Dokan ベンダー ダッシュボード メニュー項目を非表示にする方法
公開: 2022-08-24Dokan ベンダー ダッシュボードからいくつかのメニュー項目を非表示にすることを検討していますか? カスタム コードまたはプラグインを使用して、作業を完了できます。 このガイドでは、両方の方法について詳しく説明します。
Dokan は、ベンダー ダッシュボードから直接ストアを管理する簡単な方法を提供します。 ダッシュボードには、ベンダーが便利なページにすばやくアクセスできるメニュー オプションがあります。
業界ごとに個別の要件があるため、各メニュー項目がすべてに必要なわけではありません。 ベンダーの目的とニーズを考慮して、ダッシュボード メニューから一部の項目を非表示にすることができます。 ベンダーは、マーケットプレイスで店舗をスムーズに運営するために必要なアイテムのみを含むパーソナライズされたダッシュボードを取得します。
Dokan を利用したマルチベンダー マーケットプレイスの WordPress でダッシュボード メニューを非表示にする方法を見てみましょう。
注: Dokan Multivendor のベンダー ダッシュボードで追加メニューを追加する方法を確認できます。
Dokan Vendor Dashboard からメニュー項目を非表示にする方法
上で述べたように、次の 2 つの方法でベンダー ダッシュボードのメニュー項目を非表示にできます。
- 方法 1: カスタム コードを使用してメニュー項目を削除する
- 方法 2: WordPress プラグインを使用してメニュー項目を削除する
最適な方法を選択するための両方の方法を紹介します。
WordPressでダッシュボードメニューを非表示にする方法を見てみましょう-
方法 1: カスタム コードを使用してメニュー項目を削除する
最初に、カスタム コードを使用してベンダー ダッシュボードからメニュー項目を非表示にする方法を示します。
従う必要がある手順は次のとおりです。
- Step1: 子テーマを作成する
- ステップ 2: 子テーマの Functions.php ファイルにカスタム コードを追加します。
- Step3: コードを保存して結果を確認する
手順を詳しく見てみましょう。
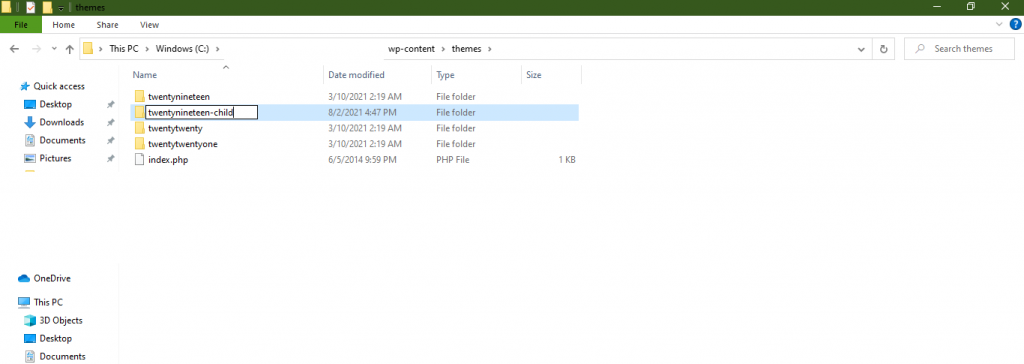
ステップ 1: 子テーマを作成する
いつものように、カスタマイズを行うときは、子供のテーマを使用することをお勧めします。 そうすれば、プラグインを更新してもデータが失われることはありません。
読む: WordPress ウェブサイトの子テーマを作成する方法.
子テーマを作成するためのプラグインもあります。

ステップ 2: 子テーマの Function.PHP ファイルのコードをコピーする
次に、子テーマのfunction.phpファイルを開き、次のコードをコピーします。
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['?'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );「?」=ここにメニュー名を書きます。
ステップ 3: ベンダーとしてログインしてコードとテストを保存します。
これで完了です。 コードを保存して、Web サイトを更新します。 ベンダーとしてログインすると、変更が表示されます。
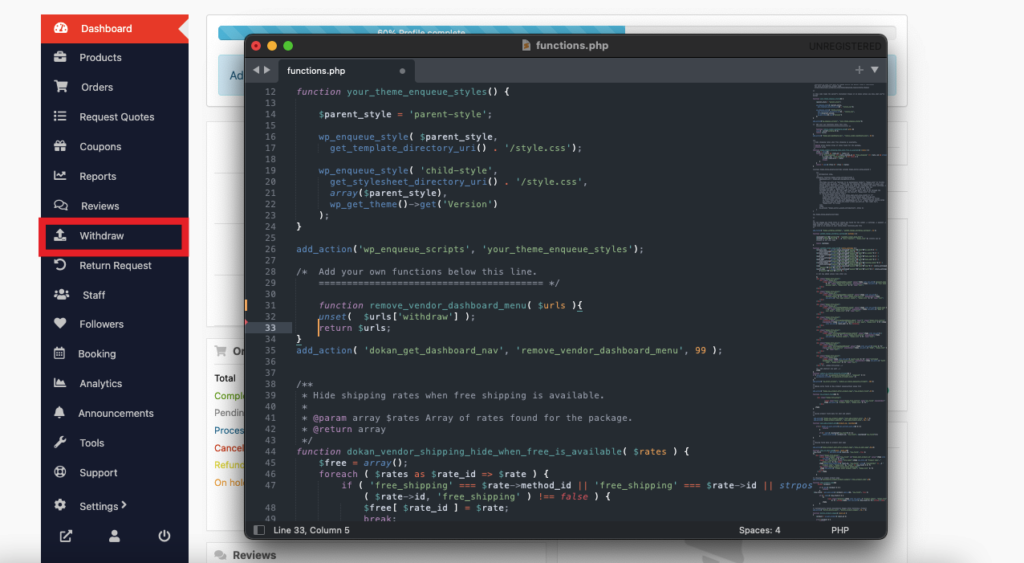
最初に、ベンダー ダッシュボードから [撤回] メニュー オプションを削除します。 したがって、コードは次のようになります。
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );ここでは、下の画像から見ることができます-

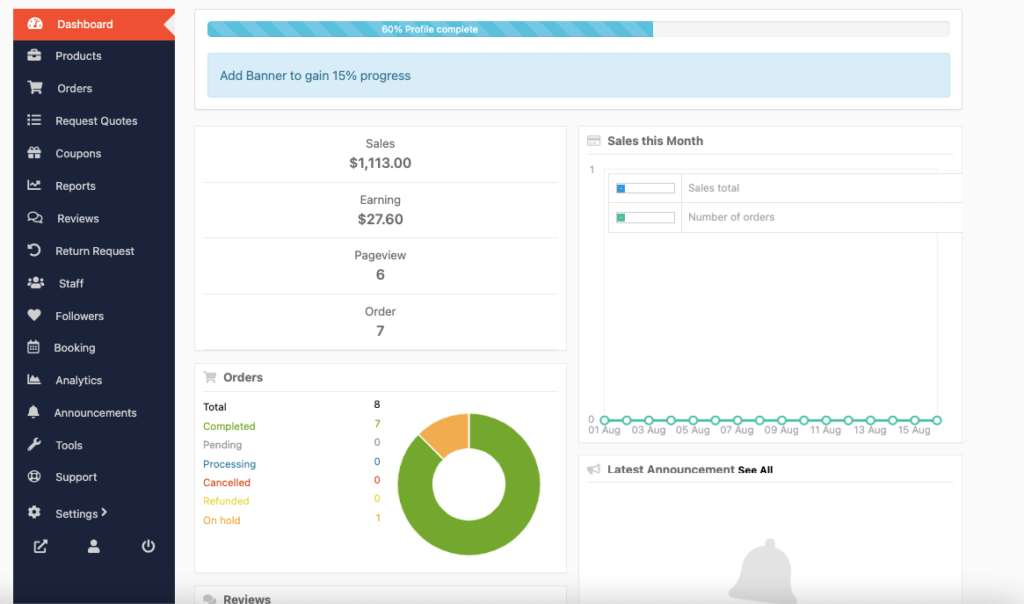
コードを保存して、Web サイトを更新します。 引き出しオプションが削除されていることがわかります。

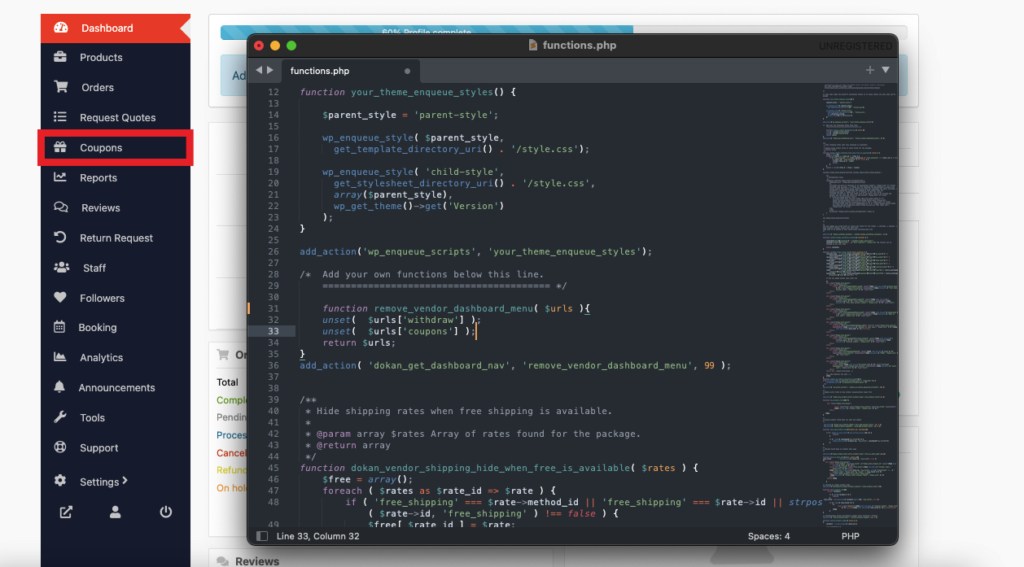
複数のメニュー オプションを削除したい場合はどうしますか? はい、それもできます。 引き出しオプションとともに、クーポン オプションも削除したいとします。 コードは次のようになります。
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); unset( $urls['coupons'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );下のエディタの画像から見ることができます-

コードを保存して、Web サイトを更新します。 クーポン オプションも削除されていることがわかります。

これは、カスタム コードを使用してベンダー ダッシュボードから複数のメニュー項目を削除する方法です。
それでは、WordPress プラグインを使用してこれを行う方法を見てみましょう。
方法 2:WordPress プラグインを使用してメニュー項目を削除する
カスタム コードを使用する以外に、プラグインを使用してベンダー ダッシュボードからメニュー項目を非表示にすることもできます。 方法を見てみましょう。

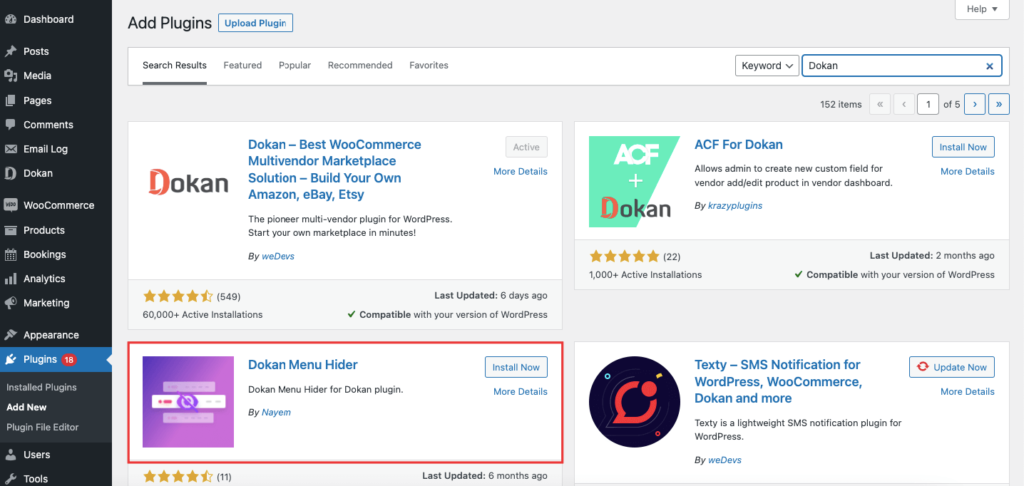
WordPress ダッシュボードにログインし、 [プラグイン] -> [新規追加]に移動します。 検索ボックスに「Dokan Menu Hider」と入力します。 次に、プラグインをインストールして有効にします。

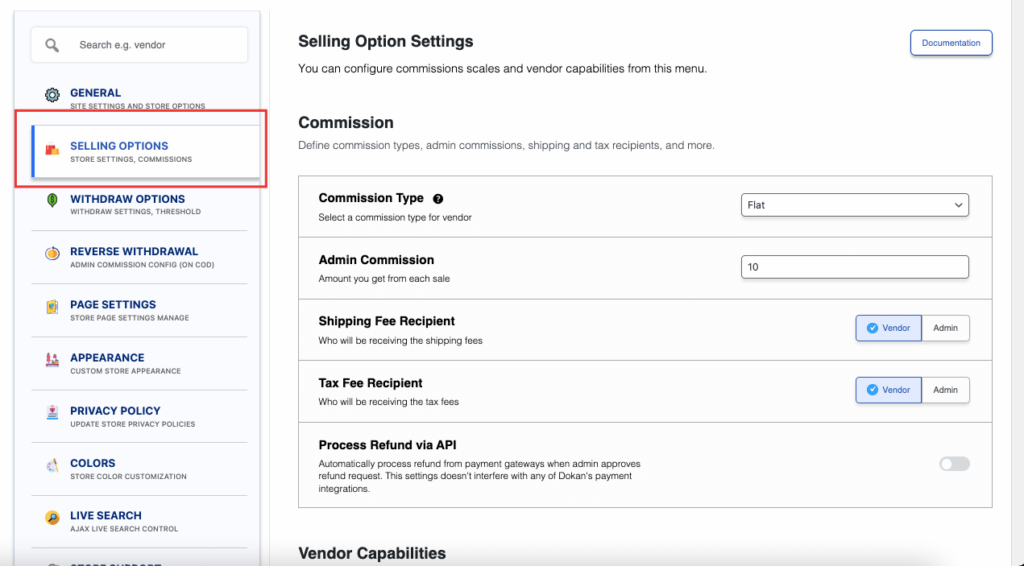
プラグインをインストールしたら、 Dokan – > Settings – > Selling options に移動します。

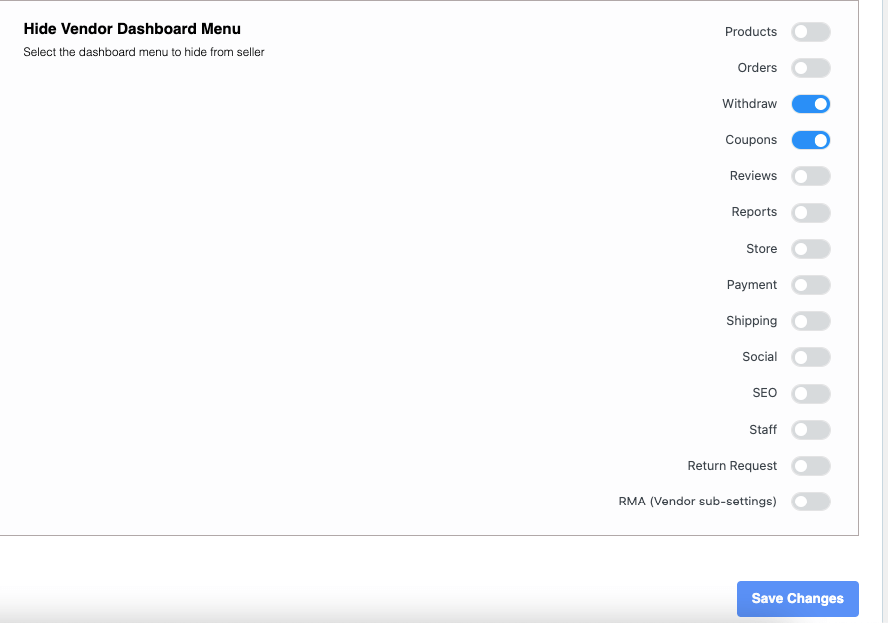
下にスクロールすると、「Hide Vendor Dashboard Menu」オプションが表示されます。 ダッシュボード メニューから削除したいメニュー オプションを有効にします。 必要に応じて、複数のオプションを選択できます。

[変更を保存]ボタンをクリックすると、ベンダー ダッシュボード メニューに変更が表示されます。

これは、プラグインを使用してベンダー ダッシュボードからメニュー オプションを非表示にする方法です。
重要な注意:サイトに別のプラグインを追加すると、Web サイトに負荷がかかる場合があります。 これにより、サイトのパフォーマンスも低下する可能性があります。 プラグインを使用する方が簡単ですが、カスタム コードを使用することをお勧めします。 コードを使用しても、Web サイトに負担をかけたり、Web サイトのパフォーマンスを妨げたりすることはありません。
Dokan ベンダー ダッシュボードからメニュー項目を非表示にする方法の詳細については、以下のビデオ チュートリアルを確認することもできます。
WordPressでダッシュボードメニューを非表示にする方法に関するよくある質問
カスタマイザーのサイドバーで、 [メニュー] > [タブ]をクリックします。 プライマリをクリックします。 非表示/削除したいメニュー項目をクリックして開き、赤い [削除] リンクをクリックします。 最後に、[保存して公開] をクリックします。
WordPress 管理パネルからメニューと項目を非表示にする最も簡単な方法は、管理メニュー エディター プラグインを使用することです。 メニューのタイトル、URL、アイコンなどを変更できる無料の WordPress プラグインです。
WordPress ダッシュボードで、[外観] に移動し、[カスタマイズ] をクリックします。 [追加の CSS] セクションを探してクリックします。 そこのボックスに、これを貼り付けます: nav#site-navigation { display: none; }。 変更を公開する
高度なカスタマイズで Dokan マーケットプレイスをパーソナライズ
ベンダー ダッシュボードをカスタマイズすると、Dokan を利用したマーケットプレイスをパーソナライズするのに役立ちます。 あなたはどちらかをすることができます-
- カスタム コードを使用する
- または、ウェブサイトにプラグインをインストールします
高度なカスタマイズにより、サイトでのベンダーのエクスペリエンスをアップグレードできます。 スキャンしやすく、アクセスしやすいものにしてください。 そのため、ベンダーは必要なアイテムを簡単に見つけて、迅速に対応できます。 ベンダー エクスペリエンスが向上すると、忠誠心が高まり、より多くのベンダーがサイトに登録するよう促されます。
コードまたはプラグインで問題が発生した場合は、下のコメント セクションでお知らせください。
