グーテンベルクを始める方法
公開: 2019-06-11新しいWordPressエディターであるGutenbergに興味がある場合は、この投稿が最適です。
Gutenbergは、WordPressEditorのブロックの新しい子供です。 これは、WordPress REST API 、 JavaScript、およびReactを使用してGitHubで開発されました。 エディターは、モダンで扱いやすく、非常に控えめな感じがします。 GutenbergをClassicEditorと比較することは、2つの家を比較するようなものです。1つは家具がたくさんあり、もう1つはほとんど家具がありません。 ミニマリストのスタイルが少し気が遠くなると感じたとしても、Gutenbergを使い始めると、全体的な体験は楽しいものになります。
もちろん、Gutenbergには欠点があり、Classic Editorの経験が豊富な場合は、Gutenbergでの作業が一歩後退したように感じるかもしれません。
この記事では、可能な限り多くのことをカバーし、Gutenbergに何が期待できるかを明確に示します。 長所と短所、および移行をよりシームレスにするためにこれらの欠点を改善する方法について説明します。

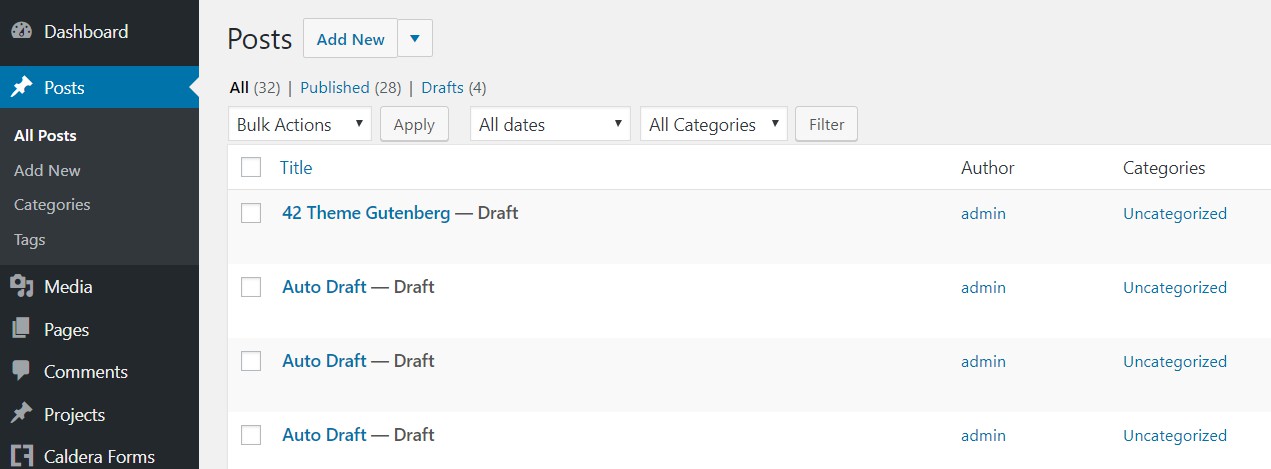
開始するには、 WordPressを最後のバージョンに更新するだけでGutenbergを使用できます。 GutenbergはWordPressのコアの一部になりました。 クラシックエディタプラグインをまだお持ちの場合は、プラグインを削除して、Gutenbergを使用する準備をすることから始めることができます。
最初のステップ
GutenbergとDiviは長い道のりを統合してきました。 初期の段階では、すべてのコンテンツを失うリスクなしに、DiviがGutenbergで作成した投稿を保存することはできませんでした。 今日、そのような問題はなくなりました。 Diviで作成した投稿をGutenbergに簡単に保存でき、Diviで編集することもできます。 同じことがElementorにも当てはまります。

Gutenbergの機能はシームレスになり、Divi、Elementor、Gutenbergはすべて同じサイトで完全に正常に機能し、さまざまなビルダーを使用して問題なくさまざまなコンテンツを作成することもできます。 もちろん、Diviを使用しているときにGutenbergエディターに戻って保存を強制しない限り、Diviコンテンツは確実に上書きされます。別のビルダーでコンテンツを破棄して保存しようとすると、同じことが起こります。
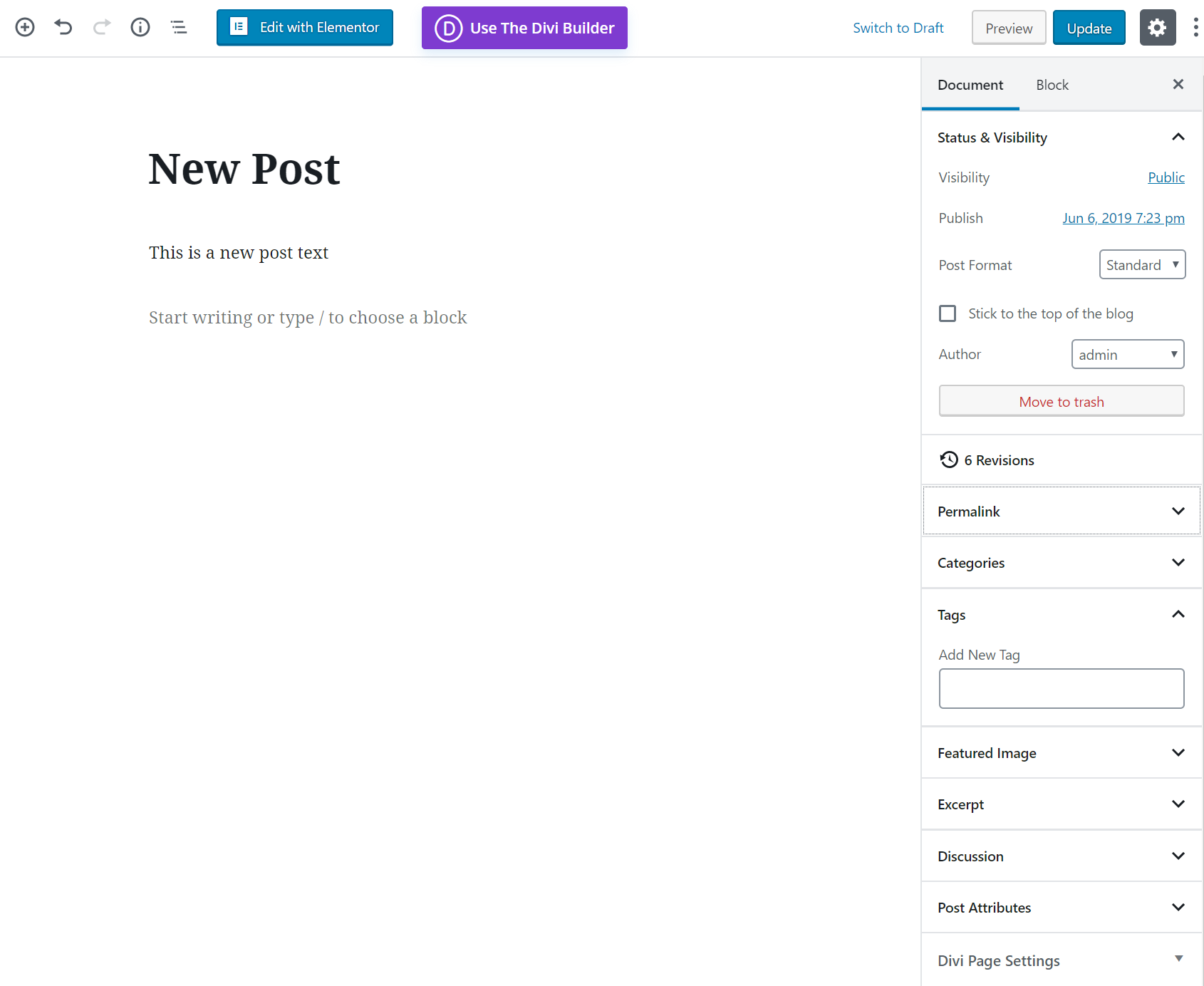
一般的な構造とブロック

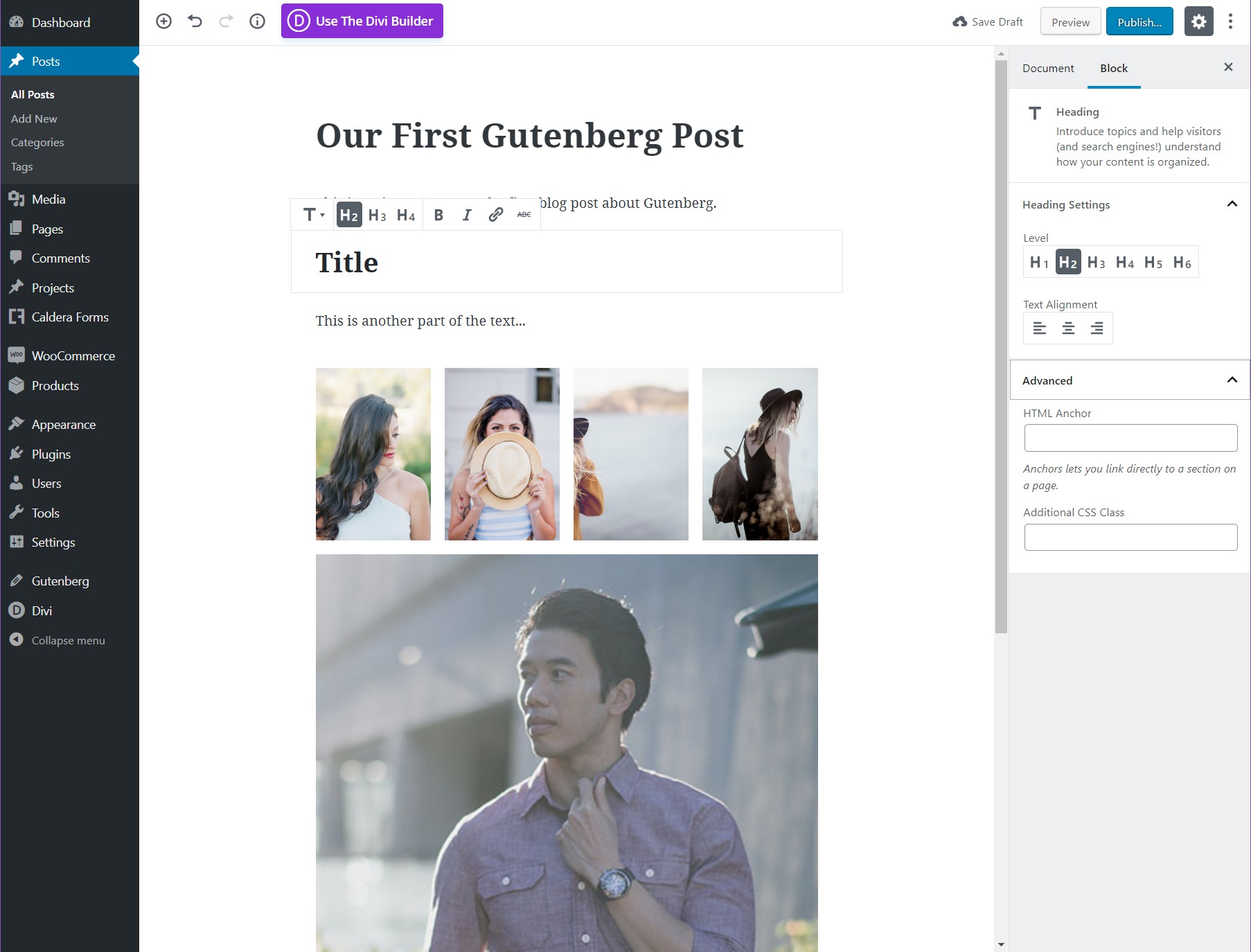
編集とスタイリングのオプションを表示するには、マウスでブロックにカーソルを合わせます。 これにより、タイトルにH1からH6を提供したり、太字、斜体、リンクなどの段落テキストにさまざまなスタイルを提供したりするなど、さまざまなブロック固有のオプションが表示されます。

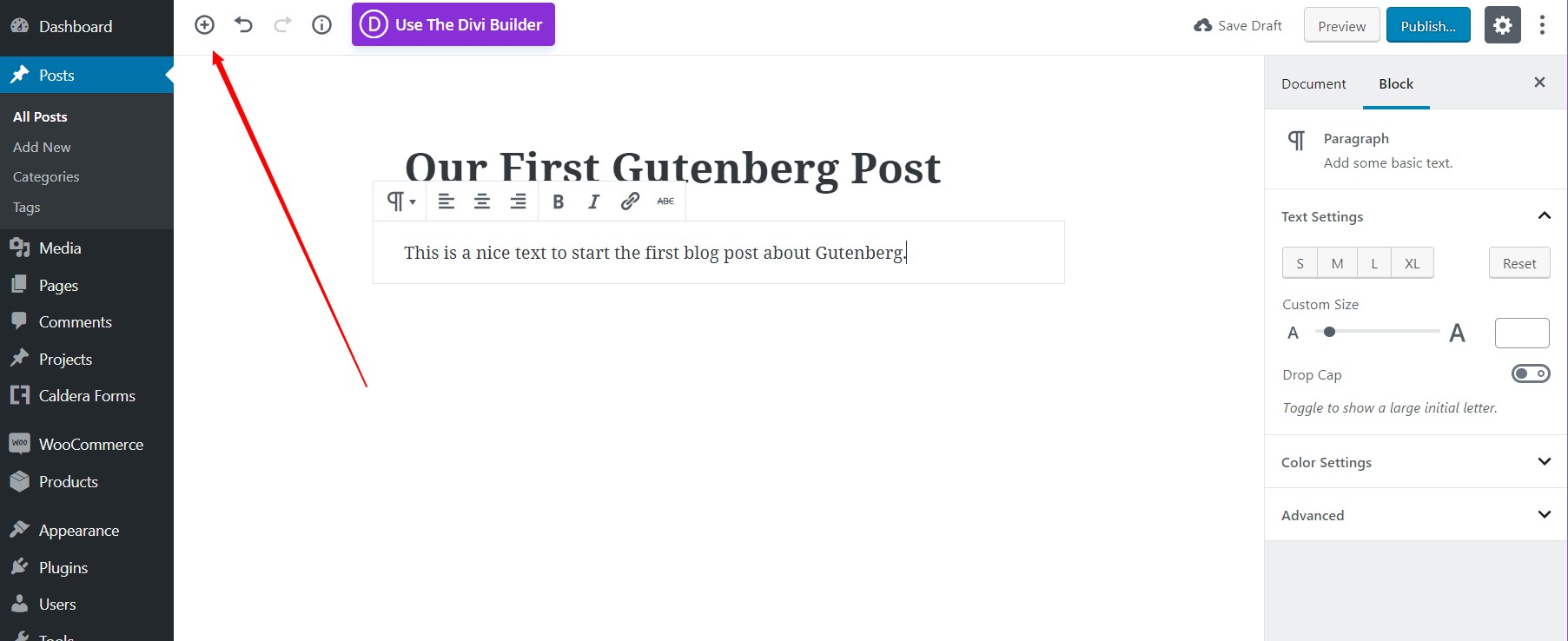
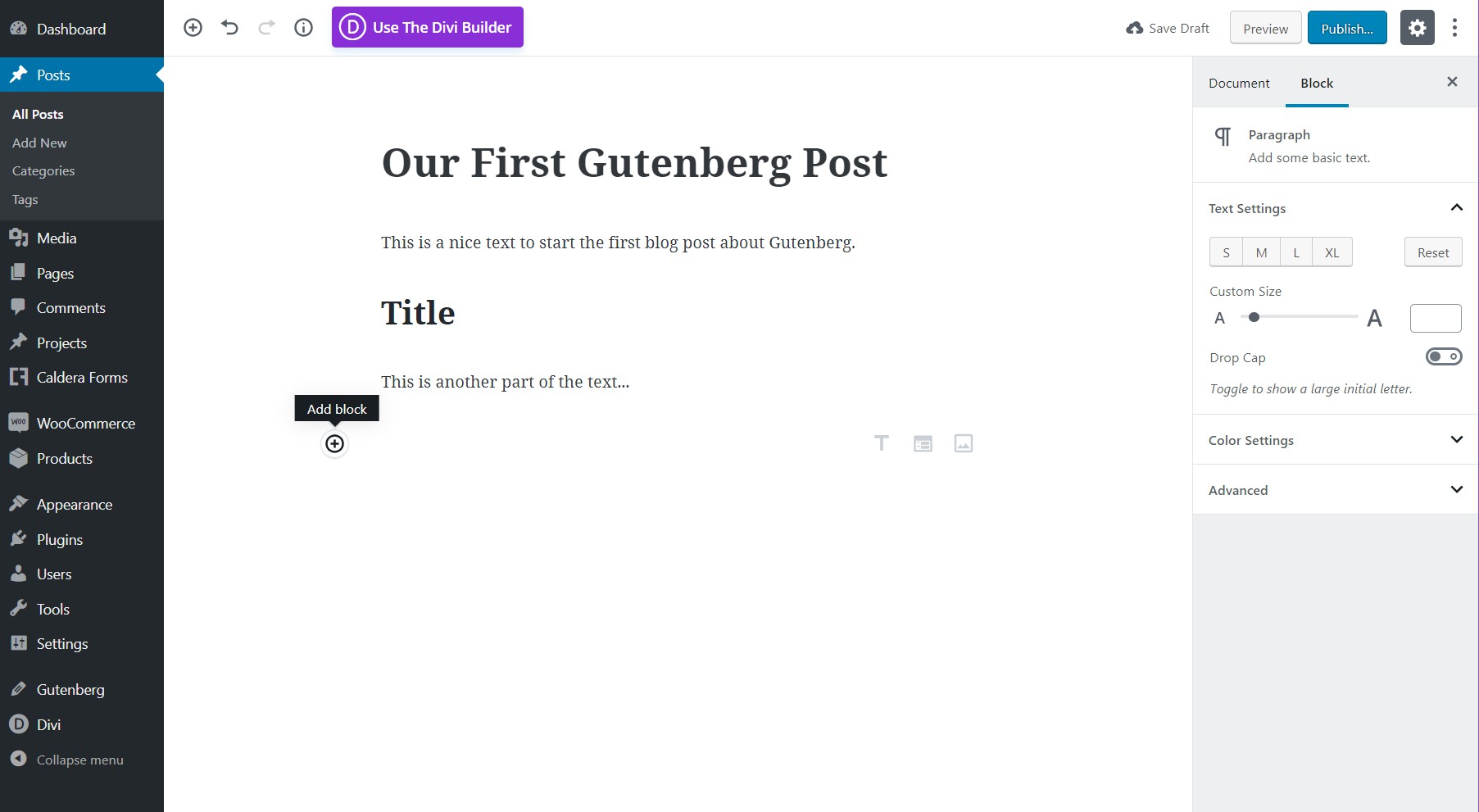
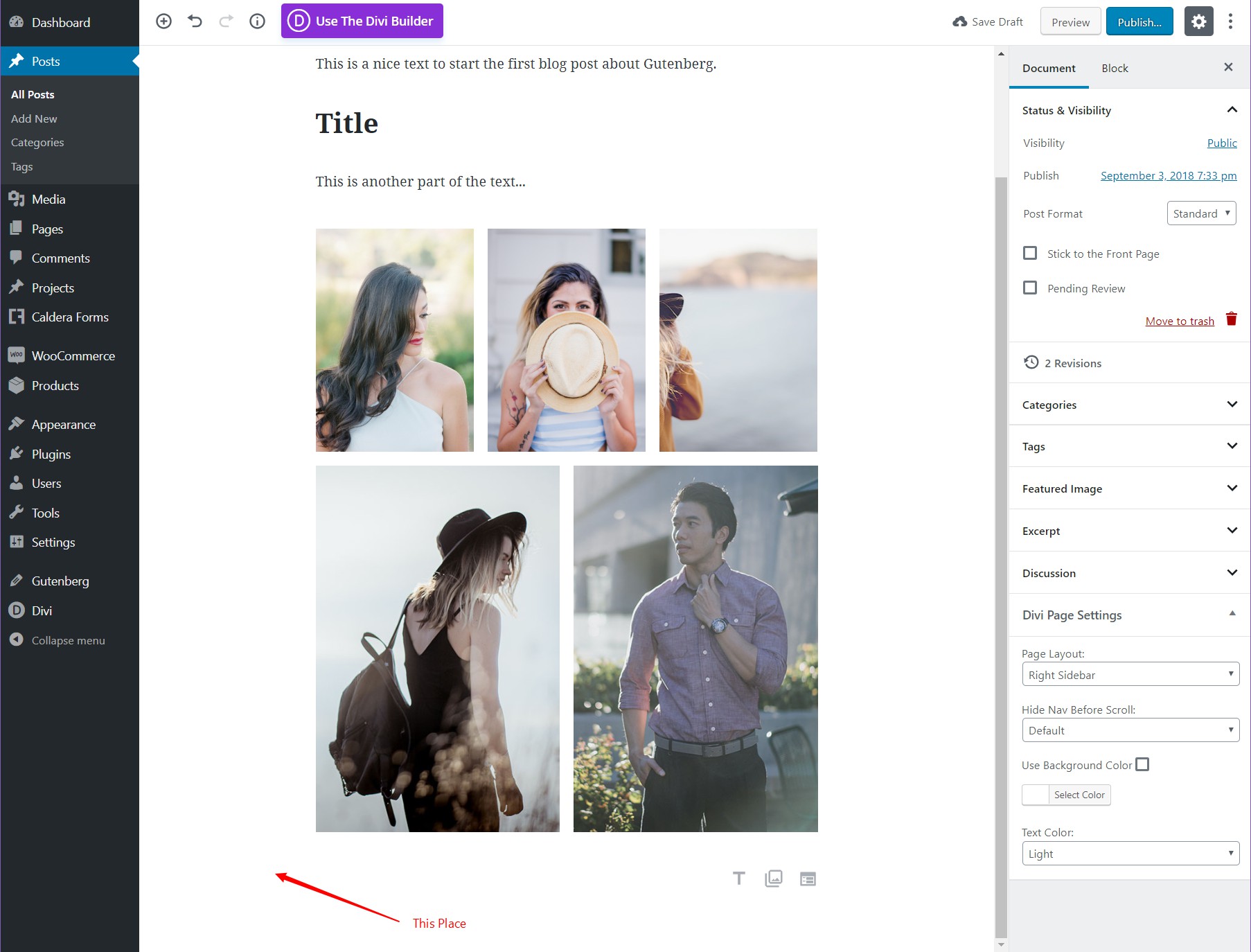
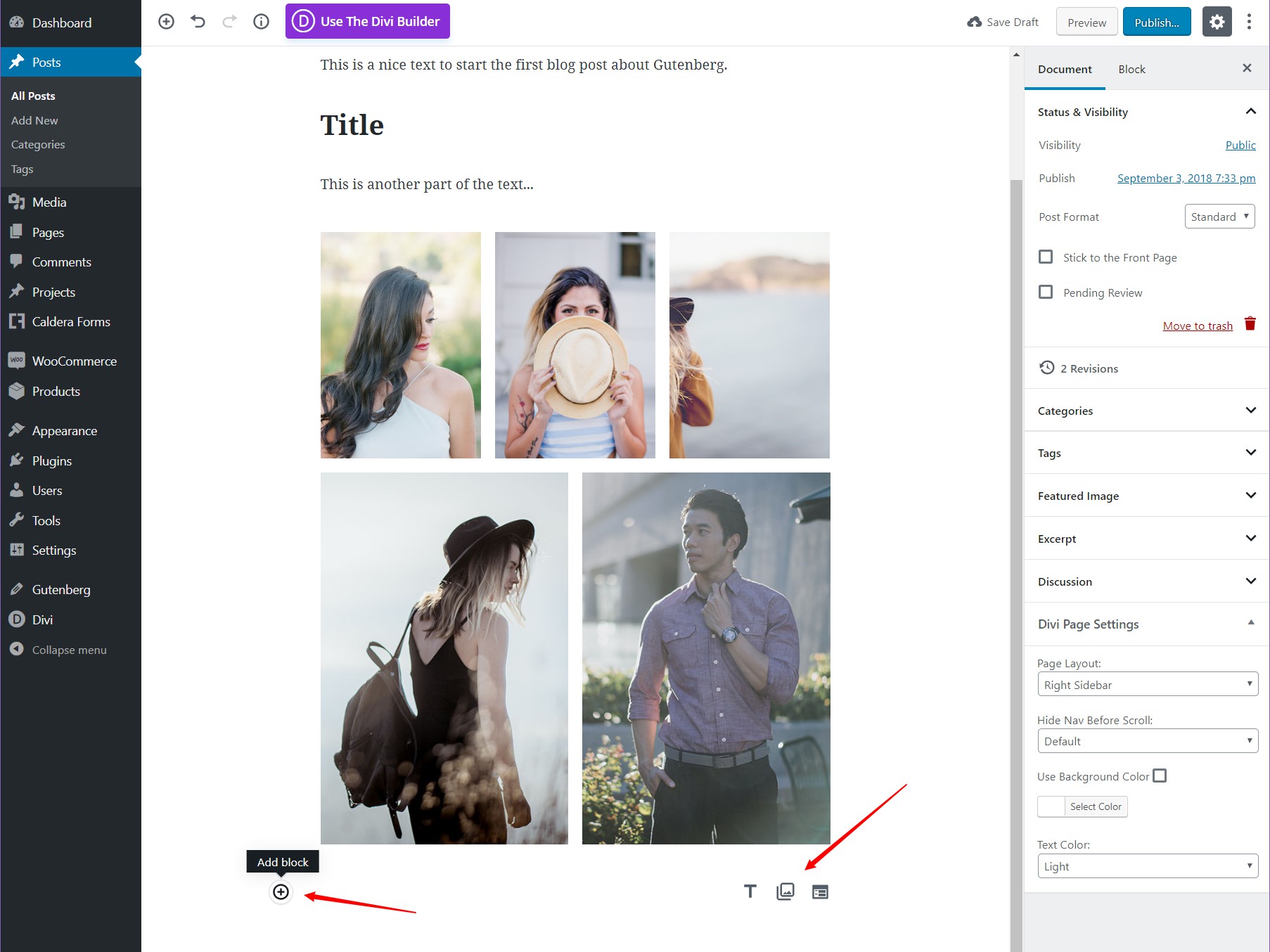
[新しいブロックを追加]ボタン


Gutenbergのミニマリストエディタの問題は、 2番目のボタンが失われる可能性があることです。 ボタンを表示するには、空のスペースにマウスを合わせる必要があります。 これは、段落ではない新しいモジュールを追加する場合にのみ発生します。段落は、キーボードから「Enter」キーを押すと簡単に追加できます。
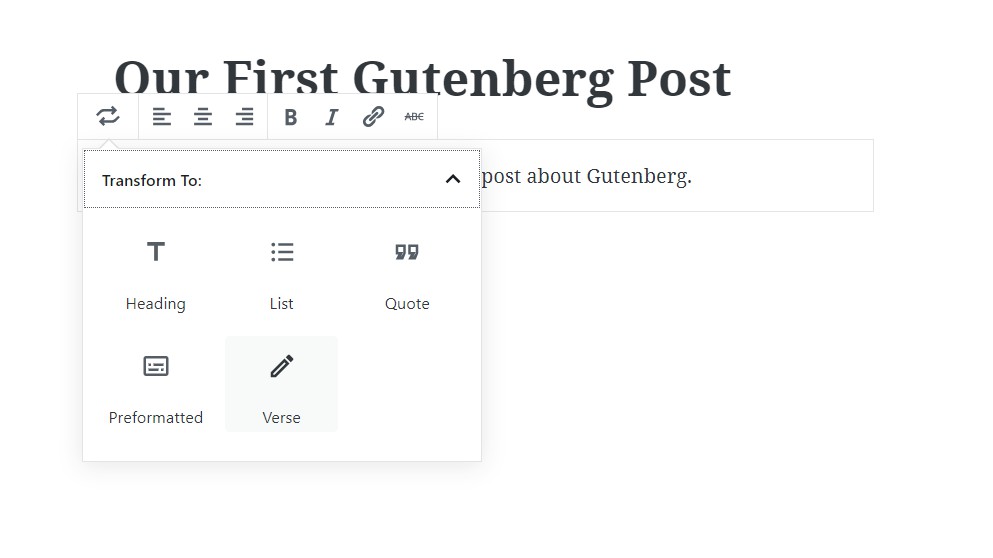
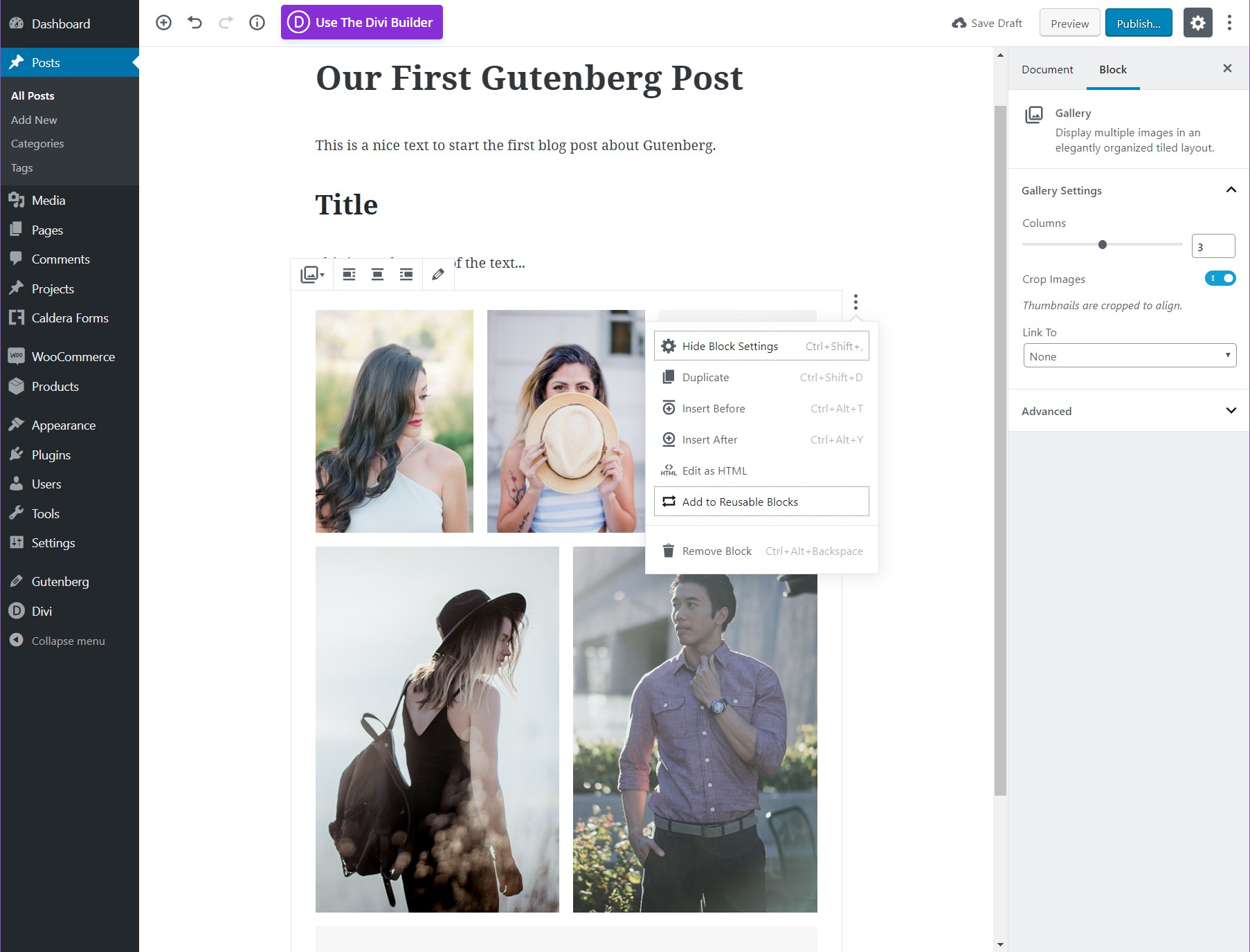
ブロック管理






ブロックを追加したら、コンテンツ上で、矢印などを使用してブロックを上下に移動できます。
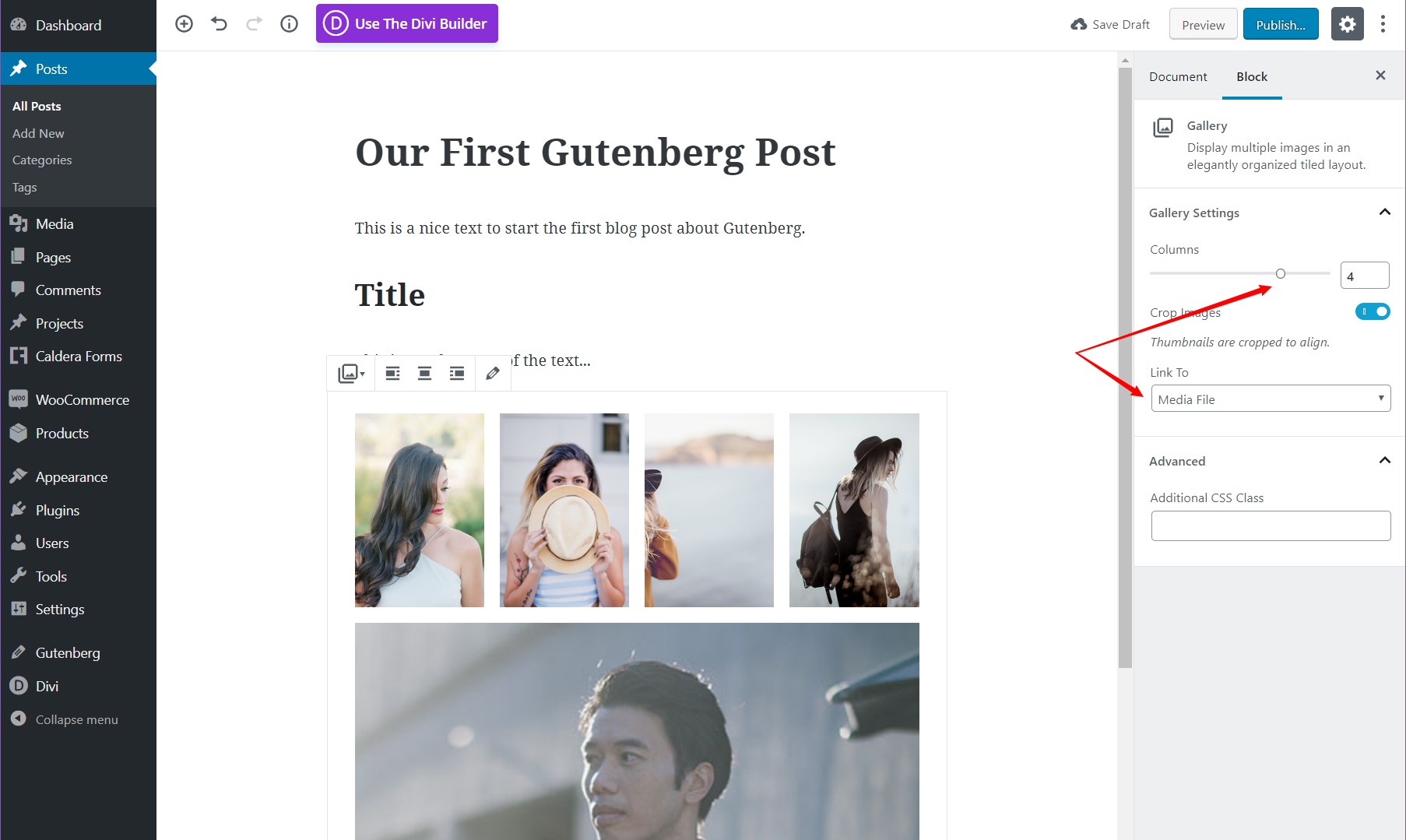
サイドバー

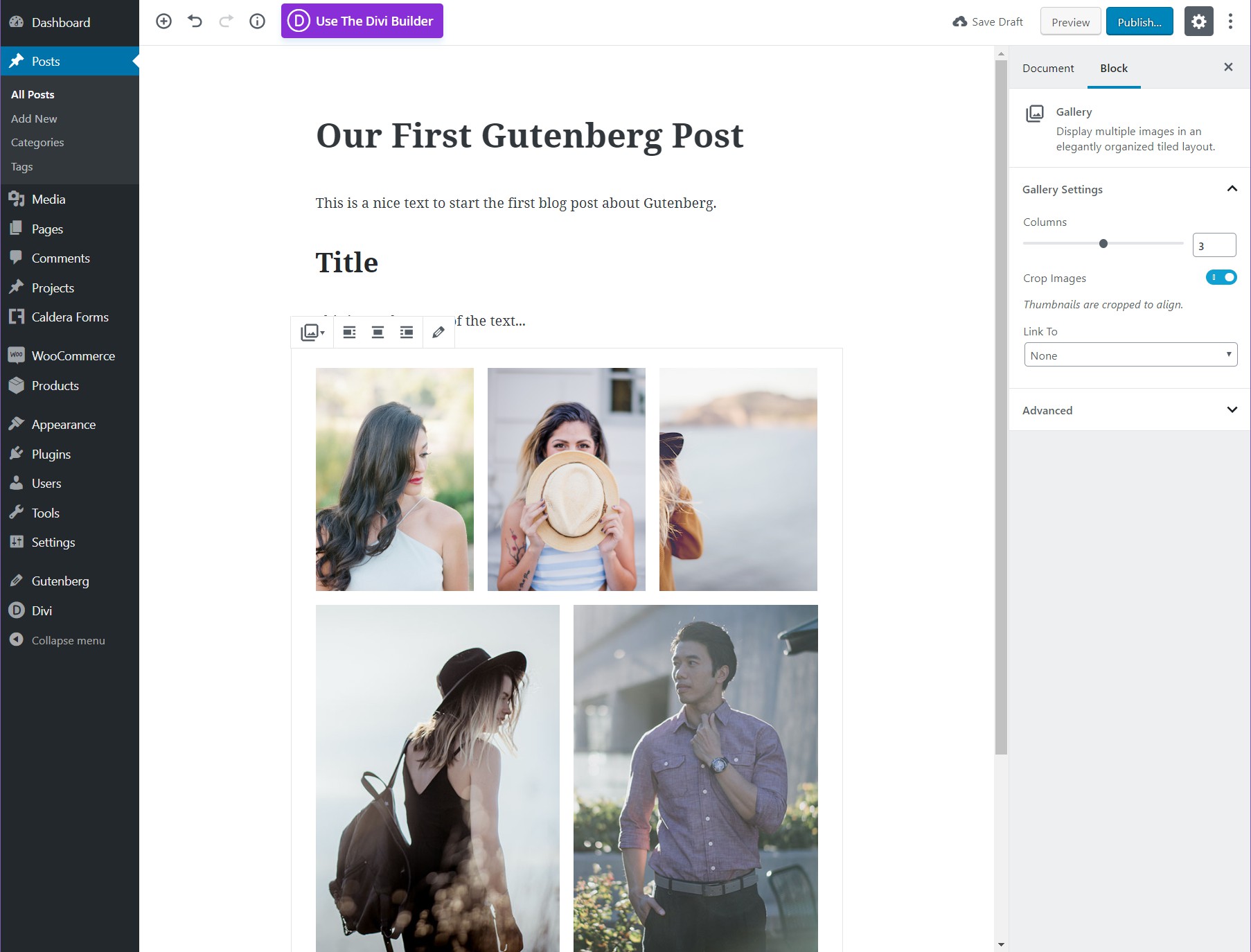
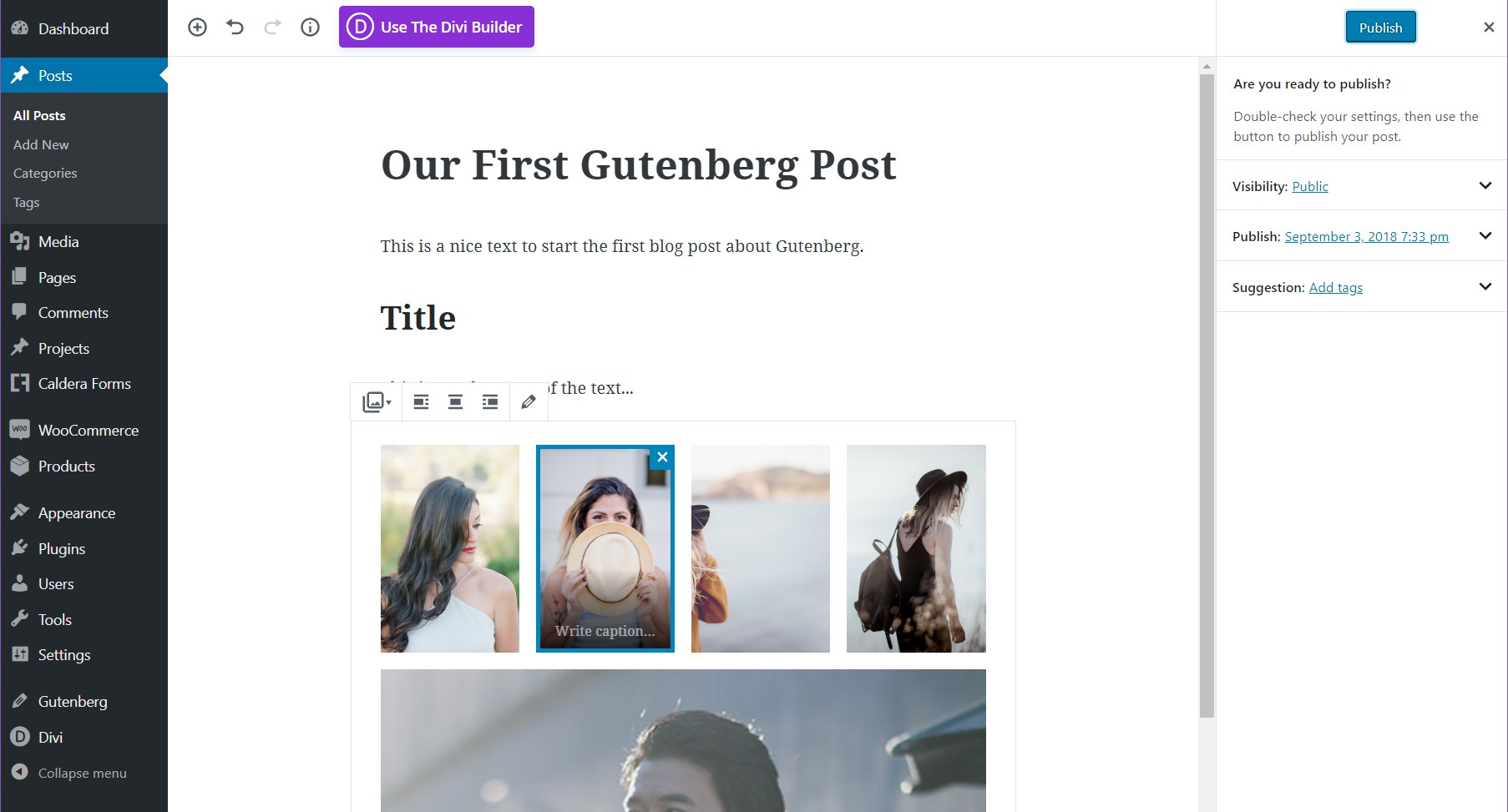
[ブロック]タブには、特定のブロックの詳細なオプションが表示されます。 この例では、画像をメディアファイルにリンクし、表示する列の数を選択できます。 各モジュールには、サイドバーの[ブロック]タブに独自の構成可能なオプションのセットがあります。
前進する
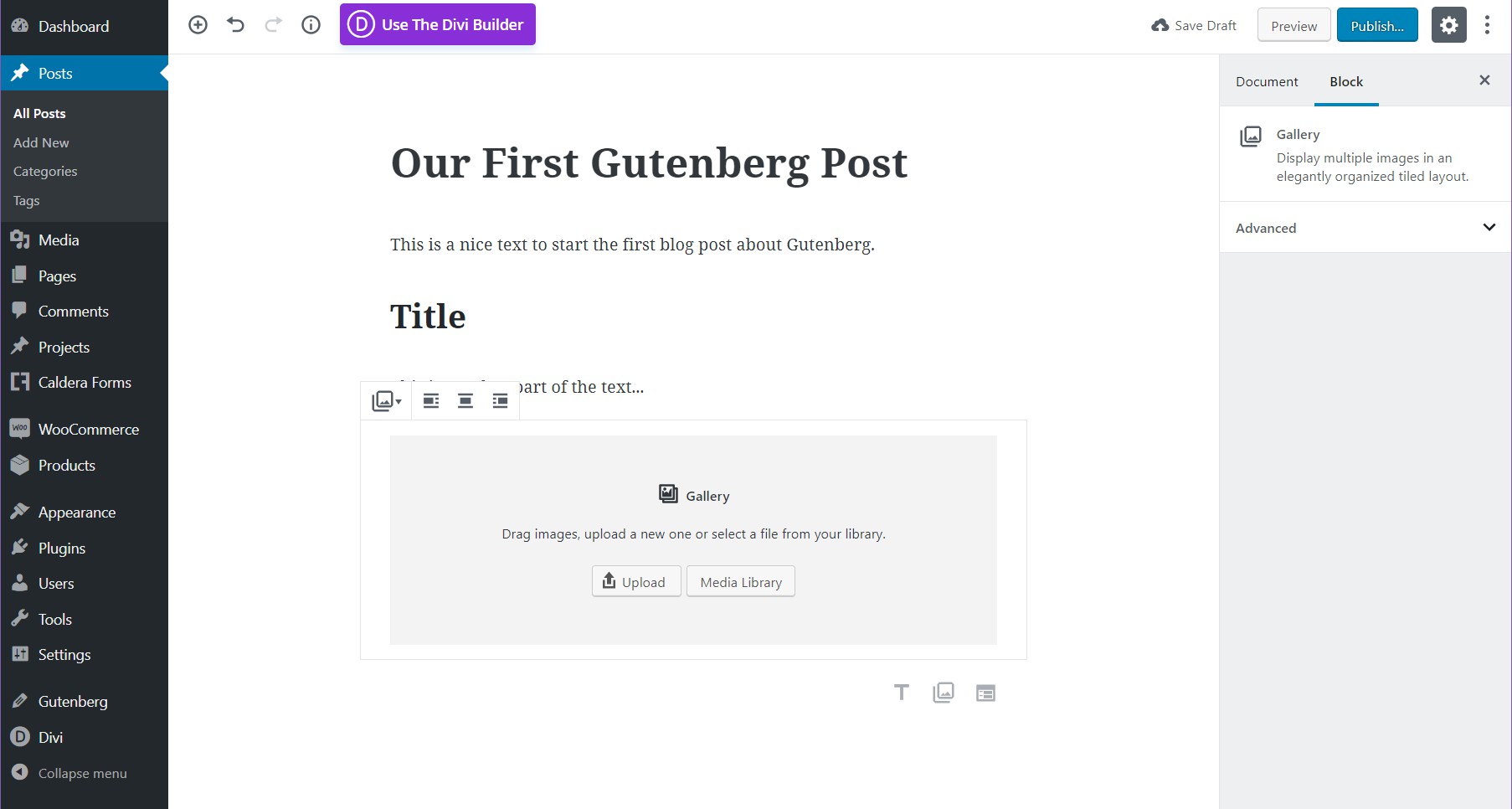
グーテンベルクにアプローチする最良の方法は、遊んで、できるだけ多くのタイピングを行うことです。 新しいブロックに拍車をかけるには、Enterキーを使用するのが最善の方法です。 たとえば、新しい段落ブロックを追加する場合は、そのブロックを画像または画像ギャラリーに変換するオプションがあります。

エンターキーを使用して新しいブロックを作成することは、非表示の「新しいブロック」ボタンをスキップするための最良の方法です。 マウスの使用中に追加しようとすると、編集スキルに深刻な影響を及ぼします。 Enterキーを使用して新しいブロックを生成することにより、後でそのブロックの右側にある画像アイコンを選択するだけで画像を追加できます。
ただし、Gutenbergには、クラシックエディタのような新しい画像を追加するためのショートカットキーがないことを忘れないでください。 これにより、マウスを使用する必要があります。これは、書き込みの流れを完全に中断するものです。 Gutenbergが画像やギャラリーを挿入するためのショートカットを追加した場合、これにより古いクラシックエディタがすぐに時代遅れになる可能性があります。



段落、タイトル、画像ギャラリーを作成することで、再配置が必要なブロックが大量にある場合に、Gutenbergが操作しやすい理由を理解できます。 記事の準備ができたら、それを公開して、最初のGutenbergの投稿を楽しむことができます。 Gutenbergの投稿の作成を開始すると、元に戻すことはできないことを覚えておいてください。
Gutenbergは各投稿にコードを追加して、後で無効にすることにした場合にひどく見えるようにします。そのため、実験を開始できたとしても、サイトで使用を開始すると、次のことができなくなることを覚えておいてください。後で各投稿を手動で変更せずに元に戻します。
追加機能
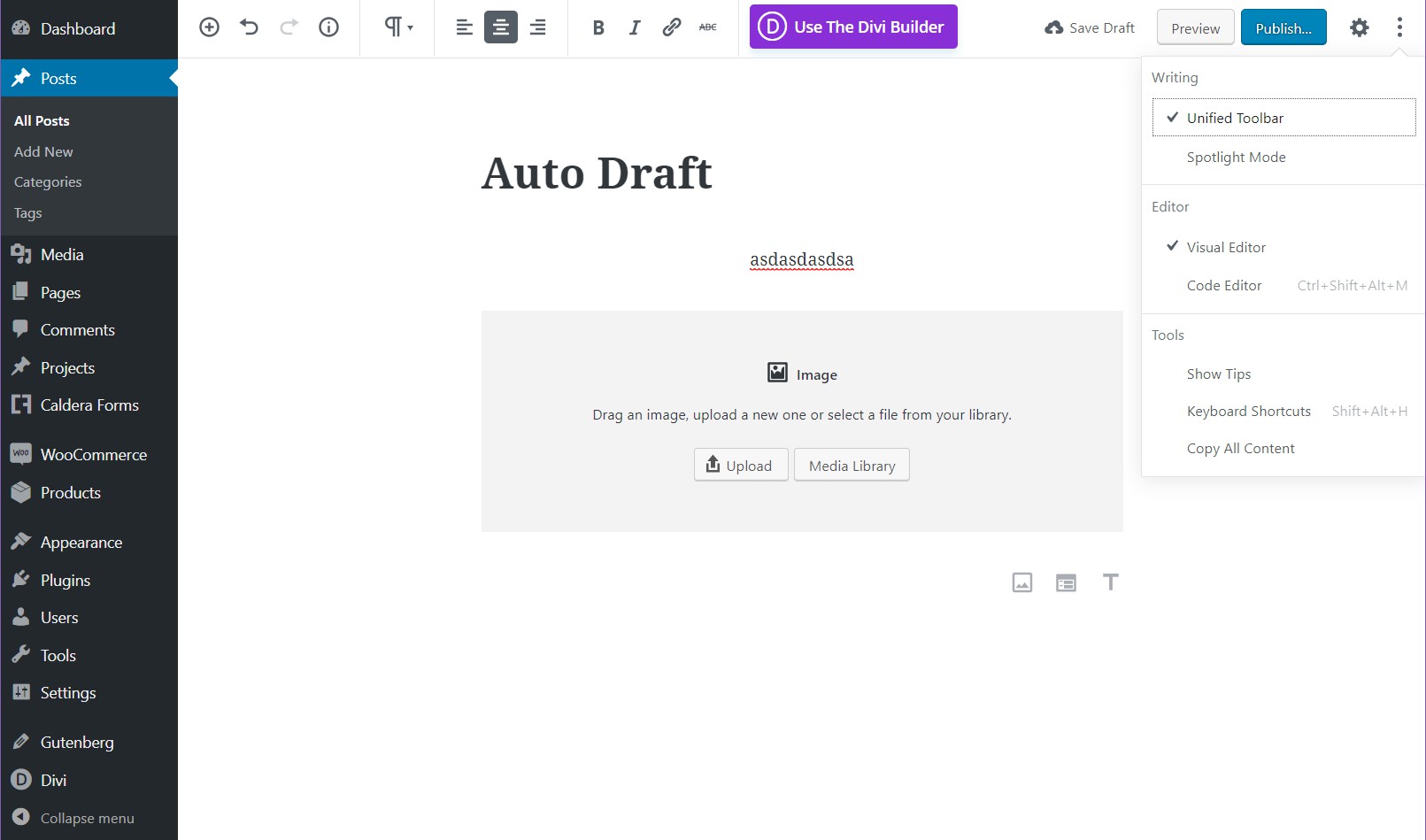
統合ツールバーとスポットライトモードは、Gutenbergに追加された2つの優れた機能です。 統合モードは、その内容を正確に実行し、すべてのモジュールについて上部のツールバーを統合します。したがって、モジュールを編集するたびに、すべてのツールバーコンテンツが上部に表示されます。これは非常に便利で、のクラシックエディタを模倣しています。どういうわけか。

一方、スポットライト機能は、編集しているセクションを除くすべてのコンテンツの明るさを暗くします。 これは、非常に複雑な記事があり、自分がしていることに集中する必要がある場合に便利です。 どちらのモードにも、Gutenberg構成オプション(画面の右上隅にある3つのドット)からアクセスできます。
編集者向け
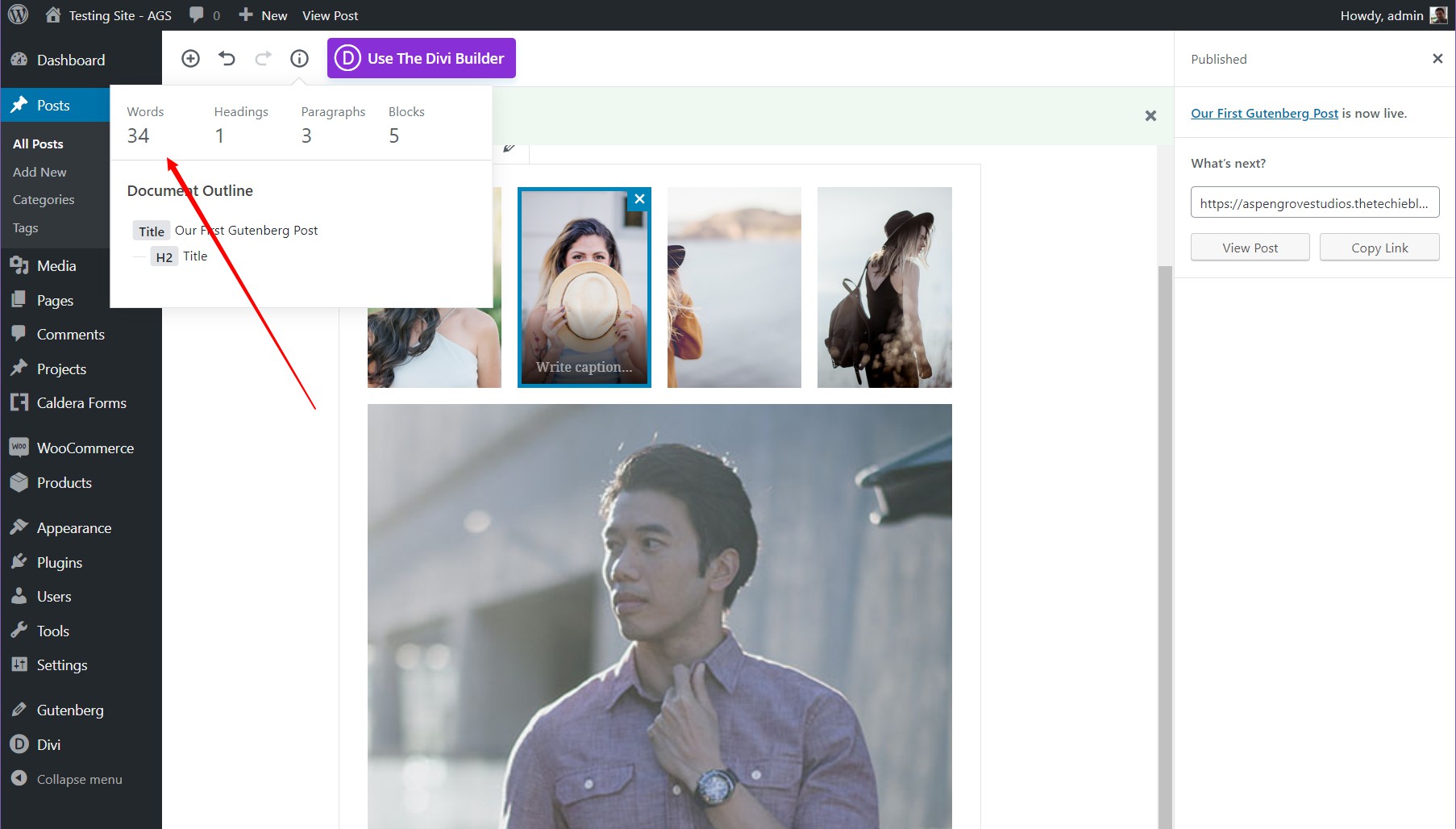
グーテンベルクは編集者にとって素晴らしいです。 何も壊さずにブロックを簡単に変更および交換できるため、一般的なコピーライティングの処理がはるかに簡単です。 また、ブロックを個別に編集でき、単語を数えることができる簡単な情報メニューがあります。

42のテーマ
WordPressの新しいビジュアルエディターであるThe42Themeに基づいた新しいプロジェクトである、今後の予定を少し覗いてみてください。 Aspen Grove Studiosサイト、およびWordPressリポジトリでまもなくリリースされます。
結論は
ニュアンスを学べば、Gutenbergは使いやすいエディターです。 Enterキーを使用して書き込みを行い、その時点から画像やその他のブロックを追加するようにトレーニングすると、GutenbergはWebサイト構築エクスペリエンスを積極的に向上させることができます。
ただし、マウスを使用したい場合は、Gutenbergの美しさがすべて失われ、生産性が低下する可能性があります。 クラシックエディターに非常に精通している人にとって、グーテンベルクは挑戦になる可能性がありますが、ここで私のアドバイスに従うと、すぐにグーテンベルクに簡単に適応できます。
