WordPress に YouTube プレイリストを埋め込む方法
公開: 2023-04-24YouTube プレイリストを WordPress に埋め込むことは、YouTube 動画のリストを WordPress サイトに追加する方法です。 コンテンツをより魅力的にし、SEO を強化し、YouTube チャンネルを宣伝するのに役立ちます。
YouTube プレイリストを WordPress に埋め込むにはさまざまな方法がありますが、最も簡単で最適な方法は、SmashBalloon の YouTube Feed Pro などのプラグインを使用することです。このプラグインを使用すると、Web サイト用のカスタム YouTube フィードを作成でき、多くのカスタマイズ機能を利用できます。
目次
ウェブサイトにプレイリストを追加することの重要性
ウェブサイトにプレイリストを追加すると、次のような多くのメリットがあります。
- それはあなたのウェブサイトを訪問者にとってより魅力的で興味深いものにすることができます.
- 視聴時間を増やし、検索エンジンに肯定的なシグナルを送ることで、SEO を向上させることができます。
- YouTube チャンネルを宣伝し、より多くのチャンネル登録者を獲得するのに役立ちます。
- 再生リスト内のビデオをループまたはシャッフルできるようにすることで、訪問者に価値と利便性を提供できます。
- テーマ別に整理された方法でコンテンツを紹介できます。
YouTube プレイリストの作成
YouTube プレイリストを作成する手順
YouTube プレイリストを作成する手順は次のとおりです。
- プレイリストに追加する動画を見つけて、その下にある [保存] ボタンをクリックまたはタップします。
- [新しいプレイリストを作成] を選択し、プレイリストの名前を入力します。
- プレイリストのプライバシー設定を選択します。 公開、限定公開、または非公開にすることができます。
- [作成] をクリックまたはタップして、プレイリストを保存し、ビデオを追加します。
- プレイリストにさらに動画を追加するには、上記の手順を繰り返すか、YouTube Studio でプレイリストに移動して [動画を追加] をクリックします。
動画をプレイリストに追加する方法
YouTube プレイリストに動画を追加する方法は、コンピュータを使用しているかモバイル デバイスを使用しているかによって異なります。 以下にいくつかの方法を示します。
- コンピューターで、YouTube サイトのビデオに移動し、[追加] アイコン ボタンをクリックして、再生リストを選択します。 新しいプレイリストを作成する場合は、[新しいプレイリストを作成] をクリックし、名前を付けて、プライベートまたはパブリックに設定します。
- モバイル デバイスで YouTube アプリを開き、動画に移動して、[プレイリストに追加] をタップします。 画面上部の [プレイリストに追加] アイコンを選択して動画を選択することで、複数の動画に対してこれを行うこともできます。
- YouTube Studio からプレイリストに動画を追加することもできます。 YouTube Studio でプレイリストに移動し、[動画を追加] をクリックします。 次に、URL、タイトル、またはキーワードで動画を検索するか、独自のアップロードから選択できます。
WordPress に YouTube プレイリストを埋め込む
プレイリストの埋め込みに関するステップバイステップ ガイド
以下は、ウェブサイトに YouTube プレイリストを埋め込むための段階的なガイドです。
- パソコンで、埋め込みたい YouTube 動画または再生リストに移動します。
- [共有] をクリックし、共有オプションのリストから [埋め込み] をクリックします。
- 表示されるボックスから、HTML コードをコピーします。 プライバシー強化モード、自動再生、開始時間、キャプションなど、一部の埋め込みオプションをカスタマイズすることもできます.
- 再生リストを表示する Web サイトの HTML にコードを貼り付けます。
- ウェブサイトを保存して公開すると、埋め込まれたプレイリストが表示されます。
プレイリストを埋め込むさまざまな方法
グーテンベルク ブロックの使用

WordPress で Gutenberg ブロックを使用して YouTube プレイリストを埋め込むためのステップバイステップ ガイドを次に示します。
- コンピューターで、埋め込みたい YouTube プレイリストに移動し、アドレス バーから URL をコピーします。
- WordPress ダッシュボードで、プレイリストを埋め込む投稿またはページを作成または編集します。
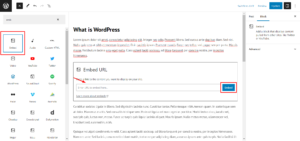
- ブロック エディター リストの + 記号をクリックし、Embeds カテゴリで EmbedPress ブロックを選択します。 EmbedPress プラグインがインストールされていない場合は、WordPress リポジトリから検索してインストールできます。
- YouTube プレイリストの URL を入力フィールドに貼り付けて、[埋め込み] ボタンをクリックします。 YouTube プレイリストは、サムネイルとコントロールと共に即座に埋め込まれます。
- ブロックの右上隅にある [設定] アイコンをクリックして、YouTube プレイリストをカスタマイズすることもできます。 レイアウト、スタイル、ヘッダー、コントロールなどを変更できます。
クラシック エディターの使用
WordPress の従来のエディターを使用して YouTube プレイリストを埋め込むためのステップバイステップ ガイドを次に示します。

- コンピューターで、埋め込みたい YouTube プレイリストに移動し、アドレス バーから URL をコピーします。
- WordPress ダッシュボードで、プレイリストを埋め込む投稿またはページを作成または編集し、クラシック エディター モードに切り替えます。
- 従来のエディタのビジュアル タブに YouTube プレイリストの URL を貼り付けます。 WordPress は自動的にプレイリストを埋め込みます。
- プレイリストの右上隅にある [編集] ボタンをクリックして、一部の埋め込みオプションをカスタマイズすることもできます。 配置、サイズ、キャプションなどを変更できます。
- 投稿またはページを保存して公開すると、埋め込まれた再生リストが表示されます。
ショートコードの使用
WordPress でショートコードを使用して YouTube プレイリストを埋め込む手順は次のとおりです。
- コンピューターで、埋め込みたい YouTube プレイリストに移動し、アドレス バーから URL をコピーします。
- WordPress ダッシュボードで、SmashBalloon の YouTube Feed Pro や ELEX WordPress Embed YouTube Video Gallery など、YouTube プレイリストのショートコードを生成できるプラグインをインストールして有効にします。
- プラグイン設定に移動し、新しい YouTube フィードを作成します。 YouTube 再生リストの URL を入力フィールドに貼り付けて、レイアウト、スタイル、ヘッダー、コントロールなどのフィード オプションをカスタマイズします。
- YouTube フィードのプラグインによって生成されたショートコードをコピーします。
- YouTube プレイリストを埋め込みたい任意のページ、投稿、またはウィジェットにショートコードを貼り付けます。 プラグインがサポートしている場合は、組み込みの WordPress ブロックまたはウィジェットを使用することもできます。
- ページ、投稿、またはウィジェットを保存して公開すると、埋め込まれた再生リストが表示されます。
WordPress で YouTube プレイリストをカスタマイズする
プレーヤーのサイズを変更する
ビデオまたはプレイリストを埋め込む方法に応じて、WordPress で YouTube プレーヤーのサイズを変更するさまざまな方法があります。 以下にいくつかの方法を示します。
- SmashBalloon の YouTube Feed Proや ELEX WordPress Embed YouTube Video Galleryなど、YouTube の動画やプレイリストのショートコードを生成できるプラグインを使用している場合は、プラグインの設定を調整することでプレーヤーのサイズを変更できます。 グリッド、リスト、ギャラリー、カルーセルなど、さまざまなレイアウト オプションから選択できます。 プレーヤーの幅と高さをピクセルまたはパーセンテージで指定することもできます。
-デフォルトの WordPress 埋め込み方法を使用している場合、従来のエディターのビジュアル タブに YouTube URL を貼り付けるか、ブロック エディターで YouTube ブロックを使用する場合、URL を編集するか、カスタムを使用してプレーヤーのサイズを変更できます。 CSS。 URL を編集するには、URL の末尾に幅や高さなどのパラメーターを追加します (例: https://www.youtube.com/watch?v=example&width=640&height=360)。 カスタム CSS を使用するには、YouTube ビデオを含む iframe 要素にスタイルを追加できます。例: iframe { width: 50% !important; 高さ: 50% !重要; }。
- YouTube の共有オプションから HTML コードをクラシック エディターのテキスト タブに貼り付けるか、ブロック エディターでカスタム HTML ブロックを使用する iframe メソッドを使用している場合は、コードを編集してプレーヤーのサイズを変更できます。 . iframe 要素の幅と高さの属性を目的の値に変更できます。たとえば、<iframe width=“640” height=“360” src=“https://www.youtube.com/embed/example” frameborder =“0” allowfullscreen></iframe>.
プレーヤーの色のカスタマイズ
WordPress で YouTube プレーヤーの色をカスタマイズするには、ビデオまたはプレイリストを埋め込む方法と、使用するプラグインまたは方法に応じて、さまざまな方法で行うことができます. 以下にいくつかの方法を示します。
– SmashBalloon の YouTube Feed Pro や ELEX WordPress Embed YouTube Video Gallery など、YouTube の動画やプレイリストのショートコードを生成できるプラグインを使用している場合は、プラグインの設定を調整してプレーヤーの色をカスタマイズできます。 明るい、暗い、赤、緑、青など、プレーヤーのさまざまなスキンと色のオプションから選択できます。
– デフォルトの WordPress oEmbed メソッドを使用している場合、クラシック エディタのビジュアル タブに YouTube URL を貼り付けるか、ブロック エディタで YouTube ブロックを使用する場合、URL を編集するかカスタムを使用してプレーヤーの色をカスタマイズできます。 CSS。 URL を編集するには、URL の末尾に色などのパラメーターを追加します (例: https://www.youtube.com/watch?v=example&color=red)。 これにより、進行状況バーの色が赤に変わります。 カスタム CSS を使用するには、YouTube ビデオを含む iframe 要素にスタイルを追加できます。例: iframe { border: 5px solid red; これにより、プレーヤーの周りに赤い境界線が追加されます。
– 従来のエディターのテキスト タブに YouTube の共有オプションから HTML コードを貼り付ける iframe メソッドを使用している場合、またはブロック エディターでカスタム HTML ブロックを使用している場合は、コードを編集してプレーヤーの色をカスタマイズできます。 . iframe 要素の src 属性を変更して、色などのパラメーターを含めることができます。
例: <iframe src=“https://www.youtube.com/embed/example?color=red” frameborder=“0” allowfullscreen></iframe>。 これにより、進行状況バーの色が赤に変わります。 iframe 要素にスタイルを追加して、その外観を変更することもできます。例: <iframe style="border: 5px solid red;" src="https://www.youtube.com/embed/example" frameborder="0" allowfullscreen></iframe>. これにより、プレーヤーの周りに赤い枠が追加されます。
WordPress で動画のタイトルと説明を追加する
WordPress に動画のタイトルと説明を追加するには、動画の埋め込み方法と使用するプラグインまたは方法に応じて、さまざまな方法で行うことができます。 以下にいくつかの方法を示します。
– デフォルトの WordPress 埋め込み方法を使用している場合、従来のエディターのビジュアル タブに YouTube URL を貼り付けるか、ブロック エディターで YouTube ブロックを使用する場合、投稿またはページを編集してビデオのタイトルと説明を追加できます。ビデオを埋め込みます。 見出し、段落、リスト、またはその他のテキスト要素を使用して、ビデオの紹介と説明を行うことができます。
– 従来のエディターのテキスト タブに YouTube の共有オプションから HTML コードを貼り付ける iframe メソッドを使用している場合、またはブロック エディターでカスタム HTML ブロックを使用している場合は、投稿を編集してビデオのタイトルと説明を追加できます。またはビデオを埋め込むページ。 また、テキスト要素を使用して動画を紹介および説明したり、iframe コードを編集して動画のタイトル属性を含めたりすることもできます。例: <iframe title=“My Video” src=“https://www.youtube. .com/embed/example” frameborder="0" allowfullscreen></iframe>.
– SmashBalloon の YouTube Feed Proや ELEX WordPress Embed YouTube Video Galleryなど、YouTube の動画やプレイリストのショートコードを生成できるプラグインを使用している場合は、プラグインの設定を調整して、動画のタイトルと説明を追加できます。 YouTube の元のタイトルと説明を表示するか、各ビデオに独自のカスタム タイトルと説明を入力するかを選択できます。
結論
この記事では、さまざまな方法を使用して WordPress に YouTube プレイリストを埋め込む方法を紹介しました。 デフォルトの WordPress Embed メソッド、iframe メソッド、または YouTube プレイリストのショートコードを生成できるプラグインを使用できます。 それぞれの方法には独自の長所と短所があるため、ニーズと好みに合った方法を選択できます。
ウェブサイトに YouTube プレイリストを埋め込むと、コンテンツをより魅力的で興味深いものにする、SEO とトラフィックを増やす、YouTube チャンネルとブランドを宣伝する、訪問者に価値と利便性を提供する、コンテンツをテーマ別に紹介するなど、多くのメリットがあります。整理された方法。
この記事が、WordPress に YouTube プレイリストを埋め込む方法と、それを行うべき理由を理解するのに役立つことを願っています. 質問やフィードバックがある場合は、下にコメントを残してください。 また、WordPress Web サイトを改善するためのヒントやコツをさらにお探しの場合は、このブログの他の記事をご覧ください。 読んでくれてありがとう!
興味深い読み物:
オンライン マーケットプレイスが従来の小売モデルをどのように破壊しているか?
10 の最高の水平テキスト スライダー WordPress プラグイン
WordPress速度最適化のトッププラグイン
