WordPress を始める方法 (2024 年ガイド)
公開: 2024-06-04独自のウェブサイトを作成したいと考えていますが、専門用語に圧倒されてしまいますか? あなたは一人じゃない。 Web サイトのセットアップは恐ろしいように思えるかもしれませんが、適切なツールとガイドがあれば、思っているよりもはるかに簡単です。 WordPress と呼ばれる強力なコンテンツ管理システム (CMS) のおかげで、ブログからビジネス Web サイトまで、あらゆる Web サイトを簡単に構築できます。 Divi のような強力なテーマを使用すると、まったく新しい Web サイトをすぐに作成できます。
この記事では、WordPress を始める手順を説明します。 さあ、始めましょう!
- 1 WordPressとは何ですか?
- 1.1 WordPress を使用するメリットは何ですか?
- 2 WordPress の始め方
- 2.1ステップ 1: プラットフォームを選択する
- 2.2ステップ 2: ドメイン名の選択
- 2.3ステップ 3: 適切な WordPress ホスティング プロバイダーを選択する
- 2.4ステップ 4: WordPress をインストールする
- 2.5ステップ 5: WordPress サイトのセットアップ
- 2.6ステップ 6: Web サイトのコンテンツを作成する
- 2.7ステップ 7: プラグインによる機能の追加
- 3結論
- 4よくある質問
WordPress とは何ですか?
WordPress は、Web サイトを簡単に構築できる人気の CMS プラットフォームです。 これは Web サイトの背後にあるエンジンのようなもので、コーディングのマスターでなくても、コンテンツの追加、デザインのカスタマイズ、オンラインでの作品の公開を簡単に行うことができます。 WordPress はもともとブログを構築するために作られましたが、個人のポートフォリオやビジネス サイトから e コマース ストアやオンライン コミュニティに至るまで、あらゆる種類のサイトを作成するための多用途ツールに進化しました。 WordPress はオープンソースでもあり、そのコア ソフトウェアは自由に使用および変更できます。 これにより、進行中の開発に貢献し、ユーザーに豊富なリソースを提供する大規模で活発なコミュニティが育成されます。 また、広く普及しており、インターネット上のすべての Web サイトの約 43% を占めています。
WordPress を使用するメリットは何ですか?
WordPress は、思い描いた Web サイトを制限なく作成できる強力で多用途なプラットフォームです。 フルコントロール、カスタマイズオプション、Web サイトを成長させる機能を必要とする人にとっては、最適な選択肢です。
WordPress には次のような豊富なメリットがあります。
- 完全なデザインの自由: WordPress を使用すると、Web サイトを完全に所有し、制御できます。 Wix や Squarespace などの制限のあるホスト型 Web サイトビルダーとは異なり、自由にカスタマイズできます。
- お金を稼ぐ:広告、製品の販売、メンバーシップ プランの提供など、適切と思われる方法で Web サイトを収益化できます。
- 柔軟性: WordPress は、カスタマイズに関して比類のない柔軟性を提供します。 Divi などの無料およびプレミアム WordPress テーマが何千もあり、好みの外観を作成できます。 さらに、Rank Math や WP Rocket などの必須プラグインのおかげで、あなたのサイトは急速に向上し、検索エンジン ランキング ページ (SERP) で上位にランクされるようになります。
- オープンソースで無料:コアの WordPress ソフトウェアは無料でオープンソースであるため、ライセンス料を避けることができます。 そうは言っても、Web ホスティングとドメイン名の料金を支払う必要がありますが、安価なドメインを確保するための Namecheap や、WordPress をホスティングするための SiteGround など、手頃な価格のオプションがたくさんあります。
- SEO に優しい: WordPress は検索エンジンに非常に優しいことで知られており、Web サイトが検索結果で上位にランクされる可能性が高くなります。 これは主に、優れたコンテンツ構成と構造を提供し、それをさらに強化するために利用できる AIOSEO などの優れた SEO プラグインが多数あるためです。
WordPress を始める方法
WordPress を使い始めるにはいくつかの手順が必要ですが、プロセスは簡単です。 WordPress のバージョンの選択からプラグインの追加まで、WordPress ウェブサイトを立ち上げて実行するために必要なすべての手順を説明します。
ステップ 1: プラットフォームを選択する
WordPress では、Web サイトを構築する 2 つの方法を提供します。 WordPress.comとWordPress.org 。 これらのオプション間の主な違いを理解すると、ニーズに最適なプラットフォームを選択するのに役立ちます。
WordPress.com はホスト型プラットフォームです

ホスト型プラットフォームを使用する最も優れた点の 1 つは、ホスティング プロバイダーを保護したり、ドメイン レジストラーを使用したりする必要がないことです。 WordPress.com プランにサインアップすると、両方が提供されます。 また、サーバーのメンテナンスとパフォーマンスの最適化も行うため、訪問者にとってサイトが高速かつスムーズに動作することを確認できます。 無料版では、基本的な Web サイトを開始することもできます。 これは、趣味で WordPress を試している人にとっては素晴らしいオプションです。
ただし、特に無料プランにはいくつかの欠点があります。 デザインと機能には制限があり、WordPress.com の自己ホスト型プラグインと比較して利用できるプラグインは限られています。 無料版ではサイトに広告が表示されますが、ブログを収益化することはできず、WordPress.com サブドメインがあります。 選択したドメインを保護するには、有料プランに加入する必要があります。
WordPress.org は自己ホスト型プラットフォームです

一方、WordPress.org は自己ホスト型プラットフォームです。 ソフトウェアは無料ですが、ドメインとホスティング プランを別途購入する必要があります。 WordPress.org を使用すると、デザインや機能から収益化オプションに至るまで、Web サイトのあらゆる側面を完全に制御できます。 使用できる無料のプラグインとテーマが満載の堅牢な WordPress リポジトリもあります。 WP のセルフホスト オプションを使用すると、広告を表示したり、製品を直接販売したり、MemberPress などのさまざまなプラグインを通じて有料サブスクリプションを提供したりできます。
とはいえ、考慮すべきデメリットもいくつかあります。 セルフホスト型 WordPress は、WordPress.com に比べてより多くの技術的知識を必要とします。 適切な WordPress ホスティングプロバイダーを選択し、ソフトウェアを自分でインストールする必要があります。 ただし、一部のホスティングプロバイダーはそれを処理します。 SiteGround、Cloudways、WP Engine などのプロバイダーはすべて、ワンクリックで WP インストールを提供しているため、初心者にとっては簡単です。 もう 1 つの潜在的な欠点は、Web サイトのセキュリティ、バックアップ、ソフトウェアの更新を維持する責任が自分にあることです。 ただし、マネージド ホスティング プロバイダーを選択しない限り、共有 WordPress ホスティングよりも高額な料金がかかります。
あなたにとって最も意味のある WordPress のバージョンを選択してください
使いやすさと素早いスタートを優先する人にとって、WordPress.com の無料プランは素晴らしい選択肢です。 ただし、広範なカスタマイズ、高度な機能、完全な収益化の可能性を備えた Web サイトを想定している場合は、自己ホスト型 WordPress.org が最適です。 決定を下すときは、技術的な快適さのレベル、予算、将来の Web サイトの目標を考慮してください。
ほとんどの人にとって、WordPress.org がより良い選択です。 より自由度が増します。 このチュートリアルでは、.org バージョンを使用して WordPress を開始する手順を説明します。 プラグインとテーマのオプションが膨大にあるため、努力する価値があります。
WordPress を入手
ステップ 2: ドメイン名を選択する
WordPress ウェブサイトを構築する前に、ドメイン名を購入する必要があります。 前述したように、ドメイン名は Web サイトの一意のオンライン アドレスです。 これは、ユーザーがサイトにアクセスするためにブラウザーに入力するものです。 ドメイン名を選択するときは、覚えやすく、Web サイトの専門分野に関連しており、綴りやすいものである必要があります。 また、短く、キャッチーで、ブランドと関連性のあるものにするよう努める必要があります。 利用可能かどうかを確認し、競合を避けるために複数のバリエーションを登録することを検討してください。 人気のあるドメイン レジストラーには、GoDaddy、Google Domains、Namecheap などがあります。

レジストラを選択するときは、価格、使いやすさ、カスタマー サポート、利用可能なドメイン拡張子を考慮してください。 たとえば、Namecheap は、競争力のある価格設定とユーザーフレンドリーなインターフェイスで知られています。 また、さまざまなドメイン拡張子も提供しており、さらにお得なキャンペーンを頻繁に実施しています。 たとえば、.com 拡張子は年間わずか 5.98 ドルで入手できます。
Namecheap を通じてドメイン名を購入すると、いくつかのメリットが得られます。 無料のセキュリティとプライバシー、DNS レコードの構成機能を利用できるほか、SSL 証明書などのオプションのアドオンを手頃な価格で購入できます。 Namecheap には堅牢なドメイン名検索エンジンがあり、あなたのビジネスに最適なドメイン名を簡単に見つけることができます。

完璧なドメイン名を見つけたら、Namecheap がいくつかの簡単な手順でそのドメイン名を設定する手順を案内します。
名前を安く手に入れる
ステップ 3: 適切な WordPress ホスティングプロバイダーを選択する
ドメインを確保したので、WordPress Web サイトのホスティングを購入する必要があります。 前述したように、Web ホストは Web サイトのすべてのファイルを保管する場所です。 始めたばかりの人にとっては、共有ホスティングがおそらく問題ありません。 ただし、Web サイトを成長させたい場合は、そのための計画を立てる必要があります。 たとえば、ビジネスの成長に合わせて成長できるプロバイダーからホスティング プランを購入します。
WordPress ホスティングプロバイダーを選択するときは、優れたセキュリティ、SSL 証明書などの特典、サイトの移行、バックアップなど、重視すべき点がいくつかあります。 帯域幅、カスタマー サポート、稼働時間など、その他の考慮事項も考慮する必要があります。 Bluehost、HostGator など、人気のあるオプションがたくさんありますが、最も費用対効果が高いのであれば、SiteGround をお勧めします。

SiteGround はいくつかの理由から優れた選択肢です。 まず、これは最適化された WordPress ホスティング プロバイダーです。つまり、サーバーとその設定が WordPress 用に特別に調整されています。 さらに、SiteGround はワンクリック インストールを提供しているため、WordPress のインストール方法を自分で理解する必要はありません。 SiteGround の各プランには、無料 SSL、サイト移行、ビジネス電子メール、コンテンツ配信ネットワーク (CDN) などの多くの機能が含まれています。 価格も月額わずか 2.99 ドルからと手頃な価格です。
SiteGround を取得する
ステップ 4: WordPress をインストールする
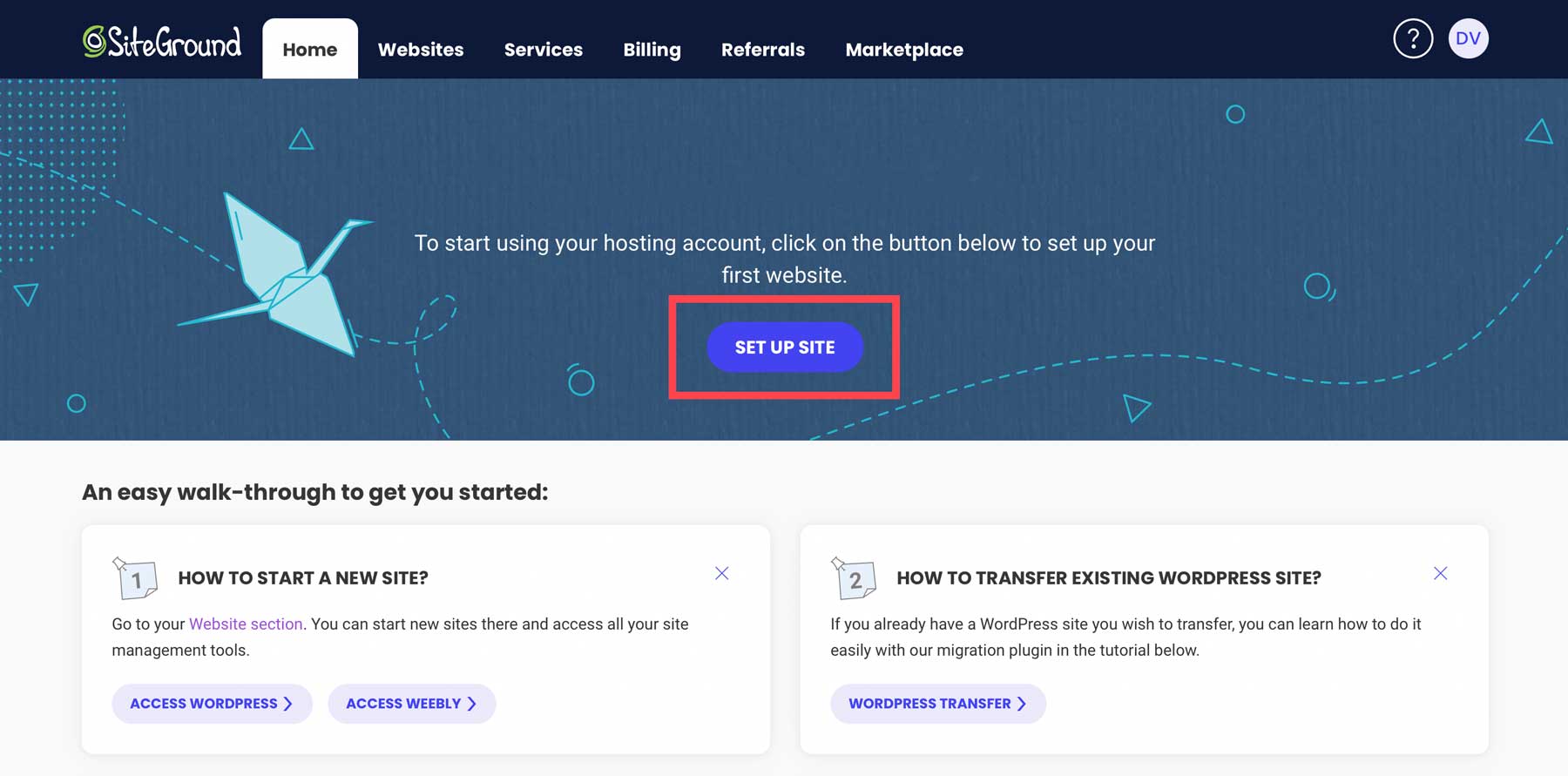
WordPress をインストールするにはいくつかの方法がありますが、最良のオプションは、ワンクリック インストールを提供するホスティング プロバイダーを選択することです。 Bluehost、Hostinger、Kinsta、Cloudways、SiteGround などのプロバイダーはすべてそのオプションを利用しています。 このステップでは、WordPress を簡単に始めることができる SiteGround を使用して WordPress をインストールすることに重点を置きます。 プランを購入したら、2 分以内に WordPress をインストールできます。 SiteGround アカウントにログインし、 [サイトのセットアップ]ボタンをクリックして開始します。

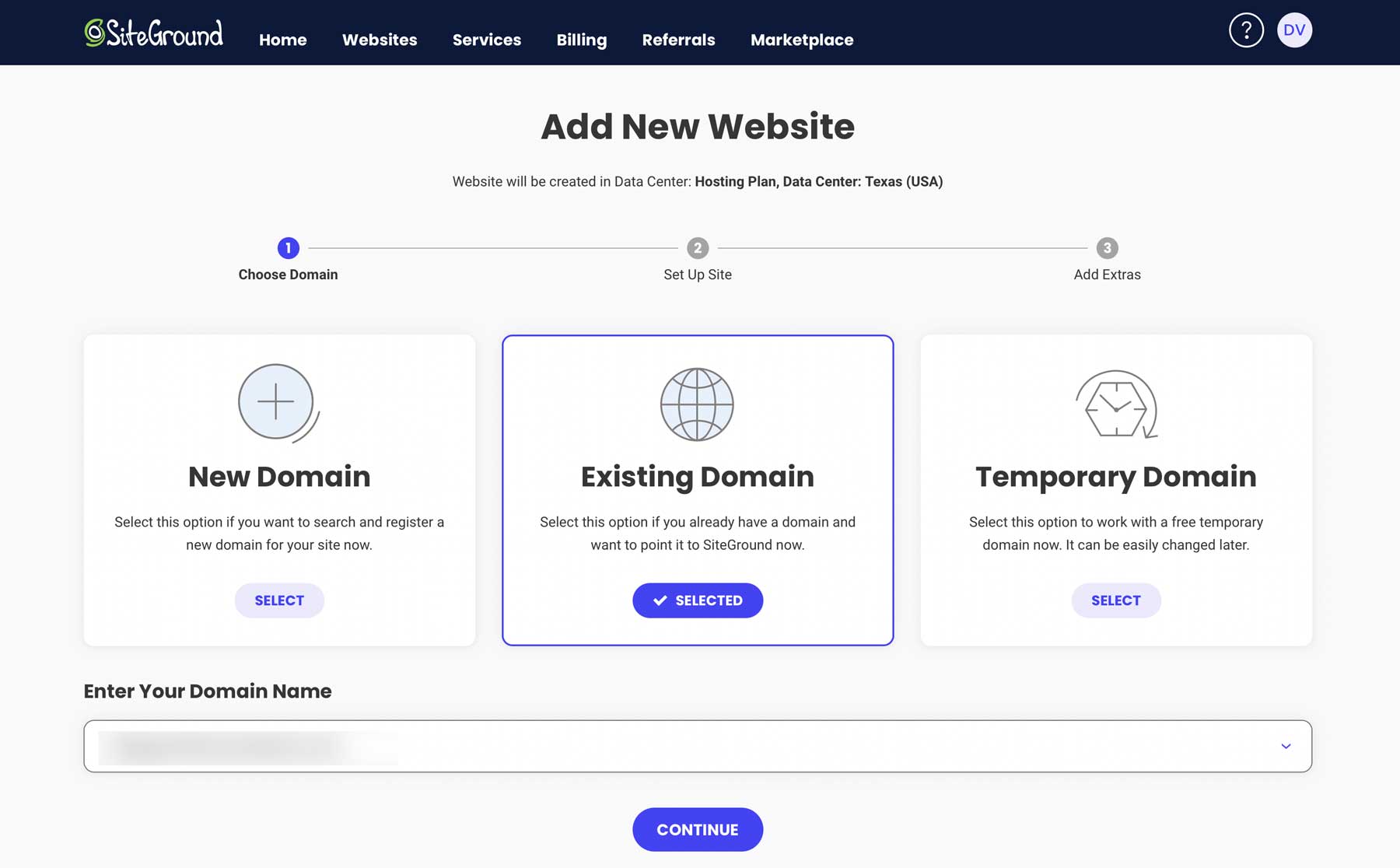
次のステップでは、新しいドメイン、既存のドメイン、または一時的なドメインのいずれを選択するかを選択します。 最後のステップでドメインを購入したと想定しているため、既存のドメインを選択します。

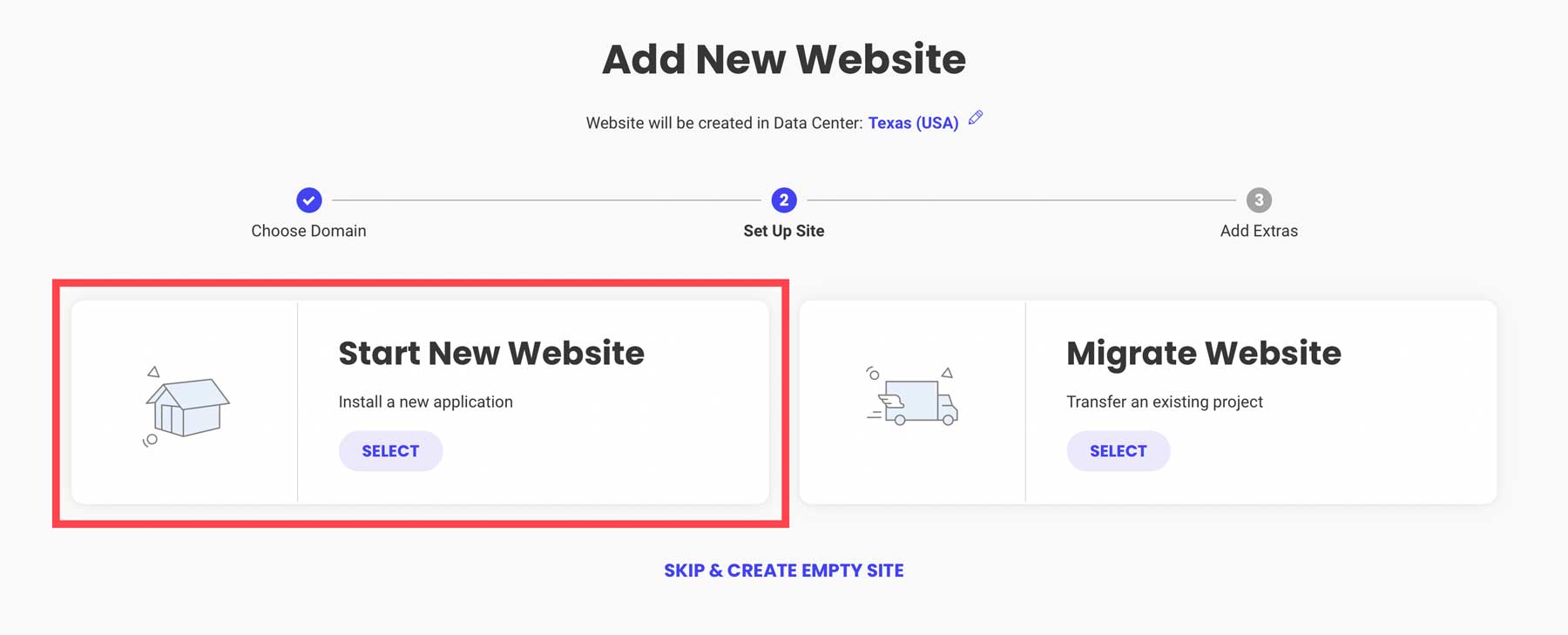
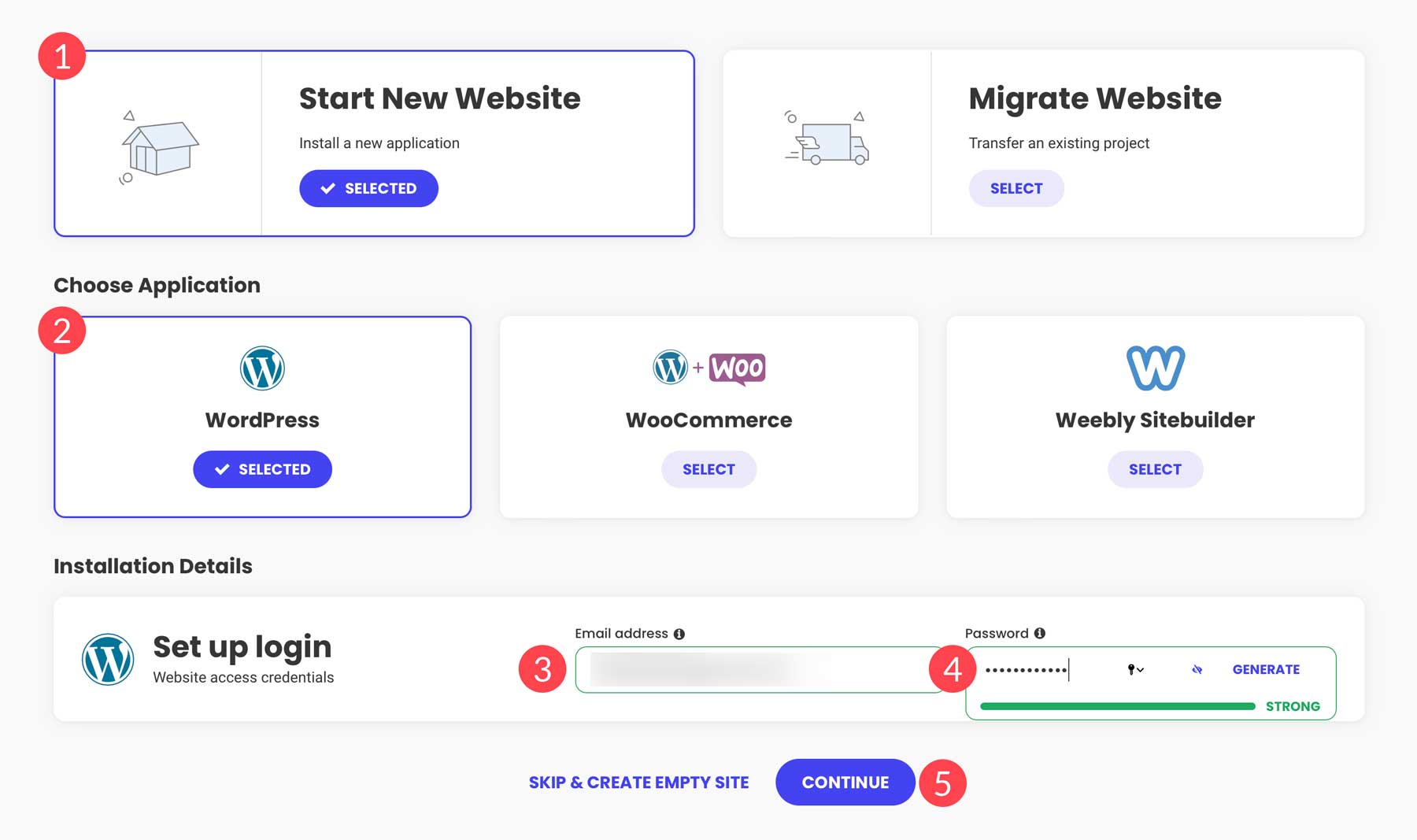
次に、 [新しい Web サイトを開始]を選択します。

アプリケーションとしてWordPress を選択し、電子メール アドレスとパスワード(これらがログイン認証情報になります) を追加して、 [続行]をクリックします。

SiteGround は、サーバー上に Web サイト用のスペースを作成し、WordPress 設定を最適化し、Speed Optimizer プラグインなどのプラグインをインストールするプロセスを開始します。
ステップ 5: WordPress サイトをセットアップする
WordPress がインストールされたので、初めてダッシュボードが表示され、その設定を理解し、WordPress テーマをインストールします。
ログインとダッシュボード
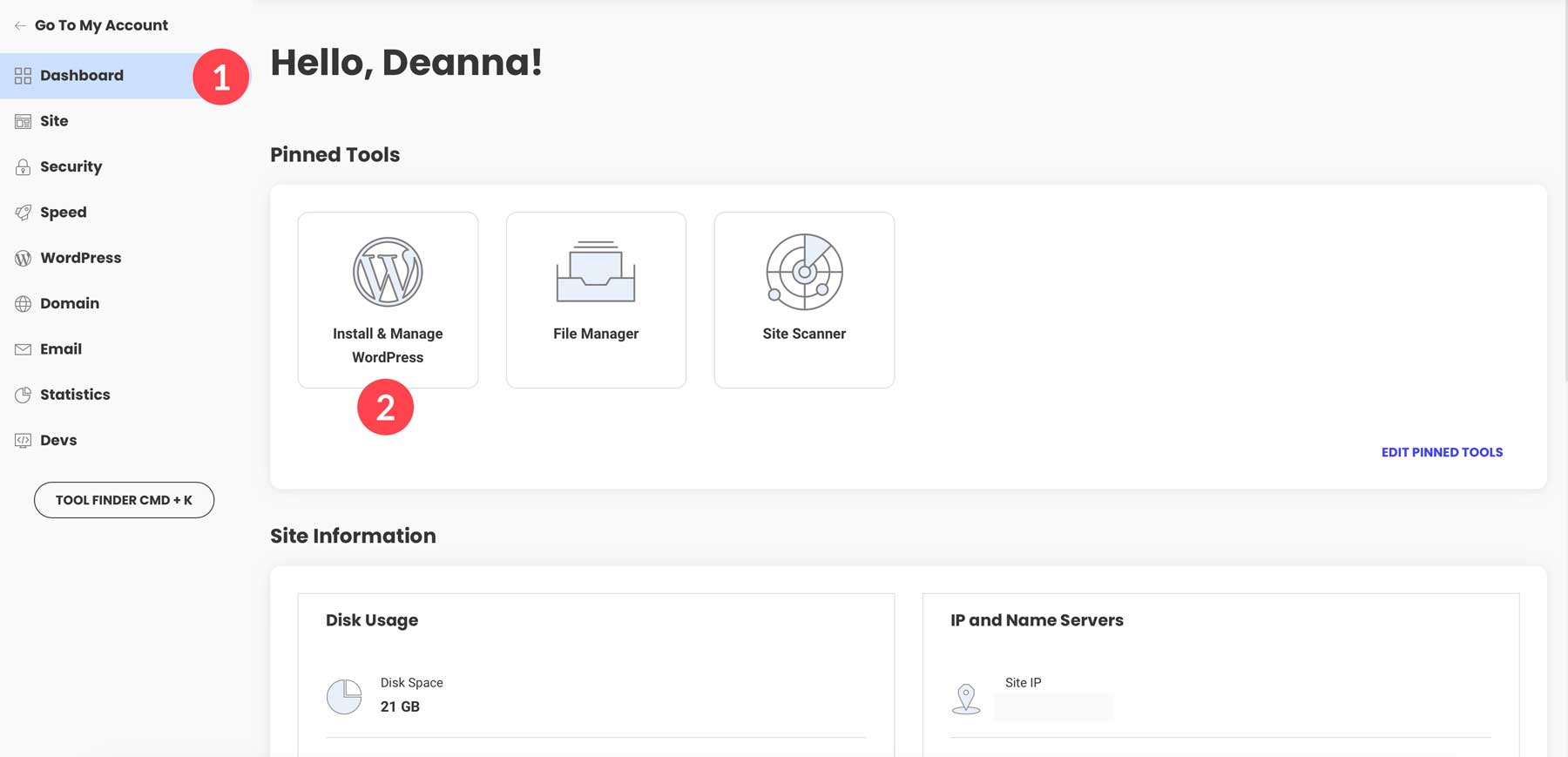
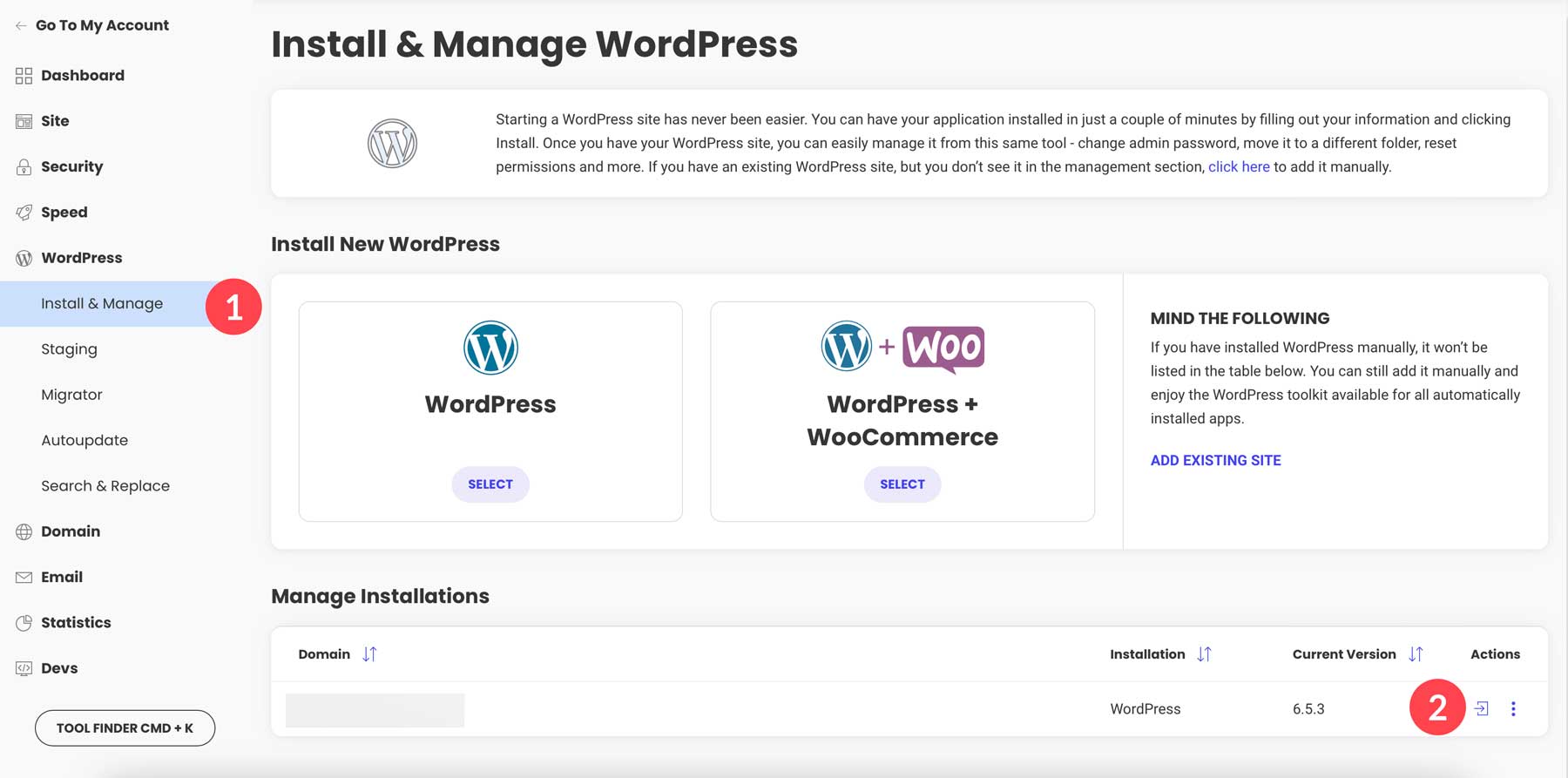
WordPress ダッシュボードにアクセスするには、いくつかの方法があります。 SiteGround を使用すると、サイト ツール ダッシュボードを使用して WordPress へのアクセス、ドメインの管理、電子メール アドレスの追加、SSL 証明書のインストールなどを行うことができます。 WP ダッシュボードにアクセスするには、SiteGround アカウントにログインします。 [ダッシュボード] タブで、 [WordPress のインストールと管理] をクリックします。

「インストールと管理」内で、 「アクション」タブの下にあるアイコンをクリックして、WordPress 管理ダッシュボードにアクセスします。

あるいは、次のようにWeb サイトのアドレスを入力し、続いてwp-admin を入力して Web サイトにアクセスすることもできます。
www.あなたのウェブサイト名.com/wp-admin
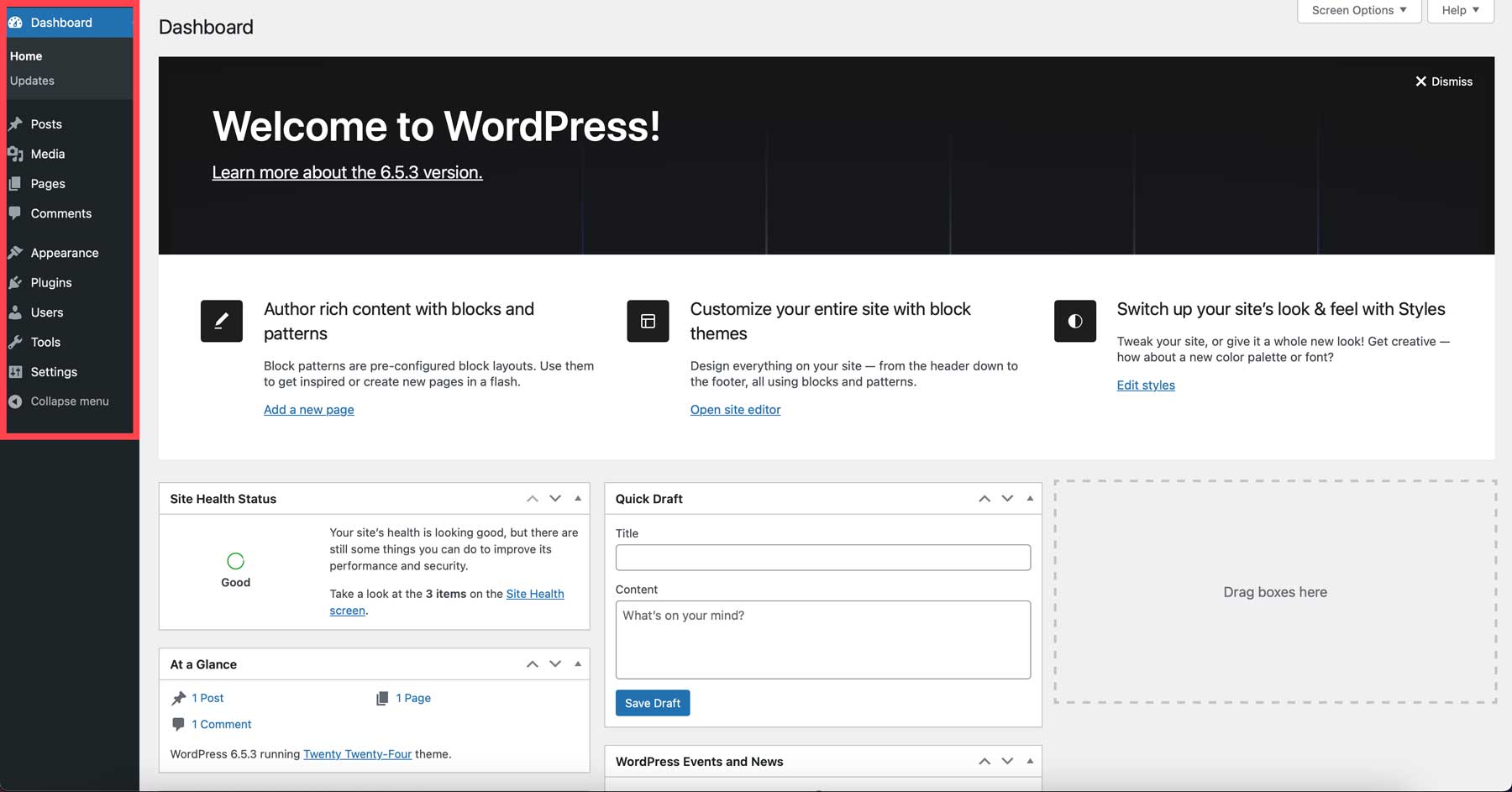
初めてログインすると、メインのダッシュボード ページが表示され、左側にいくつかのリンクが表示されます。 各セクションの機能を理解できるように、各セクションの簡単な概要を説明します。
- ホーム:ここでは、Web サイトの全体的なステータスが表示されます。 また、その状態を垣間見たり、投稿の下書きを作成したり、イベントを閲覧したりすることもできます。
- 投稿: WordPress 投稿は、ブログ形式で Web サイトに表示される動的で時間ベースのコンテンツです。 デジタル新聞の個別の記事やエントリーのようなものだと考えてください。
- メディア: WordPress の組み込みメディア ライブラリを使用して、すべての添付ファイル、画像、ビデオを管理します。
- ページ: WordPress ページには、すべての静的コンテンツが格納されます。 ホーム、アバウト、またはサービスのページを考えてください。 変化するコンテンツを表示するために使用される投稿とは異なり、このコンテンツは通常は変化しません。
- コメント:内蔵の WordPress コメント システムでコメントを管理および管理します。 Disable Comments などのコメント プラグインを使用して、コメントをインポートおよびエクスポートしたり、コメントを無効にしたりすることもできます。
- 外観:テーマの追加、テーマ ファイルの編集、WordPress テーマのカスタマイズなど。
- プラグイン:機能を追加するには、新しい無料またはサードパーティのプレミアム プラグインをインストールします。
- ユーザー:新しいユーザーを追加し、権限を割り当て、ユーザー プロファイルをカスタマイズします。
- ツール: WordPress 設定と XML ファイルのエクスポートまたはインポート、サイト ヘルス ツールなどで Web サイトに関する最新情報を取得します。
- 設定: ここでは、サイトのホームページ、ディスカッション設定、書き込み設定、読み取り設定、パーマリンクなどを構成できます。

基本的な設定
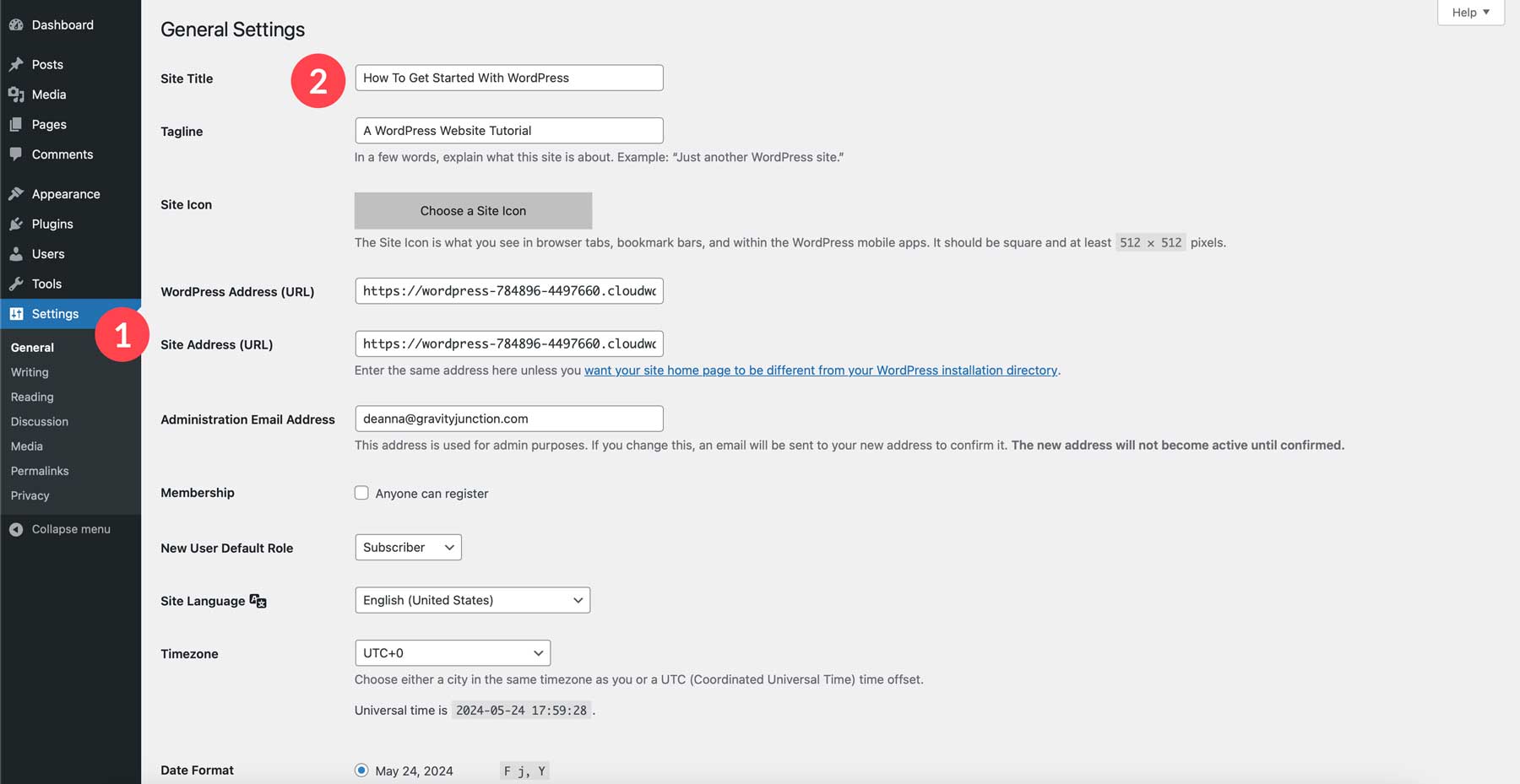
すべてのツールが WordPress ダッシュボードのどこにあるかを理解したら、いくつかの重要な設定を構成する必要があります。 1 つ目はサイトのタイトルです。 これは、Web サイトと検索エンジンの結果の上部に表示される名前です。 Web サイトの目的やブランド アイデンティティを反映した、明確かつ簡潔なタイトルを選択してください。 サイトのタイトルを変更するには、 [設定] > [一般]に移動し、サイトのタイトルを追加します。 また、キャッチフレーズ、サイトの短い説明、またはビジネスのキャッチフレーズも追加する必要があります。

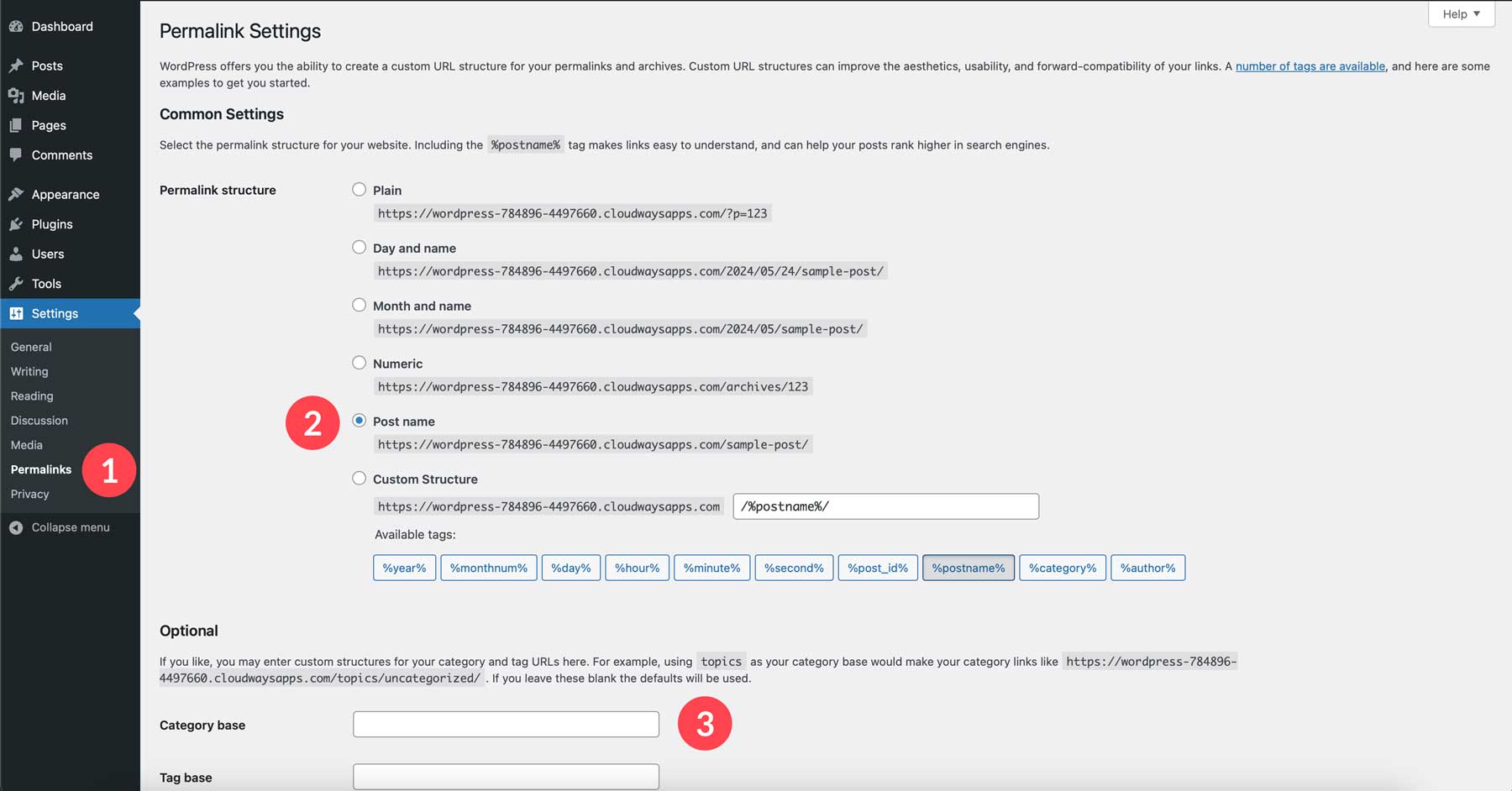
パーマリンクも更新する必要があります。 永続的な URL (Web アドレス) が投稿とページに割り当てられます。 関連するキーワードを含むパーマリンクは、SEO とユーザー エクスペリエンスを向上させることができます。 いくつかのパーマリンク構造があり、最も SEO に適したオプションには通常、投稿名が含まれます。 パーマリンクを変更するには、 [設定] > [パーマリンク]に移動し、投稿名を選択します。 あるいは、オプションのフィールドでカテゴリとタグのタイトルをカスタムのタイトルに変更することもできます。

WordPress ダッシュボードで検討したい追加設定をいくつか示します。
- 日付と時刻: Web サイトに視聴者にとって正しいタイムゾーンと日付形式が表示されていることを確認します。
- 閲覧設定:ホームページに表示する投稿の数を制御し、投稿全体を表示するか概要のみを表示するかを選択します。
- ディスカッション設定: Web サイトでコメントを許可し、公開される前にコメントを管理するかどうかを決定します。
Web サイトの進化に合わせて、いつでもこれらの設定を見直して調整できることを覚えておいてください。 WordPress ダッシュボード内のオプションを遠慮なく調べて、Web サイトの設定をカスタマイズしてください。
WordPress テーマ
WordPress テーマは、基本的に Web サイトの装飾です。 WordPress 自体の中核機能に影響を与えることなく、Web サイトのレイアウト、デザイン要素、全体的な外観と雰囲気を制御します。 テーマには事前に設計されたレイアウトとスタイルが用意されていますが、ほとんどのテーマではある程度のカスタマイズが可能です。 色やフォントを変更したり、カスタム レイアウトを追加したりして、テーマのフレームワーク内で Web サイトをカスタマイズすることができます。
幅広いスタイルや機能に対応する、無料およびプレミアムの WordPress テーマが何千も用意されています。 個人のブログ、ビジネス Web サイト、オンライン ストアのいずれを構築している場合でも、ニーズに合ったテーマが見つかります。 最も多用途なオプションの 1 つは Divi です。

これは、コード不要のドラッグ アンド ドロップ ページ ビルダーである Visual Builder のおかげで、市場で最もカスタマイズ可能な WordPress テーマの 1 つです。 アコーディオン、ブログ モジュール、画像ギャラリーなど、Web ページをカスタマイズするための 200 を超えるデザイン モジュールがあります。 Divi には、ヘッダーとフッター、投稿、アーカイブ、検索結果、カテゴリなどのページ テンプレートを含む、サイトのあらゆる側面をデザインできる強力なテーマ ビルダーもあります。
Divi には、素晴らしい AI ウェブサイトビルダーである Divi AI も組み込まれています。 Web コピー、画像、コード、および完全な Web ページ レイアウトを簡単に生成できます。 これは、サイトのタイトルとキャッチフレーズを知ることで、ブランドのコピーや関連画像を作成できるパーソナル AI アシスタントと考えてください。 Divi AI は Divi のコードベースの奥深くに統合されているため、Divi を手の甲のように理解します。 Divi AI を使用すると、手作業でコーディングする場合に比べてわずかな時間で完全な Web サイトを作成できます。 それはユーザーフレンドリーでもあります。
ディビを入手
エレガントなテーマのサブスクリプションを購入する
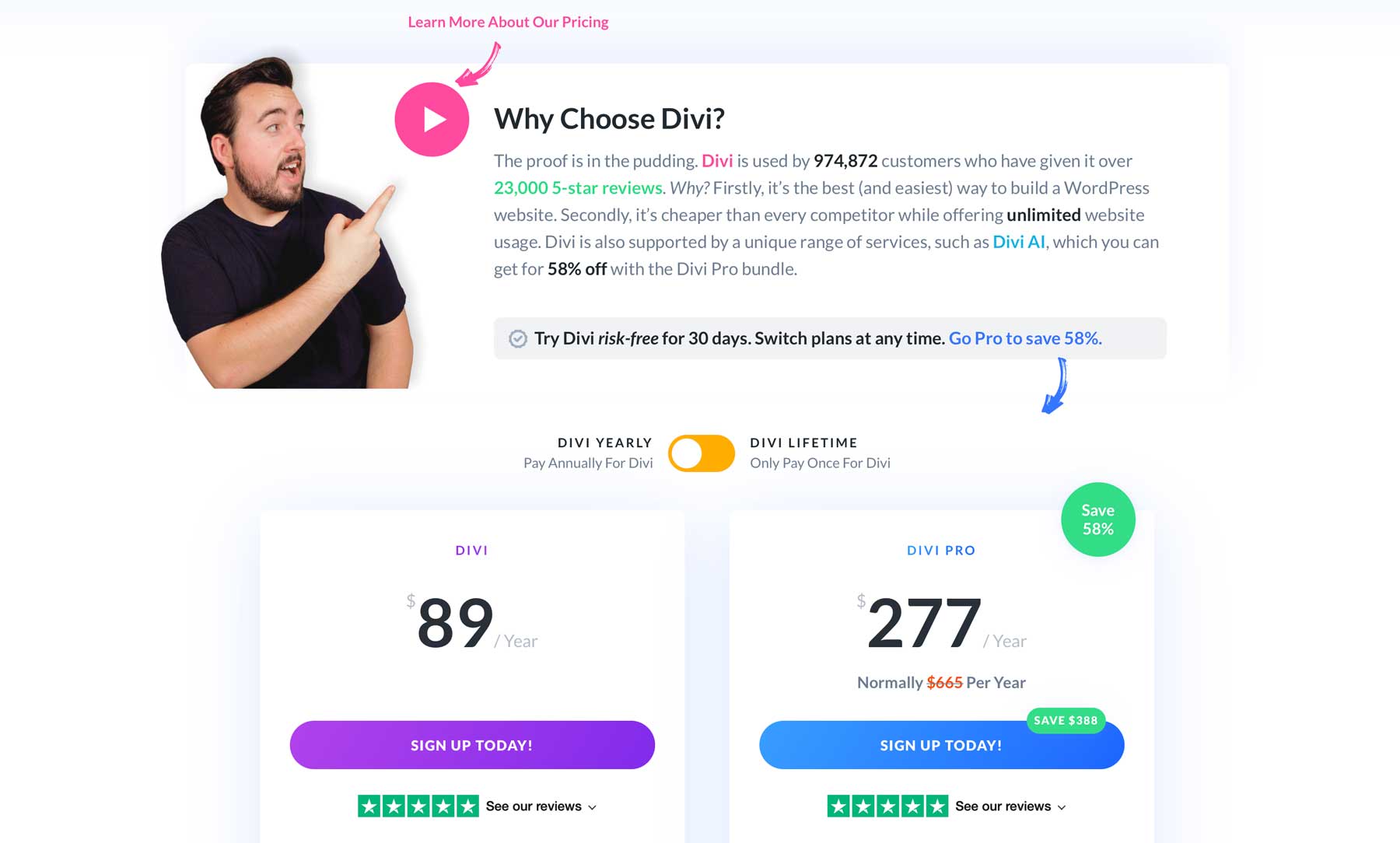
Divi を使用するには、まずサブスクリプションを購入する必要があります。 Divi は、特に競合他社と比較して、手頃な価格を設定しています。 ほとんどの WordPress テーマはテーマの年間サブスクリプションを提供していますが、通常はライセンスごとに 1 つの Web サイトのみを提供します。 Divi を使用すると、年間一律 89 ドルを支払うことで、好きなだけ多くの Web サイトで使用できます。 また、 Divi Proもあり、年間 277 ドルという低料金で Divi エコシステムのすべてにアクセスできるようになります。 同僚やクライアント間のコラボレーションのために Divi Teams にアクセスできるようになります。 また、すべての Divi レイアウトにクラウド ストレージを提供する Divi Cloud や、30 分以内に技術サポートを保証する優れたサポート スイートである Divi VIP もあります。
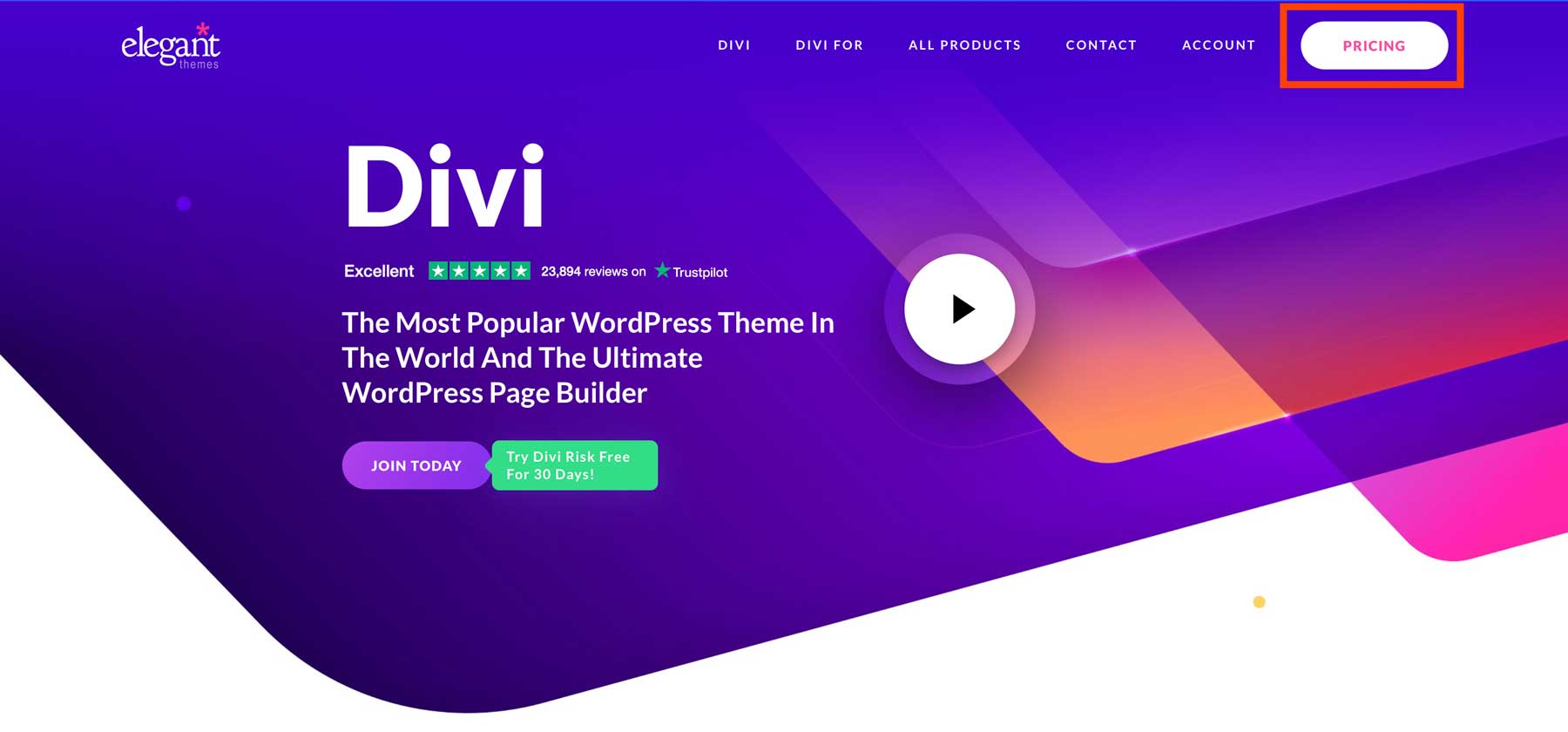
Divi を始めるのはとても簡単です。 Elegant Themes Web サイトにアクセスし、右上の「価格」ボタンをクリックします。

エレガント テーマ プランを選択し、 [今すぐサインアップ]ボタンをクリックして続行します。

購入が完了したら、Divi テーマをダウンロードして Web サイトにインストールできます。

ディビを入手
エレガントなテーマ API キーを生成する
Diviをインストールする前に、メンバーエリアでAPIキーを生成する必要があります。 API キーはいくつかの理由から重要です。 まず、Divi のフレームワークを最適に実行し続けるために、最新リリースが実行されていることを確認する必要があります。 さらに、API キーを使用すると、レイアウトを生成するために、Divi AI を含む、購入したすべての Divi 製品へのアクセスが許可されます。
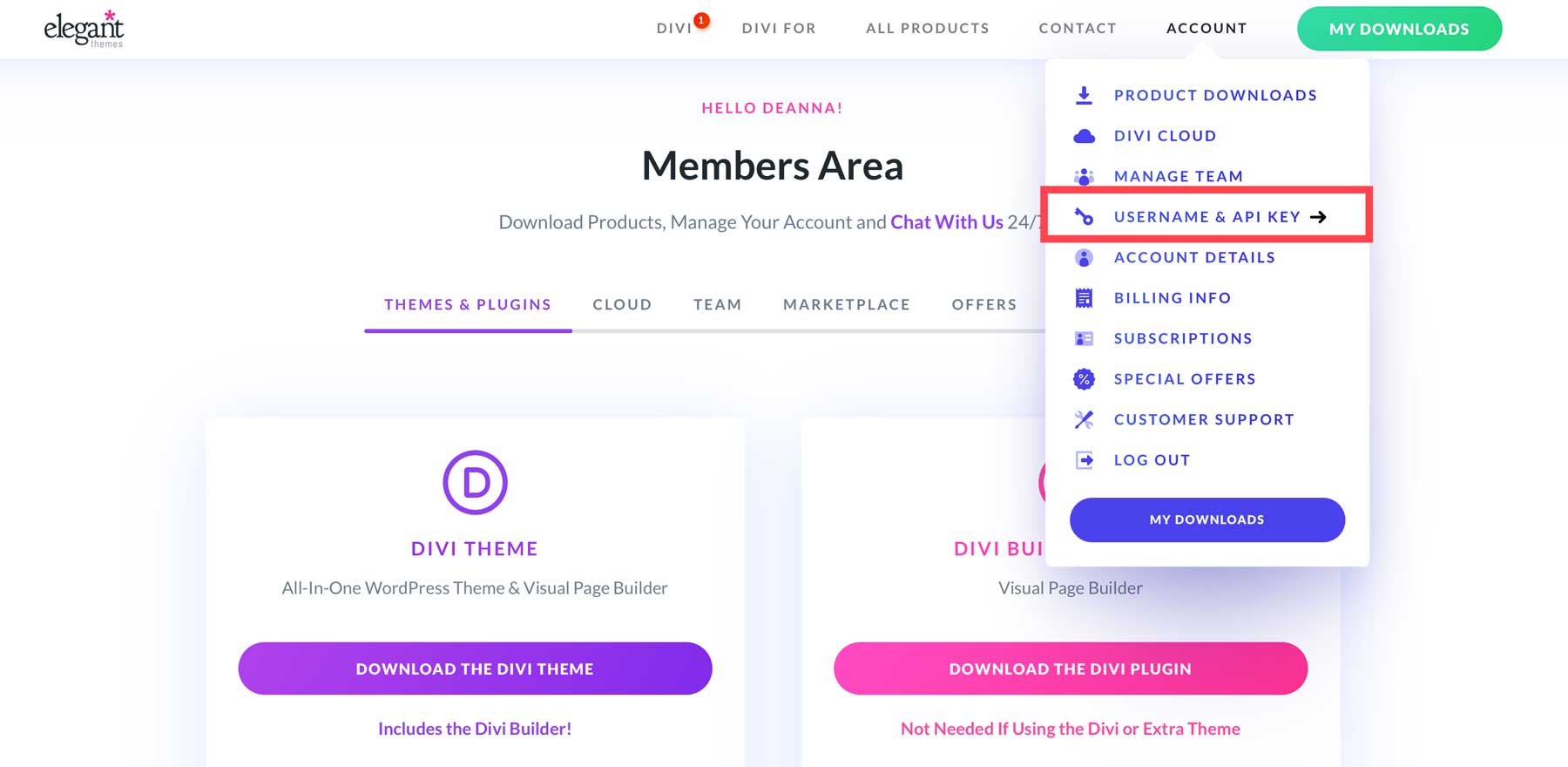
新しいキーを生成するには、[アカウント] タブに移動し、ドロップダウン メニューで[ユーザー名と API キー]をクリックします。

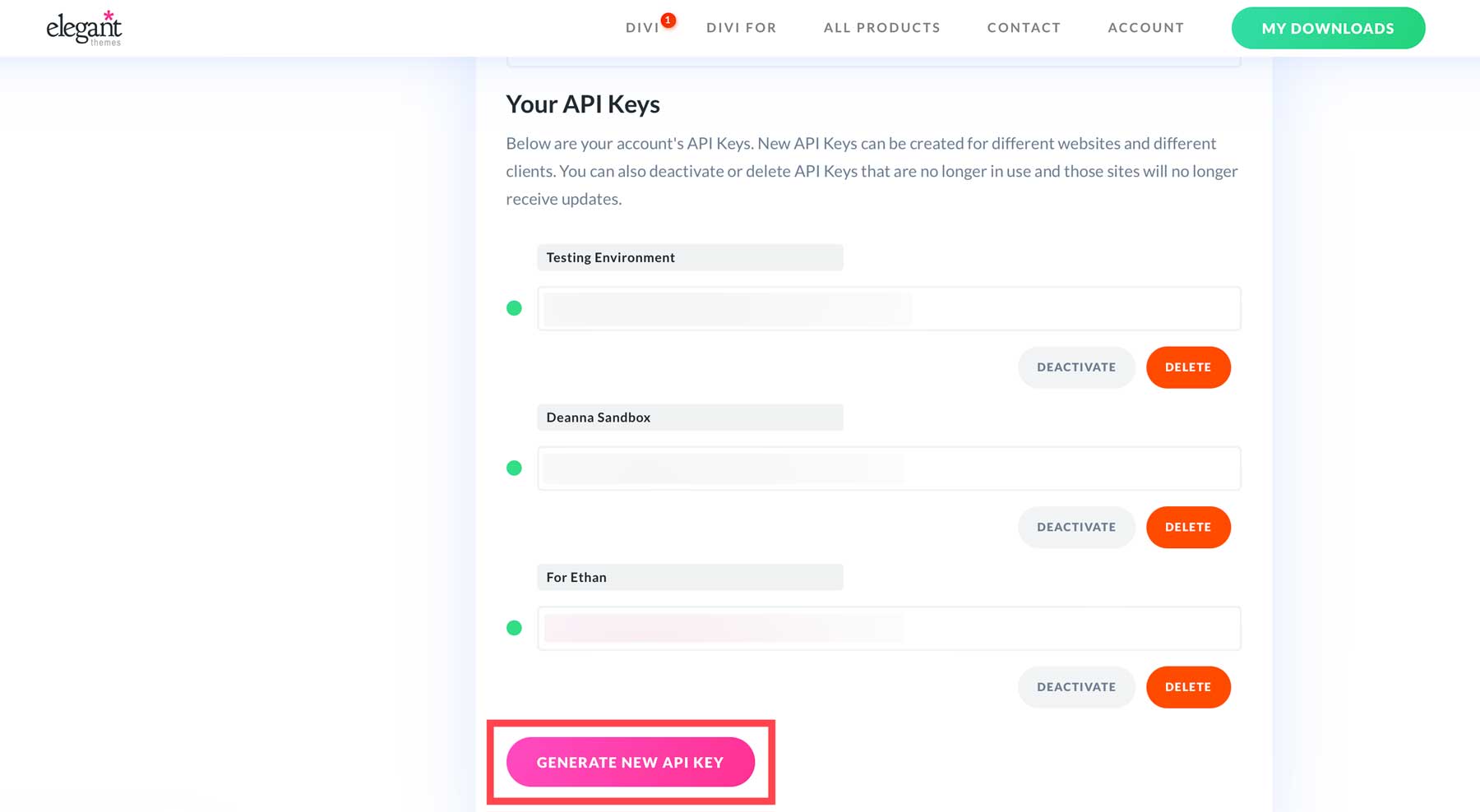
ページを下にスクロールして、 「新しい API キーの生成」をクリックします。

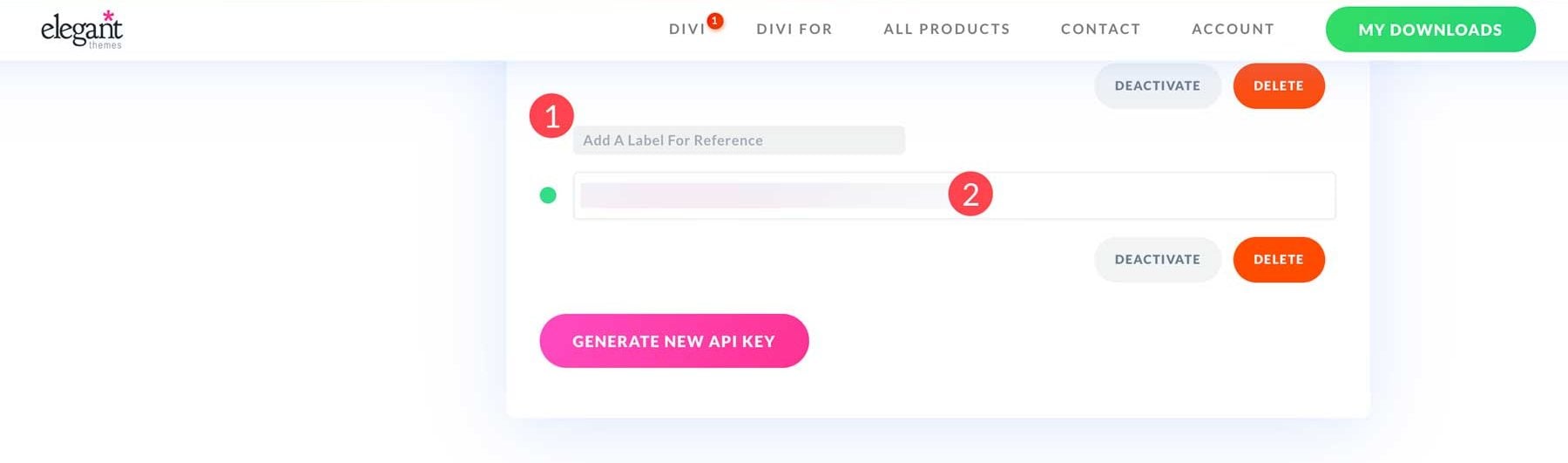
必ずキーに一意の名前を付け、キー フィールドにカーソルを置いてコピーしてください。 Divi をインストールするときに必要になるため、ユーザー名と新しい API キーの両方を安全な場所に保存してください。

Divi WordPress テーマをインストールする
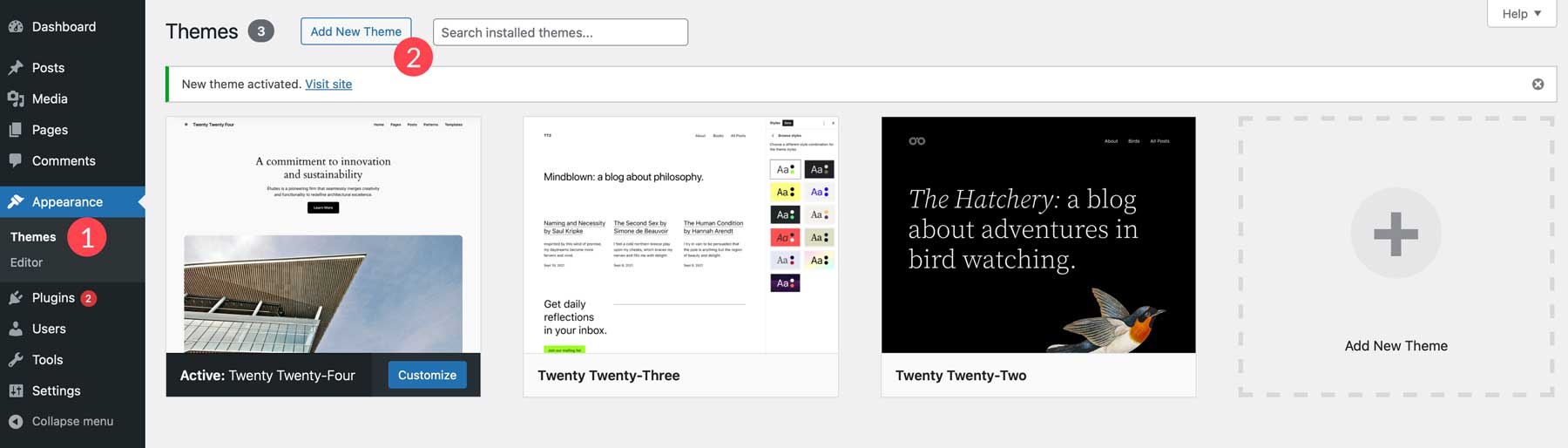
コンテンツを追加する前に、Divi をインストールする必要があります。 [外観] > [テーマ] > [新しいテーマの追加]に移動します。

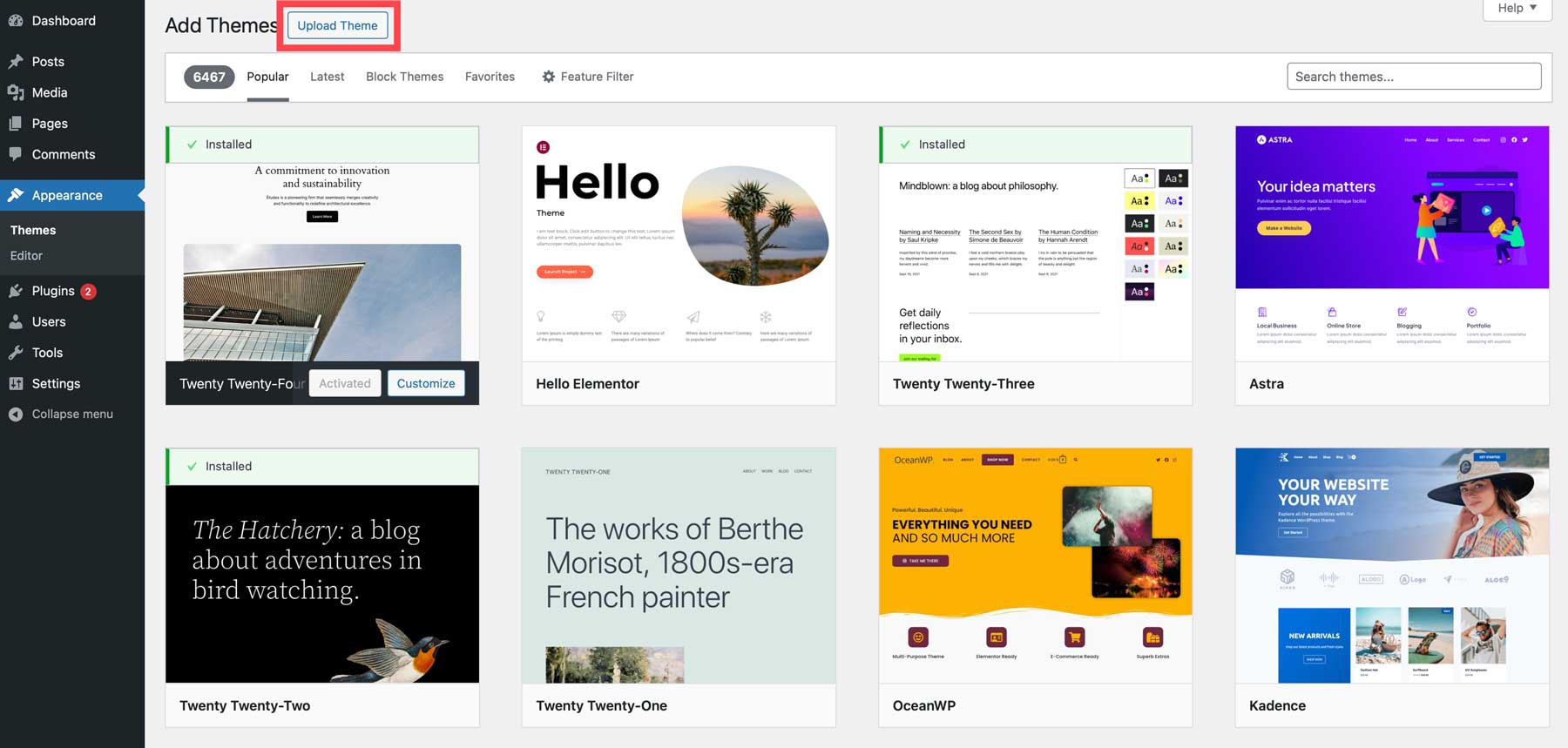
次に、テーマのアップロードボタンをクリックします。

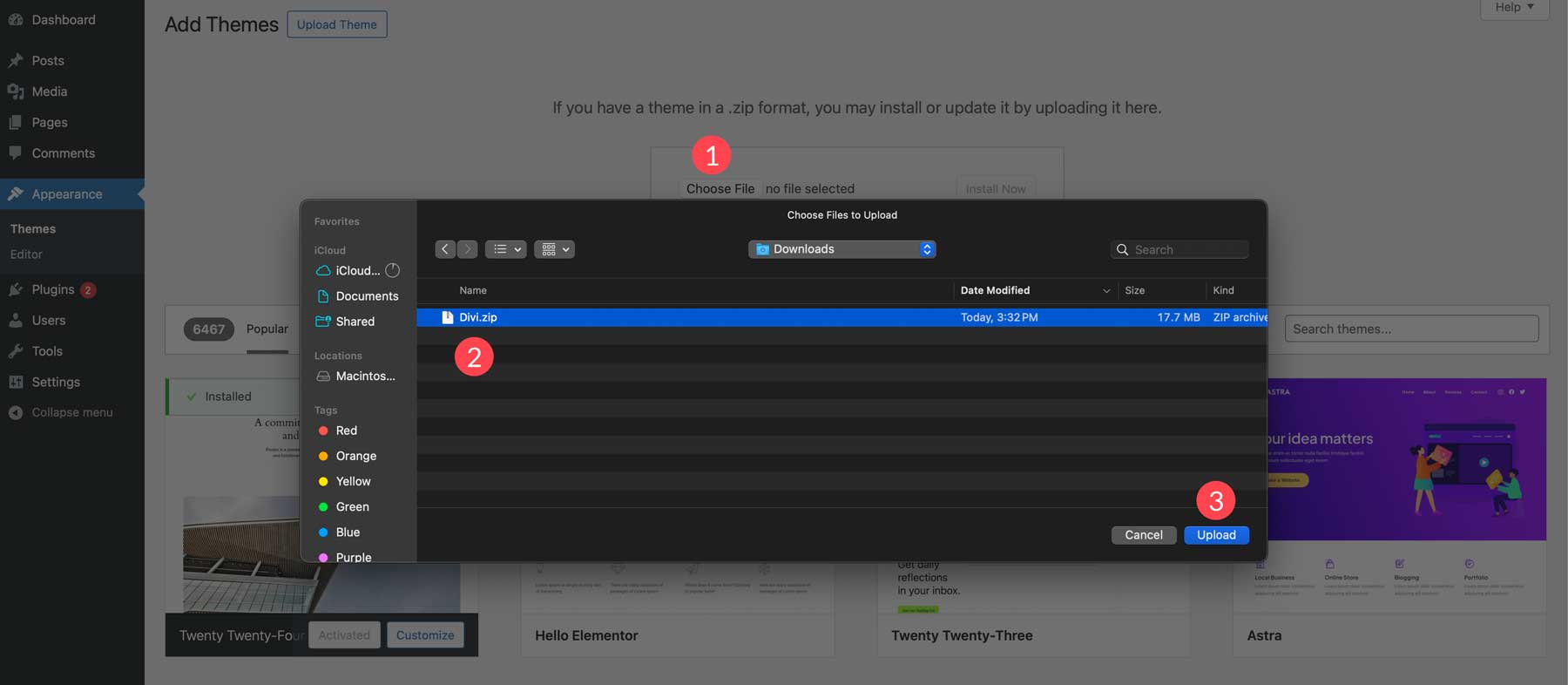
Divi をインストールするには、 「ファイルを選択」ボタンをクリックし、ハードドライブ上で圧縮された Diviファイルを見つけて、 「アップロード」ボタンをクリックします。

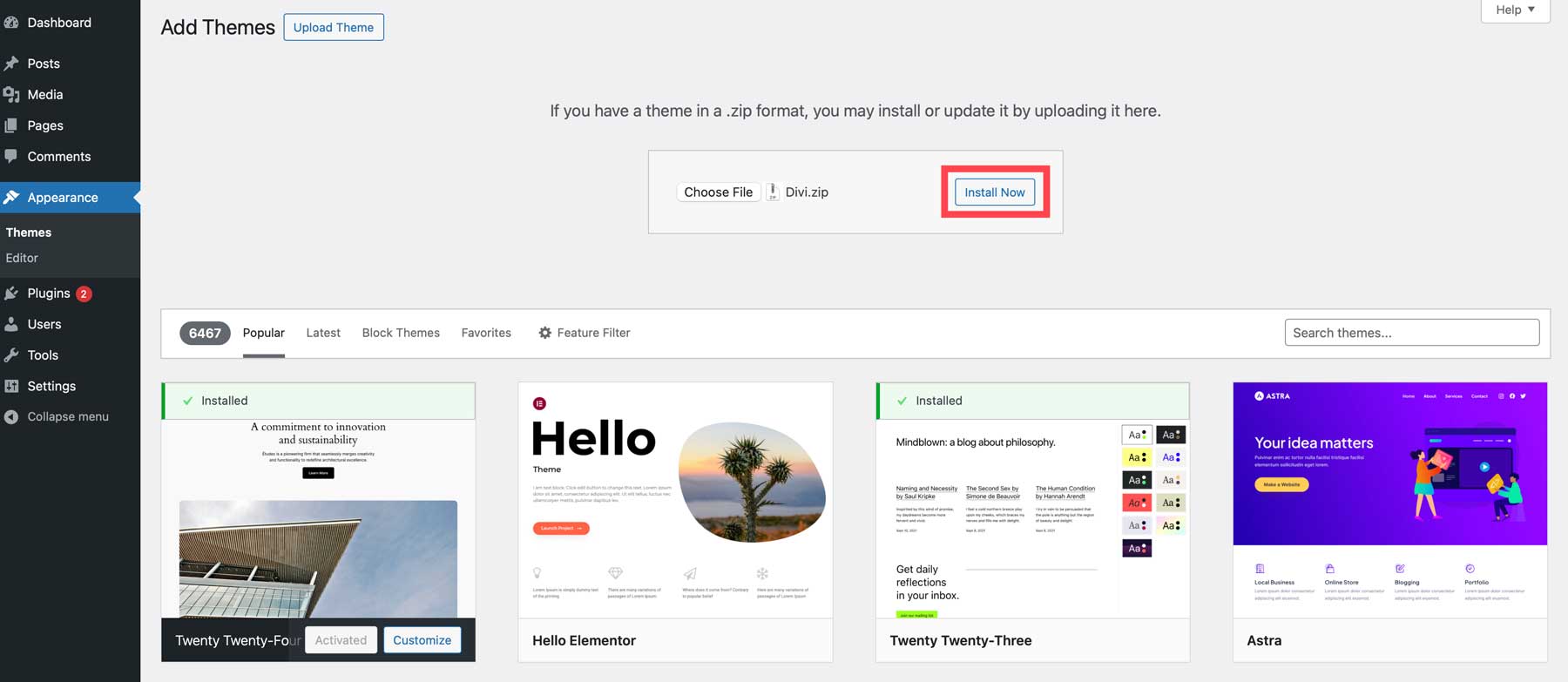
次に、「今すぐインストール」をクリックします。

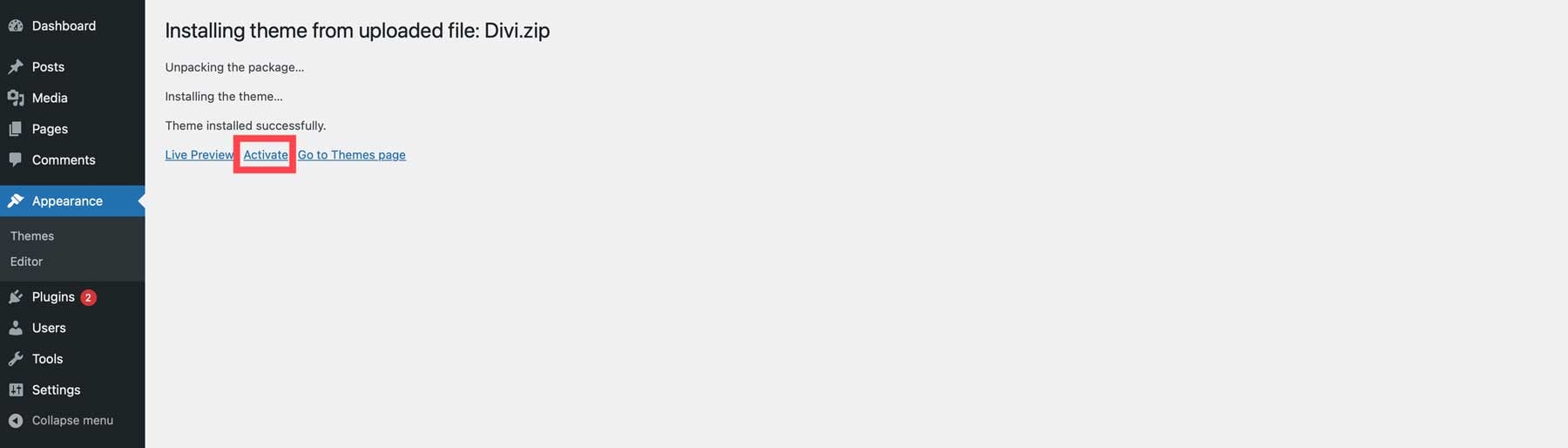
「アクティブ化」リンクをクリックして、WordPress Web サイトに Divi をインストールします。

Divi APIキーをインストールする
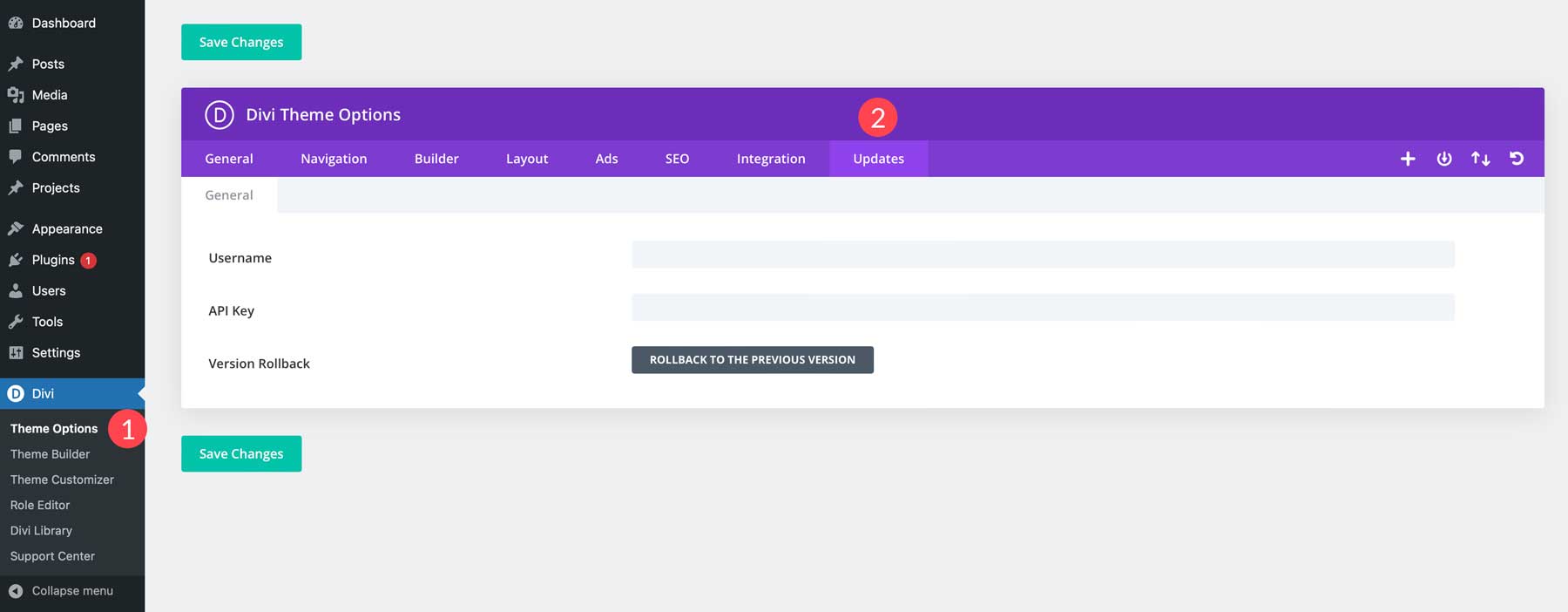
Divi をインストールする最後のステップは、前のステップで生成した API キーを追加することです。 [Divi] > [テーマオプション] > [アップデート]に移動します。

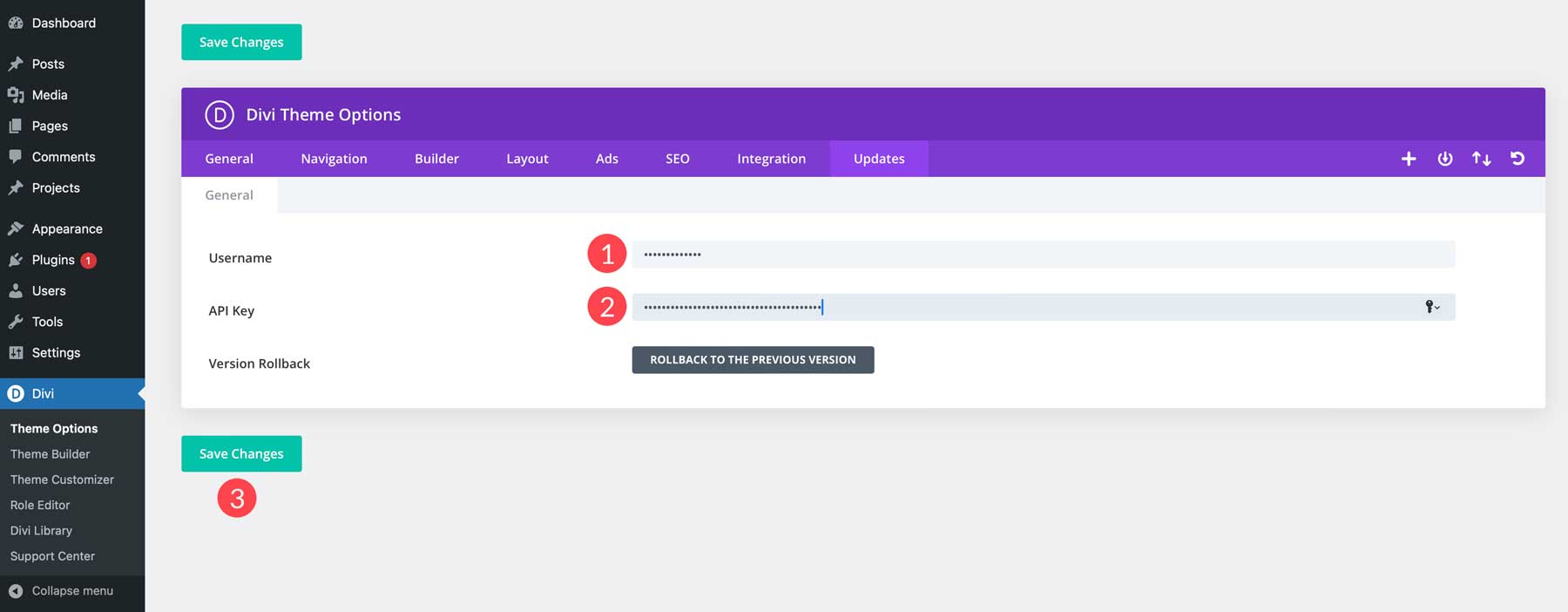
最後に、ユーザー名とAPI キーをフィールドに貼り付け、変更を保存ボタンをクリックします。


ステップ 6: Web サイトのコンテンツを作成する
WordPress の使用を開始する方法に関するガイドの次のステップは、コンテンツを追加することです。 新しいページを追加して最初の投稿を作成することがいかに簡単であるかを概説します。 ただし、その前に、ページと投稿の違いを理解する必要があります。 通常、ページには連絡先やホームページなど、変化しない (静的な) コンテンツが表示されます。 一方、投稿はコンテンツが定期的に変更されるため、動的であると見なされます。 たとえば、Divi テーマを使用する場合、テーマ ビルダーを使用して投稿テンプレートを作成し、Gutenberg エディタを使用してそのテンプレートにコンテンツを追加します。 通常、投稿は記事、レシピなどであり、カテゴリに割り当てられます。
WordPress で投稿を作成する
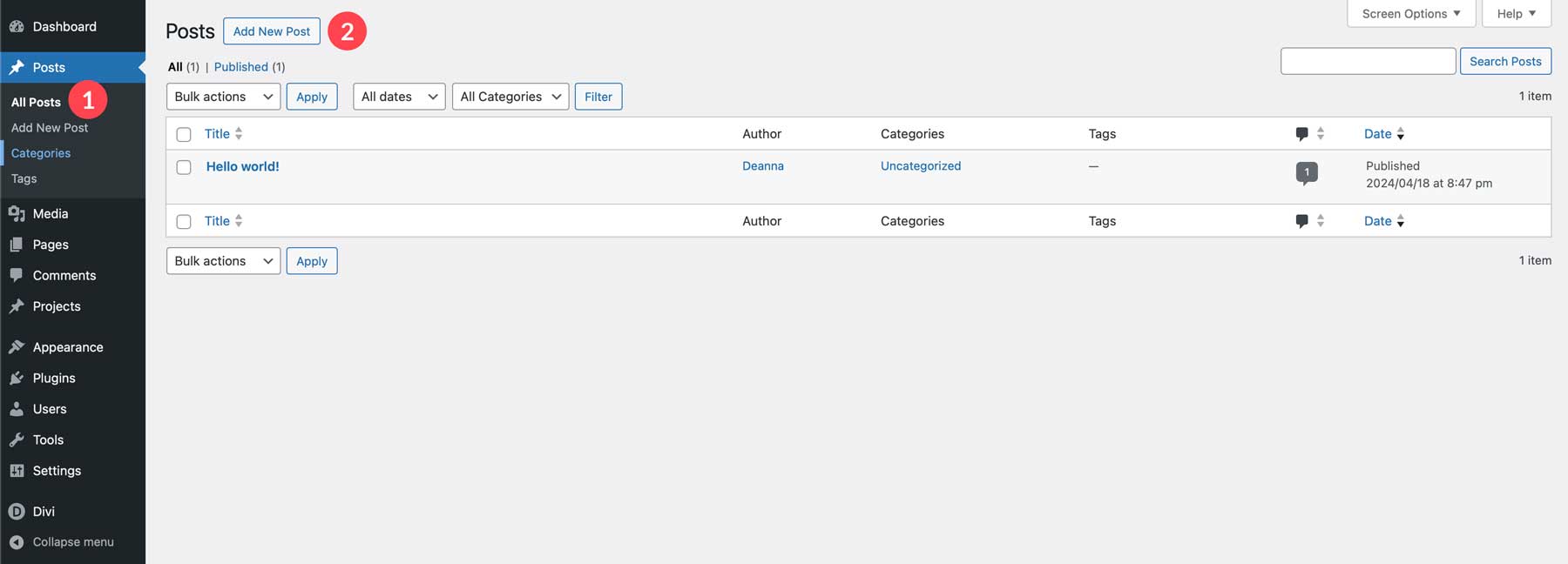
WordPress で投稿を作成するには、いくつかの方法があります。 Gutenberg エディターを使用するか、Divi テーマを使用している場合は Divi Builder を使用できます。 Web サイトに新しい投稿を作成するのは簡単です。 [すべての投稿] > [新しい投稿の追加]に移動します。

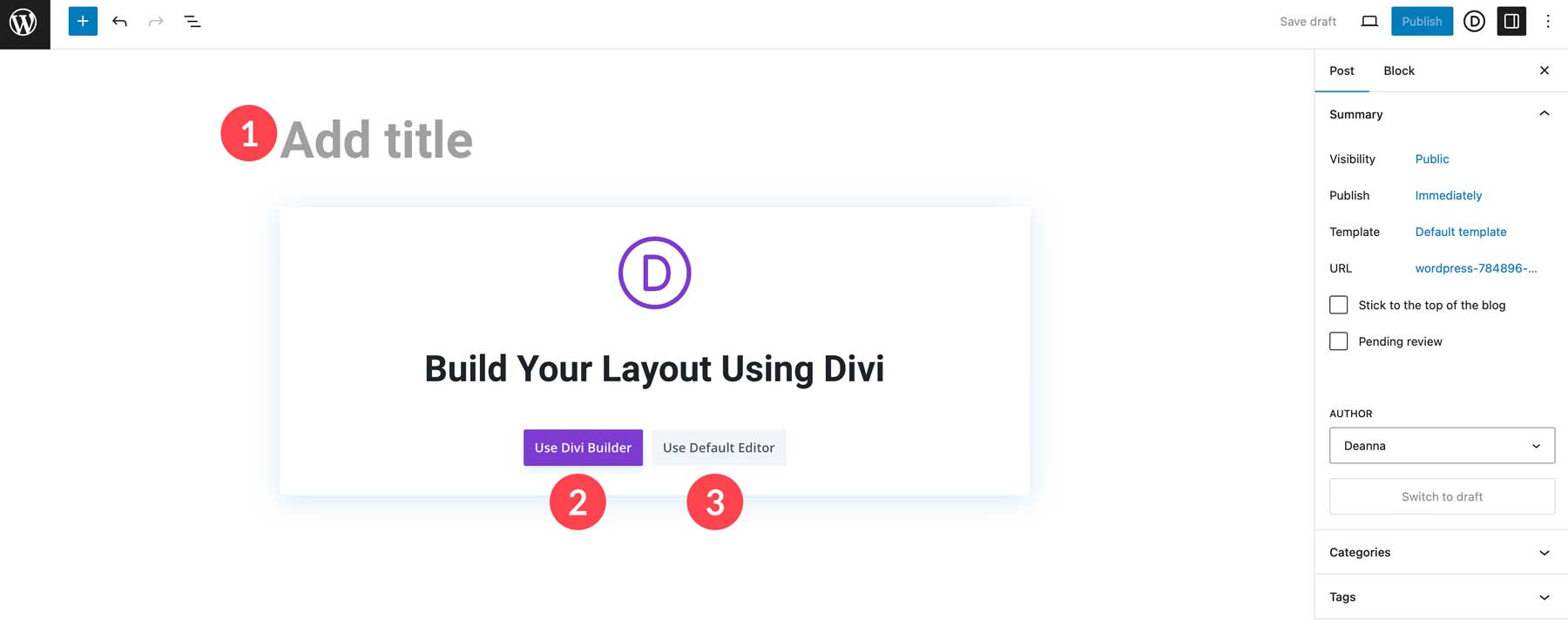
次に、投稿にタイトルを付け、 Divi Builderまたはデフォルトのエディターを選択します。

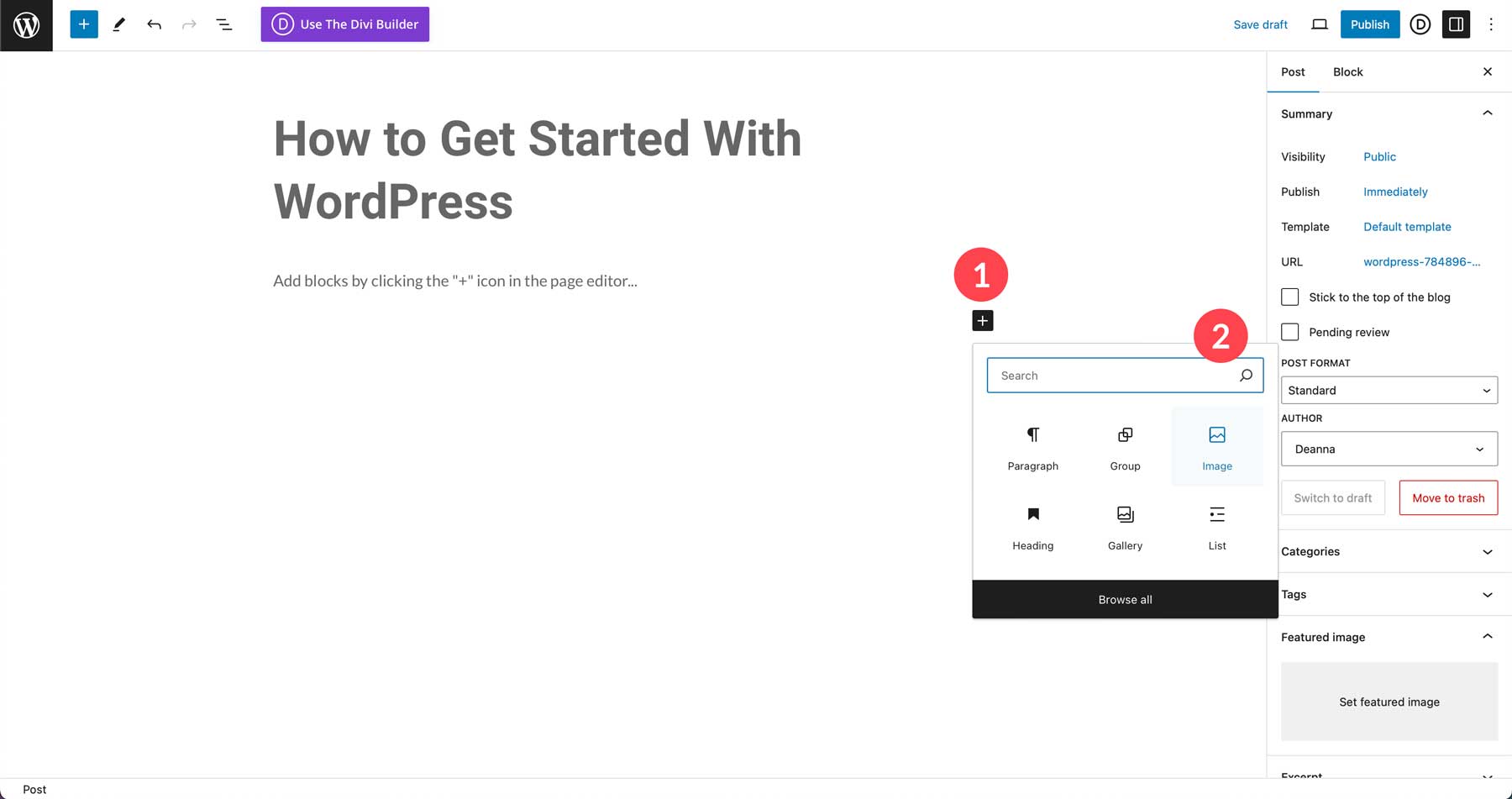
Gutenberg エディターを使用して投稿を作成する場合は、ブロックを使用して投稿を作成します。 コンテンツを記述するための段落ブロックや、コンテンツをサポートするインパクトのある写真を追加するための画像ブロックを簡単に追加できます。 投稿エディターにブロックを追加するには、黒い + アイコンをクリックしてブロックを検索するか、スクロールしてオプションを表示します。

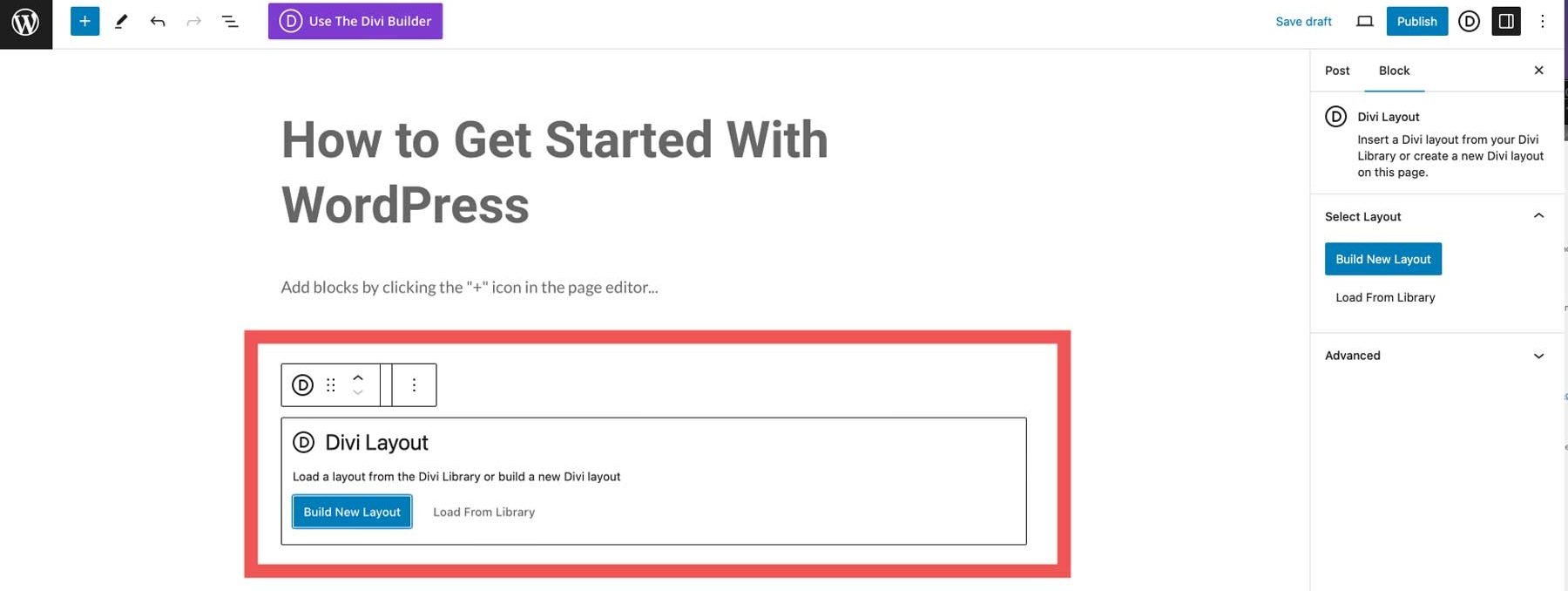
Divi で Gutenberg を使用する場合、テーマ ビルダーを使用して投稿テンプレートをデザインし、デフォルトのエディターで投稿の下書きを簡単に行うことができます。 Divi Layouts ブロックのおかげで、Gutenberg と Divi を組み合わせて使用することもできます。 これにより、新しいレイアウトを作成したり、Divi で既に作成した保存済みレイアウトをインポートしたりできるため、2 つの間の互換性が拡張されます。

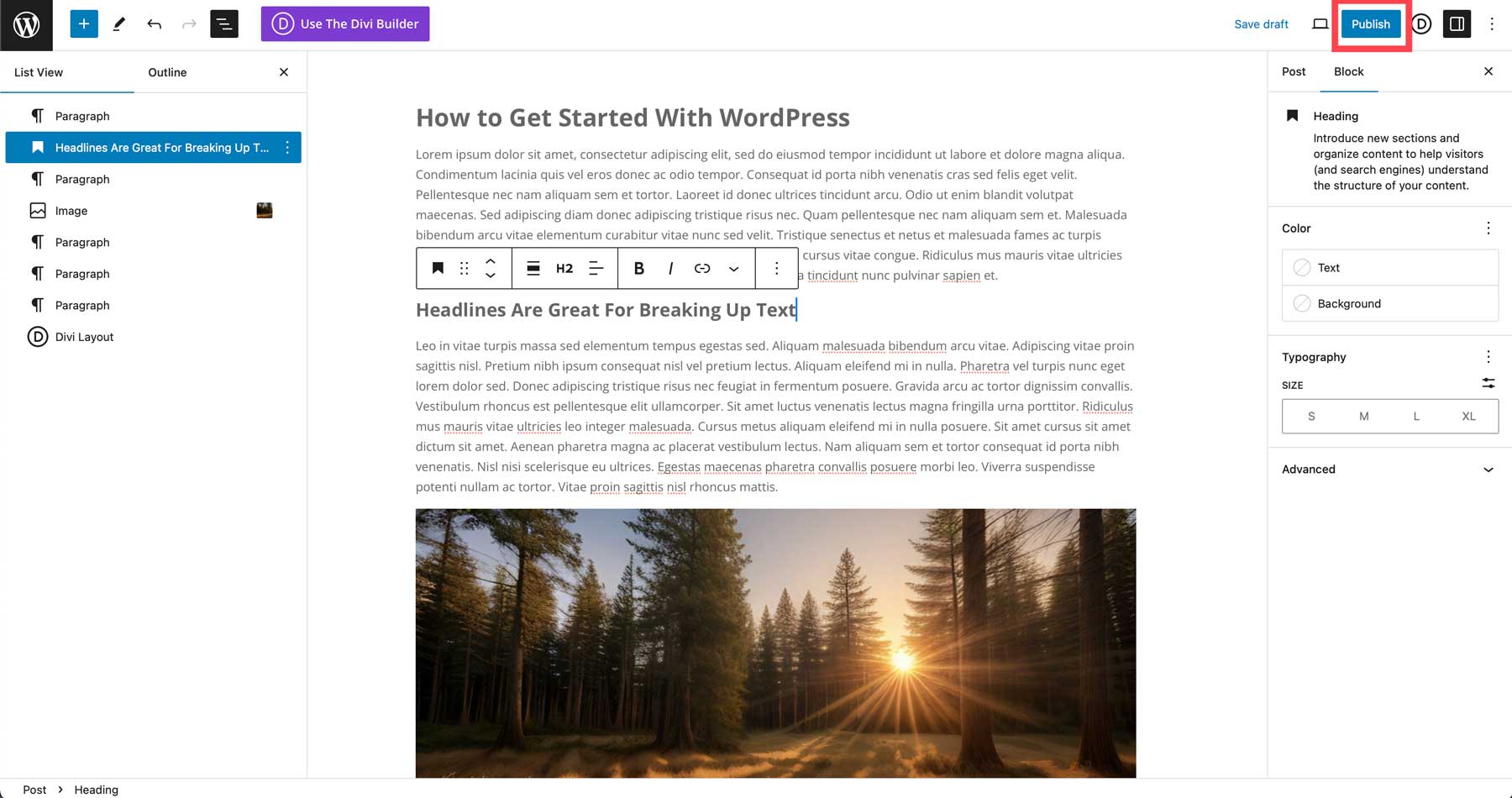
投稿の下書きを作成し、画像とテキストを追加したら、 [公開]ボタンをクリックして投稿を公開します。

Divi AI でページを作成する
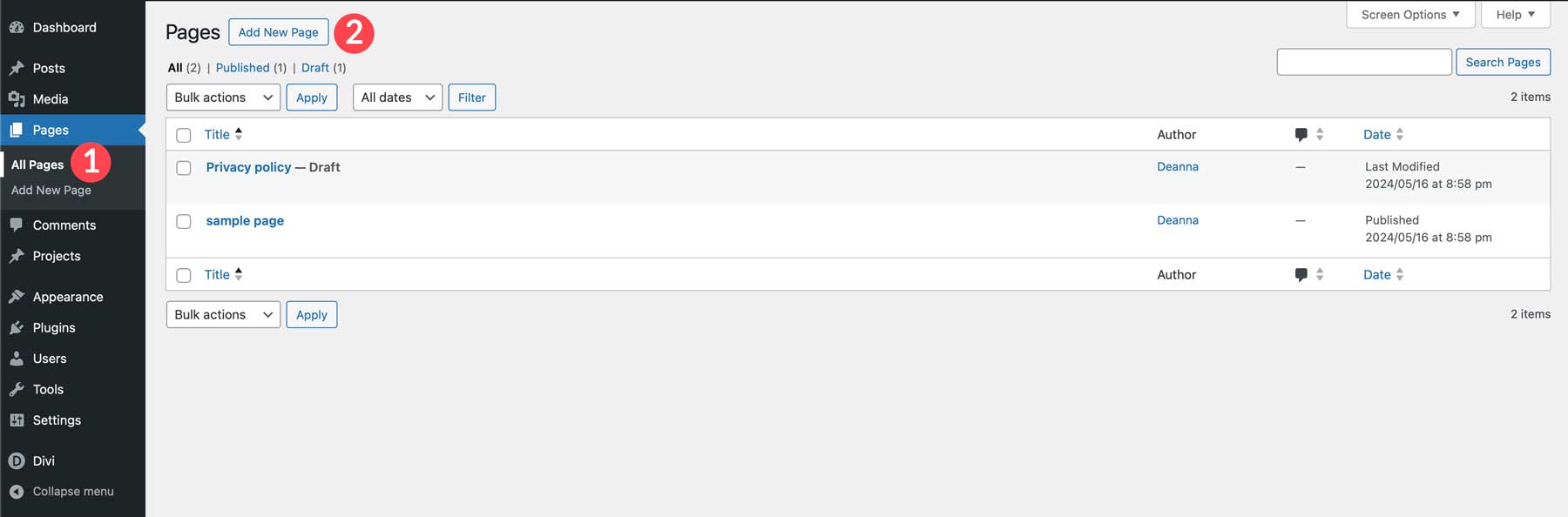
ブログ投稿の作成に慣れてきたので、次のステップは Divi AI を使用して Web ページを生成することです。 Divi AI を使用すると、コンテンツの作成、画像の作成、コード スニペットと Divi モジュールの生成、テキスト プロンプト付きの完全な Web ページの作成が可能になります。 最初のページを作成するには、 [すべてのページ] > [新しいページの追加]に移動します。

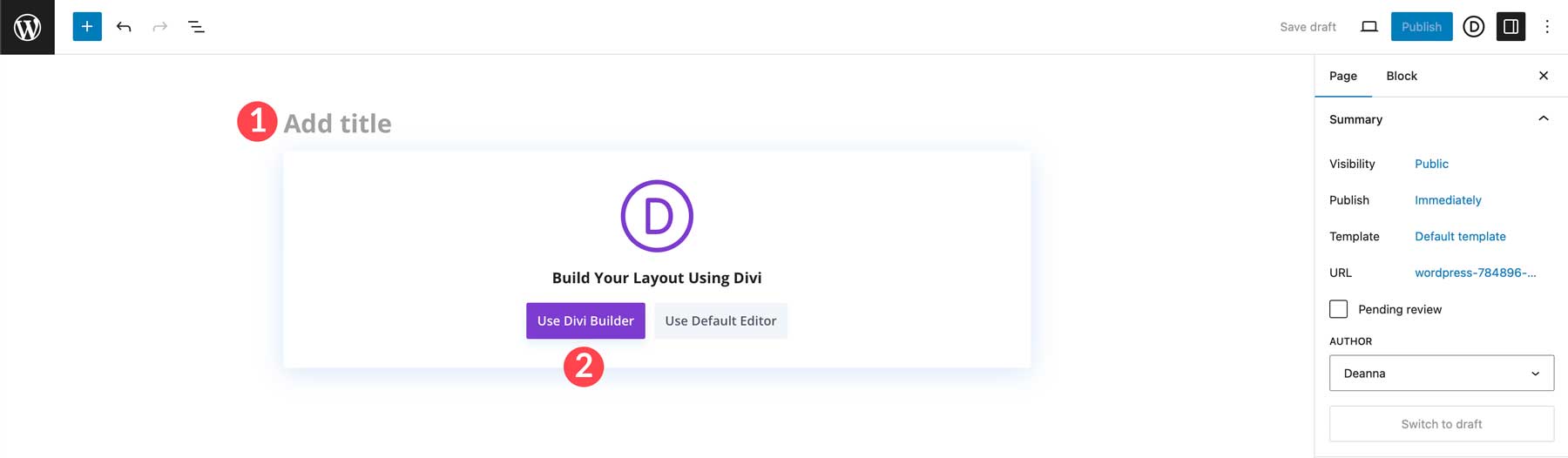
投稿を作成する場合と同様に、ページに名前を付けます。 ただし、今回はデフォルトのエディターの代わりにDivi Builder を使用します。

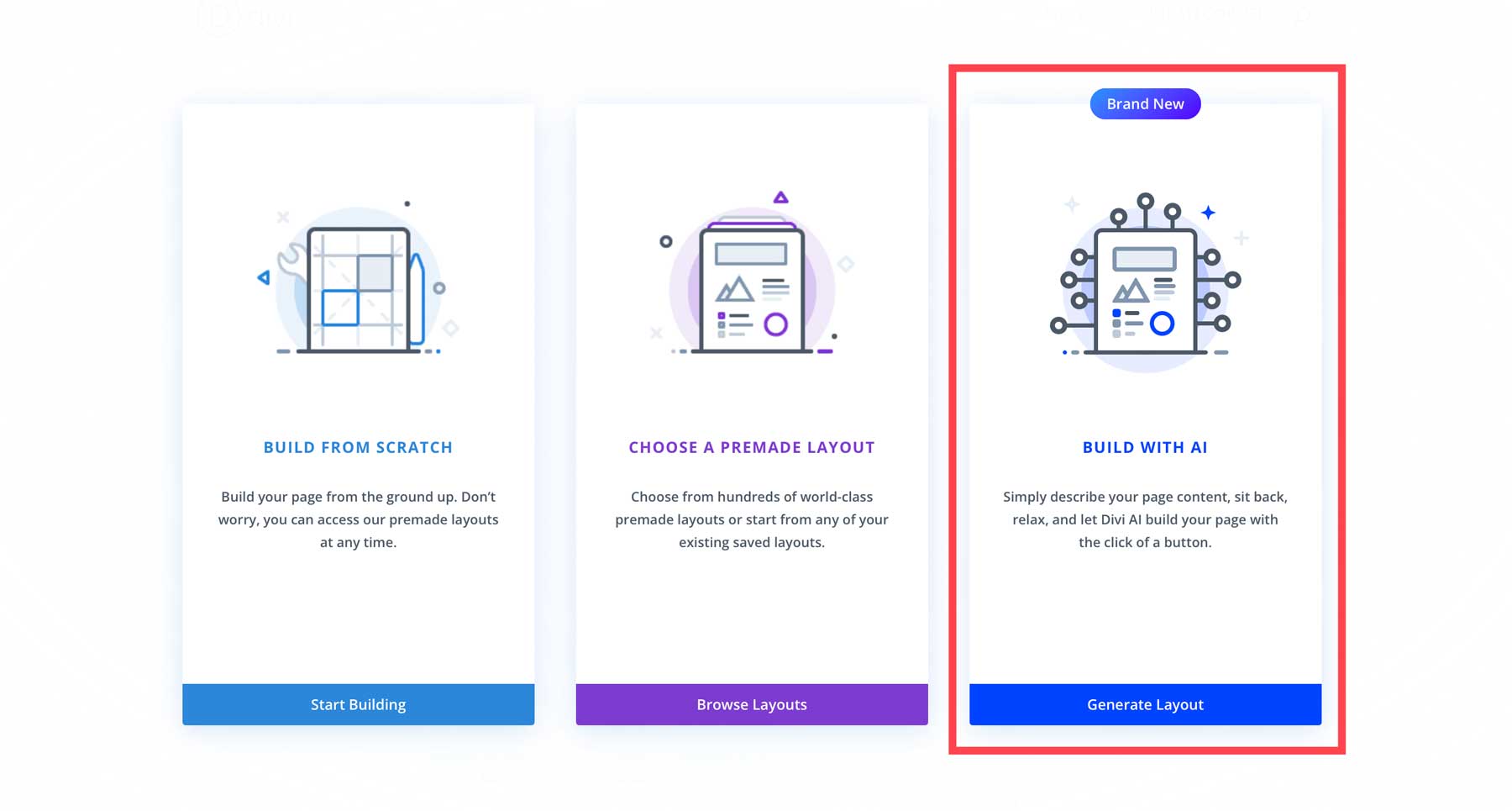
ページが更新されると、3 つのオプションが表示されます。 ページを最初から作成することも、既製のレイアウトを選択することも、AI を使用して作成することもできます。 [AI を使用して構築]を選択します。

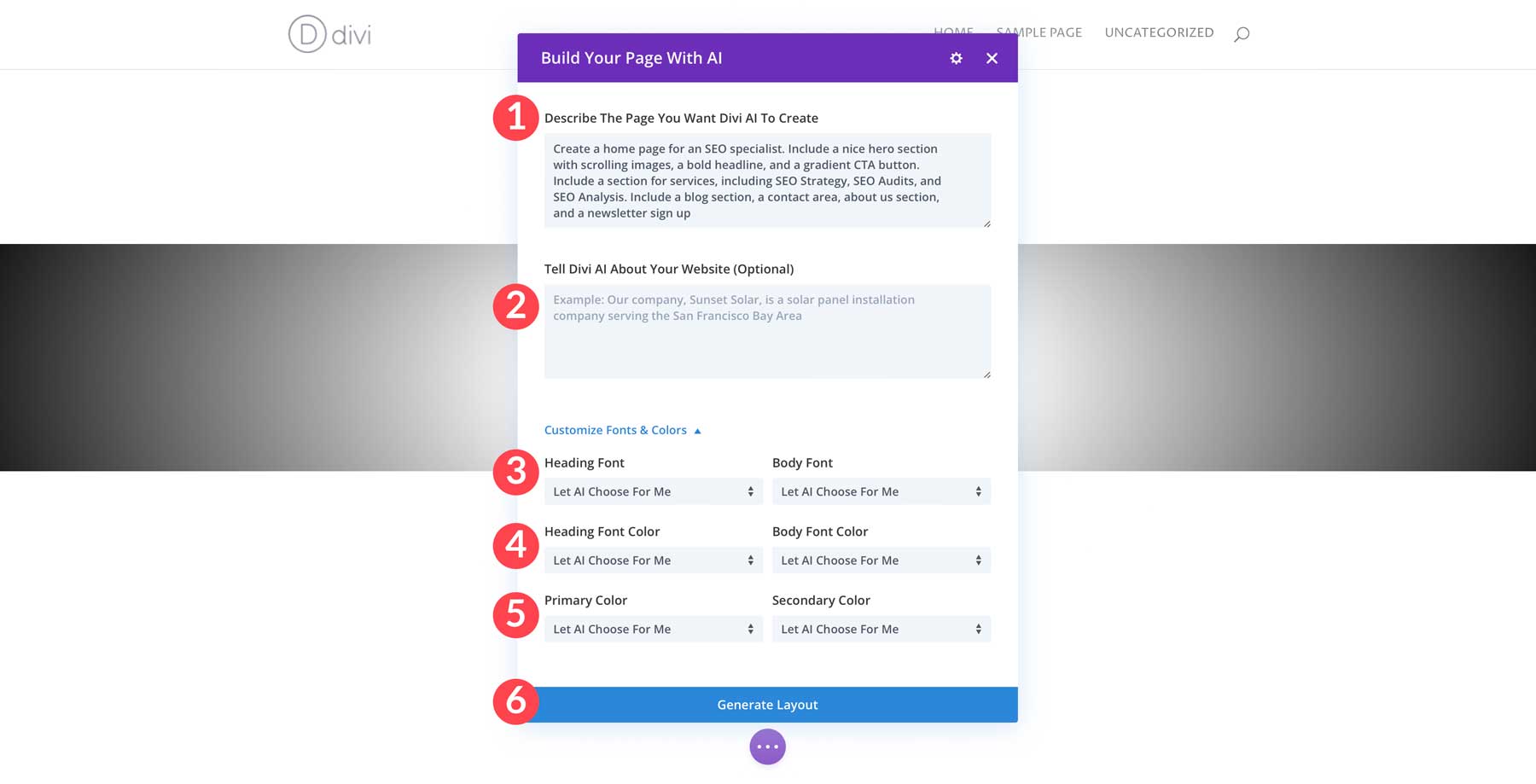
[Divi AI] ダイアログ ボックスが表示されたら、いくつかのフィールドに入力する必要があります。 まず、作成するページの種類の説明を入力します。 ビジネスの概要、ミッション ステートメント、会社名など、AI に知ってもらいたい詳細情報を追加することもできます。 [フォントと色のカスタマイズ]で、使用する見出しと本文のフォントを選択します。 カスタム フォントを選択することも、Web サイトのデフォルトを使用することも、AI に選択させることもできます。 最後に、見出しと本文の色、および主色と副色を選択します。 フォントの選択と同様に、AI に選択させることも、好みを指定することもできます。 すべてのフィールドに入力したら、 「レイアウトの生成」ボタンをクリックして続行します。

Divi AI があなたのページ上で起動します。 まずワイヤーフレームを作成し、テキストと画像を備えた Divi モジュールを入力してカスタム フォントと色を割り当てます。

ページが完成したら、Divi Builder を使用してコンテンツを追加したり、AI で画像やテキストを編集したり、適切と思われる方法でカスタマイズしたりできます。 ページを保存するには、ページの中央下部にある省略記号メニューをクリックします。

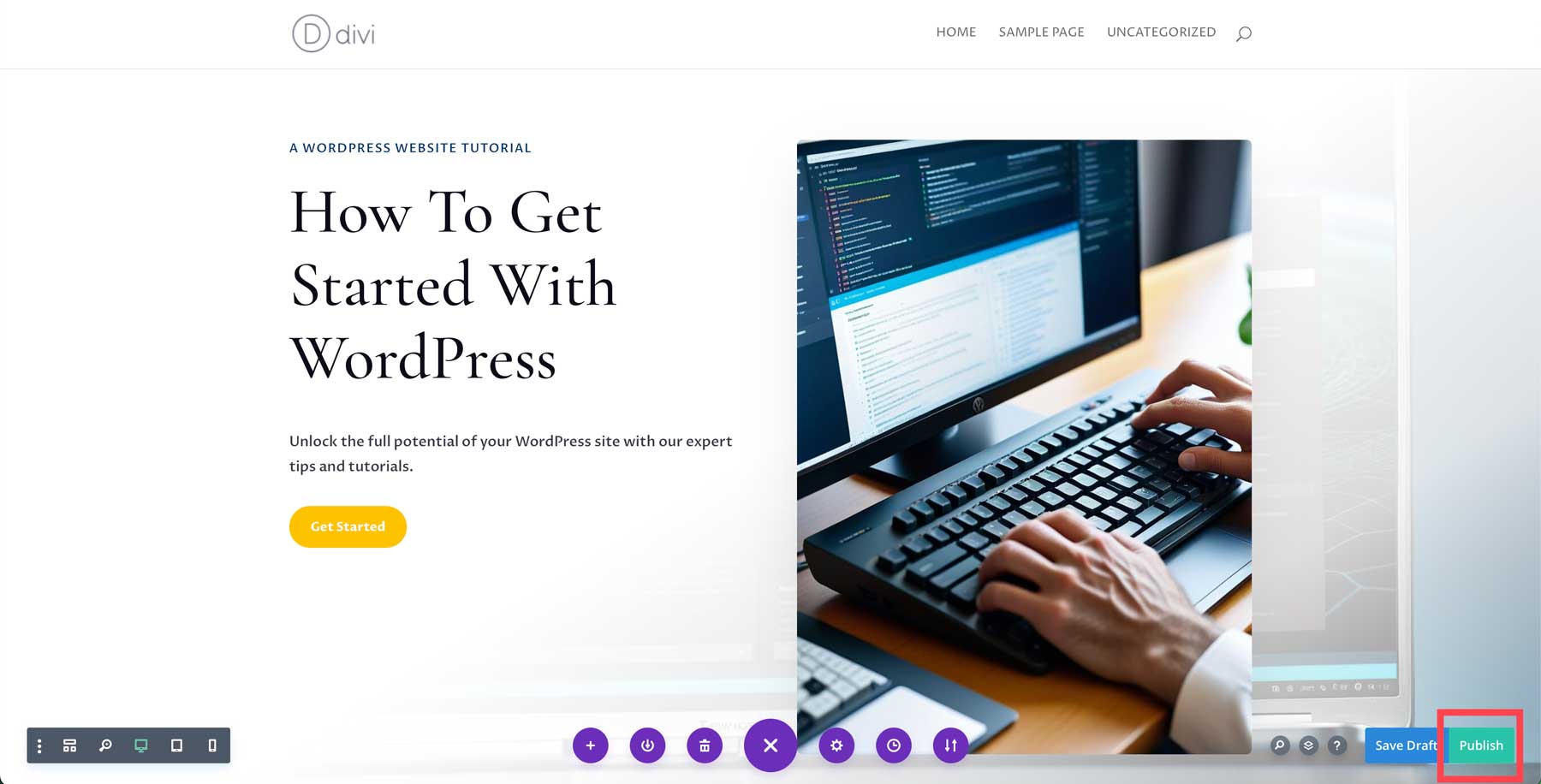
最後に、緑色の公開ボタンをクリックしてページを公開します。

上記の手順を繰り返して、Divi で残りのページを作成します。
Divi AI を入手
ステップ 7: プラグインによる機能の追加
WordPress があらゆる種類の Web サイトを構築するための素晴らしいツールであることは疑いの余地がありません。 ただし、その真の可能性はプラグイン エコシステムにあります。 プラグインを使用すると、チャットボット、SEO の改善、Web サイトの保護、バックアップの作成などの新しい機能を追加して、WordPress の機能を拡張できます。 WordPress には無料プラグインの独自のリポジトリがあり、広範なサードパーティ開発者が WordPress 用の優れたオプションをいくつか作成しています。
ここでは、WordPress で使用できる必須のプラグインの例をいくつか紹介します。
- SEO プラグイン: Rank Math などのプラグインを使用して、サイトが検索エンジンで上位にランクされる可能性を高めます。
- バックアップ プラグイン: UpdraftPlus などのプラグインを使用して、Web サイト上の重要なファイルやその他のコンテンツが失われないように、サイトを毎日バックアップまたは復元します。
- 画像最適化プラグイン:画像のサイズが不適切だと、WordPress の速度が大幅に低下する可能性があります。 画像をアップロードするときに画像が最適化されるように手順を実行し、サイトの訪問者にとって WordPress の高速性を維持します。 これに最適なプラグインは EWWW Image Optimizer です。
- 速度最適化プラグイン: NitroPack や WP-Optimize などのプラグインを使用して、WordPress を高速かつ軽量に保ちます。 速度最適化プラグインは、キャッシュ、イメージの最適化、データベースのクリーンアップなどに役立ちます。
- セキュリティ プラグイン: Solid Security や Sucuri などのプラグインを使用して、DDoS 攻撃、ハッカー、マルウェアから保護します。
- ソーシャル メディア プラグイン: Monarch や Blog2Social などのプラグインを使用して、ソーシャル メディア フィード、ソーシャル共有ボタンを追加したり、ブログ投稿をソーシャル プラットフォームに自動的に投稿したりできます。
- マーケティング プラグイン: Seriously Simple Podcasting や PublishPress Planner などのプラグインを使用して、読者数を増やしたり、メール オプトインを作成したり、ポッドキャストを開始したりできます
Divi マーケットプレイスのサードパーティ拡張機能を使用して Divi テーマを拡張します

WordPress で動作する無料およびサードパーティのプレミアム プラグインに加えて、一部のテーマ開発者は拡張機能、子テーマ、既製のレイアウトも作成します。 これは、Elegant Themes とその Divi マーケットプレイスの場合に当てはまります。 Divi テーマ用の何千もの拡張機能やその他の便利な機能が提供されています。 アイコン、画像、ボタンなどを使用して豪華なメニューを作成できるメガ メニュー ビルダーである Divi Mega Menu Pro を使用すると、メガ メニューを簡単に作成できます。 Divi をロックにする究極の Divi バンドルをお探しですか? 究極の Divi ユーティリティ バンドル以外に探す必要はありません。 条件付き表示オプション、さまざまなポップアップを作成する機能、新しいモジュール、拡張機能などを含む 9 つの製品を 1 つにまとめたものです。
美しいオンライン ストアを作成するための Molti Ecommerce のような人目を引く子テーマを探している場合でも、DiviMade のようなレイアウトのコレクションを探している場合でも、Divi マーケットプレイスには確かに選択肢が不足しません。
結論
WordPress を始めるのは難しいことではありません。 Namecheap でのドメインの選択から SiteGround で Web サイトをホスティングするまでの基本を理解すれば、Web サイトの構築に時間はかかりません。 これは、Divi のような強力で初心者に優しいテーマを選択した場合に特に当てはまります。 2000 以上のテンプレートの 1 つから、または Divi AI で Web ページを作成することで、美しい Web サイトを作成できます。
WordPress に関するさらに詳しいヘルプが必要な場合は、WordPress カテゴリにある多数の記事のいずれかをチェックしてください。 無数のチュートリアル、ソフトウェアの提案、ヒントを活用すれば、すぐに WordPress のエキスパートになれるでしょう。
この投稿で取り上げた製品について詳しく知りたいですか? 価格とそれぞれのリンクについては、以下の表を確認してください。
| 言及された製品 | 開始価格 | 説明 | アクション | |
|---|---|---|---|---|
| 1 | 名前安い | $5.98/年 | ドメインレジストラ | 得る |
| 2 | WordPress.org | $2.99/月 | CMS | 得る |
| 3 | WordPress.com | 無料 | CMS | 得る |
| 4 | サイトグラウンド | $2.99/月 | WordPress ホスティングプロバイダー | 得る |
| 5 | ランク計算 | 無料、月額 6.99 ドル | SEOプラグイン | 得る |
| 6 | WPロケット | 59ドル/年 | 速度最適化プラグイン | 得る |
| 7 | あいおせ | 無料、年間 49.60 ドル | SEOプラグイン | 得る |
| 8 | ウィックス | 無料、月額 17 ドル | ウェブサイトビルダー | 得る |
| 9 | 会員プレス | $179.50/年 | メンバーシッププラグイン | 得る |
| 10 | スクエアスペース | 無料、月額 16 ドル (毎年請求) | ウェブサイトビルダー | 得る |
| 11 | クラウドウェイズ | $12/月 | ホスティングプロバイダー | 得る |
| 12 | WPエンジン | $13/月 | ホスティングプロバイダー | 得る |
| 13 | ゴーダディ | $11.99/年 | ドメインレジストラ | 得る |
| 14 | ブルーホスト | $2.95/月 (毎年請求) | ホスティングプロバイダー | 得る |
| 15 | ホストゲーター | 月額 $3.75 (3 年間) | ホスティングプロバイダー | 得る |
| 16 | ホスティンガー | $2.99/月 | ホスティングプロバイダー | 得る |
| 17 | キンスタ | $30/月 | ホスティングプロバイダー | 得る |
| 18 | ディビ | $89/年 | ワードプレスのテーマ | 得る |
| 19 | ビジュアルビルダー | ディビに付属 | ページビルダープラグイン | 得る |
| 20 | Divi デザインモジュール | ディビに付属 | ページビルダープラグイン | 得る |
| 21 | ディビテーマビルダー | ディビに付属 | サイト全体の編集 | 得る |
| 22 | ディビAI | $16.08/月 (毎年請求) | AI ウェブサイトビルダー | 得る |
| 23 | ディビチーム | $1.50/月 | チームのコラボレーション | 得る |
| 24 | ディビクラウド | $6/月 | クラウドストレージ | 得る |
| 25 | ディビのレイアウト | ディビに付属 | 既製のテンプレート | 得る |
| 26 | ディビVIP | $6/月 | VIPサポート | 得る |
| 27 | ニトロパック | $17.50/月 (毎年請求) | 速度最適化プラグイン | 得る |
| 28 | WP-オプティマイズ | 無料、年間49ドル | 速度最適化プラグイン | 得る |
| 29 | スクリ | 無料、年間 199.99 ドル | 速度最適化プラグイン | 得る |
| 30 | 君主 | ディビに付属 | ソーシャルメディアプラグイン | 得る |
| 31 | ブログ2ソーシャル | 無料、月額 7 ドル | ソーシャルメディアプラグイン | 得る |
| 32 | 非常にシンプルなポッドキャスト | 無料、月額 19 ドル | マーケティングプラグイン | 得る |
| 33 | 発行プレスプランナー | 129ドル/年 | マーケティングプラグイン | 得る |
| 34 | ディビ マーケットプレイス | 価格は異なります | サードパーティの拡張機能、子テーマ、Divi のレイアウト | 得る |
| 35 | ディビメガメニュープロ | 79ドル/年 | メガメニュープラグイン | 得る |
| 36 | 究極の Divi ユーティリティ バンドル | $282.09/年 | 9 ディビ拡張機能 | 得る |
| 37 | モルティのeコマース | 35ドル/年 | ディビの子テーマ | 得る |
| 38 | ディビメイド | $28.99/年 | Divi 用の既成テンプレート | 得る |
よくある質問
WordPress についてまだ質問が残っていますか? よくある質問のいくつかを見てみましょう。
