ユーザーが WordPress でカレンダーイベントを送信できるようにする方法
公開: 2024-06-27
ユーザーが投稿したカレンダー イベントは、コミュニティを構築し成長させるための最良の方法の 1 つです。
ユーザーに所有感と参加感をもたらします。 そうすることで、彼らはあなたの使命に参加していると感じることができます。 一方、カレンダーのイベントを WordPress Web サイトに送信するユーザーは、あなたと関係のないローカル イベントの宣伝に役立ちます。
その結果、ユーザーはあなたもコミュニティの一員であると感じることができるため、一体感が双方向に伝わります。 さらに、イベントはカレンダーに保存されるため、管理が容易になり、誰もがそれを覚えておくことができます。
この記事では、ユーザーが WordPress でカレンダーイベントを送信できるようにする方法を説明します。 この WordPress 機能を設定するのに専門家の助けは必要ないように、段階的に説明します。
ユーザーにカレンダーイベントを送信させることの重要性
ユーザーが独自のイベントを作成できるようにすると、さまざまな種類のコミュニティを構築できるようになります。
交流会、フェスティバル、フェア、ボランティアの機会などのソーシャル イベントを通じてコミュニティを成長させることができます。 ユーザーがワークショップ、セミナー、講義などの教育的で有益なイベントを設定できるようにすることができます。 ユーザーは、会議やネットワーク会議などのネットワーキング イベントを設定できます。
これに加えて、ユーザーはサイト上で慈善イベントを紹介することができ、コミュニティの地域の問題点の解決に貢献できる可能性があります。
最も良い点は、ユーザーが自分でイベントを設定するため、文字通り多くのことを行う必要がないことです。 あなたの役割はプラットフォームを提供することです。
ユーザーがカレンダー イベントを送信できるようにするその他の理由は次のとおりです。
- 多様性:コミュニティ内のさまざまな興味やニーズに応える、多様なイベントを保証します。
- ローカルの知識:ユーザーは、レーダーに含まれていないローカルまたはニッチなイベントについて、より優れた洞察を持っていることがよくあります。
- 最新情報:ユーザーはリアルタイムの更新と修正を提供できるため、カレンダーが最新かつ正確であることが保証されます。
- 委任:カレンダーを管理する作業負荷をより大きなグループに分散し、あなたやあなたのチームの負担を軽減します。
- スケーラビリティ:特にダイナミックなコミュニティや急速に成長するコミュニティにおいて、大量のイベントの管理が容易になります。
- ネットワーキングの機会:あなたとあなたのユーザーは、イベントを通じて新しいことを発見し、つながることができます。
- 可視性:個人イベントやコミュニティ イベントを宣伝するためのプラットフォームを提供し、リーチと参加者数を増やします。
- フィードバック:ユーザーはイベントに関するフィードバックを提供して、改善や将来のより良い計画につなげることができます。
- 洞察:ユーザーが送信したイベントに関するデータを収集すると、コミュニティの関心や傾向についての貴重な洞察が得られます。
- クリエイティブな入力:ユーザーは、あなたが考えなかった革新的なアイデアや新しいタイプのイベントを導入できます。
コミュニティ主導のイベントを設定する重要性がよく理解できたので、WordPress サイトにイベントを追加する方法を見てみましょう。
ここでは、実行する手順を簡単に説明します。 以下のリンクを選択して、読みたいセクションにスキップできます。
- ステップ 1: イベント カレンダー プラグインをインストールする
- ステップ 2: WPForms とそのアドオンをインストールする
- ステップ 3: ユーザー送信イベント フォームの作成
- ステップ 4: イベント フォームをイベント カレンダーに接続する
- ステップ 5: 確認メッセージと通知メッセージを設定する
- ステップ 6: ユーザー送信イベント フォームの公開
ステップ 1: イベント カレンダー プラグインをインストールする

Events Calendar は、最高の WordPress イベント カレンダー プラグインの 1 つです。 これにより、ユーザーはフロントエンドからイベントを作成できるようになり、WordPress ダッシュボードへの管理者または編集者のアクセス権をユーザーに付与する必要がなくなります。
イベント カレンダーを使用すると、ユーザー イベントをすぐに公開したり、最初に承認プロセスを経たりすることもできます。 これに加えて、WordPress Web サイトに表示されるイベントをより詳細に制御できるようになります。
最も良い点は、このイベント プラグインを使用するのにコーディングの経験は必要ないことです。
最新のイベントカレンダーのレビューをここでチェックしてください。
では、イベント カレンダーはどのように設定するのでしょうか?
公式サイトにアクセスしてプランを購入すると、The Events Calendar プロ版にアクセスできます。 このプレミアム プラグインは、WordPress ダッシュボードでのイベント管理、定期的なイベントなどに役立ちます。
ただし、このチュートリアルでは、プラグインの無料バージョンを使用します。 これにより、追加コストを発生させることなく、ユーザーが送信したカレンダー イベントを設定できるようになります。
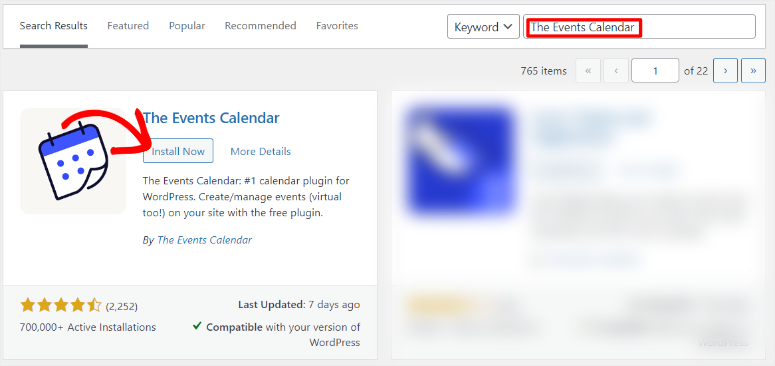
まず、WordPress でプラグイン » 新しいプラグインを追加に進み、プラグイン リポジトリにアクセスします。 このページでは、検索バーを使用してイベント カレンダーを見つけます。 次に、他のプラグインと同様にインストールして有効化します。

問題が発生した場合は、プラグインのインストール方法に関する記事をご覧ください。
プラグインをアクティブ化すると、 [イベント] » [設定]にリダイレクトされます。 ここで、「許可して続行」を選択すると、プラグインのコミュニティへの参加を受け入れることができます。 コミュニティの最新情報を受け取りたくない場合は、単に「スキップ」を選択することもできます。

次のページで、 [設定の構成]を選択して [イベント設定] に移動し、ユーザー イベント設定をカスタマイズできます。

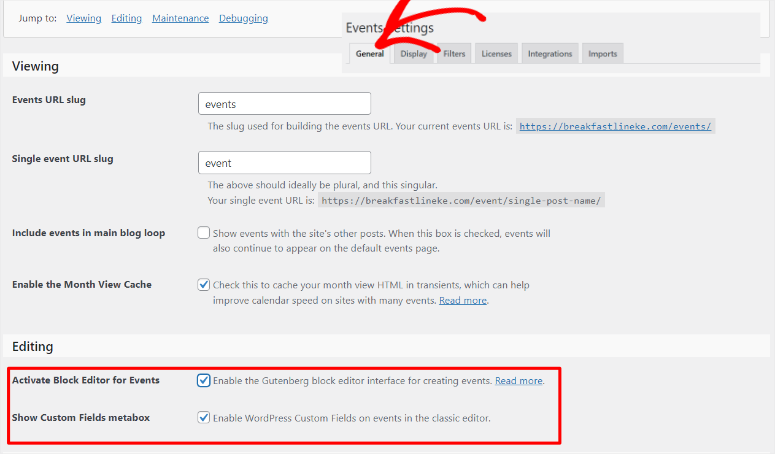
次のページで、「全般」タブに移動します。
次に、ページの[表示]セクションで、イベント URL スラグと単一イベント URL スラグを必要に応じてカスタマイズできます。 ただし、混乱を避けるために、「イベント」と「イベント」のままにすることをお勧めします。
この後、ページの編集セクションに移動し、チェックボックスを使用して「イベントのブロック エディターをアクティブにする」を有効にすると、Gutenberg ブロックを使用してユーザー イベント フォームをカスタマイズできるようになります。
このセクションでは、フォーム ビルダーのフォーム テンプレートのフィールドを確実にマッピングできるように、[カスタム フィールド メタボックスの表示] も有効になっていることを確認してください。

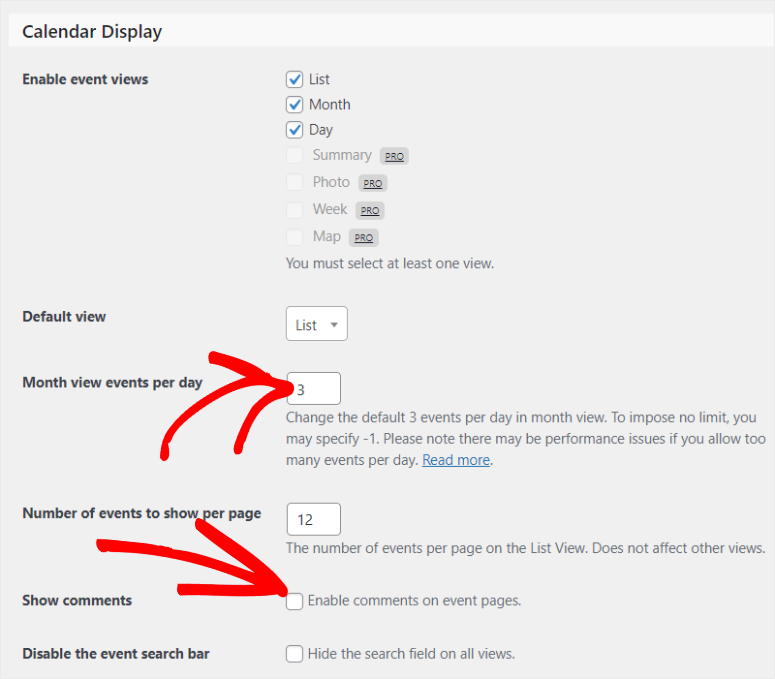
[表示] タブに移動して、サイト上でユーザー イベント ページの外観を設定する方法を見てみましょう。
デフォルトでは、カレンダーをすっきりと読みやすく保つために、「1 日あたりの月表示イベント」は 3 に設定されています。 この番号は、Web サイトやニーズに合わせて変更できます。
ただし、すべてのイベントを制限なく表示したい場合は、値を -1 に設定できます。 これは、その日に予定されているすべてのイベントが、その数に関係なく表示されることを意味します。
次に、イベント ページに表示するイベントの数を [ページごとに表示するイベントの数] に入力します。
この後、「コメントの表示」を有効にして、イベントの正当性を裏付け、エンゲージメントと SEO を向上させるためにユーザーが作成したコンテンツを確実に取得します。

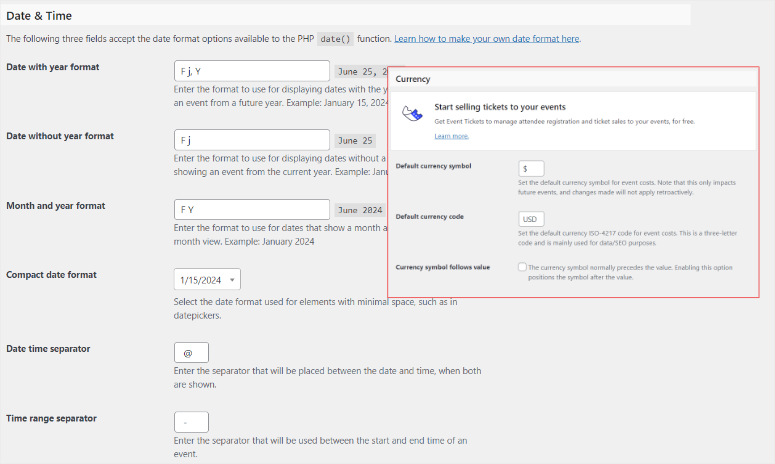
次に、 「日付と時刻」セクションに移動して、日付と時刻の形式を設定します。 最後に、「通貨」セクションを使用して、デフォルトの通貨記号とデフォルトの通貨コードを設定します。

それでおしまい! カレンダー イベント プラグインを使用して、ユーザー イベントをサイトに追加する準備ができました。
ステップ 2: WPForms とそのアドオンをインストールする
ユーザーがカレンダー イベントを送信できるようにするには、フォームを作成する必要があります。 そして、WPForms より優れたフォームビルダーはありません。

WPForms は、使いやすいドラッグ アンド ドロップ ビルダーであらゆるフォームを作成できるため、最高のフォーム プラグインです。 ニーズに合わせてカスタマイズできる 1,800 を超えるテンプレートが付属しています。 その後、ドラッグ アンド ドロップ ビルダーを使用して必要なテンプレートをさらに編集できるため、初心者に最適です。
WPForms が非常に強力である理由の 1 つは、その多くの統合機能です。
Stripe や PayPal などの支払いゲートウェイを追加して、フォーム上で直接支払いを受け取ることができます。 また、多くの人気のあるマーケティング ツールやサブスクリプション ツールと統合して、リードの生成と変換を向上させることもできます。
最も重要なのは、イベント カレンダーなどの他のプラグインと接続して、ユーザー イベント カレンダーを表示できることです。
最新の WPForms レビューをここでチェックしてください。
では、WPForms はどのように設定するのでしょうか?
まず、WPFormsの公式Webサイトにアクセスして、プレミアムプランにサインアップします。 確かに、このフォームビルダープラグインには無料版が付属しています。 ただし、ユーザーが作成したコンテンツをフロントエンドから受け入れるには、WPForms Pro プラン以上が必要です。
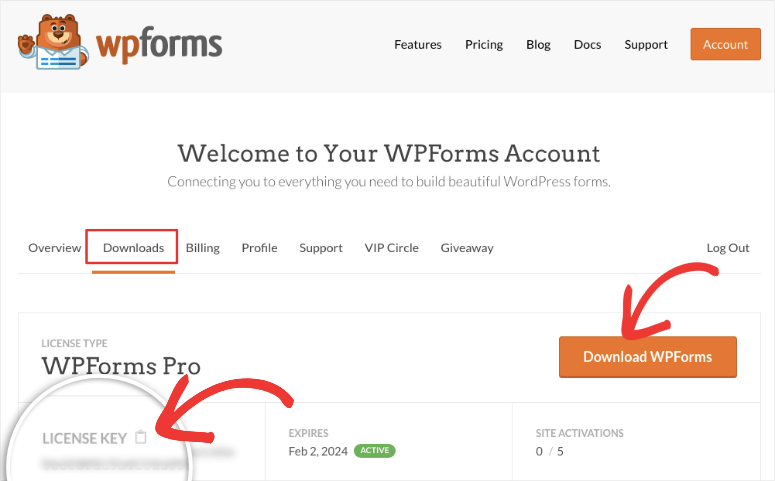
プランを購入したら、WPForms ダッシュボードの[ダウンロード]タブに移動し、プラグインの Zip ファイルをダウンロードします。 このページを表示しているときに、ライセンス キーもコピーします。 後でプロ プランをアクティブ化するために必要になります。

次に、WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加に移動します。 ここで、WPForms の ZIP ファイルをアップロードしてアクティブ化します。 この後、WordPress ダッシュボードに WPForms メニュー オプションが表示されるはずです。
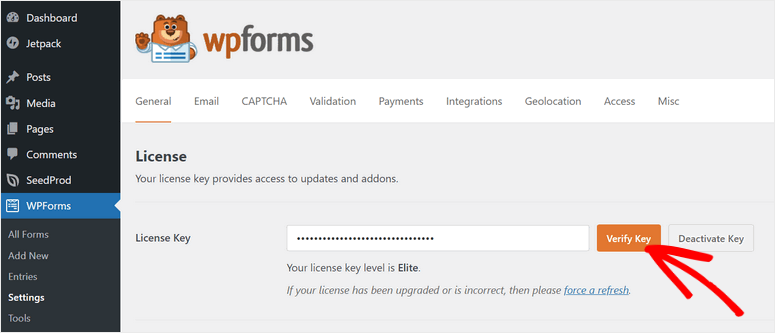
次に、 WPForms » 設定に移動し、「全般」タブを選択します。 ライセンス キーバーに、先ほどコピーしたアクティベーション キーを貼り付け、「キーの確認」をクリックします。

それでおしまい! これで、サイトに WPForms をセットアップできるようになりました。
ただし、ユーザー イベントを受け入れるには、「Post Submissions」アドオンが必要です。
このプラグイン アドオンを使用すると、ユーザーはイベント、ゲスト投稿などの送信をフロントエンドから送信できるようになります。
コンテンツを作成するためにバックエンドにログインする必要はありませんが、セキュリティ上の問題が発生する可能性があります。 カレンダー イベントの作成に必要なものはすべて、Web サイトのフロントエンドに簡単に配置されます。
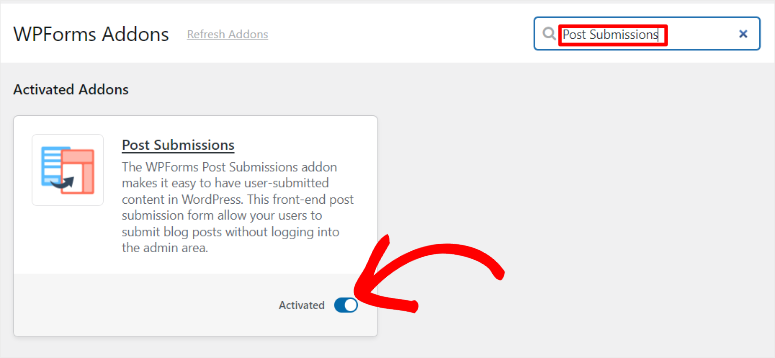
開始するには、WPForms » アドオンに進みます。
このページで、検索バーを使用して Post Submissions アドオンを見つけます。 他のプラグイン アドオンと同じようにインストールしてアクティブ化すれば、準備完了です。

WPForms で Post Submissions アドオンを使用して、ユーザーが送信したイベントを受け入れることができるようになりました。
ステップ 3: ユーザー送信イベント フォームの作成
WPforms、WPForm Post Submissions アドオン、および Events Calendar プラグインを設定したら、ユーザーが送信したイベント フォームを作成します。
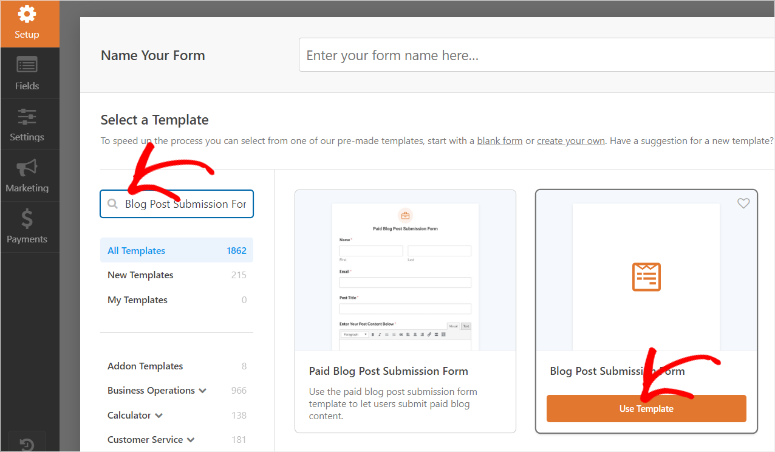
まず、WordPress ダッシュボードでWPForms » 新規追加に移動し、WPForms フォーム ビルダーを開きます。 +1800 のすべてのフォーム テンプレートがここに表示されます。
必要なフォームをすぐに見つけられるように、WPForms では左側のカテゴリにテンプレートが配置されています。 検索バーを使用して、必要なテンプレートを見つけることもできます。
このチュートリアルでは、検索バーを使用して「ブログ投稿送信フォーム」テンプレートを見つけます。 この特定のテンプレートは Post Submission アドオンに関連付けられていることに注意してください。 したがって、このテンプレートにアクセスできるのは、Post Submission アドオンを設定した後のみです。
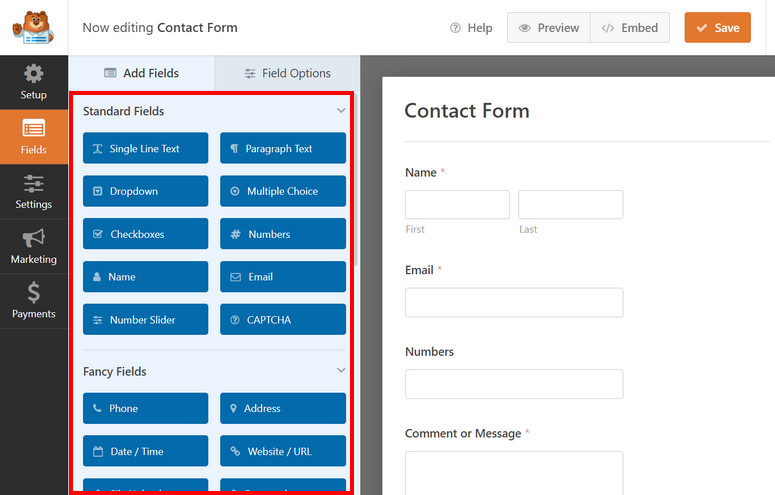
次に、「テンプレートを使用」を選択して、ドラッグアンドドロップフォームビルダーに移動します。

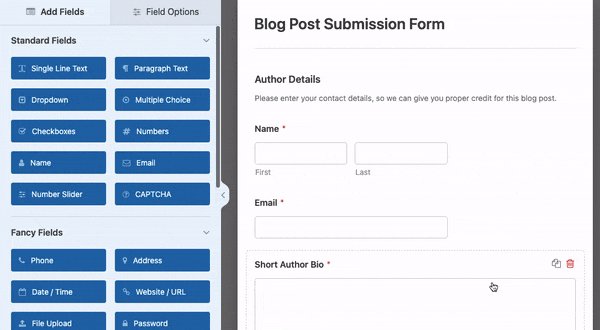
このページでは、すべてのフィールド オプションが左側に配置され、プレビュー ウィンドウが右側にあります。 フィールドは、フォーム作成プロセスをさらに簡素化するために、標準フィールド、ファンシー フィールド、支払いフィールドにグループ化されています。
私たちが選択したテンプレートであるブログ投稿投稿フォームは、ブログ投稿投稿用に設計されていることに注意してください。

したがって、私たちの最初の使命は、イベントの提出に合わせてカスタマイズすることです。
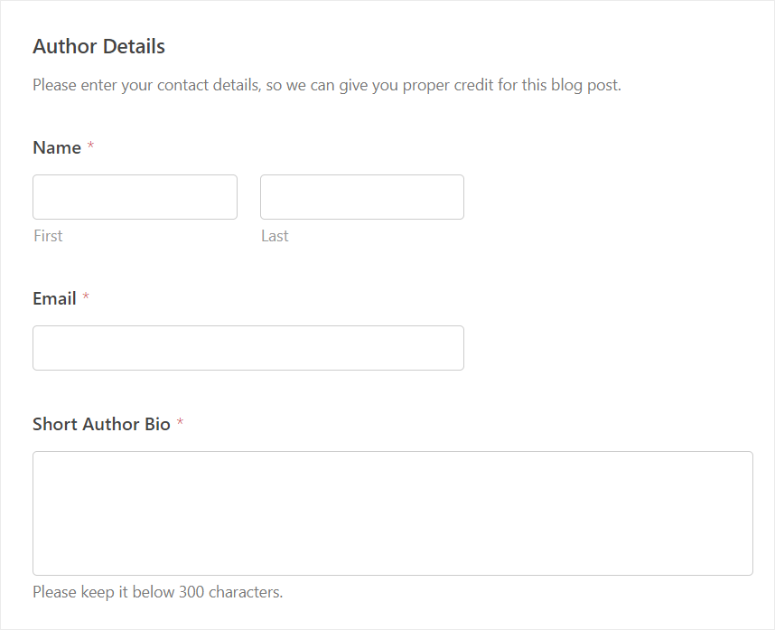
このテンプレートの最初のセクションは[著者の詳細]です。 このセクションでは、イベントの作成者が名前や電子メールなどのユーザー情報を提供します。 これにより、イベント作成者のすべての詳細がデータベースに確実に保存されます。
この下には短編著者略歴フィールドがあります。 ここで、ユーザーは自分自身とイベントまたは組織との関係についての詳細を提供できます。
著者略歴セクションはイベントの信頼性にとって重要であるため、そのままにしておきます。

次に、イベント本体セクションに移りましょう。
カスタム投稿タイプを設計するために、このチュートリアルの編集内容をそのまま使用する必要はないことに注意してください。 このフォームは、特定のニーズに合わせてカスタマイズできます。
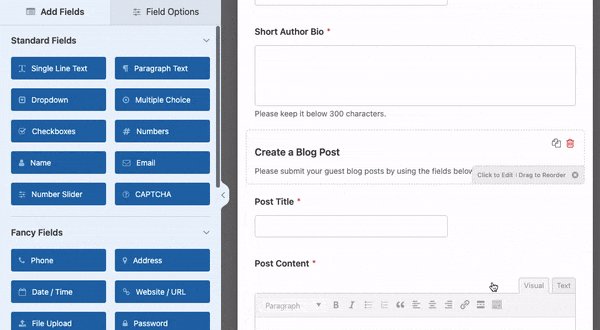
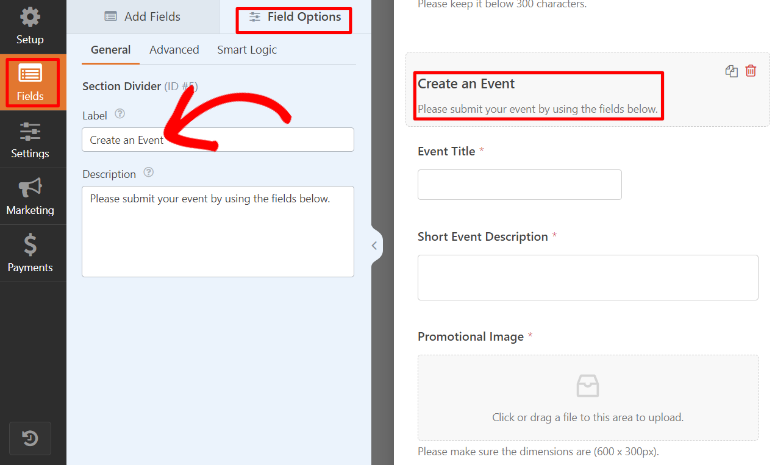
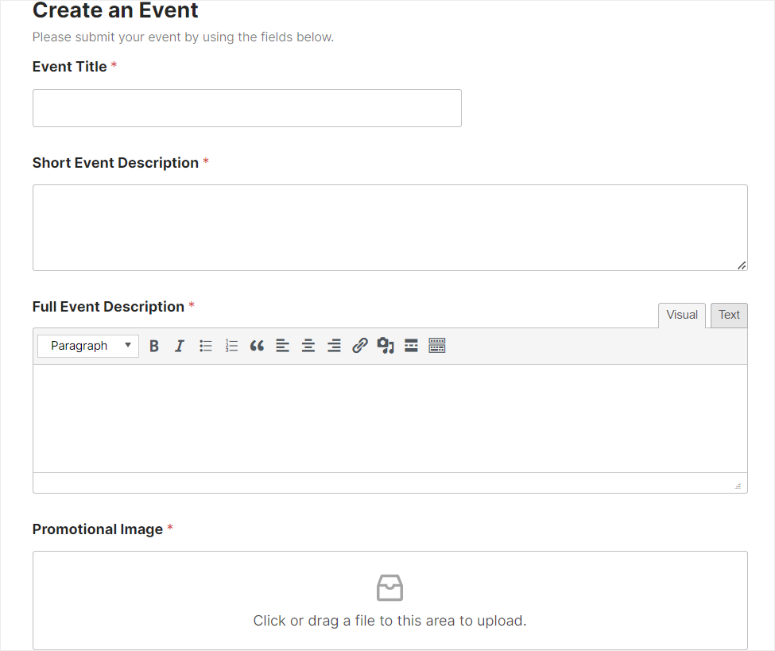
まず、「ブログ投稿の作成」フィールドに移動し、それを選択して「フィールド オプション」を開きます。
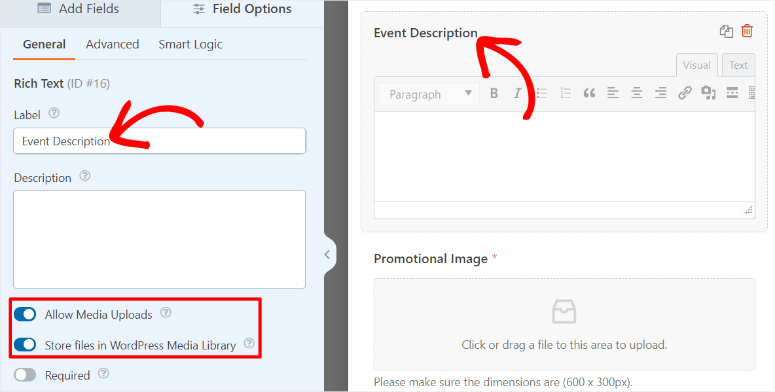
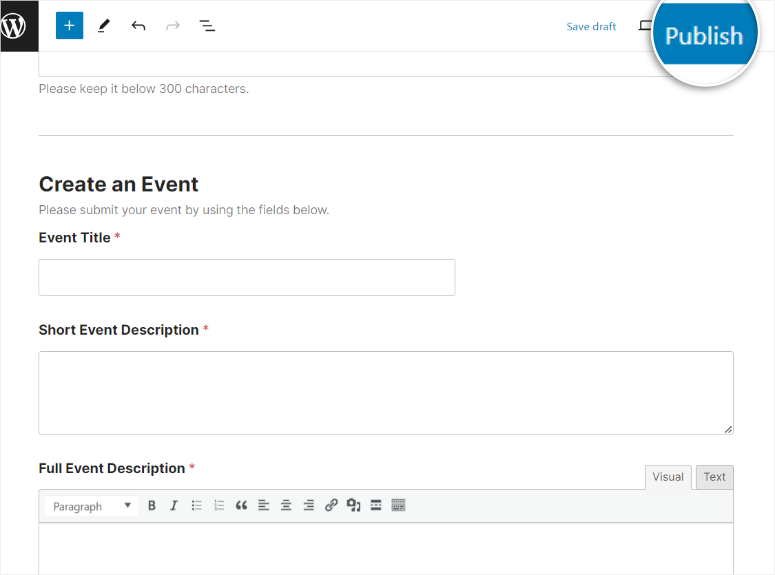
ここで、フォームの目的に合わせてラベルを「イベントの作成」などに変更します。 この下にある[説明]ボックスのプレースホルダーの内容を、「下のフィールドを使用してイベントを送信してください」のように編集します。
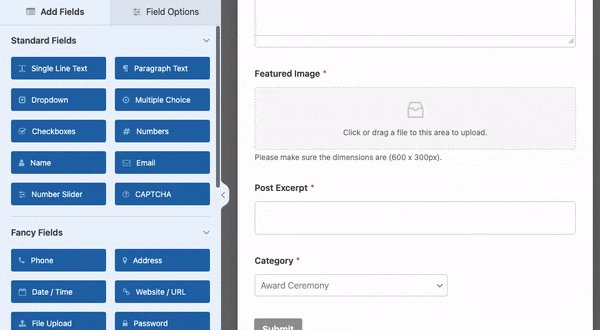
次に、 [投稿タイトル]というラベルの付いた [単一行テキスト] フィールドに移動し、「イベント タイトル」などに編集します。 この後、投稿の抜粋に進み、「短いイベントの説明」に編集します。

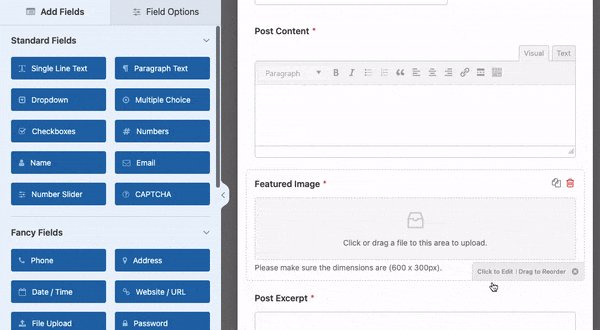
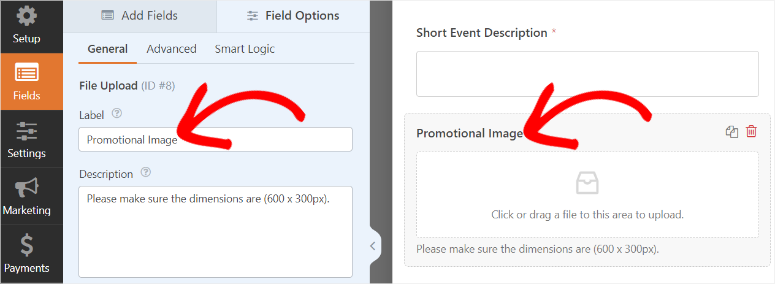
完了したら、「注目の画像」を「プロモーション画像」に編集して、イベントに注目の画像があることを確認します。

さて、前述したように、バックエンドにアクセスせずに美しいイベントを作成できる機能をユーザーに提供したいと考えています。
これを行うには、リッチ テキストフィールドを追加します。
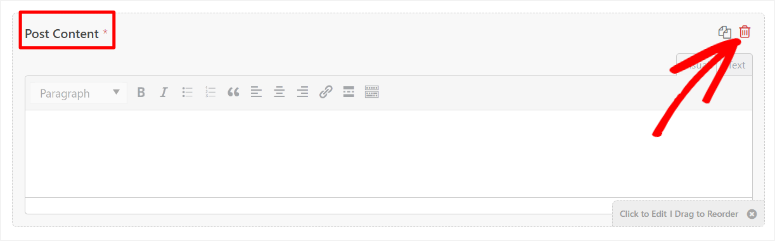
これを行うには、まず、ゴミ箱アイコンを使用してフォーム上の「投稿コンテンツ」フィールドを削除します。

次に、左側の[ファンシー フィールド]セクションで [リッチ テキスト] フィールドを見つけ、以前に [投稿コンテンツ] があった場所に移動します。
完了したら、フィールドのラベルを「リッチテキスト」から「イベントの説明」などに編集します。
リッチ テキストを使用すると、ユーザーは太字、斜体、H タグ、リンク、引用符、リスト、リンク、メディア ファイルなどを追加できるようになります。 これにより、ユーザーが視聴者にとってより魅力的なコンテンツをスタイル設定し、サイトのフロントエンドで SEO を向上させることができます。

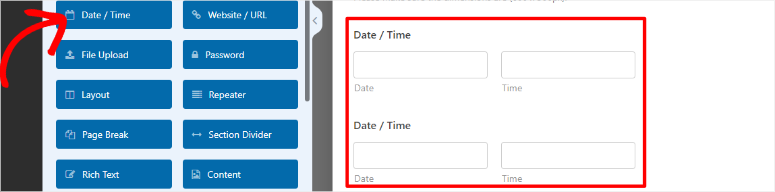
次に、イベントの開始日と終了日を追加します。
これを行うには、もう一度ファンシー フィールドに移動し、「日付/時刻」フィールドを見つけます。 これらの日付/時刻フィールドのうち 2 つをフォームにドラッグ アンド ドロップします。 次に、これらのフィールドの 1 つを「開始日」に編集し、もう 1 つを「終了日」に編集します。

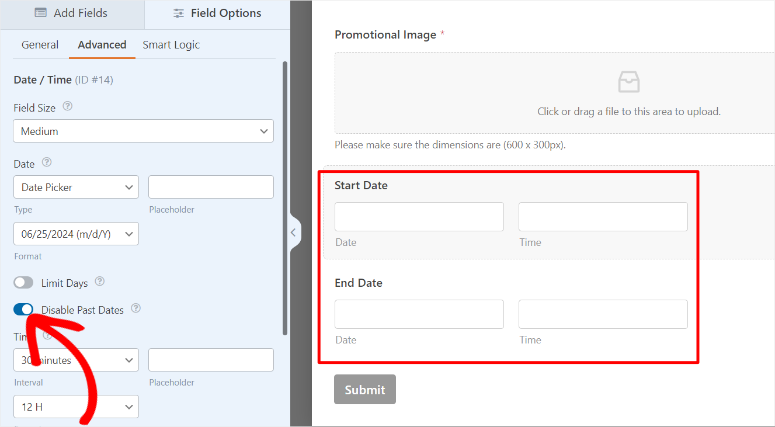
次に、プレビュー ウィンドウで日付/時刻フィールドの 1 つを選択して、その「フィールド オプション」を開きます。
次に、[詳細設定] タブに移動し、トグル ボタンを使用して [過去の日付を無効にする] を有効にし、ユーザーが将来の日付のイベントのみを作成できるようにします。 完了したら、他の日付/時刻フィールドを選択し、同じ操作を行います。


あなたまたは他のユーザーがすべての情報を確実に把握できるように、各フォームでは、送信する前にユーザーが特定のセクションに記入する必要があることに注意してください。 イベントリストのカレンダーフォームも例外ではありません。
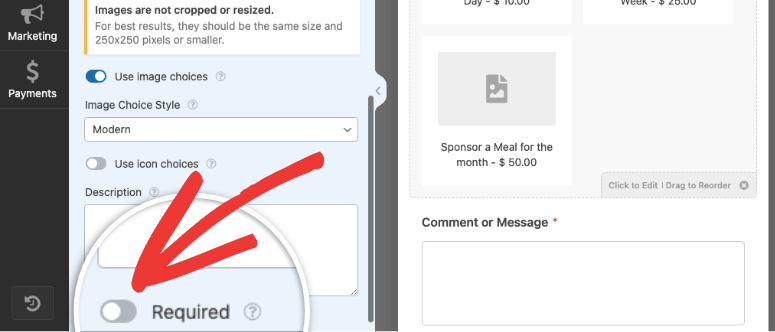
WPForms を使用すると、フォーム上の任意のフィールドを必須にすることができます。
必要なのは、任意のフィールドの「フィールド オプション」の下にある「必須」トグル ボタンを有効にすることだけです。 たとえば、このイベント カレンダー フォームの必要に応じて、名前、電子メール、イベント タイトル、およびイベントの説明を設定できます。

ユーザーには必須フィールドの横に小さな赤い星が表示され、送信する前に入力する必要があることが示されます。
ボーナスとして、電話、ウェブサイト/URL、アドレスなどの追加フィールドを追加して、イベントを送信するユーザーに関する詳細情報を取得できます。 CAPTCHA フィールドまたはカスタム キャプチャ フィールドを追加して、フォームのセキュリティを強化し、本物のイベントのみを受信するようにすることもできます。
ただし、フォームの放棄を減らすために、フォームを短く正確に保ち、あまりにも多くのフィールドや不必要なフィールドを追加しないようにする必要があります。

ステップ 4: イベント フォームをイベント カレンダーに接続する
前述したように、WPForms はイベント カレンダー プラグインなどの他のツールとシームレスに連携します。 これら 2 つのプラグインを接続するには、マッピングと呼ばれる簡単なプロセスを実行します。
マッピングとは、フォームのさまざまな部分と他のアプリケーションまたはサービスの間でデータを接続するプロセスを指します。
この場合、WPForms フィールドをイベント カレンダーに接続します。 これにより、フォームを通じて収集されたデータがイベント カレンダー内の適切なフィールドに正確かつ効率的に転送されるようになります。
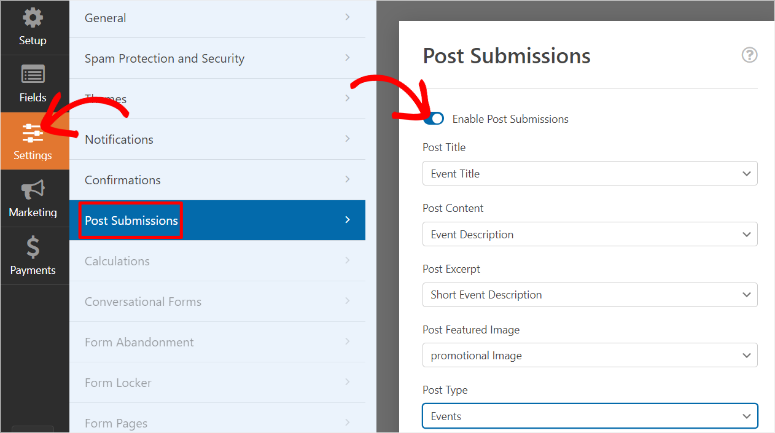
開始するには、WPForms ドラッグ アンド ドロップ ビルダーで[設定] » [投稿の送信]に移動します。 次に、トグルボタンを使用して「投稿投稿を有効にする」を有効にしてオプションを展開します。
WPForms を使用すると、ドロップダウン オプションを使用するため、フォームのマッピングが非常に簡単になります。
まず、リスト内の各ドロップダウン オプションに移動し、以下を選択します。
- 「イベント名」にマッピングされた投稿タイトル
- 「イベントの説明」にマッピングされた投稿コンテンツ
- 「短いイベントの説明」にマッピングされた投稿の抜粋
- 「プロモーション画像」にマッピングされたアイキャッチ画像を投稿する
- 「イベント」にマッピングされた投稿タイプ

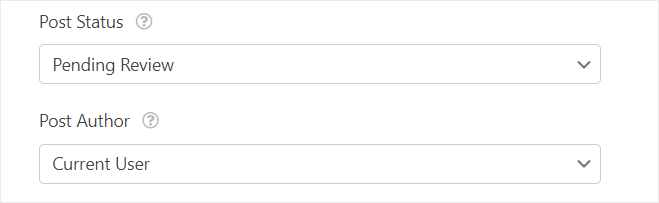
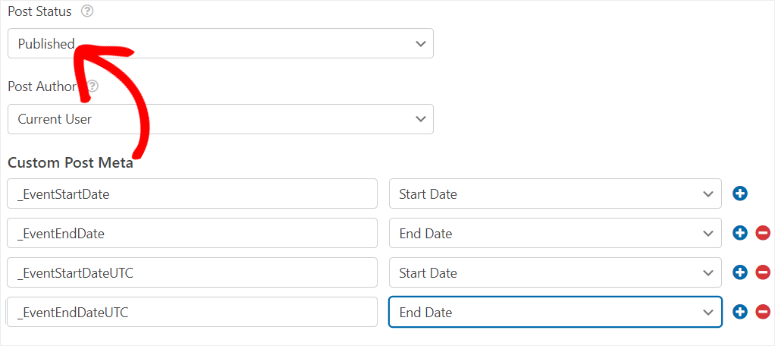
この後、投稿ステータスの下のドロップダウン メニューも使用して、「レビュー保留中」を選択します。 こうすることで、イベントが公開される前にイベントを確認する機会が得られます。
次に、その下で、投稿作成者を「現在のユーザー」に設定します。 これにより、イベントは作成者の名前で確実に公開されます。

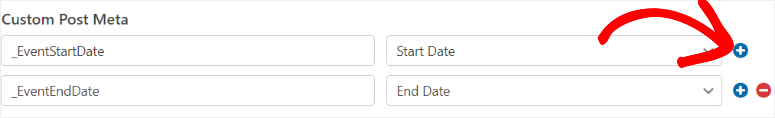
次に、「カスタム投稿メタ」を使用して時刻と日付をマッピングしましょう。
このセクションでは、イベント カレンダー WordPress プラグインにイベントの期間を伝える非常に簡単なコードを追加します。
最初のテキスト バー行に「_EventStartDate」と入力し、その隣のドロップダウンで開始日を選択します。 次にプラス(+)記号を押すと、下に別のテキストバー行が表示されます。 ここで、 「_EventEndDate」と入力し、その横のドロップダウンで終了日を選択します。

しかし、あなたの承認なしにイベントをライブ配信したい場合はどうすればよいでしょうか?
これを行うには、まず投稿ステータスを「レビュー保留中」から「公開済み」に変更します。 次に、カスタム ポスト メタ領域に戻り、さらに 2 つのテキスト バー行を追加します。
次のテキスト バー行に「_EventStartDateUTC」と入力し、ドロップダウン メニューで開始日を選択します。 この後、テキストバーの最後の行に移動し、 「_EventEndDateUTC」と入力します。
要約すると、マッピングは次のようになります。
- _EventStartDate は開始時刻にマップされます
- _EventEndDateが終了時刻にマップされました
- _EventStartDateUTC は開始時刻にマップされます
- _EventEndDateUTC が終了時刻にマップされました

それでおしまい! イベント カレンダーを使用して WPForms を計画できるようになりました。
ステップ 5: 確認メッセージと通知メッセージを設定する
フォームとイベント カレンダー ツールの接続が準備できたら、確認メッセージと通知メッセージをカスタマイズします。 これらのメッセージは、あなたとイベント作成者の両方がイベントのステータスを知るのに役立ちます。
たとえば、送信が正常に受信されたことをユーザーに確認します。 これにより、フォームが正しく送信されたかどうかに関する不確実性や混乱がなくなり、複数の送信が防止されます。
一方、電子メール通知により、サイト管理者は新しい送信についてすぐに通知されるため、必要に応じてすぐに行動を起こすことができます。
その結果、チームメンバーへの提出物の割り当てやワークフローのトリガーなどのタスクを簡単に自動化できます。 これにより時間を節約し、手作業を軽減できます。
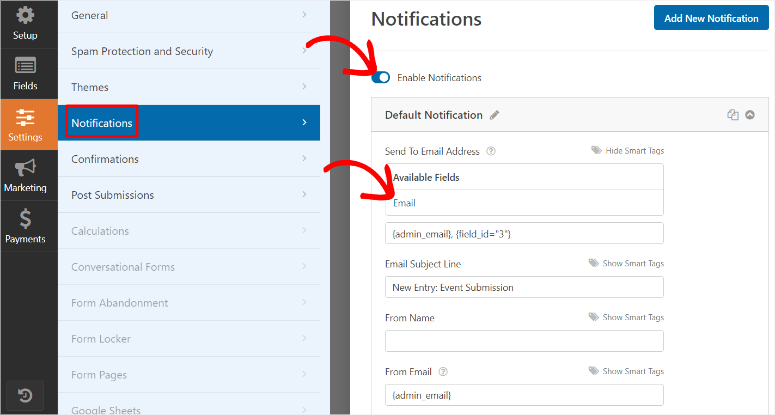
まず、WPForms フォームエディターの「通知」タブに移動します。
ここで、トグルボタンで通知を有効にして、さらにオプションを開きます。 次に、「電子メール アドレスに送信」テキスト バーにスマート タグ {admin_email}が表示されます。これにより、WPForms が WordPress の電子メール アドレスに電子メール アラートを送信できるようになります。
他の電子メール アドレスに通知を送信したい場合は、スマート タグを削除し、必要なアドレスを入力します。
ユーザーに電子メールのコピーを受信させたい場合は、 [スマート タグの表示]ボタンを選択します。 [利用可能なフィールド] ドロップダウンから、[電子メール] を選択します。 これにより、ユーザーがイベント フォームの作成に使用した電子メール アドレスに電子メールのコピーが送信されます。

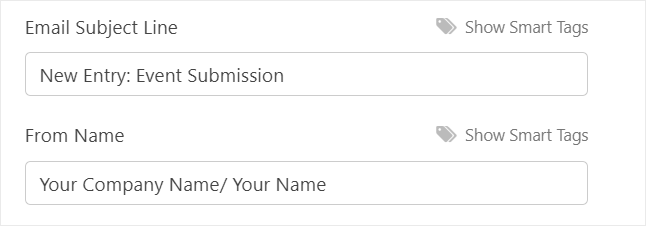
次に、 [電子メールの件名行]テキスト ボックスに移動し、イベントの送信を反映するようにカスタマイズします。 「新規エントリー:イベント送信」などを使用できます。
[差出人名]に、会社名、自分の名前、またはプロセスを担当するチーム メンバーの名前を入力します。

次に、「From Email」テキスト バーで、電子メールの設定が中断されないように、 {admin_email} スマート タグをそのままにしておきます。
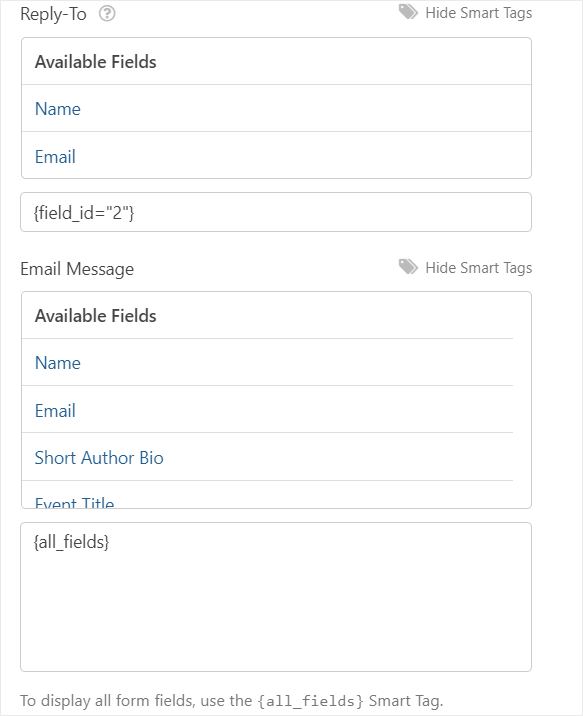
ここで、 「返信先」セクションに移動して、自動通知メッセージの一部として送信するメッセージをカスタマイズします。 これは、イベントの送信に対してユーザーに感謝するメッセージ、簡単なマーケティング メッセージ、フォーム送信後に実行するさらなる手順などです。

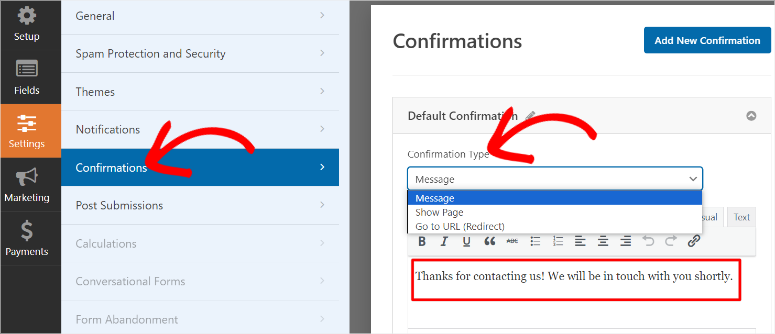
次に「確認」タブに移動します。
「デフォルトの確認」セクションで、ドロップダウンを使用して、使用する「確認タイプ」を選択します。 「ページを表示」から選択します。これにより、ユーザーをサイト上の別のページにリダイレクトできます。 「URL に移動 (リダイレクト)」を選択して、ユーザーをサイトから離れた外部 URL に誘導することもできます。
ただし、このチュートリアルでは、「確認タイプ」ドロップダウンから「メッセージ」を選択して、簡単な確認メッセージを表示します。 次に、[メッセージの確認] ボックスにユーザーへのカスタム メッセージを入力します。

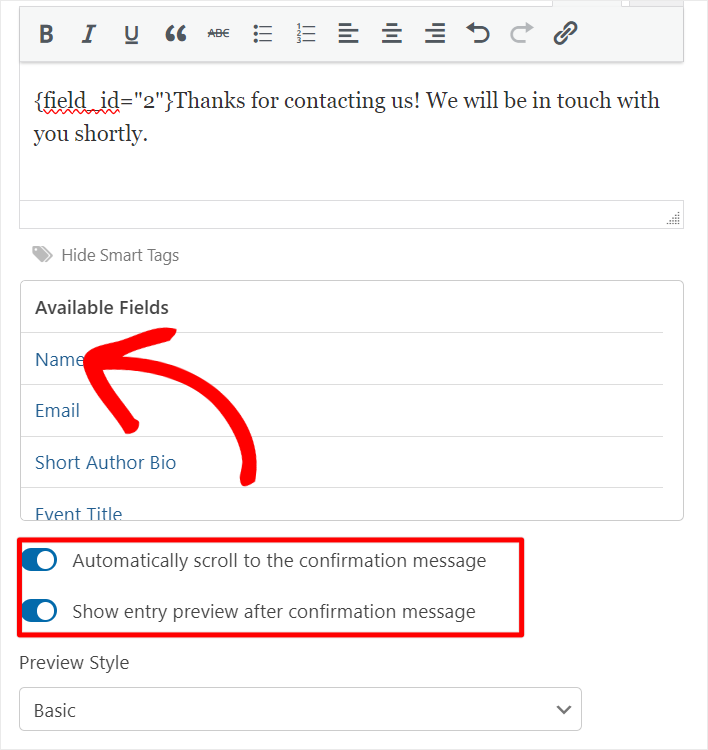
次に、その下で [スマート タグを表示] を選択し、[名前] をクリックして、メッセージにユーザーの名前が含まれるようにします。
次に、トグルボタンを使用して「確認メッセージまで自動的にスクロール」を許可します。 これにより、ユーザーは確認メッセージを確認するためにイベント ページをリロードしたり、別の WordPress ページに移動したりする必要がなくなります。
これを実行すると、トグル ボタンを使用して「確認メッセージの後に入力プレビューを表示」を有効にすることもできます。 これにより、記入済みのイベント フォームがユーザーに表示され、送信中にエラーがあったかどうかを確認できるようになります。
最後に、Preview Stye に移動し、ドロップダウンを使用して、Basic、Compact、Table、および Compact-Table から選択します。

素晴らしい! ユーザーが送信したイベント フォームを公開する準備ができました。
ステップ 6: ユーザー送信イベント フォームの公開
フォームの準備ができたので、サイトに公開します。
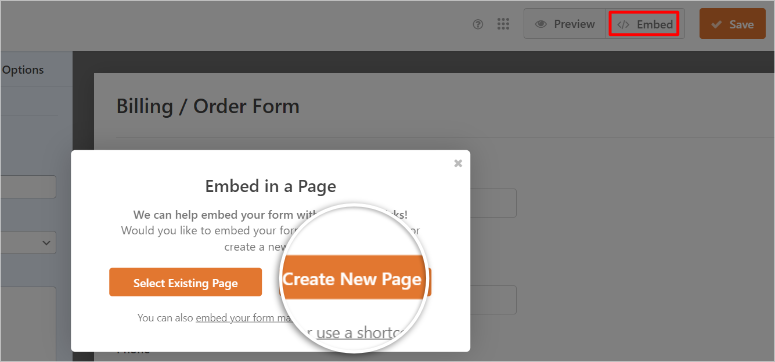
これを行うには、まずフォームを「保存」します。 次に、WPForms のドラッグ アンド ドロップ フォーム ビルダー ページの右上隅にある[埋め込み]ボタンを選択します。
次に、ポップアップウィンドウで「新しいページの作成」を選択します。

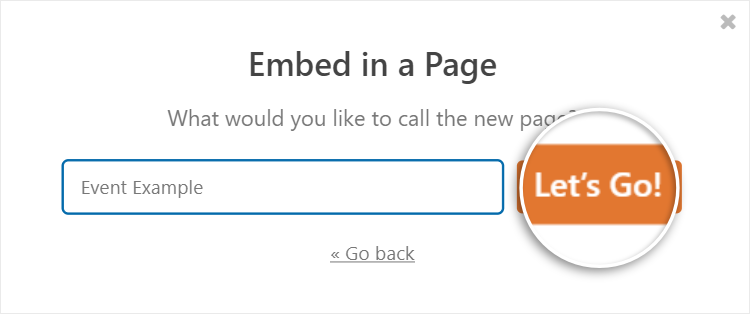
次のポップアップで、イベント カレンダー ページに使用するページ名を入力します。 この名前はページ タイトルおよびページ URL スラッグとして機能することに注意してください。

この後、WPForms は作成したばかりのページの下書きにリダイレクトします。 不足しているものがないか、エラーがないかを確認できます。 フォームに問題がなければ、[公開] をクリックすると、イベント カレンダー ページが公開されるはずです。

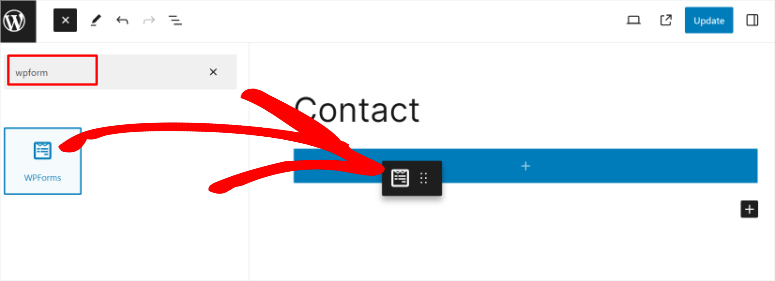
ただし、フォームを既存のページに追加することもできます。 良いニュースは、WPForms では、WordPress のデフォルトのブロックエディターを使用して、Gutenberg ブロックを使用してフォームを追加できることです。

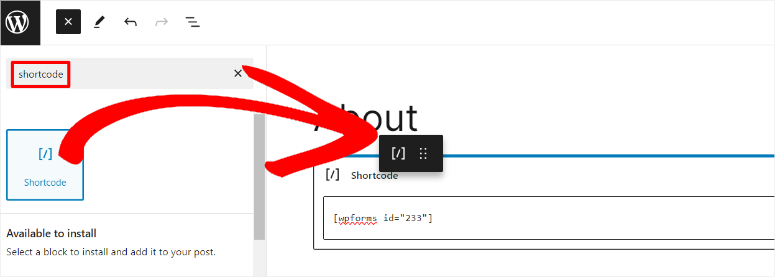
ショートコードを使用して、ウィジェットやサイドバーなど、サイト上のほぼどこにでもフォームを配置することもできます。

埋め込みウィザード、Elementor Form Modules、Divi Embed、および SeedProd モジュールを使用することもできます。
イベント カレンダー ページが公開された後、公開される前に提出物を確認できるようになりました。
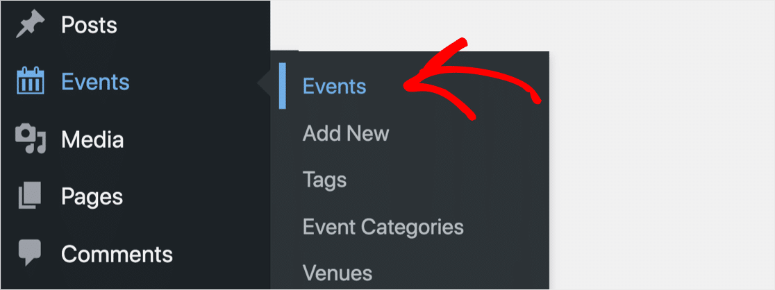
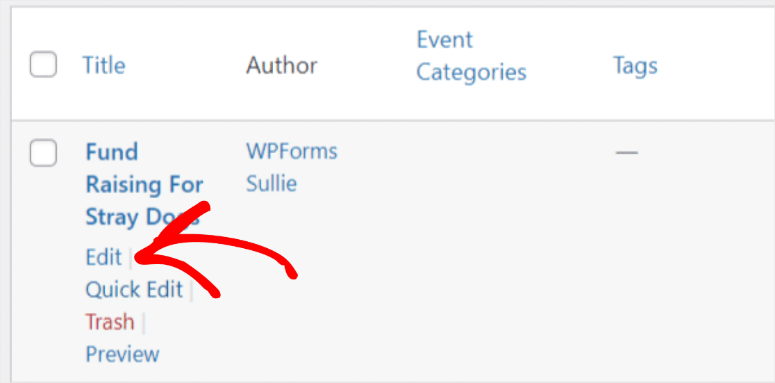
これを行うには、WordPress ダッシュボードの[イベント]メニュー オプションに移動します。

カレンダー フォームから送信されたイベントはすべて[保留中]として表示され、表示される前に承認が必要であることを示します。
そこで、イベントタイトルの下にある「編集」ボタンを選択します。 これにより、WPForms のリッチ テキスト フィールドを使用して、画像を含む送信の詳細をプレビューできるようになります。

イベントがサイトのタイムゾーンに正しくマッピングされていることを確認するために、 [時刻と日付]セクションに特に注意してください。 イベントの詳細をすべて確認し、必要な編集を行ったら、[公開] をクリックします。
その後、イベント ページがサイト上で公開され、イベント カレンダーによって作成された URL ( https://www.yoursite/eventsなど) にアクセスすると表示できるようになります。
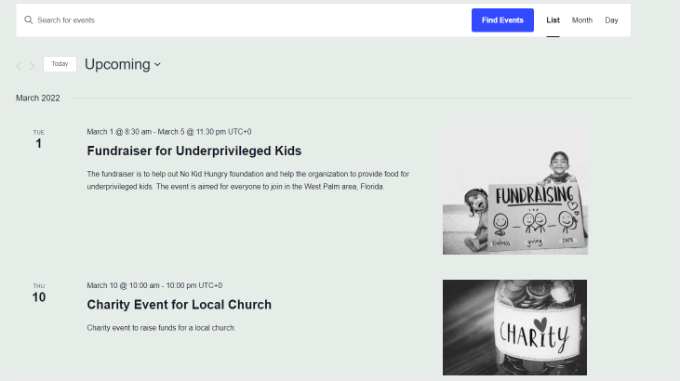
以下はページがどのように表示されるかの例です。

イベントをそのページで表示したい場合、URL はhttps://www.yoursite/event/single-post-nameのようになります。
以下は、新しいイベント フォーム カレンダーがどのように見えるかの例です。

おめでとう! ユーザーが WordPress でカレンダーイベントを送信できるようになりました。 他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: ユーザーが WordPress でカレンダーイベントを送信できるようにする方法
Google カレンダーを WordPress カレンダーに接続できますか?
はい、Events Calendar Pro を使用して Google カレンダーを WordPress カレンダーに接続できます。 Google カレンダー、Eventbrite、iCalendar、Meetup などとの同期を可能にするアドオンを提供します。 この統合により、Google カレンダーのイベントを WordPress サイトで直接管理および表示できるようになり、すべてのイベントが更新され、1 か所からアクセスできるようになります。
カレンダーイベントを送信するにはどうすればよいですか?
カレンダー イベントを送信するには、WPForms でイベント カレンダー プラグインを使用できます。 まず、WPFormsを使用してイベント送信フォームを作成します。 フォームが設定され、イベント カレンダーにマップされると、ユーザーはフォーム経由でイベントを送信できるようになります。 イベント カレンダーは、イベント管理と WordPress サイトでのイベントの表示に役立ちます。
カレンダーイベントを送信するにはサインアップする必要がありますか?
いいえ。イベント カレンダーを使用すると、ユーザーはカレンダー イベントを送信するためにサインアップする必要はありません。 WordPress プラグインを使用すると、フロントエンドから直接イベントを作成できるため、WordPress ダッシュボードにログインしているユーザーである必要はありません。 ただし、コンテンツの制御を維持するために、公開前に送信をレビューするように設定できます。
最高の無料のユーザー送信イベント プラグインはどれですか?
イベント カレンダーは、ユーザーが送信したイベントに最適な無料プラグインです。 これにより、ユーザーはサイトのフロントエンドから直接イベントを送信できるようになります。 機能を向上させるために、WPForms と組み合わせて使用して、カスタマイズ可能なイベント送信フォームを作成できます。 WPForms のドラッグ アンド ドロップ ビルダーと Post Submissions アドオンを使用すると、ユーザーが送信したイベント フォームの作成と管理が簡単になります。 これにより、ユーザーと管理者の両方にとって使いやすいエクスペリエンスが提供されます。
それでおしまい! ユーザーがサイト上でイベントを作成できるようにする方法について読んで楽しんでいただければ幸いです。 イベント プラグインの代替品を探している場合は、9 つの最高の WordPress イベント プラグインを比較したこの記事をご覧ください。
それに加えて、ここにはあなたが読むことに興味があるかもしれない他の記事があります。
- イベントやカンファレンスに最適な 21 個以上の WordPress テーマ
- Sugar Calendar を使用してイベントとスケジュールを管理する方法
- 予約フォームの作成方法
最初の記事では、WordPress に最適な 21 以上のイベントおよびカンファレンスのテーマをリストします。 次の投稿では、最高のイベント プラグインの 1 つである Sugar Calendar を使用してイベントを管理およびスケジュールする方法を説明します。 前回の記事では予約フォームの作成方法を説明しました。
