WordPressで混合コンテンツの問題を修正する方法
公開: 2022-07-06WordPress Webサイトで混合コンテンツエラーに直面していますか? このブログでは、WordPressWebサイトの混合コンテンツの問題を簡単に修正する方法を紹介しています。
あなたのウェブサイトのためのSSL証明書を持っていることは今必要です。 安全な南京錠の記号は、顧客の信頼を得るのに役立つだけでなく、検索エンジンでのより良い位置を得るのにも役立ちます。 残念ながら、HTTPからHTTPSに移行する際に、いくつかの問題が発生する可能性があります。 「混合コンテンツ」、「安全でないコンテンツ」、またはブロックされたスクリプトの表示など。 これらの問題は、Webページの特定の属性がSSLを介して安全にロードされていない場合に発生します。
あなたを助けるために、今日はどのリソースがHTTPS経由でロードされていないかを見つける方法とWordPressウェブサイトとElementorのためにこの問題を修正する方法を示します。
なぜ待つのですか? 混合コンテンツエラーとは何かという基本的なことから始めましょう。
WordPressの混合コンテンツエラーとは何ですか
混合コンテンツエラーは、Webサイトでの暗号化中にSSL設定が正しくないために発生するWordPressの一般的な問題です。
混合コンテンツエラーは、Webサイトの機能には影響しません。 ただし、WebサイトのSEOパフォーマンスとユーザーエクスペリエンスに悪影響を及ぼします。
ユーザーは、Webサイトの使用中に電子メールやパスワードなどの機密情報を安全に共有できると感じているため、安全なWebサイトを用意することは非常に重要です。
SSL証明書を暗号化すると、ブラウザのWebサイトのURLの横に南京錠のアイコンが追加されます。 これは、Webサイトが安全に使用できることをユーザーに通知します。

WordPress WebサイトにSSL証明書を追加し、WebサイトのコンテンツがHTTP接続とHTTPS接続の両方で実行されている場合、混合コンテンツエラーが発生します。 これは、SSL暗号化の後、同じWebサイトリソースの一部が安全な接続と安全でない接続の両方にロードされることを意味します。 以下の例を確認してください-
- https://yourwebsite.com/image.jpg (セキュア)
- (http://yourwebsite.com/image.jpg) (安全ではない)
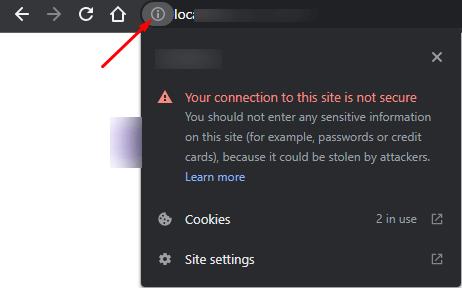
検索エンジンの巨人であるGoogleでさえ、WordPress WebサイトにSSLを追加することを推奨しています。そうしないと、Webサイトが安全でないと見なされます。 これは非SSLWebサイトの例です。

ほとんどのWordPressホスティングサービスプロバイダーは、パッケージで無料のSSL機能を提供しています。 ホスティング会社が提供していない場合は、Really Simple SSLなどのプラグインを使用して、無料のSSL証明書をサイトに追加できます。
WordPressウェブサイトで混合コンテンツを見つける方法
以下の手順に従って、Webサイトの混合コンテンツを確認できます。
最初のステップ: Windowsの場合はInspect(Ctrl + Shift + I )、 macOSの場合は(Cmd + Alt + I)に移動して、Webサイトの混合コンテンツエラーを確認できます。

次に、 GoogleChromeブラウザを使用して[コンソール]タブに移動する必要があります。 次に、次の画像のようなインターフェイスが表示されます。

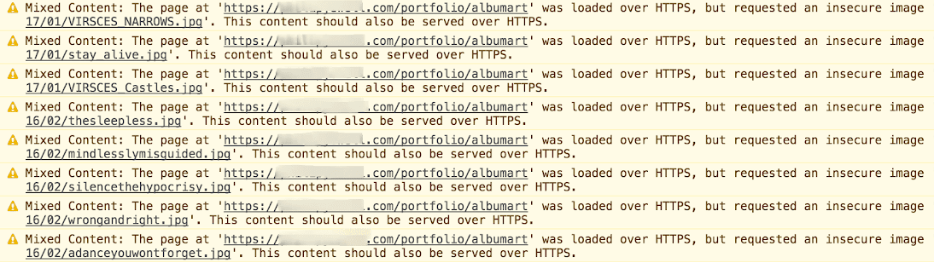
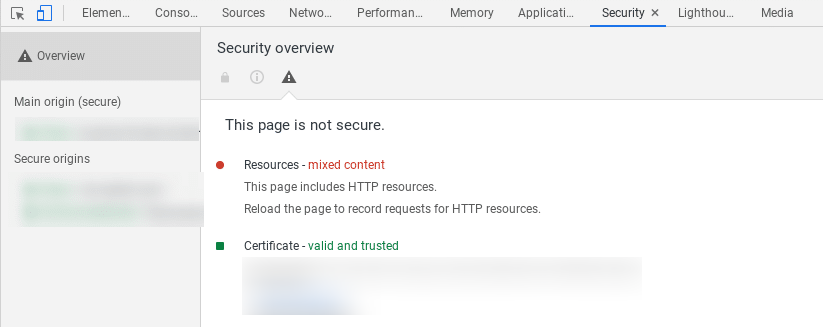
2番目のステップ: ChromeDevToolsの[セキュリティ]タブで混合コンテンツの警告を確認できます。

3番目のステップ:同様に、ChromeDevToolsネットワーク領域で混合コンテンツエラーを確認できます。
あなたのウェブサイトの混合コンテンツの問題を修正する方法
次に、WordPressWebサイトの混合コンテンツエラーを修正する方法を紹介します。
始めましょう:
SSL Insecure Content Fixerプラグインをインストールすることで、Webサイト上の混合コンテンツの警告を簡単に修正できます。 WordPressプラグインのインストール方法については、ガイドを確認してください。
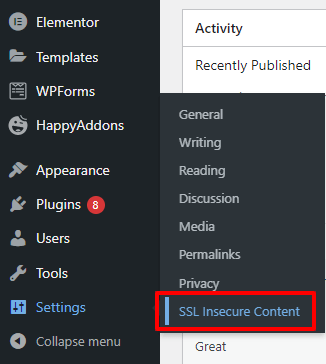
プラグインをインストールしてアクティブ化した後、 [設定]->[SSL安全でないコンテンツ]領域に移動する必要があります。

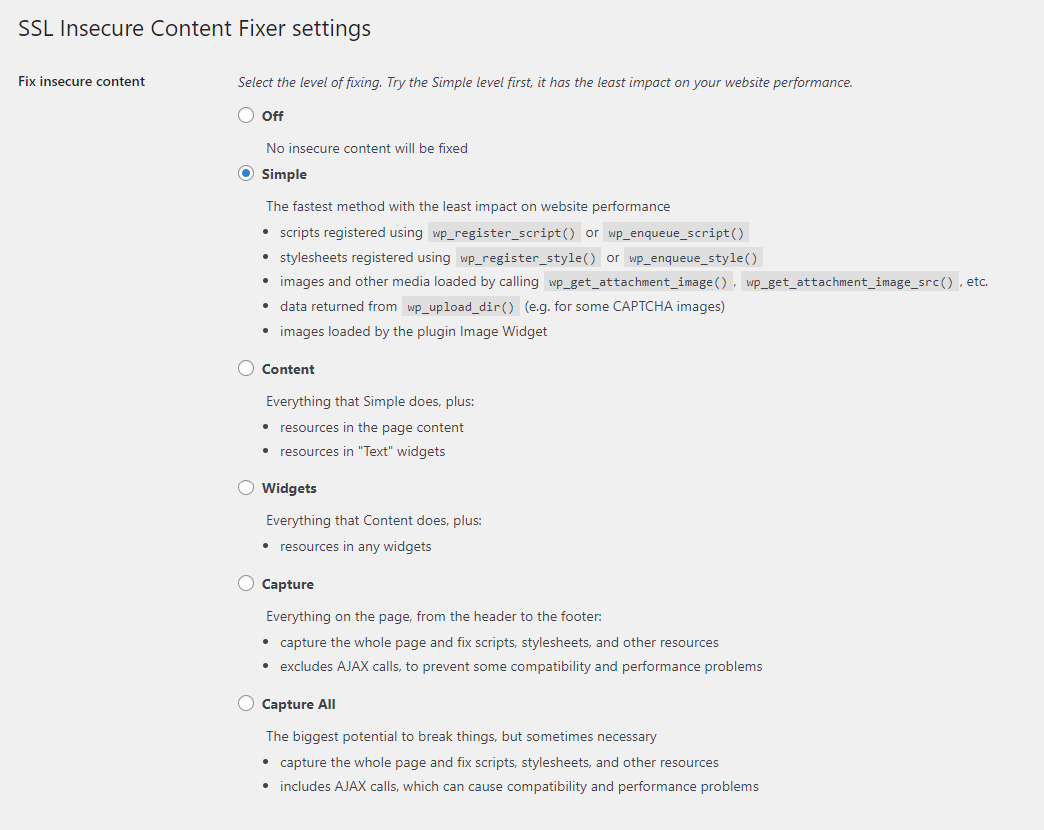
混合Webサイトコンテンツを修正するために必要なすべての設定を取得します。 次のパートでは、設定について説明します。
単純
これは、混合コンテンツを修正するための最も速く、最も推奨される方法です。 このオプションは、JavaScript、スタイルシートCSS、画像やビデオなどのメディアファイルなどのスクリプトのWebサイト混合コンテンツを修正します。
コンテンツ
Simpleメソッドで混合コンテンツが修正されない場合は、[コンテンツ]オプションを選択できます。 このメソッドは、内部のWordPressコンテンツとウィジェットテキストコンテンツを解決しました。 これは、アンカーや段落などのWebサイトコンテンツ内に追加したリンクがHTTPSで更新されることを意味します。
ウィジェット
ウェブサイトウィジェットへのショートコードまたは内部リンクを使用しましたが、SSLをアクティブ化した後もHTTPで統計情報を取得します。 このオプションを有効にすることで、すべてのURLをHTTPからWebサイトウィジェットにロードされたHTTPSに変換できます。

捕獲
ヘッダーとフッターは、多くのスクリプト、スタイルシート、およびその他のリンクを保持するWebサイトの最も重要な部分です。 SSLをアクティブにすると、ヘッダーとフッターのリンクの多くは同じままになります。 つまり、これらのリンクにはHTTP接続がロードされます。 Captureメソッドにチェックマークを付けると、WebサイトのヘッダーとフッターのコンテンツがHTTPSに置き換えられて混合されます。
すべてをキャプチャ
上記のすべての方法で問題が解決しない場合は、[すべてキャプチャ]オプションを試すことができます。 このメソッドは、すべてのWebサイトの混合コンテンツを強制的に修正します。
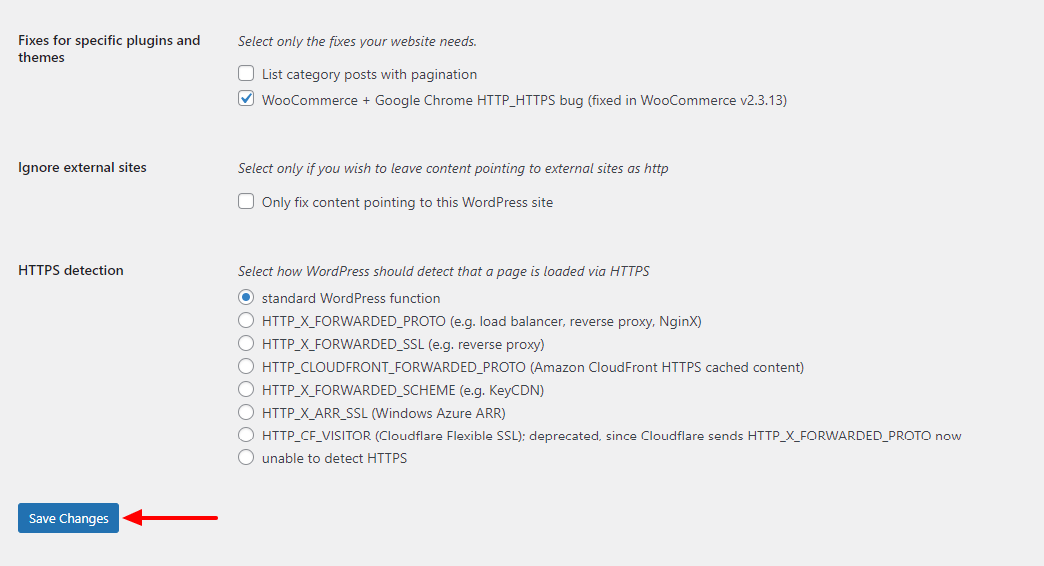
プラグイン設定領域には、他にもいくつかの設定があります。
特定のプラグインとテーマの混合コンテンツを修正する場合は、[特定のプラグインとテーマの修正]オプションを選択できます。
Webサイトのコンテンツが外部サイトをHTTPとして指すようにする場合は、[外部サイトを無視する]オプションを選択できます。
混合コンテンツの修正レベルが終了したら、 HTTPS検出を定義できます。 この設定を使用すると、WordPressWebサイトでHTTPSコンテンツを検出する方法を選択できます。 デフォルトの標準WordPress機能をお勧めします。 したがって、変更する必要はありません。

最後に、設定を保存するために[変更を保存]ボタンをクリックする必要があります。

ボーナス1:ElementorWebサイトの混合コンテンツエラーの修正
WebサイトがWordPressとElementorで構築されており、Webサイトの混合コンテンツを修正する必要がある場合は、次の手順に従うことができます。
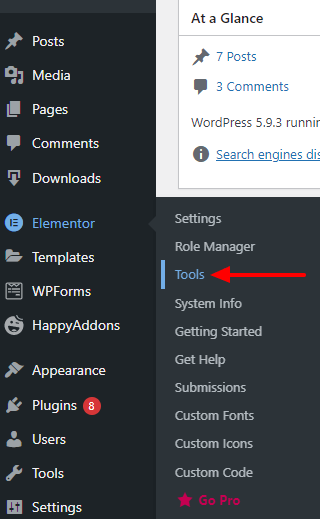
まず、 Elementor->Toolsエリアにアクセスする必要があります。

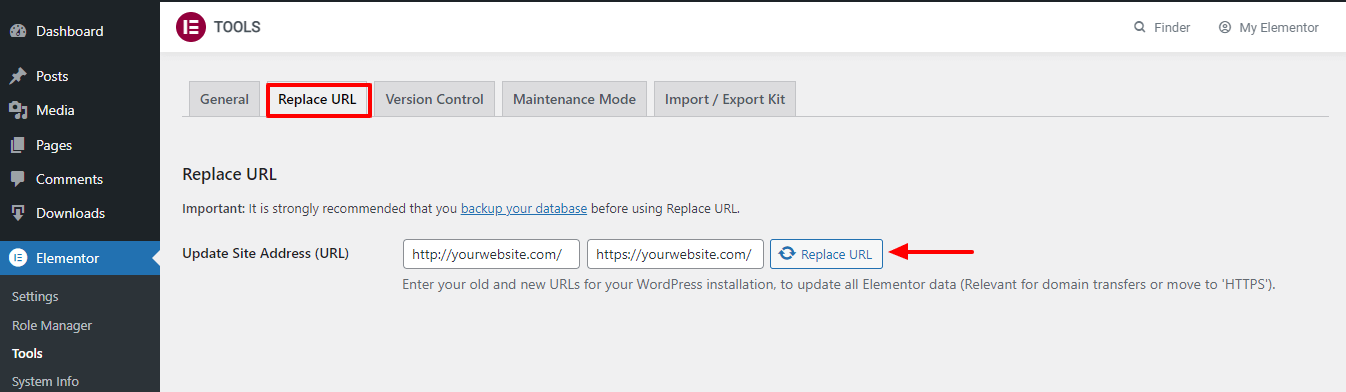
次に、Elementorツールの設定を取得します。 [URLの置換]タブをクリックするだけです。 次に、Webサイトの古いURL (http://yourwebsite.com/)と(https://yourwebsite.com/)を[サイトアドレスの更新(URL)]領域に挿入します。
最後に、[URLの置換]ボタンを押して、すべてのWebサイトのURLをHTTPからHTTPSに置換する必要があります。

それでおしまい。
混合コンテンツの問題を解決する別の方法があります。 このエラーを解決するには、ホスティングプロバイダーに連絡する必要があります。 SSL暗号化エラーが発生した場合、Webサイトの混合コンテンツに関する警告のほとんどが解決されます。 次に、上記の方法に従って、他の混合コンテンツの問題を修正できます。
ボーナス2:いくつかの混合コンテンツタイプの例
SSL設定のエラーが原因で、Webサイトにさまざまな種類のコンテンツが混在する可能性があります。 以下は注目に値します:
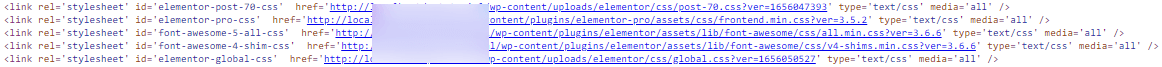
スタイルシート:構築中にWebサイトで使用されるスタイルシートにはいくつかの種類があります。 これは、SSLをアクティブ化した後に混合される非常に一般的なコンテンツです。 下の画像をチェックして、それについてのアイデアを得てください。

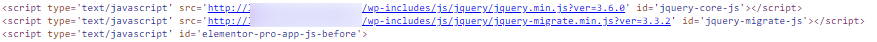
スクリプト:スタイルシートと同様に、Webサイトのスクリプトファイルは混合コンテンツエラーに直面します。 これが例です。

メディアファイル: HTPPからHTTPSに移行した後も、画像やバナーなどのWebサイトのメディアファイルの多くは、HTTP接続で読み込まれます。 混合コンテンツとしてカウントされたハードコードされた画像ファイルの例を次に示します。

ウィジェット: WordPress Webサイトでは、ウィジェットは静的でリンク可能なコンテンツを表示するために使用した重要な機能です。 そのため、ウィジェット領域にコンテンツが混在する可能性が常にあります。
テーマとプラグイン:開発者がホワイト開発テーマやプラグインのように誤ってHTTPを使用することがありました。 したがって、SSL証明書を暗号化した後でも、これらのHTTPリンクはWebサイトに残ります。 したがって、この問題に対処する方法を学習するチュートリアルパートの後半で、この混合コンテンツを修正するように注意する必要があります。
結論
上記のガイドでは、WordPressWebサイトの混合コンテンツの問題を修正する方法に関する詳細なガイドを共有しています。 また、混合コンテンツエラーとは何か、およびElementorWebサイトの混合コンテンツの問題を修正する方法についても説明しました。
それでもさらに情報が必要な場合、またはこのトピックについて質問がある場合は、コメントしてください。
また、このブログをチェックして、WordPressWebサイトの読み込みの問題を修正する方法を学びます。
FacebookやTwitterのチャンネルに接続して、ニュースレターを購読してください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
