MailChimpをWordPressに簡単に統合する方法
公開: 2022-06-16あなたのウェブサイトへの読者の数を増やすことはますます難しくなっています。 Google検索では、ほとんどの場合、結果の最初のページにのみ広告が表示されます。 多くの企業は、広告にお金を払う気がない場合、Webサイトへのアクセス数とトラフィックが大幅に減少することを確認しています。
この新しいシナリオを考えると、ソーシャルネットワークでの認知度を高めるだけでなく、ニュースレターの購読者リストを増やして、発行するニュースを最新の状態にすることが重要です。 今日は、MailChimpで購読者のリストを作成する方法と、それをWordPressサイトに統合してリストを急速に拡大し、購読者がブログからニュースを自動的に受信できるようにする方法を説明します。
MailChimpでメーリングリストを作成する
MailchimpをWordPressに接続するには、最初に必要なのはMailchimpアカウントです。 これを行うには、MailChimp Webサイトにアクセスし、右上の[無料でサインアップ]ボタンをクリックします。

メールアドレスを入力し、アカウントのユーザー名とパスワードを作成し、画面の指示に従ってアカウントの設定を完了してください。
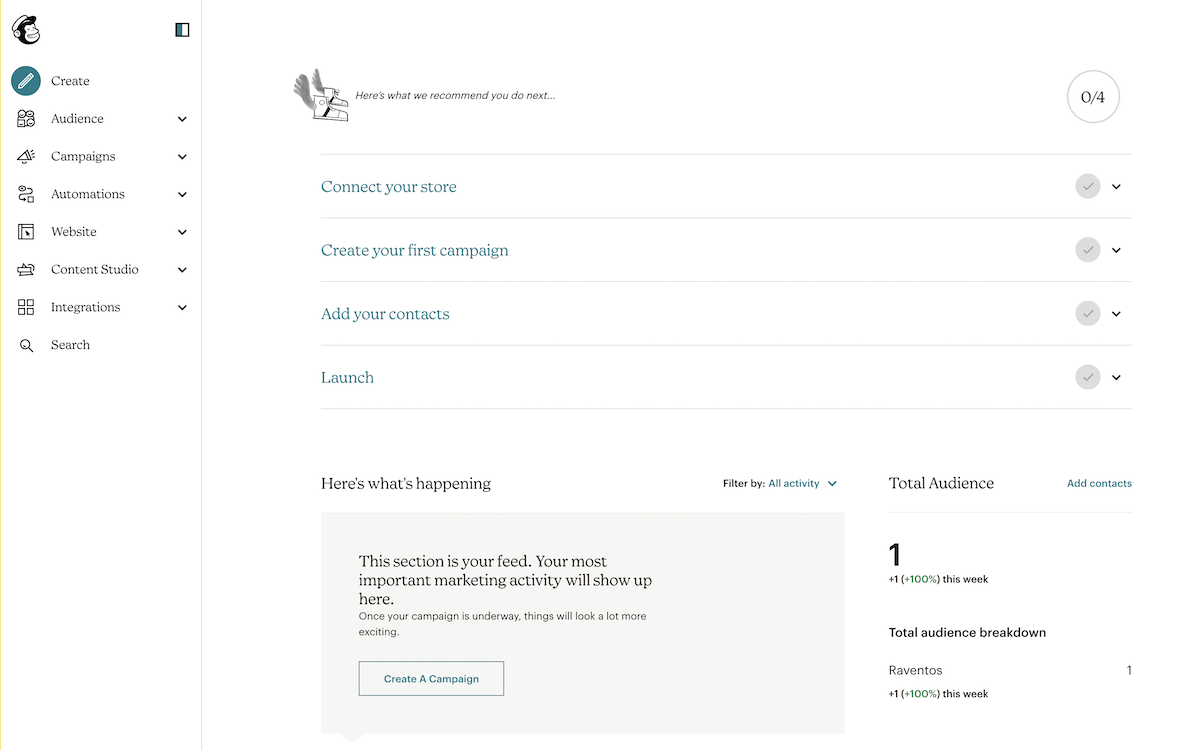
アカウントを作成すると、次のようなMailchimpダッシュボードが表示されます。

MailChimpフォームをWordPressWebサイトに追加するためのさまざまなオプションを見てみましょう。
WordPressWebサイトにMailChimpフォームを埋め込みます
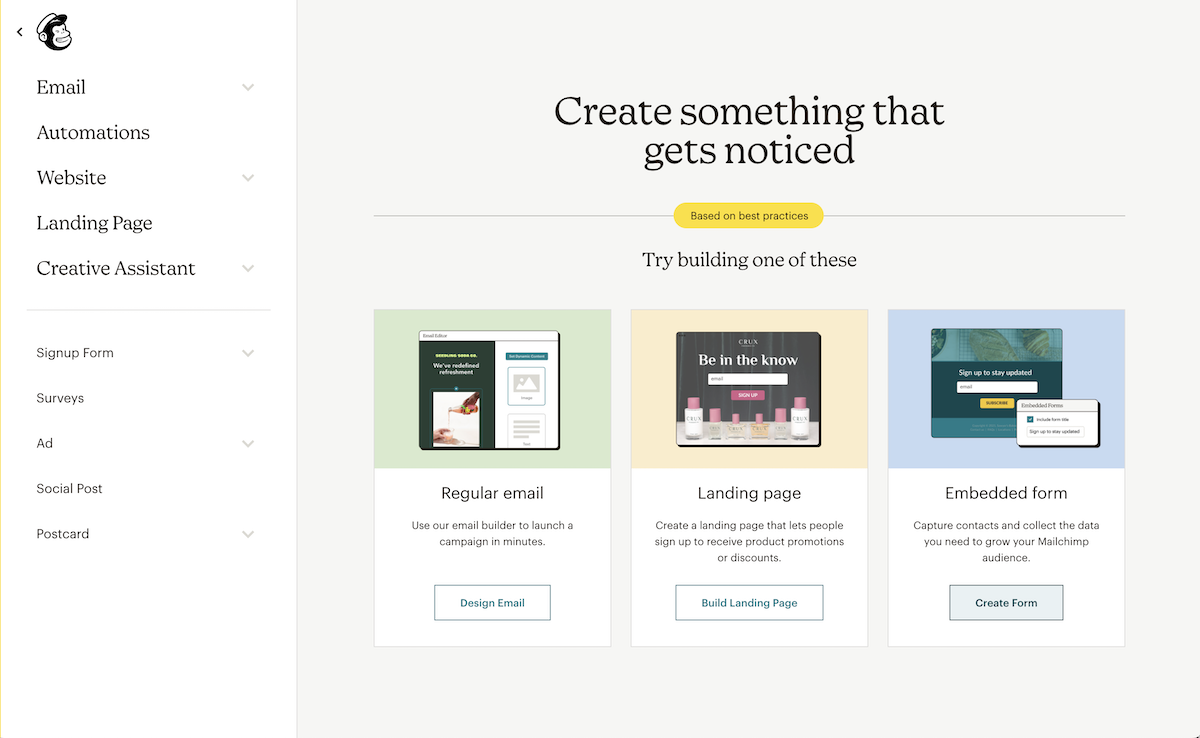
Mailchimpには、WordPressWebサイトに直接埋め込むことができるサブスクリプションフォームがすでに組み込まれています。 これを行うには、上の画像でわかるように、左側のメニューの作成アイコンをクリックしてから、埋め込みフォームを作成するオプションを選択する必要があります。

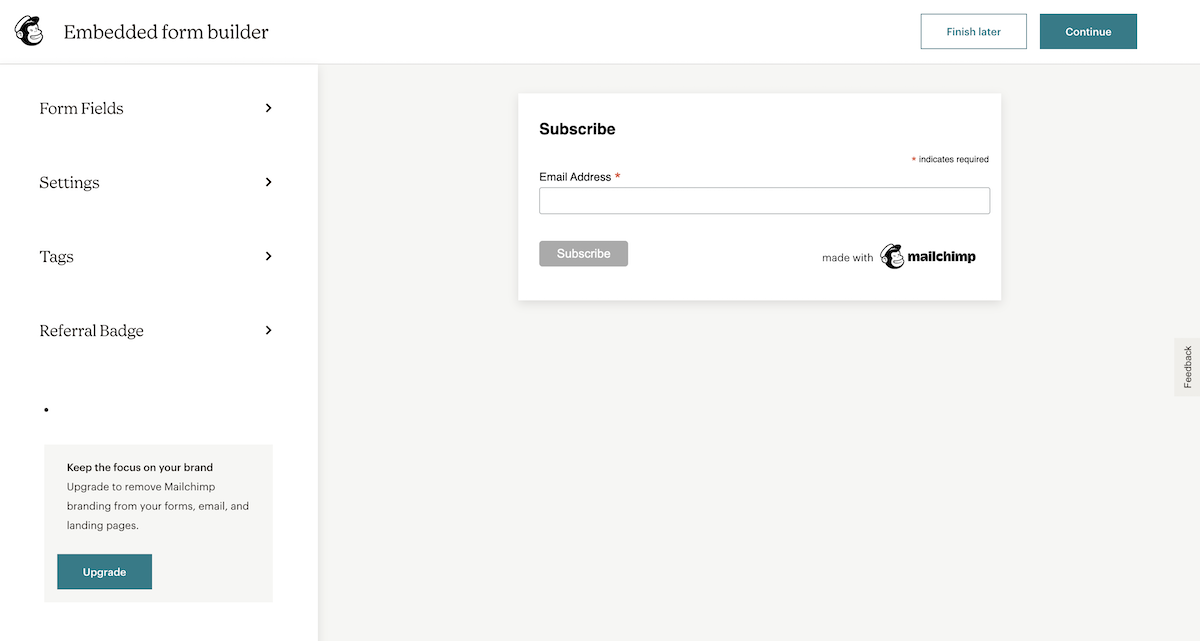
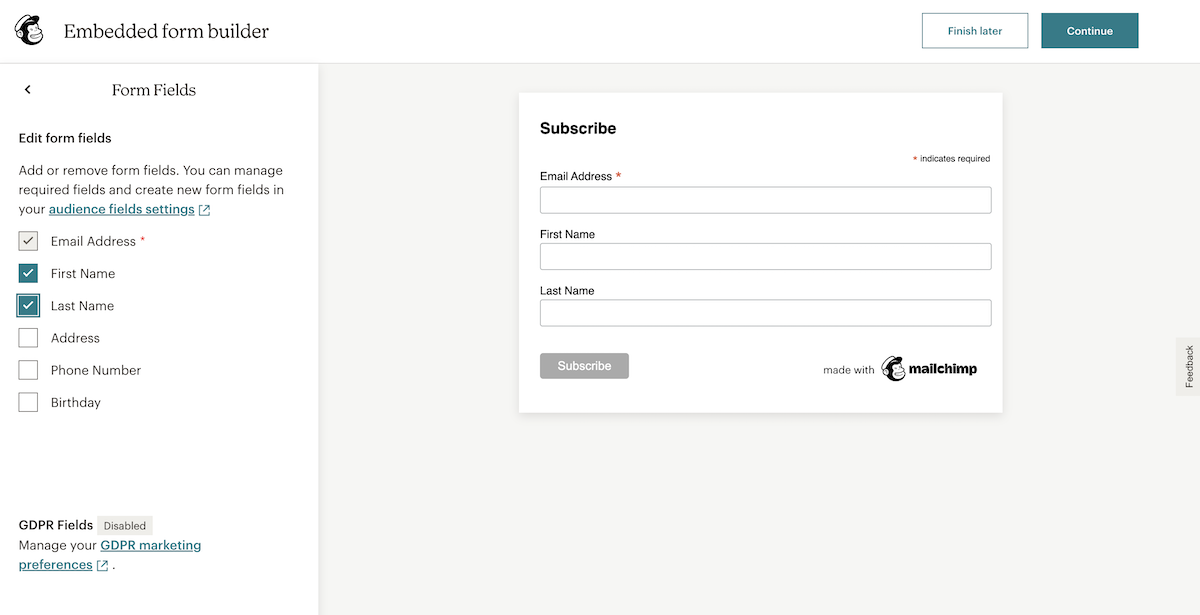
フォーム設定ページには、デフォルトで、メールアドレスのみを含むフォームが表示されます。

左側のメニューで、表示するフォームフィールドを選択したり、登録フォームの他のオプションを選択したりできます。

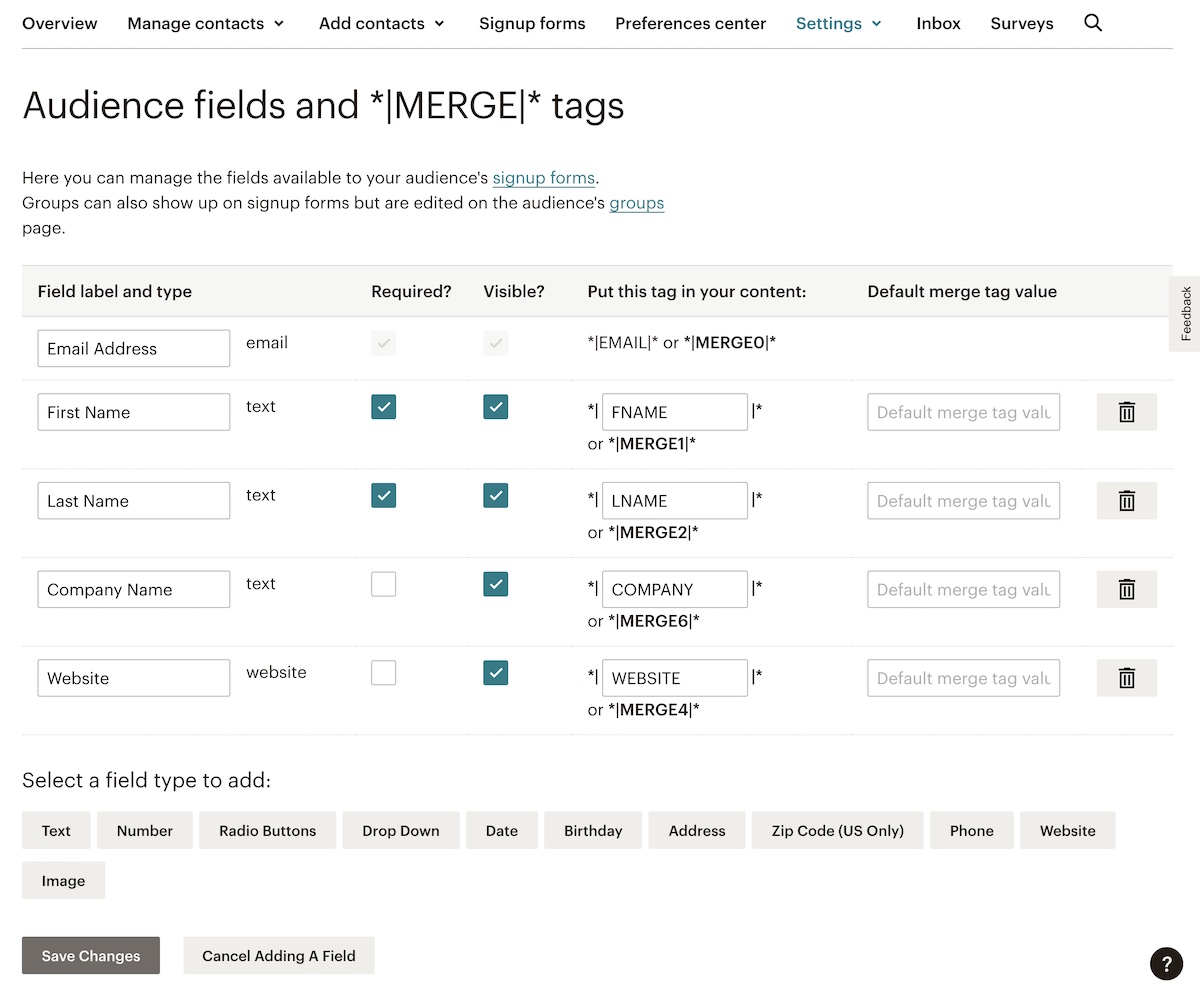
選択できるフィールドは、上の画像に示されているフィールドだけではありません。 オーディエンス設定オプションで、フォームに表示されるフィールドをカスタマイズすることもできます。

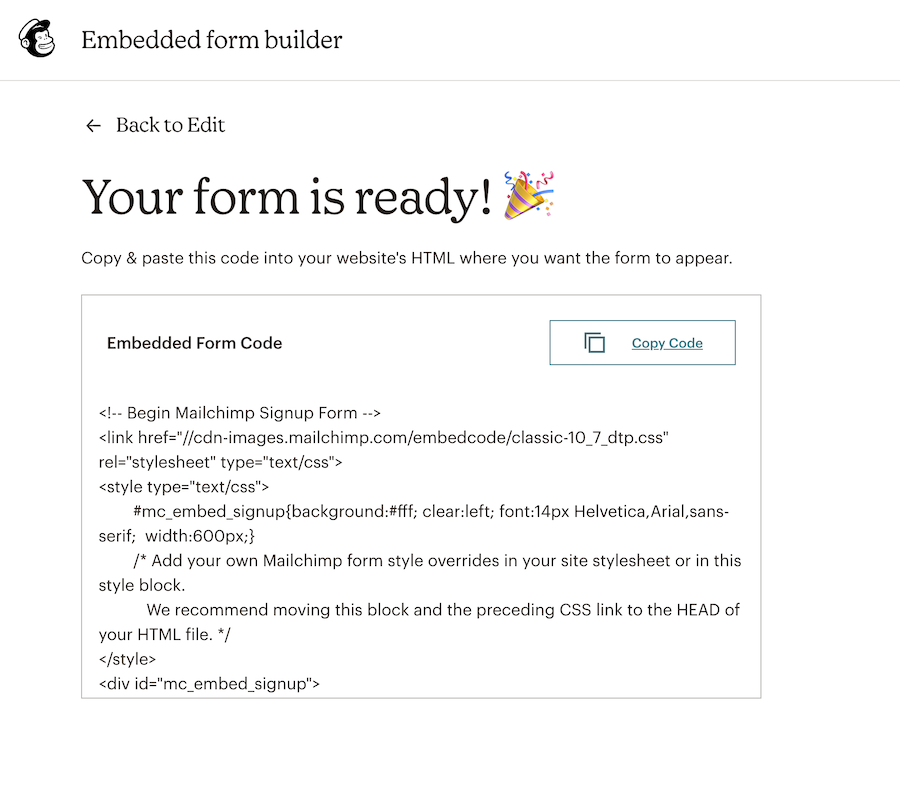
フィールドが変更され、表示されるフォームに含まれるようになったら、[続行]ボタンをクリックして、フォームを取得するためにWebサイトに貼り付ける必要のあるコードを表示します。 「コードのコピー」をクリックします。

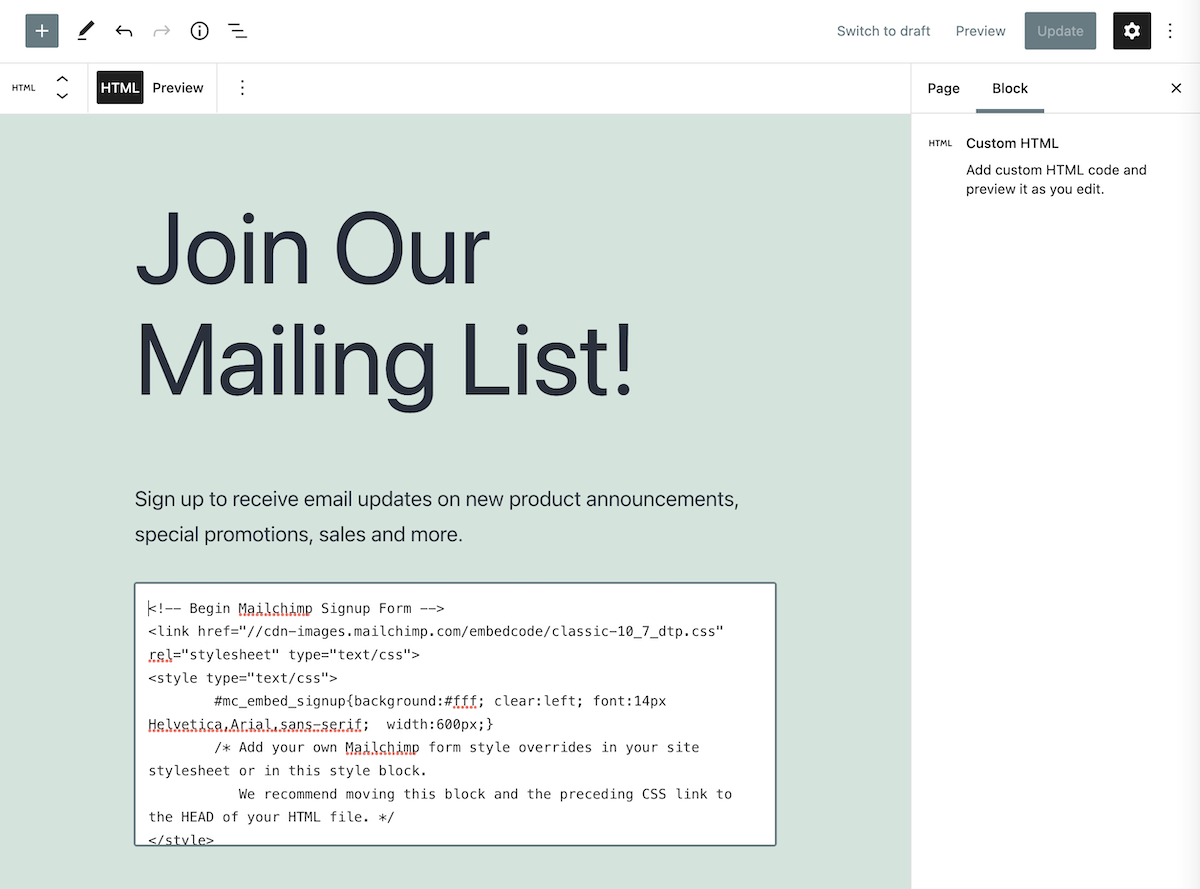
フォームを表示するWebサイトのページを編集し、HTMLタイプのブロックを挿入して、以前にコピーしたコードを貼り付けると、ページを保存できるようになります。

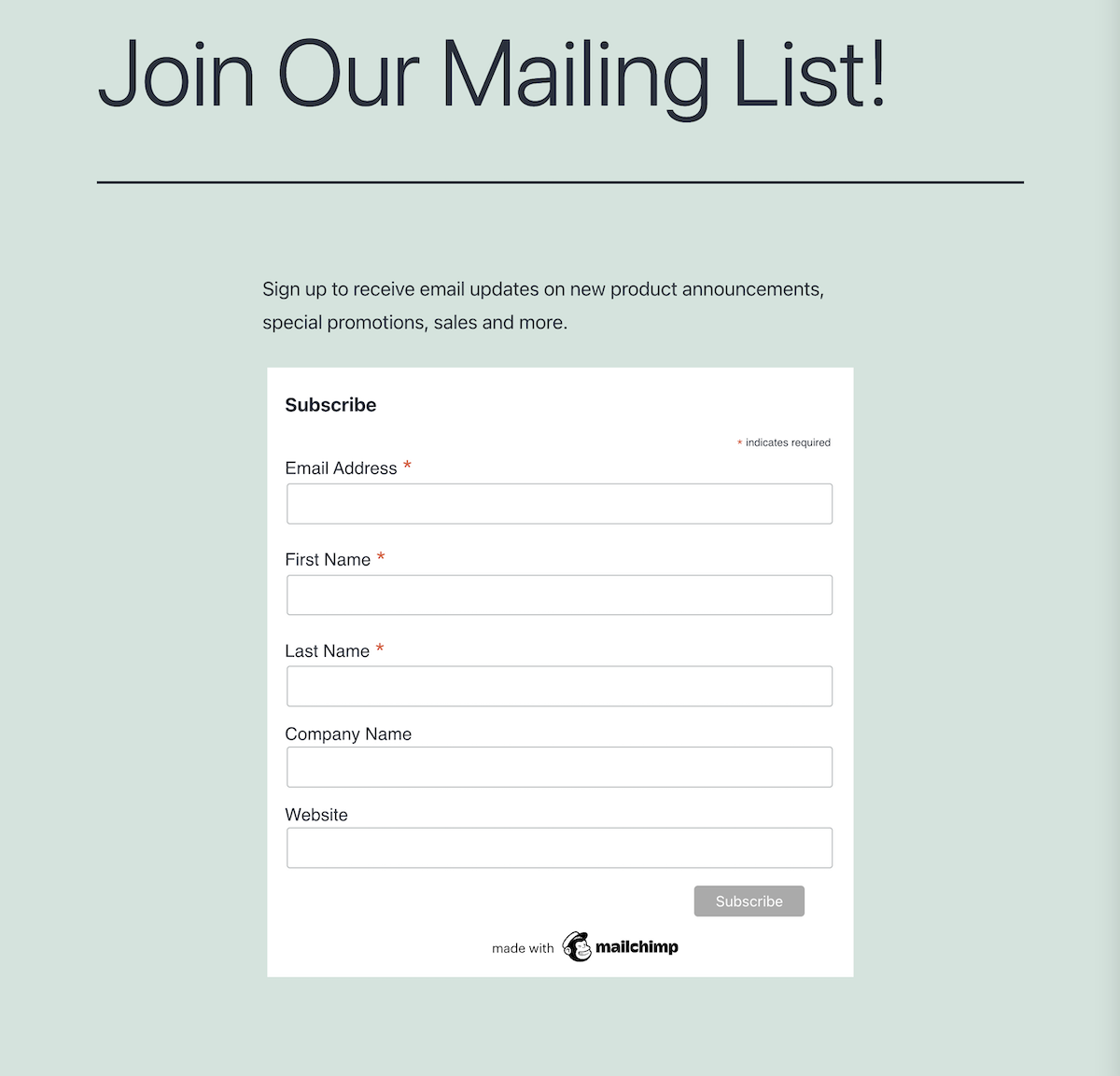
これで、ページをプレビューして、埋め込みフォームをWebサイトに追加するのがいかに簡単であるかを確認できます。

Nelioフォームを使用してフォームを作成する
お気づきかもしれませんが、Mailchimpを使用すると、WordPressに統合できる基本的なフォームを作成できますが、デザインやカスタマイズのオプションはほとんどありません。
Webサイトのデザインと完全に統合されたフォームを追加するためにMailChimpが提供するデフォルトのフォームのより良い代替手段は、NelioFormsのようなプラグインを使用することです。 Nelio FormsはMailChimpアカウントと統合されており、WordPressブロックエディターを使用して必要に応じてフォームをカスタマイズできるという利点があります。
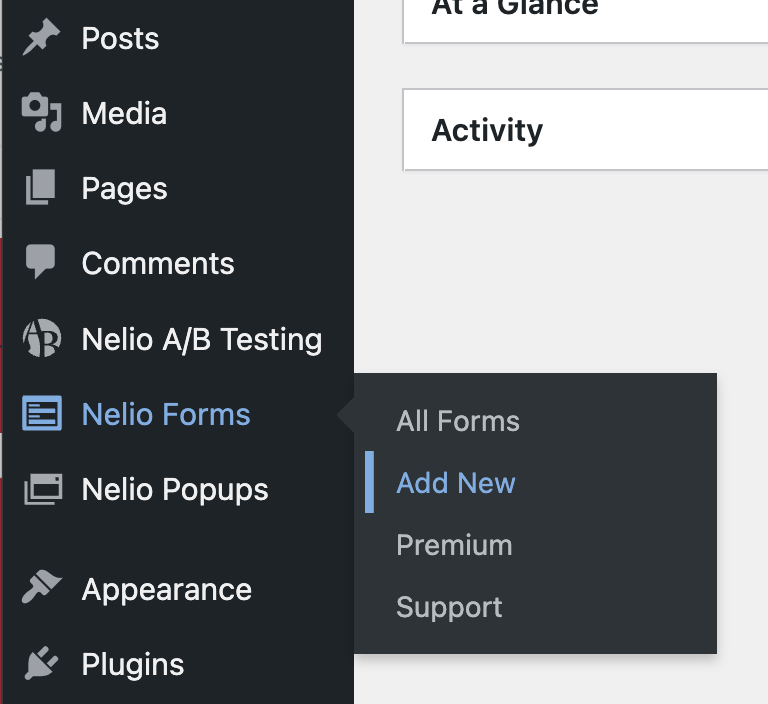
インストールすると、WordPressの左側のサイドバーに新しいフォームを追加するオプションがあります。

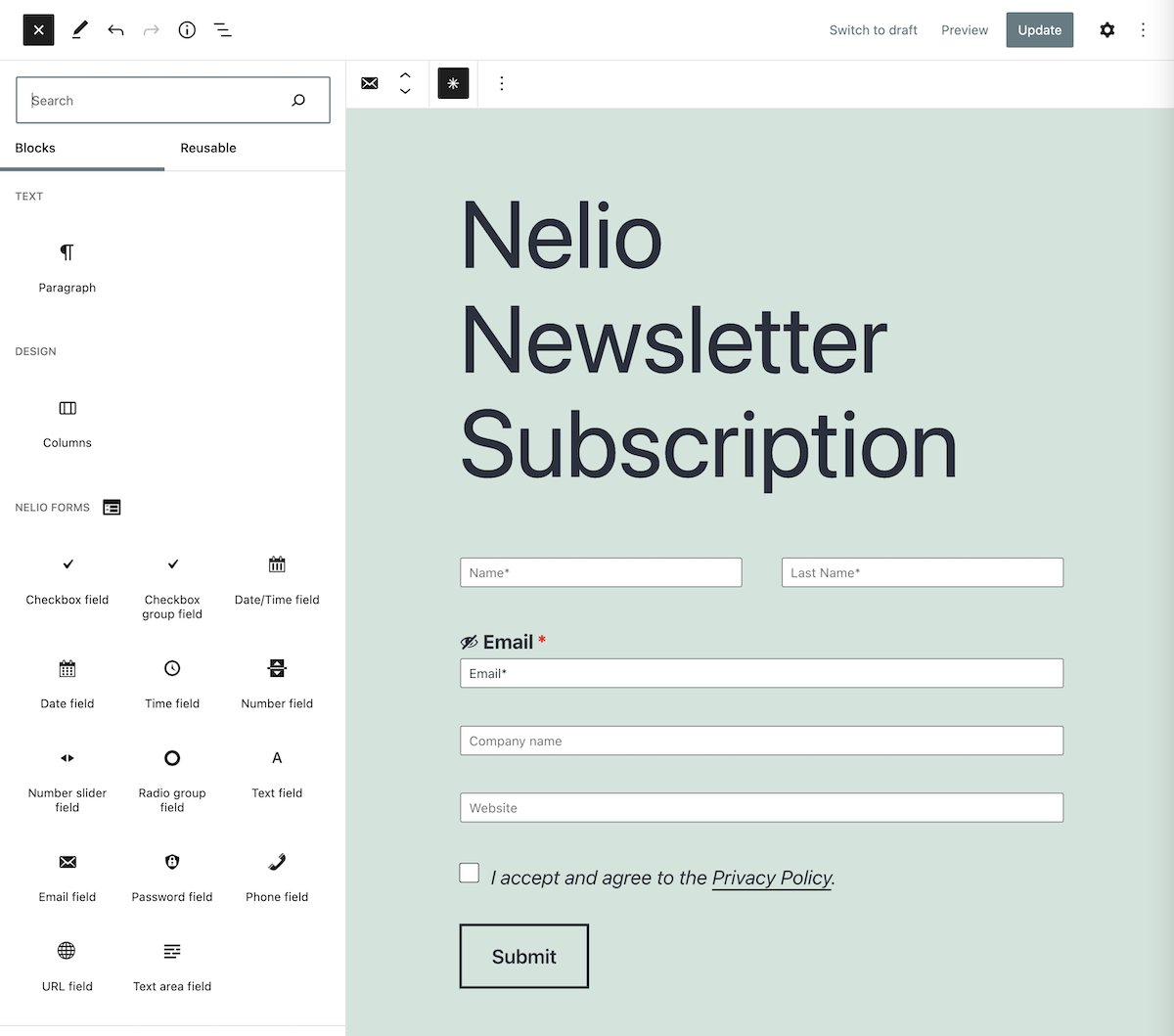
Nelio Formsフォームエディターが、実際に既に使い慣れているWordPressブロックエディターと同じであることがわかります。


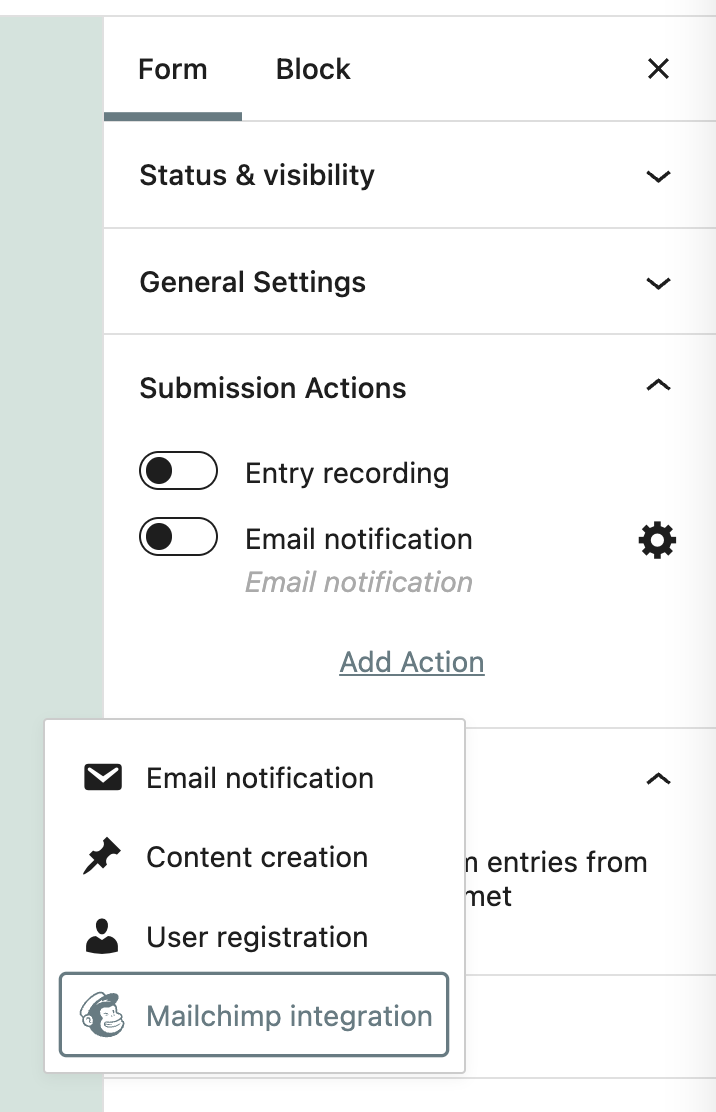
前の画像でわかるように、さらに多くのフィールドを追加したり、列を追加したりして、必要に応じてカスタマイズすることができます。 フォームが作成されると、あとはMailChimpと統合するアクションを追加するだけです。 これを行うには、フォームエディタの右側のサイドバーにあるオプションで[このアクションを追加]をクリックします。

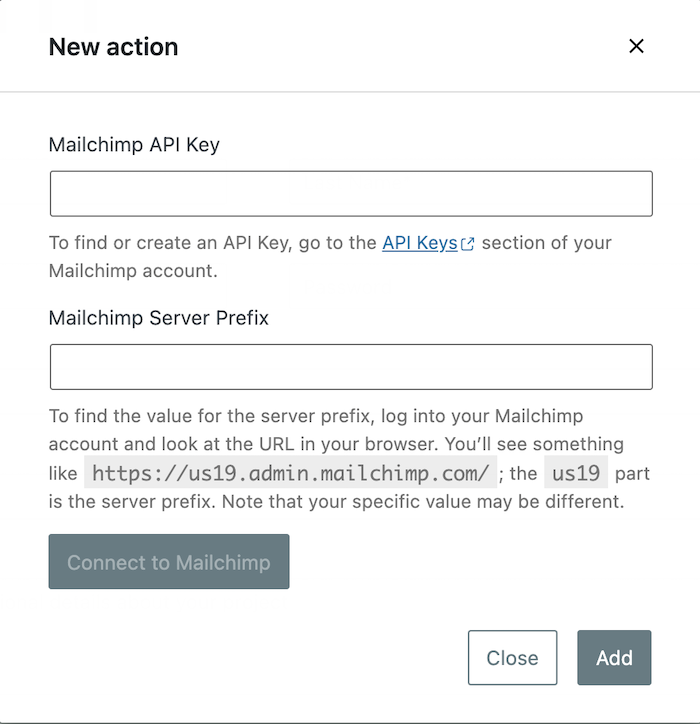
次に、MailChimpをWebサイトに接続するには、表示される「APIキー」リンクにあるMailChimpAPIキーを入力する必要があります。

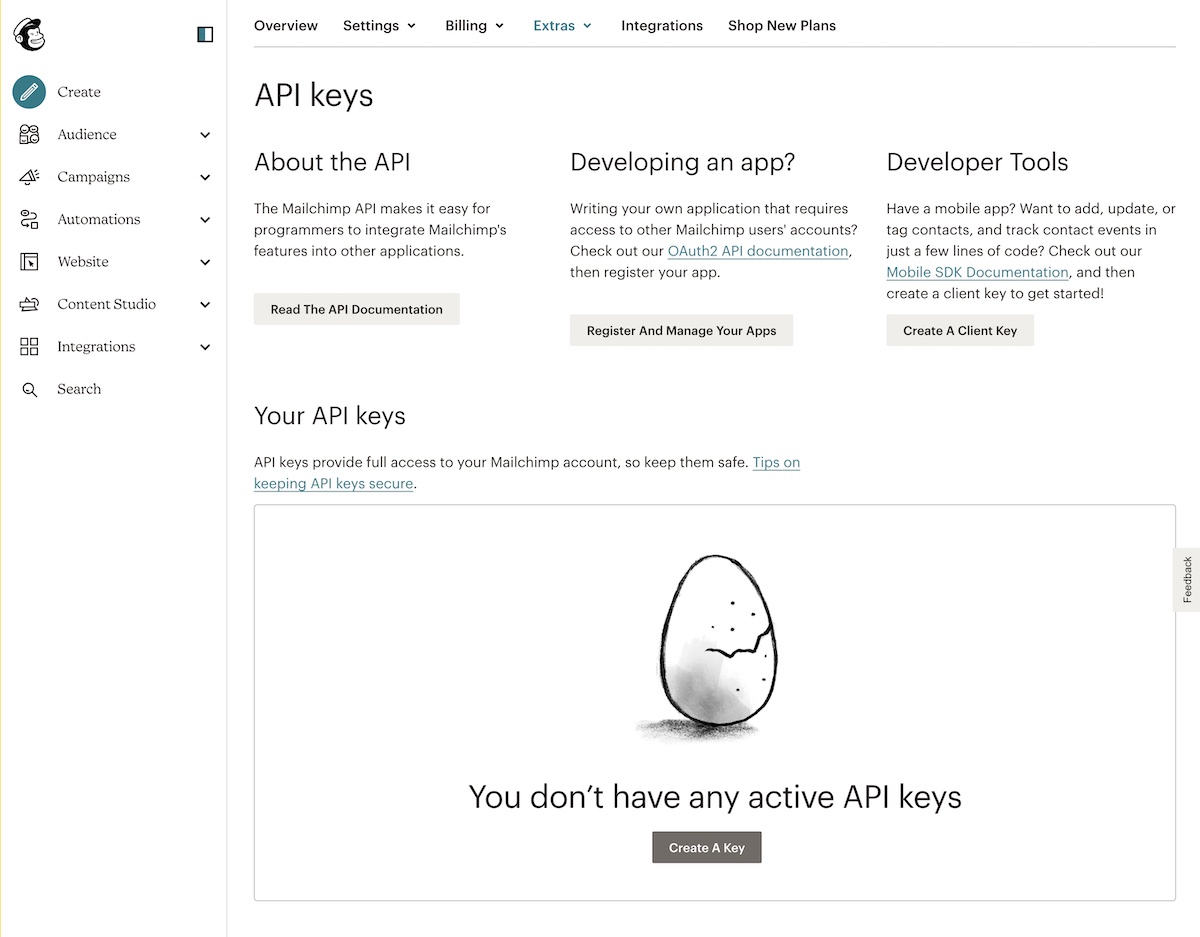
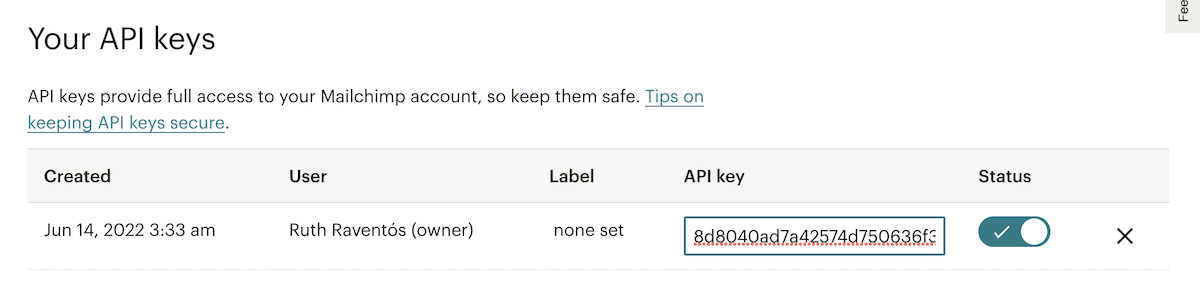
MailChimpでAPIキーをまだアクティブにしていない場合は、最初に[キーの作成]ボタンをクリックする必要があります。

生成されたキーをコピーして、WordPressとの接続ウィンドウに貼り付けます。

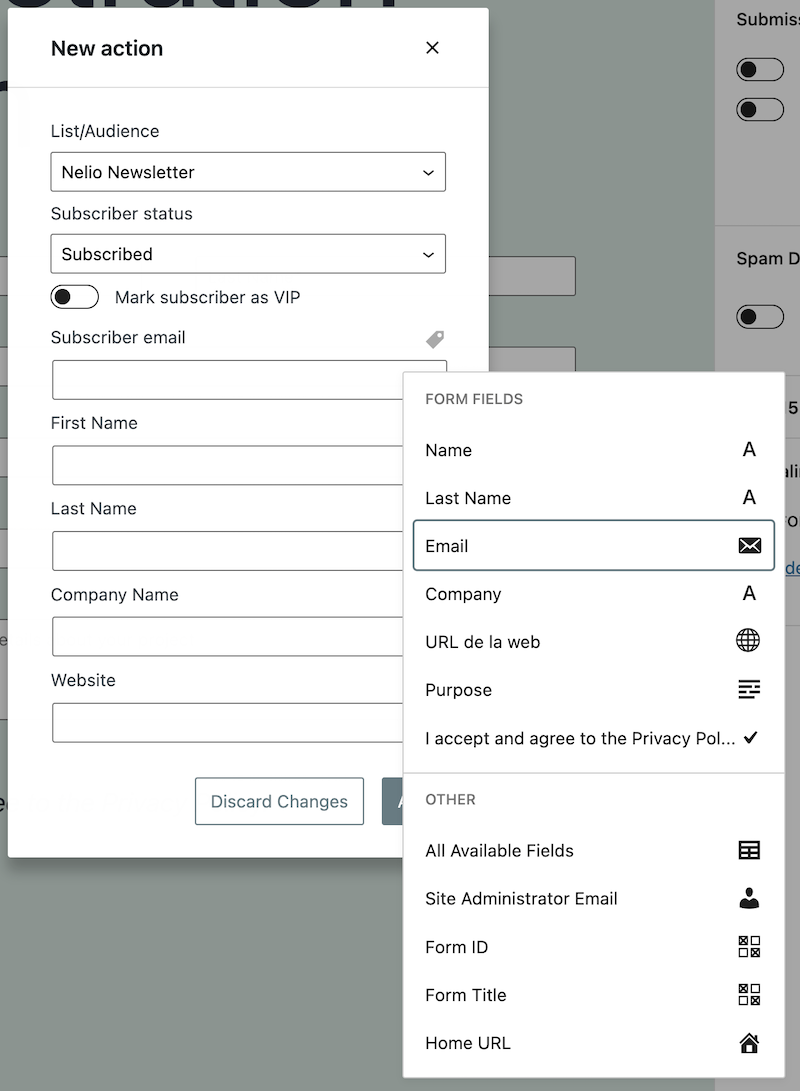
入力したクレデンシャルを検証したら、MailChimpオーディエンスで定義したフィールドのリストとWordPressフォームで定義したフィールドの対応を示す必要があります。

プラグインはMailChimpで定義されたものを表示し、それぞれについて、フィールドの上のラベルをクリックすることで、対応するフォームフィールドを選択できます。
必要な場所にフォームを追加します
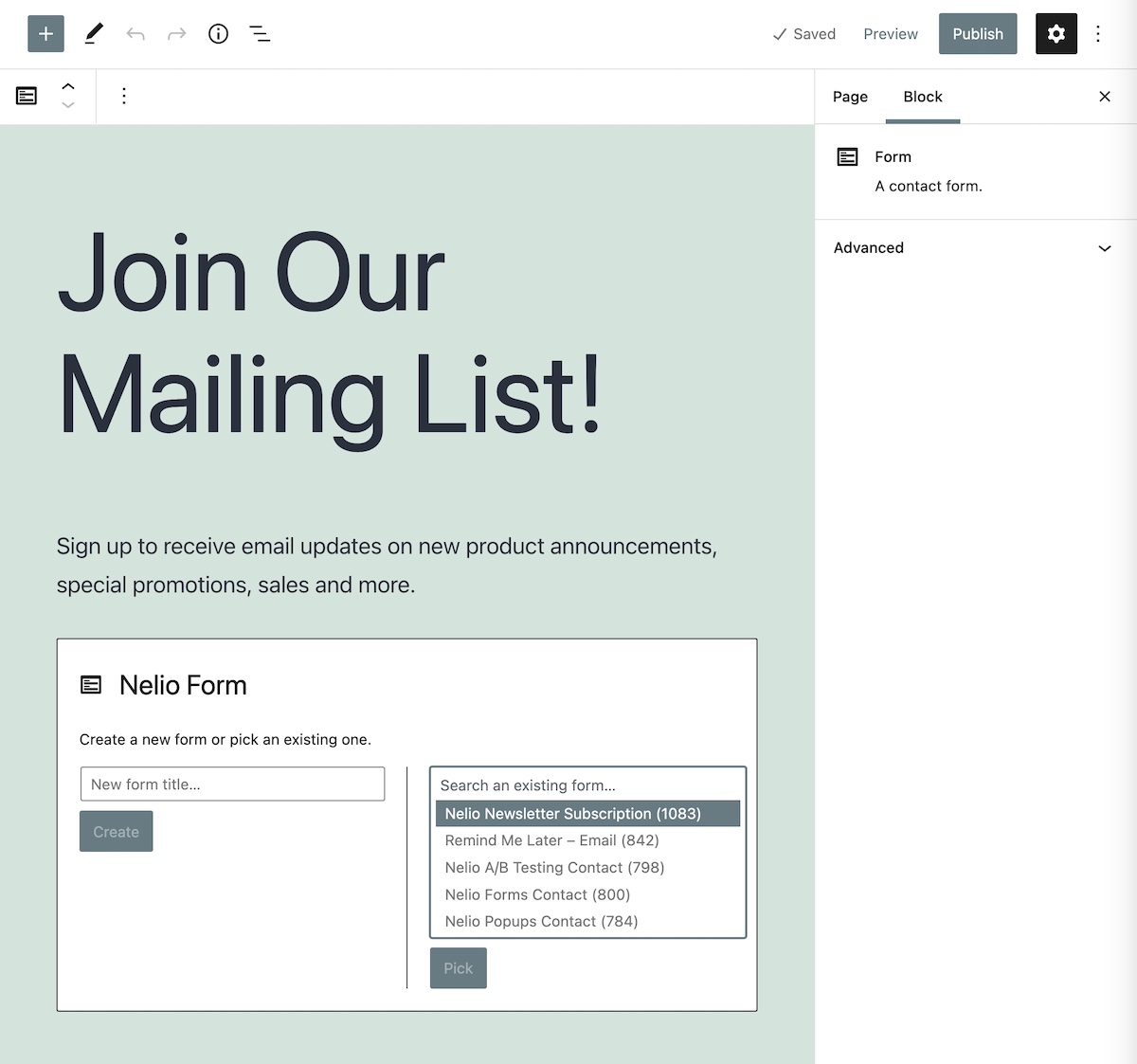
フォームが作成されたら、フォームブロックを追加して、表示するページまたは投稿にフォームを挿入できます。

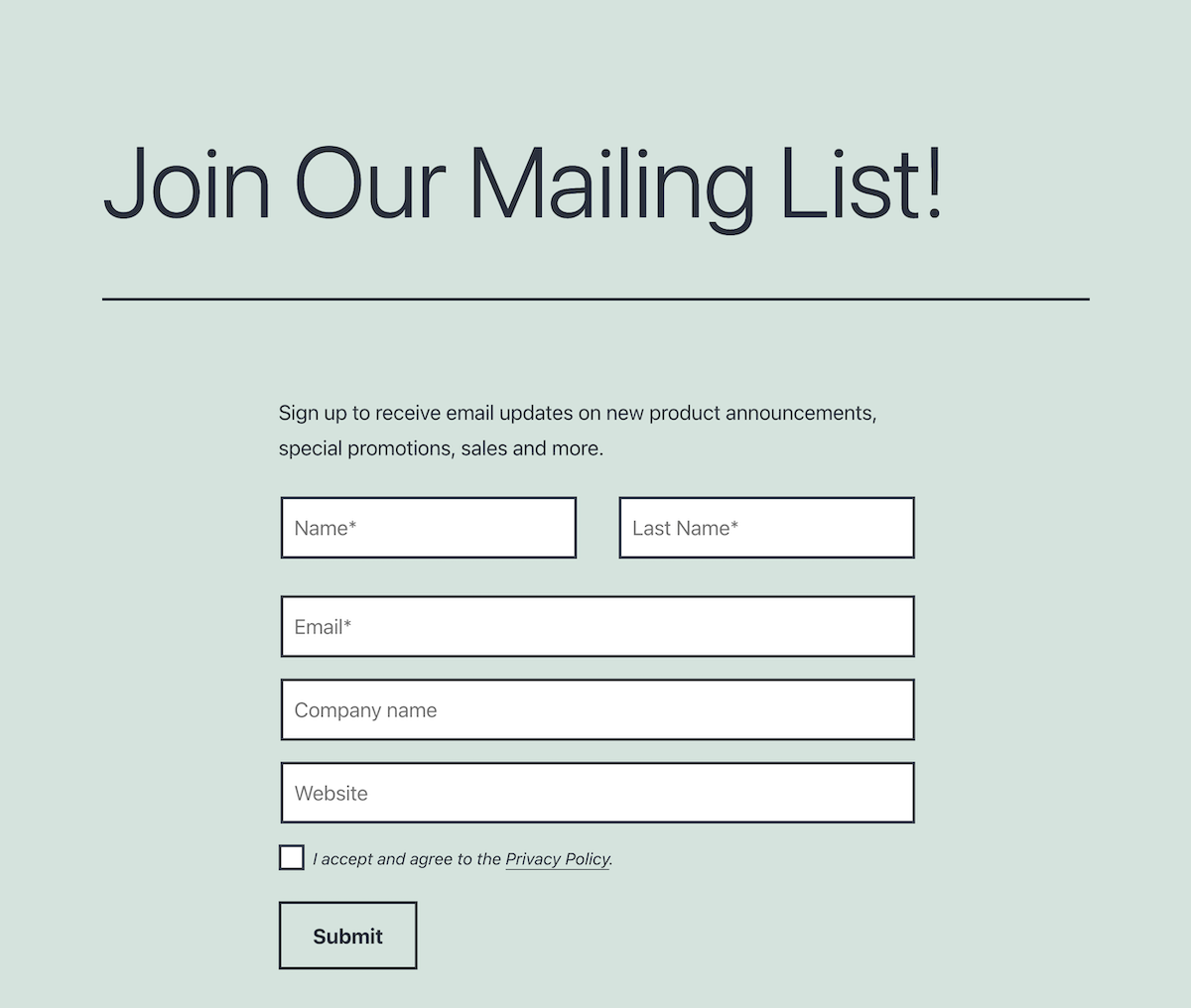
MailChimpで作成されたものとは異なり、Nelio Formsで作成されたフォームは、Webサイトのテーマと完全に統合されています。

複数の場所にフォームを表示する
サブスクライバーリストをより速く増やしたい場合は、フォームをページや投稿に追加するだけでなく、必要に応じてポップアップを作成して表示することをお勧めします。
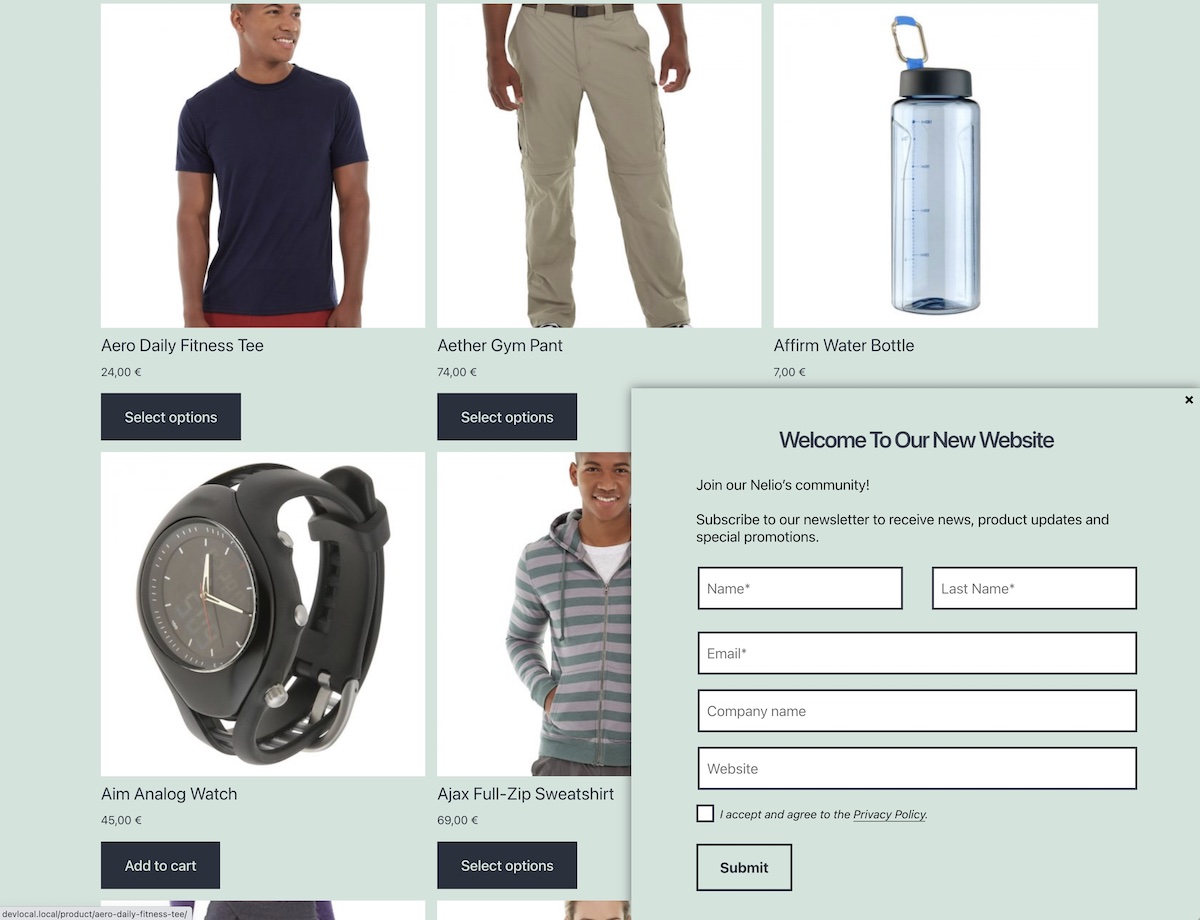
たとえば、訪問者が初めてWebサイトにアクセスしたときに、ポップアップを使用してニュースレターを購読するように招待します。

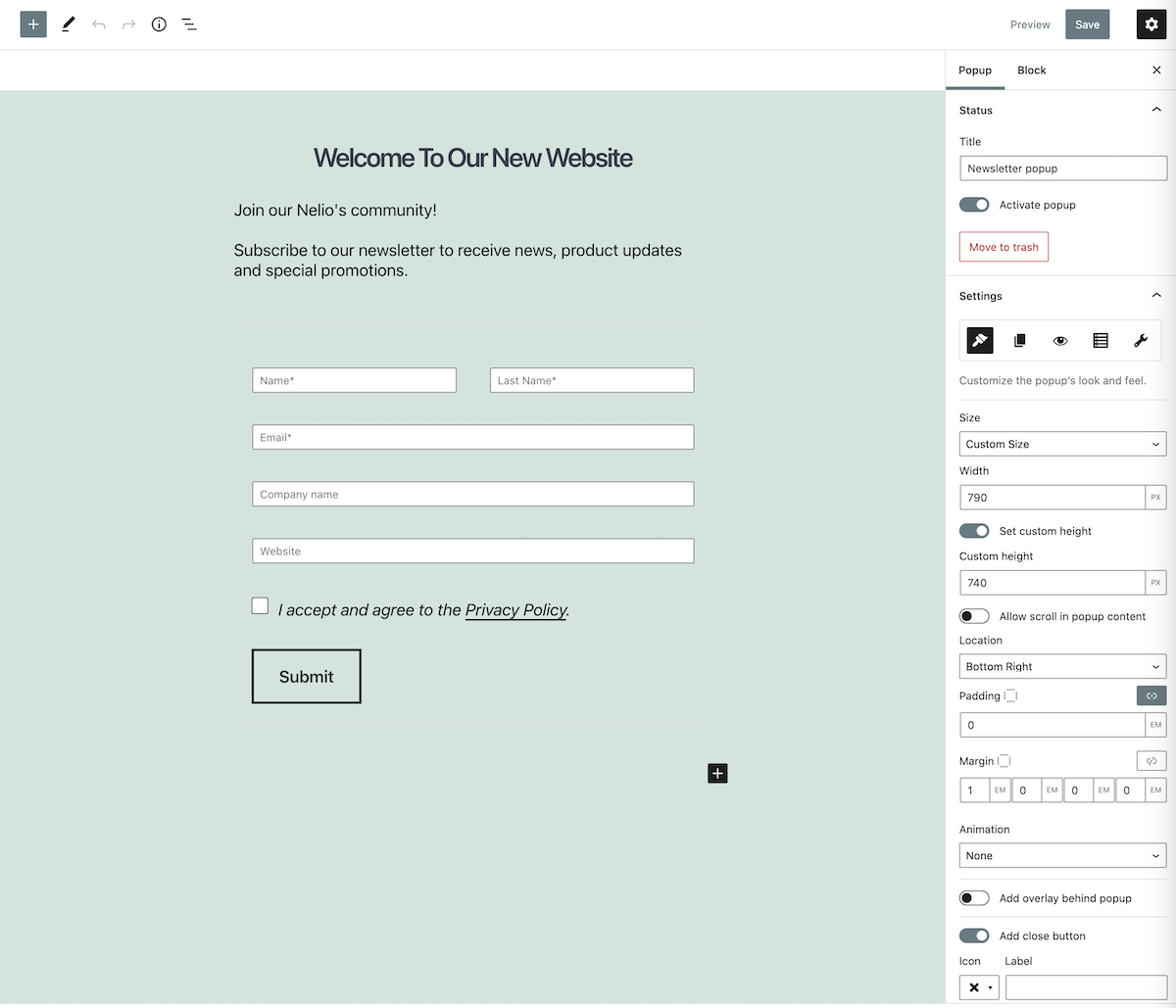
ポップアップに任意のタイプのブロックを追加できるプラグインを使用すると、以前に作成したフォームをポップアップに追加するのは非常に簡単です。 この例では、Nelio Popupsプラグインを使用すると、前にページで行ったように、ポップアップを作成して追加するだけで、前に作成したフォームを選択できます。

私たちのブログでは、ニュースレターの購読者を増やすために作成できるポップアップウィンドウの例を含む記事をさらに見つけることができます。
総括する
ニュースレターの購読者のリストを用意することは、読者や顧客があなたの製品やサービスに関する最新ニュースを知っていることを確認するための非常に優れたツールです。
MailChimpでこのようなリストを作成するのは非常に簡単で、単純なHTMLブロックを使用してWordPressに直接統合できることはすでに見てきました。 ただし、フォームをWebサイトのテーマと同じようにするには、MailChimpをWordPressに簡単に統合できるNelioFormsのようなプラグインを使用する必要があります。
最後に、ブログのコンテンツを使用してMailChimpで自動ニュースレターを作成する方法を知りたい場合は、Davidによるこの投稿をお見逃しなく。
UnsplashのPhilGoodwinによる注目の画像。
