WordPressでヘッダーを編集する方法–3つの簡単な方法
公開: 2020-03-06ヘッダーは、Webサイトの最も重要な領域の1つです。 これはページの上部にあり、サイトのほぼすべてのページに表示されるため、カスタマイズしてスマートに使用する必要があります。 多くのユーザーがこれに疑問を持っていたので、WordPressでヘッダーを編集する方法のステップバイステップガイドがあります。
セルフホストのWordPressは、必要なものを作成するための最高で最も快適なコンテンツ管理システム(CMS)です。 サイトを開始するときに必要なのは、ホスティングにサインアップし、WordPressをインストールして、コンテンツを作成することだけです。 とても簡単です。 ただし、WordPressのすべての機能を解き放ち、それを最大限に活用したい場合は、カスタマイズする必要があります。
すべてのユーザーが必要とする最も単純で重要なカスタマイズの1つは、Webサイトのヘッダーを変更することです。 この記事では、フリーランサーを雇わずにWordPressでヘッダーを編集する方法を紹介します。
WordPressヘッダーとは何ですか?
WordPressでは、ヘッダーはWebページの上部にある要素です。 この要素はサイトのすべてのページに表示され、通常、ロゴ、サイトのさまざまなセクションにアクセスするためのメニュー、検索バー、および連絡先情報が含まれています。 eコマースストアでは、カートとそれに追加した商品を確認することもよくあります。 たとえば、QuadLayersでは、ヘッダーはすべてのページに表示されるトップバーです。

なぜWordPressでヘッダーを編集するのですか?
ヘッダーは、Webサイトで最も重要な領域の1つです。 これは、訪問者がサイトにアクセスしたときに最初に目にするものであり、おそらくご存知のように、第一印象が重要です。 最近の調査によると、ユーザーは0.05秒以内に、あなたのWebサイトが好きかどうか、つまり、滞在するか離れるかを決定します。
さらに、Nielsen Norman Groupが実施した調査によると、訪問者は平均して10〜20秒間だけサイトに留まります。 あなたのコンテンツが素晴らしいかどうかは関係ありません。 彼らが見たり去ったりするものが気に入らなければ、彼らはその素晴らしいコンテンツにたどり着くことは決してないでしょう。 したがって、ユーザーがサイトにとどまるようにする魅力的なヘッダーが必要です。
WordPressヘッダーには、ユーザーがサイトや多くの召喚状(CTA)をナビゲートするのに役立つ重要な情報も含まれています。 したがって、それを最大限に活用するには、ヘッダーをカスタマイズする必要があります。
WordPressでヘッダーを編集する方法–3つの方法
WordPressでヘッダーを編集する方法はいくつかあります。 ここでは、あなたが従うことができる3つの初心者向けの方法を概説しました:
- プラグインを使用する
- テーマのheader.phpファイルを編集する
- FTPクライアントを使用
それぞれを詳しく見ていきましょう。
1)プラグインを使用してヘッダーをカスタマイズします
コアファイルのコーディングや変更よりもWordPressプラグインを好む場合は、これが最適なオプションです。 WordPressプラグインリポジトリには、「ヘッダーとフッターの挿入」と呼ばれる無料のプラグインがあります。 このシンプルなツールは、追加の複雑な構成を必要としません。 それでは、Insert Headers andFootersプラグインを使用してヘッダーを編集する方法を段階的に見ていきましょう。
- まず、WordPressバックエンドにログインします。

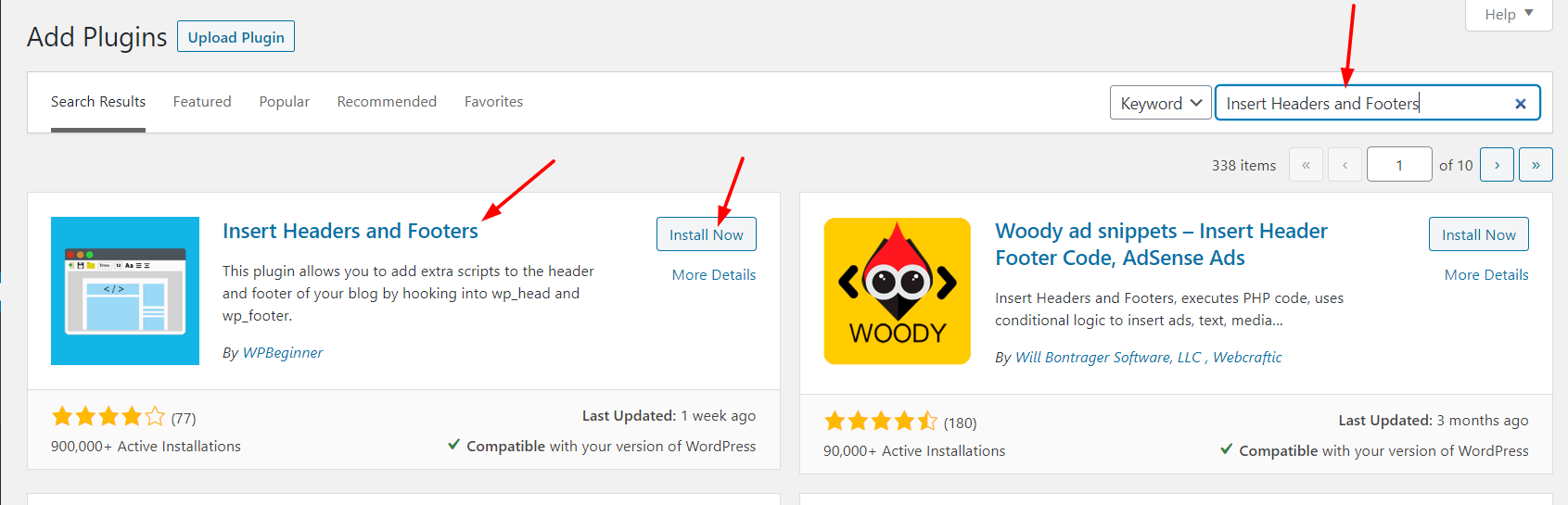
[プラグイン]> [新規追加]に移動します。 そこから、リポジトリを検索するか、プラグインファイルをアップロードすることで、新しいWordPressプラグインをインストールできます。 検索バーに「ヘッダーとフッターの挿入」と入力します。
 3.正しいオプションを選択してインストールします。 次に、それをアクティブにします。
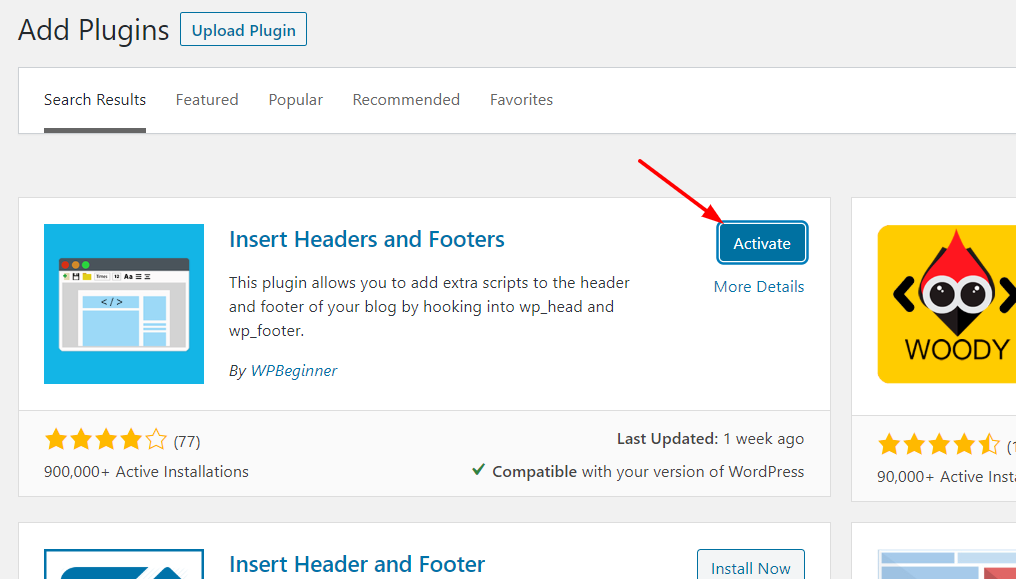
3.正しいオプションを選択してインストールします。 次に、それをアクティブにします。

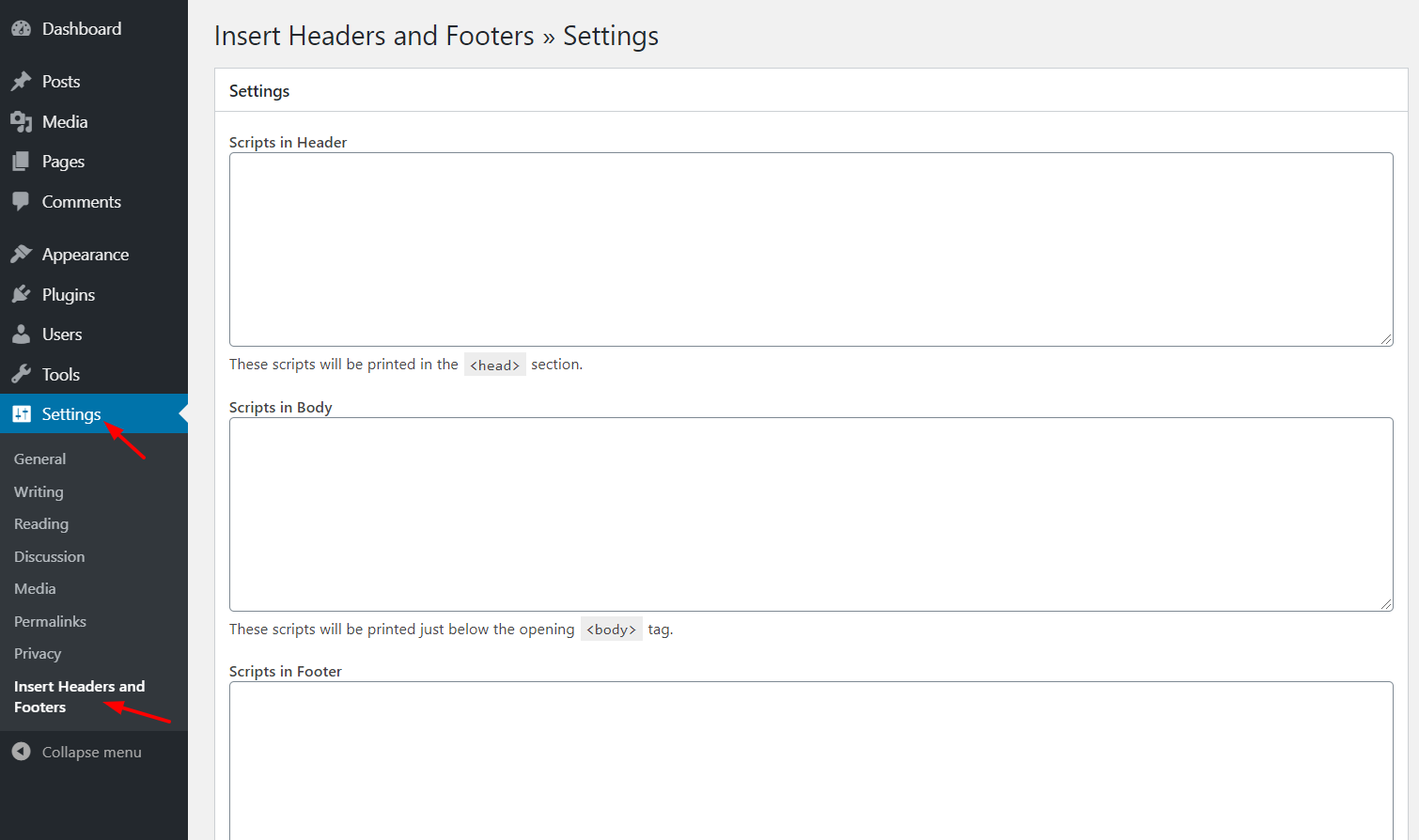
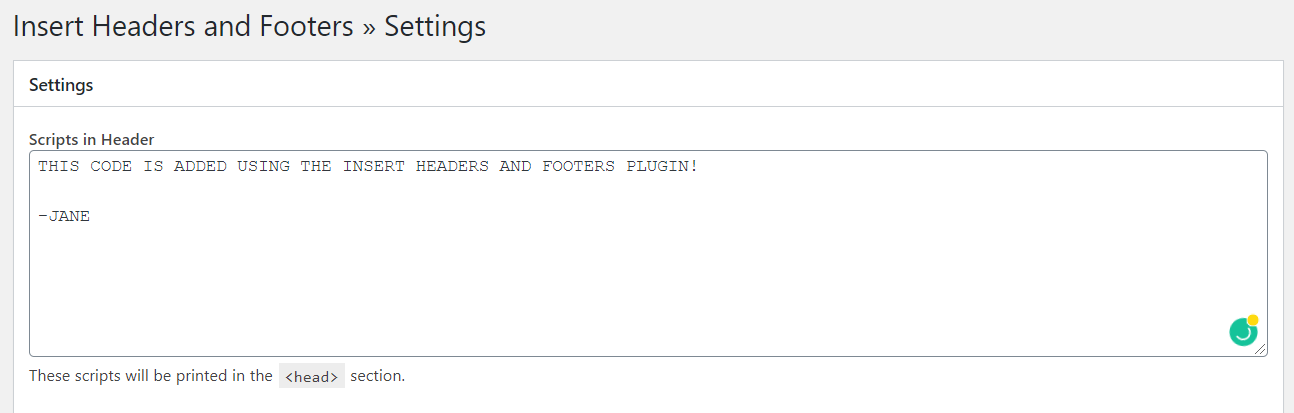
4.これで、構成する準備が整いました。 [設定]セクションの下に、以下に示すように[ヘッダーとフッターの挿入]設定が表示されます。

ここで、次の3つのセクションを編集できることがわかります。
- ヘッダ
- 体
- フッター
ヘッダーセクションにコードを追加すると、 </ head>タグの前に表示されます。 ボディとフッターについても同じことが言えます。 コードは、それぞれ</ body >タグと</ footer>タグの前に表示されます。 この場合、ヘッダーを編集しているので、 </ head>タグを探します。 5. [ヘッダー]セクションの[スクリプト]で、headタグの下に配置するコードを追加します。
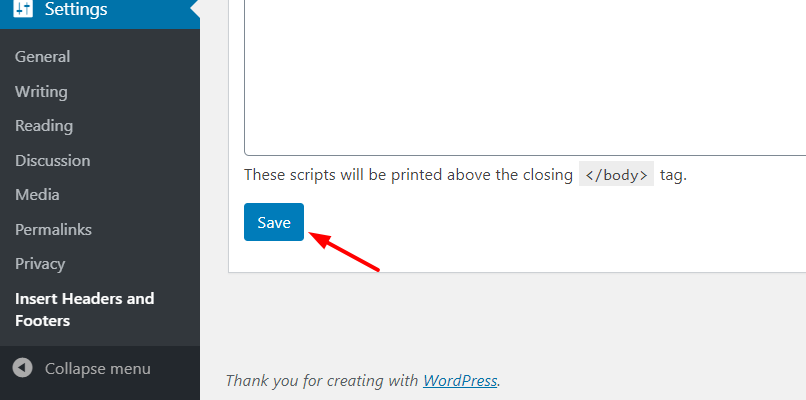
 6.コードを追加したら、[保存]をクリックして変更を保存することを忘れないでください。
6.コードを追加したら、[保存]をクリックして変更を保存することを忘れないでください。

7.以上です! コードがヘッダーに追加されます。 全体として、 Insert Headers and Footersの使用は非常に簡単なので、面倒なことやコーディングなしでWordPressヘッダーを編集したい人に最適です。
2)テーマのHeader.phpファイルを変更します
ヘッダーをより細かく制御し、基本的なコーディングスキルを身に付けたい場合は、他のオプションがあります。 ウェブサイトの速度を落とさないように多くのプラグインを使用するのが好きではない場合、または単にヘッダーとフッターの挿入プラグインを使用したくない場合でも、心配する必要はありません。 ここでは、少しのコーディングでWordPressヘッダーを編集する方法を段階的に説明します。
これを行うには、テーマのコアファイルを変更する必要があります。 したがって、開始する前に、子テーマを作成することをお勧めします。 手動で作成することも、子テーマプラグインを使用して作成することもできます。 子テーマを作成したら、WordPress管理ダッシュボードを使用してヘッダーファイルを変更する方法を見てみましょう。
- まず、管理セクションにログインします。

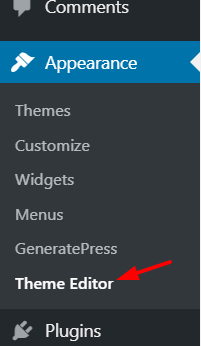
2. [外観]セクションの下に、テーマエディタが表示されます。 
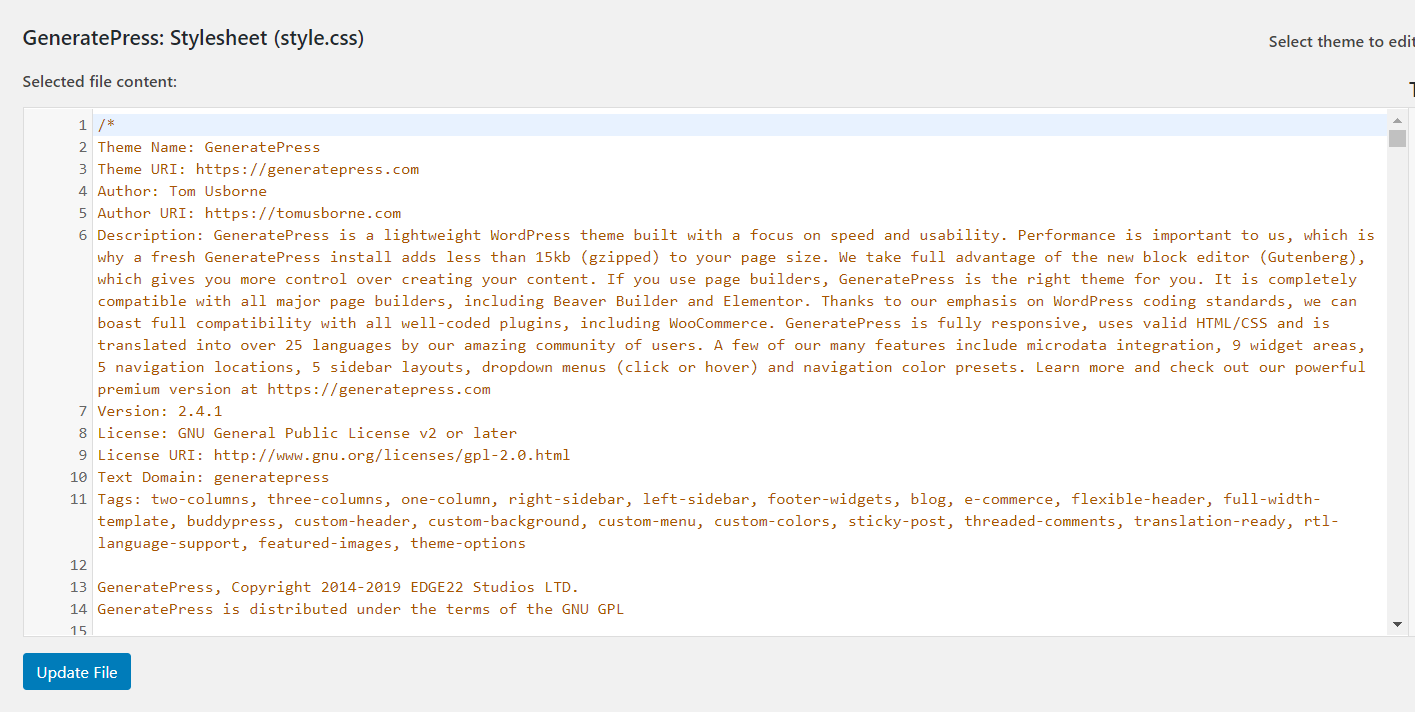
3.ここで、テーマのコアファイルに変更を加えることができます。 デフォルトでは、エディターは現在のテーマのstyle.cssファイルをプルして編集し、次のようになります。

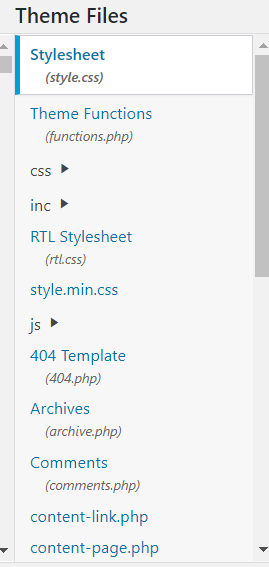
4.右側に、現在のテーマのディレクトリで使用可能なすべてのファイルとフォルダが表示されます。

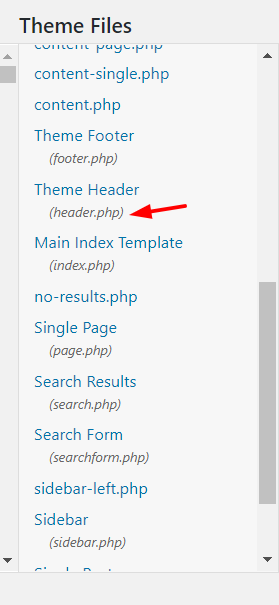
5.ヘッダー.php (テーマヘッダーの下)が見つかるまでリストを下にスクロールします。

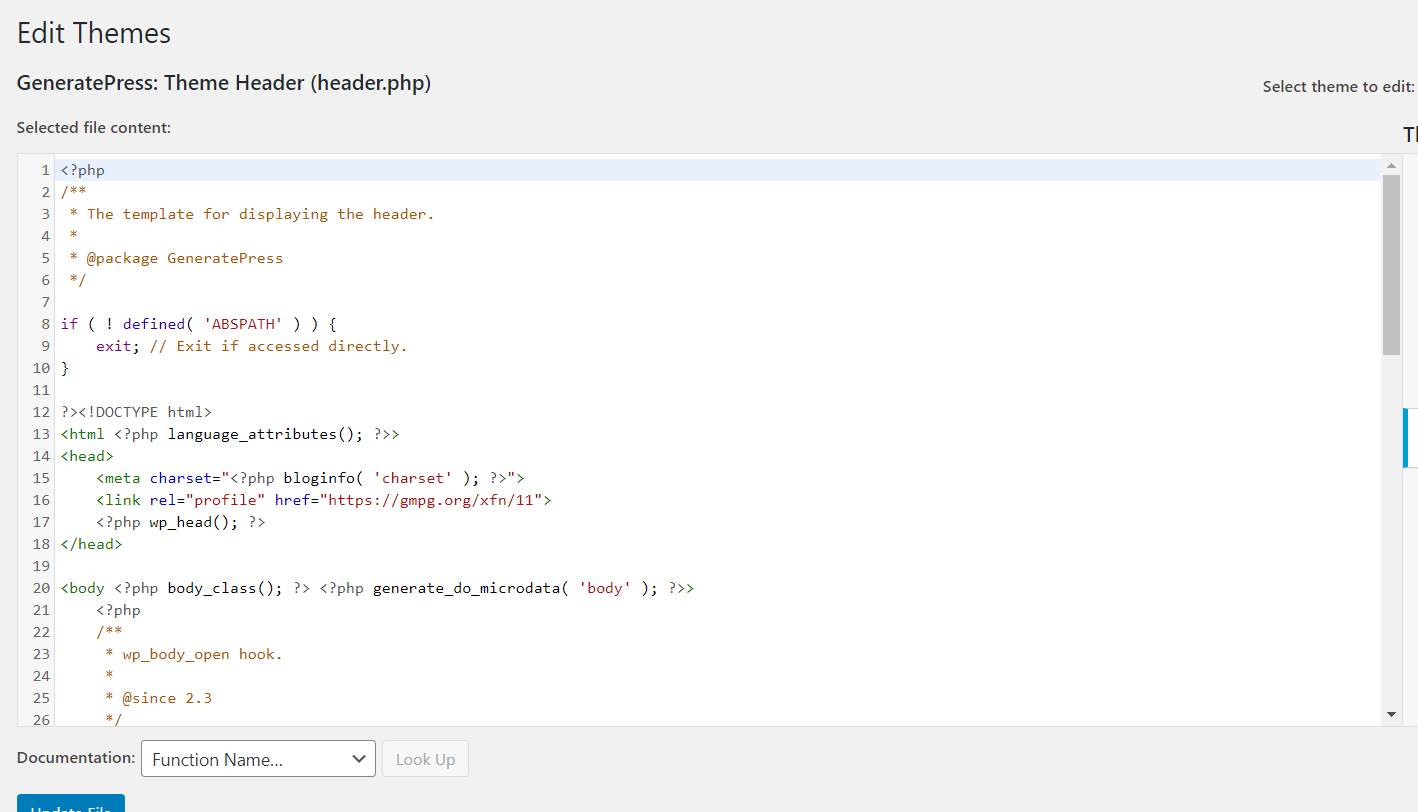
6.ファイルを選択すると、エディターで開きます。 このガイドを作成するために、GeneratePress WordPressテーマを使用しているため、次のようになります。

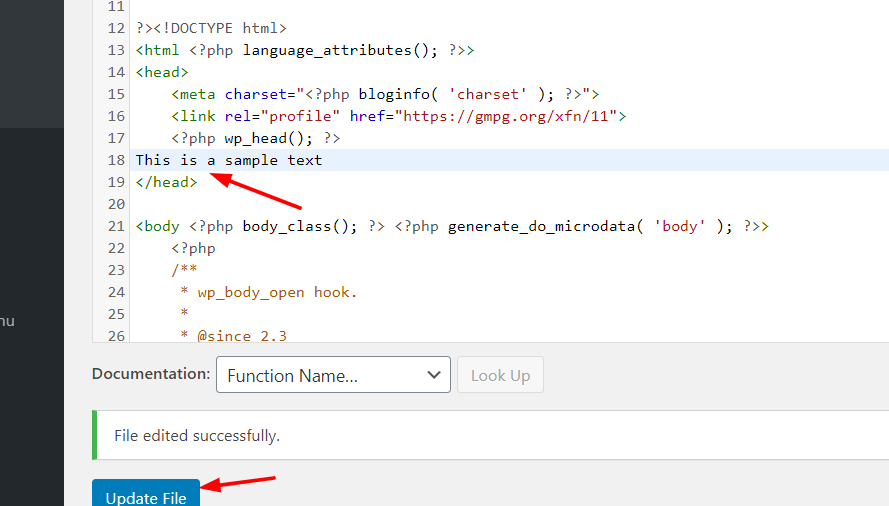
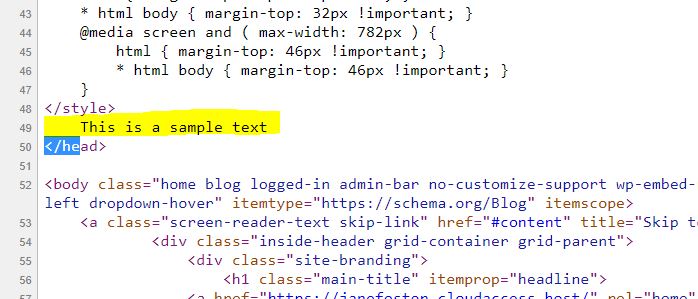
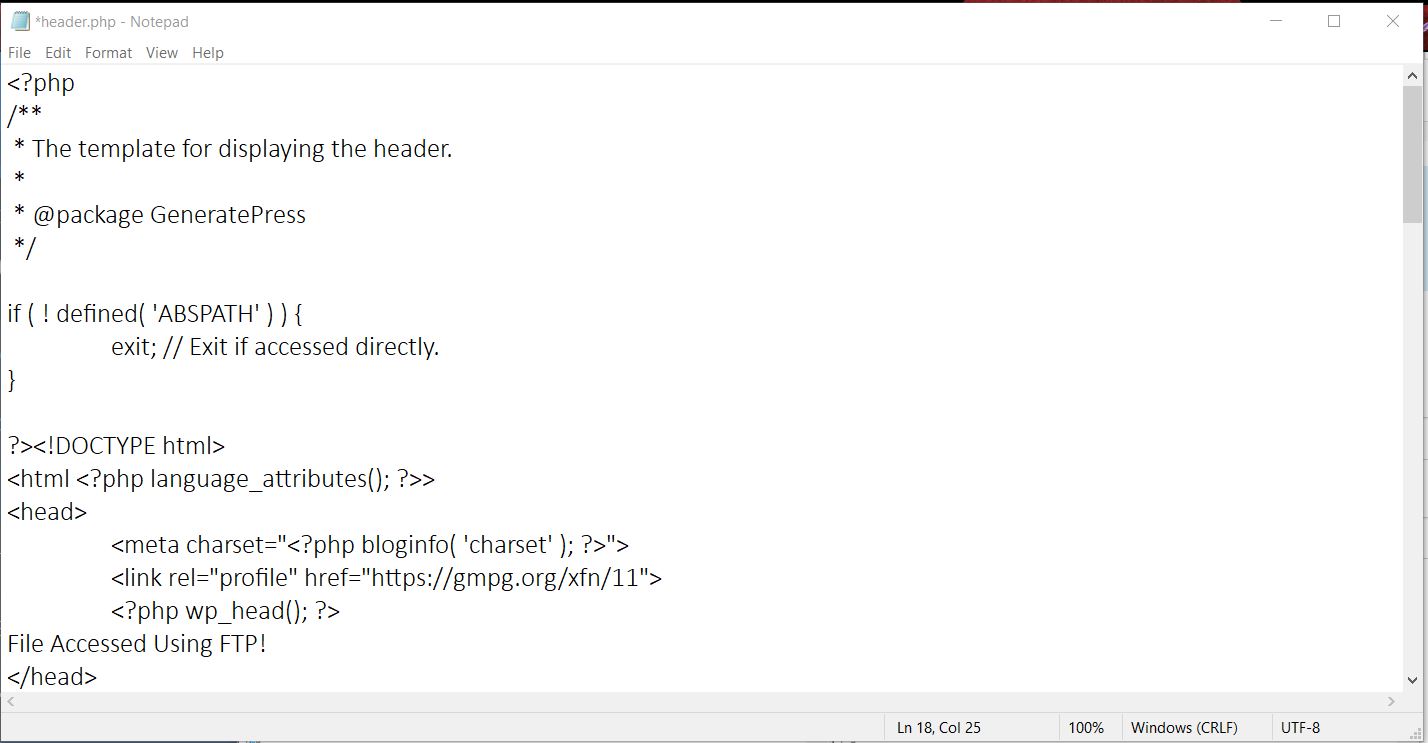
7.さて、楽しみが始まります。 header.phpファイルを編集してカスタムコードを追加するときは、必ず< head>タグと</ head>タグの間にスニペットを追加してください。 この場合、 </ head>タグの直前にサンプルテキストを追加します。

8. [ファイルの更新]をクリックして変更を保存します。 [ファイルが正常に編集されました]というメッセージが表示された場合、変更は正しく保存されています。 サイトのフロントエンドにアクセスしてソースを表示することで、確認できます。

それでおしまい! これが、 header.phpファイルを介してWordPressでヘッダーを編集する方法です。 ヘッダーに他のカスタマイズを追加することも役立ちます。 それらのいくつかを見てみましょう。
トラッキングコードを追加する
Googleアナリティクスのトラッキングコード、Google AdSenseの自動広告コード/確認コード、Facebook Pixel、さらにはGoogle検索コンソールの確認コードを追加する場合は、 </ head>タグの直前に配置する必要があります。 これを行う場合は、スニペットを追加した後にファイルを更新したことを確認してください。更新していないと、機能しません。
プロのヒント:WordPressヘッダーのフォントサイズとスタイルを変更する
場合によっては、テキストの編集とは別に、WordPressヘッダーのフォントやスタイルを変更したい場合があります。 あなたがそれを行う方法を見てみましょう。 ヘッダーのスタイルを変更するには、CSSについて少し知っておく必要があります。 ただし、ここでは、非常に簡単な方法でフォントサイズを編集する方法を紹介します。
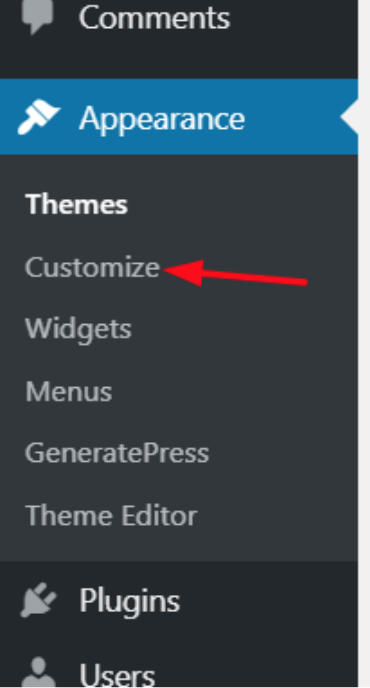
- ブログにCSSコードを少し追加するには、[外観]セクションに移動し、[カスタマイズ]をクリックする必要があります。
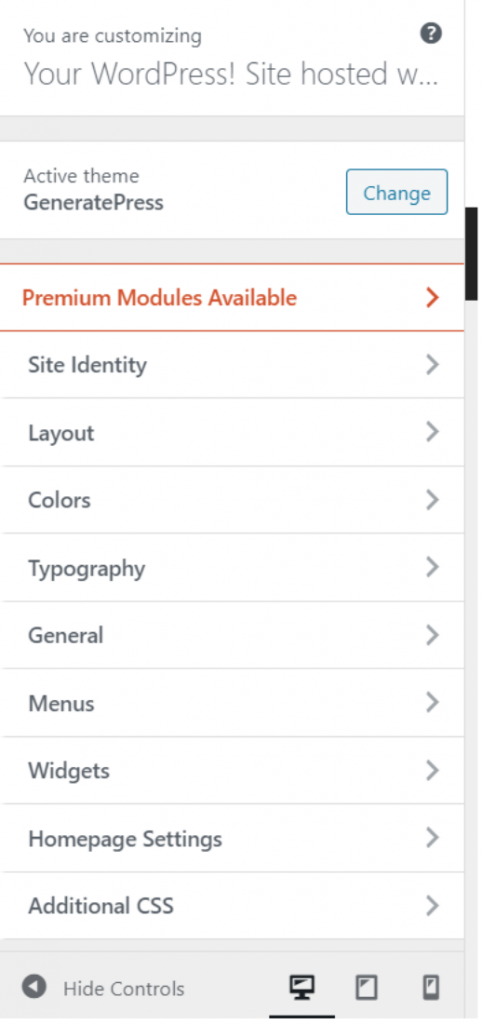
 2.そこには、いくつかの構成オプションがあります。 インストールしたテーマの構成に従ってWebサイト全体を構成できます。また、DiviやGeneratePressなどの一部のプレミアムテーマでは、カスタマイザーでカスタム構成を行うこともできます。
2.そこには、いくつかの構成オプションがあります。 インストールしたテーマの構成に従ってWebサイト全体を構成できます。また、DiviやGeneratePressなどの一部のプレミアムテーマでは、カスタマイザーでカスタム構成を行うこともできます。

3.これらの構成はWordPressテーマによって異なる場合がありますが、1つの例でその方法を理解することができます。 この例では、GeneratePress Lite WordPressテーマを使用しているため、[追加のCSS ]をクリックします。


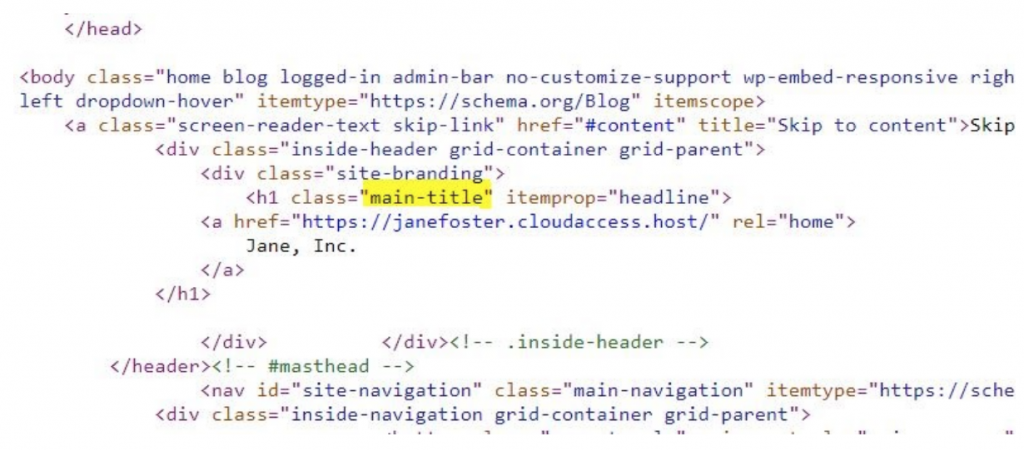
4.ここで、既存のテーマのCSSコードを編集して、ヘッダーをカスタマイズできます。 まず、ページソースをチェックして、適切なCSSクラスを見つけます。 私たちの場合、それはメインタイトルなので、編集する必要があります。
 たとえば、ヘッダーのフォントスタイルを変更して斜体にする必要があるとします。 単に追加します:
たとえば、ヘッダーのフォントスタイルを変更して斜体にする必要があるとします。 単に追加します:
。メインタイトル { フォントスタイル:斜体; }
以上です。 WordPressヘッダーのフォントスタイルを変更しました。 さらに、カスタムCSSを割り当てて、次のような他のものを変更できます。
- Font-family :font:Arial –これによりフォントが「Arial」に変更されます
- サイズ: font-size:16px –これによりフォントサイズが16ピクセルに変更されるため、たとえばサイズを24に設定する場合は、コードに16ではなく24を記述します。
3)FTP経由でヘッダーを編集する
これは初心者にとっても簡単な方法です。 WordPressテーマエディターで問題が発生した場合は、 FTPクライアントを使用できます。 このチュートリアルでは、FileZillaを使用しています。これは私たちのお気に入りですが、別のものが好きな場合は、どれでもかまいません。 それでは、FTP経由でWordPressヘッダーを編集する方法を見てみましょう。
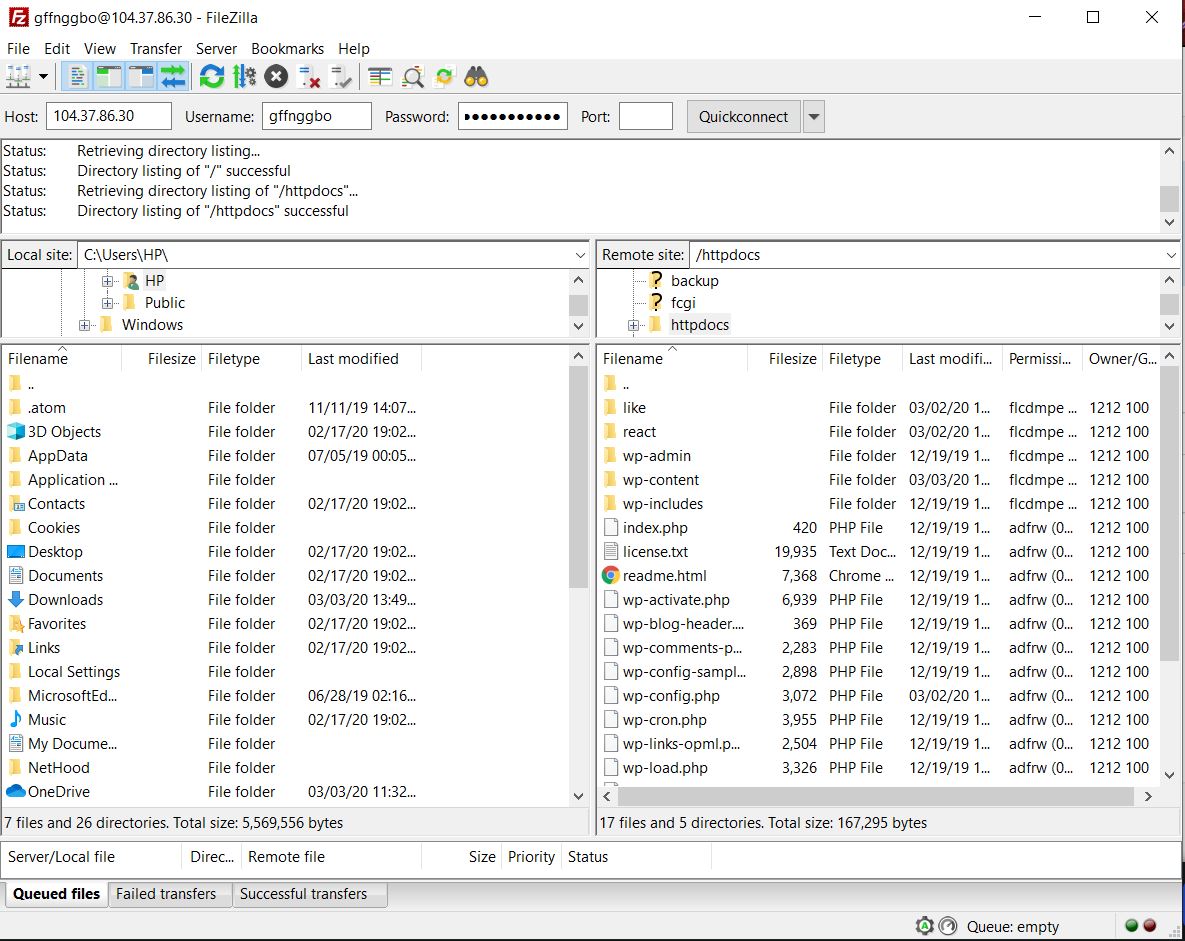
- FTPをサーバーに接続するには、FTPアカウントが必要です。 ホスティングcPanelから作成できます。 次に、ユーザー名、ホスト名、パスワードポートを使用して、FTPクライアントをサーバーに接続します。

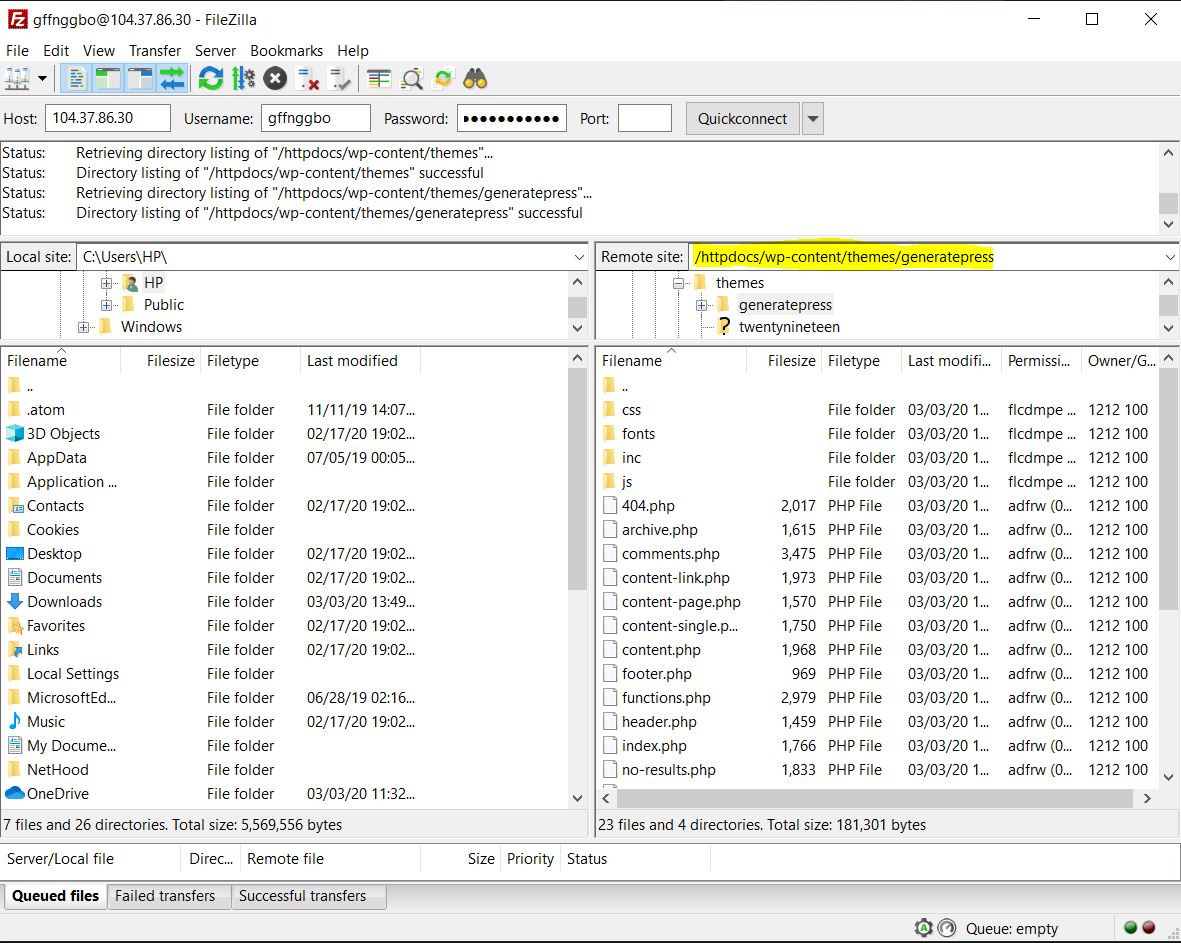
2.左側にローカルストレージが表示され、右側にサーバーストレージが表示されます。 ヘッダーファイルを編集するには、アクティブなテーマのディレクトリに移動します。

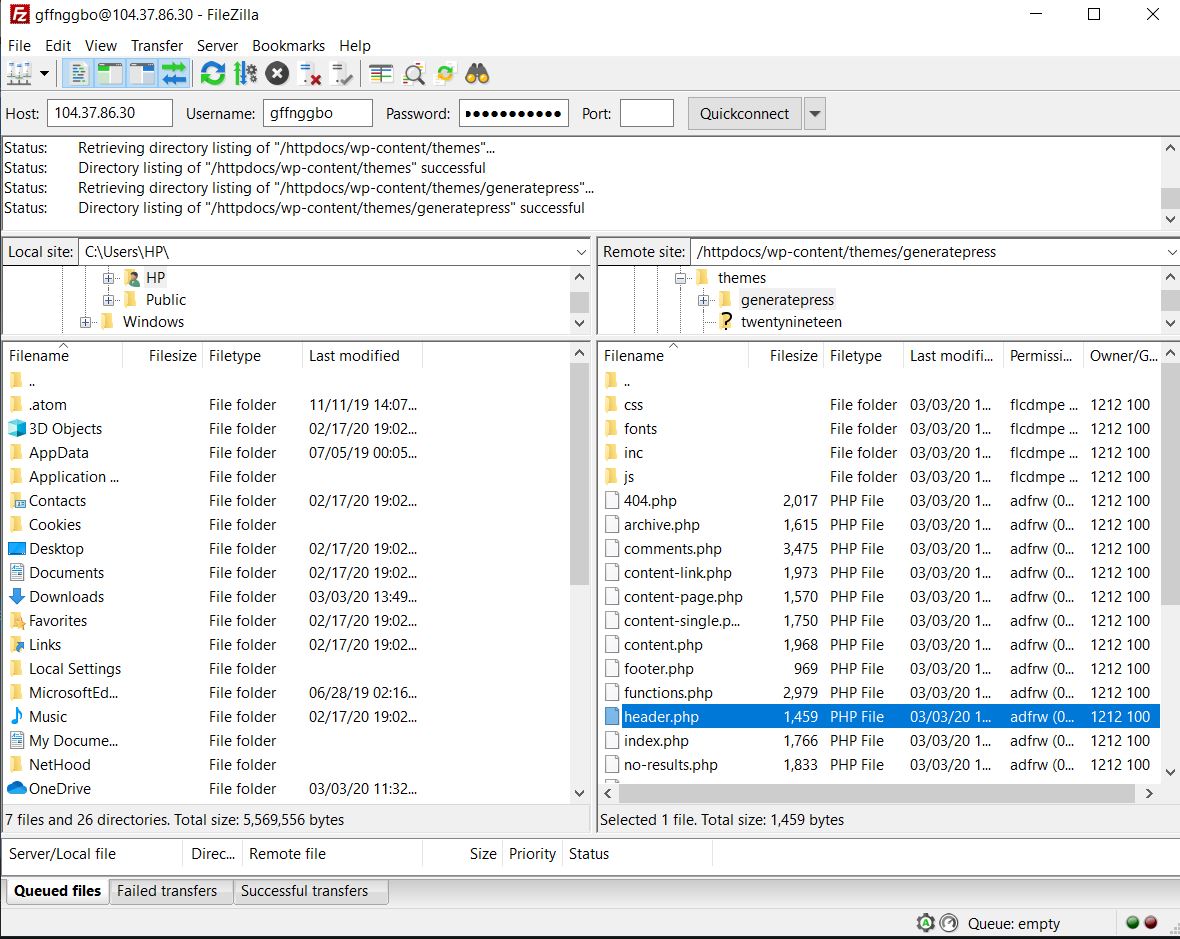
3.パスは/ wp-content / themes / theme-name /になります。 そこに、 header.phpファイルが表示されます。

4.それを右クリックして、編集オプションを選択します。 ファイルはローカルストレージに保存され、メモ帳やメモ帳++などのファイルエディタで開かれます。

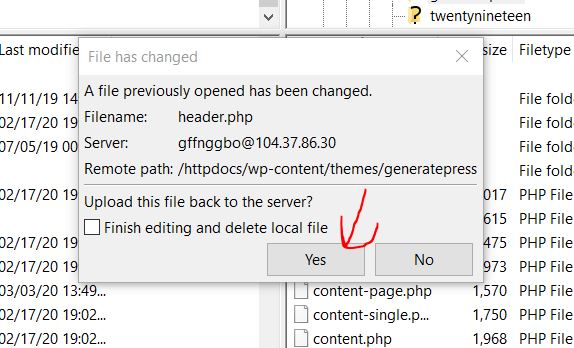
5.ここで、 </ head>タグの直前に必要な変更を加えます。 変更を加えたら、ファイルを保存してサーバーにアップロードし直します。

6.以上です! ファイルを編集し、サイトのWordPressヘッダーを変更しました。 Webサイトのソースコードを表示して、変更を確認できます。 この方法には1つの主な欠点があることに注意してください。
テーマを変更すると、以前のカスタマイズはすべて失われるため、将来テーマを変更する予定がある場合は、これが最適なオプションではない可能性があります。 一方、新しいテーマのヘッダーを古いコードで変更する必要がある場合は、単純なコピー貼り付けで十分です。
ボーナス
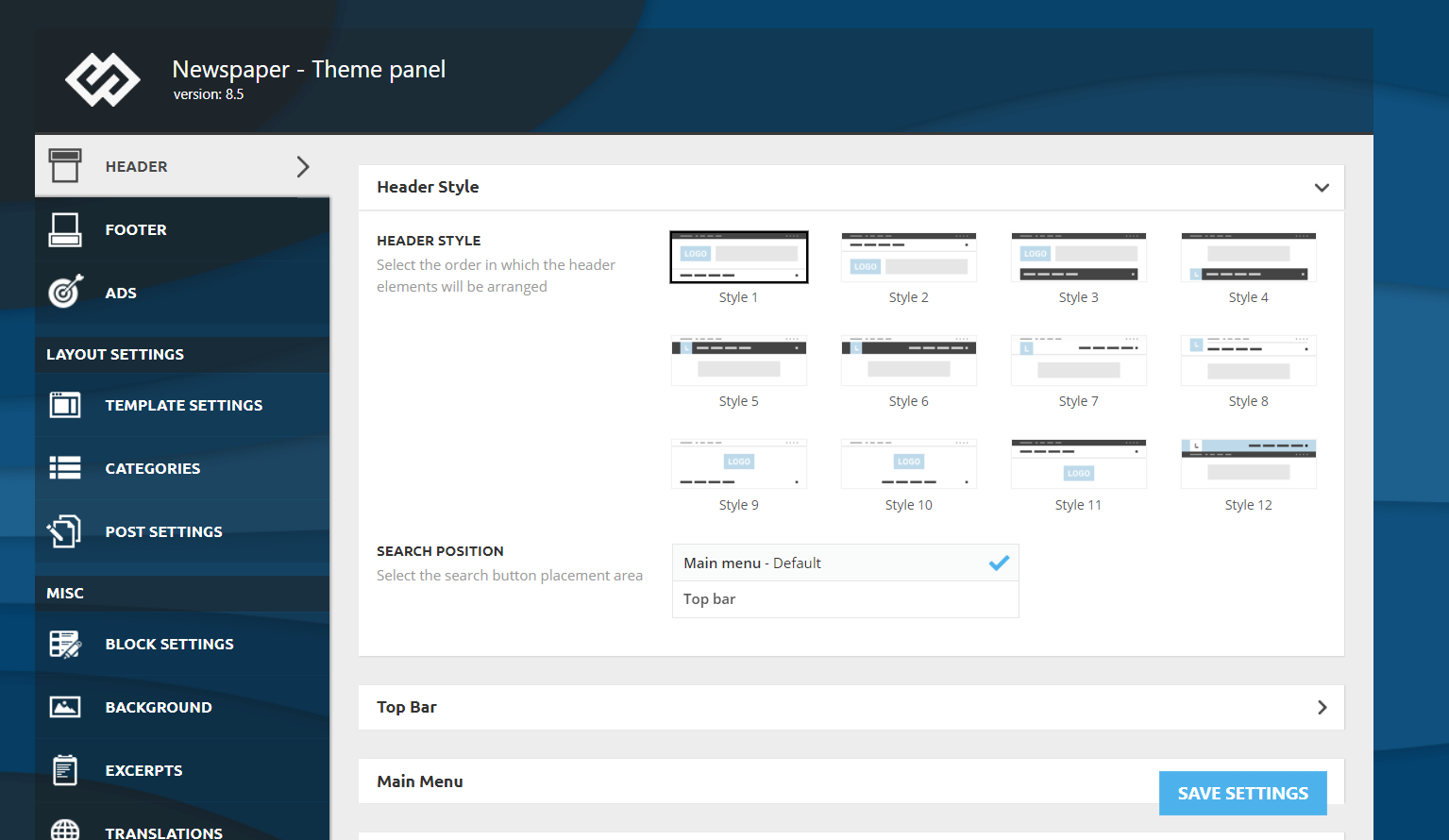
Newspaper、Newsmagなどの一部のWordPressテーマでは、テーマヘッダーを編集できます。 ほとんどのWordPressテーマには、専用のテーマパネルが付属しています。 そこから、テーマをカスタマイズできます。 例として、以下の新聞WordPressテーマによって提供されるテーマパネルを見てください。

Google Analyticsコードを追加するために、チームはパネルに専用のセクションを追加しました。

コードは、Webサイトの<head>セクションに追加されます。 コードを追加したら、変更を保存し、Webサイトのキャッシュをクリアするだけで、準備完了です。 テーマがヘッダーの編集にこれをサポートしていない場合は、上記のいずれかの方法を使用できます。
ヘッダーに何を追加しますか?
WordPressヘッダーを編集する方法がわかったので、次に何を追加できるかを見てみましょう。
- GoogleAnalyticsトラッキングコード
- 検証コード
- 自動広告コード
- Facebookピクセル
- 検索コンソール検証コード
- モバイルバーのカラーコード
- 画像と動画
- Pinterestの確認コード
ご覧のとおり、ほとんどすべての検証は、ヘッダーを変更することで実行できます。 さらに、必要に応じて、ウィジェットをヘッダーに追加することもできます。 これはWebサイトの訪問者に表示される可能性があり、ウィジェットを使用してCTAボタンを追加したり、広告を表示したりすることができるため、非常に便利です。
WordPressのヘッダーに画像を追加する方法
別の可能なカスタマイズは、WordPressヘッダーに画像を追加することです。 これを行うには、次の手順に従います。
- WordPress管理ダッシュボードにログインします
- [外観]> [ヘッダー]に移動します。 一部のテーマにはヘッダーオプションがないため、 [外観]> [テーマエディター]> [ヘッダー]に移動して、ヘッダーのPHPファイルを変更する必要があることに注意してください。
- 次に、[ヘッダー画像]セクションに移動し、[新しい画像の追加]をクリックします
- その後、ヘッダーで使用する画像を選択します
- 次に、[画像の切り抜き]セクションに移動し、画像のどの部分を表示するかを決定できます。
- 完了したら、[公開]をクリックします。
- それでおしまい! 新しい画像でWordPressヘッダーをカスタマイズしました
ヘッダーに画像を追加するときは、次のことを忘れないでください。
- 訪問者の注意を引き、あなたがしていることとあなたの価値観を伝える写真を使用してください
- あなたのブランディングに適合し、あなたが伝えたいものと一致している写真を使用してください。 たとえば、スポーツブランドの場合は、ファーストフードや車の写真を表示しないでください。 これは当たり前のように聞こえるかもしれませんが、画像が実際の画像と一致せず、衣装を着た人を混乱させるサイトがたくさんあります。
WordPressのヘッダーにビデオを追加する方法
一部のビジネスでは、ユーザーの注意を引くためにヘッダーにビデオを追加することが理にかなっている場合があります。 そこで、ここでは、2つの異なる方法でそれを行う方法を紹介します。
- ヘッダーにYouTubeビデオを追加します
- mp4ビデオを追加する
それぞれの方法を詳しく見ていきましょう。
1)YouTubeビデオを追加します
これらの手順を開始する前に、YouTubeにアクセスして、追加する動画のURLをWordPressヘッダーにコピーします。 その後、次の手順を実行します。
- WordPress管理ダッシュボードにログインします
- 次に、 [外観]> [ヘッダー]に移動します
- そこで、[ヘッダーメディア]セクションに移動し、YouTubeビデオのURLを[ヘッダービデオ]の下の対応するフィールドに貼り付けます
- [公開]を押すと、それだけです
2)mp4ビデオを追加します
WordPressヘッダーにビデオを追加する2番目のオプションは、mp4ビデオファイルをアップロードすることです。 ファイルの重量は8MBを超えることはできないことに注意してください。 さらに、サイズはテーマのコンテナサイズに合わせて調整する必要があります。 したがって、ヘッダーにmp4ビデオを追加するには、WordPressダッシュボードで次のことを行う必要があります。
- [外観]> [ヘッダー]に移動します
- 次に、[ヘッダーメディア]セクションに移動し、[ヘッダービデオ]の下の[ビデオの選択]を押します。
- ファイルを検索してメディアライブラリにアップロードします
- 次に、[ビデオの選択]を押して公開します
- それでおしまい! WordPressヘッダーにビデオを追加しました!
注:YouTubeの方法の利点の1つは、任意の動画を追加できることです。一方、動画ファイルをアップロードする場合、ファイルは8 MBを超えることはできず、テーマのサイズに合わせて調整する必要があります。
ボーナス:WordPressでヘッダータグにアクセスする方法
タグにアクセスしてWordPressでヘッダーを編集する最も簡単な2つの方法は次のとおりです。
- WordPressダッシュボードから: [外観]> [テーマエディター]> [header.phpファイル]に移動します。 ファイルの先頭近くに、 <head>と</ head>が表示されます。 タグの間にコードを追加するだけです。
- URL経由:または、ドメインURLに/wp-admin/theme-editor.php?file=header.phpを追加して、ヘッダータグにアクセスできます。 たとえば、QuadLayersの場合、http: //quadlayers.com/wp-admin/theme-editor.php ?file = header.phpになります。
WordPressネットワークを使用する場合は、別のリンクを使用する必要があります:http: //quadlayers.com/wp-admin/network/theme-editor.php (ドメインでURLを変更することを忘れないでください)
テーマにheader.phpファイルがない場合はどうなりますか?
一部の子テーマには、独自のheader.phpファイルがありません。 その場合は、ヘッダーをカスタマイズするための2つのオプションがあります。
- 親テーマのヘッダーを子テーマに移動し、そこから編集します
- フックを使用する:コードを追加してヘッダーを編集するには、子テーマのfunctions.phpファイルに以下を追加します。
関数QL_your_function(){
エコー 'あなたのコード';
}
add_action( 'wp_head'、 'QL_your_function');これは構造を提供するためのサンプルコードであることに注意してください。これを適合させて、独自のコードを追加する必要があります。
WordPressヘッダーを編集しようとしましたが、機能しませんでした
このチュートリアルのすべての手順を実行したが、コードがサイトのヘッダーに追加されていなかったとします。 まず、適切なファイルを編集し、適切なセクションにコードを追加したことを確認します。 すべてを正しく行っても機能しない場合は、簡単な解決策が1つあります。 速度とパフォーマンスを最適化するためにサイトでWordPressキャッシュプラグインを使用している場合、ほとんどの場合、キャッシュをクリアするだけでこの問題が修正されます。
結論
要約すると、これらはWordPressWebサイトのヘッダーを編集する簡単な方法です。 初心者の場合は、使用と管理が簡単なため、 Insert Headers andFootersプラグインを使用することをお勧めします。
一方、WordPressテーマをすぐに変更する予定がない場合は、テーマのheader.phpファイルを編集することをお勧めします。
最後に、WordPressテーマのheader.phpファイルを編集してテーマを変更した場合、コピーして貼り付けることもできますが、すべてのカスタマイズが失われることに注意してください。 したがって、利用可能なオプションから選択し、どれがあなたに最適かを見つけてください。
ヘッダーとは別に、サイトのフッターもカスタマイズしたい場合は、WordPressでフッターを編集する方法に関するガイドを確認してください。
それでも、助けが必要ですか? 以下にコメントしてください。必要なことは何でもお手伝いします。
