[ゲスト投稿] 今すぐ価格設定ページのコンバージョンを 30% 増やす方法 (9 つの方法)
公開: 2023-12-14注: これは、No.1 コンバージョン率最適化ツールである OptinMonster の共同創設者である Thomas Griffin によるゲスト投稿です。 毎週第 2 木曜日と第 4 木曜日に WPBeginner にゲスト投稿を掲載します。 これは招待限定のコラムです。つまり、一方的なゲスト投稿のオファーは受け付けません。
価格設定ページは、ビジネスの成否を左右する最も重要なページです。
価格設定ページでコンバージョンの向上に重点を置いていない場合、多額の費用を無駄にすることになります。
OptinMonster のおかげで、私は何百もの Web サイトや店舗のコンバージョンを向上させ、売上と収益の拡大に貢献することができました。
その経験に基づいて、今日から価格設定ページのコンバージョンを少なくとも 30% 増やすための最良のヒントをまとめた私の真面目なリストをここに示します。

この記事ではかなり多くのトピックを取り上げます。 最も興味のあるセクションにジャンプできる便利なリストを次に示します。
- 新規ユーザーに製品を試すよう奨励する
- 緊迫感を醸成して行動を促す
- 放棄した訪問者を顧客に変える
- ソーシャルプルーフを表示する
- 選択麻痺を防ぐ
- ツールチップを使用して各機能を簡単に説明します
- 機能をさまざまなカテゴリに整理する
- 信頼度を高める
- A/B テストを実行してコンバージョンを促進する
1. 新規ユーザーに製品を試すよう奨励する
顧客の獲得は、あらゆる e コマース ビジネス、特に立ち上げ時に直面する最大の課題です。 購入したことのないオンライン ストアから製品を購入することをためらう人はよくいます。 だからこそ、私は常に新規ユーザーにインセンティブを与えることを勧めています。
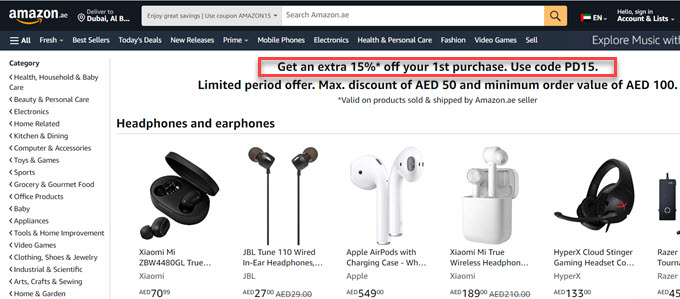
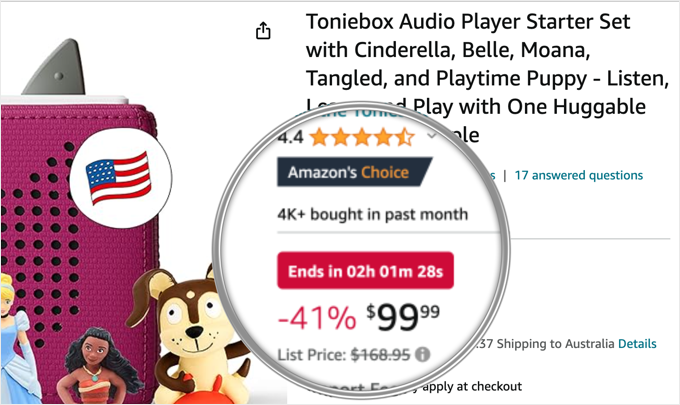
インセンティブは、新規ユーザーに割引を提供するなどの単純なものにすることができます。 Amazon のような電子商取引大手は、初めての顧客に大幅な割引を提供します。

価格設定ページでのコンバージョンを本当に改善したい場合は、新規ユーザーにインセンティブを与えることを検討してください。
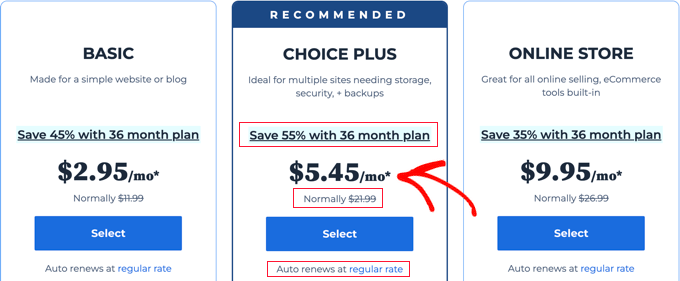
たとえば、Bluehost の価格設定を覗いてみましょう。 通常料金と並んで新規ユーザー向けの割引価格も強調し、節約効果を強調しています。
これは、顧客が行動を起こしてサインアップする効果的なインセンティブとなります。

それに加えて、ユーザーはさらに大きな割引を受けることができる 36 か月プランにもリンクしています。 そして最後に、割引は初回の支払いに対してのみであり、更新は通常の料金で行われるという免責事項を追加します。
WordPress での実装方法:新規ユーザーに割引を提供する最も簡単な方法は、Advanced Coupons などのプラグインを使用することです。 WooCommerce などの人気のある e コマース プラグインとシームレスに統合されます。
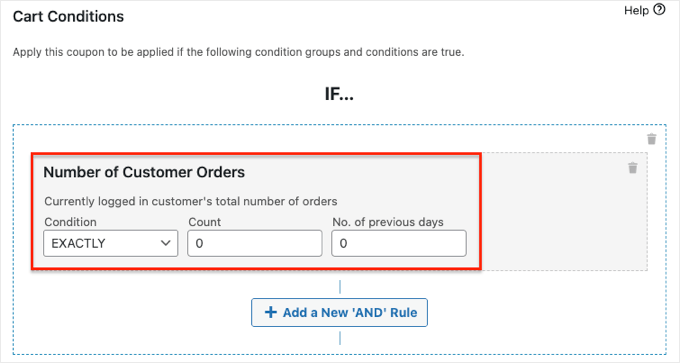
初回クーポンの条件を設定するだけです。 これにより、以前に注文をしたことがないユーザーにのみ割引を提供できます。

アドバンスト クーポンは、Web サイトやオンライン ストアでさまざまなクーポン割引、1 つ買うと 1 つ買う特典 (BOGO)、ロイヤルティ プログラムを設定するのにも役立ちます。
詳細については、WPBeginner のアドバンスト クーポンのレビューをご覧ください。
2. 行動を促すために緊迫感を醸成する
緊迫感を醸成することも、eコマースの巨大企業の間で一般的な戦略です。 しかし、多くの小規模な e コマース ストアはこの戦略を活用していません。

緊迫感を生み出す最も簡単な方法の 1 つは、カウントダウン タイマーを使用することです。
カウントダウンタイマーが機能します。
実際、当社の顧客の 1 つである Reliablesoft.net は、カウントダウン タイマーを設置するだけで、売上が即座に 20% 増加しました。

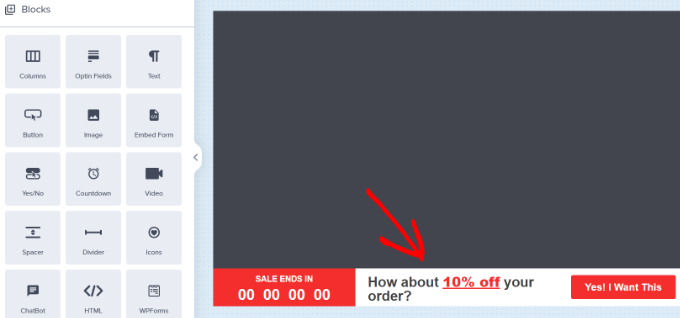
WordPress での実装方法: OptinMonster を使用すると、ウェブサイトにフローティング バーのカウントダウン タイマーを簡単に追加できます。
新しいキャンペーンをデザインするときに画面上にブロックをドラッグし、タイマーを設定するのと同じくらい簡単です。

3. 放棄した訪問者を顧客に変える
価格設定ページから離れた訪問者の 70% が二度と戻ってこないことをご存知ですか?
つまり、価格設定ページを放棄したユーザーと関わる戦略を持たない限り、マーケティング活動のほとんどが無駄になるということです。
放棄したユーザーを顧客に変える方法はいくつかあります。 価格設定ページの放棄を減らすために私がすべての Web サイトで使用している 2 つの方法を次に示します。
方法その1。 自動メール放棄キャンペーンを作成する
この戦術は、顧客がチェックアウト時に電子メール アドレスを入力した後にカートを放棄した場合に機能します。
この電子メール アドレスを収集し、自動電子メール キャンペーンで注文を完了するよう連絡することができます。
WordPress でカート放棄メール キャンペーンを設定する最も簡単な方法は、FunnelKit を使用することです。

FunnelKit には、放棄されたカート ワークフローを含む電子メール自動化ワークフローの完全なライブラリが付属しています。 これらのワークフローには、事前に作成されたコピー、遅延間隔、目標などが含まれます。
電子メール放棄キャンペーンをより詳細に制御する必要があり、電子メール リストを拡大したい場合は、Constant Contact のようなスタンドアロンの電子メール マーケティング サービスを使用できます。
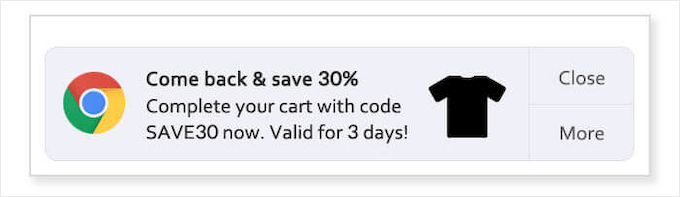
あるいは、サイトを離れた訪問者と電子メールではなくプッシュ通知でつながりたい場合は、PushEngage などのツールを使用できます。
ユーザーに購入の完了を促すプッシュ通知の例を次に示します。

これは、顧客がカートを放棄する前にサイトでプッシュ通知を受け入れることに同意した場合にのみ機能します。
詳細については、WooCommerce で放棄されたカートの売上を回復するいくつかの方法を確認してください。
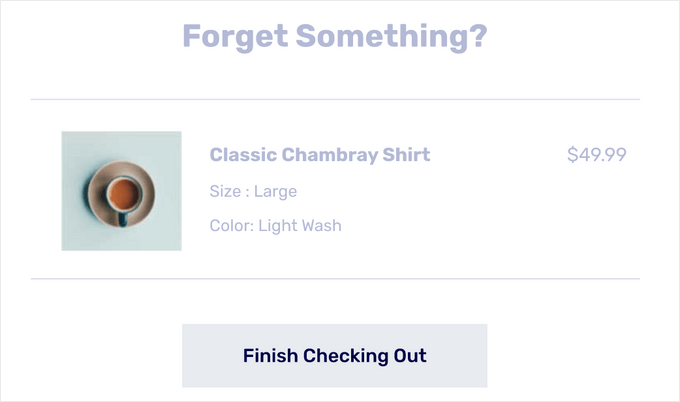
方法その2。 終了インテントオファーを表示する
価格設定ページの放棄を減らすもう 1 つの実績のある戦略は、終了意図のオファーを表示することです。
Exit Intent は、顧客がサイトを離れた瞬間にポップアップをトリガーする OptinMonster テクノロジーです。
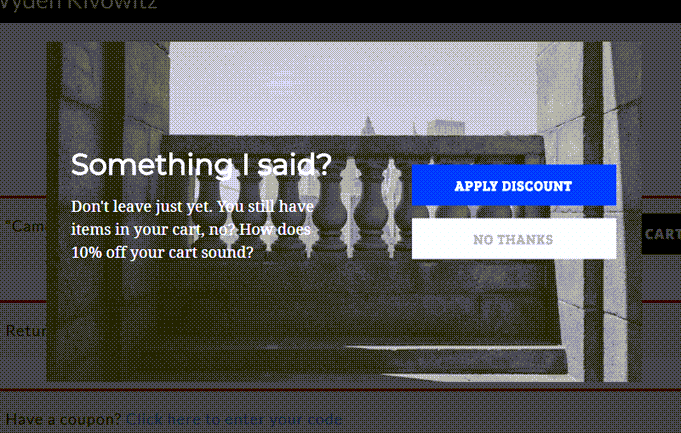
当社の顧客の 1 人は、終了意図のポップアップを表示してショッピング カートに戻るとさらに 10% オフになると申し出ています。

ユーザーが「割引の適用」をクリックしてオファーを受け入れると、前に作成した WooCommerce クーポン URL にリダイレクトされ、追加の割引が自動的に適用されます。
あるいは、追加の割引を提供したくない場合は、退職理由を尋ね、お問い合わせフォームからサポートに連絡することもできます。
4. 社会的証明を表示する
ファクトチェック: 訪問者の 98% は買わずに去り、70% は二度と戻りません。 理由はいくつかありますが、その 1 つは信頼の問題です。

だからこそ、社会的証明が非常に強力なのです。 実際、92% の人が同僚の推薦を信頼しています。
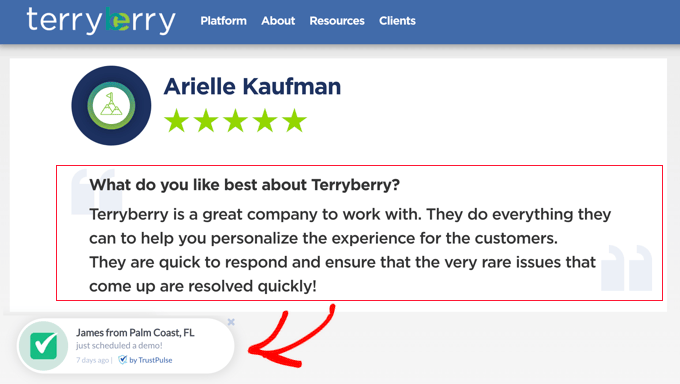
これは、価格設定ページに顧客の声を表示することがなぜ非常に効果的であるかを説明しています。 この Web サイトに見られるように、製品を信頼して使用している人がいることを示しています。

画面の下部に、検証済みのライブの顧客アクティビティを表示することもできます。
これは「逃すことへの恐怖」または FOMO の心理学を利用しており、コンバージョンを 15% も高めることができます。
実装方法: TrustPulse を使用すると、わずか数分で自分のサイトに FOMO を追加できます。 これは WordPress に最適なソーシャル プルーフ プラグインであり、セットアップは簡単です。
5. 選択麻痺を防ぐ
ほとんどの価格設定ページがうまくコンバージョンしない大きな理由は、選択の麻痺です。 一部の価格設定ページは複雑すぎます。 顧客は間違った選択をしたくありませんが、正しい選択は不明確です。
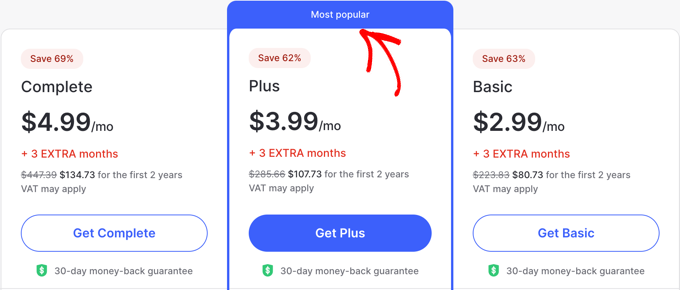
そのため、価格設定ページはクリーン、明確、シンプルに保つ必要があります。 最も人気のあるプランまたは最も人気のある取引を強調表示し、インフォグラフィックまたは表でプランの特徴を説明します。

ユーザーは人気のあるものを把握したら、どのプランが自分に最適かを検討し始めることができます。
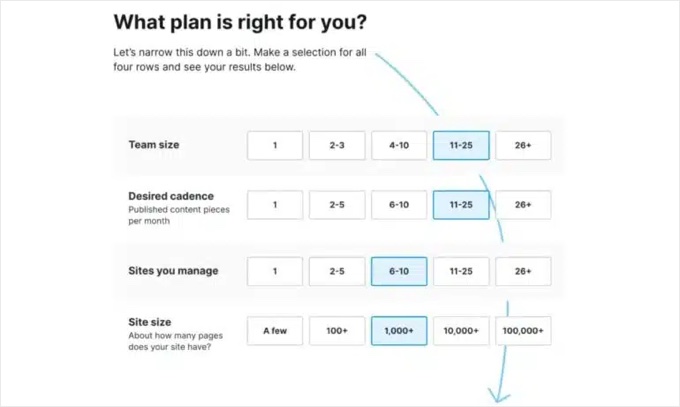
一部の Web サイトでは、どのプランがより良いかを顧客のニーズを明確にするために、クイズやアンケートを提供しています。

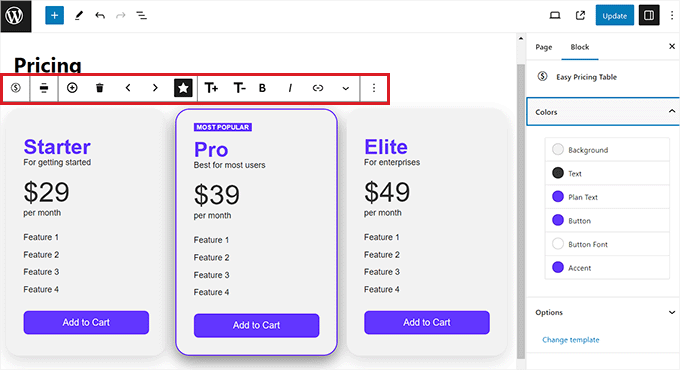
WordPress での実装方法: Easy Pricing Tables などのプラグインを使用すると、美しい価格表を作成できます。
まず、適切な外観と操作性を備えたテンプレートを選択し、プランの詳細に合わせてカスタマイズします。 1 つのプランを注目または最も人気のあるプランとしてマークすることを忘れないでください。

または、SeedProd などのページ ビルダーを使用することもできます。 価格設定ページにドラッグするだけで、魅力的な価格表ブロックが提供されます。
推奨プランを見つけやすいように、プラグインの [詳細設定] タブを使用して、価格設定ブロックのフォント、ボタンの色とサイズ、ホバー効果をカスタマイズしてください。
6. ツールチップを使用して各機能を簡単に説明する
価格設定ページをシンプルにすることで情報過多を避けることができますが、特定の機能や製品について詳しく知りたいユーザーは常に存在します。 複雑にならずにそれを行うにはどうすればよいでしょうか?
ここでツールチップが役に立ちます。ツールチップは、必要な顧客に詳細な情報を提供します。
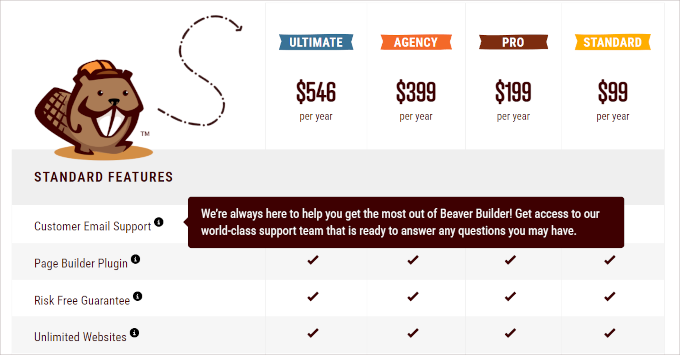
これらのホバーによってトリガーされる情報スニペットは、ユーザー エクスペリエンスを圧迫することなく追加の詳細を提供します。 Beaver Builder の価格表は、これを信じられないほどうまく行っています。

ツールチップには、簡単なテキスト説明を提供したり、画像やその他の豊富なコンテンツを含めたりすることもできます。
実装方法: WordPress Tooltips などの無料プラグインを使用して、WordPress サイトにツールチップを簡単に追加できます。 セットアップは簡単ですが、ツールチップが多すぎると気が散ってしまう可能性があることに注意してください。
時間をかけてツールチップを次のレベルに引き上げてください。 Web サイトのブランドに一致するフォントと色を選択し、特定の機能に一致するようにツールヒントのコンテンツを調整します。
最後に、ツールチップに重要な情報を入れないでください。 それはメイン ページで一目瞭然である必要があり、それを探したい人のためにツールヒントで追加情報を追加する必要があります。
7. 機能をさまざまなカテゴリに整理する
製品やサービスによっては、多くの機能を備えているものもあります。 顧客が十分な情報に基づいて決定できるように、たとえ多少複雑になるとしても、これらの機能を価格ページに記載する必要があります。
しかし、機能の長いリストを追加するだけでは役に立ちません。 最良の機能リストは、情報を理解しやすくするために、いくつかのカテゴリに注意深くグループ化することができます。
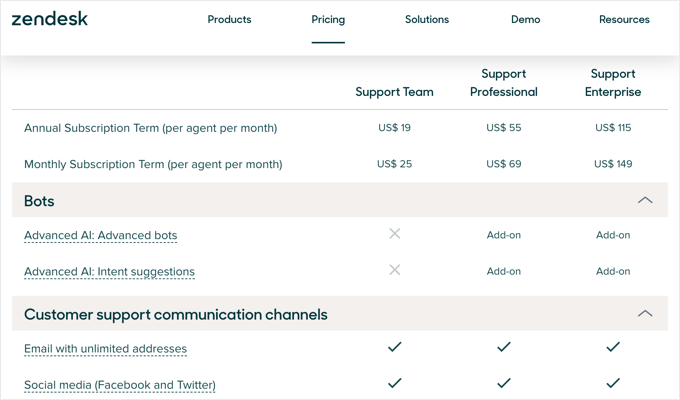
Zendesk の例はこれを見事に示しており、ユーザーは自分と自分のビジネスにとって何が重要かに基づいてプランを簡単に比較および評価できるようになります。

各フィーチャがリンクであることに注意してください。 これらの機能はツールチップとは少し異なりますが、考え方は同じです。 リンクをクリックすると、その機能の詳細を示すポップアップが表示されます。
ただし、ツールチップと同様、これらのリンクはユーザーを価格設定ページから移動させるものではないため、コンバージョンに至る可能性は依然として高くなります。
実装方法:この戦略を使用する場合は、顧客が前進し、意思決定を行うのにどのカテゴリが役立つかを判断するのに少し時間をかける必要があります。
競合他社がインスピレーションを得るために使用しているカテゴリを確認する必要があります。
最後に、左側の少数の機能から右側のより包括的なサービスまで、計画を段階的に調整するようにしてください。
8. 信頼度を高める
コンバージョンには顧客の信頼を獲得することが不可欠です。 オンライン販売では、買い物客は満足できない商品を購入することだけでなく、個人情報や財務情報のセキュリティについても懸念します。
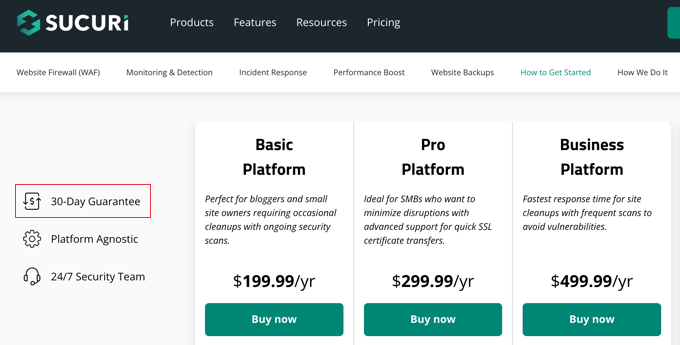
私の経験では、返金保証は顧客のリスクを軽減し、コンバージョンと売上を 15 ~ 30% も増加させることができるため、素晴らしいスタートとなります。

また、顧客を安心させ、安心してもらうために、価格ページを調整する必要もあります。 そのための最良の方法は、プライバシーとセキュリティのバッジを表示することです。
というのも、オンライン決済詐欺は過去10年間で3倍に増加しており、オンライン買い物客の54%が詐欺や不審なオンライン活動を経験しているからだ。 彼らが慎重であることを責めることはできません。
WooCommerce のようなプラットフォームは、Web サイトの信頼性を高め、ユーザーに安全な取引を保証できる信頼バッジを提供します。

実装方法:ニーズに応じて、WooCommerce 設定を有効にするか、プラグインやテーマを使用するか、オンライン ストアにコードを追加することで、信頼バッジを表示できます。
利用可能なさまざまなバッジのすべてに驚かれるかもしれません。 正しく行えば、全体の売上が 15% 増加する可能性があります。
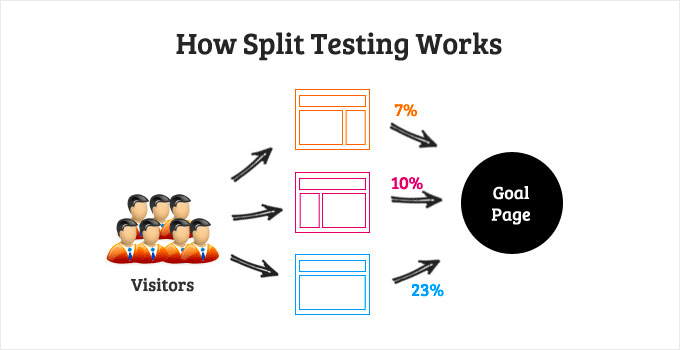
9. A/B テストを実行してコンバージョンを促進する
ここで、価格設定ページに加えた変更の影響をどのように測定するか疑問に思われるかもしれません。 A/B テストがその答えです。
私のチームと私は定期的に A/B 分割テストを使用して、価格設定ページまたはランディング ページのどのバージョンが最も多くのコンバージョンを獲得しているかを調べています。 こうすることで、最良の結果が得られるものを確実に選択できます。

実装方法: WPBeginner には、WordPress で A/B 分割テストを実行する方法について段階的に説明した便利なガイドがあります。
必ず小さな変更から始めるようにしてください。そうしないと、価格ページのあるバージョンが別のバージョンよりも多くのコンバージョンを生み出す理由を知ることが困難になる可能性があります。 たとえば、大きな変更を加える前に、見出しや行動喚起の変更をテストすることから始めます。
また、正確な結論を導き出し、トラフィックの変動を特定するために必要なデータを収集するのに十分な時間テストを実行するようにしてください。
その後、学んだ内容を使用してさらに変更を加え、コンバージョン数を増やすために価格設定ページを継続的に最適化できます。
私の洞察が、価格設定ページのコンバージョンを増やす方法を学ぶのに役立つことを願っています。 また、WooCommerce のシンプルな WPBeginner ガイドや、あなたのストアに最適な WooCommerce プラグインも参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
