WordPressのモバイルビューで画像を非表示にする方法
公開: 2022-05-09WordPress Webサイトのモバイルビューで画像を非表示にする簡単な方法をお探しですか?
Webサイトのすべてのデザイン要素をモバイル画面に表示すると、表示エクスペリエンスが乱雑で圧倒される可能性があります。 その場合、訪問者が探しているものを見つけるのが難しくなり、サイトを放棄する可能性さえあります。
モバイル視聴者のためだけに特定のデザイン要素を「オフ」にできたら素晴らしいと思いませんか?
この記事では、WordPressでモバイル上の画像を非表示にして、Webサイトの訪問者により良いユーザーエクスペリエンスを提供できるようにする方法を説明します。
WordPressでモバイルの画像を非表示にする理由
先ほど述べたように、雑然としたモバイルWebサイトは訪問者をオフにする可能性がありますが、モバイルデバイスのコンテンツを非表示にする理由はそれだけではありません。
場合によっては、ターゲットを絞ったオファーでデスクトップの訪問者にリーチしたいことがあります。 その場合、モバイル訪問者からプロモーション画像を非表示にして、誤ってターゲットに設定して結果を歪めないようにする必要があります。
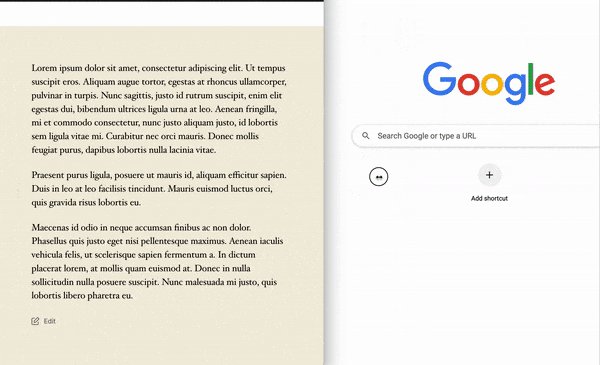
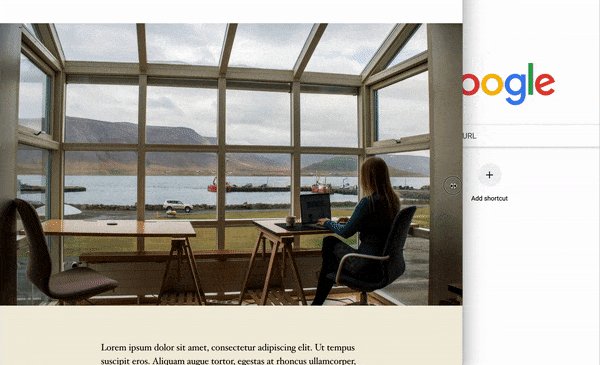
画像を非表示にするもう1つの理由は、画像が大きすぎてモバイル画面に表示できない場合があることです。 巨大なヒーロー画像はデスクトップでは見栄えがするかもしれませんが、モバイルデバイスでは多くの貴重なスペースを占める可能性があります。その場合、最善の解決策はそれを非表示にすることです。
WordPressのモバイルビューで画像を表示および非表示にする方法
モバイル画面で画像を非表示にするためのソリューションは、コーディング言語に慣れていないユーザーにとっては複雑に見えるかもしれません。 Googleですばやく検索すると、カスタムCSS、divクラス、およびあらゆる種類の専門用語を作成するための手順がわかります。
心配しないで。 以下で説明する方法については、技術的な専門知識は必要ありません。 必要なのは、WordPressプラグイン、WordPress Webサイト、およびいくつかの簡単な手順に従う機能だけです。
- 方法1:SeedProdを使用してモバイルでウェブサイトの画像を非表示にする
- 方法2:SeedProdを使用してモバイルでランディングページの画像を非表示にする
- 方法3:CSSを使用してモバイルビューで画像を非表示にする
方法1:SeedProdを使用してモバイルでウェブサイトの画像を非表示にする
最初の方法では、強力なWordPressプラグインを使用して、モバイルビューで画像を非表示にします。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 コードを記述せずに、WordPressテーマ、ランディングページ、レスポンシブレイアウトを作成できます。
何百もの既成のテンプレートが含まれており、視覚的なドラッグアンドドロップページビルダー、ブロック、およびセクションを使用して、Webサイトの隅々までカスタマイズできます。 デバイスの可視性設定を使用して、モバイルビューとデスクトップビューの特定のコンテンツを非表示にすることもできます。
SeedProdには、近日公開、メンテナンスモード、404ページ、ログインページなどの組み込みモードも用意されています。 ワンクリックで各モードのオンとオフを切り替えることができ、デザインの作業中にWebサイトを公開しないようにすることができます。
以下の手順に従って、WordPressWebサイトのモバイルビューで画像を非表示にします。
手順1.SeedProdをインストールしてアクティブ化する
まず、下のボタンをクリックして、SeedProdのコピーを入手します。
注: SeedProdのWebサイトビルダー機能を使用するには、SeedProdProライセンスが必要です。
プラグインをダウンロードしたら、WordPressサイトにインストールしてアクティブ化します。 ヘルプが必要な場合は、WordPressプラグインのインストールについてこのガイドに従うことができます。
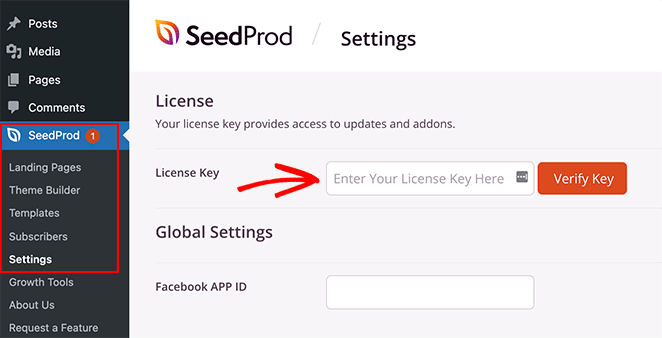
次に、 SeedProd»設定に移動し、ライセンスキーを入力します。

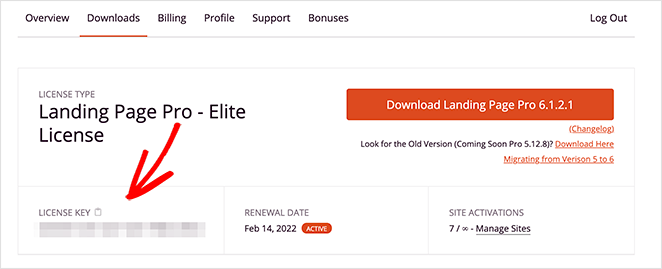
キーは、SeedProdアカウントダッシュボードの[ダウンロード]セクションにあります。

[キーの確認]ボタンをクリックしてSeedProdライセンスのロックを解除し、次の手順に進みます。
ステップ2.ウェブサイトテンプレートを選択する
次のステップでは、カスタムのWordPressテーマを作成します。 これにより、SeedProdの「デバイスの可視性」設定を使用して、デスクトップとモバイルでさまざまなコンテンツを表示および非表示にできます。
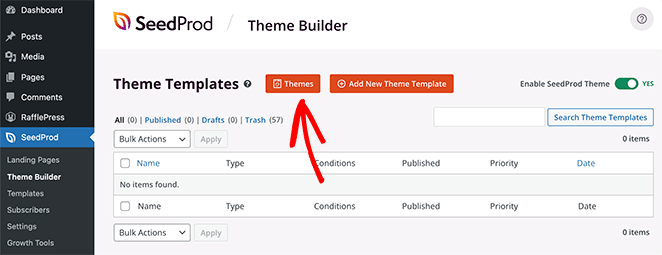
SeedProd»テーマビルダーに移動し、[テーマ]ボタンをクリックしてWebサイトテンプレートを選択します。

eコマース、ブログ、ポートフォリオなど、さまざまな業界やWebサイトタイプで多くのテーマを利用できます。
気に入ったテーマを見つけたら、そのテーマにカーソルを合わせ、チェックマークアイコンをクリックしてサイトにインポートします。

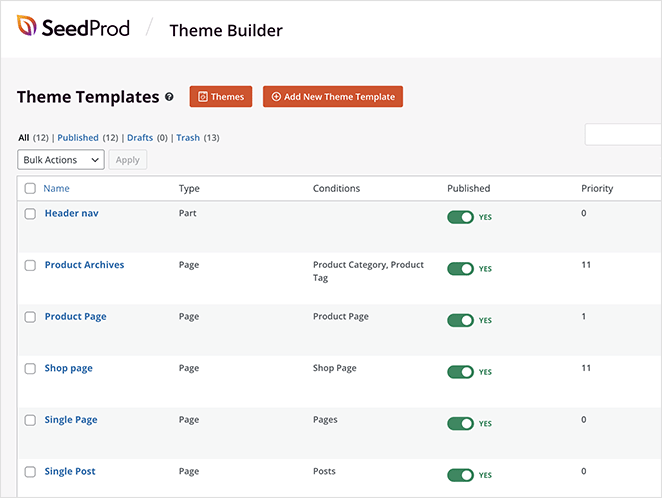
これで、WordPressテーマを構成するさまざまな部分が表示されます。

通常、これらはコードを使用して手動でカスタマイズする必要がありますが、SeedProdを使用すると、ドラッグアンドドロップページビルダーを使用してWebサイトの各部分を視覚的に編集できます。
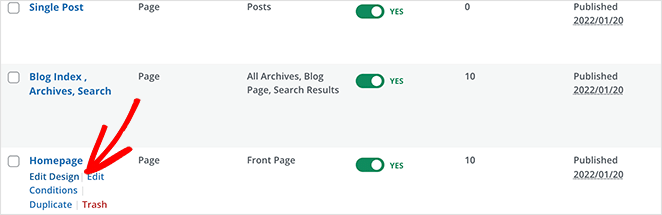
Webサイトの任意の部分をカスタマイズするには、テーマテンプレートにカーソルを合わせ、[デザインの編集]デザインリンクをクリックします。 このガイドでは、ホームページから始めます。

ステップ3.ウェブサイトのデザインをカスタマイズする
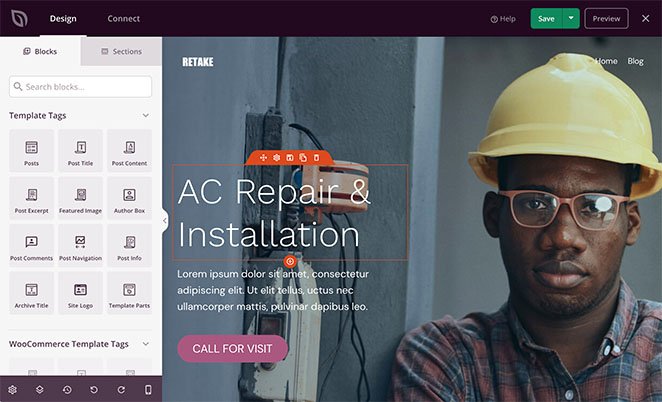
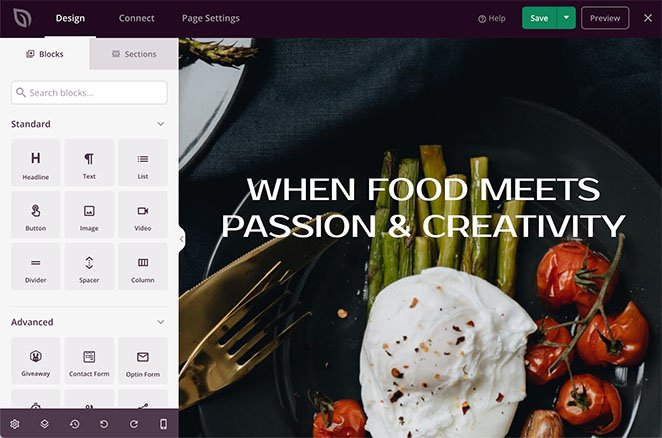
テーマテンプレートを開くと、SeedProdのビジュアルページエディタが表示されます。 左側にカスタムコンテンツを追加するためのブロックとセクションがあり、右側にライブプレビューがあります。

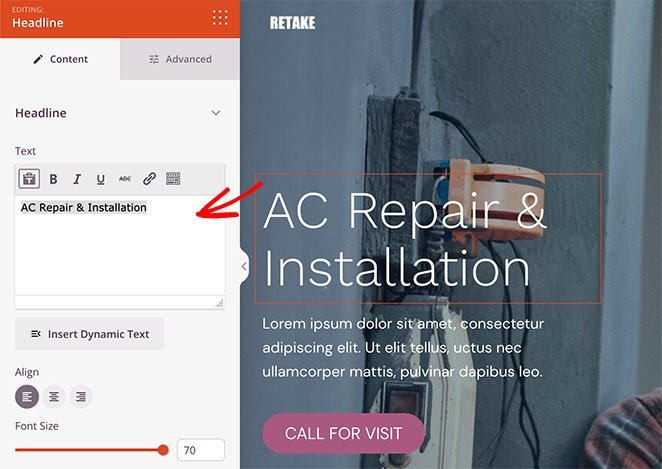
任意の要素をクリックして、その設定を表示し、デザインとレイアウトを変更できます。 たとえば、headline要素を使用すると、コンテンツ、配置、見出しレベルなどを編集できます。

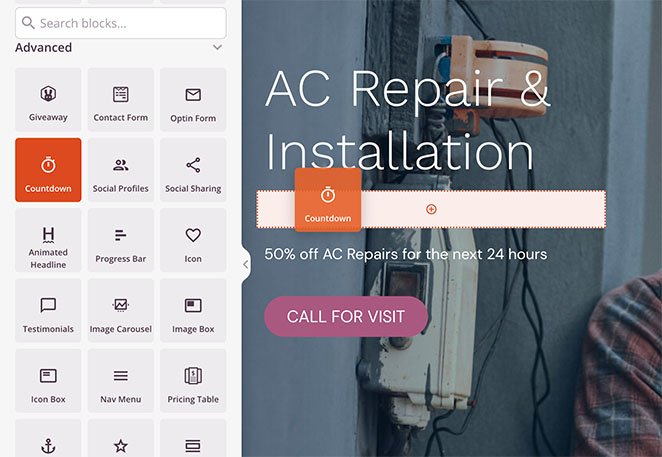
デザインに新しい要素を追加するのも簡単です。 ブロックを左からドラッグして、ライブプレビューにドロップするだけです。

この例では、「Countdown」ブロックを使用しました。 カウントダウンタイマーは、サイトに緊急性を追加し、訪問者が見逃す前に行動するように促すための優れた方法です。

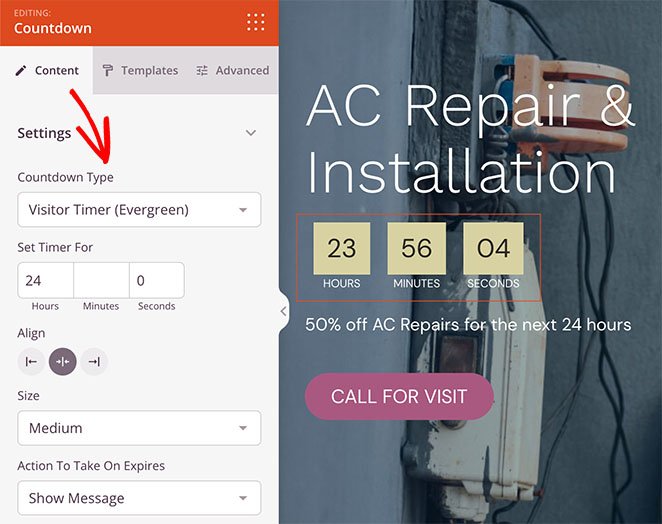
すべてのSeedProdブロックと同様に、クリックして次の操作を実行できます。
- タイマーの種類を変更する
- タイマーの調整を調整します
- カスタムメッセージを追加する
- タイマーが終了したときにユーザーをリダイレクトする
- タイマーサイズを変更する
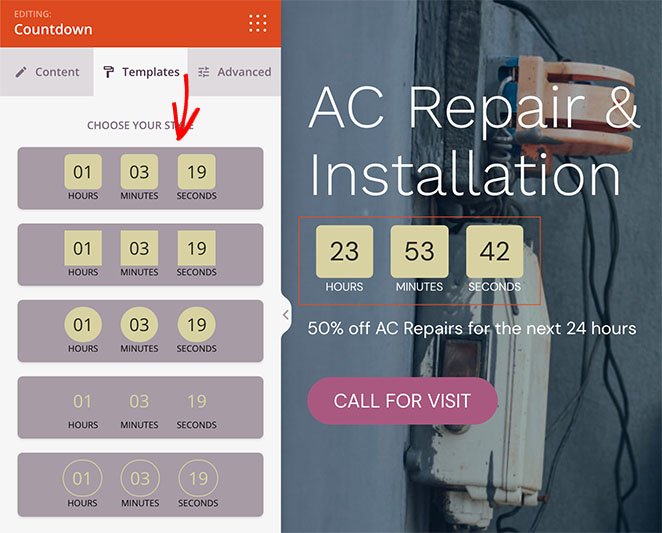
[テンプレート]タブをクリックして、別のスタイルをすばやく選択することもできます。

ステップ4.デバイスの可視性を備えたモバイルでウェブサイトの画像を非表示にする
SeedProdの「DeviceVisibility」設定を使用すると、モバイルビューで画像を簡単に非表示にできます。 ワンクリックで画像を個別に非表示にすることも、画像セクション全体を非表示にすることもできます。
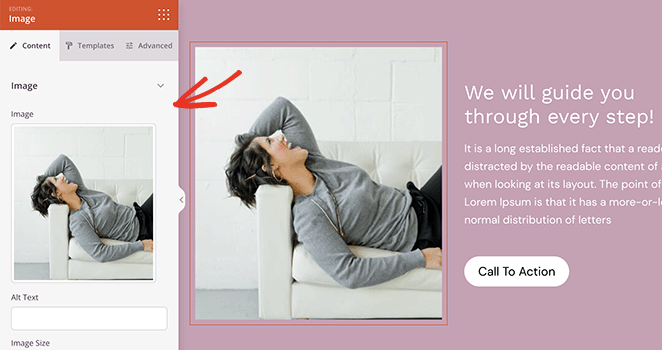
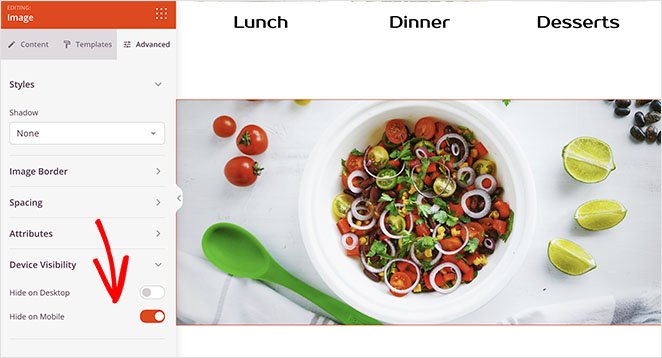
画像を個別に非表示にするには、非表示にする画像を見つけてクリックし、コンテンツ設定を開きます。

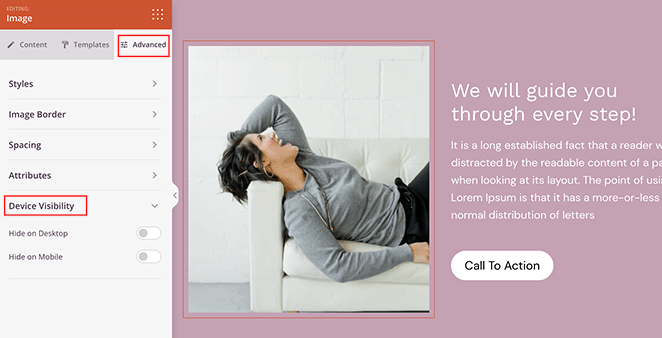
次に、[詳細設定]タブをクリックし、[デバイスの可視性]セクションを展開します。

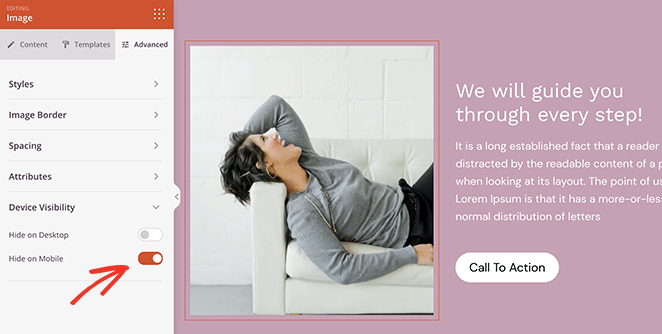
モバイルで画像を非表示にするには、[モバイルで非表示]見出しの横にあるトグルをクリックします。


その画像はデスクトップの訪問者にのみ表示され、モバイルでは非表示になります。
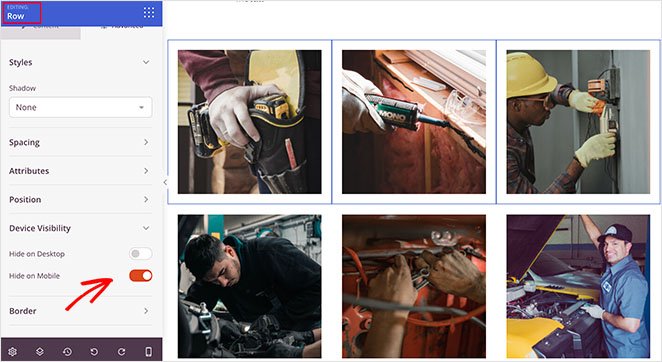
SeedProdを使用して、同じ手順に従って画像行全体を非表示にすることができます。 行の設定を開くだけで、[詳細設定]タブで、[デバイスの表示]設定を使用して、モバイルで画像行を非表示にします。

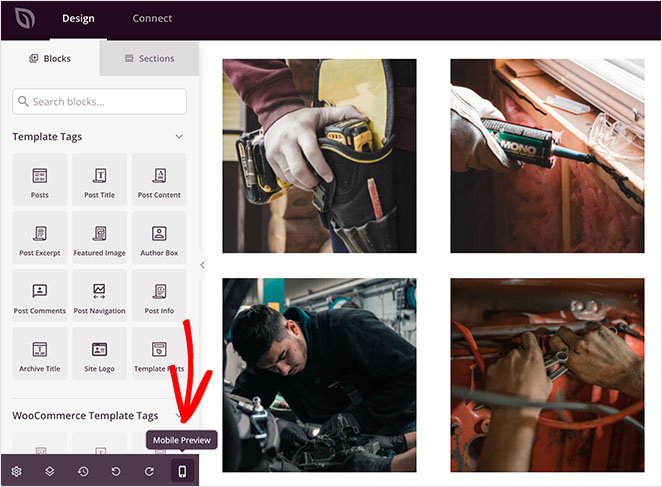
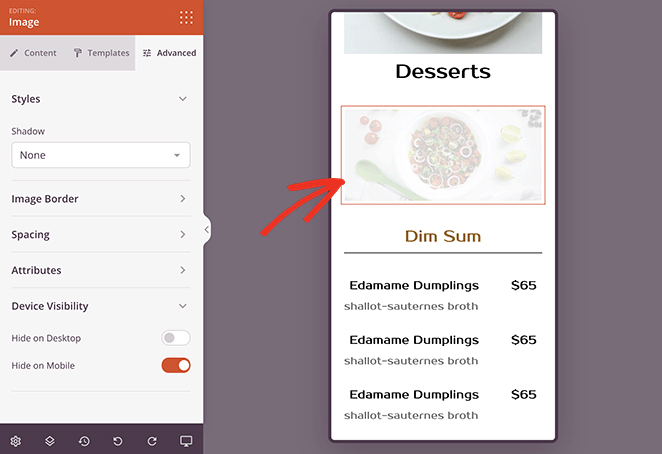
下部のツールバーにある[モバイルプレビュー]アイコンをクリックすると、変更をプレビューできます。

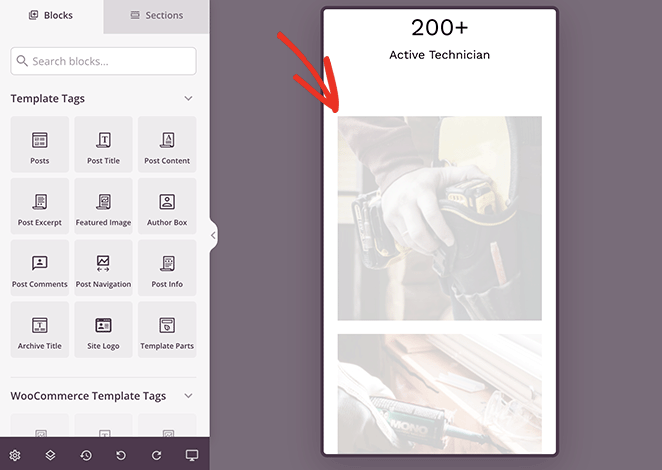
「グレー表示」された画像は、モバイルWebサイトの訪問者には表示されません。

デザインの外観に満足したら、画面の右上隅にある[保存]ボタンをクリックします。

上記の手順に従って、サイドバー、単一投稿、ページなど、他のテーマテンプレートのモバイルビューで画像を非表示にします。
ステップ5.WordPressWebサイトを公開する
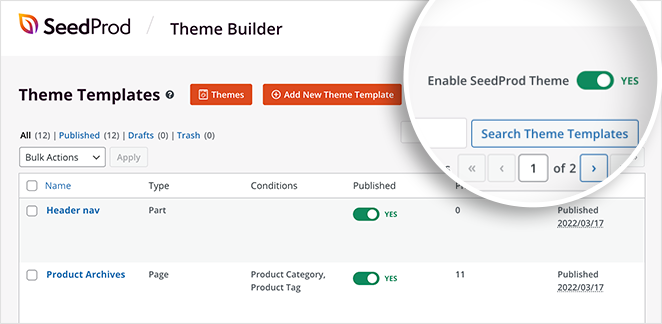
カスタムテーマを公開する準備ができたら、 SeedProd »Theme Builderに移動し、[EnableSeedProdTheme]トグルを[On]の位置に切り替えます。

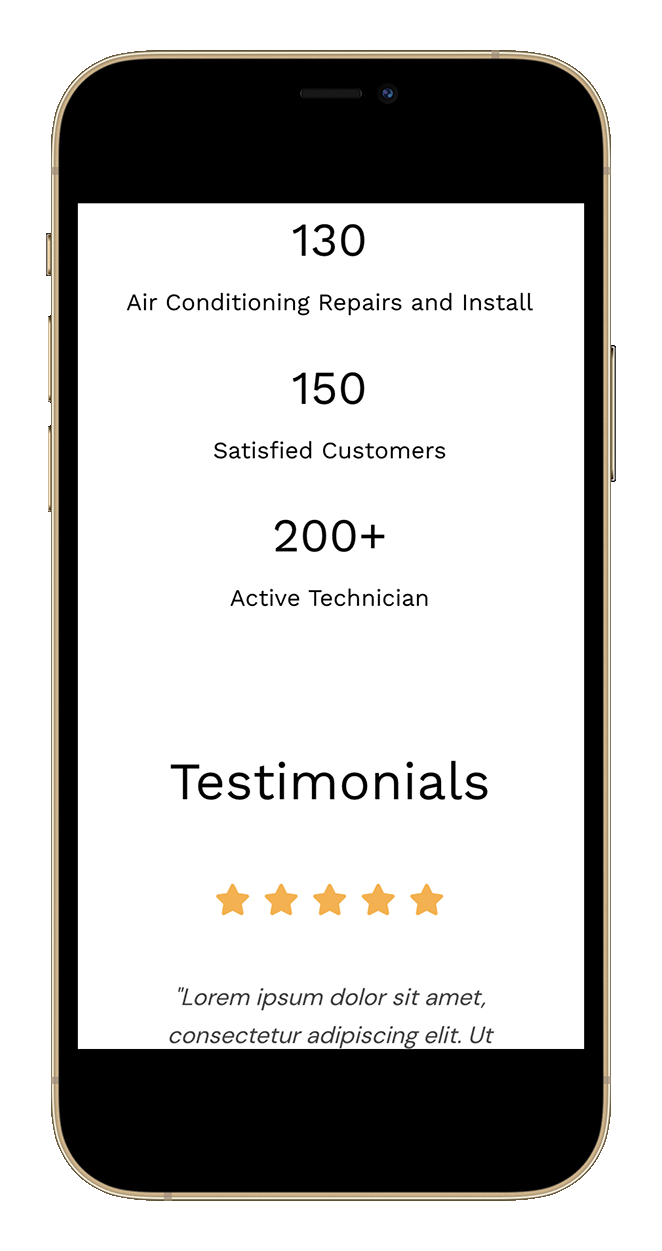
これで、Webサイトをプレビューして変更を表示できます。 この例からわかるように、前に選択した画像はモバイルで非表示になっています。

方法2:SeedProdを使用してモバイルでランディングページの画像を非表示にする
SeedProdを使用して、個々のランディングページのモバイルビューで画像を非表示にすることもできます。 これは、既存のWordPressテーマを維持し、WordPressでコンバージョン率の高いランディングページを作成する場合に最適なソリューションです。
手順1.SeedProdをインストールしてアクティブ化する
まず、上記の手順に従ってSeedProdプラグインをインストールし、Webサイトでアクティブ化します。
注:デバイスの可視性設定はすべてのユーザーが利用できるため、この方法では無料バージョンのSeedProdを使用できます。 ただし、さまざまなランディングページテンプレートにはSeedProdProを使用します。
ステップ2.ランディングページテンプレートを選択する
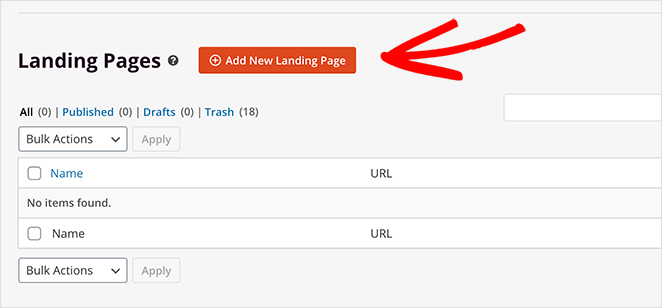
次に、 SeedProd»ランディングページに移動し、[新しいランディングページの追加]ボタンをクリックします。

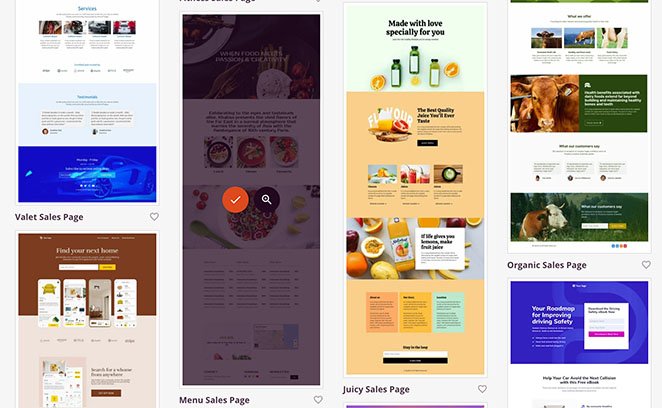
次のページで、次のような任意のランディングページテンプレートを選択できます。
- 近日公開
- メンテナンスモード
- 404ページ
- 売上高
- ウェブセミナー
- リードスクイーズ
- ありがとうございました
- ログイン
気に入ったテンプレートが見つかったら、そのテンプレートにカーソルを合わせてチェックマークアイコンをクリックします。

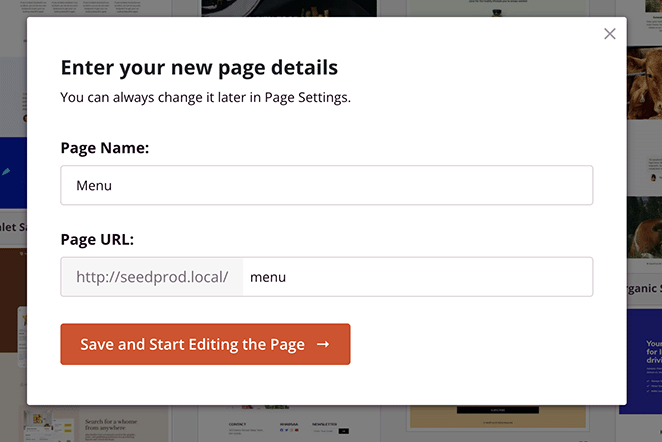
次に、ランディングページに名前を付けて、[保存してページの編集を開始]ボタンをクリックします。

ステップ3.ランディングページのデザインをカスタマイズする
ランディングページテンプレートは、以前にWordPressテーマをカスタマイズしたのと同じページビルダーで開きます。 テーマビルダーと同じように機能し、同じセクションと要素が含まれています。

ランディングページで使用できないブロックは、WordPressとWooCommerceのテンプレートタグだけです。 ランディングページはブログ投稿、カテゴリ、タグなどの動的なWordPressコンテンツを使用しないため、これらのブロックは非表示になっています。
代わりに、次の方法でランディングページをカスタマイズできます。
- 景品
- アニメーションの見出し
- オプトインフォーム
- カウントダウンタイマー
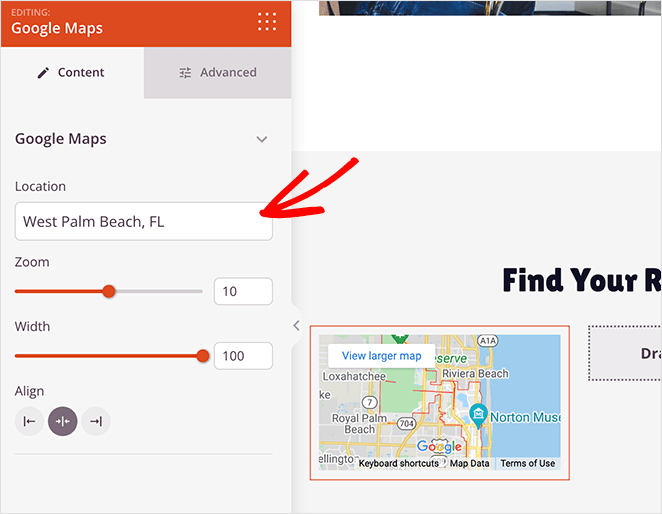
- グーグルマップ
- ソーシャルメディアの埋め込み
- そして、はるかに。

ステップ4.デバイスの可視性を備えたモバイルでランディングページの画像を非表示にする
テーマビルダーで行ったのと同じように、ランディングページのモバイルで画像を非表示にすることができます。 非表示にする画像をクリックするだけです。 次に、[詳細設定]タブで、[モバイルで非表示]トグルを[オン]の位置に切り替えます。

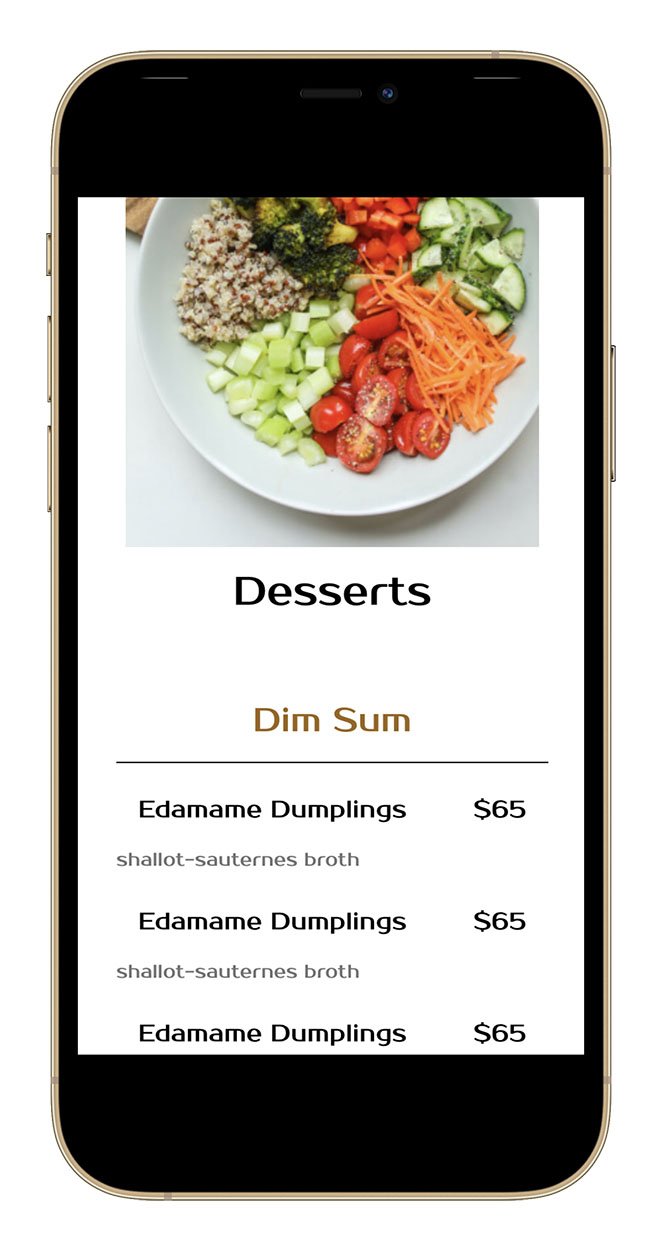
モバイルでプレビューすると、画像は「グレー表示」になります。これは、画像がモバイル訪問者に対して非表示になっていることを示します。

外観に満足するまで、ランディングページのカスタマイズを続けます。
ステップ5.ランディングページを公開する
カスタムランディングページを公開するには、[保存]ボタンのドロップダウン矢印をクリックします。 次に、[公開]オプションを選択します。

携帯端末でランディングページをプレビューすると、表示設定で非表示にした画像を表示できなくなります。

方法3:CSSを使用してモバイルビューで画像を非表示にする
一部のウェブサイト所有者は、サイトを手動でカスタマイズすることを好むことを理解しています。 そのため、次の方法では、カスタムCSSを使用してモバイルで画像を非表示にする方法を示します。
注:この方法は、コーディング言語に慣れている場合にのみお勧めします。 組み込みのWordPressカスタマイザーを使用して、カスタムCSSをWebサイトに追加できます。
まず、画像を含むコンテンツ要素のクラスを見つけます。 たとえば、ブログ投稿の注目の画像。 次に、次のCSSクラスを使用して非表示にできます。
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
'your-element-class'を画像を含むCSSクラスに置き換える必要があります。 WordPressのテーマやメディアクエリに合わせて、デバイスの最大幅を調整する必要がある場合もあります。
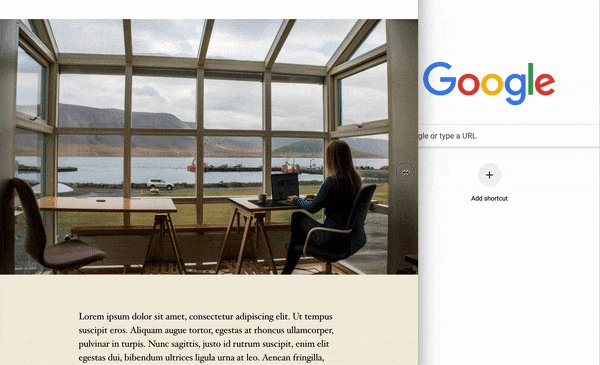
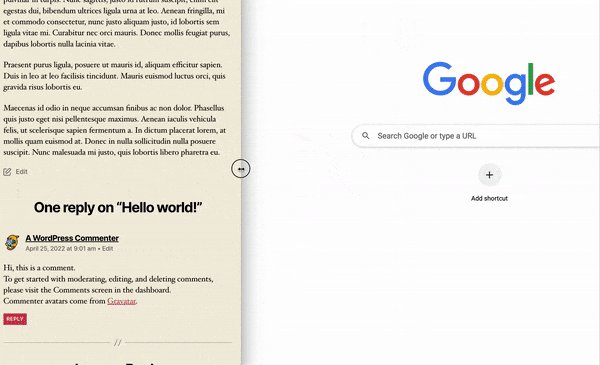
この例では、「。featured-media img class」をターゲットにして、モバイルで注目の投稿画像を非表示にしました。
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
ご覧のとおり、小さい画面サイズでは画像が自動的に消えます。

あります!
この記事が、WordPressのモバイルビューで画像を非表示にする方法を学ぶのに役立つことを願っています。 WordPressに作成者ボックスを追加する際のこのガイドもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。

