WordPress に動画を簡単に埋め込む 7 つの方法
公開: 2022-08-05動画は長い間、サイトのユーザー エクスペリエンスとエンゲージメントを向上させる最も強力な方法の 1 つです。 したがって、オンライン ビジネス オーナーは、動画を活用してウェブサイトの収益性を最適化する必要があります。
この記事では、WordPress に動画を埋め込む 7 つの簡単な方法を紹介します。 また、読み続けると、埋め込み動画を効果的に使用するためのボーナス ヒントがいくつか見つかります。
このショーを路上でやりましょう!
- ウェブサイト構築における動画の利点
- #1 WordPress メディア ライブラリから動画を埋め込む
- #2 WordPress に Amazon S3 ビデオを埋め込む
- #3 WordPress Classic Editor を使用して動画を埋め込む
- #4 Block Editor を使用して WordPress に動画を埋め込む
- #5 ページ ビルダーを使用して WordPress に動画を埋め込む
- #6 WordPress Video Player プラグインを有効にする
- #7 WordPress のサイドバーとフッターに動画を埋め込む
- おまけ: 動画が共有されないように保護する
ウェブサイト構築における動画の利点
WordPress に動画を埋め込むと、さまざまなメリットがあります。 特に、次のことに役立ちます。
ユーザー エクスペリエンスの向上:調査によると、サイトの訪問者はテキストの 20% しか読んでいないことがわかっています。 彼らは、画像やテキストを見るよりもビデオを見ることを好みます。 それは、動画が分かりやすく便利で手間がかからないからです。
したがって、テキストを補完するものとしてビデオを使用することは、コンテンツをデジタル視聴者にアピールするための完璧な方法になります.
オーガニック トラフィックの増加:動画は他の種類のコンテンツよりも注目を集めるため、訪問者をサイトに長く滞在させます。
これにより、そのページでの平均時間が増加し、Google や他の検索エンジンはこれをランキング要因と見なします。 Google で上位にランクされたら、オーガニック トラフィックが劇的に急増しても驚かないでください。
ブランド認知度の向上:数回クリックするだけで、訪問者はソーシャル プロファイルで Web サイトの動画を簡単に共有できます。
これにより、彼らはあなたのコンテンツをソーシャル ネットワーク全体に広めることができます。 そうすれば、労力をかけずにソーシャル メディアでの存在感を高めることができます。
コンバージョン率の向上:調査によると、動画をランディング ページに配置すると、コンバージョン率が最大 80% 向上することが示されています。 その最大の理由は、動画が人々にブランドへの信頼を与えることです。
コンテンツに動画を追加すると、サイトに多くの利益がもたらされることは否定できません。 それでは、WordPress で動画を表示する方法を学びましょう。
飛び込みましょう!
#1 WordPress メディア ライブラリから動画を埋め込む
これは、すべての WordPress ユーザーが知っておくべきシンプルで伝統的な方法です。 メディア ライブラリを利用して動画を WordPress の投稿またはページに挿入するには、次の 2 つの方法があります。
- ビデオをメディア ライブラリにアップロードしてから、投稿またはページに追加します。
- ビデオをコンテンツに直接追加すると、これらのビデオはメディア ライブラリに自動的に保存されます。
動画を WordPress メディア ライブラリにアップロードする
次の手順を実行します。
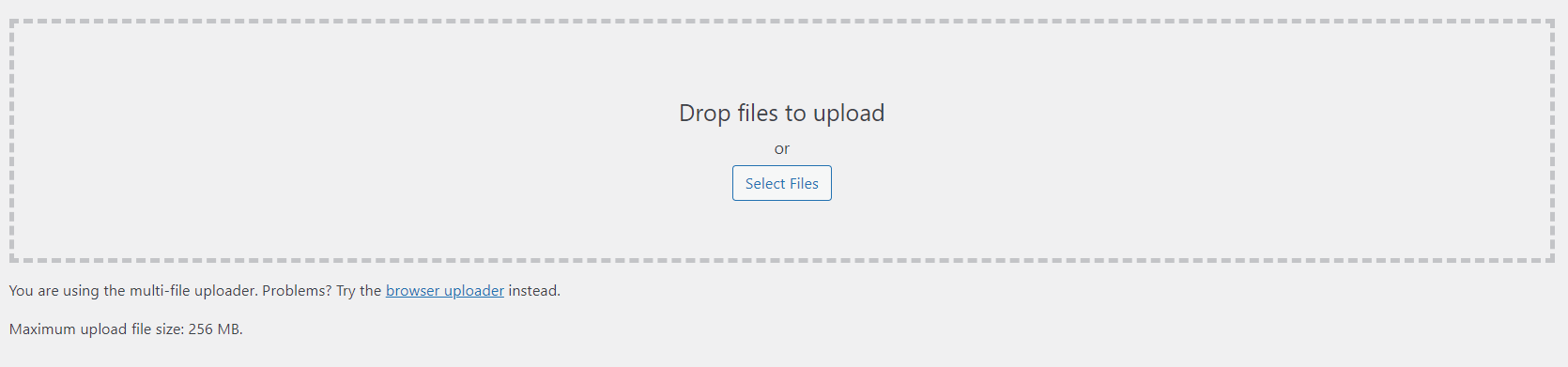
- WordPress 管理ダッシュボードで、 Media → Add Newに移動します。
- [ファイルの選択] をクリックし、コンピュータからビデオ ファイルを選択し、[開く] を選択してメディア ライブラリにアップロードします。 ファイルをアップロード領域にドラッグ アンド ドロップすることもできます。

動画が正常にアップロードされると、ステータス バーに 100% が表示されます。
3. ダッシュボードの [ページ]または [投稿]に移動します。 [編集]を選択して既存のページまたは投稿を開くか、[新規追加] を選択して新しいページまたは投稿を作成します。
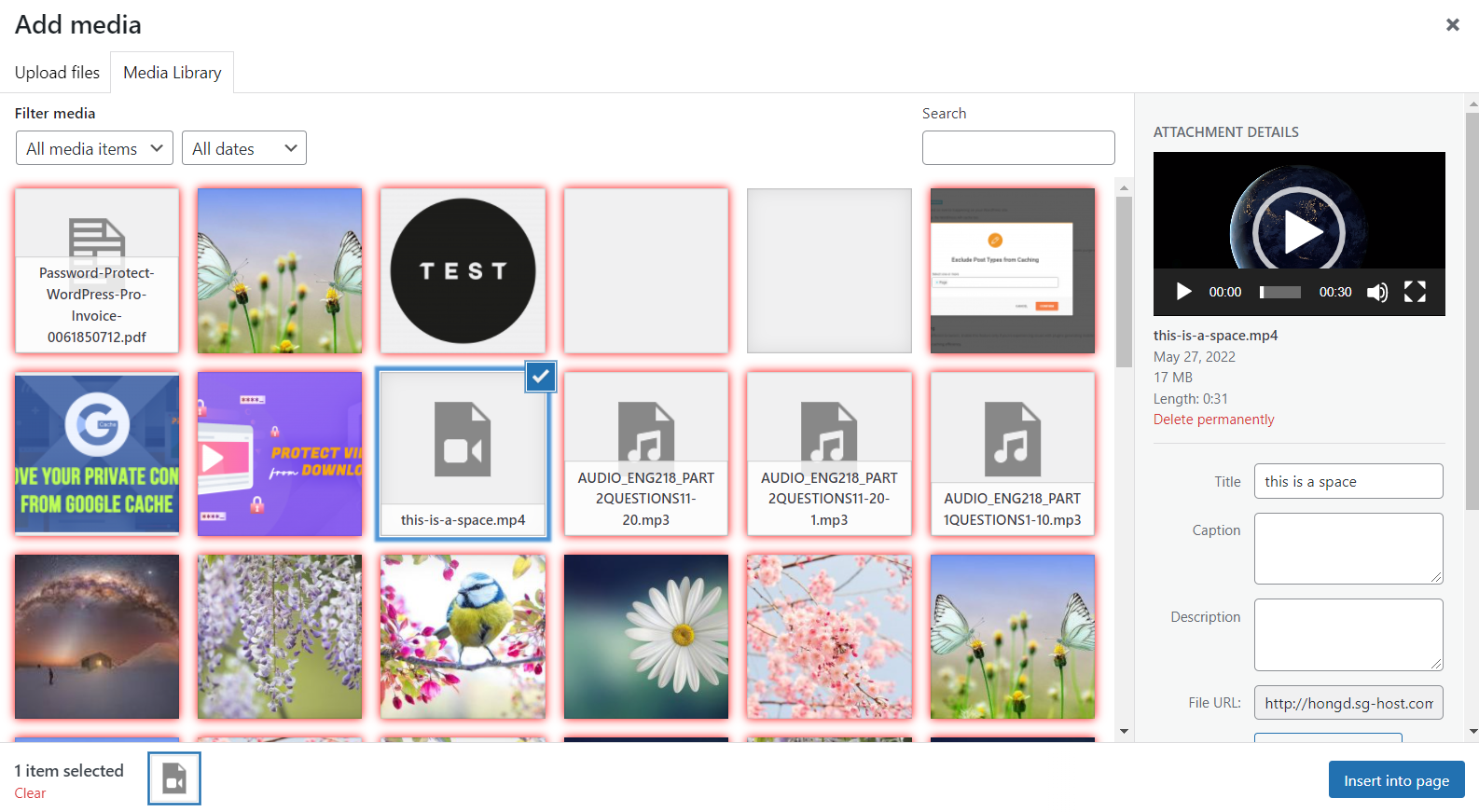
4. [メディアを追加] ボタンをクリックし、[メディア ライブラリ] で目的のビデオを選択して、[ページに挿入] をクリックします。

動画をコンテンツに直接追加する
以下のガイドに従ってください。
- 既存または新規のページ/投稿に移動します。
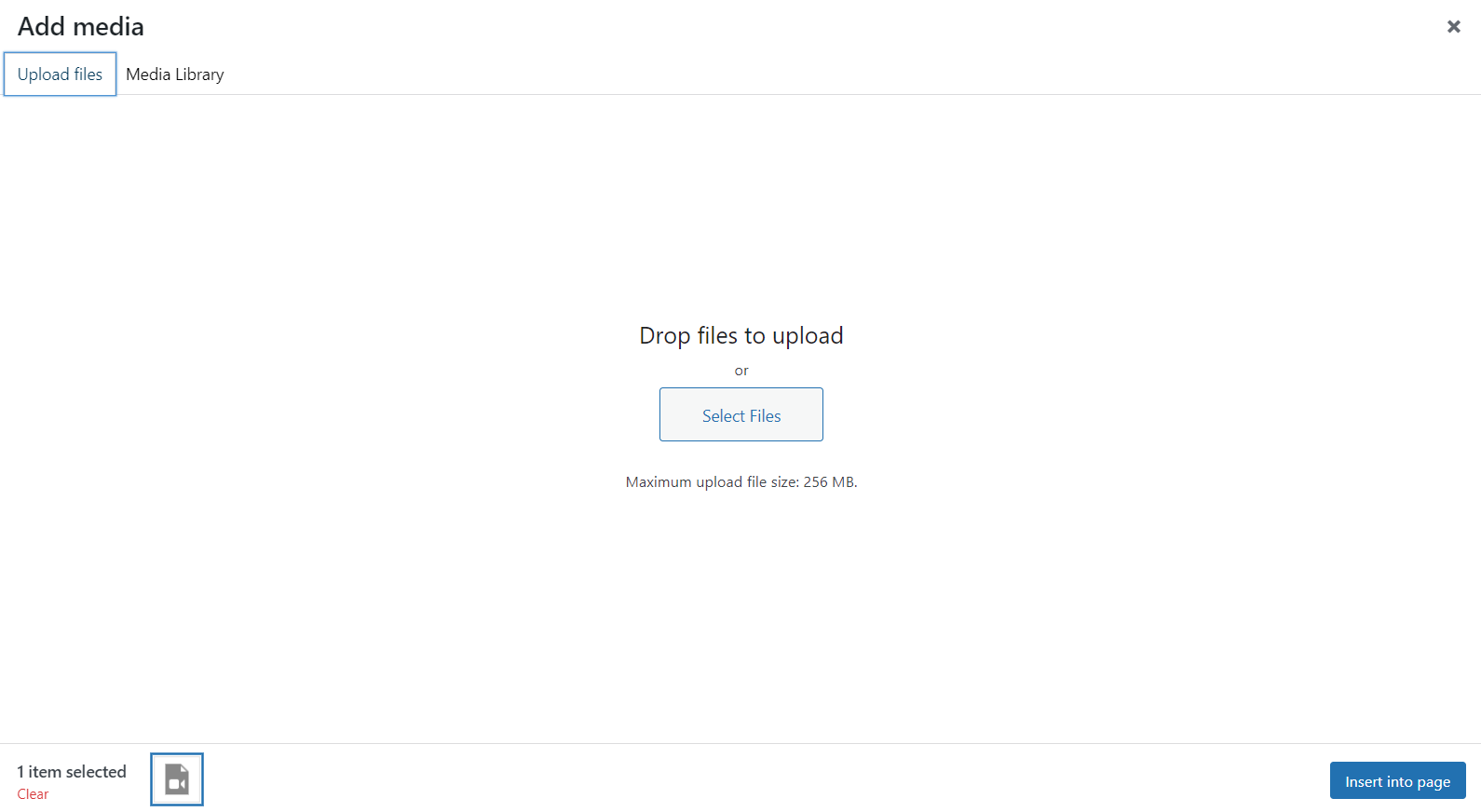
- [メディアを追加] ボタンをクリックします。
- [ファイルのアップロード] タブで、[ファイルの選択] をクリックし、コンテンツに追加するビデオを選択して、[開く] を選択します。 動画ファイルをコンピューターからアップロード エリアにドラッグ アンド ドロップすることもできます。
- [ページに挿入] ボタンをクリックして終了します。 これで、ビデオをページ/投稿に直接追加できました。 WordPress はこれらの動画をメディア ライブラリに自動的に保存します。

この方法は、多くの労力を必要としません。 ただし、複数の大きなサイズのビデオをメディア ライブラリに保存すると、大量の帯域幅が消費されます。 帯域幅が不足すると、サイトの読み込み時間が大幅に遅くなります。
次の方法は、この問題を解決するのに役立ちます。
#2 WordPress に Amazon S3 ビデオを埋め込む
前述のように、サイズが大きすぎる (100 MB を超える) ビデオを自己ホストしないでください。 代わりに、Amazon S3 などのサードパーティ プラットフォームで動画をホストし、コンテンツに埋め込むことをお勧めします。
そうすれば、帯域幅を節約しながら、より良いユーザー エクスペリエンスを確保することができます。
Amazon S3 ビデオを WordPress に埋め込む方法については、すでに詳細なガイドを公開しています。 今すぐチェックしてください。
#3 WordPress Classic Editor を使用して動画を埋め込む
このセクションでは、従来のエディターを使用して、MP4、M4V、WebM、Ogv、WMV、Flv などのさまざまな種類のビデオを埋め込む方法を学習します。この手法は、独自の WordPress ビデオまたはでホストされているビデオに適用できます。サードパーティのプラットフォーム。
従来のエディタの動画埋め込み機能を使用するには、2 つのショートカットがあります。
- 動画の URL をコピーして貼り付けます。
- 動画の HTML コードをコピーして貼り付けます。
URL を埋め込んで WordPress ページまたは投稿に動画を表示する
URL を埋め込んで動画を表示するには、次のことを行う必要があります。
- YouTube、HubSpot、Vimeo、Dailymotion などのサードパーティのビデオ ホスティング プラットフォームからビデオの URL をコピーします。
- WordPress ダッシュボードで、動画を追加するページまたは投稿を選択します。
- 動画の URL をコンテンツ内の表示したい場所に貼り付けるだけです。
それでおしまい。
HTML を埋め込んで WordPress ページまたは投稿に動画を表示する
ビデオの表示サイズの変更など、より高度なオプションが必要な場合は、ビデオの HTML を検討してください。 ルートは次のとおりです。
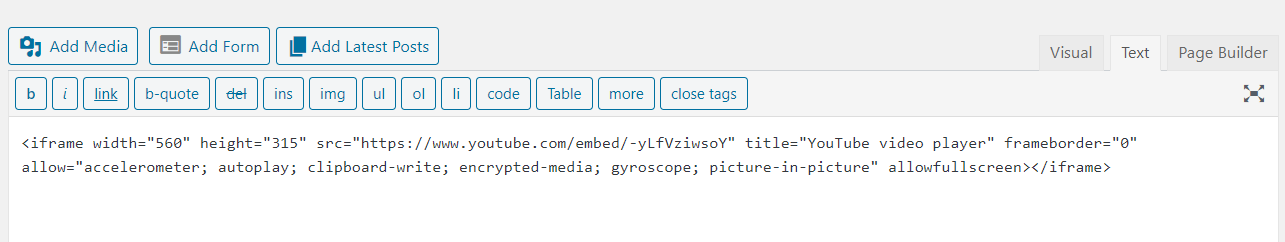
- HTML5、Vimeo、YouTube などから動画の HTML コードをコピーします。
- コンテンツのテキスト編集モードに貼り付けます。

3. 好みに合わせてビデオの幅と高さを変更します。
#4 Block Editor を使用して WordPress に動画を埋め込む
Gutenberg ブロック エディターを使用している場合、この方法は単なるチケットです。 従来のエディターと同様に、URL アドレスまたは HTML コードを追加して動画を埋め込むことができます。
URL を挿入して WordPress ページまたは投稿に動画を埋め込む
それを達成するには、次のことを行う必要があります。
- ページまたは投稿に移動します。
- ページの左上隅にある+ボタンをクリックして、Gutenberg ブロックを追加します。

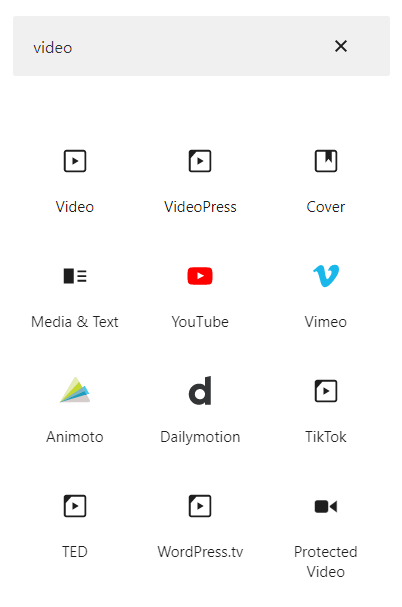
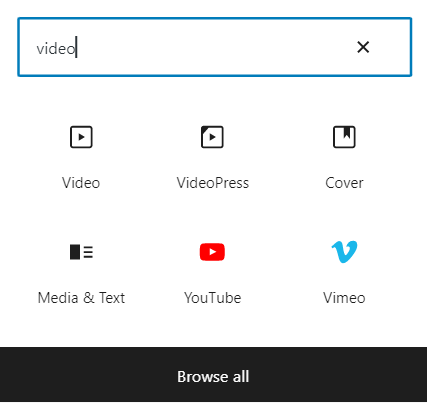
3. 「video」と入力し、目的のビデオ ブロックをページまたは投稿にドラッグ アンド ドロップします。 Gutenberg は、YouTube、Vimeo、TikTok など、多くの種類のビデオをサポートしています。

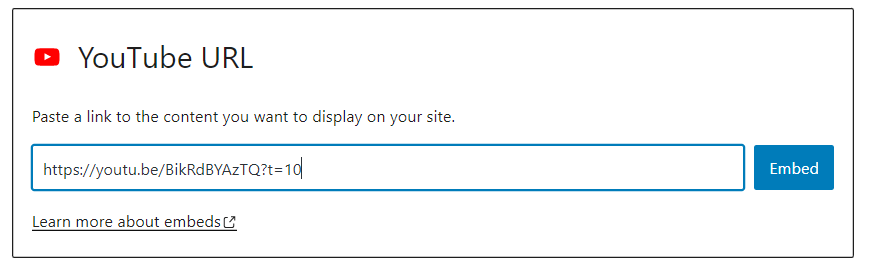
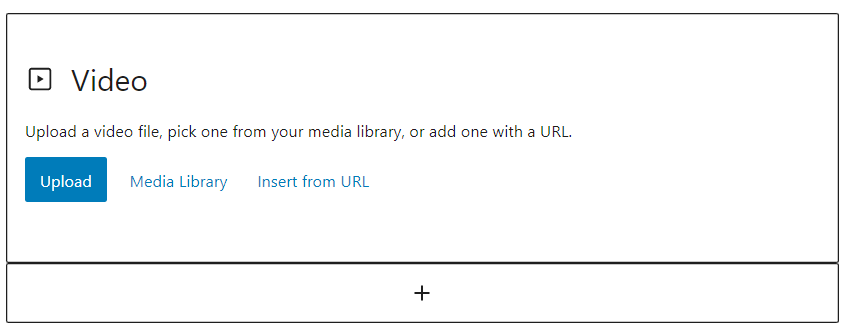
4. 動画の URL をコピーしてブロックに貼り付け、[埋め込み]を押します。

HTML を追加して、WordPress のページまたは投稿に動画を埋め込む
上記の Gutenberg ブロックでは、動画の URL のみを追加できることに注意してください。 ビデオの iFrame を挿入して編集するには、カスタム HTMLブロックを使用する必要があります。

- ページまたは投稿に移動します。
- ページの左上隅にある+ボタンをクリックして、Gutenberg ブロックを追加します。
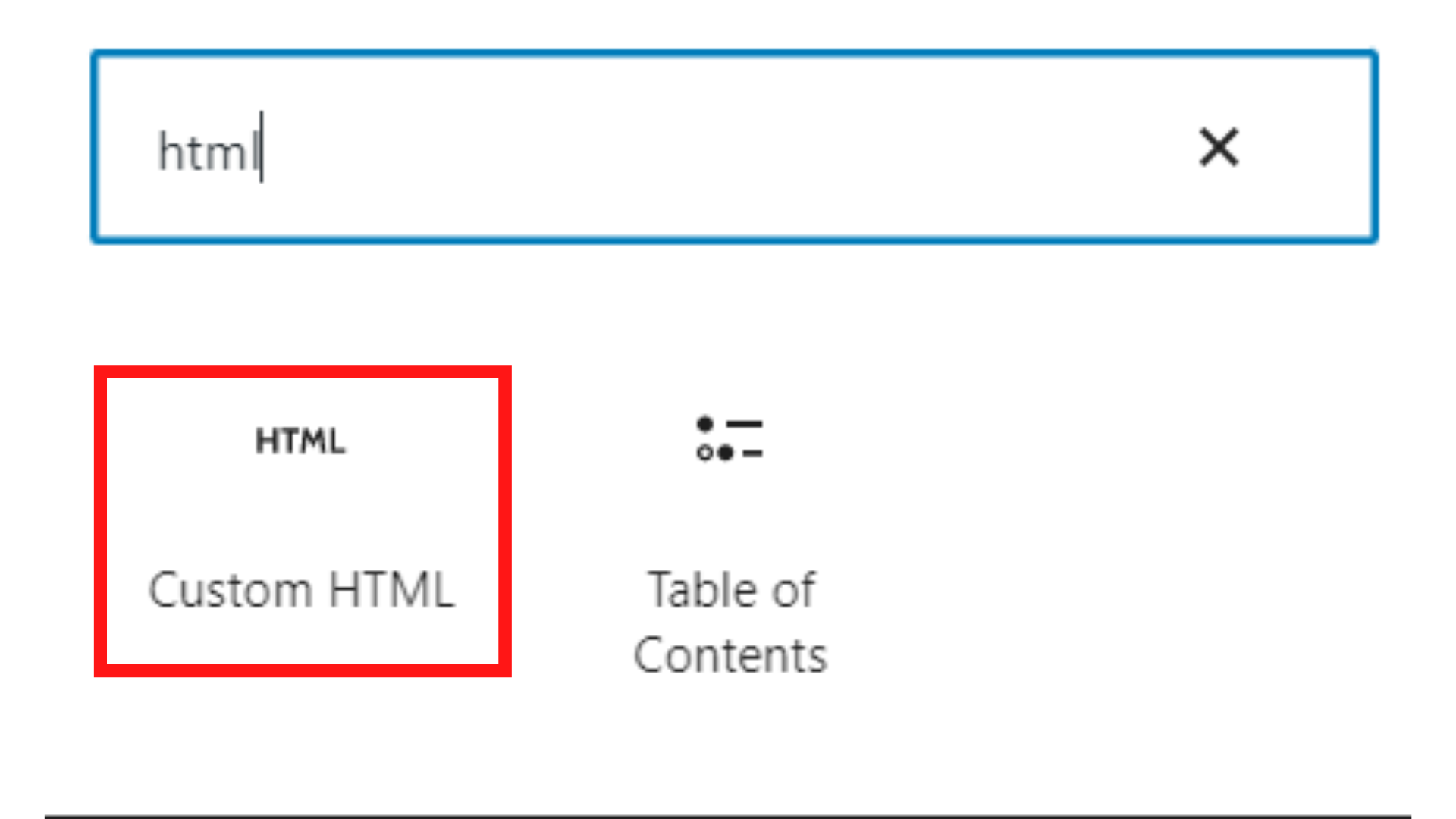
- カスタム HTMLブロックを検索し、ページまたは投稿の目的の場所にドラッグ アンド ドロップします。

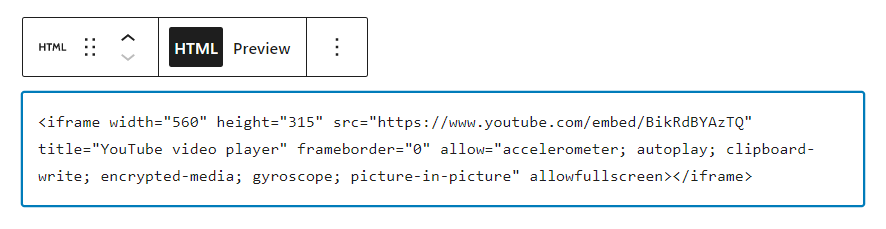
4. 動画の HTML コードをコピーしてブロックに貼り付けます。

5. HTML コードを好みに合わせて編集します。
#5 ページ ビルダーを使用して WordPress に動画を埋め込む
現在、多くのページビルダーが WordPress への動画の埋め込みをサポートしています。 簡単にするために、世界中で最も一般的に使用されているドラッグ アンド ドロップ ページ ビルダーの 1 つである Elementor をお勧めします。
Elementor ページビルダーには、ビデオを挿入するための 2 つの異なる方法が用意されています。
- ビデオブロックを使用します。
- テキスト エディターブロックを使用します。
ビデオ ブロックを使用して WordPress にビデオを追加する
このオプションでは、次のことを行う必要があります。
- ページまたは投稿に移動します。
- そのページまたは投稿の上部にある [ Elementor で編集] ボタンを選択します。

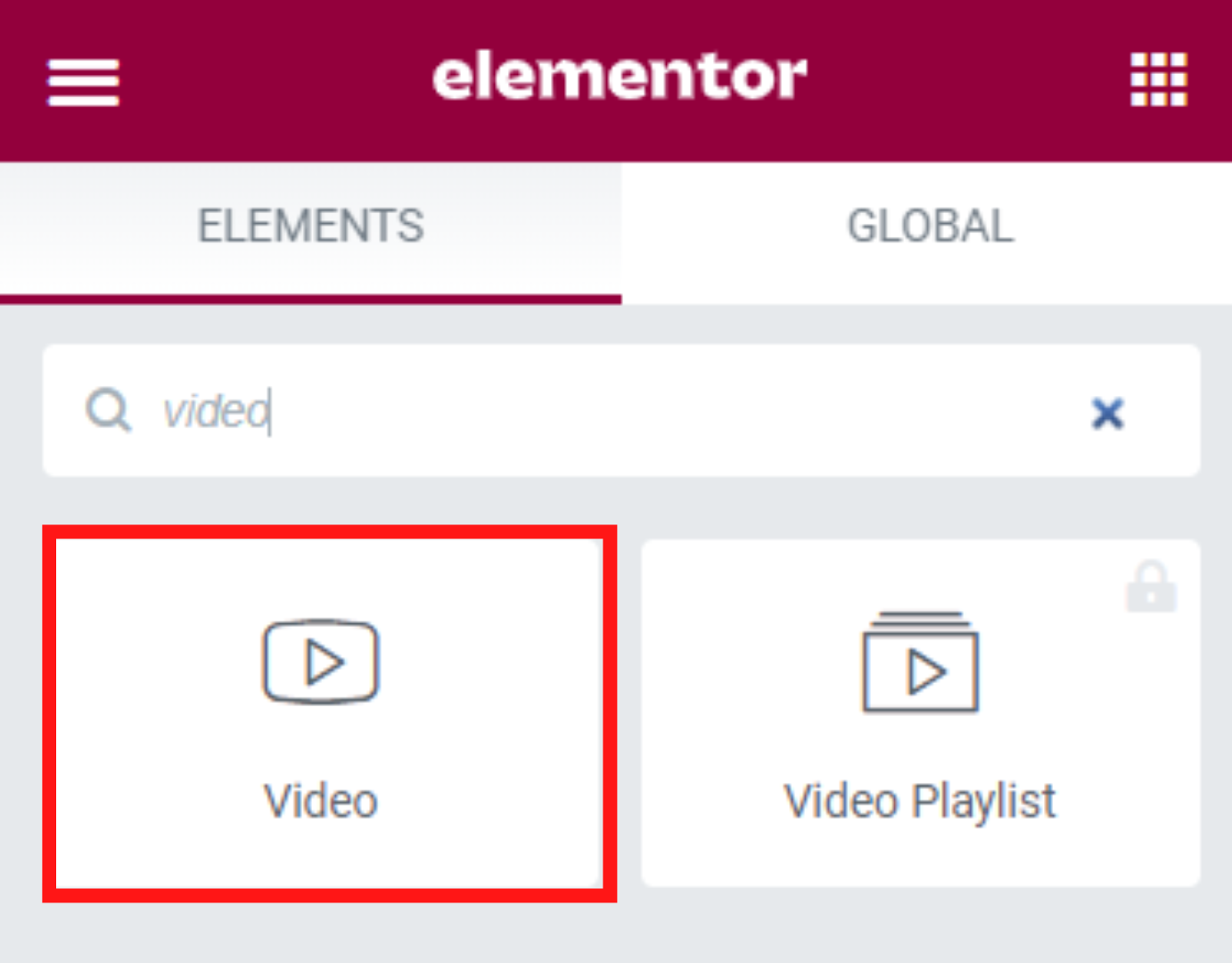
3.ビデオブロックを検索し、目的の場所にドラッグ アンド ドロップします。

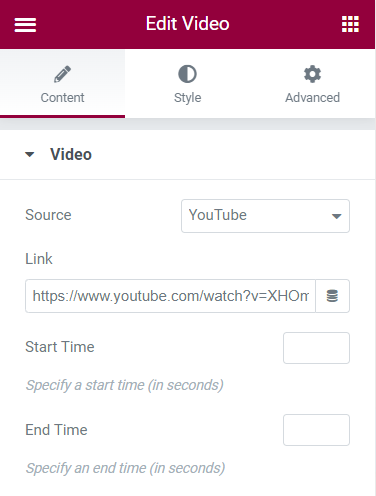
4. [メニューの編集]画面で、[ソース] ドロップダウン メニューからビデオのソースを選択します。 Elementor は現在、YouTube、Vimeo、Dailymotion、自己ホスト型の動画からの動画を受け入れています。
5. 動画の URL をコピーして [リンク]セクションに貼り付けます。 必要に応じて、ビデオの開始時間と終了時間を他の設定と共に定義できます。

テキスト エディター ブロックを使用して WordPress に動画を挿入する
Textブロックを利用するには:
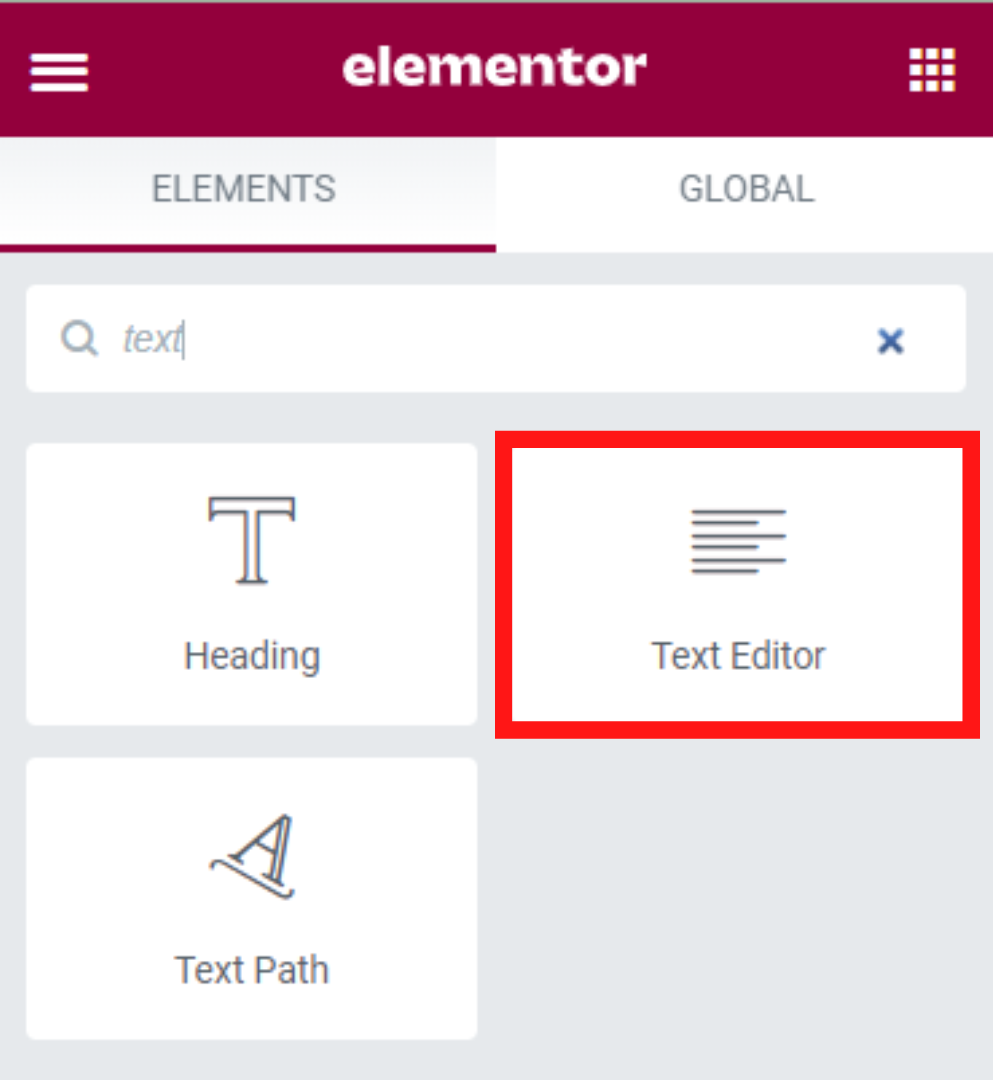
- [ Elementor で編集] ボタンをクリックした後、テキスト エディターブロックを探し、それをコンテンツ領域にドラッグ アンド ドロップします。

2. 動画の URL をコピーして、テキスト エディターの左側のドロップダウン メニューに貼り付けます。

さらに、従来のエディターを使用するのと同じ方法で、動画の HTML コードを埋め込んで編集することができます。
#6 WordPress Video Player プラグインを有効にする
WordPress に動画を埋め込むもう 1 つの方法は、動画プレーヤー プラグインをインストールすることです。 市場には無数の WordPress ビデオ プレーヤー プラグインがあり、無料でもプレミアムでもあります。 あなたの決定を助けるために、私たちはあなたのために働くいくつかをリストしました:
HTML5 ビデオ プレーヤー:このプラグインは、さまざまな種類の高品質のビデオをすべての主要なブラウザーに埋め込むのに役立ちます。 また、SEO ランキングを向上させるために、動画のタイトルと説明を変更することもできます。
FV プレーヤー: Elementor などの従来のエディターやページ ビルダーとうまく連携するビデオ プレーヤー プラグインを検索しますか? FVプレーヤーをチェックしてください。 プラグインの最も重要な機能は、プレロール画面とポストロール画面が利用できることです。 これらの画面を通じて、動画に関する詳細情報を表示できます。
簡単なビデオ プレーヤー:プラグインの中核にあるのは、ビデオを自由に表示するようにカスタマイズできるショートコードです。 したがって、ビデオの表示サイズ、アスペクト比、スキン、フォーマットなどを完全に制御できます。ループ再生とビデオの自動再生もサポートしています。
Embed Plus:これは、YouTube ビデオ、ギャラリー、プレイリスト、さらにはライブ ストリームを WordPress サイトに埋め込むことができる最高の Youtube ビデオ プラグインの 1 つです。
#7 WordPress のサイドバーとフッターに動画を埋め込む
投稿やページにビデオを追加するだけでなく、ウィジェット設定を使用してサイドバーやフッターに埋め込むこともできます。 仕組みは次のとおりです。
- WordPress 管理ダッシュボードの [外観] → [ウィジェット]に移動します。
- ビデオを追加する場所 (ヘッダー、フッター、サイドバーなど) を定義します。
- +アイコンを押して、新しいウィジェットを追加します。

4.ビデオウィジェットを検索してクリックします。

5. コンピューターからビデオをアップロードするか、メディア ライブラリから既存のビデオを追加するか、URL から挿入するかを選択できます。

おまけ: 動画が共有されないように保護する
オンライン ビデオ ビジネスを所有している場合、プレミアム ビデオを不正なアクセスやダウンロードから保護することが最優先事項です。 しかし問題は、どうすればそれができるかということです。 答えは非常に簡単で、PDA WordPress Videos & Audios 拡張機能を使用します。
この拡張機能を使用すると、有料ユーザーはビデオのダウンロードを停止しながらオンラインでビデオを表示できます。 現在、セルフホスト動画、WordPress HTTP ライブ ストリーミング (HLS) 動画、および Amazon S3 バケットでホストされている動画で利用できます。
この拡張機能の助けを借りて、ビデオ、オーディオ、オンライン コースなどへの直接アクセスを完全に防ぐことができます。つまり、あなたの許可なしに誰もあなたの貴重なコンテンツにアクセスすることはできません。
さらに、あなたの動画にアクセスできる人が動画ファイルの URL を他のユーザーと共有するのを防ぎます。
Internet Download Manager (IDM) を使用してビデオをダウンロードするとどうなりますか? 心配しないで。 この拡張機能は、IDM を含む最も一般的なビデオ ダウンローダーを無効にします。
さらに、PDA WordPress Videos & Audios 拡張機能は、Video.js HTML5、TechSmith Camtasia、FV Player、Plyr Player などの多くのビデオ プレーヤーと互換性があります。
ここでチュートリアルビデオを見ることができます:
動画を WordPress に埋め込み、サイトを新たな高みへと導きます
WordPress に動画を埋め込む 7 つの効果的な方法を紹介しました。 最善の方法は 1 つではありません。 それはあなたの好みとリソースに依存します。
強力なホスティングを所有していますか? 動画を WordPress メディア リポジトリに直接アップロードするのは最適です。
それ以外の場合は、Amazon S3 でビデオをホストし、コンテンツに埋め込んで帯域幅を節約することをお勧めします。
クラシック エディター、ブロック エディター、ページ ビルダー、ビデオ プレーヤー プラグイン、およびウィジェットを使用して、ビデオを WordPress サイトに挿入することもできます。
今すぐ選択しましょう!
