ElementorでWordPressヘッダーを編集する方法
公開: 2022-02-16Webサイトのヘッダーは、ユーザーが最初にサイトを操作する領域です。 これは主にWebサイトのナビゲーションに使用されるため、訪問者はさまざまなページにアクセスするときに明確な方向性を得ることができます。 さらに、この場所をブランディング、CTAボタンの追加、および多くの必要な情報の保持に使用できます。
デフォルトでは、WordPressテーマはヘッダーのグローバルデザインフォーマットを提供します。 ただし、カスタムヘッダーを作成する場合は、コアテーマファイルを編集できます。 これは非常に時間がかかり、技術者でないユーザーにとっては困難です。
最も簡単な解決策は何でしょうか?
Elementorは、ドラッグアンドドロップ機能を使用してWebサイトのデザインタスクをこれまでになく簡単にする人気のあるページビルダープラグインです。 Elementorを使用すると、ヘッダーを非常に効率的に作成およびカスタマイズできます。
このブログでは、Elementorでヘッダーを編集する方法のステップバイステップガイドを紹介します。
今日は、次の方法を学びます。
- Elementorで既存のウェブサイトヘッダーを編集する
- 既製のElementorヘッダーテンプレートを使用してヘッダーを作成する
- 便利なウィジェットを使用してElementorヘッダーを最初から設計する
ガイドの終わりに、あなたはあなたのウェブサイトのデザイン能力を次のレベルに引き上げるボーナスポイントを得るでしょう。 だからお見逃しなく。
Elementorで既存のウェブサイトヘッダーを編集する方法

ElementorWebサイトの現在のヘッダーを編集する方法を紹介します。 ここでは、Elementorの無料ウィジェットとプロウィジェットを使用してヘッダーをデザインします。
したがって、これら2つのプラグインをインストールする必要があります。
- Elementor(無料)
- Elementor Pro
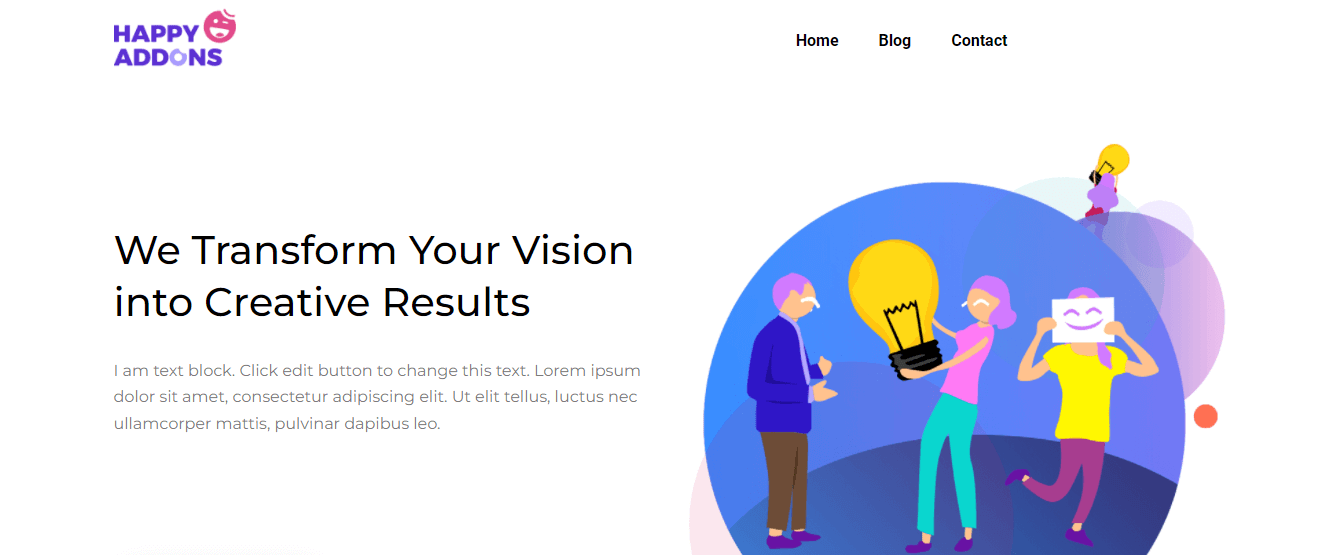
まず、現在のWebサイトのヘッダーを見てください。 ヘッダーにウェブサイトのロゴとナビゲーションメニューが追加されていることに気づきました。

非常に一般的なヘッダーのように見えるので、編集することにしました。 次に、現在のヘッダーにボタンを追加します。 また、検索フォーム、ソーシャルチャネル、およびオフィスの住所を表示する上部ヘッダーをデザインします。
目的の外観を得るのに必要な手順はわずか5つです-
- ステップ1:ボタンを追加する
- ステップ2:検索フォームを追加およびカスタマイズする
- ステップ3:ソーシャルアイコンを追加およびカスタマイズする
- ステップ4:マップアイコンを追加する
- ステップ5:見出しを追加およびカスタマイズする
ステップ1:ボタンを追加する
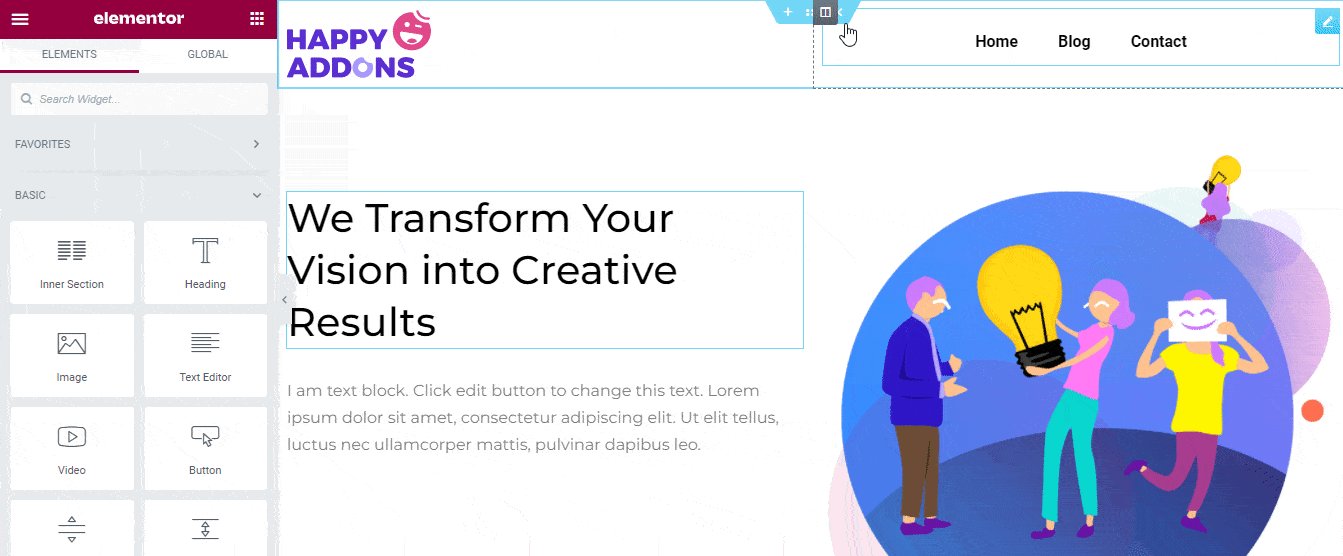
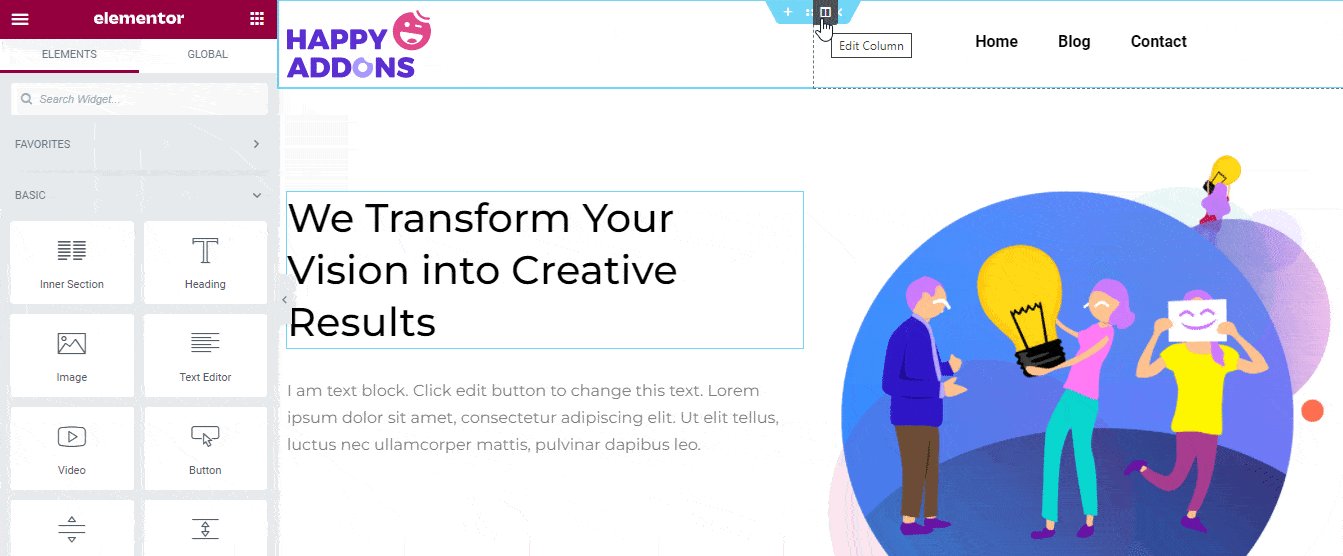
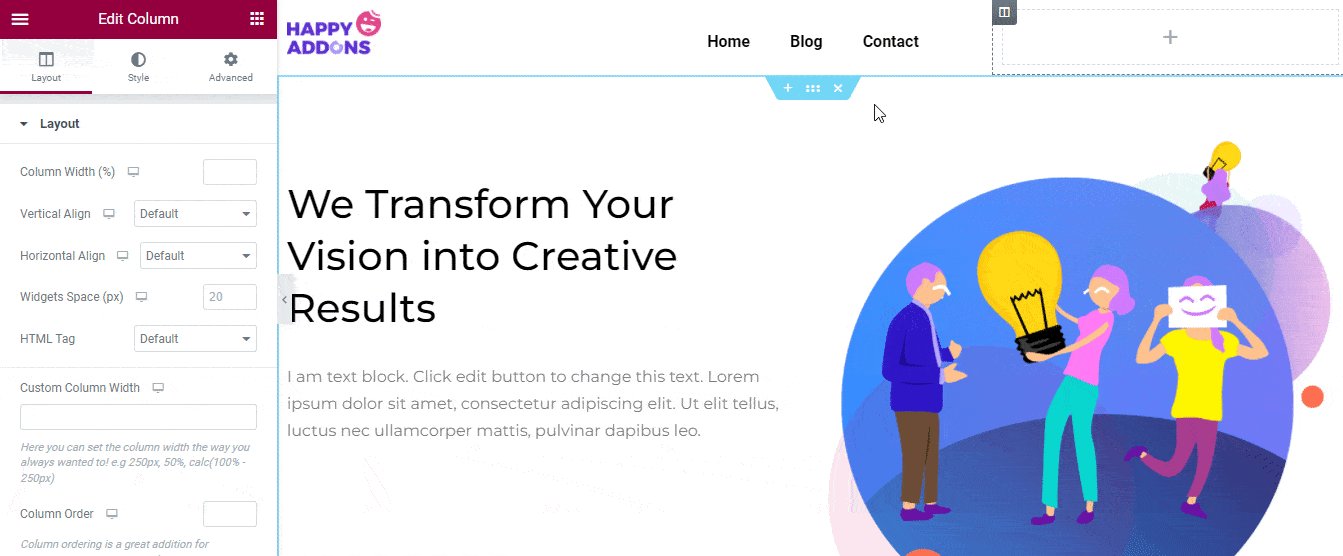
ボタンを追加するには、ナビゲーションメニューの右側に新しい列を追加する必要があります。 Elementorに新しい列を追加する方法を知るには、以下の画像を確認してください。

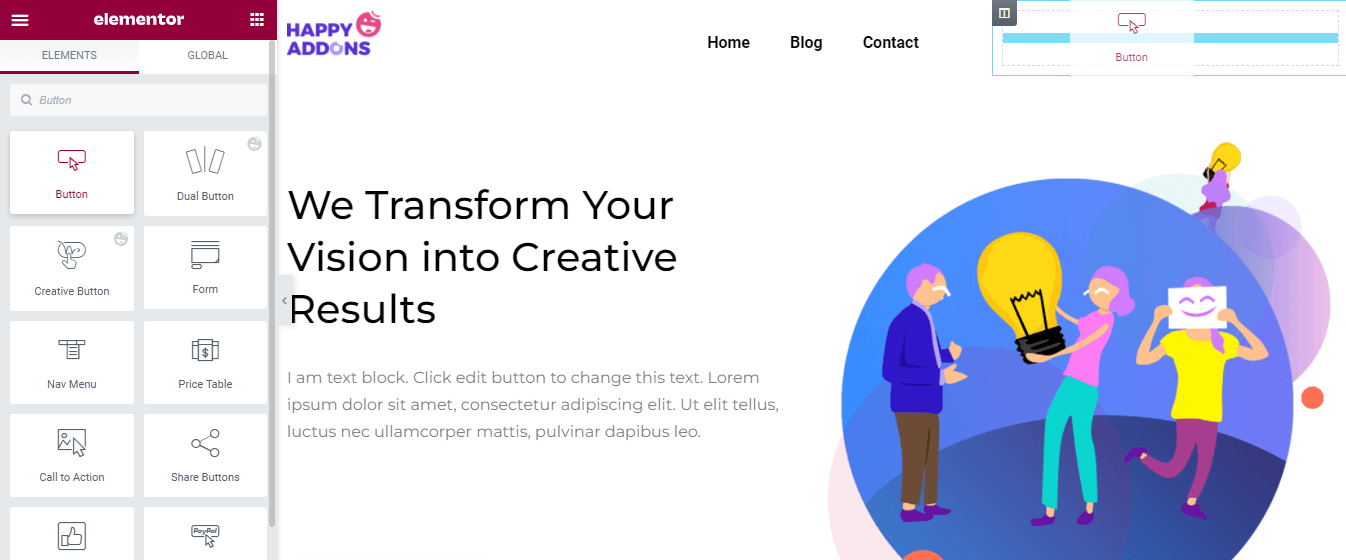
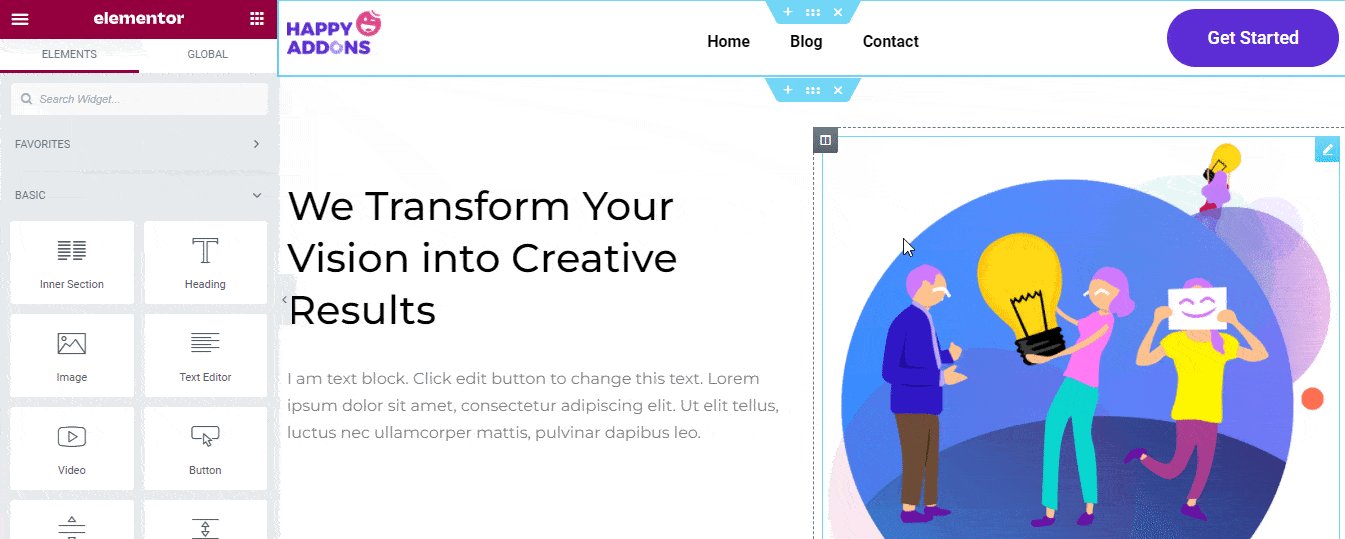
次に、ElementorウィジェットギャレーからButtonウィジェットを見つけます。 次に、それを新しい列にドラッグアンドドロップします。

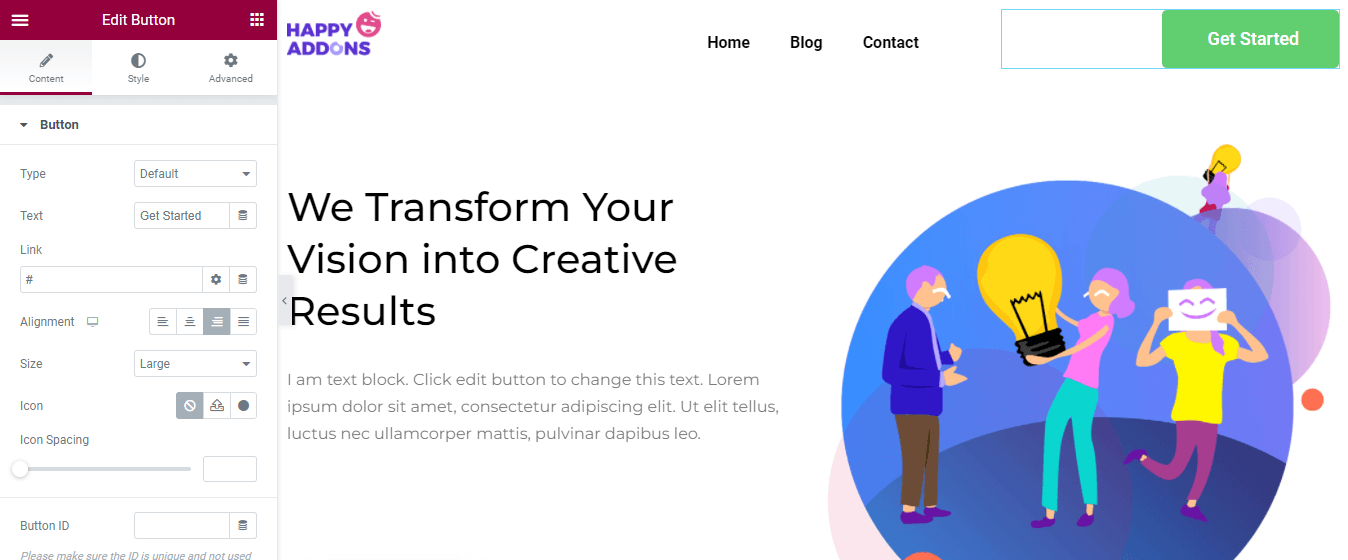
[コンテンツ]領域には、ボタンのコンテンツを追加するために必要なすべてのオプションが表示されます。 ここでは、[デフォルト]、[情報]、[成功]、[警告]、 [危険]などのボタンタイプを設定できます。 [テキスト]ボタンの作成、[リンクの挿入]、[配置]ボタンの管理、[サイズ]のボタンを作成できます。
また、必要に応じてアイコンを追加したり、アイコンの間隔を制御したりできます。 ただし、ボタンにカスタムコードを追加するのに役立つボタンIDを追加できます。

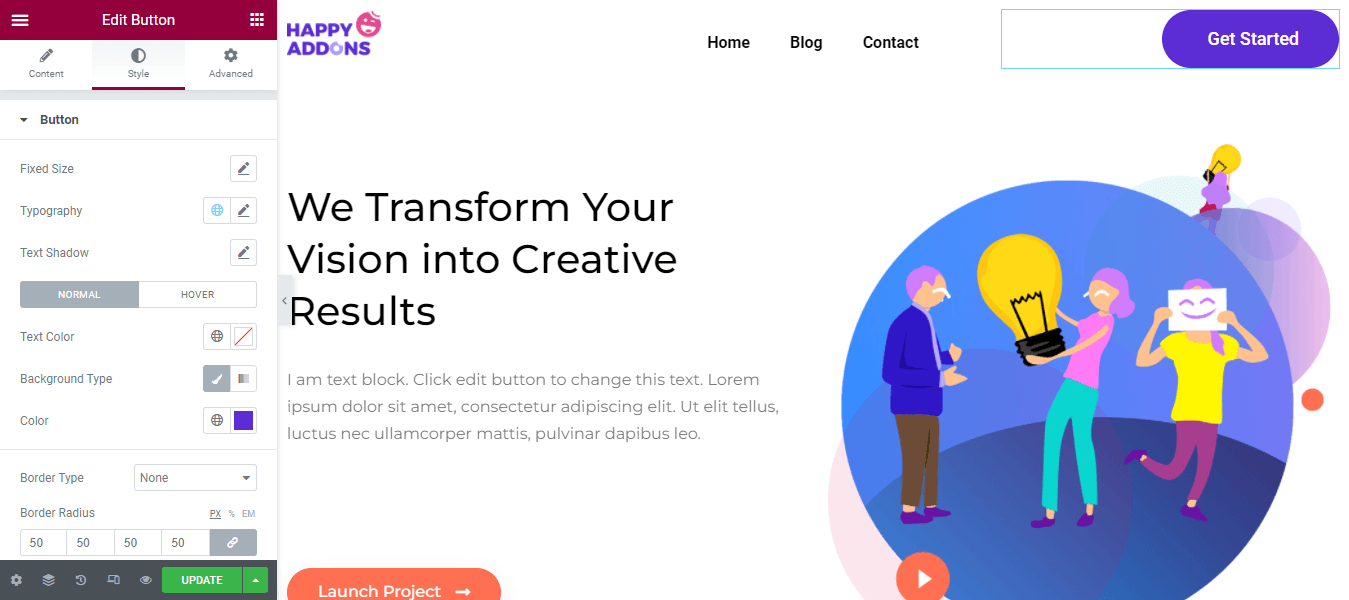
ボタンのデフォルトスタイルをカスタマイズするには、[スタイル]領域に移動します。 ここでは、以下のスタイリングオプションを使用してボタンのデザインを変更できます。
- 固定サイズ
- タイポグラフィ
- テキストシャドウ
- テキストの色
- 背景タイプ
- ボーダータイプ
- 境界半径
- ボックスシャドウ
- パディング

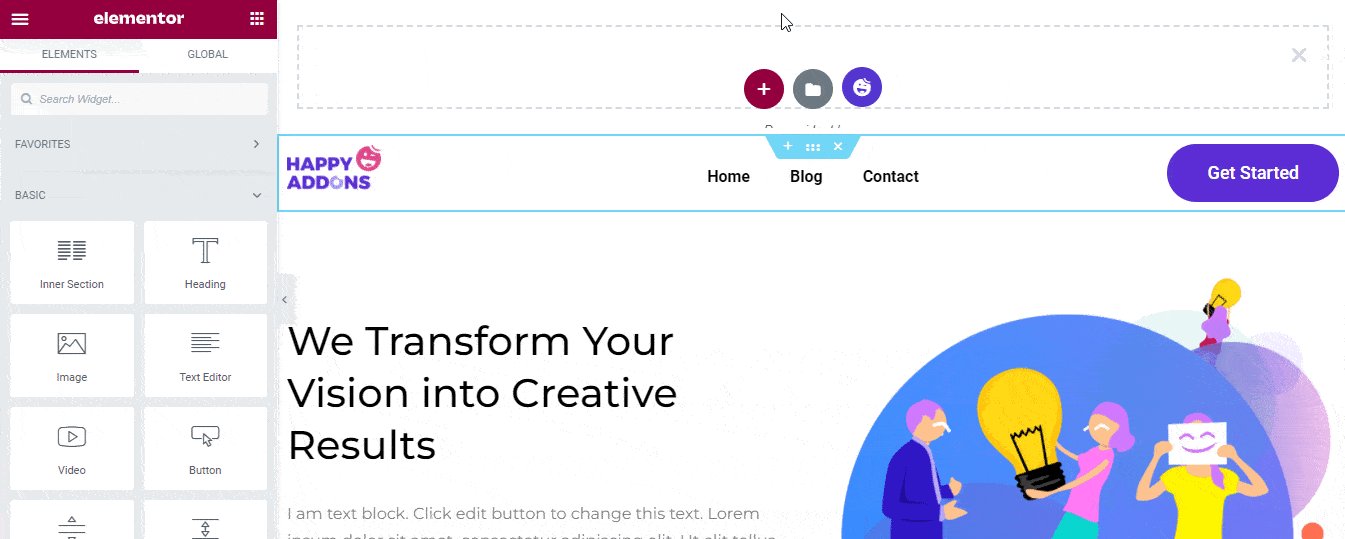
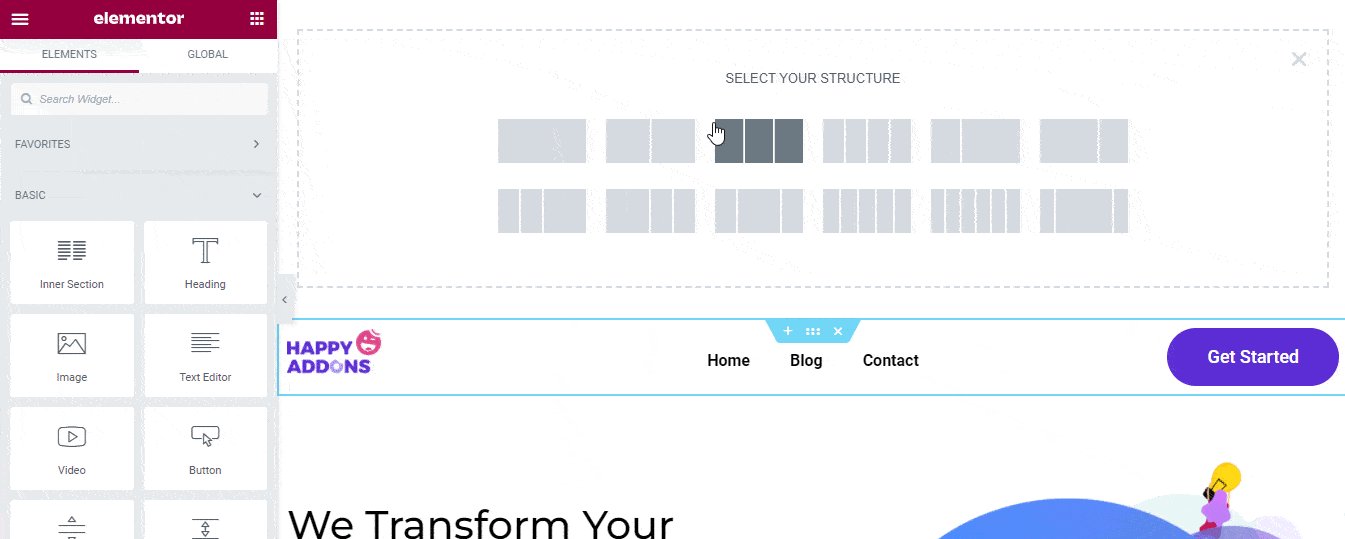
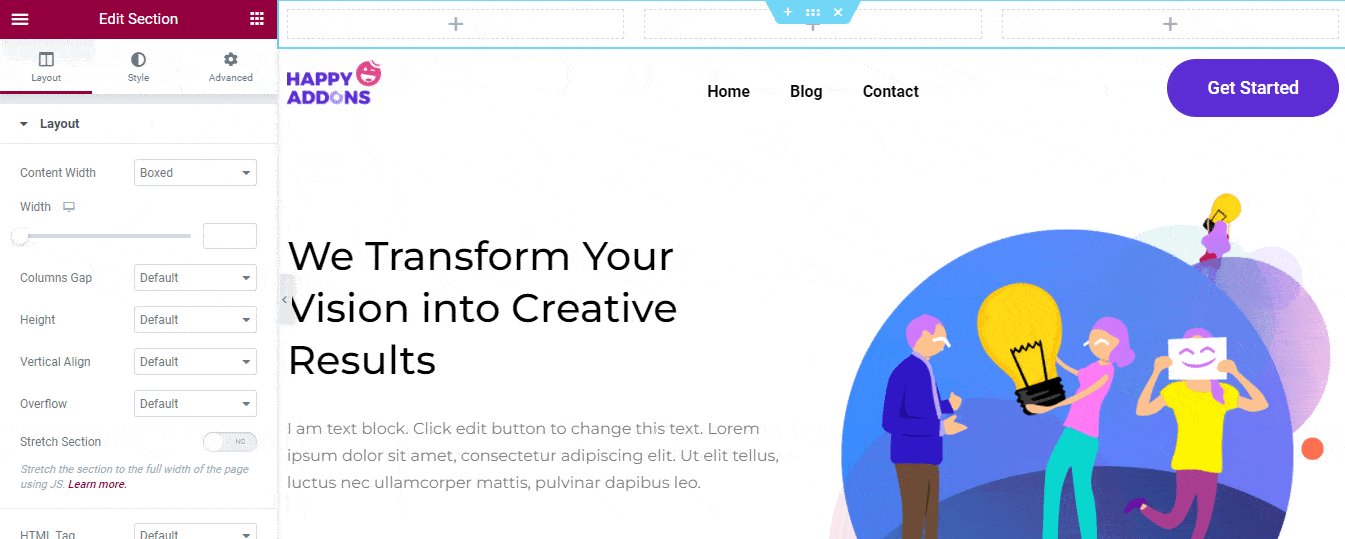
トップヘッダーを追加する時が来ました。 これを行うには、ヘッダーの上部に3つの列とともに新しいセクションを追加する必要があります。 Elementorに新しいセクションを追加する方法を見てみましょう。

ステップ2:検索フォームを追加およびカスタマイズする
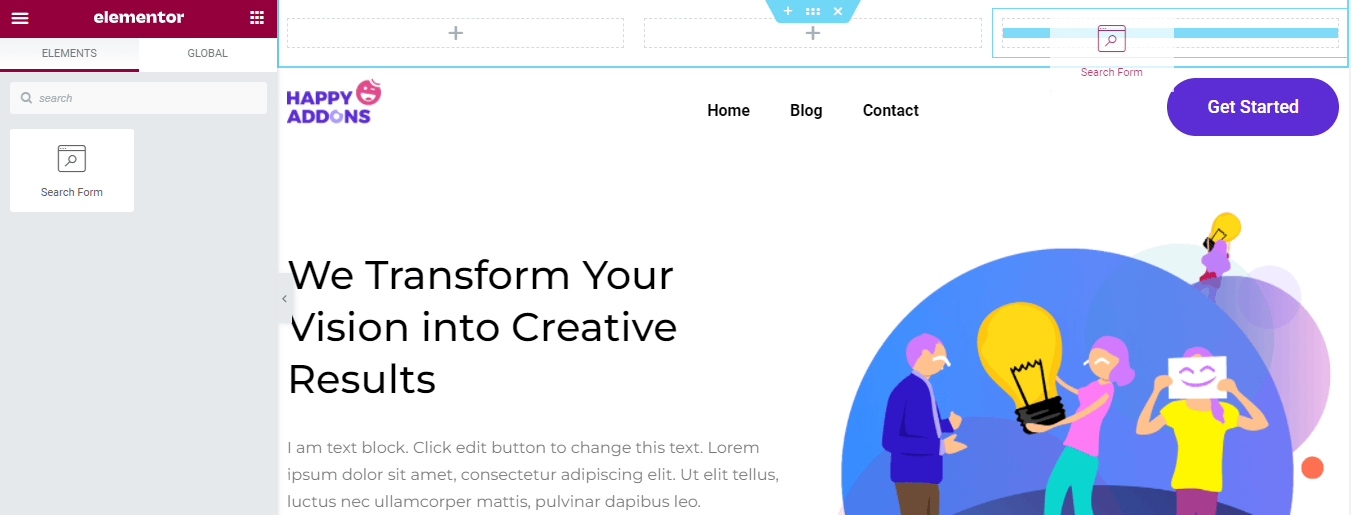
新しいセクションを正常に追加したら、検索フォームウィジェットを右側の列に追加します。

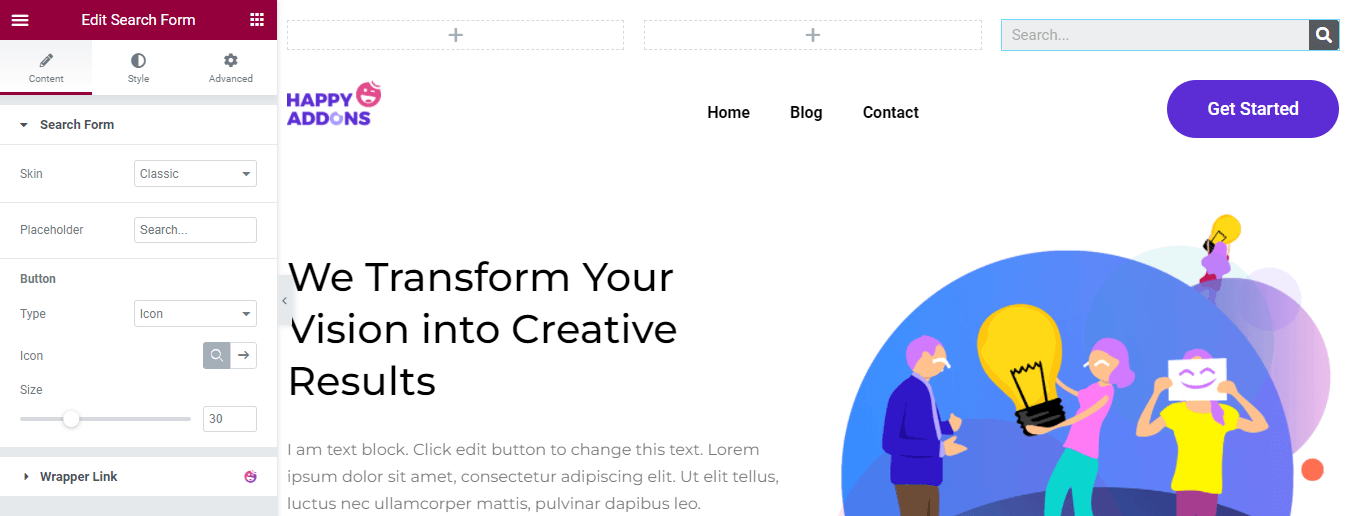
[コンテンツ]セクションに移動して、デフォルトの検索フォームのコンテンツを変更できます。 クラシック、ミニマル、フルスクリーンなどの検索フォームスキンを選択できます。 プレースホルダーを書くことができます。 また、ボタンタイプアイコンまたはテキストとアイコンタイプの検索と矢印を設定します。 ただし、ここのコンテンツ領域でアイコンサイズを管理できます。

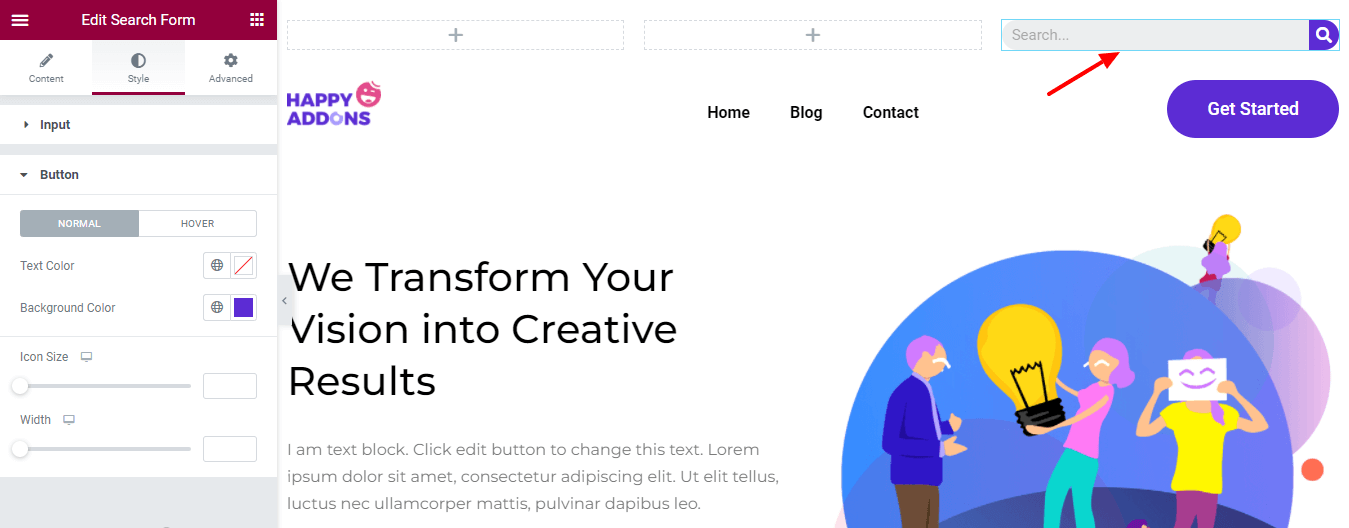
[スタイル]領域では、検索フォームの入力スタイルを変更したり、ボタンのテキストの色、背景色、アイコンのサイズ、幅をカスタマイズしたりできます。

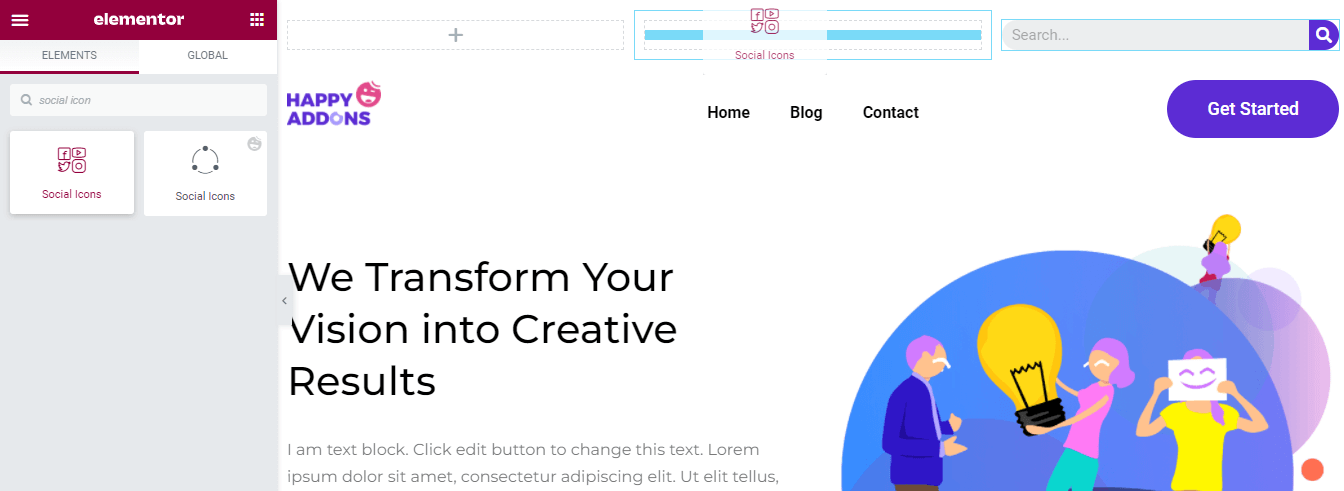
ステップ3:ソーシャルアイコンを追加およびカスタマイズする
ソーシャルチャネルを一番上のヘッダーに表示したいと思います。 そこで、 ElementorSocialIconsウィジェットを中央の列に追加しました。

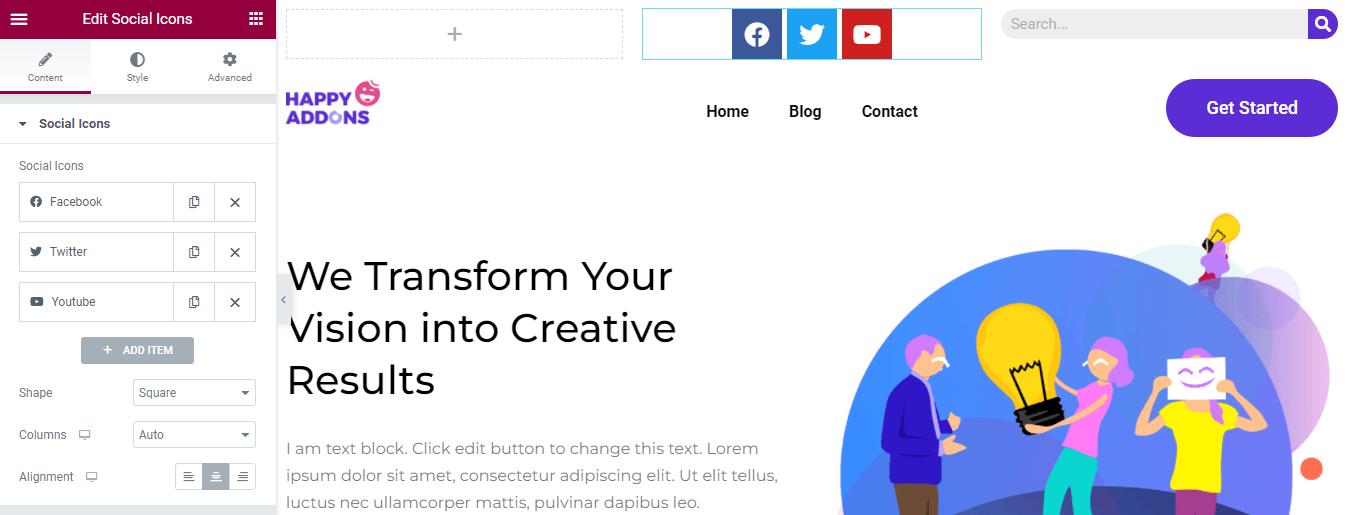
+アイテムの追加ボタンをクリックすると、ソーシャルアカウントを効率的に追加できます。 必要に応じて、アイテムを複製および削除できます。 また、 Rounded、Square、 Circleなどのカスタムシェイプを選択します。 そして、列を管理し、配置を設定します。

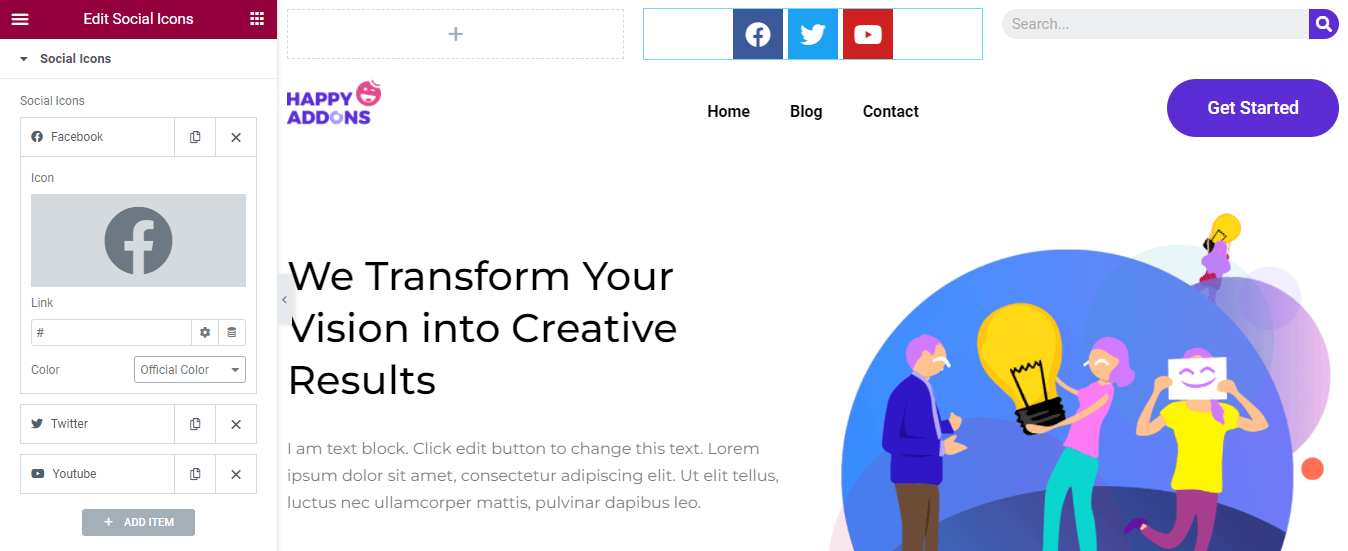
アイテム、コンテンツを追加するには、最初にアイテムを開く必要があります。 次に、ソーシャルアイコンを追加し、リンクを挿入して、色を定義できます。

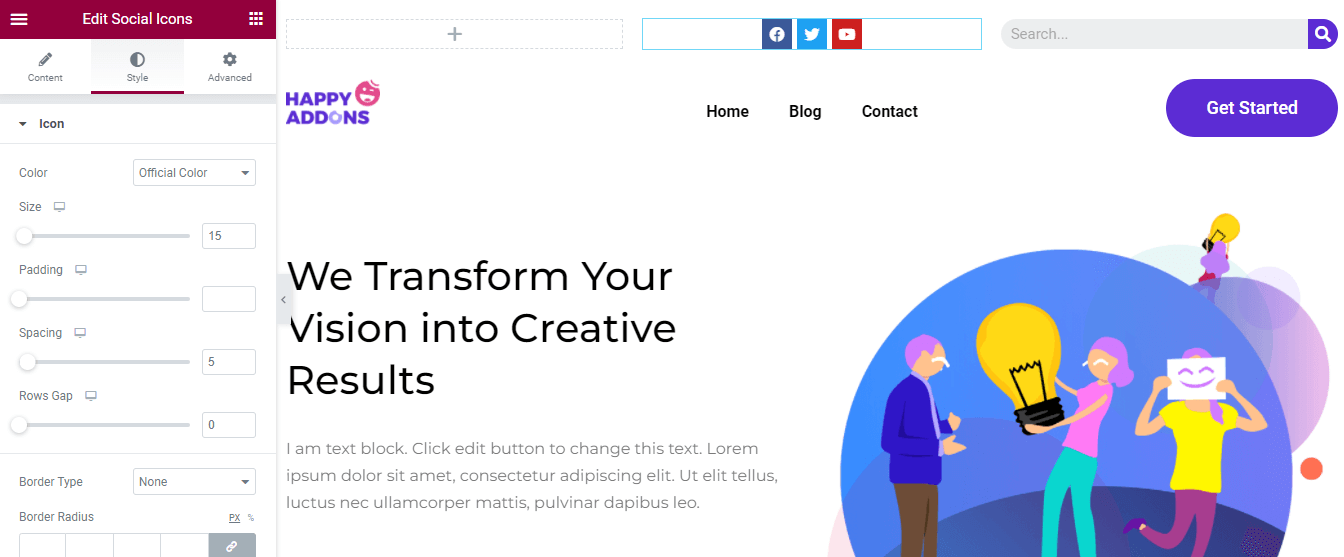
[スタイル]領域では、アイコンの色、サイズ、パディング、間隔、行のギャップ、境界線の種類、および境界線の半径をカスタマイズできます。 ここでは、ソーシャルアイコンに活気のある外観を与えるためのアイコンホバーアニメーションも選択します。

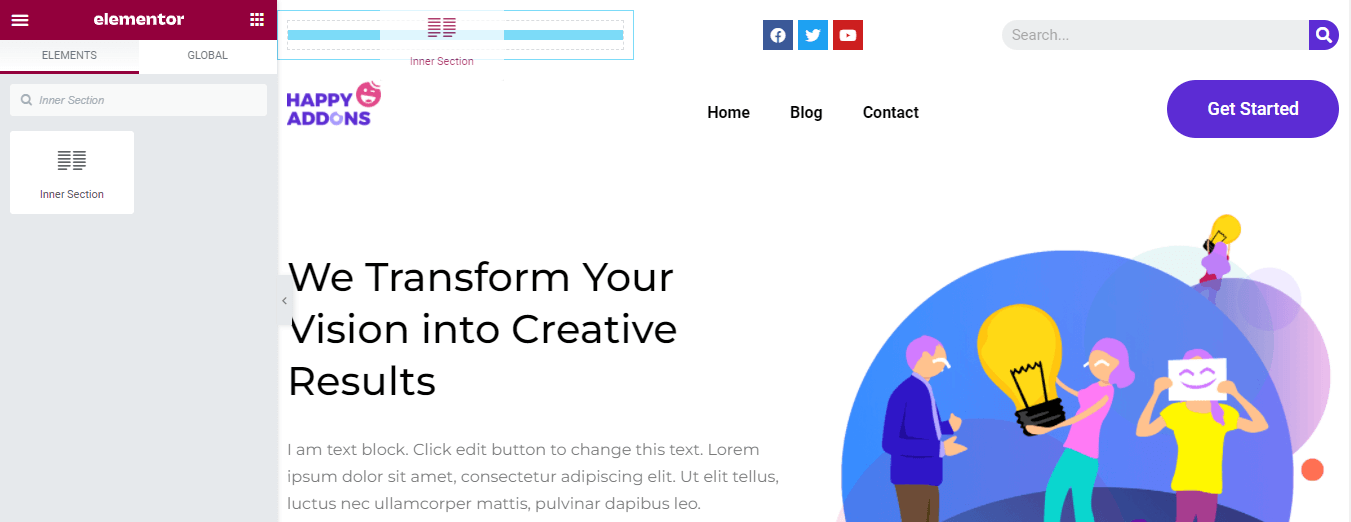
一番上のヘッダーにオフィスの住所を追加します。 場所の男性アイコンと見出しを追加します。 そのため、上部ヘッダーの左側の列に内部セクションを追加する必要があります。 左側のElementorウィジェットパネルからウィジェットを見つけて、列に追加できます。

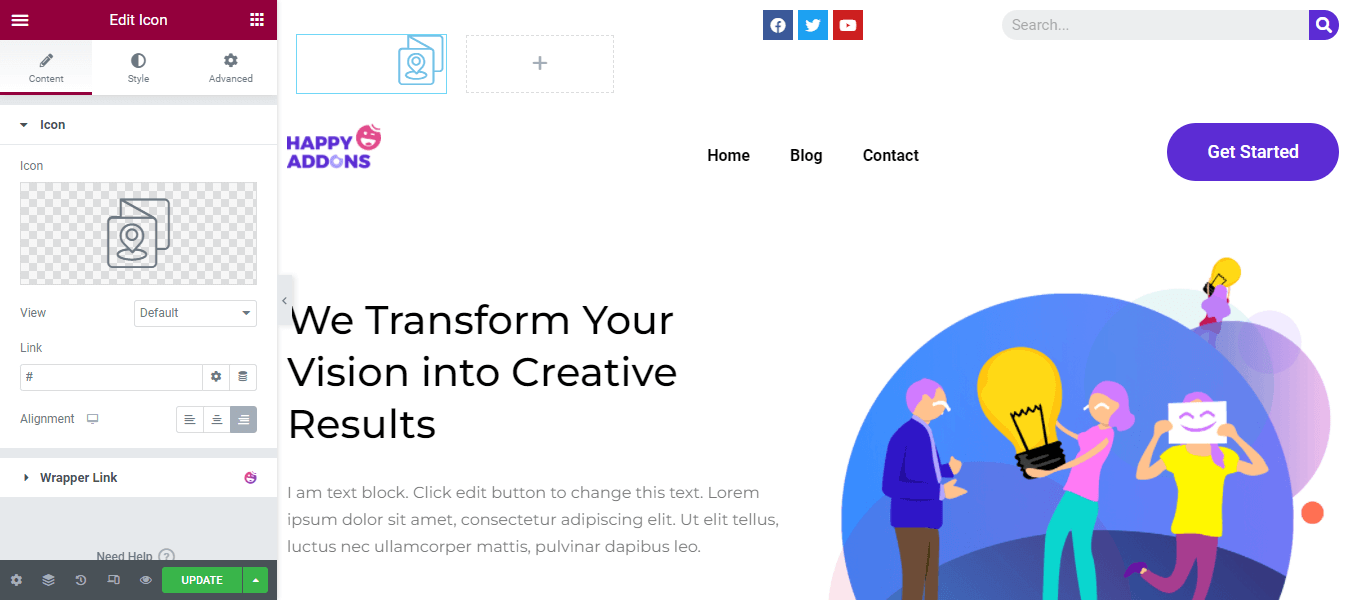
ステップ4:マップアイコンを追加する
これで、上部ヘッダーの左側の親列に2つの列があります。 まず、アイコンウィジェットを追加しました。 次に、マップアイコンを追加し、その配置を設定しました。


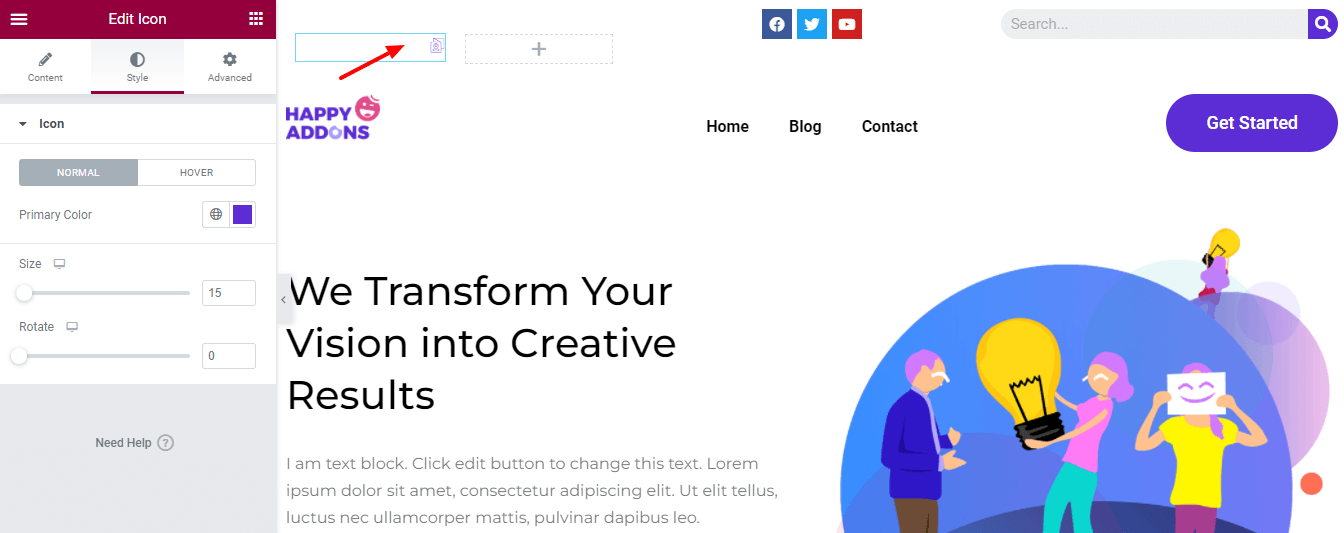
[スタイル]領域に移動して、アイコンの原色とサイズを変更しました。 ここで、 IconRotate値を設定できます。

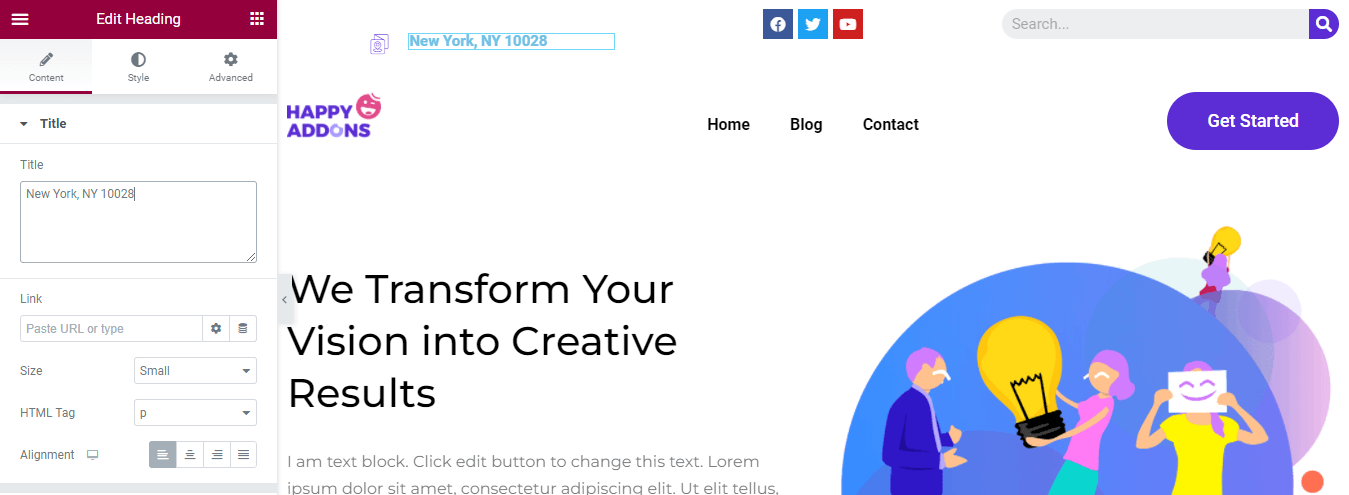
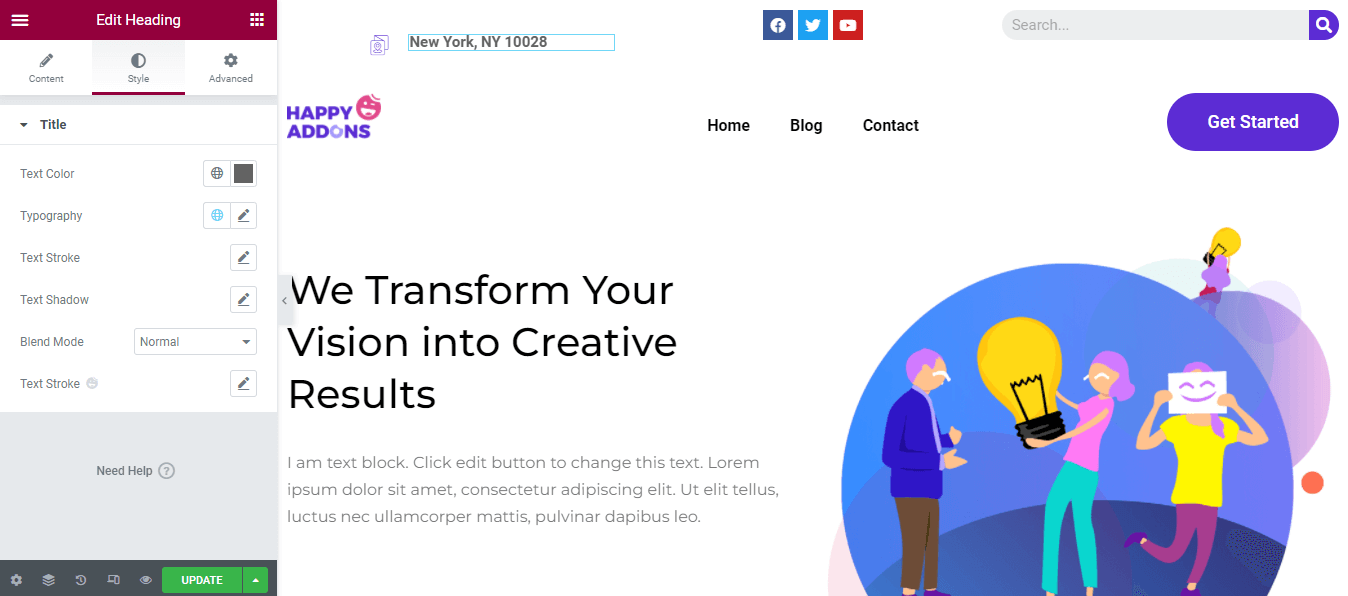
ステップ5:見出しを追加およびカスタマイズする
アドレスを追加するために、 Headingウィジェットを追加しました。 [コンテンツ]セクションを使用して、タイトルを追加したり、必要に応じてリンクを挿入したりできます。 また、見出しのサイズ、HTMLタグ、および配置を独自のスタイルで設定します。

テキストの色、タイポグラフィ、テキストのストローク、テキストの影、ブレンドモードなどのデフォルトのスタイルオプションを使用して、見出しをカスタマイズすることもできます。

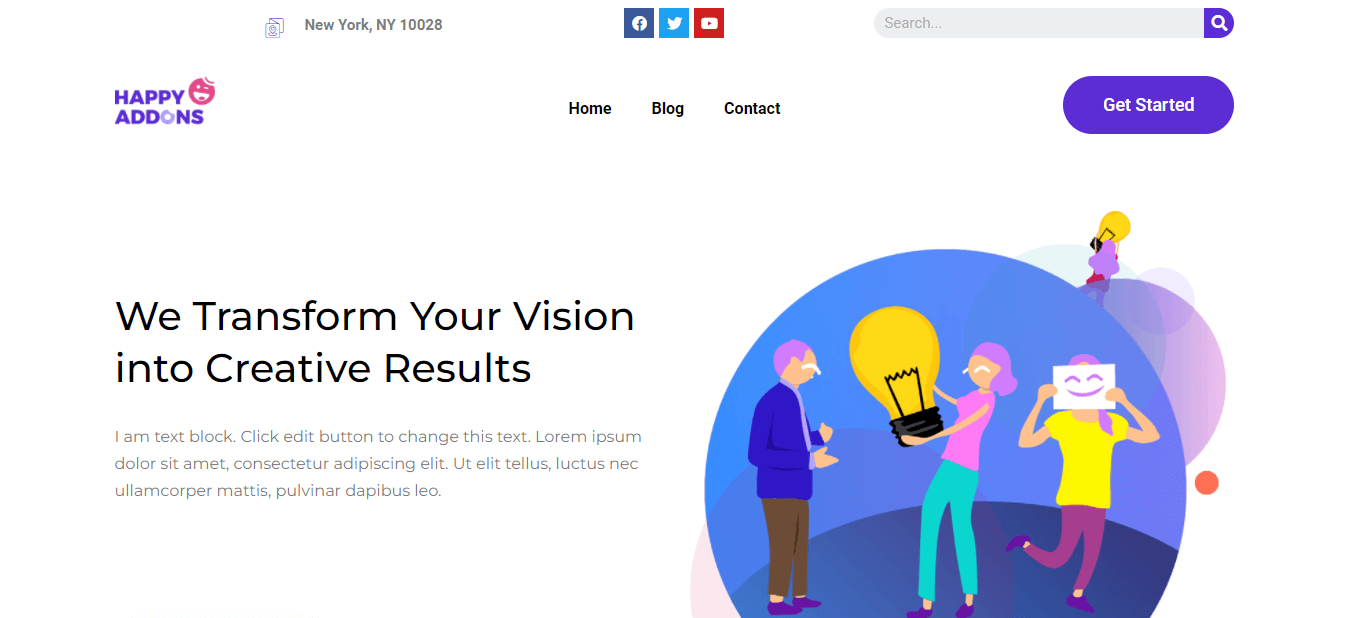
現在のヘッダーの最終プレビュー
ヘッダーをカスタマイズした後、これがヘッダーの新しい外観になります。

独自の方法でカスタムElementorヘッダーを作成する場合は、以下のガイドに従う必要があります。 2つの方法を使用してカスタムElementorを設計できます。 既製のElementorヒアリングブロックを選択するか、Elementorウィジェットを使用して最初から作成することができます。 どれどれ。
Elementorヘッダーテンプレートを使用してヘッダーを作成する

Elementorのテーマビルダーを使用してヘッダーを作成するには、両方のElementor(Free&Pro)をWebサイトにインストールする必要があります。
以下の手順に従って、カスタムヘッダーを作成します。
- [テンプレート]->[テーマビルダー]->[ヘッダー]に移動します。
- [新規追加]ボタンまたは[新しいヘッダーの追加]ボタンをクリックします。
- テンプレートタイプ->ヘッダーを選択し、テンプレートの名前を入力します。
- [テンプレートの作成]ボタンをクリックして、テンプレートを保存します。
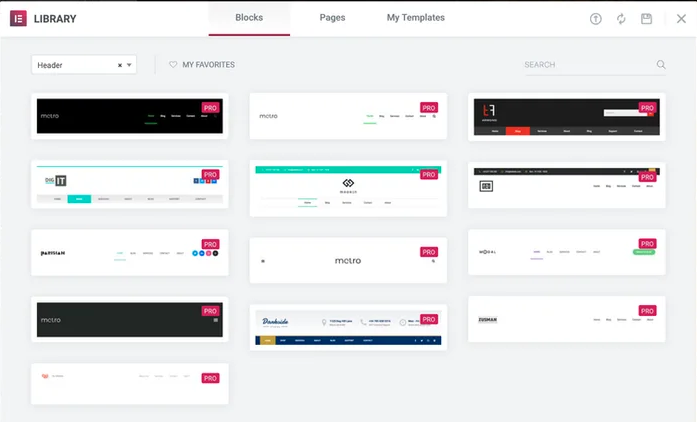
- 次のページでは、事前に作成されたブロックとページを備えたElementorLibraryを入手します。
- 適切なヘッダーブロックを選択して、Webサイトにインストールします。
それでおしまい。
Elementorウィジェットを使用してElementorヘッダーを最初から設計およびカスタマイズする

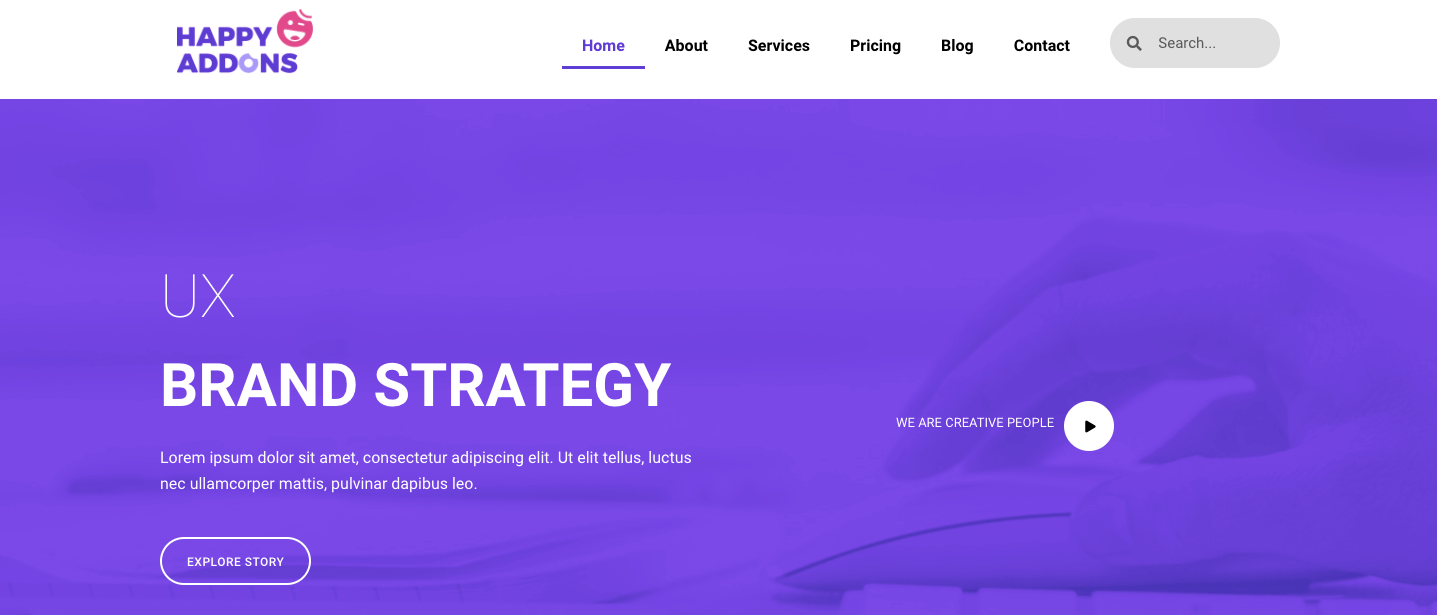
通常のElementorユーザーの場合は、Elementorウィジェットを使用してカスタムヘッダーを作成できます。 Elementorは、ヘッダーのデザインに必要なすべてのウィジェットを無料バージョンで提供しています。 基本的に、共通ヘッダーには、サイトロゴ、ナビゲーションメニュー、および検索フォームがあります。
このステップバイステップガイドに従って、Elementorウィジェットを使用してElementorヘッダーを作成およびカスタマイズする方法を学ぶことができます。
最新のWebデザインに従うために、Webサイトのスティッキーヘッダーを作成できます。 ユーザーがWebページを下にスクロールしている間、画面上の同じ場所に表示されます。 Elementorでスティッキーヘッダーを作成する方法については、このガイドを確認してください。
ボーナス:HappyAddonsのHappyMega Menuウィジェットを使用して、Adidas、Dribbble、Pumaなどの大規模なメニューを作成します
あなたはeコマースまたはビジネスのウェブサイトを持っていて、メニューにたくさんのページを追加する必要があります。 ただし、デフォルトのElementorナビゲーションメニューには、必要に応じてより大きなメニューを作成するオプションがありません。 そして、あなたはそれを取り除くための解決策を探しています。
あなたの問題を解決するために、Happy Addonsの最高で高速ロードのElementorアドオンの1つが、最近新しい「 HappyMegaMenu 」ウィジェットをリリースしました。 この専用ウィジェットを使用すると、Adidas、Dribbble、weDevs、InVision、Pumaなどの大きなサイズのメニューを作成できます。
Happy Mega Menuウィジェットを試して、数分でナビゲーションメニューを作成してください。
HappyAddonsのHappyMegaMenuウィジェットの完全なドキュメントをチェックして、正しい方法で使用する方法を学ぶこともできます。
Elementorヘッダーを編集する準備はできていますか
Elementorは、Webサイトのヘッダーを設計およびカスタマイズするためのすべての柔軟性を提供します。 Elementorを使用すると、新しいヘッダーを最初から作成できるだけでなく、サイトの現在のヘッダーを編集することもできます。
上記のガイドでは、Elementorでヘッダーを正しい方法で編集する方法について説明しました。 カスタムElementorヘッダーを作成するために何をすべきかについて説明しました。 最後に、HappyアドオンのHappyMegaMenuウィジェットがWebサイトのメガメニューを簡単に作成するのにどのように役立つかについてのボーナスポイントも共有しました。
チュートリアルが役立つ場合は、ソーシャルチャネルで共有してください。 ニュースレターに参加して、WordPressとElementorに関するより便利なガイドを入手することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
