WordPress でモバイル メニューを編集する方法 (初心者向けガイド)
公開: 2023-03-30WordPress でモバイルメニューを編集する方法を学びたいですか?
モバイル メニューは、モバイル ユーザーが Web サイトを簡単に参照して操作できるようにするナビゲーション リンクです。 WordPress を使用している場合、モバイル メニューの編集は比較的簡単で、ユーザー エクスペリエンス、Web サイトの読み込み時間、およびモバイル ナビゲーションを大幅に改善できます。
この記事では、WordPress でモバイル メニューを編集して、モバイル ユーザーにとって使いやすいエクスペリエンスを作成する方法について説明します。
WordPress でモバイルメニューを編集する理由
WordPress モバイルメニューの編集とカスタマイズは、次の理由から重要です。
- ユーザー エクスペリエンスの向上:モバイル ユーザーは、デスクトップ ユーザーとは異なるニーズと習慣を持っています。 モバイル メニューをカスタマイズすることで、独自のニーズに合ったユーザー フレンドリーなエクスペリエンスを作成できます。
- ウェブサイトの読み込み時間の高速化: モバイル デバイス用に最適化されたメニューは、ページの読み込み時間を短縮するのに役立ちます。これは、インターネット接続が遅いユーザーにとって重要です。
- より良いナビゲーション:適切に設計されたモバイル メニューにより、ユーザーは Web サイトで必要なものを簡単に見つけられるようになり、エンゲージメントとコンバージョン率が向上します。
- モバイル ファースト インデックス作成: Google はモバイル ファースト インデックス作成システムを使用しています。つまり、Web サイトはモバイル バージョンに基づいてランク付けされます。 適切に設計されたモバイル メニューは、検索エンジンでの Web サイトのランキングを向上させるのに役立ちます。
全体として、WordPress モバイル メニューを編集することは、モバイル ユーザー向けに最適化し、ユーザー エクスペリエンスを向上させ、エンゲージメント、コンバージョン率、および SEO を向上させるために不可欠です。
WordPressでモバイルメニューを編集する方法
このガイドでは、WordPress Web サイトでモバイル メニューを編集する 2 つの方法を紹介します。
最初の方法では、メニューを完全にカスタマイズし、デスクトップまたはモバイル画面で特定の要素を表示または非表示にすることができます. ただし、代わりの方法は、カスタマイズ オプションが少ない無料のソリューションです。
以下のリンクのいずれかをクリックして、使用する方法を選択します。
- SeedProd Page Builder でモバイル メニューをカスタマイズする
- 代替手段: 無料の WordPress プラグインを使用してモバイル メニューを編集する
始めましょう!
SeedProd Page Builder でモバイル メニューをカスタマイズする
まず、ページ ビルダー プラグインを使用して、モバイル メニューをコードなしで視覚的にカスタマイズおよび編集します。 このために、最高の WordPress Web サイトおよびランディング ページ ビルダーである SeedProd を使用します。

何百もの既製のテンプレート、ドラッグ アンド ドロップ インターフェイス、無数のデザイン要素が付属しており、WordPress ページを簡単にカスタマイズできます。 メニューがヘッダー、フッター、WordPress サイドバーのいずれにあっても、SeedProd のビルダーで簡単に編集できます。
さらに、このプラグインの強力な可視性オプションにより、モバイルまたはデスクトップ画面で特定のデザイン要素を非表示にすることができます. その結果、ナビゲーション メニューをさまざまな画面サイズに合わせて調整できます。
ステップ 1. SeedProd をインストールしてアクティブ化する
開始するには、SeedProd の Web サイトからプラグインをダウンロードする必要があります。 SeedProd には無料版がありますが、WordPress のテーマ構築機能には SeedProd Pro を使用します。
ヘルプが必要な場合は、WordPress プラグインのインストールに関するこのガイドを参照してください。
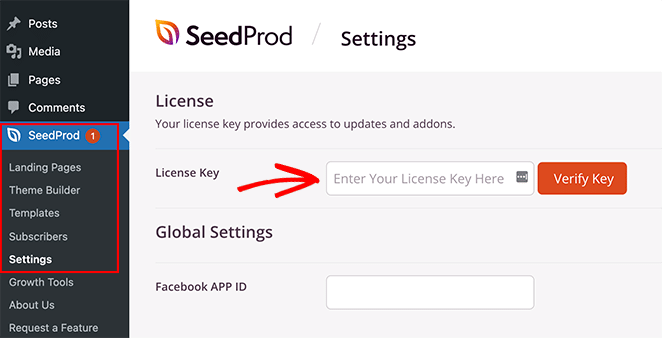
アクティベーション後、 SeedProd » 設定に進み、プラグインのライセンス キーを入力します。 この情報は、SeedProd アカウント ダッシュボードの [ダウンロード] セクションにあります。

キーを空白のフィールドに貼り付け、 [キーの確認]ボタンをクリックしてライセンスを保存します。
ステップ 2. 既製のテンプレートを選択する
次に、出発点として使用する既成のデザインを選択する必要があります。 テーマ ビルダーを使用してまったく新しい WordPress テーマをゼロから構築するか、ランディング ページ ビルダーを使用して個々のページを作成することができます。
このガイドでは、テーマ ビルダーを使用しますが、ランディング ページを作成したい場合は、WordPress でランディング ページを作成する方法に関するこのガイドに従うことができます。
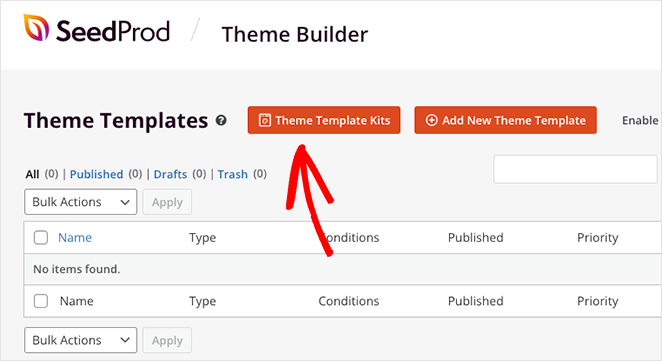
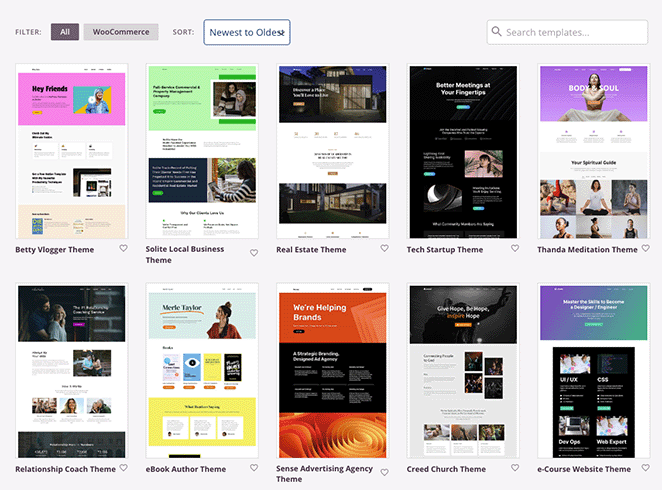
WordPress テーマの既成のデザインを選択するには、WordPress ダッシュボードからSeedProd » Theme Builderに移動し、 [テーマ テンプレート キット]ボタンをクリックします。

これにより、ワンクリックでインストールできる既製の Web サイト テンプレートの SeedProd のライブラリが開きます。

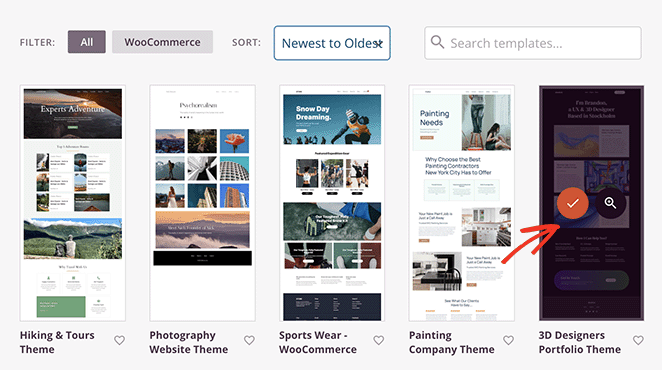
気に入ったテンプレートが見つかるまでデザインをスクロールし、チェックマーク アイコンをクリックしてインポートします。

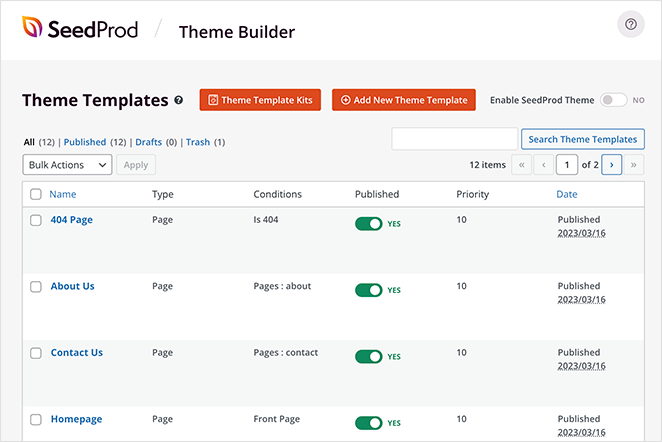
Web サイト キットをインポートすると、テーマのすべてのテンプレート パーツが次のようなリストに表示されます。

これらは完全なテーマを構成する個々のテンプレートであり、SeedProd のドラッグ アンド ドロップ ページ ビルダーを使用してそれぞれをカスタマイズできます。
次にその方法を紹介します。 とても簡単で、HTML、Jquery、またはカスタム CSS コードを記述する必要はありません。
ステップ 3. ヘッダー テンプレートをカスタマイズする
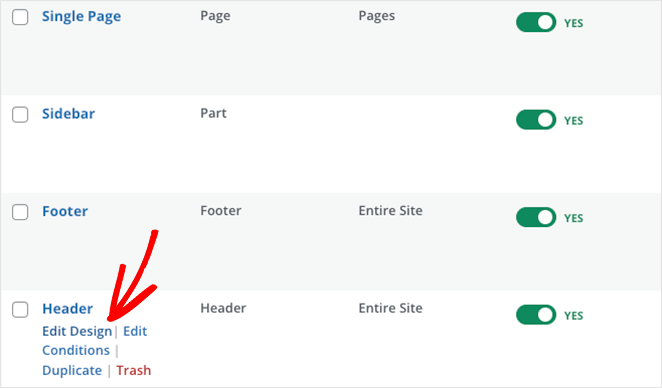
編集したい WordPress メニューはヘッダーにあるため、ヘッダー テンプレートが見つかるまでテンプレート パーツをスクロールします。 次に、その上にカーソルを置き、[デザインの編集] リンクをクリックします。

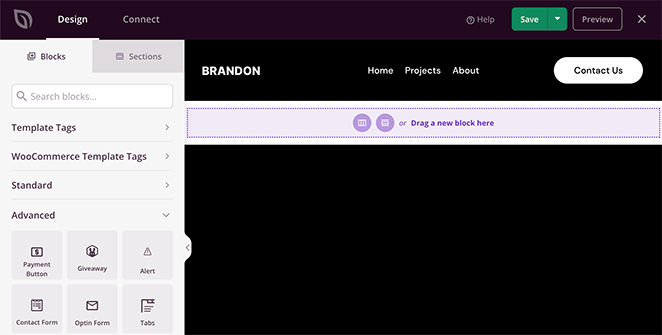
開くと、ヘッダーのライブ プレビューが右側に、WordPress ブロックが左側にあるレイアウトが表示されます。 ブロックをプレビューにドラッグして、新しい要素をページに簡単に追加できます。

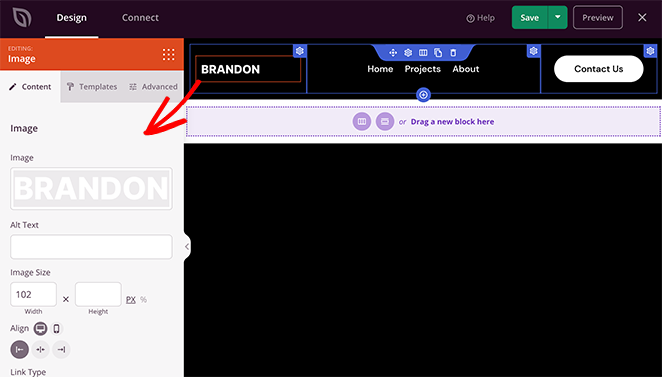
ヘッダーの要素をクリックすると、左側のサイドバーにその設定が表示されます。 たとえば、ロゴを選択すると、ロゴ イメージとそのサイズ、配置、およびリンクを変更するためのオプションが開きます。

同様に、ナビゲーション メニュー ブロックをクリックすると、さまざまなメニュー設定が表示されます。
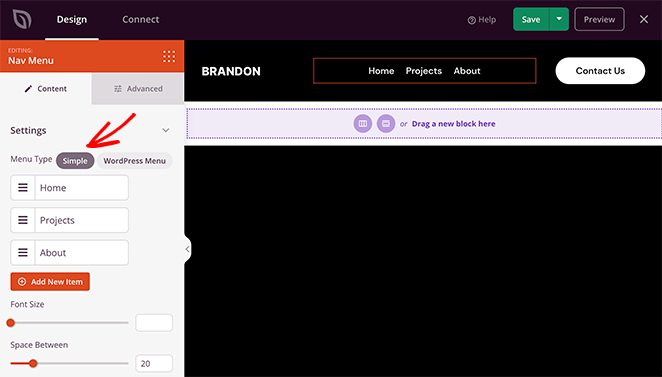
たとえば、このブロックでは「シンプル」または「WordPress メニュー」を選択できます。

シンプル オプションを使用すると、ページ ビルダー インターフェイス内に新しいメニュー項目を追加できます。 任意のページ、投稿、カテゴリ、タグ、または外部 Web ページへのリンクを追加できます。

これはメニュー構築への単純なアプローチであるため、ドロップダウン メニューを追加したり、作成済みのカスタム メニューを選択したり、カスタム モバイル メニューを割り当てたりすることはできません。
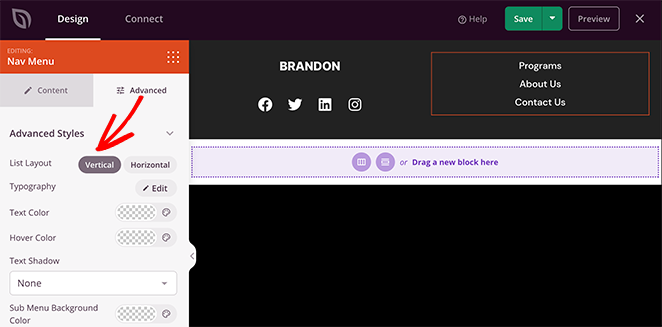
ただし、メニューの配置、フォント サイズ、間隔、および仕切りはカスタマイズできます。 さらに、[詳細設定] タブでは、水平メニューと垂直メニューのどちらかを選択し、タイポグラフィ、背景色、境界線、CSS クラスなどをカスタマイズできます.
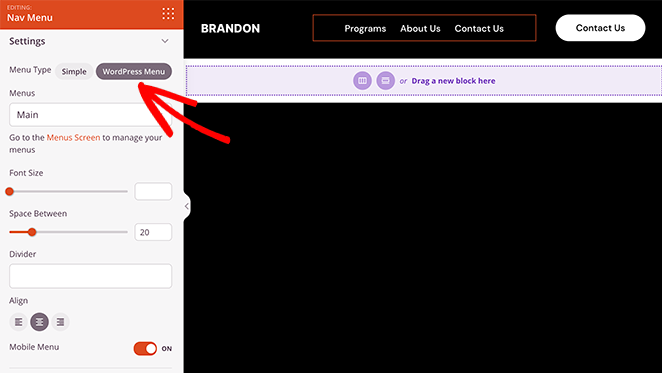
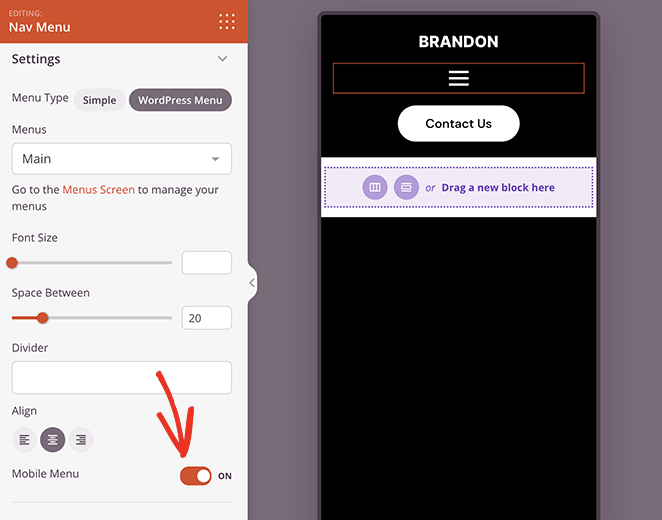
WordPress メニュー オプションには別のアプローチがあります。 ドロップダウンから既存のメニューの場所を選択し、小さい画面サイズのモバイル ナビゲーション メニューの切り替えを有効にすることができます。

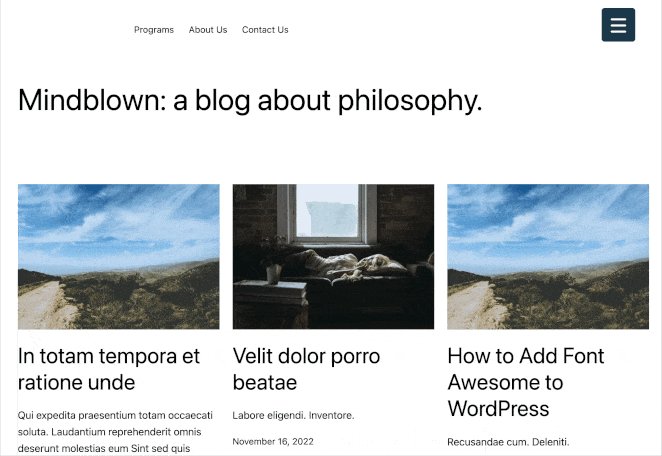
この設定を有効にしてモバイル ビューに切り替えると、モバイル メニューに標準のメニュー リンクではなくハンバーガー アイコンが表示され、モバイル ユーザー エクスペリエンスが大幅に向上します。

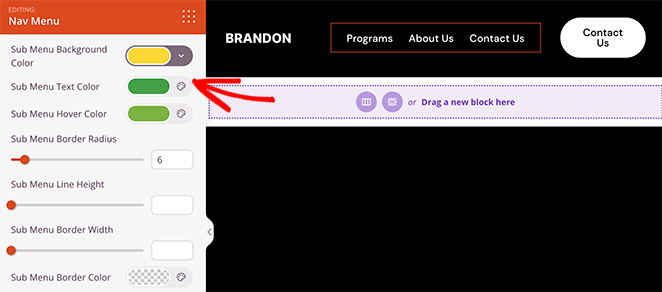
また、メニュー レイアウトを編集するためのデフォルトの WordPress メニュー ページへのリンクもあります。 シンプル メニューと同様に、[詳細設定] タブにはカスタマイズとアニメーションのオプションがあり、シンプル メニューとは異なり、サブメニュー スタイル オプションをカスタマイズできます。

ステップ 4.ヘッダーの表示設定を編集する
ここまでで、メイン メニューを編集し、モバイル画面用のハンバーガー メニューを有効にする方法を理解しました。 しかし、小さな画面に表示したくない要素がヘッダーにある場合はどうでしょうか?
幸いなことに、すべてのページ要素の表示設定を編集し、さまざまな画面サイズに表示するものを選択できます.
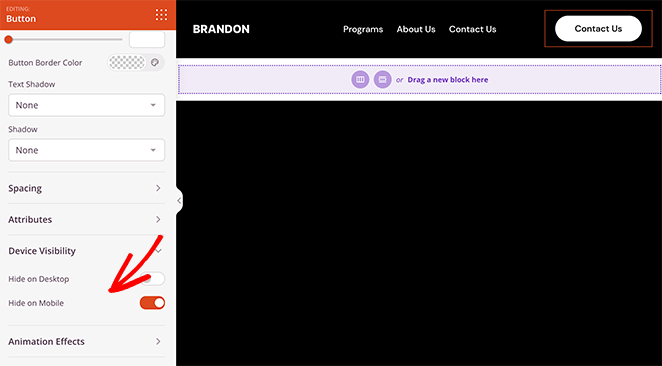
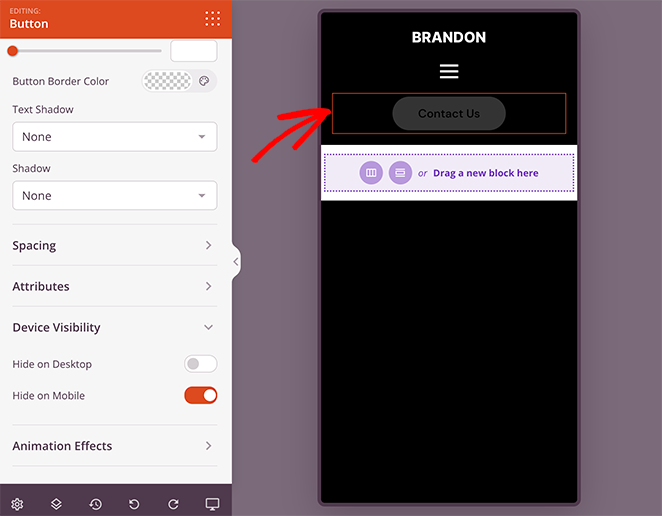
ユーザー エクスペリエンスが損なわれるため、ヘッダーの行動を促すフレーズ (CTA) をモバイル デバイスで非表示にしたいとします。 その場合、そのブロックの [詳細設定] タブに移動し、[デバイスの可視性] メニューで [モバイルで非表示] トグルをオンにすることができます。

モバイル ビューでヘッダーをプレビューすると、ヘッダーがグレー表示されていることがわかります。これは、モバイル ユーザーにはボタンが表示されないことを意味します。

すべての外観に満足するまで、モバイル メニュー オプションのカスタマイズを続けます。 次に、保存ボタンをクリックして変更を保存します。
ステップ 5. WordPress テーマのカスタマイズを続ける
メニューを編集したら、SeedProd のページ ビルダーを使用して WordPress サイトの残りの部分をカスタマイズできます。 たとえば、WordPress ホームページを編集したり、カスタム WordPress サイドバーを作成したり、ブログ ページ テンプレートをカスタマイズしたりできます。
WordPress フッターを編集して、次のような垂直メニュー ウィジェットを追加することもできます。

e コマース Web サイトをお持ちの場合は、SeedProd の WooCommerce ブロックを使用して製品ページをカスタマイズすることもできます.
ステップ 6. 変更を公開する
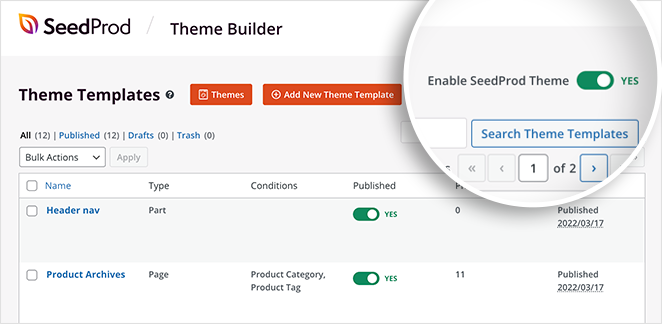
変更を WordPress サイトに公開する準備ができたら、SeedProd テーマ ビルダー ダッシュボードに戻り、「SeedProd テーマを有効にする」というトグルを探します。 このトグルを「はい」の位置に切り替えるだけで、SeedProd テーマをアクティブ化できます。

これで、Web サイトにアクセスして、モバイル メニューの動作を確認できます。

代替手段: 無料の WordPress プラグインを使用してモバイル メニューを編集する
モバイル メニューを編集するもう 1 つの方法は、WordPress メニュー プラグインを使用することです。 たとえば、次に使用するプラグインを使用すると、モバイル画面でスライドアウトするハンバーガー メニューを作成できます。
まず、レスポンシブ メニュー WordPress プラグインをダウンロード、インストール、有効化する必要があります。
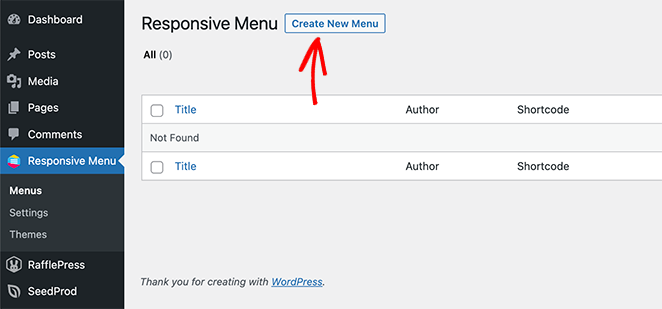
プラグインが有効になると、WordPress 管理バーに「レスポンシブ メニュー」という新しいラベルが表示されます。 クリックするとメニュー画面に移動し、新しいレスポンシブ メニューを追加できます。

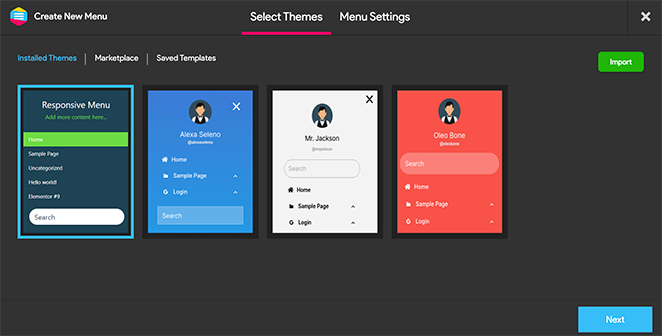
それでは、 [Create New Menu]ボタンをクリックしてください。 デフォルト、エレクトリック ブルー、全幅など、さまざまなメニュー テーマから選択できるポップアップが表示されます。

好きなテーマを選択し、 [次へ]ボタンをクリックします。
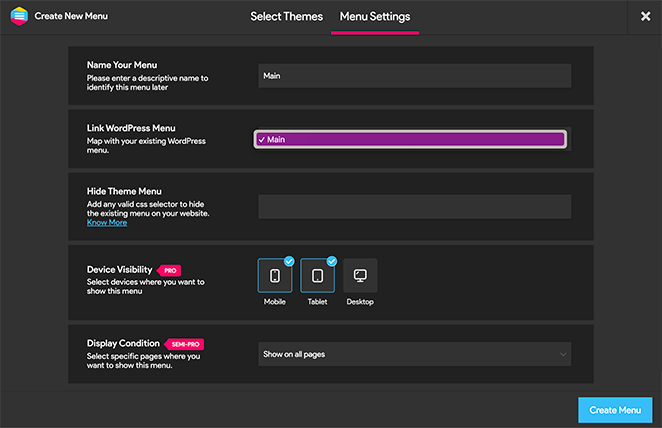
メニューの名前を入力し、表示する既存の WordPress メニューを選択して、 [メニューの作成]ボタンをクリックします。

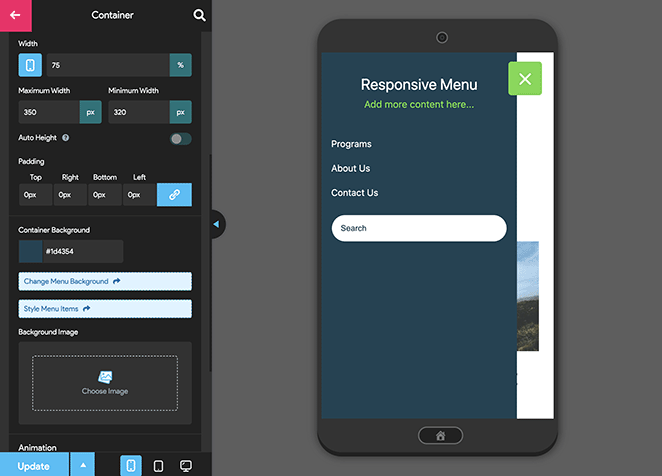
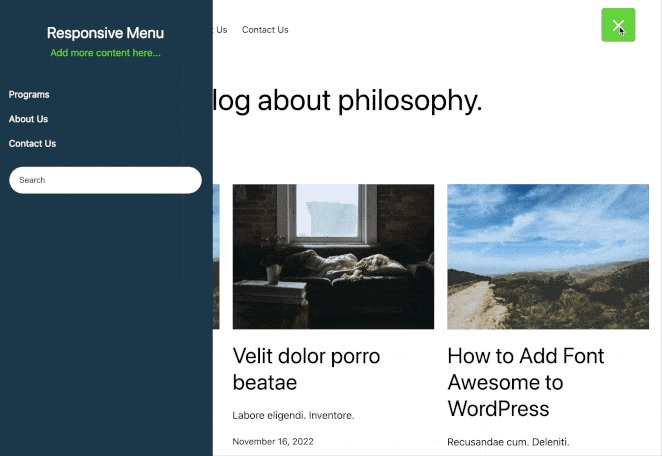
これで、レスポンシブ メニュー オプションを編集できるビジュアル インターフェイスが表示されます。 さまざまな要素を表示および非表示にし、モバイル対応の最小画面幅と最大幅を変更できます。

レスポンシブ メニュー プラグインには、メニューの動作と外観を変更するための他の多くのモバイル メニュー オプションがあります。 このページでそれらを探索し、必要に応じて調整できます。
「更新」ボタンをクリックして設定を保存することを忘れないでください
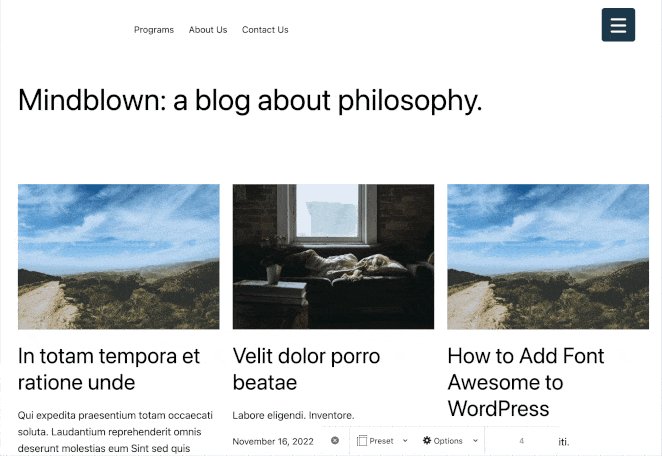
そこから、Web サイトにアクセスして、レスポンシブ メニューの動作を確認できます。

それでおしまい!
このガイドが、WordPress でモバイル メニューを編集する方法を学ぶのに役立つことを願っています。 以下に、役立つ他のチュートリアルをいくつか示します。
- WordPress にカスタム アラート メッセージを追加する方法
- 最高の WordPress プラグイン: トップ 25 必須ツール
- コーディングせずに WordPress で著者サイトを作成する方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。