WordPressでブラウザキャッシングを活用する方法は?
公開: 2022-06-25このチュートリアルでは、WordPressのブラウザキャッシュを活用してサイトを高速化する方法を学びます。
一般にWordPressWebサイトを高速化する方法はいくつかありますが、Webサイトの速度最適化分析では、ブラウザーのキャッシュが最も頻繁に発見される問題です。
Google PageSpeed Insights、GTMetrix、Pingdomなどのさまざまなインターネットツールを使用して、Webサイトの速度を追跡およびテストできます。 彼らはあなたに正確な発見を与え、あなたのウェブサイトが働く必要がある場所をあなたに示します。 サイトの速度を評価しているときに、「ブラウザのキャッシュを活用する」という警告が表示された場合があります。
また読むことができます:効率的なキャッシュポリシーで静的資産を提供する
目次
レバレッジブラウザキャッシングとは何ですか?
キャッシングとは、ブラウザがWebサイトのキャッシュ可能なリソースをローカルシステムに保持する時間の長さです。
その中には、画像、JavaScript、CSS、その他のリソースがあります。 マシンに保存されているキャッシュ可能な資料は、誰かがWebサイトを見るたびにアップロードされます。 したがって、Webサイトの読み込み速度が著しく向上します。 このため、WordPressでブラウザのキャッシュを使用したいと考えています。
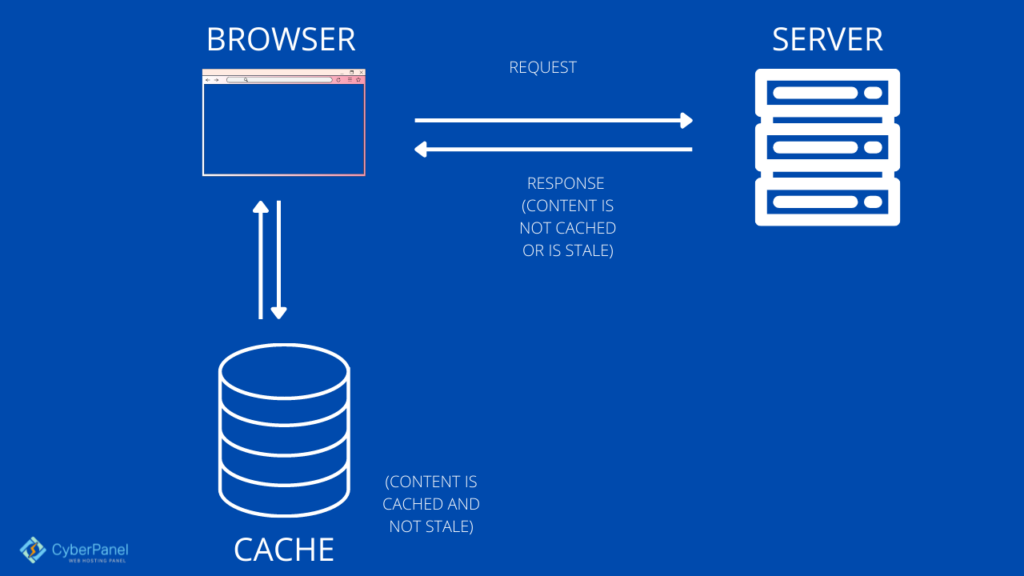
WordPressのブラウザキャッシングはどのように機能しますか?
ユーザーが特定のドメインに入るたびに、バックグラウンドで実行されている多数のプロセスがあります。
WordPress Webサイトは、ユーザーのブラウザーに伝達されるすべてのものによって表示されます。 これらのWebサイトの要素には、スクリプト、グラフィック、スタイルシート、コンテンツなどが含まれます。 必要に応じて、Webサイトのサーバーからユーザーのブラウザに転送する必要があります。 このプロセスの手順は次のとおりです。
- 訪問者のブラウザにURLが入力されます。
- リクエストは、ブラウザによってWebサイトをホストするサーバーに対して行われます(HTTPリクエスト)。
- ユーザーは、サーバーによってアセンブルされた後にデータを受け取ります。 この時点で、ユーザーは速度低下を経験し始めます。 人々は、スクリップのサイズを最小化し、画像サイズを最適化し、この速度低下を防ぐための他の手段をとることができます。
- データが転送された後、ブラウザは最終的にWebサイトを表示できるようになりました。 ユーザーが別のページにアクセスすると、手順が繰り返されます。 サーバーが一度に多数のリクエストを受信すると、パフォーマンスが低下する可能性があります。 したがって、人々は彼らの速度を維持するために彼らのウェブサイトを最適化する必要があります。

Webブラウザとソフトウェアプログラムの両方がキャッシュされたコンテンツを使用します。 ローカルディスクに一時的に保存されます。 「Webキャッシュ」または「HTTPキャッシュ」という用語は、このデータを指します。 ブラウザは、同じWebサイトにアクセスするたびに、コンピュータからデータをアップロードし、Webサイトのコンテンツをダウンロードします。
WordPress Webサイトがブラウザのキャッシュを効果的に利用しているかどうかを判断するには、特定のツールを使用する必要があります。
ブラウザのキャッシュとサーバーのキャッシュの違い
Webサーバーの負荷と待ち時間を減らすために、サーバー側のWebキャッシング(サーバー側のキャッシングの場合、WordPressには常にLiteSpeed Cacheをお勧めします)では、多くの場合、前面にあるWebサーバーからのWeb応答を格納するWebプロキシを使用する必要があります。 クライアント側のWebキャッシングには、以前にアクセスしたWebコンテンツのキャッシュされたコピーを保存するブラウザベースのキャッシングを含めることもできます。
この手順では、Webサーバーを使用してWebサイトのキャッシュされたWebページを作成します。 前述のアクションは、主にサーバー側であるWebページのキャッシュの例です。
サーバーキャッシングシステムは、いくつかの異なる方法で拡張できます。 最良の選択は、Apacheのヘッダーを更新することです。 次の段階では、WordPressプラグインを使用してから、CDNを追加します。
方法1:WordPressでブラウザのキャッシュを手動で活用する
注:この方法は、LiteSpeedEnterpriseまたはApacheでのみ機能します。
.htaccessファイルにコードを含めることで、WordPressのブラウザキャッシュを手動で活用できます。 3つの異なる目標については、実際には3ビットのコードを追加する必要があります。
- Expiresヘッダーを追加する
- キャッシュ制御ヘッダーを追加する
- ETagをオフにする
このコードを追加するには、Webサイトのファイルにアクセスできる必要があります。これは、ホスティングアカウントまたはCyberPanelにサインインすることで実行できます。
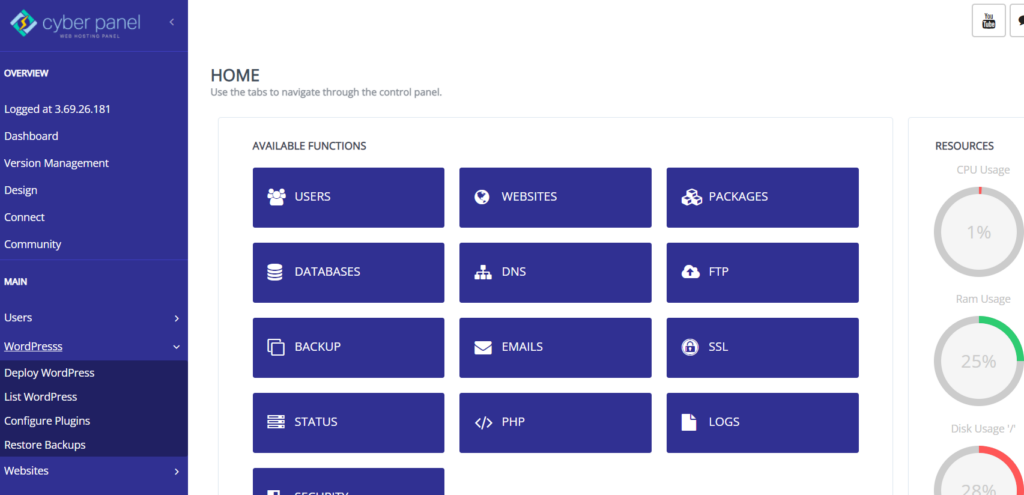
CyberPanelダッシュボードに移動します

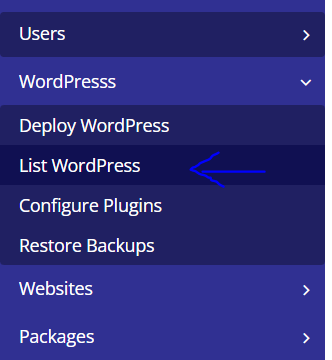
左側のメニューから[ WordPress ]->[ ListWordPress ]をクリックします

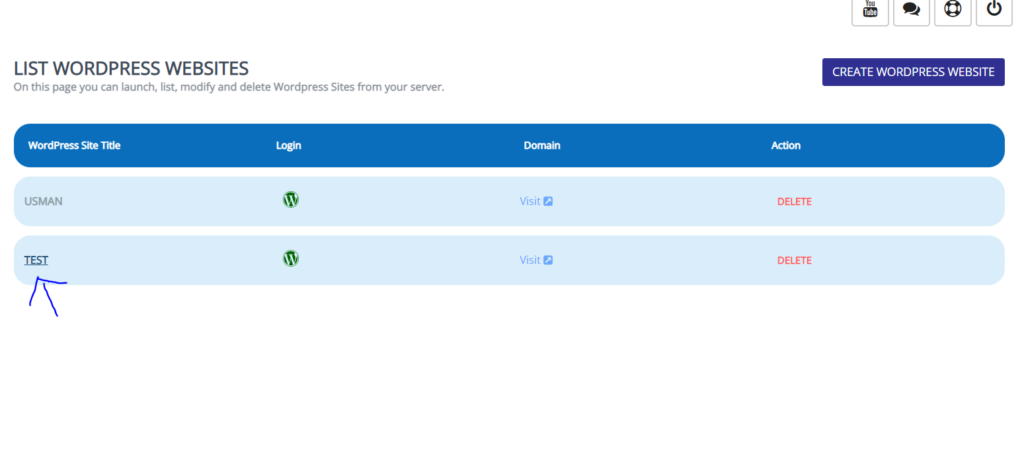
あなたはリストWordPressウェブサイトに入ります。 ここから、 WordPressサイトのタイトルをクリックします

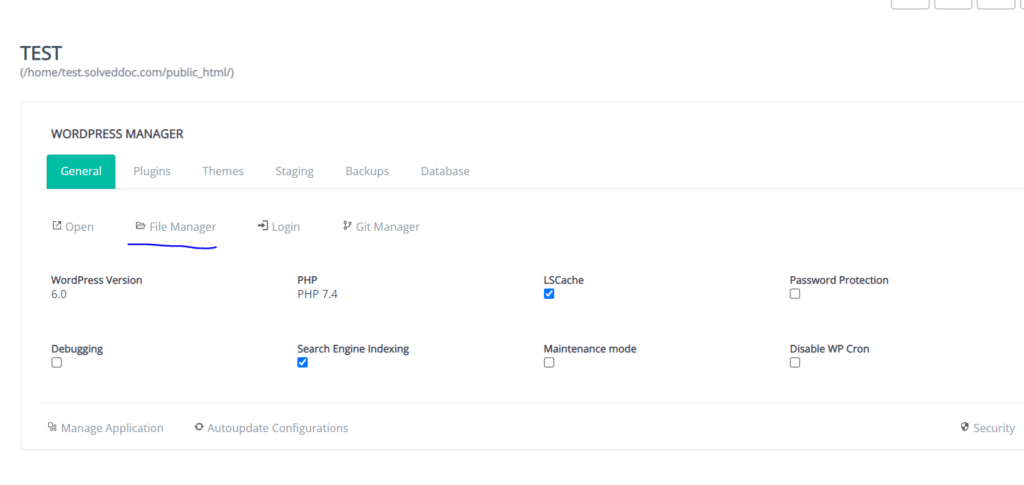
これはCyberPanelWordPressManagerです。 ファイルマネージャをクリックします。

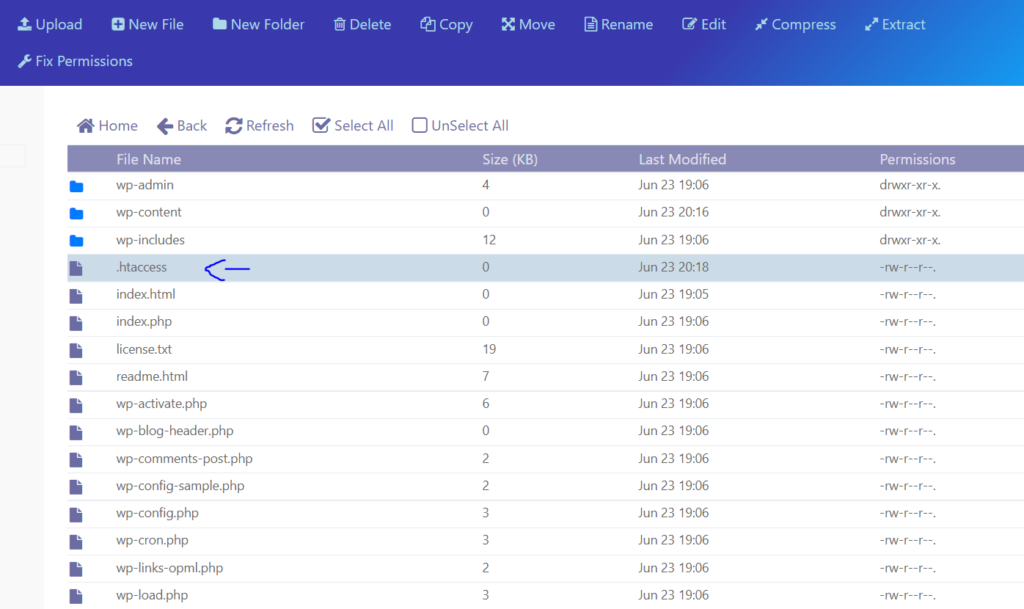
public_htmlには、があります。 htaccessファイル。 htaccessルールはLiteSpeedEnterpriseでのみサポートされていることに注意してください。 OpenLiteSpeedではサポートされていません。 それを右クリックし、 CodeMirrorをクリックします

の最後に次のコードを追加します。 htaccessファイルの内容をコピーして貼り付けます。 他の方法でファイルを変更しないでください。
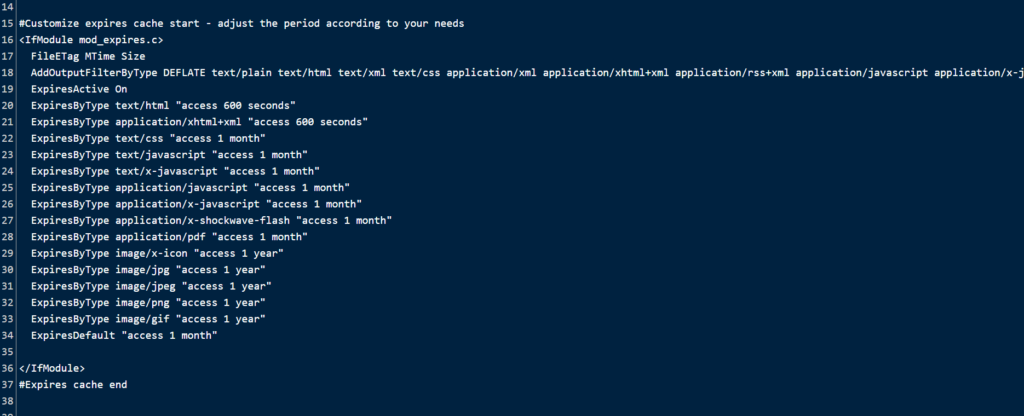
#Customize expires cache start - adjust the period according to your needs <IfModule mod_expires.c> FileETag MTime Size AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript ExpiresActive On ExpiresByType text/html "access 600 seconds" ExpiresByType application/xhtml+xml "access 600 seconds" ExpiresByType text/css "access 1 month" ExpiresByType text/javascript "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresDefault "access 1 month" </IfModule> #Expires cache end前述のコードは、新しいリソースをダウンロードするのではなく、静的リソースのキャッシュされたコピーを配信するようにブラウザに指示します。


更新/有効期限も設定に含まれています。
HTMLは600秒かかります。
1か月間のJavaScriptとCSS
画像の場合、1年
有効期限があるため、訪問者は特定のリソースを頻繁にダウンロードする必要はありません。 必要に応じて、有効期限をすばやく変更できます。
リソースのキャッシュ方法、キャッシュされる場所、および有効期限が切れるまでの最大経過時間に関するブラウザーのキャッシュポリシーを確立するには、キャッシュ制御ヘッダーを含める必要があります。 すでに述べたように、有効期限を繰り返す必要はありません。
次のコードを貼り付けます。
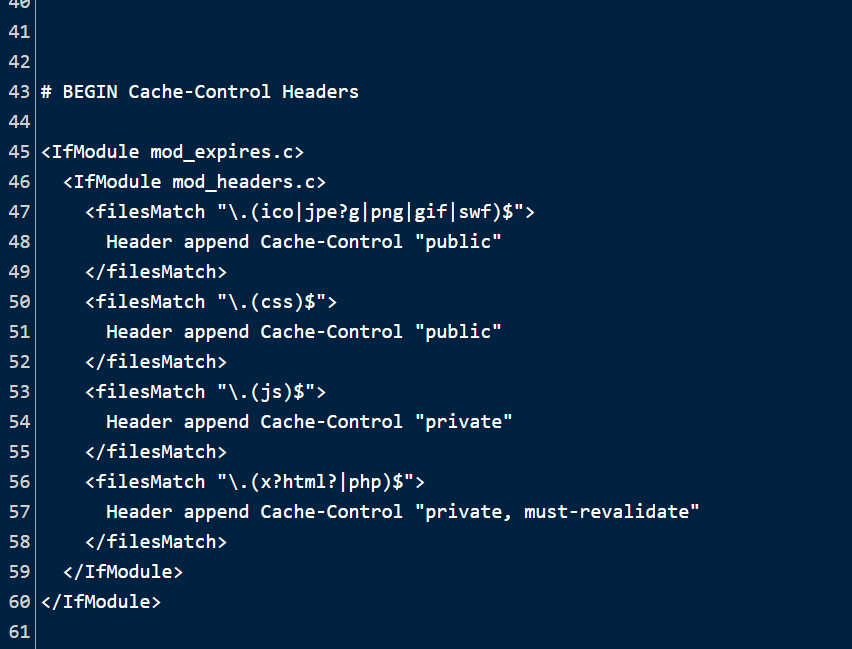
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule> 
Eタグは無効になるため、ブラウザはファイルの検証の代わりに期限切れヘッダーとキャッシュ制御を使用する必要があります。 キーは次のとおりです。
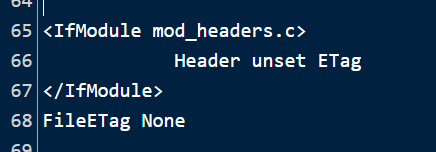
Turn Etags off <IfModule mod_headers.c> Header unset ETag </IfModule> FileETag None 
完了したら、[保存]をクリックします。
方法2:プラグインを使用してWordPressでブラウザキャッシュを活用する
単一のエラーがWebサイトを完全に台無しにする可能性があるため、.htaccessファイルの編集は非常に危険です。 したがって、不要なリスクを冒したくない場合は、W3TotalCacheなどのプラグインを使用できます。
W3トータルキャッシュプラグイン
この目的に最適なプラグインの1つであるW3TotalCacheを使用して、ブラウザーのキャッシュを活用する方法を次に示します。
WordPressダッシュボードを入力してください

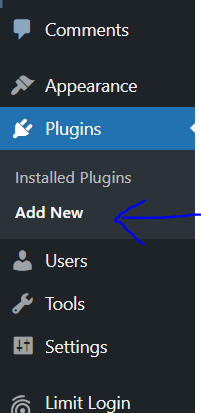
左側のメニューから[プラグイン]->[新規追加]をクリックします

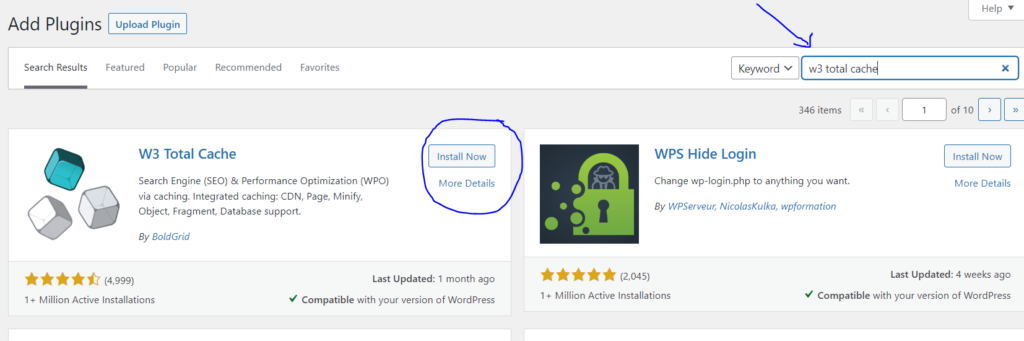
W3Totalcacheを検索します。 このプラグインをインストールしてアクティブ化します

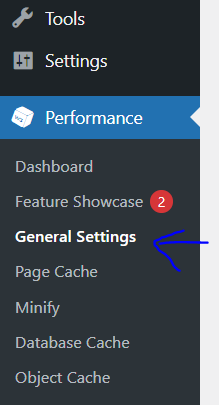
左側のmeuに[パフォーマンス]タブが表示されます。 左側のメニューから[パフォーマンス]->[一般設定]をクリックします

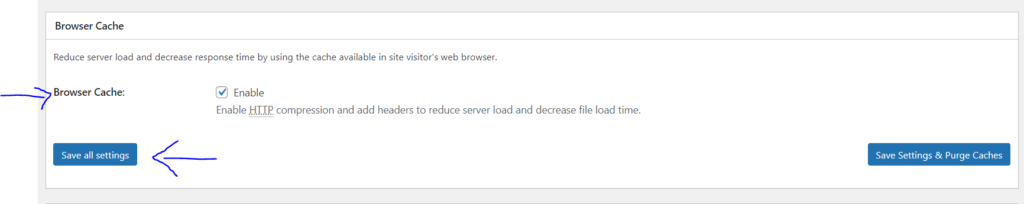
ブラウザキャッシュまで下にスクロールして、ブラウザキャッシュが有効になっていることを確認し、変更を保存します

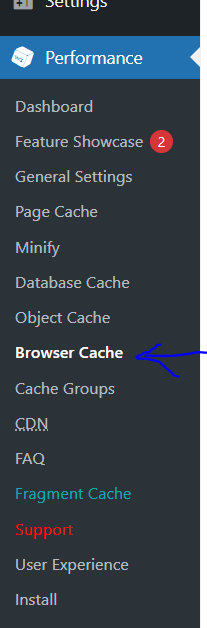
次に、左側のメニューから[パフォーマンス]->[ブラウザキャッシュ]をクリックします

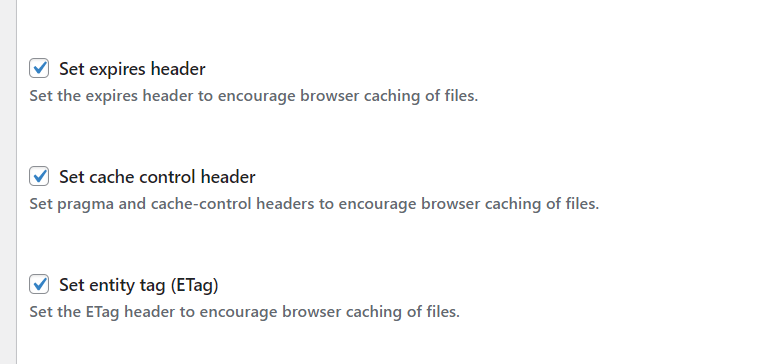
それを確認してください
- 有効期限ヘッダーを設定する
- キャッシュ制御を設定する
- エンティティタグを設定する
有効になっています。 すべての変更を保存します。

LiteSpeedキャッシュプラグイン
CyberPanelは、すべてのWordPressサイトの展開で、デフォルトですべてのユーザーにLiteSpeedキャッシュを提供します。 CyberPanelを使用していない場合は、ここからダウンロードできます。
この機能をオンにするだけで、キャッシュプラグインのLiteSpeedCacheを使用してブラウザのキャッシュを活用できます。
WordPressダッシュボードに移動します

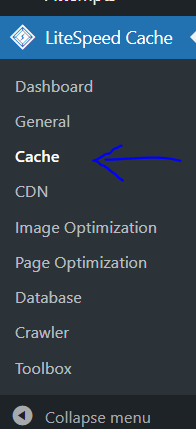
左側のメニューから[ LiteSpeedキャッシュ]->[キャッシュ]をクリックします

トップバーから[ブラウザ]タブをクリックします

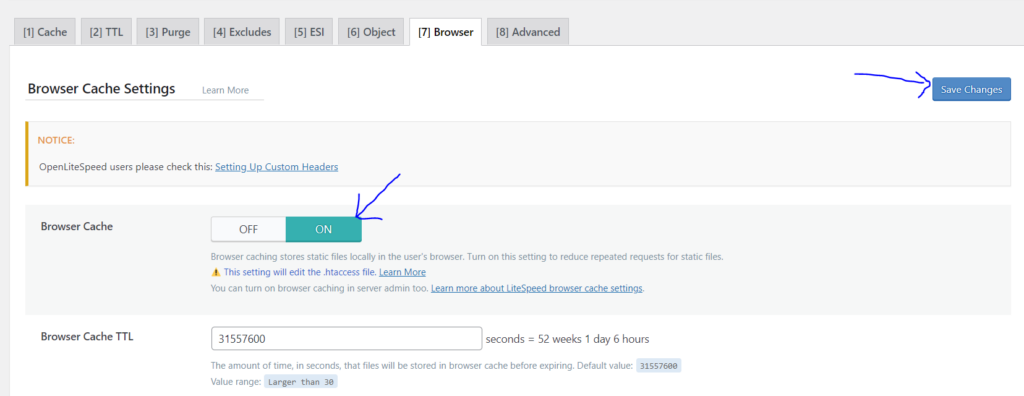
ブラウザキャッシュが有効になっていることを確認し、[変更を保存]をクリックします

結論
プラグインをインストールした後、すぐに行った変更に気付かない場合があることを覚えておいてください。 CSS /スタイルシートファイルは、この遅延のせいです。 マシンにすでに保存されているブラウザキャッシュのために、行った変更を表示することはできません。 複数の変更を加えた後、Webサイトを正しく表示するには、ブラウザのIncognito機能を使用してWebサイトを表示することをお勧めします。 この関数を使用すると、キャッシュリソースを消費することはなく、変更に明確に気付くことができるはずです。
ブラウザのキャッシュを活用するために選択したアプローチは、最終的には無関係です。 重要なのは、実際に動作していることを観察することだけです。 WordPressのブラウザキャッシュを活用することが意図したとおりに機能する限り、そこに到達するために使用した方法は関係ありません。 正しいアプローチも間違ったアプローチもありません。 結果は、選択に関係なく同じになります。 ブラウザのキャッシュを活用すると、.htaccessファイルに変更を加える場合でも、プラグインを使用する場合でも、読み込み時間が短縮されます。
