WordPressにテンプレートキットをインストールする方法ステップバイステップ
公開: 2022-07-28WordPressにテンプレートキットをインストールする方法を学びたいですか?
カスタムWordPressWebサイトの構築には、通常、開発者の雇用またはコードの学習が含まれます。 ただし、テンプレートキットを使用すると、完全にカスタマイズ可能なWordPressサイトをコードなしで作成できます。
この記事では、プロのWebサイト用のテンプレートキットをWordPressに数分でインストールする方法を紹介します。
WordPressテンプレートキットとは何ですか?
WordPressテンプレートキットは、コードなしでWebサイトを構築できるようにする、事前に設計されたページテンプレートと要素のコレクションです。 ドラッグアンドドロップで視覚的にビジネスブランディングに合わせてカスタマイズできるモダンなデザインです。
テンプレートキットには、完全にレスポンシブなWordPressサイトを構築するために必要なものがすべて含まれています。 たとえば、次のもので構成されます。
- ブログページ
- ホームページ
- ヘッダ
- フッター
- ページについて
- お問い合わせページ
キットの機能によっては、サービス、ポートフォリオ、チーム、紹介文などの他のページも含まれる場合があります。
これらのキットには多くの名前を付けることもできます。 それらをウェブサイトキットまたはウェブサイトテンプレートと呼ぶ会社もあれば、WordPressスターターテンプレートと呼ぶ会社もあります。 ただし、通常は同じことを行います。コードなしでWordPressWebサイトをすばやく構築します。
問題は残っています。 どのようにウェブサイトキットを選びますか、そしてどこでそれらを見つけることができますか?
最高のWordPressテンプレートキットの選択
テンプレートキットは、多くのWordPressページビルダープラグインに不可欠な機能です。 個々のWordPressページを最初から作成できることに加えて、多くの場合、コードフリーのWebデザインの機能があります。
複数のビジネス業界向けのテンプレートキットを提供する最高のWordPressページビルダーのいくつかを次に示します。
SeedProdWordPressウェブサイトビルダー

SeedProdは、100万人以上のユーザーを抱える最高のWordPressウェブサイトビルダーです。 初心者向けのインターフェイスとドラッグアンドドロップエディタにより、WordPressサイトの構築が簡単になります。
SeedProdを使用して次のことができます。
- コードなしで完全なWordPressサイトを構築する
- カスタムWordPressテーマを最初から作成する
- コンバージョン率の高いランディングページを作成する
- WooCommerceWebサイトを作成する
- WordPressをメンテナンスモードにする
- 近日公開のページを作成する
- WordPressのログインページをカスタマイズする
- もっと
この強力なプラグインには、180以上のレスポンシブランディングページテンプレートと、ワンクリックでインストールできるプロフェッショナルなWebサイトキットのライブラリが増えています。 オプチンフォーム、お問い合わせフォーム、価格表、ギャラリーなどを追加することで、各Webサイトキットを簡単にカスタマイズできます。
SeedProdは、MonsterInsights、WPForms、All in One SEOなどの人気のあるWordPressプラグインと統合して、デジタルマーケティングの取り組みを改善します。 また、最高のEメールマーケティングサービスと統合することにより、Eメールアドレスを収集するのにも役立ちます。
今すぐSeedProdを始めましょう。
Elementorページビルダー

Elementorは、ドラッグアンドドロップ機能を備えたもう1つのWordPressページビルダーです。 SeedProdと同様に機能し、開発者を雇うことなく、ライブビジュアルエディターを使用してWebサイトやランディングページを構築できます。
Elementorテンプレートライブラリには、複数の業界向けに事前に作成されたさまざまなランディングページテンプレートとレイアウトが含まれています。 Elementorテンプレートキットプラグインをインストールすることもできます。これにより、WordPressに事前に作成されたWebサイトレイアウトをインストールできます。
多くのウェブサイトビルダーが利用可能ですが、SeedProdとElementorは市場で最高のものを提供すると思います。
それでは、WordPressにテンプレートキットをインストールする方法を見てみましょう。
SeedProdを使用してWordPressにWebサイトキットをインストールする方法
このチュートリアルでは、SeedProdを使用してWordPressにWebサイトキットをインストールする方法を示します。 SeedProdを選択したのは、テンプレートキットのインストールが最も速く、インターフェイスが最も簡単だからです。
さらに、SeedProdは軽量で膨満感がないため、WordPressサイトの速度が低下することはありません。 以下の手順に従って、SeedProdサイトキットをインストールします。
- 手順1.SeedProdをインストールしてアクティブ化する
- ステップ2.ウェブサイトキットを選択する
- ステップ3.SeedProdWebサイトキットを有効にする
- ウェブサイトキットのカスタマイズ
SeedProdのキットはWebサイトキットと呼ばれるため、今後はその用語を使用します。
手順1.SeedProdをインストールしてアクティブ化する
最初のステップは、SeedProdWordPressプラグインのコピーをダウンロードすることです。 SeedProdのキットを使用するには、少なくともSeedProdProプランが必要です。
ここでSeedProdProを入手してください。
次に、SeedProdアカウントダッシュボードにログインし、[ダウンロード]タブをクリックします。 このページでは、プラグインの.zipファイルをダウンロードして、Proライセンスキーをコピーできます。

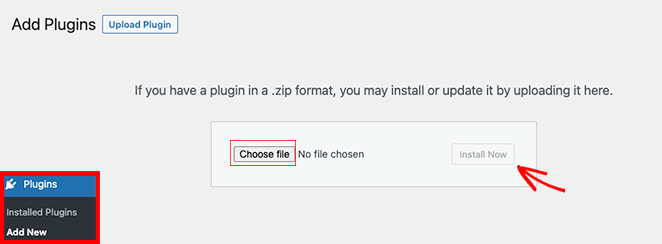
SeedProdをダウンロードした後、WordPress管理エリアから[プラグイン]» [新規追加]に移動し、[新規追加]をクリックします。 そこから、[ファイルの選択]ボタンをクリックし、SeedProdプラグインファイルを選択して、[今すぐインストール]をクリックします。

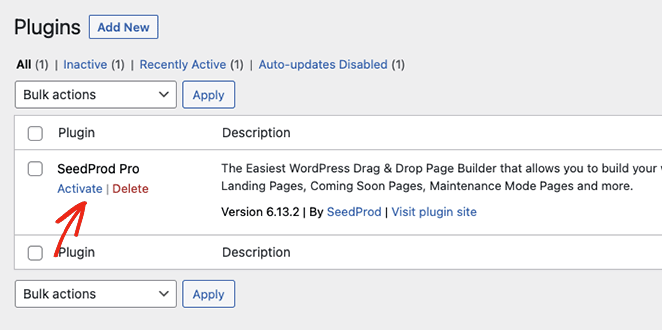
次の画面で、[アクティブ化]リンクをクリックして、WordPressサイトでSeedProdプラグインを有効にします。

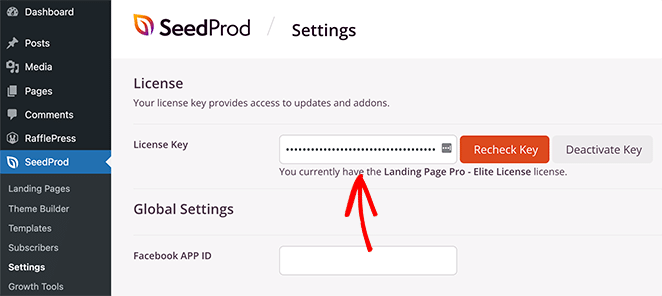
SeedProdがアクティブになったので、 SeedProd »設定ページに移動して、前にコピーしたライセンスキーを入力できます。 [ライセンスキー]フィールドに貼り付けた後、[キーのアクティブ化]ボタンをクリックします。

ライセンスキーがアクティブになったら、Webサイトキットをインストールします。
ステップ2.ウェブサイトキットを選択する
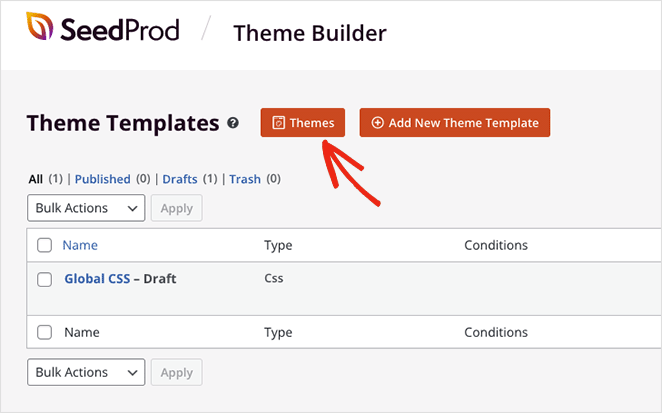
SeedProdのサイトキットは、テーマビルダー機能とシームレスに連携します。 Webサイトに1つを選択するには、 SeedProd»テーマビルダーに移動し、[テーマ]ボタンをクリックします。

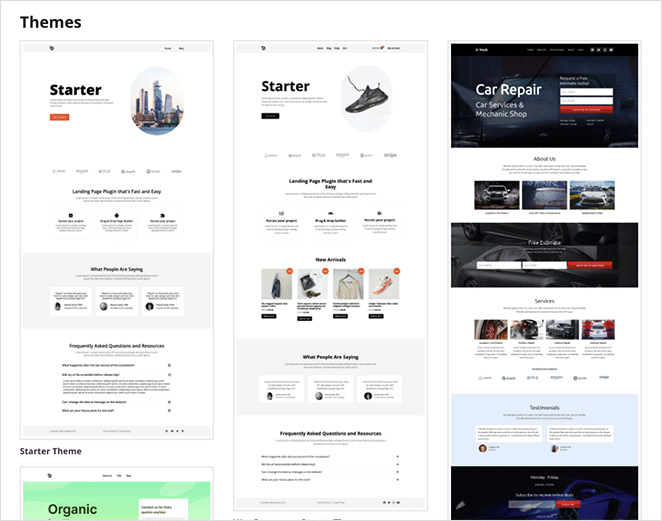
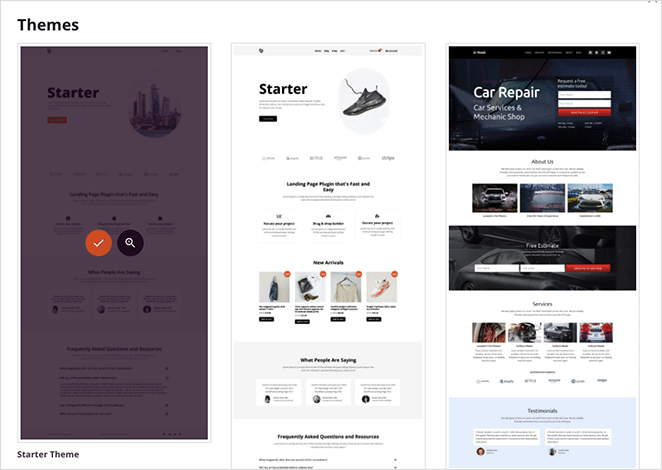
次の画面に、SeedProdのWebサイトキットライブラリが表示されます。

これには、次のような複数のビジネス業界向けのさまざまなクリーンなデザインが含まれています。
- 車とメンテナンス
- モバイルアプリケーション
- eコマースストア
- プロフェッショナルサービス
- レストランやカフェ
- ブログとファッション
- 住宅ローンと不動産
- イベントとゲーム
- もっと。
これらをカスタマイズする方法については後で説明しますが、今のところ、カーソルを好きなキットに合わせて、オレンジ色のチェックマークアイコンをクリックします。

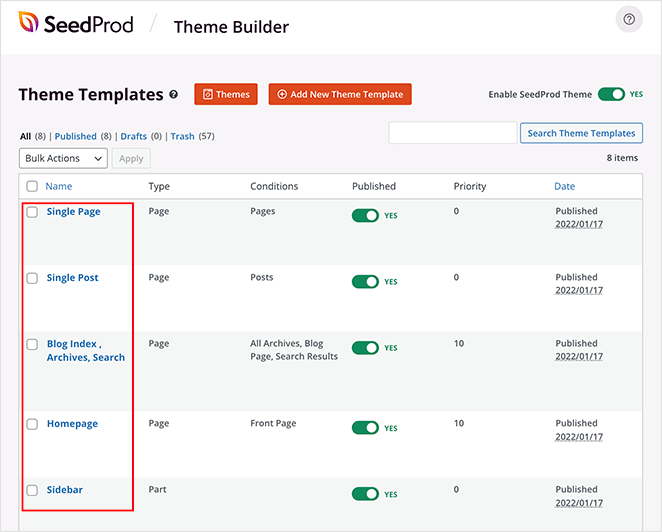
SeedProdは、カスタマイズ可能なテンプレートパーツのリストとして、完全なキットをテーマビルダーダッシュボードに追加します。 選択したWebサイトキットに応じて、次のものが含まれます。
- ヘッダーとフッターのテンプレート
- ホームページとブログのテンプレート
- 単一ページと投稿テンプレート
- グローバルCSSテンプレート

追加のページを含むWebサイトキットを選択した場合は、WordPress管理者から[ページ]»[すべてのページ]に移動して見つけることができます。 これらの編集については、後で詳しく説明します。
注: eコマースサイトキットをインストールする場合は、SeedProd Eliteライセンスが必要であり、WooCommerceプラグインがアクティブになっている必要があります。
SeedProdにWebサイトキットの.zipファイルをインポートする
SeedProdではカスタムのWordPressテーマを作成できるため、将来のWebデザインプロジェクト用に独自のWebサイトキットを簡単に作成できます。 これは、プロジェクトごとに最初から始めることなくワークフローを合理化するための優れた方法です。

テーマビルダーを使用してカスタムWebサイトキットを作成し、.zipファイルをカスタムWordPressテーマとしてエクスポートするだけです。 SeedProdWordPressテーマをエクスポートするためのステップバイステップガイドは次のとおりです。
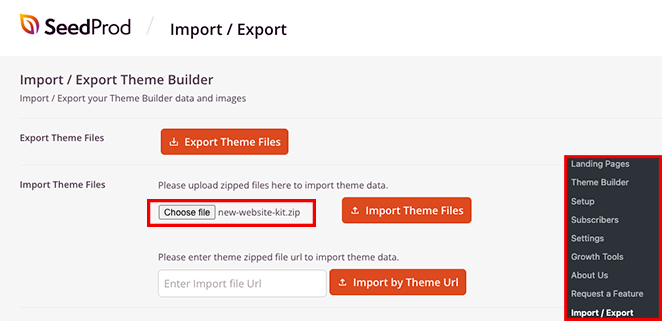
これで、SeedProdがアクティブにインストールされている他のサイトにキットをインポートできます。 SeedProd »インポート/エクスポートに移動し、[テーマファイルのインポート]見出しの下にある[ファイルの選択]をクリックして、[テーマファイルのインポート]ボタンをクリックします。

数秒後、インポートが成功したことを示す緑色の通知が表示されます。
ステップ3.SeedProdWebサイトキットを有効にする
SeedProdのテンプレートは、準備が整う前に現在のテーマを上書きしないように、デフォルトで無効になっています。 この手順を完了する前に、必ずデモコンテンツを独自のコンテンツに置き換えてください(この投稿の後半でその方法を説明します)。
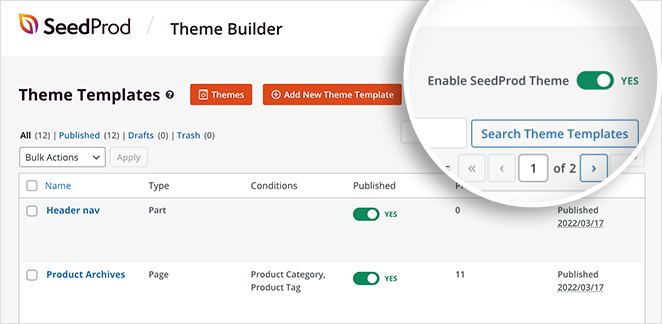
ウェブサイトキットを公開して現在のWordPressテーマを上書きするには、 SeedProd»テーマビルダーページに移動し、[ SeedProdテーマを有効にする]トグルを見つけて、[オン]の位置にします。

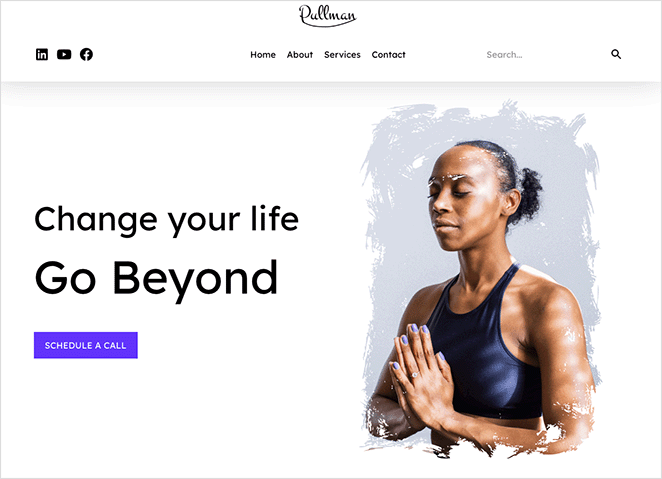
これで、WordPressで光沢のある新しいWebサイトキットをプレビューできます。

SeedProdを使用してWordPressにWebサイトキットをインストールするには、数回クリックするだけです。 次に、デザインを編集およびカスタマイズする方法について詳しく見ていきます。
ウェブサイトキットのカスタマイズ
WordPressサイトにキットをインストールした後、いくつかの変更が必要になる可能性があります。 以下に、SeedProdの視覚的なドラッグアンドドロップエディタを使用してキットのさまざまな部分をカスタマイズする方法を示します。
あなたのウェブサイトのロゴを追加する
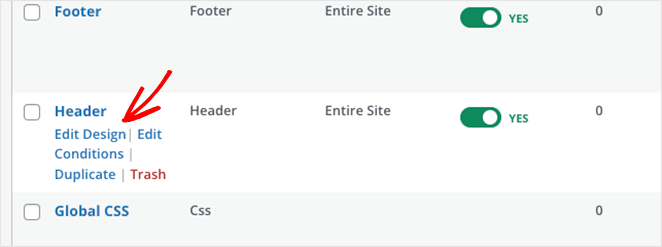
最初に変更したいものの1つは、デフォルトのテンプレートロゴです。 これを行うには、 SeedProd»テーマビルダーに移動し、ヘッダーテンプレートパーツを見つけて、[デザインの編集]リンクをクリックします。

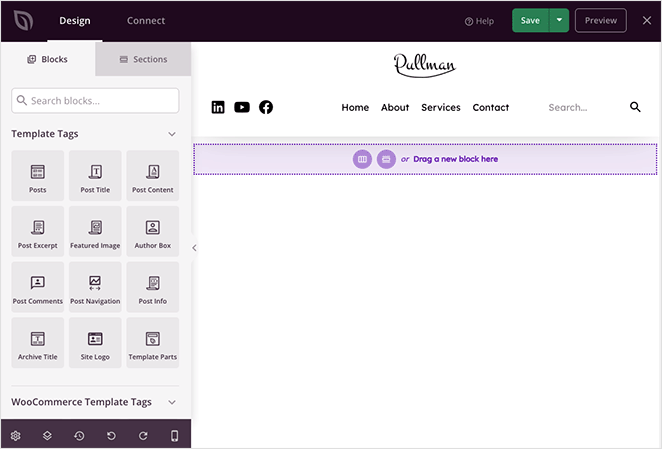
ヘッダーがビジュアルエディタで開き、クリック、ドラッグアンドドロップしてコンテンツをカスタマイズできます。

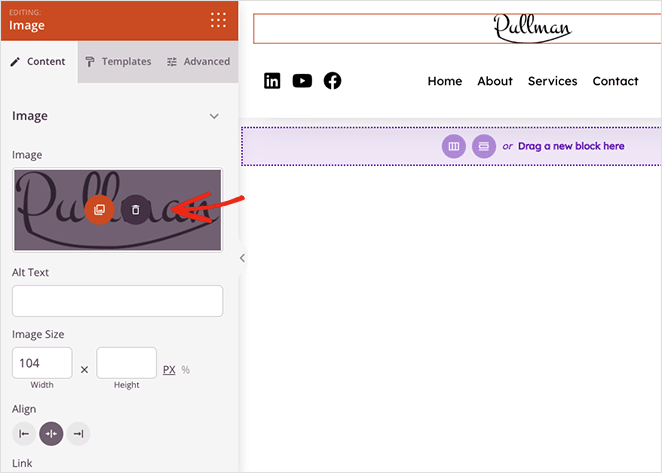
ライブプレビューのデフォルトのロゴをクリックして、左側のパネルの設定を開きます。 次に、ゴミ箱アイコンをクリックしてロゴ画像を削除します。

これで、WordPressメディアライブラリからカスタムロゴをアップロードし、画像にカスタムリンクを追加し、そのサイズと配置を調整できます。
ヘッダーテンプレートでカスタマイズできるその他の事項は次のとおりです。
- ナビゲーションメニュー
- 検索ボックス
- ソーシャルメディアリンク
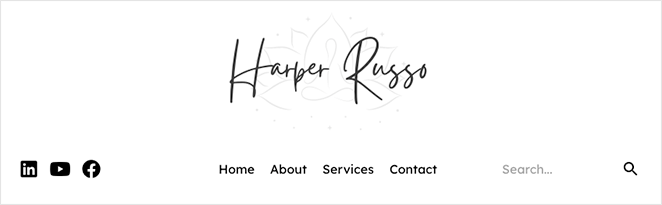
カスタマイズに満足したら、右上隅にある[保存]ボタンをクリックします。 これで、サイトのフロントエンドで新しいヘッダーを確認できます。

コンテンツのカスタマイズ
SeedProdのテンプレートにはデモコンテンツが付属しており、完成したWebサイトを簡単に視覚化できます。 ただし、このコンテンツをビジネス、製品、またはサービスに関する情報に置き換える必要があります。
ヘッダーコンテンツのカスタマイズと同じ原則を使用して、デフォルトのコンテンツを簡単に置き換えることができます。
テンプレートパーツ
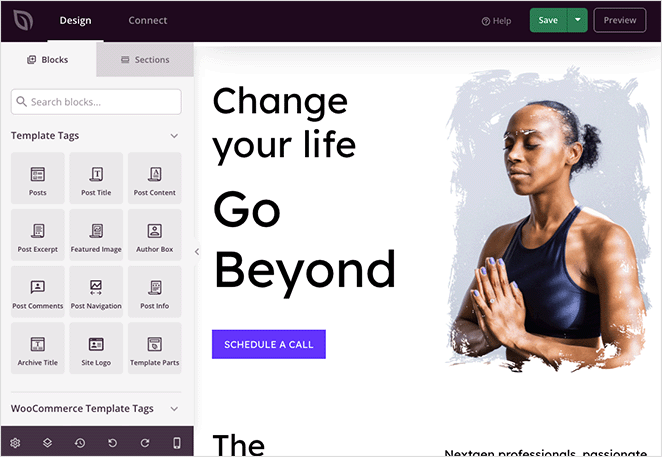
たとえば、WordPressホームページをカスタマイズするには、ホームページテンプレートの[デザインの編集]リンクをクリックします。 その後、ビジュアルエディタでデザインのすべての部分をカスタマイズできます。

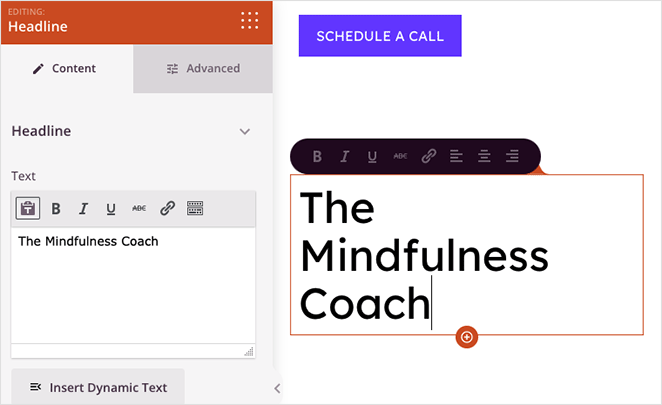
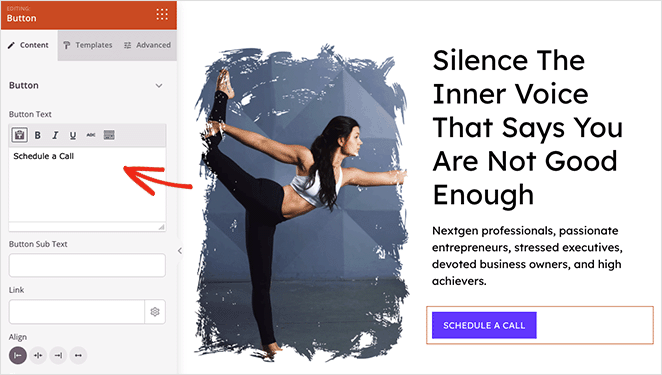
たとえば、見出しをクリックすると、プレビューまたはコンテンツ設定パネルで見出しテキストを直接編集できます。

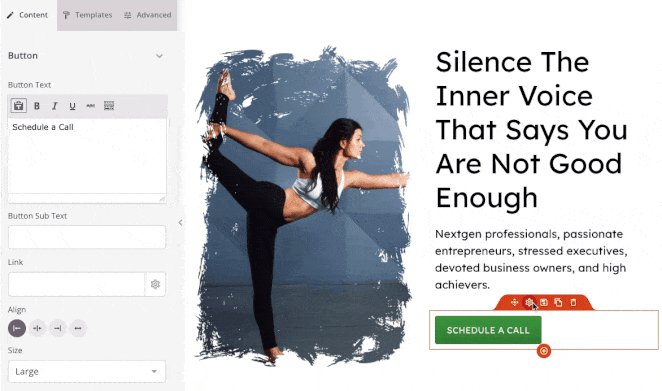
ロゴの場合と同じように画像を変更したり、召喚ボタンを編集してクリック数やコンバージョン数を増やしたりすることもできます。

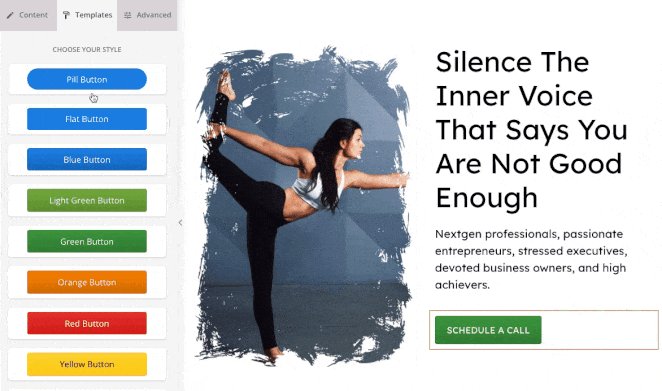
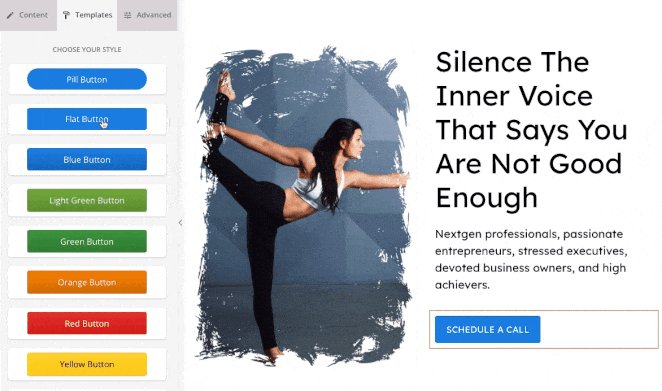
上級者向けのヒント: SeedProdのボタンブロックには、簡単にスタイリングできるように事前に作成されたテンプレートがあります。 [設定]パネルの[テンプレート]タブをクリックし、シングルクリックで任意のボタンスタイルを選択します。

コンテンツページ
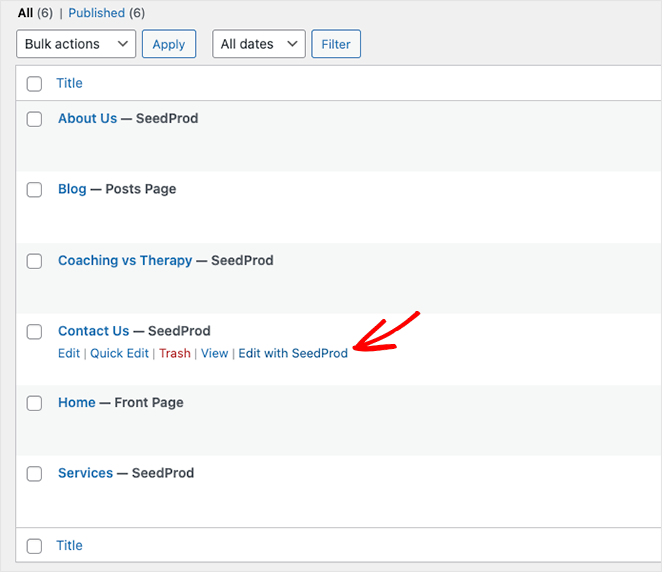
[概要]、[連絡先]、[サービス]ページなどのコンテンツページを編集することをお勧めします。 これらのページはテンプレートパーツではないため、WordPress管理者から[ページ] »[すべてのページ]に移動すると、それらを見つけることができます。

そこから、[ SeedProdで編集]リンクをクリックして、ビジュアルエディターでページを開きます。

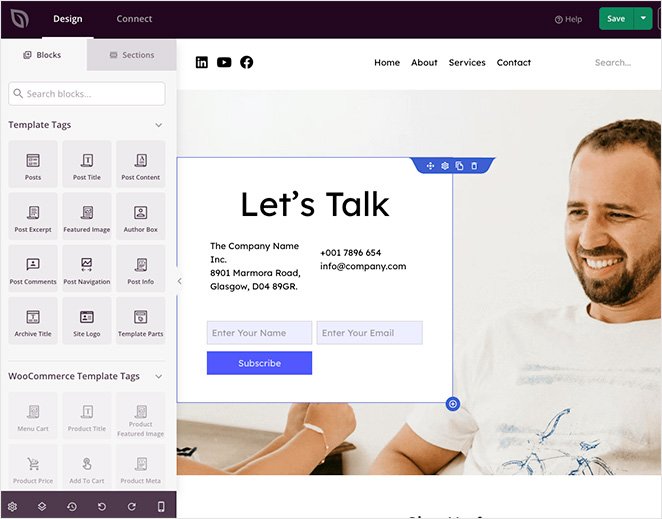
ページのカスタマイズは以前と同じように機能します。 プレビューの任意の場所をクリックして、ブロックメニューからブロックを編集およびドラッグして、ページ要素を追加できます。
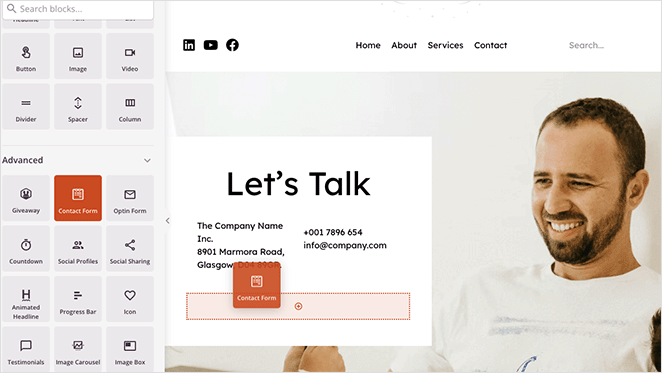
たとえば、ごみ箱アイコンをクリックしてoptinフォームブロックを削除し、ContactFormブロックの上にドラッグしてWPForms連絡フォームを追加できます。

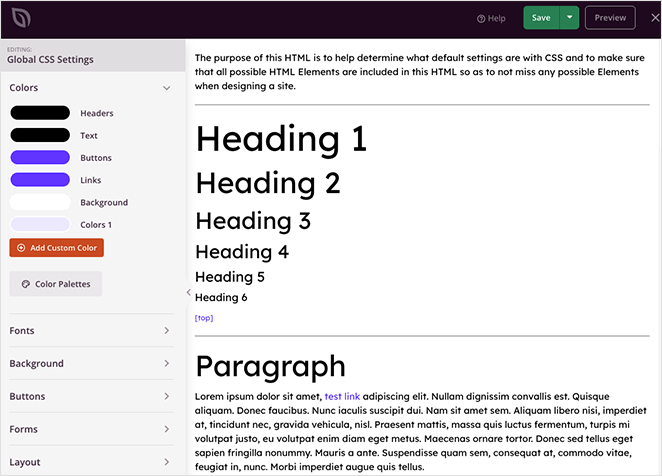
グローバル設定の編集
また、中小企業のブランドに合わせてテンプレートのフォントと色をカスタマイズすることもできます。 これは、SeedProdのグローバルCSS設定で簡単に行うことができます。
テーマビルダーダッシュボードから、グローバルCSSテンプレートの[デザインの編集]リンクをクリックして、ビジュアルエディターで開きます。
これで、Webサイト全体で要素のスタイルを調整できます。 見出しを展開し、ニーズに合わせて設定を変更するだけです。

たとえば、リンク、ボタン、テキスト、背景のカスタムカラーを選択できます。 また、サイトのタイポグラフィ、ボタン、レイアウト、カスタムCSSをカスタマイズして、サイト全体に変更を自動的に適用することもできます。
ご覧のとおり、SeedProdを使用すると、コードを学習したり開発者を雇ったりすることなく、WordPressサイトの任意の部分を簡単にカスタマイズできます。
次のステップ
この記事を楽しんでいただければ幸いです。WordPressにテンプレートキットをインストールする方法を学ぶのに役立ちました。
あなたがあなたのビジネスウェブサイトに役立つかもしれない他のいくつかのガイドはここにあります:
- WordPressウェブサイト用のファンシーセクションディバイダーを作成する方法
- WordPressでブログページを作成する方法
- WooCommerceショップページを簡単にカスタマイズする方法
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。