WordPressでフッターを編集する方法(簡単なガイド)
公開: 2022-11-05ウェブサイトのフッターは、常にウェブデザインの最も難しい要素の 1 つです。 WordPress のフッターも例外ではありません。 フッターの「Proudly Powered by WordPress」を削除する方法を知りたい場合でも、フッターを完全に再設計しようとしている場合でも、WordPress でフッターを編集する方法を知ることは不可欠です。
この投稿では、WordPress のフッターを編集する最も役立つ方法について説明し、適切なものを選択できるようにします。
説明する内容は次のとおりです。
- WordPress テーマ カスタマイザーを使用してフッターを編集する方法
- WordPressでフルサイト編集(およびパターン)を使用してフッターを編集する方法
- WordPress プラグインでフッターを編集する方法
- Divi Theme Builder でフッターを編集する方法
WordPress でフッターを編集する方法 (4 つの方法)
フッターのカスタマイズはWordPressに組み込まれているため、すべてのWebサイトには編集とデザインの方法があります. WordPress の新しいブロック エディターとフル サイト編集機能により、WordPress ユーザー (特に WooCommerce サイト) にとってフッターの編集がより簡単になりました。 しかし、すべてのテーマが同じというわけではなく、一部のクラシック テーマは古い方法に依存しています。
それを念頭に置いて、WordPress でフッターを編集する 4 つの方法を次に示します。
1.テーマカスタマイザーでWordPressのフッターを編集する方法
WordPress カスタマイザーは、WordPress サイトのルック アンド フィールを変更できる優れたツールです。 カスタマイザーを使用すると、フッター (およびテーマ) の色、フォント、その他のスタイル オプションを変更できます。 カスタム ウィジェットとメニューをフッターに追加することもできます。
注意点として、従来のカスタマイザー エクスペリエンスは、ブロック エディターがますます多くの機能と採用を獲得するにつれて、テーマで使用されることがますます少なくなっています。 [カスタマイズ] ボタンをクリックするとブロック エディターが表示される場合は、次のセクションでそれを処理する方法を学習します。
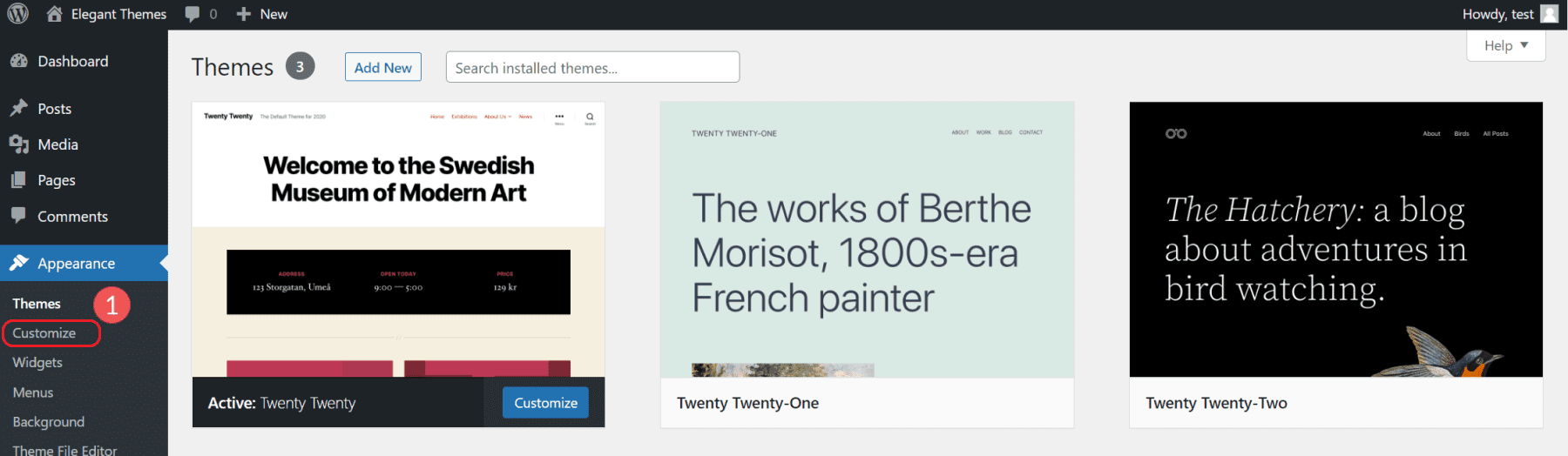
管理ダッシュボード ビューで、[外観]、[カスタマイズ] の順にクリックします。

これにより、WordPress のビジュアル サイト編集エクスペリエンスの 1 つが開かれます。 この領域内のオプションは、テーマによって大きく異なります。 この例では、人気のある Twenty-Twenty テーマを使用しています。
フッター領域に新しいブロックを追加する方法
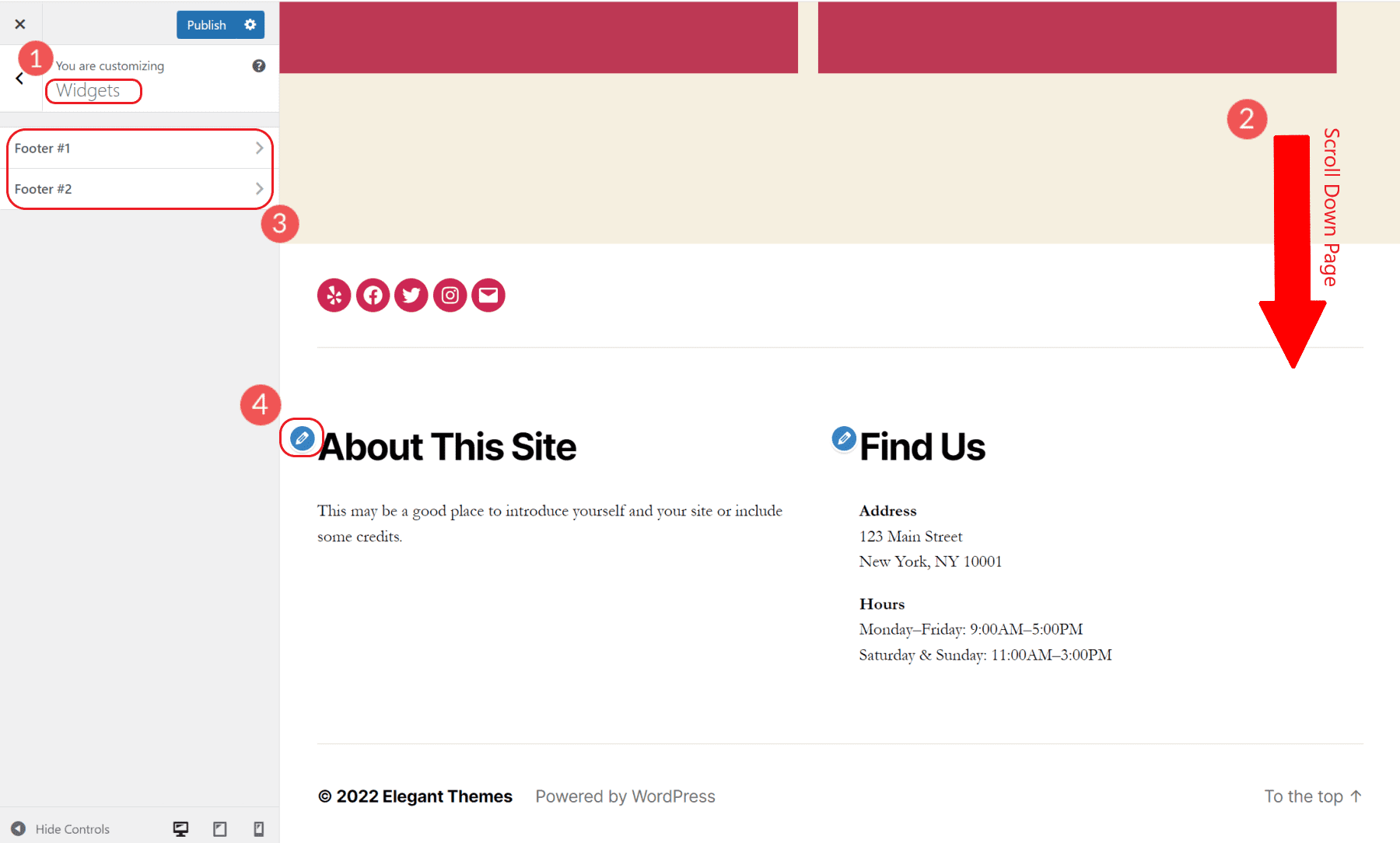
カスタマイザーでフッター ウィジェットを編集するには、[ウィジェット] をクリックし、ページの一番下までスクロールします。 カスタマイズ ビューで編集可能なフッターの部分を表示するには、フッター ウィジェット領域を探します。 すばやく移動するには、青い鉛筆アイコンをクリックしてすばやく移動することもできます。

これらのウィジェット エリアは、ペアになっているブロック エディターで編集できます。 そのウィジェット領域にブロックを追加または削除できます。 テーマは、ウィジェット エリアの終了位置を定義することに注意してください。
フッター ナビゲーション メニューを追加するには、ナビゲーション ブロックをフッター ウィジェット領域の 1 つに追加します。 サイトに複数のメニューを構築している場合は、必要なものを選択し、ブロックに表示されるタイトルを付けることができます.
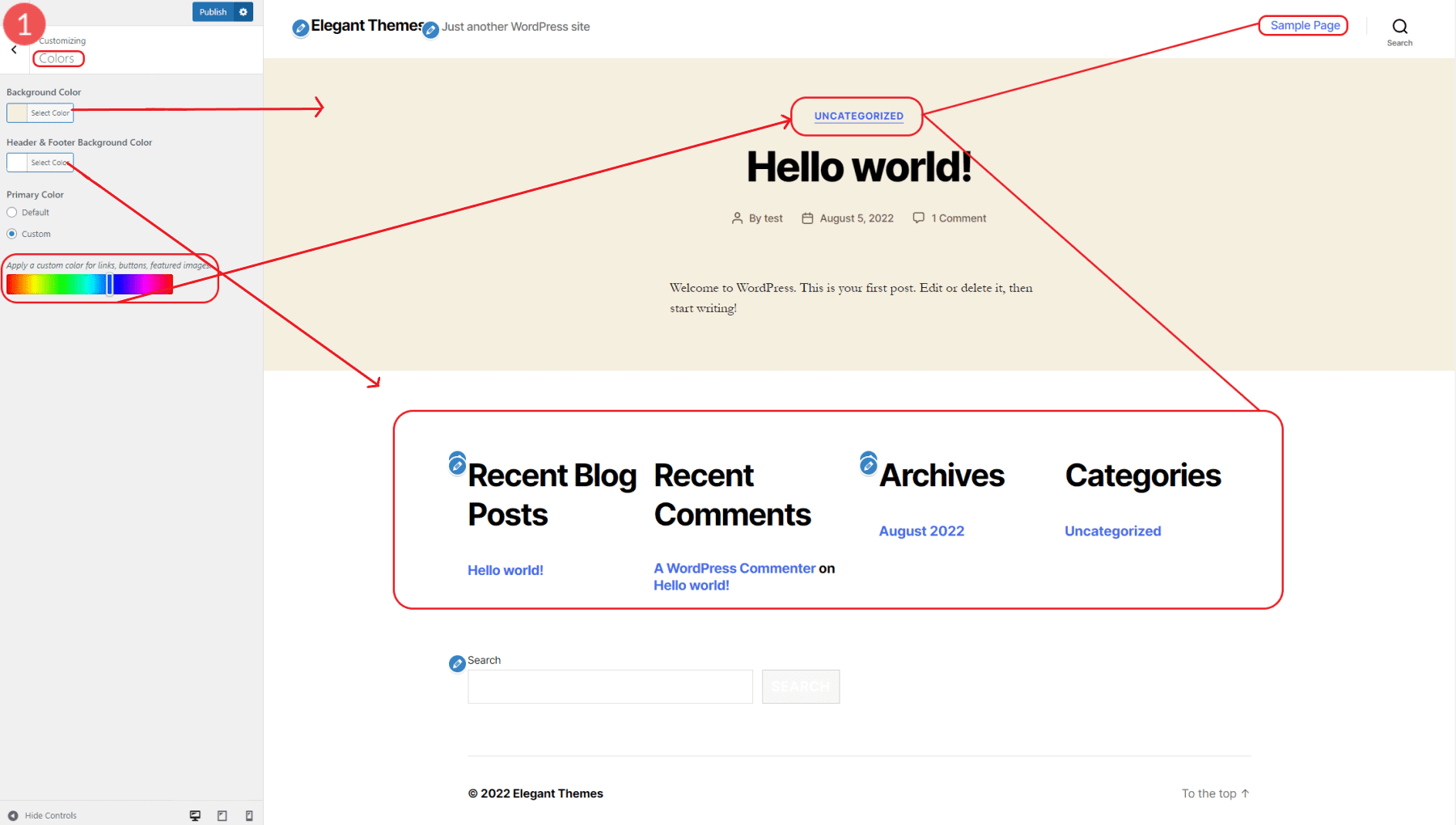
WordPress カスタマイザーでテーマの色を変更する
Twenty Twenty WordPress のデフォルト テーマには、主要なテーマの色を変更する機能が付属しています。 ヘッダー/フッターの背景色、本文の背景色、およびサイトのプライマリ アクセント カラーを選択できます。 これにより、Web サイトで使用されているすべての場所でこれらの色が動的に変更されます。

主な色を設定すると、リンクされたテキストの色が最も顕著に変化します。
WordPress カスタマイザーでカスタム CSS を追加してフッター スタイルを編集する
カスタマイザーには、カスタム CSS を Web サイトに追加して、その外観をプレビューする方法があります。
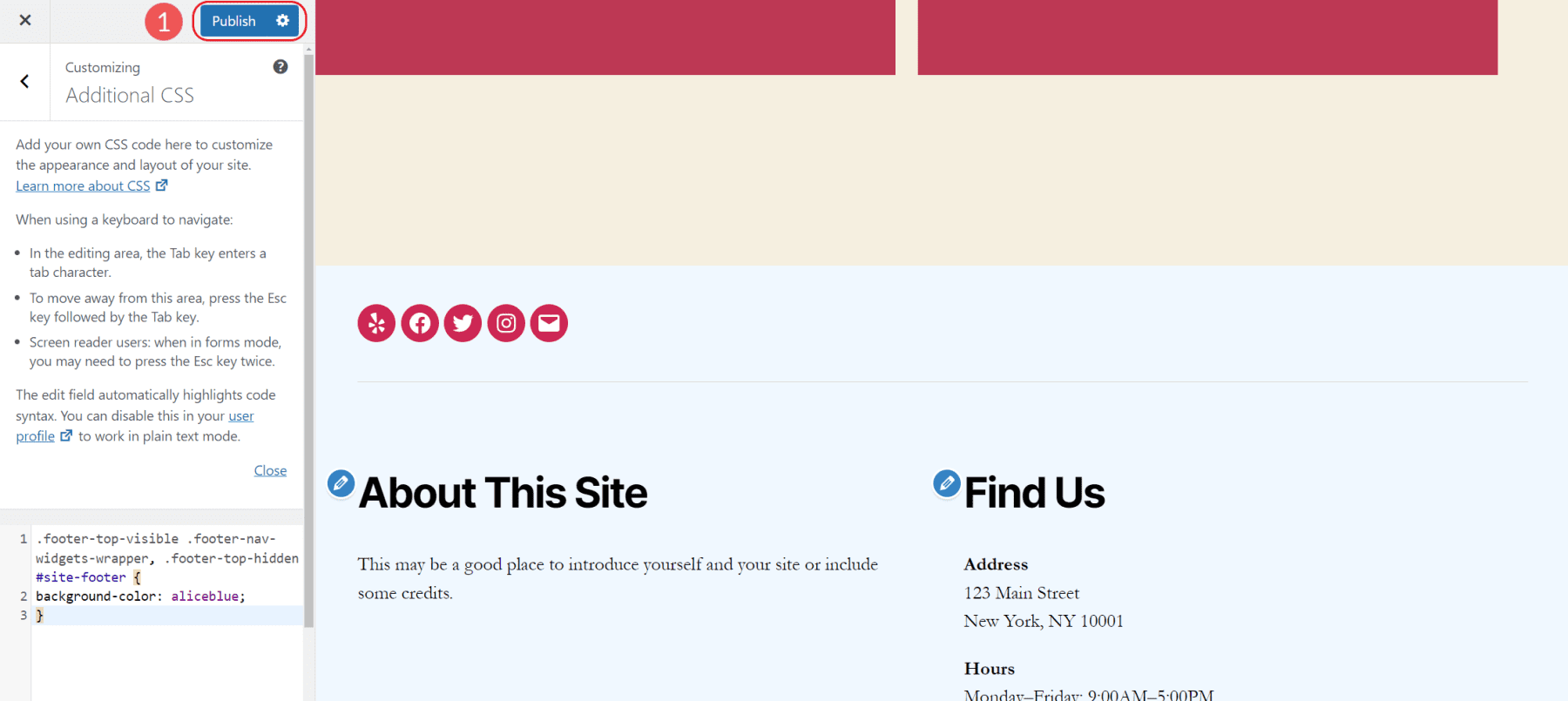
カスタマイザーのルート ペインで、追加の CSS (最後のオプション) に移動します。 この例では、次のように単純な CSS スニペットを使用してフッターの背景色を変更します。
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
CSS を追加すると、すぐにどのように見えるかのプレビューが表示されます。
定義済みの CSS カラー名または 16 進コードを選択できます。 CSS をダイヤルインして Web サイトに適用したら、変更を公開します。

テーマごとに異なるフッターのカスタマイズ オプション
一部のテーマでは、カスタマイザーでフッター (およびその他のサイト セクション) を編集する方法がまったく異なります。 そのようなテーマは多すぎて表示できませんが、スタイル、レイアウト、および一般的な機能を編集するためのカスタマイザーに追加のオプションを提供します。
2. WordPress でフル サイト編集とブロック パターンを使用してフッターを編集する方法
テーマがブロック テーマの場合、WordPress ブロック エディターでフッターを編集するのは非常に簡単です。 これがいかに簡単かを示すために、Twenty Twenty-Two の既定のテーマを使用してフッターを編集します。
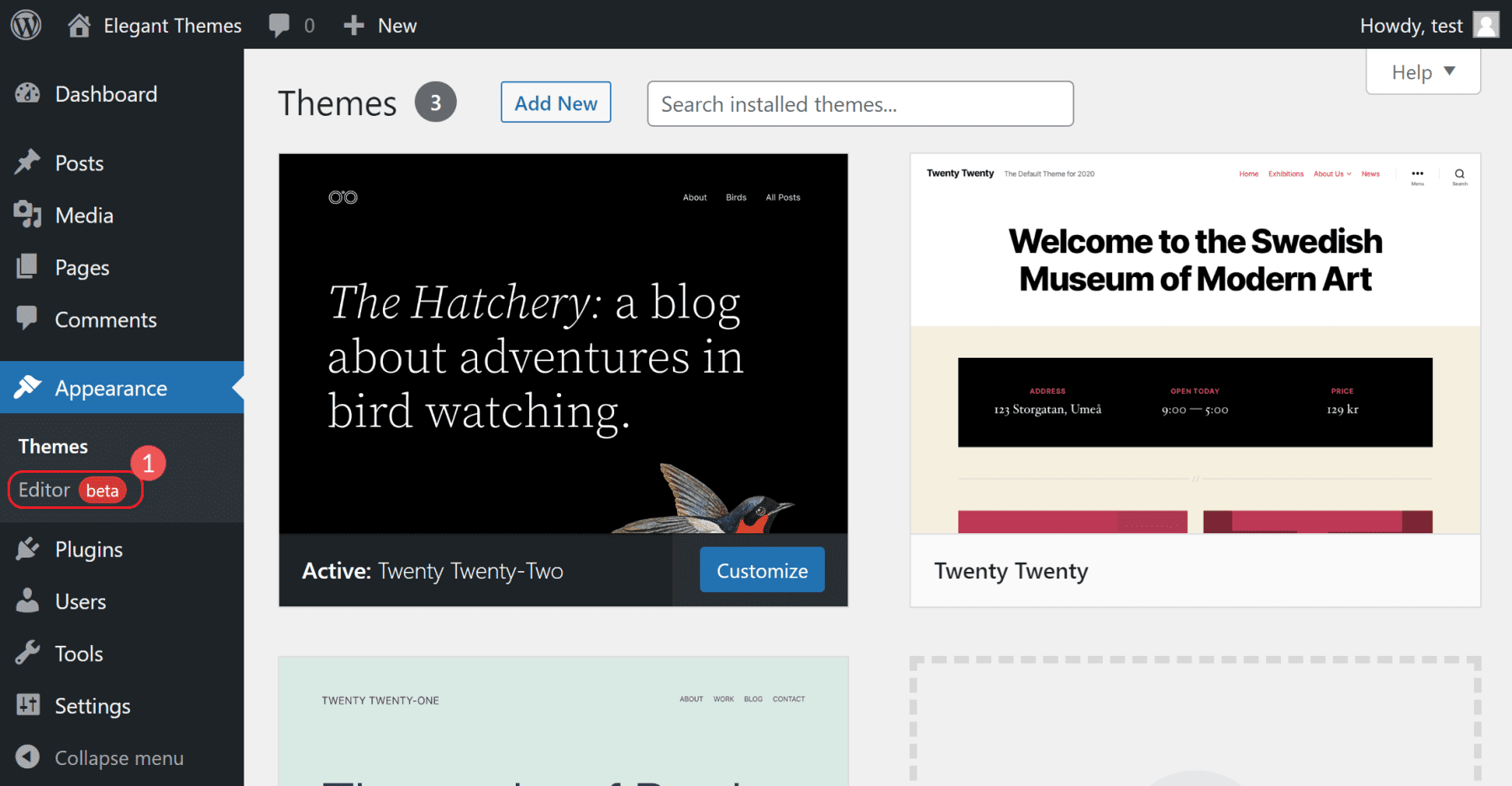
「外観」をクリックし、「エディタ」をクリックします。 これにより、ブロック エディターに Web サイトのホームページが読み込まれます。

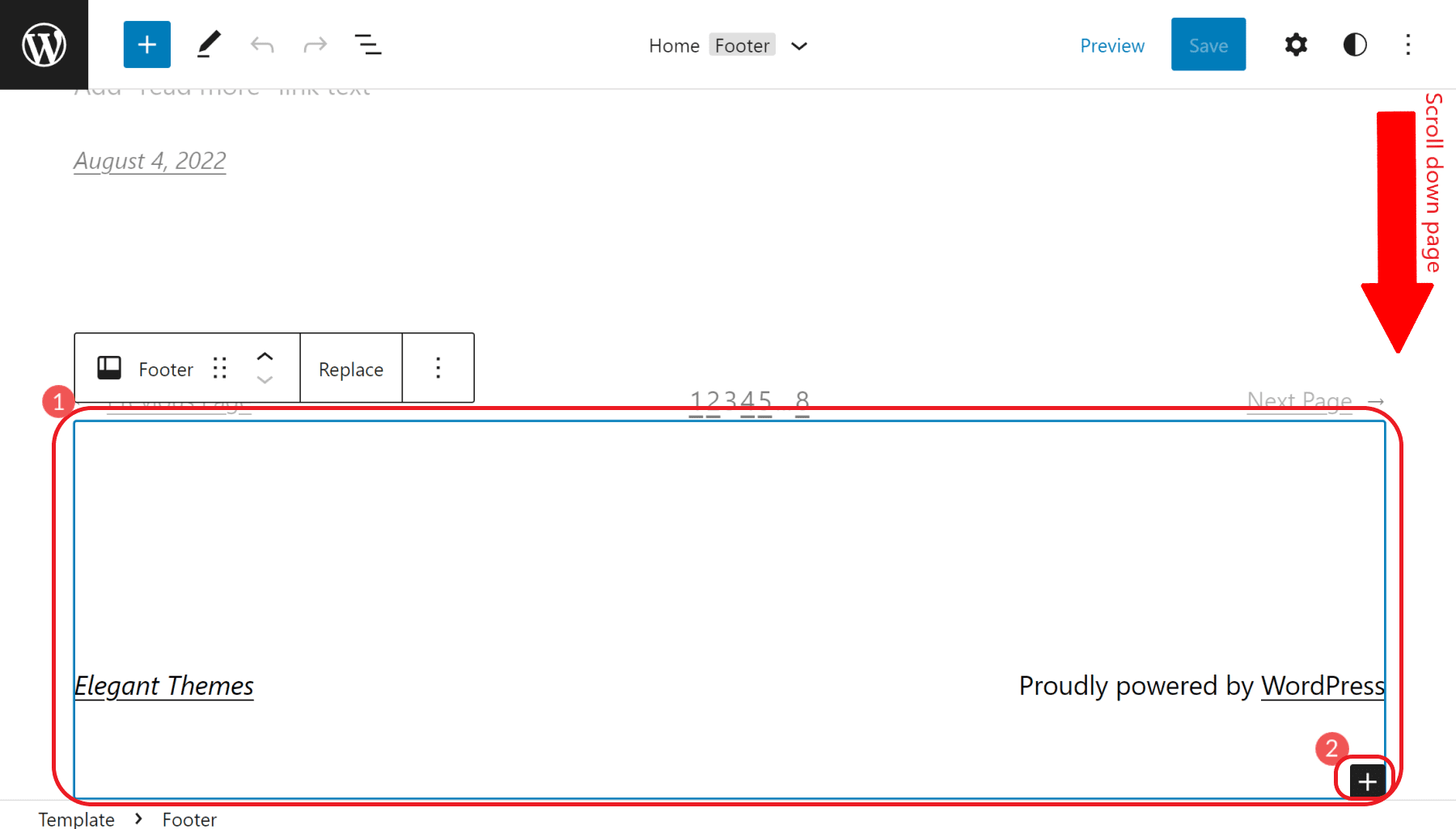
次に、サイトのフッターが表示されるまでページを下にスクロールします。 次に、フッター セクションをクリックして編集を開始します。 ブロック エディターでページや投稿と同じようにフッターを編集できます。
ただし、このエディターの仕組みに慣れていない場合は、ブロック エディターの使用方法を説明するこの記事をお読みください。

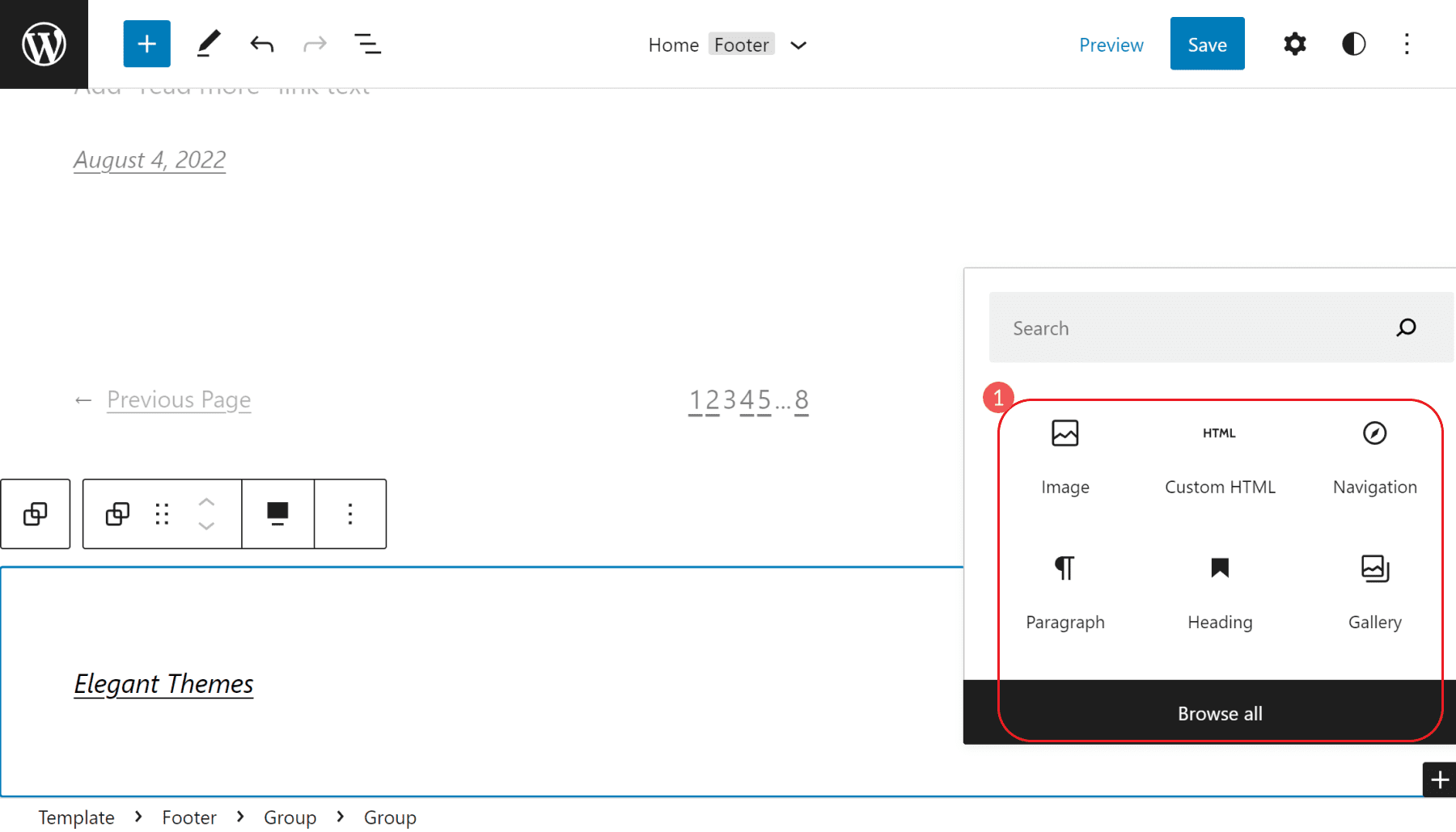
フッターにブロック要素を追加することもできます。 フッター メニュー (ナビゲーション ブロックと呼ばれる)、ロゴ用の画像ブロック、または外部のメール購読者フォーム用のカスタム HTML を追加してみてください。

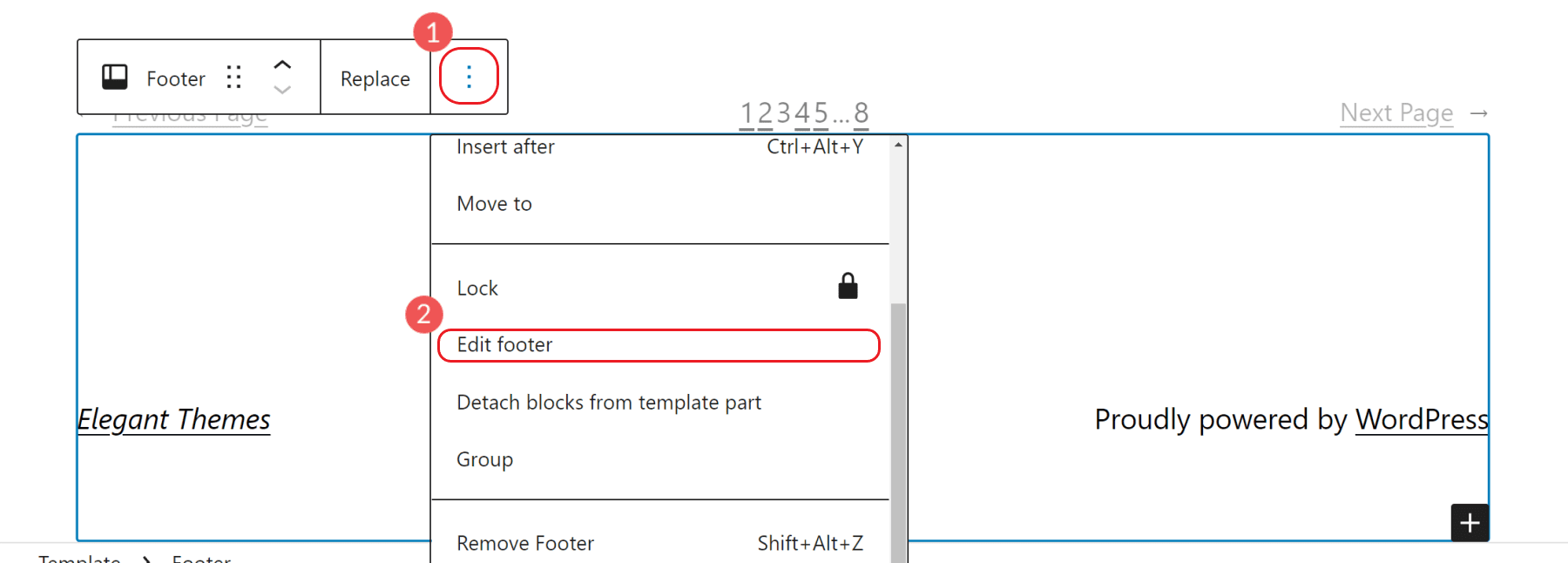
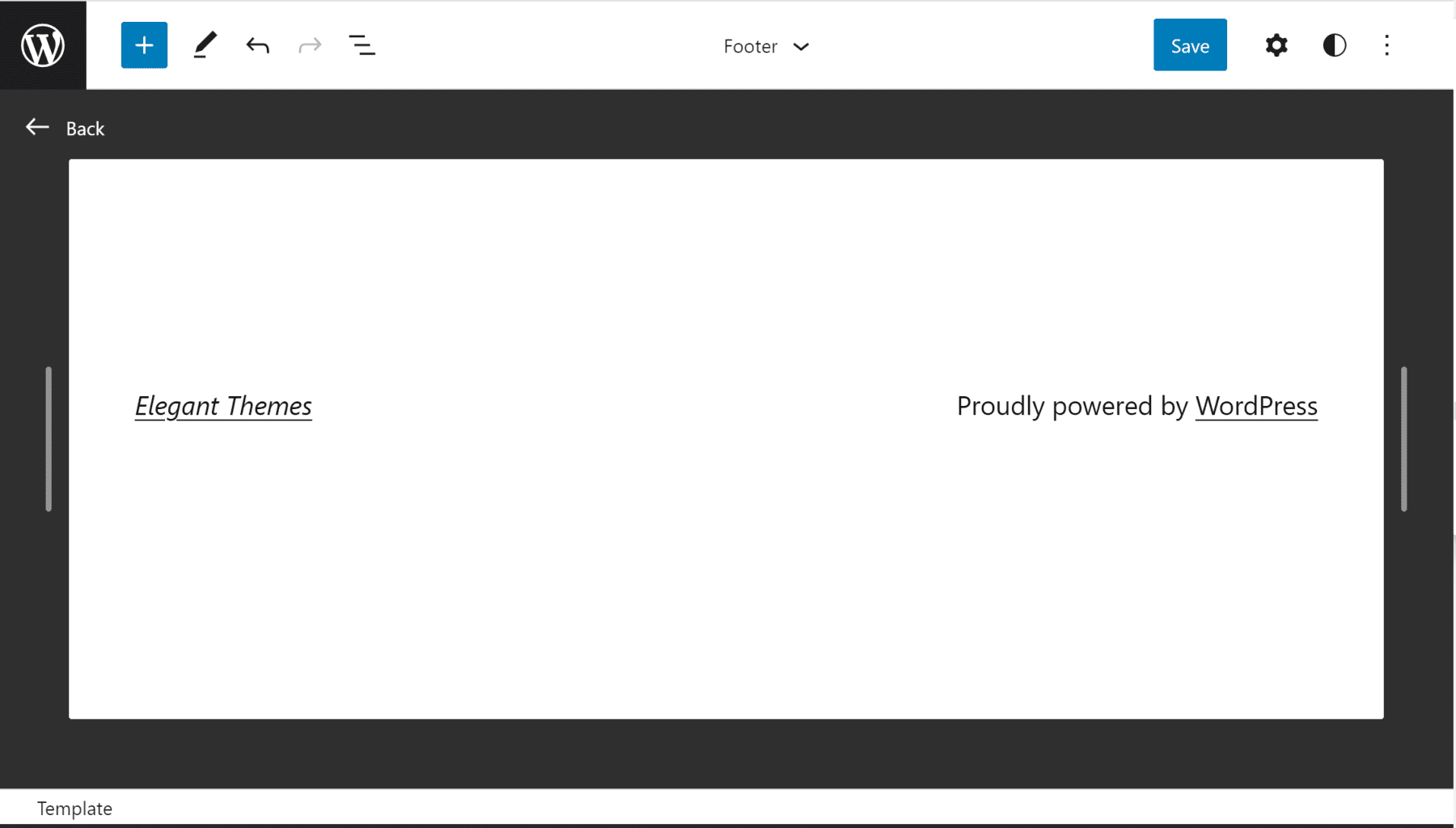
さらに、気を散らすことなくフッターを編集したい場合は、2 回のクリックで編集できます。 縦の省略記号 (⋮) メニュー アイコンをクリックし、[フッターの編集] を選択します。

これにより、編集中のフッターを除く他のすべてのページ要素を取り除く新しい編集ビューが開きます。 このビューのブロック エディターは同じように機能しますが、もう少し焦点が絞られています。

既製のフッター ブロック パターンのコピー
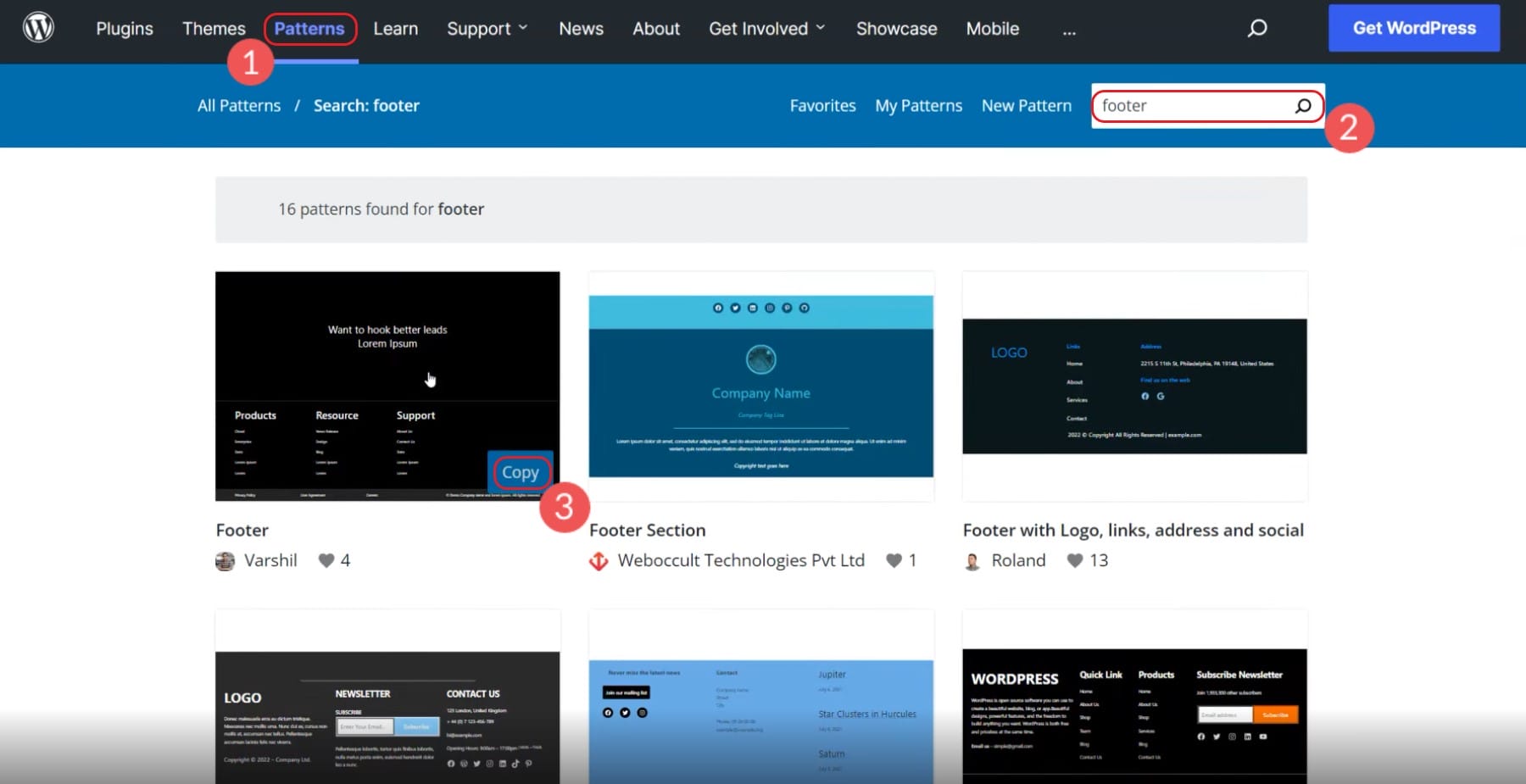
パターンは、ブロック エディターに新しく追加されたものです。 パターンを使用すると、設計者は素晴らしいブロック構成を作成して他の人と共有することができます。 パブリック パターンは、ブロック パターン ディレクトリにあります。
ここでは、「フッター」のパターンを検索できます。 これにより、選択できるリストが絞り込まれます。 好きなパターンにカーソルを合わせ、[コピー] をクリックして、Web サイトに戻ります。 パターン コードがクリップボードに保存され、すぐに貼り付けることができます。


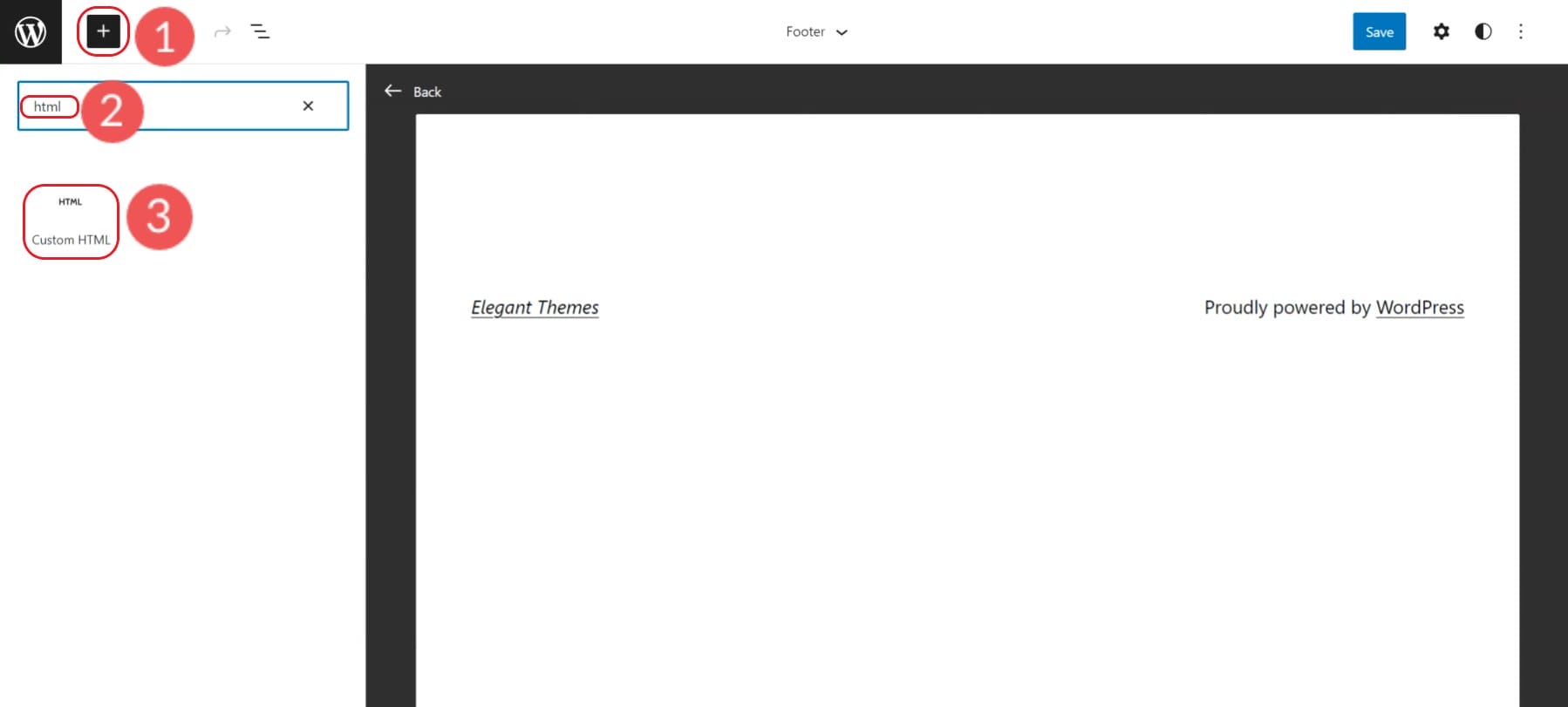
新しいカスタム HTML ブロックを追加します。

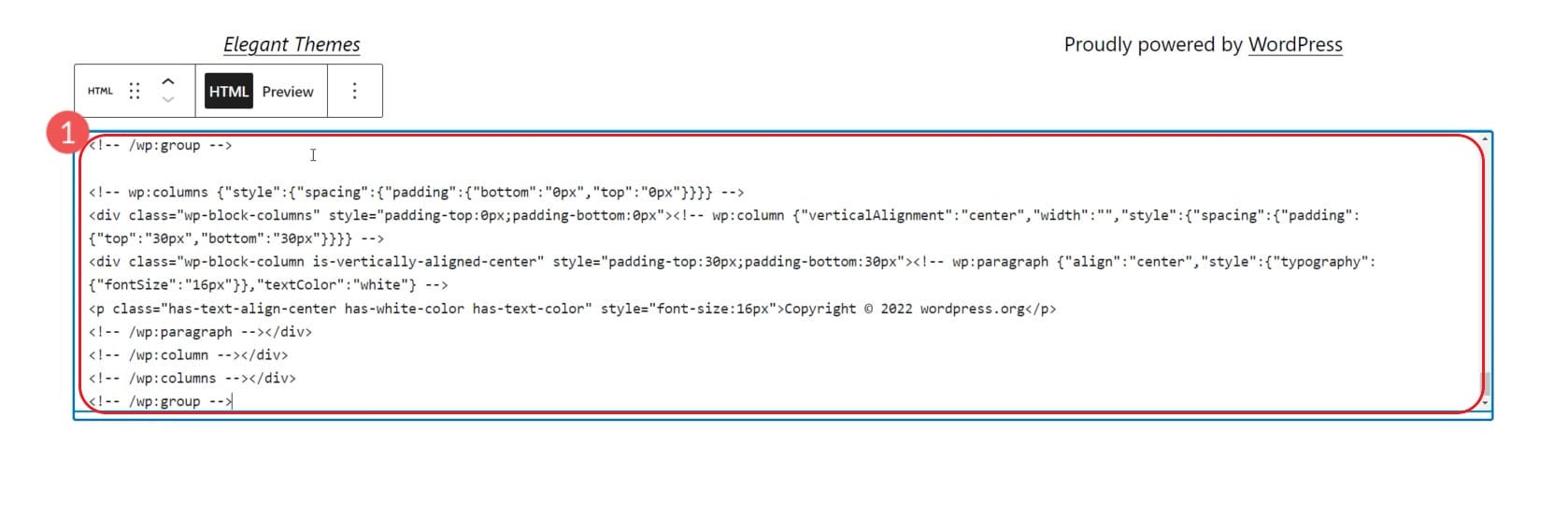
HTML ブロックに、コピーしたフッター パターン コードを貼り付けます。

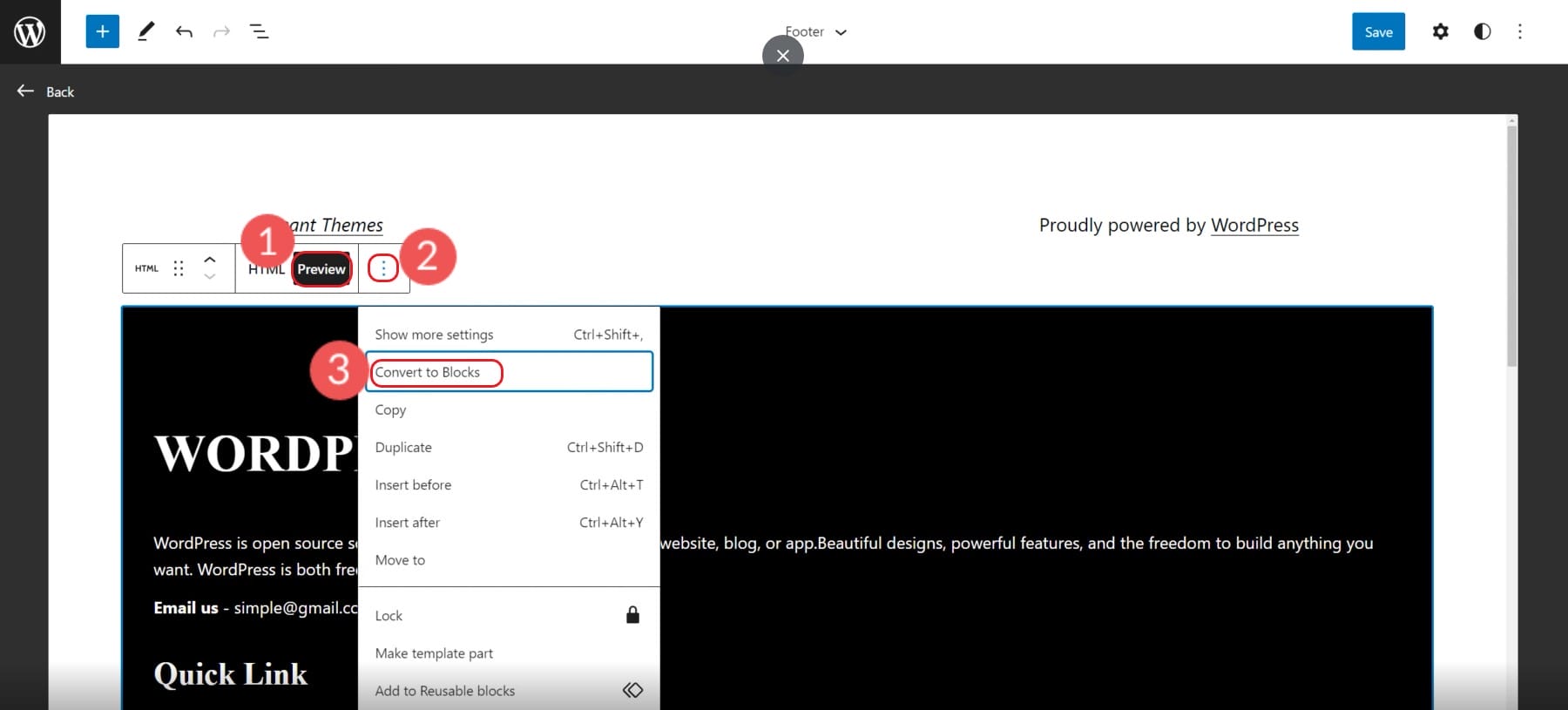
その後、プレビューを選択し、カスタム HTML をブロックに変換します。 これにより、各アイテムがブロック エディターを介して編集可能になります。

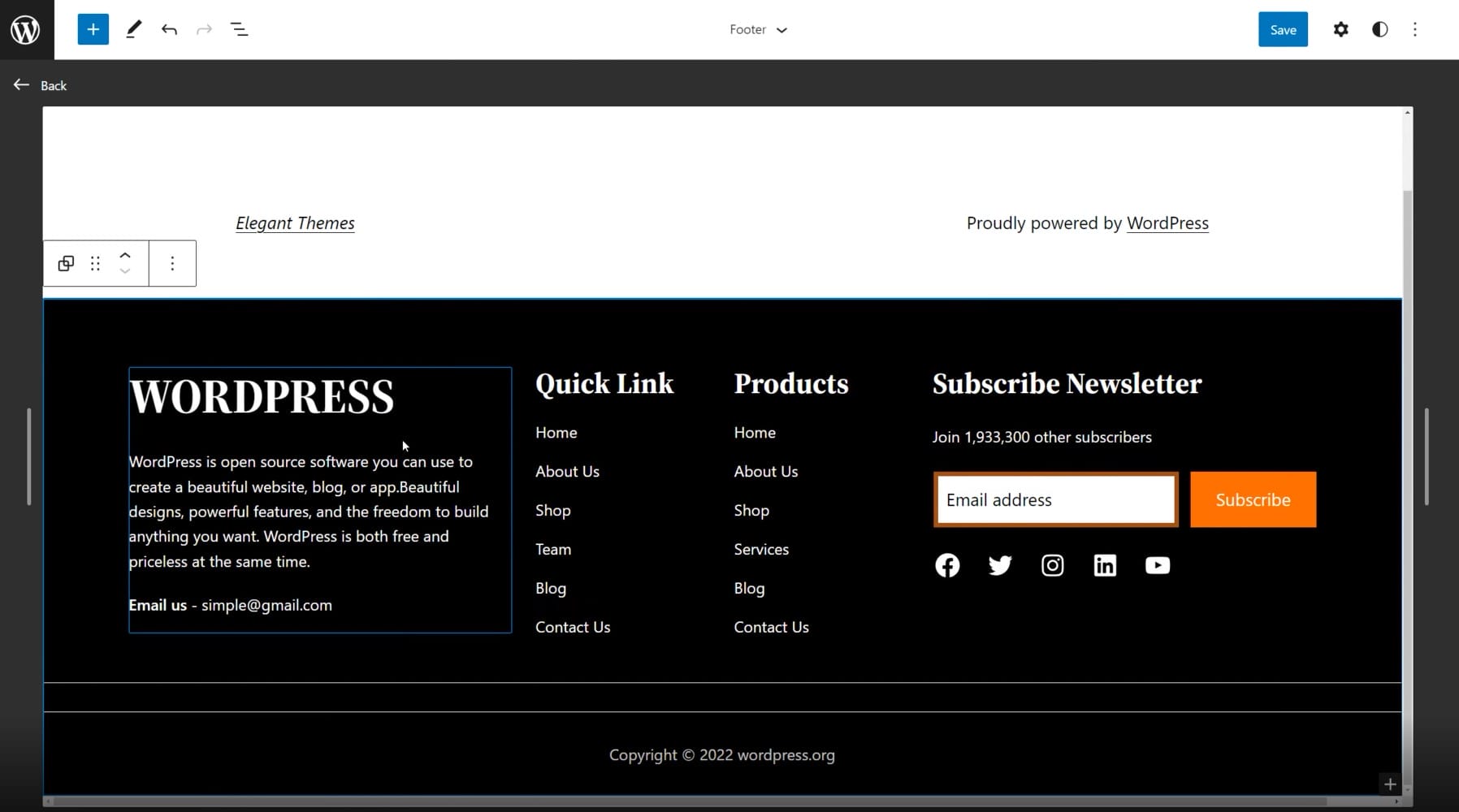
エディターで、パターンがブロックに正常に変換されたことを確認し、ニーズに合わせて編集できます。

これらのパターンは、一般的な WordPress コミュニティによって作成され、品質とデザインが異なることを期待しています。 Divi のようなページビルダーは、プロのデザインチームと写真家によって作成された何百もの既製のレイアウトとフッターテンプレートを使用して、WordPress のパターンをまったく新しいレベルに引き上げます.
3. プラグインで「Powered by WordPress」を削除する方法
フッターで行う必要があるすべての編集は、フッターからテーマのブランディングを削除することだけである場合があります。 多くのテーマ開発者は、会社名とリンクをフッターから削除することを非常に困難にしています (特に無料のテーマの場合)。
プラグインを使えば、テーマのブランディングやクラシックな「Proudly Powered by WordPress」を簡単に削除できます。 フッター クレジットの削除プラグインをダウンロードします。
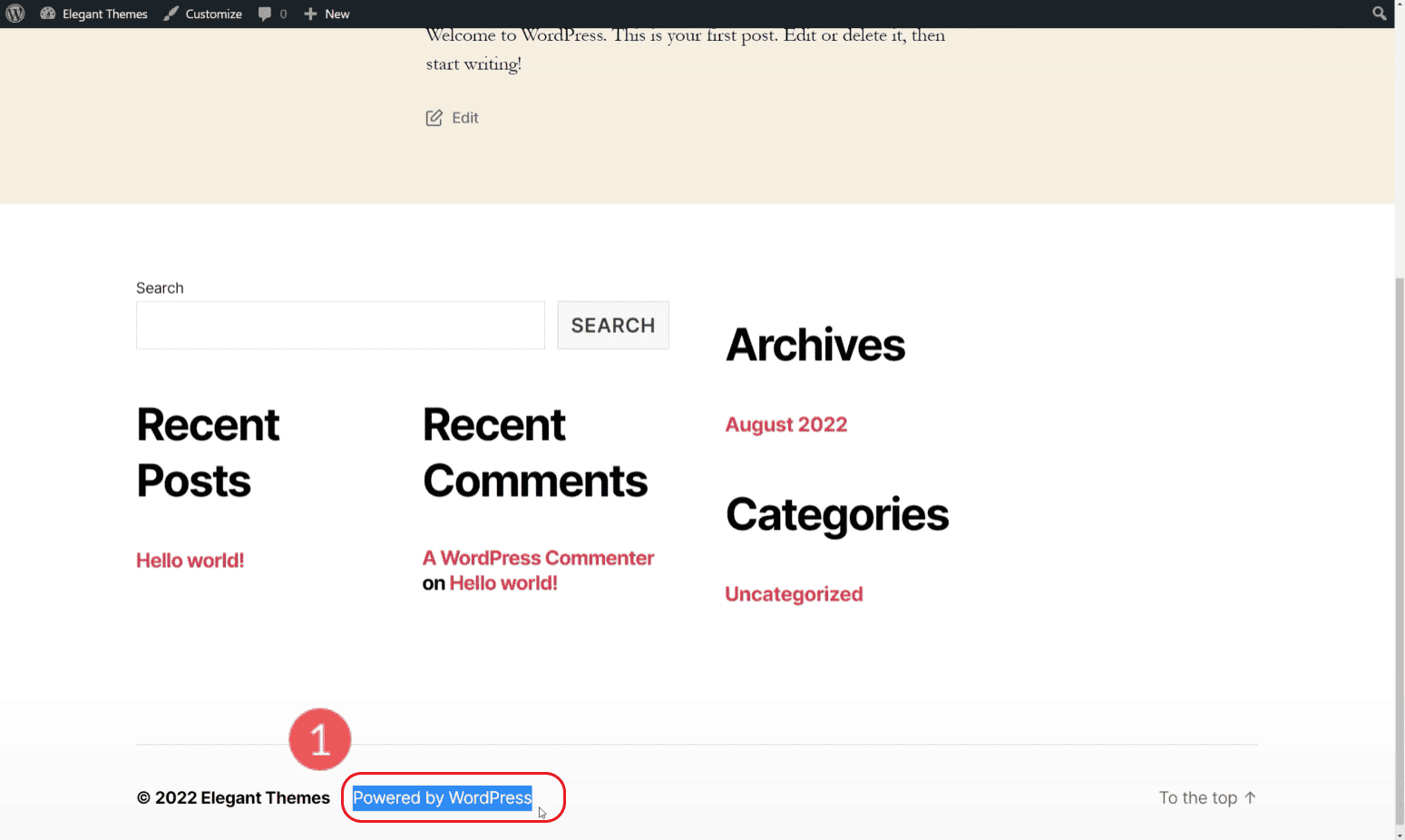
表示したくないフッター テキストを選択し、クリップボードにコピーします。 この例では、例のフッターから「Powered by WordPress」を削除しようとしています。

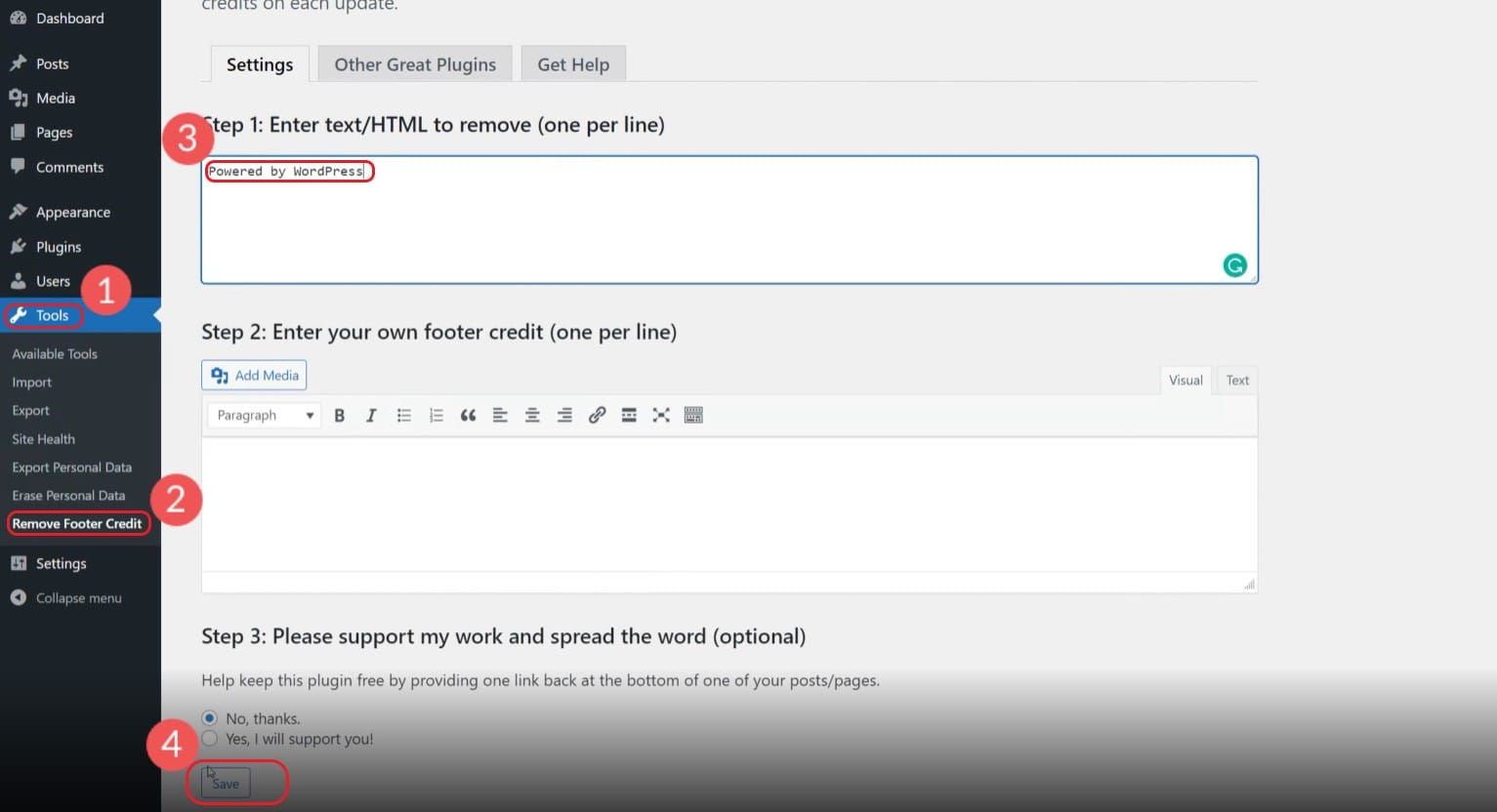
「ツール」と「フッタークレジットの削除」に移動します。 フッターのテキストを一番上のフィールドに貼り付けます。 置換テキストを選択するか、2 番目のフィールドを空のままにすることができます。 [保存] をクリックして、すっきりとしたフッターをお楽しみください。

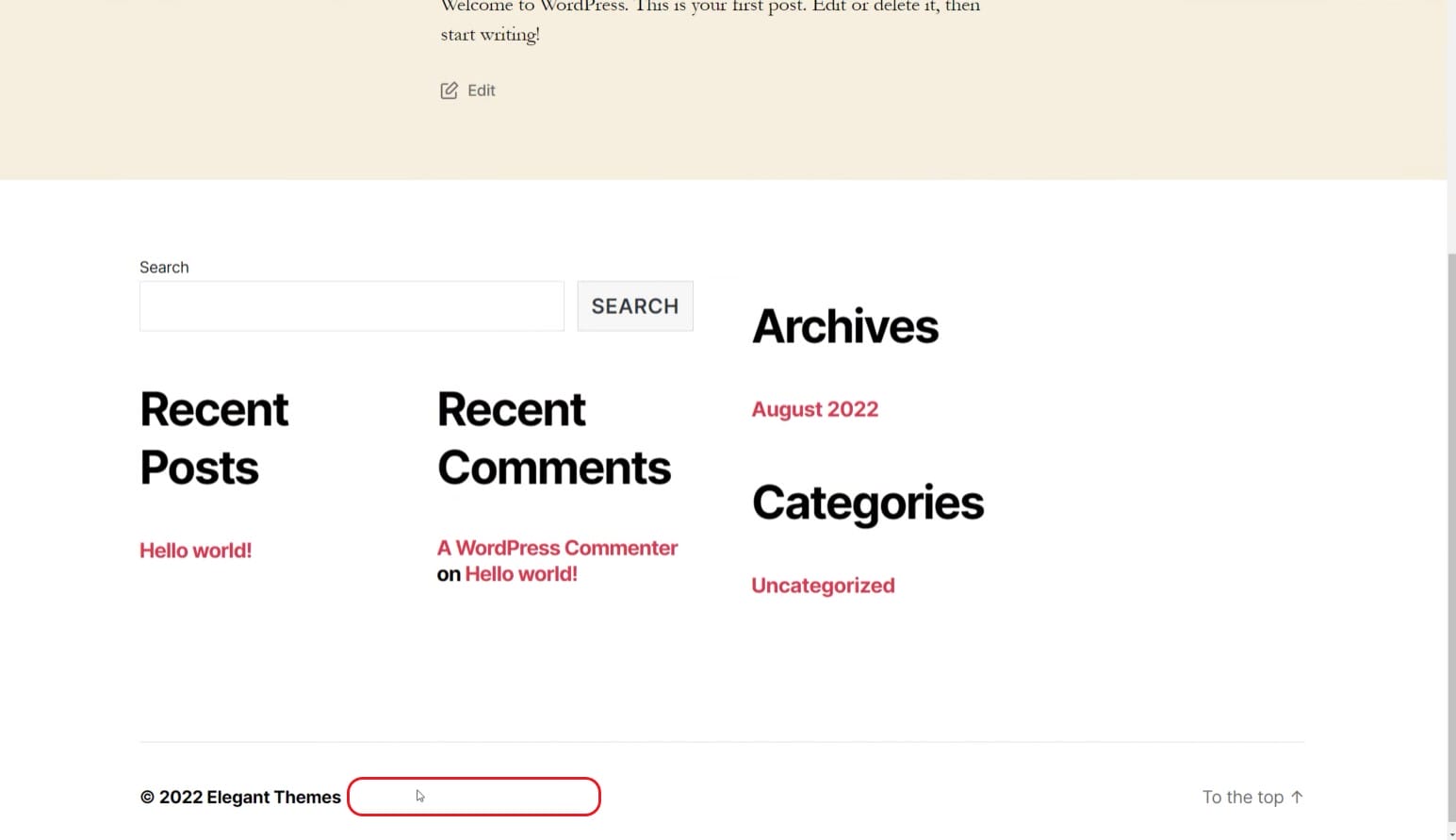
ライブ サイトのフッターを表示します。

フッター要素がまだある場合は、テキストを複数の行に分割してみてください。 このプラグインに追加するテキストには注意してください。 非常に一般的な単語を Web サイトから削除しようとすると、フッターだけでなく、サイトの他の場所に表示されなくなる可能性があります。 一部のテーマでは、フッター クレジットを削除できるようにすることを本当に望んでいません。
4.DiviでWordPressフッターテンプレートを作成および編集する方法
Divi テーマ ビルダーは、テーマ全体のデザインを作成するために必要なすべてを提供します。 これには、完全にダイヤルインされたフッターが含まれます。 ほとんどのテーマは、WordPress Web サイトのフッターやヘッダーなどの領域でデザイン オプションを制限します。 Divi を使用すると、ヘッダーとフッターの両方を機能させるためのツールを使用して、クリエイティブに完全に制御できます。
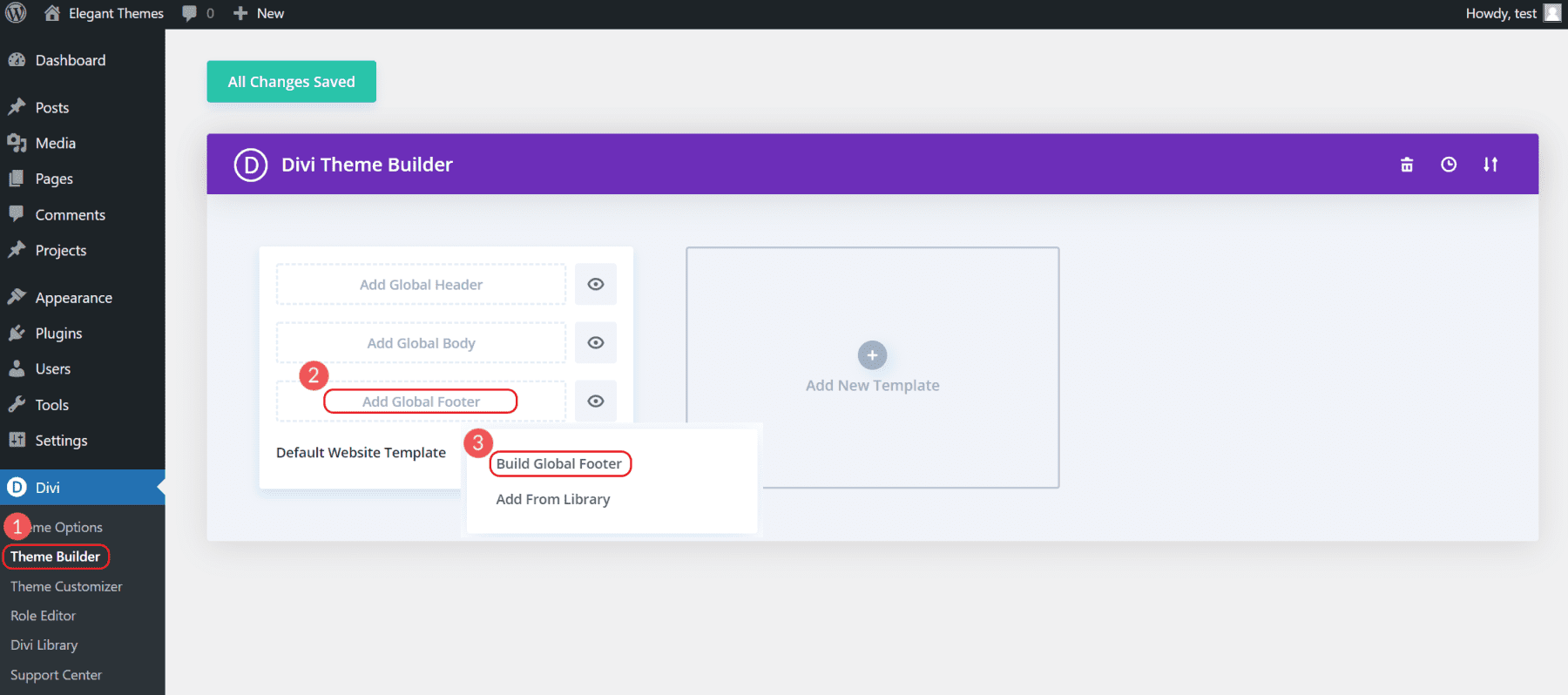
フッターの作成を開始するには、Divi テーマ ビルダーを開き、デフォルト テンプレートで [Build Global Footer] を選択します。

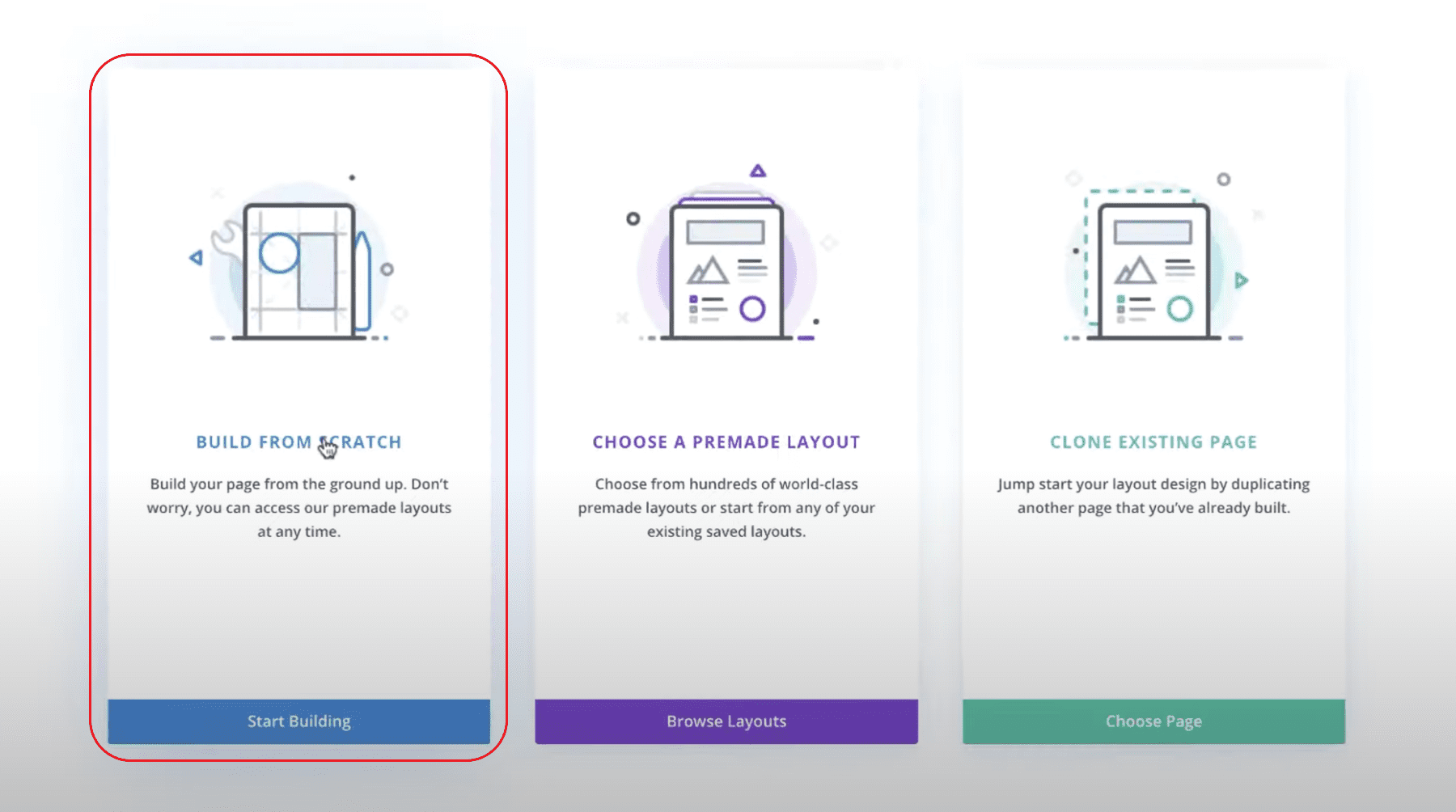
これにより、いくつかのオプションが表示されます。 「Build from Scratch」を選択して、思い描いたとおりのフッターを作成します。 これにより、Divi Visual Editing インターフェイスが開き、フッターの作成を開始できます。
これは「グローバル フッター」であるため、すべてのページに表示されます。 フッターの上に属するその他のコンテンツは、個々のページで作成できます。

そこから、Web サイトのすべてのページに適用できるフッターをデザインできます。
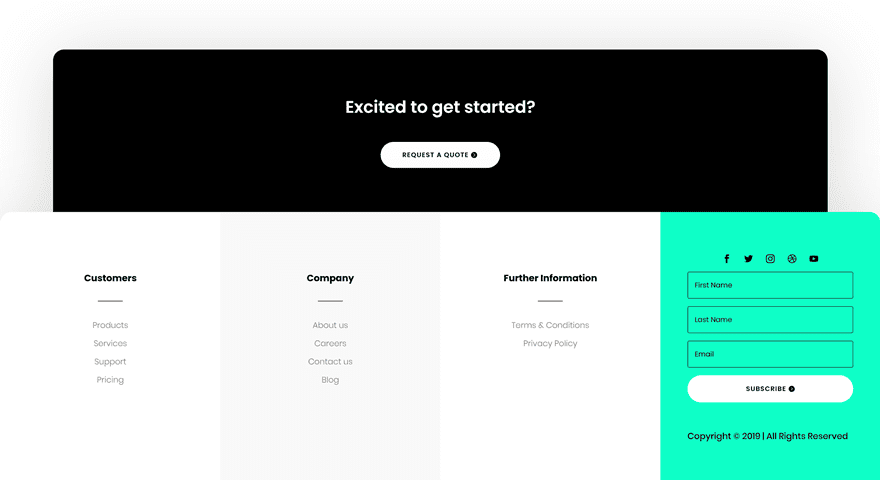
カスタム フッターの作成方法に関する最初から最後までの優れたチュートリアルが必要な場合は、カスタム フッターの作成に関するこの完全な長さのチュートリアルをご覧ください。 これは、自分で作成する最終結果です。

もちろん、ニーズや好みに合わせてフッターを自由に編集できます。
WordPressフッターに何を含めるかに関するヒント
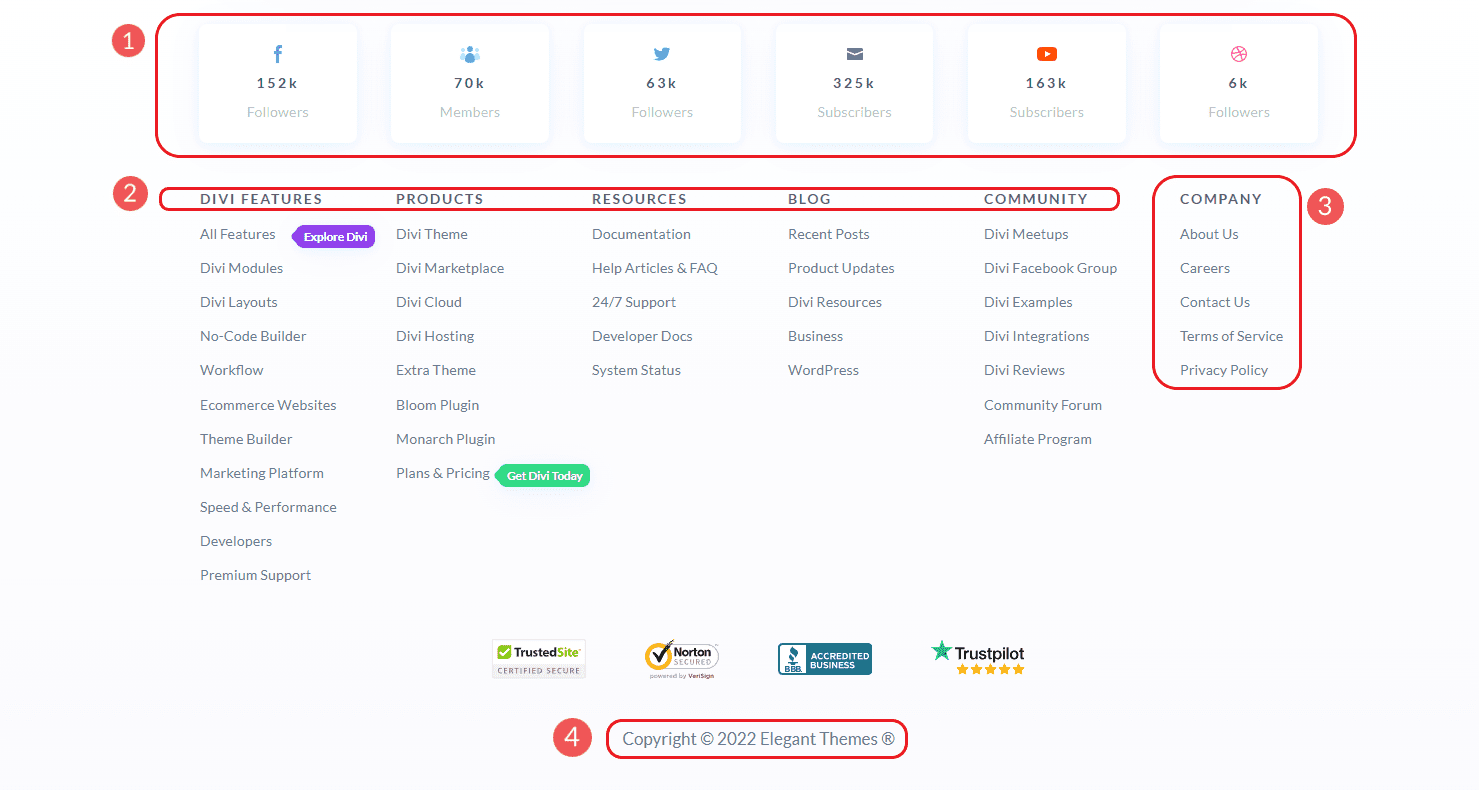
訪問者は、特定の情報が Web サイトのフッターにあることを期待しています。 フッターのデザインには創造性の余地がありますが、常にフッターのコンテンツをユーザーが期待するものと調和させることが最善です。 ヘッダーを除けば、フッターはおそらく Web サイトで最も目立つスペースです。 そのため、次のような、訪問者と会社にとって最も重要な情報とリンクを含める必要があります。
- ソーシャル プロファイルとコミュニティ
- 関連ページ (サービス、ブログ、ヘルプなど)
- 特定の会社/ウェブサイト情報 (利用規約、採用情報、会社概要、連絡先情報など)
- 著作権表示と登録商標

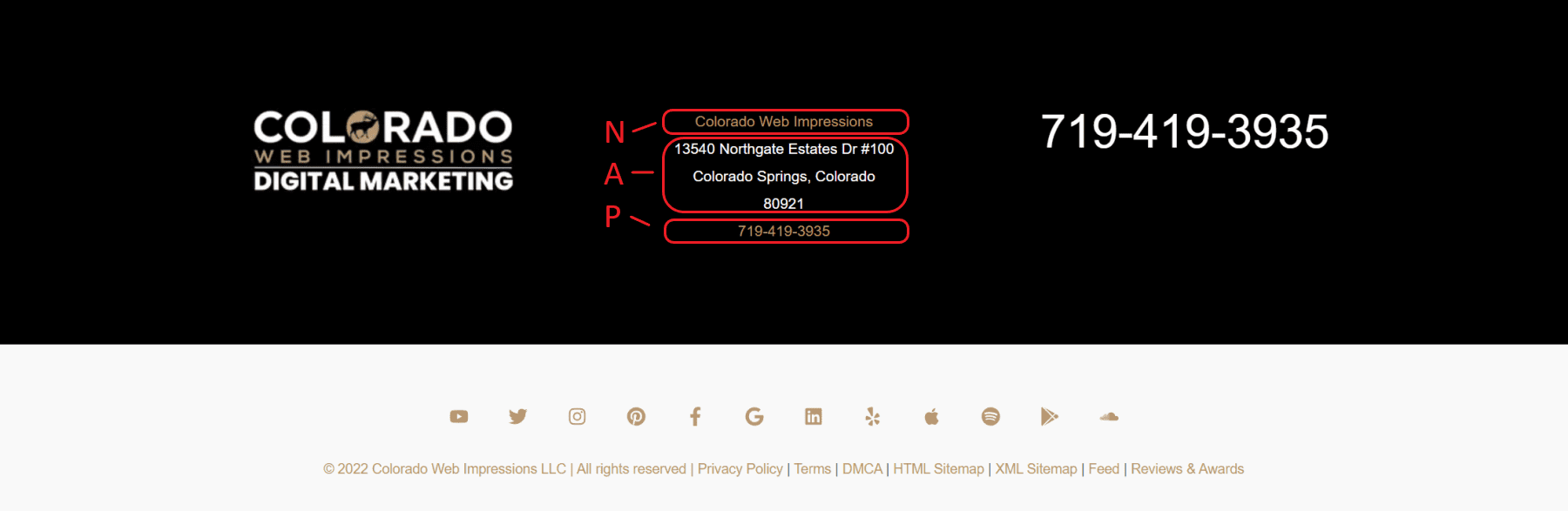
物理的な場所でローカル ビジネスを運営している場合は、NAP をフッターに追加することを常にお勧めします。 NAP は次の略です。
- 事業名
- 事業所住所
- 事業所の電話番号

これらの詳細は、ウェブサイト、Google マイ ビジネス プロフィール、Yelp や Facebook などのローカル リスティング全体で一貫した形式に保つことが重要です。 ビジネス Web サイトの SEO に利益をもたらすため、一貫した NAP 配置は不可欠です。
結局のところ、フッターは、顧客があなたのビジネスに期待する「Go To」情報を反映する必要があります。 意味をなさないものは含めず、最も重要なページがリンクされていることを確認してください。 詳細については、これらの他の 5 つのフッターのヒントをチェックして、よりユーザー フレンドリーなフッターを作成するのに役立ててください。
結論
ほとんどの場合、フッターを編集する最も簡単な方法は、WordPress の新しいフルサイト編集機能を利用することです. これにより、WordPress ブロックを使用して WordPress エディター内でグローバル フッターを編集できます。 フッターの作成または編集時に完全なデザイン コントロールが必要な場合は、Divi のテーマ ビルダーが最適です。 これにより、フッターの完全なデザインと機能制御が可能になるだけでなく、専門的にデザインされたテンプレートを Web サイトにプリロードすることもできます。
詳細については、WordPress ブロック エディターの使用方法に関する投稿をご覧ください。
グローバル フッターなどのグローバル テーマ ビルダー エリアは、Web サイトのデザイン プロセスの品質と速度をどのように向上させましたか?
Superstar / Shutterstock.com経由の主な画像
