Divi コンタクトフォームモジュールに複数のメールアドレスを含める方法
公開: 2023-11-13場合によっては、Web サイトの問い合わせフォームの送信を 1 つだけではなく複数の電子メール アドレスに送信したい場合があります。 幸いなことに、これは Divi を使用すると非常に簡単に行うことができます。 このチュートリアルでは、Divi コンタクトフォームモジュールに複数のメールアドレスを含める方法を説明します。 さらに、Web サイトのデザインに合わせて問い合わせフォームのデザインを追加およびカスタマイズする方法も説明します。
始めましょう!
- 1スニークピーク
- 2始めるために必要なもの
- 3 Divi コンタクトフォームモジュールに複数のメールアドレスを含める方法
- 3.1既製のレイアウトで新しいページを作成する
- 3.2コンタクトフォームモジュールのレイアウトを変更する
- 3.3お問い合わせフォームモジュールの追加とカスタマイズ
- 3.4 Divi コンタクトフォームモジュールに複数の電子メールアドレスを含める
- 4最終結果
- 5最終的な考え
スニークピーク
これが私たちがデザインするもののプレビューです

始めるために必要なもの
始める前に、Divi テーマをインストールしてアクティブ化し、Web サイトに Divi の最新バージョンがあることを確認してください。
Divi コンタクトフォームモジュールに複数のメールアドレスを含める方法
これで、始める準備が整いました。 このチュートリアルを段階的に進めていきます。
既製のレイアウトで新しいページを作成する
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 このデザインでは、Therapy Layout Pack の Therapy Landing Page を使用します。
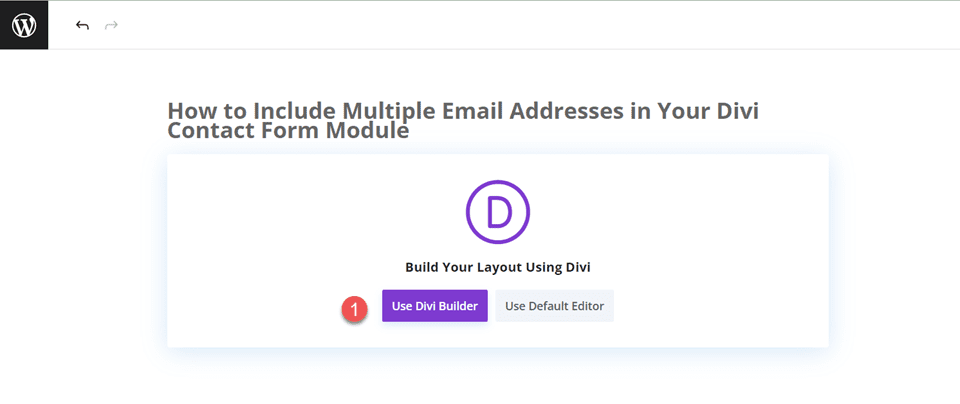
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

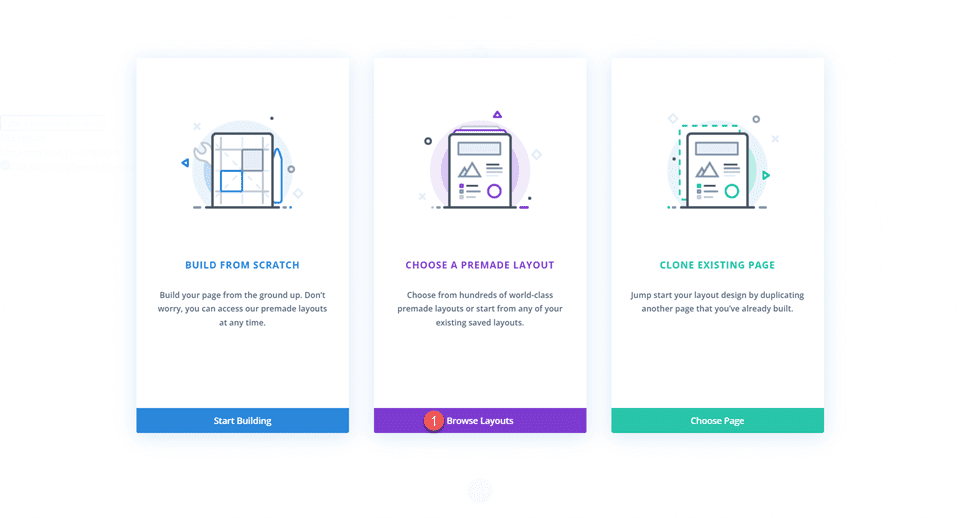
この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

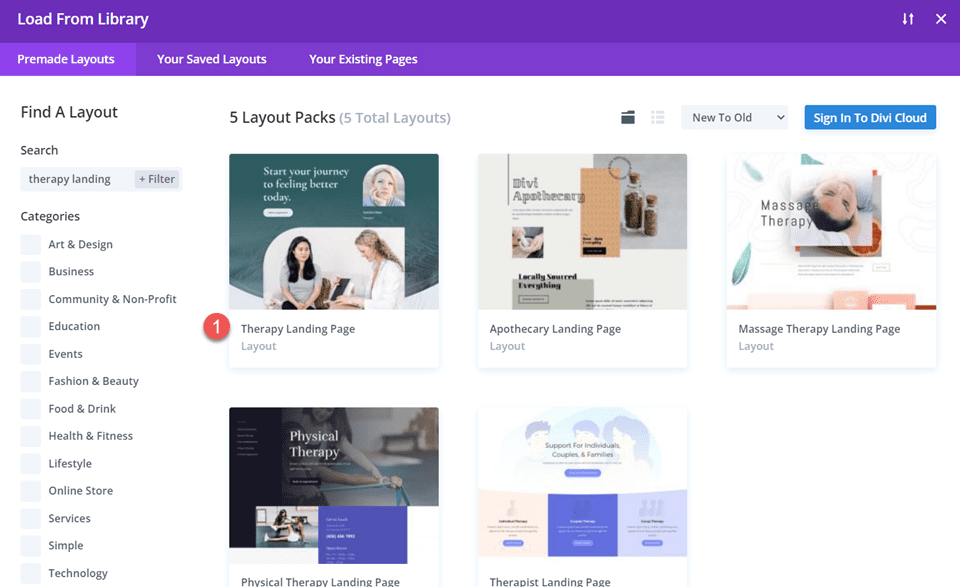
治療のランディング ページを検索して選択します。

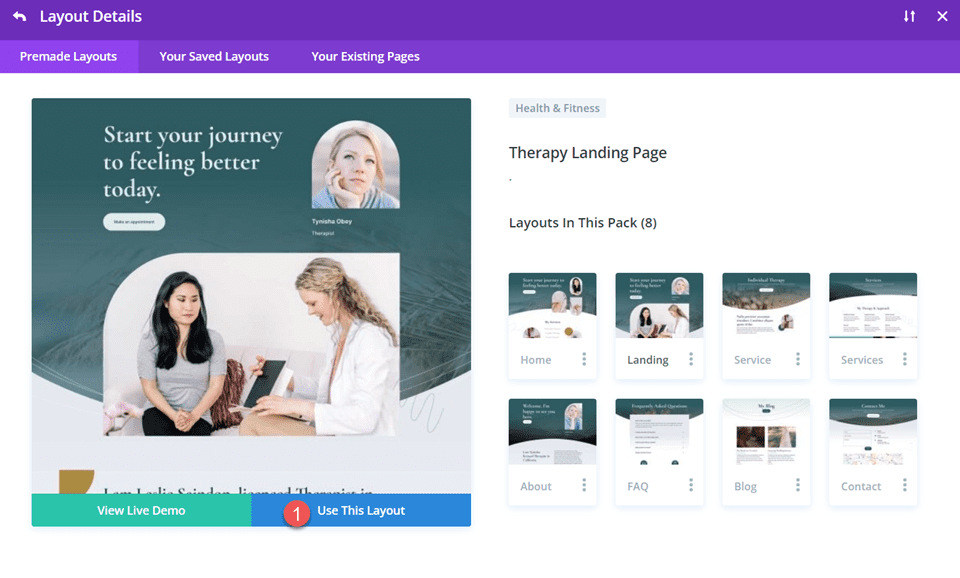
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
コンタクトフォームモジュールのレイアウトを変更する
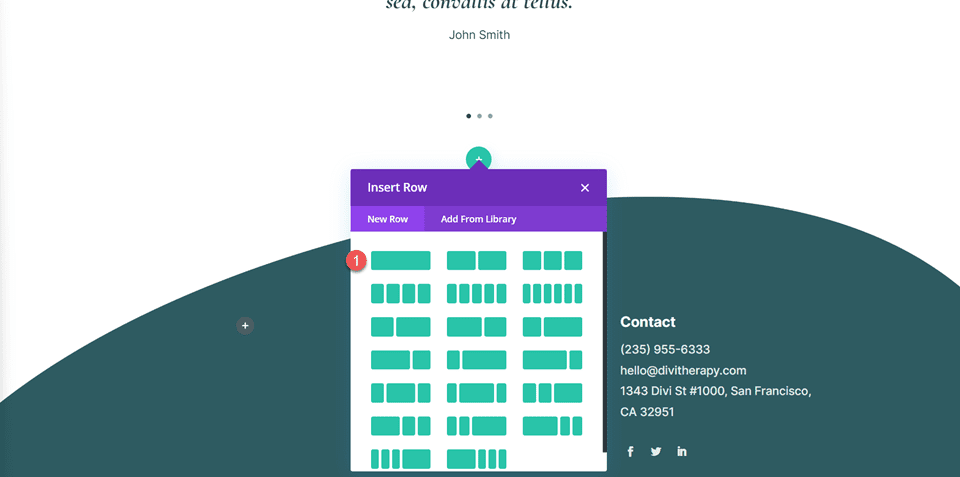
まず、このページに問い合わせフォームを追加する必要があります。 レイアウトの一番下までスクロールします。 お客様の声セクションとフッターの間にお問い合わせフォームを追加します。 お客様の声セクションの下に 1 列の新しい行を追加します。

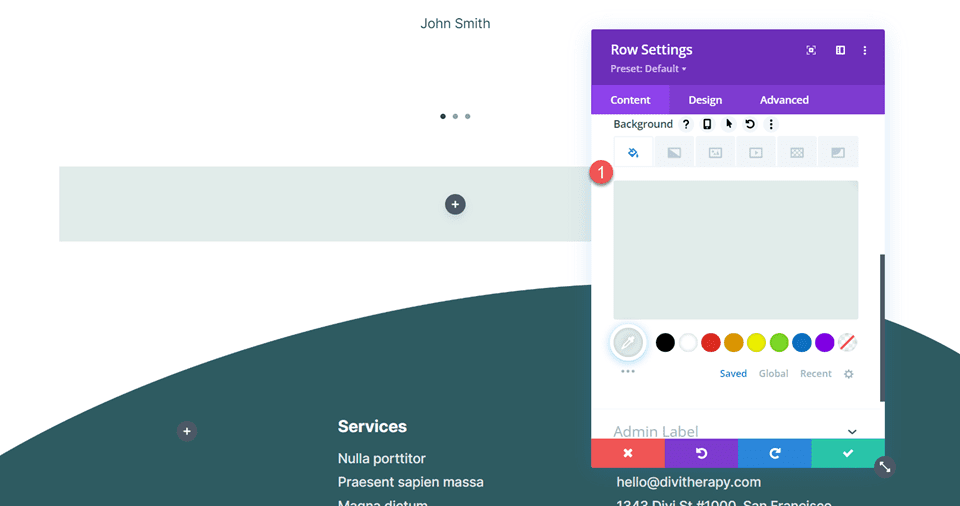
行の設定
行の設定を開きます。 お問い合わせフォームの背景を追加していきます。 背景色を設定します。
- 背景: #e1ecea

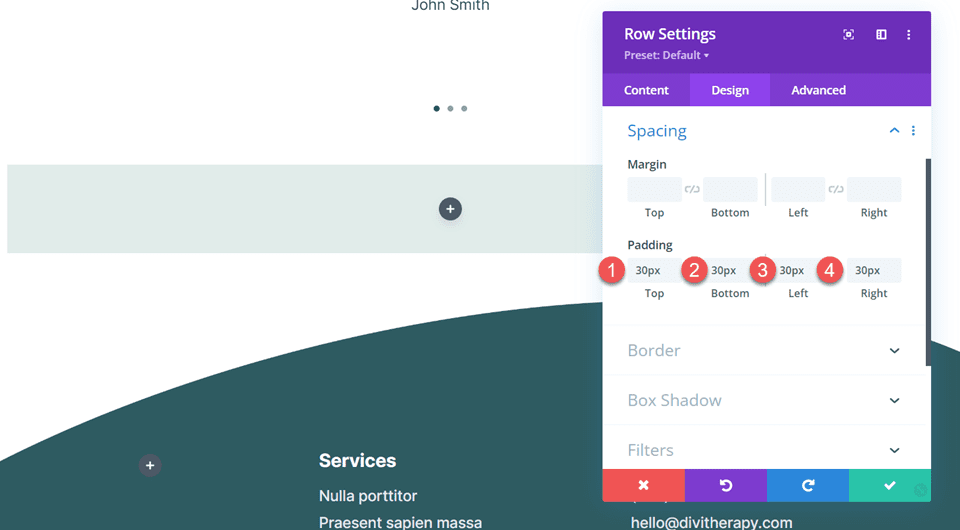
次に、「デザイン」タブで間隔設定を開き、パディングを追加します。
- 上部のパディング: 30px
- 下部のパディング: 30px
- 左のパディング: 30px
- 右のパディング: 30px

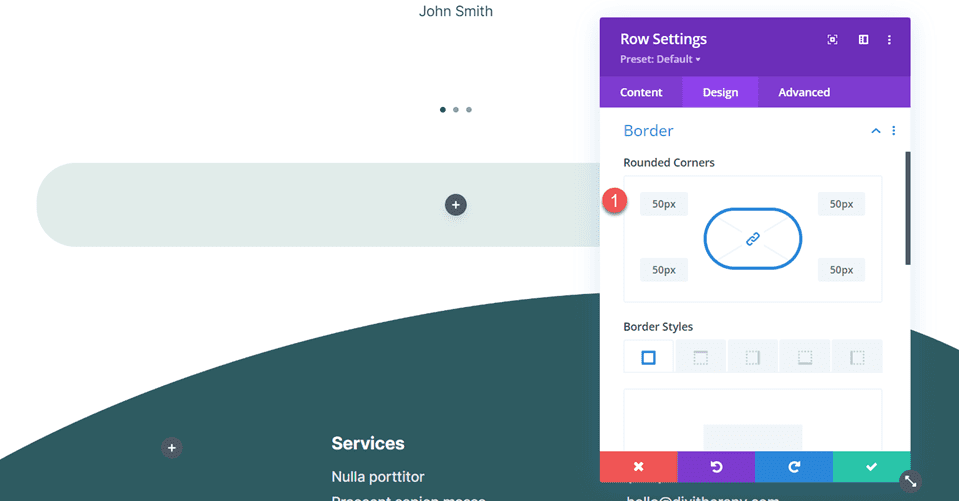
次に、境界線の設定を開き、丸い角を追加します。
- 角丸: 50px

見出しテキストを追加する
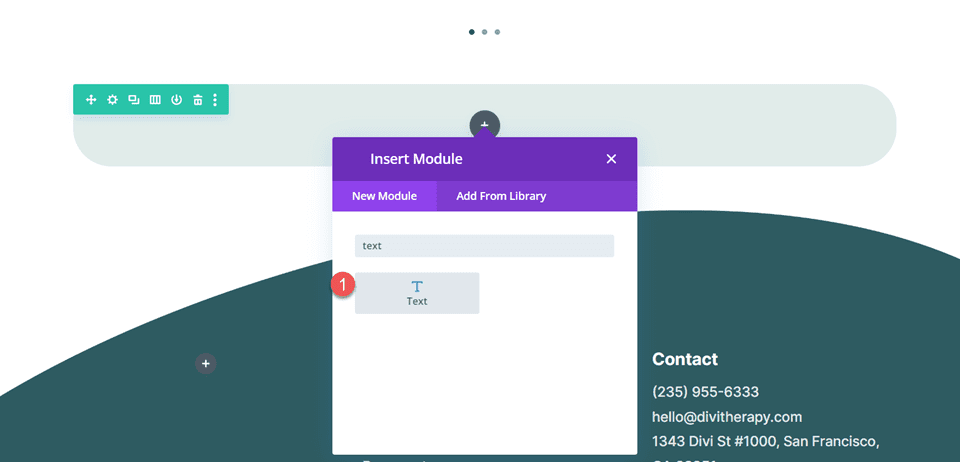
次に、テキスト モジュールを行に追加します。 見出しテキストを追加していきます。

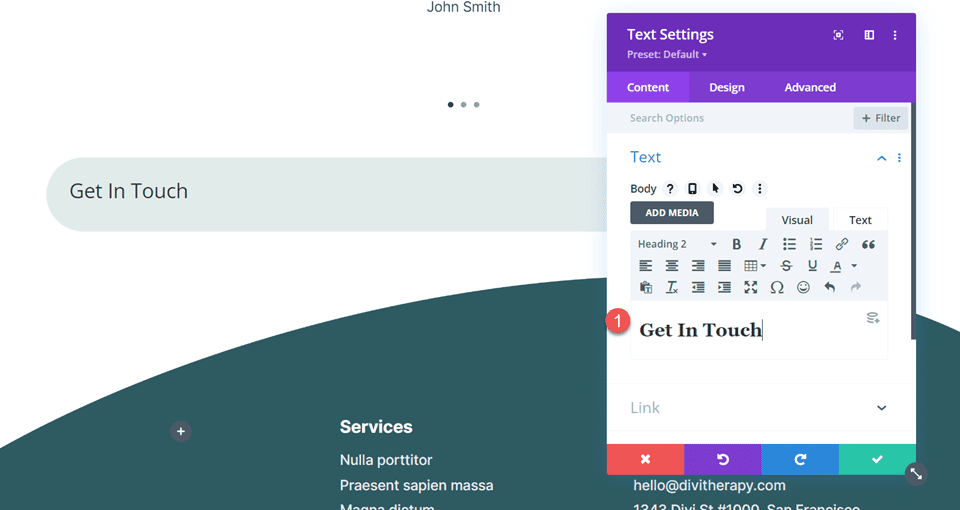
見出しテキストを追加します。
- H2: 連絡する

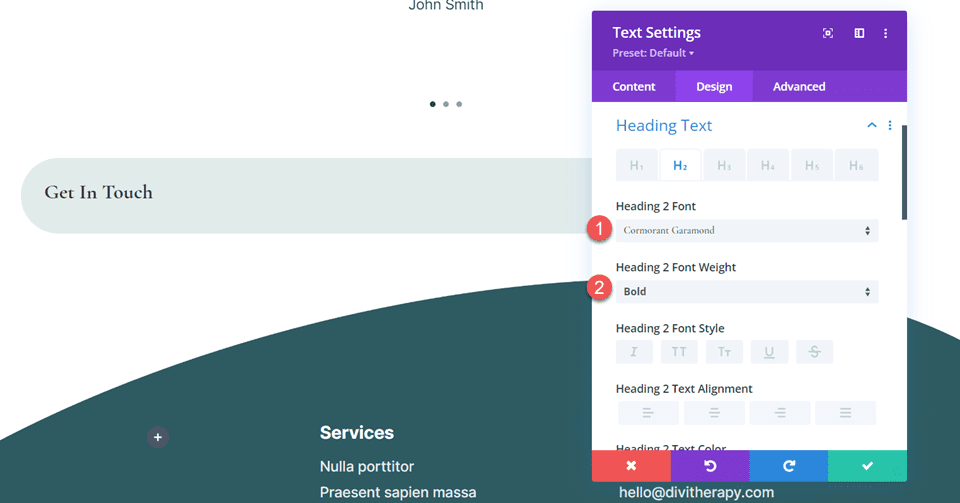
「デザイン」タブの見出しテキスト設定を開き、フォントとフォントの太さを変更します。
- 見出し 2 のフォント: Cormorant Garamond
- 見出し 2 のフォントの太さ: 太字


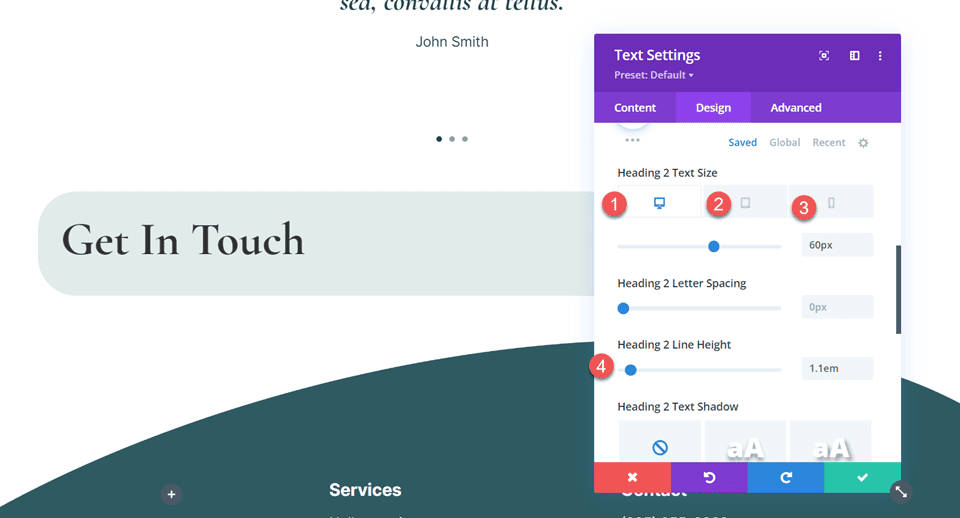
次に、レスポンシブ オプションを使用して見出しのテキスト サイズを調整し、小さな画面ではより小さなテキスト サイズを設定します。 さらに、行の高さを調整します。
- 見出し 2 のテキスト サイズ デスクトップ: 60px
- 見出し 2 のテキスト サイズ タブレット: 32px
- 見出し 2 のテキスト サイズ モバイル: 26px
- 見出し 2 行の高さ: 1.2em

コンタクトフォームモジュールの追加とカスタマイズ
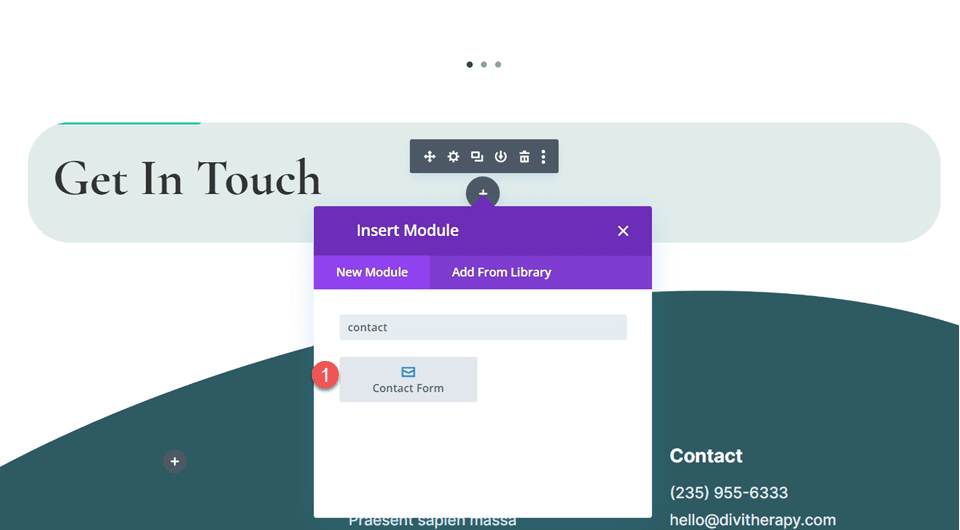
お問い合わせフォームモジュールを追加する
行設定がカスタマイズされ、ヘッダー テキストが配置されたので、連絡先フォーム モジュールを行に追加できます。 見出しテキストの下にモジュールを追加します。

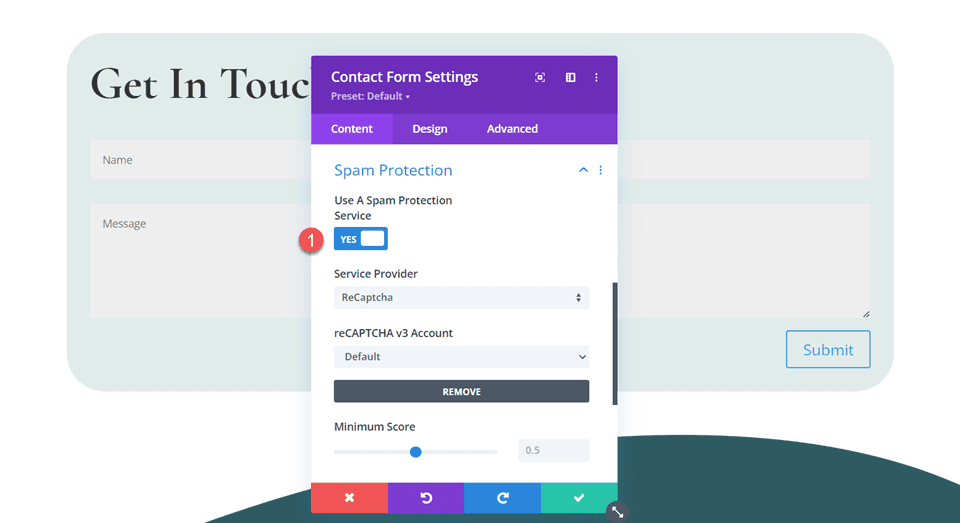
お問い合わせフォームの設定を開きます。 [スパム保護] オプションで、[スパム保護サービスを使用する] を有効にして ReCaptcha を有効にし、フォームから基本キャプチャ要件を削除します。
- スパム対策サービスを使用する: はい
- 基本キャプチャを使用する: いいえ

コンタクトフォームモジュールのデザインをカスタマイズする
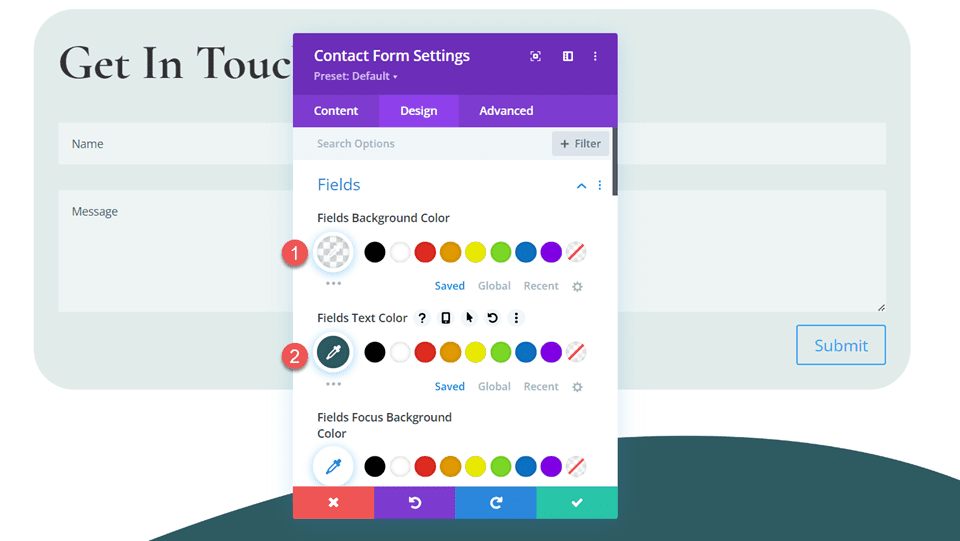
フィールドの設定
「デザイン」タブに移動し、「フィールド」設定を開きます。 背景色と文字色を変更します。
- フィールドの背景色: rgba(255,255,255,0.42)
- フィールドのテキストの色: #2e5b61

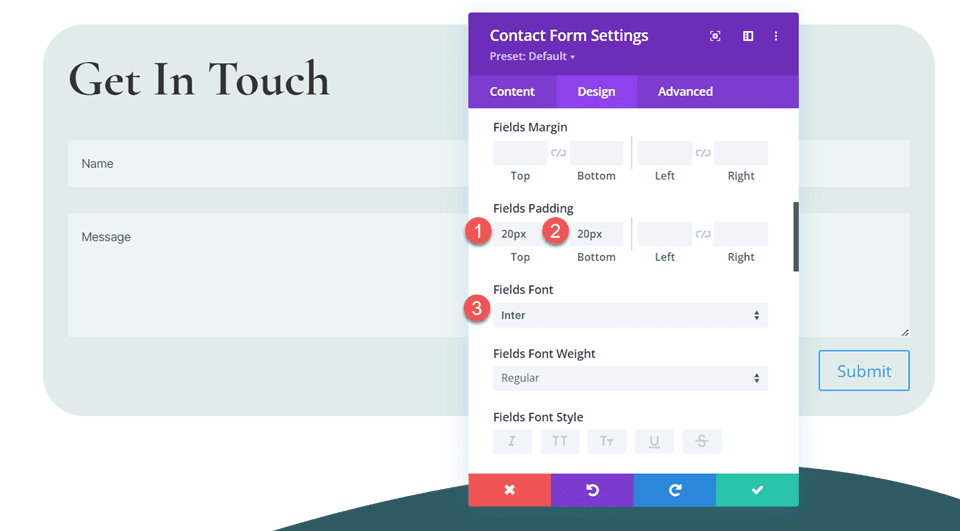
次に、フィールドのパディングとフォントを変更します。
- フィールドのパディング上部: 20px
- フィールドのパディング下部: 20px
- フィールドのフォント: インター

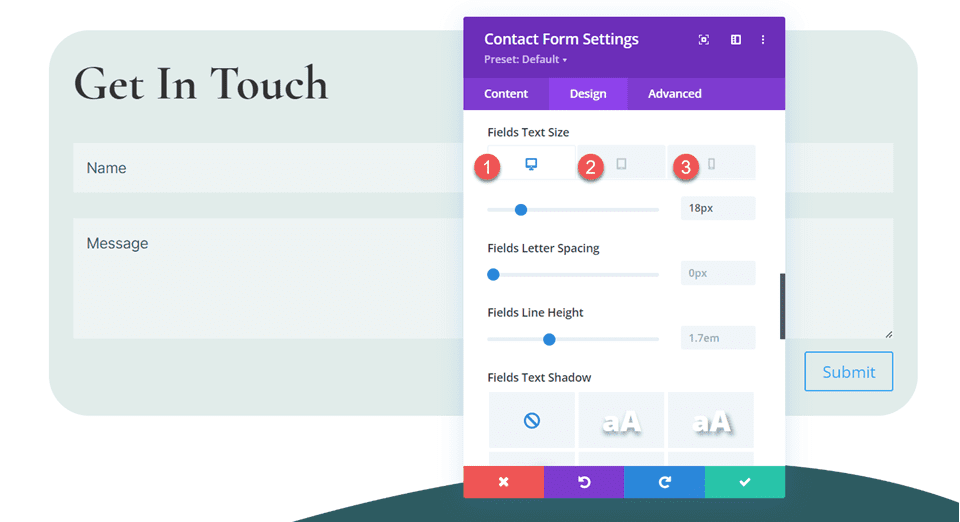
次に、フィールドのテキスト サイズを変更します。 レスポンシブ オプションを使用して、小さな画面で異なるテキスト サイズを設定します。
- フィールドのテキスト サイズ デスクトップ: 18px
- フィールドのテキスト サイズ タブレット: 16px
- フィールドのテキスト サイズ モバイル: 14px

ボタン設定
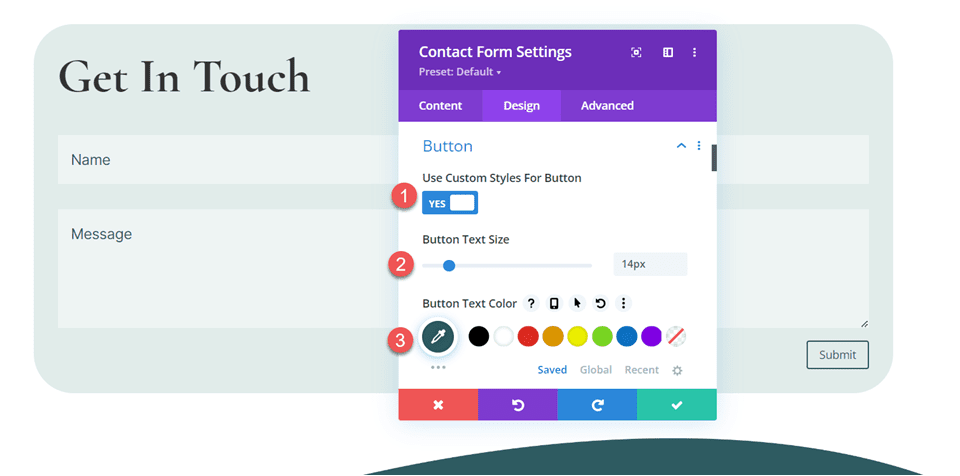
ボタン設定に移動し、カスタム スタイルを有効にします。 次に、文字サイズと文字色を変更します。
- ボタンにカスタム スタイルを使用する: はい
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #2e5b61

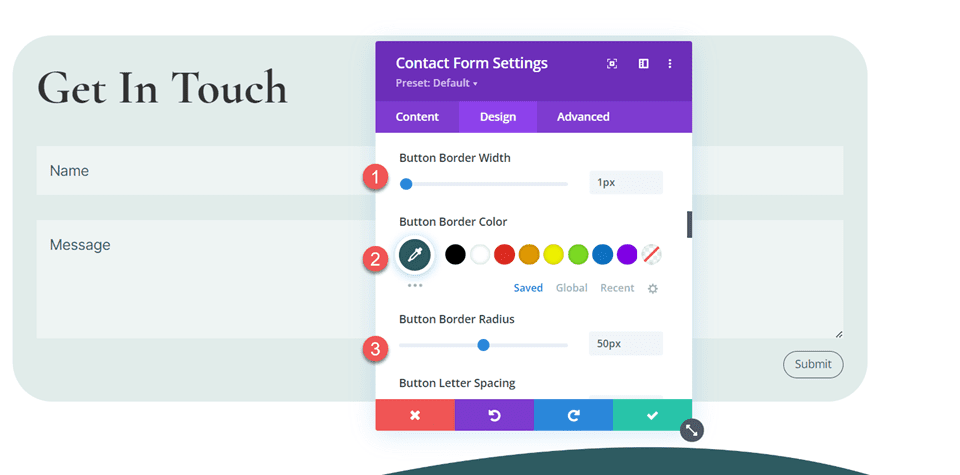
次に、境界線の幅、色、半径を設定します。
- ボタンの境界線の幅: 1px
- ボタンの境界線の色: #2e5b61
- ボタンの境界線の半径: 50px

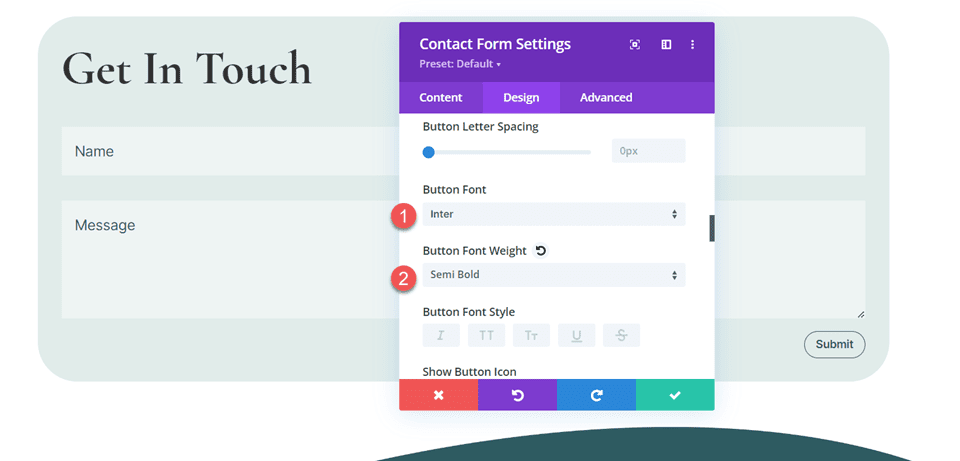
ボタンのフォントとフォントの太さを変更します。
- ボタンのフォント: インター
- ボタンのフォントの太さ: セミボールド

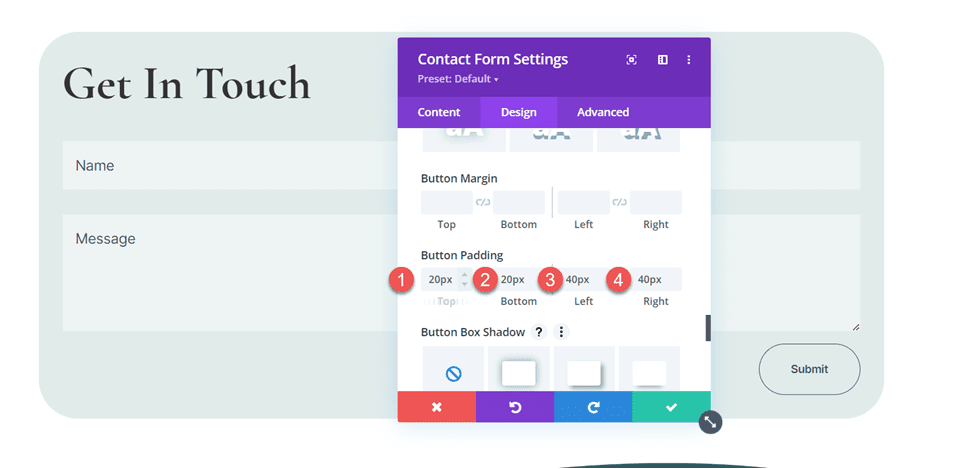
最後に、ボタンにパディングを追加します。
- ボタンのパディング上部: 20px
- ボタンのパディング下部: 20px
- ボタンの左側のパディング: 40px
- ボタンの右のパディング: 40px

枠線の設定
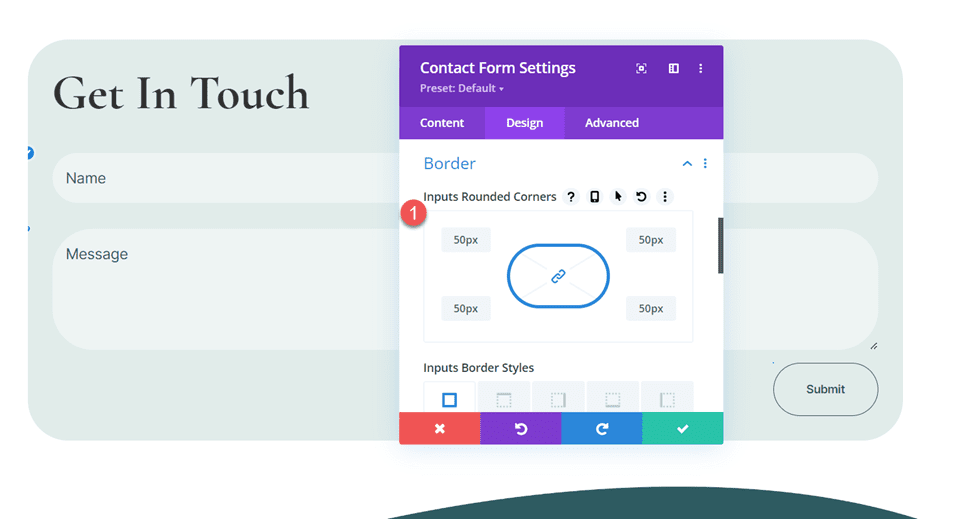
次に、[境界線] 設定を開き、入力に丸い角を追加します。
- 角丸入力: 50px

これで、コンタクトフォームモジュールの設計が完了しました。
Divi コンタクトフォームモジュールに複数のメールアドレスを含める
Divi コンタクトフォームモジュールに複数の電子メールアドレスを含めることは、ウェブサイトからの受信メッセージを複数の人が受信できるようにしたい場合、またはメッセージを複数の電子メールアドレスに送信する必要がある場合に役立ちます。 チームで複数のメンバーと作業している場合、またはメッセージを配信する必要がある受信トレイが複数ある場合、この機能は便利です。 ありがたいことに、Divi を使用すると、お問い合わせフォーム モジュールに複数の電子メール アドレスを簡単に含めることができます。
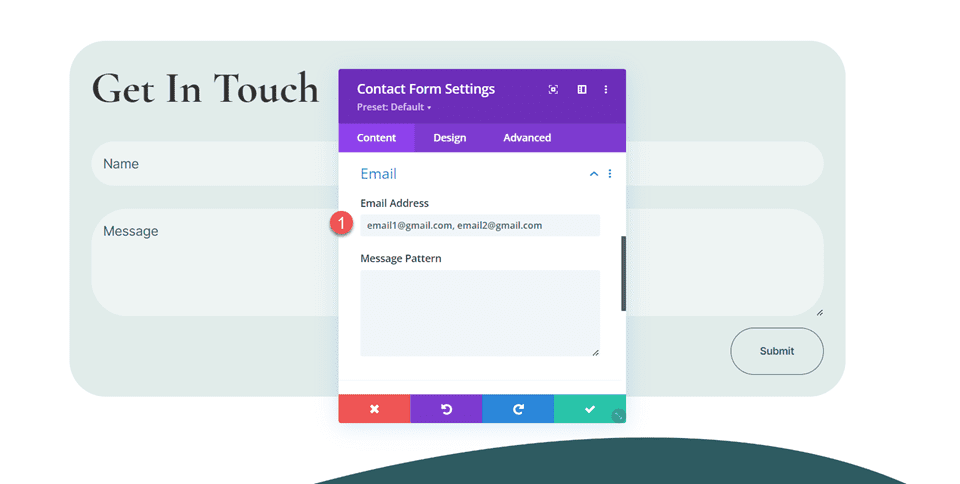
まず、お問い合わせフォームの設定を開きます。 [コンテンツ] タブの下にある [電子メール] 設定に移動します。 複数のメールアドレスを追加する場合は、カンマで区切って「メールアドレス」フィールドに追加します。 次のように間にスペースを入れることができます。
「[email protected]、[email protected]」
または、単純にメールをカンマで区切ります。
「[email protected],[email protected]」

お問い合わせフォームにメールを追加したら、必ずフォームに記入し、テスト メッセージを送信して、フォームに記載されているすべてのメール アドレスにメッセージが配信されたことを確認してください。
最終結果
それでは、お問い合わせフォームの最終的なデザインを見てみましょう。 
最終的な考え
特にメッセージのコピーを必要とする人が複数いる場合、お問い合わせフォームの送信内容を複数の電子メールに送信すると便利です。 ありがたいことに、これは Divi の問い合わせフォーム モジュールを使用して実装するのが非常に簡単です。 Divi のコンタクト フォーム モジュールで何ができるかについて詳しくは、条件付きロジックを使用して多用途のフォームを作成する方法と、ヒーロー セクションにスライドインのコンタクト フォームを含める方法に関するこの記事をご覧ください。 Web サイトのお問い合わせフォームをどのようにカスタマイズしましたか? コメントでぜひご意見をお待ちしています!
