WordPress ウェブサイトのフッターを編集する方法
公開: 2023-03-31WordPress ウェブサイトのフッターを編集する方法をお探しですか?
フッターは、ほとんどの Web ページの下部にある基本的な Web サイト要素であり、通常、プライバシー ポリシー、サイトマップ、連絡先情報など、サイトに関する重要なリンクや情報のために予約されています。
Web サイトのフッターの編集は (Web サイトのテーマによっては) やや面倒ですが、必ずしもそうである必要はありません。 フッターを編集して、サイト訪問者にとってより使いやすいものにする方法はいくつかあります。
この記事では、WordPress ウェブサイトのフッターを編集する方法を、さまざまな方法で段階的に説明しながら説明します。 説明する内容は次のとおりです。
WordPress フッター:
それは何ですか?
WordPress Web サイトのフッターは、サイト全体の (通常) すべてのページの下部にある領域です。

ほとんどの高品質の WordPress テーマには、特定のニーズに合わせて調整できる編集可能なフッターが付属しています。 WordPress フッターへの一般的な変更には、リンクの追加または削除、カスタム コードを使用したサイト全体で独自のフッターの作成、さまざまなページのカスタム フッターの作成などがあります。
デフォルトのフッター設定に頼る傾向があるかもしれませんが、フッターには予想以上の機能があります。 サイトの最適化を検討する場合、フッターは、サイトの訪問者が探しているものを正確に見つけるのに役立つだけでなく、サイトの SEO にも役立つ貴重な資産になる可能性があります。
これは、内部リンクやサイトマップへのリンクなどの一般的なフッター要素が、検索エンジンがサイトをより効率的にインデックスするのに役立つためです。
さらに、フッターを使用してソーシャル メディア チャネルと相互リンクし、サイトのトラフィックを構築し、ドメイン オーソリティや検索エンジンのランキングなどをさらに最適化できます。
WordPress フッターを編集する理由
上記のように、ほとんどの WordPress テーマには、サイトの特定の詳細とリンクで編集およびパーソナライズできるフッター領域が付属しています。
Web サイトのフッターを編集して役立つ情報が含まれるようにすることは、SEO にとって重要なだけではありません。 最終的に、サイト訪問者が探しているものを見つけやすくするフッターを作成することは、ユーザー エクスペリエンスの向上につながります。
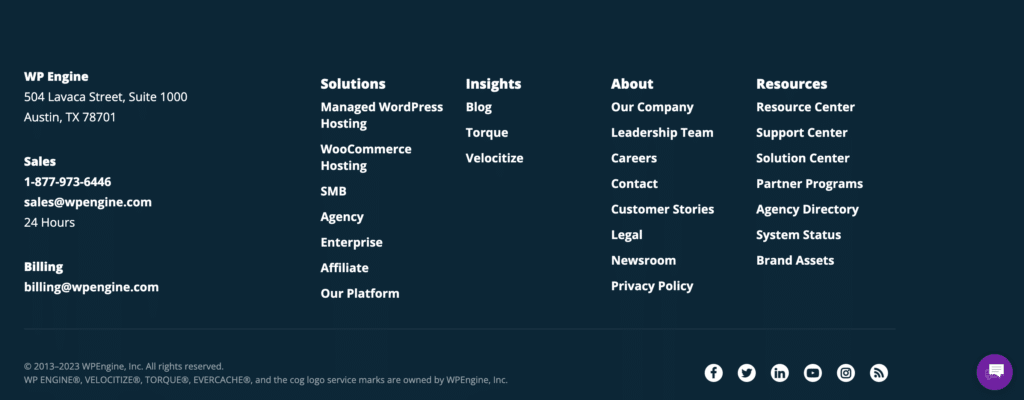
ウェブサイトのフッターを編集する場合、追加または編集したい標準的な要素は、著作権や連絡先情報から、サイトの他の部分 (例: 概要ページ、連絡先ページ、ブログ) またはソーシャル メディア チャネルへのリンクにまで及びます。 .
これらのオプションは優れた出発点となりますが、既存の情報を編集し、WordPress サイトのフッターに要素を追加することは、サイト、ブランド、またはビジネスを際立たせる独自の要素を紹介することです.

多くの Web ユーザーは、探している情報を Web サイトのフッターで見つけることに慣れています。簡単に見つけられるようにすると、ナビゲーションが容易になり、サイト全体でより高いエンゲージメントが得られます。
Web サイトのフッターを編集する大きな理由としては、SEO の改善とユーザー エクスペリエンスの向上が挙げられますが、他にも次のような理由が考えられます。
- 連絡先情報の更新
あなたのビジネス (またはクライアントのビジネス) が住所、電話番号、または電子メール アドレスを変更した場合は、フッターのこの情報を更新して、正確かつ最新の状態に保つ必要があります。 - 法的情報の更新
ビジネスのプライバシー ポリシーまたは利用規約が変更された場合は、フッターのリンクを更新して、ユーザーが最新の情報にアクセスできるようにすることが重要です。 - リンクの追加または削除
Web サイトが進化するにつれて、フッターからリンクを追加または削除して、サイトの構造またはコンテンツの変更を反映することが必要になる場合があります。 たとえば、新しい製品やサービスを追加した場合、対応するページへのリンクをフッターに追加することができます。 - デザインのリフレッシュ
新しいテーマを使用したり、大規模なデザインの更新を行ったりすると、多くの場合、より多くの結果が得られますが、サイトのフッターを編集すると、時代遅れのデザインを改善し、時間のかかる代替手段とは対照的に「迅速な修正」を提供できます. サイトのヘッダーに同様の更新を加えて、各 Web ページの上部と下部を更新することもできます。 - SEO
上記のように、WordPress サイトのフッターを編集すると SEO を改善できます。フッターを更新することは、サイト全体のより大きな SEO 改善プロジェクトに含まれる場合があります。 フッターに役立つ情報が含まれていることを確認してください。 サイトマップへのリンクを含むリンクは、検索エンジンがサイトをインデックスし、より有利にランク付けするのに役立ちます。
フッターを完全に削除することもできます。詳細については、この記事を参照してください。
全体として、ウェブサイトのフッターを編集する理由は、サイト自体と同じくらいユニークです。 ただし、これらの編集を行う方法を理解することは、いくつかの特定の要素 (Web サイトのテーマなど) にも依存します。
WordPressフッターを編集する方法
フッターとは何か、そしてフッターを編集する必要がある理由がわかったので、Web サイトのフッターを変更する方法を見てみましょう。
WordPressテーマカスタマイザを開く
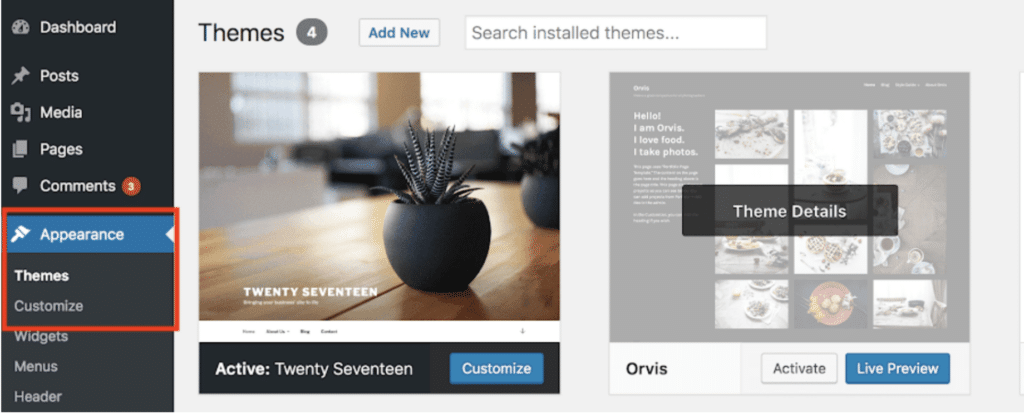
テーマはそれぞれ異なりますが、通常、Web サイトのフッターの編集を開始するには、管理ダッシュボードから WordPress テーマ カスタマイザーを開きます ([外観] > [テーマ] > [カスタマイズ] を選択)。

カスタマイザーを開くと、画面の左側にテーマを編集するためのさまざまなオプションが表示されます。 「フッター」領域に関するオプションを探します (「フッター」のバリエーションと呼ばれることがあります)。
一部のテーマでは、これは「ウィジェット」タブを使用する場合があります (ウィジェットを使用したフッターの編集については、以下で詳しく説明します)。
完全なサイト編集を可能にする Twenty Twenty-Three などの新しい WordPress テーマでは、(カスタマイザーを開いた後に) フッター領域をクリックするだけで、WordPress ブロックエディターにあるのと同じタイプのブロック機能を使用して編集できます。

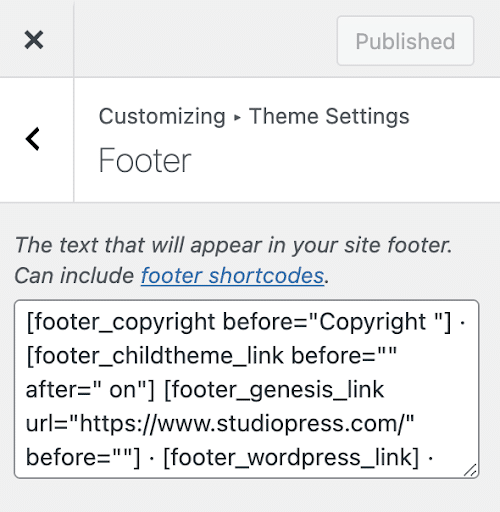
各テーマは、カスタマイザーを介して異なるアプローチを提供します。 たとえば、Magazine Pro テーマを使用すると、[テーマ設定] から [フッター] をクリックして Web サイトのフッターを編集できます。ここでは、必要な要素を追加するためにさまざまな Genesis ショートコードを使用できます.

多くのテーマでは、著作権情報や About Us ページへのリンクなどの一般的なフッター要素の定義済みフィールドを使用して、カスタマイザーを介してフッターを簡単に編集できます。
ウィジェットを使用してサイトのフッターを編集する
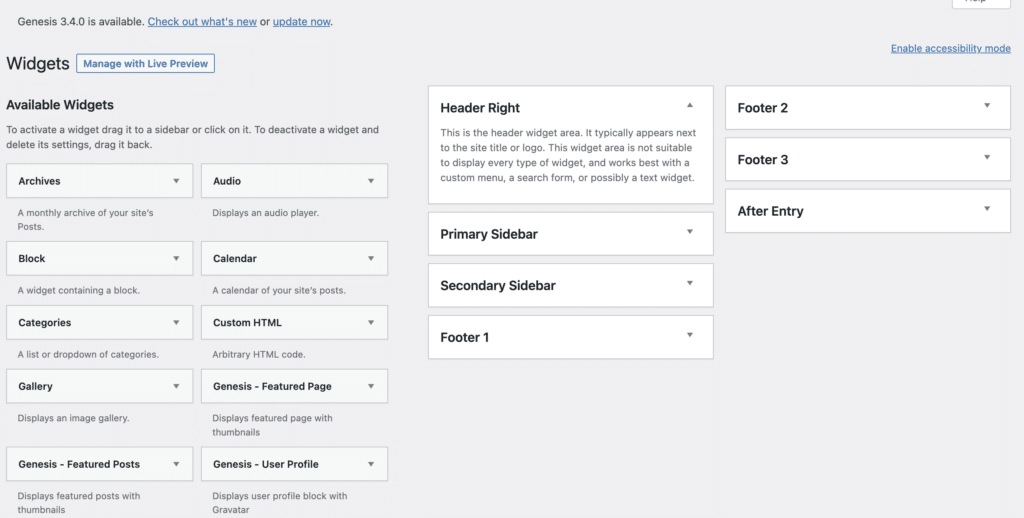
ウェブサイトのフッターを編集するもう 1 つの方法は、WordPress ウィジェットを使用することです。 管理ダッシュボードの「カスタマイズ」の下で、「ウィジェット」をクリックして、サイトで利用可能なすべてのウィジェットのメニューを表示します。 これらは通常、サイトに追加できる一般的に使用される要素であり、フッターを編集するためのオプションを含める必要があります。

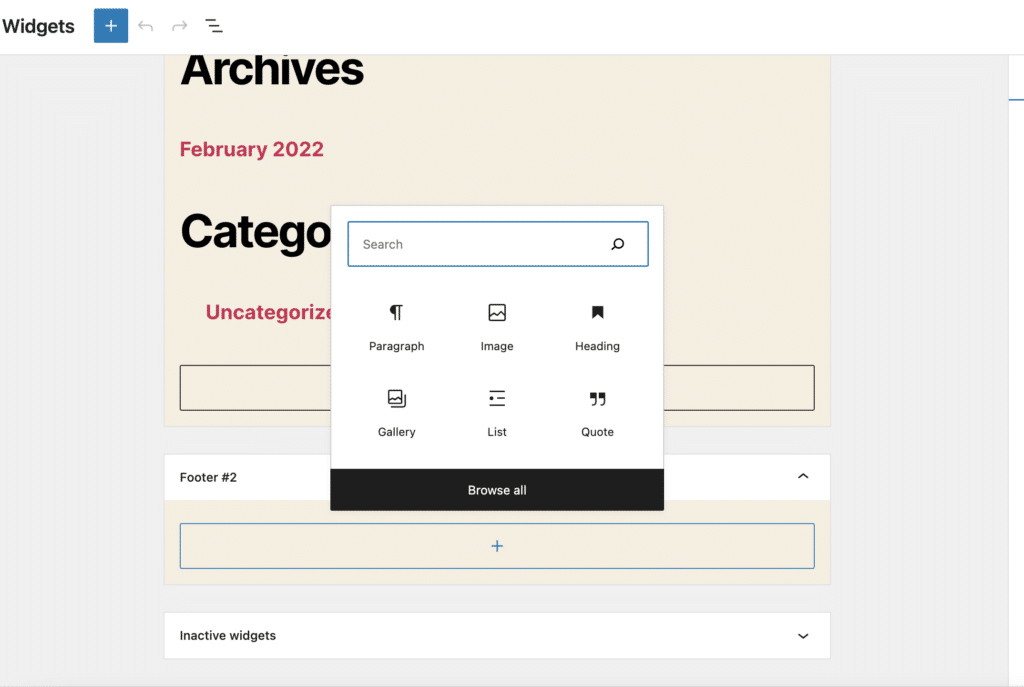
上記のように、他のテーマでは、ウィジェットを使用してサイトのフッターを編集するさまざまな方法が提供されます。 たとえば、Twenty Twenty-Two テーマを使用すると、ページにブロックを追加するのと同じ方法でウィジェットをフッター領域に追加できます。


テーマで使用できるウィジェットを追加または更新したら、変更を保存して、Web サイトのフッターにライブで反映されるようにします。
フッター メニューを作成する
WordPress ウェブサイトのフッターを編集するもう 1 つの方法は、ウィジェットとしてフッターに追加できるカスタム メニューを作成することです。
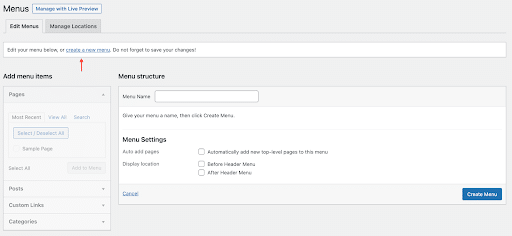
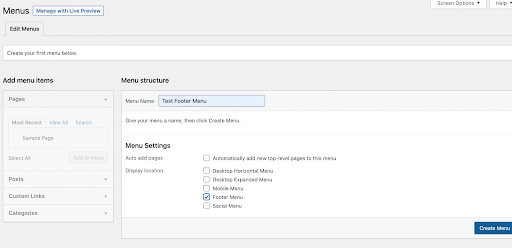
メニューを作成するには、[外観] の下の [メニュー] タブをクリックし、画面の上部にある [新しいメニューを作成] を選択します。

サイトで初めてメニューを作成する場合は、[下に最初のメニューを作成] が表示されます。 新しいメニューの名前を入力し (簡単に見つけられるようにする必要があります)、[メニュー設定] でフッターの場所を選択し、右下の [メニューの作成] ボタンをクリックします。

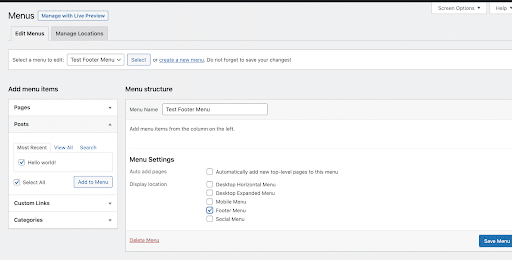
これで新しいメニューが作成され、左側の列からページ、投稿、またはカテゴリを選択して、メニューへのリンクの追加を開始できます。 必要なメニュー項目を選択したら、右下の [メニューを保存] をクリックして変更を保存します。

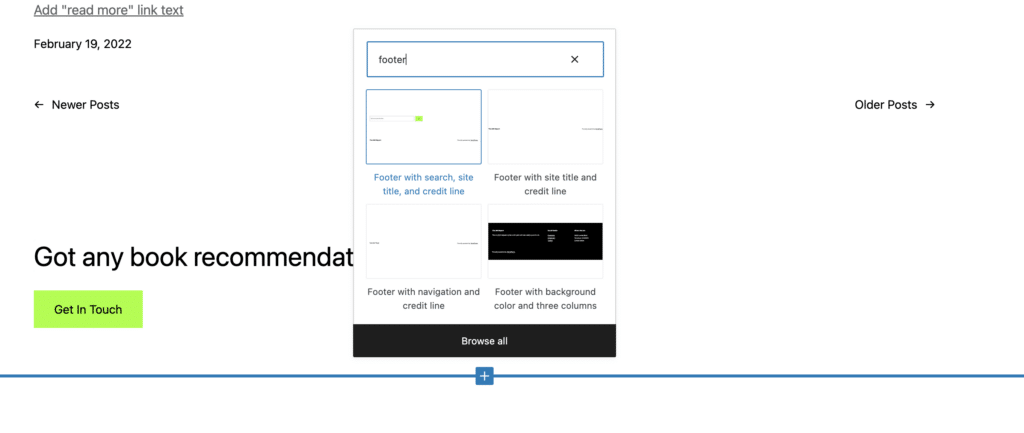
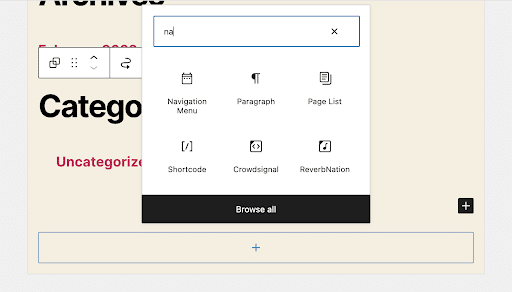
新しいメニューを WordPress フッター ウィジェット エリアに追加できるようになりました。 WordPress 管理パネルの [外観] > [ウィジェット] ページに移動します。 次に、「+」アイコンをクリックして利用可能なすべてのブロックを表示し、「ナビゲーション メニュー」ブロックを検索します。

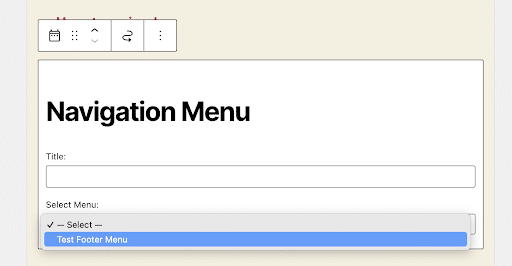
「ナビゲーション メニュー」ブロックを選択したら、「メニューの選択」ドロップダウンをクリックします。これには、作成したばかりの新しいメニューが含まれているはずです。

新しいメニューを選択し、必要に応じて (「ナビゲーション メニュー」の代わりに) 新しいタイトルを追加します。 タイトルは、フッターのメニューの上に表示されます。
そこから [更新] ボタンをクリックして変更を保存すると、新しいフッター メニューがサイトに表示されます。
フッターに HTML スクリプトを追加する
また、HTML スクリプトを使用して WordPress Web サイトのフッターを編集することもできます。これにより、カスタム コード、画像、ソーシャル メディア アイコンなど、さまざまな要素をフッターに挿入できます。
まず、HTML を使用して、連絡先情報、著作権情報、プライバシー ポリシーや利用規約へのリンクなど、上記の一般的なフッター要素を追加できます。
HTML を使用して、分析用のトラッキング コードなどのカスタム コードをフッターに追加することもできます。 HTML を使用して、画像、さまざまなフォント サイズ、色、さらにはレイアウトの調整などでフッターの外観をカスタマイズすることもできます。
WordPress フッターに HTML を追加するには、管理ダッシュボードから [外観] > [カスタマイズ] を選択します。 カスタマイザーで、テーマに固有のフッター オプションを選択してから、HTML を追加するウィジェット領域を選択する必要があります。
「ウィジェットの追加」をクリックし、リストから「カスタム HTML」ウィジェットを選択します。 カスタム HTML ウィジェットを、選択したウィジェット領域にドラッグ アンド ドロップします。 そこからカスタム HTML ウィジェットを開き、HTML コードをコンテンツ領域に貼り付けることができます。 変更を保存し、サイトをプレビューして、HTML コードがどのように表示されるかを確認します。
「Powered by WordPress」の透かしを削除します
最後になりましたが、Web サイトのフッターを編集する際に「Powered by WordPress」というタグラインを削除することをお勧めします。
多くの WordPress サイトの下部にあるこのテキストを削除するには、[外観] > [カスタマイズ] からカスタマイザーをクリックし、編集可能なフッター領域を見つけます。
そこから、「著作権」というタイトルのタブを含む、フッターを編集するためのさまざまなオプションを見つけることができるはずです。 このタブをクリックして、既存のテキストを削除します。独自のコピーを追加するか、空白のままにすることができます。
変更を保存してから、サイトをプレビューして、編集が機能していることを確認してください。
編集可能なフッター テキストを見つけるのが面倒な場合は、「Powered by WordPress」を手動で削除することもできますが、プロセスは技術的に少し複雑になります.
まず、テーマの functions.php ファイルのバックアップがあることを確認してください。 WP Engine では、ステージングまたはローカル開発環境を使用してサイトに変更を加えることも常にお勧めします (つまり、本番環境ではありません)。
バックアップがあり、安全な環境で作業していることを確認したら、[外観] > [エディター] を選択し、テーマ ファイルのリストから「functions.php」ファイルを見つけます。
functions.php が見つかったら、次のコード スニペットをファイルの末尾に追加します。
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');この特定のコードは、フィルターを使用して、WordPress 管理フッターに表示されるテキストを変更します。 新しいテキストとして空の文字列を追加すると、サイトから「powered by WordPress」が削除されます。
コードが追加されたら、[更新] をクリックして変更を保存します。
サイトチェックを実施する
WordPress サイトのフッターを編集したら、サイト チェックを実行して、すべてが意図したとおりに機能していることを確認することをお勧めします。
これは包括的なサイト監査である必要はありませんが、リンク、デザインとレイアウト、またはサイトの応答性などを確認することをお勧めします. さらに、フッターを編集すると、サイト全体の他の機能に影響を与える可能性があるため、フッターの編集が完了したら、フォームやチェックアウト プロセス (e コマース サイトの場合) などを確認することをお勧めします。
また、サイトを編集すると、特定のプラグインやより大きな Web サイトのテーマに影響を与える可能性があるため、一般的なサイトのパフォーマンスにも注意を払う必要があります。 概して、サイトのフッターを編集することによる悪影響は期待できませんが、後悔するよりは常に安全である方がよいでしょう。サイトの要点を簡単に確認することで安心できます。
おまけ: カスタム WordPress フッターの作成
上記の手順の多くは、WordPress Web サイトのフッターに特定のカスタマイズを追加することに重点を置いていますが、サイトのさまざまな部分、つまり特定のページやカテゴリのカスタム フッターを作成することもできます。
WordPress サイト用のカスタム Web サイト フッターの作成は、カスタマイザーまたはウィジェット領域からフッターを編集するよりも少し実践的であり、カスタム ページ テンプレートと条件付きロジックの組み合わせが必要です。
まず、カスタム フッターを表示するページの新しいページ テンプレートを作成する必要があります。
まず、WordPress サイトのテーマ ディレクトリに新しい PHP ファイルを作成します。 新しいファイルが作成されたら、次のコード スニペットを先頭に追加します。
<?php /* Template Name: Custom Footer */ ?>「Custom Footer」をページ テンプレートの名前に置き換えます。
そこから、カスタム フッター用の HTML および PHP コードを追加します。 HTML、CSS、または JavaScript を使用してデザインを作成できます。 デフォルトのフッターを含めるget_footer()やカスタム メニューを表示するwp_nav_menu()など、コンテンツを動的に表示するために必要な WordPress 関数またはタグを必ず追加してください。
コードを追加したら、テンプレート ファイルを保存し、テーマ ディレクトリにアップロードします。
そこから、カスタム フッターを使用するページを編集し、エディターの右側にある [ページ属性] パネルから [カスタム フッター] テンプレートを選択します。
変更を保存し、ページをプレビューして、カスタム フッターの動作を確認します。 これらの手順を繰り返して、必要な数のカスタム フッターを作成し、条件付きロジックを使用して、ページ タイプ、カテゴリ、またはタグなどのさまざまな基準に基づいてそれらを表示できます。
例として、次のコードをカスタム フッター テンプレートに追加して、ページ タイプに基づいて異なるコンテンツを表示できます。
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>「about」を、カスタム フッターを使用するページのスラッグまたは ID に置き換えます。 他の WordPress 関数とコンディショナル タグを使用して、他の基準に基づいてさまざまなコンテンツを表示することもできます。
結論
ウェブサイトのさまざまな部分を最適化すると、フッターは、サイトの訪問者が探しているものを見つけやすくすると同時に、サイトの SEO を向上させる貴重な場所になる可能性があります。
WordPress ウェブサイトのフッターを更新または編集する理由はいくつかありますが、一般的な理由には、著作権情報、リンク、または連絡先の詳細の更新が含まれることがよくあります。
WordPress サイトのフッターの編集は比較的簡単ですが、使用しているテーマによって若干異なります。
ウェブサイトのフッターをどのように更新するかに関係なく、ウェブサイトのこの部分に調整を加えて独自のタッチを加えると、サイトを目立たせるのに大いに役立ちます。
もっと知りたいですか? WP Engine にアクセスして、業界をリードする WordPress プラットフォーム、および教育用 WordPress リソースの広範なライブラリについて詳しく調べてください。
