WordPress でプロのようにフッターを編集する方法 (3 つの方法)
公開: 2023-09-18WordPress は著作権表示やソーシャルメディアリンクなどの基本情報を含むデフォルトのフッターを提供していますが、Web サイトカスタマイズの多様なニーズを満たすには不十分であることがよくあります。 したがって、WordPress フッターを編集し、より魅力的なカスタム外観を提供することが重要です。
では、WordPress でフッターを編集する方法をご存知ですか?
そうでない場合は、コーディングの手間をかけずに WordPress フッターを変更する方法を知るための詳細なガイドを確認してください。 また、このブログでは、フッターのカスタマイズ/編集の重要性とフッターに含めるべき内容についても説明します。
それでは、WordPress のフッターカスタマイズの無限の可能性に飛び込みましょう!
WordPressのフッターとは何ですか?
WordPress のフッターとは、Web ページの下部に表示されるセクションを指し、著作権表示、連絡先詳細、ソーシャル メディア ハンドル、プライバシー ポリシーなどの情報が含まれます。WordPress フッター領域は完全にカスタマイズ可能で、ウィジェットを利用できます。モジュール、またはコンテンツを希望どおりに表示するためのコード。
フッターの変更が必要な理由
デフォルトのフッターは、カスタマイズされたフッターほど魅力的ではありません。 それはブランディングの機会を殺し、顧客の注目を集めるのを妨げます。 これらに加えて、デフォルトのフッターはブランディングとマーケティングにおいてさらに多くの欠点をもたらします。 デフォルトの WordPress フッターを使用するデメリットのリストは次のとおりです。
- デフォルトのフッターはブランドイメージやペルソナと一致しない可能性があり、その結果、サイトの見た目がプロフェッショナルではなくなる可能性があります。
- 通常の WordPress フッターは、訪問者にユニークで優れた UXを提供しません。
- SEO の結果に悪影響を与えるだけでなく、 Web サイトのエンゲージメントも最小限に抑えられます。
- カスタマイズされていないフッターを使用すると、プロモーションやブランディングの機会が失われます。
- あなたのフッターは競合他社と何ら変わりません。
- デフォルトのフッターでは Web サイトの信頼性が失われます。
- デフォルトでは、重要なリンクや詳細を含める柔軟性が提供されない場合があります。
- このカスタマイズされていないフッターを使用すると、ナビゲーションはそれほど効果的ではありません。

フッターに含める内容
フッターに含めるコンテンツは、Web サイトの目的、業界、法的要件によって異なります。 ただし、すべてのフッターに含める必要があるものがいくつかあります。 フッターに追加することを検討すべき内容を確認してみましょう。
- 著作権表示
- プライバシーポリシー
- 利用規約
- 連絡先詳細
- リンク付きのソーシャル メディア アイコン
- 購読フォーム
- お客様の声
- ナビゲーションメニュー
- サービスまたは製品
- アフィリエイトエリア
- 代金返却方針
- 登録/ログイン
- 賞または証明書
- 会社のロゴ
WordPressでフッターを編集する方法
このガイドでは、WordPress でフッターを編集するための 3 つの異なる方法をまとめます。 これら 3 つのオプションはすべて、Web サイトのフッターをカスタマイズするための全体的な柔軟性を提供します。
どうやって? 以下は、次の 4 つの方法に従って WordPress でフッターを編集する方法に関するガイドです。
方法 1: テーマを使用してフッターを編集する方法。
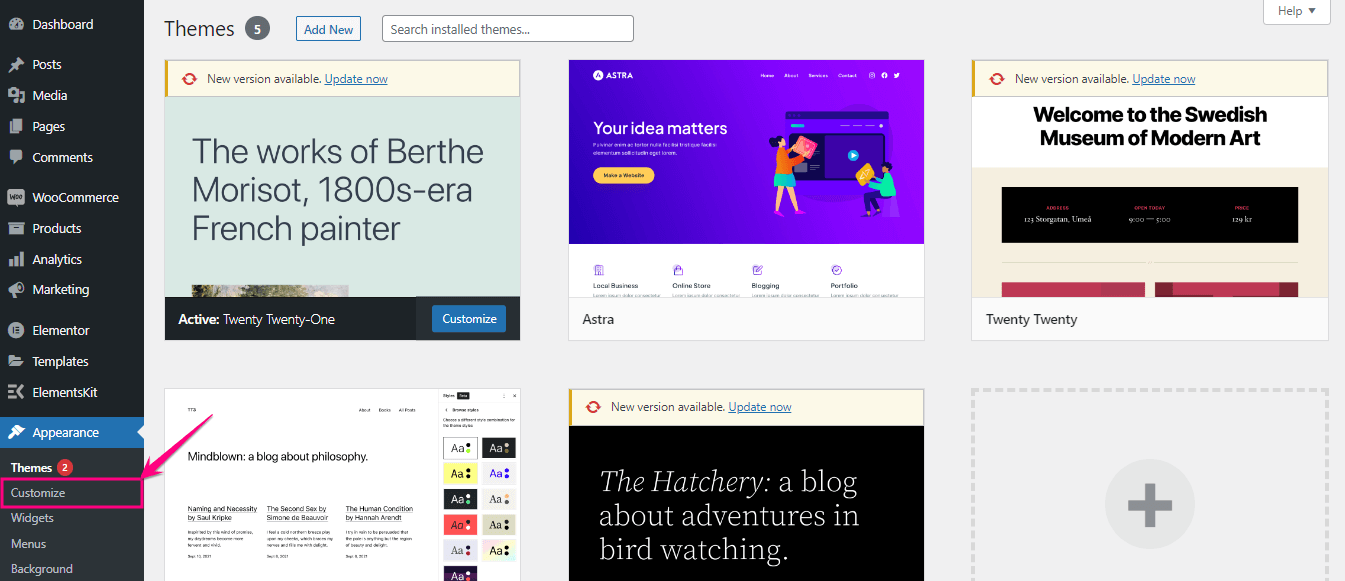
WordPress のテーマには、サイトをカスタマイズしながらリアルタイム編集を体験できる特別なカスタマイザーがあります。 ただし、これらの設定はテーマごとに異なります。 これらのテーマのカスタマイズにアクセスするには、まず[外観] >> [カスタマイズ] に移動する必要があります。

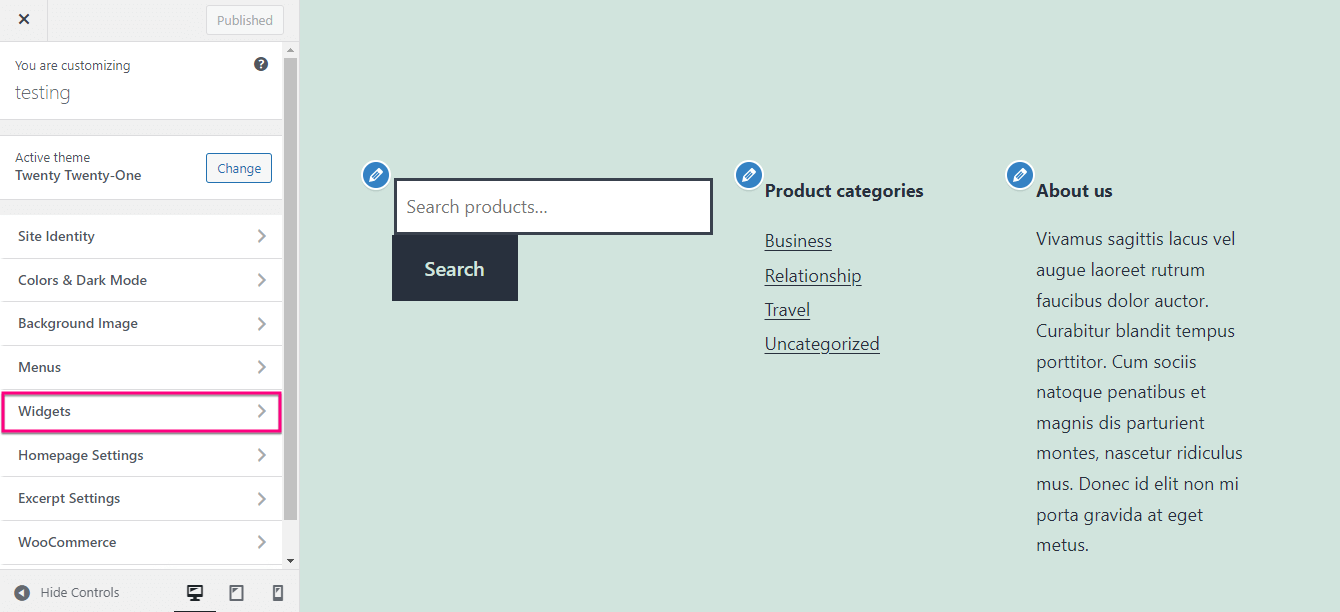
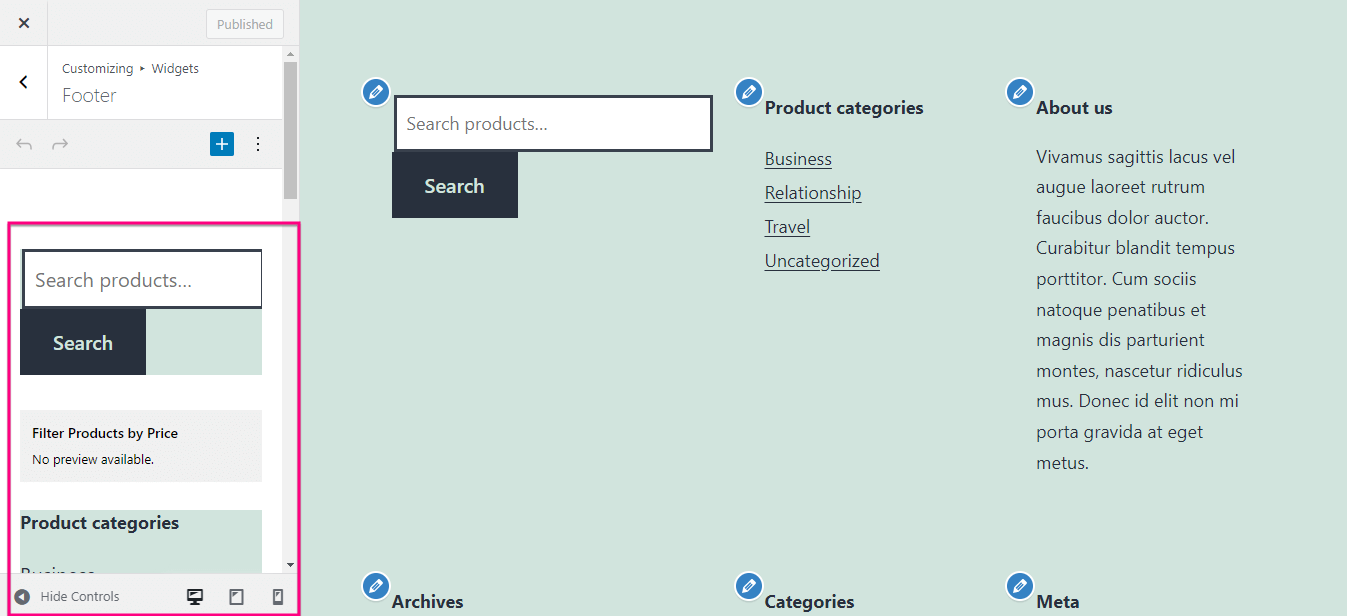
[カスタマイズ] タブをクリックすると、テーマ カスタマイザーにリダイレクトされ、そこから[ウィジェット] をクリックする必要があります。 次に、「フッター」をクリックして WordPress のフッターを変更します。

ここでは、左側に表示されるオプションを使用して各セクションをカスタマイズできます。

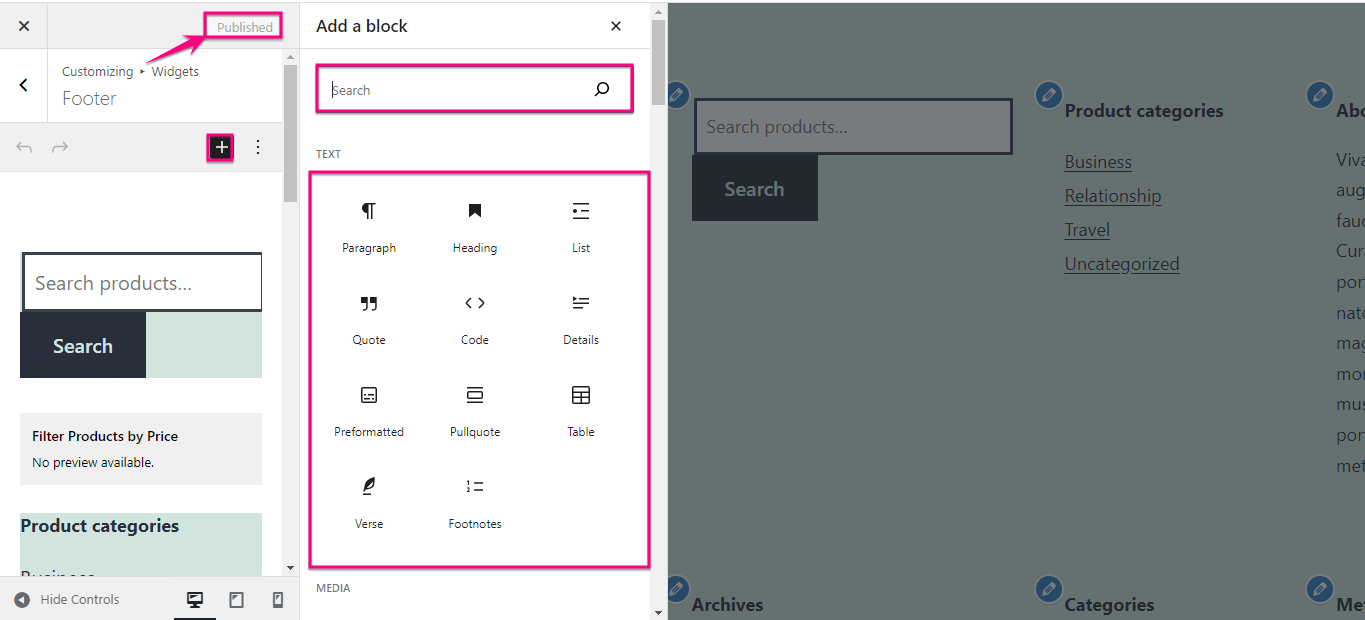
さらに、 「+」アイコンをクリックして新しいブロックを追加することもできます。 次に、ブロックを検索し、それを押してフッターに含めます。 ここでは、カスタマイズと編集のプレビューを同時に行うことができます。 最後に、すべての編集を行った後、 「公開」ボタンをクリックします。

方法 2 [最も簡単]: WordPress フッター テンプレートを使用してカスタム フッターを作成します。
テンプレートを使用してカスタム フッターを作成するには、まずWordPress フッター ビルダー プラグインを選択する必要があります。 ここでは、オールインワンの Elementor アドオンであるElementsKitを使用しています。このアドオンは、フッター ビルダーとして機能するだけでなく、お客様の声の表示、カスタム タブの追加など、すべてを 1 つ屋根の下で実行できます。これには、ヘッダー フッター ビルダーが付属しています。組み込みテンプレートのライブラリ。 さらに、これらのテンプレートは完全にカスタマイズ可能で、100% コードレスです。

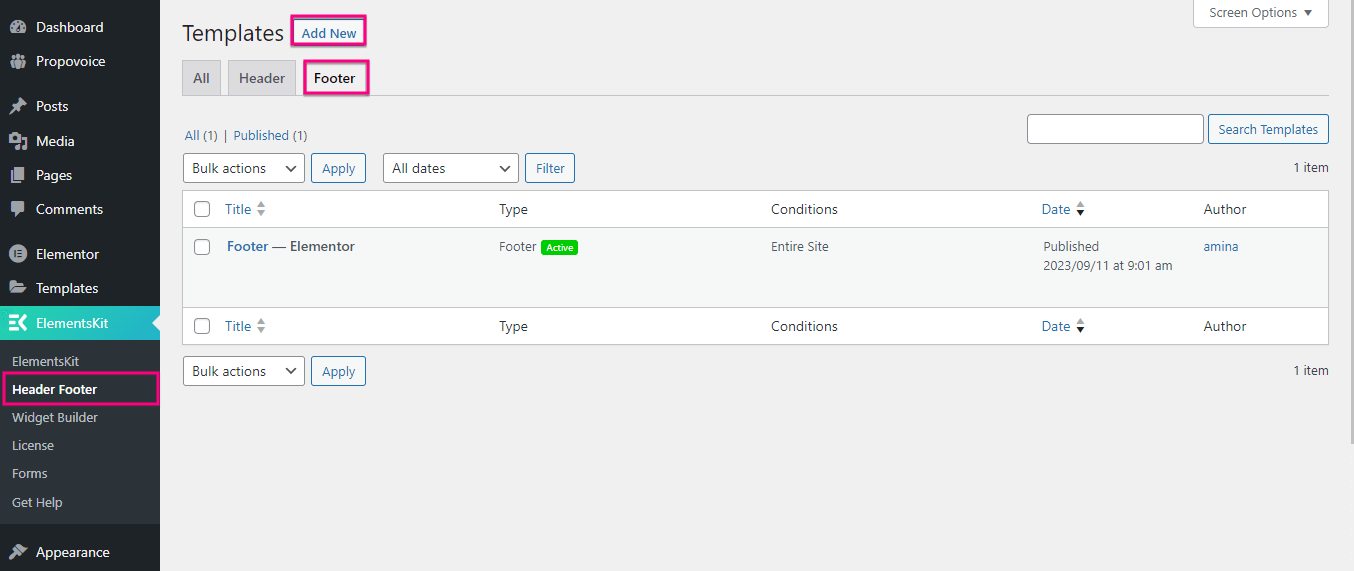
ここで、ElementsKit の組み込みテンプレートを使用してカスタム WordPress フッターを作成するには、まずこのプラグインをインストールしてアクティブ化します。 その後、 WordPress ダッシュボードにアクセスし、 ElementsKit >> ヘッダー フッターに移動します。 次に、 「フッター」タブをクリックし、 「新規追加」ボタンを押します。

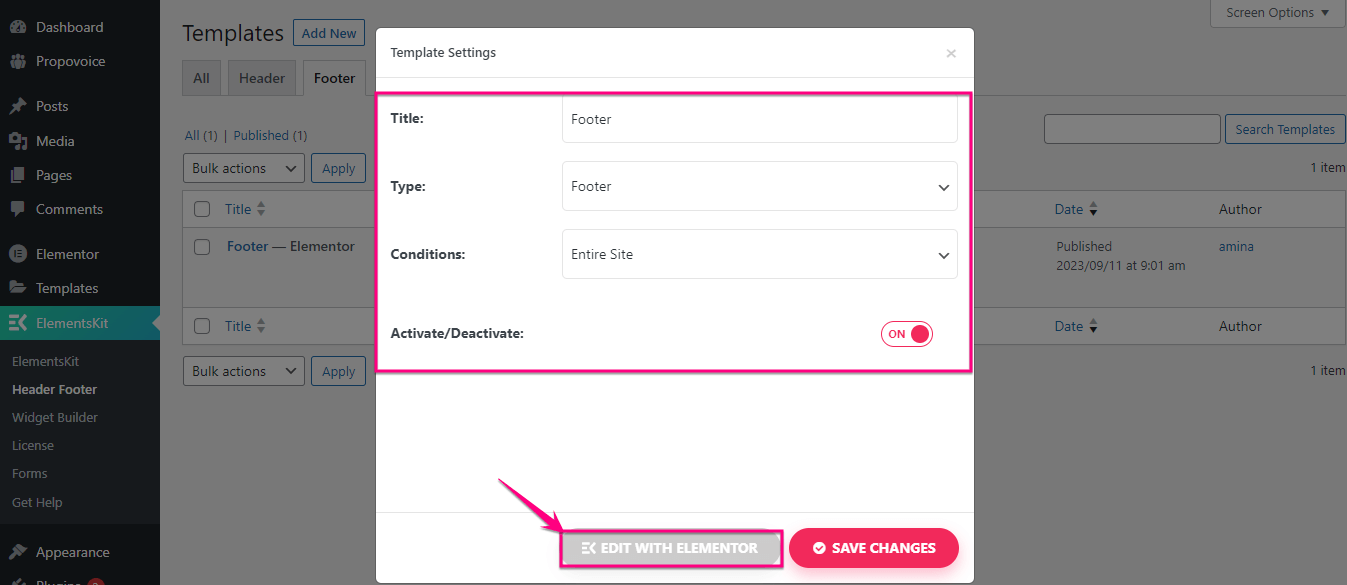
これにより、新しいタブが開き、そこからTitle 、 Type 、およびConditionsのフィールドに入力する必要があります。 次に、「アクティブ化/非アクティブ化」トグルを有効にして、「Elementor で編集」ボタンを押します。

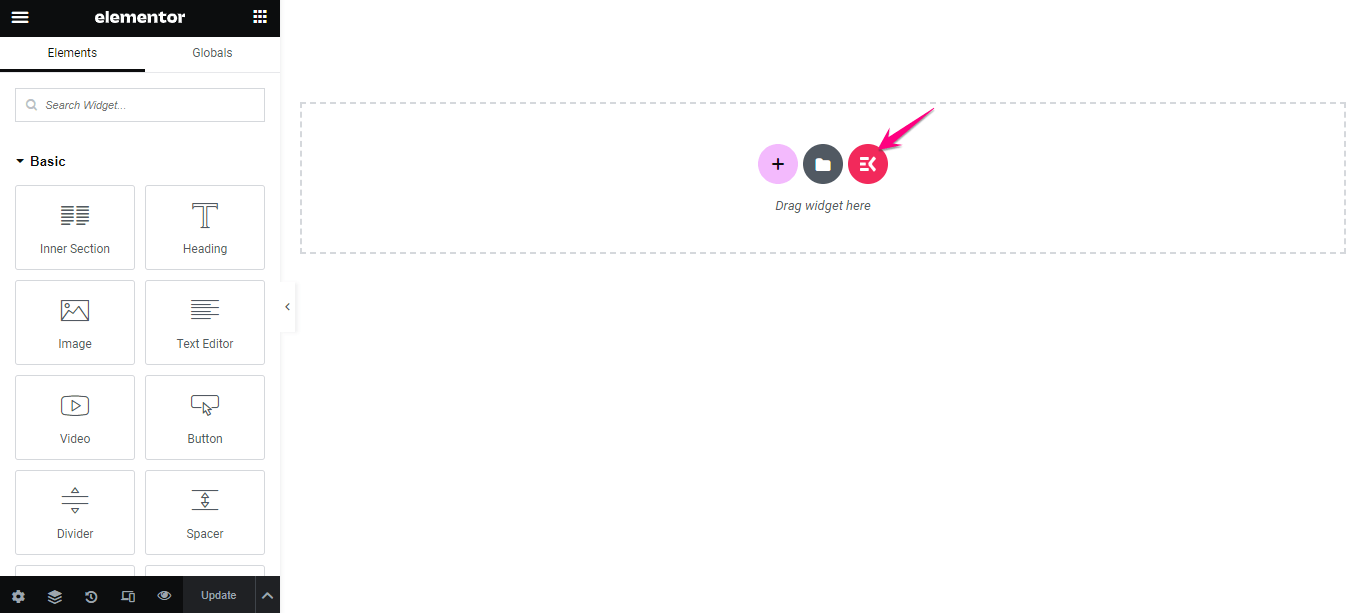
したがって、Elementor エディターにリダイレクトされ、そこでElementsKit アイコンを押して、組み込みのテンプレートを使用して WordPress フッターを変更する必要があります。

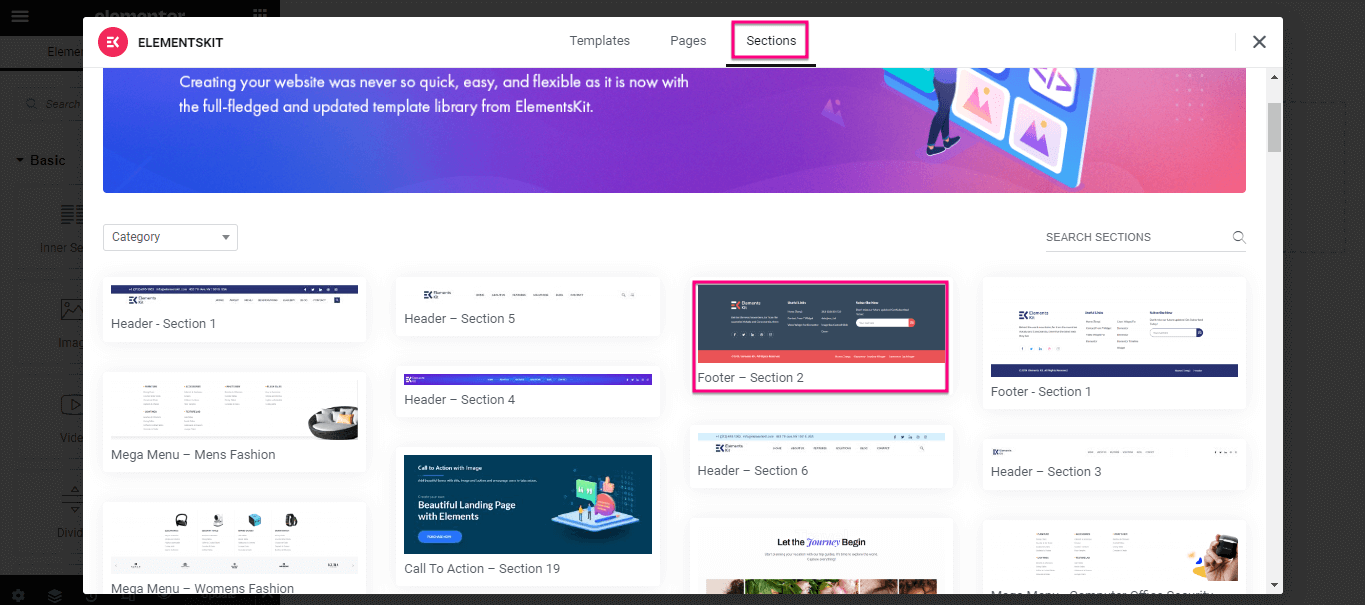
ElementsKit アイコンをクリックすると、「テンプレート ライブラリ」という新しいタブが表示されます。 ここでは、 [セクション] タブをクリックして、ブランドにぴったり合うフッターを選択する必要があります。

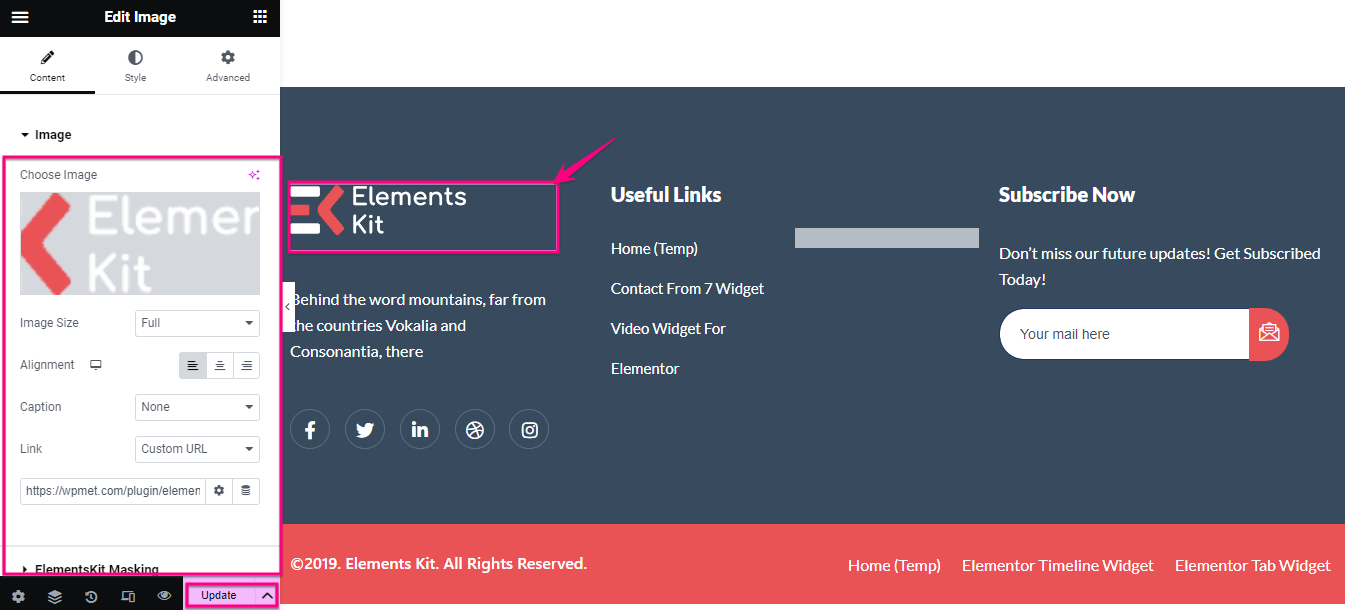
ここで、各セクションをクリックしてこのフッターを編集する必要があります。 たとえば、画像をクリックし、左側にあるオプションからカスタマイズします。 これと同様に、この WordPress フッター テンプレートのすべてのセクションを編集します。 最後に、 [更新] ボタンを押してカスタム フッターを有効にします。

方法 3: ブロックエディターを使用して WordPress フッターを変更する方法。
WordPress 5.9 で導入されたブロックエディターを利用してフッターをカスタマイズすることもできます。 ただし、ブロックベースのテーマを使用する必要があります。 ここでは、Twenty Twenty-Three テーマを使用して、ブロックを使用して WordPress のフッターを変更する方法を示します。
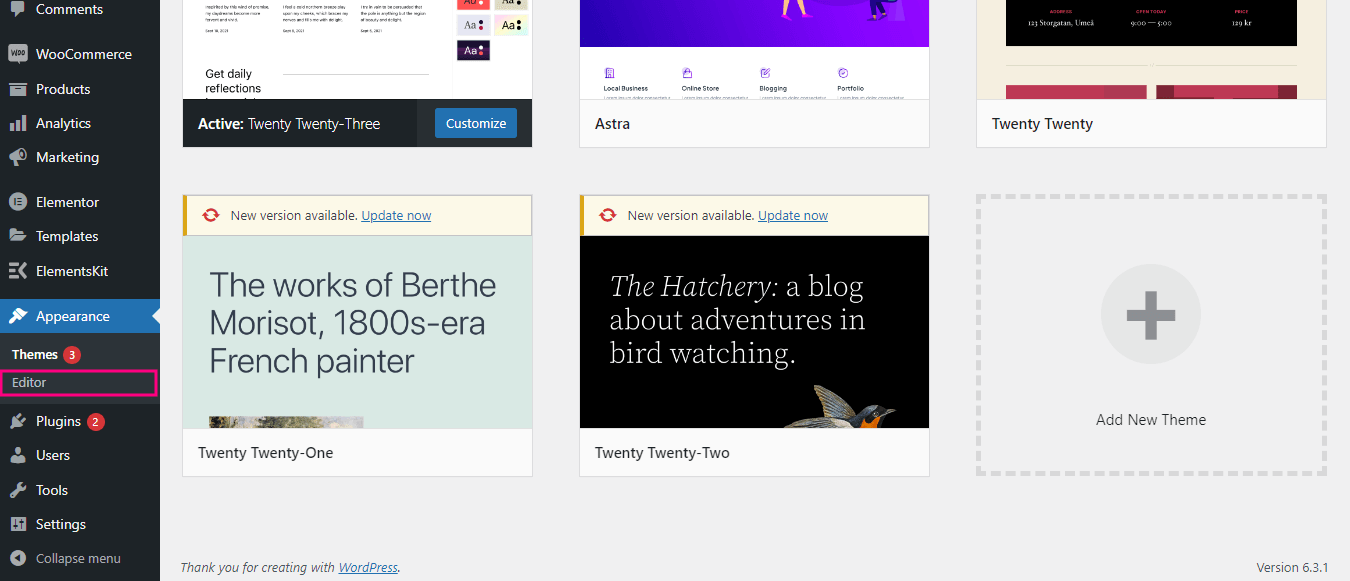
まず、管理者ダッシュボードにアクセスし、ダッシュボードから[外観] >> [エディター] に移動する必要があります。

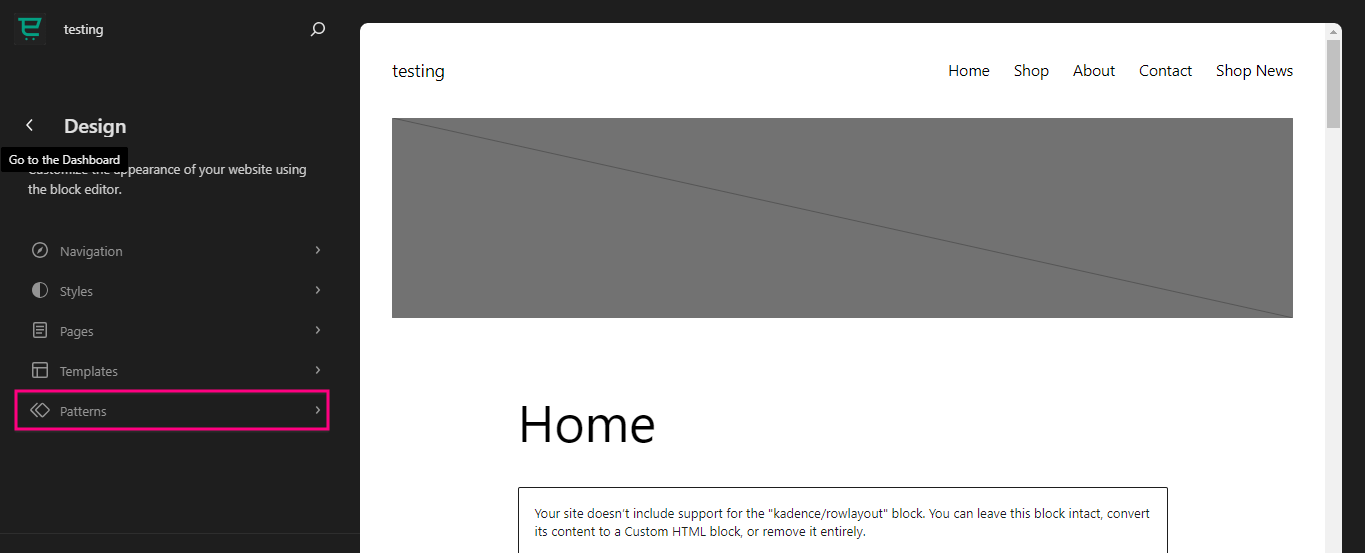
これにより、ブロックベースのエディターが表示され、そこから [デザイン] の下の[パターン] タブをクリックします。

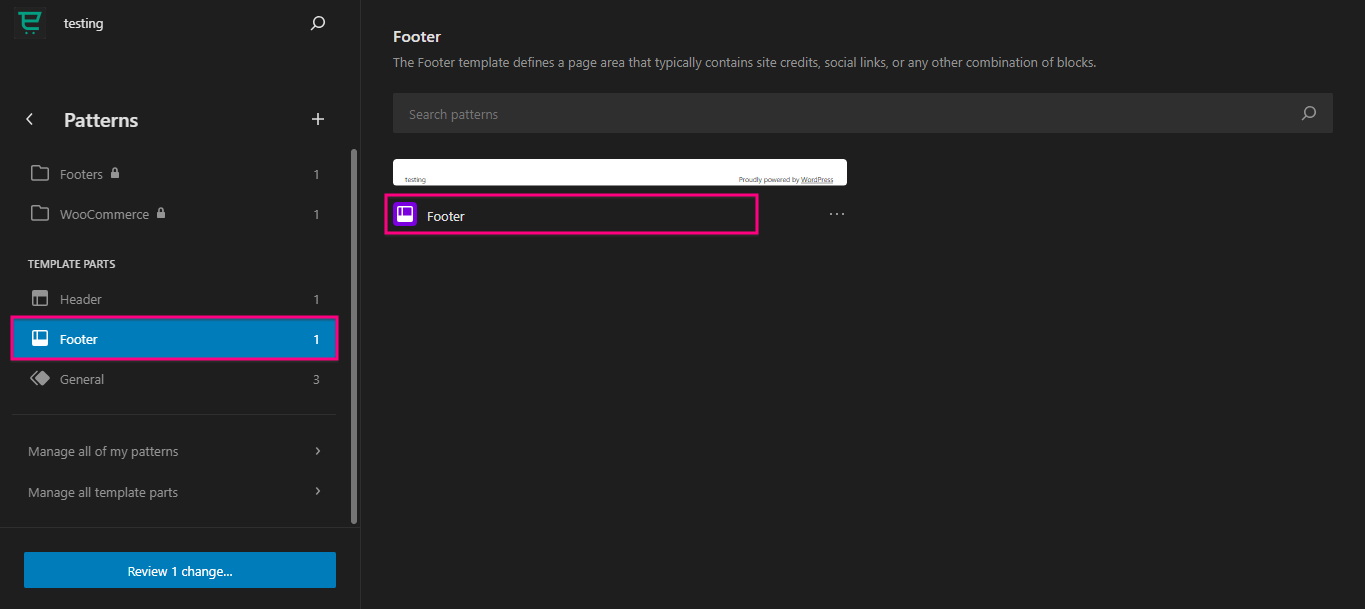
ここから、フッターが表示されるまで下にスクロールします。 フッターを見つけたら、それをクリックします。 ブロックエディタに追加した後、もう一度押します。

次に、編集アイコンをクリックして、WordPress フッターをカスタマイズします。

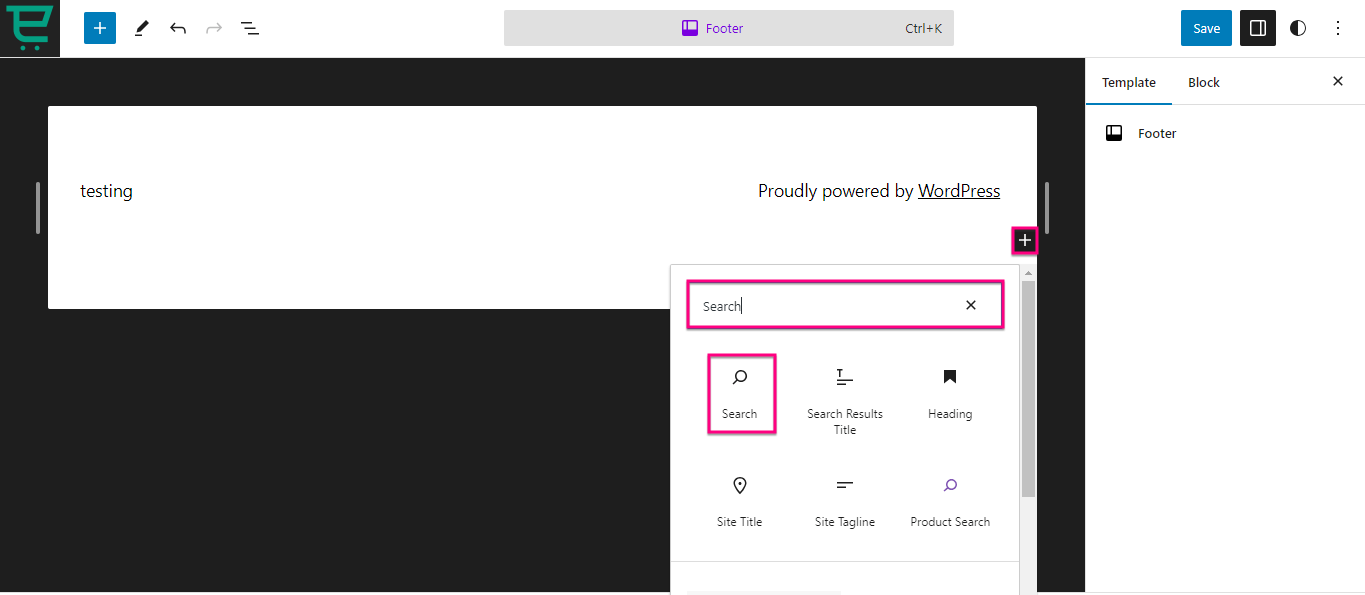
ここで、 「+」アイコンをクリックし、「検索」タブで検索することで、さまざまなブロックを選択してカスタマイズされた WordPress フッターを作成できます。

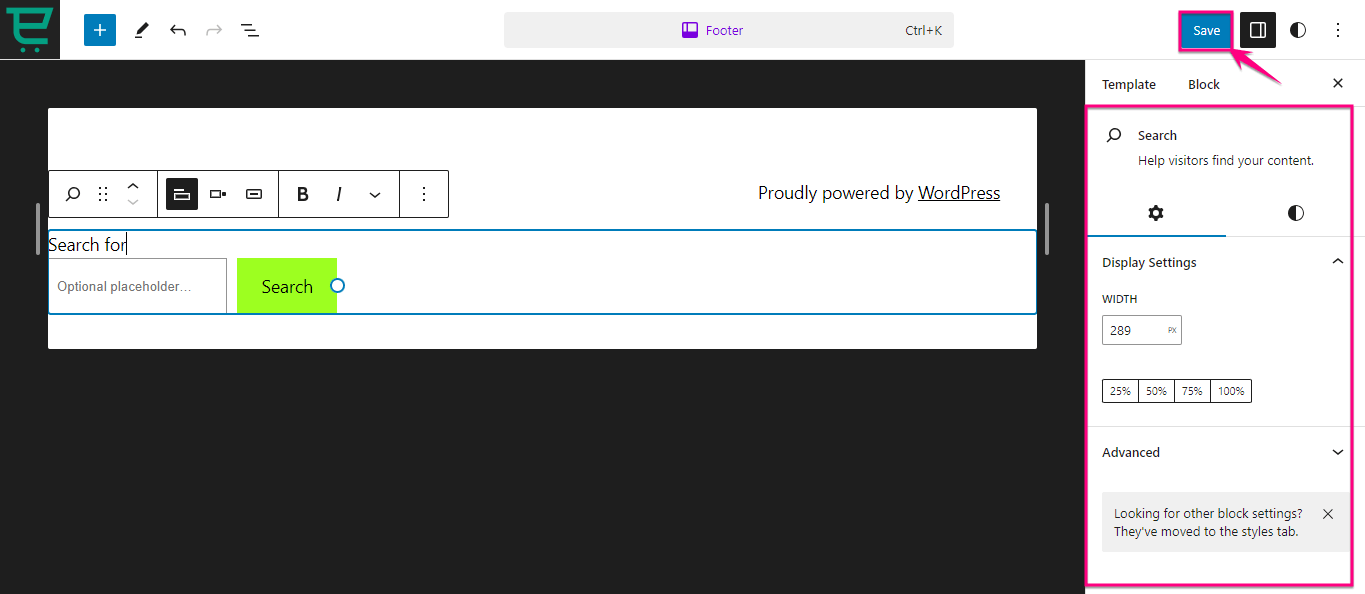
また、各ブロックの右側には表示、色、タイポグラフィの設定があります。 Block Editor で WordPress フッターをカスタマイズしたら、 「保存」ボタンを押します。 これにより、ブロックで構築された WordPress フッターが有効になります。
まとめ
WordPress フッターには、ユーザー エンゲージメント、パフォーマンス、ブランディングを向上させる計り知れない機会が秘められています。 これにより、Web サイトのフッターがブランドと完全に一致するだけでなく、視聴者により良いユーザー エクスペリエンスを提供できるようになります。
ありがたいことに、カスタム フッターを作成するにはさまざまな方法があります。 上記では、コーディングスキルを必要としない 3 つの異なる方法をすでにまとめています。 したがって、これら 3 つの方法のいずれかを採用し、カスタム編集で WordPress フッターを強化してください。
