WooCommerce カート ページを編集およびカスタマイズする方法
公開: 2023-10-26WooCommerce を使用してオンライン ストアを構築すると、カート ページなど、e コマース専用に設計された便利なページ テンプレートがいくつか入手できます。 ただし、デフォルトの外観と機能を拡張したい場合があります。 その場合、WooCommerce カート ページを編集する方法を知りたいでしょう。
幸いなことに、このプロセスは非常に簡単です。 さらに、試すことができるさまざまなアプローチが数多くあります。 たとえば、ブロックを使用して WooCommerce カート ページをカスタマイズできます。 または、より詳細に制御するために、カート ページを手動で変更することもできます。
この投稿では、WooCommerce カート ページを編集する理由について説明することから始めます。 次に、これを行うための 5 つの異なる方法を紹介します。 最後に、よくある質問について説明する前に、いくつかのヒントとベスト プラクティスを紹介します。
WooCommerce でカート ページを編集する理由
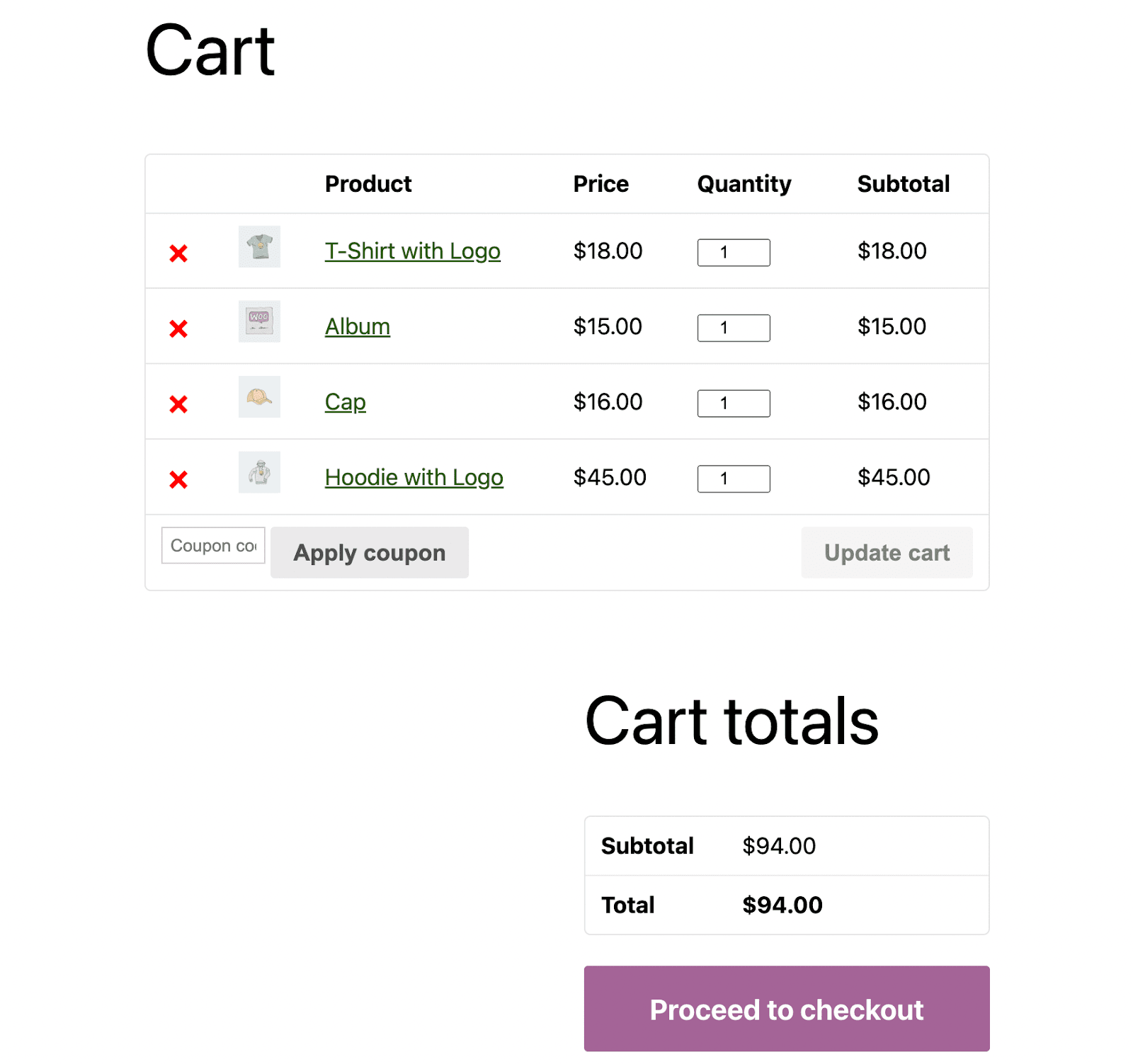
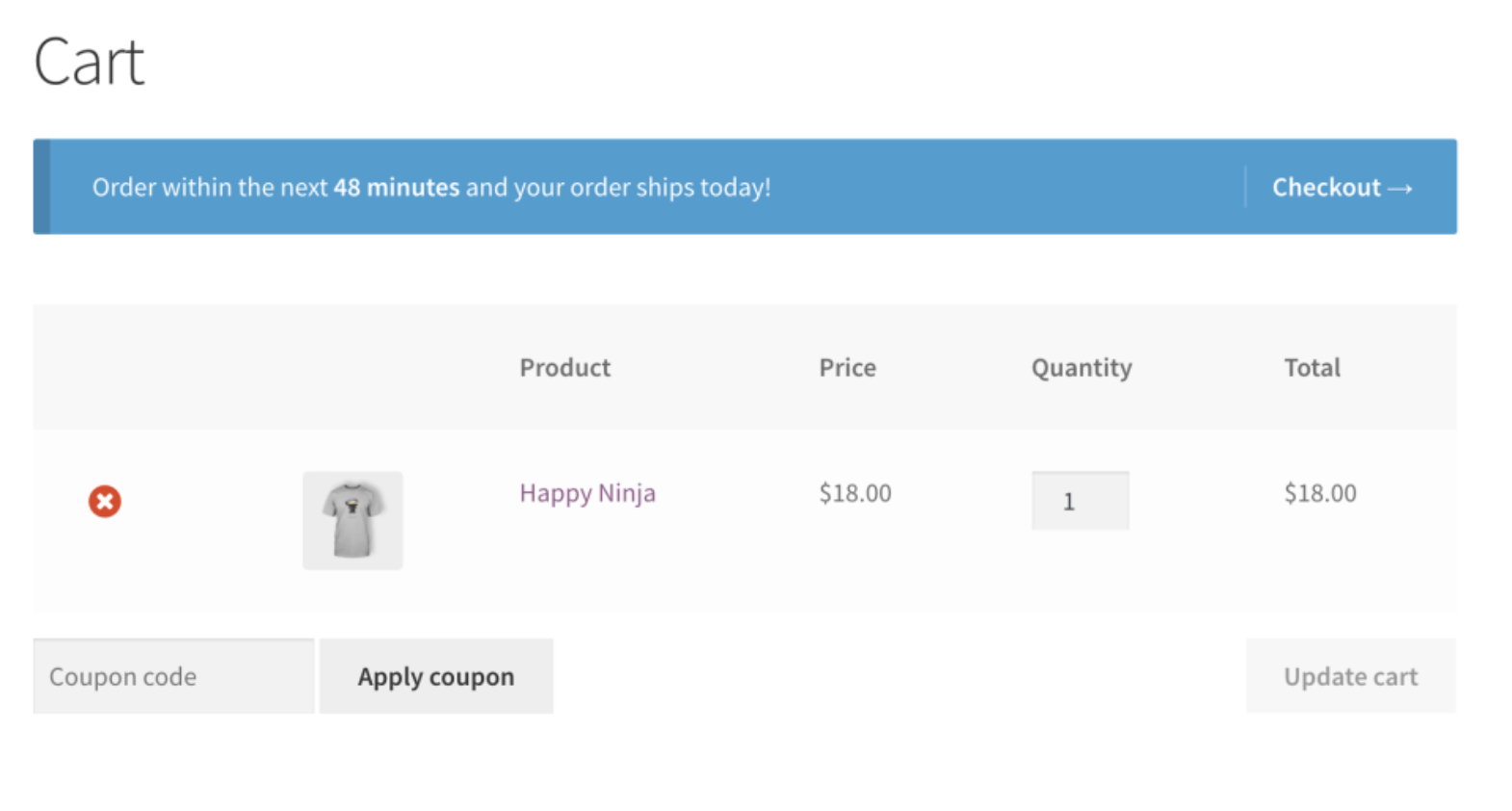
まず、WooCommerce でカート ページを編集する理由について説明します。 デフォルトの WooCommerce カート ページは次のようになります。

ご覧のとおり、デフォルトのカート ページは適切なベースラインを提供します。 価格、数量、小計などの重要な製品情報の概要が表示されます。
顧客は、カート ページから製品の数量を直接変更し、ボタンをクリックしてカートを更新できます。 さらに、このページには、クーポン コードを追加する場所と、シンプルな[チェックアウトに進む]ボタンが表示されます。
ただし、テーマによっては、このカート ページは少し地味でミニマリストに見える場合があります。 あなたのブランディングやサイト全体のデザインに適合しない可能性があります。 さらに、特定の視聴者向けに実際には最適化されていません。
訪問者にさらに購入してもらうために、「こちらも気に入っています」セクションや「興味があるかもしれません」セクションなど、アップセルやクロスセルの要素を追加するとよいでしょう。 あるいは、「後で保存する」ボタンなどの特殊な機能に興味があるかもしれません。
これにより、購入に迷った買い物客は、より簡単にお気に入りの商品に戻ることができます。 その後、ターゲットを絞った電子メール キャンペーンでこれらの潜在顧客にアプローチできます。
さらに、カート ページには、ロゴや会社のカラーなどの主要なブランド要素を含める良い機会が提供されます。 これらはデフォルトでは含まれませんが、カート ページをカスタマイズすると、サイトの残りの部分と一致するようにすることができます。 これにより、ブランドの認知度が向上し、顧客に好印象を与えることができます。
さらに、カスタム カート ページはシームレスなショッピング エクスペリエンスをサポートします。 これにより、チェックアウトに進む前に、カート内のすべての商品を簡単に確認して変更できるようになります。
全体として、WooCommerce カート ページを編集すると、より強力な顧客エクスペリエンスを提供し、訪問者のコンバージョンを促進することができます。 さらに、素早く簡単に実行できます。
WooCommerce カート ページを編集およびカスタマイズする方法
デフォルトの WooCommerce Cart ページの外観を編集する必要がある理由がわかったので、作業を完了するための 4 つの異なる方法を見てみましょう。 利用可能なすべてのオプションをよく理解し、ニーズに合ったアプローチを選択できるようにすることが最善です。
1. ブロックを使用してカートページを編集する
少しでも WordPress を使用したことがある人なら、ブロックがデザイン プロセスの中心であることをご存知でしょう。 このブロックベースのシステムにより、技術者以外のユーザーでもコーディングの手間をかけずに、魅力的なカスタム サイトを簡単に作成できます。
したがって、カート ページをカスタマイズする最も簡単な方法の 1 つが WooCommerce ブロックを使用することであることは驚くことではないかもしれません。 これを行うには、いくつかの方法があります。
現在ブロック テーマ (サイト全体の編集機能を解放します) を使用していない場合でも、WooCommerce ブロックを使用できます。 これらは、WooCommerce 6.9 以降にデフォルトで含まれています。または、WooCommerce Cart および Checkout ブロック拡張機能を使用することもできます (これを WooCommerce ブロック プラグインと呼ぶ場合もあります)。

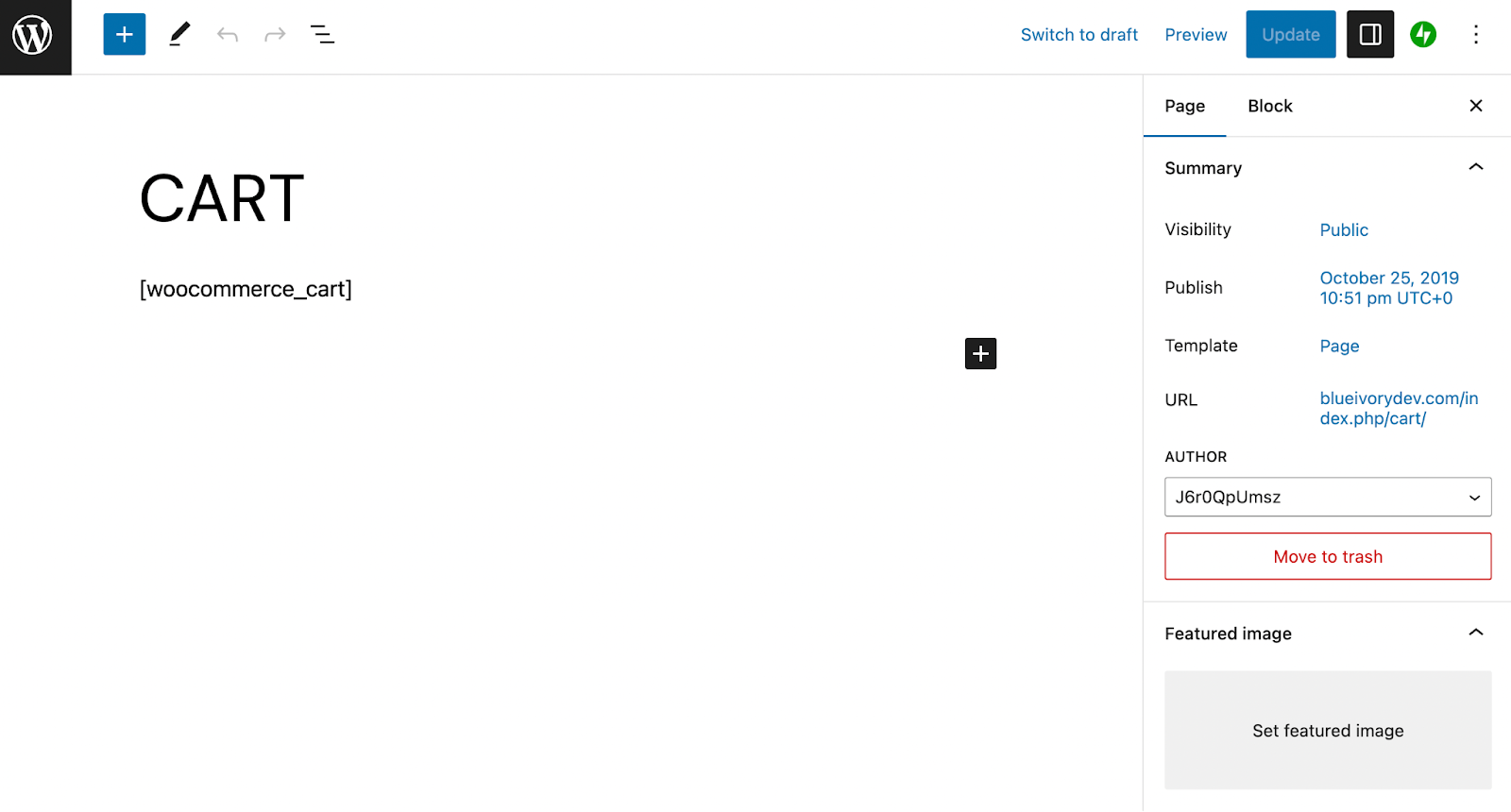
ツールをインストールした後、WooCommerce のデフォルトのカート ページに移動し、ブロック エディターで開きます。

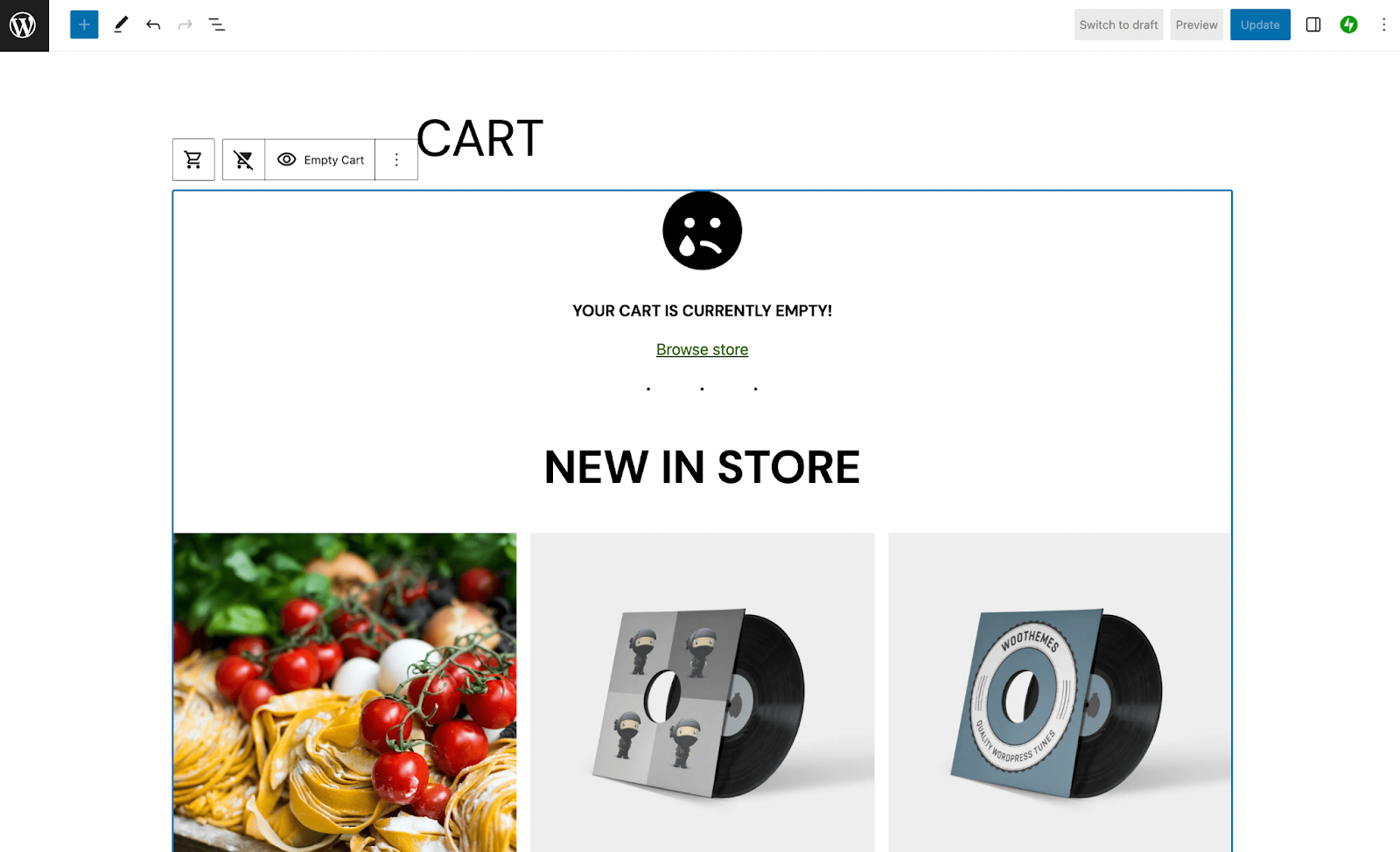
[woocommerce_cart] ショートコードを削除します。 次に、WooCommerce Cart ブロック (Mini-Cart ブロックではありません) を検索します。
![[woocommerce_cart] ショートコードを削除します。次に、WooCommerce Cart ブロック (Mini-Cart ブロックではありません) を検索します。](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
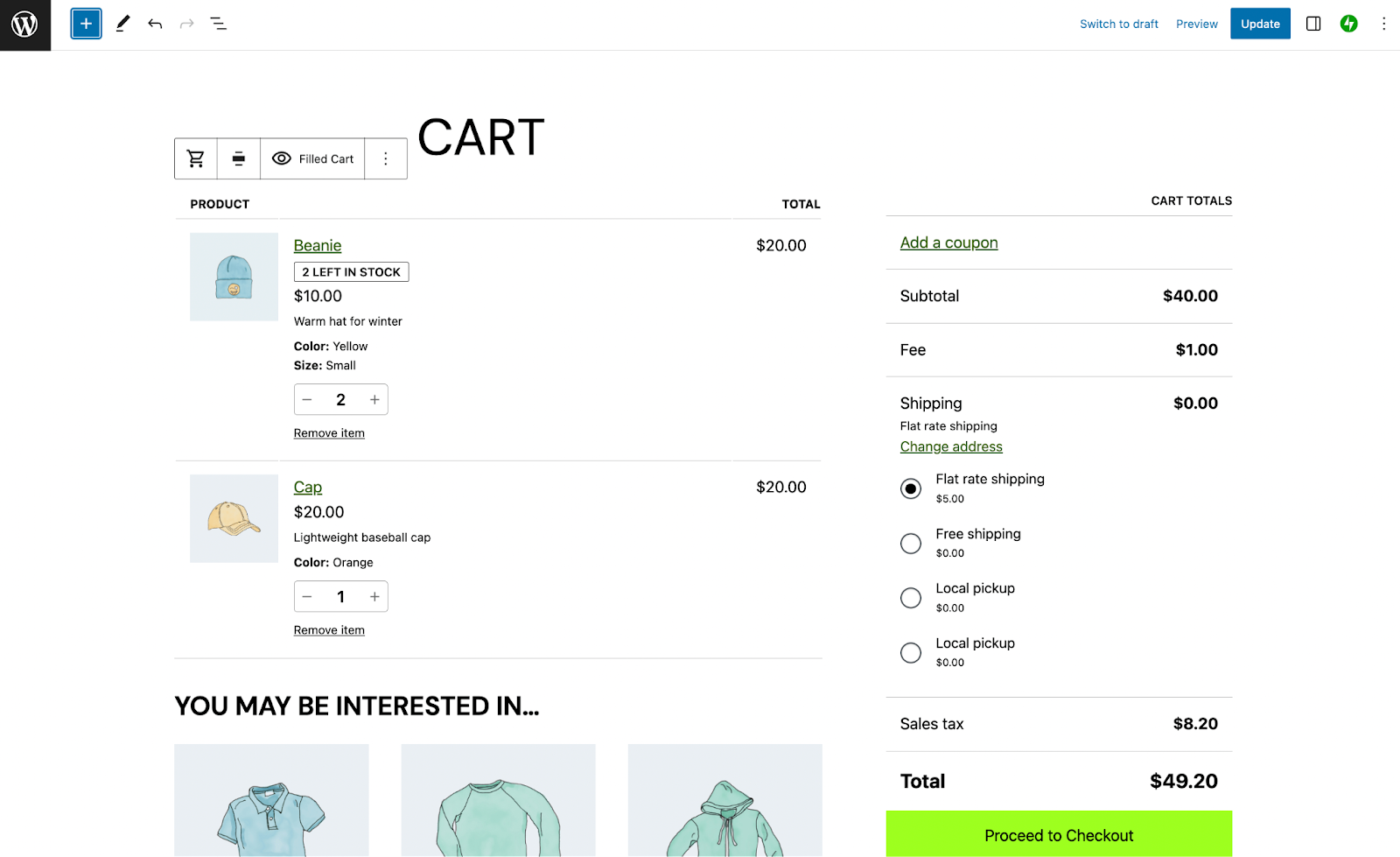
これをページに追加すると、 「興味があるかもしれません…」セクションなど、いくつかの便利なデザイン要素が提供されていることがすぐにわかります。

現在はいっぱいのカートが表示されていますが、「いっぱいになったカート」というラベルの付いた目のボタンをクリックすると、表示を空のカートページに切り替えることができます。

ご覧のとおり、商品が不足すると、WooCommerce カート ページが大幅に変化します。 シンプルな[ストアを参照]リンクが表示され、ショップ内のいくつかの新しいアイテムが強調表示されます。
この時点で、ブロックを使用して新しいカート ページのレイアウトをさらにカスタマイズできます。 Cart ブロックに加えて、WooCommerce Blocks 拡張機能では 30 以上の要素を使用できることに注意してください。 これらには、厳選された製品ブロックとセール品ブロックが含まれます。
ブロック テーマを使用している場合は、サイト エディターを使用してカート ページをカスタマイズできます。 「外観」→「エディター」に移動します。 「テンプレート」→「すべてのテンプレートの管理」→「カート」を選択します。 ここで、先ほど説明したのと同じ方法で、ブロックを使用してカート ページの外観を変更できます。
2. 他の WooCommerce 拡張機能を使用する
WooCommerce ブロックに加えて、カート ページをさらにカスタマイズするために使用できる追加の拡張機能が多数あります。 それらのほとんどはプレミアムですが、通常は手頃な価格であり、価格に見合った価値があります。
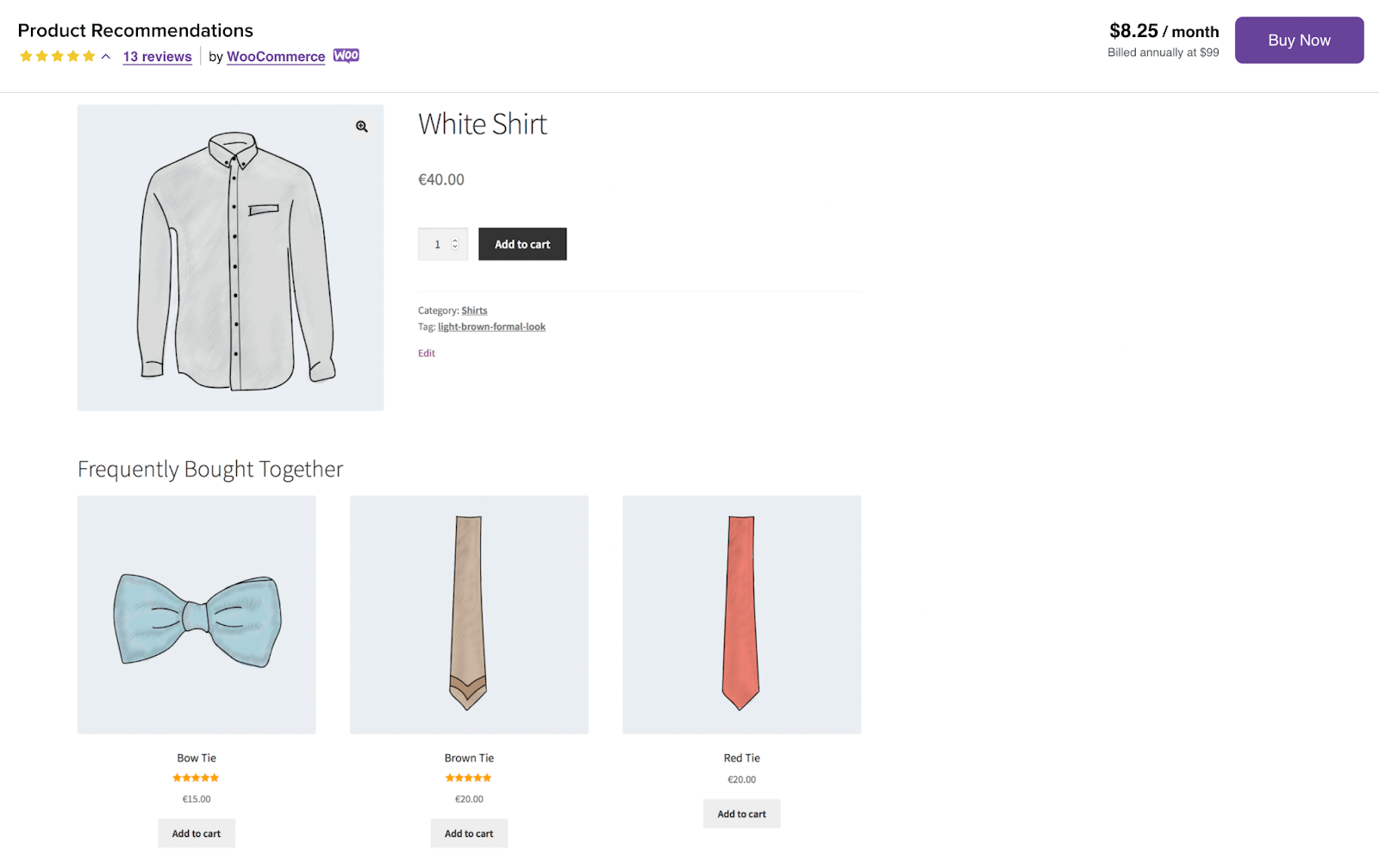
たとえば、WooCommerce のカート アップセルまたは製品推奨拡張機能を購入するときに、カート ページにアップセルとクロスセルを簡単に追加できます。

これらのツールのいずれかを使用して商品を推奨すると、平均注文額 (AOV) が増加し、全体的な利益が増加します。
さらに、Cart Notices 拡張機能を試して、顧客のカートの内容に基づいてカスタム メッセージを表示することもできます。

これは、最低注文数量に達する必要があることを顧客に知らせたり、送料無料にするためにさらに購入するよう促したりできるため、非常に便利です。
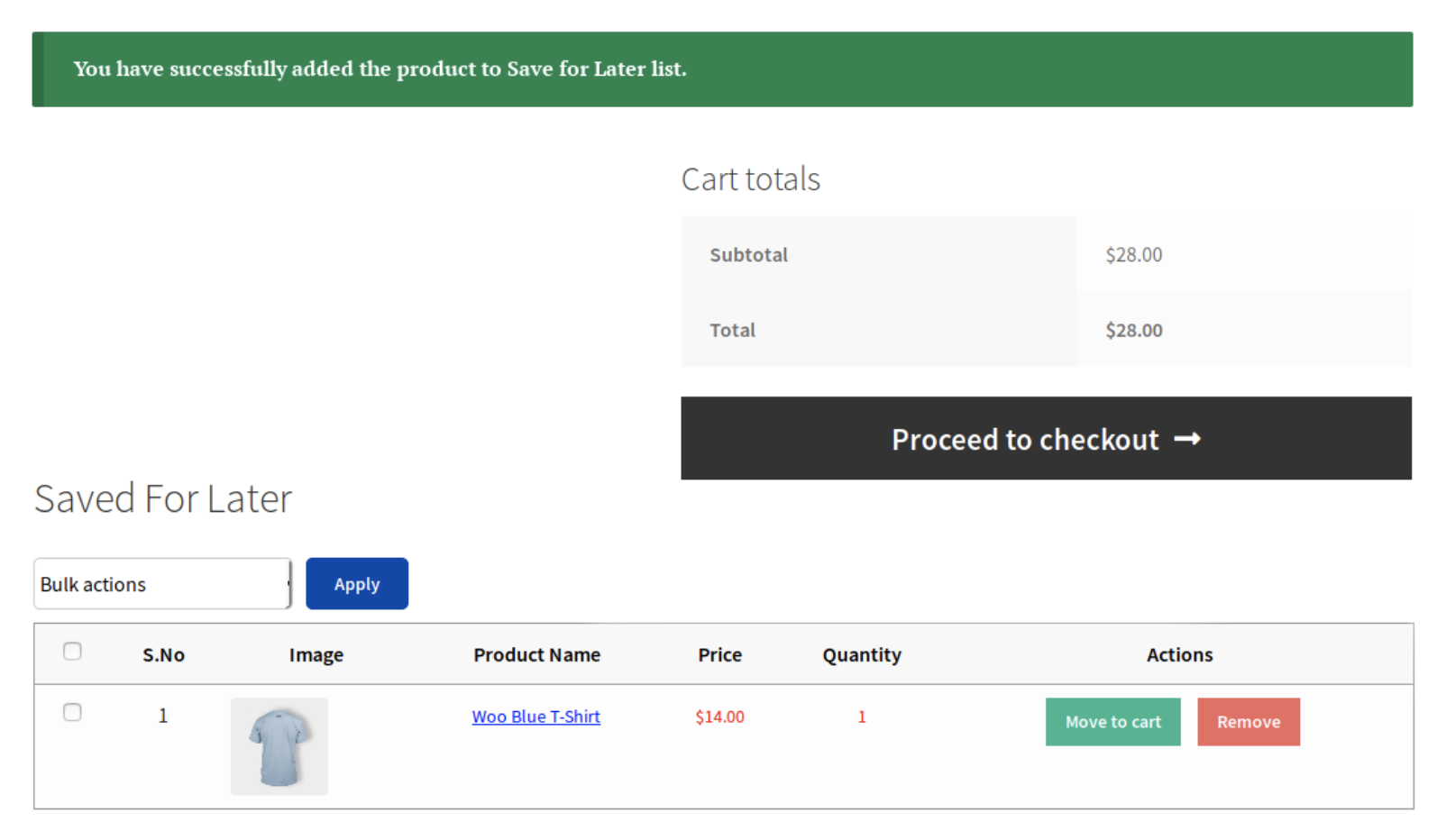
WooCommerce の Save for Later 拡張機能も非常に便利です。これにより、顧客が過去に迷っていた商品を再訪問したり、誕生日やクリスマスのギフトとして後から購入したりすることができます。

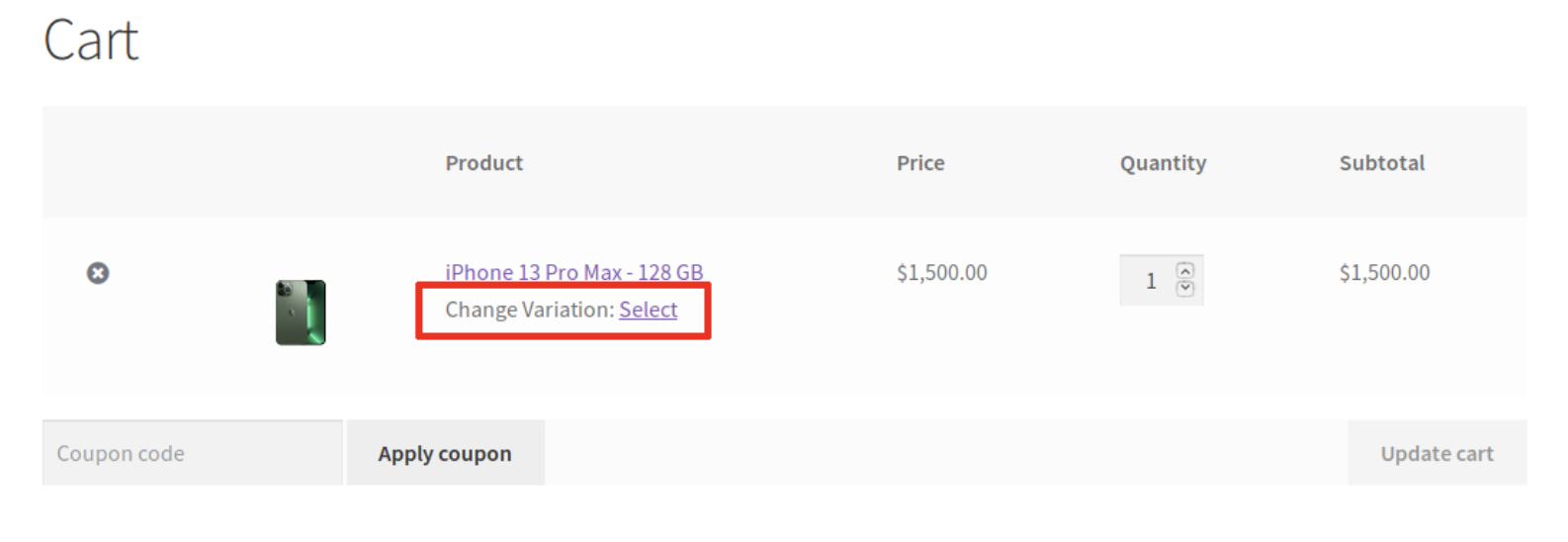
さらに、可変商品を提供する場合、WooCommerce のカート内のバリエーション スイッチャーは必須です。 これにより、「バリエーションの変更」リンクをカート ページに直接追加できます。

この機能のおかげで、顧客は必要な製品を見つけるためにカタログまで戻る必要がなくなります。 その結果、より合理化されたユーザー エクスペリエンスを享受できるようになります。
3. カート ページを手動でカスタマイズします (コードとフックを使用)
WooCommerce の優れた点の 1 つは、フックを使用できることです。 WooCommerce フックには、アクションとフィルターの 2 種類があります。 アクション フックを使用すると、さまざまなポイントにカスタム コードを挿入できます。 フィルター フックを使用すると、変数を操作して返すことができます。
コードとフックを使用してカート ページをカスタマイズする場合は、事前に WordPress サイトをバックアップすることが非常に重要です。 カスタム コードの実装はデリケートなプロセスになる可能性があるため、間違いを犯した場合に備えてサイトのコピーを必ず用意しておいてください。
そうは言っても、コードとフックを使用してよりカスタムの WooCommerce Cart ページを作成できるいくつかの便利な方法を見てみましょう。 まず、デフォルトの関数の一部が必要ない場合は削除することをお勧めします。
「クーポンの適用」フィールドを削除するには、次のコード スニペットを function.php ファイルに追加します。
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }WooCommerce フックの詳細については、プラグインのアクションとフックのリファレンス ページをご覧ください。

4. カートページを完全に削除します
これまで説明したように、WooCommerce カート ページをカスタマイズする方法はたくさんあります。 それでも、このページを完全にスキップして、買い物客が代わりに直接チェックアウトできるようにする必要があるシナリオもいくつかあります。
たとえば、最小限のアイテムを提供し、製品バリエーションを持たないブティック ビジネスや非常に小規模な会社を経営している場合、おそらくカート ページは必要ありません。 さらに、それを省略すると、購入内容を再考する時間が減り、より早くコンバージョンを促すことができる可能性があります。
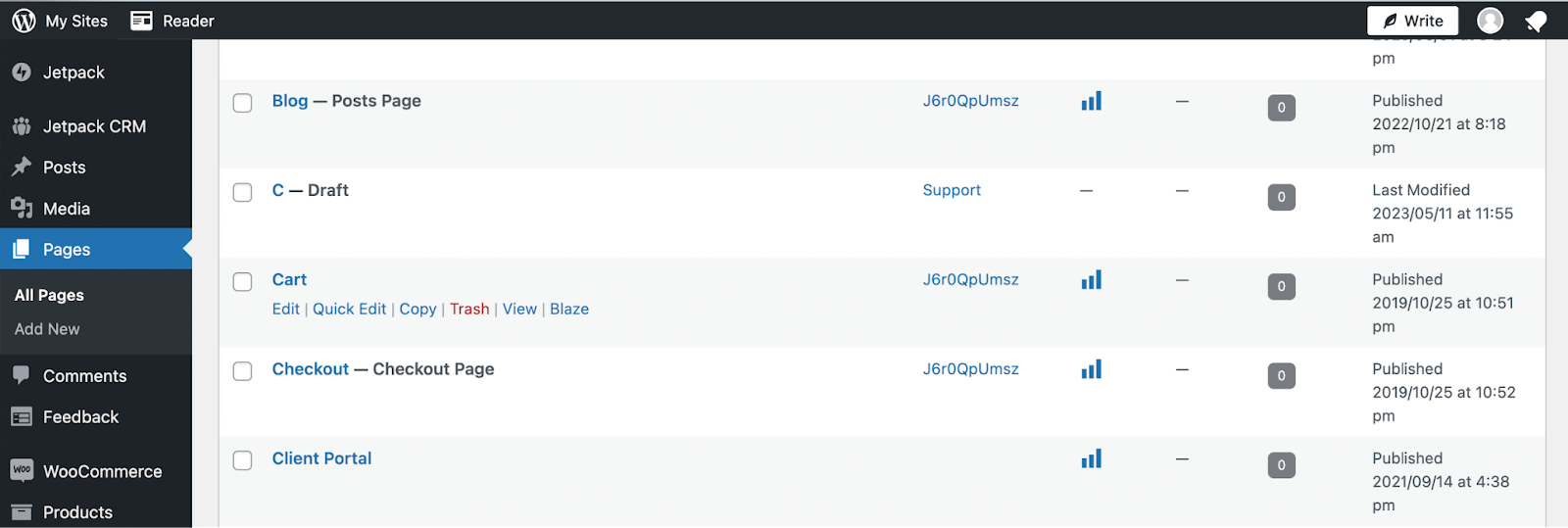
したがって、カート ページを完全に削除したい場合は、WordPress ダッシュボードに移動して、ページに移動するだけです。 次に、 「カート」ページにカーソルを置き、 「ゴミ箱」をクリックして削除します。

あるいは、代わりに [編集]を選択してブロック エディターを開き、 [ドラフトに切り替え]をクリックすることもできます。 こうすることで、後で必要になったときにいつでも再度有効化/公開することができます。
または、オンライン ストアをまだ設定していない場合は、スタートアップ ウィザードを使用するときにどのページを使用するかを WooCommerce に指示できます。
WooCommerce カートのカスタマイズに関するヒントとベスト プラクティス
WooCommerce カート ページをカスタマイズする方法がわかったので、WooCommerce カートのカスタマイズのベスト プラクティスをいくつか見てみましょう。 考慮すべきいくつかのヒントを次に示します。
- カートとチェックアウトのページの読み込み速度を最適化します。 カート ページが遅いと買い物客がイライラし、サイトから離れてしまう可能性もあります。 つまり、売上と収益の損失につながります。 したがって、すべてのページが超高速であることを確認する必要があります。 これを実現するには、Jetpack Boost などの WooCommerce パフォーマンス最適化プラグインを使用できます。
- プロセスを複雑にしすぎないでください。 WooCommerce カート ページに追加する機能が多すぎると、訪問者が圧倒されてしまう可能性があります。 追加の機能や機能は慎重に選択してください。
- 視聴者の具体的なニーズを念頭に置いてください。 サイトと製品にとってどのような追加が最も効果的かを検討してください。 最終的には、視聴者固有のニーズを満たすことを目指す必要があります。 たとえば、さまざまな商品を多数扱う大規模な衣料品店を経営している場合は、バリエーションの切り替えを有効にすることをお勧めします。 このようにして、顧客は製品ページに戻ることなく、サイズや色などの機能に応じて製品を簡単に変更できます。
- まずサイトをバックアップしてください。 WordPress を初めて使用する場合でも、コンテンツ管理システム (CMS) をしばらく使用している場合でも、WooCommerce Cart ページ テンプレートを編集する前に必ずサイトをバックアップする必要があります。 こうすることで、サイトの機能に悪影響を与える間違いを犯した場合でも、バックアップから以前のバージョンを簡単に復元できます。 Jetpack VaultPress Backup などの高品質のバックアップ プラグインのインストールが必要になる場合があります。
上記のヒントをすべて心に留めておけば、効果的な WooCommerce カート ページをデザインする準備が整います。
よくある質問
ここまでで、ニーズに合わせて WooCommerce カート ページを編集する方法を理解できたと思います。 ただし、依然として懸念がある場合に備えて、WooCommerce カート ページの変更に関して最も一般的な質問のリストをまとめました。 チェックしてみましょう!
WooCommerce カート ページとは何ですか?
無料のプラグイン - WooCommerce - を使用して WordPress サイトをオンライン ストアに変換すると、いくつかの e コマース ページ テンプレートが自動的に取得されます。 デフォルトの WooCommerce ページは、ショップ、カート、チェックアウト、およびマイ アカウントです。
これらの各ページには、必要な重要な機能が含まれています。 たとえば、[マイ アカウント] ページには、ダッシュボード、注文、サブスクリプションなどの便利なリンクが含まれています。
同様に、WooCommerce Cart ページには最も基本的な要素が用意されています。 現在カートに入っている商品の製品情報の概要が顧客に提供されます。
これらの詳細には、価格、数量、小計が含まれます。 さらに、クーポン、カート合計、「チェックアウトに進む」ボタンを追加するためのスペースもあります。
WooCommerce カート ページはチェックアウト ページとは異なりますか?
はい! それらは大きく異なります。 WooCommerce カートのレイアウトは、オンライン顧客に、現在カートに入っている商品の製品 (および製品の詳細) の概要を提供します。 また、製品を変更することも可能になります。
デフォルトでは、顧客はカート内の製品の数量のみを変更できます。 ただし、WooCommerce カート ページをカスタマイズすると、買い物客がより高度な変更を加えることができるようになります。
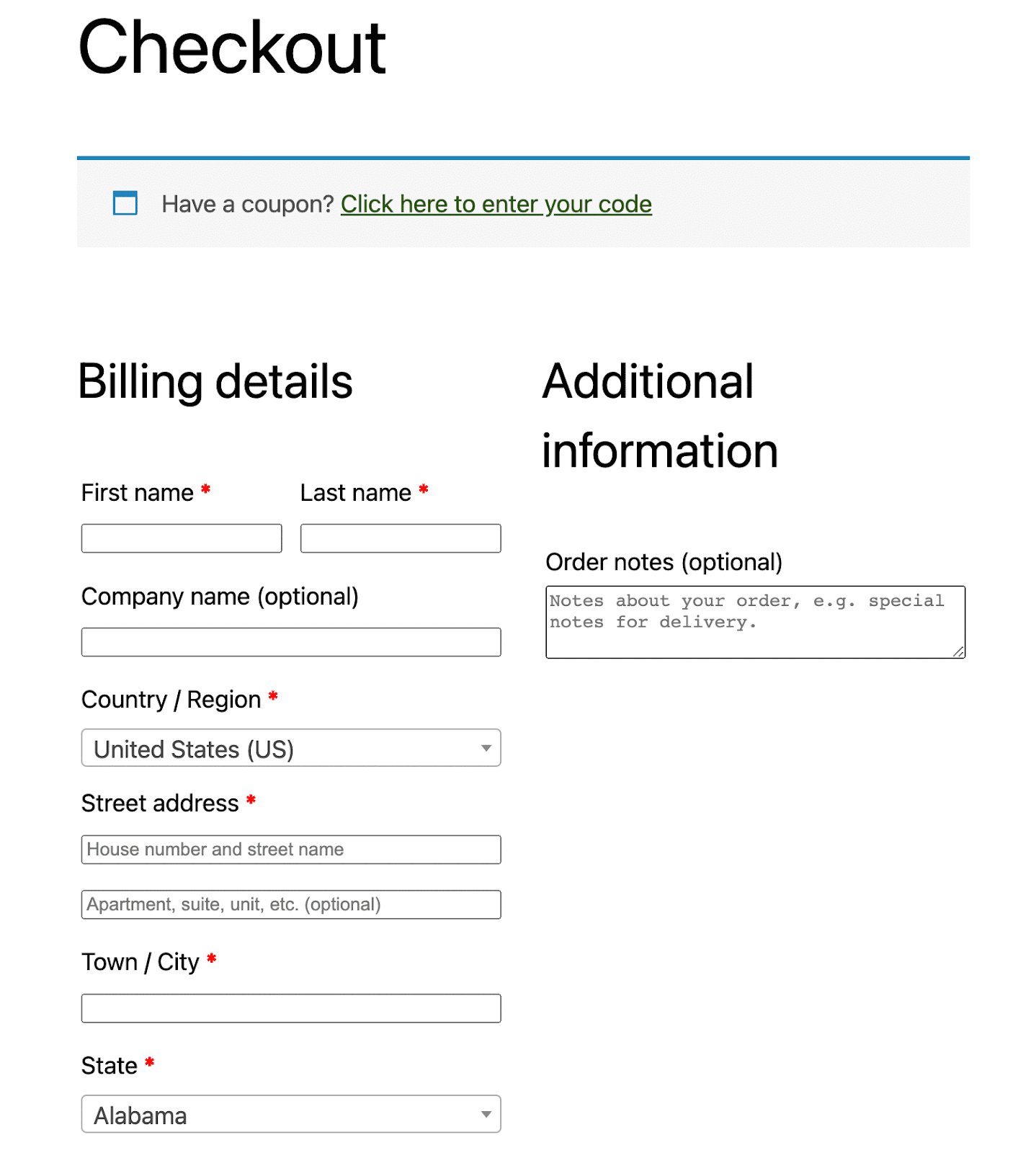
一方、デフォルトのチェックアウト ページでは、顧客が請求の詳細と必要な連絡先情報を入力します。 また、クーポン コードや注文に関する追加メモを追加する機会ももう 1 つ与えられます。 チェックアウト ページもカスタマイズできるため、ショッピング エクスペリエンス全体にわたってカスタマイズを完了する方法を必ず検索してください。

また、カート ページに表示されるものと同様の注文概要も表示されます。 ただし、この時点では顧客はアイテムを変更できません。 WooCommerce Checkout ページの下部にある「注文する」ボタンを押すことができます。
WooCommerce Cart ページには「チェックアウトに進む」ボタンが含まれているため、これら 2 つのページはショッピング プロセスの異なる「ステップ」と考えることができます。 顧客はチェックアウトする前に、カート ページを表示したいと思うでしょう。
eコマースストアにとってカートページはどのくらい重要ですか?
カート ページの重要性は、e コマース ストアとその商品の性質によって異なります。 顧客は現在カートに入っている商品を簡単に表示および変更できるため、顧客が多数の変動する商品を管理することが予想される場合に非常に役立ちます。
大規模な e コマース ストアや中規模のアパレル ビジネスを経営している場合、これはポジティブな顧客エクスペリエンスをサポートするための鍵となる可能性があります。 顧客がさまざまなサイズの複数の製品を購入する場合、それらすべてを追跡するのが困難になる可能性があるためです。
カート ページでは、顧客はチェックアウトに進む前に注文内容を確認できます。 このようにして、すべての製品のサイズ、バリエーション、数量が正しいことを確認し、必要に応じて変更することができます。
そうしないと、チェックアウトに進み、請求先と連絡先の詳細をすべて入力した後でエラーを修正するために戻らなければならないことにイライラする可能性があります。
WooCommerce カート ページをカスタマイズする最良の方法は何ですか?
WooCommerce Cart ページをカスタマイズする唯一の正しい方法はありません。WordPress ユーザーとしての経験に依存するためです。 たとえば、あなたが比較的初心者で、WordPress ブロック エディターの使用が気に入っている場合は、ブロックを使用してカート ページを編集することを好むかもしれません。
また、中級者または経験豊富なユーザーの場合は、コードとフックを使用してカスタマイズの可能性を最大限に高めることもできます。 最終的には、これは個人的な好みと選択です。 より高度な方法のいずれかを選択する場合は、慎重に作業を進める必要があります。
WooCommerce カート ページを編集する前にサイトをバックアップする必要がありますか?
はい! スキル レベルやアプローチに関係なく、WooCommerce カート ページを編集する (またはサイトにその他の重要な変更を加える) 前に、WordPress ウェブサイトをバックアップすることをお勧めします。
こうすることで、誤って軽微または重大なエラーを犯した場合 (または、単に変更について考えが変わった場合) に、サイトの最新のコピーを簡単に復元し、不必要なダウンタイムを回避できます。
WooCommerce でのショッピング体験を向上させるために他に何ができるでしょうか?
WooCommerce カート ページのカスタマイズに加えて、顧客のショッピング エクスペリエンスを向上させるためにできることがいくつかあります。
必要に応じて、WooCommerce 製品ページをカスタマイズしてカタログを簡素化できます。 たとえば、製品バリエーションを追加できます。 こうすることで、顧客は多数の類似商品をスクロールする必要がなくなります。 バリエーション スイッチャーを使用するだけで、主要製品内の好みのサブセットを選択できます。
さらに、WooCommerce ショップ ページを編集して、よりカスタマイズされたエクスペリエンスを提供することもできます。 まず、会社のブランドを追加して、サイト全体に統一性を持たせることができます。
大規模な店舗の場合は、製品フィルターや、トップ評価の製品やセール品目などの機能のセクションを追加できます。 良いニュースは、WooCommerce ブロックを使用してこれを簡単に実行できることです。
最後に、製品ページの読み込みが遅いことほどイライラすることはありません。 これを念頭に置いて、WooCommerce ストアが常に顧客に高速な読み込み速度を提供できるように、追加の対策を講じることをお勧めします。
Jetpack Boost のようなツールを使用することは、WordPress のパフォーマンスを最適化するための最も速くて便利なソリューションです。

このプラグインは、CSS の読み込みを自動的に最適化し、必須ではない JavaScript を延期し、遅延読み込みを実装するなどして、サイトのページを即座に高速化します。
さらに、サイトのコア ウェブ バイタルの向上にも役立ちます。つまり、検索結果でのランキングも向上します。
WooCommerce カート ページをカスタマイズしてオンライン ストアを改善します
WooCommerce は、ショップ、チェックアウト、カート、その他の重要なページ用の便利なテンプレートを提供します。 これにより、設計プロセスを迅速に進め、e コマース ストアを迅速に開始できるようになります。 それでも、WooCommerce カート ページを編集して機能を追加したり、外観を変更したりする方法を知りたいかもしれません。
その場合、おそらく Google で「WooCommerce カート ページの編集」を検索したことがあるでしょう。 ありがたいことに、この投稿は、基本原則を理解するために必要な唯一の結果です。
WooCommerce カート ページをカスタマイズするためのいくつかの異なる方法について説明しました。 簡単なアプローチとして、WooCommerce ブロックを試すことができます。 WooCommerce 拡張機能を使用して、製品の推奨事項、アップセル/クロスセル、バリエーションなどの機能を追加することもできます。
より上級の WordPress ユーザーの場合は、コードを使用して WooCommerce Cart ページをカスタマイズできます。 または、サイトにカート ページが必要ない場合は、カート ページを省略して、顧客が直接スキップしてチェックアウトできるようにします。
