修正方法: 「パッケージをインストールできませんでした。」 テーマには style.css スタイルシートがありません。」
公開: 2023-10-10- 原因は何ですか?「パッケージをインストールできませんでした。」 テーマに style.css スタイルシートがありません」
- 「パッケージをインストールできませんでした。」の修正方法テーマには style.css スタイルシートがありません。」
- 今後のエラー発生の防止
- 同様のWordPressテーマのインストールエラー
- 結論
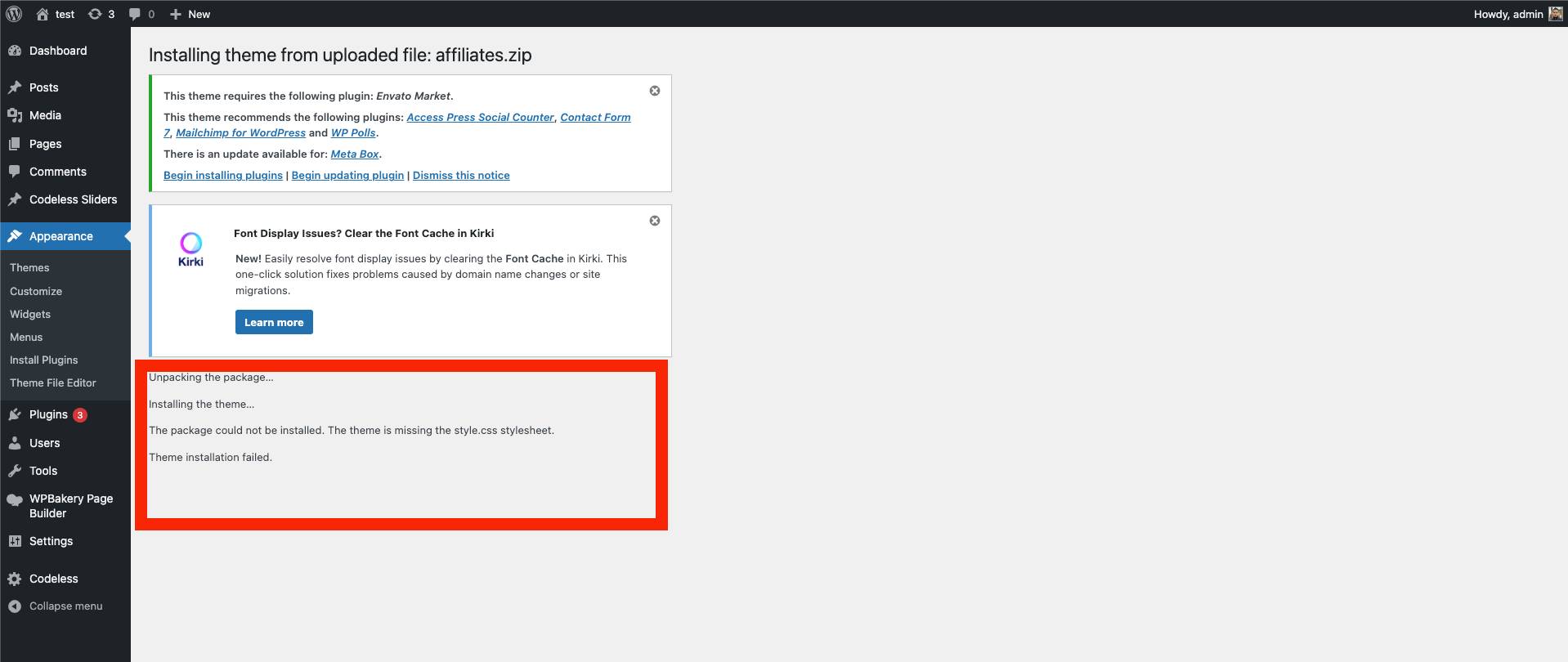
「パッケージをインストールできませんでした。 テーマには style.css スタイルシートがありません。」 このエラーはよくあることですが、特に WordPress Web サイトで新しいテーマの外観と雰囲気を明らかにしたい場合には、障害となる可能性があります。

しかし、心配しないでください。この厄介な問題を解明するのは、思っているよりも簡単かもしれません。 このガイドでは、このエラーの複雑さを説明し、その原因を探り、最も重要なこととして、問題をシームレスに解決する方法を説明します。
あなたが経験豊富な開発者であっても、WordPress 初心者であっても、この記事は、このエラー メッセージを過去のものにするための、明確かつ簡潔で人に優しい洞察を提供することを目的としています。
それでは、WordPress のテーマ、スタイルシート、スムーズなインストールについて詳しく見ていき、今後の作業がスムーズに進むようにしましょう。
このエラーが発生した場合は、ここで完全なガイドを参照することもできます。
原因は何ですか?「パッケージをインストールできませんでした。」 テーマに style.css スタイルシートがありません」
ああ、悪名高い「パッケージをインストールできませんでした。 テーマに style.css スタイルシートがありません」というエラーが発生します。 これは、多くの WordPress ユーザーにとって、謎の中に謎に包まれた謎のようなものです。 でも一緒に解読してみませんか?
このエラーが発生した場合、WordPress は基本的にテーマのインストール プロセスに問題があることを示しています。
WordPress テーマの重要なコンポーネントであるstyle.cssファイルは、かくれんぼをしているようです。 このスタイルシートには、WordPress がテーマを正しくインストールして表示するために必要な重要な情報が含まれています。
これは、色やスタイルだけでなく、テーマを WordPress システムに導入するテーマのヘッダー情報についても重要です。
イベントにゲスト スピーカーを招待したが、名前とトピックを尋ねるのを忘れたことを想像してください。 資料が到着し、プレゼンテーションの準備が整いましたが、重要な詳細が不足しているため、聴衆に紹介することができずに困惑したままになります。 style.css ファイルも同様の役割を果たし、WordPress にテーマを導入して説明します。
しかし、なぜこのエラーが発生するのでしょうか? それは単にファイルが足りないだけなのでしょうか、それとも、もっと深い話があるのでしょうか?
場合によっては、 style.css ファイルが実際に存在しないことがあります。これは、おそらくテーマの作成時のミスやダウンロード プロセスの不具合が原因と考えられます。
他の例では、 style.css ファイルは存在するが間違った場所にあるか、テーマ パッケージの構造が不適切であり、WordPress が無駄な宝探しをすることになります。
このエラーを理解することは解決策への第一歩であり、テーマのインストールが問題なく続行され、Web サイトが最適な状態で表示されるようになります。
後続のセクションをさらに詳しく掘り下げながら、このエラーを修正するための実践的な解決策を検討し、テーマが WordPress エコシステムにふさわしい壮大な導入を確実に行えるようにします。
「パッケージをインストールできませんでした。」の修正方法テーマには style.css スタイルシートがありません。」
このエラーを修正するために必要なすべての手順を確認してみましょう。
ステップ 1: テーマ パッケージを確認する
さらに詳しく説明する前に、ダウンロードしたテーマ パッケージが本物であることを確認しましょう。
- ファイルを確認する: アップロードしようとしている ZIP ファイルが実際に WordPress テーマであり、ドキュメントやライセンスなどの追加ファイルを含むパッケージではないことを確認してください。
- 抽出して探索する: コンピュータ上でファイルを解凍し、その内容を探索します。 実際のテーマ ファイルを探します。これも ZIP ファイルである必要があり、多くの場合、テーマにちなんだ名前が付けられます。
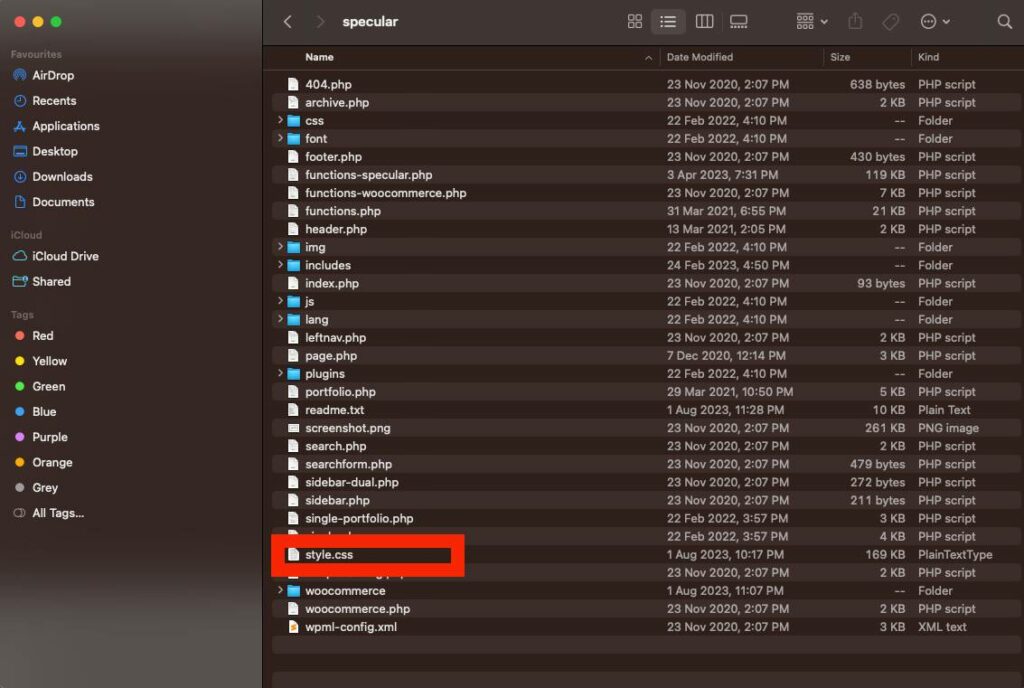
ステップ 2: style.css ファイルを見つける

- ディレクトリに移動する: 抽出されたファイル内を移動し、style.css ファイルがテーマのルート ディレクトリにあることを確認します。
- コンテンツを確認する: style.css ファイルをテキスト エディタで開き、テーマ名、作成者、バージョンなどの必要なヘッダー情報が含まれていることを確認します。
ステップ 3: テーマを手動でインストールする
WordPress ダッシュボードが連携していない場合は、自分で問題を解決し、テーマを手動でインストールしましょう。

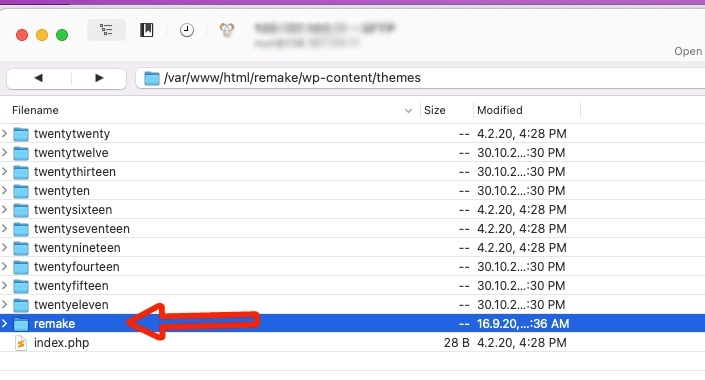
- ホスティングにアクセスする: Web ホスティング アカウントにログインし、ファイル マネージャーに移動します。
- テーマに移動: WordPress がテーマ ファイルを保存する
wp-content/themesディレクトリに移動します。 - アップロードと抽出: テーマの ZIP ファイル (パッケージ全体ではありません) をアップロードし、ここで抽出します。 style.css ファイルがテーマのメイン ディレクトリ内に直接存在することを確認します。
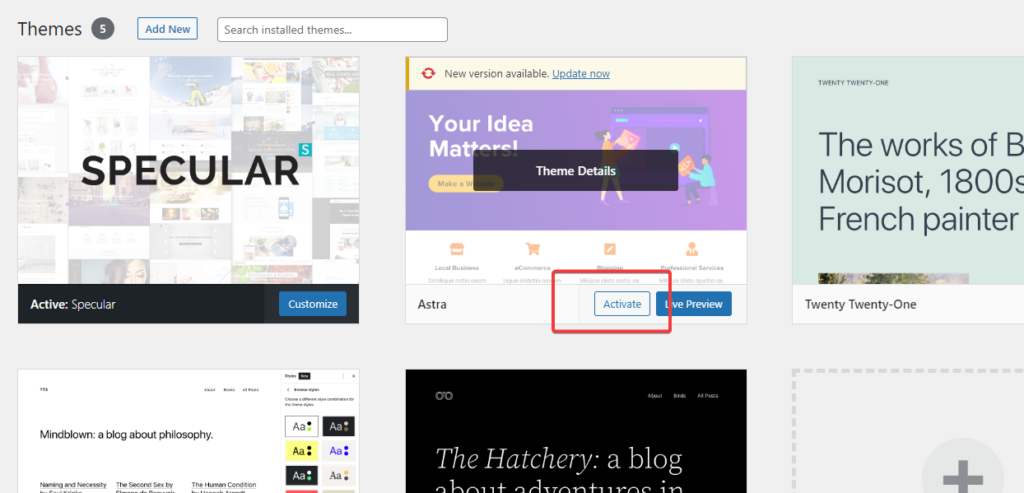
ステップ 4: テーマをアクティブ化する

- ダッシュボードに戻る: WordPress ダッシュボードに戻り、
Appearance > Themesに移動します。 - スポットとアクティブ化: 新しくアップロードされたテーマが表示されるはずです。 その上にマウスを移動して「有効化」をクリックすると、Web サイト上で有効になります。
ステップ 5: 必要に応じてトラブルシューティングを行う
- 更新を確認する: 互換性の問題を避けるために、WordPress のバージョンが最新であることを確認してください。
- プラグインの競合: プラグインが作業中に問題を引き起こす場合があります。 すべてのプラグインを無効にして、テーマを再度アップロードしてみてください。 成功した場合は、プラグインを 1 つずつ再アクティブ化して原因を特定します。
ステップ 6: サポートを求める
これらの手順をすべて行っても海が荒れている場合は、テーマのサポート チームに SOS を送信する時期が来ている可能性があります。 対象を絞った支援を受けるために、詳細と、可能であればエラー メッセージのスクリーンショットを提供してください。
これで、悪名高いstyle.css 欠落エラーを解決し、WordPress の旅がスムーズなコースに戻るための実用的なガイドが完成しました。 次のセクションでは、このエラーの再発を防止し、今後のテーマのインストールを保護する方法を説明します。
今後のエラー発生の防止
「パッケージをインストールできませんでした。」の回避テーマには style.css スタイルシートがありません」というエラーが今後のテーマのインストールで再発しないようにすることは、WordPress をスムーズに使い続けるために非常に重要です。 デジタルの海を穏やかで航行しやすい状態に保つための事前の対策を詳しく見てみましょう。
ステップ 1: ファイルが正しくダウンロードされていることを確認する
- 直接ソース: ファイルの整合性を確保するために、常に信頼できるソースまたは公式 Web サイト (WordPress.org または Themeforest.net) からテーマを直接ダウンロードしてください。
- ダウンロードの確認: ダウンロードしたファイルが破損していないことを確認します。 コンピュータ上のファイル サイズは、ダウンロード ページに記載されているサイズと一致する必要があります。
ステップ 2: テーマ ファイルを整理する
- 安全に保管: コンピュータ上にテーマ ファイル専用のフォルダを保存し、テーマ ファイルを見つけやすくし、誤って変更または削除されないようにします。
- 定期的にバックアップする: すべてのテーマ ファイルのバックアップがあることを確認し、潜在的なデータ損失を防ぎます。 WordPress Web サイトをバックアップする方法について詳しくは、こちらをご覧ください。
ステップ 3: 適切なインストール手順に従う
- WordPress ダッシュボードを使用する: ファイルの置き間違いのリスクを最小限に抑えるために、テーマのインストールには可能な限り WordPress ダッシュボードを使用してください。
- 互換性の確認: 機能の問題を防ぐために、インストールする前にテーマが WordPress のバージョンと互換性があることを確認してください。
ステップ 4: 定期的なアップデート
- WordPress を常に最新の状態に保つ: WordPress のインストールが常に最新バージョンに更新されていることを確認します。
- テーマの更新: テーマの更新を定期的に確認してインストールし、最適なパフォーマンスと互換性を確保します。
ステップ 5: 子テーマを使用する
- カスタマイズを保護する: テーマの更新中のエラーを防ぎ、変更を保護するために、カスタマイズには子テーマを使用します (子テーマの使用方法とインストール方法)。
- ステージング環境でテストする: ライブ テーマに変更を適用する前に、ステージング環境でテストして、エラーが発生しないことを確認します。
ステップ 6: Web サイトの健全性を監視する
- 定期的なチェック: WordPress のサイト ヘルス ツール (
Tools > Site Healthにあります) を利用して、Web サイトの健全性を監視し、潜在的な問題を特定します。 - セキュリティ対策: ファイルを破損する可能性のある悪意のある攻撃から Web サイトを保護するために、信頼できるセキュリティ プラグインなどのセキュリティ対策を実装します。
ステップ 7: WordPress コミュニティに参加する
- 最新情報を入手する: フォーラム、ブログ、コミュニティに参加して、WordPress の最新ニュース、アップデート、ベスト プラクティスに関する最新情報を入手してください。
- 知識を求めて共有する: 遠慮せずに質問し、コミュニティ内の他の人を助けるために自分の経験を共有してください。
これらの予防策を遵守することで、テーマのインストールプロセスがスムーズに行われるだけでなく、WordPress Web サイトの全体的な健全性とパフォーマンスにも貢献します。

次に、他の一般的な WordPress テーマのインストール エラーのトラブルシューティングのヒントを検討し、デジタル ストームを乗り越えるための準備が整っていることを確認します。
同様のWordPressテーマのインストールエラー
ここまで「パッケージをインストールできませんでした」の解決策を説明してきました。 テーマに style.css スタイルシートがありません」というエラーが発生した場合、WordPress の広大な海には、私たちの注意を必要とする他の課題が存在する可能性があります。
他のよくある WordPress テーマのインストール エラーとそのトラブルシューティング方法を調べて、デジタルの旅が中断されないようにしましょう。
エラー 1: 「これを実行してもよろしいですか?」
- 原因: このエラーは、PHP のメモリ制限または大きすぎるテーマ ファイルが原因で発生することがよくあります。
- 解決策: PHP のメモリ制限を増やし、アップロードされる ZIP ファイルが追加ファイルを含む完全なパッケージではなくテーマ ファイルであることを確認します。
エラー 2: 「テーマのインストールに失敗しました」
- 原因: このメッセージは通常、テーマに重要なファイル (index.php など) が欠落している場合に表示されます。
- 解決策: 正しいテーマ ファイルをアップロードしていること、およびそのファイルに、index.php や style.css などの必要なファイルがすべて含まれていることを確認してください。
エラー 3: 「壊れたテーマ: スタイルシートが見つかりません」
- 原因: メイントピックと同様に、このエラーは WordPress が style.css ファイルを見つけられないことを示しています。
- 解決策: style.css ファイルがテーマのルート ディレクトリに存在し、必要なヘッダー情報が含まれていることを確認します。
エラー 4: 「内部サーバー エラー」または「500 内部サーバー エラー」
- 原因: これは多くの場合、サーバー関連の問題または .htaccess ファイルの問題です。
- 解決策: サーバーのエラー ログで洞察を確認し、問題を解決するために .htaccess ファイルをリセットすることを検討してください。 詳細については、ここをお読みください。
エラー 5: 「ファイルをディスクに書き込めませんでした」
- 原因: このエラーは、WordPress インストールのフォルダー権限が正しくないために発生する可能性があります。
- 解決策: wp-content ディレクトリのフォルダー権限を確認して変更し、WordPress がファイルをアップロードできることを確認します。
エラー 6: 「宛先フォルダーはすでに存在します」
- 原因: WordPress は、テーマの名前を持つフォルダーがテーマ ディレクトリに既に存在することを示しています。
- 解決策: ホスティングにアクセスして wp-content/themes に移動し、インストールを再試行する前に既存のフォルダーの名前を変更するか削除します。
エラー 7: 「たどったリンクの有効期限が切れています」
- 原因: このエラーは、アップロード サイズまたは実行時間を制限する PHP 設定が原因である可能性があります。
- 解決策: PHP 設定で、upload_max_filesize、post_max_size、および max_execution_time の制限を増やします。
エラー 8: 「パッケージをインストールできませんでした。 有効なプラグインが見つかりませんでした。」
- 原因: このエラーは、プラグイン インストーラー経由でテーマをインストールしようとしたとき、またはその逆のときに発生します。
- 解決策: 正しいインストーラーを使用していることを確認します。テーマは
Appearance > Themes > Add Newからインストールし、プラグインはPlugins > Add Newからインストールする必要があります。
これらの一般的なエラーにより、WordPress Web サイトは確実に存続し、訪問者にシームレスなエクスペリエンスを提供します。
結論
このエラーで発生した問題が解決されたことを願っています。 問題が解決しない場合は、WordPress テーマのドキュメントを参照してください。 また、コメントに書いてください。サポートさせていただきます
Codeless の共同創設者の 1 人として、私は WordPress と Web アプリケーションの開発に関する専門知識と、ホスティングとサーバーを効果的に管理した実績をもたらします。 知識の獲得に対する情熱と、新しいテクノロジーの構築とテストに対する熱意が、私を常に革新し、改善する原動力となっています。
専門知識:
ウェブ開発、
ウェブデザイン、
Linux システム管理、
SEO
経験:
Specular、Tower、Folie などの最も人気のある WordPress テーマの開発と設計による、Web 開発における 15 年の経験。
教育:
私は工学物理学の学位を取得し、材料科学とオプトエレクトロニクスの修士号を取得しています。
ツイッター、リンクトイン
