Divi全幅ヘッダーモジュールにスクロールダウンボタンを含める方法
公開: 2022-10-19Divi の全幅ヘッダー モジュールには、スクロール ダウンできることをユーザーに示すボタンが含まれています。 クリックすると、自動的に次のセクションにリダイレクトされます。 これは、いくつかのアイコンから選択できるシンプルなボタンで、色とサイズは完全にカスタマイズ可能です。 この投稿では、それをカスタマイズする方法を見て、Divi 全幅ヘッダー モジュールに含めることができる 4 つのスクロール ダウン ボタンを確認します。 また、CSS を使用してスタイルを設定し、さらに多くのデザイン オプションを作成する方法についても説明します。
始めましょう!
スクロールダウンボタンのプレビュー
まず、この投稿で作成するデザインを見てみましょう。
デスクトップのスクロール ダウン ボタンの例 1

電話のスクロール ダウン ボタンの例 1

デスクトップのスクロール ダウン ボタンの例 2

電話のスクロール ダウン ボタンの例 2

デスクトップのスクロール ダウン ボタンの例 3

電話のスクロールダウン ボタンの例 3

デスクトップのスクロール ダウン ボタンの例 4

電話のスクロールダウン ボタンの例 4

スクロールダウンボタンの全幅ヘッダーデザイン
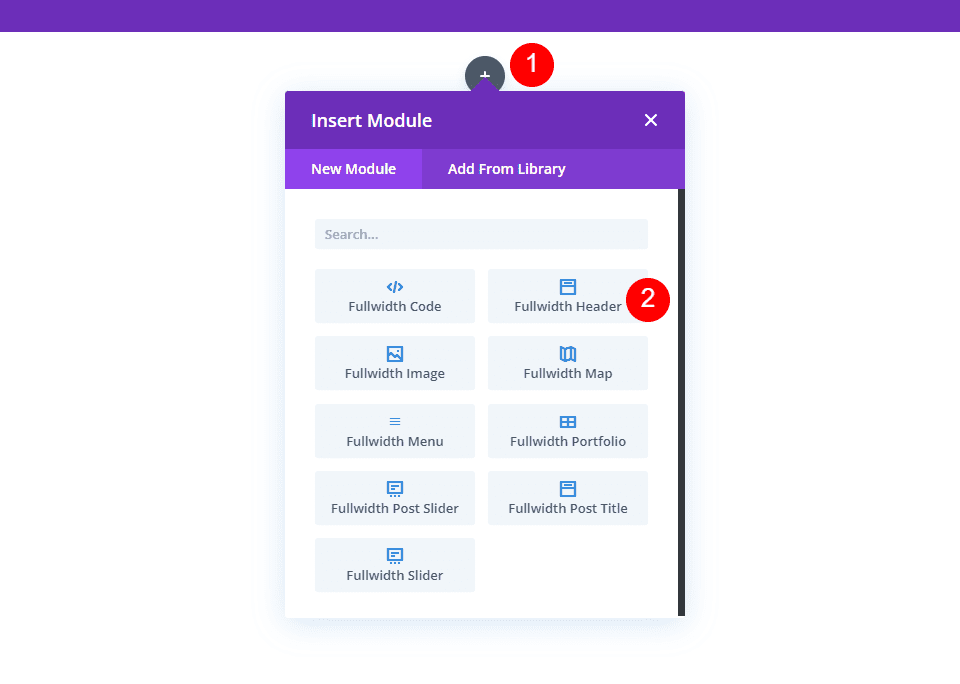
まず、全幅ヘッダーのデザインを作成します。 Divi 内で利用できる無料の Therapy Layout Pack のデザインを使用して、ゼロから構築しています。 新しいページを作成し、全幅ヘッダー モジュールを新しい全幅セクションに追加します。

全角セクション区切り
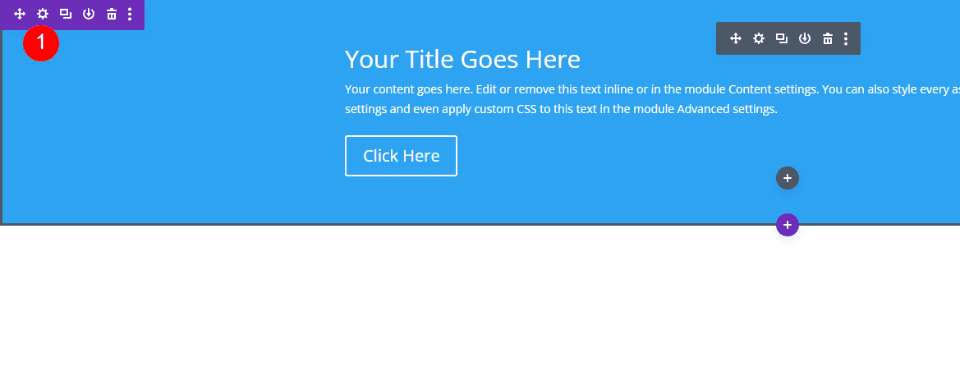
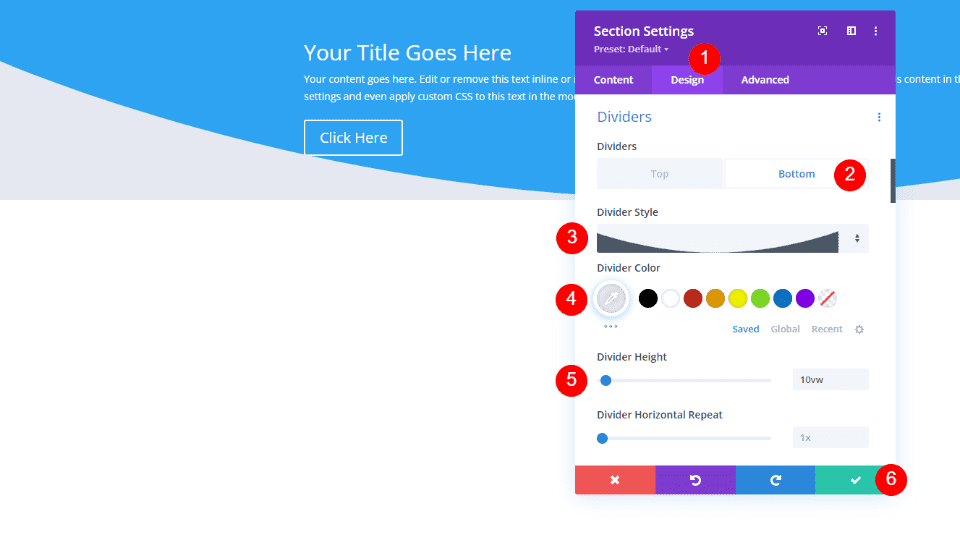
この全幅ヘッダーに Divider を追加します。 全幅セクションの設定を開きます。

次に、 Dividersまでスクロールします。 Bottomタブをクリックし、8 th Divider Style を選択します。 色を #e5e8f0 に設定し、高さを 10vw と入力します。 セクションの設定を閉じます。
- 仕切り: 下
- ディバイダー スタイル: 8番目のスタイル
- カラー: #e5e8f0
- 高さ: 10vw

全角ヘッダー テキスト
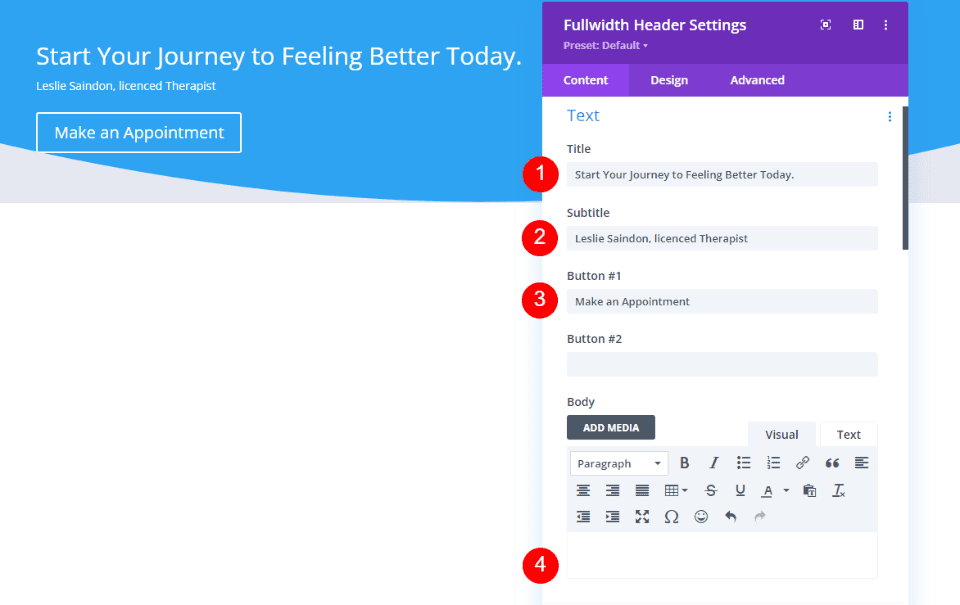
次に、全幅ヘッダー モジュールを開き、タイトル、サブタイトル、およびボタン テキストを追加します。 本文コンテンツのダミー テキストを削除し、空のままにします。
- タイトル: 今日から気分を良くする旅を始めましょう。
- 副題: 名前、認可されたセラピスト
- ボタン 1 テキスト: 予約する
- 本文内容: なし

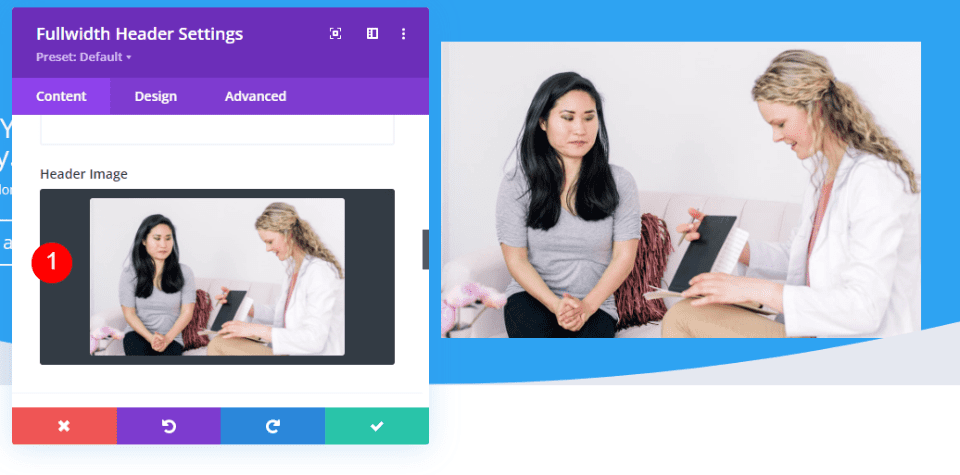
全角ヘッダー画像
[画像] まで下にスクロールし、幅の広いヘッダー画像を選択します。 Therapy Layout Pack に付属の画像を選択しています。 その投稿を下にスクロールして画像アセットをダウンロードすると、画像を見つけることができます。

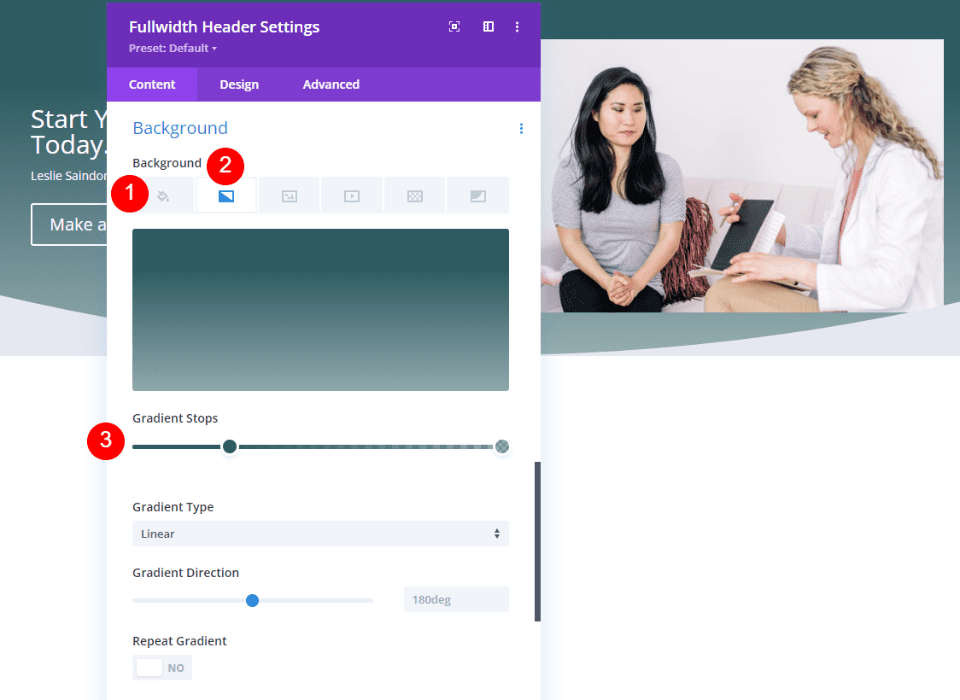
全角ヘッダーの背景
[背景] まで下にスクロールします。 背景色を削除し、[グラデーション] タブを選択します。 最初のグラデーション ストップの色を #2e5b61 に変更し、位置を 25% に設定します。 2 番目のグラデーション ストップを 100% のままにして、カラーを rgba(46,91,97,0.5) に変更します。
- グラデーション ストップ 1: #2e5b61、25%
- グラデーション ストップ 2: rgba(46,91,97,0.5)、100%

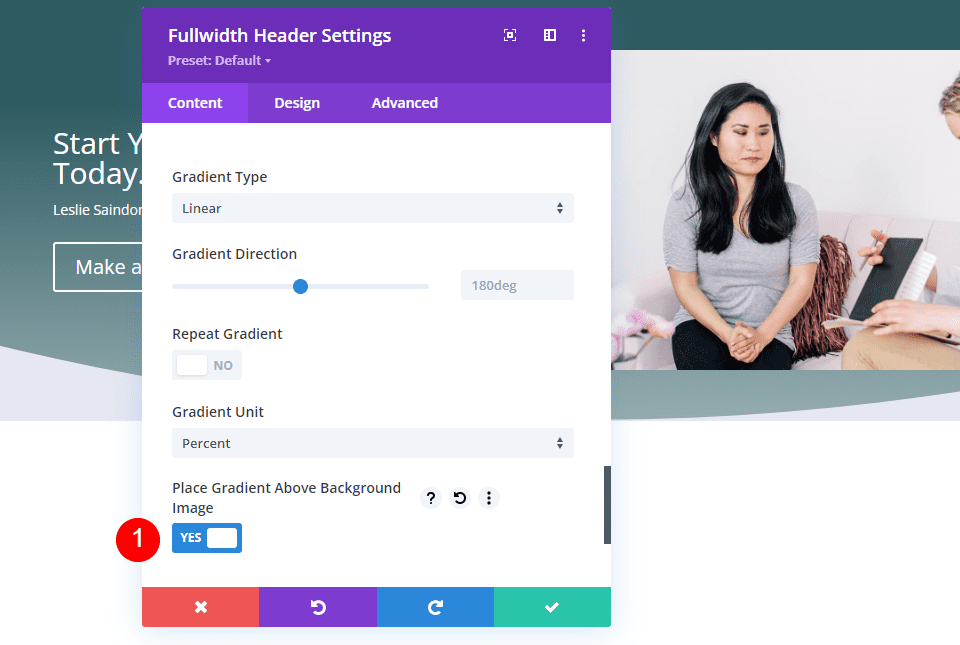
[背景画像の上にグラデーションを配置]を有効にします。
- 背景画像の上にグラデーションを配置: はい

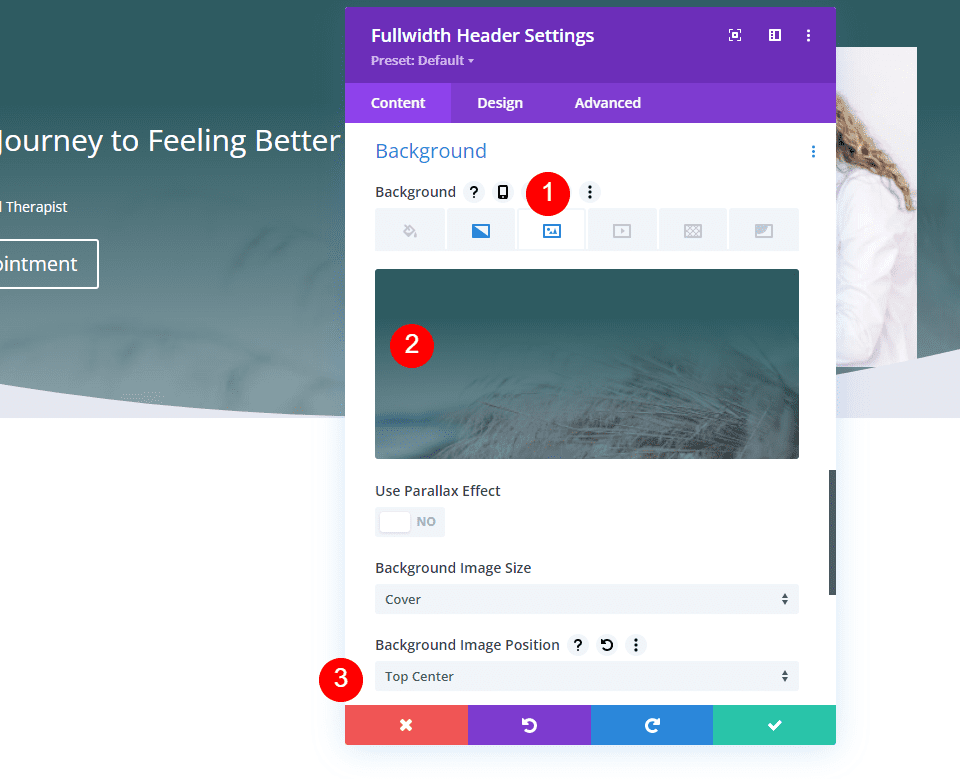
全角ヘッダーの背景画像
次に、[背景画像] タブを選択し、フルスクリーン画像を選択します。 Therapy Layout Pack の別の画像を使用しています。
- ポジション:トップセンター

全角ヘッダー レイアウト
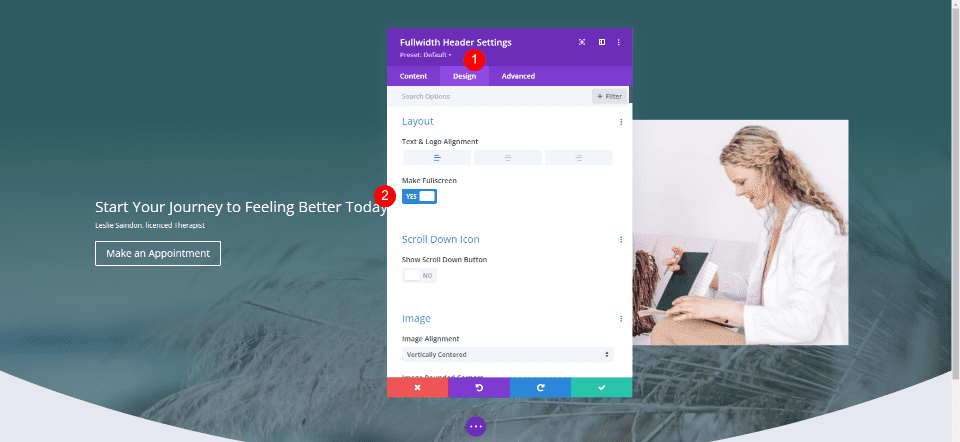
次に、[デザイン] タブを選択し、[フルスクリーンにする] を有効にします。
- フルスクリーンにする: はい

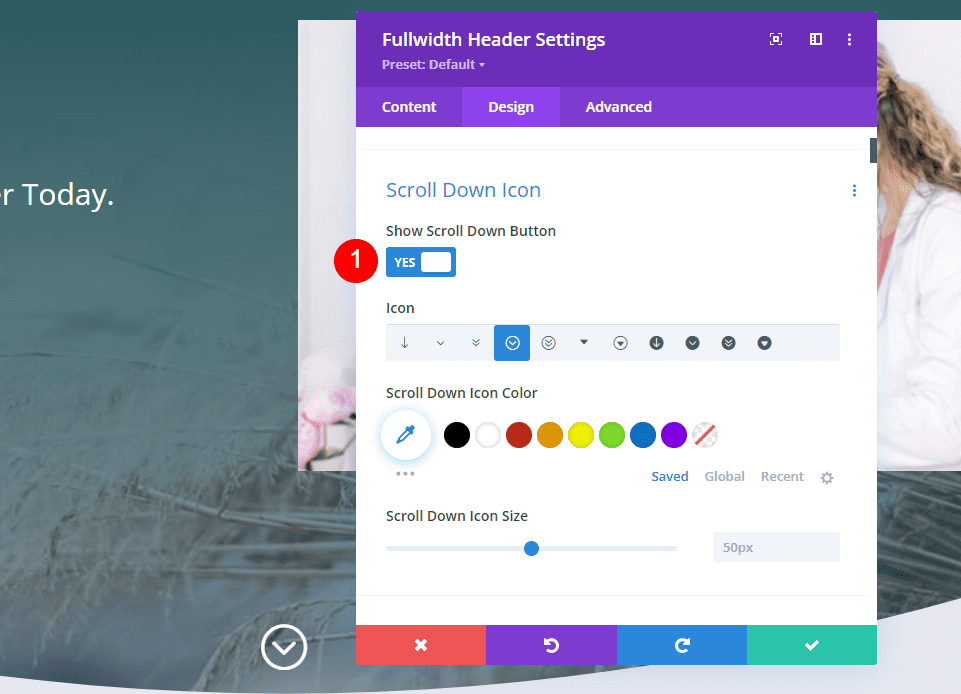
全角ヘッダー スクロール ダウン アイコン
次に、 Show Scroll Down Buttonを有効にします。 例ではこのボタンのスタイルを設定するので、ここではデフォルト設定のままにします。
- スクロールダウンボタンを表示: はい

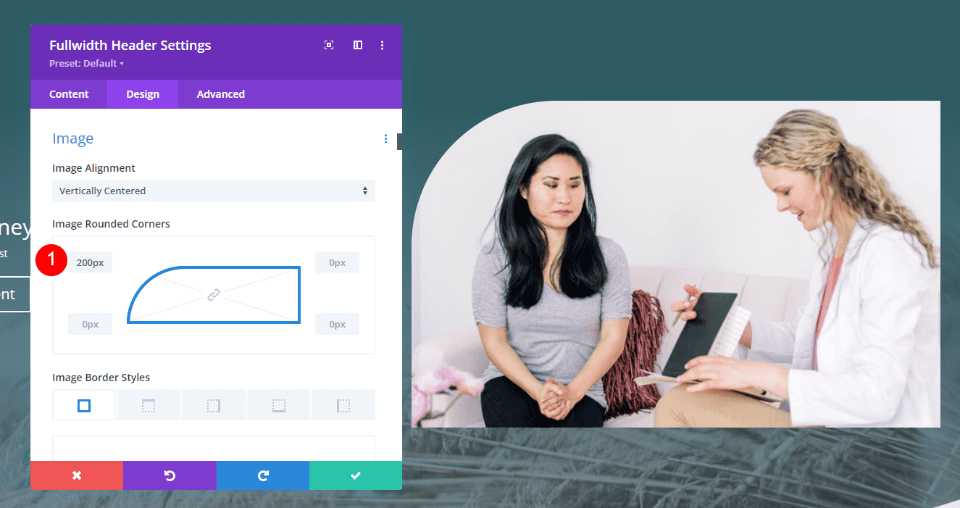
全角ヘッダー画像
次に、[画像] までスクロールし、[左上の角を丸くする] をデスクトップ用の 200px に変更します。 残りの角丸を 0px に設定します。 タブレットと携帯電話の場合は、角の丸みを 100px に変更します。
- 角丸デスクトップ: 左上 200px、その他すべて 0px
- 角の丸いタブレットとスマートフォン: 左上 200px、その他すべて 0px

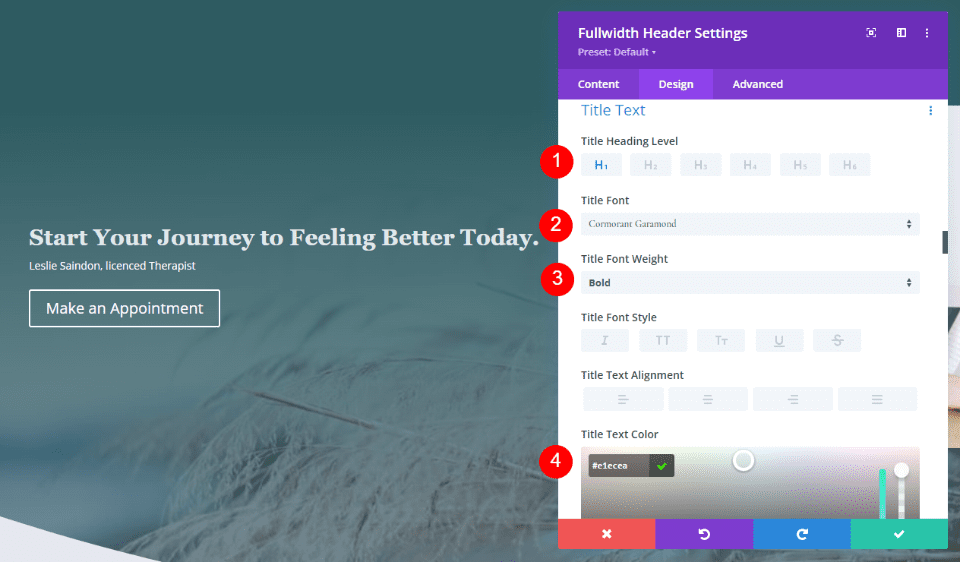
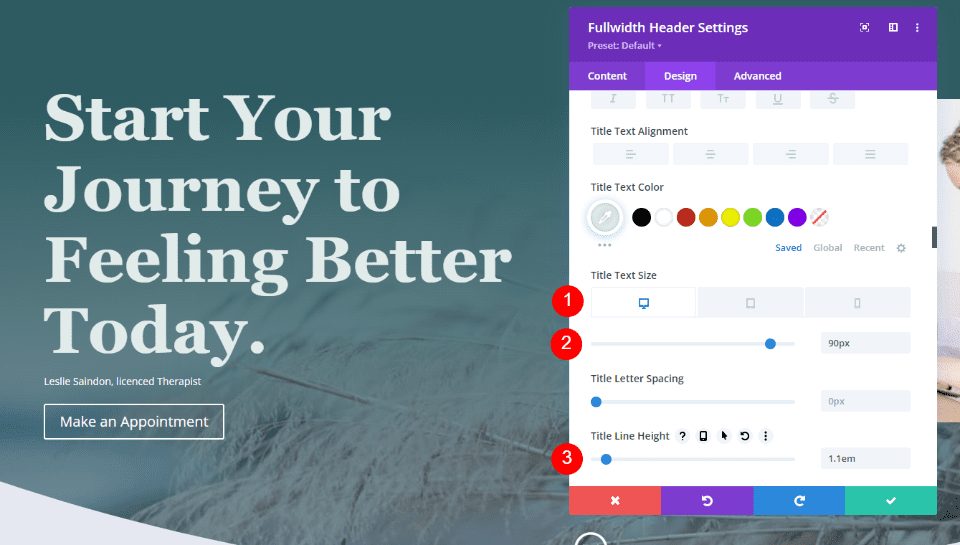
全角ヘッダー タイトル テキスト
次に、 Title Textまでスクロールします。 見出しレベルには H1 を使用します。 タイトル フォントに鵜ガラモンを選択し、太さを太字に、色を #e1ecea に設定します。
- 見出しレベル: H1
- 書体:鵜ガラモン
- 重量: 太字
- 色: #e1ecea

次に、3 つの画面サイズすべてのサイズを設定します。 デスクトップの場合は 90px、タブレットの場合は 40px、スマートフォンの場合は 24px を使用します。 行の高さを 1.1em に変更します。
- サイズ: 90px、40px、24px
- 行の高さ: 1.1em

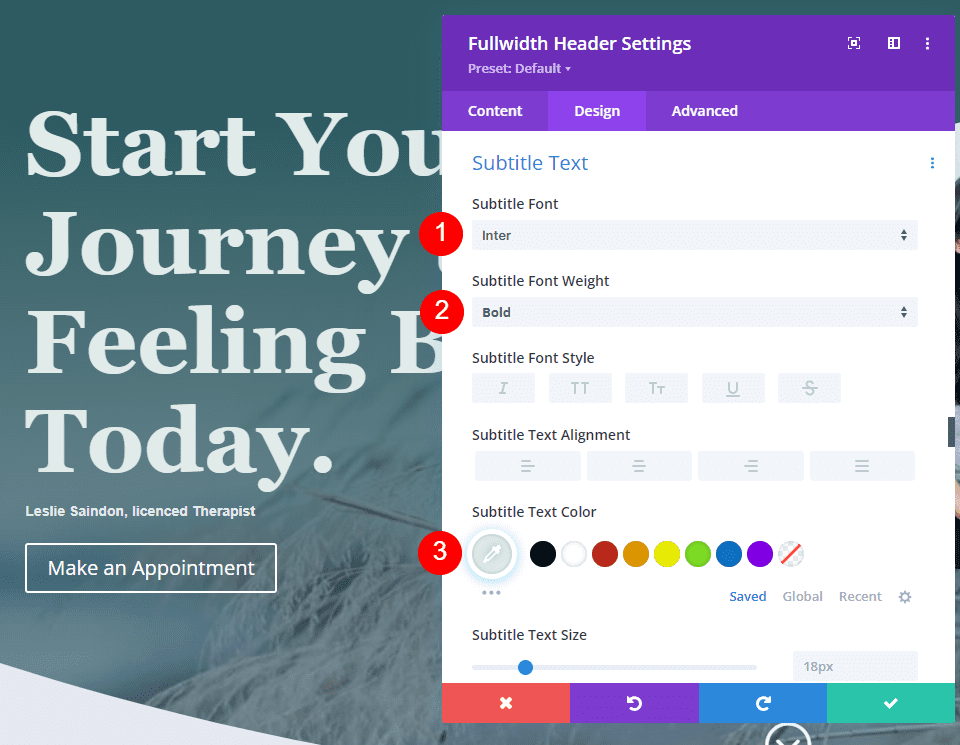
全角ヘッダー字幕テキスト
次に、字幕テキストまでスクロールします。 Font を Inter に、Weight を Bold に、Color を #e1ecea に変更します。
- フォント: インター
- 重量: 太字
- 色: #e1ecea


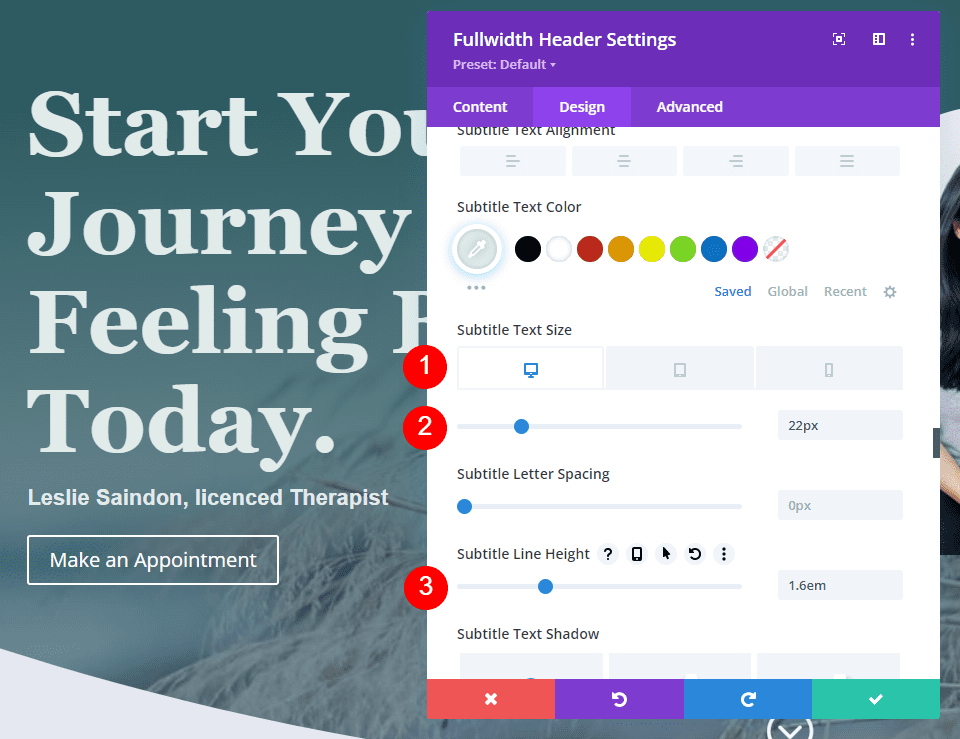
サイズをデスクトップの場合は 22px、タブレットの場合は 20px、電話の場合は 16px に設定します。 行の高さを 1.6em に変更します。
- サイズ: 22px、20px、16px
- 行の高さ: 1.6em

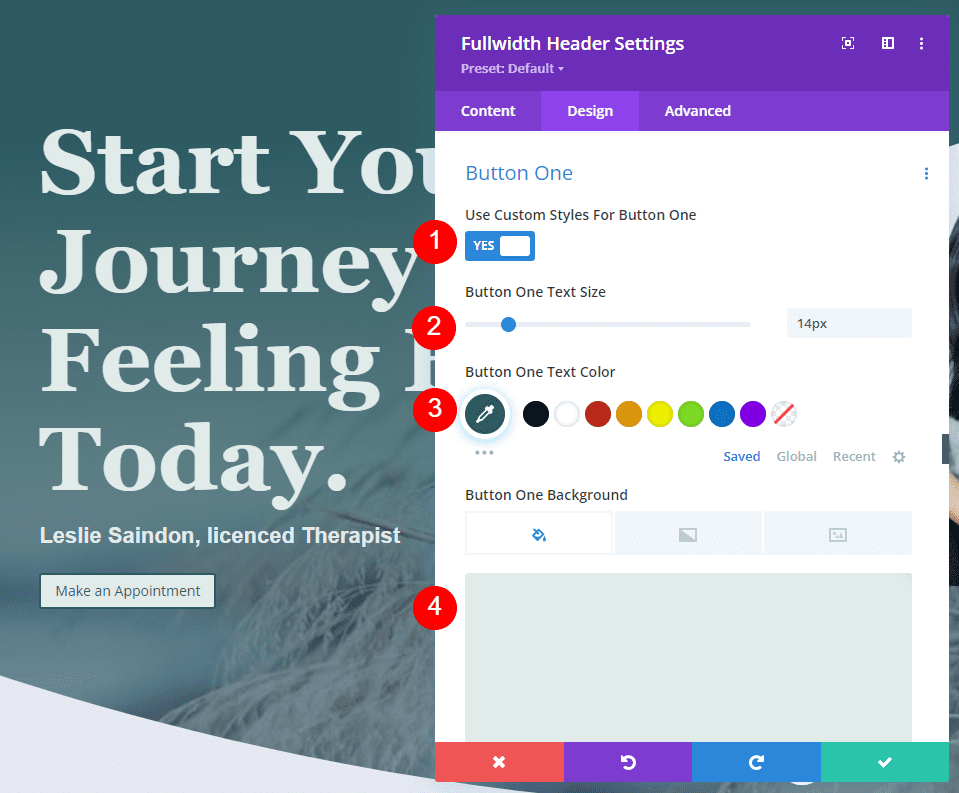
全角ヘッダー ボタン
Button One の設定まで下にスクロールし、 Use Custom Styles for Button Oneを有効にします。 サイズを 14px に、テキストの色を #2e5b61 に、背景の色を #e1ecea に変更します。
- ボタン 1 にカスタム スタイルを使用する: はい
- テキストサイズ: 14px
- テキストの色: #2e5b61
- ボタンの背景: #e1ecea

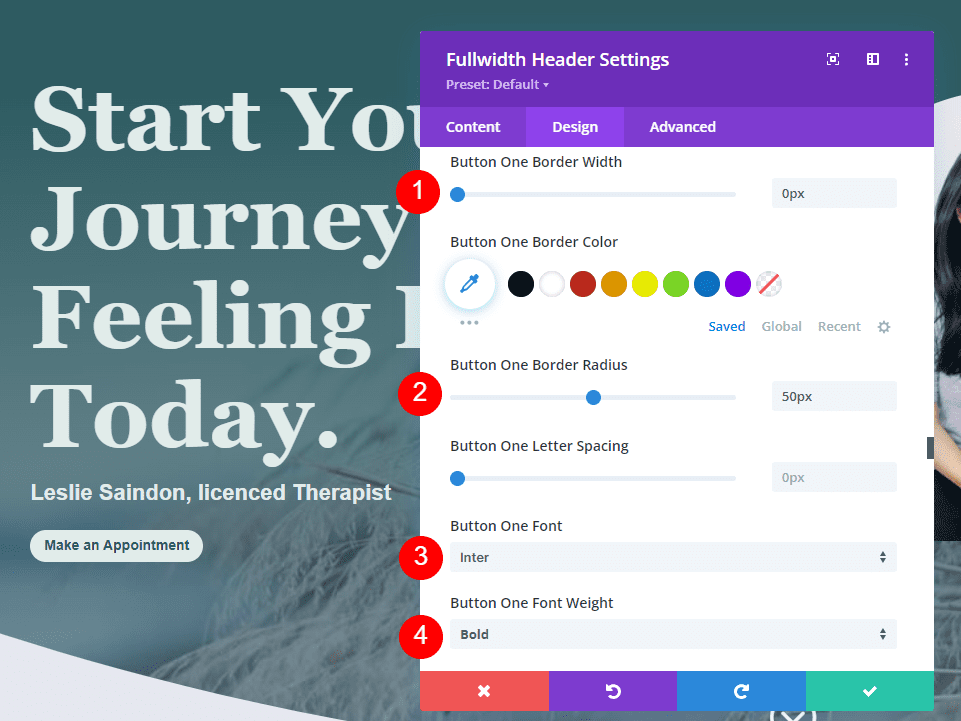
Border Widthを 0px に、 Border Radiusを 50px に変更します。 フォントに Inter を使用し、Weight を Semi Bold に変更します。
- ボーダー幅: 0px
- ボーダー半径: 50px
- フォント: インター
- 重さ: セミボールド

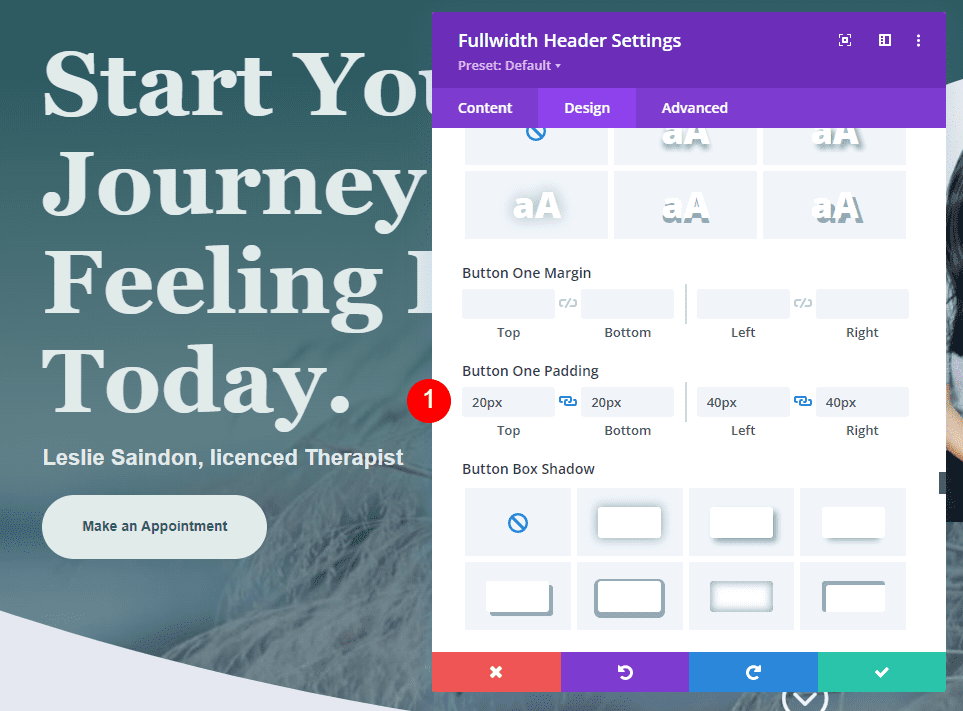
Button Paddingには、上下に 20px、左右に 40px を使用します。
- パディング: 上下 20px、左右 40px

全角ヘッダー スクロール ダウン ボタンの例
全幅ヘッダーができたので、スクロール ダウン ボタンのスタイルを設定する方法を見てみましょう。 アイコン、色、サイズをさまざまに組み合わせた 4 つの例を見ていきます。
スクロールダウン ボタンには 3 つの設定があります。 各設定は、画面サイズごとに個別に調整できます。 設定は次のとおりです。
- アイコンの選択– 11 個のアイコンから選択します。 背景の有無にかかわらず、丸なし、丸あり、塗りつぶしなど、さまざまな矢印のデザインが含まれています。
- 色– 標準の Divi カラー セレクター。
- サイズ– 標準のDiviサイズ調整。

また、[詳細設定] タブに CSS フィールドが含まれています。 これらすべての設定を使用します。
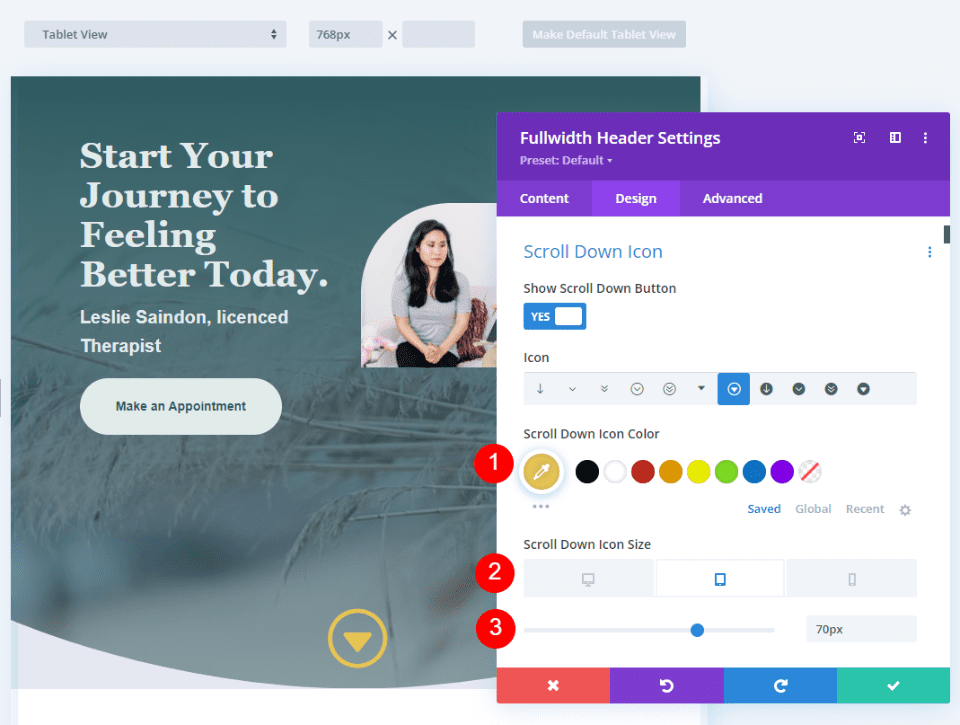
スクロールダウン ボタンの例 1
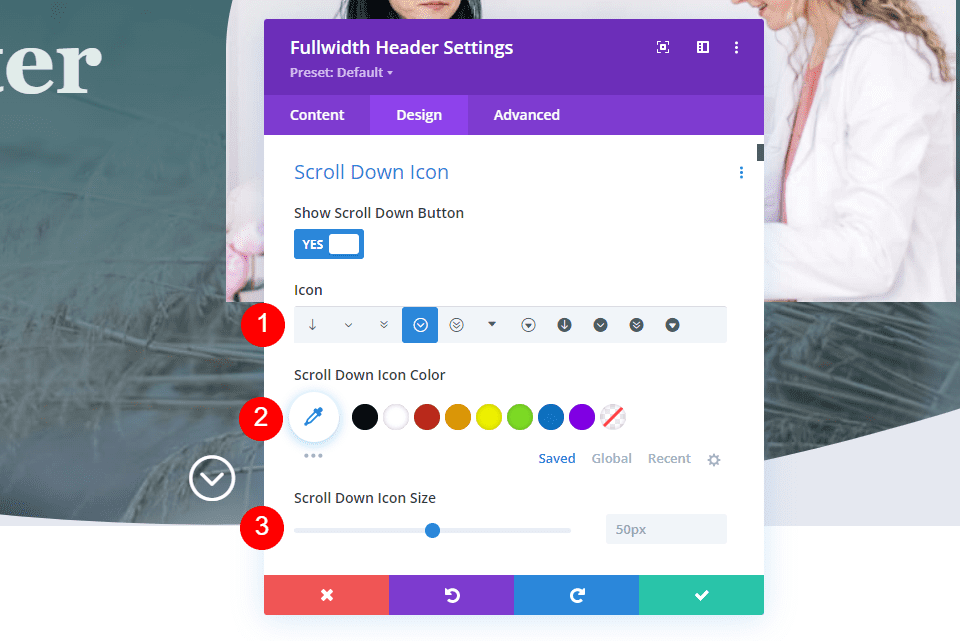
最初の例では、背景なしで丸で囲まれていないアイコンを使用します。 最初のアイコンを選択し、色を #e1ecea に変更し、サイズをデスクトップの場合は 66px、タブレットの場合は 60px、電話の場合は 50px に変更します。
- アイコン: 1 番目のアイコン
- 色: #e1ecea
- サイズ: デスクトップ用 66px、タブレット用 60px、スマートフォン用 50px
これにより、デザインの残りの部分とうまく機能し、ユーザーに知らせるのに十分なほど目立つ薄緑色の下向き矢印が作成されます。

スクロールダウン ボタンの例 2
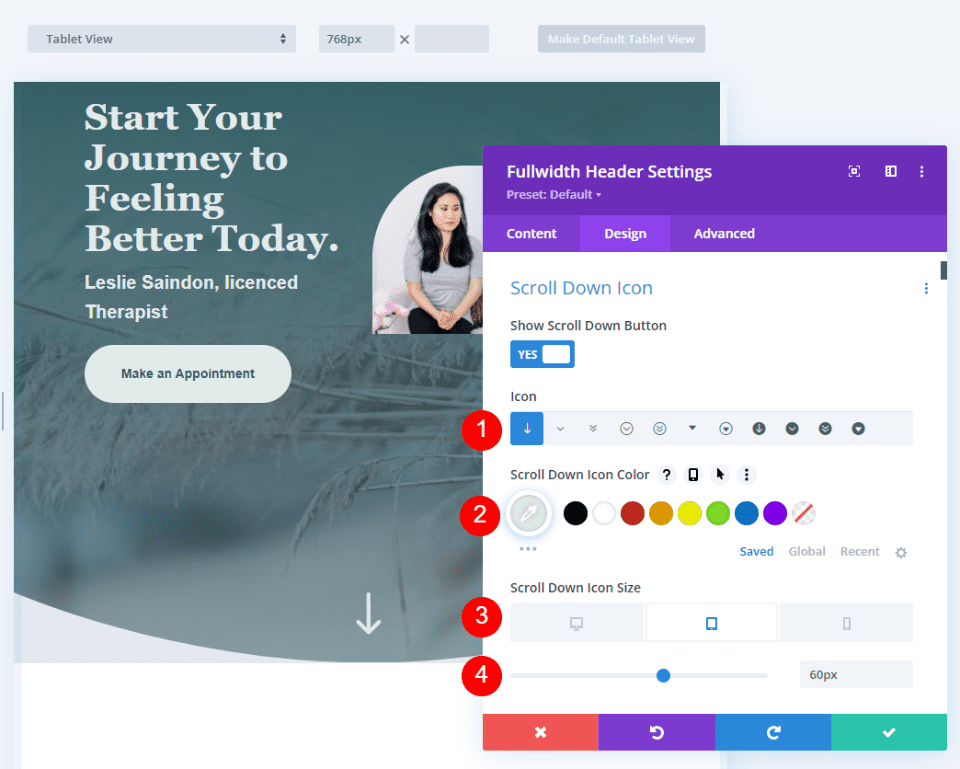
2 番目の例では、丸で囲まれたアイコンを使用します。 7 番目のアイコンを選択し、色を #e8c553 に変更します。 このアイコンを大きく設定します。 サイズをデスクトップの場合は 78px、タブレットの場合は 70px、スマートフォンの場合は 60px に変更します。
- アイコン:7番目のアイコン
- カラー: #e8c553
- サイズ: デスクトップの場合は 78px、タブレットの場合は 70px、スマートフォンの場合は 60px
この色は、レイアウト パックの黄色のバリエーションですが、緑色の背景よりも明るい方がうまく機能します。 アイコンは角が尖っていますが、円はレイアウトの丸みのあるデザインにマッチしています。

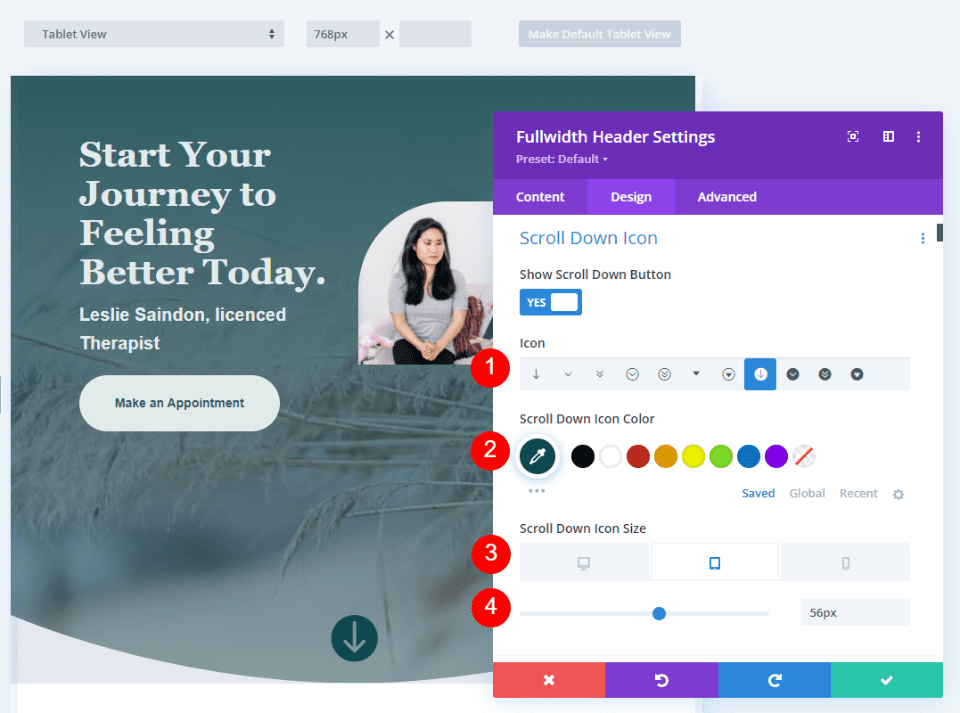
スクロールダウン ボタンの例 3
3 番目の例では、丸で囲んだ背景付きのアイコンを使用します。 これにより、背景に色が付けられ、Web サイトの背景画像が透けて見える開口部のあるアイコンが作成されます。 最良の結果を得るには、アイコンのサイズとボタンの背景色に細心の注意を払う必要があります。
8 番目のアイコンを選択し、その色を #0e4951 に変更します。 サイズをデスクトップの場合は 60px、タブレットの場合は 56pc、スマートフォンの場合は 50px に設定します。
- アイコン:8番目のアイコン
- カラー: #0e4951
- サイズ: デスクトップ用 60px、タブレット用 56px、スマートフォン用 50px
緑は背景の緑の濃い色合いです。 より暗い色合いがグリーンの上で目立ち、レイアウトの残りの部分と一致しています.

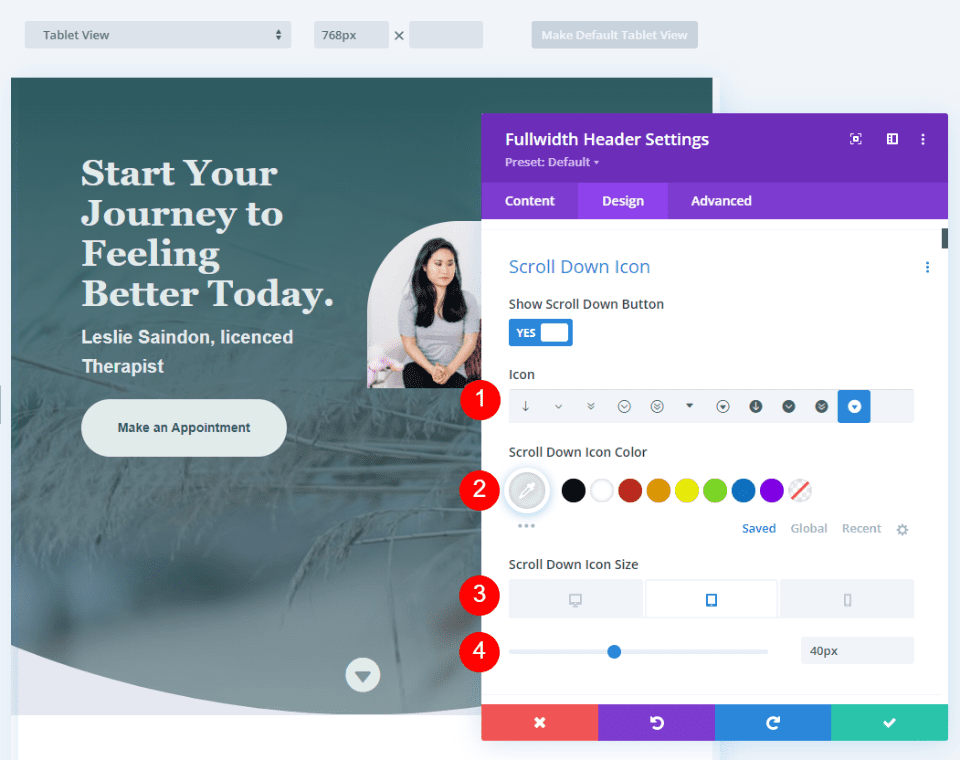
スクロールダウン ボタンの例 4
色を組み合わせて、カットアウト アイコンの背後に背景色がある場合はどうすればよいでしょうか。 CSSでこれを行うことができます。 この例では、CSS を使用して、カットアウト アイコンを通して表示されるアイコンの背後に背景形状を作成します。 アイコン自体は標準設定を使用します。
11 番目のアイコンを選択し、色を #e1ecea に変更します。 このアイコンのアイコンを小さく設定し、大きな背景形状を作成します。 サイズをデスクトップの場合は 50px、タブレットの場合は 40px、スマートフォンの場合は 30px に変更します。
- アイコン:11位
- アイコンの色: #e1ecea
- サイズ: デスクトップの場合は 50px、タブレットの場合は 40px、スマートフォンの場合は 30px

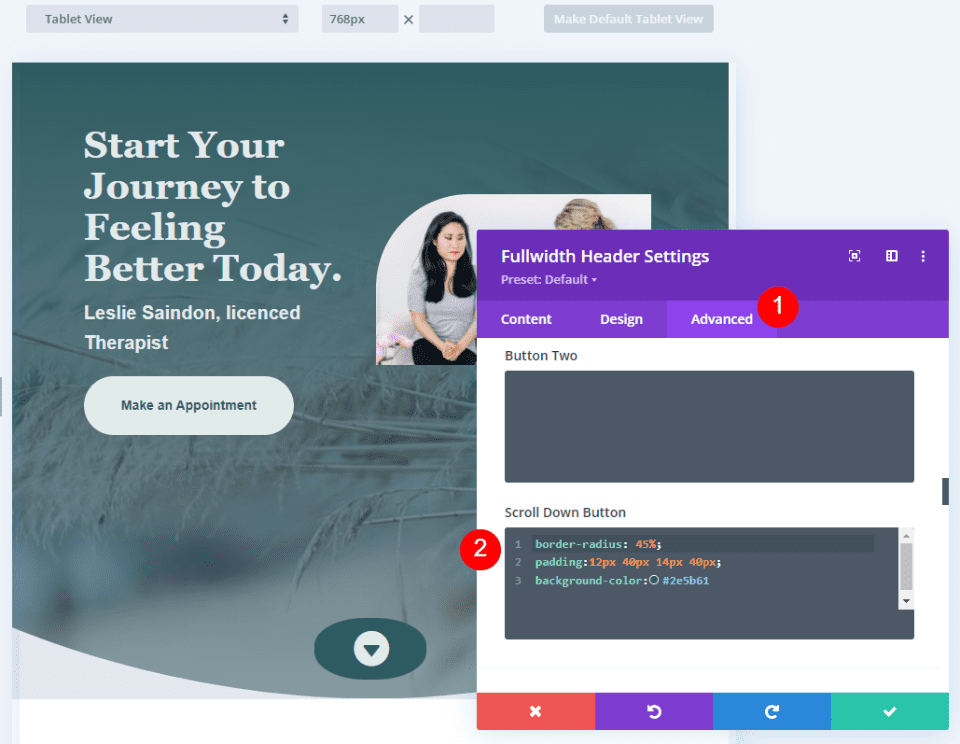
次に、[詳細設定] タブに移動し、スクロール ダウン ボタンの CSS フィールドまでスクロールして、次の CSS を入力します。
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
この CSS 形式は、上、右、下、左にパディングを追加します。 このパディングを使用して、レイアウトのデザイン キューを使用して、ヘッダーのデザインによく合う背景の楕円を作成しました。

スクロールダウン ボタン 結果
デスクトップのスクロール ダウン ボタンの例 1

電話のスクロールダウン ボタンの例 1

デスクトップのスクロールダウン ボタンの例 2

電話の下スクロール ボタンの例 2

デスクトップのスクロールダウン ボタンの例 3

電話の下スクロール ボタンの例 3

デスクトップのスクロールダウン ボタンの例 4

電話の下スクロール ボタンの例 4

終わりの思い
これが、Divi Fullwidth ヘッダー モジュールに含めることができる 4 つのスクロール ダウン ボタンです。 スクロール ボタンには、選択できるいくつかのアイコンが含まれており、色とサイズのスタイルを設定できます。 CSS フィールドを使用すると、ボタンのスタイルをさらに細かく設定できます。 ボタンのスタイル オプションと CSS の組み合わせにより、スクロール ダウン ボタンのデザインの可能性が広がります。
私たちはあなたから聞きたい。 Divi Fullwidth ヘッダー モジュールでスクロール ダウン ボタンのスタイルを設定していますか? コメントでお知らせください。
