AI で画像を強化する方法 (2024 年ガイド)
公開: 2024-05-12画質は、コンテンツの視覚的な影響を左右する可能性があります。 AI 主導のツールは写真を補正する方法に革命をもたらし、誰もがプロ品質の調整を利用できるようになりました。 この投稿では、3 つの主要な AI 画像強化ツールを使用して画像を改善および強化する方法を説明します。
- 1 AIツールを使って画像を補正する方法(効果的な3つの方法)
- 1.1 1. Topaz のギガピクセルによる 6 倍の強化
- 1.2 2. 正確な編集のための Adobe Photoshop の Firefly
- 1.3 3. Web サイトのグラフィックを迅速に強化するための Divi AI
- ニーズに合わせた2 つの最適な AI 画像エンハンサー
AI ツールを使用して画像を強化する方法 (3 つの効果的な方法)
AI技術は単に画像をゼロから作成するためのものではありません。 また、既存の写真を強化するのにも非常に強力です。 私たちは、効率性と品質の点で際立った 3 つのツールをテストしました。
1. Topaz のギガピクセルによる 6 倍の強化
Gigapixel (Topaz Labs 製) は、ピクセル化された画像やぼやけた画像を再び生き返らせるための完璧なデスクトップ ソリューションです。 画像のアーティファクトを軽減し、鮮明度を高め、あらゆる画像にもう一度使用するチャンスを与えることもできます。 非常にシンプルな UI で、画像の鮮明さとノイズの低減に優れています。 使用方法は次のとおりです。
ギガピクセルをダウンロードしてインストールします。 試してみたい場合は、無料トライアルを提供しています (ただし、強化された画像をダウンロードすることはできません)。

この画像は家族旅行で撮ったものですが、残念なことに、何度か圧縮されて共有されているため、画質が非常に悪いです。 画像を拡大せずに Web サイトのセクションの背景として使用できる十分な大きさにできるかどうかを確認していきます。

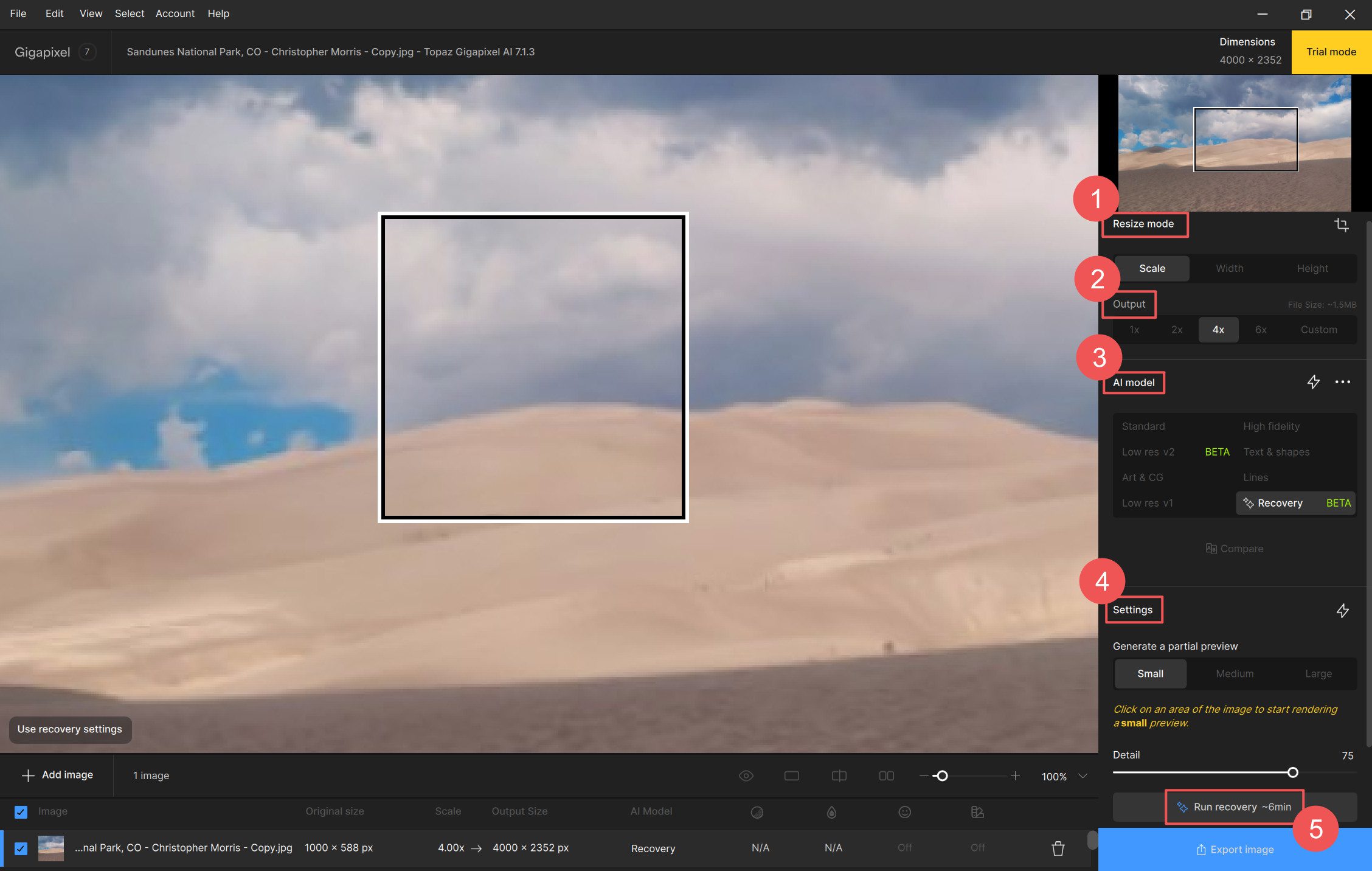
「 Ctrl + O 」を押すか、 「ファイル > 画像を開く」をクリックすると、ギガピクセルで画像を開くことができます。 次に、右側のサイドバーの「サイズ変更モード」と「出力」の下にいくつかのオプションがあります。 Gigapixel では、特定のニーズに基づいてさまざまな AI モデルの中から選択することもできます。 使用可能な設定は、選択した AI モデルによって異なります。

使用した元の画像は 1000 x 588 ピクセルですが、「回復」AI モデルで 4x 設定を使用しました。 これにより画像が強化され、最終的なサイズは 4000 x 2352 ピクセルになりました。 私が使用したデスクトップで利用可能なメモリに基づくと、Gigapixel は約 6 分で修復作業を実行できました。 以下は、サンプル画像からの選択範囲の前後です。

こちらは、Gigapixel で古い納屋の傷んだ木材を使った使用前と使用後の例です。

Gigapixel を購入した場合は、強化された画像を希望の画像形式でエクスポートできます。 ほとんど使えない写真を数秒で、世界と共有しても構わない写真に仕上げました。
この素晴らしいツールについてもっと知りたいですか? ギガピクセルのレビューをチェックして、それについて知っておくべきことをすべて学びましょう。
ギガピクセルを取得
2. 正確な編集のための Adobe Photoshop の Firefly
Adobe の Firefly AI は、Photoshop および Lightroom 内で直接動作します。 これにより、これらのアプリケーションにすでに慣れている人にとっては使いやすくなります。 使い方は簡単で、粒子の粗い写真を再度使えるように改善できます。

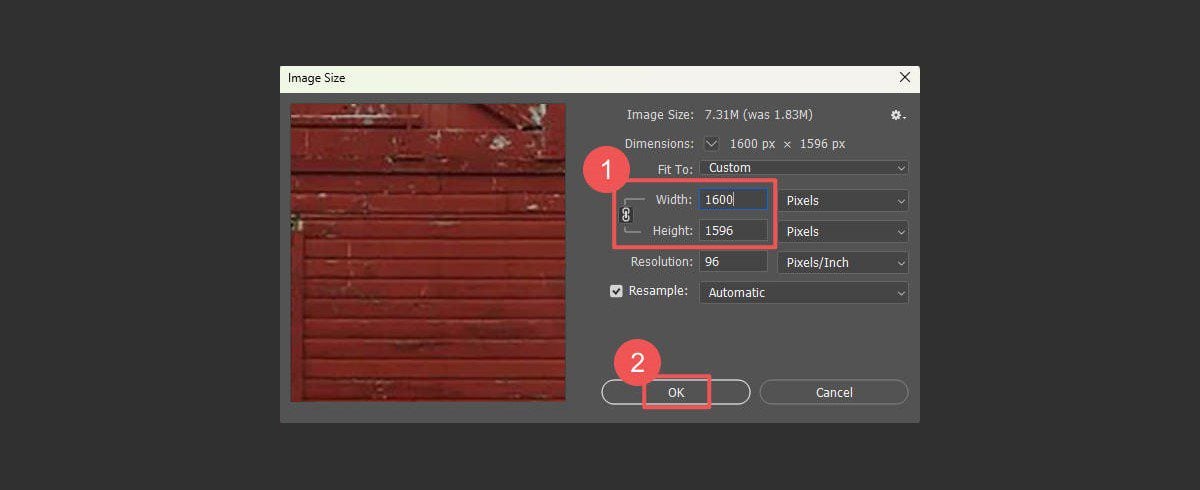
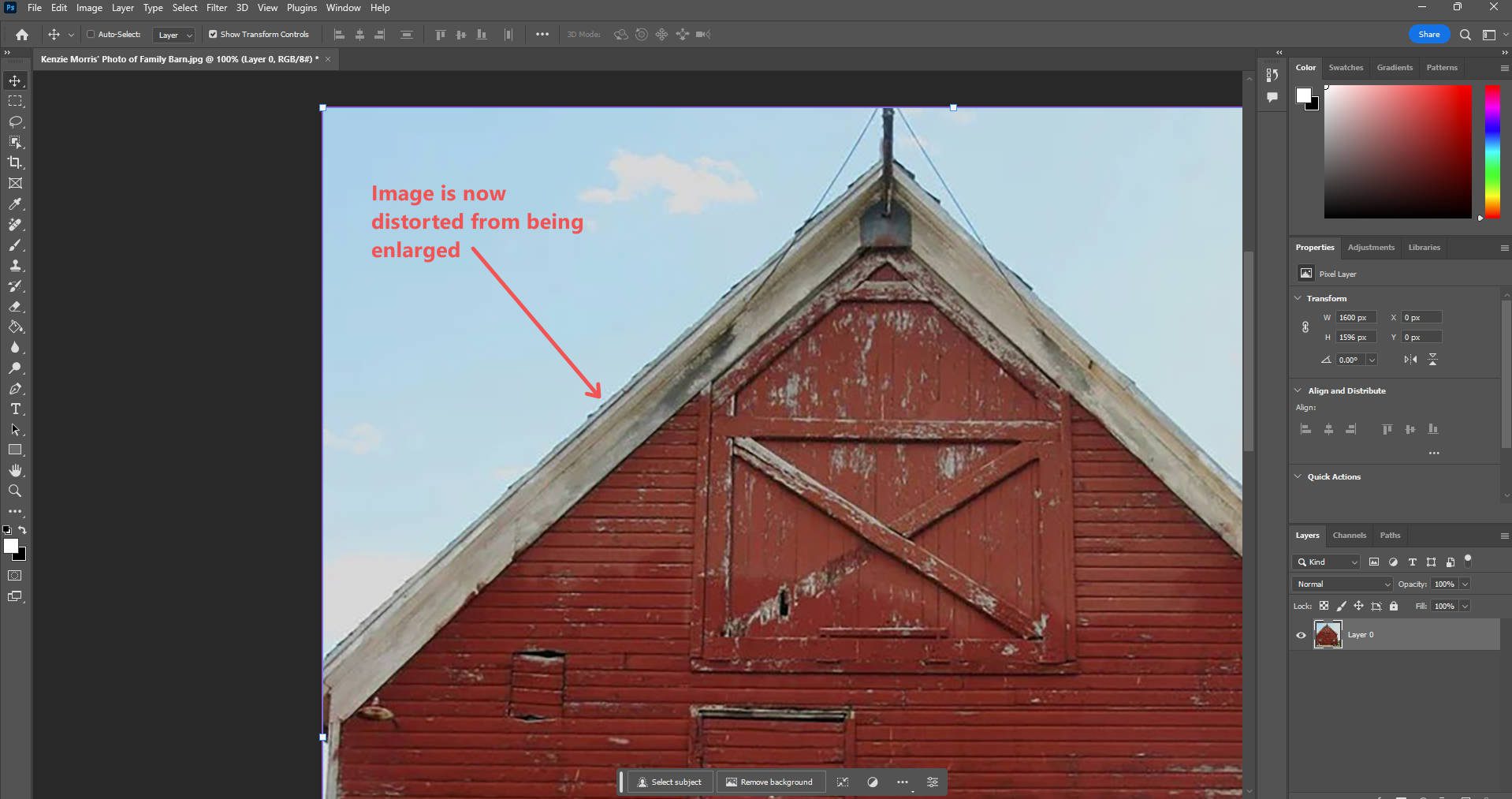
画像をすばやく強化するには、Photoshop をダウンロードしてインストールします。 次に、画像を新しいキャンバスに読み込みます。 メニューバーの「画像 > 画像サイズ」を選択します。 この例では、画像サイズを 2 倍にすることにしました。

ご覧のとおり、これにより画像が引き伸ばされ、歪みが追加されます。

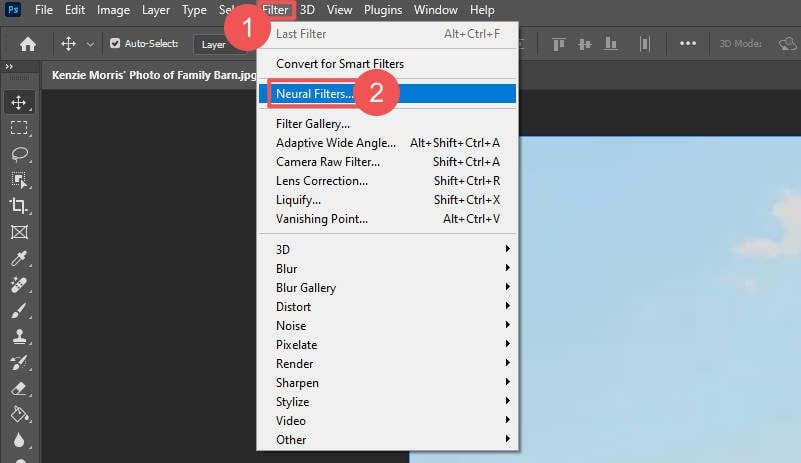
画像を希望のサイズに設定したので、Photoshop の AI ニューラル フィルターの 1 つを使用してこれらの歪みを修正する必要があります。 「フィルター > ニューラルフィルター」を選択します。


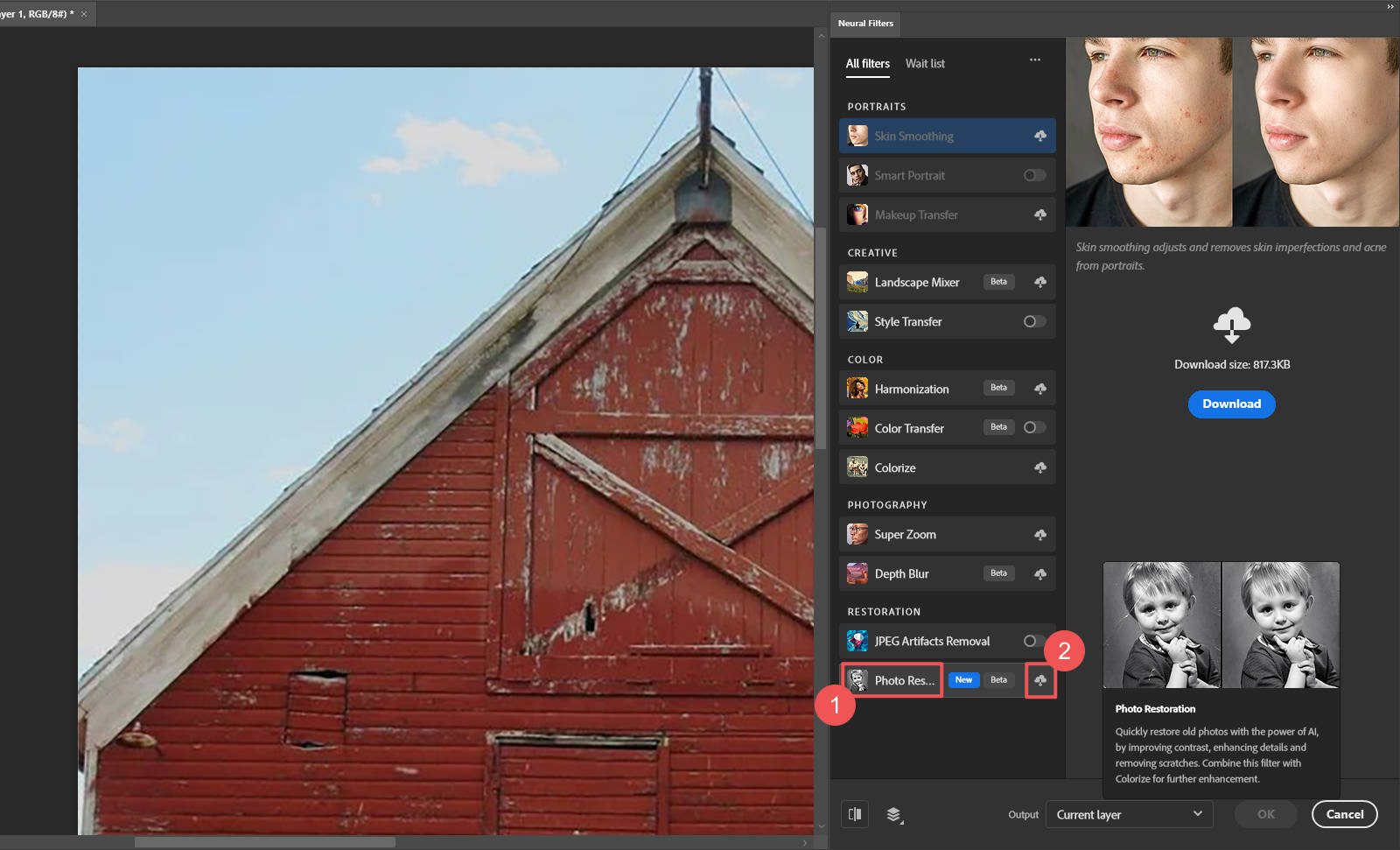
Photoshop には、利用可能なニューラル フィルターのリストが表示されます。 「写真の復元」オプションを見つけます。 これまでに使用したことがない場合は、使用する前にダウンロードする必要がある場合があります。

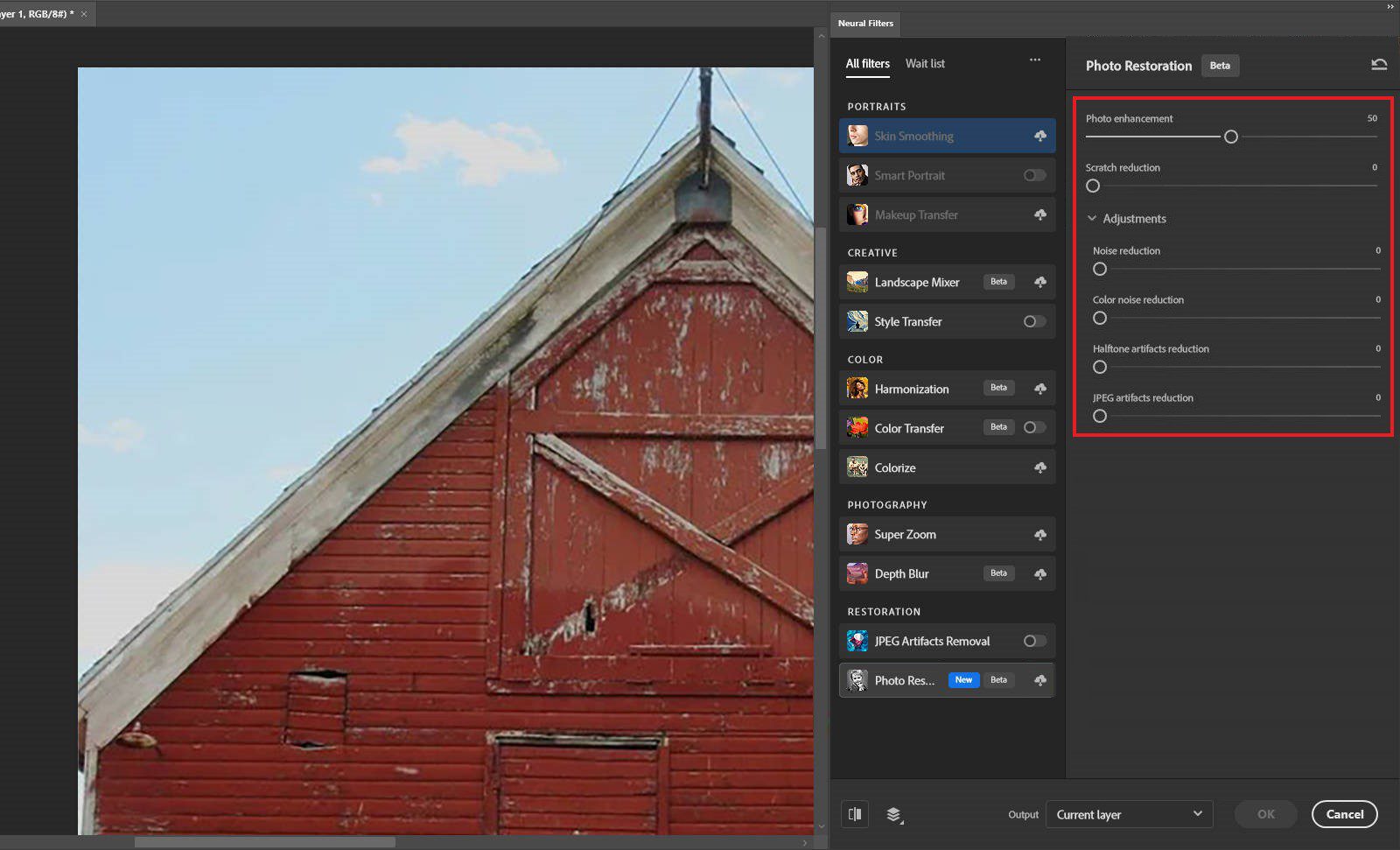
画像の直接のニーズに合わせて設定を調整します。 調整する主な設定は「写真補正」スライダーです。 「調整」には、ノイズ低減、カラーノイズ低減、ハーフトーンアーチファクト低減、および JPEG アーチファクト低減のための特定の設定があります。

Photoshop には、特定の補正ニーズに応じて画像を補正するために特別にトレーニングされた他のニューラル フィルターも用意されています。 納屋自体の品質と詳細が最も向上し、アーティファクトから空も大幅に削除されました。

前、左。 後、右
ここでは、AI ニューラル フィルターの強化を使用したさまざまな画像の追加の並べて比較をいくつか示します。

JPGアーティファクトを除去するAdobe Photoshopニューラルフィルター

Photoshop のニューラル フィルターを活用して白黒画像をカラー化

ポートレートを強化する Adobe Photoshop のニューラル フィルター
Adobe Photoshop を入手
3. Web サイトのグラフィックを迅速に強化するための Divi AI
Web デザイナーにとって理想的な Divi AI は、WordPress の Divi Builder と直接統合され、Web グラフィックスの強化プロセスを合理化します。

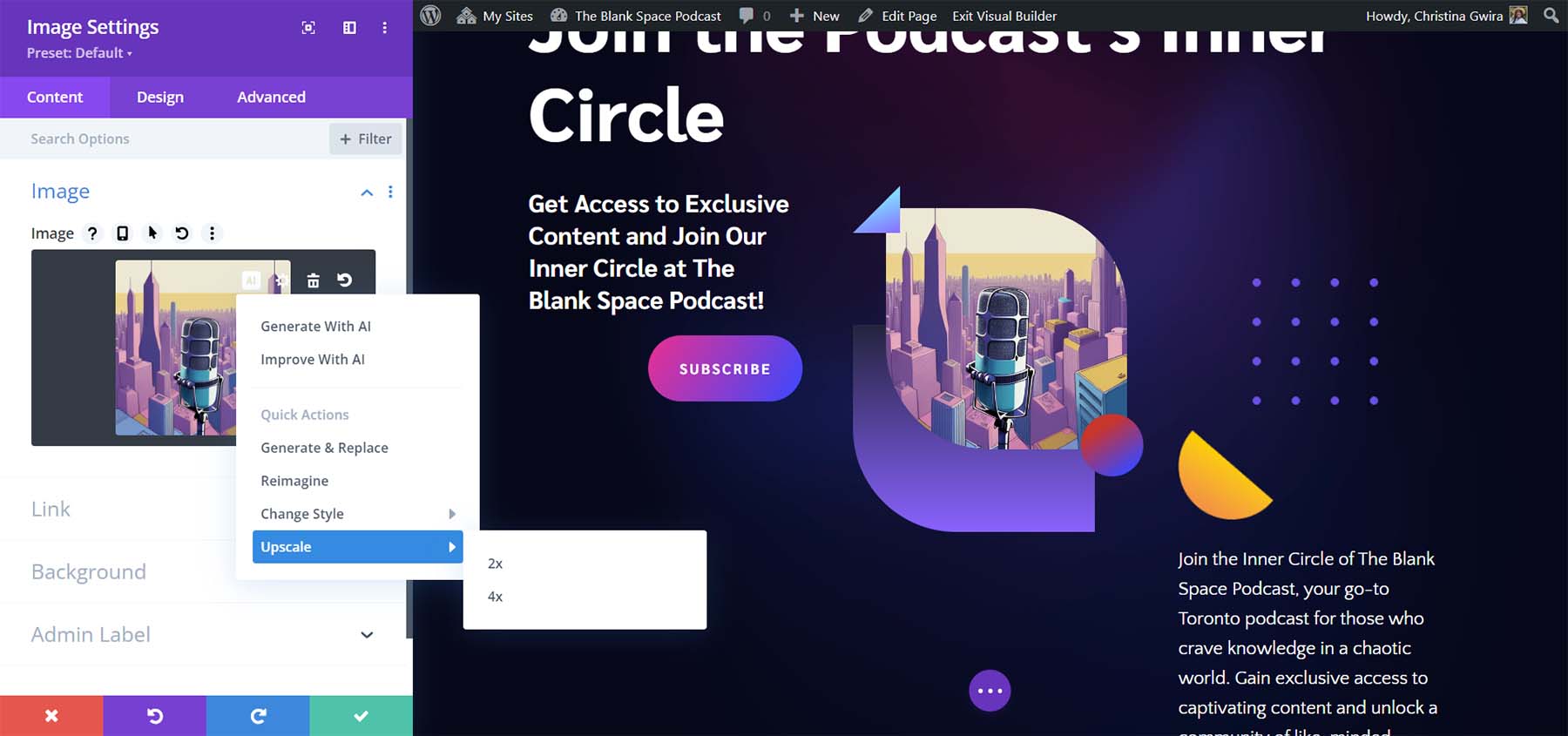
あなたがする必要があるのは、Webサイトのメディアライブラリに画像をアップロードし(まだ存在していない場合)、画像要素を含む任意のDiviモジュールを開くことだけです。 次に、モジュールに写真を追加します。ここでは、画像モジュール内に画像があります。 新しいイメージを生成したり、問題のイメージを強化したりするのは簡単です。 「 AI 」アイコンをクリックし、「アップスケール」を選択します。 元のサイズの 2 倍または 4 倍のサイズを選択します。

これにより、画像のコピーが作成され、画像が強化/拡大されます。 高度な設定や構成は必要ありません。画質が向上するだけです。
Divi AI は Web デザイナーの親友です。 デザイナーは、ストック フォト サイトや Photoshop チュートリアルを手探りする代わりに、Divi AI に依頼して、必要な場所に必要な画像を作成することができます。 また、クライアントがぼやけた画像や低品質の画像を渡した場合、Divi AI がすぐに利用できるようにします。
完全なガイドについては、Divi AI を使用して WordPress で画像をアップスケールする方法を確認してください。
Divi AI は完全な Web ページを構築し、コード/テキストを記述することもできることをご存知ですか? そうでない場合は、Web サイトの構築方法がどのように変わるかを確認するために、さらに調査する必要があります。
Divi AI を入手
ニーズに最適な AI 画像エンハンサー
各ツールは独自の長所を備えているため、適切なツールを選択するのは特定のニーズによって異なります。 どの AI Enhancer が必要かを正確に判断する方法は次のとおりです。
- 写真家: Topaz の Gigapixel は、シンプルなデスクトップ ワークフローに最適な、使いやすい AI エンハンサーです。 画像をアップロードし、いくつかの設定を設定し、(一括でも) 画像が拡大されるのを確認するだけです。
- グラフィック デザイナー: Adobe Photoshop の AI ツールは、高品質のビジュアル コンテンツに必要な精度と多用途性を提供します。 ジェネレーティブ フィルや Photoshop の従来のツールと組み合わせることで、強力なツールとなります。
- ウェブサイトデザイナー: Divi AI は WordPress とシームレスに統合されているため、ウェブサイトのワークフロー内で直接画像を強化するのに最適です。 #1 WordPress テーマの AI 機能を使用して、開いているタブと開いているアプリケーションを減らします。
画像内のノイズやアーチファクトを除去しようとしている場合でも、単に画像を大きくしようとしている場合でも、AI はより良い画像への道を切り開いています。 画像をどのように扱うかに関係なく、AI はそれぞれの画像を最大限に活用するために必要なツールであることが証明されています。
さらにツールをお探しですか? これらの AI 画像アップスケーラーと AI 画像の作成方法に関するチュートリアルをご覧ください。
マーシャル・レッドによる注目の画像/shutterstock.com
