WooCommerceメールテンプレートを編集する方法
公開: 2022-04-20
ご存知のように、あなたの電子メールは確かに顧客に連絡を取り、彼らの思考プロセスに影響を与える最も重要な部分です。 オンラインビジネスを利用している場合は、店舗の意図と顧客への信用を反映できるように、プロモーションオファー、トランザクションメール、注文の更新などを送信する必要があります。 そのため、この記事では、WooCommerceメールテンプレートを編集する方法について説明します。
WooCommerceのメールテンプレートをカスタマイズする理由
電子メールテンプレートをカスタマイズすることは、コンテンツとそれが視聴者に与える影響をより細かく制御する方法です。 それは非常に単純であるだけでなく、個人レベルで見込み客と対話するための迅速な方法でもあります。 個人的なタッチを与えた後、デフォルトのテンプレートよりも関連情報でプロ意識を高めることができます。
WooCommerceテンプレートをカスタマイズする利点
- オリジナルで
- 複雑さはなく、パーソナライズされた迅速な変更。
- 更新が簡単
- ブランドを色、ロゴ、フォント、言語、クーポンコードなどに正確に合わせます
- 高い回答率
- テンプレートに付加価値のある信頼構築
プロセスをよく理解すればするほど、競合他社から目立つようになります。 ストアを設定する努力をした後、魅力的なユーザーエクスペリエンスを確保するために、電子メールの会話を適切なテーマまたは関連する製品に合わせることが再び重要です。 まず、サイトのロゴをカスタマイズしたり、ヘッダーを変更したり、オファーを共有したり、特定の製品を宣伝したり、リンクを追加したりすることができます。
WooCommerceのメールテンプレートをカスタマイズする方法は?
メールテンプレートを編集するには2つのオプションがあります。
- WooCommerceダッシュボードから
- プラグインによる編集
両方を示すステップバイステップガイドをキュレーションしました。 詳細を消化してみましょう。
方法1:WooCommerceダッシュボードから
WooCommerceには、メールを編集するためのさまざまな方法があります。 個々のトランザクションEメールごとに、Eメールの内容、見出し、件名を変更できます。 もう1つのオプションは、フッターテキスト、ヘッダーイメージ、背景色、ベースカラーなどをカスタマイズして、電子メールテンプレートをパーソナライズすることです。
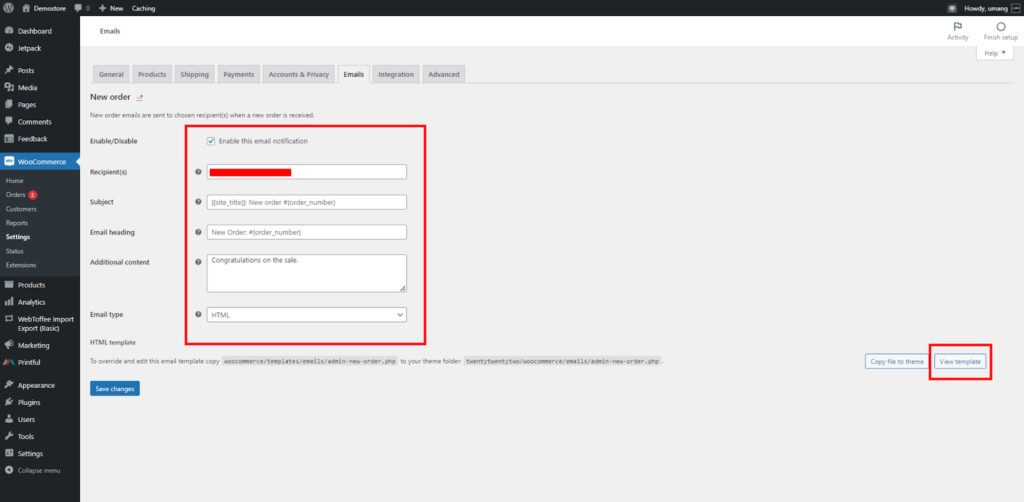
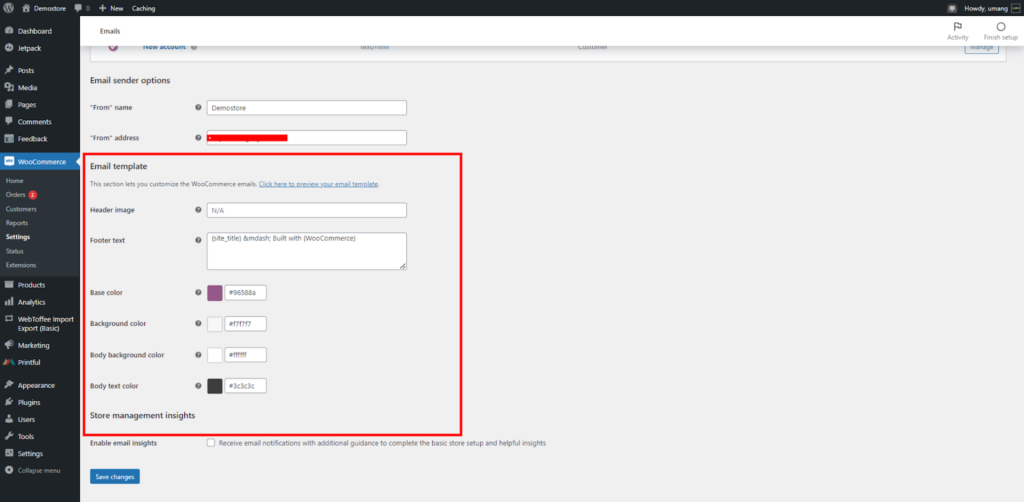
ダッシュボードからWooCommerceメールテンプレートに変更を加えるには、 [WooCommerce]>[設定]>[メール]に移動します。
ここから、電子メール送信者オプションを編集できます:「差出人」の名前とアドレス。 さらに、ヘッダー画像、フッターテキスト、テキスト、背景、色を編集することもできます。

変更に問題がなければ、[テンプレートの表示]ボタンをクリックして、カスタマイズされた電子メールテンプレートをプレビューします。
WooCommerceメールテンプレートのカスタマイズ
WooCommerceのメールはテンプレートの組み合わせであるため、すべてのメールを変更するのではなく、テンプレート自体に変更を加えることができます。
この変更により、編集セクションをさらにモジュール式に制御できるようになります。 したがって、お気に入りのテンプレートファイルをテーマフォルダにコピーして、編集を開始するだけです。
トランザクションメールを編集する方法は?
ご存知のように、トランザクションメールは極めて重要な役割を果たします。 フォント、言語、色などの要素をカスタマイズして、Webサイトなどのブランディングプラットフォームに合わせることで、顧客にシームレスなエクスペリエンスを提供します。
あなたのウェブサイトが青と黄色の配色をしているが、あなたの取引電子メールが黒である場合、受信者は困惑するかもしれません。 したがって、買い物客があなたのブランドとその要素に精通している場合、彼らは長期的な顧客になる可能性が高くなることを覚えておいてください。 WordPressでトランザクションメールを管理する方法を見てみましょう。
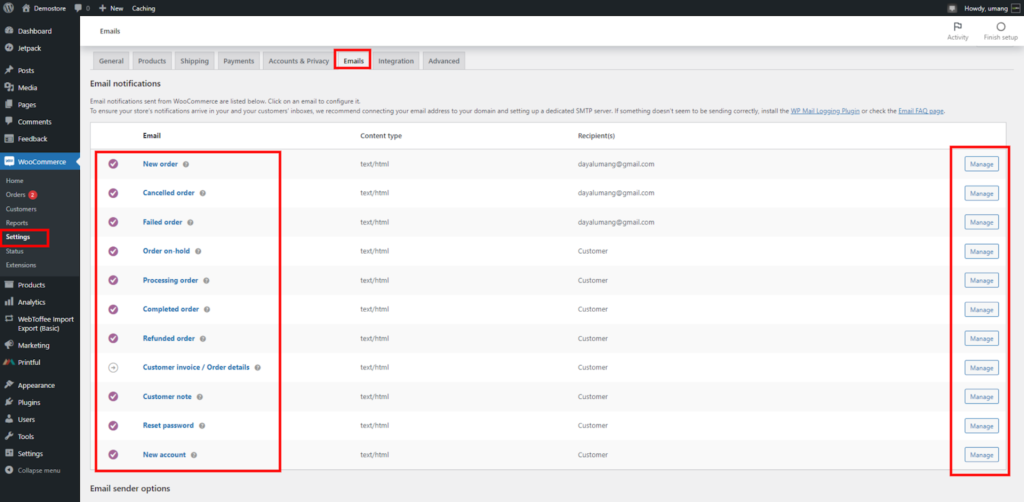
WordPressダッシュボードにログインします。 左側のメニューで、 [WooCommerce]>[設定]に移動します。
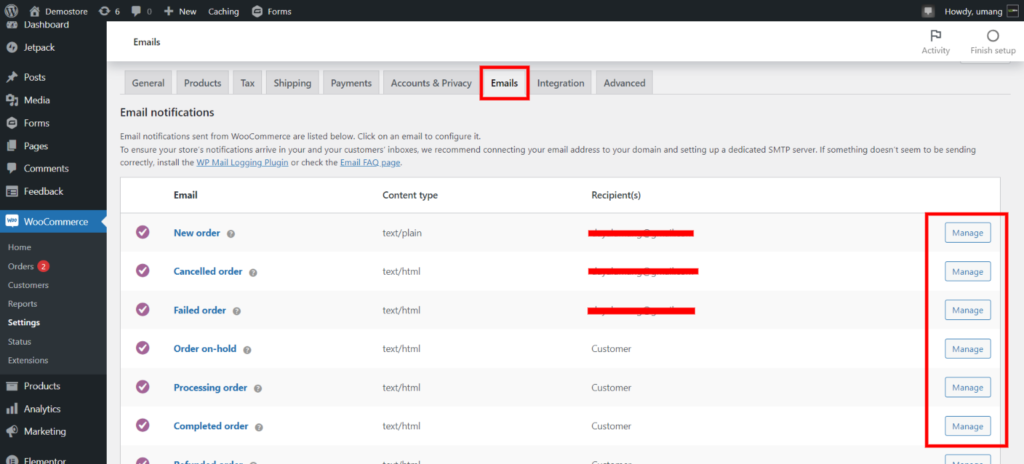
ここでは、上部にさまざまなタブが表示されます。 メールに移動して、以下のテンプレートを表示します。
- 新規注文
- キャンセルされた注文
- 失敗した注文
- 保留中の注文
- 注文処理(注文の詳細)
- 注文完了(発送済み注文)注文の払い戻し
- 顧客の請求書(注文情報と支払いリンク)
- カスタマーノート
- パスワードのリセット
- 新しいアカウント
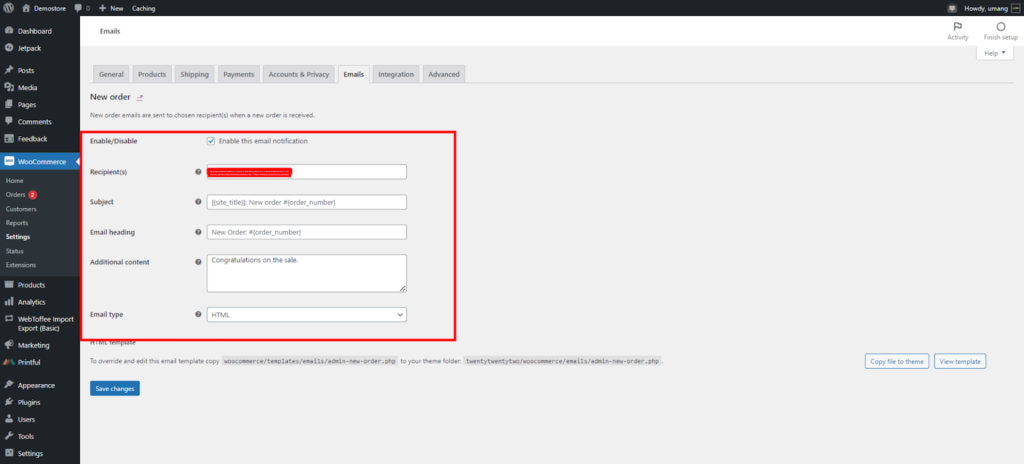
テンプレートの[管理]ボタンを押します。

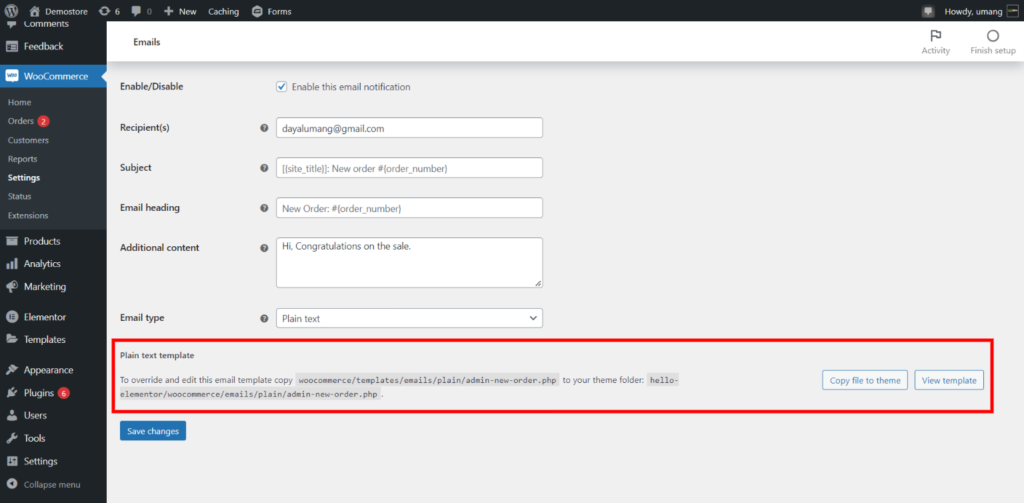
これで、各メールタイプ、件名、見出しを編集したり、コンテンツを追加したりできます。

また、
テンプレート変数を使用して(WooCommerce Follow-ups拡張機能を使用)、{customer_name}、{item_names}、{order_shipping_address}などの自動入力情報を取得するだけです。 これは、受信者ごとにメールをパーソナライズして、より深く触れる方法です。
WooCommerceで完了した注文メールをカスタマイズする
完了した注文の電子メールは、顧客にとって追加の助けになります。 専用のサンキューノートを含めると、顧客が感謝されていると感じ、ブランド価値を高めることができます。 この追加コンテンツには、製品に関連する返品ポリシー、保証情報などが含まれる場合があります。 全体として、注文を行うための簡単なプロセスを顧客に知らせます。
デザインのカスタマイズ

WooCommerceの[設定]>[メール]でメールテンプレートのリストを下にスクロールすると、グローバルカスタマイズのオプションが表示されます。 ここで、適用した変更はすべてのメールテンプレートに適用されます。

オプションは何ですか?
- 基本色:リンク、見出し、およびタイトルの背景の色。
- メールの背景色:メールの背景に使用される色。
- ヘッダー画像:すべてのメールの上部に表示される画像、つまりロゴやブランドアイデンティティ。
- 本文の色:書かれたすべての電子メールコンテンツに使用される色。
- フッターテキスト:電子メールの下部にアドレス指定されたコンテンツ、つまりWebサイトのリンク、連絡先情報。
- ボディの背景色:コンテンツの背景の色。
製品固有の情報を追加する方法
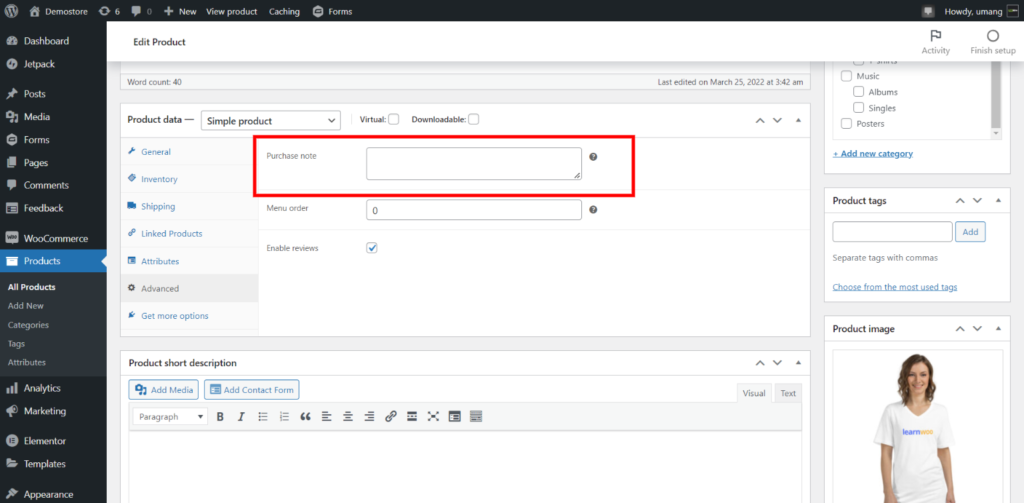
ストアがさまざまな製品を販売している場合は、顧客の電子メールに特定の情報を追加することを検討できます。 これを実装するには、 WordPressパネル>製品>すべての製品>情報を含める製品の編集オプションをクリックします。 次に、下にスクロールして[製品データ]に移動し、[詳細]をクリックします。 PurchaseNoteというタイトルの空のボックスが表示されます。

これを使用して、製品仕様や手順へのPDFリンクなどの情報を含めたり、次回の購入のためのクーポン割引を含めることができます。 ここでの目標は、店舗内のすべての商品について顧客に情報を提供し続けることです。
WooCommerceでカスタムテンプレートを編集する方法
PHPについて十分な知識があり、コードを操作できる場合、WooCommerceは、要件に応じてトランザクション電子メールテンプレートをカスタマイズするためのツールを提供します。

開始するには、 WooCommerce>設定>メールに移動します。 カスタマイズするメールをクリックしてから、右端にある[管理]オプションをクリックします。 このページには、その電子メールで使用されているPHPテンプレートを通知するメモがあります。
これは、これらの電子メールテンプレートをカスタマイズする際の制御を強化することを目的としています。 メールヘッダーを変更したい場合は、email-header.phpファイルを編集できます。 同様に、顧客の請求書の変更については、customer-invoice.phpファイルを編集できます。
メール内のリンクの色を変更する方法を見てみましょう。

この場合、ファイルをテーマにコピーします「woocommerce / templates / emails / plain/admin-new-order.php」。 次に、このコピーされたファイルでリンククラスを見つけ、既存のコードを編集してリンクの色を変更します。
方法2:プラグインを使用してWooCommerceメールテンプレートを編集する方法
WooCommerceのメールテンプレートを編集するもう1つの効果的な方法は、専用のプラグインを入手することです。 さまざまなオプションの中から、WooCommerceのテーマに応じて最適なものを見つける必要があります。
メールテンプレートの編集に使用できるプラグインのリスト
- WooCommerceのメールテンプレートカスタマイザー
- デコレータWooCommerceメールカスタマイザ
- KadenceWooCommerceメールデザイナー
- メールテンプレート
- MailChimp
- ジルト
- YayMail
メールテンプレートカスタマイザープラグインを使用してメールテンプレートを編集する方法

このプラグインをWooCommerceストアに統合し、それを使用してメールテンプレートをカスタマイズする方法を見てみましょう。
プラグインをインストールし、WP管理ダッシュボードで[プラグイン]>[新規追加]に移動します
WooCommerceのEメールテンプレートカスタマイザーを検索し、画面の右上にある検索バーを使用します。 [インストール]、[アクティブ化]の順にクリックします。
ダッシュボードサイドバーの[電子メールテンプレート]オプションに移動し、これらのオプションから選択します。デフォルト、特定、または新規のいずれかを選択して、電子メールテンプレートを編集します。 ここで、デフォルトのテンプレートタイプの下をクリックして編集を開始できます。
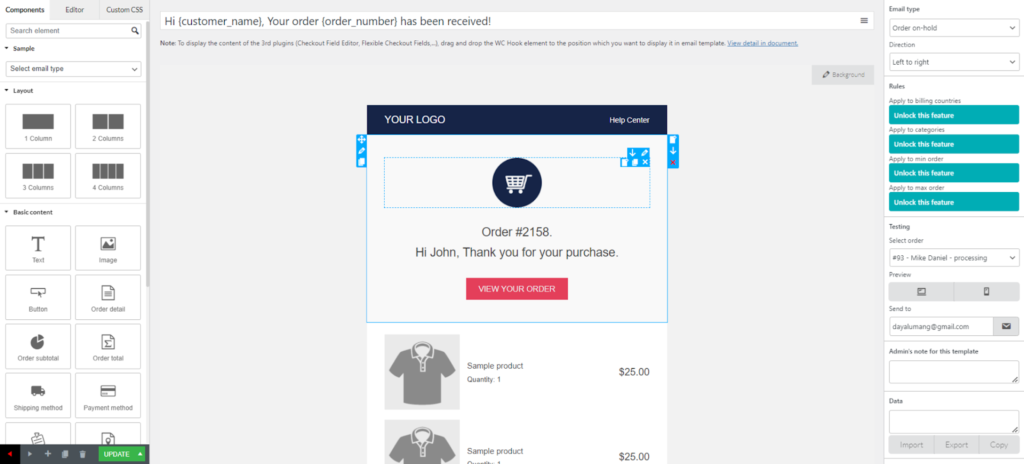
EメールカスタマイザーのEメールテンプレートビルダーの使用

このプラグインは、Elementorなどのページビルダーと簡単に統合できます。Elementorは、ユーザーフレンドリーなインターフェイスを提供し、既存または新規の要素やレイアウトのオプションをカスタマイズします。
例えば、
- 1列のレイアウトでヘッダー画像を追加する
- 左側のサイドバーの[コンポーネント]クリックの下にある[画像]コンポーネントを使用して画像を追加します。
- 関連する画像を選択すると、メールテンプレートの新しいヘッダー画像が表示されます。
- ソーシャルメディアのロゴ、アイコン、ボタン、コンテンツの外観、タイポグラフィなどを追加します。
WooCommerceメールテンプレートの編集方法の重要性を考慮すると、WooCommerceダッシュボードとプラグインによる編集の2つのオプションがあります。 これらのプラグインはすべて、独自のインターフェースと独自の機能を備えており、探索することができます。 疑問がある場合は、以下にコメントを残してください。
参考文献
- Eメールマーケティングに焦点を当てるべき7つの主な理由
- あなたのeコマースEメールフッターに含めるべき12の重要な事柄
- Eメールマーケティングを介してWooCommerce製品をクロスセルおよびアップセルする方法
- WordPressWooCommerceメールがスパムフォルダに送信される7つの理由と修正
