WooCommerce ショップ ページを編集する方法 (2025 チュートリアル)
公開: 2025-01-10WooCommerce ストアの整理に慣れていませんか? 「はい」の場合は、ショップ ページがブランド全体の美学と一致していることを確認したいと思われます。デフォルトの WooCommerce ショップ ページは、一貫した顧客エクスペリエンスを作成するために必要な外観と雰囲気に一致しない可能性があります。この記事では、WooCommerce ショップ ページをすばやく編集およびカスタマイズするための重要な手順を説明します。適切なツールスタックを使用してアプローチするなど、取るべき手順を学びます。
- 1 WooCommerce ショップページとは何ですか?
- 2 WooCommerce ショップ ページをカスタマイズする理由
- WooCommerce ショップページをカスタマイズする3 つの方法
- 3.1前提条件: WooCommerce と製品のセットアップ
- 3.2 1. 方法 1: ブロックエディターと WooCommerce ブロックを使用する
- 3.3 2. 方法 2: Divi のような WooCommerce Builder
- 4 Divi を使用して WooCommerce ショップページをカスタマイズする方法
- 4.1前提条件: Divi をインストールしてアクティブ化する
- 4.2 1. ショップページテンプレートを作成する
- 4.3 2. 既成のショップページテンプレートをインポートする
- 4.4 3. Divi の WooCommerce モジュールを使用してショップ ページをカスタマイズする
- 4.5 4. 追加のカスタマイズのヒントと使用例
- ショップページを強化するための5 つの追加ツール
- 6 WooCommerce ショップ ページをカスタマイズするには、なぜ Divi が最適なオプションですか?
- 6.1 1. 包括的な WooCommerce モジュール
- 6.2 2. Divi テーマビルダーで変更を加える
- 6.3 3. 内蔵マーケティングツール
- 6.4 4. ブランドショップページを作成するためのDivi Quick SiteとDivi AI
- 7結論
WooCommerce ショップページとは何ですか?
WooCommerce ショップ ページは、WooCommerce を利用した WordPress Web サイトのデフォルト ページで、販売可能なすべての製品が表示されます。これはオンライン ショップの店頭として機能し、商品を価格、画像、説明、購入オプションなどの重要な詳細とともにグリッドまたはリスト形式で表示します。
デフォルトでは、このページは WooCommerce 製品カタログから製品を自動的に取得し、設定 (カテゴリやタグなど) に基づいて配置します。テーマ、プラグイン、カスタム コーディングを通じてさらにカスタマイズして、オンライン ストアの特定のニーズに応じてレイアウト、スタイル、機能を変更できます。
WooCommerce ショップ ページをカスタマイズする理由
WooCommerce ショップ ページをカスタマイズすると、ストアのパフォーマンスとユーザー エクスペリエンスに大きな影響を与える可能性のあるいくつかの利点があります。主な利点の一部を次に示します。
- ユーザー エクスペリエンスの強化:適切にカスタマイズされたショップ ページにより、より直感的でシームレスなショッピング エクスペリエンスが顧客に提供されます。製品カテゴリの整理、フィルターの追加、ナビゲーションの改善により、買い物客は欲しい商品を見つけやすくなります。
- ブランドの一貫性:カスタマイズにより、ショップ ページをブランドの独自のアイデンティティに合わせることができます。レイアウト、フォント、色、全体的なデザインをブランディングに合わせて調整し、Web サイト全体に統一感のあるプロフェッショナルな外観を作成できます。
- コンバージョン率の向上:ショップページのレイアウトと機能を最適化することで、訪問者をより効果的に購入プロセスに導くことができます。 CTA ボタン、期間限定のオファー、顧客の購入を促すパーソナライズされた製品の推奨などの機能を追加できます。
- より良い製品ショーケース: WooCommerce ショップ ページをカスタマイズすると、製品の機能を最大限に強調する方法で製品を表示できます。独自のレイアウトを選択し、高品質の画像を追加し、スライダーやグリッドなどの動的な製品ショーケースを含めることができます。
カスタマイズは、より効果的で、視覚的に魅力的で、使いやすいストアを作成するのに役立ちます。ただし、WooCommerce ショップ ページの計画を立てることが重要です。
WooCommerce ショップ ページをカスタマイズする方法
ソリューションとして Divi を紹介する前に、多くの店舗オーナーが WooCommerce ショップ ページをカスタマイズするために使用する一般的な方法を見てみましょう。
前提条件: WooCommerce と製品のセットアップ
WooCommerce ショップ ページを作成する前に、WordPress で WooCommerce を設定することが重要です。 WooCommerce 設定ガイドを確認してください。各重要なページを構成するための段階的な手順が記載されています。
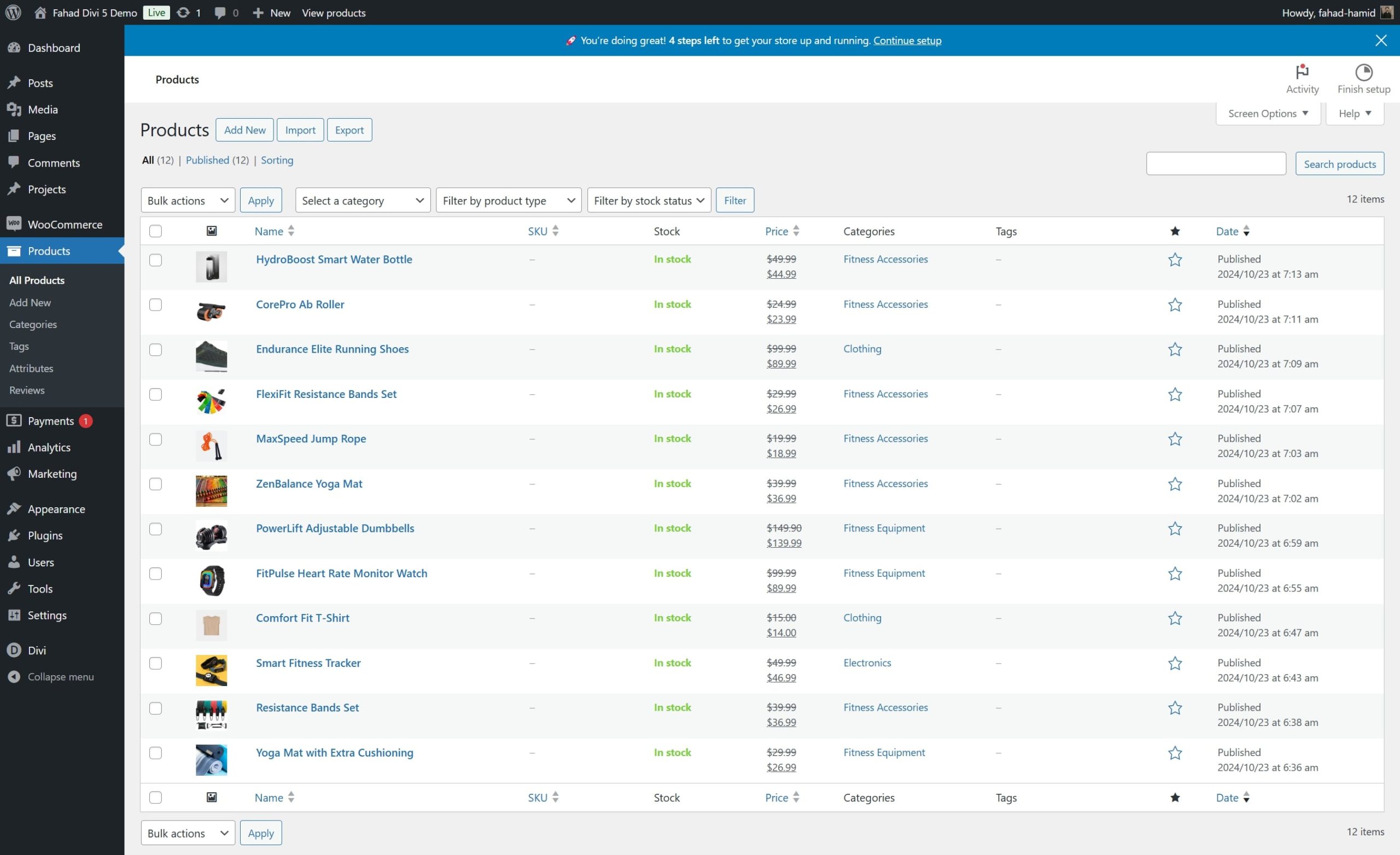
設定が完了したら、商品をショップページに追加し、カテゴリーを割り当てます。商品を 1 つずつ追加することも、CSV ファイルを使用して一括で追加することもできます。私たちの場合、異なるタイプ (シンプル、グループ化、外部/アフィリエイト、および可変) の 4 つのデモ製品を追加しました。個別に追加するには、 [製品] > [新規追加]に移動します。
私たちの場合、オンライン ストアに 12 個の製品を追加しましたが、できるだけ多く追加することができます。カスタマイズプロセスを開始する前のショッピング製品のリストは次のとおりです。

WooCommerce の在庫機能を使用して製品在庫を管理し、WooCommerce での配送設定に関する包括的なガイドを確認してください。
1. 方法 1: ブロック エディターと WooCommerce ブロックを使用する
WordPress ブロック エディターの導入により、特にコーディングに慣れていないユーザーにとって、WooCommerce ショップ ページのカスタマイズがより簡単になりました。 WooCommerce ブロックを使用すると、ショップ ページのさまざまな要素をエディター内で直接追加、配置、カスタマイズできます。ブロックを使用すると、製品グリッド、ボタン、製品情報、画像、さらにはカスタム コンテンツを追加できます。
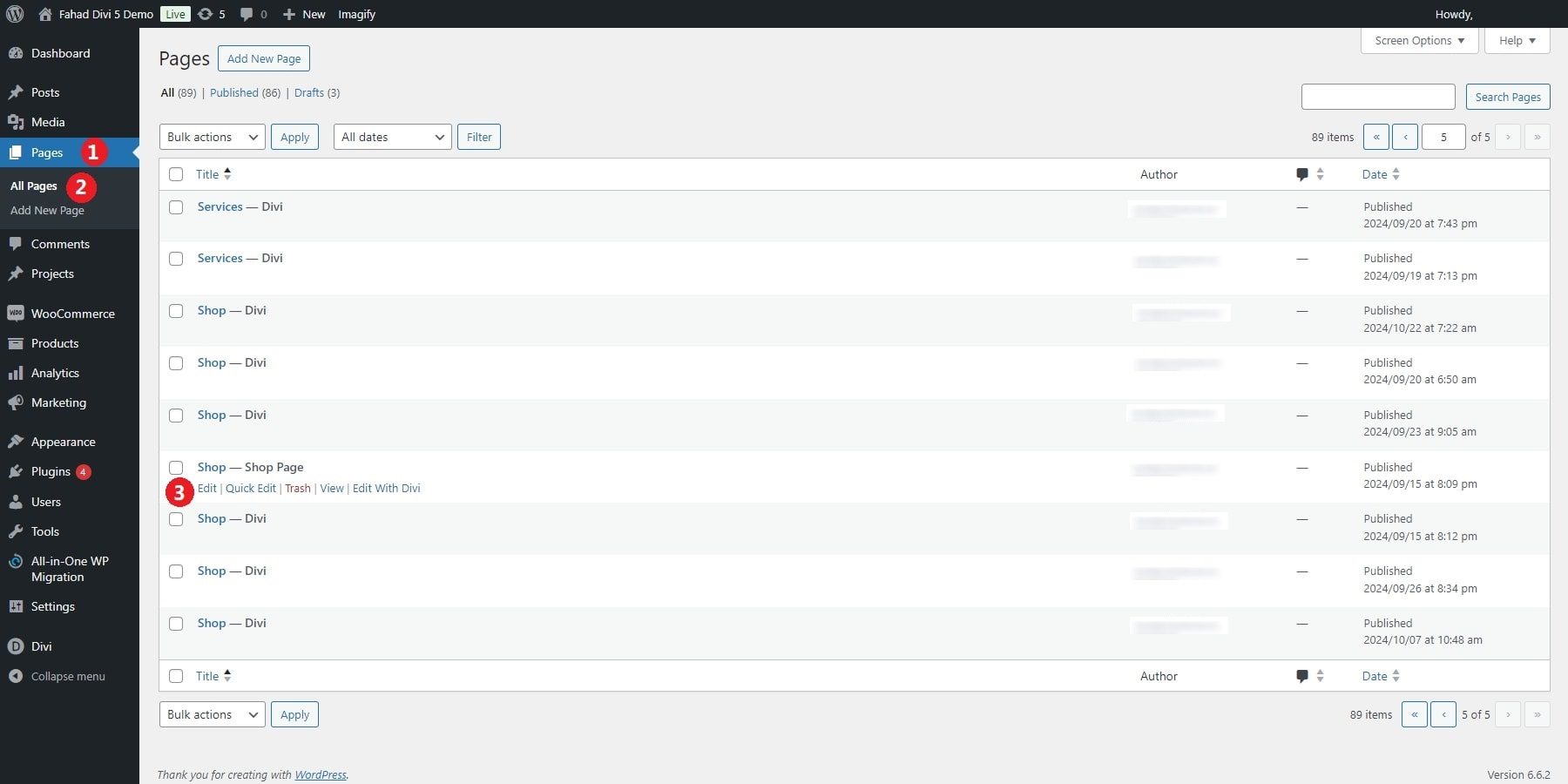
[ページ] > [すべてのページ]に移動し、WordPress ダッシュボードで WooCommerce ショップ ページを見つけます。ショップ ページが作成されていない場合は、プラグインのセットアップ時に WooCommerce が自動的にショップ ページを割り当てます。 「編集」をクリックして、ブロックエディターでショップページを開きます。

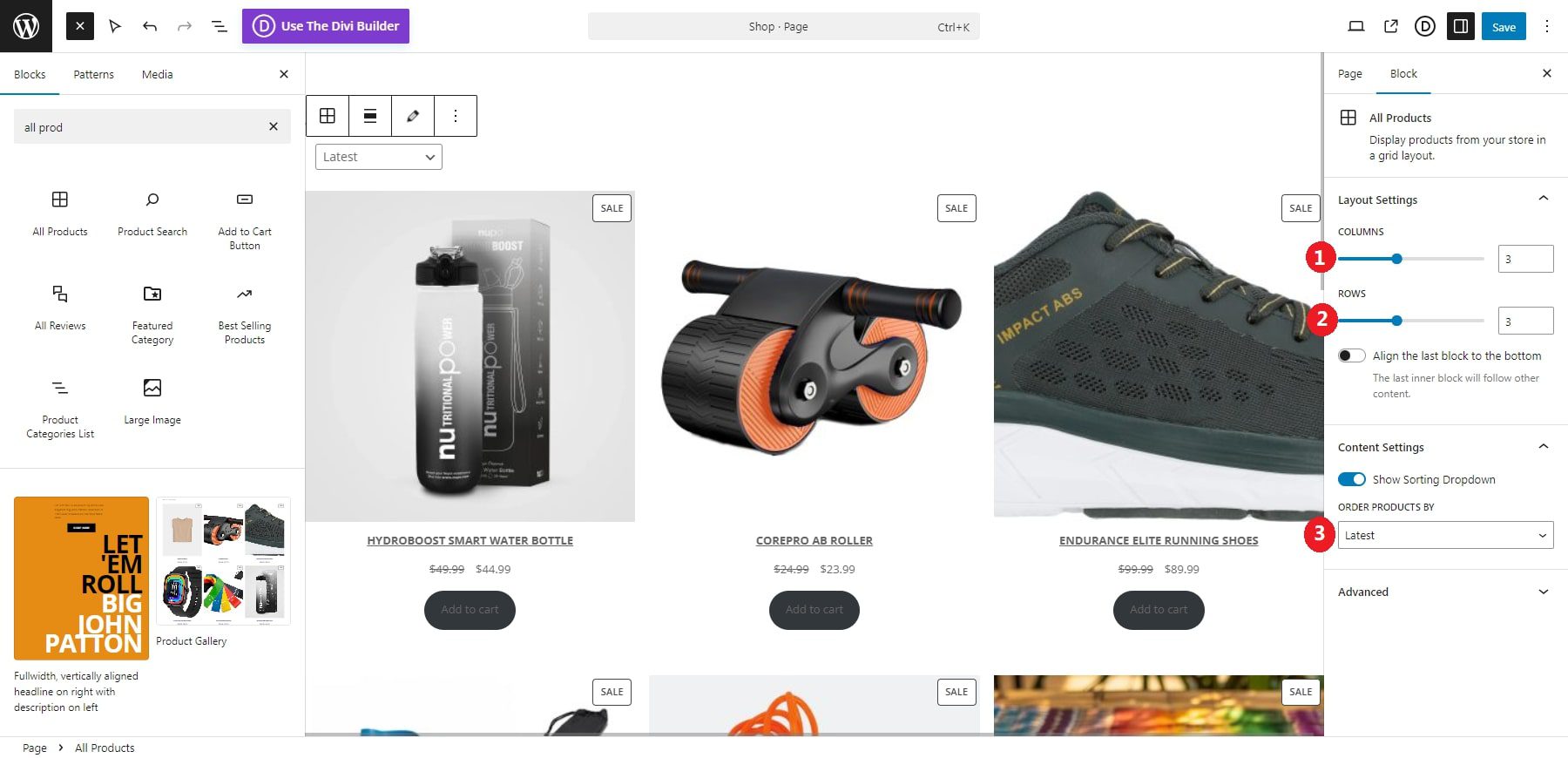
エディターを開いたら、WooCommerce 固有のブロックをショップ ページ レイアウトに追加できます。すべての製品のグリッドを表示するには、+ アイコンをクリックしてブロックを追加し、「製品」を検索して、すべての製品ブロックを選択します。このブロックは、WooCommerce ストア内のすべての製品を自動的に表示します。
行およびページごとの商品数を調整することで、ブロックの外観と機能をカスタマイズできます。さらに、人気、評価、追加日で製品を並べ替えることができます。

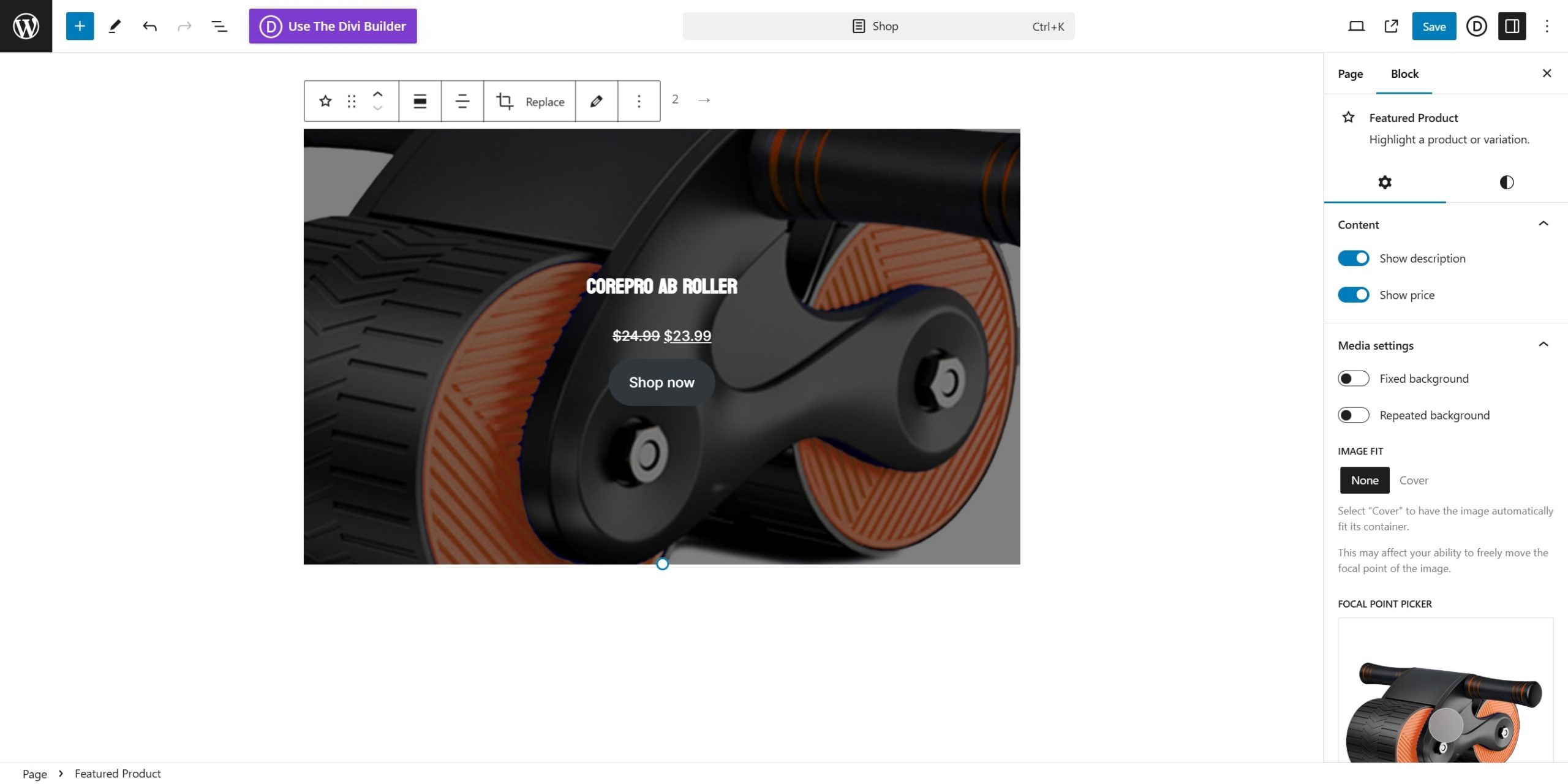
特定の製品を強調したい場合は、「注目の製品」ブロックを使用できます。ブロックを追加した後、特集したい製品を名前で検索します。すると、商品画像、価格、「カートに追加」ボタンが表示されます。これは、特別なプロモーションや利益率の高い商品に注目を集めるのに役立ちます。

2. 方法 2: Divi のような WooCommerce Builder
WooCommerce ビルダーを使用すると、誰でも簡単にカスタム ショップ ページを作成できます。たとえば、Divi には、WooCommerce 向けに明示的に調整されたモジュールの広範なライブラリがあります。これらのモジュールを使用すると、製品グリッドからカテゴリ レイアウトまですべてをカスタマイズできます。
Divi のリアルタイム ビジュアル エディターを使用すると、デザインのあらゆる側面を完全に制御できるため、作業中に変更を簡単にプレビューできます。このレベルのカスタマイズにより、高度なコーディング スキルを必要とせずに、真にユニークなショッピング エクスペリエンスを作成できます。 Divi のもう 1 つの優れた機能は、レスポンシブ デザイン オプションです。ショップ ページのモバイル、タブレット、デスクトップのバージョンを個別にカスタマイズできるため、すべてのデバイスで一貫したユーザー フレンドリーなエクスペリエンスが保証されます。

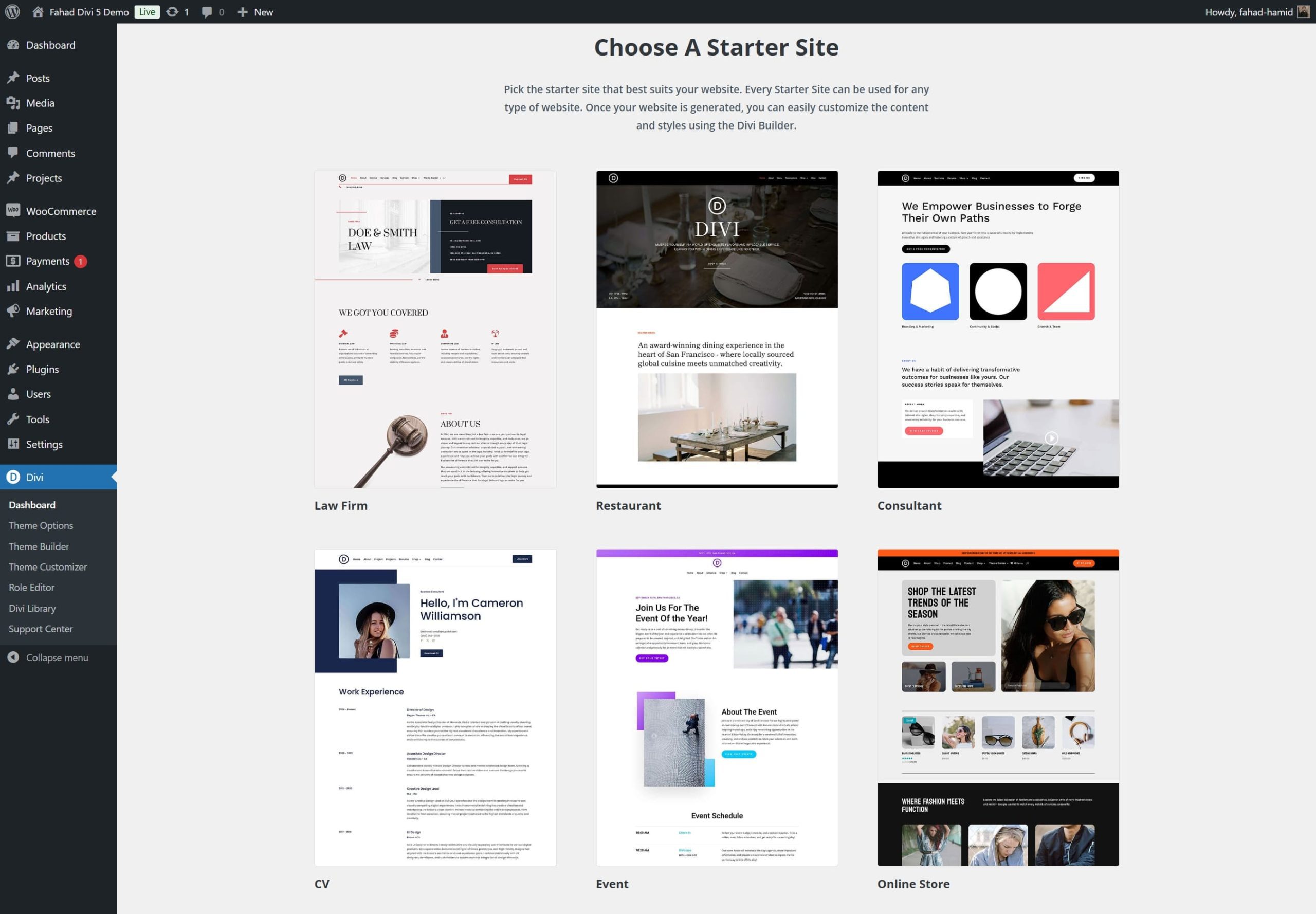
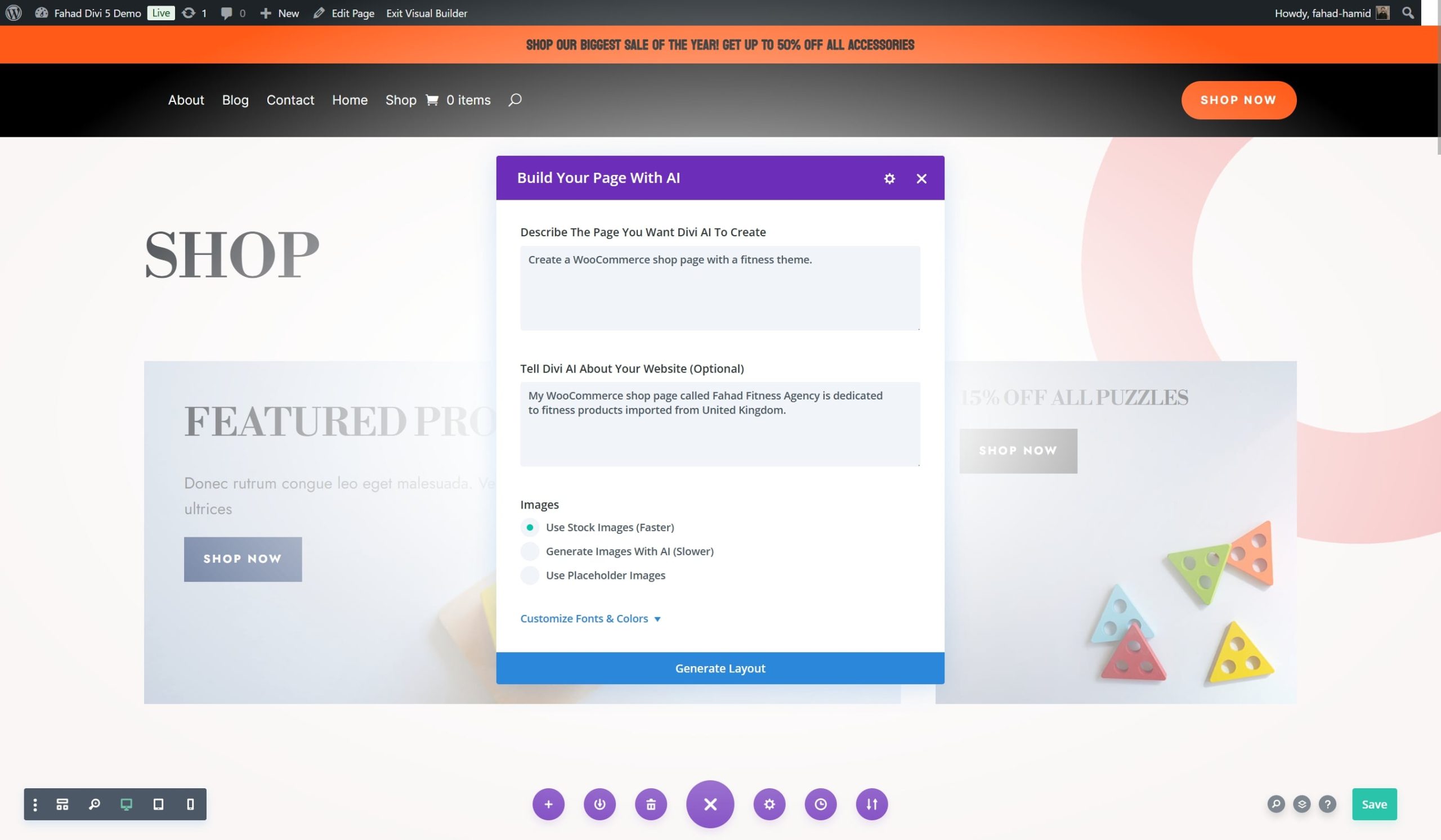
Divi には、作業を効率化する強力なツールもあります。 Divi Quick Sites は、既製の WooCommerce スターター サイトのコレクションへのアクセスを提供し、わずか数分で本格的なオンライン ストアを構築できます。一方、Divi AI は、仕様に合わせたカスタム レイアウトの作成を支援します。ショップページの要件を入力すると、Divi AI があなたのビジョンに合ったパーソナライズされたレイアウトを生成します。
ディビを始めましょう
Divi を使用して WooCommerce ショップ ページをカスタマイズする方法
私たちは本格的な WooCommerce ショップ ページの作成とカスタマイズに重点を置いています。ただし、初心者で WooCommerce の仕組みを理解するのに苦労している場合は、オンライン ストアのセットアップに関するガイドを参照する必要があります。
前提条件: Divi をインストールしてアクティブ化する
チュートリアルを開始するには、何よりもまず、WooCommerce ストアで Divi がインストールされ、アクティブ化されていることを確認する必要があります。
Divi は、Elegant Themes から年間ライセンスの価格が89 ドル、永久ライセンスの価格が249 ドルで入手できます。テーマを購入したら、次の手順に従ってダウンロードし、WordPress サイトにインストールします。
- [外観] > [テーマ]に移動します。
- [新規追加]をクリックし、 [テーマのアップロード]を選択します。
- 最初にダウンロードした Divi.zip ファイルをクリックし、 「今すぐインストール」をクリックします。
- インストール後、 「アクティブ化」をクリックして Divi をアクティブなテーマにします。
詳細については、以下のビデオをご覧ください。
ディビを始めましょう
セットアップが完了したら、構築を開始する準備は完了です。始める前にさらに詳しく知りたい場合は、Divi Builder の使用に関するチュートリアルをご覧ください。
1. ショップページのテンプレートを作成する
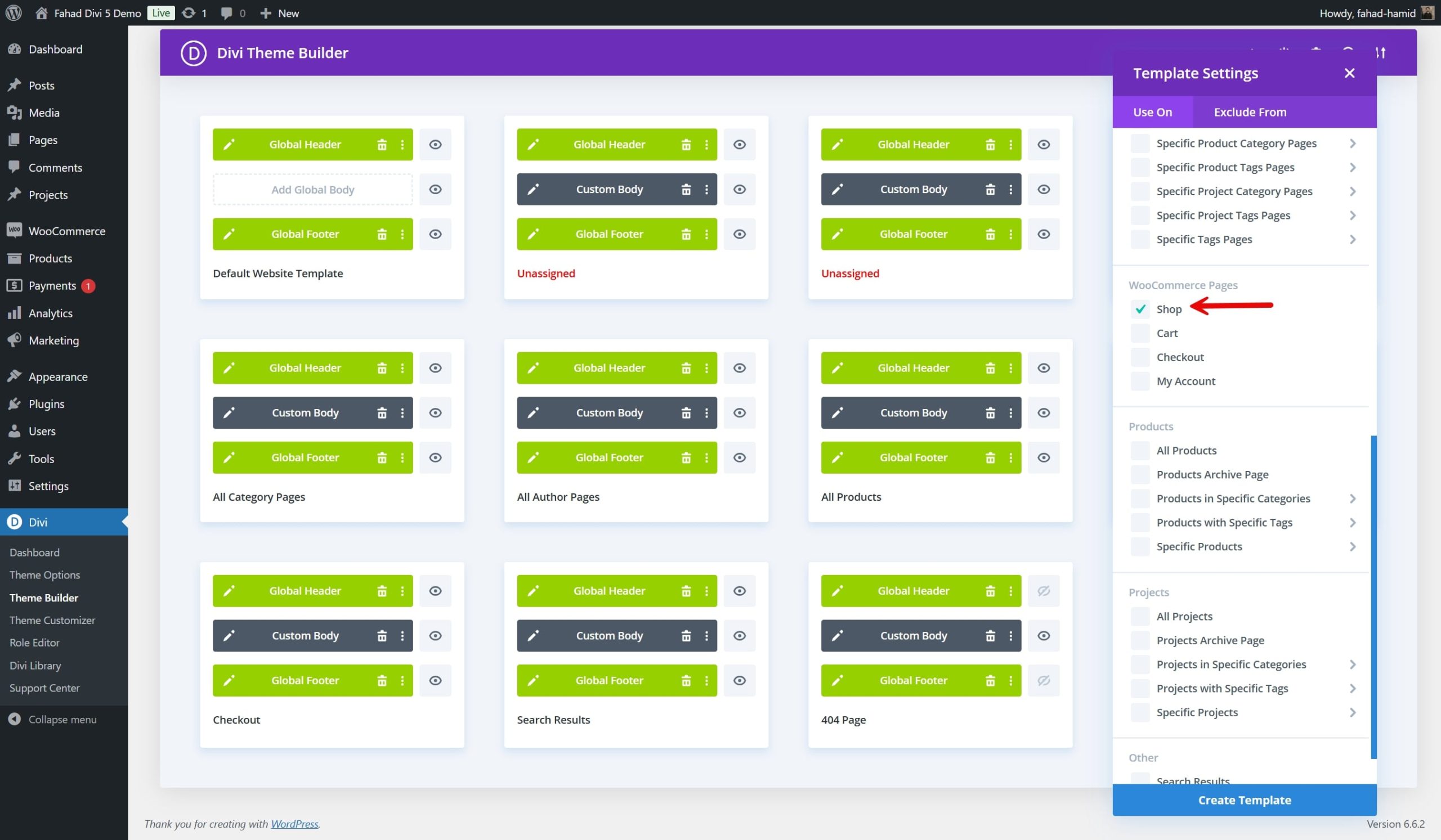
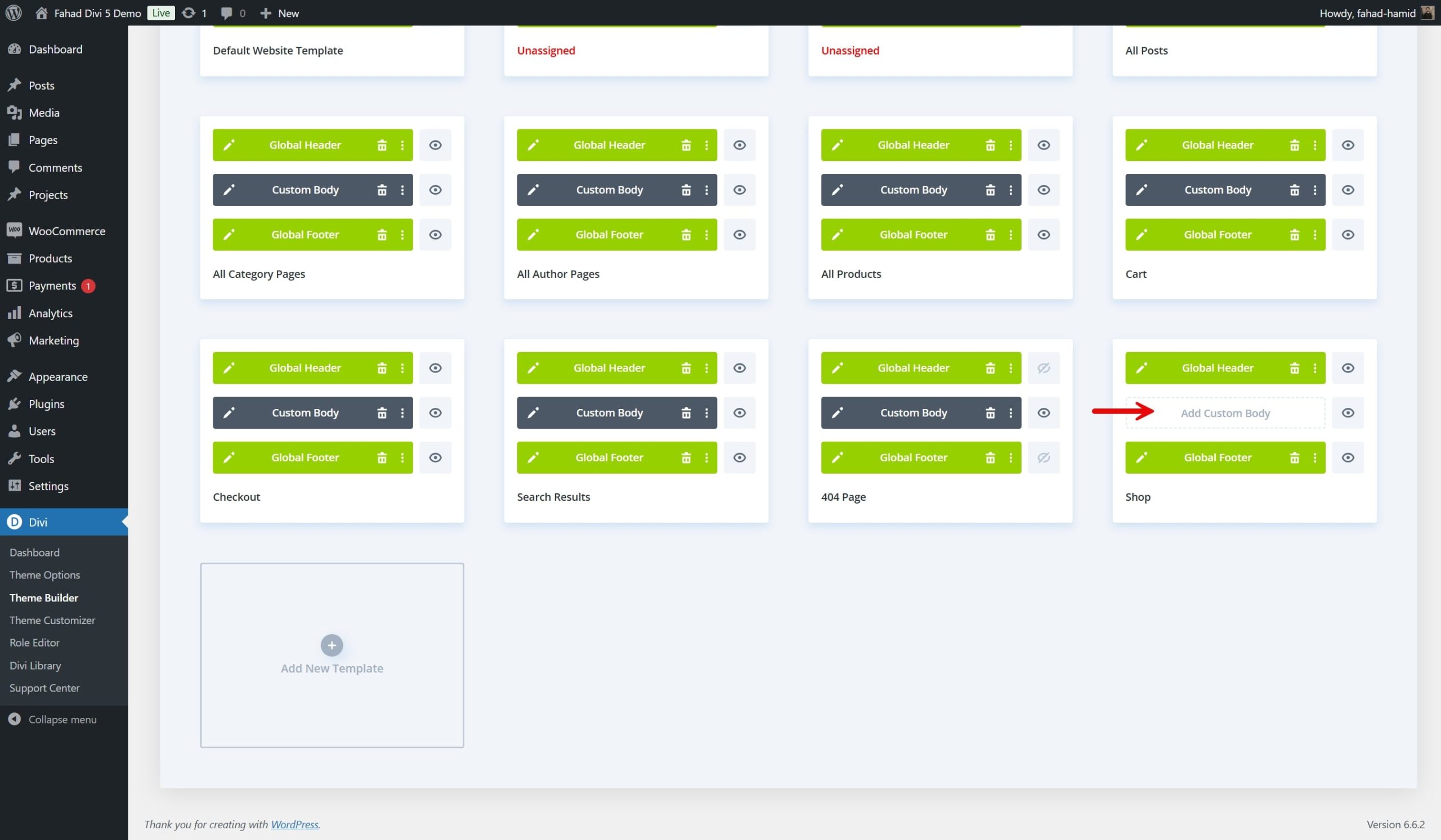
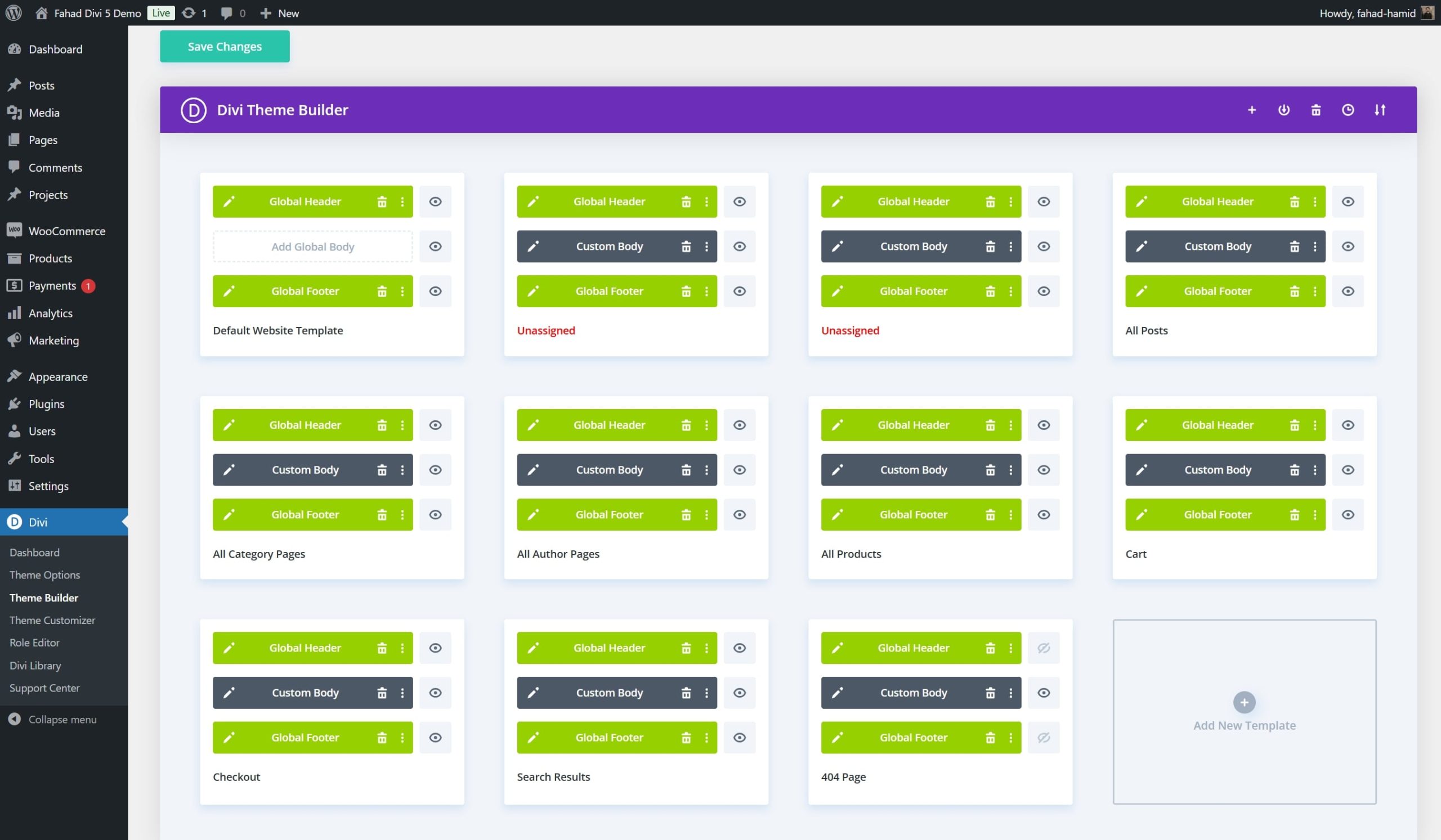
Divi のテーマ ビルダーを使用すると、WooCommerce ショップ ページのカスタム テンプレートを作成できます。まず、Divi メニューからテーマ ビルダーにアクセスし、ショップ ページ専用の新しいテンプレートを追加します。

テンプレートが作成されると、カスタムのヘッダー、本文、およびフッターを追加するためのオプションが表示されます。カスタムボディを追加したい場合、このアクションにより Divi Builder インターフェイスが開きます。

ショップページのレイアウトのデザインを開始できます。 Divi の WooCommerce モジュールを使用して、製品グリッド、フィルター、カスタム ヘッダーなどの要素を組み込んだ独自のレイアウトを構築するオプションがあります。
ショップ ページの構造を作成したら、テンプレートを適用して、誰かがストアを訪問するたびにデザインの一貫性を確保できます。
2. 既製のショップページテンプレートをインポートする
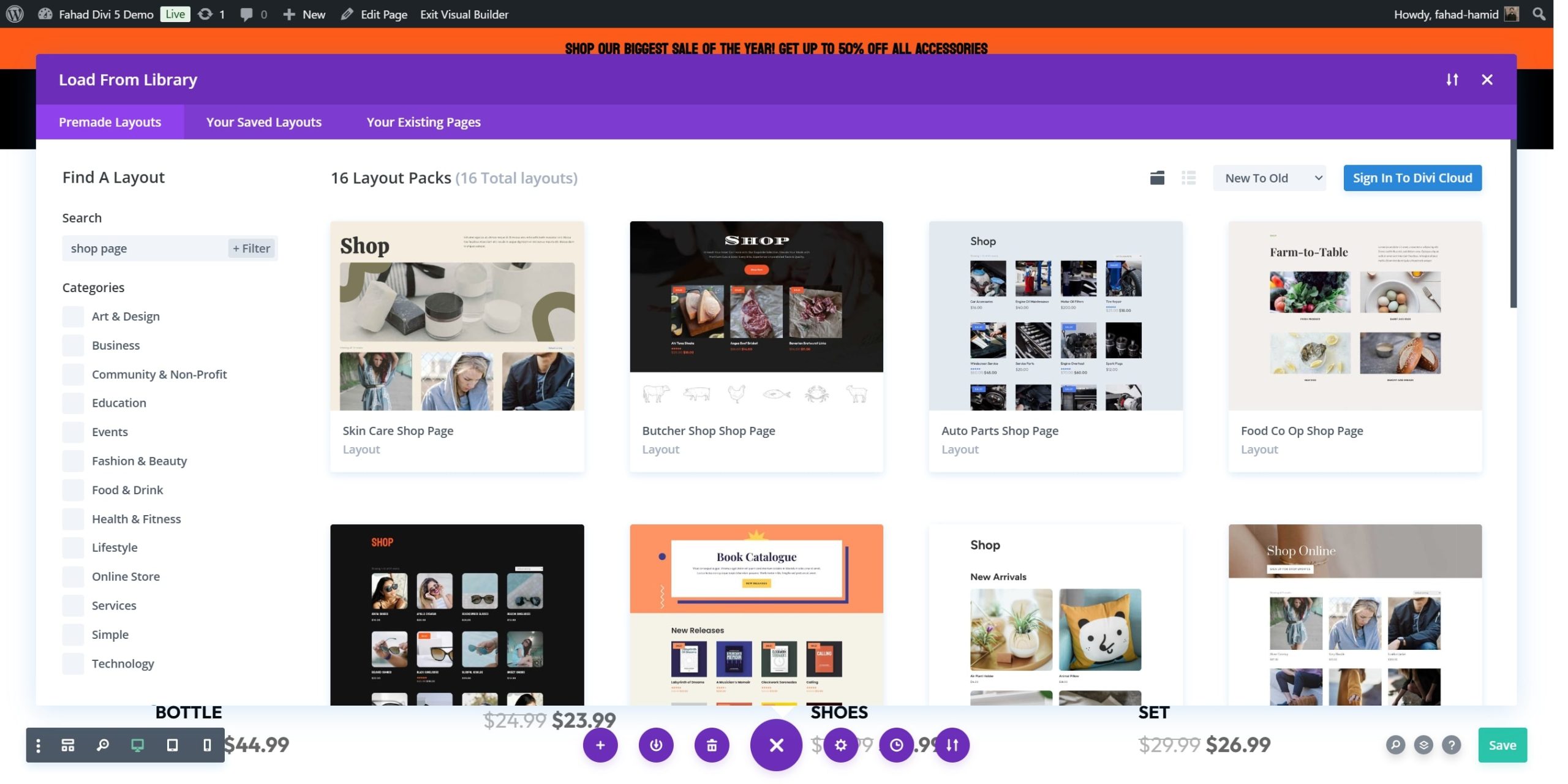
Divi を使用すると、完全にカスタマイズされた WooCommerce ショップ ページを、最初から作成することなく簡単に作成できます。 Divi の WooCommerce レイアウトの広範なライブラリを使用すると、専門的にデザインされたショップ ページ テンプレートをすばやく選択し、ブランドに合わせてカスタマイズできます。これらのレイアウトには、必要な e コマース要素がすべて組み込まれているため、最小限の労力で洗練されたプロフェッショナルなショップ ページを構築できます。
Divi は、オンライン ストアやショップ ページ向けに特別に設計された、さまざまなスタイルや形式をカバーするさまざまなレイアウトを提供します。 eCommerce または WooCommerce 固有のレイアウトをフィルタリングして、レイアウト オプションを参照します。ブランドの美学と構造の好みに合ったものを選択してください。

レイアウト ライブラリでは、ショップ ページや製品ページなどのページ タイプごとに、多くの既成デザインが分類されています。利用可能なオプションを参照し、プレビューして、サイト上でどのように表示されるかを確認します。
レイアウトをインポートした後、各要素をカスタマイズして独自のものにすることができます。プレースホルダーのコンテンツを実際の製品画像、説明、色やフォントなどのブランド要素に置き換えます。


3. Divi の WooCommerce モジュールを使用してショップ ページをカスタマイズする
Divi の WooCommerce モジュールを使用すると、WooCommerce ストアから製品情報、画像、価格を動的に取得し、カスタマイズされたレイアウトで表示できます。 Divi に組み込まれたデザイン オプションを使用すると、コードに触れることなくショップ ページのすべての要素を変更できます。既製のレイアウトを使用したら、Divi Visual Builder を有効にしてカスタマイズできます。

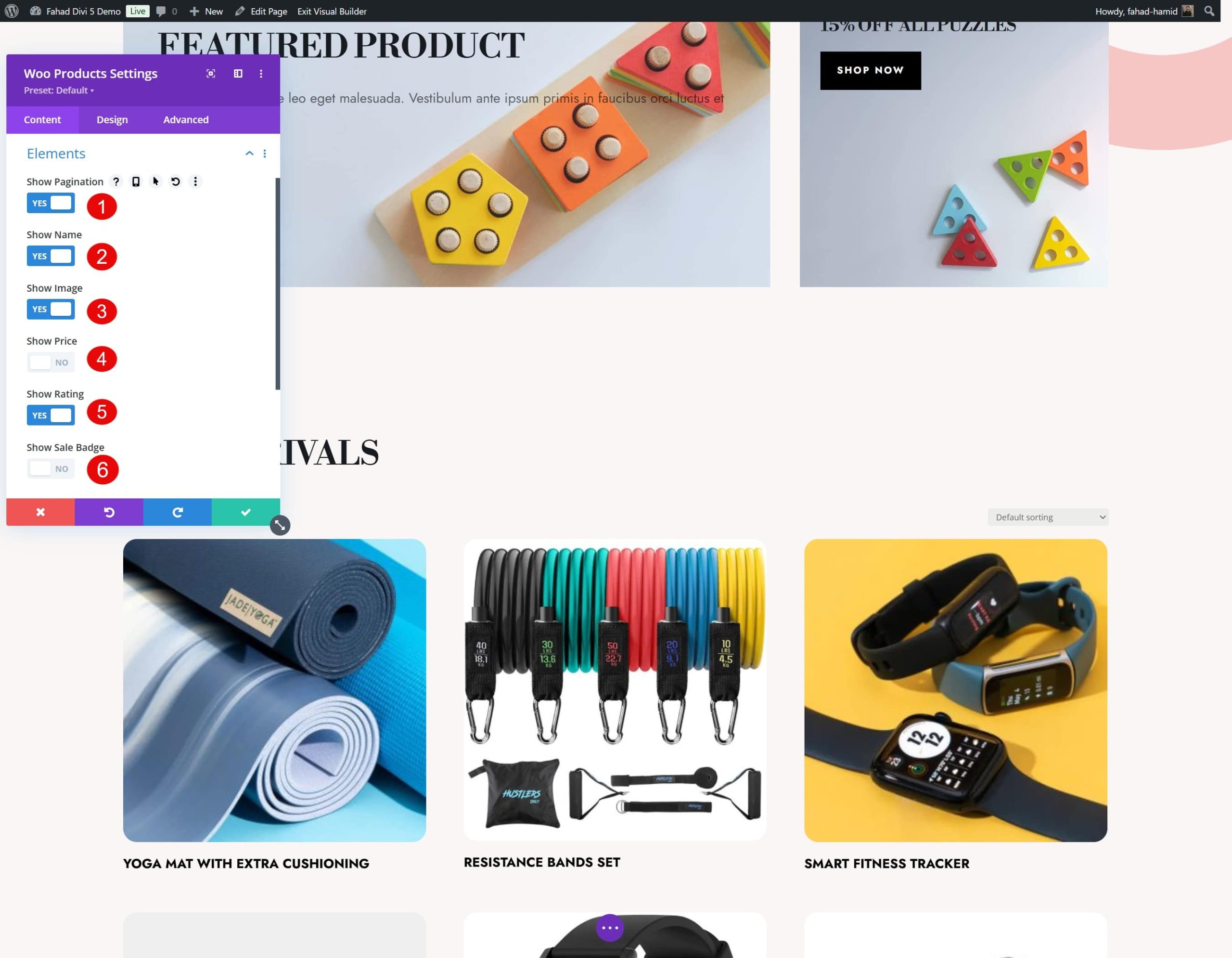
WooCommerce 製品を表示するには、 Woo Product モジュールが中心となります。製品の注文はデフォルトに従って行われます。ただし、製品構成にさらに変更を加えたい場合は、モジュール設定のコンテンツ タブを確認できます。行ごとの製品の数を調整したり、レイアウトをグリッドからリストに変更したり、カテゴリ別に製品を表示することを選択したりできます。この例では、1 行に 3 つの製品を表示することで順序を並べ替えます。
Divi では、Woo Product モジュール内の特定の要素を非表示または表示することもできます。たとえば、私たちの場合、セールバッジと商品価格を非表示にすることにしました。顧客は希望の製品を見つけたら、その製品をクリックして製品ページに移動し、必要な情報をすべて入手します。

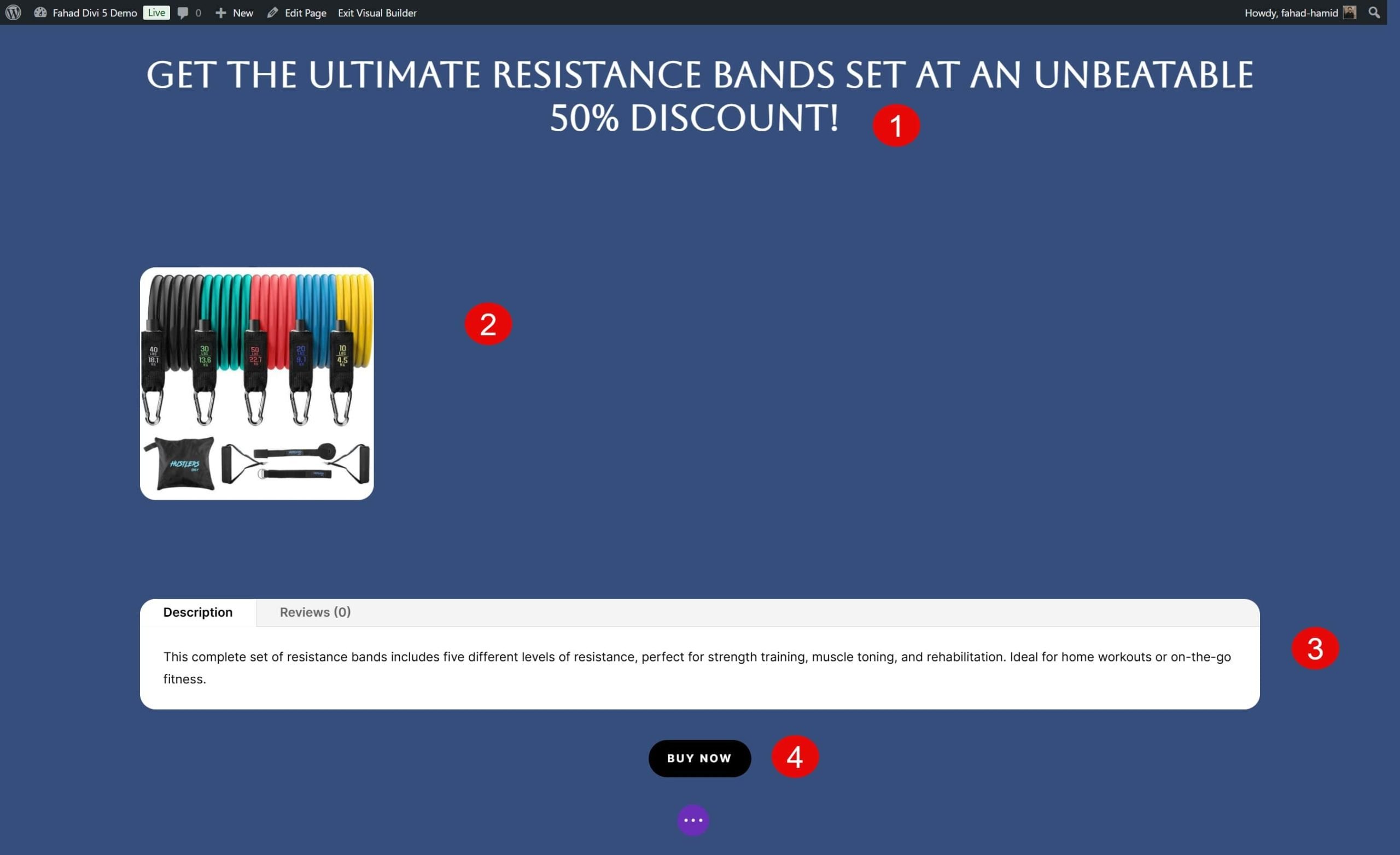
組み合わせとして、Woo Product Tabs モジュールを使用することで、特定の 1 つの製品に焦点を当てることができます。
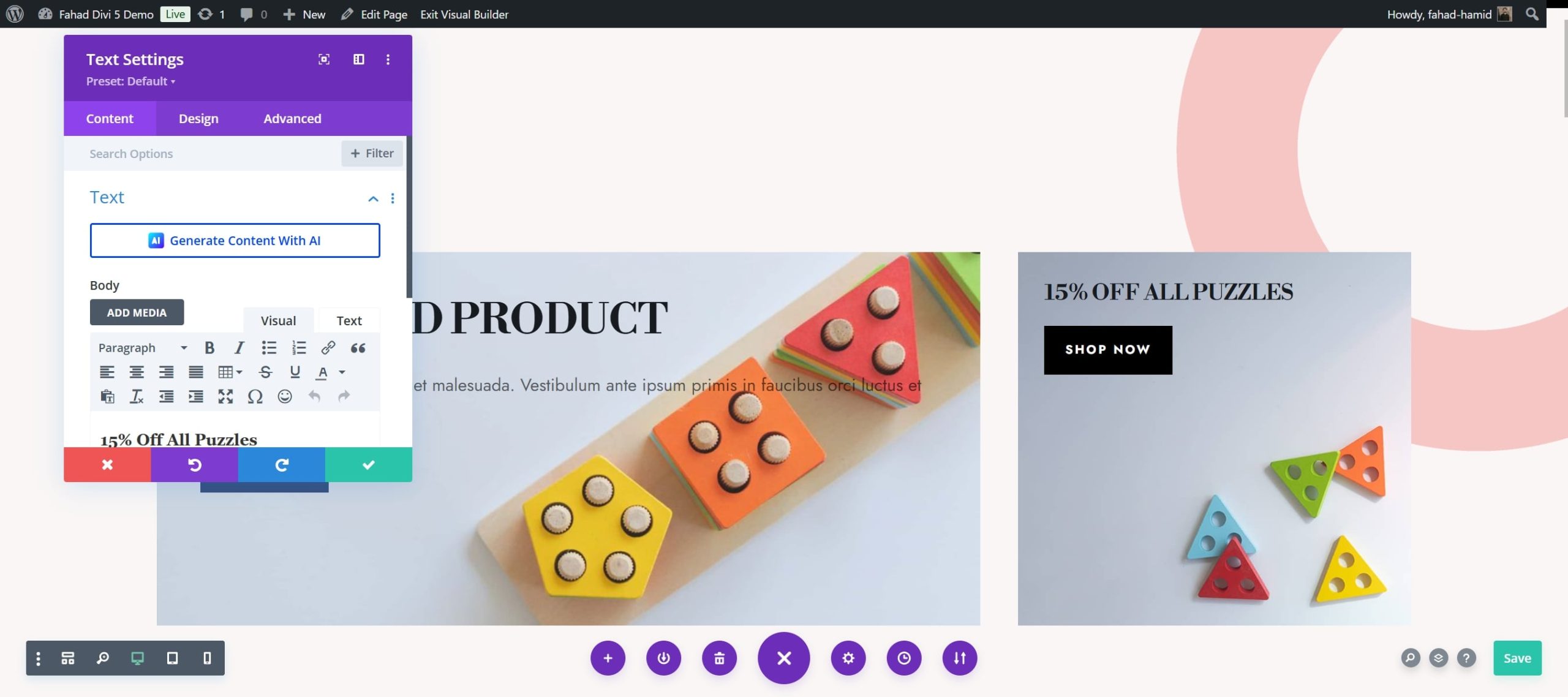
- まず、特別割引を発表し、追加された特定の製品について簡単に説明するテキスト モジュールを追加します。
- 次に、Woo Products モジュールを追加して、追加した製品を表示します。
- より詳細な詳細、仕様、顧客レビューを提供するには、Woo 製品タブ モジュールを追加します。
- 製品説明とタブの下にボタン モジュールを追加して、説得力のある行動喚起 (CTA) で即時購入を促します。

その他の Divi WooCommerce モジュール
WooCommerce ショップ ページのカスタマイズに使用できる他の Divi WooCommerce モジュールは次のとおりです。
- Woo 製品ギャラリー:個々の製品の製品画像のギャラリーを表示します。
- Woo 製品価格:個々の製品の価格が表示されます。
- Woo 製品評価:顧客レビューに基づいた製品評価を表示します。
- Woo 製品説明:ページの任意のセクションに製品の完全な説明または短い説明を配置できます。
- Woo 製品の在庫:製品の在庫レベル (在庫があるか在庫が少ない) を示します。
- Woo Breadcrumbs:ナビゲーションを改善するためにブレッドクラム トレイルを追加します。
- Woo 製品レビュー:お客様からの製品レビューを表示します。
各モジュールはデザインの好みや機能のニーズに合わせてカスタマイズできるため、オンライン ショップのレイアウトと機能を完全に制御できます。それぞれについて洞察を得るには、ドキュメントを参照してください。
4. 追加のカスタマイズのヒントと使用例
基本的なレイアウトと WooModule に加えて、Divi はさらに創造的で機能的なカスタマイズを可能にする高度な機能も提供します。これらの追加のカスタマイズのヒントは、WooCommerce ショップ ページの新たな可能性を解き放ち、見た目の魅力とユーザー エクスペリエンスの両方を向上させるのに役立ちます。
動的コンテンツ機能の追加
Divi を使用すると、WooCommerce 製品データをさまざまなモジュールに動的に統合することもできます。たとえば、カウントダウン タイマー モジュールを使用すると、ショップ ページの任意の場所に動的コンテンツを表示できます。私たちの場合、WooCommerce 製品を 1 つ割引価格で提供することで、ブラック フライデーを思い出深いものにしたいと考えています。これを行うために必要な手順は次のとおりです。
- カウントダウン タイマー モジュールをショップ ページ レイアウトに追加します。
- 調整を加えます
- モジュール設定内の [動的コンテンツ] アイコン (データベース アイコン) をクリックします。
- 製品、プロジェクト、メディア リンクなど、接続したい WooCommerce 製品情報を選択します。今回の場合は商品リンクになります。
- WooCommerce 製品を選択します
この機能を使用すると、商品情報を動的に取得してショップ ページの任意の場所に配置できるため、レイアウトとデザインを完全に制御できます。
条件付き表示の統合
Divi の条件付き表示機能を使用すると、ユーザーの行動や製品属性などの特定の条件に基づいて、ショップ ページ上の特定の要素を表示または非表示にすることができます。たとえば、割引価格のセール専用のセクションに戻るとします。その場合、Webサイトにログインしている顧客にのみ表示するという条件を設定できます。条件設定は、モジュール、行、またはセクションの詳細タブにあります。
お客様の声モジュールを使用してカスタムのお客様の声を表示する
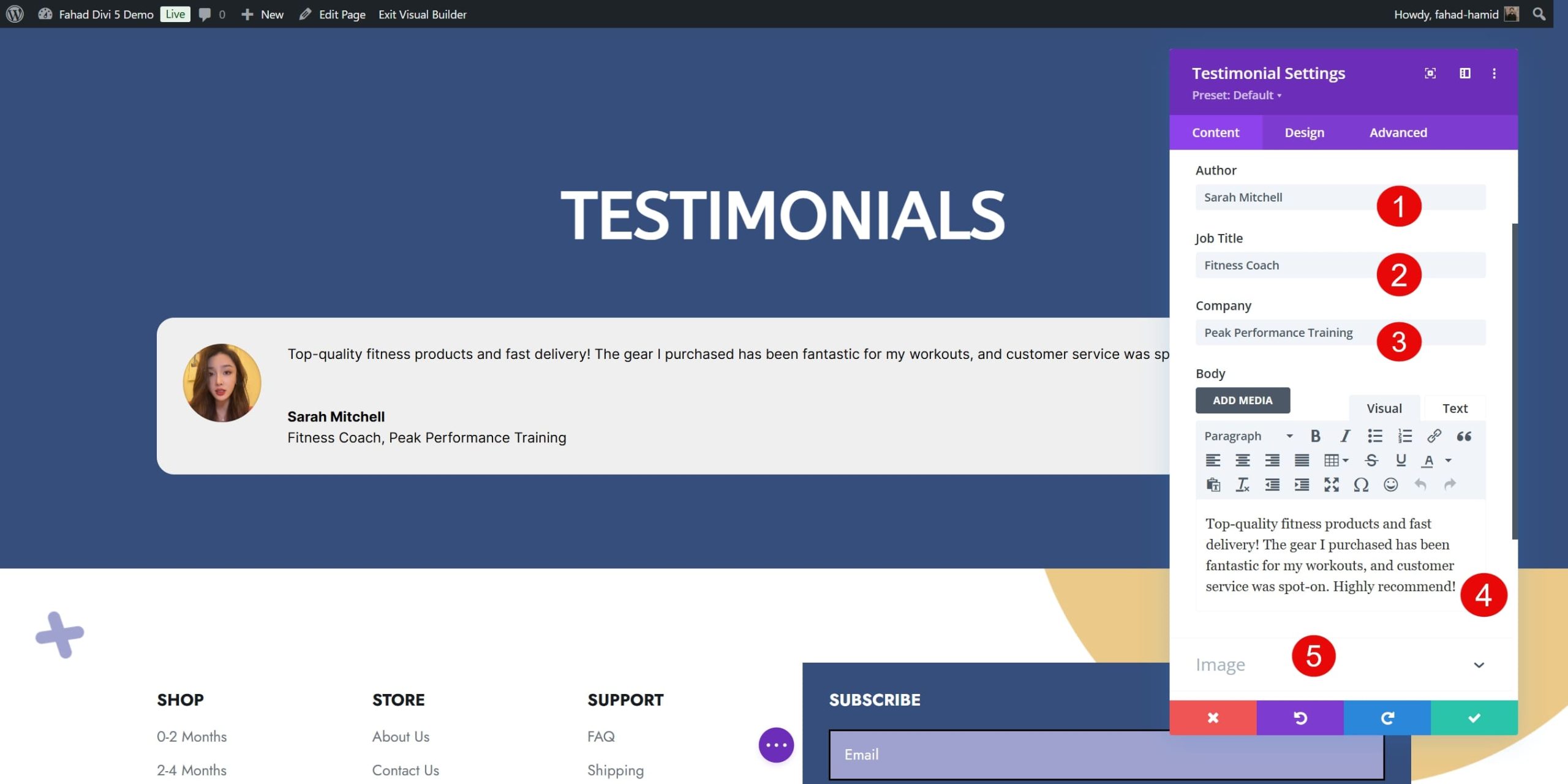
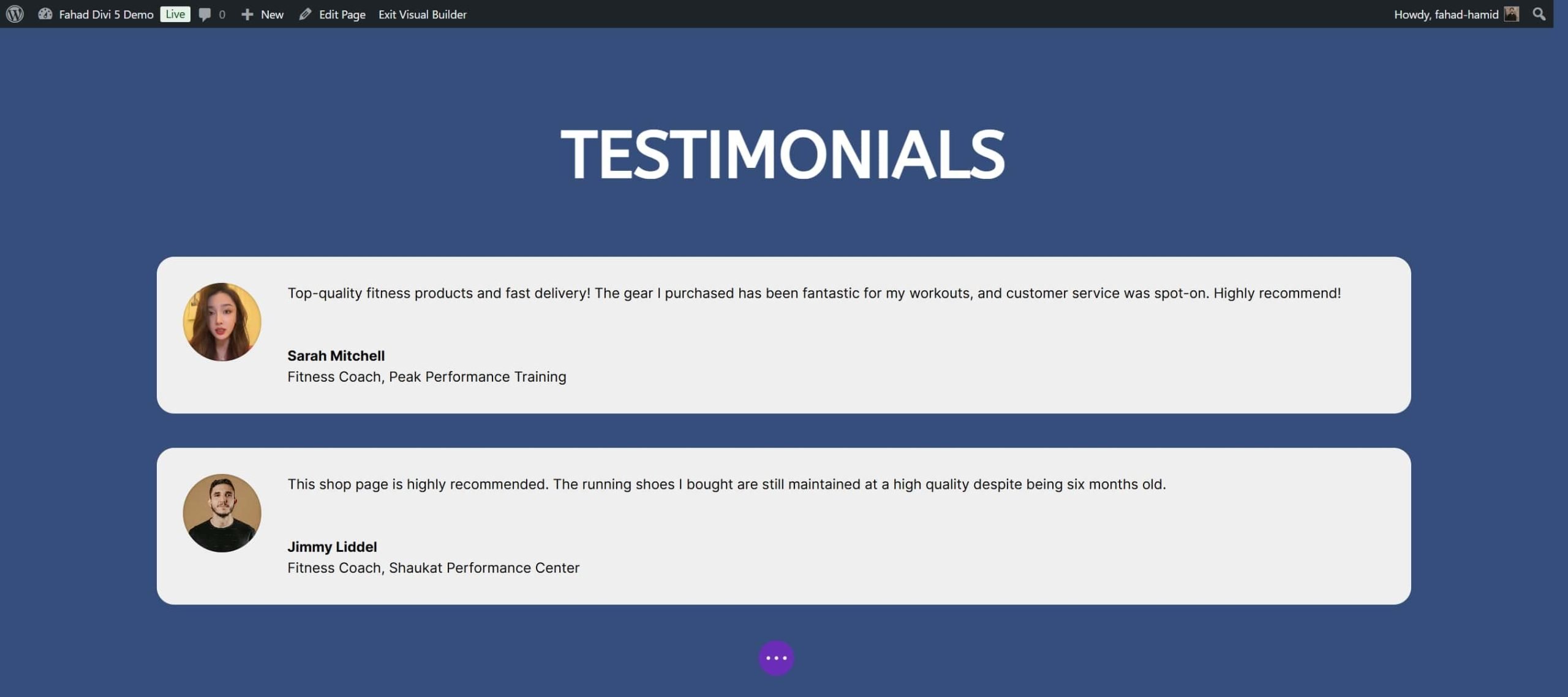
お客様の声は信頼を築き、潜在的な購入者に購入を促すための優れた方法です。 Divi のお客様の声モジュールを使用すると、顧客のフィードバックやレビューを WooCommerce ショップ ページに直接簡単に表示できます。モジュールを追加した後、顧客の名前、レビュー テキスト、および購入した製品や星の評価などのその他の関連情報を入力します。

表示されるお客様の声がショップ ページのテーマに準拠していることが重要です。そのために、設定の [デザイン] タブでモジュールの表示をカスタマイズできます。

電子メールのオプトインと見込み顧客の発掘を統合する
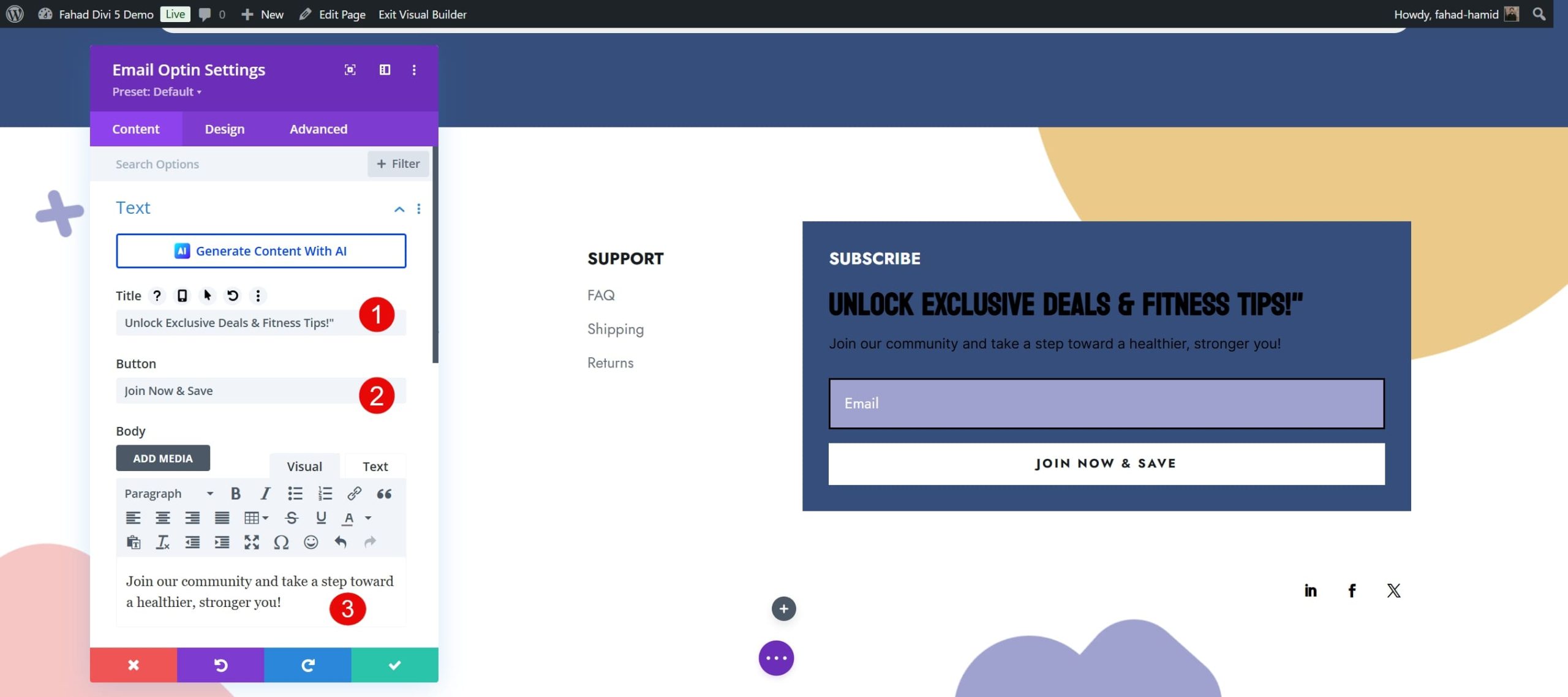
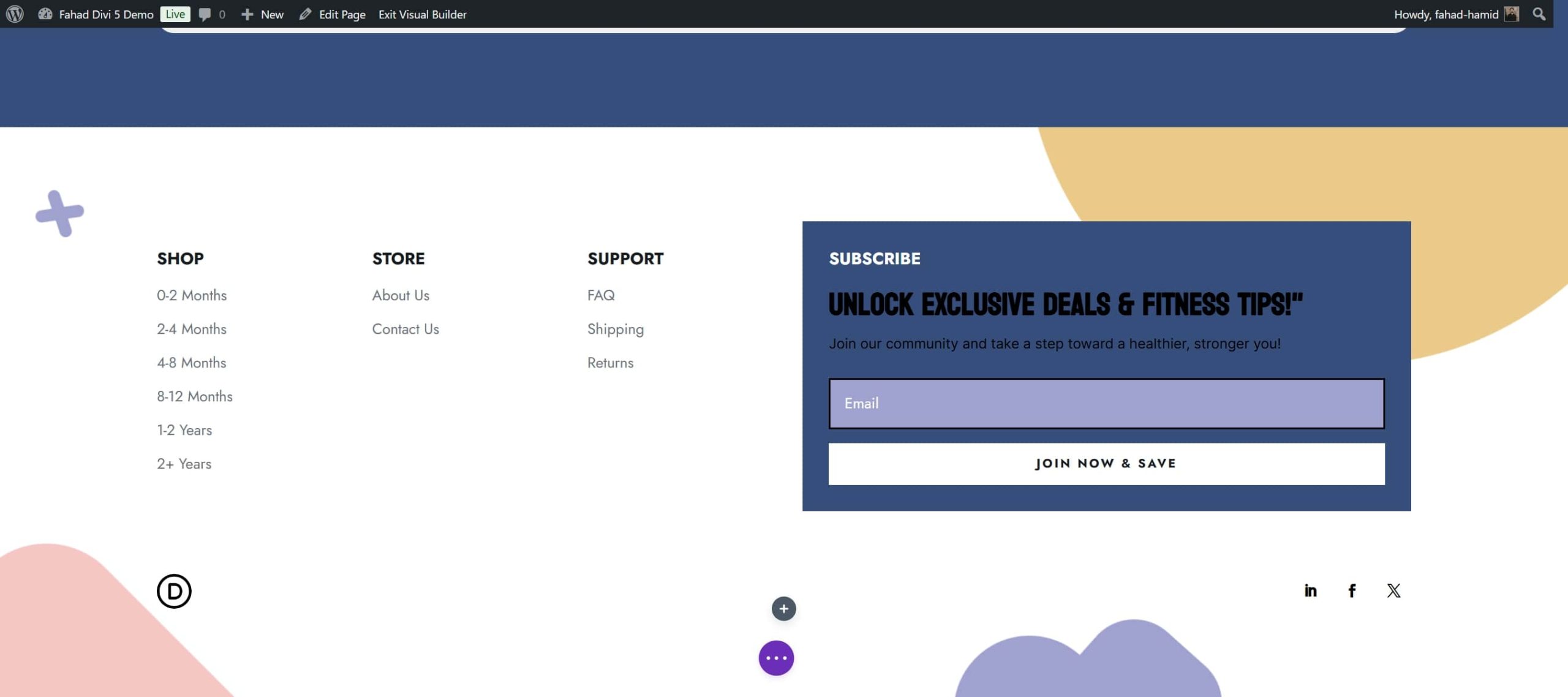
電子メール マーケティングは、顧客の関心を維持し、リピート ビジネスを促進する最も効果的な方法の 1 つです。 Divi を使用すると、WooCommerce ショップ ページに電子メール オプトインを簡単に統合して、リードを獲得し、メーリング リストを拡大できます。電子メール オプトイン モジュールを使用すると、リード生成フォームを WooCommerce ショップ ページに簡単に統合できます。

Divi は、電子メールのオプトインを統合した複数のショップ ページの既成レイアウトも提供します。したがって、それらを簡単に確認して、ブランドに合わせて必要な変更を加えることができます。

ショップページを強化するための追加ツール
Divi は WooCommerce ショップ ページのデザインとカスタマイズのための包括的なソリューションを提供しますが、いくつかの追加ツールはパフォーマンスの最適化とユーザー エクスペリエンスの向上に役立ちます。これらのプラグインは Divi や WooCommerce とシームレスに連携し、ショップを次のレベルに引き上げる高度な機能を提供します。考慮すべき強く推奨されるツールをいくつか紹介します。
- EWWW Image Optimizer:品質を損なうことなく画像ファイルのサイズを削減し、サイトのパフォーマンスとユーザー エクスペリエンスを向上させます。 EWWW は、画像をサイトにアップロードするときに画像を自動的に圧縮します。
- RankMath:検索エンジンの可視性を高めるために WooCommerce ページを最適化します。このツールは、メタ タイトル、説明、キーワードを最適化し、検索エンジンの結果での視認性を高めるのに役立ちます。また、WooCommerce 固有のスキーマ マークアップも含まれており、商品データ (価格、在庫状況、レビューなど) が検索エンジンの結果に正しく表示されるようになります。
- WP-Rocket:パフォーマンス関連の要素を最適化することで、WooCommerce ショップの読み込み速度を向上させます。このツールはデータベースを最適化し、不要なデータをクリーンアップし、ショップ ページの読み込みにかかる時間を短縮します。
- WooCommerce Product Table by Barn2:このサードパーティ プラグインを使用すると、商品を表形式で表示できます。これは、顧客が画像のグリッドを参照するよりも簡単な概要を好む可能性がある大規模な商品カタログを持つ店舗や B2B 店舗に特に役立ちます。
WooCommerce ショップ ページをカスタマイズするのに Divi が最適な選択肢であるのはなぜですか?
Divi は、そのユニークな機能、柔軟性、ユーザーフレンドリーなインターフェイスにより、WooCommerce ショップ ページをカスタマイズするための最良の選択肢の 1 つとして際立っています。 Divi が優れた選択肢である 5 つの主な理由は次のとおりです。
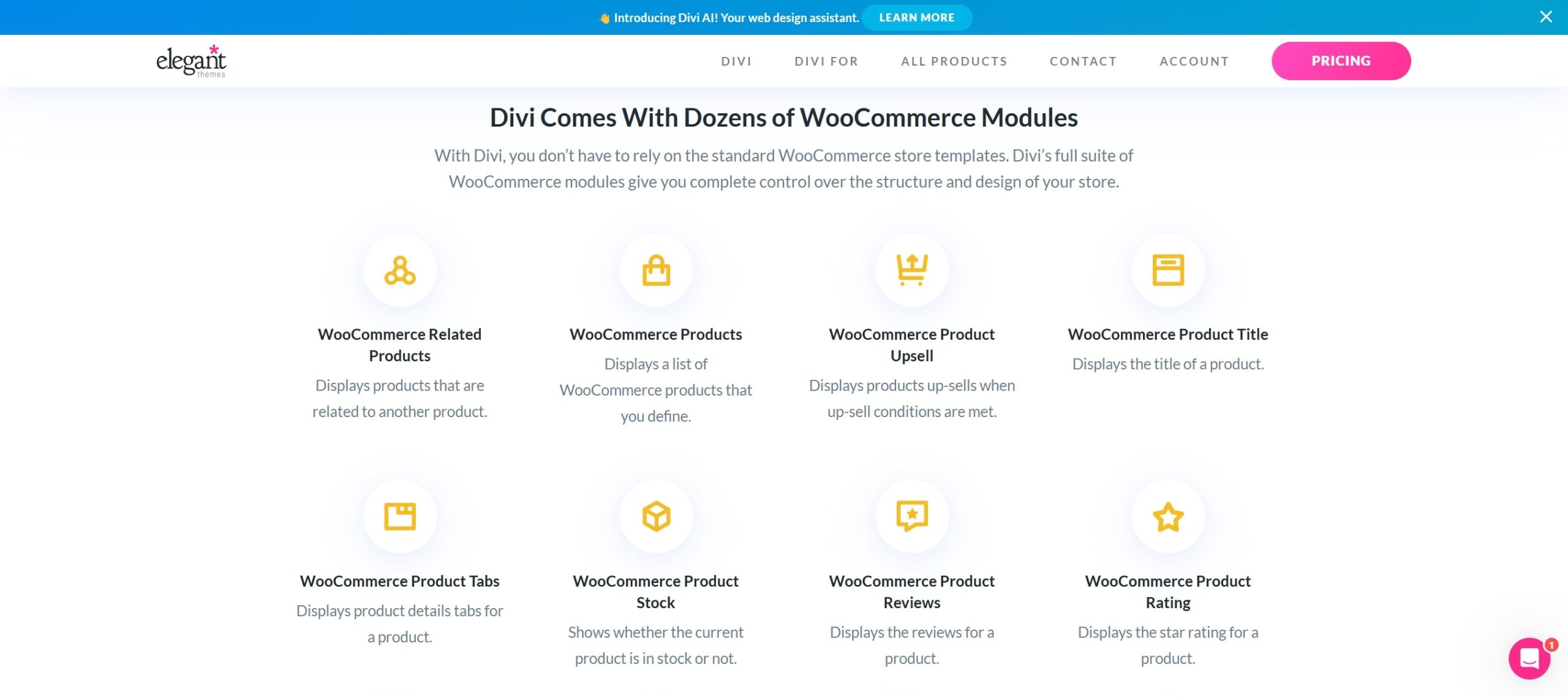
1. 包括的な WooCommerce モジュール
Divi は、ショップ ページのデザインを完全に制御できる堅牢な WooCommerce モジュールのセットを提供し、あらゆる店舗レイアウトに合わせて高度にカスタマイズ可能で汎用性の高いものにします。これらのモジュールは、製品リスト、カテゴリ グリッド、カートに追加ボタン、価格表示、顧客レビューなどのオプションを含む、WooCommerce 用に特別に設計されています。

Divi が提供する 200 を超える WooCommerce モジュールがあり、オンライン ストアで動的に使用できます。主要な製品機能を強調したり、行動喚起を含めたり、ホバー効果や動的フィルターなどの魅力的なインタラクティブ要素を追加したりできます。
2. Diviテーマビルダーで変更を加える
従来のページビルダーとは異なり、Divi テーマビルダーを使用すると、サイト全体、または特定のページ、カテゴリ、さらには個々の製品に適用できるカスタム テンプレートを作成できます。この機能は、ショップと商品ページ全体で統一された外観をデザインできるため、WooCommerce で特に役立ちます。
テーマ ビルダーはデザインとカスタマイズに柔軟性を提供し、カスタム ヘッダー、フッター、サイドバーを WooCommerce ページに追加できます。グローバル モジュールを使用して、複数のページにわたって迅速な更新を行うこともできます。これは、配色、フォント、ロゴなどのブランド要素を適用する場合に特に便利です。

3. 組み込みのマーケティングツール
Divi は、WooCommerce ストアのオーナーが顧客エンゲージメントを強化し、コンバージョンを促進できるように設計された一連の組み込みマーケティング ツールを提供します。傑出した機能の 1 つは Divi Leads で、これを使用すると、さまざまな設計要素またはモジュールに対して分割テスト (A/B テスト) を実行できます。この機能を使用すると、さまざまなレイアウト、行動喚起、製品プレゼンテーションを試して、どのバージョンが最もパフォーマンスが高いかを判断できます。
Divi Tests に加えて、Divi は、より広範なマーケティング戦略をサポートする Bloom や Monarch などのツールを提供します。 Bloom は、ターゲットを絞ったポップアップ、フライイン、インライン フォームを作成して見込み客を獲得し、メール リストを増やすことができるメール オプトイン プラグインです。 Divi のソーシャル共有ツールである Monarch は、ショップ ページにソーシャル メディア ボタンを追加し、顧客が Facebook、Instagram、Twitter などのプラットフォームで商品を簡単に共有できるようにします。
4. ブランドショップページを作成する Divi Quick Site と Divi AI
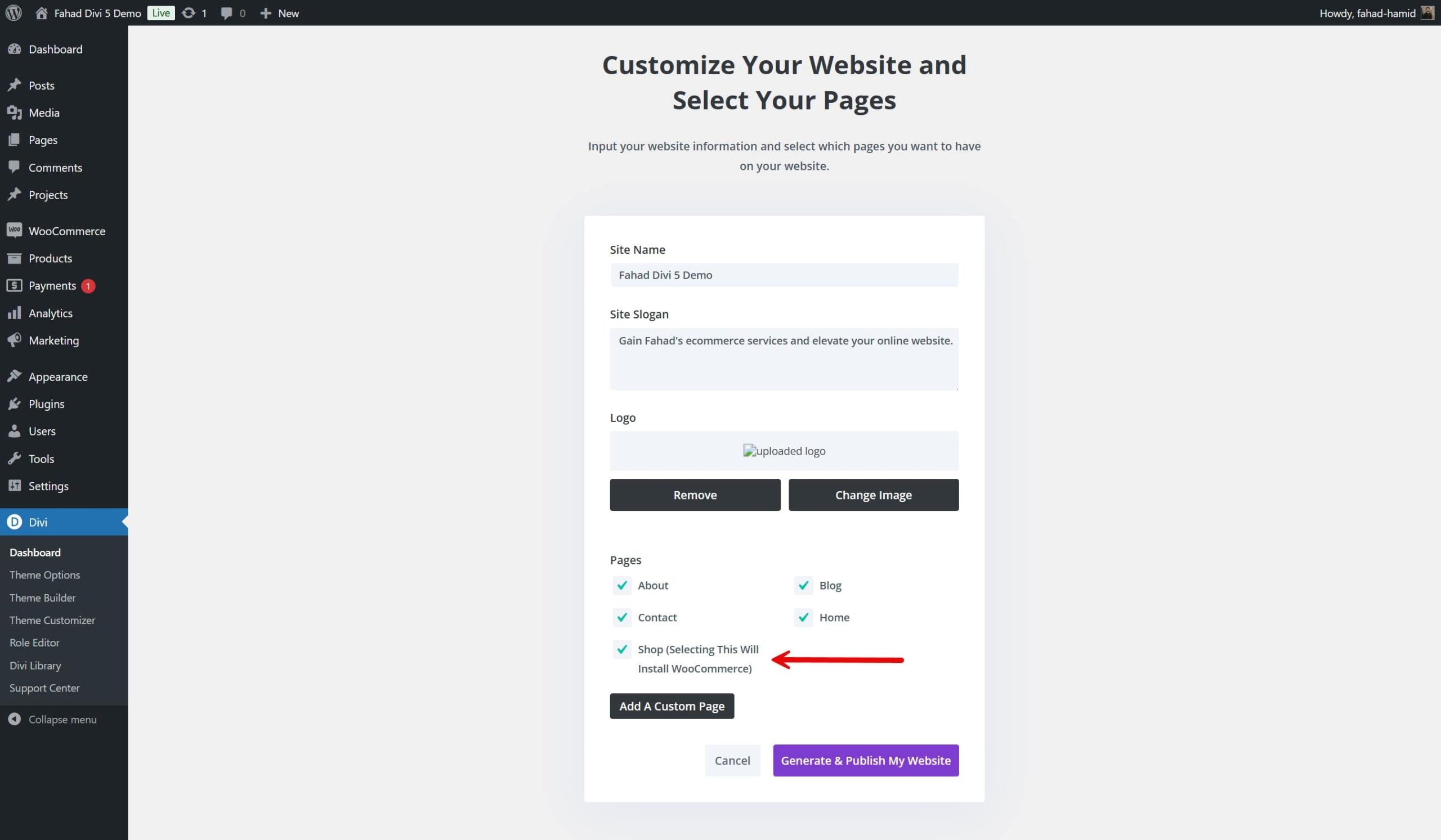
数回クリックするだけで WooCommerce ショップ ページを作成してみませんか? Divi Quick Sites は、数回クリックするだけでインポートおよびカスタマイズできるさまざまな WooCommerce 固有のスターター サイトを提供します。

クイック サイトの使用の最も優れた点は、オンライン ストアに WooCommerce が自動的にインストールされることです。ショップ オプションをクリックするだけで、この機能により関連するページ テンプレートが作成されます。

Divi AI は、特定の要件に合わせた AI を活用したレイアウト生成を可能にし、カスタマイズを次のレベルに引き上げます。ブランドカラー、スタイルの好み、ショップページのニーズなどの詳細を入力することで、あなたのビジョンに沿ったカスタムレイアウトを作成できます。

Divi +WooCommerce を入手
結論
WooCommerce ショップ ページのカスタマイズは、2024 年の競争の激しい電子商取引環境で目立つための重要なステップです。Divi は、ビジュアル ビルダーを使用し、デザインを完全に制御するための優れたソリューションです。これらのメソッドを使用すると、レイアウトを調整し、ナビゲーションを改善し、コンバージョンを促進する機能を実装できます。
精巧に作られた WooCommerce ストアを構築してカスタマイズしたいですか? Divi をチェックしてブランドを強化してください。あなたのショップ ページにとって価値のあるプラグインとツールの厳選されたセレクションを自由に探索してください。
| ツール | 開始価格 | 無料オプション | ||
|---|---|---|---|---|
| 1 | ディビ | 年間 89 ドル | 訪問 | |
| 2 | うわー | 月額 7 ドル | 訪問 | |
| 3 | ランク計算 | 年間 78.96 ドル | ️ | 訪問 |
| 4 | WP-ロケット | 年間 59 ドル | 訪問 | |
| 5 | Barn2 による WooCommerce 製品テーブル | 年間 99 ドル (サイトあたり) | 訪問 |
ディビを始めましょう
