BigCommerce と WordPress を統合する方法
公開: 2022-12-08 BigCommerce を WordPress ウェブサイトに統合しますか? BigCommerce は、製品のリストと製品のマーケティングをすぐにサポートできる完全な e コマース ソリューションです。
BigCommerce を WordPress ウェブサイトに統合しますか? BigCommerce は、製品のリストと製品のマーケティングをすぐにサポートできる完全な e コマース ソリューションです。
ただし、WordPress は、Web サイトの管理を容易にするもう 1 つの強力なコンテンツ管理システムです。 これは、Web プレゼンスの 38% 以上を占めており、広く採用されていることからも明らかです。
すでに WordPress でウェブサイトを運営していて、BigCommerce を統合したい場合は、このコンテンツが最適です。 このステップ バイ ステップ ガイドでは、なぜ、いつこれが良いアイデアなのかを説明し、両方のシステムを統合する方法を示します。
コンテンツ:
- BigCommerceとは何ですか?
- BigCommerce を WordPress と統合する理由
- BigCommerce は WordPress で動作しますか?
- WordPress で BigCommerce を使用する方法
- WordPress で BigCommerce を使用するための要件
- WordPress 用の BigCommerce をインストールする
- ストアページを表示する
- ストアの商品を投稿やページに追加する
- カートに入れる動作をカスタマイズする
- チェックアウト エクスペリエンスをカスタマイズする
- BigCommerce 対 WooCommerce
- 結論
BigCommerceとは何ですか?
BigCommerce は、単一のバックエンドから管理しながら、複数のストアフロントを作成、設計、実行できる e コマース ソリューションです。
サービスとしてのソフトウェア (SaaS) モデルを運用しています。 つまり、このソフトウェアを使用するためにマネージド ホスティング ソリューションは必要ありません。 必要なのは、接続されたデバイスと Web ブラウザーだけです。
同様に、事前に設計されたさまざまなカスタマイズ可能なテンプレートにアクセスして、オンライン ストアを構築できます。 したがって、オンラインで販売しているあらゆるタイプの製品をサポートできます。
また、技術に精通している場合は、高度なカスタマイズ機能を利用して、ストアにより多くの機能を追加できます。 行き詰まったときはいつでも、BigCommerce コミュニティには、直面している問題を解決するのに役立つリソースが含まれています。
BigCommerce を WordPress と統合する理由
WordPress で BigCommerce を使用することが理にかなっているシナリオがいくつかあります。
たとえば、すでに BigCommerce ショップを持っていて、WordPress ビジネス Web サイトと統合したいだけかもしれません。
または、シンプルなドラッグ アンド ドロップ インターフェイスでストアを作成したいオンライン ツールの初心者かもしれません。 この場合、 BigCommerce が最適です。 このシステムは、ストアをセットアップするために必要なすべてを 1 つのシンプルなサブスクリプション パッケージで提供します。
WordPress プラットフォームで BigCommerce を使用することには、次のような利点があります。
より多くの市場へのリーチ
BigCommerce WordPress の統合が必要になる主な理由の 1 つは、SEO のメリットです。 WordPress は SEO フレンドリーになるように設計されています。 したがって、WordPress の SEO 機能を利用して、e コマースのオンライン プレゼンスを向上させることができます。 WordPress SEO の決定版ガイドは、この場合に役立つ包括的なリソースです。
シームレスなコンテンツコマース体験をお楽しみください
BigCommerce と WordPress の統合のもう 1 つの利点は、WordPress の投稿機能を製品のメタデータに変換することで完全に統合できることです。
BigCommerce プラグインは、テンプレートの上書きを心配することなく、高度にカスタマイズ可能です. したがって、カート、製品カード、カタログなど、ストアフロントの機能をカスタマイズできます。これらはすべて、WordPress テーマのカスタマイズを失うことなくカスタマイズできます。
業界をリードするスケーラブルな e コマース ソリューション
eコマース中心のソリューションであることは、BigCommerceが幅広い支持を得ていることを意味します. 開発者は、ビジネスの拡大に役立つ新機能を徐々に追加しています。 また、業界をリードする専門家がビジネスをスケーリングするため、メンテナンス プロセスについて心配する必要はありません。
強化された e コマース セキュリティ
BigCommerce は高度なセキュリティ アーキテクチャで保護されており、WordPress のセキュリティにレイヤーが追加されています。 さらに、BigCommerce が処理するため、PCI コンプライアンスについて心配する必要はありません。
BigCommerce は WordPress で動作しますか?
簡単な答えはイエスです。
WordPress は、ユーザーがプラグインを使用して機能を拡張できるオープンソースのコンテンツ管理システムです。
したがって、WordPress プラグイン ディレクトリから BigCommerce プラグインを見つけることができます。
- WordPress サイトにインストールします。
- BigCommerce アカウントのデータを使用して、WordPress Web サイトをカスタマイズして、e コマースとの互換性を持たせます。
- WordPress 管理ダッシュボードから BigCommerce の製品と注文を管理します。
WordPress で BigCommerce を使用する方法
今、あなたがここにいる理由のために! このセクションでは、BigCommerce と WordPress を統合するための各ステップについて説明します。
ステップ 1. WordPress で BigCommerce を使用するための要件
WordPress で BigCommerce を使用するには、次のものが必要です。
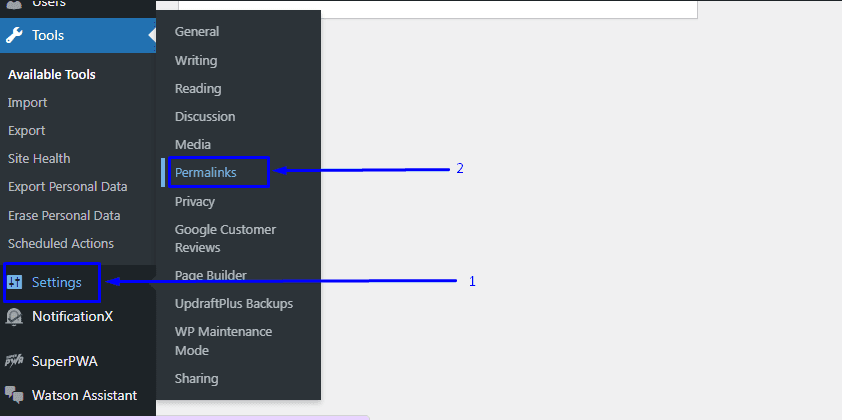
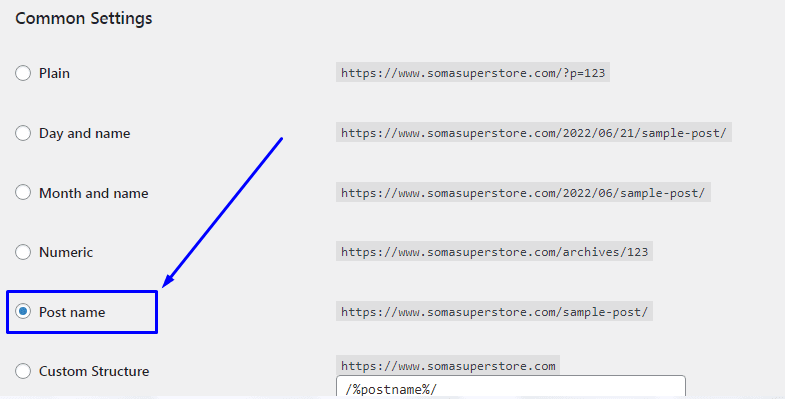
1. パーマリンク設定が投稿名に設定された WordPress Web サイトまたはブログ。 これを行うには、WordPress 管理ダッシュボードにログインし、 [設定] >> [パーマリンク]に移動します。

次に、[共通設定] セクションから [投稿名]を選択し、[変更を保存] をクリックします。

2. BigCommerce ストア。 公式サイトからトライアルアカウントを作成できます。 または、プラグインのインストール時にトライアル ストアを作成することもできます。
3. WordPress サイトに有効な SSL 証明書が必要です。 無料の SSL 証明書を取得して Cloudflare に接続する方法については、ガイドをご覧ください。
4. 優れたWordPress ホスティングプラットフォームで Web サイトをホストする必要があります。
ステップ 2. WordPress 用の BigCommerce をインストールする
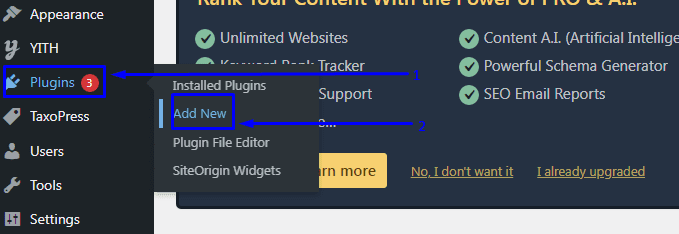
WordPress Web サイトに BigCommerce for WordPress プラグインをインストールする必要があります。 これを行うには、WordPress ダッシュボードにログインし、 [プラグイン] >> [新規追加] に移動します。

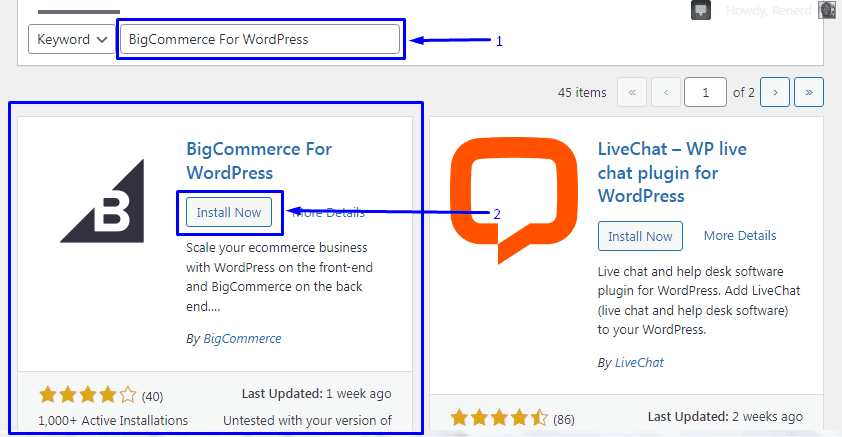
次に、「BigCommerce For WordPress」を検索し、 [今すぐインストール] ボタンと [アクティブ化] ボタンを続けてクリックします。

プラグインをインストールしてアクティブ化すると、セットアップ ページが表示されます。 または、 BigCommerce >> Welcomeに移動して設定ページにアクセスできます。
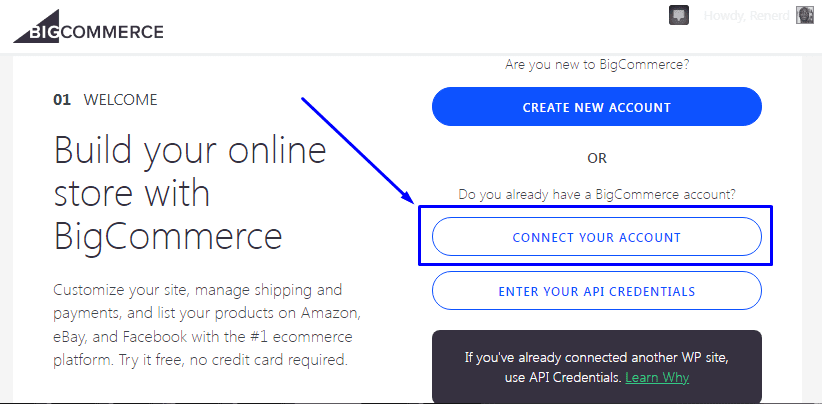
ただし、BigCommerce アカウントを持っていない場合は、[ Create New Account]を選択して無料トライアルを開始できます。
既存のアカウントを接続する
このガイドでは、既存のアカウントを接続しますが、手順は新しいアカウントを作成する場合と同様です。
既存のアカウントを接続するには、下にスクロールして [アカウントを接続]オプションを選択します。

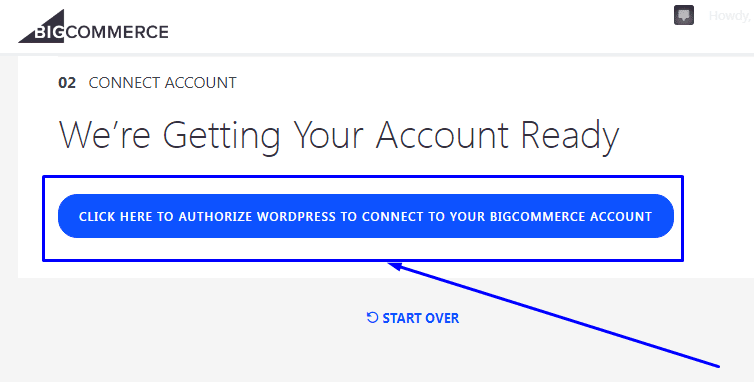
これにより、認証ページが表示されます。 ここで、ここをクリックして、WordPress が BigCommerce アカウントに接続することを承認する を選択する必要があります。

注:ブラウザのポップアップ ブロッカーを有効にしている場合は、無効にする必要があります。 次の段階はポップアップで実行されます。
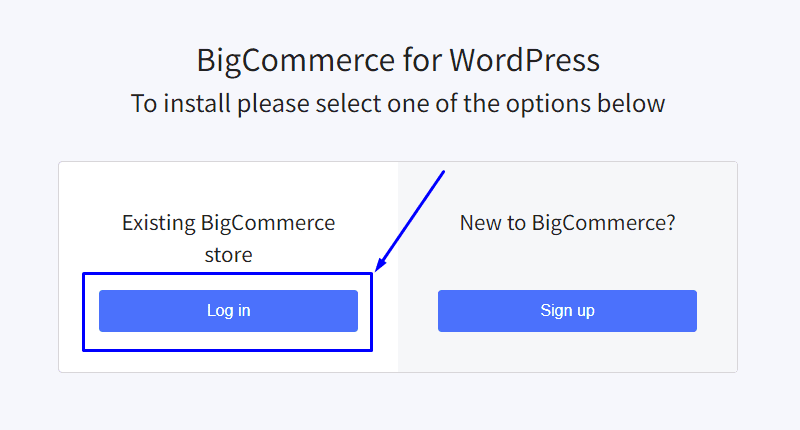
ログインオプションを選択して続行します。

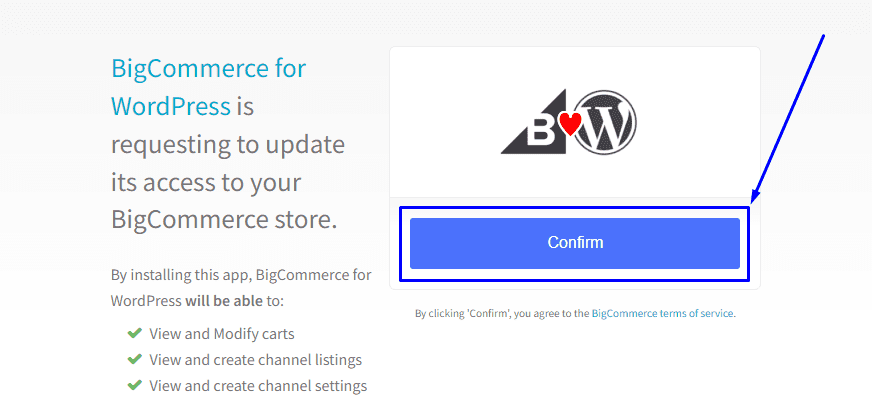
ログイン情報を入力すると、確認ページが表示されます。

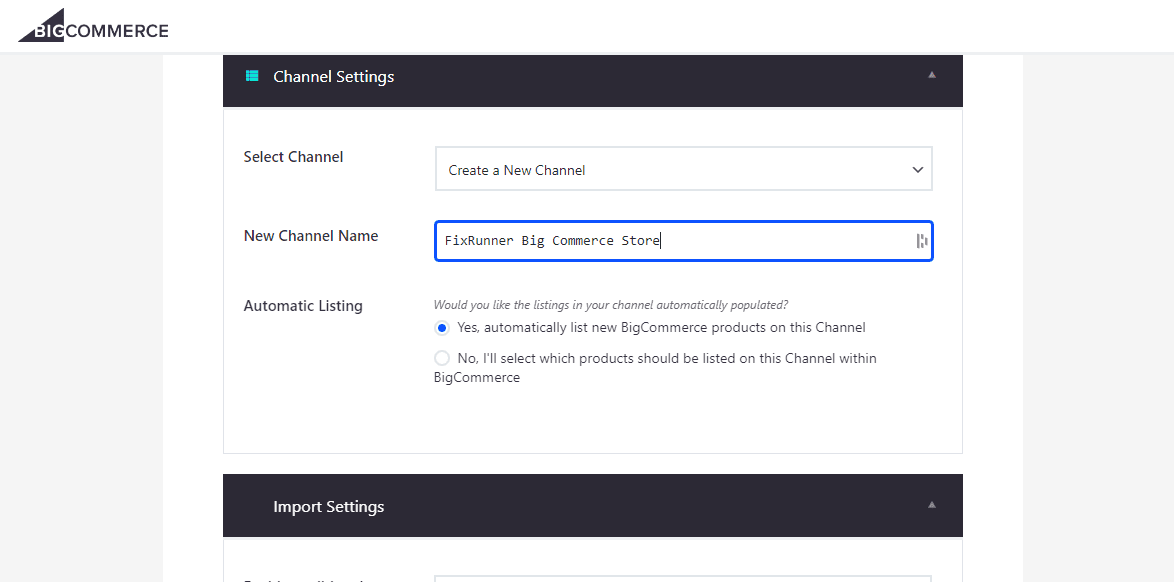
リクエストを確認すると、ポップアップが自動的に閉じて、第 3 段階の「チャンネル設定」に進みます。 ここで、新しいチャネルを作成し、チャネル名を入力する必要があります。
商品を自動的に出品したい場合は自動出品の「はい」、自分で出品したい場合は「いいえ」にチェックを入れてください。

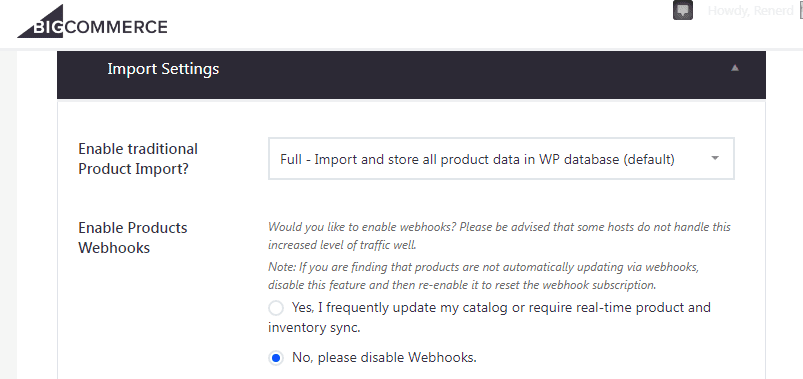
次は「インポート設定」です。 ここでは、BigCommerce から WordPress に製品をインポートする方法をカスタマイズできます。 次の 2 つのオプションを使用できます。
- フル – すべての製品データを WP データベースにインポートして保存します (デフォルト)
- 高速 – ヘッドレス – 最小限の製品データをインポートして保存 (ベータ版)
製品データをデータベースに保存する完全オプションを使用することをお勧めします。
次に、BigCommerce での変更が WordPress にリアルタイムで表示されるように、BigCommerce と WordPress を同期する場合は、Webhook を有効にする必要があります。

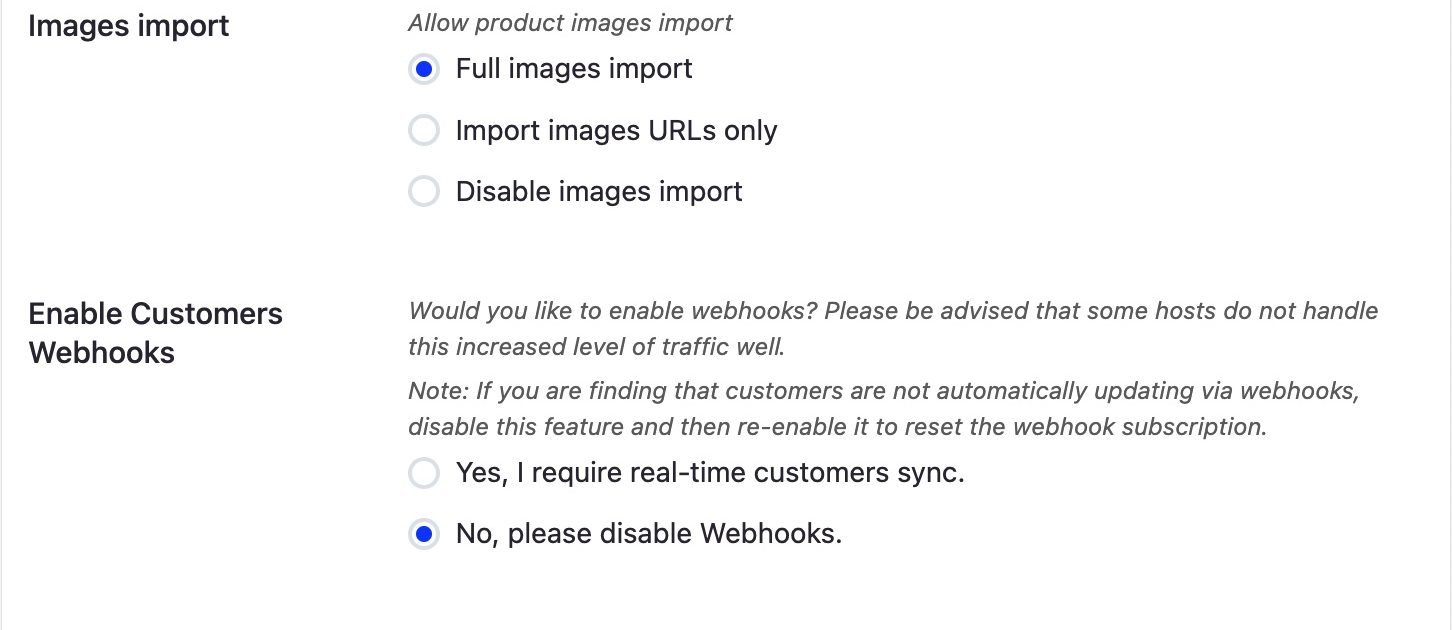
インポート設定を選択したら、BigCommerce から Web サイトに画像をインポートする方法を選択できます。 デフォルトのオプションでは、画像をメディア ファイルとして WordPress サイトにインポートします。 ただし、URL のみを選択すると、画像は BigCommerce のサーバーで外部的にホストされます。

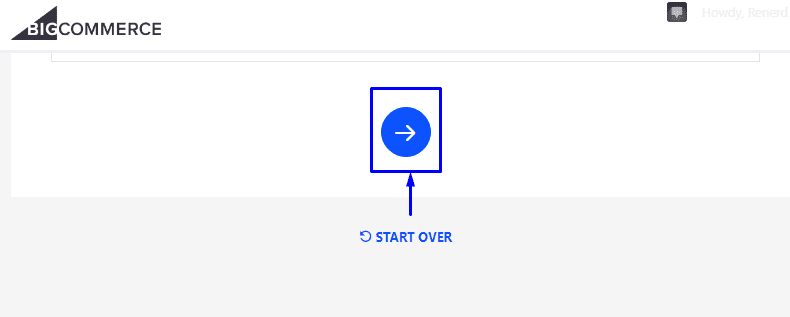
最後に、下にスクロールして [次へ] アイコンをクリックします。

ストアの構成
次に、ストアを構成します。 WordPress サイトに本格的な e コマース ストアが必要な場合は、フル機能ストアオプションを選択できます。 同様に、プラグインが製品のシンプルなページを作成するブログ アプローチが必要な場合は、シンプルなブログオプションを選択します。


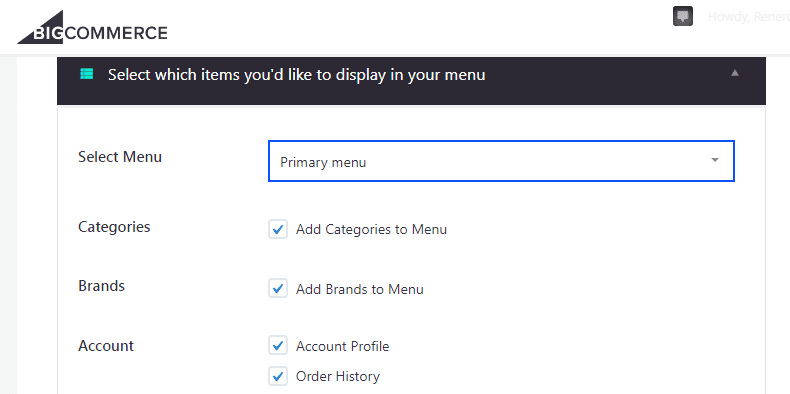
次に、WordPress のナビゲーション メニューをカスタマイズします。 このメニューを使用すると、ユーザーが Web サイトを簡単に閲覧できるようになるため、ストアへのリンクなどの重要なリンクを含める必要があります。
チェックボックスにチェックを入れることで選択できるメニューオプションのリストがあります。 プライマリ メニューを選択して必要なリンクにチェックを入れると、それらのリンクが WordPress サイトの上部に表示されます。
同様に、別のメニュー (フッター メニューなど) に切り替えて選択すると、選択したリンクがフッターに表示されます。

続行するには、[次へ] ボタンをクリックします。 この段階で、BigCommerce ストアのインストールと WordPress への接続が完了しました。

ステップ 3. ストア ページを表示する
BigCommerce をインストールすると、ストア ページを含むいくつかのページが作成されます。 サイトのホームページにアクセスし、「すべての製品」というラベルの付いたリンクを見つけます。 このリンクは、プラグインによってメニューに追加されました。
このリンクをクリックしてストアを表示します。
![[すべての製品] リンクをクリックして、ストアを表示します](/uploads/article/44637/l5eZY15ucvFens18.png)
ステップ 4. ストアの商品を投稿とページに追加する
BigCommerce の商品をページや投稿に追加できます。
BigCommerce for WordPress は Gutenberg エディターをサポートしています。 商品など、ページに追加できるさまざまな要素があります。
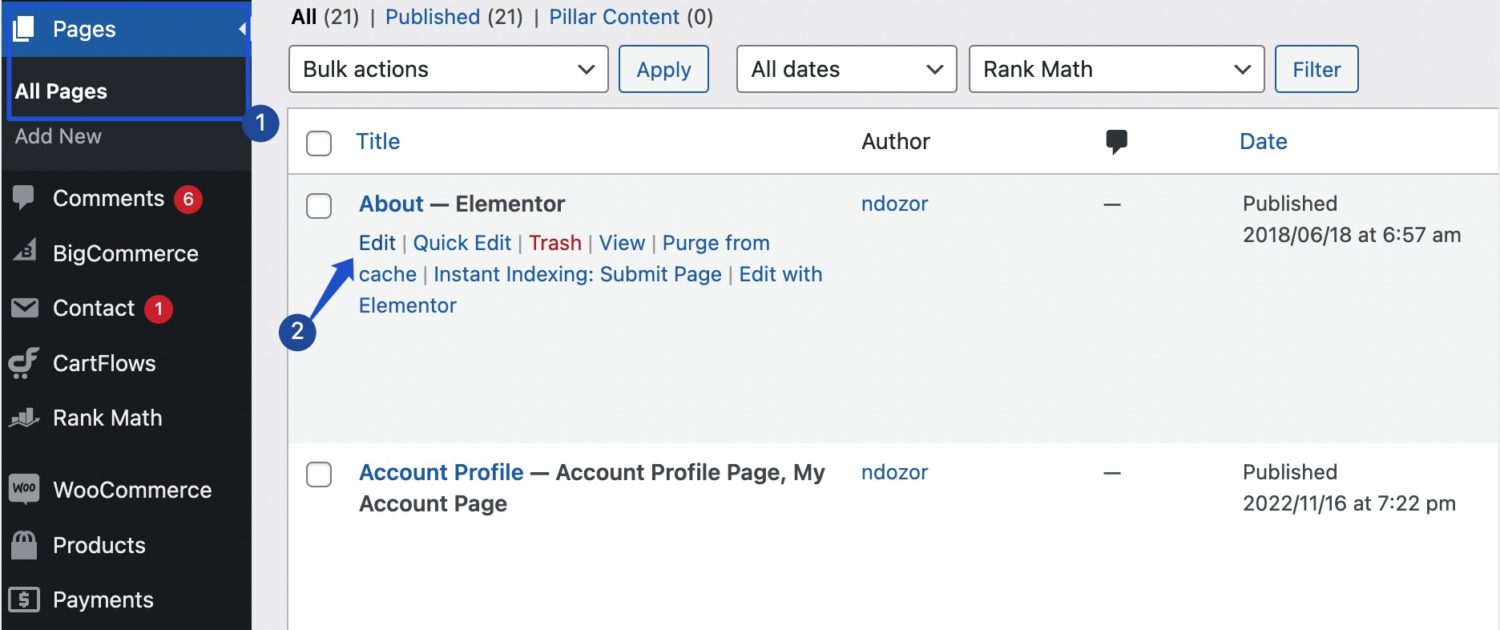
これを行うには、 [ページ] >> [すべてのページ] に移動し、編集するページにカーソルを合わせて [編集] をクリックします。

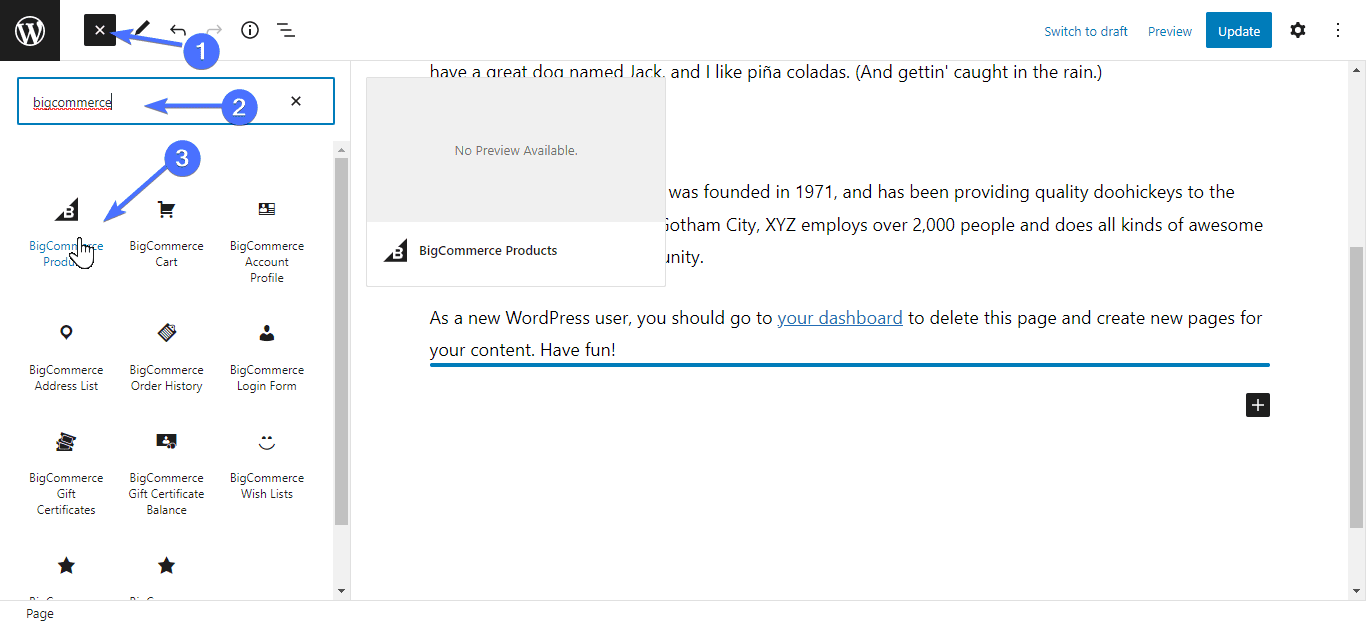
ブロック エディターでページを開いた状態で、プラス アイコンをクリックして要素を追加し、「BigCommerce」を検索して、 BigCommerce Productsをクリックします。

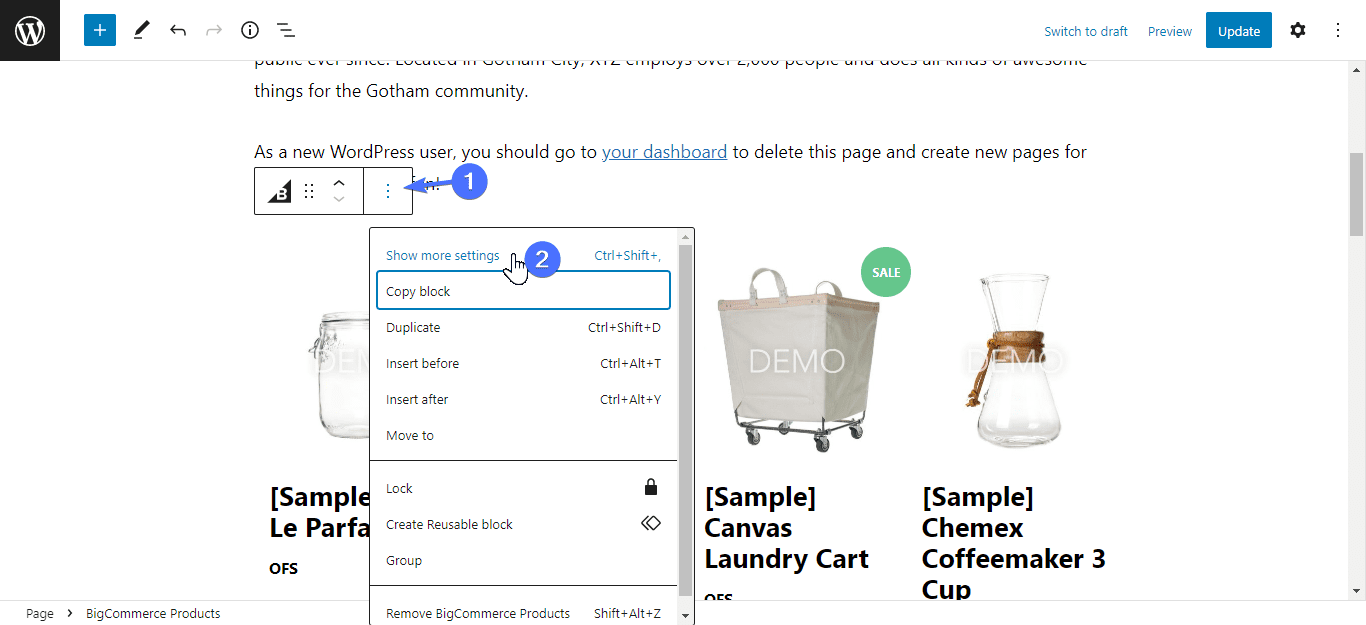
次に、[オプション] >> [その他の設定を表示] をクリックします。

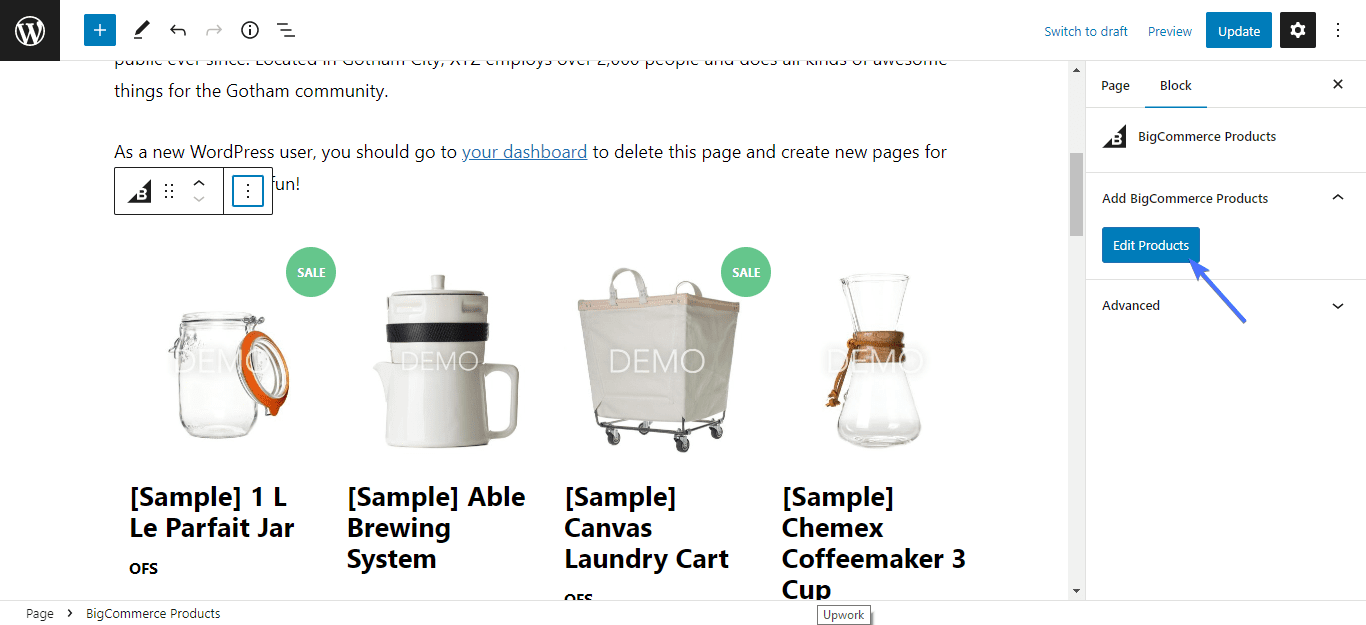
右側にある [商品を編集] をクリックします。

追加する各製品にカーソルを合わせ、[製品を追加] をクリックします。 完了したら、 Embed Product(s)をクリックします。
![完了したら、[商品を埋め込む] をクリックします](/uploads/article/44637/9U7KKZHRdz6bftRs.png)
選択した製品がページに追加されます。 あとは、[更新]をクリックして、そのページへの変更を保存するだけです。
![[更新] をクリックして変更を保存します](/uploads/article/44637/HgENiiArFt20m5uC.png)
ステップ 5. カートに追加動作をカスタマイズする
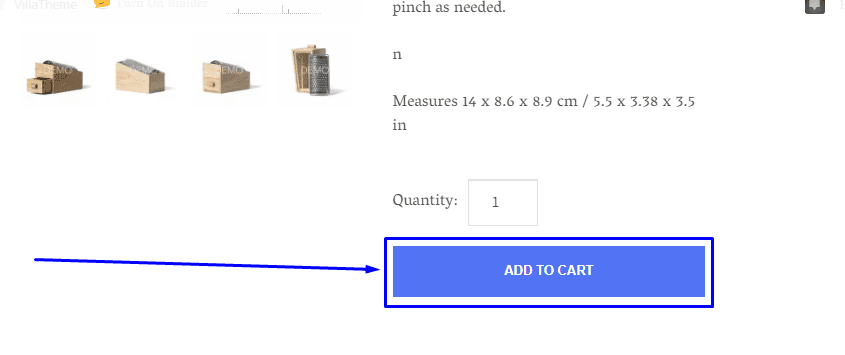
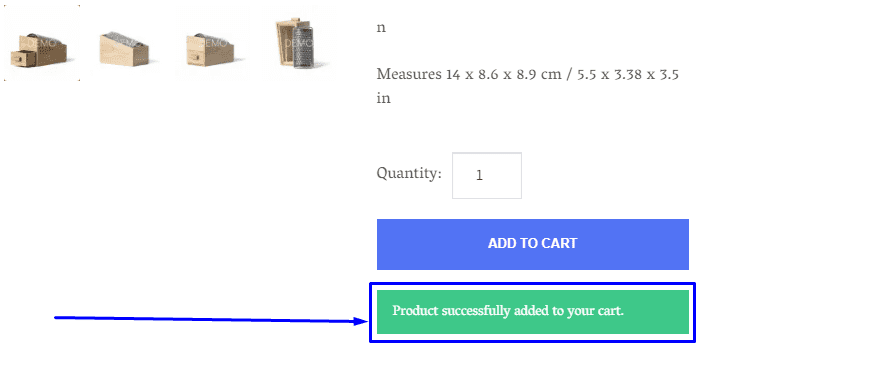
次に、カート ページが適切に設定されていることを確認する必要があります。 各製品の下にある [カートに追加] ボタンをクリックして、正しく機能することを確認してください。

私たちの場合、ステータス情報に表示されているように、製品はカートに正常に追加されました。

商品をカートに追加する際にエラーが発生したり、ボタンが見つからない場合は、次のことが起こります。 カート ページを有効にしていないか、カート ページがキャッシュ システムに含まれています。
最初にカート ページのキャッシュを無効にする必要があります。これを行うには、キャッシュ プラグインの手順を検索するか、ヘルプをリクエストしてください。
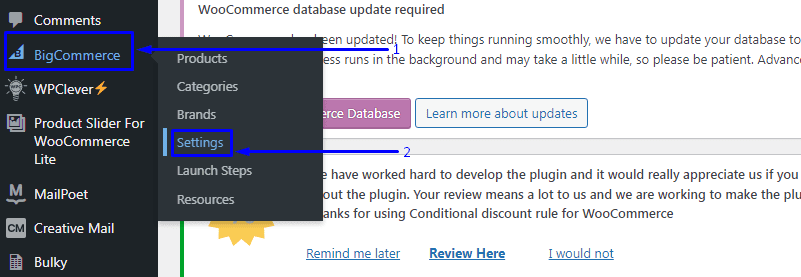
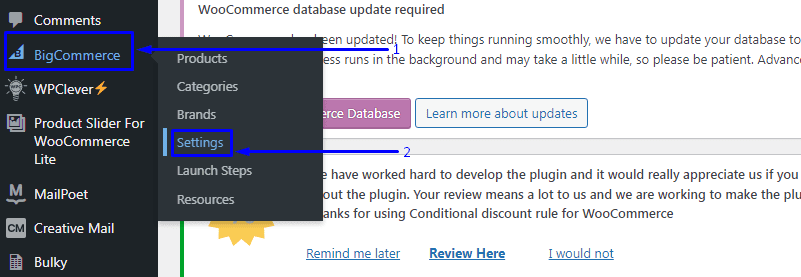
カートページを有効にするには、 BigCommerce >> 設定に移動します。

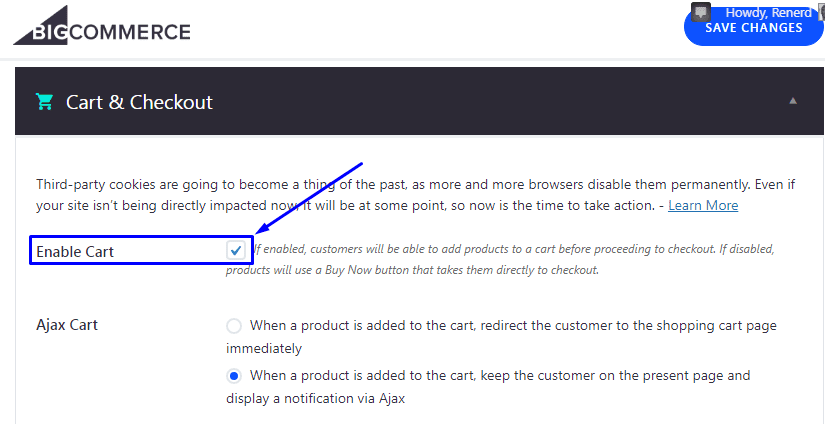
次に、カートとチェックアウトまで下にスクロールし、[カートを有効にする] オプションをオンにします。

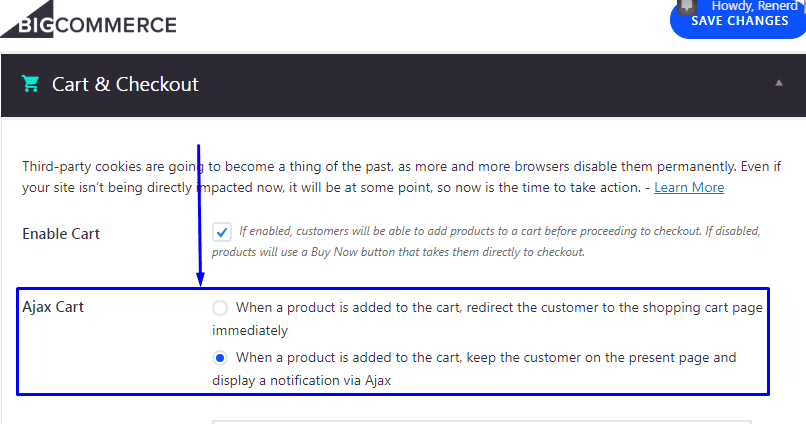
好みに応じて、Ajax Cart オプションのいずれかを選択します。

これらのオプションを有効にすると、[カートに追加] ボタンが機能するようになります。
ステップ 6. チェックアウト エクスペリエンスをカスタマイズする
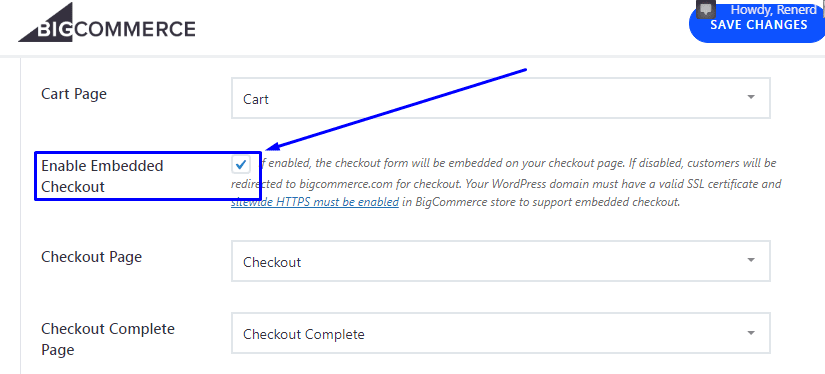
[埋め込みチェックアウト] または [リダイレクトされたチェックアウト] オプションを選択して、チェックアウト エクスペリエンスをカスタマイズできます。 ストアに有効な SSL 証明書がある場合、埋め込みチェックアウトはデフォルトで有効になります。 それ以外の場合は、リダイレクトされたチェックアウト オプションが有効になります。
埋め込みチェックアウトは BigCommerce によって提供され、iframe を介してストアのチェックアウト ページに埋め込まれます。 これにより、顧客はストアでチェックアウト プロセスを完了することができます。
このオプションは、PayPal for Commerce や Braintree を介した PayPal など、すべての BigCommerce 非ホスト型および限定ホスト型の支払いゲートウェイをサポートします。 利用可能な支払いゲートウェイの詳細をご覧ください。
対照的に、リダイレクトされたチェックアウトは、WordPress Web サイトではなく、BigCommerce でホストされている BigCommerce チェックアウト ページに顧客をリダイレクトします。 このオプションは、すべての BigCommerce 支払いゲートウェイをサポートしています。 しかし、顧客は WordPress サイトとは異なるページにリダイレクトされます。
とりわけ、両方の Checkout オプションは PCI に準拠しています。 選択するには、 BigCommerce >> 設定に移動します。

次に、[カートとチェックアウト] まで下にスクロールし、好みに応じて [埋め込みチェックアウトを有効にする] オプションをオンまたはオフにします。

これらの手順を完了すると、BigCommerce WordPressページで注文を受け取る準備が整います。 BigCommerce コントロール パネルの [注文の表示] ページから、注文レポートと分析を表示できます。
BigCommerce 対 WooCommerce
BigCommerce と WooCommerce が同じかどうか疑問に思われるかもしれません。 簡単な答えはノーです! ただし、いくつかの類似点があります。
類似点
まず第一に、どちらも店舗の所有者が複数のプラットフォームやデバイスで販売できるようにする e コマース プラットフォームです。 どちらも一般的な支払いゲートウェイと統合されているため、ユーザーはクレジット カードの支払いやその他のサポートされている支払い方法を受け入れることができます。
さらに、パワー ユーザーの場合は、両方のプラットフォームに API があり、e コマース機能を拡張できます。 BigCommerce API とテーマのドキュメントは、開発者がオンライン ストアを操作してカスタマイズするための詳細なガイドを提供します。
違い
両方のソリューションの主な違いは、一方が WordPress eCommerce ビルダー プラグインであり、もう一方が Software-as-a-Service、SaaS eCommerce ソリューションであることです。 さらに、それらは異なる組織によって所有および管理されています。
WooCommerce は、Automattic が作成した WordPress を利用した e コマース ソリューションです。 WordPress の背後にあるチーム。 WordPressをカスタマイズしてオンラインストアを構築できるeコマースプラグインです。 ストアフロントのテーマを作成またはカスタマイズできます。 サポートされている支払いゲートウェイを追加して、支払い処理を処理することもできます。
WooCommerce にはプラグイン ディレクトリもあり、完全に機能する e コマース Web サイト用に e コマース ストアの追加機能を購入できます。
さらに、WooCommerce は無料でダウンロードできますが、開発者でない場合は、追加機能に対して料金を支払う必要がある場合があります。 同様に、学習曲線が急勾配であるため、BigCommerce と比較してセットアップに時間がかかります。 WooCommerce のインストールと設定の方法を知りたい場合は、ガイドを確認してください。
対照的に、BigCommerce は、完全な e コマース ソリューションを構築するための多くの組み込み機能を備えた既製のソリューションまたは SaaS です。 これは、月額プランのいずれかに登録すると、追加機能を購入する必要がないことを意味します。
さらに、BigCommerce を使用するために Web ホスティング サービスは必要ありません。 一方、WooCommerce は自己ホスト型の WordPress サイトにインストールする必要があります。
BigCommerce 技術に精通している場合は、詳細なカスタマイズも可能です. しかし、通常はこれを必要としないので、コードで手を汚さずに起動して実行する必要があります。 また、シームレスな WordPress 統合により、BigCommerce は WooCommerce が提供する柔軟性を提供できます。
BigCommerce の価格は、e コマース ソリューションで月額 29.95 ドルからです。 このプランでは、サポート チームのサポートを受けてストアを作成および管理できます。
結論 – BigCommerce WordPress
結論として、BigCommerce はヘッドレス コマース ソリューションです。 これは、バックエンドに干渉することなく、他のプラットフォームでストアフロントをホストおよび操作できることを意味します。
そのようなプラットフォームの 1 つが WordPress です。 使いやすいインターフェースにより、BigCommerce ストアフロントをより詳細に制御できます。
この記事では、WordPress に BigCommerce を使用する利点、WooCommerce と BigCommerce の違いについて説明しました。 また、WordPress Web サイトに BigCommerce をインストールしてカスタマイズする方法も示しました。
さらに役立つチュートリアルについては、ブログをご覧ください。 BigCommerce ストアと WordPress の統合で問題が発生した場合は、WordPress の専門家チームにお問い合わせください。
