ガイド: 2023 年に WordPress にテンプレート キットを無料でインストールする方法
公開: 2023-05-21WordPress ウェブサイトをゼロからデザインするのに膨大な時間を費やすことにうんざりしていませんか? まあ、あなたは幸運です! テンプレート キットを使用すると、魅力的でプロフェッショナルな外観の Web サイトをすぐに作成できます。 この記事では、WordPress にテンプレート キットをインストールするための簡単な手順を説明します。

WordPress にテンプレート キットをインストールすることを選択する理由は何ですか?
WordPress テンプレート キットは、コーディングの専門知識を必要とせずに、魅力的な Web サイトを構築するための便利で効率的な方法を提供します。 これらのキットは、事前にデザインされたテンプレート、レイアウト、その他の要素で構成されており、プロフェッショナルな外観のサイトを簡単に作成できます。 テンプレート キットをインストールすると、Web サイト全体に適用できる一貫したデザインのセットにアクセスできるようになり、一貫性のある視覚的に魅力的な外観と操作性が保証されます。
さらに、既製のテンプレートを使用すると、コーディングや Web サイトを最初から作成することを心配する必要はありません。 以下は、ほとんどの Web クリエイターが次の Web サイトを作成するときに WordPress にテンプレート キットをインストールすることを選択する主な理由の一部です。
魅力的でプロフェッショナルな Web サイト:視覚的に魅力的な Web サイトをデザインすることは、特にコーディングスキルやデザインの専門知識がない人にとっては難しい場合があります。 既製のテンプレートは、見た目が美しい事前にデザインされたレイアウトと構造を提供することでソリューションを提供します。 これらのテンプレートはプロのデザイナーによって作成されることが多く、Web サイトの洗練されたプロフェッショナルな外観が保証されます。
魅力的なユーザー エクスペリエンス:テンプレートはユーザー エクスペリエンスを念頭に置いて設計されており、訪問者を惹きつけて維持するためのベスト プラクティスが組み込まれています。 多くの場合、直感的なナビゲーション メニュー、明確な行動喚起、ユーザー エンゲージメントを高める視覚的に魅力的な要素が特徴です。 これらの事前に設計された要素を利用することで、サイト訪問者にシームレスで楽しいブラウジング エクスペリエンスを提供できます。
時間の節約効率: Web サイトを一から構築するのは時間のかかるプロセスです。 既製のテンプレートにより、Web サイトの設計と開発に必要な時間と労力が大幅に削減されます。 空白のキャンバスから始めるのではなく、テンプレートの構造とデザインを活用して、貴重な時間を節約できます。 これは、ワークフローの合理化を目指す熟練のプロフェッショナルや、Web デザインの初心者にとって特に有利です。
カスタマイズの柔軟性:テンプレートは Web サイトの基盤を提供する一方で、カスタマイズの柔軟性も提供します。 ほとんどのテンプレートでは、ブランド アイデンティティに合わせて色、フォント、画像、その他の視覚要素を変更できます。 つまり、特定のニーズに合わせてテンプレートをカスタマイズし、ビジネスや個人のスタイルを反映した独自の Web サイトを作成できます。
レスポンシブでモバイル フレンドリーなデザイン:モバイル デバイスで Web サイトにアクセスするユーザーが増加しているため、レスポンシブでモバイル フレンドリーなデザインが重要です。 多くの既製テンプレートはレスポンシブ デザイン原則を念頭に置いて構築されており、Web サイトがさまざまな画面サイズやデバイスに適応して正しく表示されるようにします。 これにより、より幅広い視聴者に対応し、さまざまなプラットフォームにわたって最適なユーザー エクスペリエンスを提供できるようになります。
最適な WordPress テンプレート キットの選び方
あなたのウェブサイトに最適な WordPress テンプレート キットを選択する際には、考慮すべき重要な要素がいくつかあります。 情報に基づいた決定を下すのに役立ついくつかのヒントについては、以下をご覧ください。
Web サイトの目的を決定する: Web サイトの目的と目標を特定することから始める必要があります。 自分がいる業界やニッチ、共有するコンテンツの種類、達成したい全体的なデザインの美しさを考慮する必要があります。 この明確さは、適切なテンプレート パックの検索に役立ちます。
使用するエディターを選択する:テンプレート キットのインストールとカスタマイズのプロセスを簡素化するドラッグ アンド ドロップ ページ ビルダー プラグインを探すことができます。 WordPress のデフォルトエディターである Gutenberg を使用して Web サイトを作成するか、最も人気のあるドラッグ アンド ドロップ Web ビルダーの 1 つである Elementor を使用して Web サイトを作成するかを選択できます。 これらのプラットフォームは両方とも、WordPress サイトとシームレスに統合するテンプレート キットの膨大な量のプラグインを提供します。
「カスタマイズの可能性」を参照してください。テンプレート キットのカスタマイズの可能性を評価する必要があります。 まず、レイアウト、配色、フォント、その他のデザイン要素に関して柔軟性があるかどうかを判断できます。 これにより、ブランディングに合わせてテンプレートを調整し、独自の Web サイトを作成できます。
応答性の確認:モバイル デバイスの使用が増加しているため、応答性の高いデザインを提供するテンプレート キットを選択することが重要です。 テンプレートが自動的に調整され、さまざまな画面サイズでも見栄えがよくなり、デバイス間でシームレスなユーザー エクスペリエンスが保証されることを確認する必要があります。
Templately: WordPress テンプレート キットの最も人気のあるライブラリ

Templately は、 WordPress テンプレート パックの人気のあるライブラリです。 インポートしてカスタマイズして素晴らしい Web サイトを作成できる、プロがデザインしたテンプレートを幅広く提供しています。 Templatelyを使用すると、ユーザーはさまざまな目的や業界のテンプレートを簡単に見つけることができます。 この強力なプラグインは、Web サイトの設計とカスタマイズのプロセスを簡素化し、ユーザーが視覚的に魅力的で機能的な Web ページを作成する時間と労力を節約します。
Templately は Web デザイン業界の強力な勢力として台頭し、世界中の200,000 以上の Web サイトに力を与えています。 Templately は、約4000 のすぐに使用できるテンプレートの膨大なコレクションを備えており、Web サイトの多様なニーズに応える幅広いオプションを提供します。 Templately の特徴は、 GutenbergおよびElementorとの互換性に重点を置いている点です。
ガイド: テンプレートの使用に関するステップバイステップのチュートリアル
テンプレート キットを使用するには、まず WordPress にテンプレート プラグインが必要です。 ここでは、WordPress 用の究極のテンプレート クラウドである Templately を使用します。 Web サイトで Templately テンプレートを使用するためのステップバイステップのチュートリアルについては、以下をご覧ください。
ステップ 1. WordPress テンプレートプラグインをインストールする
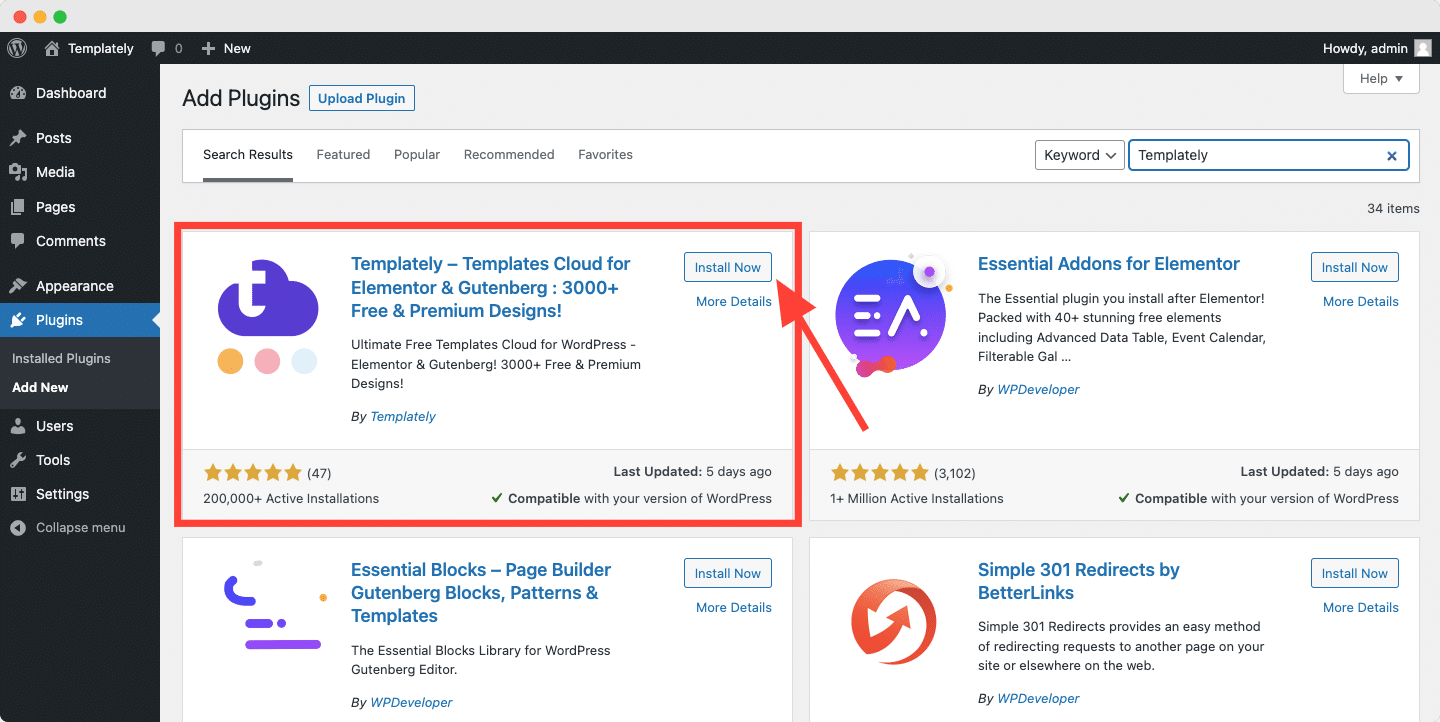
ダッシュボードから「プラグイン」タブに移動します。 次に、 「プラグインの追加」をクリックして、Templately を検索します。 次に、Templately プラグインの[今すぐインストール]ボタンをクリックし、インストールが成功したら、プラグインを [アクティブ化] します。

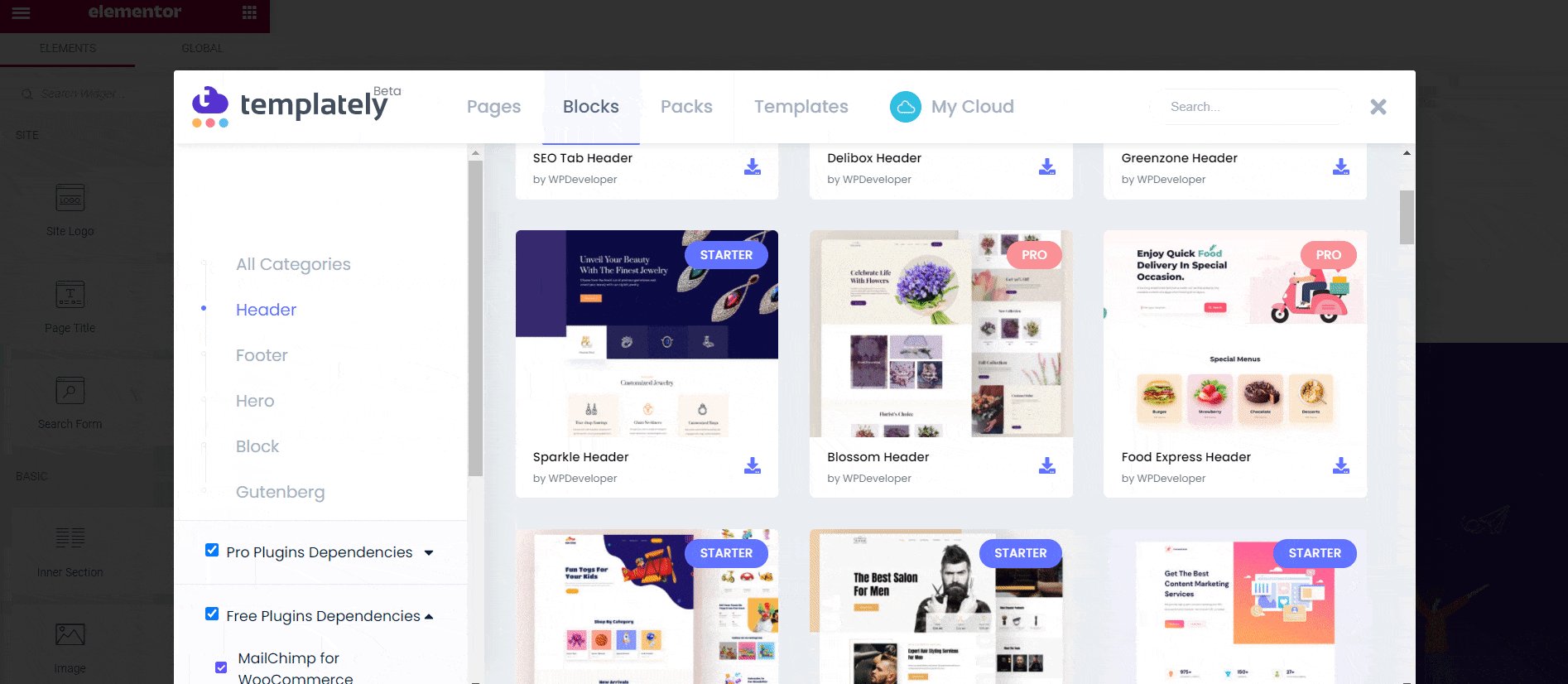
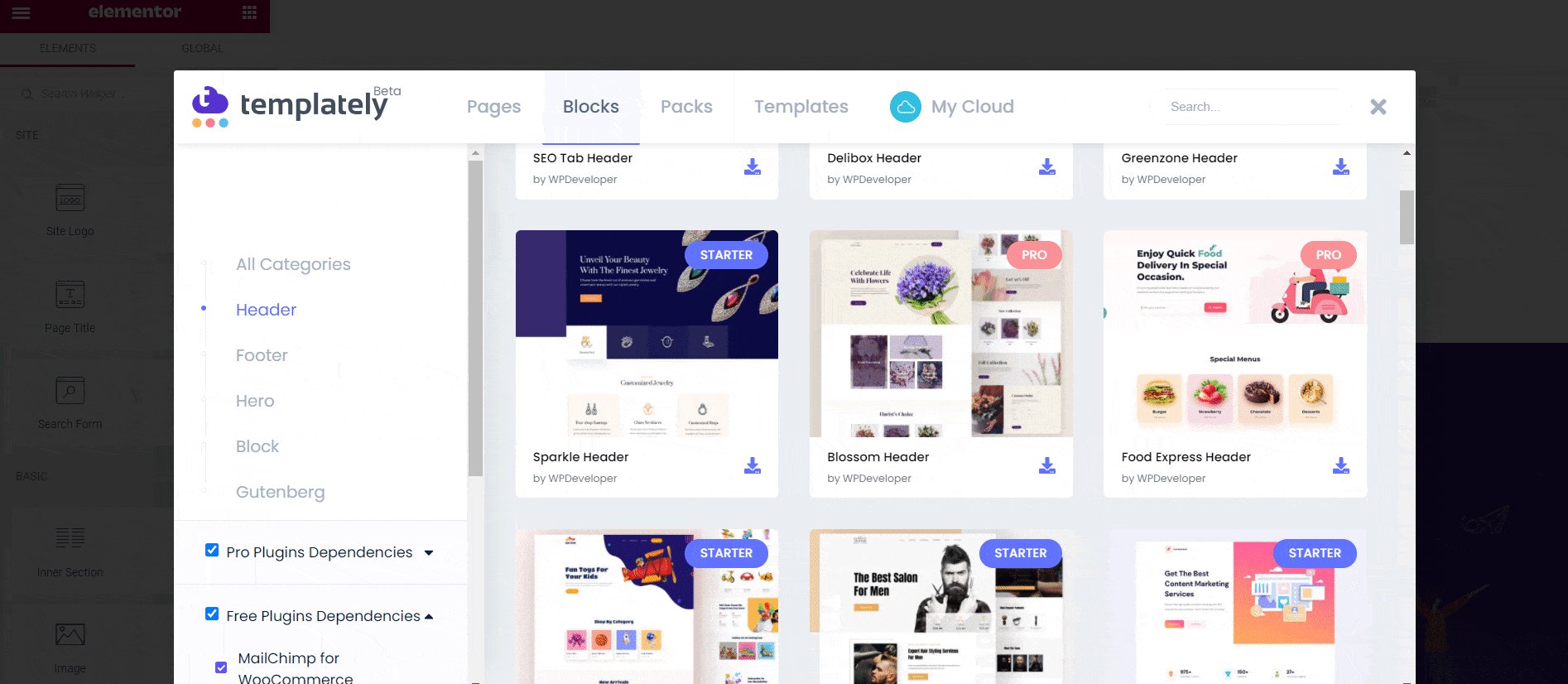
ステップ 2. Web サイト用のテンプレート パックを選択する
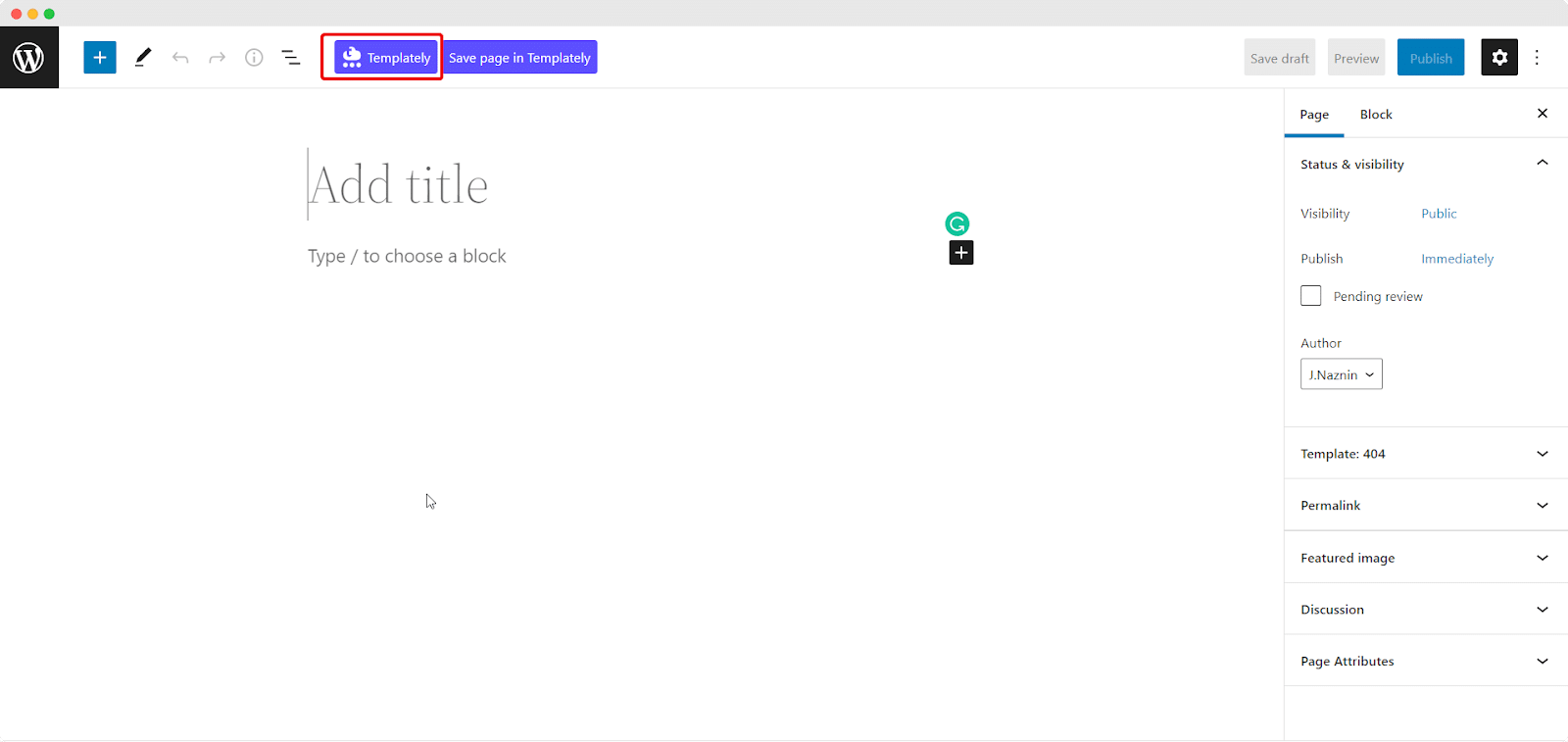
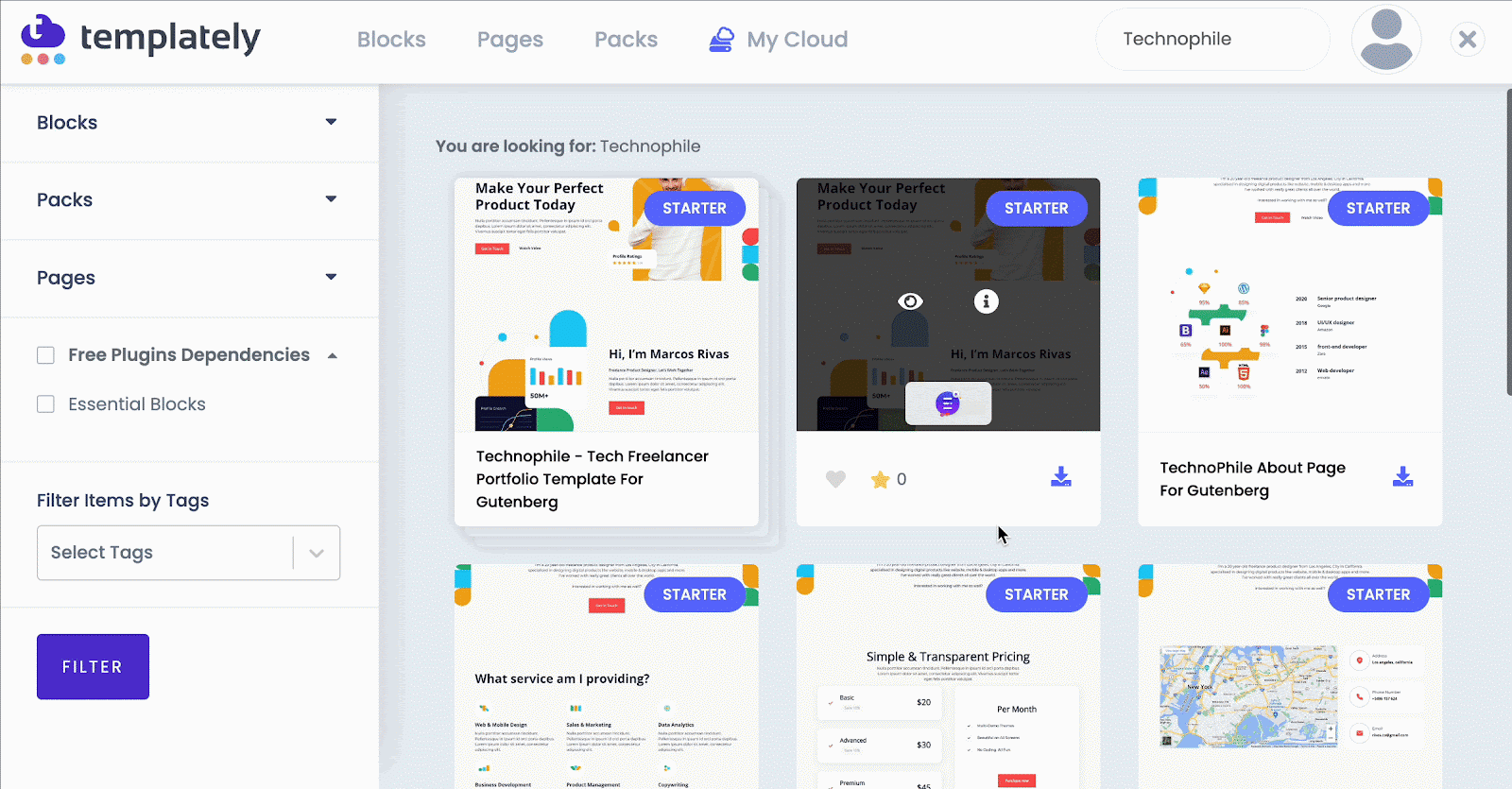
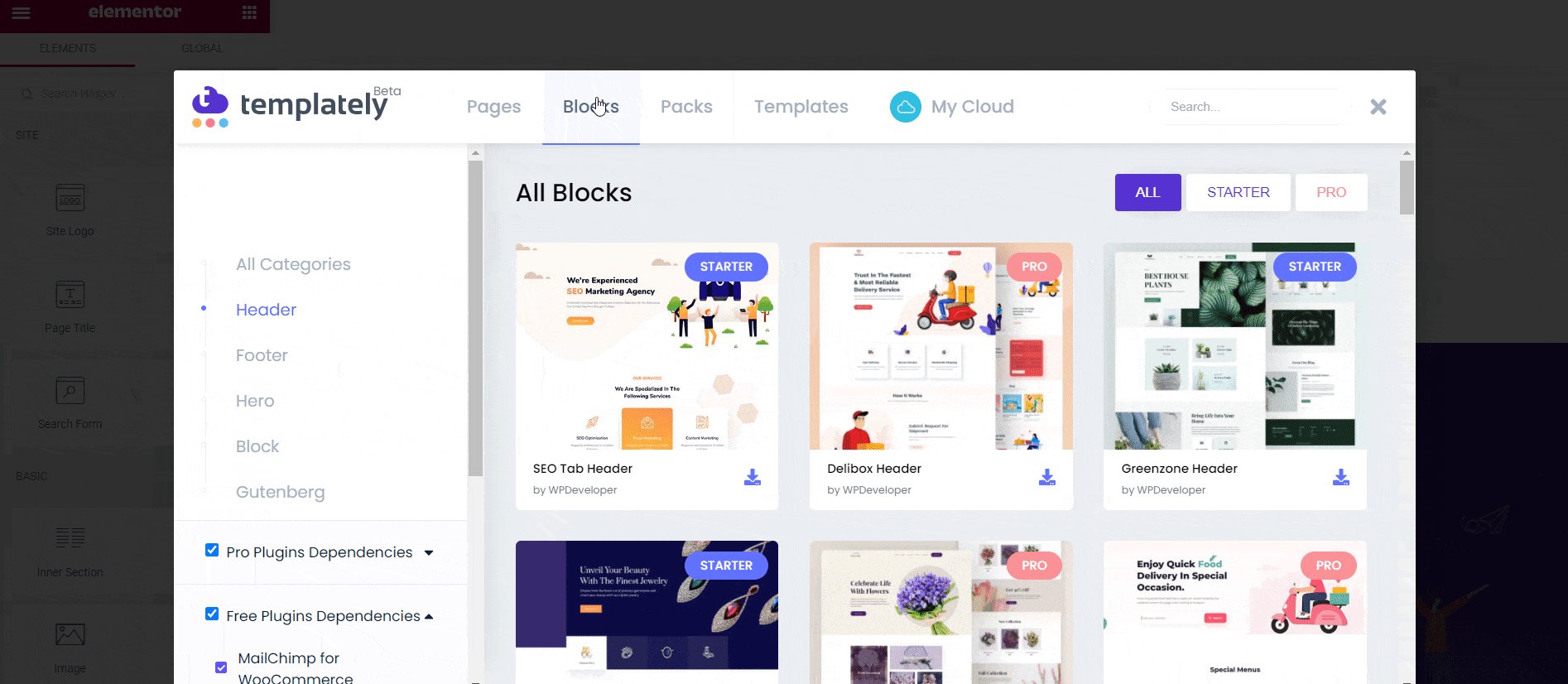
新しいページを開き、 「テンプレート」ボタンをクリックします。 「パック」タブに移動し、テンプレート パックを選択します。 左側の「カテゴリ」パネルからカテゴリをフィルタリングできます。

次に、ページまたはブロックのテンプレートを挿入する必要があります。 テンプレートの「挿入」ボタンをクリックすると、数秒以内にページをカスタマイズできるようになります。

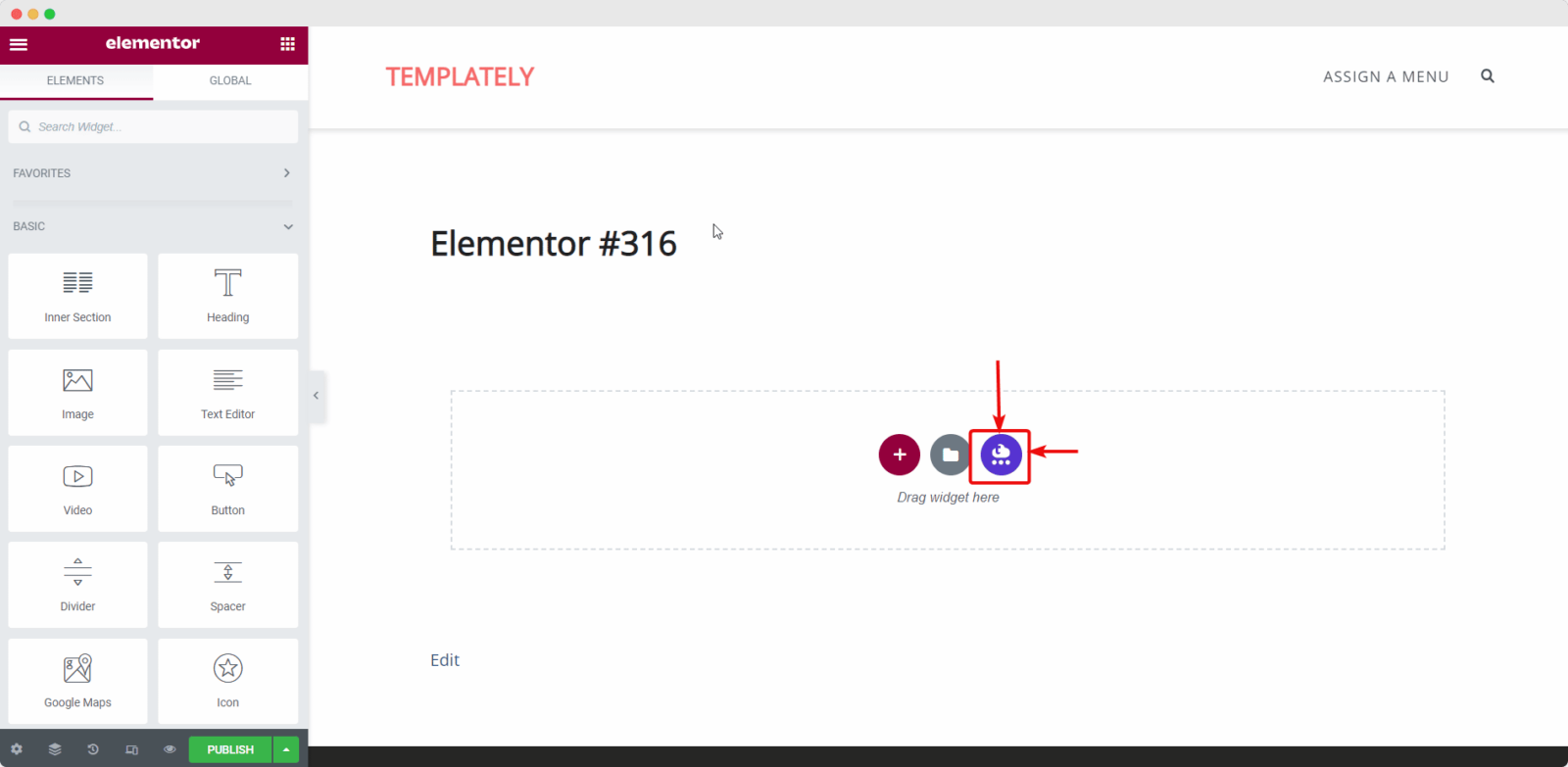
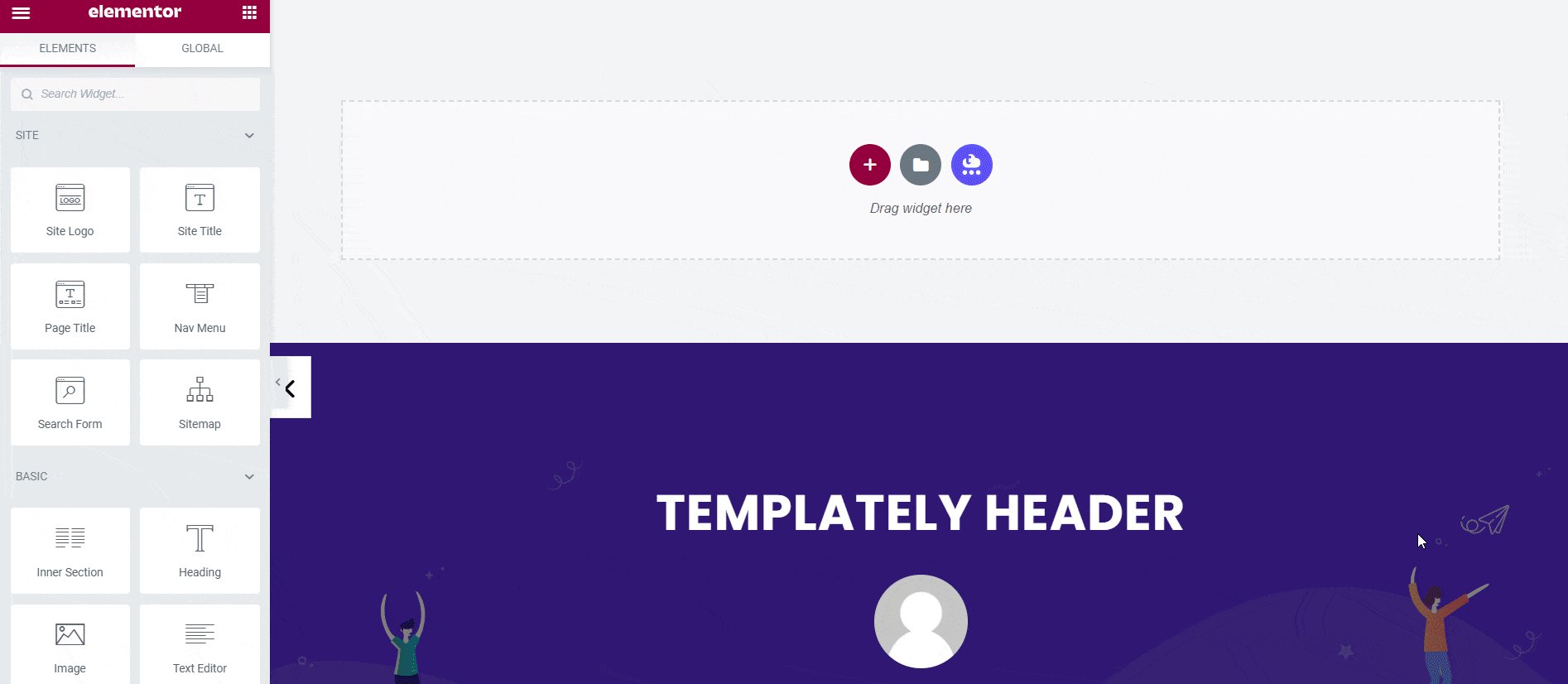
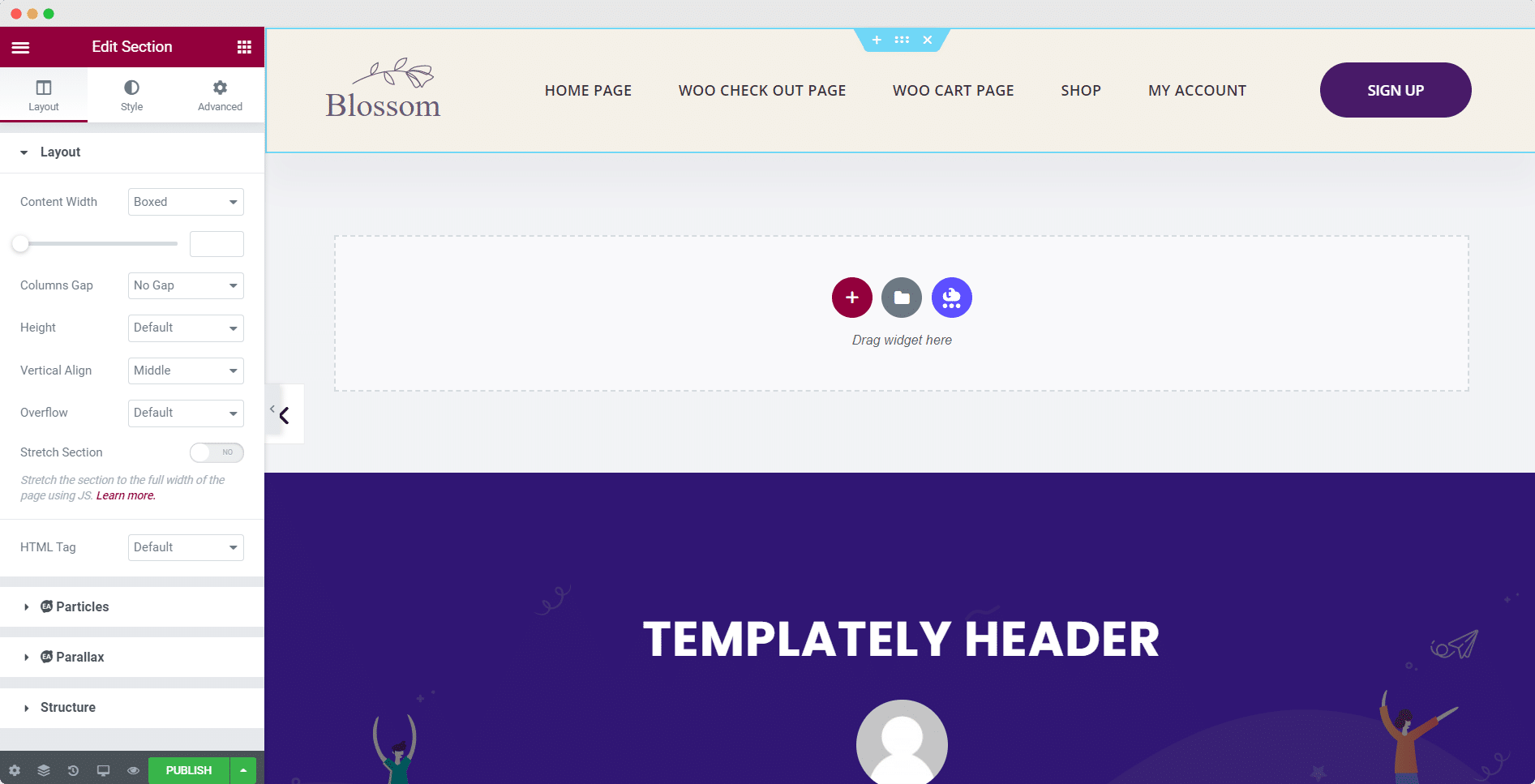
Templately を Elementor とともに使用することもできます。 そのためには、Elementor プラグインをインストールしてアクティブ化する必要があります。 次に「Elementorで編集」をクリックします。 Elementor エディターから Templately テンプレート ライブラリに移動するには、以下に示すように、エディターに表示される青い「Templately」アイコンをクリックします。

ステップ 3. WordPress でテンプレート キットをカスタマイズする
WordPress テンプレート パックを起動する前に、デモ コンテンツを置き換えて、ビジネスに合わせてカスタマイズすることが重要です。 これには、カスタム フォントの追加、色の変更、ロゴの組み込みなどが含まれます。
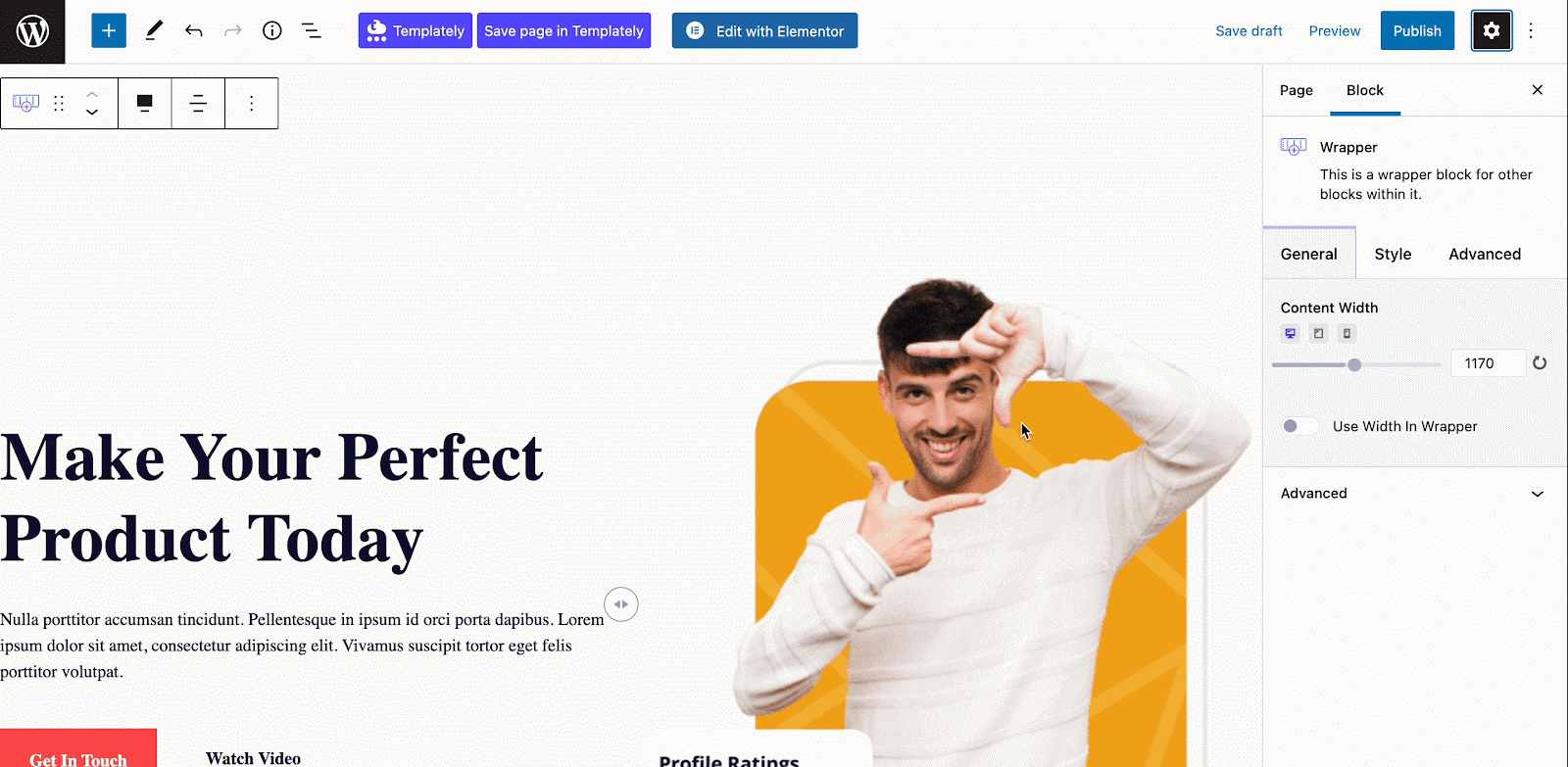
Templately を使用すると、幅広いカスタマイズ オプションが得られます。 Gutenberg エディターでは、右側の「ブロック」パネルから、タイポグラフィー、色、画像表示スタイル、ボタンなどをカスタマイズできます。 ブロックを選択し、必要なだけ変更するだけです。


ステップ 4: カスタマイズしたデザインをテンプレート MyCloud に保存する
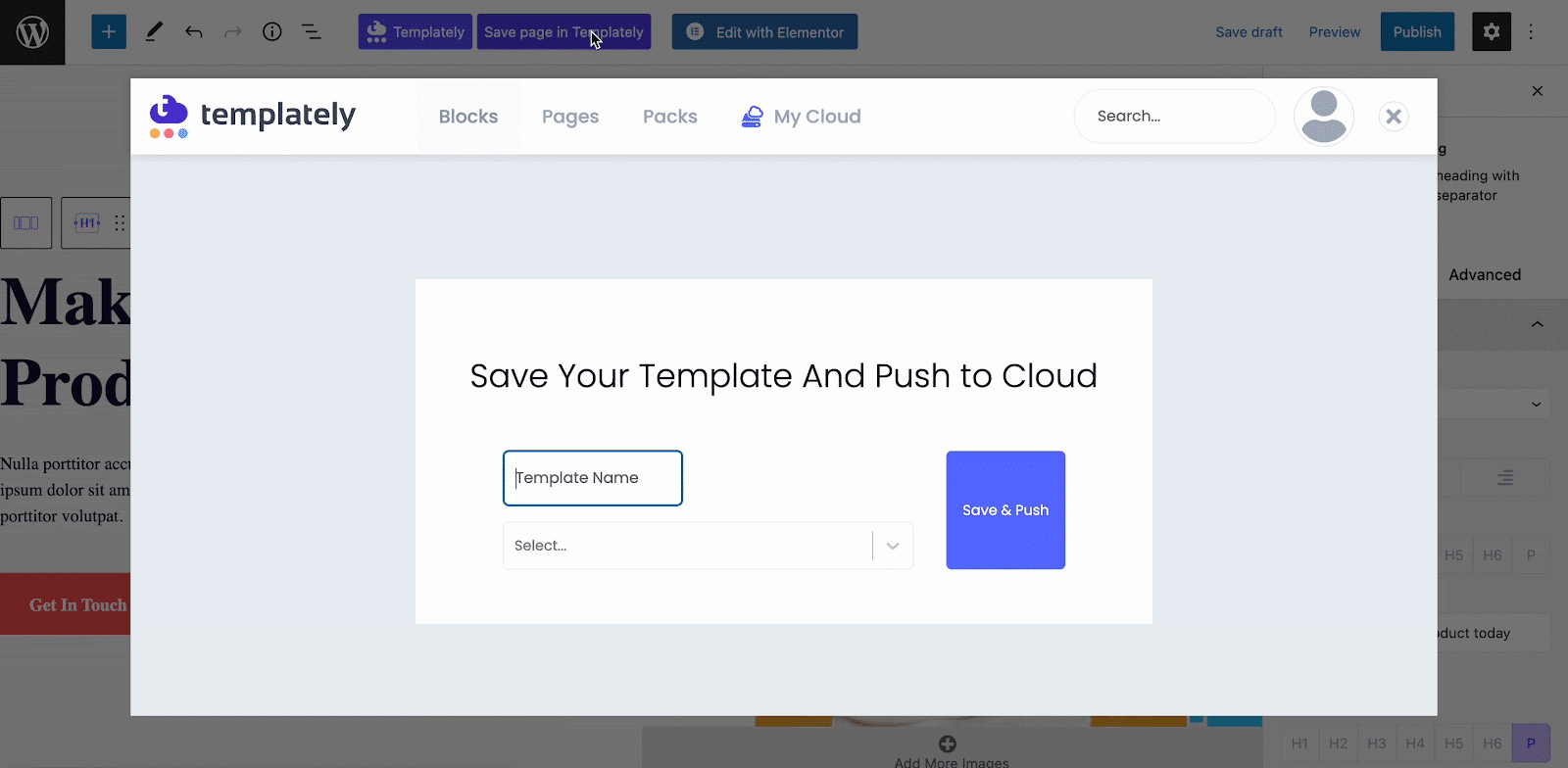
Templately には、カスタマイズしたテンプレートを Templately クラウド ストレージ「My Cloud」に保存するための素晴らしい機能があります。 後で使用するためにテンプレートをそこに保存できます。 保存するセクションを右クリックし、 [ページをテンプレートに保存]をクリックします。

さらに、保存したアイテムを他の人と共有したい場合は、Templately のもう 1 つの非常に便利な独自機能「 WorkSpace 」を使用できます。 このユニークで魅力的な機能により、他のユーザーと直接共同作業を行うことができ、時間を大幅に節約できます。
WordPress テンプレート キットのカスタマイズに関するその他のヒント
テンプレートのカスタマイズは、Web サイトを目立たせ、独自のブランド アイデンティティを反映する素晴らしい方法です。 完璧な Web サイトを作成するには、ブランド アイデンティティを定義し、カスタマイズのニーズに合った柔軟なテンプレートを選択することに重点を置く必要があります。
ブランドに合わせて配色、タイポグラフィー、その他のコンテンツをカスタマイズするだけでなく、ヘッダーとフッターのセクションにさらに力を入れる必要があります。 テンプレートのカスタマイズを次のレベルに引き上げ、優れた Web サイトを作成するのに役立つヒントをいくつか紹介します。
WordPress でヘッダー テンプレートをカスタマイズする方法
訪問者が Web サイトにアクセスすると、ヘッダーが最初の接触点となります。 これはブランドへのゲートウェイとして機能し、サイト上の最も重要なコンテンツにブランドを誘導する上で重要な役割を果たします。 ヘッダーは非常に重要で、雰囲気を設定し、訪問者にブランドを紹介します。
ヘッダーは永続的な印象を残し、Web サイトの主要な要素に簡単にアクセスできるようにデザインする必要があります。 インパクトのあるヘッダーを作成するには、次の要素を組み込むことを検討する必要があります。

ブランド化:ヘッダーを使用してブランド アイデンティティを示すことができます。 認識を確立し、信頼感を育むために、ロゴ、キャッチフレーズ、またはブランドの視覚的に魅力的な表現を組み込む必要があります。
ナビゲーション:ヘッダーに明確で直感的なメニューを含めることで、訪問者が Web サイトを簡単にナビゲートできるようになります。 メニュー項目を戦略的に整理して、重要なページにすぐにアクセスでき、優先順位が付けられるようにする必要があります。
行動喚起:ヘッダーに説得力のある行動喚起 (CTA) を組み込むことで、訪問者が到着した瞬間から簡単に関心を引くことができます。 登録を促したり、商品を探索したり、望ましいアクションを起こしたりする場合でも、CTA を適切に配置することでコンバージョンを促進できます。
検索機能: Web サイトに大量のコンテンツが含まれている場合は、ヘッダーに検索バーを追加することを検討してください。 これにより、訪問者は特定の情報や製品をすばやく見つけられるようになり、ユーザー エクスペリエンスが向上します。
連絡先情報:顧客からの問い合わせに依存している企業、または物理的に存在している企業にとって、ヘッダーに連絡先情報を含めることは非常に貴重です。 訪問者が簡単に連絡を取ることができ、コミュニケーションと信頼を促進します。
テンプレートヘッダーブロックの使用方法?
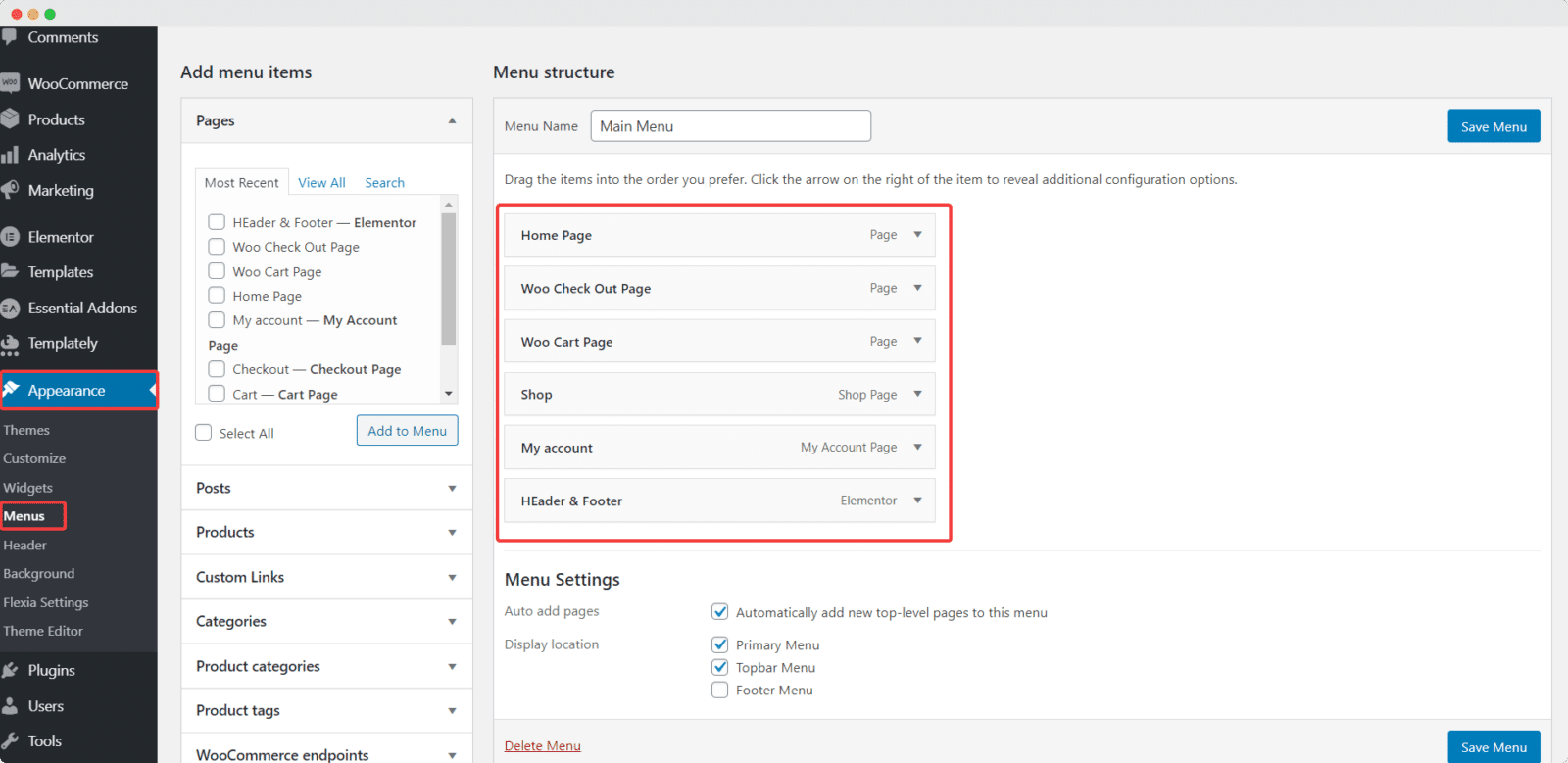
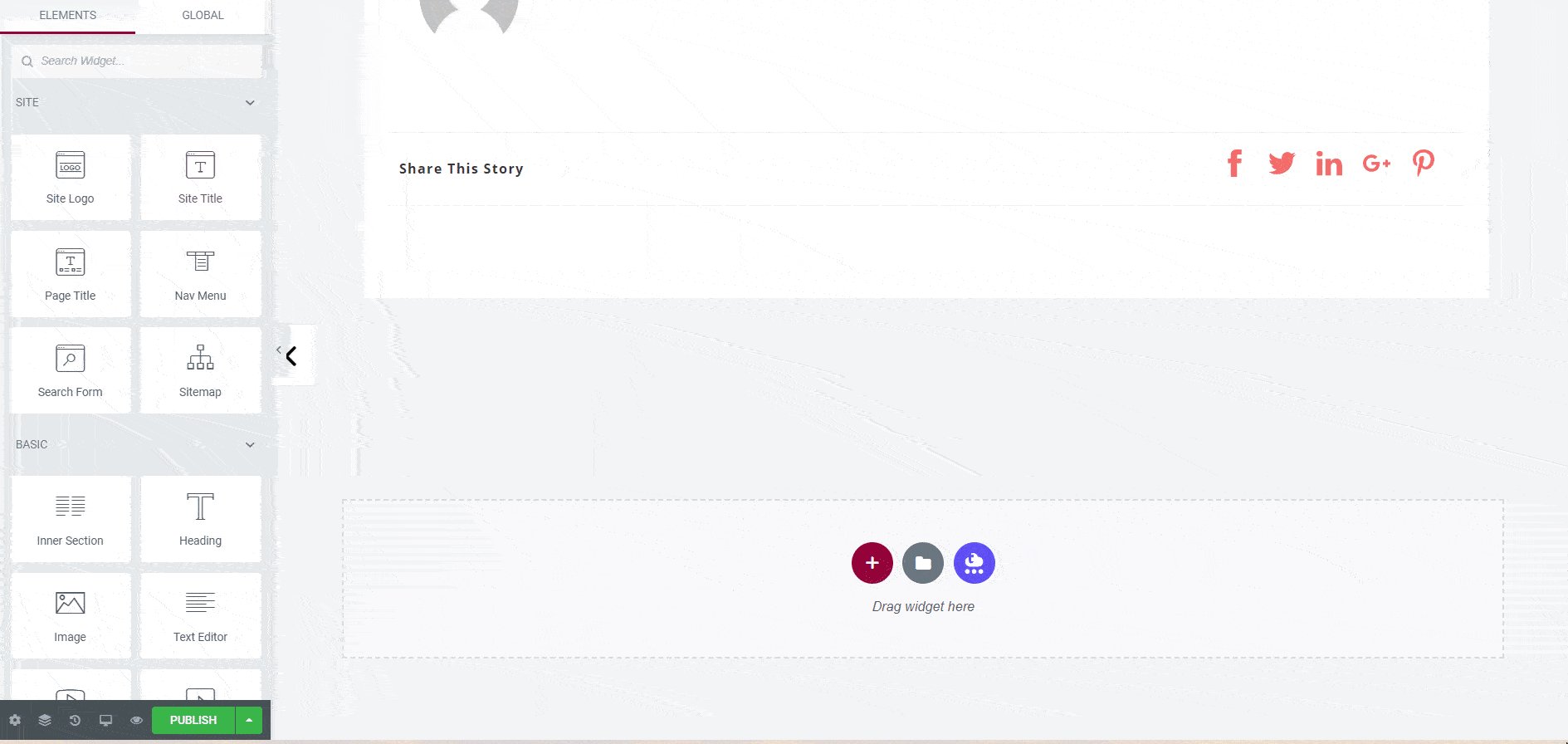
Templately の既製のヘッダー ブロックを使用して、Web ページのヘッダーを作成できます。 ただし、最初に WordPress でメニューを設定する必要があります。 これを行うには、以下に示すように、WordPress ダッシュボードから「外観」→「テーマ」→「メニュー」に移動します。

この手順を完了したら、ヘッダー ページを開きます。 青い「Templately」アイコンをクリックします。 ポップアップ ウィンドウが表示され、Templately の準備が完了したヘッダー ブロックとフッター ブロックがすべて表示されます。 任意のヘッダー ブロックを選択し、 [挿入]ボタンをクリックします。

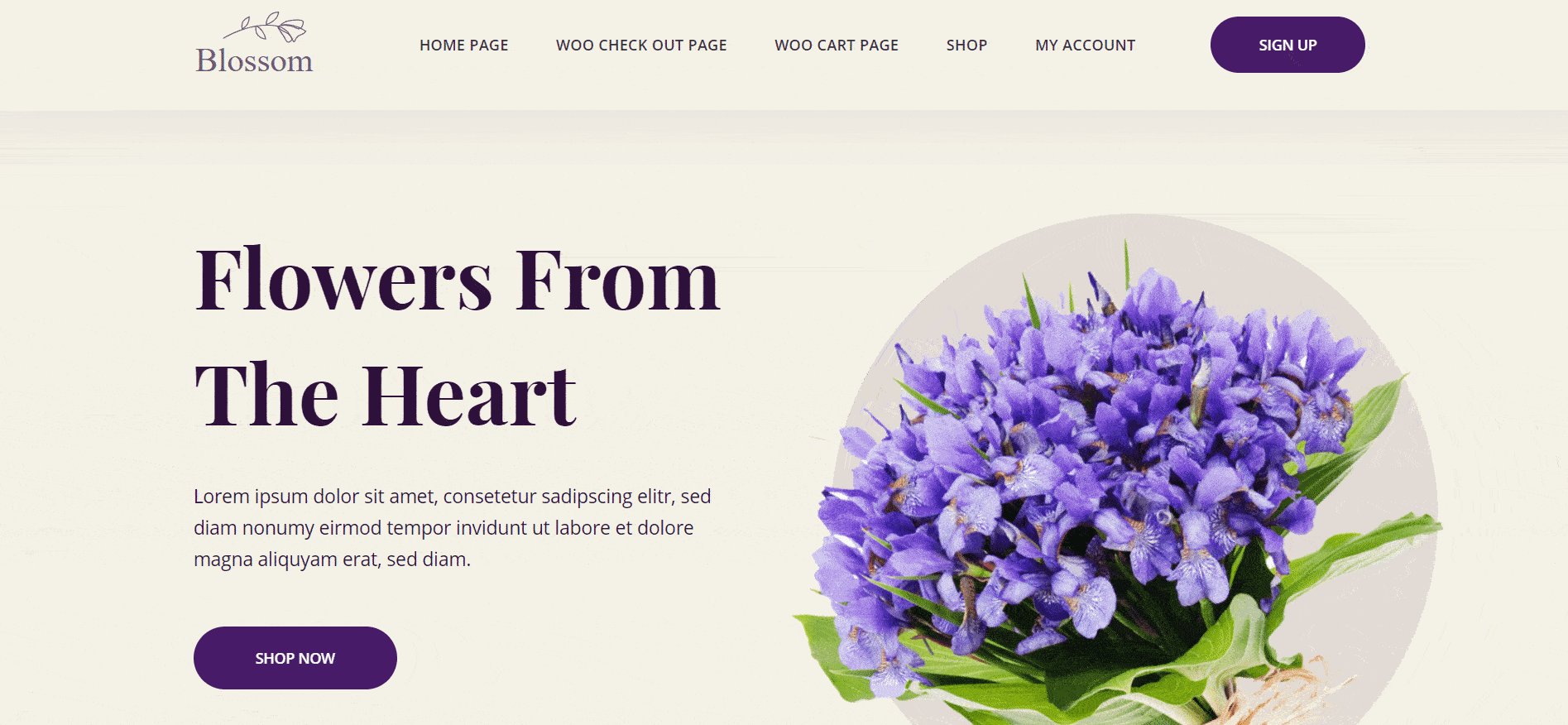
ヘッダー セクションをカスタマイズするときは、シンプルさと明確さが重要であることに注意してください。 すっきりとした視覚的に魅力的なヘッダーにより、シームレスなユーザー エクスペリエンスが確保され、訪問者がサイトをより深く掘り下げることができます。

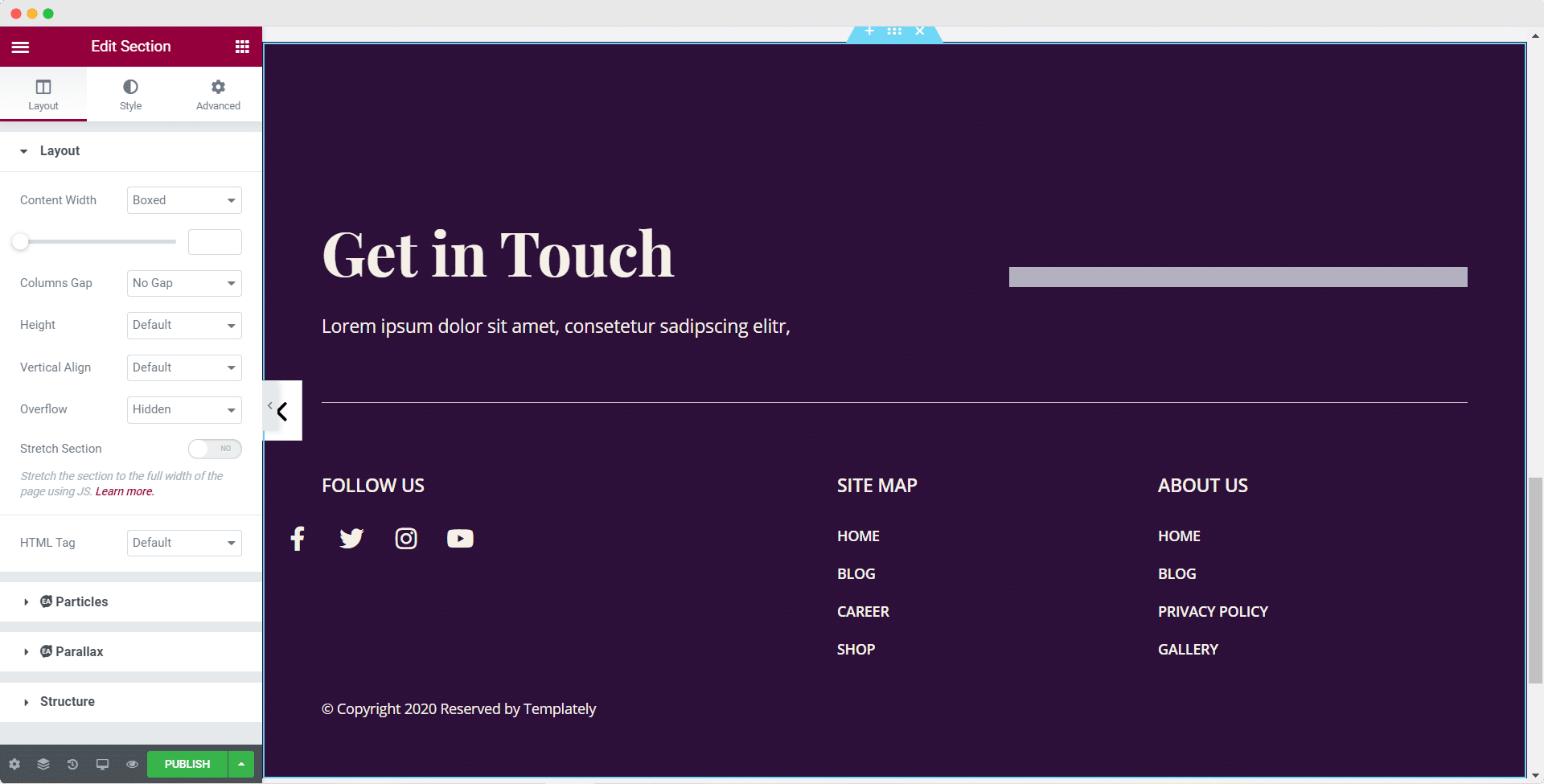
WordPress でフッター テンプレートをカスタマイズする方法
Web サイトのフッター セクションには、ユーザー エクスペリエンスを向上させ、訪問者に貴重な情報を提供する大きな可能性が秘められています。 フッターを最適化してカスタマイズすることで、重要な機能を提供し、ブランド アイデンティティを強化する完璧な下部セクションを作成できます。 フッターを最大限に活用する方法に関する詳細なガイドは次のとおりです。

見た目の美しさ:フッターは Web サイト全体の視覚的な魅力に貢献し、バランスの取れたまとまりのあるデザインを提供します。
ナビゲーションとアクセシビリティ:フッターに重要なリンクを含めることで、ユーザーはトップまでスクロールしなくても、サイトの主要な領域 (連絡先フォーム、ブログ、ソーシャル メディア プロフィールなど) に簡単に移動できるようになります。
連絡先情報:フッターに電話番号、電子メール アドレス、または実際の住所を配置すると、すぐにアクセスできるようになり、訪問者が簡単に連絡できるようになります。
著作権および法的情報:サイトの下部に著作権表示およびその他の法的免責事項を表示することで、所有権を確立し、コンテンツを保護することができます。
追加コンテンツ:フッターを使用して、人気のブログ投稿、最近の記事、ニュースレターの登録フォームなどの追加コンテンツを表示できます。
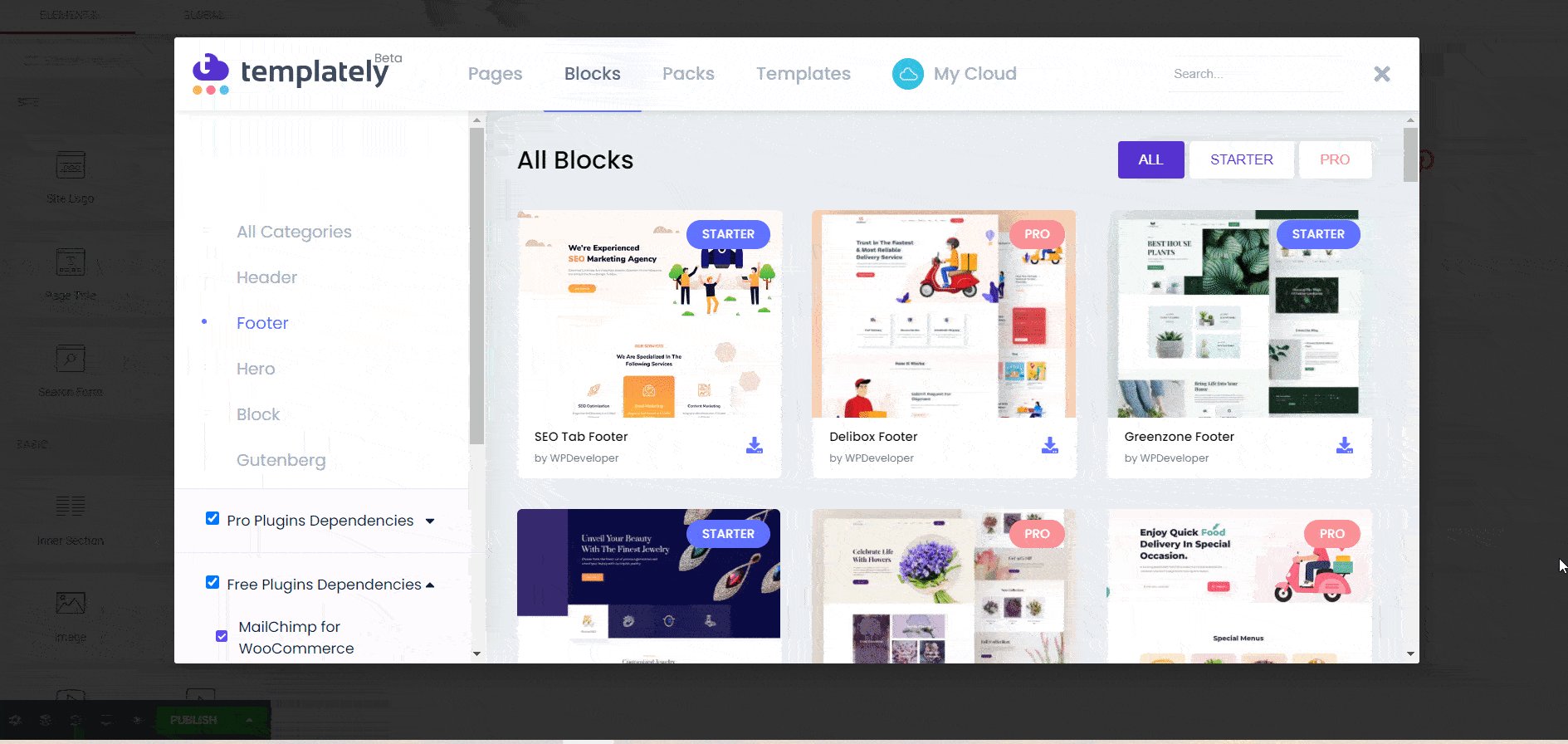
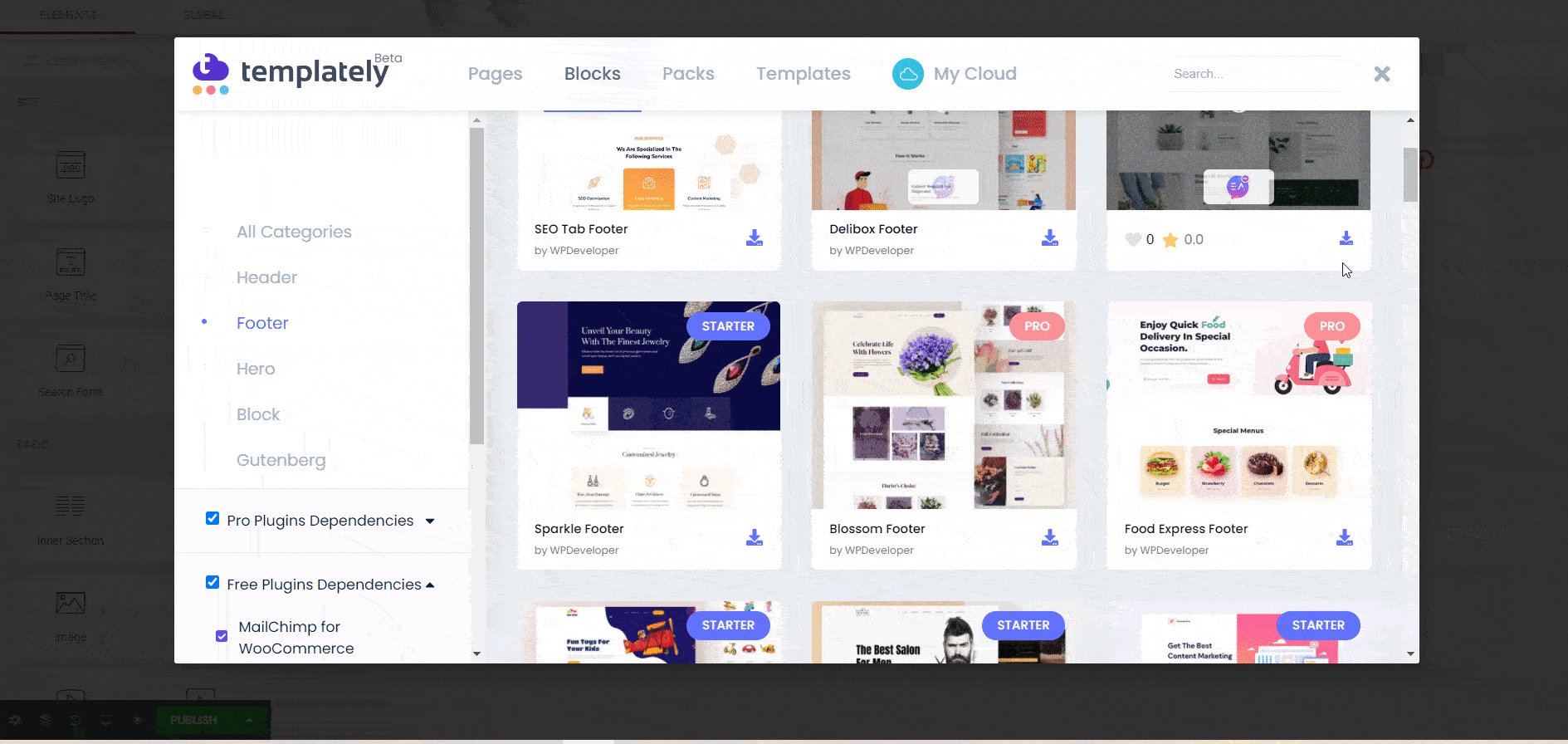
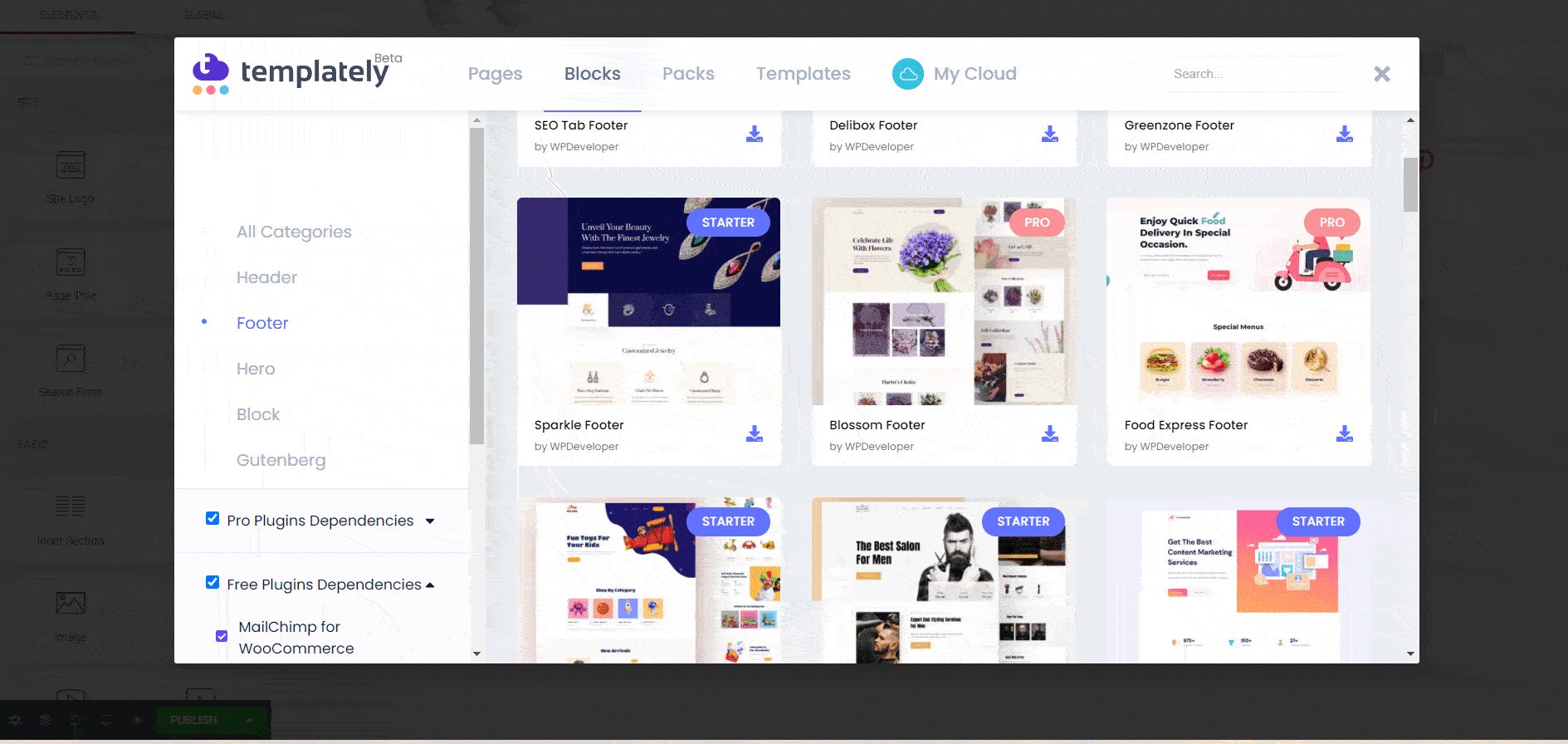
テンプレートのフッター ブロックを使用するには?
ダッシュボードからフッター ページを開きます。 青色の「Templately」アイコンをクリックして、フッター ブロックを挿入します。 ポップアップ ウィンドウが表示され、Templately ライブラリで使用可能なすべてのヘッダー ブロックとフッター ブロックが表示されます。 任意のフッター ブロックを選択し、 [挿入]ボタンをクリックします。

フッターの機能を利用して効果的にカスタマイズすることで、ユーザー エクスペリエンスを最適化し、重要な情報を提供し、ブランド アイデンティティを強化できます。 Web サイトの全体的なデザインを補完し、訪問者にとって貴重なリソースとして機能する、完璧で有益な下部セクションを作成できます。

あなたのウェブサイトを美しいものに変える準備をしましょう
テンプレート キットは魔法のようなもので、数回クリックするだけで素晴らしい Web サイトを構築できます。 また、 Templately は、電子商取引、教育、医療など、さまざまな業界向けのテンプレートを提供しているため、ニーズに最適なものを選択できます。 さまざまな業界や目的に適した Templately テンプレートを使用すると、Web サイトのデザインにかかる時間と労力を大幅に節約できます。
この記事は役に立つと思いますか? 気に入っていただけましたら、ブログを購読してさらに記事をご覧ください。 また、 Facebook コミュニティに参加して、より多くの人々と交流してください。
