ElementorでWooCommerceカートページを編集する方法
公開: 2022-02-21WooCommerceは、機能的なオンラインショップをすぐに作成できる優れたオープンソースのWordPressプラグインです。 プラグインをインストールすると、ショッピングカートページを含む多くの重要なeコマースページが自動的に追加されます。
ただし、このデフォルトのカートページからより高いコンバージョンを期待することはできません。 それはあまり専門的に見えず、十分なSEO最適化を欠いており、より良いユーザーエクスペリエンスを保証できないためです。 したがって、デフォルトのカートページをカスタマイズする必要があります。
この記事では、コーディングや技術的な知識がなくても、ElementorでWooCommerceカートページを編集する方法について説明します。 また、同じソリューションを使用してWebサイトにミニカートを追加する方法も学習します。
カスタマイズされたWooCommerceカートページがビジネスにどのように役立つか

WooCommerceカートページは、顧客のオンライン購入の過程で重要な役割を果たします。 これにより、バイヤーは注文リストを表示し、注文数量を変更し、商品をウィッシュリストに追加し、プロモーションコードを適用し、最後にチェックアウトすることができます。
現在、400万を超えるWebサイトがWooCommerceを積極的に使用してeコマースプロジェクトを実行しています。 それぞれが同じデフォルトページを使用する場合、顧客にとってどれほど退屈になるか想像できますか?
また、カートページのレイアウトはテーマによって大きく異なります。 他の多くのWebサイトでも使用されているテーマを選択した場合、最適化されるまで、ほとんどの人が同じように見える可能性があります。 これらのコピーキャットの外観は、顧客を納得させるのに十分だと思いますか?
さらに、WooCommerceプラグインのみを使用すると、多くのエキサイティングなeコマースモジュールと機能を最適化することはできません。 クロスセリング、プロモーションコード、特別オファーなど。 これは、カートの放棄率が高いことの背後にある主な理由でもあります。
Sleeknoteによると、人気のあるeコマースブランドは、カートの放棄により、年間約180億ドルの収益を失っています。 したがって、今日では、WooCommerceカートページを編集して、Webサイトをより区別しやすくし、顧客のエクスペリエンスを向上させる必要があります。
カスタムWooCommerceカートページを作成するのにコーディングが適切でない理由

通常、HTMLとCSSはWebサイトページの編集に使用されます。 ただし、プロのコーディングスキルを持っている人にのみ効果があります。 ただし、オープンソースソリューションを使用しているため、プロのコーダーではないと見なすことができます。
これが当てはまる場合、カートページを編集するためのコーディングを避ける必要がある理由はいくつかあります。 例えば:
- あなたが十分に熟練していない場合、不適切なコーディングはあなたのウェブサイトにより多くの損害を与えるかもしれません。
- コーディングが適切に最適化されていないと、Webサイトがクラッシュしたり速度が低下したりする可能性があります。
- カートページをコーディングするために専門家を雇うことは、費用のかかるプロジェクトになる可能性があります。
- テーマとプラグインが更新されるたびに、Webコーディングを更新する必要があります。
さて、これに代わる解決策があるかどうか疑問に思うかもしれませんか? はい、ドラッグアンドドロップページビルダーを使用すると、コーディングの知識に関係なく、誰でもカートページをすぐに作成またはカスタマイズできます。 経験豊富な開発者でも、Webサイトビルダープラグインを使用して、クライアントに迅速なサービスを提供できます。
Elementorを搭載したHappyAddonsは、動的なページビルダーです。 次のセクションでは、WooCommerceカートページを編集し、このプラグインを使用してミニカートを追加する方法を示します。 読み続けます。
関連リソース: WordPressでオンラインストアをカスタマイズするために不可欠なWooCommerceショートコード。
ElementorでWooCommerceカートページを編集する方法
200,000以上のアクティブなインストールがある、 HappyAddonsは最高のElementorアドオンの1つです。 98以上の強力なウィジェットと、任意のWebページを作成またはカスタマイズできる多くのエキサイティングな機能があります。
「WooCommerceCart」ウィジェットを使用すると、カートページにクリエイティブな外観を与えることができます。 ここでは、その方法を説明します。
WooCommerceカートページを編集するための前提条件
WooCommerce Cartウィジェットを有効にするには、次の要件を確認する必要があります。
- WooCommerce
- Elementor
- ハッピーアドオン無料
- Happy Addons Pro
ライセンスを使用してHappyAddonsProをインストールする方法は次のとおりです。 すべてのプラグインをインストールしてアクティブ化した直後に、以下の手順に従ってください。
- ステップ01:ElementorCanvasページを開く
- ステップ02:ElementorウィジェットギャラリーからWCカートをドラッグアンドドロップします
- ステップ03:クーポンとクロスセルを有効にする
- ステップ04:スタイルセクションからテーブルの内容を更新する
- ステップ05:高度なセクションからテーブルをよりレスポンシブにする
ステップ01:ElementorCanvasページを開く
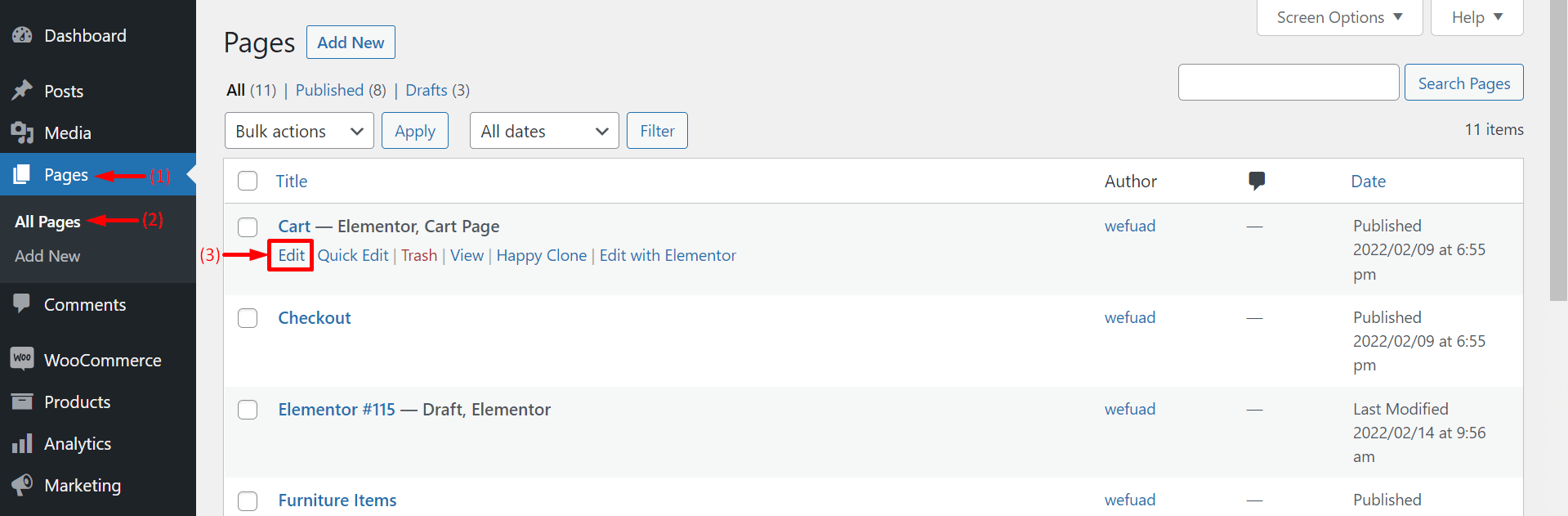
まず、Webサイトの管理ダッシュボードにアクセスします。 次に、下の画像に従ってカートページの[編集]オプションをクリックします。

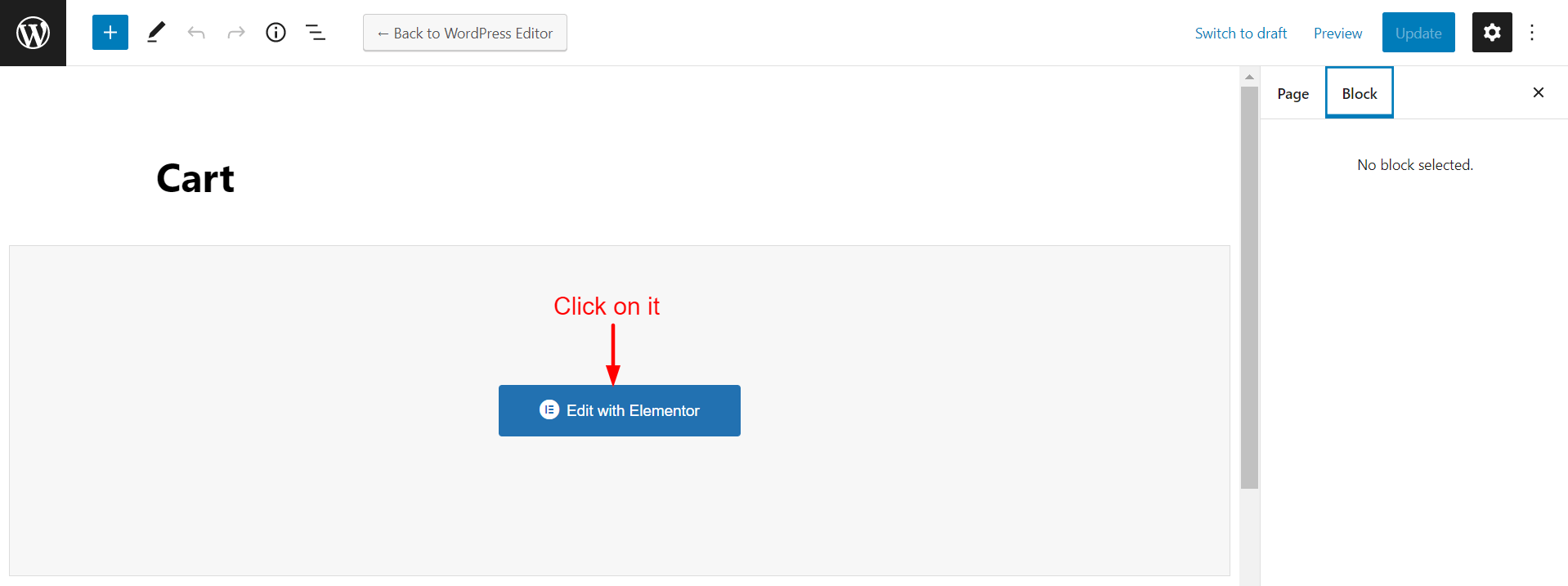
EditWithElementorボタンのある白いページが表示されます。 ボタンをクリックします。

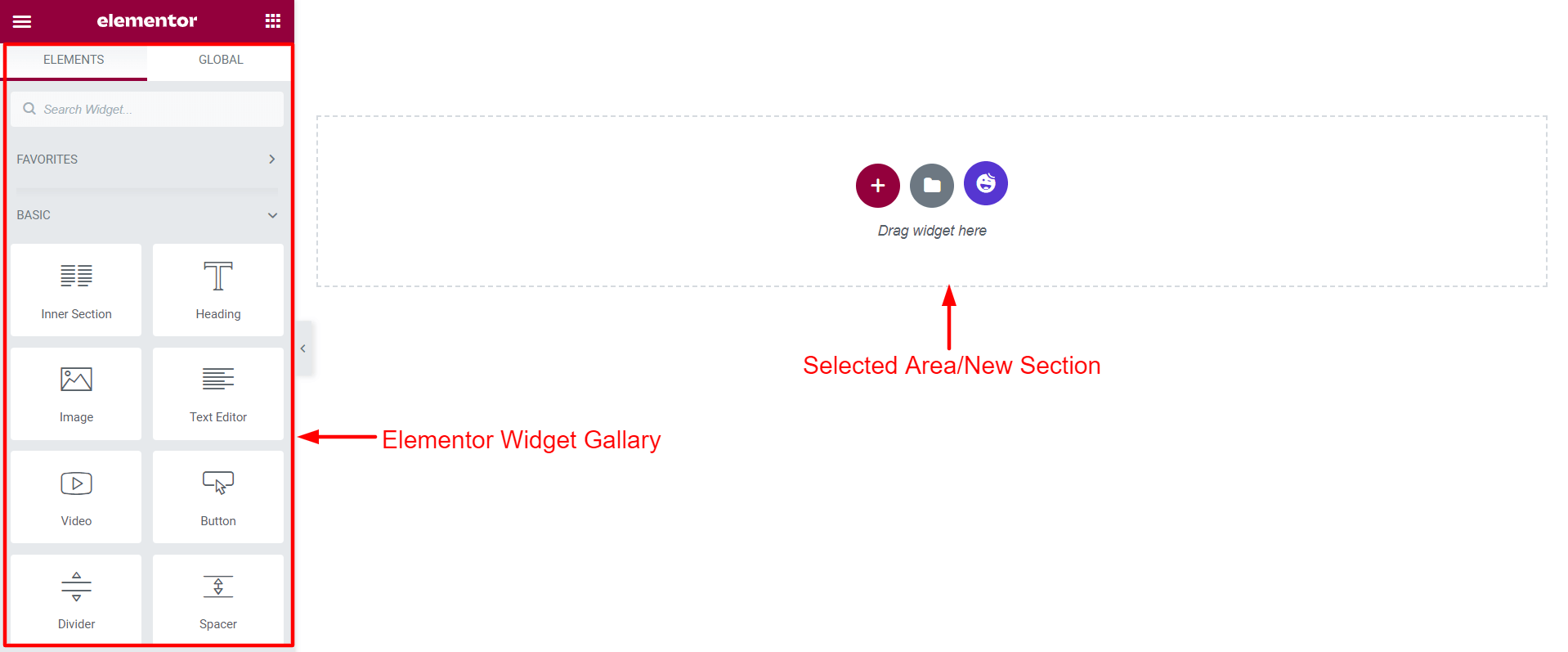
新しいElementorキャンバスページに移動します。 左側には、 ElementorWidgetGallaryがあります。 ウィジェットを選択した領域の右側にドラッグアンドドロップします。

ここで、 WooCommerce Cartウィジェットを追加し、カートページをデザインします。
ステップ02:ElementorウィジェットギャラリーからWCカートをドラッグアンドドロップします
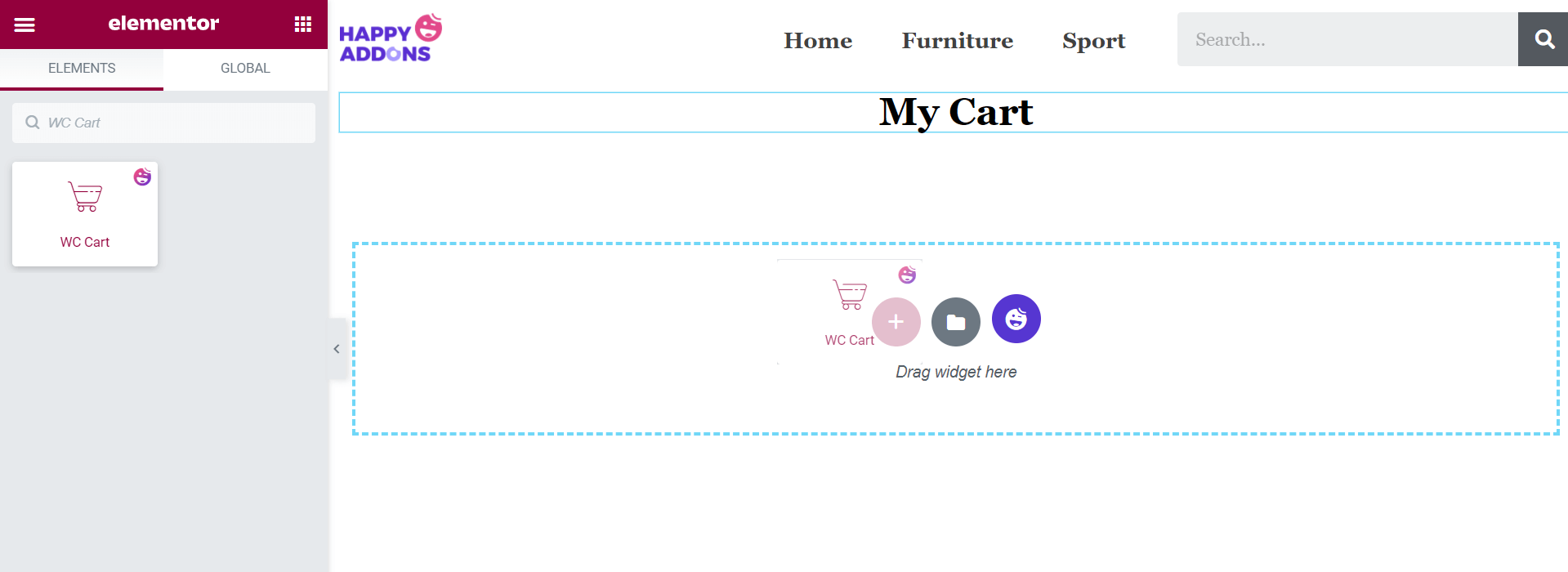
左側の検索バーに「WooCommerceCart」と入力します。 WCカートアイコンが表示されます。 選択領域にドラッグアンドドロップします。

注:ディスプレイの上にWebロゴ、製品カテゴリ、検索フォームが表示されなくても、気にしないでください。 キャンバスを美しくするために、上の写真にこれらのアイテムを追加しました。
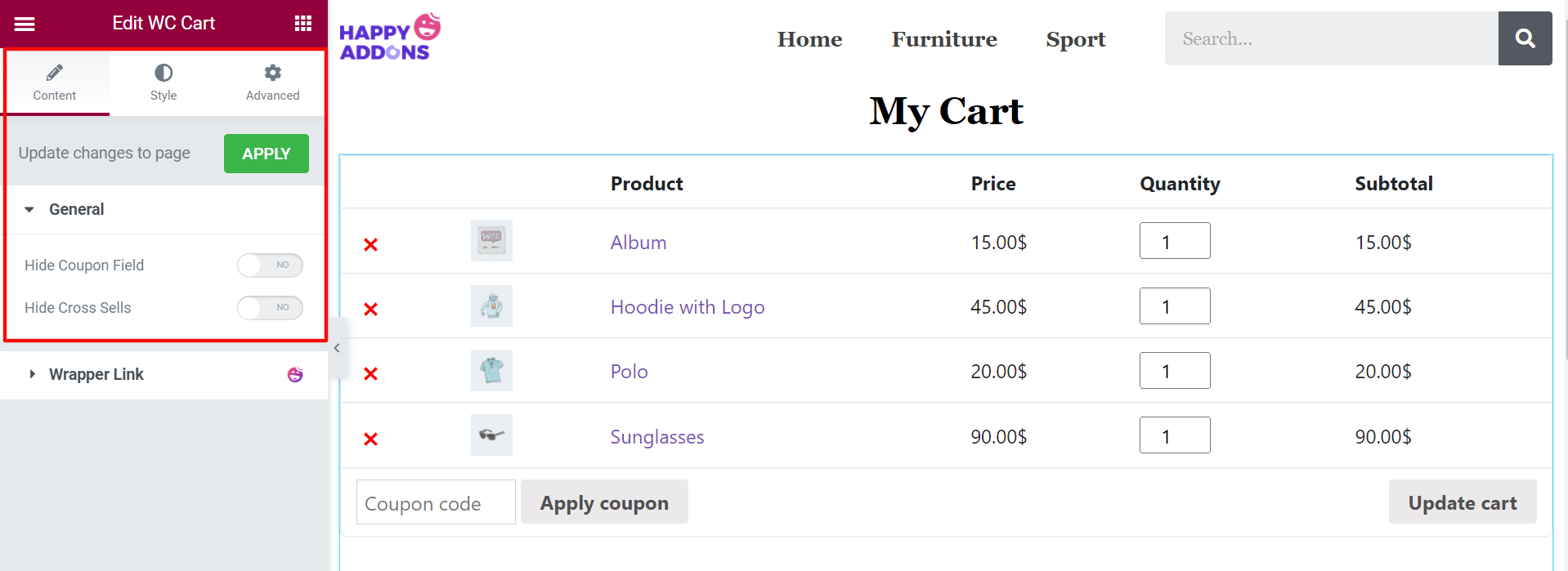
ステップ03:クーポンとクロスセルを有効にする
これで、 [コンテンツ]> [一般]から、カートページのクーポンフィールドとクロスセルオプションを表示または非表示にすることができます。

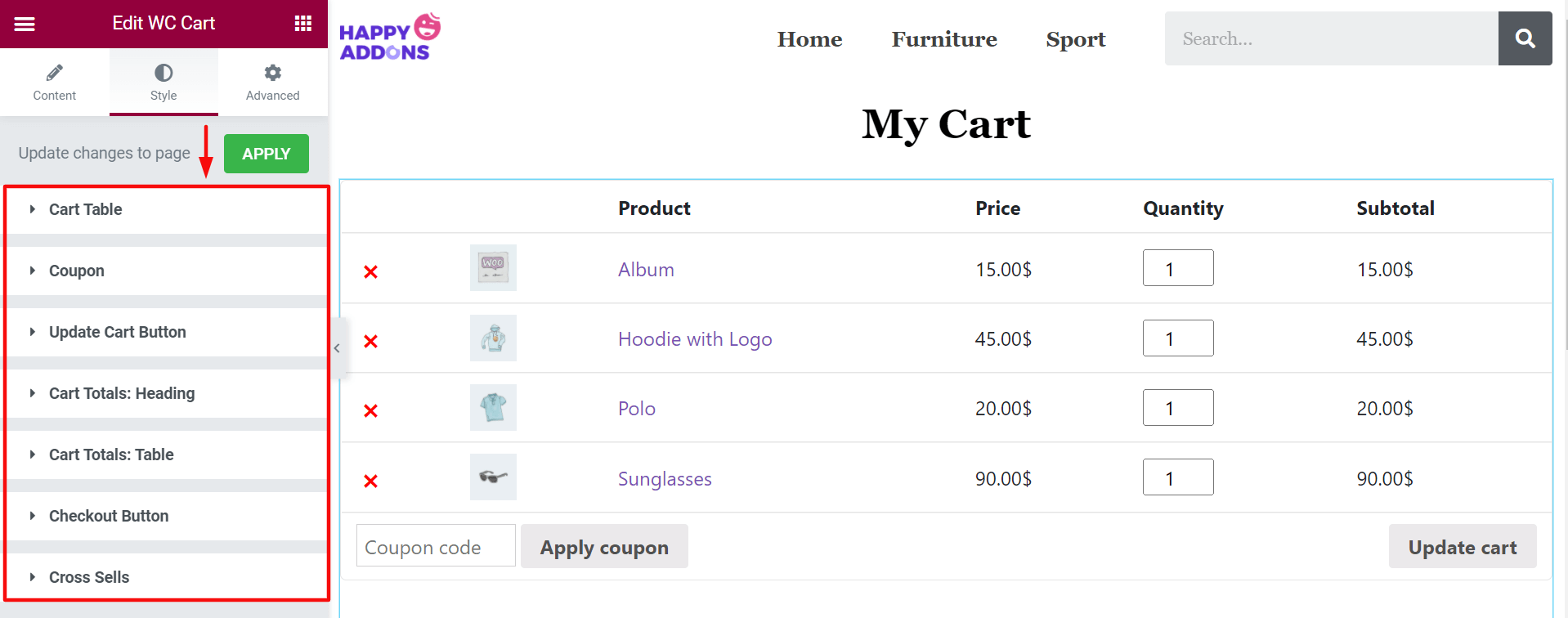
ステップ04:スタイルセクションからテーブルの内容を更新する
「スタイル」セクションに移動します。 ここでは、カートを設計するための7つのオプションがあります。 彼らです:
- カートテーブル
- クーポン
- カートボタンの更新
- カートの合計:見出し
- カートの合計:表
- チェックアウトボタン
- クロスセル

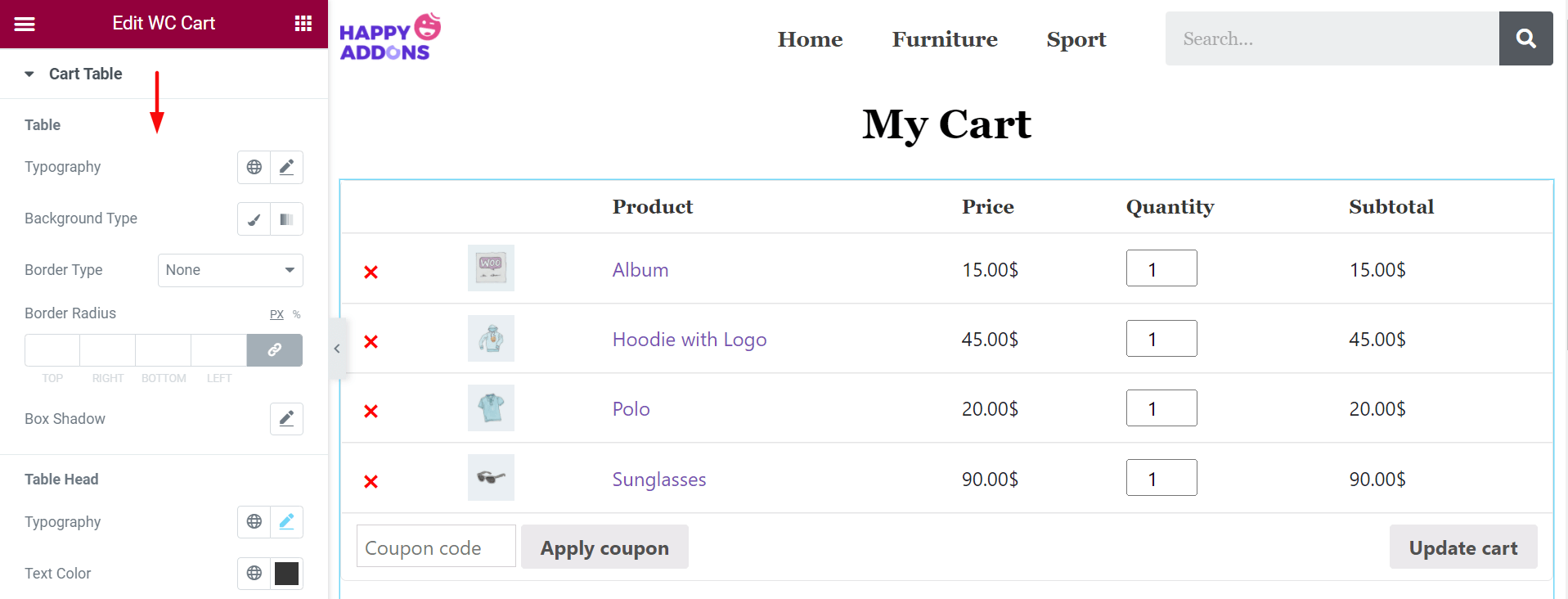
カートテーブルを更新
カートテーブルをクリックします。 カートテーブルの内容を編集するためのオプションがたくさんあります。 それらは、テーブル、テーブルヘッド、カートイメージ、品質入力、製品の削除、および車の列の更新です。

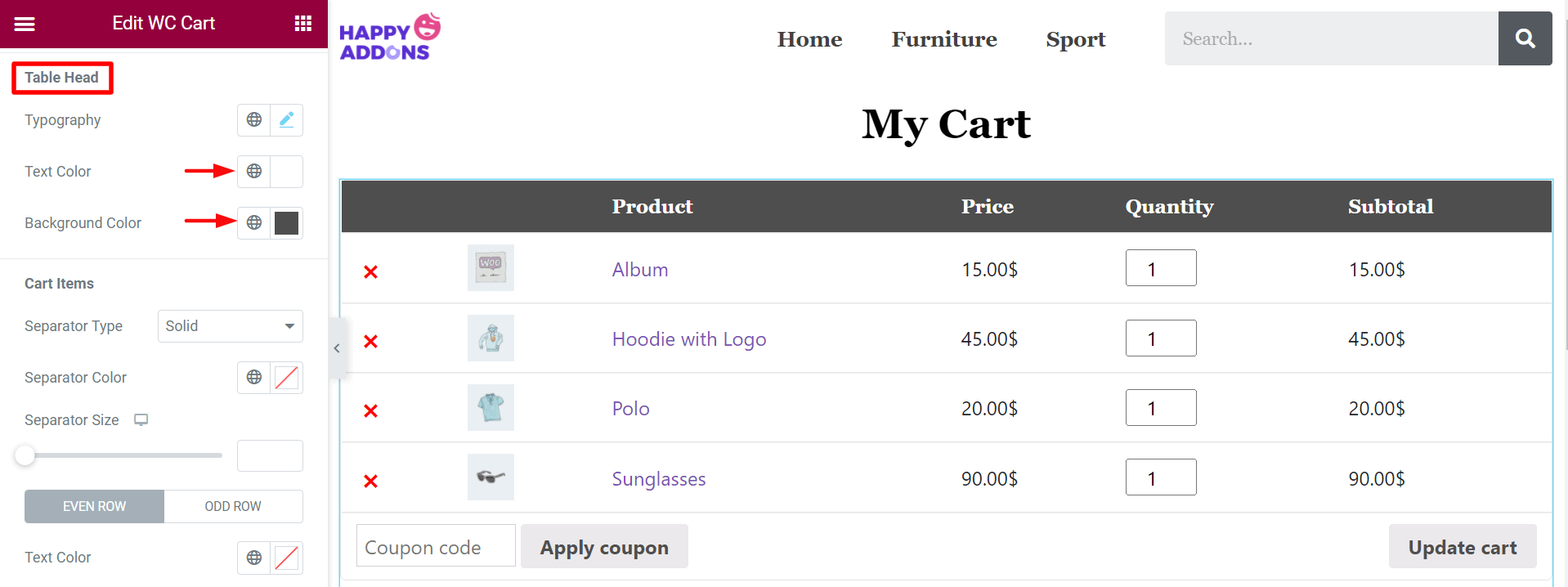
[テーブルヘッド]オプションから、テキストと背景色を変更します。 ここで、写真では、テキストに白、背景に黒を設定しています。

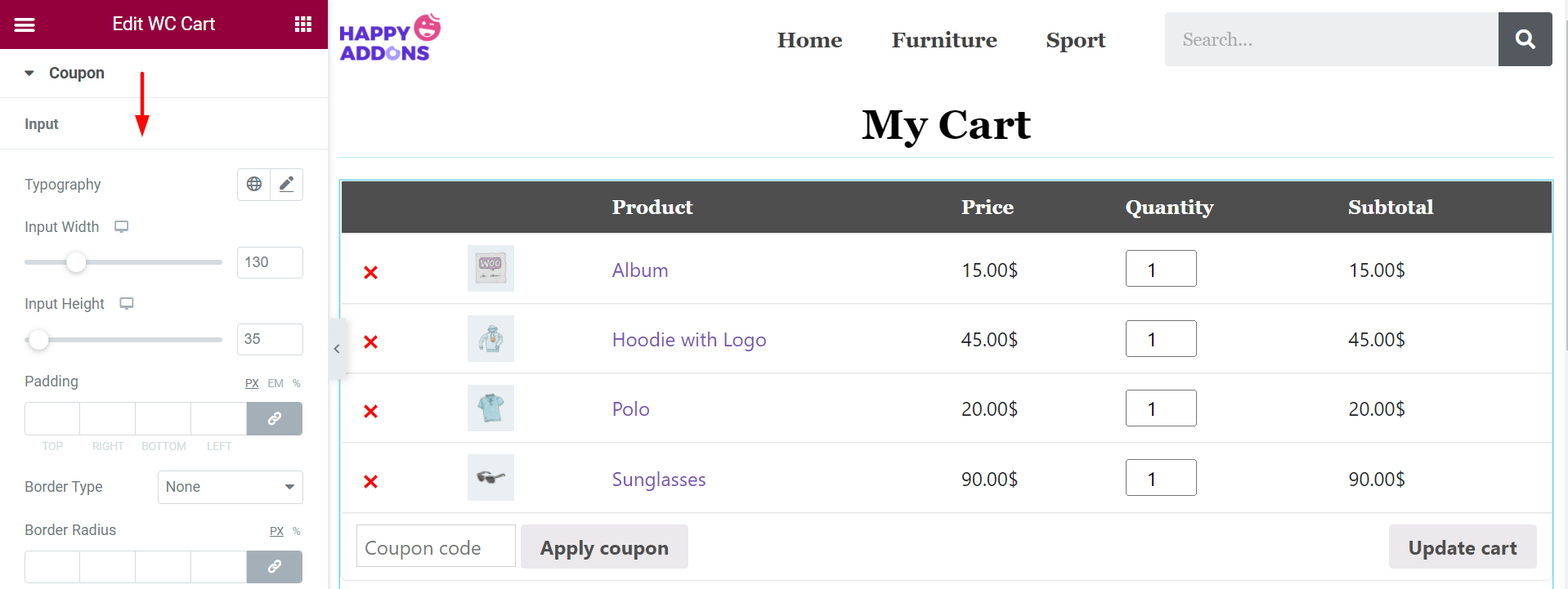
クーポンコードを適用する
クーポンオプションから、入力の高さ、パディング、境界線の種類、境界線の半径、ボックスの影、テキストの色、背景色を編集できます。

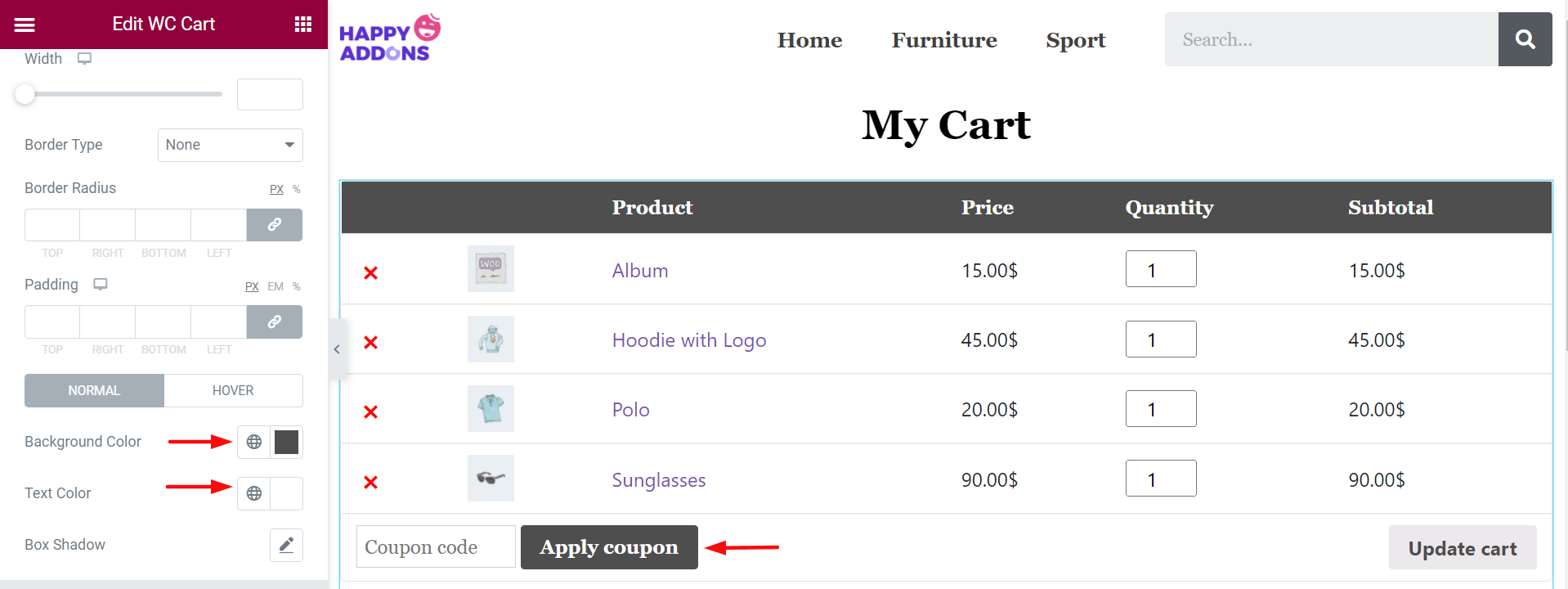
少し下に行くと、[クーポンの適用]ボタンを編集するためのオプションがあります。 ここでも、テキストに白、背景に黒を設定しました。

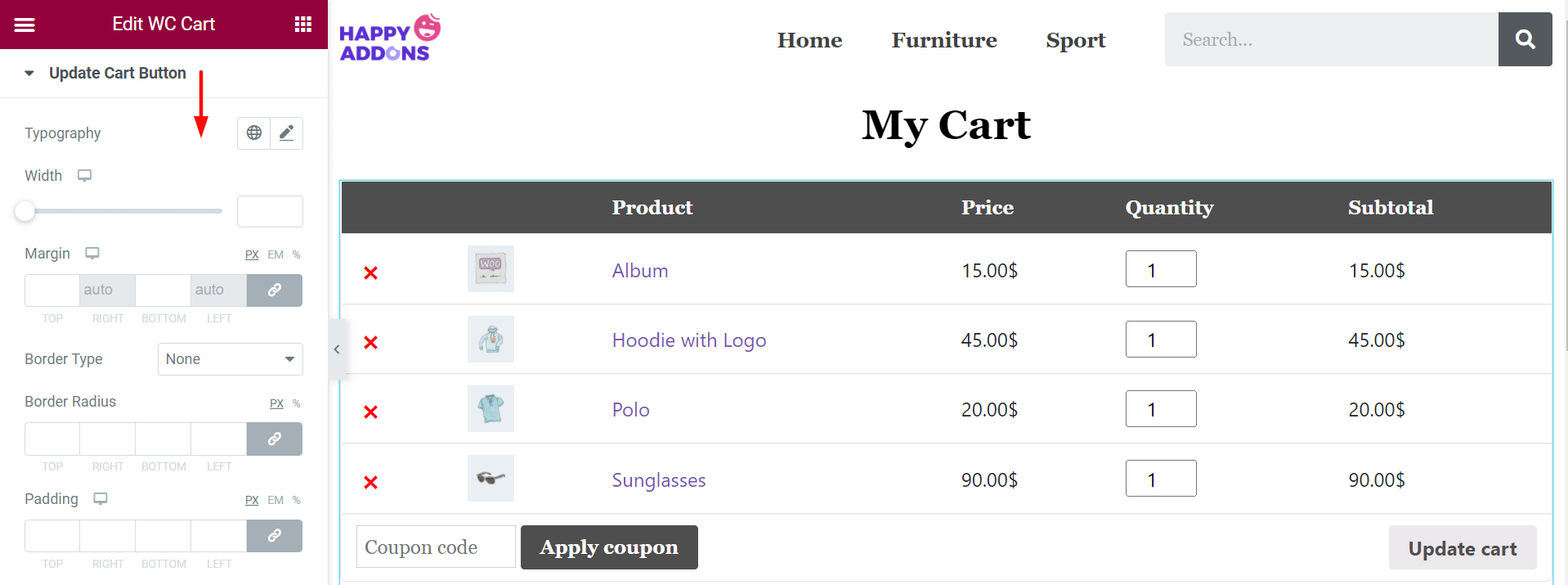
カートボタンの更新
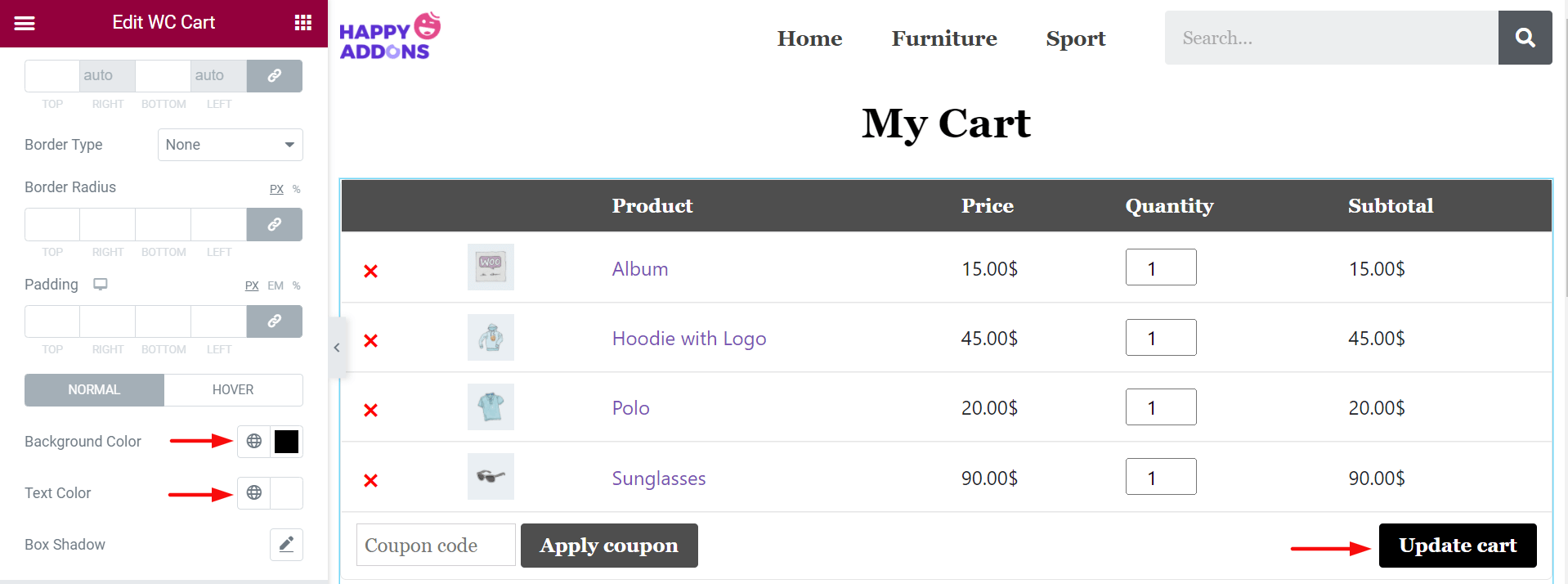
「カートの更新ボタン」を使用すると、タイポグラフィ、幅、マージン、境界線の種類、境界線の半径、パディング、背景色、テキストの色、およびボックスの影をカスタマイズできます。

ここでも、[カートの更新]ボタンのテキストに白を設定し、背景に黒を設定しました。

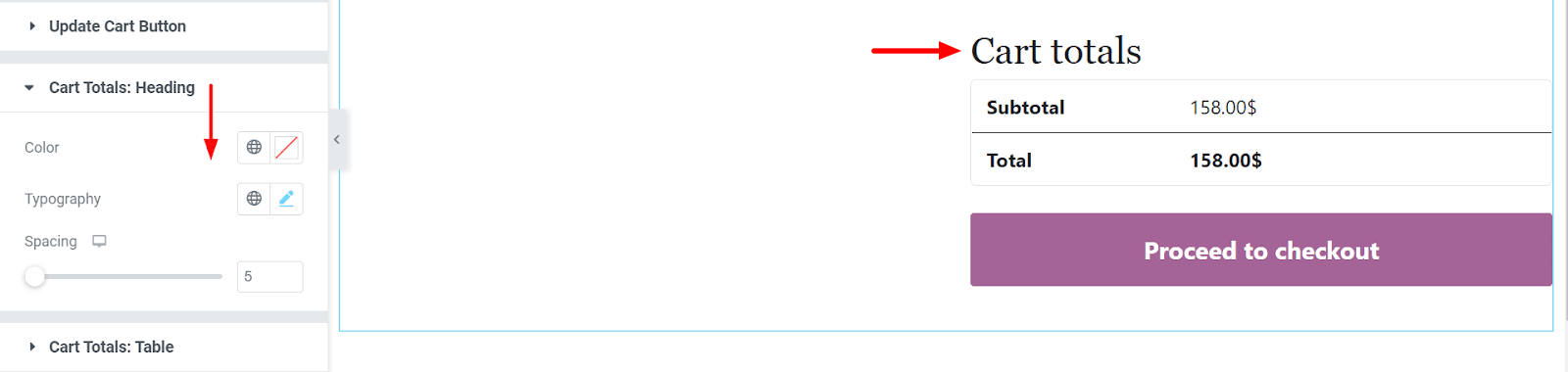
カートの合計:見出し
次に、 [カートの合計:見出し]オプションを選択します。 ここでは、カートボックスの色、タイポグラフィ、間隔をカスタマイズできます。

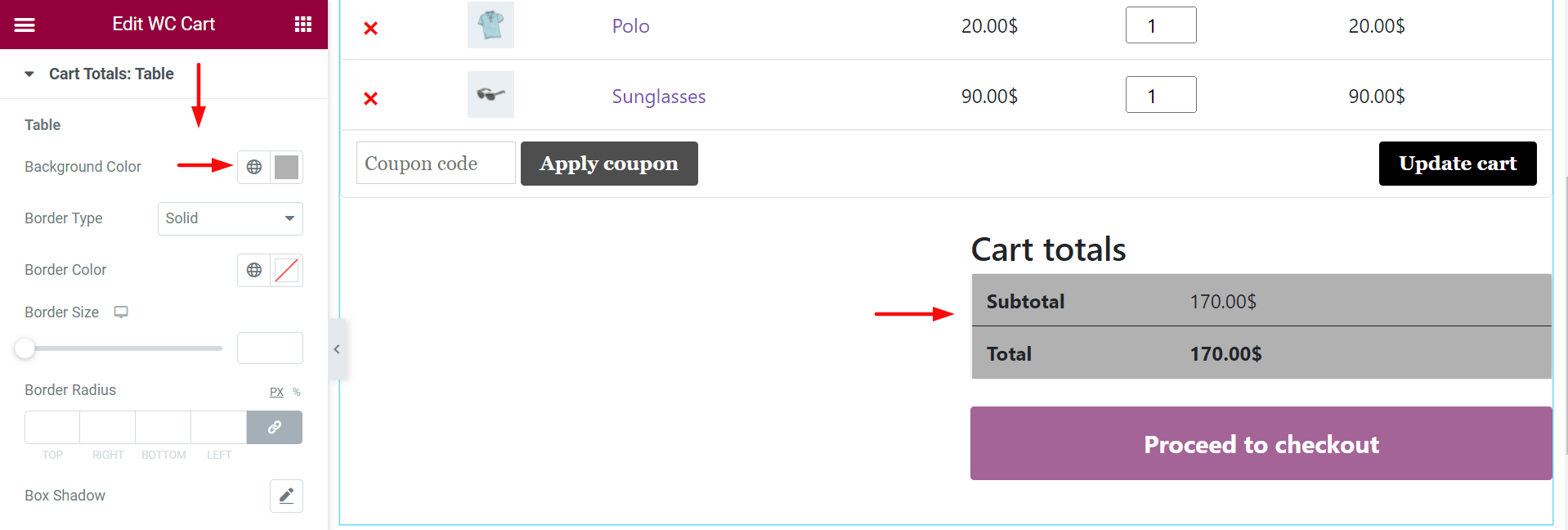
カートの合計:表
ここから、テーブル、テーブルテキスト、およびテーブル見出しをカスタマイズできます。 また、背景色、境界線の種類、境界線の半径、ボックスシャドウ、タイポグラフィ、および色を変更できます。 カートトータルの背景にアッシュカラーを設定しました。

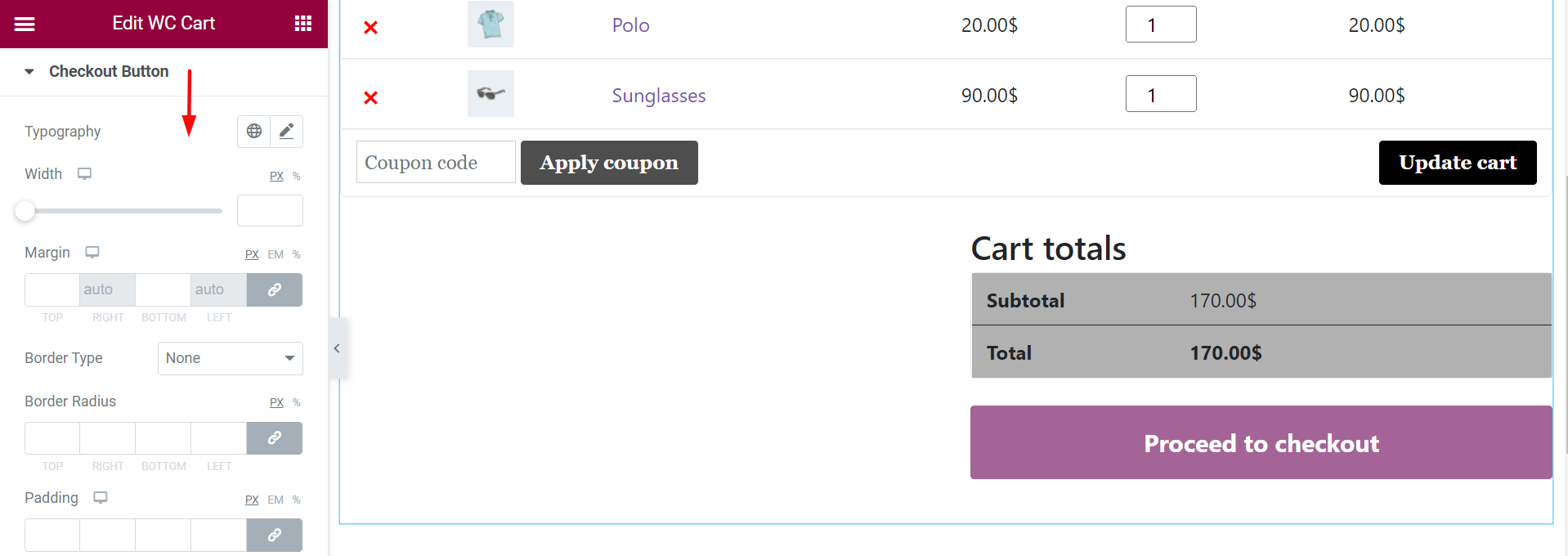
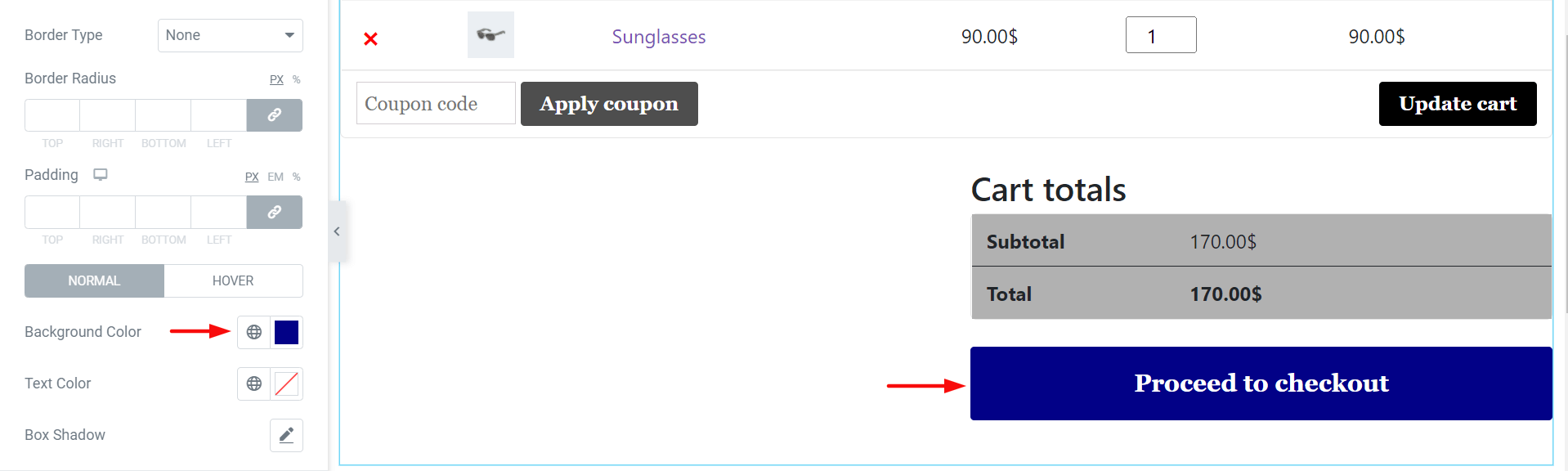
チェックアウトボタン
[チェックアウトボタン]から、タイポグラフィ、幅、マージン、境界線の種類、境界線の半径、パディング、背景色、テキストの色、およびボックスの影にスタイルを追加できます。

ここでは、[チェックアウトに進む]ボタンの背景に青色を設定しました。

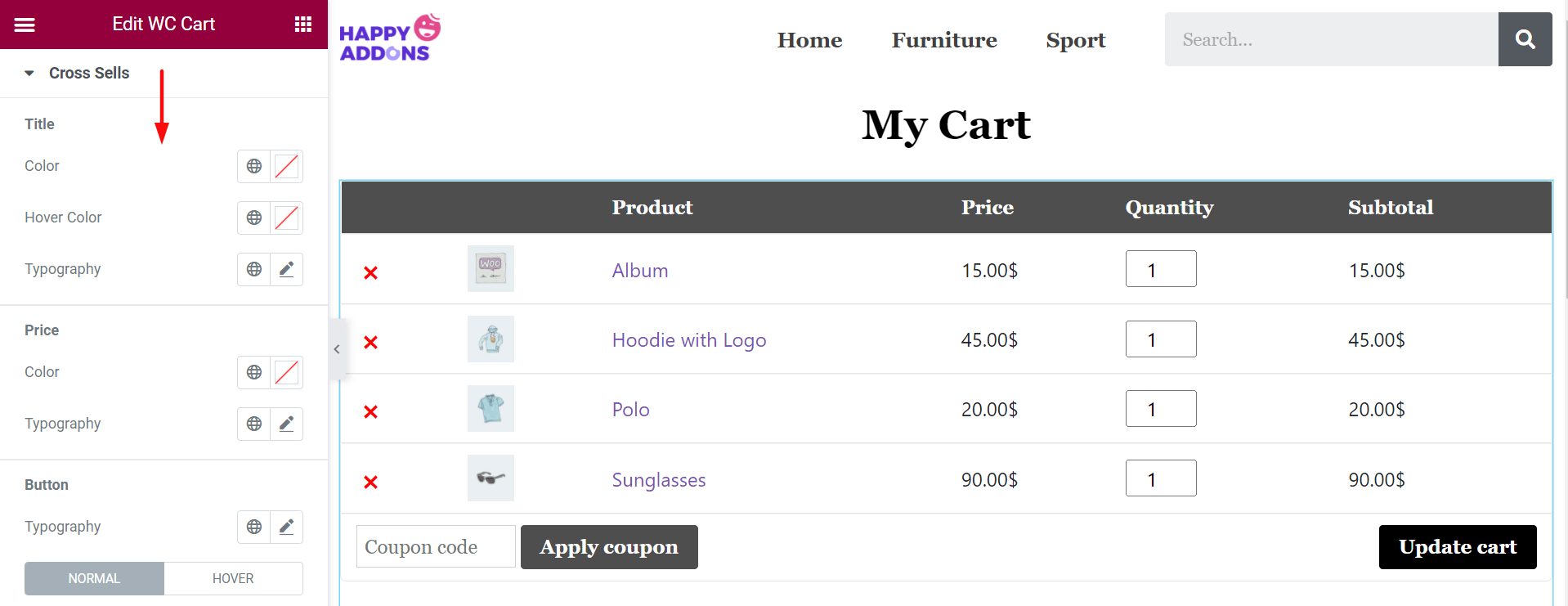
クロスセル
最後に、クロスセルオプションを統合している場合は、このオプションからタイトル、価格、ボタン、および販売バッジをカスタマイズできます。

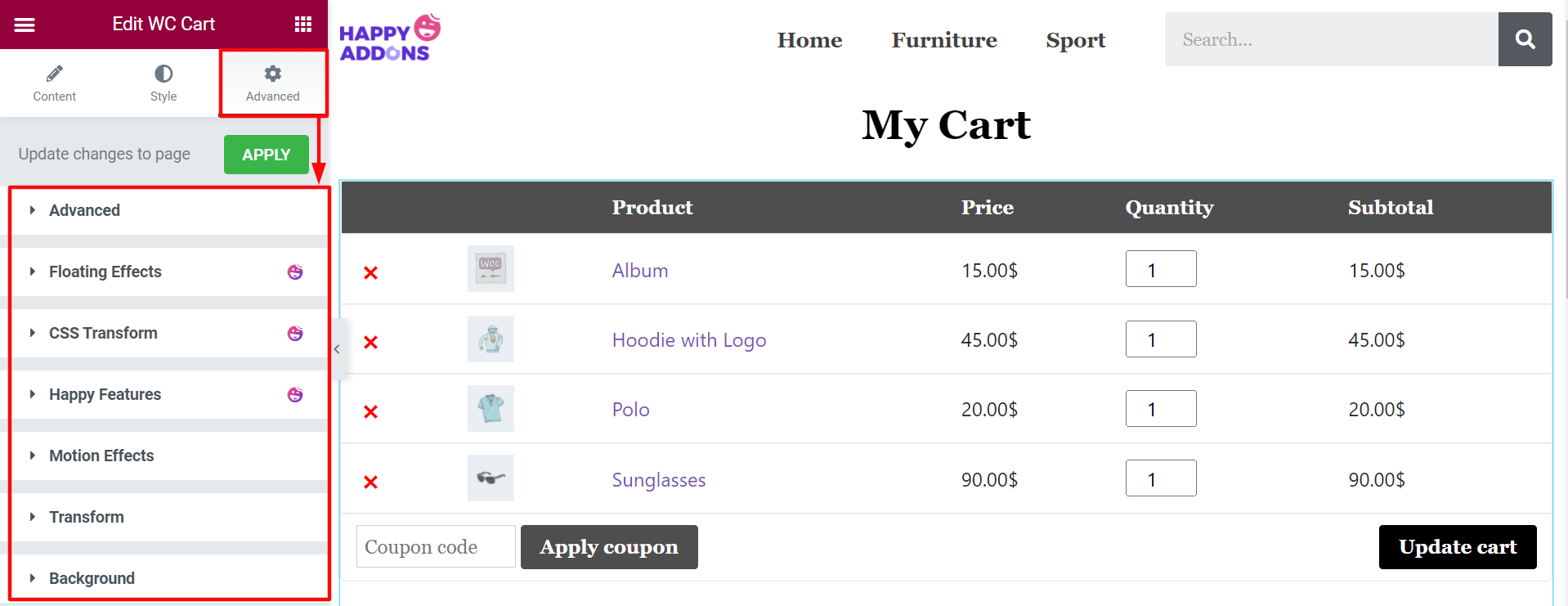
ステップ05:高度なセクションからテーブルをよりレスポンシブにする
ただし、詳細オプションからカートページをさらにカスタマイズできます。 そこから、カートページの背景をカスタマイズしたり、楽しい効果を追加したり、ユーザーの応答性を高めたりすることができます。

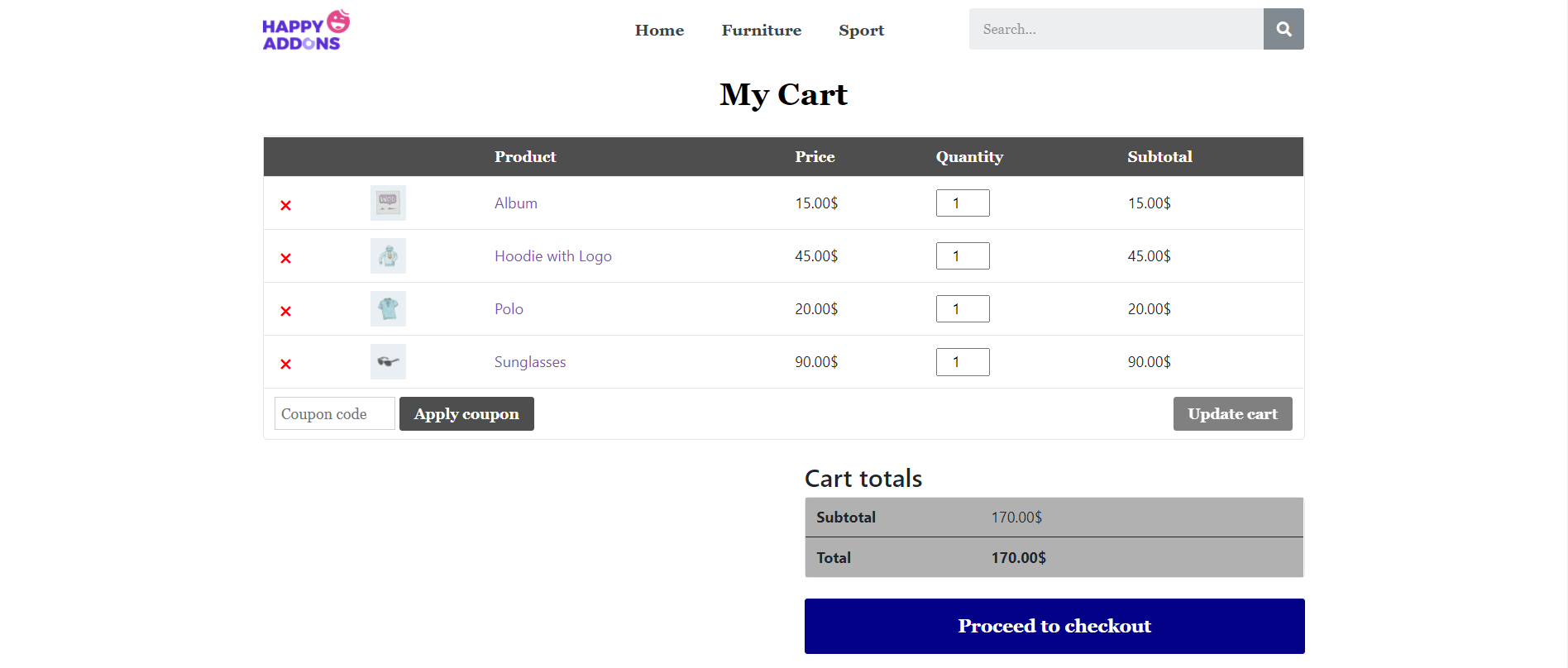
それでは、新しく編集したWooCommerceカートページの最終プレビューを見てみましょう。


したがって、eコマースサイトの新しいカートページの作成を完了することができます。
Elementorを使用してWooCommerceWebサイトにミニカートを追加する方法
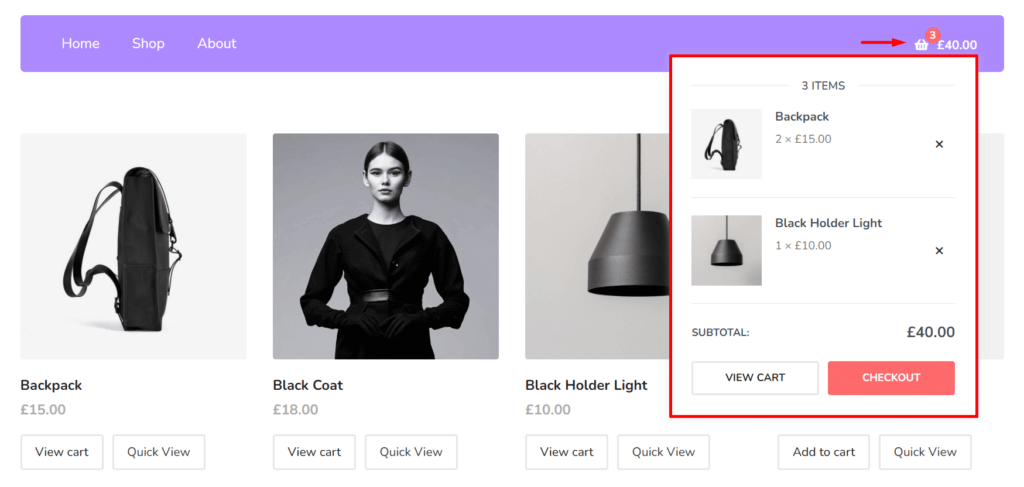
ミニカートには、顧客がショッピングカートに追加した商品の概要が表示されます。 通常、eコマースWebサイトではショッピングカートのアイコンとして表示されます。
ユーザーがアイコンにカーソルを合わせると、製品の簡単な概要を含むポップアップが開きます。 これにより、顧客はショッピングカートページを開かなくても、数量を追加したり、アイテムを削除したりできます。

ミニカートウィジェットを使用して、ミニショッピングカートをWebサイトに追加できます。
ミニカートをWooCommerceWebサイトに追加するための前提条件
- WooCommerce
- Elementor
- ハッピーアドオン
- Happy Addons Pro
少し前にカートページを編集したので、あなたのウェブサイトがすでに上記の要件を満たしていることを願っています。 だから、すぐに以下の手順に従ってください-
- ステップ01:ElementorCanvasに新しいセクションを追加する
- ステップ02:Elementorウィジェットギャラリーからミニカートをドラッグアンドドロップします
- ステップ03:コンテンツセクションからミニカートのアイコンと位置を更新する
- ステップ04:ポップアップスタイルを変更する
- ステップ05:スタイルセクションからミニカートボディを更新します
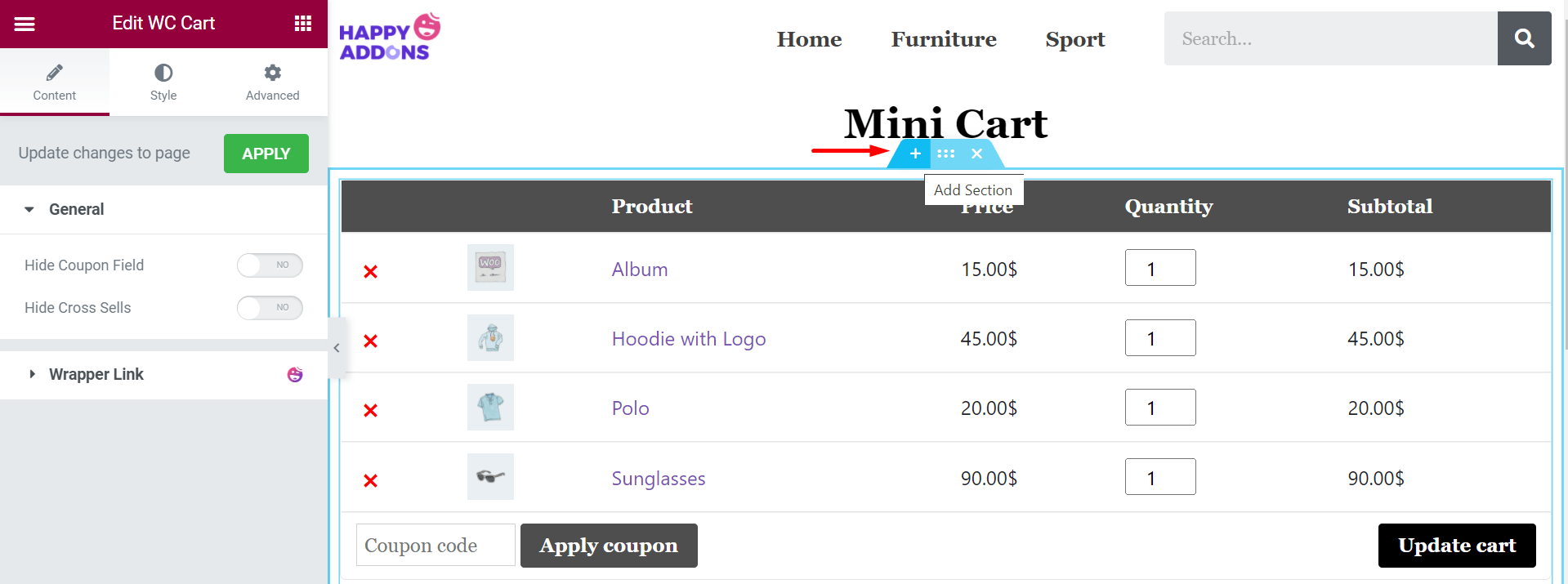
ステップ01:ElementorCanvasに新しいセクションを追加する
カートテーブルの上部にある[セクションの追加]アイコンをクリックします。 キャンバスに新しい領域が追加されます。

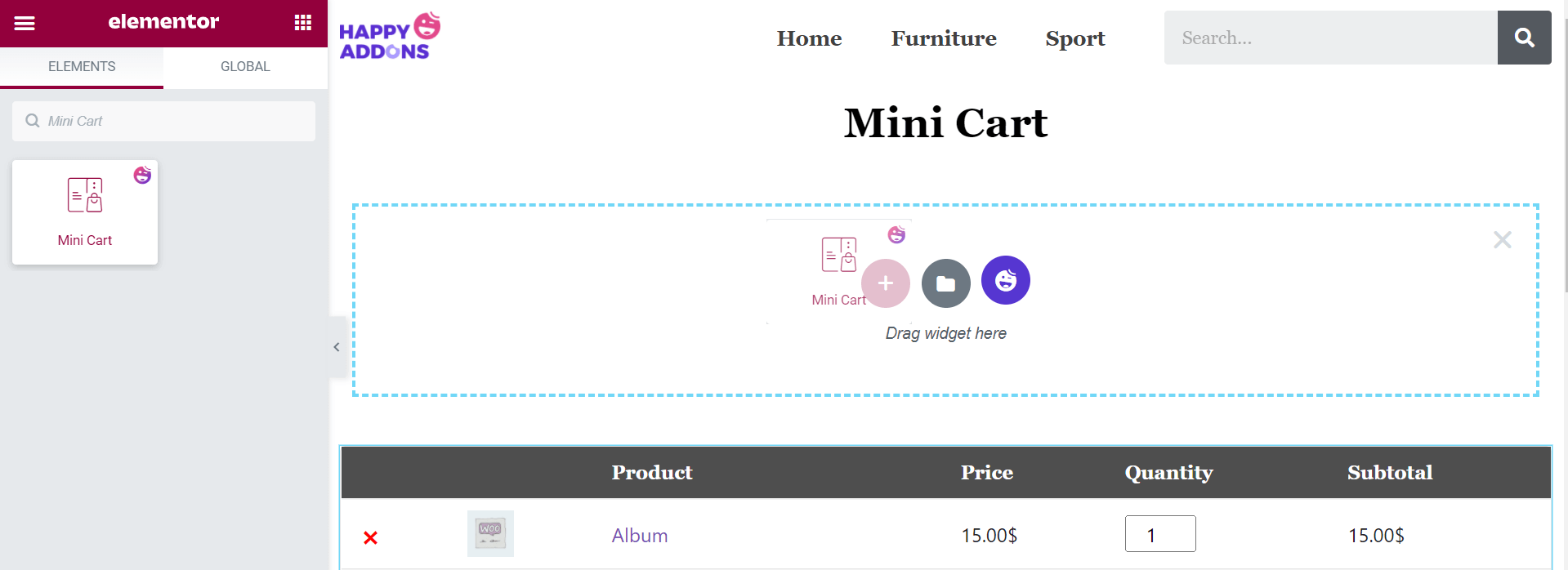
ステップ02:Elementorウィジェットギャラリーからミニカートをドラッグアンドドロップします
左側の検索バーに「ミニカート」と入力します。 ミニカートアイコンが表示されます。 新しく追加した領域にドラッグアンドドロップします。

ステップ03:コンテンツセクションからミニカートのアイコンと位置を更新する
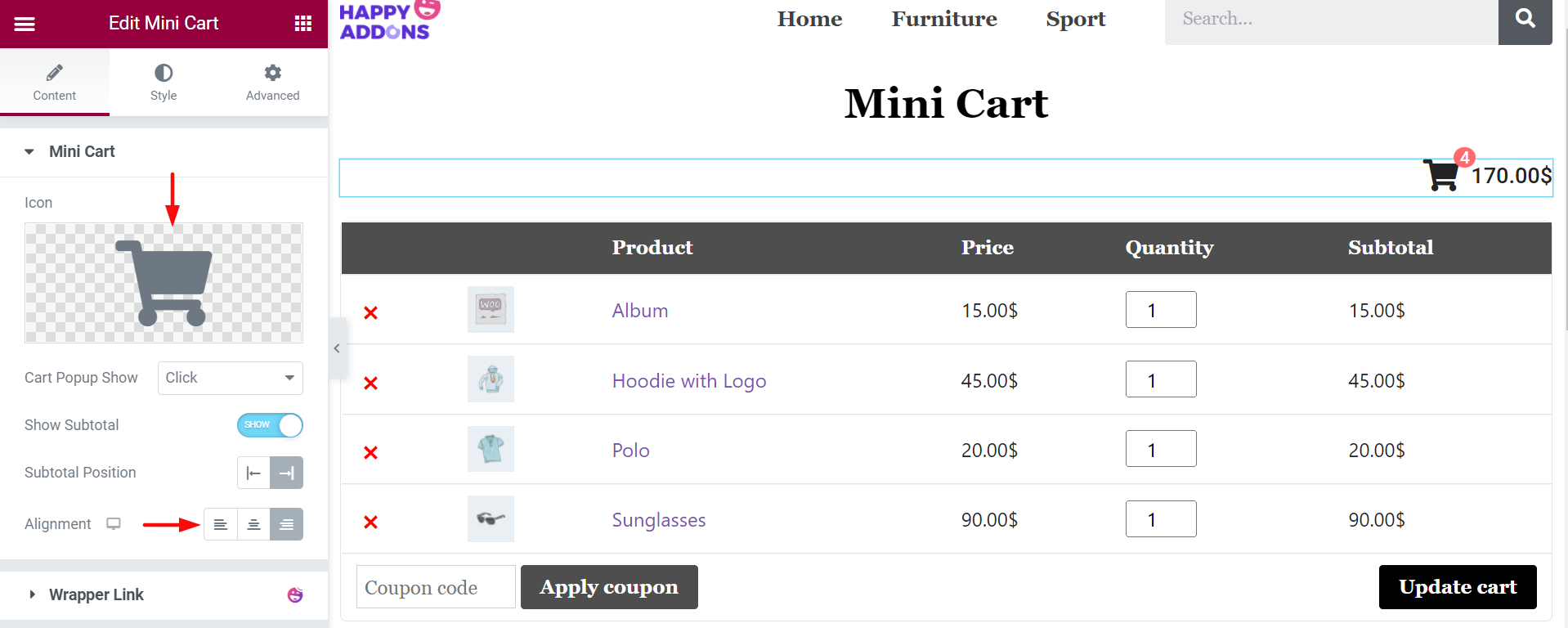
[コンテンツ]>[ミニカート]から、ロゴの変更、配置の変更、および位置の変更を行うことができます。 ここでは、正しい位置合わせを行いました。

ステップ04:ポップアップスタイルを変更する
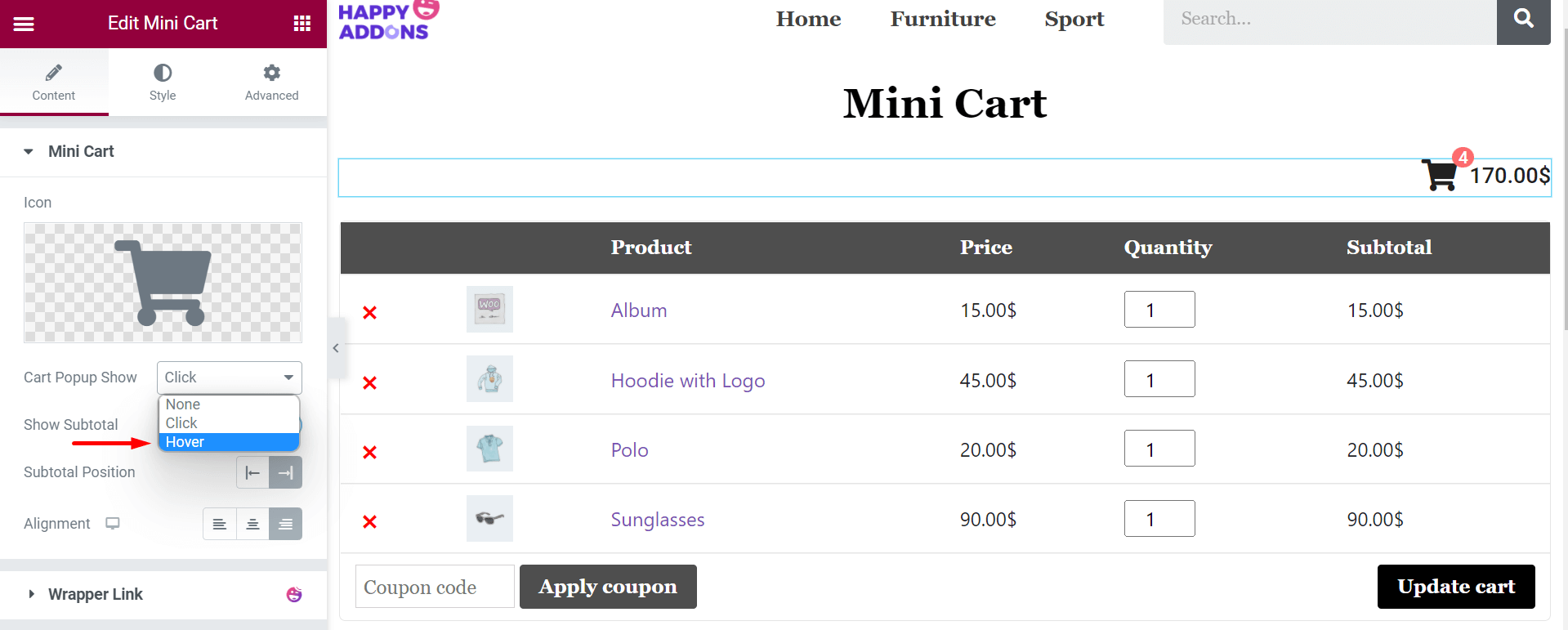
人気のある市場では、ポップアップは特にミニカートと統合されています。 誰かがカーソルを合わせるかカートアイコンをクリックすると、ポップアップが自動的にディスプレイに表示されます。 [カートポップアップショー]オプションから、クリックまたはホバーのいずれかを選択できます。 ここでは、ホバーオプションを選択しました。

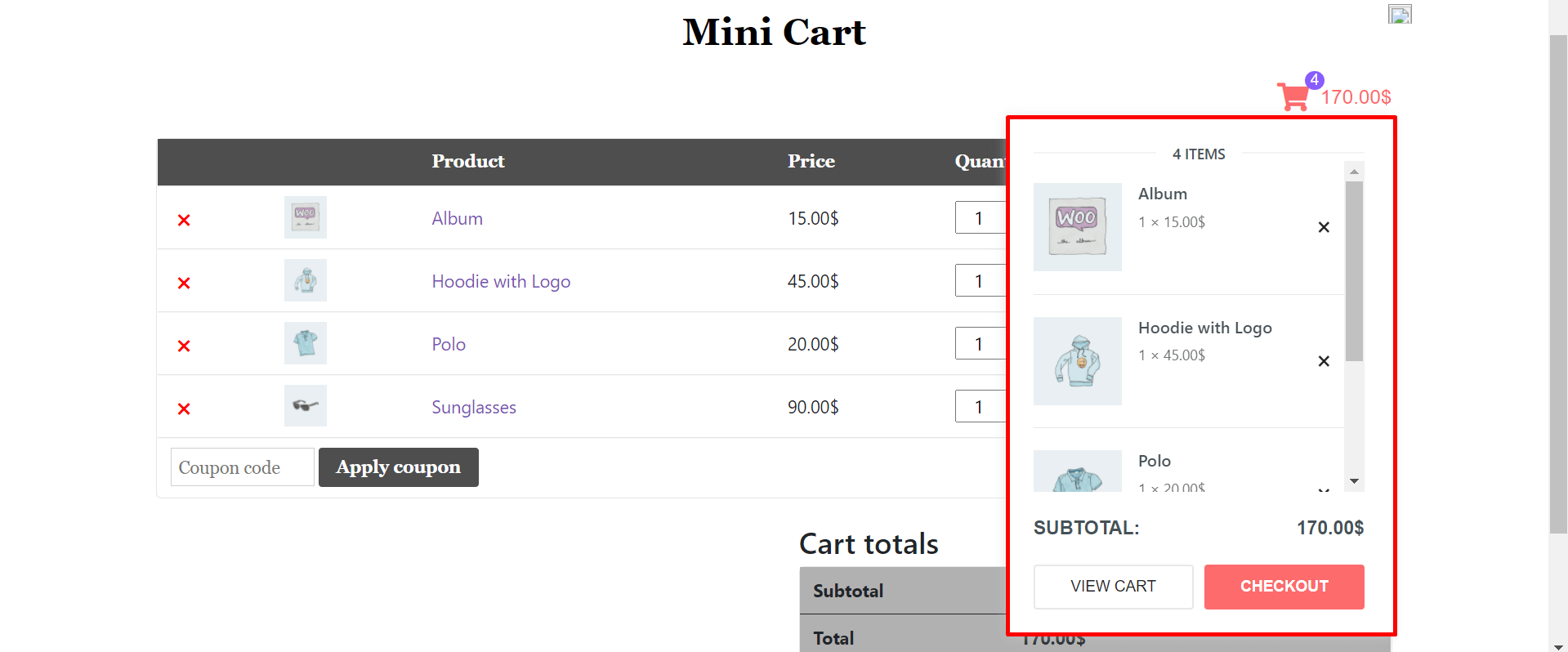
ここで、ミニカートアイコンにカーソルを合わせると、ディスプレイにポップアップが表示されます。

注: Elementorとの競合により、ミニカートポップアップがバックエンドに表示されない場合があります。 心配する必要はありません。プレビューして確認してください。
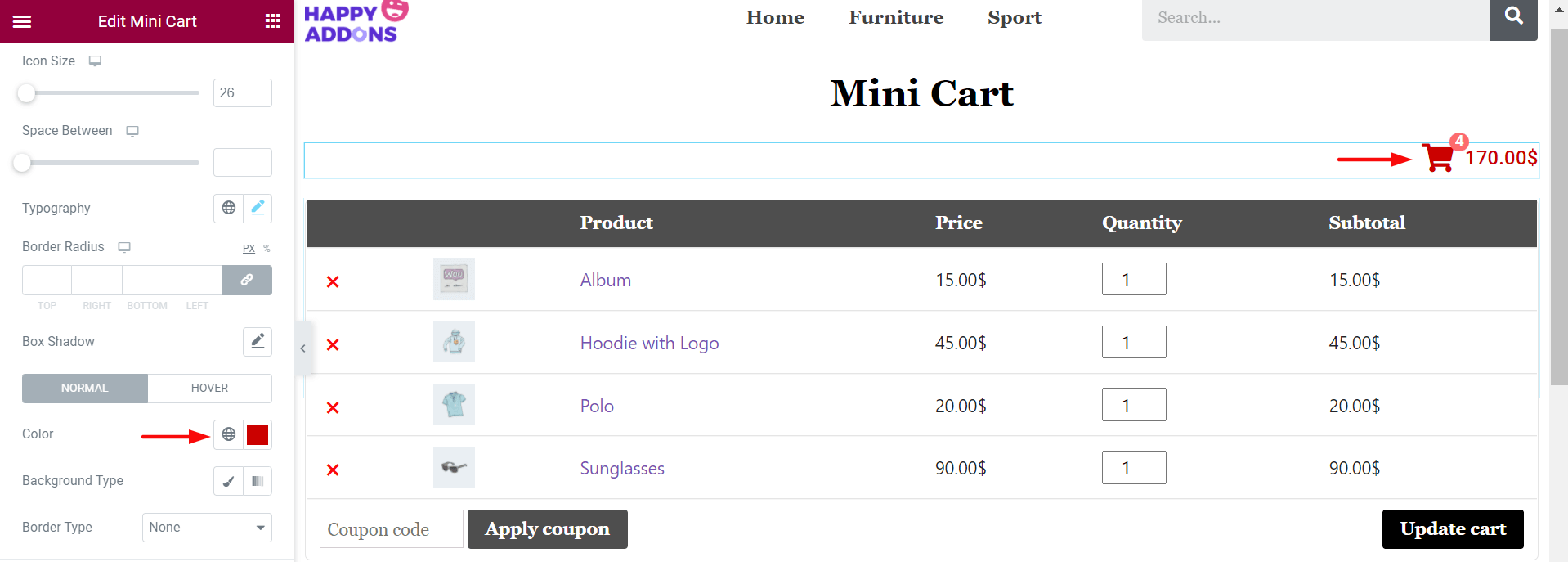
ステップ05:スタイルセクションからミニカートボディを更新します
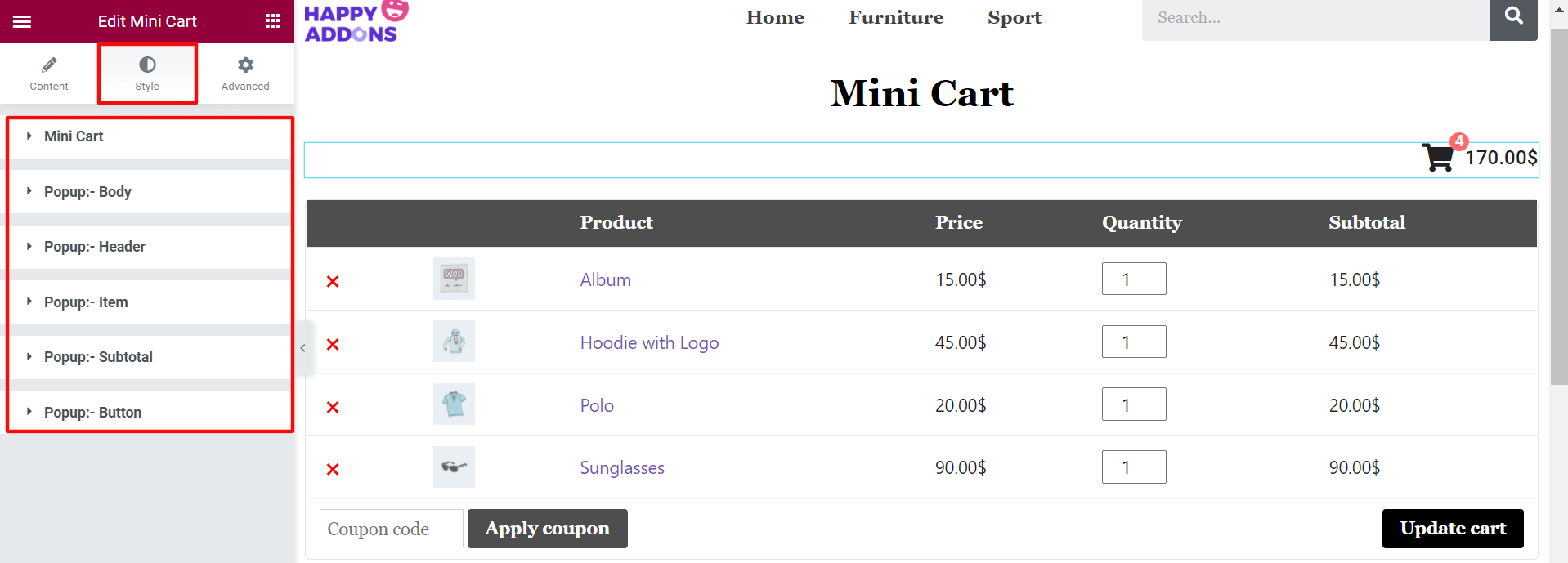
[スタイル]セクションには、ミニカートをカスタマイズするための6つのオプションがあります。 彼らです
- ミニカート
- ポップアップ:-ボディ
- ポップアップ:-ヘッダー
- ポップアップ:-アイテム
- ポップアップ:-小計
- ポップアップ:-ボタン

[スタイル]>[ミニカート]から、アイコンサイズ、テキストの色、背景色、境界線、タイポグラフィなどをカスタマイズできます。 たとえば、ここではミニカートアイコンに赤い色を設定しました。

したがって、他のオプションを確認して、ミニカートのカスタマイズを完了することができます。 ただし、問題が発生した場合は、このドキュメントにほとんどの回答が記載されています。 その上、コメントすることであなたの問題を私たちに知らせることができます。
これで、WooCommerceカートページをシンプルで効果的な方法でカスタマイズするためのすべての手順を理解できました。
ボーナスのヒント:WooCommerceカートの放棄率を減らす方法

顧客がカートに商品を追加したが注文を完了しなかった場合、それはカート放棄と呼ばれます。 今日まで、すべてのeコマース業界の平均カート放棄率は65.23%です。
これは、今日のeコマースサイトの所有者にとって大きな頭痛の種です。 いくつかの実証済みのアプローチに従うと、カートの放棄率にかなりの差をつけることができます。 以下でそれらをカバーしましょう:
1.隠れたコストをかけない
隠れたコストは、カートの放棄率が高すぎる最大の理由です。 Baymard Instituteは調査で、潜在的な顧客の55%が、追加費用を見つけたらチェックアウトページを未完成のままにしておくことを明らかにしています。
そのため、商品の説明には、買い物代金、梱包料、税金など、各商品の総費用を明確にしてください。
2.複数の支払いオプションを提供する
複数の支払い方法を統合しない限り、潜在的な顧客の数を減らすことができます。 今日、市場には数多くの決済システムがあります。 したがって、顧客はもはやデビットカードとクレジットカードのシステムだけに固執しているわけではありません。
したがって、可能であれば、デジタルウォレット、銀行振込、プリペイドカード、代金引換、およびその他の支払いオプションを許可する必要があります。
3.複数の配送オプションを提供する
配達が遅いと、eコマースの世界で19%のカートが放棄されます。 顧客は常に可能な限り低いコストで最速の配達を望んでいます。 しかし、早く配達すると送料が著しく上がる商品がたくさんあります。
したがって、複数の配送オプションを許可する必要があります。 これにより、顧客は時間と手頃な価格に合った最適な宅配便オプションを選択できるようになります。
関連リソース:ショッピングカートの放棄を減らし、失われた顧客を再ターゲットするための10以上の効果的な方法。
4.召喚状のクリア(CTA)ボタンを使用する
明確なCTAボタンは、緊急性と確固たるコミットメントを生み出し、顧客を感情的に誘発する可能性があります。 しかし、多くのeコマースWebサイトは、この価値を評価できていません。 最も人気のあるCTAボタンは次のとおりです。
- 今買う
- 購入を完了する
- 今日それをつかむ
- 私の割引を取得
- 私のバウチャーを引き換える
したがって、CTAボタンを非常に強力にし、どのような状況で使用するかを学ぶ必要があります。
5.カートの内容について顧客に思い出させる
カートに商品を追加するのが好きなのに、後でチェックするのを忘れる顧客はたくさんいます。 その場合、定期的に製品の簡単な要約を含むフォローアップメールを顧客に送信できます。 購入するかどうかを考え直してもらいます。
6.あなたの製品をつかむための緊急性を作成します
緊急性は、顧客にできるだけ早く注文を完了するように促すことができます。 しかし、そのような状況を作り出すために、あなたは彼らにいくつかの追加の価値を提供しなければなりません。 割引、送料無料、2日配達、無料アイテムなど。緊急性を高めるためのコンバージョン率の高い広告コピーには、次のものがあります。
- お見逃しなく
- 在庫整理販売
- 最後のチャンス
- 1日限定セール!
- 数量限定
メールマーケティングは、市場で緊急性を広めるための優れた方法でもあります。 魅力的なメールの件名と説明を書く方法を学びましょう。
7.返品および返金ポリシーを確認します
今日、顧客は買い物をするためにオンラインプラットフォームを選択することにもっと細心の注意を払っています。 毎年、オンラインユーザーの11%が、明確な返品および返金ポリシーのないeコマースWebサイトを削除しています。
それらがなければ、顧客は自信を持って買い物を続けることができないからです。 したがって、あなたのビジネスのブランド価値を維持するために、あなたはあなたのウェブサイトに返品と返金の方針を含める必要があります。
8.チェックアウトページを簡単かつシンプルに保つ
顧客がチェックアウトページに入ると、注文を完了する準備がほぼ整っていることを意味します。 それで、あまりにも多くのフォームフィールドと複雑さでそれらを混同するのは賢明でしょうか? Semrushによると、カートの放棄の27%は、複雑なチェックアウトプロセスが原因で発生します。
したがって、チェックアウトページは非常にシンプルに保つ必要があります。 次のような最も重要な情報を尋ねるだけです
- 名前
- お届け先の住所
- 電子メールアドレス
- 支払詳細
また、ここで個人情報や機密情報を要求することは絶対にしないでください。

WooCommerceカートページを編集する準備をする
現在、2,200万を超えるeコマースWebサイトがWebで積極的に機能しています。 WooCommerceのカートページは、商品の詳細ページとチェックアウトページの間の架け橋になります。 ページにわずかなエラーや問題があると、顧客が別の場所に移動する可能性があります。
WooCommerceカートページの編集がこれほど簡単だったことはかつてありませんでした。 しかし今日では、コーディングの知識がなくても、専門家を雇うことなく、これを行うことができます。 ドラッグアンドドロップの式により、自分で試すこともできるほど簡単になりました。
WooCommerceカートページの編集とは別に、この記事では、ミニカートをWebサイトに追加する方法についても説明しました。 この記事がお役に立てば、さらに興味深いコンテンツを購読してください。
カスタムWooCommerceカートページに関して他に質問はありますか? 以下のコメントセクションであなたの意見を共有してください!
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
