WordPressにiFrameコードを埋め込む方法は?
公開: 2022-11-12WordPress に iFrame コードを埋め込む方法を知りたいですか? IFrame を使用すると、ビデオやその他のコンテンツをアップロードせずに Web サイトに埋め込むことができます。
YouTube などの一部のサードパーティ プラットフォームでは、ユーザーが iFrame を介して Web サイトからコンテンツを埋め込むことができます。 この記事では、WordPress に iFrame を埋め込むために使用できるいくつかの方法について説明します。
この記事では、iFrame と、WordPress で iFrame を使用する方法について 3 つの方法で説明します。
iFrameとは?
iFrame は、他の Web ページ内に Web コンテンツを埋め込む方法です。 HTML タグは、外部ページの URL と、Web サイトでのウィンドウの表示方法に関する仕様を識別するために使用されます。
一般に、次の 2 つの状況で iFrame を使用することをお勧めします。
- まず、自分のものではないコンテンツを共有したいとします。 ほとんどの場合、iFrame を介してコンテンツを埋め込むことは、著作権を侵害しているとは見なされません。
- したがって、それは一般的に、他のほとんどの方法よりも倫理的かつ合法的な共有方法と見なされています. また、iFrame 内のコードに直接アクセスすることもできません。
- したがって、あなたの Web サイトへの訪問者は、埋め込まれたコンテンツをコピーして他の場所で共有することはできません。
- iFrame を統合する 2 つ目の理由は、ビデオ、オーディオ、さらには画像などの大きなファイルを共有できるようにすることです。 YouTube は、そのようなサービスの優れた例です。
- iFrame を使用すると、WordPress メディア ライブラリでファイルをホストしなくても、ファイルのコンテンツを Web サイトに表示できます。
- さらに、これらのメディア ファイルは多くの場合、かなりの量のストレージ スペースを占有する可能性があり、サイトの読み込みが遅くなる可能性さえあることに注意することが不可欠です。
- YouTube などの外部プラットフォームで動画をホストし、iFrame を使用して WordPress Web サイトに埋め込むと、Web サイトに直接アップロードするという制限を回避できます。
- オンライン コミュニティの倫理的なメンバーであり続けるだけでなく、ウェブサイトの速度とアクセシビリティを維持するのにも役立ちます。
WordPress で iFrame を使用する方法
一般に、コンテンツを共有することは一般的な方法です。 ただし、サイトで他人のコンテンツを取り上げると、法的な影響を受ける可能性があります。 ビデオなどの大きなファイルをホストすると、Web サイトのパフォーマンスに悪影響を及ぼす可能性があります。
iFrame のおかげで、これらの問題は比較的迅速に解決できます。 このセクションでは、WordPress で iFrame を使用する 3 つの方法を紹介します。
方法 1:埋め込みコードを使用して iFrame を作成する
一部のサイトでは、コンテンツを iFrame に手動で埋め込むことが許可されていません。
これにより、Facebook の投稿や YouTube の動画など、特定の種類のコンテンツが取り上げられにくい場合があります。
ただし、iFrame を使用してこれらのソースからのコンテンツを表示できないわけではありません。
その結果、これを達成するために必要な iFrame 埋め込みコードへのアクセスのみが必要になります。 これがどのように機能するかを説明するために、YouTube を見てみましょう。
これを行うには、次の手順に従います。
- 自分の動画か、別のクリエイターが作成した動画かを問わず、埋め込みたい動画を選択します。
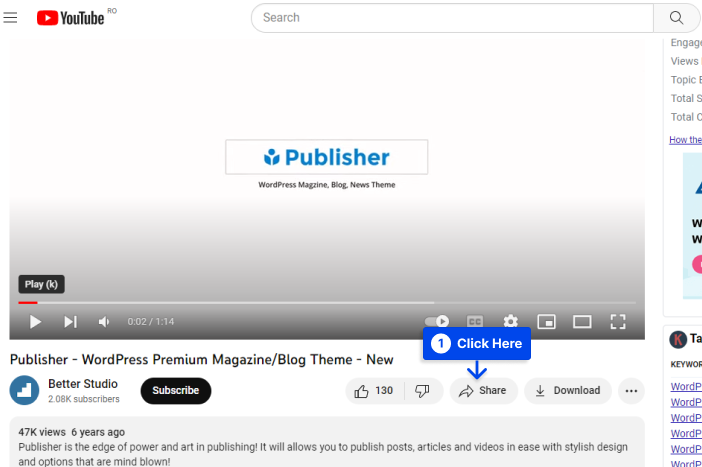
- 動画プレーヤーの下にある [共有] ボタンをクリックします。

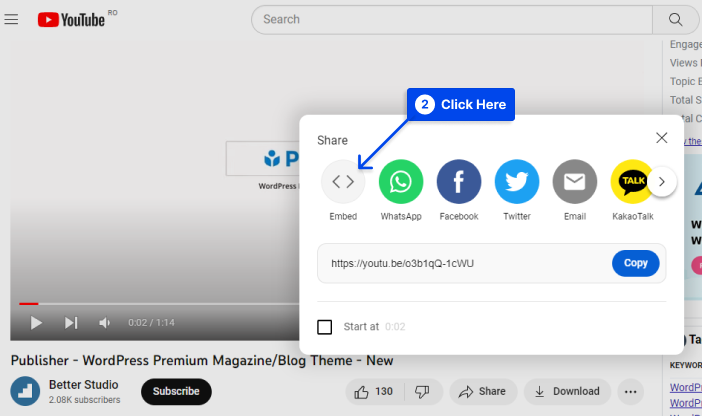
これにより、利用可能なさまざまな共有オプションを表示するウィンドウが開きます。 これらのオプションの 1 つがEmbedです。
- 埋め込みボタンをクリックします。

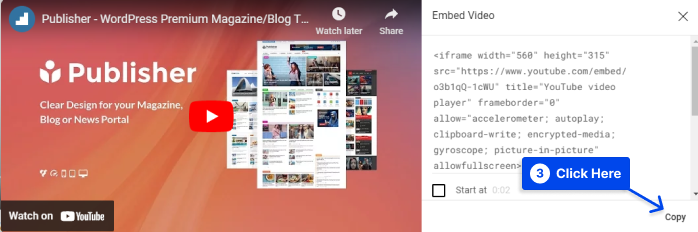
YouTube で [埋め込み] オプションを選択すると、ビデオを iFrame に埋め込むために使用できる HTML スニペットが表示されます。
いくつかの iFrame パラメータをコピーして、必要に応じて使用できます。 または、必要に応じて、iFrame パラメーターの代わりにソース URL のみをコピーすることもできます。
- [コピー] ボタンをクリックします。

標準の URL を使用した場合に発生するエラーとは対照的に、埋め込みコードを使用すると、iFrame 内に埋め込まれたビデオが表示されます。
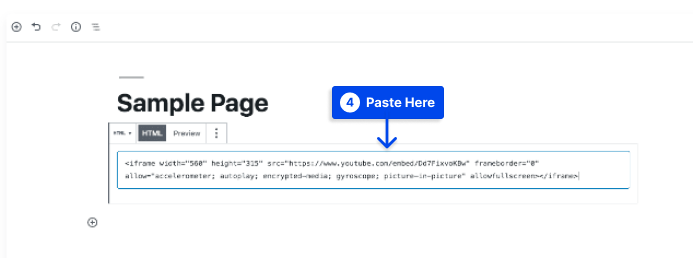
- カスタム HTML ブロックを使用して、ブロック エディターのページまたは投稿にコードを貼り付けます。

クラシック エディターを使用している場合は、テキスト エディターに切り替えて、必要に応じてコードを追加する必要があります。
その結果、機能している iFrame を表示できるはずです。 埋め込み可能な Facebook 投稿も同様に Web サイトに追加できます。
LinkedIn、Instagram、Twitter などの人気のあるソーシャル メディア サイトの多くは、投稿用の埋め込みコードを提供しています。 通常、これらのコードは、これらのサイトの個々の投稿の設定で見つけることができます。
方法 2: WordPress に iFrame を手動で追加する
ページへの iFrame の追加は非常に簡単です。 HTML の開始タグと終了タグ、および埋め込みたい Web ページの URL を除いて、他の要件はありません。
これを行うには、次の手順に従います。
- URLを example.com に置き換えます。
<iframe src=”example.com”></iframe>
URL ソースに関して注意すべき制限がいくつかあります。 iFrame の最初の制限は、サイトと同じ Hypertext Transfer Protocol を使用しているサイトのコンテンツしか表示できないことです。

したがって、Web サイトが HTTPS で保護されている場合、他の HTTPS Web サイトからのコンテンツのみを埋め込むことができます。 同様に、HTTP を使用している場合は、同じく HTTP ベースの URL のみを埋め込むことができます。
また、Facebook や YouTube などの一部の一般的な Web サイトでは、iFrame を手動で埋め込むことが許可されていない場合があります。
iFrame を許可していない Web サイトからページを表示しようとすると、エラー メッセージが表示されます。
この方法を使用する利点は、サイトのニーズに合わせて iFrame をカスタマイズできることです。 これらのパラメーターは iFrame パラメーターと呼ばれます。
最も一般的なタイプのいくつかを以下に示します。
Width : このパラメーターを使用すると、iFrame の幅をピクセル単位で指定できます。
Height : width パラメーターと同様に、高さは Web ページ上の iFrame ウィンドウのサイズをピクセル単位で指定します。
Allow : このパラメーターを設定することで、iFrame のデフォルトの動作や機能 (全画面表示や支払い処理など) を決定できます。
重要性: このパラメーターは、いつ iFrame をロードする必要があるかを指定できます。
例として、全画面表示が有効で、Web ページの残りの部分の後にダウンロードするように設定された、900 x 700 ピクセルのウィンドウ サイズの iFrame のコードを次に示します。
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>これらのパラメータに加えて、考慮したいパラメータが他にもあります。 一般的に、上記のリストを使用すると、YouTube ビデオやその他のコンテンツを訪問者と共有するための基本的な iFrame を作成できます。
方法 3:プラグインを使用して WordPress に iFrame を追加する
プラグインの使用は、開発者が iFrame を WordPress Web サイトに埋め込むなどのタスクを簡素化するために利用することがよくあります。
多くの WordPress プラグインは WordPress への埋め込みを処理でき、適切なプラグインの選択はニーズによって異なります。 ニーズに最適なプラグインを見つけるために確認できる、最高の WordPress iFrame プラグインの詳細なレビューがあります。
iFrame の使用を開始する前に知っておくべきこと
iFrame は便利ですが、使用する前に知っておくべきことがいくつかあります。
HTTPS/HTTP の互換性の問題
あなたと同じハイパーテキスト転送プロトコル (HTTP) を使用する別の Web サイトまたは Web ページからコンテンツを埋め込むことは許可されていません。
したがって、Web サイトが Hypertext Transfer Protocol Secure (HTTPS) を使用している場合、HTTPS を使用する他の Web サイトからのコンテンツのみを埋め込むことができます。 HTTP もこの規則に従います。
Google は HTTPS を推奨しており、評判の良いウェブサイトのほとんどが HTTPS を利用しています。 これは、高品質の Web ページを簡単に埋め込むことができることを意味します。
セキュリティ上の懸念
ただし、iFrame が Web サイトにもたらす可能性があるセキュリティの脆弱性に関しては、より重大な懸念があります。
iFrame は他のサイトへのウィンドウであるため、これらのサイトで変更が発生すると、自分のサイトに影響を与える可能性があります。 また、iFrame を介して Web サイトに悪意のあるコードを挿入する可能性もあります。
iFrame は別の Web サイトへのウィンドウを開くこと、およびソース Web サイトが悪意のあるコードを含むことを必ずしも防ぐことはできないことを覚えておくことが重要です。
この問題については、iFrame を使用して評判の良い Web サイトからのコンテンツのみを埋め込むことをお勧めします。 iFrame でサンドボックス属性を使用すると、より高度なセキュリティ設定を実現できます。
Google は iFrame の大ファンではない
一般に、Google は iFrame を避けることを推奨しています。 Web サイトで iFrame が必要な場合は、このコンテンツにアクセスするためのテキストベースのリンクを提供して、Google ボットがクロールできるようにすることができます。
このガイドには、これらの警告を回避するためのベスト プラクティスが含まれているため、注意を払う必要はありません。
すべての Web サイトがコンテンツの iFrame を許可しているわけではありません
現在、多くの大規模な Web サイトでは、コンテンツを iFrame に表示する機能が無効になっています。 この場合、iFrame を介して Web サイトを表示することに関してできることはあまりありません。
よくある質問
このセクションでは、ソリューションを簡単に見つけられるように、よくある質問に回答します。
簡単な答えははいです。iFrame は WordPress Web サイトで機能し、次の 3 つの方法を使用して WordPress iframe を追加できます。
コードを直接埋め込んで WordPress iFrame を作成します。
WordPress iFrame プラグインを使用して iframe を追加します。
WordPress iFrame を Web サイトに手動で統合する。
WordPress は、ウェブサイトを埋め込むための簡単な方法を提供します。 ビデオ、画像、オーディオ ファイル、および外部ソースからのその他のコンテンツなどのメディア ファイルは、WordPress oEmbes に簡単に埋め込まれます。
このプロセスは、コンテンツのソース URL をコピーして WordPress エディターに貼り付けるだけの簡単なものです。 WordPress は自動的にコンテンツを埋め込みます。
WordPress では、iFrame は HTML コンポーネントと同様に機能し、他の Web サイトからメディア ファイルやその他のコンテンツを埋め込むことができます。
この機能の結果として、法律や著作権の侵害を引き起こすことなく、他の Web サイトのコンテンツを Web サイトに表示することができます。
結論
この記事では、iFrame とは何か、および WordPress で iFrame を使用するために使用できる 3 つの異なる方法について説明しました。
この記事をお読みいただき、誠にありがとうございます。 ご質問やご意見がありましたら、コメント欄をご利用ください。
記事の最新情報を入手したい場合は、Facebook と Twitter でフォローすることをお勧めします。
