WordPress サイトを立ち上げる方法: 初心者向けのステップバイステップガイド
公開: 2024-12-04ウェブサイトを立ち上げることは、特に初心者の場合、怖気づくかもしれません。 WordPress はプロセスを簡素化します。このコンテンツ管理システム (CMS) を使用すると、ブログから e コマース ストアまであらゆるものを作成できます。サイトのデザイン、ページの作成、機能の追加を簡単にする一連の使いやすいツールが付属しています。
このガイドでは、WordPress がウェブサイトを作成するのに最適な選択肢である理由を見ていきます。次に、ソフトウェアのダウンロードからテーマやプラグインのインストールまで、WordPress サイトを立ち上げる方法を説明します。また、新しい WordPress Web サイトでコンテンツを作成し、重要なセキュリティ対策を実装し、公開後にサイトを維持する方法についても説明します。始めましょう!
Web サイトを立ち上げるのに WordPress を使用する必要があるのはなぜですか?
WordPress は、ポートフォリオ、オンライン ストア、e ラーニング サイト、プロのブログなど、あらゆる種類の Web サイトの構築に使用できる無料のソフトウェアです。
Web サイトを構築するには他のオプションもありますが、WordPress は初心者と経験豊富なユーザー (開発者を含む) の両方にとって多くの利点を提供します。
WordPress がサイト作成に最適な選択肢である主な理由は次のとおりです。
初心者でも使いやすい
WordPress はシンプルさを念頭に置いて設計されています。 Web サイト開発に慣れていない場合でも、WordPress を使用すると学習曲線が緩やかなので、完全に機能する Web サイトを迅速かつ簡単に作成できます。
たとえば、ブロック エディターを使用すると、要素 (ブロック) を所定の位置にドラッグ アンド ドロップすることでページや投稿を構築できます。ブロック (フォーム、段落、画像など) を選択し、ページ上の任意の場所に追加するだけです。
この機能については、後ほど詳しく説明します。
テーマやプラグインを使用してカスタマイズ可能
WordPress の最大の強みの 1 つはその柔軟性です。プラットフォームが提供する何千もの無料およびプレミアムテーマを含む豊富なデザインツールのおかげで、ユニークな Web サイトを構築できます。
これらのテーマの多くでは、ボタンや見出しなど、サイト上のさまざまな要素の色やフォントを設定できます。 WordPress サイト エディターを使用して、さまざまなページのテンプレートをカスタマイズすることもできます。
機能に関して言えば、WordPress にはプラグインの巨大なディレクトリがあります。たとえば、ストアの作成、メンバーシップやオンライン コースの販売、カスタム フォームの作成、Web サイト上でのソーシャル メディア フィードの表示などを可能にするプラグインがあります。
SEOに優しいです
検索エンジン最適化 (SEO) は、サイトが検索エンジンで可視化されるのに役立つ一連のテクニックです。これには、コンテンツ内での適切なキーワードの使用、内部リンクの追加、サイトマップの作成などが含まれます。
Yoast SEO や Rank Math などの WordPress SEO プラグインは、サイトを微調整して上位にランク付けし、より多くのトラフィックを集めるのに役立ちます。ページで十分なキーワードを使用しているかどうかを通知し、投稿やページのインパクトのあるタイトルとメタ ディスクリプション (検索結果やその他の場所に表示されるプレビュー テキスト) を作成するのに役立ちます。
また、WordPress はブログ プラットフォームとして作成されたため、コンテンツに重点を置いたツールが豊富に提供されています。 SEO 戦略における重要な考慮事項である一貫した高品質のコンテンツの公開は、シームレスかつ簡単です。
オープンソースのプラットフォームです
WordPress はオープンソースです。つまり、無料で使用でき、適応性が高くなります。あなた (または開発者) はソース コードに完全にアクセスでき、必要に応じて任意に変更できます。これは、必要に応じて規模を拡大できる真のカスタム Web サイトを作成できることを意味します。
さらに、クローズドソース ツールとは異なり、Web サイトを完全に所有し、制御することができます。独自のプラットフォームの利用規約に違反したという理由で削除されることはありません。
ビジネスの一環としてサイトを構築している場合、オープンソース ソフトウェアを使用すると、作品を保護できます。これらすべてについて詳しくは、オープンソース ソフトウェアとプロプライエタリ ソフトウェアを比較する WooCommerce の投稿をご覧ください。
大規模なサポートコミュニティがある
WordPress は最も人気のある CMS であり、Web サイトの 40% 以上で使用されています。おそらくご想像のとおり、ユーザーと開発者の巨大なコミュニティがあります。
つまり、支援を求めたりアイデアを得ることができる WordPress リソース、チュートリアル、フォーラムが何百も存在します。問題が発生した場合は、トラブルシューティングを手伝ってくれる別の WordPress ユーザーまたは開発者が必ず見つかります。
さらに、多くのプラグインとテーマには独自のサポート センターとフォーラムがあります。何かがうまく動作しない場合は、そのソフトウェアの開発者が助けてくれるはずです。
WordPress サイトを立ち上げるための前提条件
WordPress を始める前に、行う必要があることがいくつかあります。それらが何であるかを見てみましょう。
1. ドメイン名を選択します
ドメイン名は、インターネット上の Web サイトのアドレスです ( myawesomeblog.comなど)。サイトを作成するときは、ユーザーがサイトにアクセスできるように、サイトをドメイン名に接続する必要があります。
ドメインは WordPress.com などのレジストラから購入できますが、多くのホスティング プロバイダーのプランにドメイン名登録が含まれています。
ドメイン名を選択するときは、それが記憶に残り、あなたのブランドを反映していることを確認する必要があります。すでにビジネスを展開している場合、ドメイン名は会社名と同じにするのが理想的です。
2. Web ホスティングプロバイダーを選択します
ホスティング アカウントも必要です。ここに Web サイトのファイルが保存されます。 Web ホスティングがなければ、サイトを外部から閲覧できるようにすることはできません。
多くのホスティングプロバイダーが WordPress プランを提供しています。この種のサービスにはワンクリックで WordPress がインストールされることが多いため、ソフトウェアのセットアップについて心配する必要はありません。
通常、新しい Web サイト向けに設計されたスターター プランが見つかります。これらは非常に手頃な価格であることが多く、初年度は無料のドメイン名が含まれる場合もあります。
サイトが成長し始めたら、より強力なホスティング プランにアップグレードできます。
3. サイトで達成したいことを定義する
サイトの作成を始める前に、明確な目的を念頭に置く必要があります。
たとえば、露出を増やして新しい顧客を確保するのに役立つポートフォリオを設計していますか? e コマース サイトや、実店舗により多くの顧客を引きつけるようなサイトが必要ですか?
これは、サイトに必要なテーマとプラグインを決定するのに役立ちます。たとえば、製品カタログ全体を含むオンライン ショップをセットアップする場合は、在庫の管理とトランザクションの処理に役立つ WooCommerce のような強力な e コマース ツールが必要になります。
WordPress ウェブサイトをセットアップする方法
最初の手順を完了すると、ホスティング アカウントで WordPress をセットアップする準備が整います。
WordPressをインストールする
WordPress のインストールには、主に 2 つのオプションがあります。ソフトウェアをデバイスにダウンロードして Web サーバーにアップロードすることも、ホスティング アカウントを介して単にインストールすることもできます。
それぞれの方法を詳しく見てみましょう。
手動インストール
一部のホスティング プロバイダーでは、WordPress を手動でインストールする必要があります。その場合は、WordPress.org から WordPress をダウンロードする必要があります。

次に、FileZilla などのファイル転送プロトコル (FTP) クライアントを介して Web サーバーにアップロードする必要があります。これを行うには、ホスティング アカウントで確認できるポート番号やサーバー アドレスなどの情報が必要です。
WordPress を手動でセットアップする場合は、ホスティング アカウントを使用してデータベースを作成します。この方法ではより詳細に制御できますが、より技術的であり、初心者にとっては最適なオプションではありません。
ワンクリックインストール
多くのホスティングプロバイダーは、ワンクリックで WordPress をインストールできるようにしています。この方法は初心者にとってより速くて簡単で、開始するために技術的な知識は必要ありません。
ホスティング アカウントにログインし、cPanel に移動して、WordPress をインストールするオプションを探すだけです。
Web ホストは WordPress インストールを自動的に作成します。使用するドメインを選択し、ログイン資格情報を作成するだけです。
一般設定を構成する
WordPress がインストールされたら、前の手順で作成したユーザー名とパスワードを使用して管理者ダッシュボードにログインできます。
ここに表示されるすべてのセクションに少し圧倒されるかもしれませんが、最も重要な設定から始めましょう。
左側にメニューが表示されます。 「設定」を選択します。
![WordPress ダッシュボード (バックエンド管理パネル) の左側のメニューで [設定] オプションが強調表示されています。](/uploads/article/55535/siaxer5bWlgG7cra.jpeg)
これにより、 [一般設定]ページが表示され、Web サイトのタイトルとキャッチフレーズの編集、ロゴのアップロード、その他の一般設定を構成できます。

準備ができたら、ページの下部にある[変更を保存]ボタンをクリックしてください。
パーマリンク構造を設定する
次に、パーマリンク構造を設定する必要があります。これを行うには、 [設定] → [パーマリンク]に移動します。
ここで、URL 構造がどのようになるかを選択できます。たとえば、投稿の URL に日付を表示するように選択できます。
何を選択すればよいかわからない場合は、多くの場合、 [投稿名]オプションを使用するのが最善です。つまり、URL は単にmywebsite.com/my-first-postになります。ページ名または投稿名のみを (数字や日付を含まずに) 表示すると、URL がよりクリーンになり、SEO に適したものになります。
テーマの選択とインストール方法
WordPress テーマは、Web サイトの全体的なデザインとレイアウトを決定します。したがって、正しいものを選択するようにしてください。
選択したテーマに満足できない場合でも、心配する必要はありません。別のテーマに簡単に切り替えることができます。ただし、起動後にテーマを変更するとデザインが崩れる可能性があるため、最初から適切なテーマを選択するようにしてください。
テーマとは何ですか?なぜ重要なのでしょうか?
テーマは WordPress サイトのビジュアルスタイルのベースとして機能するため、ブランドを反映し、サイトの目的を満たすテーマを選択することが重要です。
WordPress テーマ ディレクトリには、何千もの無料テーマがあります。

これらの無料テーマのほとんどは、シンプルなサイトに最適です。ただし、デザインの柔軟性をさらに高めたい場合は、プレミアム テーマを選択することをお勧めします。これらは、広範な設計オプション、機能、サポートを提供します。
プレミアムテーマは、WordPress テーマリポジトリで見つけることができます (ほとんどの無料テーマにはプロバージョンがあります)。
強力なサイト エディターを活用したい場合は、ブロック テーマが必要です。これにより、サイト エディターにアクセスできるようになり、ブロックを使用してページ テンプレートをカスタマイズおよび作成できるようになります。
テーマをインストールしてカスタマイズする方法
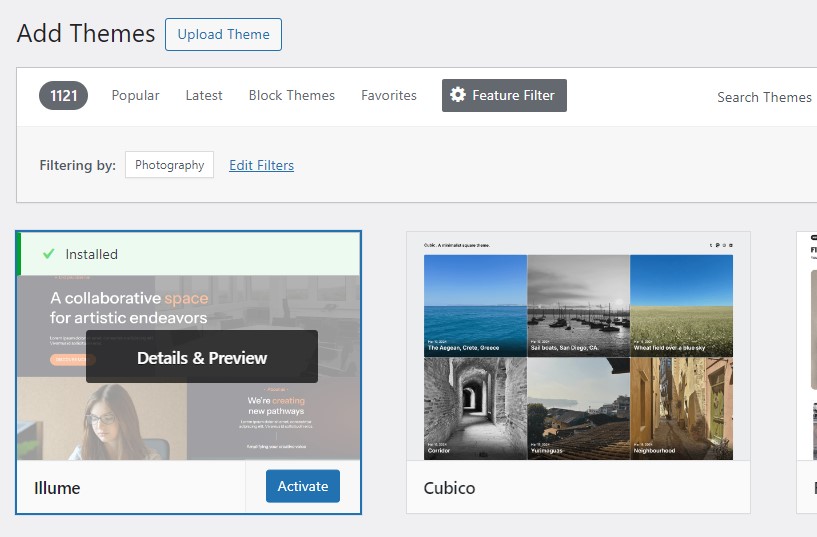
無料のテーマを探して、WordPress ダッシュボードから直接インストールできます。 「外観」→「テーマ」に移動し、 「新しいテーマを追加」ボタンをクリックします。
関連するタブを選択すると、ブロック テーマを参照できます。機能フィルターを使用して、写真や教育など、特定の分野のテーマを探すこともできます。

気に入ったテーマを見つけたら、そのテーマにカーソルを合わせて「インストール」ボタンを選択します。次に、 「アクティブ化」をクリックします。

プレミアムテーマを購入した場合、プロセスは少し異なります。まず、ベンダーからテーマ ファイルをダウンロードする必要があります。
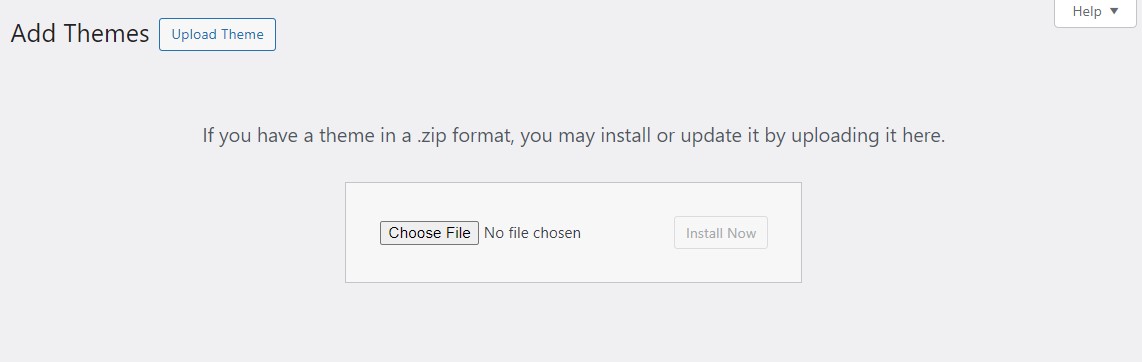
次に、 「外観」→「テーマ」 →「新しいテーマの追加」に移動し、 「テーマのアップロード」をクリックします。

ここで、 「ファイルを選択」を選択し、ダウンロードしたテーマファイルをアップロードします。最後に、テーマをアクティブにするだけです。
テーマを有効にしたら、 「外観」→「カスタマイズ」に移動して、色、フォント、レイアウト、その他のデザイン要素を調整します。
ブロックテーマをインストールした場合は、代わりに「外観」→「エディター」をクリックする必要があります。これにより、サイト エディターが起動し、サイト全体のスタイル設定を適用したり、ページ テンプレートをカスタマイズしたりできます。
WordPress サイトにインストールする必須のプラグイン
前述したように、プラグインはサイトに追加機能を追加するツールです。テーマと同様、プラグインには無料バージョンとプレミアム バージョンがあり、ダッシュボードからインストールできます。
それらがどのように機能するかを詳しく見てみましょう。
プラグインとは何ですか?なぜ重要ですか?
WordPress プラグインは、コーディングを必要とせずにサイトに機能を追加するツールです。たとえば、サイトの SEO を強化したい場合は、Yoast SEO のようなプラグインをインストールして、作業を測定および改善する新しい方法を解放できます。
各プラグインには独自の設定があります。ほとんどの場合、必要のない機能を無効にしながら、必要な機能を適用できます。
WordPress には、新しい Web サイトに十分な機能が数多く備わっています。ただし、サイトをオンライン ストアに変えたい場合は、商品をアップロードして注文を受け付けられるようにするプラグインをインストールする必要があります。同様に、コースを販売したり、メンバーシップを提供したりする場合は、専用のツールが必要になります。
ソーシャル メディアの共有ボタン、ビデオ ギャラリー、サイト分析、イベント カレンダー、スパム保護、広告、セキュリティ、ニュースレター購読フォームなど、他の多くの機能のプラグインが見つかります。
プラグインの検索、インストール、有効化の方法
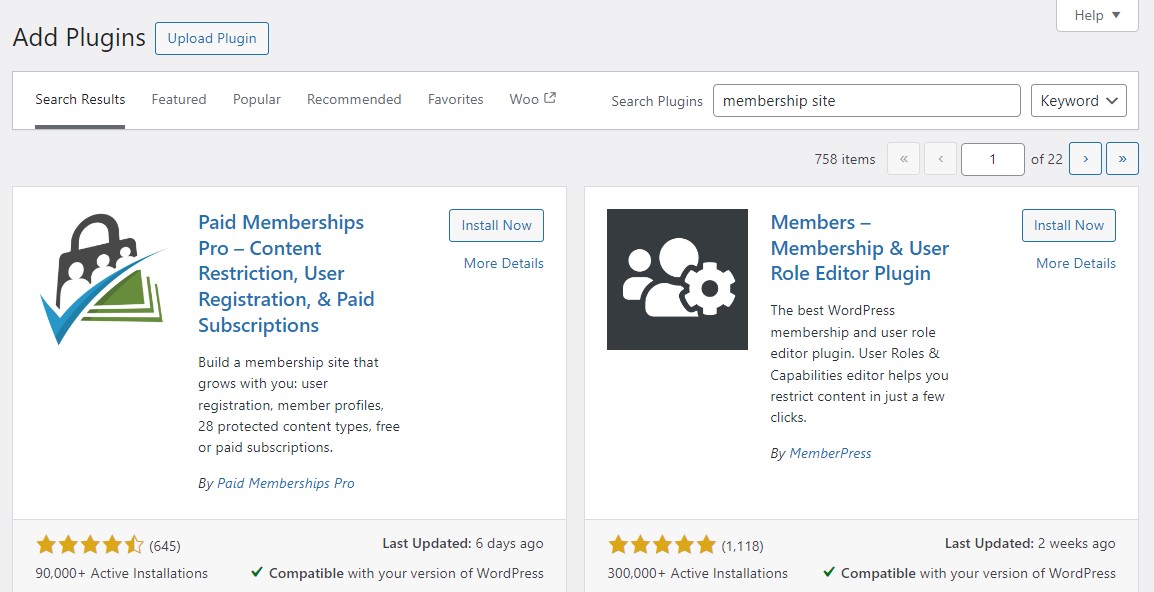
プラグインをインストールするには、WordPress ダッシュボードに移動し、 「プラグイン」→「新しいプラグインの追加」をクリックします。ここでは、多くのオプションを参照したり、検索バーを使用して特定のツールを検索したりできます。

次に、 「インストールしてアクティブ化」をクリックします。プレミアム テーマを購入した場合は、 [プラグインのアップロード]ボタンを選択し、ダウンロードしたプラグイン ファイルを選択する必要があります。
プラグインを有効にすると、その名前が付いたメニュー項目がダッシュボードに表示されます。そこに移動して、プラグインの設定を構成できます。
ほとんどの WordPress サイトに必須のプラグイン
市場に出回っているさまざまなプラグインをすべて閲覧するときに圧倒されるのは自然なことです。新しいツールはいつでも追加できるので、急ぐ必要はありません。
そうは言っても、サイトを改善できるため、すぐにインストールしたくなるプラグインがいくつかあります。
以下に必需品をいくつか示します。
- Jetpack Boost : サイトの速度とパフォーマンスを最適化します。
- Yoast SEO : 検索エンジン向けに Web サイトを最適化するツールを提供します。
- Jetpack Stats : Web サイトのトラフィックを追跡し、分析を提供します。
- WPForms : 連絡先フォームを作成するためのドラッグ アンド ドロップ フォーム ビルダー。
- Jetpack AIアシスタント:AIを活用してコンテンツ作成を支援します。
- WooCommerce : オンライン ストアの構築と製品の販売に最適です。
- Akismet : スパムコメントやフォーム送信を防ぎます。
- Jetpack VaultPress Backup : サイト全体のコピーを自動的に保存するので、問題が発生した場合に復元できます。
ハッカーやその他のサイバー脅威からサイトを保護するのに役立つプラグインもあります。そのうちのいくつかについては、このガイドの後半で説明します。
コンテンツの作成と管理の方法
サイトのコンテンツは、訪問者を惹きつけ、再び訪問させ続けるものです。まずは、Web サイトに重要なページがすべて揃っていることを確認します。
WordPress ウェブサイト上に構築するために不可欠なページ
すべての Web サイトは異なりますが、ほとんどの Web サイトは、同じ主要なページを含め、同様の機能を共有しています。
ニッチな分野に関係なく、サイト用に作成する必要があるページを以下に示します。
- ホームページ: 多くの場合、サイトの第一印象となるホームページは、ブランド、目的、主要なサービスを明確に示す必要があります。
- ページについて: このページでは、訪問者にあなたが誰であるか、あなたのビジネスが何をしているのか、なぜそれを行うのかを伝える必要があります。
- 連絡先ページ: これには、訪問者が連絡できる簡単なフォームが含まれている必要があります。
- プライバシー ポリシーと利用規約: これらの法的ページでは、サイトのプライバシー慣行と利用規約について訪問者に通知します。
サイトのブログを計画している場合は、訪問者が公開されたすべての投稿を見つけられるブログ ページも作成する必要があります。
オンライン ストアを始める場合は、ショッピング ページに加えて、カート ページやチェックアウト ページも必要になります。 WooCommerce は、プラグインをインストールすると、これらの重要なページを自動的に作成します。商品ページも作成する必要があります。
最初のページの作成方法
一部のテーマでは、いくつかの基本的なページが作成され、ブロック エディター内でカスタマイズできます。あるいは、ページを最初から作成することもできます。
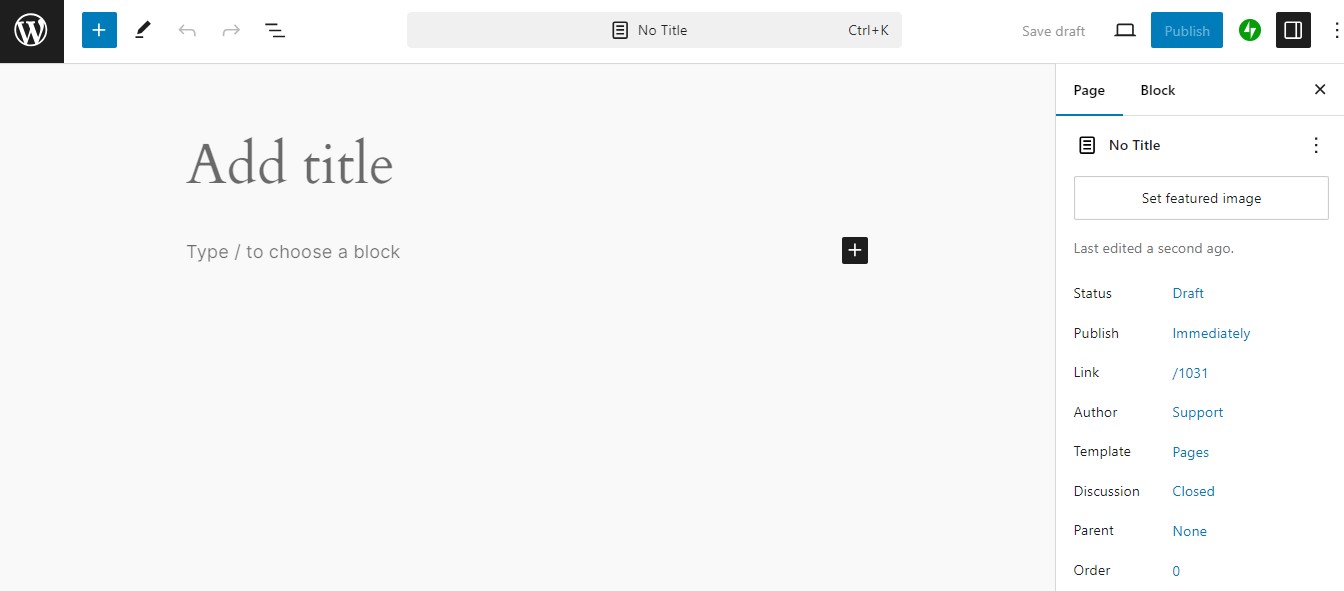
まず、 「ページ」→「新しいページの追加」に移動します。これにより、ブロックエディタが起動します。

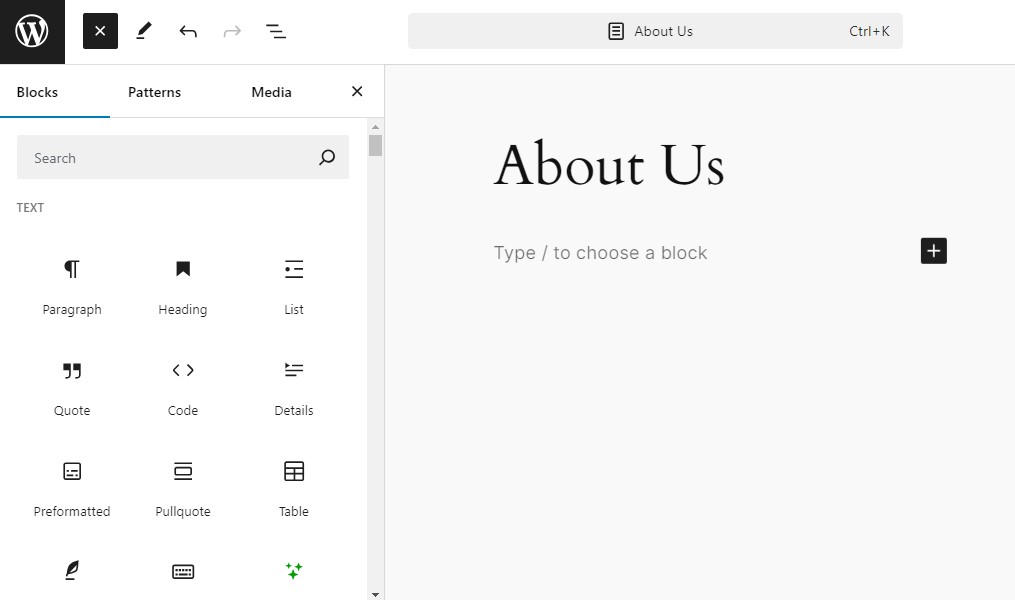
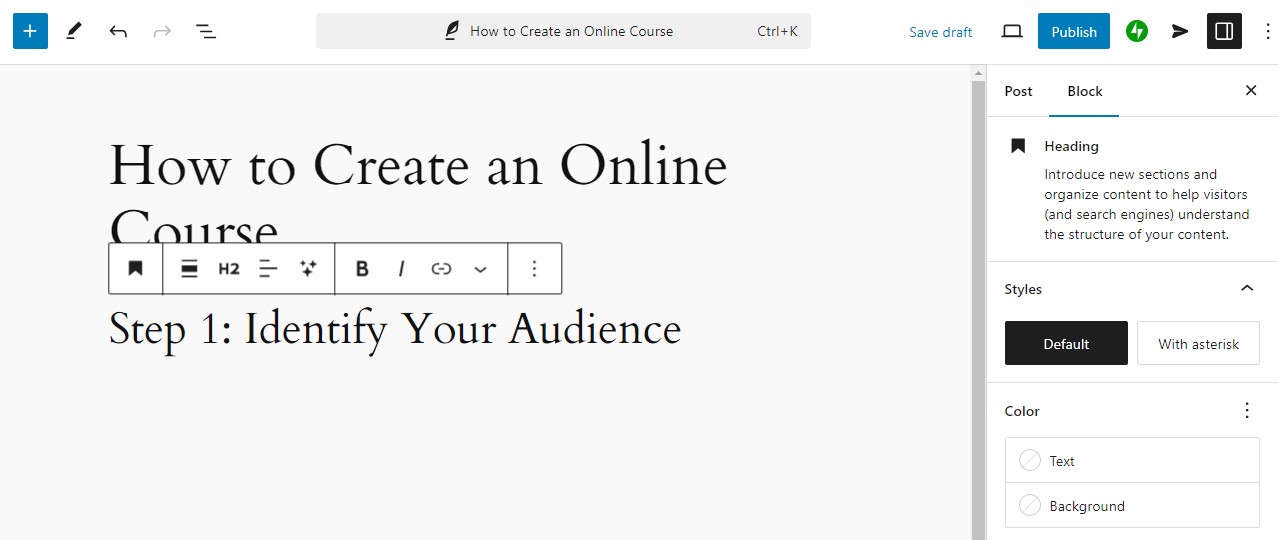
ページのタイトルを入力します。次に、入力を開始するか、プラス (+) アイコンをクリックして、画像や見出しなどのブロックを追加します。

ページに追加したい要素を選択するだけです。右側の利用可能な設定からカスタマイズするか、ブロックの上にあるツールバーのオプションを使用してカスタマイズできます。

ここではとても自由です。ブロックを好みの順序で配置したり、行動喚起やフォームなどの事前にデザインされたブロック パターンを選択したり、ページのアイキャッチ画像を設定したりすることができます。
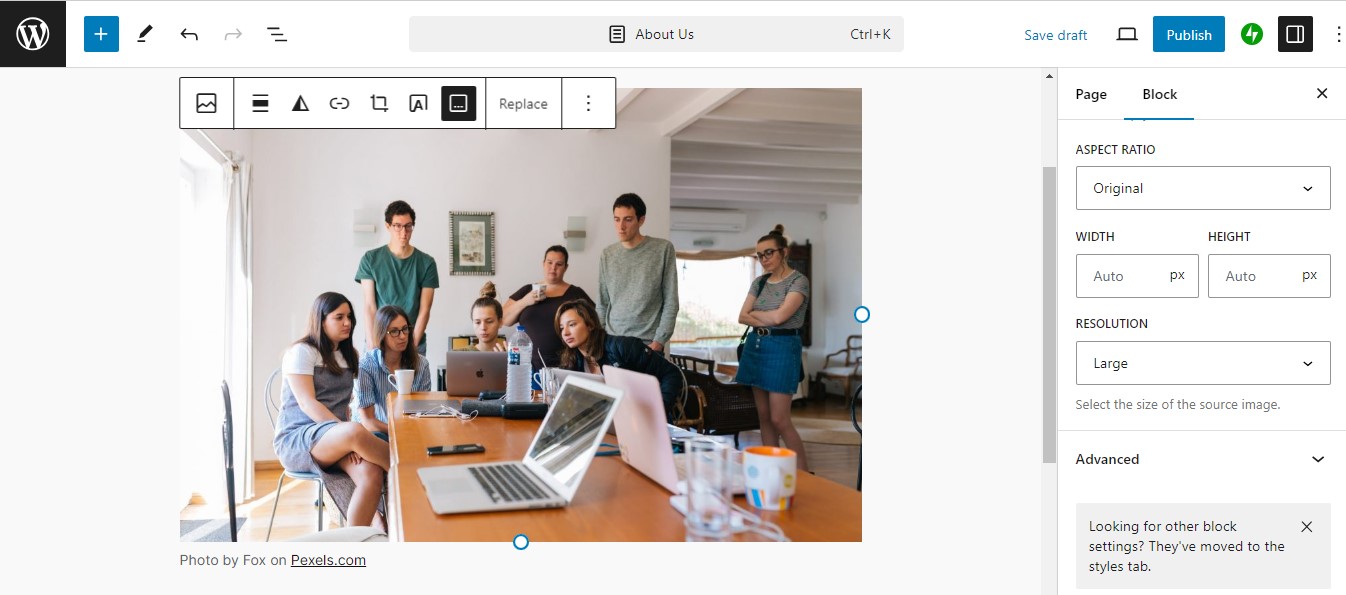
右側のページ設定から、ページ上のコメントを有効にしたり、作成者を設定したり、ページ URL を変更したりできます。

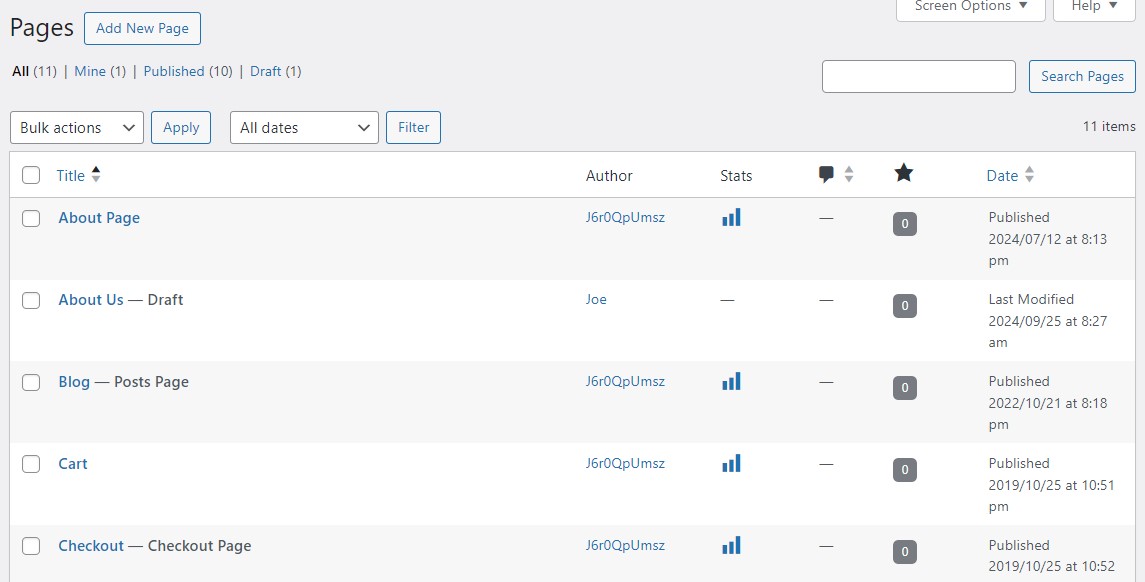
準備ができたら、 「公開」をクリックします。ページ → すべてのページに移動すると、作成したすべてのページのリストが表示されます。

ページをカスタマイズするには、ページの上にカーソルを置き、 [編集]オプションを選択するだけです。削除したい場合は、 [ゴミ箱]をクリックします。
最初の投稿の作成方法
ブログ投稿の作成はページの作成と似ています。 [投稿] → [新しい投稿を追加] に移動し、投稿のタイトルを追加して、入力を開始します。

ここでも、画像や見出しなどのブロックを追加して、コンテンツをより魅力的にすることができます。

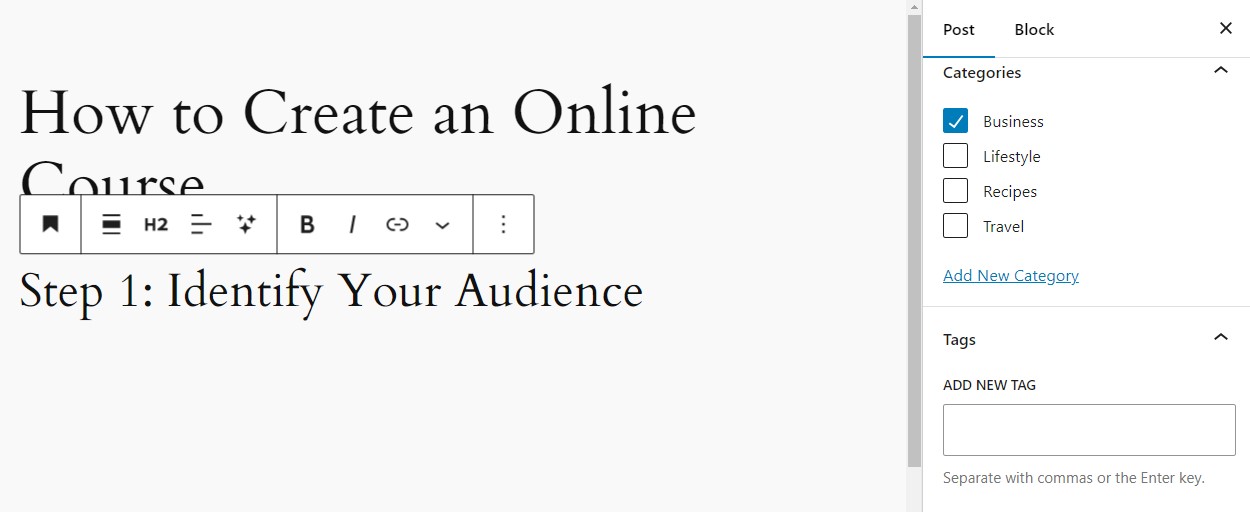
投稿にカテゴリを割り当てることが重要です。こうすることで、コンテンツをさまざまなトピックに整理でき、訪問者がコンテンツを閲覧しやすくなります。

タグを割り当てることもできます。分類を管理するには、WordPress ダッシュボードの[投稿]に移動し、 [カテゴリ]または[タグ]に移動するだけです。
すべての投稿を表示したい場合は、 「投稿」→「すべての投稿」に進みます。
サイトにメディアを追加する方法
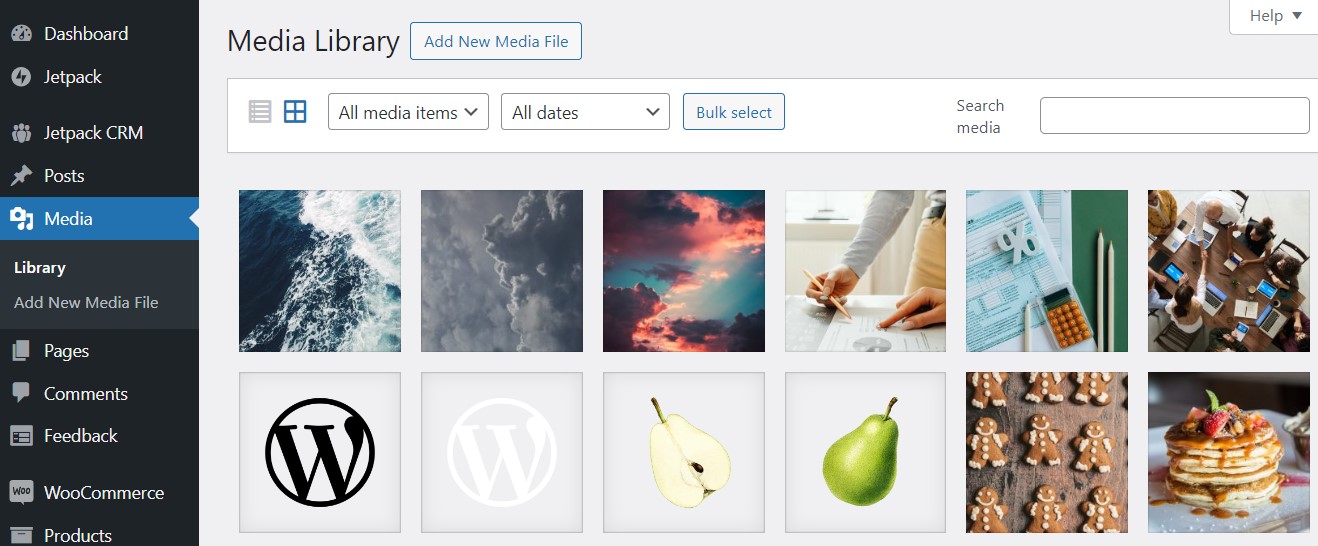
WordPress へのメディアのアップロードは非常に簡単です。 WordPress ダッシュボードで、 「メディア」に移動し、 「新しいメディア ファイルの追加」をクリックします。

次に、メディア ファイルをページにドラッグするか、 [ファイルの選択]をクリックしてアップロードします。
![WordPress ダッシュボードのメディア ライブラリの [アップロードするファイルをドロップ] ビュー。](/uploads/article/55535/sVee5PhriobbOh2s.jpeg)
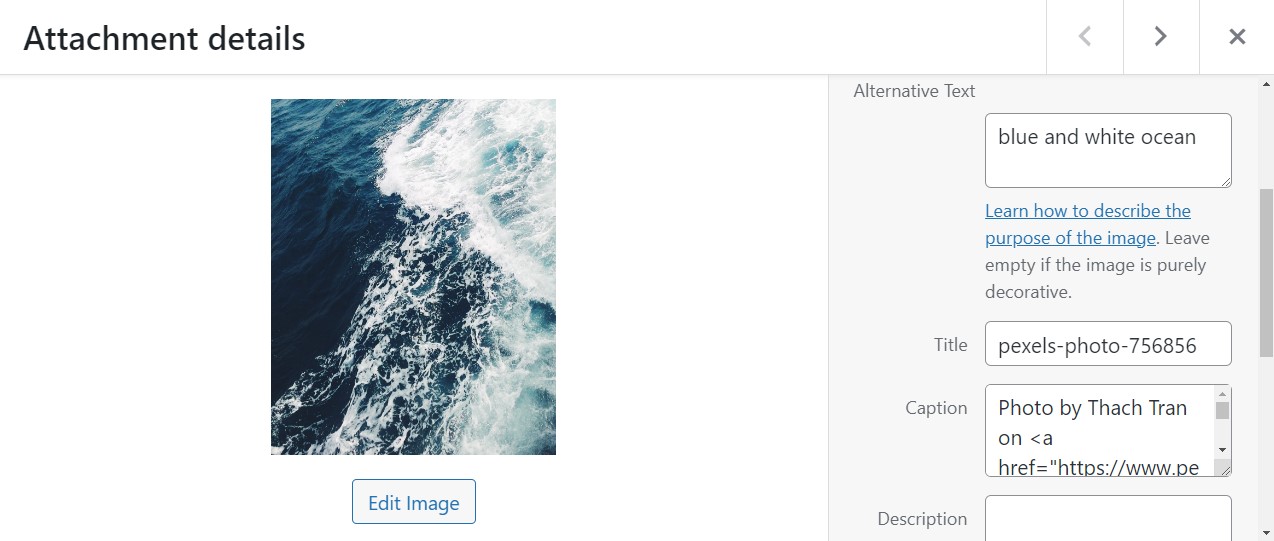
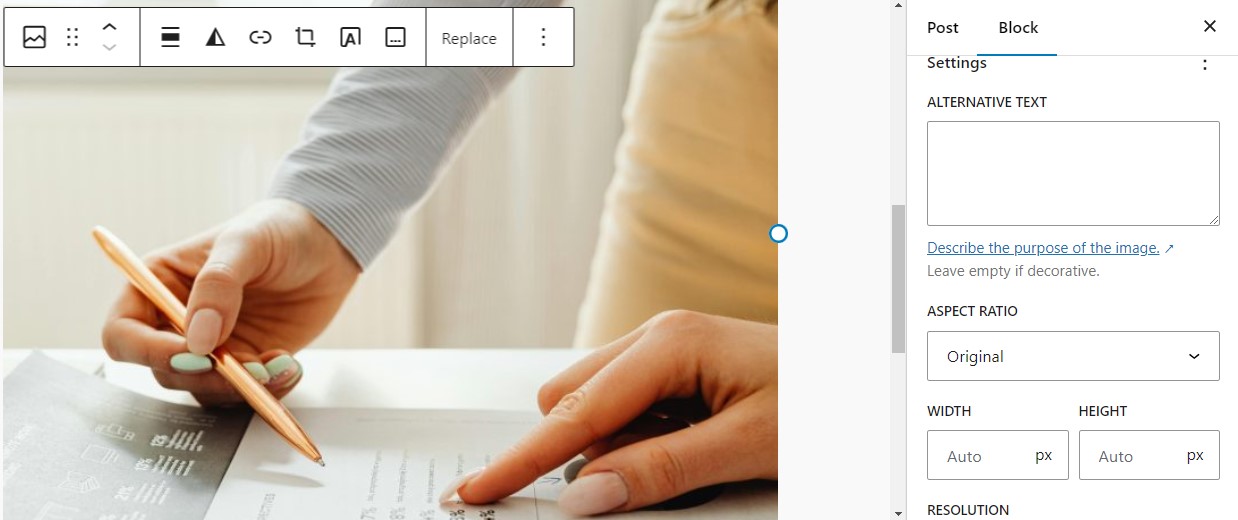
画像をアップロードするときに、そのタイトルを編集したり、キャプションや説明を書き込んだり、アクセシビリティのために代替テキストを追加したりできます。

[画像の編集]ボタンをクリックすると、画像のトリミング、拡大縮小、回転が可能になります。
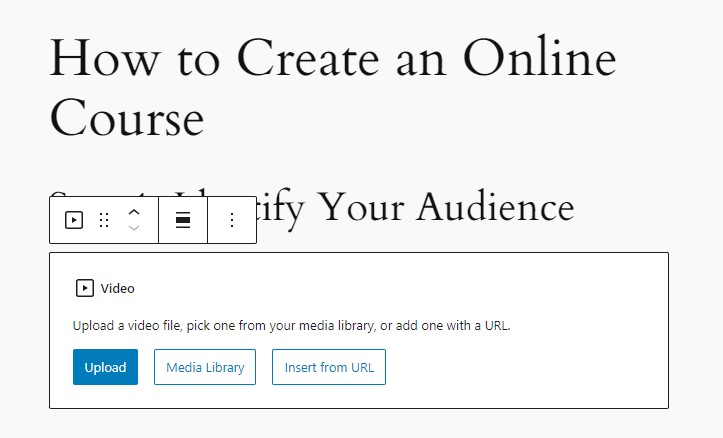
投稿またはページで作業しているときは、メディアを表示するために画像またはビデオ ブロックを追加する必要があります。ファイルをコンピュータからページまたは投稿に直接アップロードするか、メディア ライブラリからアイテムを選択するかを選択できます。

ビデオや画像を投稿やページにアップロードすると、それらは自動的にメディア ライブラリに追加されることに注意してください。
また、画像を編集するためにメディア ライブラリに移動する必要もありません。これを行うには、設定パネルを使用するだけです。

WordPress にアップロードする画像を最適化して圧縮することが重要です。メディア ファイルが大きいとサイトの速度が低下し、ユーザー エクスペリエンスが低下する可能性があります。
また、メディア ライブラリを定期的にクリーンアップ (つまり、未使用の画像を削除) して、WordPress サイトのスペースを解放することもできます。
ナビゲーション メニューを作成および編集する方法
メニューは、訪問者が Web サイトをナビゲートするのに役立ちます。理想的には、ホームページ、会社概要、連絡先、ショップ、ブログ、サービスなど、すべての中核となる重要なページが含まれている必要があります。
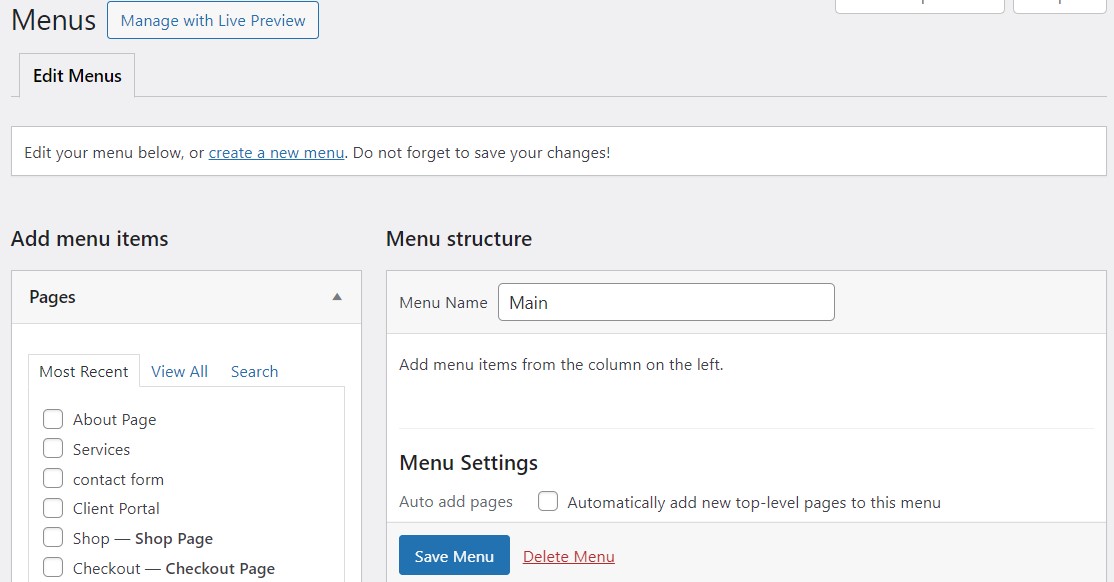
通常、メニューはテーマによって自動的に作成されます。編集するには、 「外観」→「メニュー」に移動します。ここで、新しいメニューを作成することもできます。

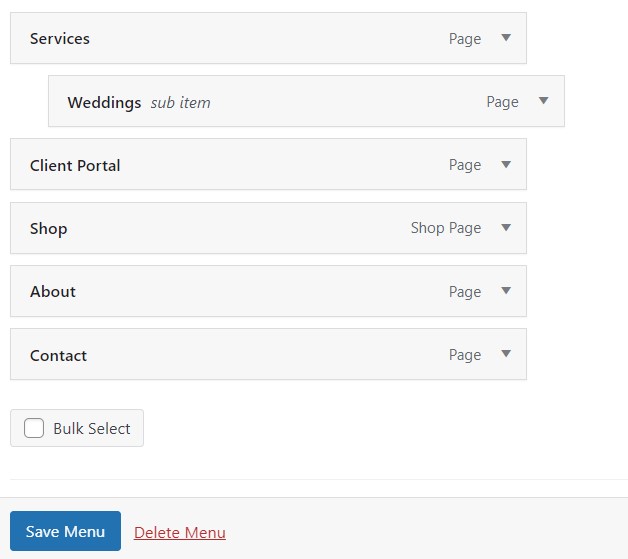
メニューで表示したいページを選択し、お好みの順序にドラッグするだけです。サブ項目を作成するには、親ページの下でページをインデントします。

お気づきかと思いますが、投稿、カスタム リンク、カテゴリをメニューに追加することもできます。完了したら、 「メニューを保存」をクリックします。
WordPress サイトをハッカーから守る方法
WordPress ソフトウェア自体は安全ですが、完璧なものはありません。また、プラグインやテーマには、ハッカーがサイトにアクセスできるようにする脆弱性が含まれている可能性があります。
他にも、脆弱なパスワードや貧弱なホスティング サービスなど、Web サイトを脆弱にする可能性のあるものがあります。
ハッカーがサイトに侵入すると、機密データが盗まれたり、マルウェアが挿入されたり、コンテンツがすべて削除されたりする可能性があります。 e コマース Web サイトを運営している場合、特に顧客の詳細が漏洩した場合、セキュリティ侵害がビジネスに損害を与える可能性があります。
ハッカーやマルウェアからサイトを保護するには、セキュリティが不可欠です。 WordPress のセキュリティは、強力なパスワード、プラグイン、ベスト プラクティスを組み合わせて使用することで強化できます。
実装すべき重要なセキュリティ対策
幸いなことに、Web サイトを保護し、より安全にするためにできることがいくつかあります。効果的な対策は次のとおりです。
- 強力なパスワードを使用する: サイトに関連付けられているすべてのアカウント (管理者、ホスティングなど) が強力で一意のパスワードを使用していることを確認します。
- 2 要素認証 (2FA) を有効にする: ユーザーにモバイル デバイスまたは受信トレイに送信されるコードを介して ID を確認することを要求することで、セキュリティ層を追加します。
- ログイン試行を制限する:間違った資格情報を入力したユーザーを複数回試行した後にロックアウトすることで、ハッカーがブルート フォース攻撃によってサイトに侵入するのをブロックできます。
- デフォルトの管理者ユーザー名を変更する:これは多くの場合「admin」に設定されますが、ハッカーが資格情報を推測しにくくするために変更することをお勧めします。
- Secure Sockets Layer (SSL) 証明書をインストールする: これにより、Web サイトと訪問者のブラウザ間で転送されるデータが暗号化されます。SSL 証明書は Let's Encrypt から無料で取得できます (ただし、ホスティング プランで利用できる場合もあります)。
ログインURLを変更することもお勧めします。デフォルトでは、WordPress ログイン URL はyourdomain.com/wp-adminまたはyourdomain.com/wp-login.php です。
ハッカーはこれらのデフォルトのログイン URL をターゲットにすることが多いため、これを変更すると、ログイン ページを見つけて攻撃することが困難になる可能性があります。
WPS Hide Login などのプラグインを使用して、ログイン ページの URL を変更できます。
セキュリティプラグインの重要性
上記のことはすべて難しく聞こえるかもしれませんし、Web サイトを運営する楽しみが失われる可能性があります。したがって、セキュリティ プラグインをインストールすると、ほとんどの作業を自動的に実行できることを知っていただけると幸いです。
専用のセキュリティ プラグインを使用すると、脆弱性のスキャンや攻撃からのサイトの保護など、多くの重要なタスクを自動化できます。 Jetpack Security は、WordPress.com の関係者による優れたオプションです。マルウェア スキャンやブルート フォース攻撃の防止など、包括的な保護を提供します。

悪意のあるトラフィックをフィルタリングするための Web アプリケーション ファイアウォールも付属しています。さらに、自動バックアップにより、何か問題が発生した場合でも、Web サイトの最新のコピーを復元できるようになります。
WordPress サイトを立ち上げる前の最終チェック
サイトの準備が完了したら、その情報を公開するのが待ちきれないでしょうが、Web サイトを公開する前に確認する必要がある (場合によっては再確認する) 必要があることがいくつかあります。
最も重要な発売前のタスクを見てみましょう。
すべてのサイトのコンテンツとデザインを確認する
既製のデザインを使用した場合でも、サイト全体を自分でデザインした場合でも、それがプロフェッショナルで統一感のあるものであることを確認する必要があります。
まずはすべてのページと投稿に目を通し、タイプミスや書式設定の問題を見つけてください。これはフロントエンドで (各ページの「プレビュー」をクリックして) 実行する方がよい場合があります。訪問者の立場に立って考えると、間違いを見つけやすくなるでしょう。
同僚や友人など、サイトを立ち上げる前に誰かにサイトを見てもらうこともお勧めします。
文法上の誤りやタイプミスのほかに、デザインの問題にも注意する必要があります。何かおかしいと思いませんか?フォントが小さすぎますか?背景色のせいで文字が読みにくくなっていませんか?
オンライン ショップをお持ちの場合、優れた e コマース ウェブサイトのデザインは売上の増加につながります。したがって、ユーザーがすべての製品を簡単に表示でき、デザイン上の障害 (要素の重なりやボタンの不具合など) が発生せずに注文を完了できるようにしてください。
すべてのリンクが機能することを確認してください
面倒に聞こえるかもしれませんが、Web サイト上のすべてのリンクをテストして、ユーザーが適切なページに誘導されていることを確認する必要があります。メニューから始めて、ページや投稿内のコンテンツに進むことができます。
特にオンラインストップがある場合は、CTA ボタンも確認してください。これらは、「今すぐ購入」や「カートに追加」などのアクションをユーザーに促すボタンです。
さまざまなデバイスやブラウザで Web サイトの機能をテストする
デスクトップ デバイスで Web サイトをデザインする場合、モバイル バージョンのことを忘れがちです。ただし、多数のユーザーが携帯電話からサイトにアクセスするため、携帯電話でページをテストすることは非常に重要です。可能であれば、タブレット上でサイトがどのように表示されるかも確認してください。
さらに、互換性を確認するために、さまざまなブラウザー (Chrome、Firefox、Safari など) で Web サイトをテストすることは賢明です。サイトのデザインはブラウザごとに若干異なる場合がありますが、すべてが適切に表示され、正常に動作する限りは問題ありません。
ウェブサイトの開設を発表する
そしてついに、新しいサイトを立ち上げることを世界に知らせる時が来ました。
まずはお気に入りのソーシャル メディア プラットフォームを使用して情報を広めましょう。また、サイトを立ち上げたら、Jetpack Social を使用して、コンテンツのソーシャル メディア投稿を作成し、スケジュールすることができます。

Jetpack Social は Facebook、Instagram、Threads、LinkedIn、Mastodon、Nextdoor、Tumblr と連携します。投稿をスケジュールしたり、コンテンツをリサイクルしたりできるため、時間と労力を大幅に節約できます。
さらに、無料で試すことができます。
WordPress サイトを監視および保守する方法
ウェブサイトを立ち上げたら仕事が終わるわけではありません。長期的な成功には、定期的なメンテナンスと監視が不可欠です。
Web サイトを常にスムーズかつ安全に実行するための重要なメンテナンス作業をいくつか紹介します。
WordPress コア、テーマ、プラグインを常に最新の状態に保つ
WordPress コア ソフトウェアの新しいリリースが時々あります。これらには通常、バグ修正、セキュリティ パッチ、および新機能が含まれています。
同様に、テーマとプラグインは、ソフトウェアの問題に対処し、新機能を導入するために開発者によって更新されます。
新しいバージョンがリリースされたらすぐにこれらのコンポーネントを更新することが重要です。古いバージョンにセキュリティの抜け穴がある場合、ハッカーがそれを悪用して Web サイトにアクセスする可能性があります。
さらに、古いソフトウェアはサイト上の他のツールとの互換性の問題を引き起こす可能性があります。
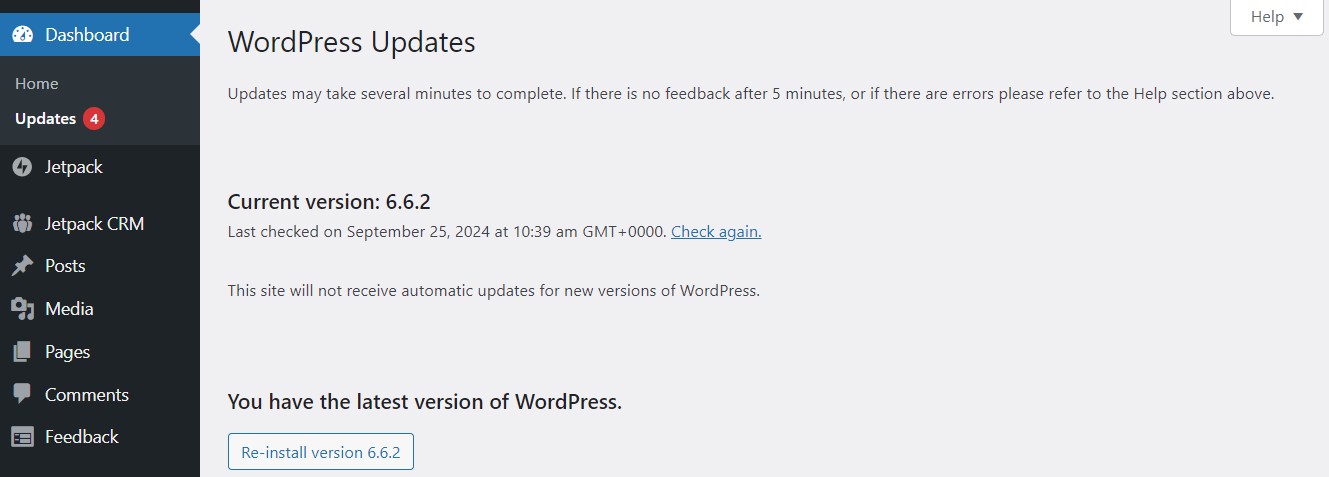
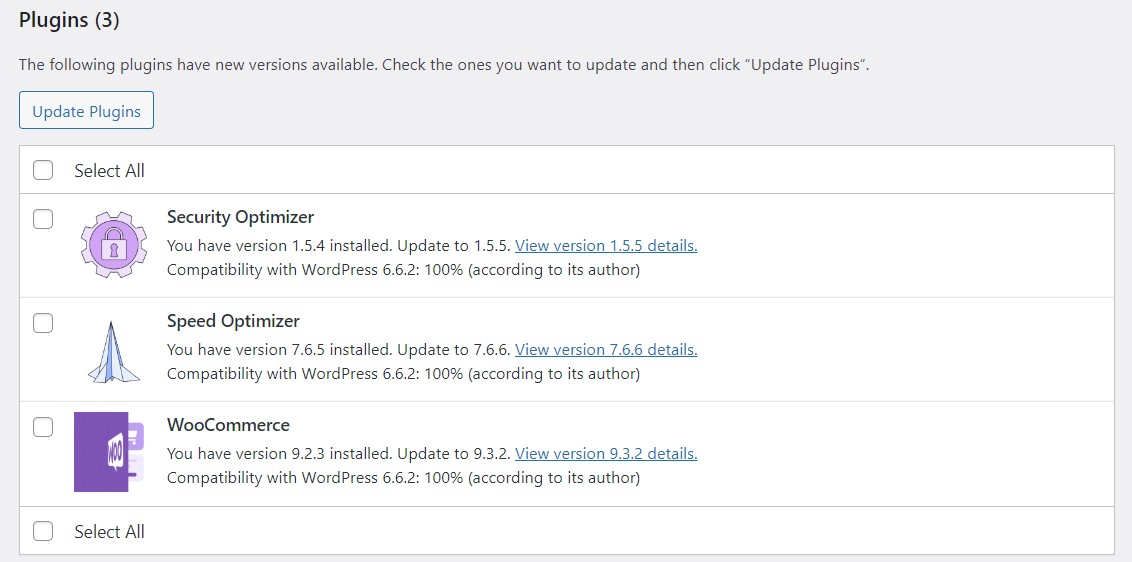
WordPress ダッシュボードで、 「アップデート」に移動し、ページで通知を確認できます。

WordPress は、ソフトウェアの最新バージョンを実行しているかどうかを通知します。更新する必要があるテーマやプラグインもリストされます。

プラグインとテーマを選択し、更新ボタンをクリックするだけです。
サイト上の何かを更新する前に、バックアップを作成する必要があります。新しいバージョンのテーマまたはプラグインは、サイト上の他のソフトウェアと互換性がなく、ユーザー エクスペリエンスに影響を与える機能上の問題を引き起こす可能性があります。サイトが壊れる可能性もあります。
心配しないでください。次のセクションで簡単にバックアップを作成する方法を説明します。
サイトを定期的にバックアップする
Web サイトの最新のコピーは、セキュリティ ハッキングやプラグインの非互換性などの問題が発生してサイトが破損した場合に役立ちます。また、ページ上で新しい機能やデザインを試すときにも安心です。失敗した場合でも、サイトを以前の状態に戻すだけで済みます。
バックアップを手動で作成することもできますが、自動化されたソリューションを使用すると、常に最新のコピーを手元に置くことができます。 Jetpack Security を使用すると、リアルタイムで自動バックアップを取得できます。つまり、サイトに変更を加えるたびに変更が保存されます。

Jetpack はバックアップを安全なオフサイトの場所に保存します。こうすることで、ホスティング サーバーに問題が発生した場合でも、バックアップは安全に保たれます。
さらに、ワンクリック復元機能が付いているので、コンテンツを遅滞なく取得できます。また、アクティビティ ログにもアクセスできます。アクティビティ ログには、自分や他のユーザーがサイト上で行ったすべてのアクションが日付とタイムスタンプとともに記録されます。
こうすることで、サイトが壊れた原因を特定することができます。たとえば、プラグインで特定の設定を有効にしたり、テーマを更新したりした可能性があります。
ページの読み込み速度を監視する
サイトでのコンバージョンとエンゲージメントを最大化するには、Web サイトの読み込みが速いことが重要です。ページの読み込みに時間がかかりすぎると、訪問者がイライラしてサイトを離れる可能性があります。実際、サイトの読み込みに 1 秒以上かかる場合、ユーザーがサイトから離れる確率は 32% 増加します。
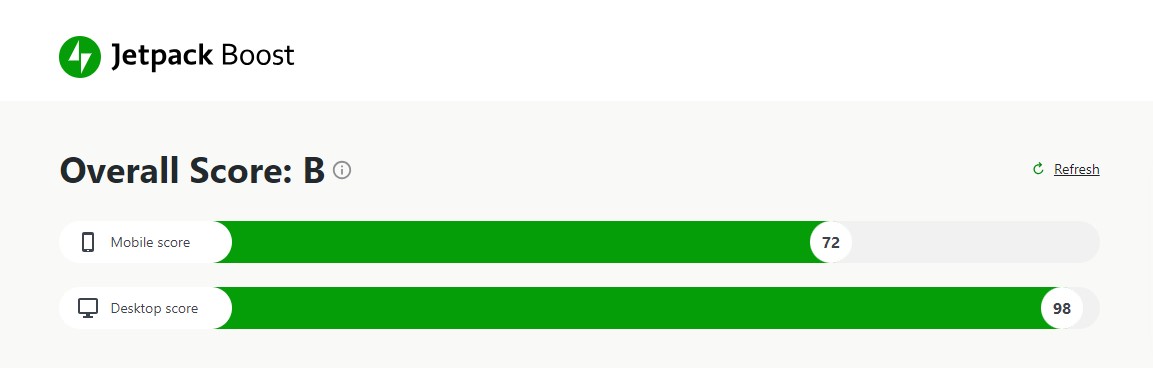
もちろん、ビジネスの運営で忙しい場合は、サイトの読み込み時間を継続的に監視する時間はおそらくないでしょう。 Jetpack Boost を使用すると、作業が簡単になります。
デスクトップとモバイル デバイスの両方でサイトの速度をテストし、スコアを与えます。

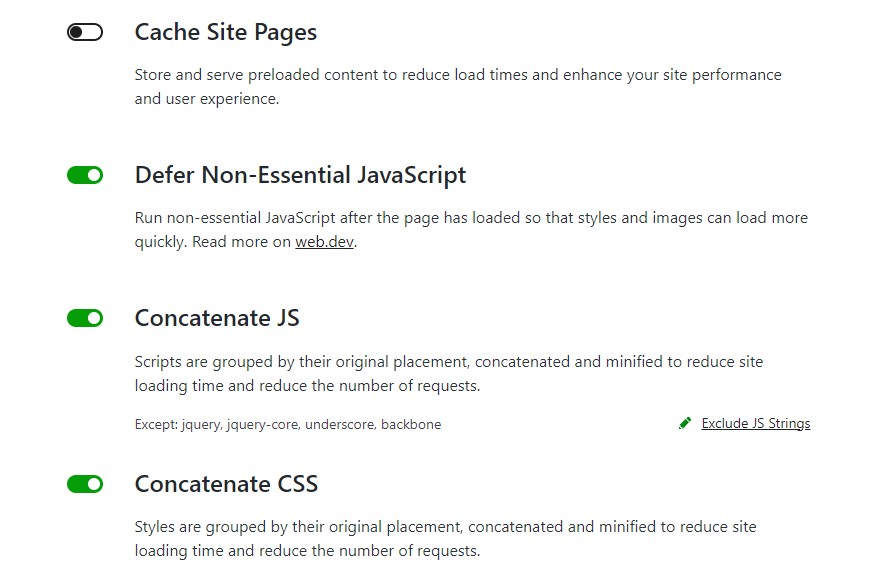
次に、Web サイトの高速化に役立つ機能を有効にすることができます。たとえば、必須ではない JavaScript の読み込みを延期し、サイトのキャッシュされたコピーを提供できます。

Jetpack Boostを使用すると、コンテンツ配信ネットワーク(CDN)の画像を提供して、読み込み時間を高速化することもできます。さらに、JetPackは画像を適切なサイズに自動的にサイズ変更し、WebPのような最適化された形式に変換します。
Jetpack Boostを無料で使用できます。プラグインは非常にユーザーフレンドリーであり、ボタンを切り替えるだけで設定を有効にすることができます!
トラフィック分析を表示および分析します
あなたのウェブサイトを立ち上げた後、あなたはそのパフォーマンスに注目したいと思うでしょう。これは、eコマースサイトを実行している場合、またはコンテンツからお金を稼ぐ場合に特に重要です。
どのページ、投稿、または製品が最も多くの見解を得ているかを知ることは、あなたのビジネスの方向性を知らせるのに役立ちます。たとえば、特定のトピックまたは問題に関する投稿が多くのトラフィックを取得している場合、同様のコンテンツを作成するか、その問題を抱える人々を支援するサービスを開発することをお勧めします。
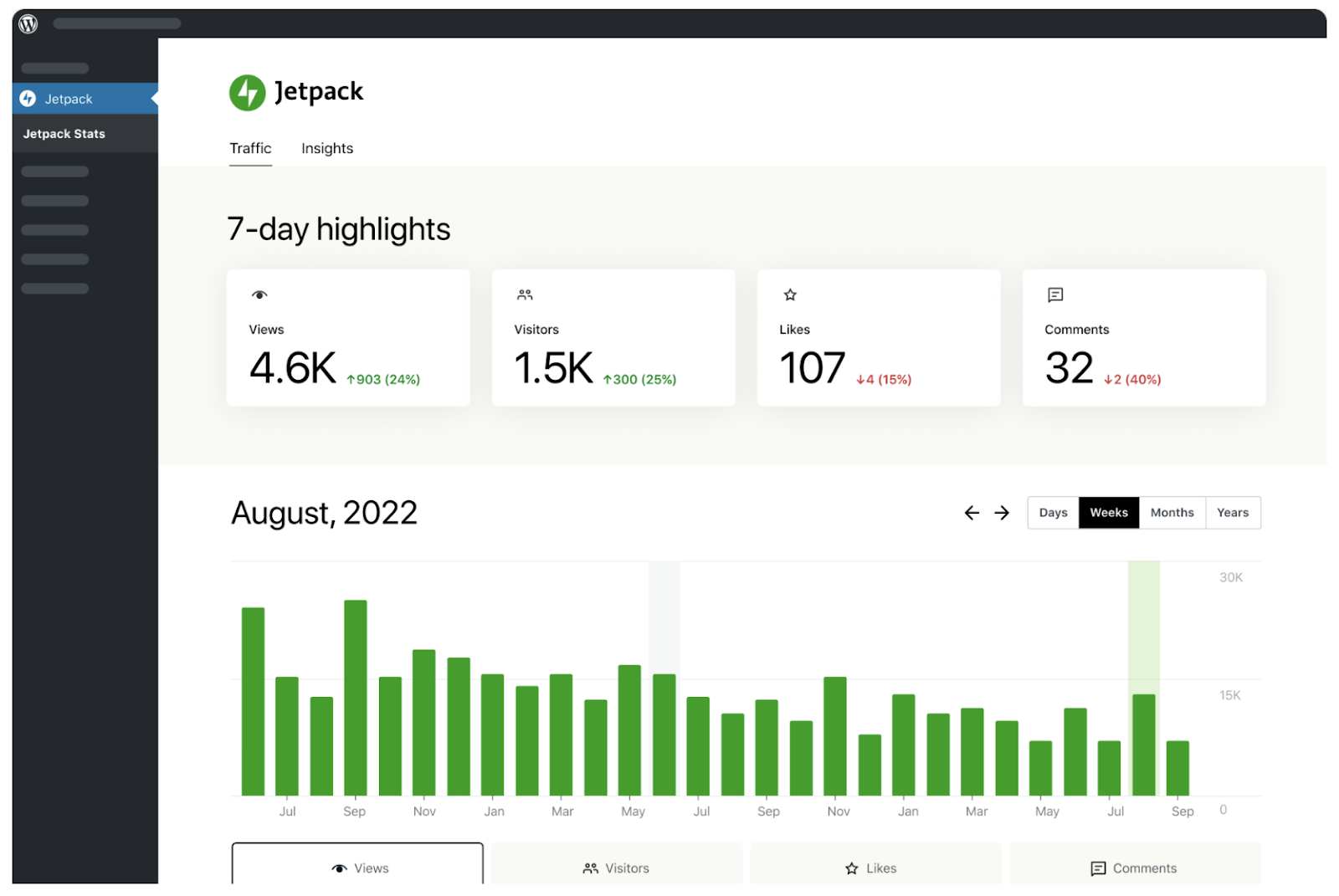
あなたのサイトが成長するにつれて、その交通と訪問者の行動を追跡すると、少し圧倒的に感じることがあります。 Jetpack Statsは、このデータを明確でアクセスしやすい方法で提示します。さらに、WordPressダッシュボードから直接アクセスできます。

JetPackの統計には、指定された期間内にビュー、訪問者、いいね!、コメントの数が表示されます。また、投稿ごとにこの情報を分類し、ユーザーの場所に関する情報を取得します。
個人サイトはJetPackの統計を無料で使用できますが、アップグレードまたは商業ライセンスを使用すると、より多くの洞察とデータにアクセスできます。
よくある質問
このガイドでは、WordPress Webサイトを設定するプロセス全体をご覧ください。しかし、あなたはまだ質問があるかもしれません。
さて、それらのいくつかに答えましょう。
wordpress.comとwordpress.orgの違いは何ですか?
WordPress.comはホストされたプラットフォームであり、簡単でメンテナンスのない体験を望む初心者に最適です。これにより、1つの場所からWordPressソフトウェア、ホスティング、およびドメイン名(可用性に基づく)にアクセスできます。
一方、WordPress.orgは、テーマ、プラグイン、カスタマイズなど、ウェブサイトを完全に制御できる自己ホストのソリューションです。 WordPressをサポートし、ドメイン名を購入する独自の独立したホスティングプロバイダーを選択する必要があります。これにより、柔軟性が最も高くなりますが、メンテナンスに専念する技術的な知識と時間が必要になる場合があります。
WordPressサイトを作成するのにいくらかかりますか?
コストは異なります。 WordPressソフトウェアは無料ですが、ホスティング、ドメイン名、場合によってはプレミアムテーマとプラグインに支払う必要があります。
多くのWordPressホストは、新しいサイト所有者に手頃な価格の計画を提供しています。これらには、初年度の無料ドメイン名と、SSL証明書などのその他の重要な機能が含まれる場合があります。
WordPressを使用するにはコーディングスキルが必要ですか?
いいえ。ほとんどのユーザーは、テーマ、プラグイン、ユーザーフレンドリーなブロックエディターのおかげで、コーディングスキルを必要としません。しかし、基本的なHTMLとCSSの学習は、より多くのカスタマイズオプションを提供できます。
WordPressサイトに最適なホスティングプロバイダーを選択するにはどうすればよいですか?
WordPressに最適なホスティングプロバイダーは、可能な限り最もストレスの多い方法でWebサイトを作成するために必要なすべての機能を提供します。これらには、ワンクリックのWordPressインストール、SSL証明書などのセキュリティ機能、簡単なドメイン名登録が含まれます。
また、予算内にある計画を選択したいと思うでしょう。一部のWebホストは初心者向けに非常に安価な計画を提供しますが、価格は更新時に上昇する可能性があります。したがって、長期的な費用対効果の高いソリューションを選択してください。
WordPressコミュニティへのホストの関与を考慮する必要があります。 WordPressエコシステムに投資するホストは、多くの場合、WordPressサイトの所有者にユニークに適合したリソースを提供し、サポートします。
最後に、初心者は、メンテナンスタスクを削減するために管理されたWordPressホストを選択したい場合がありますが、これは確かに要件ではありません。
ソーシャルメディアをWordPressサイトと統合するにはどうすればよいですか?
Jetpack Socialなどのソーシャルメディアプラグインを使用できます。このツールを使用すると、サイトをソーシャルメディアアカウントやページに接続し、FacebookやInstagramなどのプラットフォームで新しい投稿を自動的に共有できます。
WordPressの問題のヘルプとサポートはどこにありますか?
WordPressコミュニティは膨大であり、フォーラム、ドキュメント、サポートチームが支援できるサポートチームがあります。 WordPressを学ぶことは、開始するのに適した場所です。ここでは、CMSを習得するのに役立つコースもあります。
特定のテーマまたはプラグインで問題が発生した場合は、開発者に手を差し伸べることができるはずです。サポートがない場合は、優れたテーマまたはプラグインに切り替えることを検討する場合があります。
WordPressエラーが発生している場合は、ホスティングプロバイダーが役立つ可能性があります。おそらく、ホスティングアカウントに誤解があるか、サーバーに問題があるのでしょう。理想的には、24時間年中無休のサポートを提供するWebホストを選択します。
