Elementorを使用してWooCommerce製品ページを編集する方法
公開: 2021-12-06カスタムの単一の商品ページを作成することは、eコマースストアを目立たせるための最良の方法の1つであり、買い物中の顧客により多くの自由を与えます。
また、WordPressのおかげで、カスタマイズされた製品ページを簡単に作成できます。 人気のページビルダーElementorのドラッグアンドドロップWooCommerceウィジェットを使用して、eコマースストアのカスタム製品ページを効率的に作成できます。
このガイドでは、WooCommerce製品ページを編集する方法と、カスタムの単一製品ページを最初から設計する方法を学習します。 チュートリアルに入る前に、WooCommerce製品ページをカスタマイズする必要がある理由を見ていきます。
始めましょう:
WooCommerce製品ページをカスタマイズする必要がある理由

WooCommerceは、デフォルトで最小限でシンプルな単一の製品ページを提供します。 この商品ページを利用することで、お客様は商品を簡単に閲覧・購入することができます。 ただし、製品アドオン、サイズチャート、360度画像、製品ビデオなどの機能を単一の製品ページに追加する場合は、カスタムの単一製品ページを追加するか、現在のページを編集する必要があります。
カスタム製品ページは多くの点で役立ちます。 eコマースストアのカスタム商品ページを作成する際の重要な事実を次に示します。
- より良いユーザーエクスペリエンスを確保する
- 製品の売上を増やす
- 製品ページのデザインを改善する
- 顧客が製品を購入するのを助ける
- 顧客の注意を引く
- より良い製品ビューを確保する
WooCommerce製品ページを編集する方法(ステップバイステップガイド)
ブログの次の部分では、WooCommerce製品ページを2つの簡単な方法で編集する方法を紹介します。
- 最初の方法:単一の商品ページテンプレートを作成する
- 2番目の方法:最初から新しい単一の製品ページを作成する
単一の製品ページを作成するには、次のプラグインをインストールしてアクティブ化する必要があります。
前提条件:
- Elementor(無料)
- Elementor Pro
Elementorを初めて使用する場合は、初心者向けのこのステップバイステップガイドをお読みください。
最初の方法:単一の商品ページテンプレートを作成する
この方法では、Elementorの既製のテンプレートを使用して単一の製品ページテンプレートを作成および編集する方法を示します。
ステップ1:テンプレートテーマビルダーに移動します
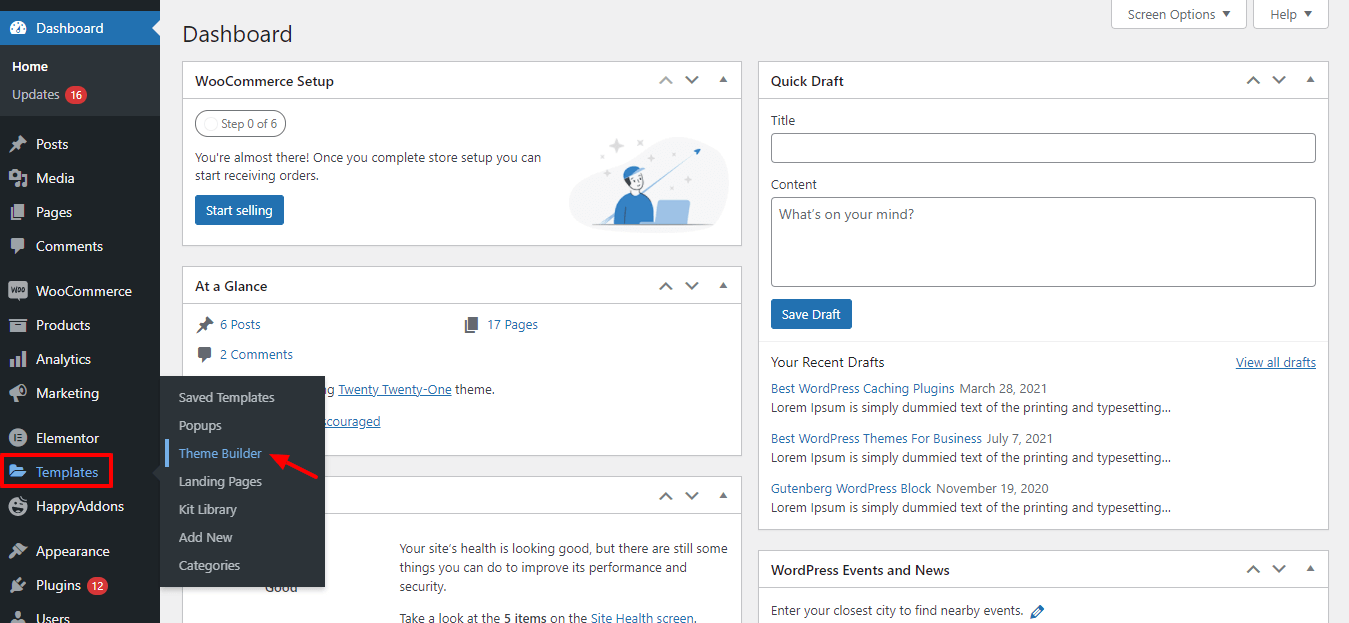
単一の製品ページテンプレートを作成するには、 [ダッシュボード] –>[テンプレート]–>[テーマビルダー]に移動する必要があります。

ステップ2:[単一の製品]タブをクリックします
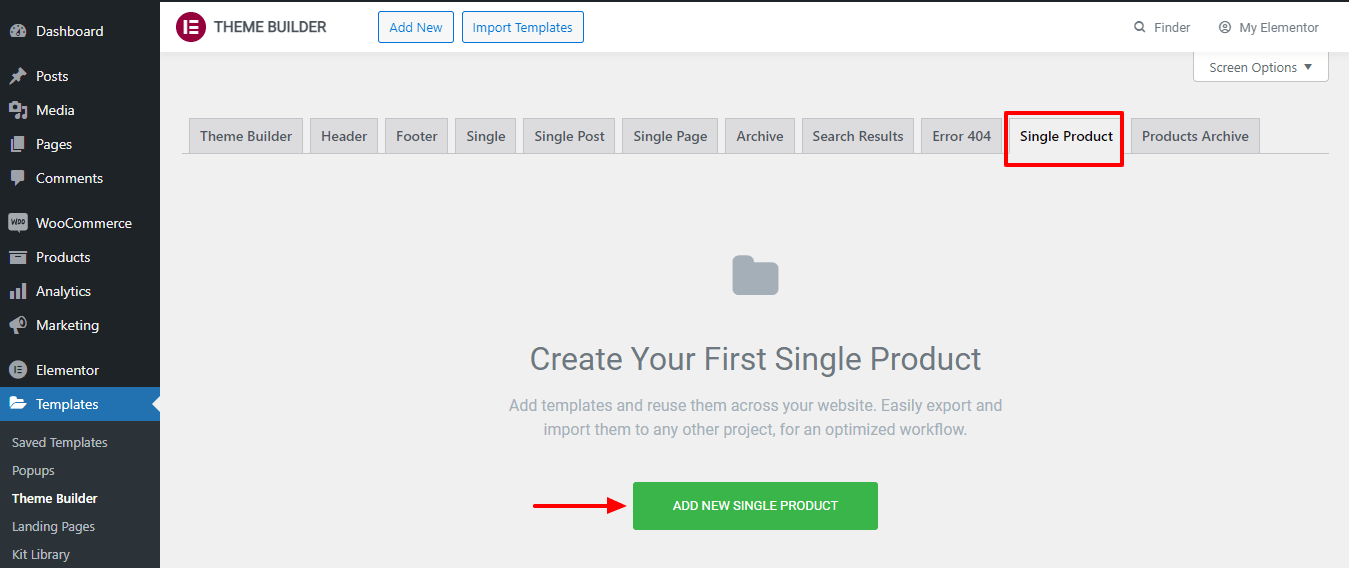
次のページに[単一商品]ページの作成オプションが表示されます。 最初に[単一製品]タブをクリックします。 次に、[新しい単一製品の追加]ボタンをクリックする必要があります。

ステップ3:テンプレートを作成する
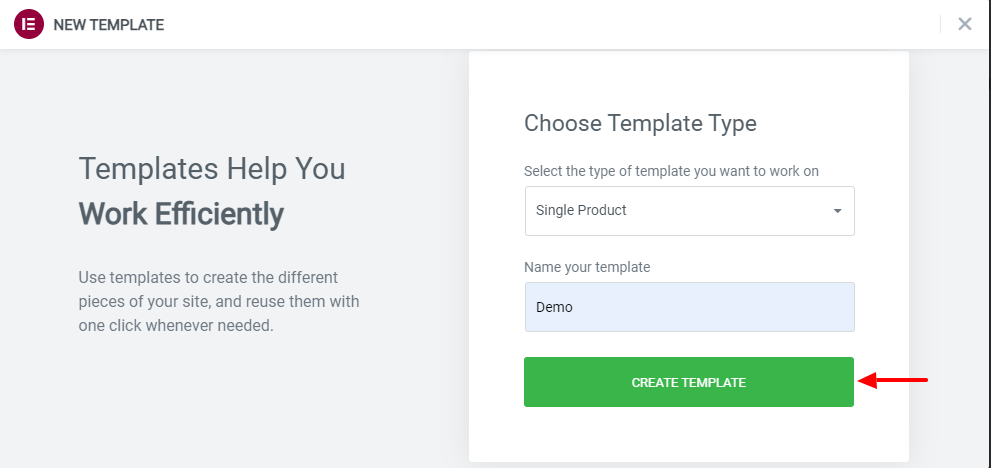
その後、最初のページテンプレートを作成するオプションが表示されます。 この領域には、テンプレートの名前も入力します。 次に、[テンプレートの作成]ボタンをクリックします。

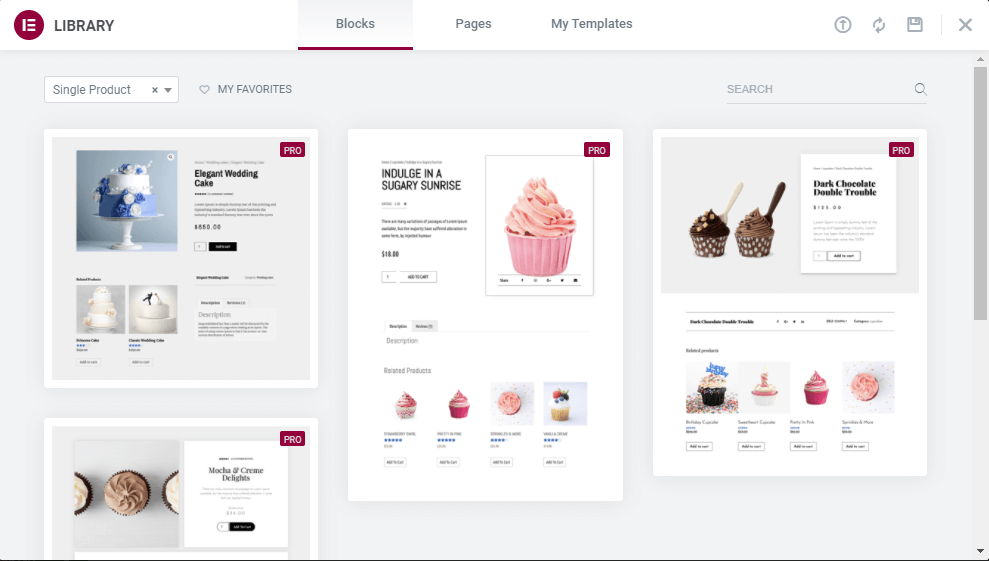
ステップ4:適切な事前に設計された製品ページテンプレートを選択する
デフォルトのElementorテンプレートを使用する場合は、Elememtorライブラリで10個を選択できます。 必要に応じて、適切なテンプレートを選択してインストールできます。

WooCommerceの単一の製品ページをデザインおよびカスタマイズするのに十分な時間がない場合は、Elementorの既製のテンプレートとブロックを使用できます。 ただし、このガイドでは、Elementorを使用してWooCommerce製品ページを最初から作成する方法を説明します。
2番目の方法:最初から新しい単一の製品ページを作成する
次に、新しい製品ページを最初からデザインします。 以下のガイドに従えば、非常に短い時間で最初の製品ページをデザインすることができます。
始めましょう:
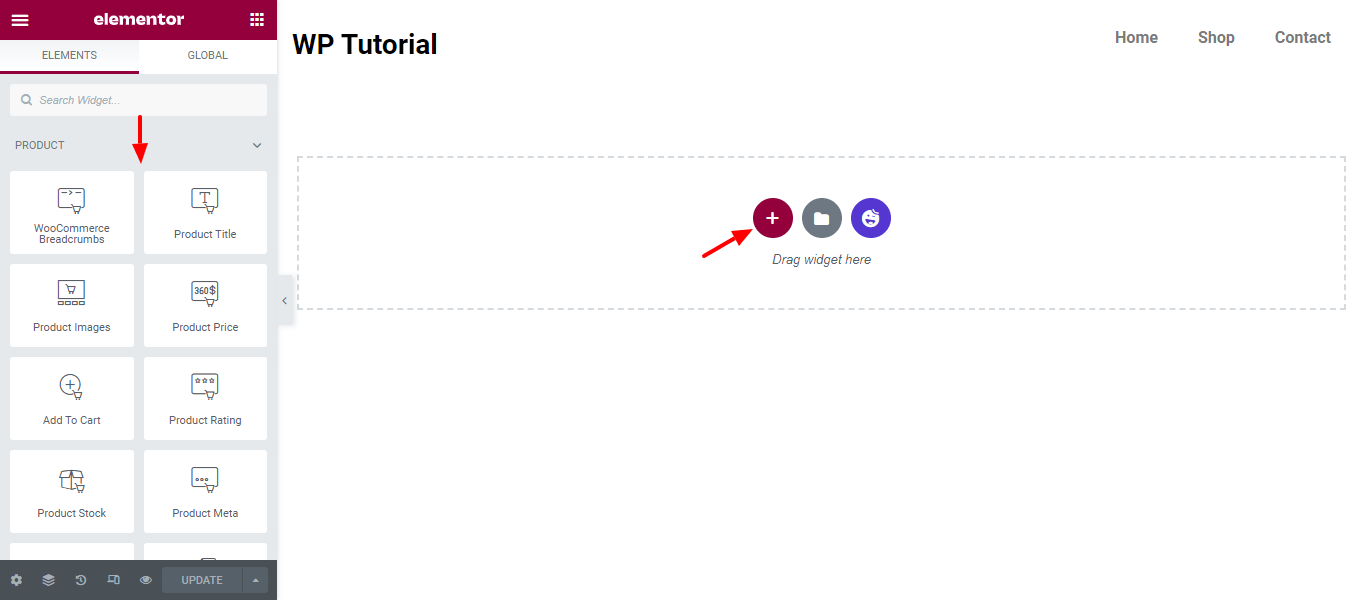
ステップ1:Elementorエディターパネルへのページを開く
単一の製品ページテンプレートを作成した後、Elementorエディターパネルでページを開く必要があります。 ここでは、すべてのWooCommerceウィジェットが左側のサイズのウィジェットギャラリーで利用可能であることがわかります。 それらを使用するには、製品ページの強固な構造を作成する必要があります。 赤いプラス(+)アイコンをクリックして、列を追加します。

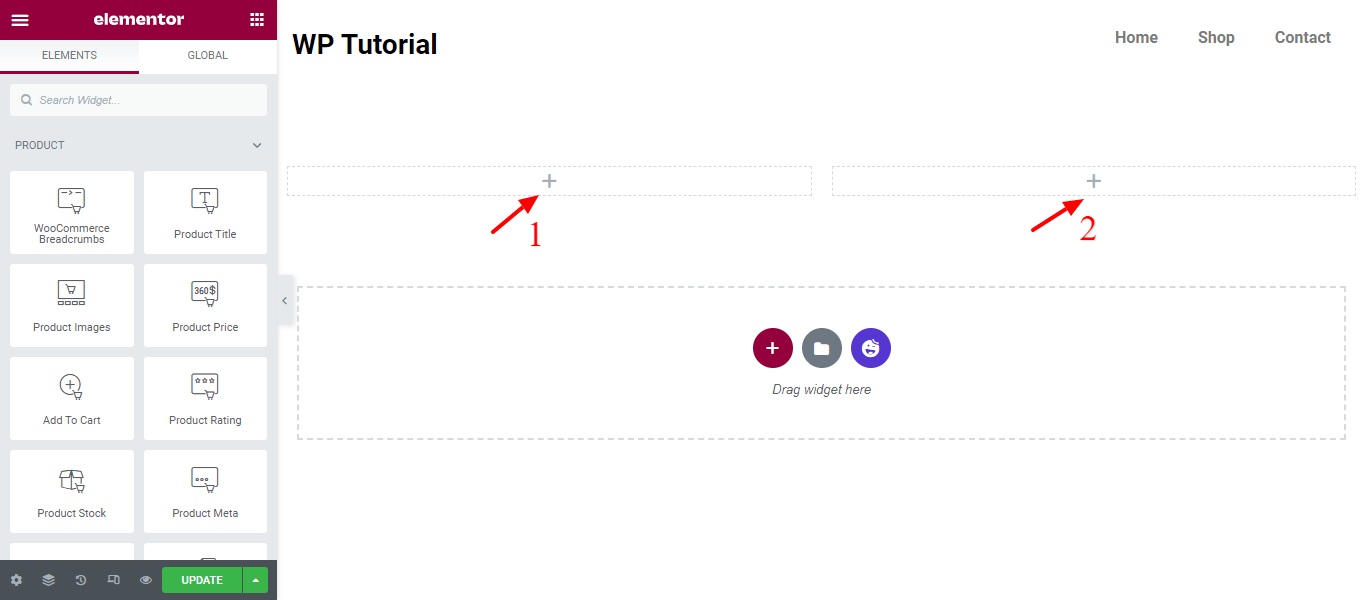
ステップ2:2つの列を追加する
以下のスクリーンショットから、単一の製品ページを設計するために2つの列が追加されていることがわかります。

ステップ3:製品ページをデザインするために必要なWooCommerceウィジェットを追加する
次に、製品ページをデザインするために不可欠なWooCommerceウィジェットを追加します。 ここでは、カスタム製品ページを設計するためにこれらのウィジェットを追加しました。
- 商品画像ウィジェット:表示したい画像やギャラリーを設定できます
- 商品タイトルウィジェット:このウィジェットは、商品タイトルのスタイルとレイアウトをカスタマイズするのに役立ちます。
- WooCommerce Breadcrumbsウィジェット:WooCommerceBreadcrumbsの色とレイアウトをカスタマイズします。
- 簡単な説明ウィジェット:製品の簡単な説明を表示する方法を選択します。
- 商品価格ウィジェット:商品価格のレイアウトとデザインを制御します。
- 製品評価ウィジェット:製品の評価をカスタマイズします。 それをより見やすくし、顧客がユーザーがあなたの製品をどのように見ているかを簡単に知ることができるようにします。
- 製品メタウィジェット:テキスト間の距離を設定し、スタックまたはインラインで表示し、メタデータのスタイルを制御します
- 追加情報ウィジェット:このウィジェットを使用して、製品の追加情報を追加できます。
- カートに追加ウィジェット:[カートに追加]ボタンのスタイルとレイアウトをカスタマイズします。
- 製品データタブウィジェット:製品データタブのレイアウトを制御します。
- アップセルウィジェット:アップセル製品に独自のスタイルを作成できます。
- 商品関連ウィジェット:サイトに同様の商品がある場合は、関連商品セクションが必要です。 このウィジェットを使用して、関連する製品セクションを定型化できます。
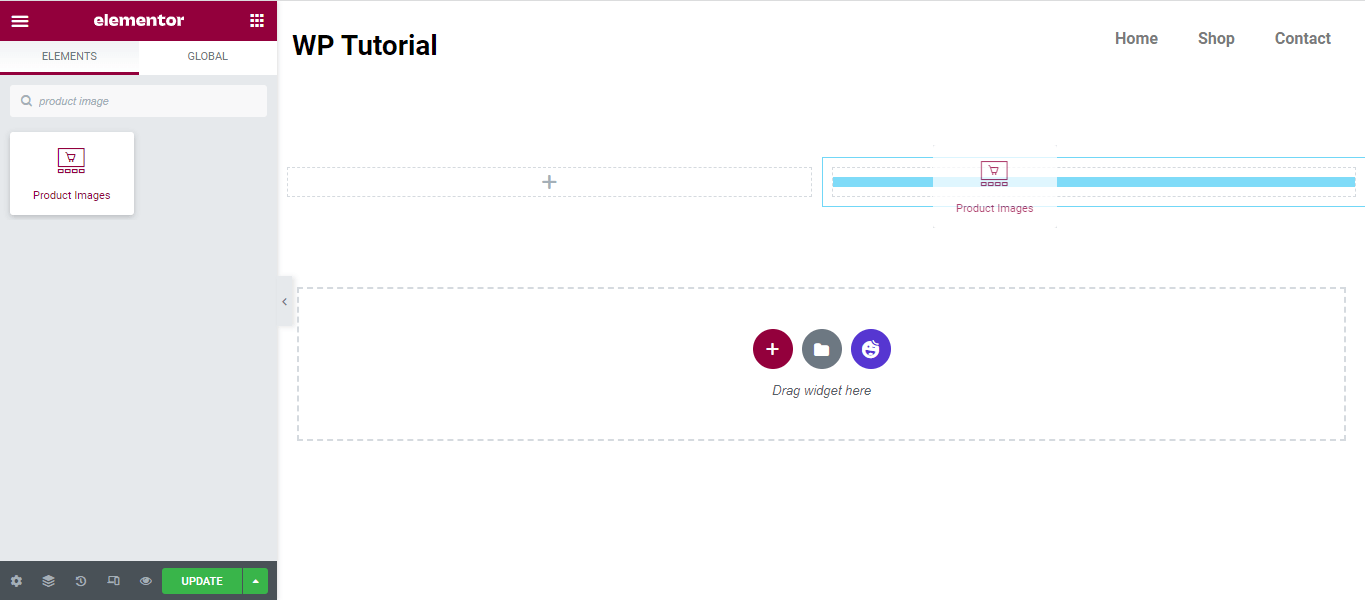
ステップ4:商品画像ウィジェットを追加する
まず、右側の列にProductImageウィジェットを追加します。 検索フィールドに「productimage」と入力して、列にドラッグアンドドロップできます。

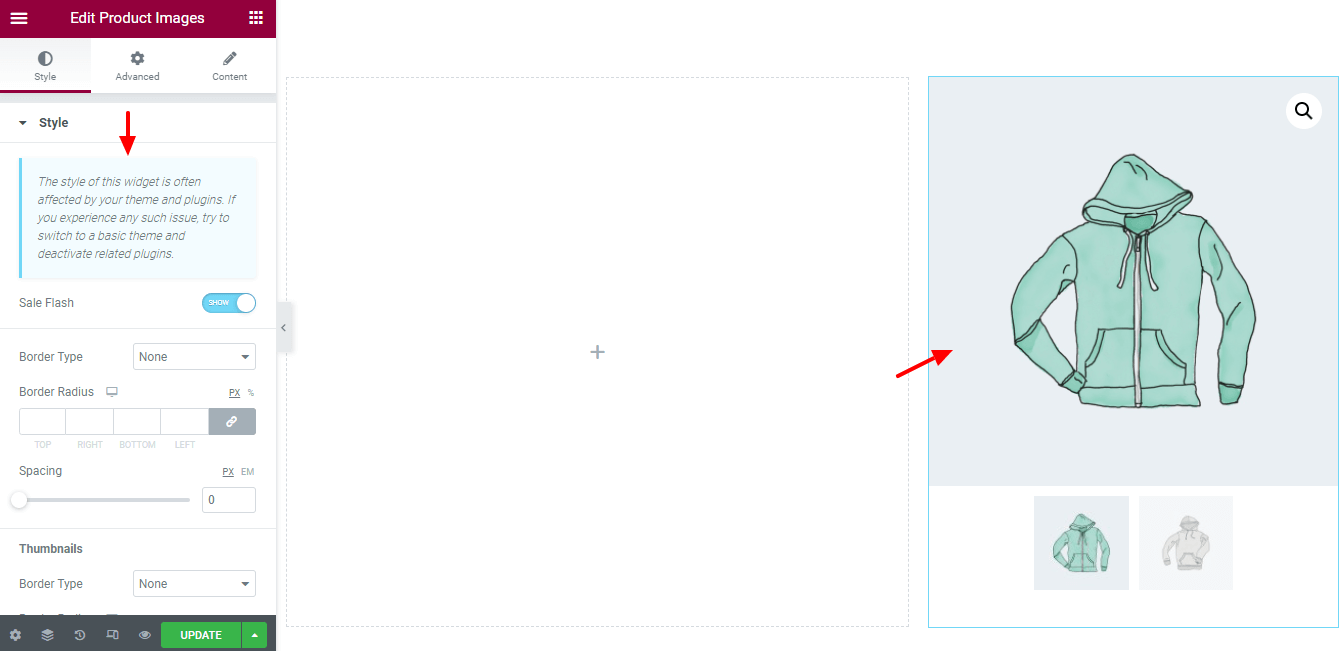
ステップ5:商品の画像スタイルをカスタマイズする
このウィジェットの[スタイル]オプションを使用して、独自の方法で商品の画像スタイルをカスタマイズできます。 ここでは、セールフラッシュのオンとオフを切り替えます。 製品画像とサムネイルの境界線タイプ、境界線半径も追加できます 商品画像とサムネイルの間隔を管理します。

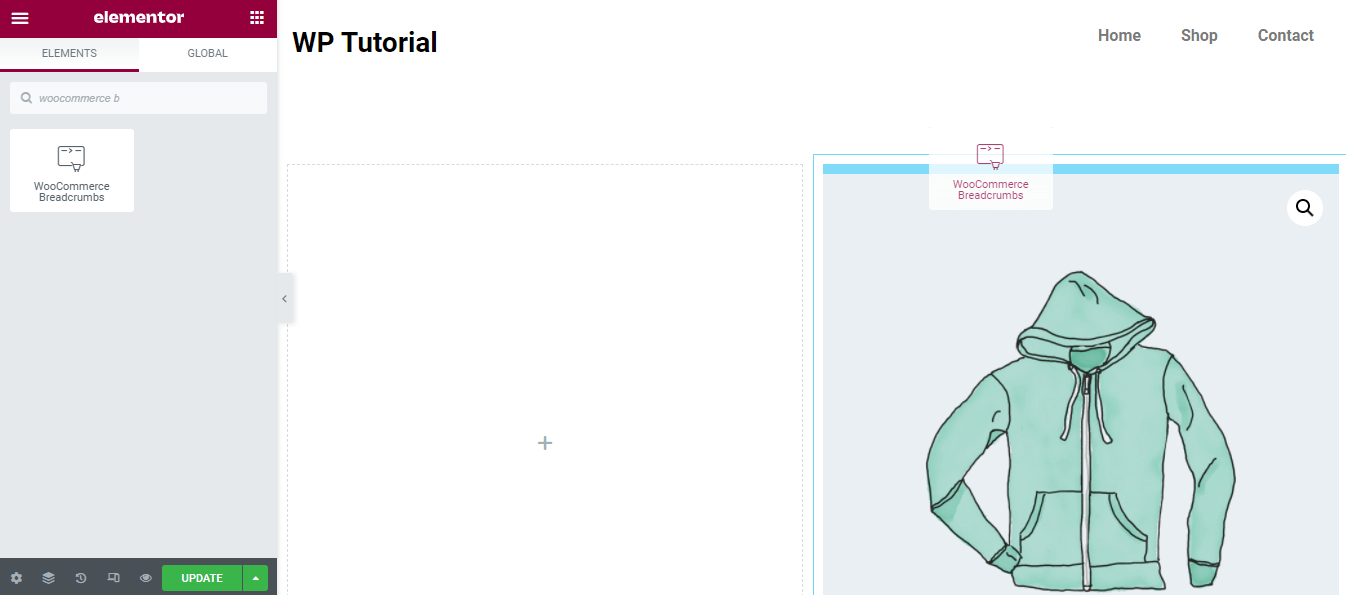
ステップ6:WooCommerceブレッドクラムウィジェットを追加する
より良いユーザーエクスペリエンスを確保するには、ページに適切なナビゲーションを提供する必要があります。 そのため、製品ページのナビゲーションを追加するには、WooCommerceBreadcrumbsウィジェットを追加する必要があります。

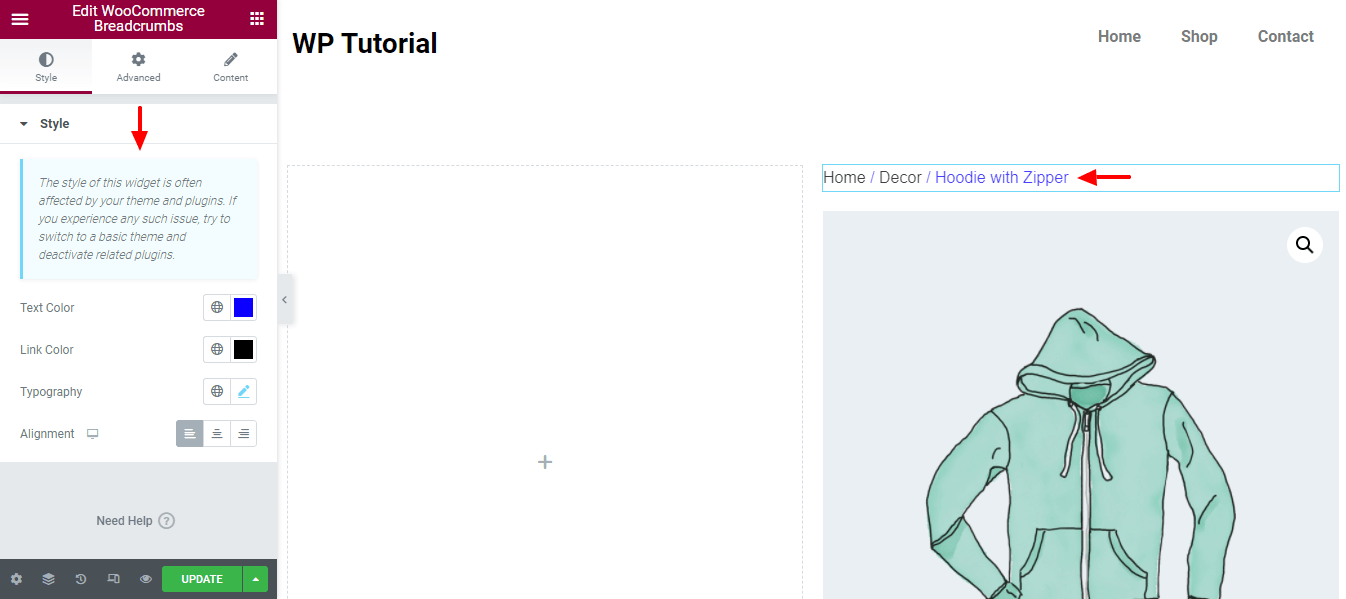
ステップ7:WooCommerceブレッドクラムをカスタマイズする
スタイルオプションを使用して、ブレッドクラムのデザインを再度カスタマイズします。 ここでは、パンくずリストのテキストの色、リンクの色、地形、および配置を設定できます。

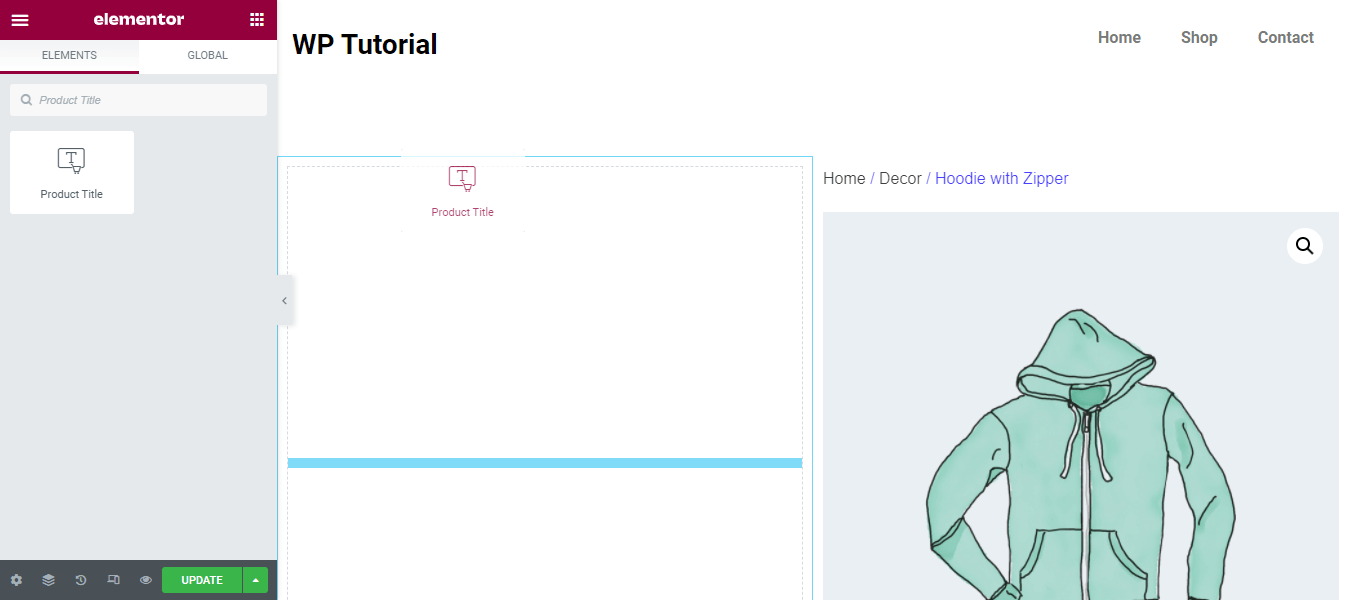
ステップ8:製品タイトルウィジェットを追加する
ユーザーがあなたの製品が何であるかを簡単に理解できるように、適切な製品タイトルを追加する必要があります。 それでは、左側の列に製品タイトルを追加しましょう。

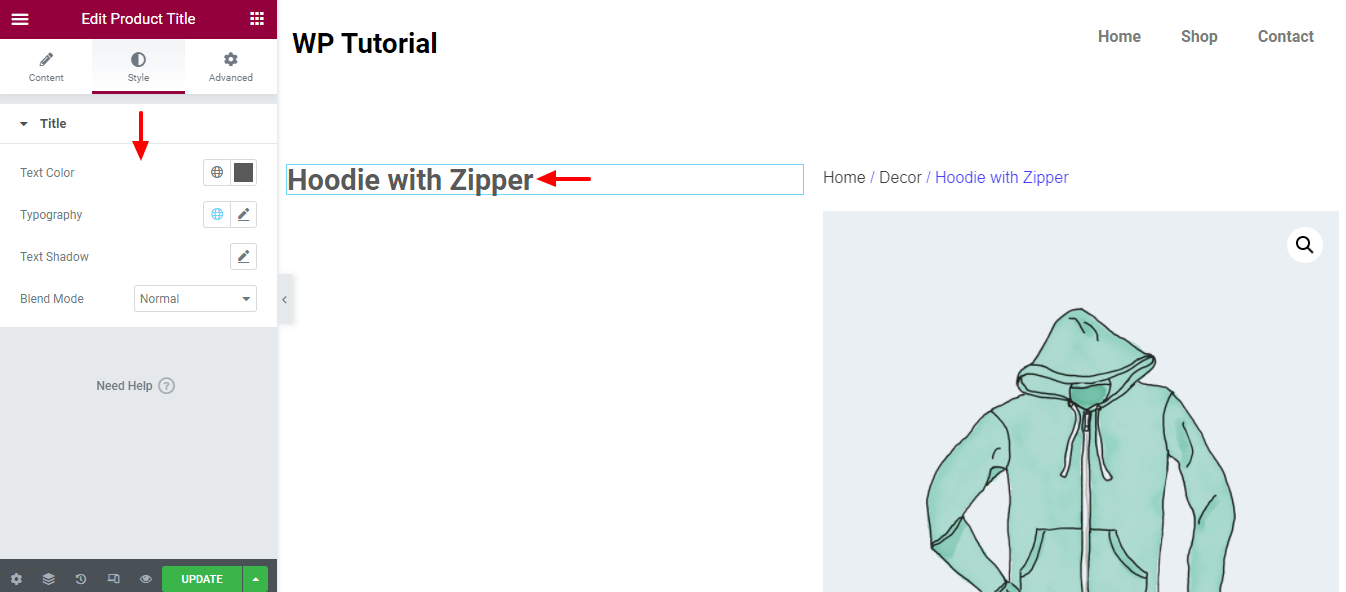
ステップ9:製品タイトルウィジェットのスタイルを設定する
[スタイル]セクションでは、製品タイトルのデザインを変更したり、テキストの色、地形、テキストの影を管理したり、ブレンドモードを選択したりできます。

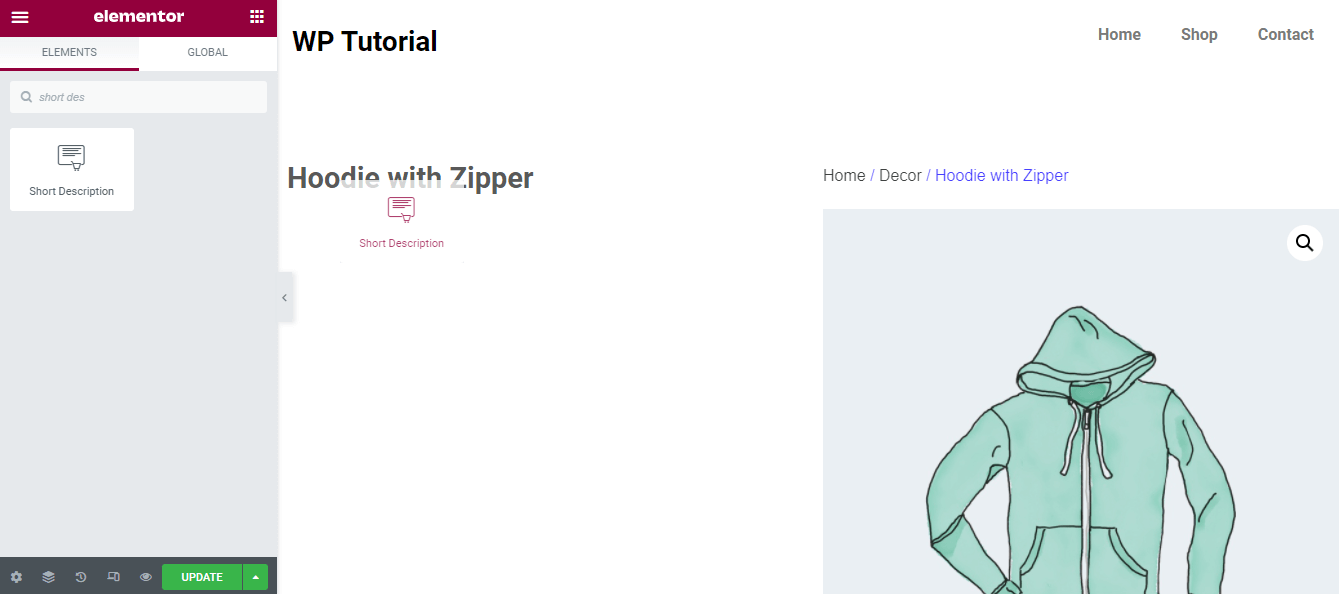
ステップ10:簡単な説明ウィジェットを追加する
必要に応じて、簡単な説明ウィジェットを追加して、簡単な製品の説明を表示できます。 他のウィジェットと同様に、左側のウィジェット領域から見つけることができます。 ウィジェットをドラッグして、製品ページに適した場所にドロップするだけです。

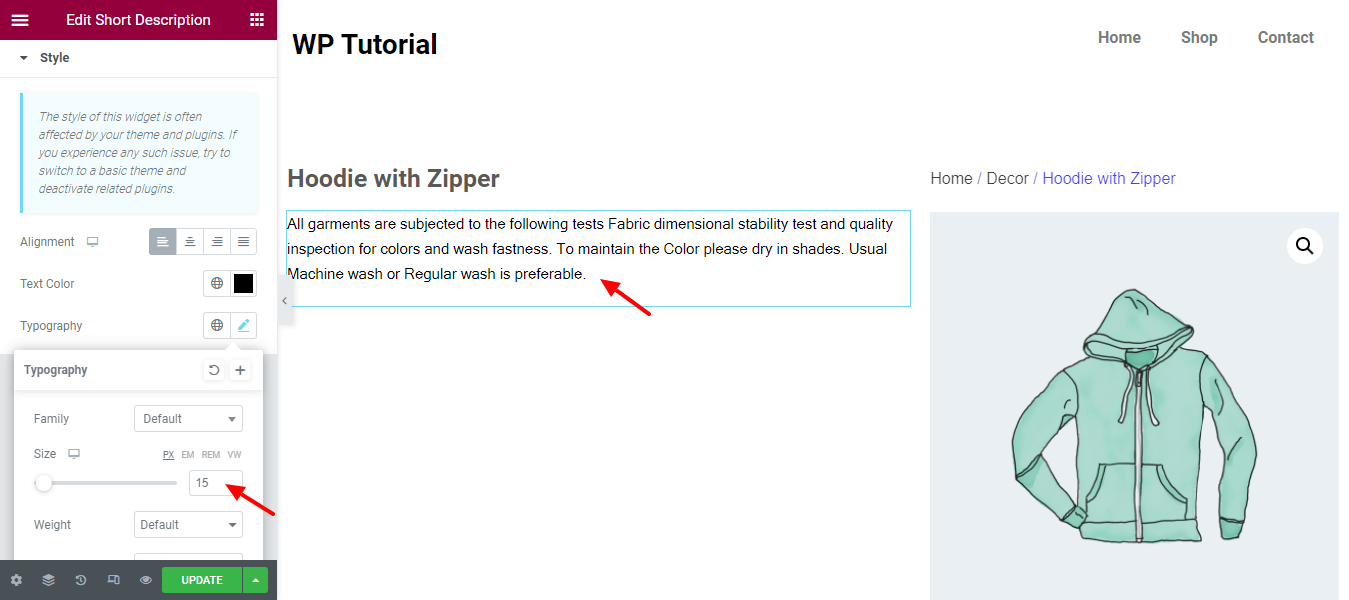
ステップ11:スタイルの簡単な説明
[スタイル]領域では、ウィジェットのデフォルトのデザインを変更することもできます。 タイポグラフィのサイズを変更し、 15pxに設定したことに気づきました。

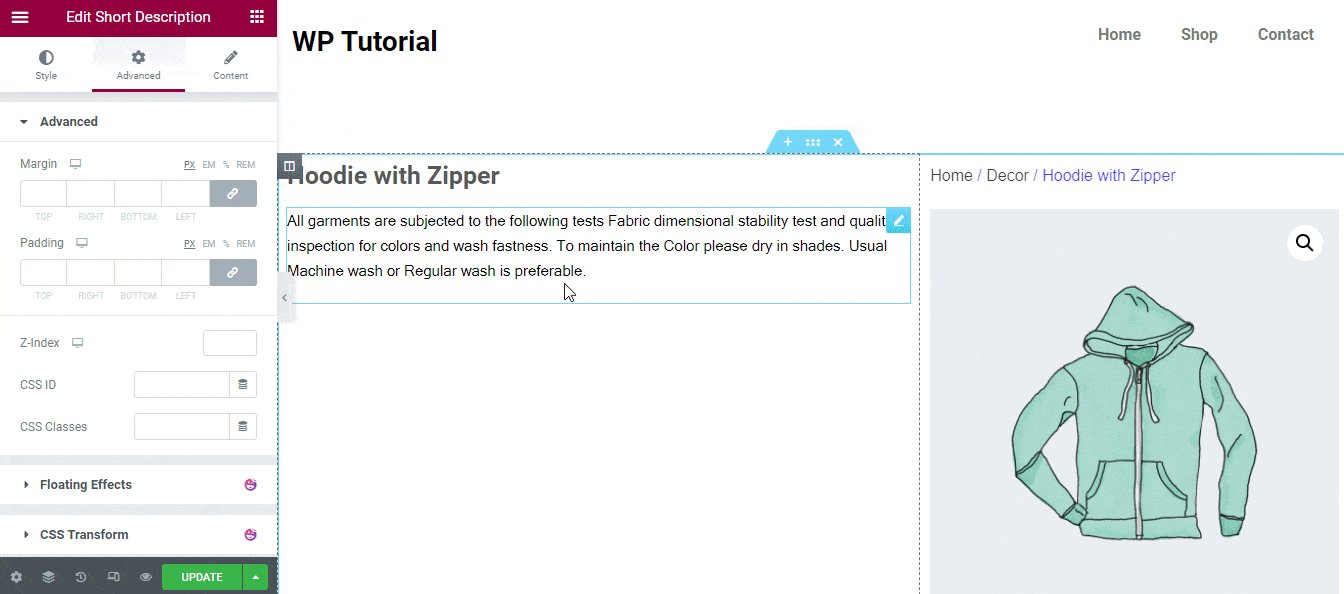
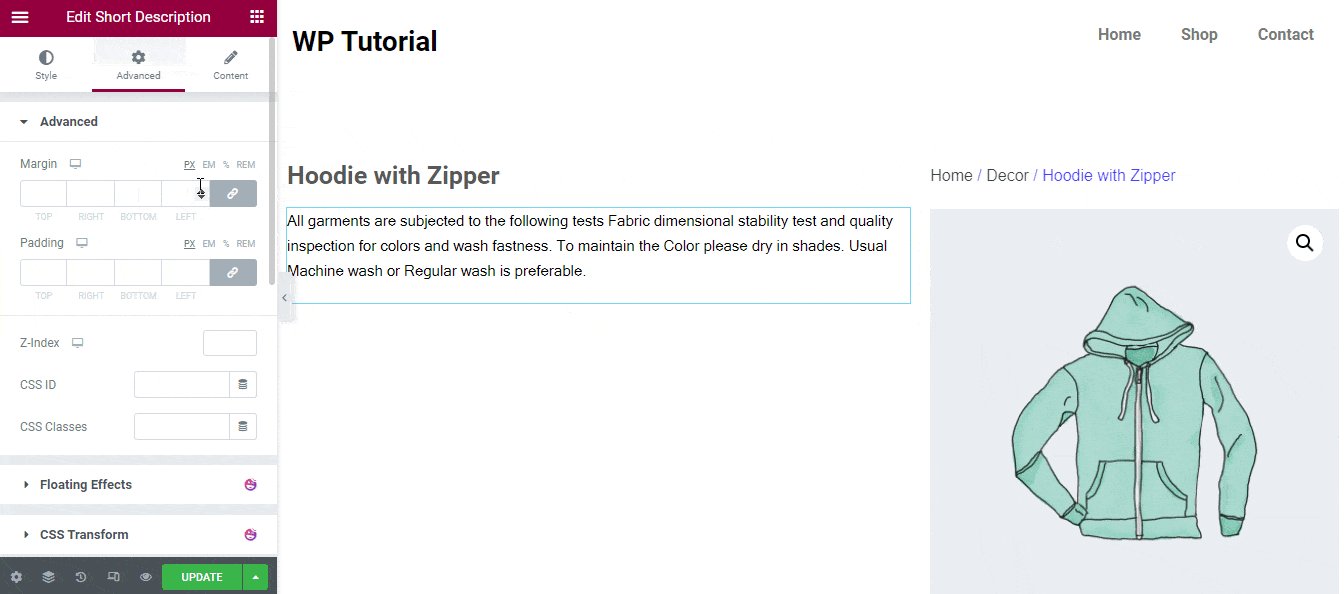
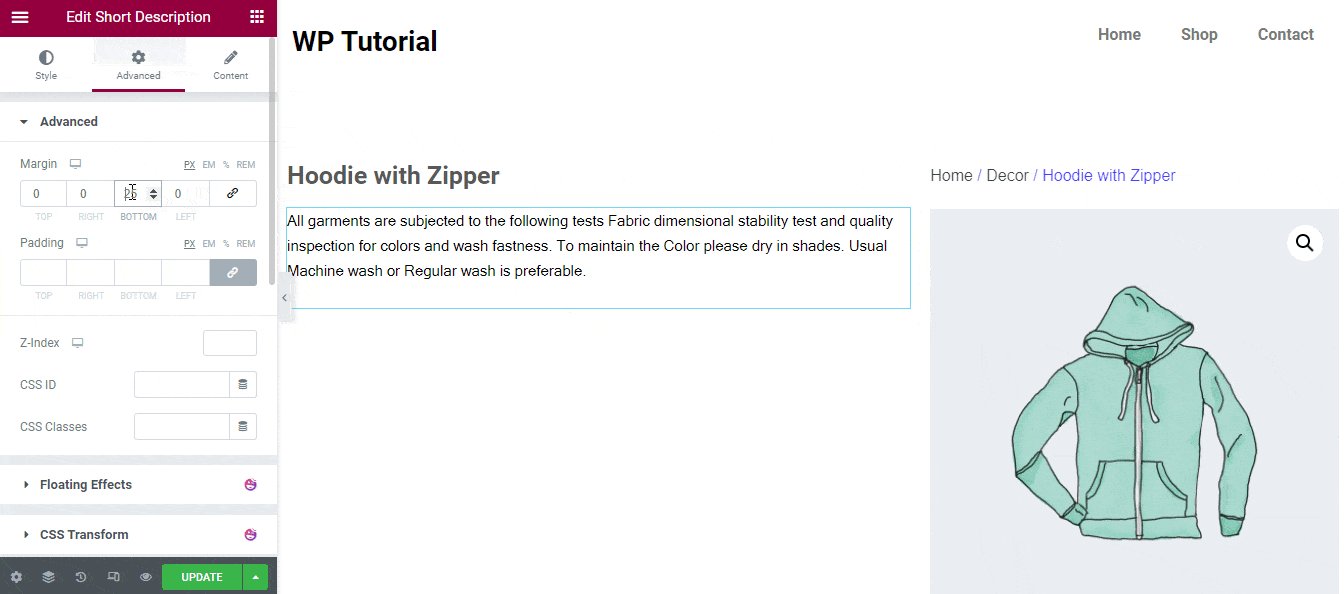
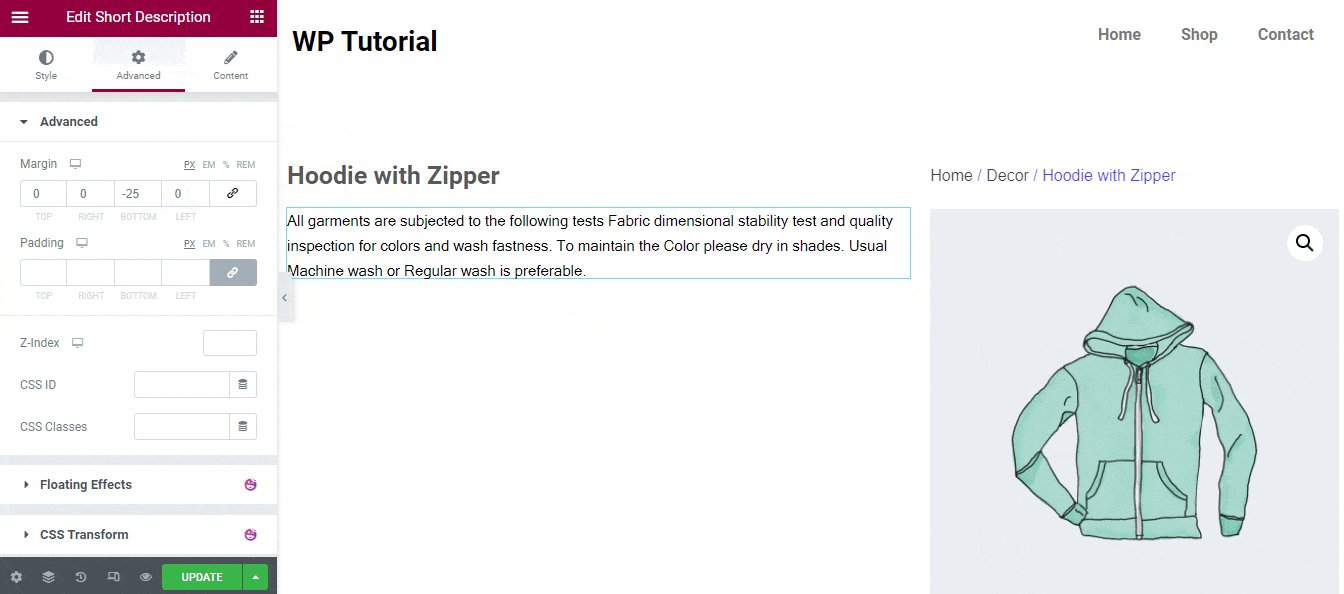
手順12:簡単な説明スペースを削除する
ここで、ShortDescriptionウィジェットの余分なスペースを削除します。 詳細領域に移動します。 次に、マージンのリンクを解除します 必要なマージンを追加します。 ここでは、追加のスペースを削除するために-25pxのマージンを追加しました。

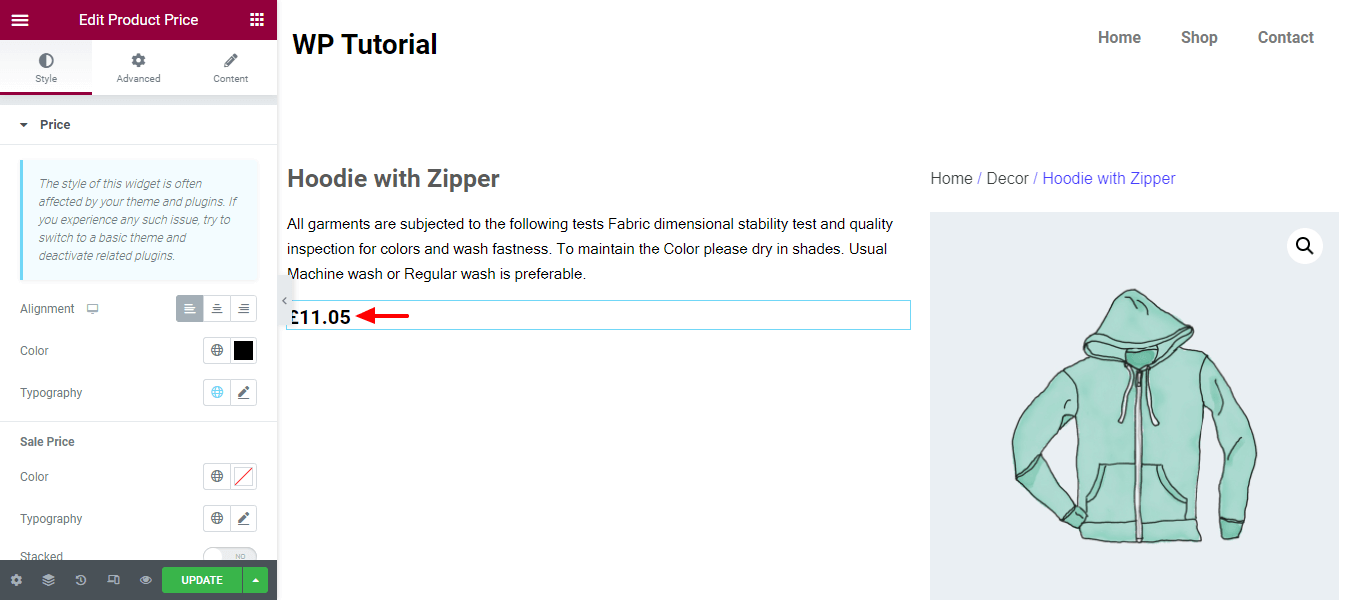
ステップ13:商品価格ウィジェットを追加してスタイルを設定する
商品価格ウィジェットを追加して、商品価格を表示してみましょう。 [スタイル]セクションでカスタムスタイルを追加できます。 ここでは、商品価格の色を変更したことがわかります。


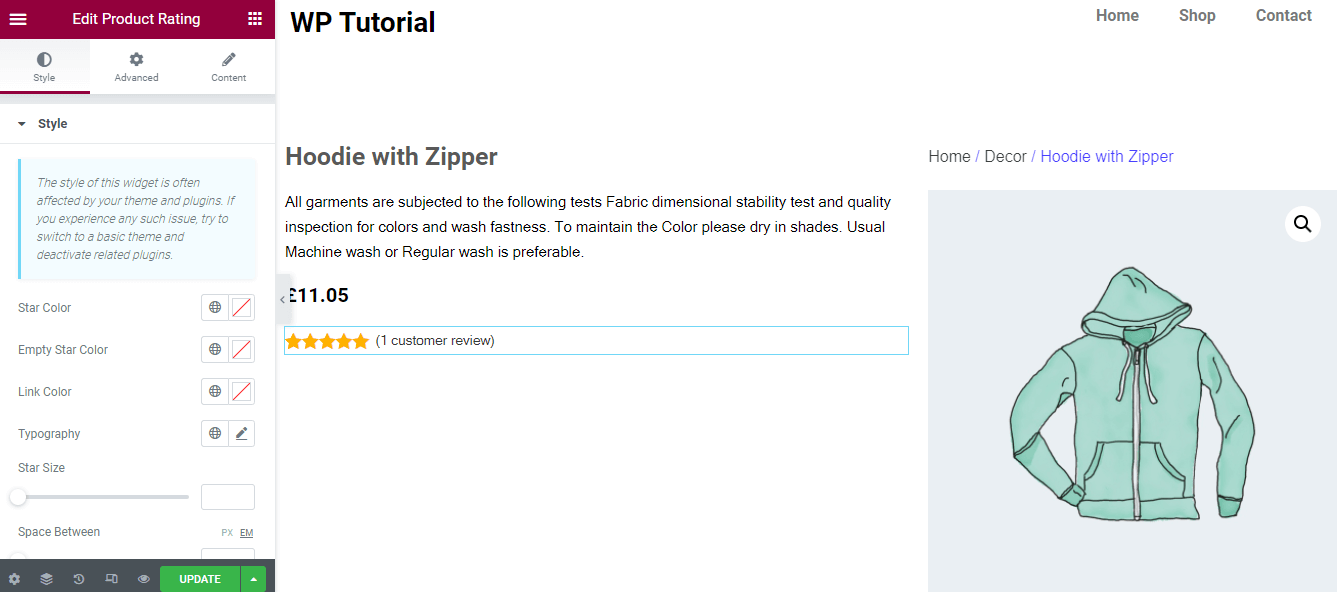
ステップ14:商品評価ウィジェットの追加とスタイル設定
製品の顧客評価を表示する場合は、製品評価ウィジェットを追加する必要があります。 スタイリングオプションを使用して、独自の方法で顧客の製品評価をスタイリングすることもできます。

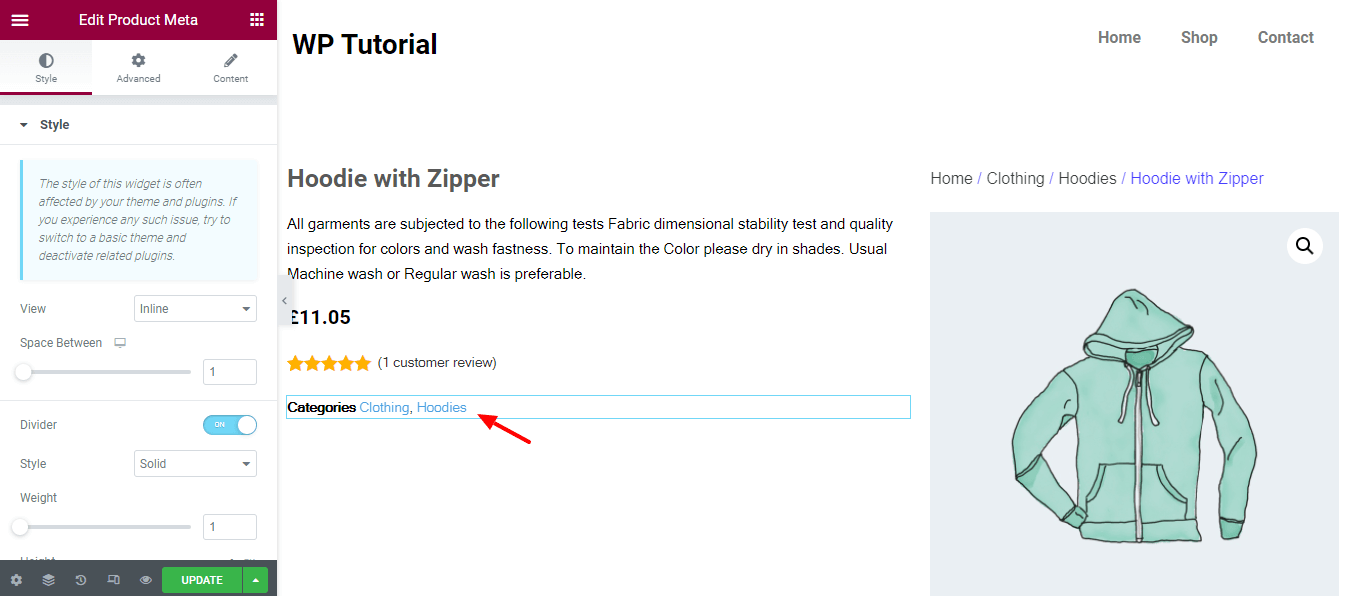
ステップ15:製品メタウィジェットの追加とスタイル設定
商品カテゴリなどの商品メタ情報を表示できます。これを行うには、 ProductMataウィジェットを追加する必要があります。 必要に応じて、スタイリングオプションを使用してウィジェットをカスタマイズできます。

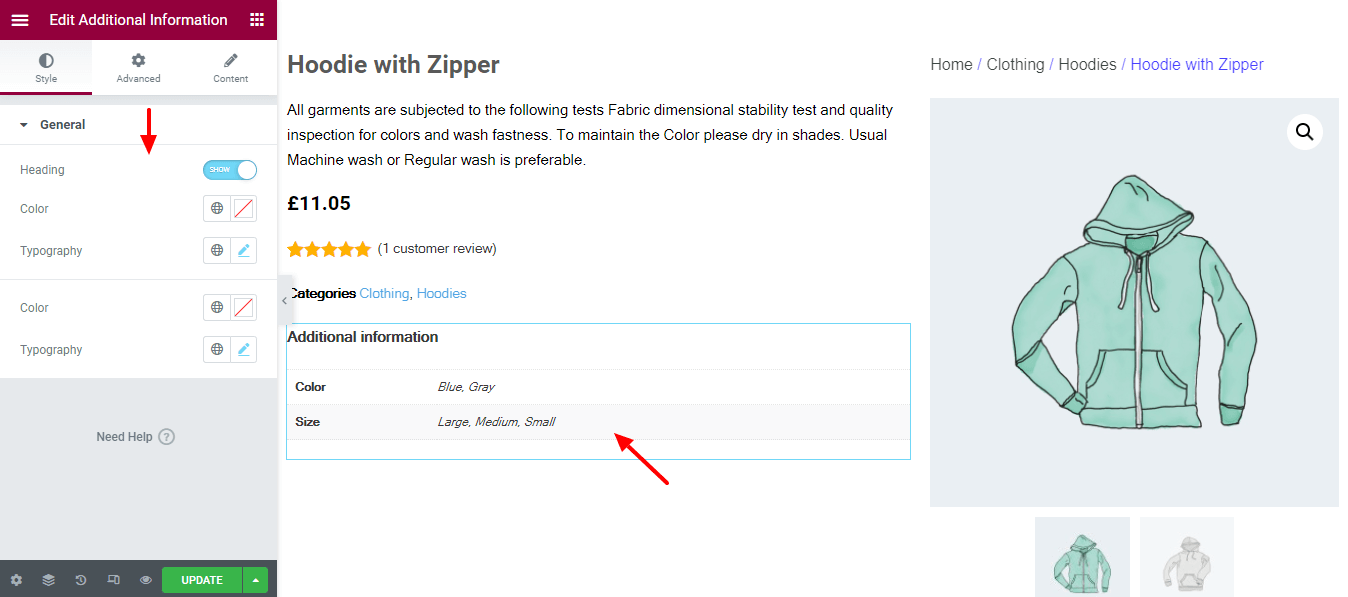
ステップ16:追加情報ウィジェットの追加とスタイル設定
商品の色やサイズなど、商品の追加情報を表示する必要がある場合は、追加情報ウィジェットを追加する必要があります。 ウィジェットのスタイルを編集できます。 これを行うには、[スタイル]セクションをクリックします。 ここでは、現在のスタイルを自分のやり方で変更するための基本的なオプションを取得します。

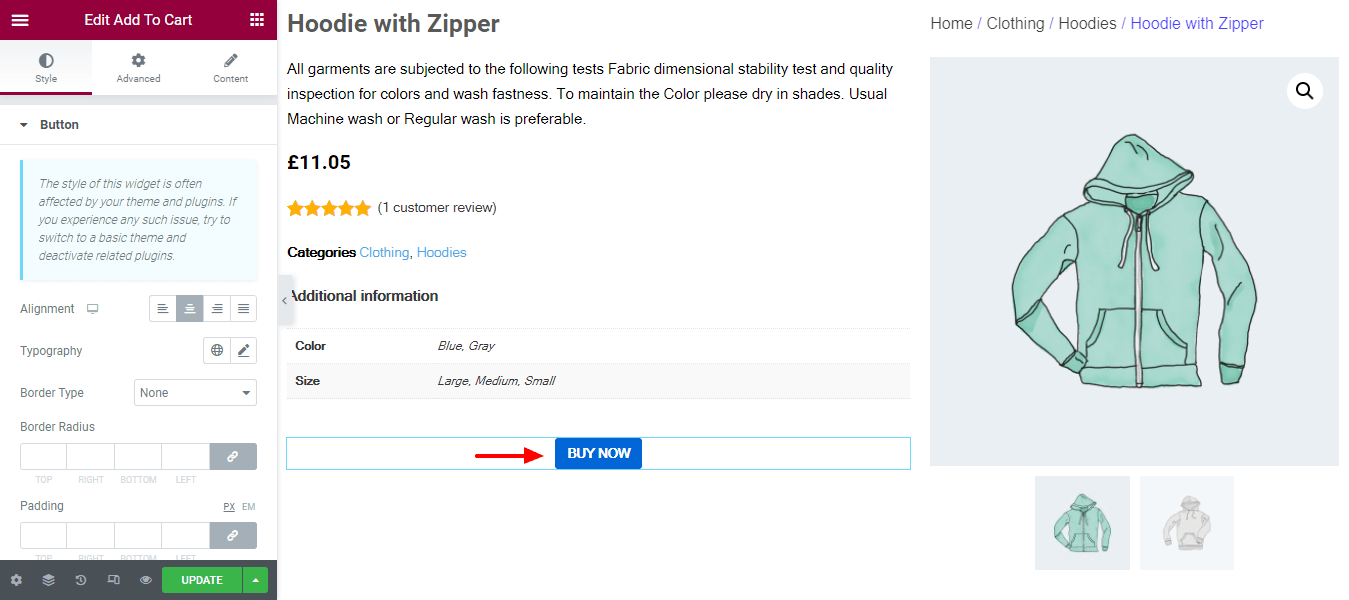
ステップ17:カートに追加とスタイルの追加ボタン
顧客が製品を購入できるように、カートボタンを追加することが重要です。 [カートに追加]ウィジェットを追加することで、単一の商品ページにカートボタンを簡単に追加できます。 スタイルオプションを使用して、選択に応じてカートボタンをカスタマイズすることもできます。

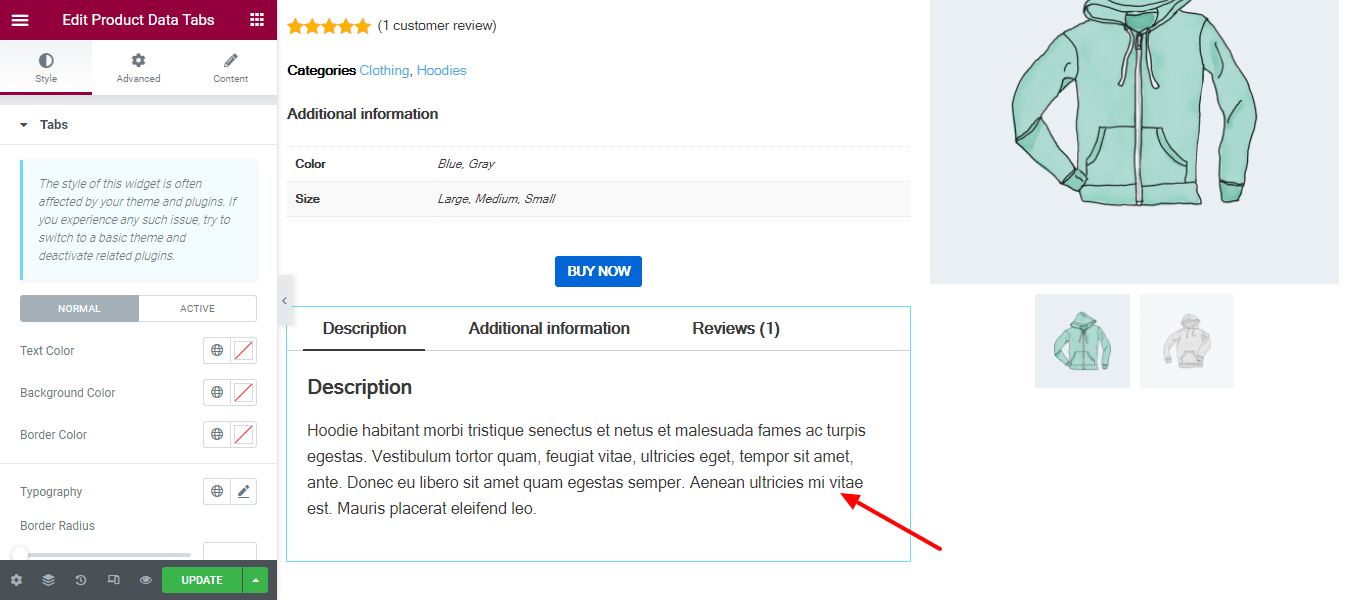
ステップ18:製品データタブの追加とスタイル設定
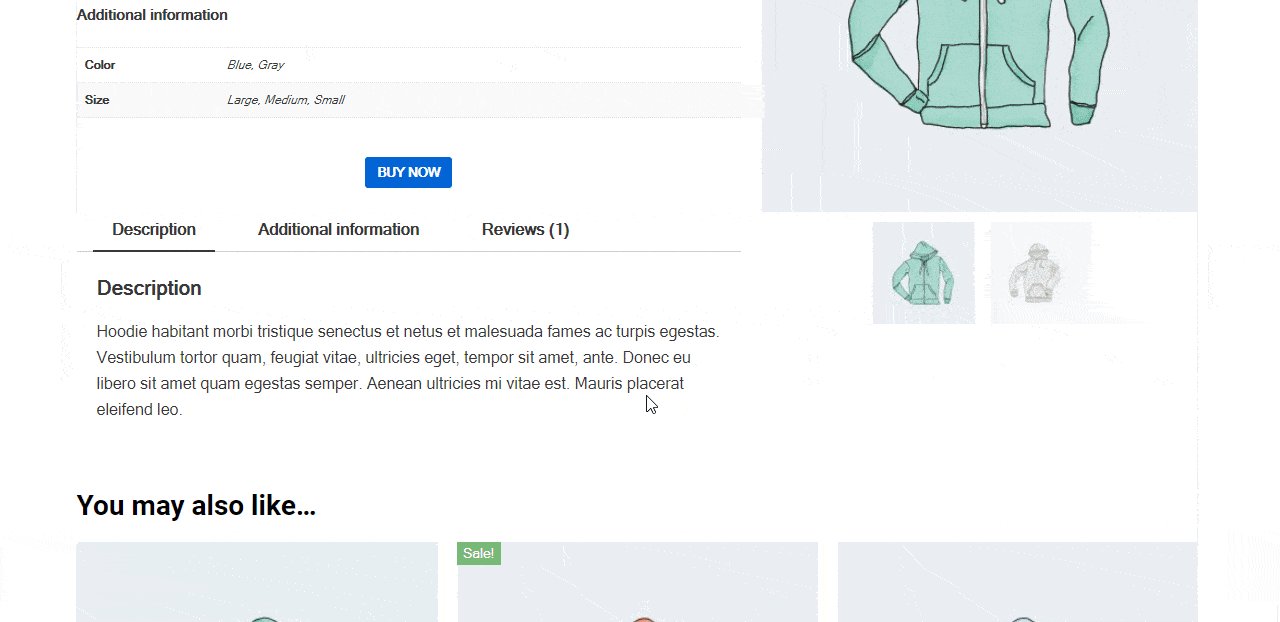
製品データタブを表示する場合は、製品データタブウィジェットを追加し、そのスタイルオプションを使用してさらにカスタマイズすることで表示できます。

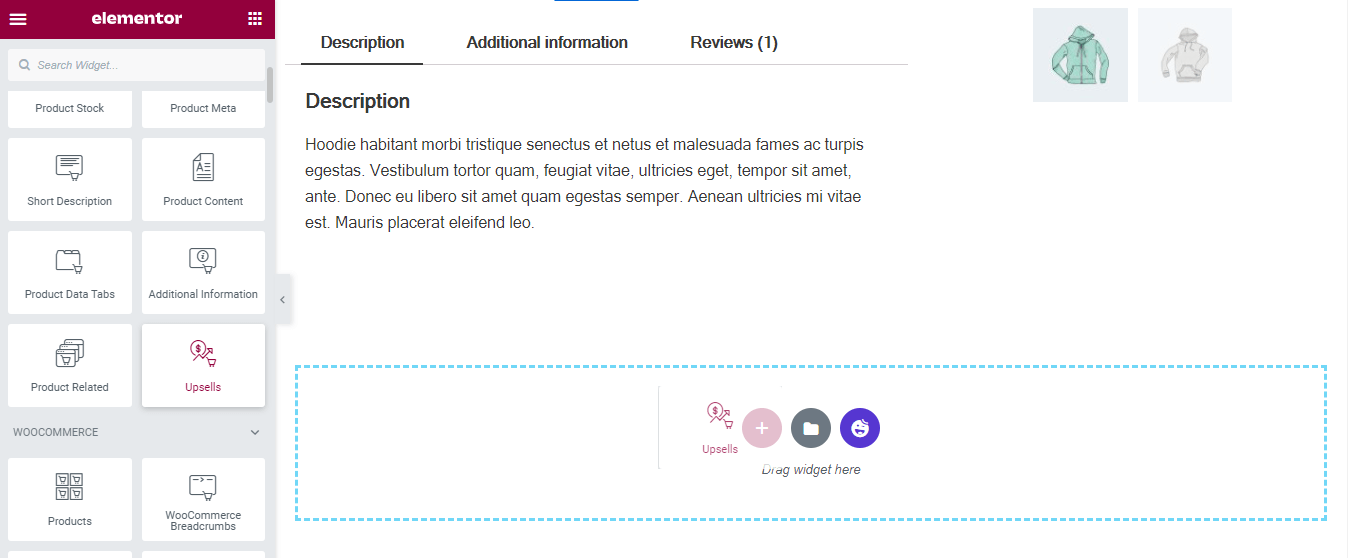
ステップ19:アップセルウィジェットを追加する
アップセルウィジェットを単一の製品ページに追加することで、アップセル製品を追加できます。

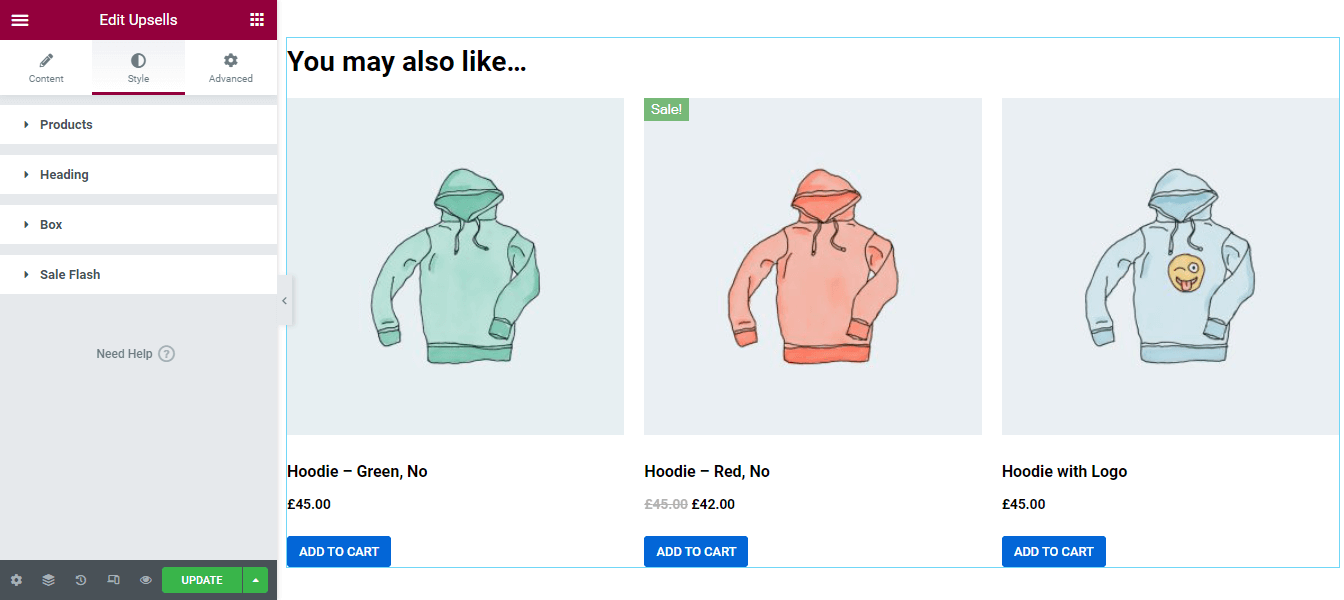
ステップ20:アップセルウィジェットのスタイルを設定する
必要に応じてデザインを変更できます。 [スタイル]領域には、アップセル製品をカスタマイズするために必要な設定が表示されます。 オプションはです。
- 製品
- 見出し
- 箱
- セールフラッシュ

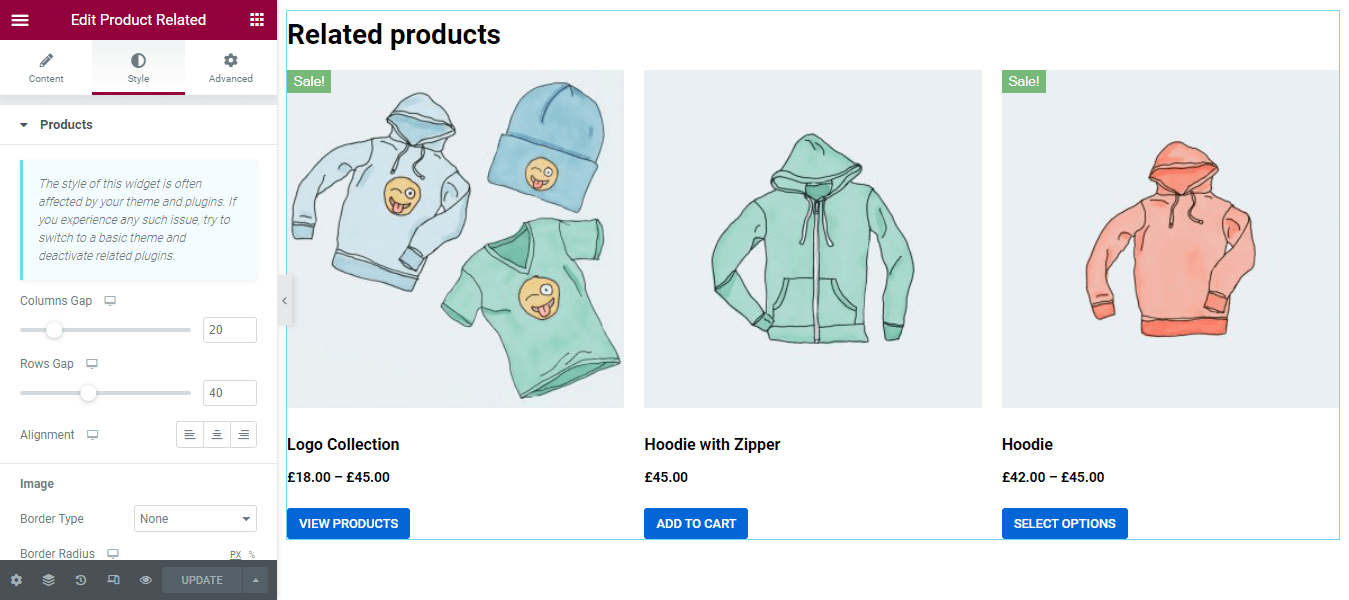
ステップ21:関連製品ウィジェットの追加とスタイル設定
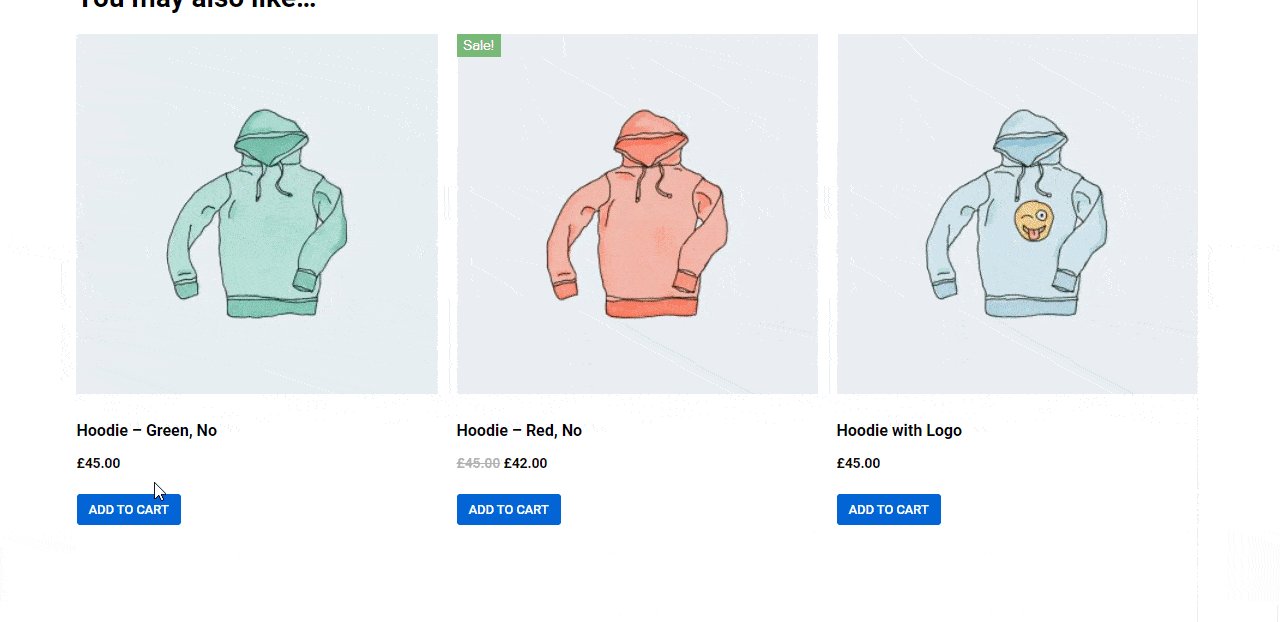
アップセル製品と同様に、関連製品を製品ページに追加することもできます。 商品ページの適切な領域に商品関連ウィジェットを追加する必要があります。

カスタムWooCommerceシングル製品ページの最終プレビュー
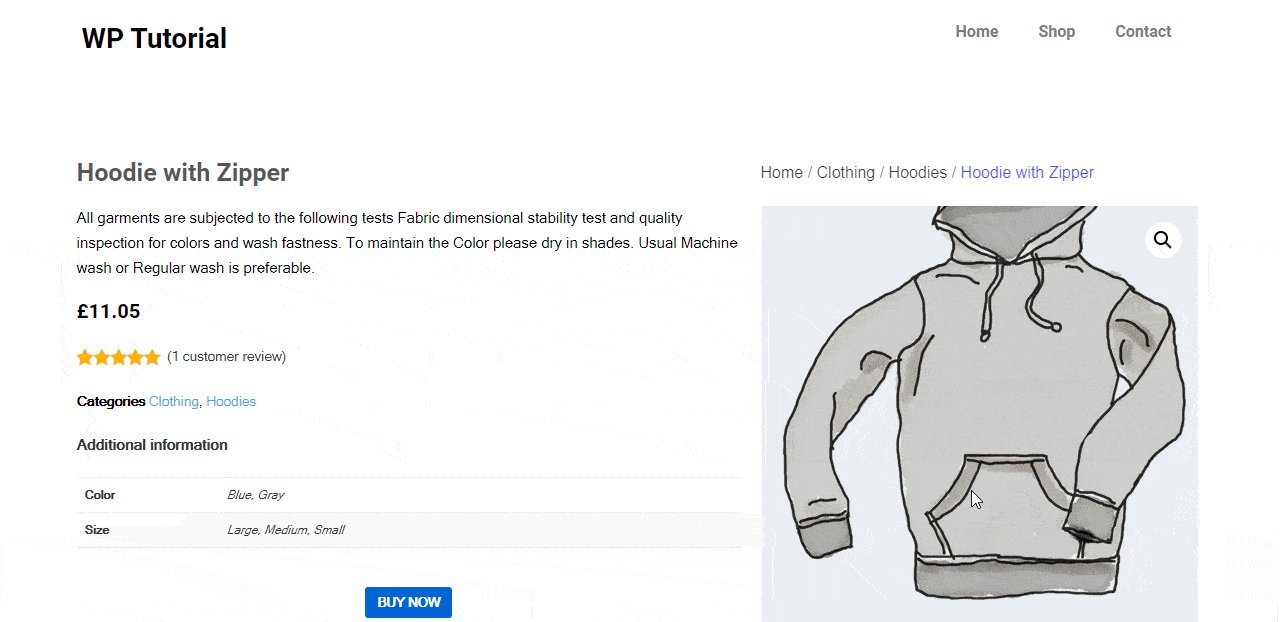
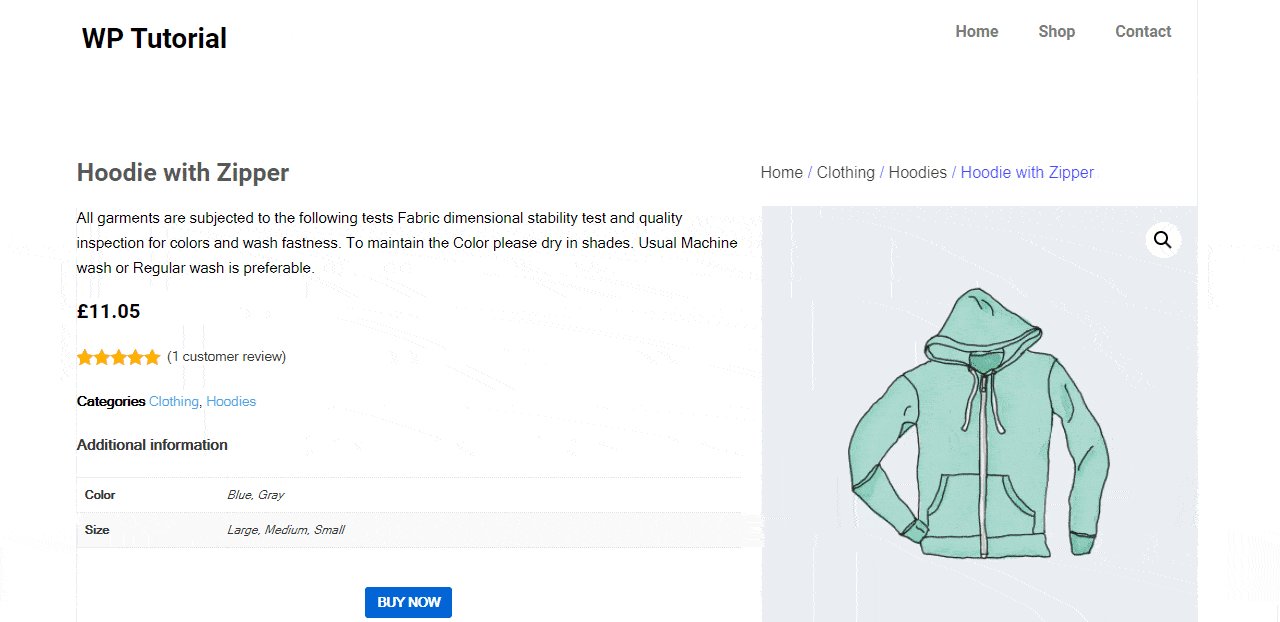
単一の製品ページのデザインを完了すると、以下のWooCommerce製品ページの最終的な外観が表示されます。

HappyAddonsWooCommerceウィジェットを使用したeコマースWebサイトの設計
HappyAddonsのWooCommerce単一製品ウィジェットの紹介

Elementorを使用して独自の製品ページを簡単に作成できますが、Happy Addonsなどの多くのElementorアドオンを使用すると、WooCommerce製品ページの設計とカスタマイズをより柔軟に行うことができます。
Happy Addonsの新しい排他的なWooCoommerce単一製品ウィジェットについて説明します。これは、高度で使いやすく、最新の事前準備された製品デモページレイアウトが付属しています。
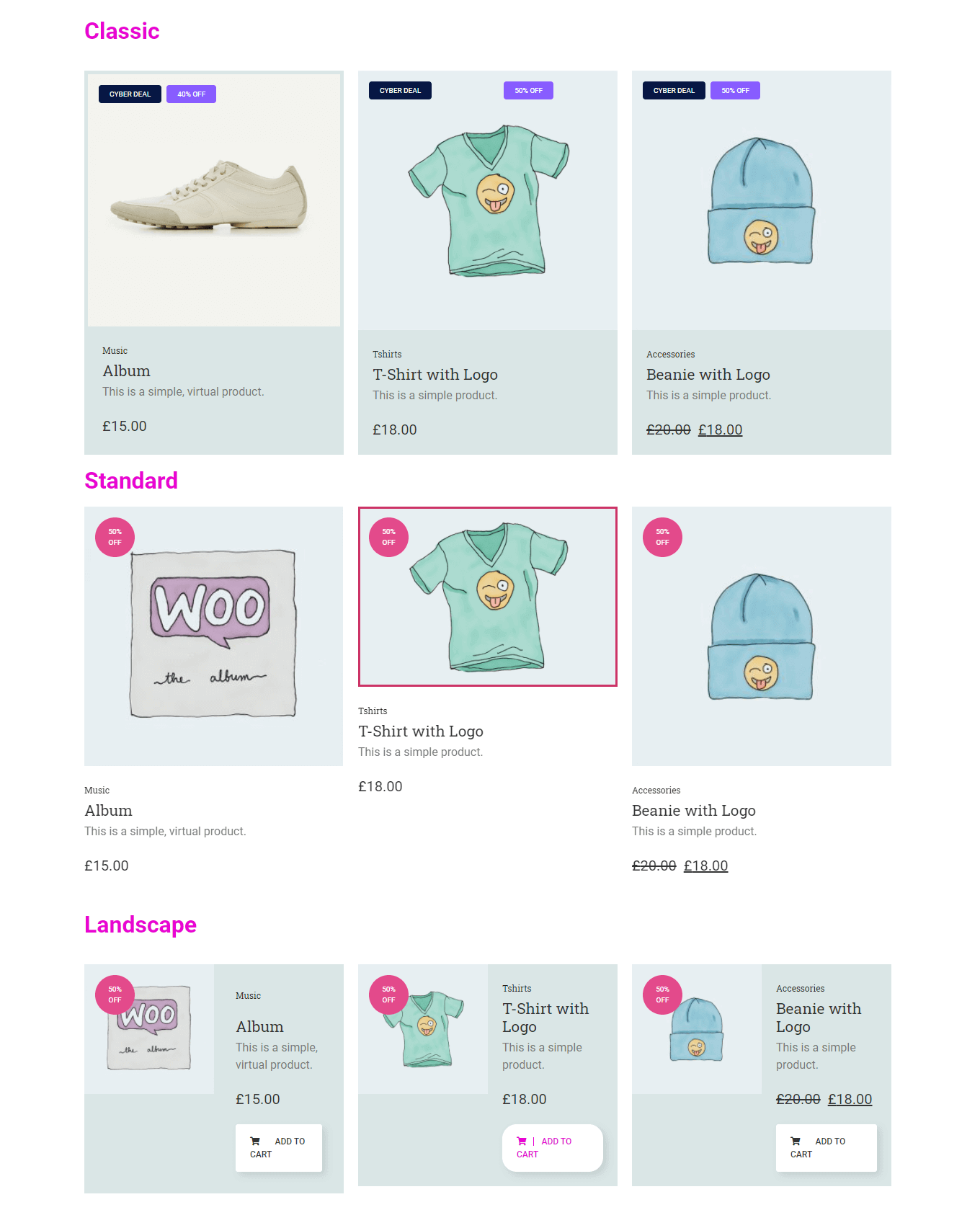
この素晴らしいウィジェットを使用すると、数分で製品ページを飾ることができます。 さらに、デザインを効率的に制御できるいくつかの新しい設定が得られます。 さらに、Classic、Standard、Landscapeなどの3つの美しいデザインスキンを使用して、製品を表示することもできます。

このウィジェットの操作方法については、ドキュメントを確認してください。
単一製品ウィジェットのこのデモビデオも見ることができます。
単一の製品ページを作成する準備をする
オンラインショッピング中のユーザーエクスペリエンスを向上させるには、適切に設計された単一の製品ページを用意する必要があります。
このブログでは、事前に作成されたElementorテンプレートを使用してWooCommerce製品ページを編集する方法について説明しました。 さらに、Elementorを使用して独自のカスタム単一製品ページを作成する方法を示しました。
このブログに関してまだ質問がある場合は、以下のコメントセクションでお気軽にコメントしてください。 このガイドが気に入ったら、ソーシャルチャネルで共有してください。
WordPress、Elementor、WooCommerceなどに関するより興味深い記事を入手するには、ニュースレターを購読することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
