WordPress でメニュー項目を強調表示する方法
公開: 2022-12-26WordPress サイトのメニュー項目を強調表示しますか?
メニュー項目を強調表示すると、ユーザーの注意をメニューの特定の領域に向けるのに非常に役立ちます。 これは、Web サイトで価格設定ページまたはお問い合わせページを強調したい場合に最適です。
この記事では、CSS コードを使用して WordPress のメニュー項目を簡単に強調表示する方法を紹介します。

メニュー項目を強調表示する必要があるのはなぜですか?
ナビゲーション メニューは、Web サイトの重要な領域を指すリンクのリストです。 通常、WordPress Web サイトの各ページの上部に水平バーとして表示されます。
このナビゲーション メニューは、さまざまなメニュー項目を追加することによって作成されます。 詳細については、WordPress にナビゲーション メニューを追加する方法に関する記事をご覧ください。
ハイライト表示されたメニュー項目は、最も目立つ行動を促すフレーズにユーザーの注意を引くのに最適な方法です。 訪問者がウェブサイトにアクセスすると、訪問者の目は自動的にメニュー項目に引き付けられます。

この機能を追加することで、ユーザー フレンドリーな Web サイトを作成し、ユーザーにチェックしてもらいたい重要なメニュー項目を強調することができます。
そうは言っても、CSS を使用して WordPress でメニュー項目を強調表示する方法を見てみましょう。
- 方法 1. フル サイト エディターを使用してメニュー項目を強調表示する
- 方法 2. テーマ カスタマイザーを使用してメニュー項目を強調表示する
- メニュー項目のハイライトをカスタマイズする
方法 1. フル サイト エディターを使用してメニュー項目を強調表示する
ブロック対応のテーマを使用している場合は、古いテーマ カスタマイザーの代わりにフル サイト エディターが表示されます。 メニュー項目を簡単に強調表示することもできます。
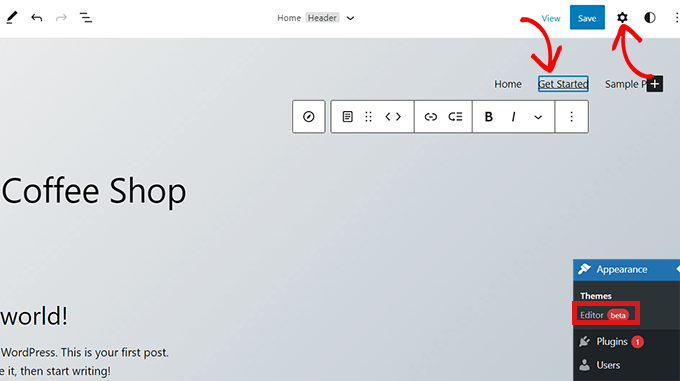
まず、WordPress 管理ダッシュボードから [外観] » [エディター] に移動します。 これにより、完全なサイト エディターに移動します。
ここでは、強調表示するメニュー項目をダブルクリックしてから、上部の歯車アイコンをクリックします。 これにより、その特定のメニュー項目の「設定」ブロックがすぐに開きます。

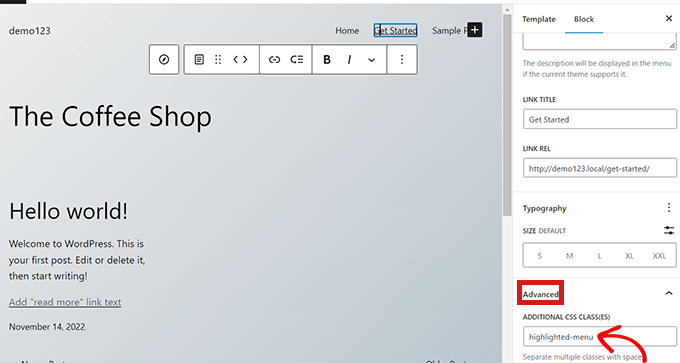
「設定」ブロックを「詳細」タブまでスクロールダウンし、その横にある矢印アイコンをクリックしてタブを展開します。
これにより、「Additional CSS Class」フィールドが開きます。このフィールドに、 highlighted-menuを書き込むだけです。

次に、ページの上部にある [保存] ボタンをクリックして、変更を保存します。
その後、ハイライト効果のためにテーマに CSS を少し追加する必要があります。 不足しているテーマ カスタマイザーを修正するか、コード スニペット プラグインを使用して CSS コードを追加することができます。
WPCode を使用して CSS スニペットを追加する方法
WordPress に CSS を追加するには、WordPress にカスタム コードを追加する最も簡単な方法であるため、WPCode を使用することをお勧めします。
まず、無料の WPCode プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
有効化したら、WordPress 管理パネルから[コード スニペット] » [スニペットを追加] に移動します。 [新規追加] ボタンをクリックします。
![コード スニペットに移動し、[新規追加] をクリックします。](/uploads/article/45014/0z4nmowc23OH5JIQ.png)
これにより、「スニペットの追加」ページに移動します。
ここで、[カスタム コードを追加 (新しいスニペット)] オプションの上にマウスを置き、その下にある [スニペットを使用] ボタンをクリックします。
![[スニペットを使用] ボタンをクリックします](/uploads/article/45014/T2r8tDdVWkRGMEF0.png)
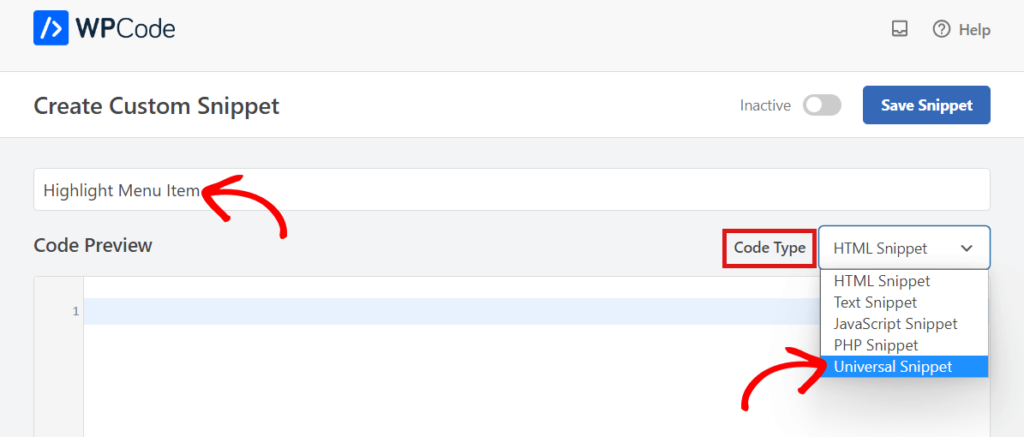
「カスタム スニペットの作成」ページに移動したので、まず CSS スニペットの名前と「コード タイプ」を選択します。
好きな名前を選択できます。

次に、右側の [コード タイプ] オプションの横にあるドロップダウン メニューをクリックし、[ユニバーサル スニペット] オプションを選択します。
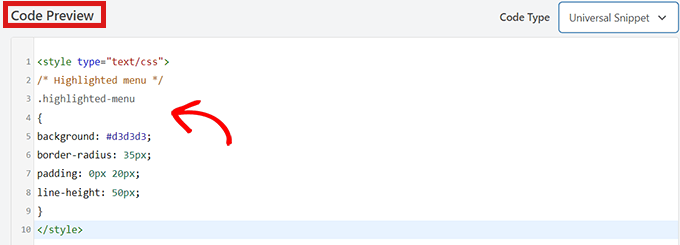
その後、次の CSS コードを「コード プレビュー」にコピー アンド ペーストします。
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
以下の 1 行目と 10 行目にあるように、必ずスタイル タグを含めてください。

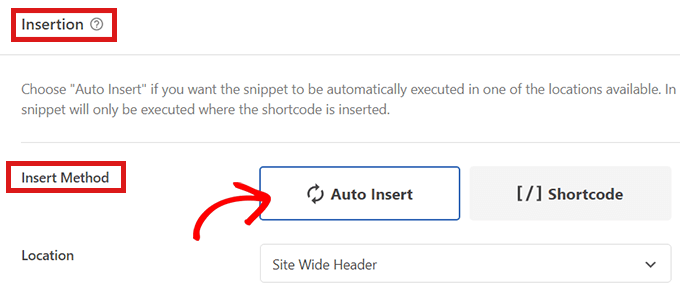
コードを貼り付けたら、下にスクロールして [挿入] セクションに移動します。
ここで「自動挿入」モードを選択するだけで、コードが Web サイト全体で自動的に実行されます。

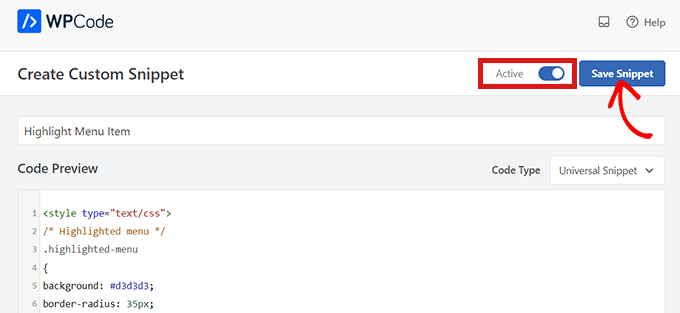
次に、ページの上部に移動し、スイッチを「非アクティブ」から「アクティブ」に切り替えます。
次に、[スニペットを保存] ボタンをクリックします。

完全なサイト エディターを使用して、WordPress のメニュー項目を正常に強調表示することができました。
これは、CSS コードを追加した後のメニュー項目の外観です。

ブロックテーマを使用してテーマカスタマイザーにアクセスする方法

テーマ カスタマイザーを使用して FSE テーマを使用する場合は、以下の URL をコピーしてブラウザーに貼り付けるだけです。 「example.com」を自分のサイトのドメイン名に置き換えてください。
https://example.com/wp-admin/customize.php
ここでは、「追加 CSS」タブをクリックするだけです。

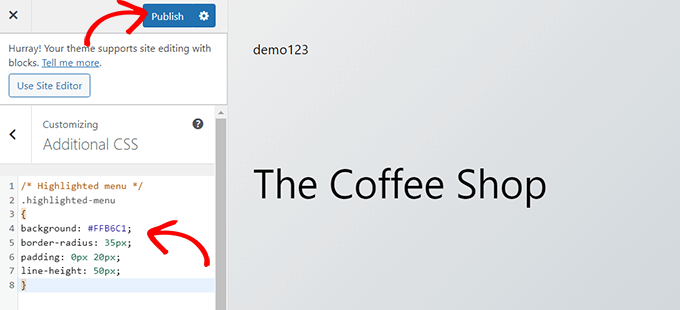
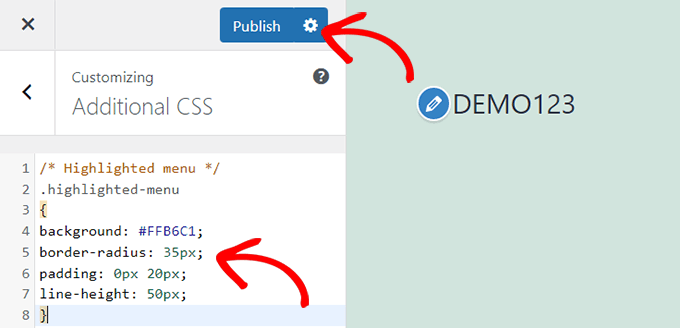
次に、「追加 CSS」フィールドを展開し、次のコード スニペットをコピーして貼り付けます。
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
その後、上部にある [公開] ボタンをクリックするだけです。

メニュー項目を強調表示するのに必要なのはそれだけです。
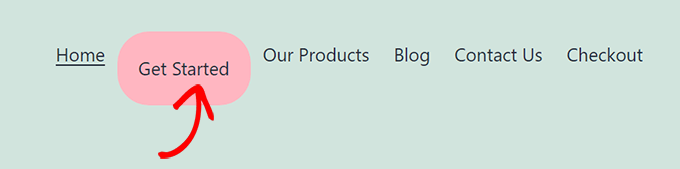
完了すると、Web サイトで次のように表示されます。

方法 2. テーマ カスタマイザーを使用してメニュー項目を強調表示する
ブロック非対応のテーマを使用している場合、デフォルトでテーマ カスタマイザーが有効になっている可能性があります。 テーマ カスタマイザーでメニュー項目を強調表示するのは、かなり簡単なプロセスです。
まず、WordPress ダッシュボードの [外観] » [カスタマイズ]に移動して、テーマ カスタマイザーを起動します。 テーマ カスタマイザーが開いたら、[メニュー] タブをクリックします。

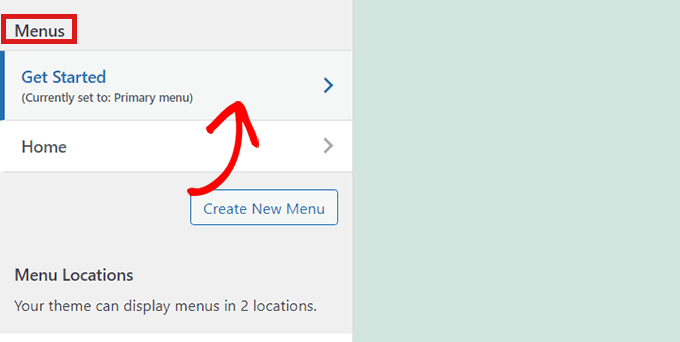
[メニュー] セクションに移動したら、右上の歯車アイコンをクリックして詳細プロパティを表示します。
次に、[CSS クラス] ボックスをオンにします。
![[CSS クラス] ボックスにチェックを入れる](/uploads/article/45014/mtM88OuTAsKWjv2W.png)
その後、「メニュー」セクションまで下にスクロールします。
Web サイトに複数のメニューがある場合は、強調表示するメニュー項目のメニューをクリックするだけです。

これにより、強調表示するメニュー項目を選択できる新しいタブが開きます。 この例のように「Get Started」にすることも、お問い合わせフォーム ページやオンライン ストアへのリンクにすることもできます。
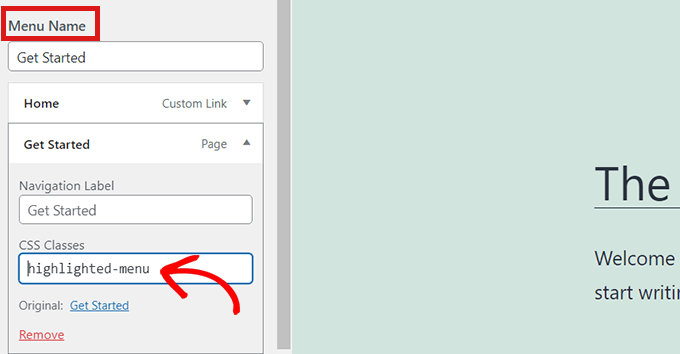
選択したメニュー項目をクリックするだけで展開され、いくつかのオプションが表示されます。 [CSS クラス] フィールドをクリックします。
フィールドに'highlighted-menu'と書くだけです。 この CSS クラスを複数のメニュー項目に追加すると、それらがすべて強調表示されます。

次に、テーマ カスタマイザーの [追加 CSS] タブに移動します。
次に、次の CSS コードをコピーして貼り付けるだけです。
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
おめでとう! メニュー項目の強調表示に成功しました。
注:テーマのカスタマイザーに「追加の CSS」フィールドがない場合があります。 そうでない場合は、テーマ設定を確認して、カスタム CSS を追加する方法を確認してください。 見つからない場合は、開発者に連絡するか、WPCode を使用して追加することをお勧めします。

メニュー項目のハイライトをカスタマイズする
メニュー項目を強調表示したので、CSS コードを調整して、メニュー項目を好きなようにカスタマイズできます。
たとえば、メニュー項目の背景色を変更できます。

貼り付けた CSS スニペットで次のコードを探してください。
background: #FFB6C1
見つけたら、ピンク色のコード番号を任意の色の 16 進コードに置き換えるだけです。
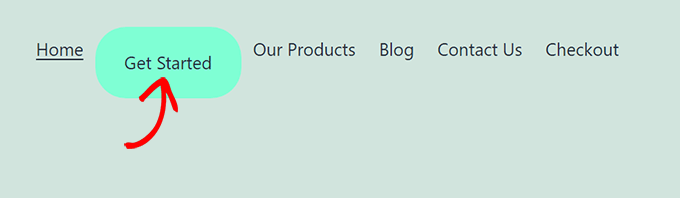
background: #7FFFD4;
上記はアクアマリンの 16 進コードです。

強調表示されたメニュー項目をカスタマイズする方法に関する他のアイデアについては、カスタム CSS を簡単に追加するためのガイドをご覧ください。
選択に満足したら、テーマ カスタマイザーの [公開] ボタンをクリックするか、WPCode の [スニペットを保存] をクリックして、変更を保存します。
この記事が、WordPress でメニュー アイコンを強調表示する方法を学ぶのに役立つことを願っています。 また、WordPress ナビゲーション メニューのスタイルを設定する方法に関する初心者向けガイドや、サイトを成長させるために必須の WordPress プラグインの専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
