カスタムナビゲーション用にWordPressでメニューを編集する方法
公開: 2022-07-21WordPressでメニューを編集する方法を学びたいですか?
WordPressテーマがナビゲーションメニューの外観を制御している場合でも、WordPressプラグインまたはCSSを使用してそれらを編集し、ニーズにより適したカスタマイズを追加できます。
この記事では、WordPressでメニューを編集して簡単にカスタマイズする方法を紹介します。
- WordPressメニューを編集する理由
- WordPressでメニューを編集する方法:2つの方法
- 方法1.SeedProdを使用してWordPressメニューを編集する
- ステップ1.SeedProdプラグインをインストールします
- ステップ2.WordPressテーマテンプレートを選択する
- 手順3.ヘッダーテンプレートパーツをカスタマイズする
- ステップ4.WordPressメニューを編集する
- ステップ5.カスタムWordPressテーマを公開する
- 方法2.プラグインなしでWordPressのメニューを編集する
- 方法1.SeedProdを使用してWordPressメニューを編集する
- 次のステップ
WordPressメニューを編集する理由
ナビゲーションメニューは、Webサイトの訪問者がWebサイト内を簡単に移動するのに役立ちます。
優れたナビゲーション構造により、ユーザーはWordPressサイトに長く留まり、行動を起こすコンテンツを簡単に閲覧できます。 たとえば、ページやブログ投稿を読んだ後、訪問者は電子メールニュースレターにサインアップすることを決定する場合があります。
デフォルトのWordPressメニューには、既存のWordPressページが一覧表示されます。 ただし、ナビゲーションメニューを使用すると、デフォルトのメニューを、任意のタイプのコンテンツ用のカスタムリンクとボタンを備えたメニューに変更できます。 これにより、最高のユーザーエクスペリエンスを実現するために、Webサイトのナビゲーションを合理化できます。
WordPressナビゲーションを編集する利点がわかったので、それを行うためのさまざまな方法に飛び込みます。
WordPressでメニューを編集する方法:2つの方法
以下では、WordPressのナビゲーションを変更する2つの異なる方法を共有します。 どちらの方法も簡単です。 ただし、最初の例では、さらに多くのカスタマイズオプションが提供されています。
方法1.SeedProdを使用してWordPressメニューを編集する
最初に、強力なドラッグアンドドロップページビルダーを使用してWordPressのメニューを編集する方法を示します。 メニューの変更を手動でコーディングする代わりに、ページビルダーを使用すると、コードなしでサイトのデザインの多くの領域をカスタマイズできます。

このメソッドに使用するプラグインは、WordPressに最適なWebサイトビルダーであるSeedProdです。 視覚的なドラッグアンドドロップエディタが付属しているため、開発者を雇うことなくWordPressサイト全体をカスタマイズできます。
SeedProdを使用すると、カスタムのWordPressテーマを作成し、コンバージョン率の高いランディングページを作成し、カスタマイズ可能なテンプレート、ブロック、セクションを使用してリード生成の取り組みを強化できます。 また、ポイントしてクリックすることで編集できる専用のナビゲーションメニュー要素もあります。
SeedProdもあなたを助けることができます:
- 近日公開のページを作成する
- メールリストを増やす
- WordPressをメンテナンスモードにする
- カスタム404ページを作成する
- WordPressのログインページをカスタマイズする
- ソーシャルメディアコンテンツを埋め込む
- WooCommerceテーマを作成する
- もっと。
面倒なことはありませんが、SeedProdを使用してWordPressのメニューを編集する手順は次のとおりです。
ステップ1.SeedProdプラグインをインストールします
まず、SeedProdの価格ページにアクセスして、プランを選択します。 SeedProdは無料バージョンを提供します。 ただし、テーマビルダー機能にはSeedProdProを使用します。
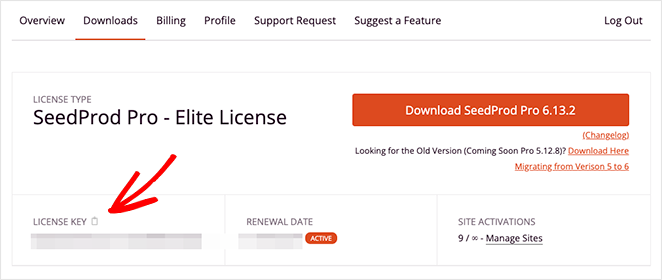
その後、SeedProdアカウントにログインし、[ダウンロード]タブをクリックします。 この画面で、プラグインの.zipファイルをダウンロードし、クリップボードのアイコンをクリックしてライセンスキーをコピーできます。

次に、WordPress Webサイトにアクセスし、SeedProdをインストールしてアクティブ化します。 これまでにこれを行ったことがない場合は、WordPressプラグインのインストールに関するこのガイドに従ってください。
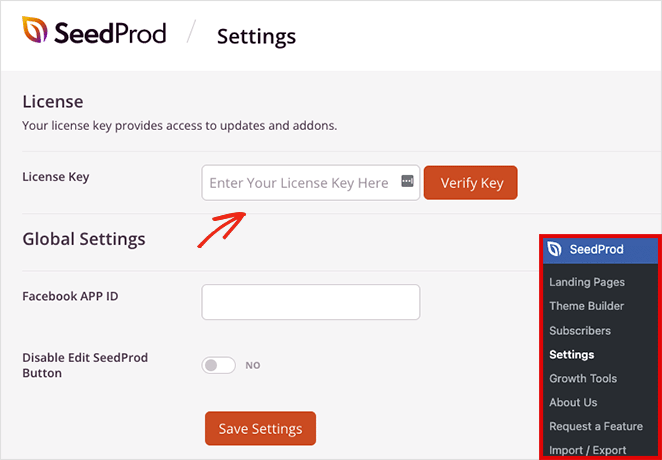
プラグインがアクティブになったら、WordPress管理者からSeedProd»設定に移動し、キーを[ライセンスキー]フィールドに貼り付けます。 先に進む前に、[キーの確認]ボタンをクリックしてライセンスを保存してください。

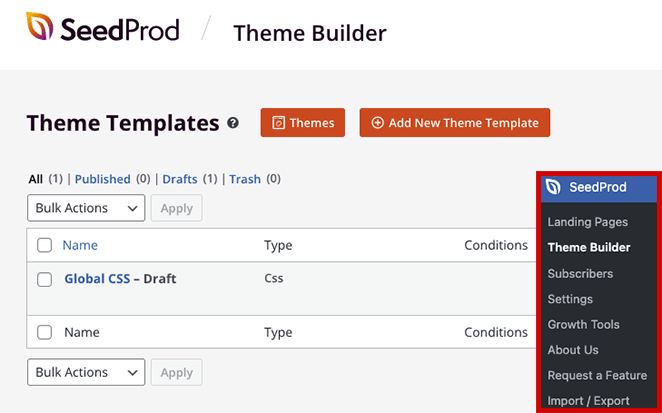
次に、 SeedProd »テーマビルダーページに移動します。ここで、新しいWordPressテーマの作成を開始できます。

注:このチュートリアルでは、SeedProdのテーマビルダー機能を使用して新しいメニューを作成します。 既存のWordPressテーマを維持したい場合は、SeedProdでランディングページを作成することで、ステップ4と同じアプローチを使用できます。
ステップ2.WordPressテーマテンプレートを選択する
SeedProdを使用すると、コードなしでWordPressサイトの任意の部分を簡単に編集できますが、最初に、テーマの基本的なフレームワークを作成する必要があります。
最も簡単な方法は、事前に作成されたWordPressテーマテンプレートの1つを選択することです。 それらは既製のテーマを構成するすべてのパーツが付属しているので、あなたがする必要があるのはあなたのウェブサイトのコンテンツでそれらをカスタマイズすることだけです。
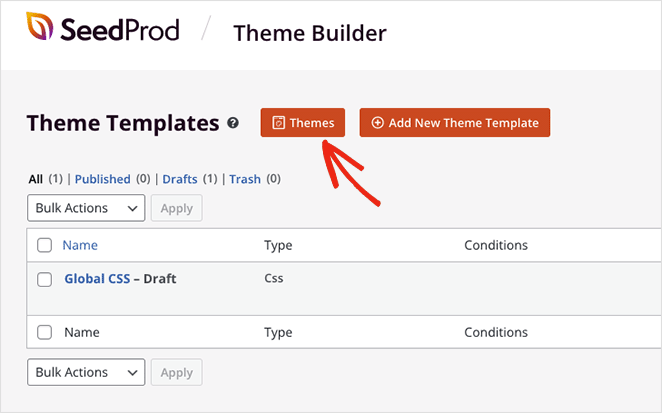
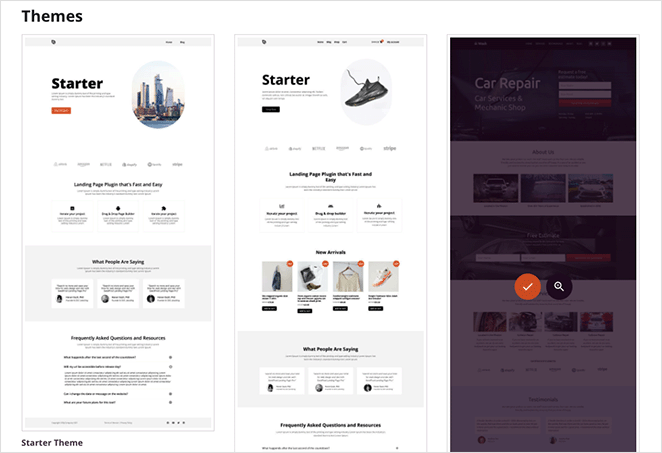
テーマテンプレートを選択するには、[テーマビルダー]ページの[テーマ]ボタンをクリックします。 これにより、新しいタブでプレビューできるテンプレートのギャラリーが開きます。

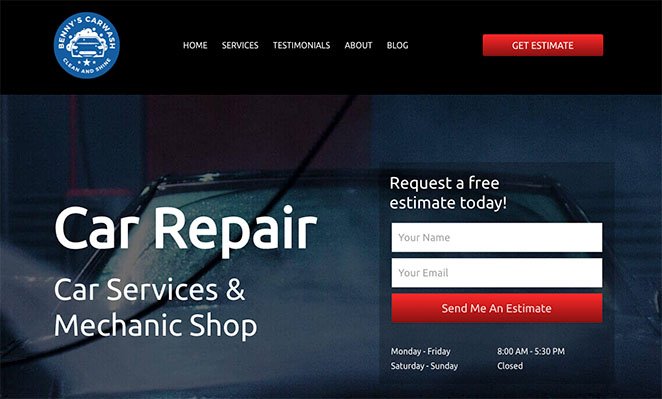
このチュートリアルでは自動車整備のテーマを使用しますが、ビジネスに最適なテーマを選択できます。 気に入ったテーマテンプレートが見つかったら、オレンジ色のチェックマークアイコンをクリックしてテンプレートパーツをインポートします。

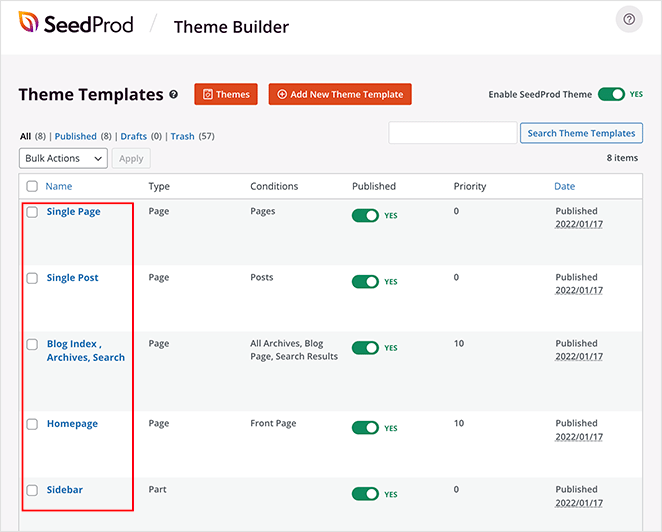
SeedProdは、ヘッダー、フッター、ホーム、ブログページなど、テーマの一部を自動的に作成します。 これで、視覚的なドラッグアンドドロップビルダーを使用して任意のテンプレートを編集できます。

手順3.ヘッダーテンプレートパーツをカスタマイズする
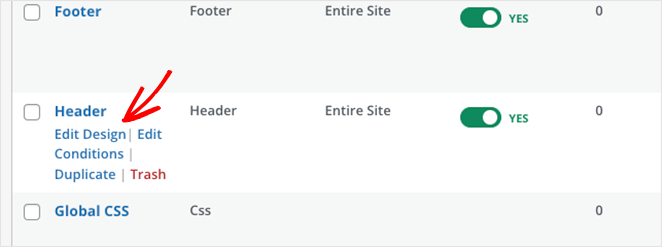
SeedProdの既製のテンプレートの多くは、ナビゲーションメニューを自動的に作成します。 通常、ヘッダーテンプレートにあります。ここでは、カスタマイズする方法を説明します。
ヘッダーテンプレートを編集するには、その上にマウスを置き、[デザインの編集]リンクをクリックします。 その後、ビジュアルページエディタで開きます。

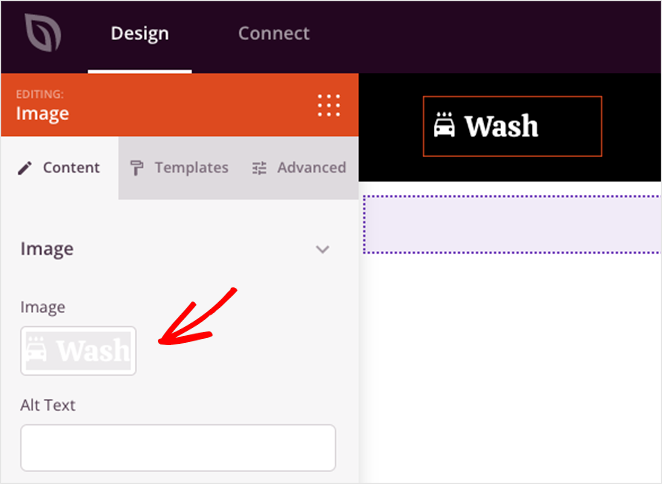
ヘッダーの要素をカスタマイズするのは、ライブプレビューでクリックするのと同じくらい簡単です。 これを行うと、左側のサイドバーにその要素の設定パネルが開き、コンテンツ、スタイル、および機能を変更できます。
たとえば、ロゴ要素をクリックしてデフォルトのロゴを削除し、WordPressメディアライブラリまたはコンピューターからロゴをアップロードできます。

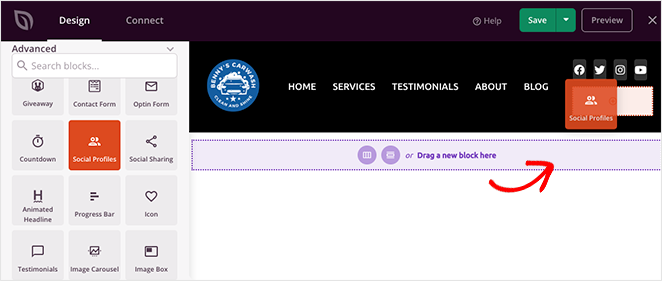
ソーシャルメディアアイコンや検索ボックスなど、左側のサイドバーからブロックをドラッグしてヘッダーにドロップすることで、ページ要素を追加することもできます。


ページエディタの使用方法がわかったところで、WordPressメニューの編集方法を見てみましょう。
ステップ4.WordPressメニューを編集する
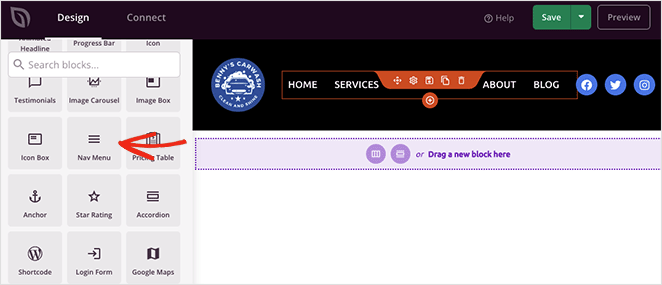
前述のように、SeedProdはデフォルトでNavMenuブロックを使用してメニュー項目を表示します。

ブロック設定を開くと、メニューを作成および管理するための2つの方法があることがわかります。
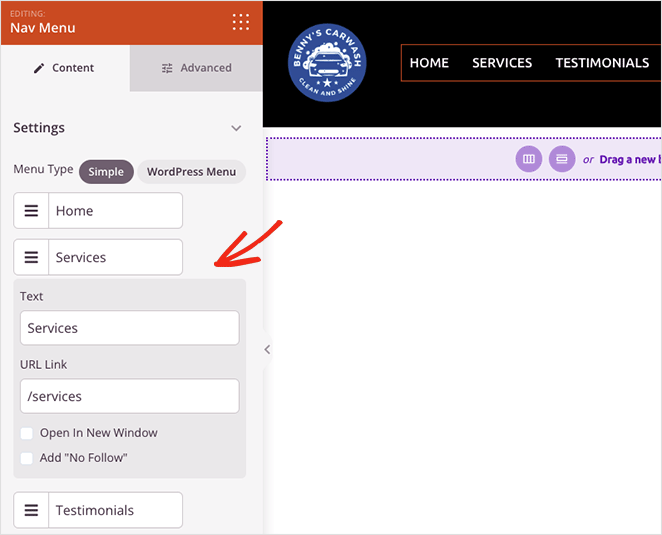
- 単純
- WordPressメニュー
Simpleオプションを使用すると、ページビルダーインターフェイス内のメニューにリンクを追加できます。 任意のページ、投稿、カテゴリ、タグ、または外部Webページに必要な数のリンクを追加できます。

これはメニュー作成の簡単な方法であるため、ドロップダウンメニューを追加したり、作成済みのメニューを選択したりすることはできません。
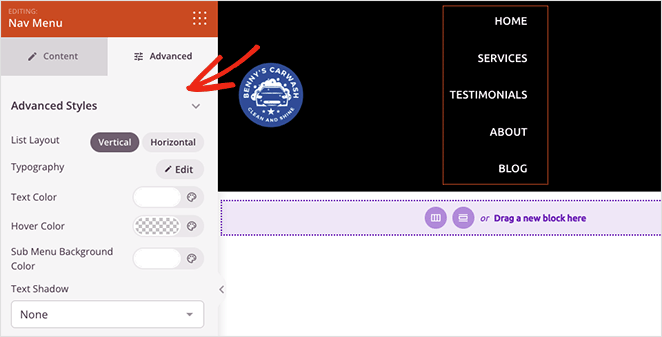
そうは言っても、メニューの配置、フォントサイズ、間隔、および仕切りをカスタマイズできます。 さらに、[詳細設定]タブでは、水平メニューと垂直メニューのどちらかを選択し、タイポグラフィ、色、境界線などをカスタマイズできます。

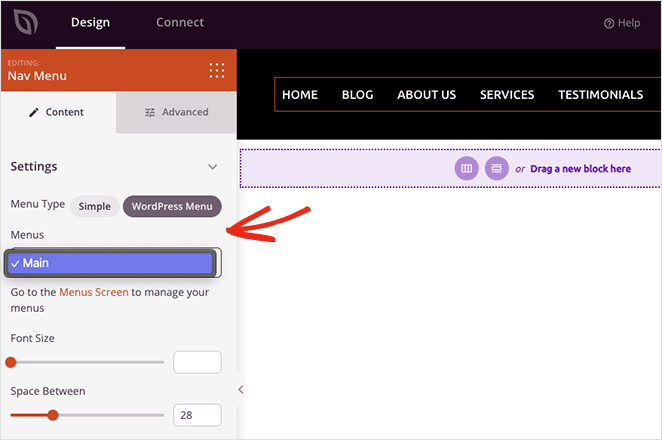
WordPressメニューオプションには別のアプローチがあります。 ドロップダウンから既存のメニューを選択し、小さな画面サイズのモバイルナビゲーションをアクティブにすることができます。

SeedProdには、メニューレイアウトを調整するためのデフォルトのWordPressメニューページに直接移動するためのリンクも含まれています。 [シンプル]メニューと同様に、[詳細設定]タブには、色、フォント、影、デバイスの可視性などのカスタマイズオプションがあります。
WordPressのメニューボタンをカスタマイズするにはどうすればよいですか?
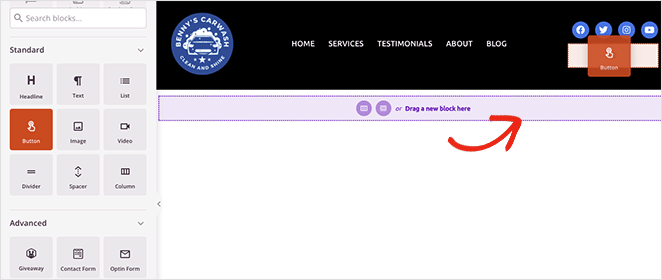
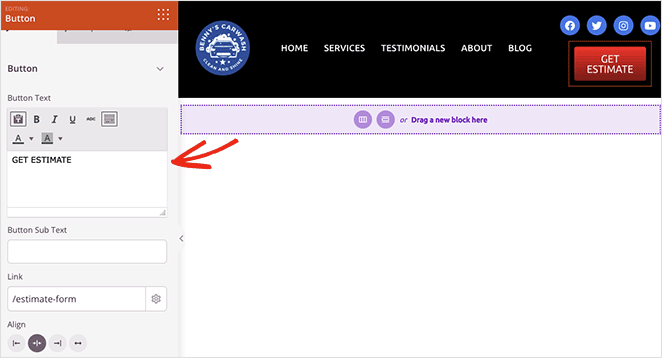
SeedProdのButtonブロックを使用して、WordPressナビゲーションメニューのメニューボタンを作成できます。

左側のサイドバーでButtonブロックを見つけて、ヘッダーにドラッグします。 次に、ボタン設定パネルで、ボタンの召喚状、リンク、スタイルなどをカスタマイズできます。

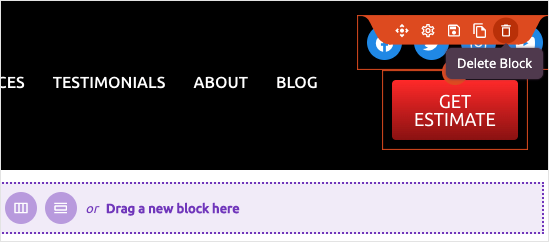
上級者向けのヒント:カーソルをその要素の上に置いてゴミ箱アイコンをクリックすると、不要な要素を削除できます。

ナビゲーションメニューに問題がなければ、右上隅にある[保存]ボタンと[X]アイコンをクリックして、テーマビルダーのダッシュボードに戻ります。

同じプロセスに従って、WordPressテーマの他の部分をカスタマイズします。
ステップ5.カスタムWordPressテーマを公開する
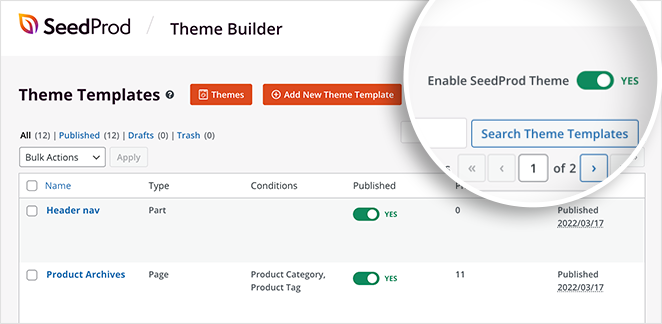
WordPressメニューとテーマテンプレートを編集したら、Webサイトで変更を公開する準備が整います。 これを行うには、[テーマビルダー]ページから[ SeedProdテーマを有効にする]トグルを見つけて、[オン]の位置にします。

これで、ホームページに移動して、新しいカスタムナビゲーションメニューを表示できます。

方法2.プラグインなしでWordPressのメニューを編集する
既存のWordPressテーマを変更したくない場合は、組み込みのWordPressメニューオプションを使用してメニューを編集できます。
この方法ではWordPressプラグインは必要ありませんが、カスタマイズオプションは少なくなります。 さらに、メニューの外観はテーマによって異なります。
プラグインなしでWordPressのメニューを編集する方法については、次の手順に従ってください。
まず、WordPressダッシュボードから[外観] »[メニュー]に移動して、WordPressメニュー設定ページに移動します。
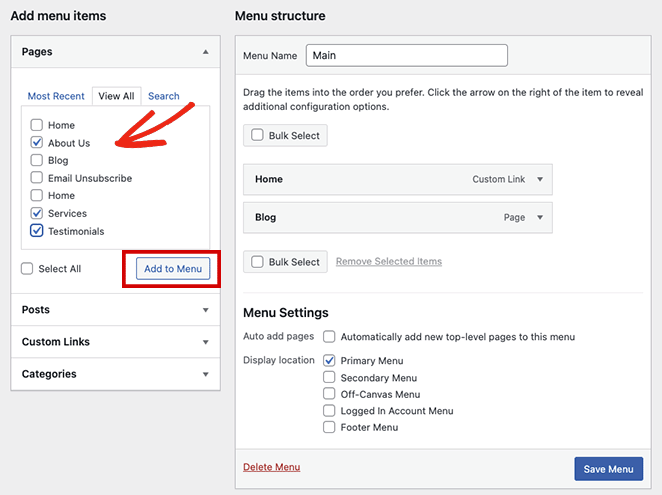
左側の[ページ]パネルでアイテムを選択し、 [メニューに追加]ボタンをクリックすると、既存のWordPressメニューにアイテムを追加できます。

投稿、カテゴリ、カスタムリンクなどの他のコンテンツを追加するには、同じパネルでナビゲーションラベルを展開し、アイテムを選択して、[メニューに追加]ボタンをクリックします。
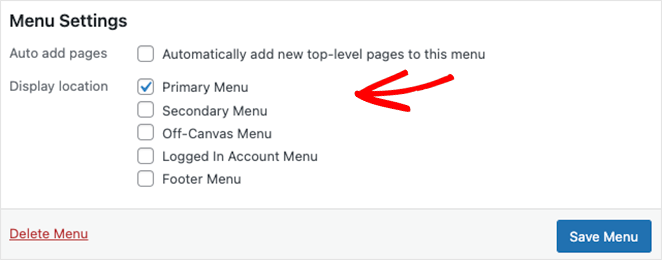
メニューの場所タブでメニューを表示する場所を簡単に変更することもできます。 ただし、これはアクティブなWordPressテーマによって異なります。 たとえば、WordPressテーマには次の場所があります。
- メインメニュー
- 二次メニュー
- オフキャンバスメニュー
- ログインアカウントメニュー
- フッターメニュー

メニューの編集に満足したら、[メニューの保存]ボタンをクリックします。
これで、Webサイトをプレビューして、ナビゲーションメニューの動作を確認できます。

カスタムCSSを使用してメニューをカスタマイズする方法についてさらにサポートが必要な場合は、WordPressナビゲーションメニューのスタイル設定に関する次の手順に従ってください。
次のステップ
このステップバイステップのチュートリアルが、WordPressのメニューを簡単に編集する方法を学ぶのに役立つことを願っています。 WooCommerceサイトをお持ちの場合は、メニューにWooCommerceショッピングカートアイコンを追加する方法についてのこのガイドもお勧めです。
コードなしでウェブサイトメニューのカスタマイズを開始する準備はできましたか?
今すぐSeedProdを始めましょう。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。