任意のウェブサイトにフォームを埋め込む方法(WordPressだけではありません!)
公開: 2022-03-24WordPress以外のウェブサイトにフォームを埋め込みたいですか? Formidable Formsを使用すると、3つの簡単なステップでそれを行うことができます。

WordPress Webサイトをカスタマイズする場合、直感的なツールを使用して高度な機能を簡単に追加できます。 Formidable Formsなどのフォームビルダープラグインを使用すると、ブロックエディターを使用してオンラインフォームを埋め込むこともできます。 ただし、この機能をWordPress以外のWebサイトに転送するのに苦労する可能性があります。
幸い、WordPressページであるかどうかに関係なく、プラグインを使用して任意のWebサイトにフォームを埋め込むことができます。 APIフォームスクリプトをコピーして、WebサイトのHTMLに貼り付けるだけです。 これにより、さらに別のコンテンツ管理システム(CMS)で完全に新しい連絡先またはサインアップフォームを作成する手間を省くことができます。
この投稿では、Webサイトにフォームを埋め込む理由について説明します。 次に、APIWebhookアドオンを使用してWordPress以外のサイトにフォームを埋め込む方法を説明します。 始めましょう!
WordPress以外のウェブサイトにフォームを埋め込むのはなぜですか?
Webサイトにフォームを埋め込んだ場合、訪問者を招待して、特定の方法でコンテンツを操作します。 最も一般的な例は、お問い合わせフォームの埋め込みコードです。 Webサイトに電子メールフォームを埋め込むと、ユーザーは個別の問い合わせを送信できます。

お問い合わせフォームはほとんどすべてのウェブサイトで見ることができますが、作成できるタイプはこれらだけではありません。 柔軟なフォームプラグインを使用すると、オンライン調査、投票、およびクイズを設計できます。 適切なフォームテンプレートを使用すると、イベントを計画したり、オンライン登録を整理したり、リストを作成したりすることもできます。

さらに、Webサイトにインタラクティブな要素を追加する場合は、フォームが効果的なオプションになる可能性があります。 アクセスできないWebページを用意するのではなく、電子メールフォームを埋め込んでオンラインユーザーを引き付けることができます。 このシンプルな機能は、新しいリードを獲得し、リピーターからフィードバックを収集するのに役立ちます。
簡単に言えば、訪問者は簡単なフォームを介して連絡を取ることができるWebサイトを好む傾向があります。 さらに良いことに、ユーザーエンゲージメントを高め、効果的なフォームデザインで訪問者を呼び戻すことができます。
WordPress以外のWebサイトにフォームを埋め込む方法
フォームがどのように役立つかがわかったところで、Webサイトに埋め込む方法について説明しましょう。 Formidable Formsプラグインを使用すると、これらの要素を簡単に作成できます。 ドラッグアンドドロップカスタマイザと事前に設計されたテンプレートを使用して、ニーズに合ったフォームをすばやく設計できます。
ただし、WordPressプラグインであるため、FormidableFormsはWordPress以外のWebサイトにフォームを直接埋め込むことはできません。 幸い、別のサイトに手ごわいフォームを追加することができます。 そうすることで、このプラグインの機能を拡張して、任意のWebサイトにフォームを埋め込むことができます。
ステップ1:FormidableFormsProにサインアップする
開始するには、FormidableFormsプレミアムプランにアクセスする必要があります。 ビジネスプランとエリートプランの両方に、APIWebhookアドオンが付属しています。 これにより、データを別のWebサイトに送信し、最終的にフォームを埋め込むことができます。
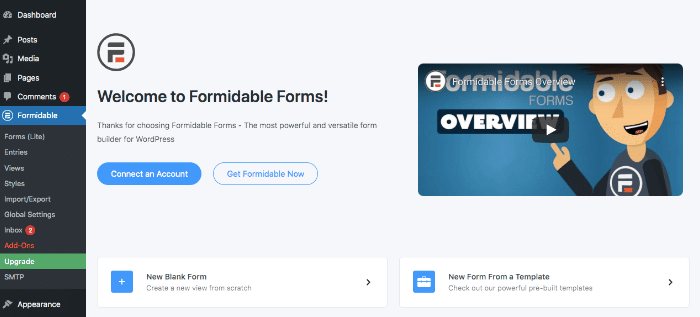
アクセスするには、WordPressダッシュボードに移動し、FormidableFormsLiteをインストールします。 プラグインをアクティブ化すると、アップグレードページが表示されます。

すでにビジネスプランを購入している場合は、[アカウントの接続]をクリックしてログインします。それ以外の場合は、[今すぐ手ごわい]を選択し、プランのアップグレードのリストから選択します。
プランを購入すると、FormidableFormsProをダウンロードしてインストールできるようになります。 最後に、一般設定にライセンスキーを入力して、高度な機能の使用を開始します。
ステップ2:WordPressWebサイトにフォームを挿入します
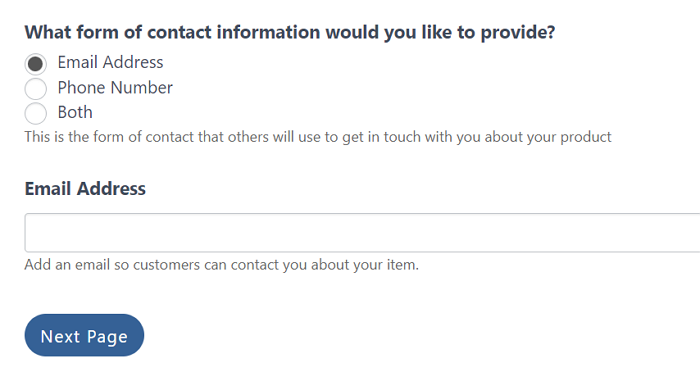
WordPress以外のWebサイトにフォームを埋め込みたい場合でも、最初にWordPressでフォームを作成する必要があります。 Formidable Formsを使用すると、事前に設計されたテンプレートを使用するか、特定の機能をドラッグアンドドロップして、必要に応じて空白のフォームをカスタマイズできます。
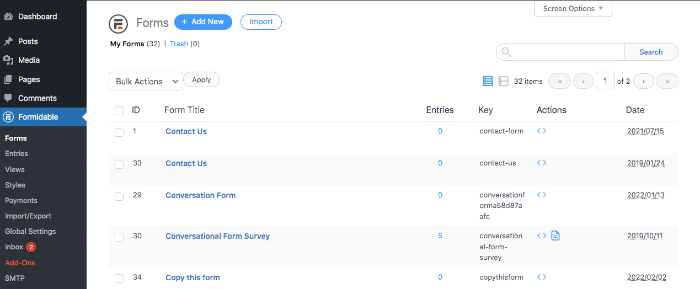
フォームを作成すると、WordPressダッシュボードのFormidable→Formsの下に表示されます。 ここで、それらをプレビュー、編集、または削除することができます。

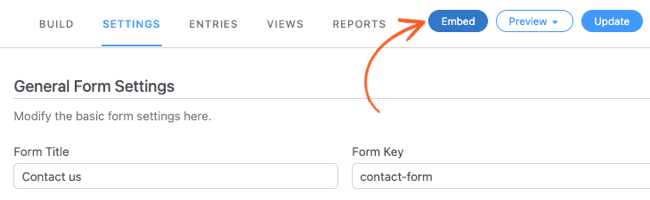
上の画面で、WordPressサイトに埋め込みたいフォームをクリックします。 次に、[埋め込み]を選択します。


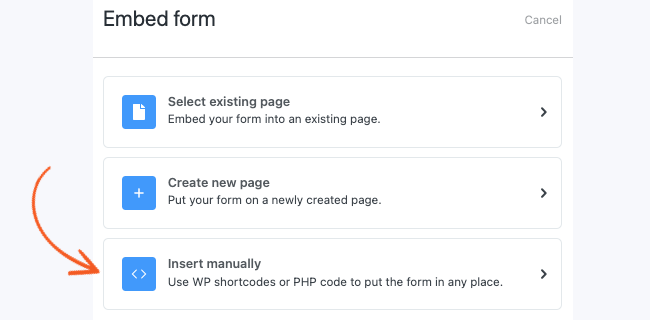
これにより、フォームを配置する場所のオプションのリストが表示されます。 [既存のページを選択]または[新しいページを作成]をクリックして、WordPressサイトでの配置をカスタマイズできます。

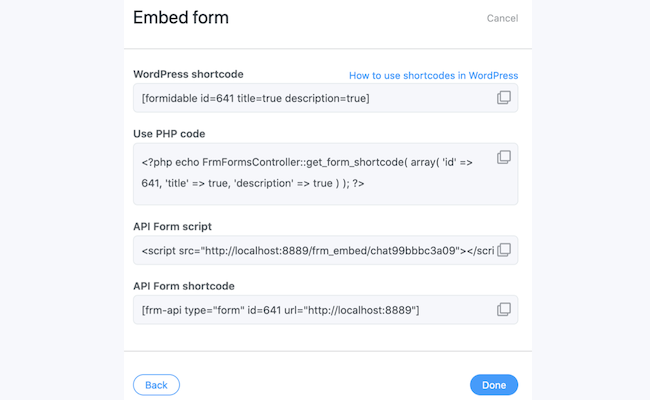
WordPress以外のWebサイトにフォームを埋め込むには、[手動で挿入]を選択します。 次に、 APIフォームスクリプトの下の情報をコピーします。

ステップ3:APIフォームスクリプトを別のウェブサイトのHTMLに貼り付ける
次に、WordPress以外のWebサイトに移動します。 CMSに基づいて、WebサイトのHTMLを編集するさまざまな方法があります。 SquarespaceやWixなどのWebサイトビルダーには、このプロセスのための独自の手順があるため、手順については、CMSの公式ドキュメントを確認してください。
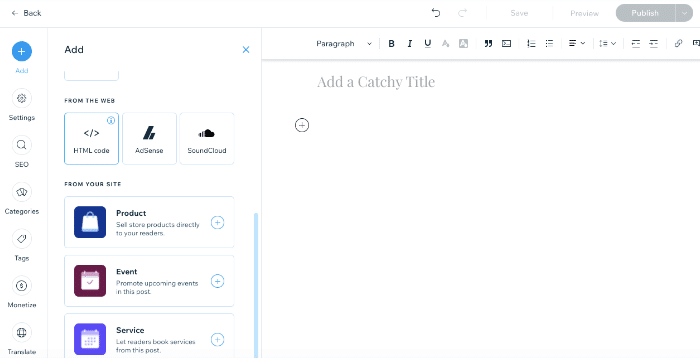
このチュートリアルでは、Wixを使用します。 WordPressと同様に、ブロックを使用してブログ投稿にHTMLコードを追加できます。

次に、前にコピーしたAPIフォームスクリプトを新しいHTMLブロックに貼り付けます。 また、次のHTMLコードスニペットを追加する必要があります。
<script src = "https://yoursite.com/wordpress2/frm_embed/form-key-here"> </ script>
コードをコピーしてWebサイトのHTMLに貼り付けるだけです。 上記の例には、フォームがホストされているURLとフォームキーが含まれています。
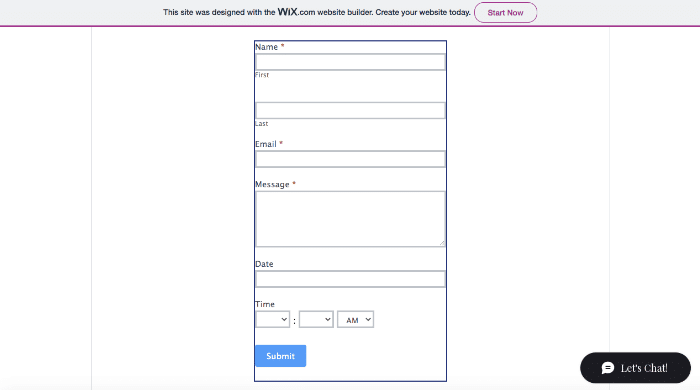
お問い合わせフォームの埋め込みコードの編集が終了したら、ページを公開します。 次に、Webサイトで公開されているバージョンにアクセスして、フォームが正しくインポートされたかどうかを確認します。
これで、WordPressWebサイトと別のCMSの両方に機能フォームが表示されます。

フォームの結論を埋め込む
Webフォームは、あらゆるビジネスサイトにとって不可欠なツールです。 リードを獲得し、訪問者のエンゲージメントを高めるのに役立ちます。 Formidable Formsなどのフォーム作成プラグインを使用すると、WordPressWebサイトのどこにでもフォームを簡単に埋め込むことができます。 次に、APIフォームスクリプトを使用して、この機能をWordPress以外のサイトに転送できます。
確認するには、次の3つの手順に従って、任意のWebサイトにフォームを埋め込みます。
- FormidableFormsProにサインアップします。
- WordPressのウェブサイトにフォームを挿入します。
- APIフォームスクリプトを別のWebサイトのHTMLに貼り付けます。
Formidable Formsプラグインを使用すると、さまざまなフォームタイプを作成して、任意のWebサイトに埋め込むことができます。 APIWebhookアドオンにアクセスするための計画を確認してください。
フォームの作成を開始します

 会話型マーケティング:より良いカスタマーサービスへのクイックガイド
会話型マーケティング:より良いカスタマーサービスへのクイックガイド フッターにWordPressお問い合わせフォームを追加する方法
フッターにWordPressお問い合わせフォームを追加する方法 WordPressの美しいお問い合わせフォームのデザイン(例付き)
WordPressの美しいお問い合わせフォームのデザイン(例付き)