ProductXを使用してWooCommerceカートページを編集する方法
公開: 2022-06-22WooCommerceは、カートと他のすべての重要なページを自動的に作成します。 では、編集したい場合はどうでしょうか。 または、WooCommerceカートページを最初から作成してカスタマイズしたいですか?
WooCommerceをしばらく使用している場合は、WooCommerceが多くのカスタマイズオプションを提供していないことをすでにご存知かもしれません。 テーマを変更することで、WooCommerceページのデザインを変更できます。 ただし、それでも完全な編集オプションを取得することはできません。 だからそれをする? WooCommerceカートページを編集する方法は?
WooCommercrceカートページを編集する場合は、以下の手順に従ってください。
- ステップ1。 ProductXWooCommerceBlocksプラグインをインストールします
- ステップ2。 WooCommerceBuilderAddonをオンにします
- ステップ-3。 新しいWooCommerceカートテンプレートを作成する
- ステップ-4。 WooCommerceカートページをカスタマイズする
- ステップ-5。 WooCommerceカートページを編集する
WooCommerceカートページとは何ですか?
ショッピングカートとも呼ばれるWooCommerceカートページは、買い物客の希望するすべての商品が価格と数量とともにカートテーブルに表示されるページです。 このページから、買い物客は商品を削除し、数量を増減し、チェックアウトページに移動して商品を購入します。
WooCommerceカートページを編集する方法
これで、カートページとは何か、なぜ編集する必要があるのかがわかりました。 それでは、WooCommerceカートページを編集する方法を説明しましょう。 そのために、ProductXプラグインのWooCommerceビルダーアドオンを使用して、カスタムWooCommerceカートページテンプレートを作成します。
それは難しくて混乱しているように聞こえますか? 実際には、以下の手順を正しく実行した場合はそうではありません。 それで、それ以上のことをせずに始めましょう。
ステップ1。 ProductXWooCommerceBlocksプラグインをインストールします
すでに述べたように、ProudctX用のWooCommerce Builderアドオンを使用して、WooCommerceのデフォルトのカートページを編集します。 まず、ProductXプラグインをインストールする必要があります。 そのために:

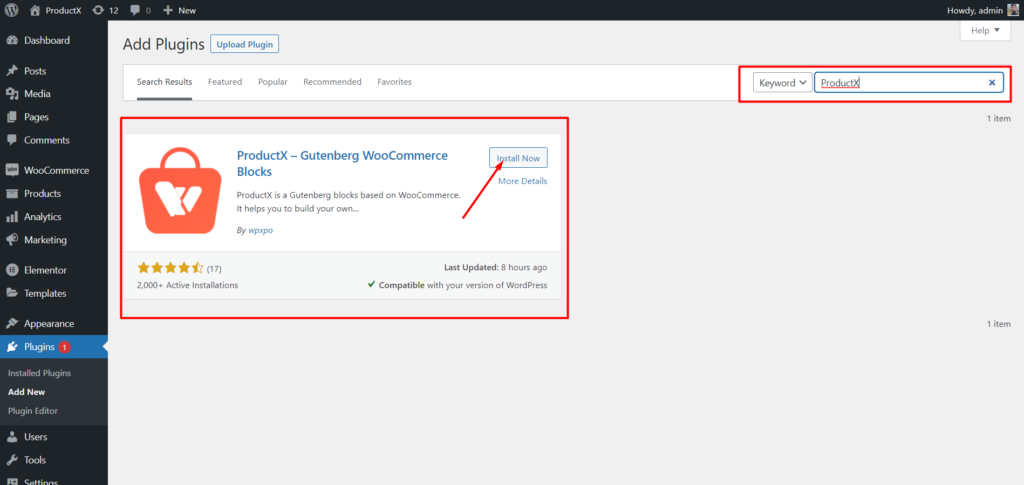
- WordPressダッシュボードからプラグインセクションに移動します。
- 検索バーにプラグイン名「ProductX」を入力します。
- ProductXプラグインをインストールしてアクティブ化します。
ステップ2。 WooCommerceBuilderAddonをオンにします
WooCommerceBuilderはProductXのアドオンです。 カスタムショップページ、アーカイブ、カート、および単一の製品ページのテンプレートを作成するのに役立ちます。 テンプレートの使用を開始するには、テンプレートをオンにする必要があります。 そのために:

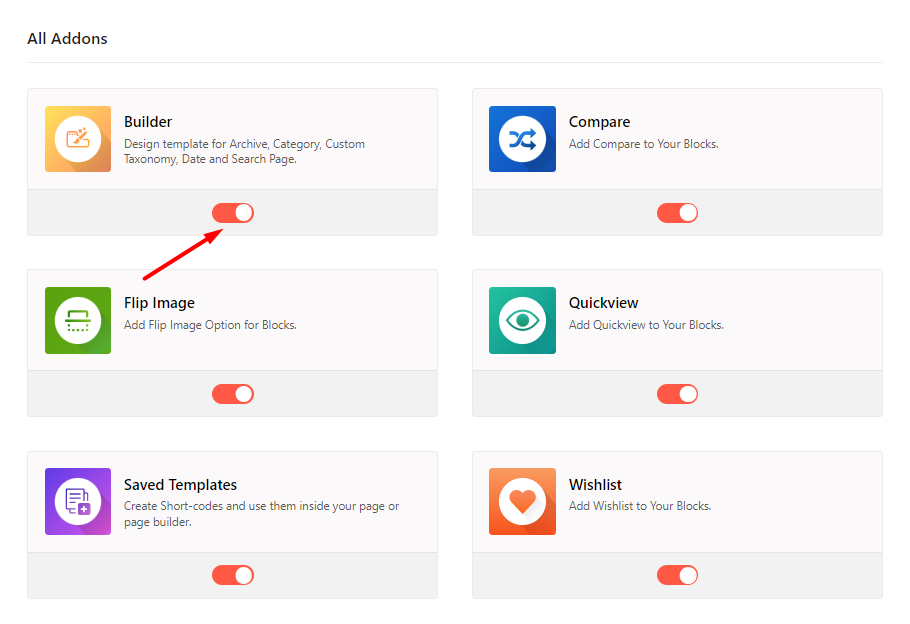
- ProductXセクションに移動します
- 「アドオン」をクリックして、「すべてのアドオン」セクションに移動します
- [すべてのアドオン]リストから、ビルダーアドオンをオンにします
ステップ-3。 新しいWooCommerceカートテンプレートを作成する
Builderアドオンをオンにした後、カスタムwoocommerceテンプレートの作成を開始できます。 たとえば、WooCommerceカートテンプレートを作成します。 そのために:

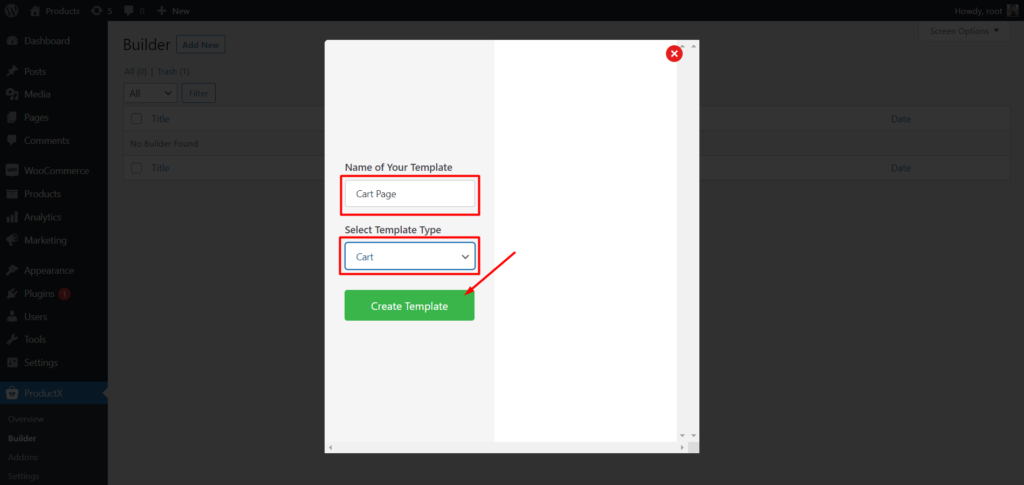
- ProductXからBuilderセクションに移動します。
- [新規追加]をクリックします。
- テンプレート名を追加します。
- [テンプレートタイプ]タブから[カート]を選択します。
- 保存をクリックして、テンプレートの編集を開始します。
これで、新しいWooCommerceカートテンプレートの準備が整いました。 ただし、カートページに移動すると、空になります。 テンプレートに何も追加しなかったためです。 要素を追加し、必要に応じてカスタマイズする必要があります。
ステップ-4。 WooCommerceカートページをカスタマイズする
これで、カスタムカートページテンプレートが作成されたので、それをカスタマイズします。 ProductXカートページビルダーには、カスタマイズオプション付きの3つの新しいWooCommerceブロックが付属しています。 これにより、必要に応じてWooCommerceカートページをカスタマイズできます。 それでは、カートテンプレートにブロックを追加してみましょう。

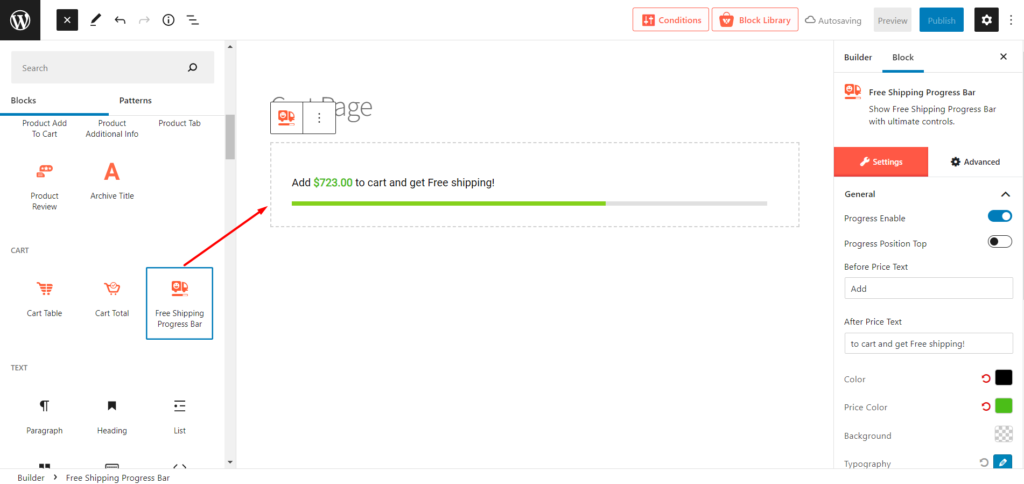
送料無料のプログレスバーを追加
ProductXは、他のすべてのブロックとともにプログレスバーブロックも提供します。 しかし、このプログレスバーは何を表していますか?
WooCommerceでは、最小注文額に応じて送料無料オプションを追加できることをご存知でしょう。 そのため、買い物客は基準を満たすことで送料無料を楽しむことができます。
この機能を使用すると、買い物客を引き付けてカートに商品を追加し、平均注文額を増やすことができます。
ただし、WooCommerceでは送料無料の最低注文額を表示することはできません。 しかし、それを正しく表示したいですか? ProductXが戻ってきたことを心配する必要はありません。 送料無料のプログレスバーアドオンを追加するだけで、それを強調し、ユーザーに製品の購入を促すことができます。
したがって、ブロックを追加する場所を決定し、プラスアイコンをクリックします。 次に、プログレスバーブロックを選択すると、目的の位置に追加されます。 たとえば、カートページの上部に追加しています。 しかし、私が言ったように、カートページの任意の位置に追加できます。

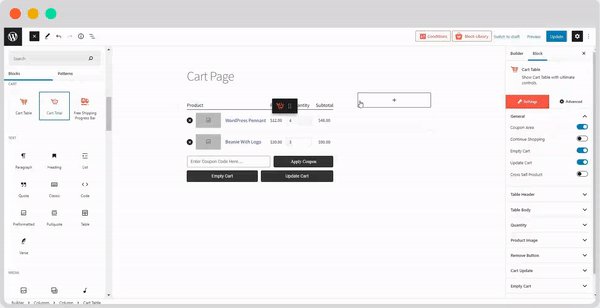
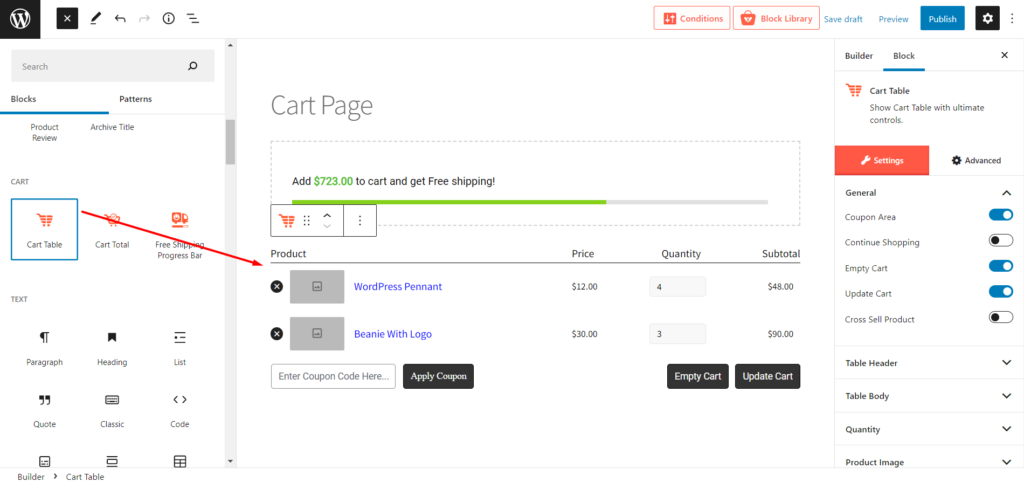
カートテーブルを追加
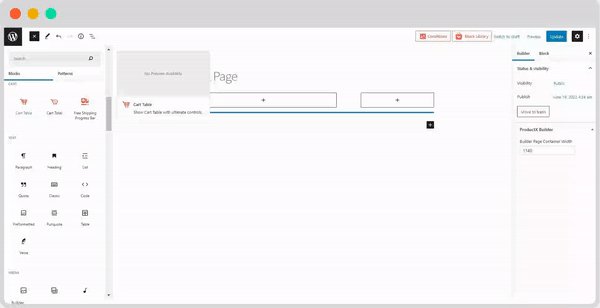
まず、カートテーブルを追加する必要があります。 そのために、ProductXはカートテーブルブロックを提供しています。 このブロックを追加するには:
- カートテンプレートを編集しているときに、プラスアイコンをクリックします
- 下にスクロールして、ブロックのカートテーブルをクリックします

ブロックをクリックすると、ダミーのコンテンツが自動的に追加されます。 カートに商品を追加した後、コンテンツが正確な商品情報に置き換えられることを心配する必要はありません。 アイドル状態のカートページに必要なすべての重要なボタンがあります。 もちろん、必要に応じてすべての要素を編集することもできます。 それについては、biで説明します。 とりあえず、ページのカスタマイズを続けましょう。
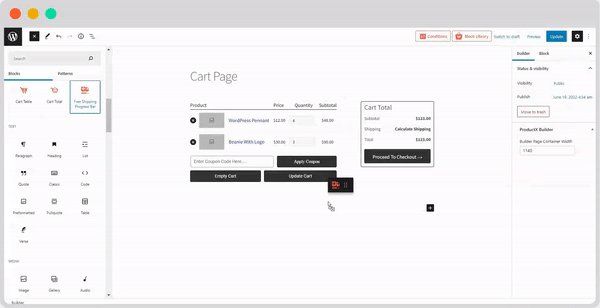
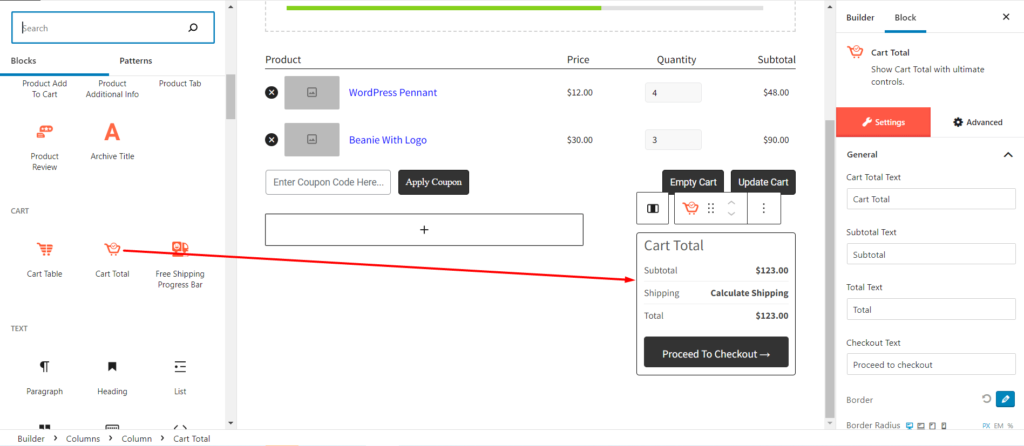
カートの合計を追加
カートテーブルを追加した後、カートの合計も追加しましたよね? ProductXはカートの合計ブロックも提供しているので心配しないでください。 グーテンベルクを使用してテンプレートを編集しているので、必要に応じてブロックを整理できます。 たとえば、標準のレイアウトに従ってカートの合計ブロックを追加します。 必要に応じてフォローすることもできます。
- プラスアイコンをクリックします
- 70/30の配給量でグーテンベルク列ブロックを追加します
- 次に、カートの合計ブロックを列の右側の領域に追加します

これで、カートページが標準に従っていることがわかります。 ただし、別の方法で整理することもできます。
カートページのカスタマイズが完了しました。 次に、公開ボタンをクリックします。 カートにいくつかの製品を追加し、カートページのリアルタイムビューを確認します。 カートページを編集する方法を確認するには、ブログの投稿を読み続けてください。
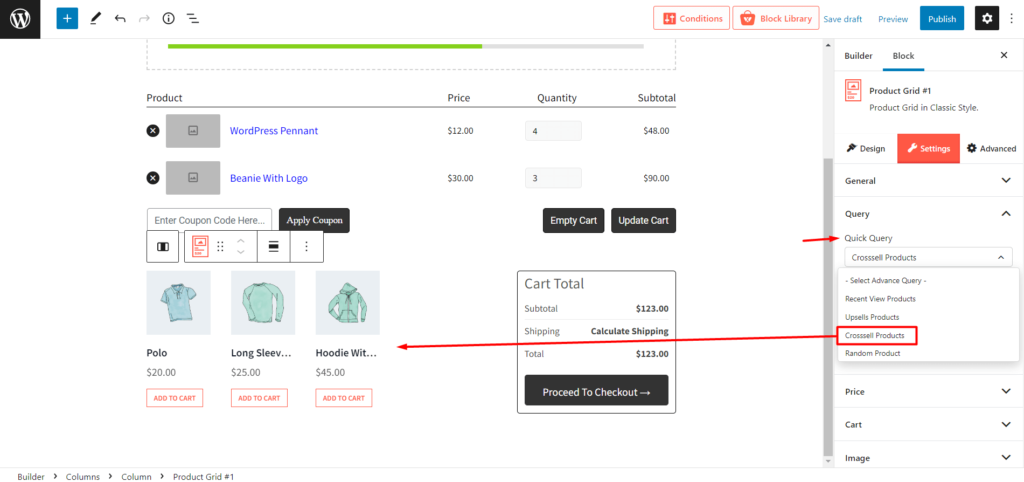
クロスセル商品を表示する
ご存知かもしれませんが、デフォルトのWooCommerceカートページにはクロスセル商品が表示されます。 カスタムカートページも実行できます。

ただし、PostXのProductブロックを追加し、製品クエリ機能を使用して製品をクロスセルとして並べ替えることもできます。
ステップ-5。 WooCommerceカートページを編集する
それでは、このブログ投稿の主要部分であるWooCommerceカートページの編集方法について説明します。 ProductX開発は、カートページブロックのすべての要素を編集するオプションを有効にすることで素晴らしい仕事をしました。 オプションを編集しないと、カスタムカートページは意味をなさないためです。

それで、これ以上面倒なことはせずに、編集オプションの調査を始めましょう。
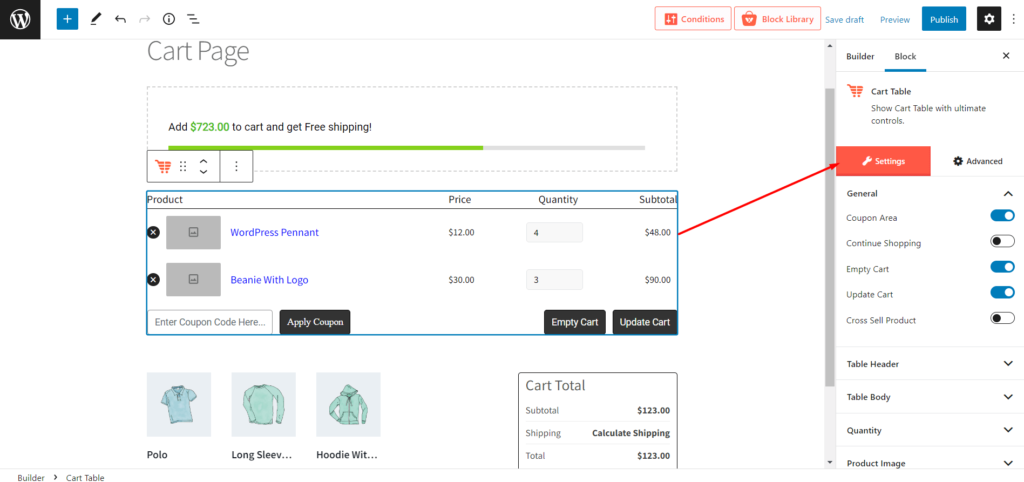
カートテーブルの編集オプション

カートテーブルブロックを追加すると、編集オプションが表示されます。 まず、一般設定からボタンを非表示または再表示できます。 いずれかのボタンを有効にした場合。 そこからそのボタン専用になり、テキストの色、背景色、ホバーの色、タイポグラフィ、パディングなどを含むすべての要素をカスタマイズできます。
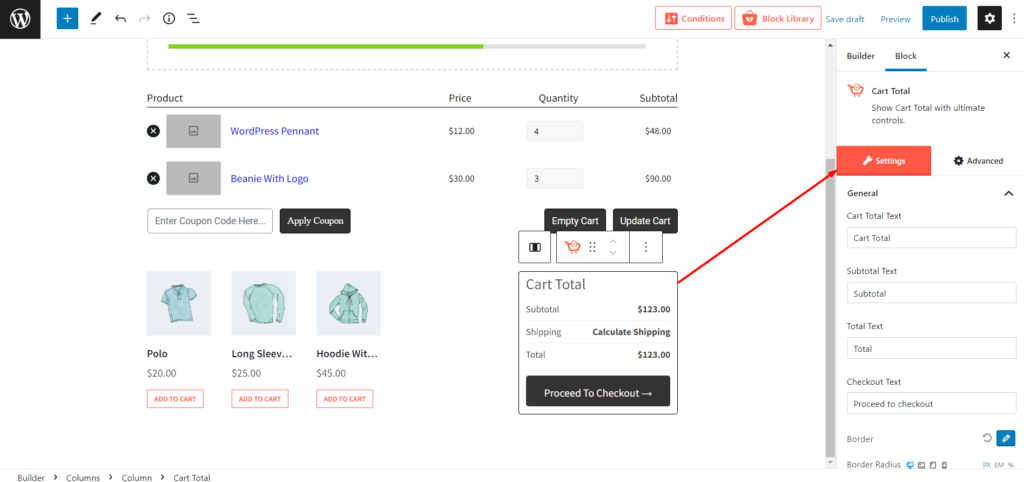
カート合計のエディションオプション
Cart Totalブロックには、タイポグラフィ、テキストの色、背景色、ホバーカラー、パディングなど、あらゆる種類の編集オプションも付属しています。

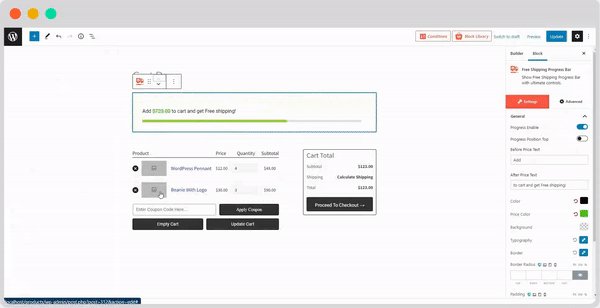
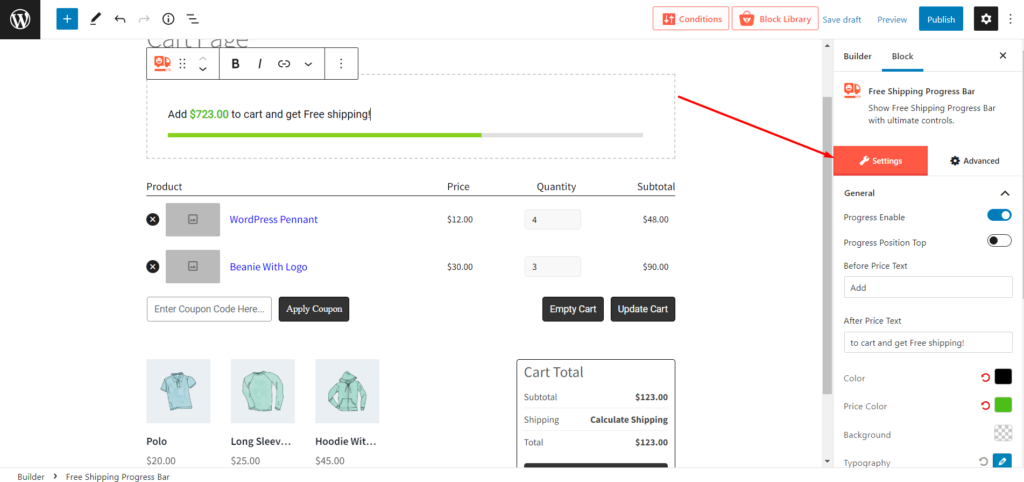
送料無料ブロックのエディションオプション
送料無料ブロックエディションのオプションは、プログレスラインの有効化または無効化と位置調整から始まります。 次に、テキスト、色、タイポグラフィ、境界線の半径、パディングなどを変更することもできます。

結論
WooCommerceカートページの作成と編集は以上です。 これで、スタイルのある希望のカートページの作成を開始し、買い物客にクロスセル商品をカートに追加するように促すことができます。 ProductX Cart Builderの使用中に問題が発生した場合は、以下にコメントしてください。

WordPressに最適なポストグリッドプラグインはどれですか

WooCommerce CallforPriceボタンを設定する方法

ProductX Proの紹介–GutenbergWooCommerceブロック

WordPressで注目の投稿を追加する方法は?
