Elementor FreeでWooCommerce製品ページを編集する方法
公開: 2023-12-28WooCommerce 製品ページを Elementor 無料で編集したいですか? 明確なガイドが必要な場合は、この記事を読み続けてください。 ここでは、WooCommerce アーカイブ ページを適切に編集するためのステップバイステップ ガイドを示します。
WooCommerce はオンライン ストアを構築する簡単な方法ですが、サイトのデザインはアクティブなテーマによって異なります。 自分のサイトで専用の WooCommerce テーマを使用する人もいれば、ページ ビルダー プラグインに依存する人もいます。
ページビルダープラグインを使用すると、手間をかけずに魅力的な WooCommerce ストアのデザインを作成できます。
まずは、Elementor とは何か、そしてなぜそれを使用する必要があるのかを見てみましょう。
Elementor とは何か、そしてそれを使用する理由

ブログや WordPress 業界にしばらく携わったことがある人なら、Elementor についてご存知でしょう。 これは、手間をかけずに見事なランディング ページを作成するために使用できる最高の WordPress ページ ビルダー プラグインの 1 つです。
これはフリーミアム プラグインです。つまり、無料バージョンではその固有の機能へのアクセスが制限され、プレミアム バージョンではプラグインの可能性を最大限に引き出すことができます。 初心者の場合、または Elementor が提供するものを体験する必要がある場合は、ライト バージョンで十分です。
一方、制限なしで独自のページ デザインを作成する必要がある場合は、プレミアム バージョンをお選びください。 Elementor プラグインの特別な機能の一部は次のとおりです。
- ドラッグアンドドロップでページ編集
- あらゆるテーマに対応
- サードパーティのプラグインとの互換性
- ページ速度の最適化
- WooCommerce 用に最適化
- ヘッダーとフッターのカスタマイズ
- カスタムポップアップ
- 高い柔軟性
これで、Elementor とは何か、そしてそれを使用する必要がある理由がわかりました。 次に、無料のElementorバージョンでWooCommerceの製品ページを編集する方法を見てみましょう。
Elementor Free で WooCommerce 製品ページを編集する方法
最初に把握する必要があるのは、WooCommerce テーマの Elementor 互換性です。 高度にカスタマイズ可能な WooCommerce テーマが多数利用可能です。 人気のあるものには次のようなものがあります。
- ブロックシー
- アストラ
- 生成プレス
- ネーベ
- オーシャンWP
- ディビ
- ヘスティアプロ
等々。
このチュートリアルでは、Astra テーマを使用します。 これは、完璧なオンライン ストアを運営するための最高の WooCommerce テーマの 1 つです。 実行する必要がある主な手順は次のとおりです。
- Elementorをインストールしてアクティブ化する
- 設定してください
- 商品ページをカスタマイズする
- 変更を公開する
もう少し詳しく手順を見てみましょう。
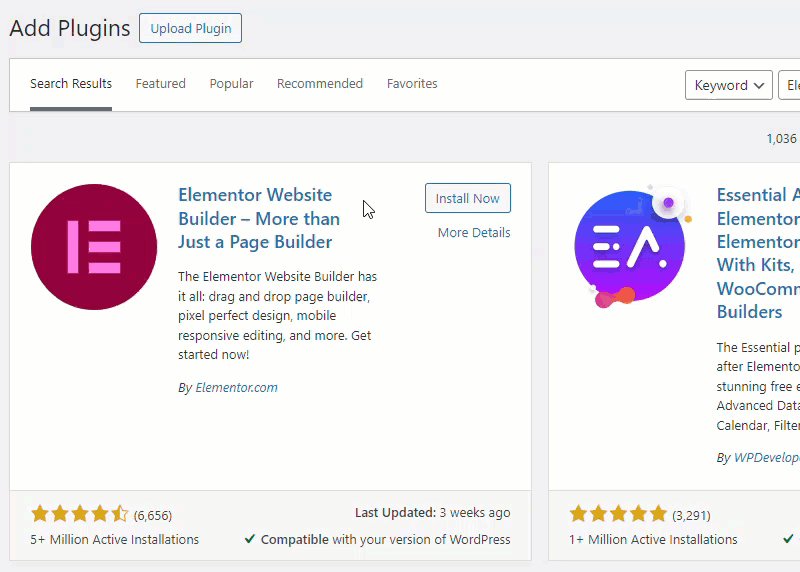
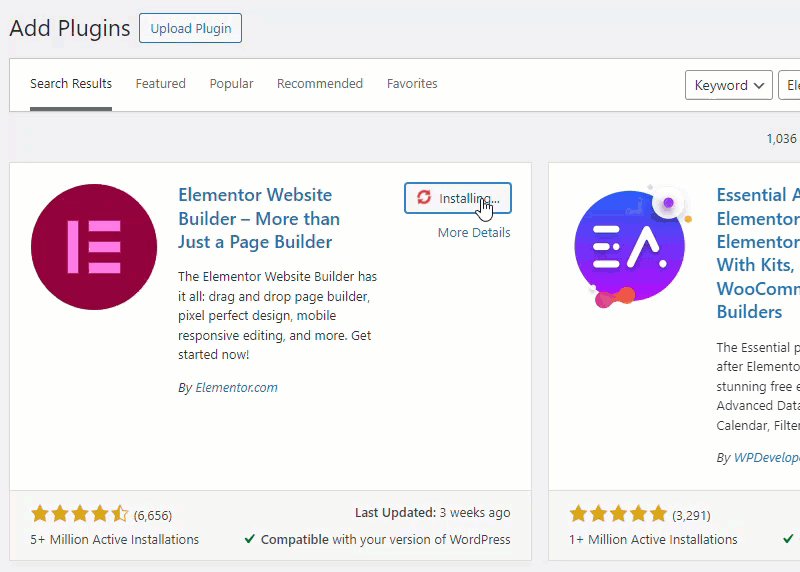
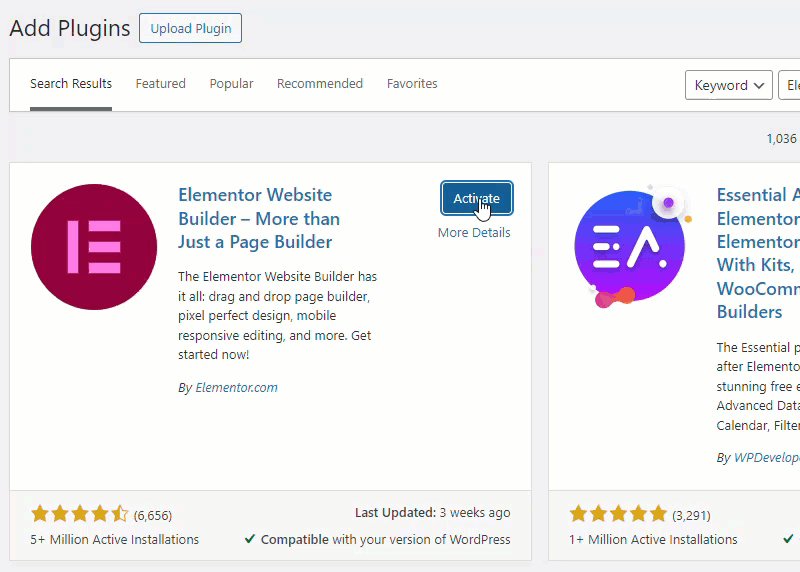
1.Elementorをインストールしてアクティブ化する
最初に行う必要があるのは、WooCommerce ストアに Elementor lite をインストールしてアクティブ化することです。 すでに Web サイトでプラグインを使用している場合は、この手順をスキップして次の手順に進むことができます。
WordPress プラグイン リポジトリを介してプラグインを直接インストールできます。

アクティベーションが完了したら、Elenmentor プラグインを使用してページを作成する前に、行うべきことがいくつかあります。
2. Elementorの設定
セットアッププロセスは簡単です。 アクティベーションの直後に、セットアップ ウィザードが表示されます。 これを実行して、基本的なオプションを設定できます。
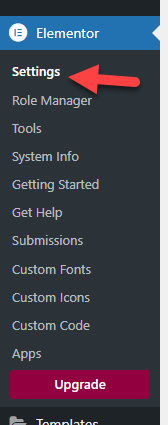
次に、Elementor の設定に移動します。 ページの左側で確認できます。

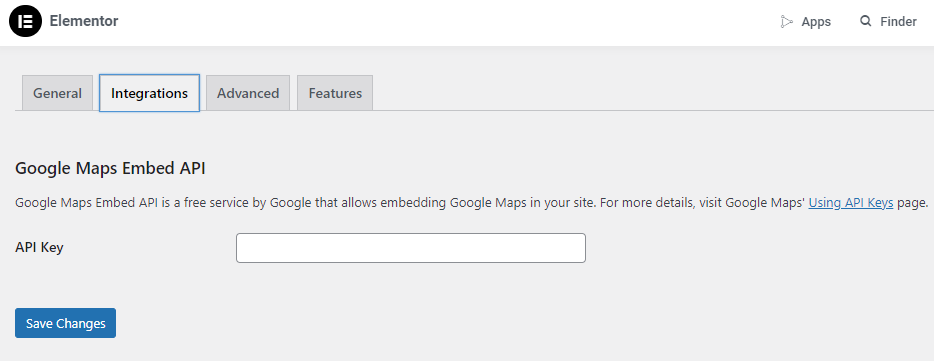
API キーを入力すると、Web サイトに Google マップを埋め込むことができます。

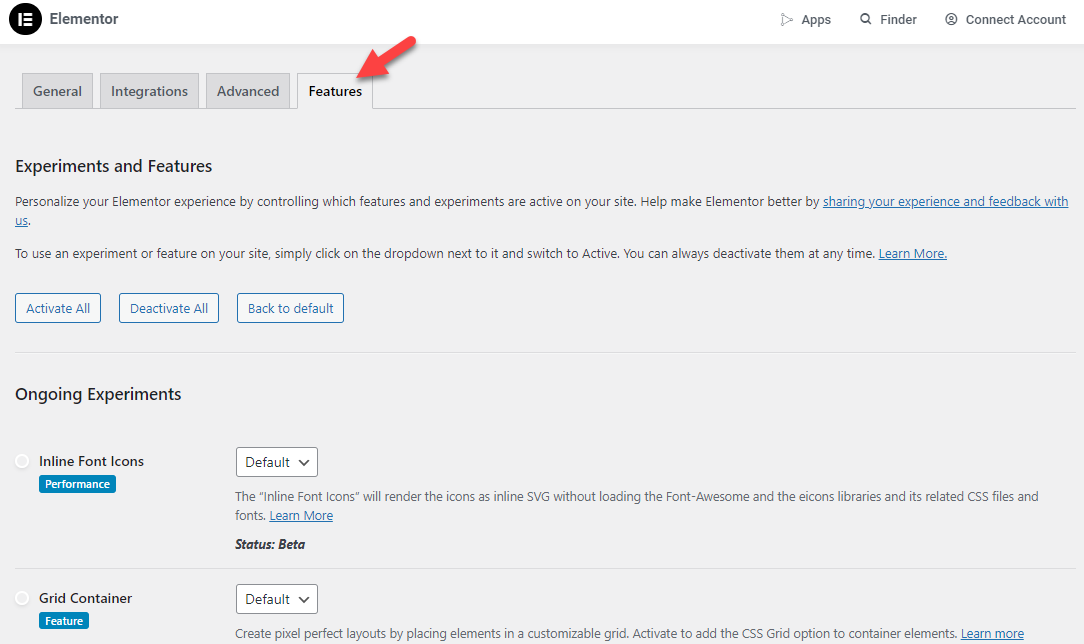
同様に、機能セクションに移動して、Elementor のパフォーマンスを最適化するオプションを確認することもできます。

アクティベーション直後にこれらを設定すると、Web サイトのパフォーマンスを最適化するのに役立ちます。 設定が完了したら、WooCommerce 製品ページを編集できます。
3. 製品ページをカスタマイズする
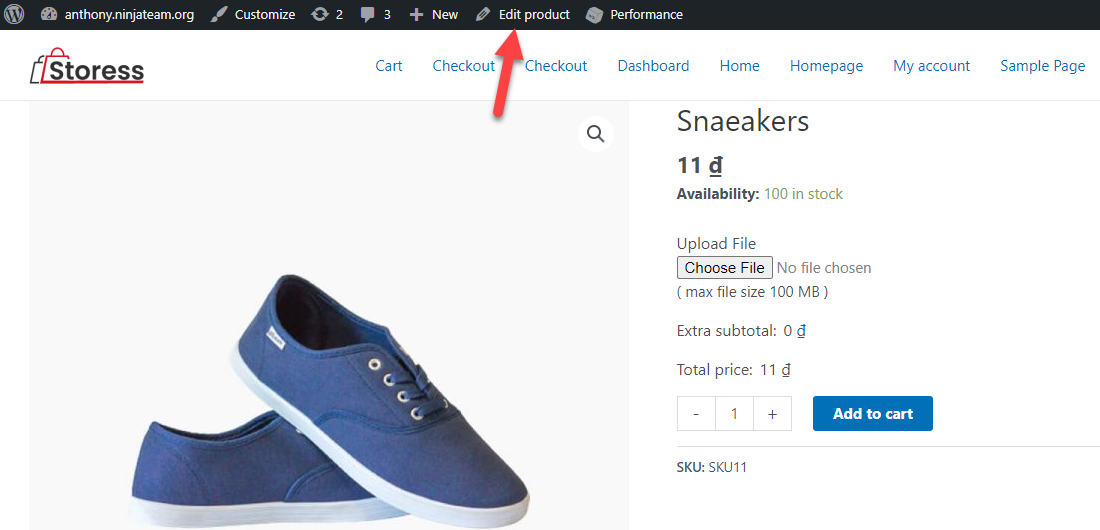
次に、カスタマイズする必要がある製品に移動する必要があります。 上部に商品の編集ボタンが表示されます。

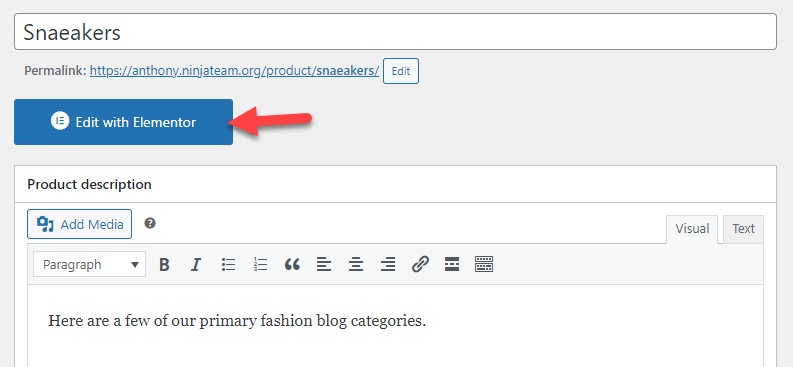
ボタンをクリックする必要があります。 次のページでは、Elementor プラグインを使用してページを編集するオプションが表示されます。


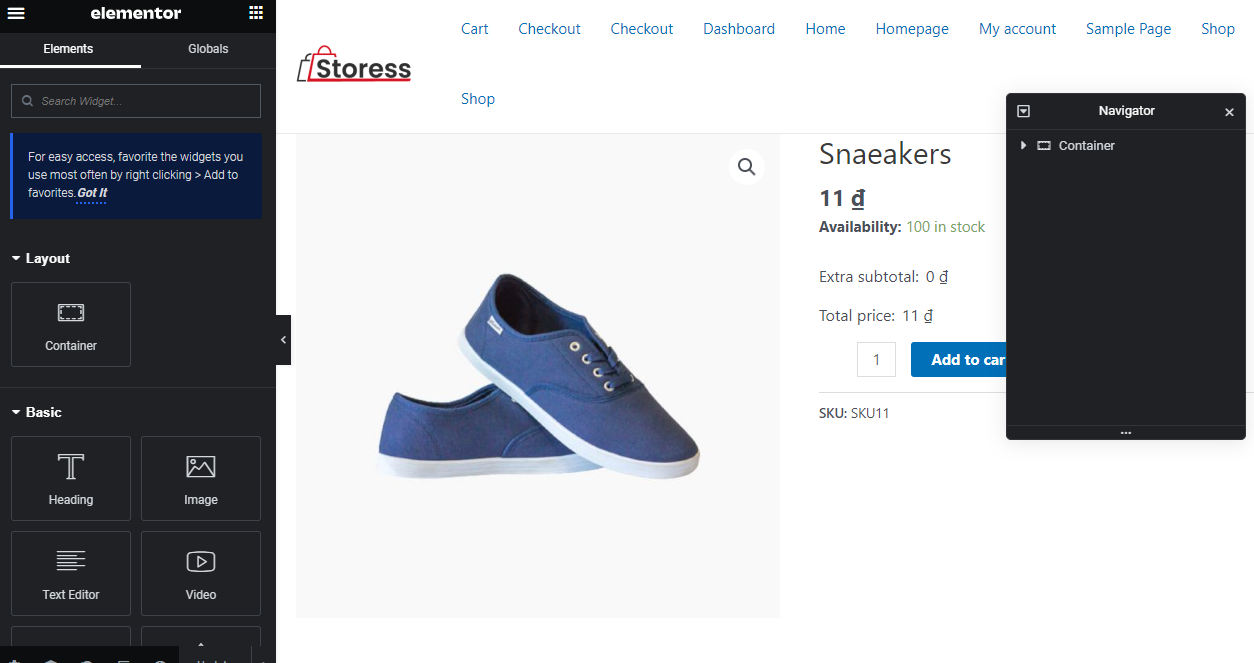
すぐに、Elementor エディター ページにリダイレクトされます。

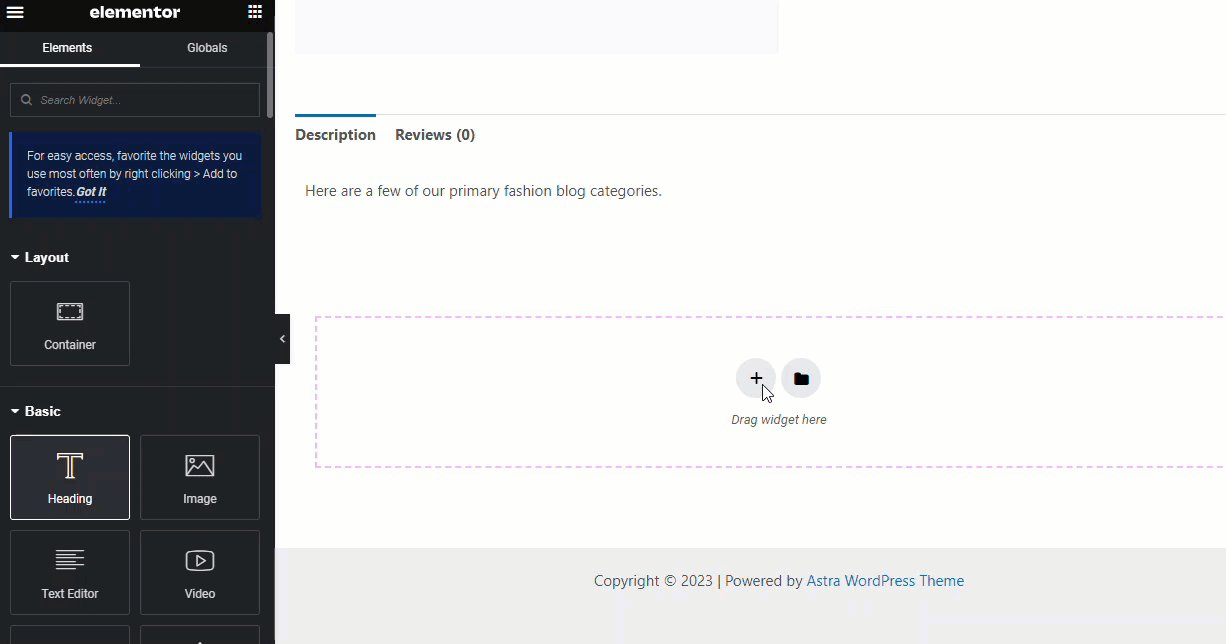
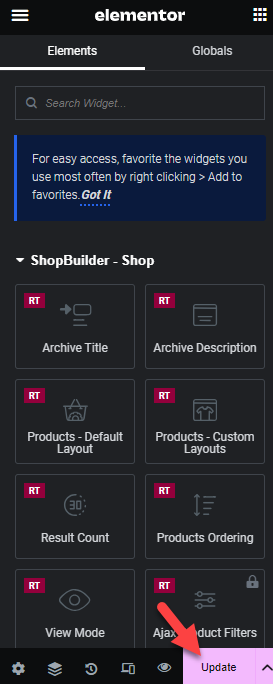
左側には、ページに追加できるすべての要素が表示されます。 右側には、ページのライブ プレビューが表示されます。
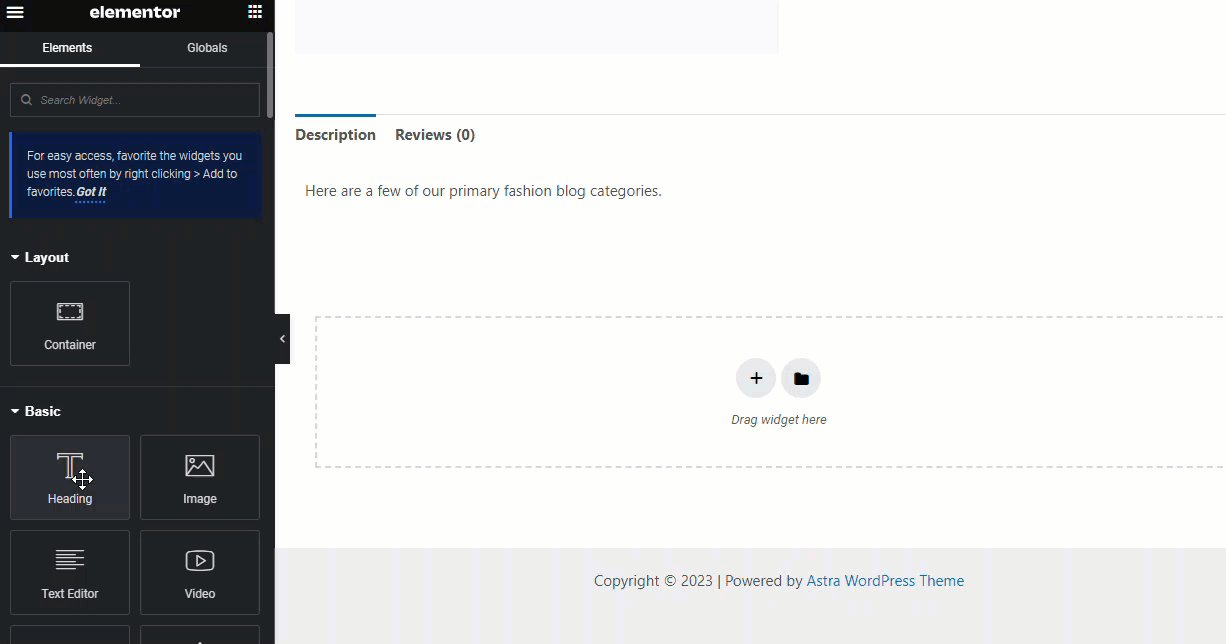
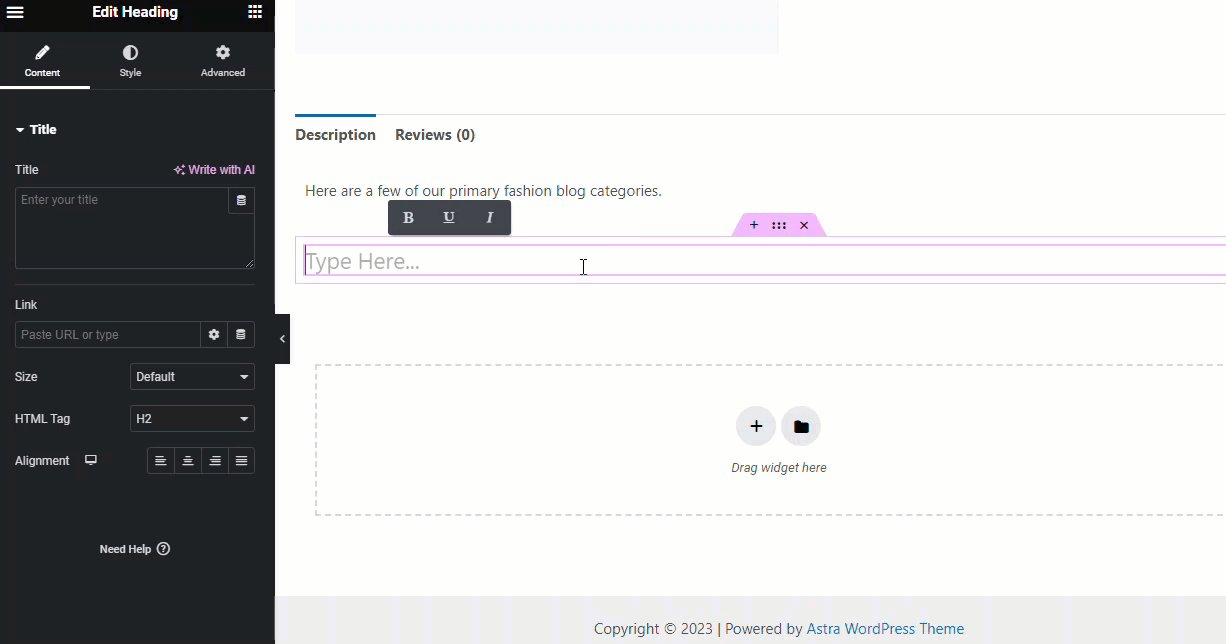
これは無料版のプラグインであるため、使用できるオプションは限られています。 より強力なフィールドが必要な場合は、プレミアム バージョンのツールを選択する必要があります。 横からオプションを 1 つ選択し、コンテナ内にドロップして新しいフィールドを追加します。
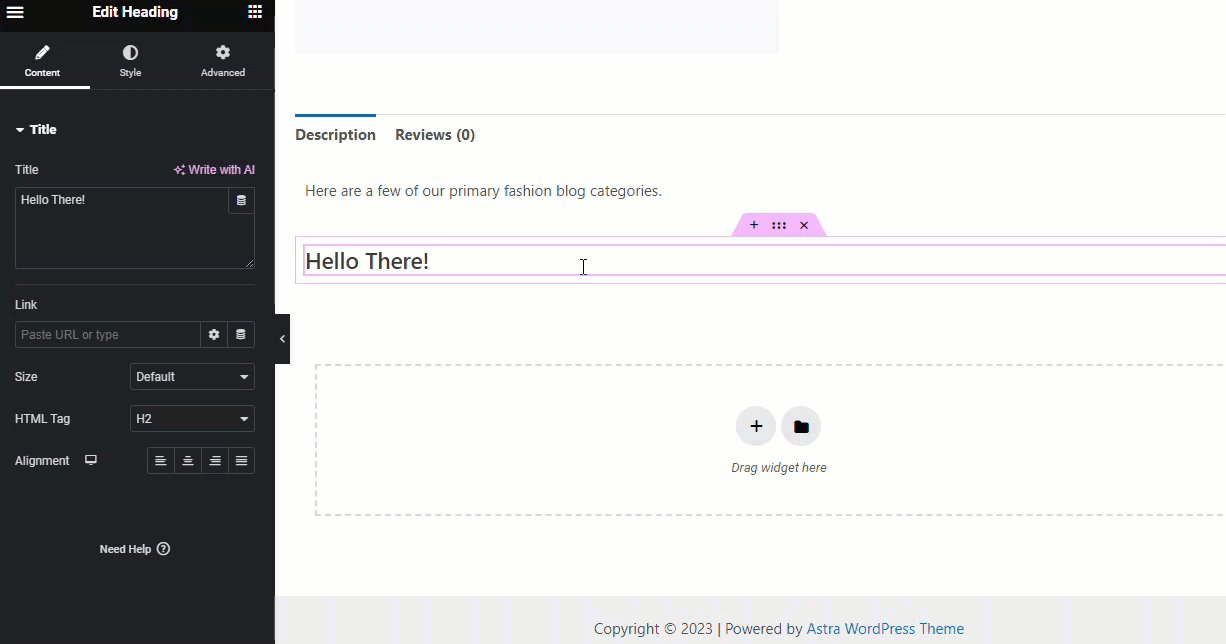
この場合、ページに新しい見出しを追加しました。

このようにして、カスタム ファイルをページに追加して、ページを一意にすることができます。 10 ~ 20 分もあれば、コーディングなしで魅力的な商品ページを作成できます。 すべての変更は 1 つの製品に展開されるため、他の製品ページが影響を受けないようにすることができます。
このようにして、すべてのショップ ページに独自のコンテンツを追加して、より多くのユーザーを引き付け、コンバージョン率を高めることができます。
それでおしまい! これは、Elementor lite を使用してカスタム製品ページを作成する方法です。
4. すべての変更を公開する
完了したら、変更を公開できます。 それでおしまい!
これは、Elementor を使用して WooCommerce 製品ページを編集する方法です。
ボーナス: カスタム ショップ アーカイブ ページを手間なく作成する方法
Web サイトのデザインを改善する必要がある場合、ショップ アーカイブ ページを変更するのは困難な場合があります。 このプロセスに手を加える必要がある場合は、ShopBuilder プラグインを参照してください。 カート/ショップまたは商品ページには、あらかじめ作成されたテンプレートが付属しています。
このセクションでは、プラグインを使用してカスタム Elementor ページを手間なくインポートする方法を説明します。
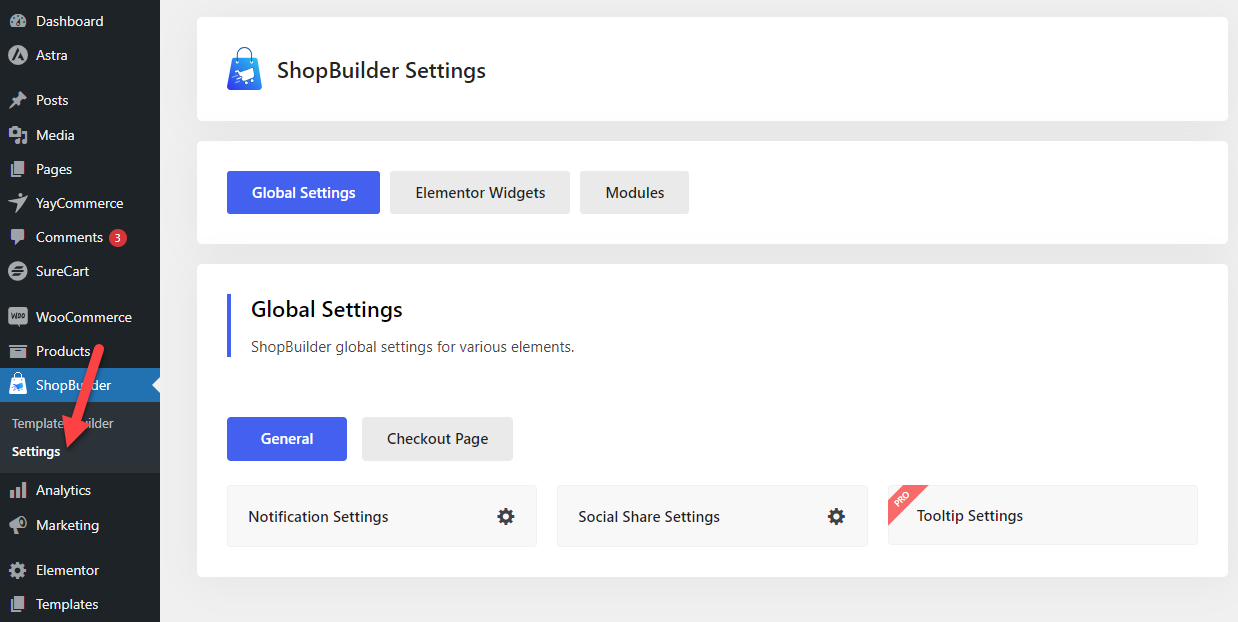
ShopBuilder プラグインをインストールしてアクティブ化したら、設定ページに移動します。

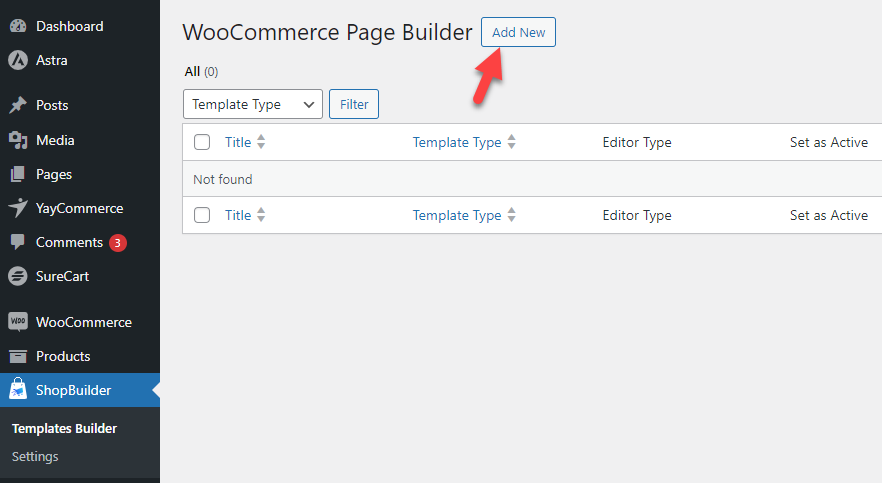
そこから、プラグインがどのように動作する必要があるかをカスタマイズできます。 次に、WooCommerce テンプレート ビルダーに移動して、新しいテンプレート ビルダーを作成します。

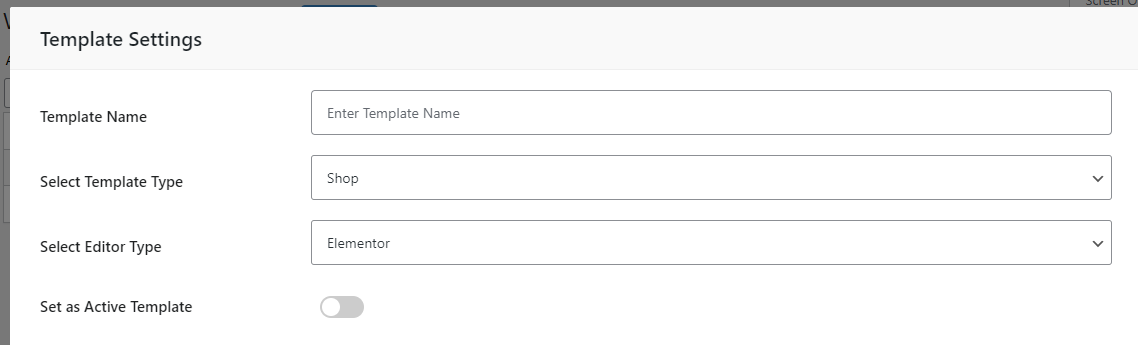
テンプレートを選択する必要があります
- 名前
- タイプ
- エディタの種類

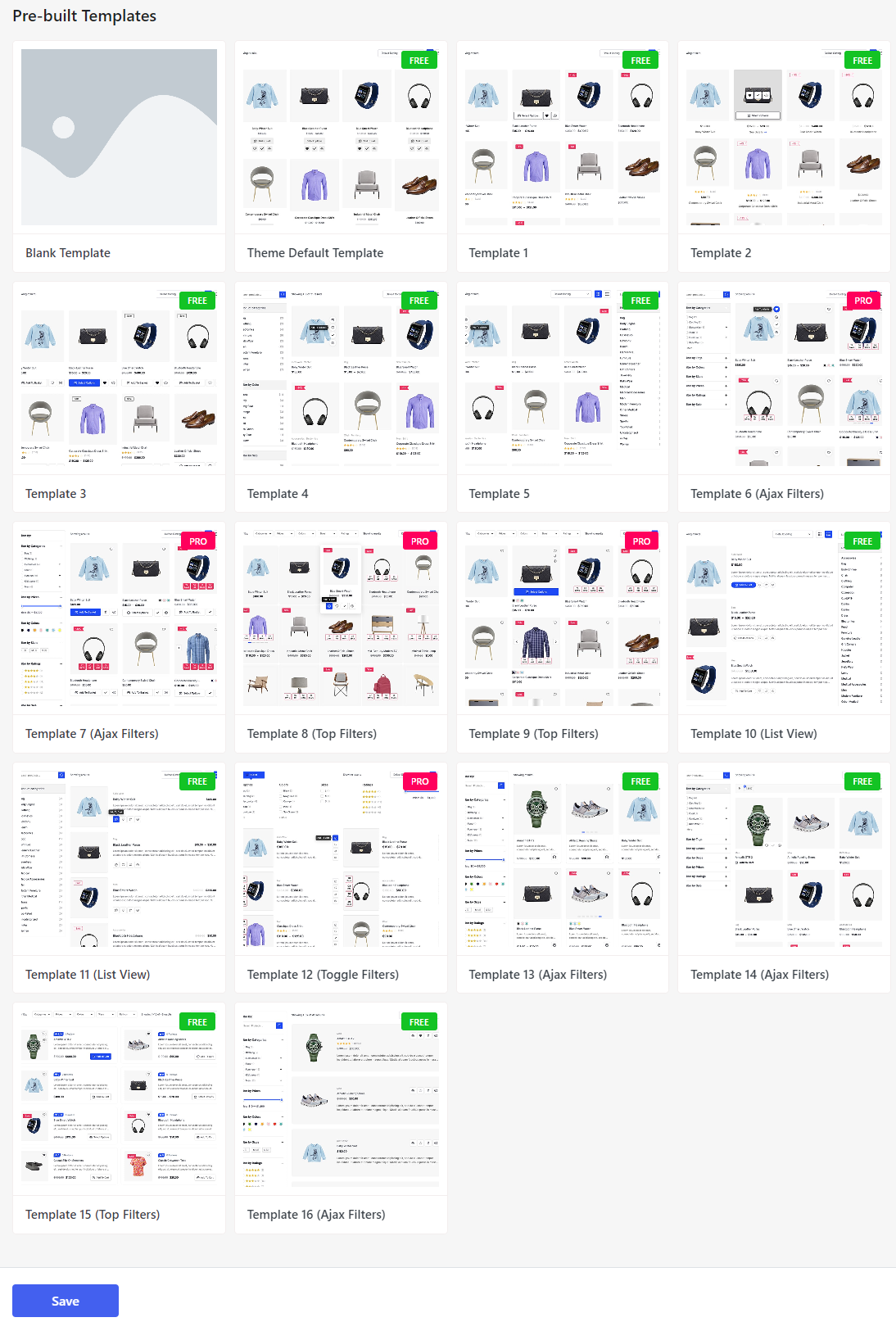
それが完了したら、下にスクロールする必要があります。 そこには、いくつかの事前に作成されたテンプレートが表示されます。

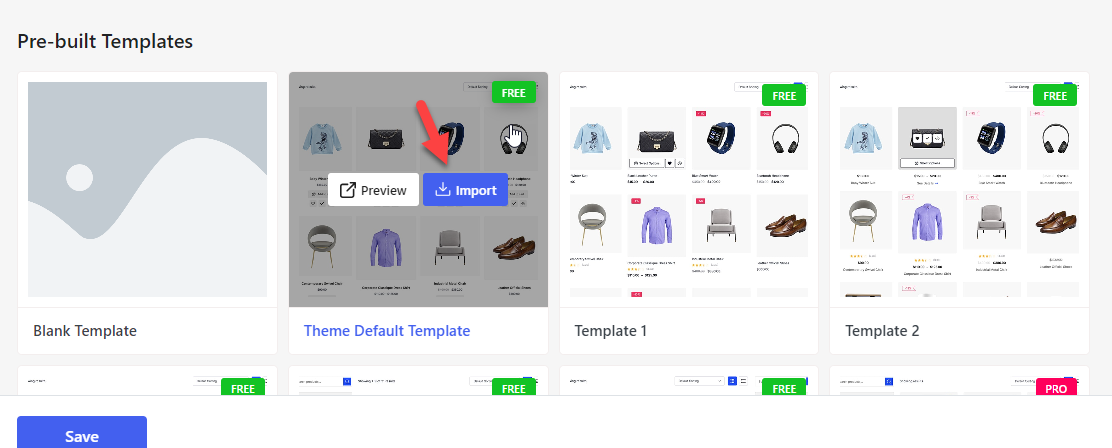
無料のテンプレートもあれば、[プレミアム] のテンプレートもあります。 無料版のプラグインを使用しているため、無料のテンプレートのみを選択できます。 好みに応じてテンプレートを選択してください。 テンプレートをプレビューするか、インポートすることができます。

テンプレートをカスタマイズする必要がある場合は、Elementor プラグインを使用できます。 その後、変更を公開します。

それでおしまい。 このようにして、ShopBuilder プラグインを使用して WooCommerce ストアのデザインを強化できます。
結論
独自の製品ページは、顧客が閲覧している製品について詳しく知るのに役立ちます。 デフォルトでは、WooCommerce プラグインには制限された機能が付属しています。 Elementorのようなプラグインを使用すると、変更できます。
このチュートリアルでわかるように、Elementor を使用すると、好みに応じて製品ページを変更できます。 Elementor の無料版には、機能とフィールドが制限されています。 しかし、初心者にとっては、それは実行可能なオプションです。
同様に、ShopBuilder などのプラグインを使用して商品ページを編集することもできます。 ShopBuilder には事前に作成されたテンプレートが付属しているため、カスタマイズは最小限で済みます。
商品ページをどのように編集する予定ですか?
コメントでお知らせください。
