リードを生成する WordPress で 404 ページを作成する方法
公開: 2023-04-13WordPress Web サイトの 404 ページを作成する方法を学びたいですか?
Web サイトの所有者として、訪問者にサイトで可能な限り最高のエクスペリエンスを提供したいと考えています。 ただし、ユーザーが探しているページが見つからないことを示す 404 エラー ページが表示されることはよくあります。
しかし、カスタム WordPress 404 ページがあなたのビジネスの見込み客を生み出すのに役立つと言ったらどうでしょうか?
この記事では、WordPress サイトのリードを生成するカスタム 404 ページを作成する方法を紹介します。
- 404 エラー ページとは何ですか?
- WordPress でカスタム 404 ページを作成する理由
- WordPressで404ページを作成する方法
- 見込み客獲得のために 404 エラー ページを最適化する方法
404 エラー ページとは何ですか?
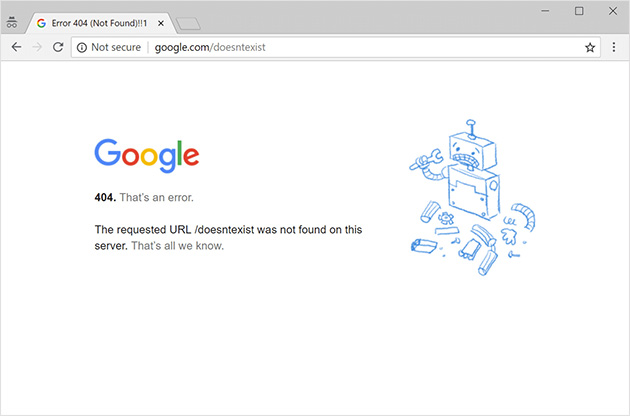
404 エラー ページは通常、Web サイトの訪問者が、削除、削除、または別の URL に移動された情報を探すときに表示されます。 404 エラーという用語は、要求された Web ページが見つからない場合に Web サーバーが返す HTTP ステータス コード 404 に由来します。
しかし、訪問者が 404 ページが見つからないというエラーを受け取る理由は他にもあります。
次の場合にも、Web サイトでこのエラーが表示されることがあります。
- ユーザーの接続が切断されました
- ユーザーが探しているドメイン名はもう存在しません
- ユーザーが間違った URL を入力した
Web ページのパーマリンク (スラッグ) を変更することもできます。 しかし、それを行った後、適切にリダイレクトすることを忘れる可能性があります. このシナリオでは、リンクが壊れているために 404 not found エラーが表示される可能性があります。

WordPress でカスタム 404 ページを作成する理由
404 ページに到達したことがありますか? もし持っているなら、それを見るのがどれほどイライラするか知っています。
訪問者が特定の情報を求めて Web サイトにアクセスし、最終的に 404 ページにたどり着いた場合も、同じことが起こります。 それは彼らを苛立たせ、あなたのウェブサイトをすぐに出てしまい、二度と戻らないように説得することができます.
さらに、ビジネスに次のような影響を与える可能性があります。
- 直帰率を上げる: レポートによると、直帰率が低い Web サイトは検索エンジンで上位にランクされます。 そのため、頻繁に 404 エラーが発生したためにユーザーがサイトを離れた場合、直帰率が高くなり、SEO に影響を与える可能性があります。
- 遅い成長:購入のためにサイトにアクセスした潜在的な顧客を失う可能性があります。 潜在的な顧客を失うことは、コンバージョンの低下を意味し、その結果、成長が遅くなります。
- 悪いブランド イメージ:訪問者に悪いユーザー エクスペリエンスを提供することで、ブランド イメージに影響を与えています。 そうなると、人々はあなたのブランドを信用しなくなり、あなたからの購入を避けるでしょう。 これが発生した場合、評判を取り戻すことは困難になる可能性があります.
通常、ユーザーがあなたの Web サイトで良い経験をした場合、ユーザーは戻ってきたいと思うでしょう。 ただし、404 エラー ページが常に最高のユーザー エクスペリエンスを提供するとは限りません。
幸いなことに、訪問者が必要な情報を見つけるのに役立つ 404 エラー ページを設計することで、見込み客や潜在的な顧客を失うことを避けることができます。 これは、訪問者を維持し、直帰率を下げ、ブランドの評判を維持する優れた方法です。
しかし、どうやってそれをしますか? 次のセクションでその方法を説明します。
WordPressで404ページを作成する方法
WordPress 404 ページのカスタマイズは、思ったより簡単です。 カスタム 404 ページ デザインを作成するには、サイトの 404.php ファイルの編集や WordPress 404 ページ プラグインの使用など、いくつかの方法があります。
ほとんどのサイト所有者にとって、WordPress テーマ ファイルを編集する必要がないため、WordPress プラグインは 404 ページをカスタマイズする最も簡単で効果的な方法です。
このガイドで使用するプラグインは、最高の WordPress Web サイトおよびランディング ページ ビルダーである SeedProd です。

このプラグインを使用すると、メッセージ、画像、CTA を含むカスタム 404 ページをデザインして、訪問者がサイトにとどまるように促すことができます。
SeedProd には、次のような高度な機能も含まれています。
- ドラッグ アンド ドロップ ページ ビルダー
- ユーザーフレンドリーなテーマビルダー
- 見込み客を生み出すデザイン要素
- 既製のランディング ページ テンプレート
- サイドバー、ヘッダー、フッター、および一般的なページ テンプレートを含む Web サイト キット。
- WooCommerce テーマ エディターとウィジェット
これを念頭に置いて、以下の手順に従って、コードや CSS を使用せずに SeedProd を使用してカスタム 404 ページを作成できます。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd Web サイトにアクセスして、プラグインをダウンロードする必要があります。 無料版の SeedProd がありますが、テーマの組み込み 404 テンプレートを置き換えることができるプレミアム プラグインを使用します。
これについてサポートが必要な場合は、SeedProd のインストールとアクティブ化に関するドキュメントを参照してください。 プラグインのインストールやライセンスキーの有効化など、必要なものがすべて含まれています。
ステップ 2. 404 ページ テンプレートを選択する
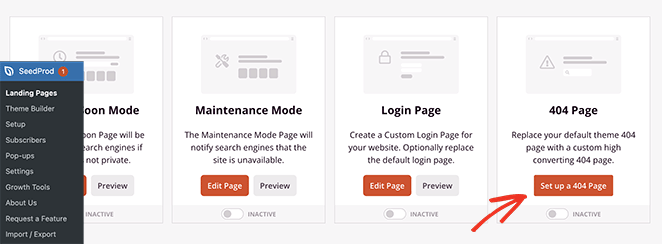
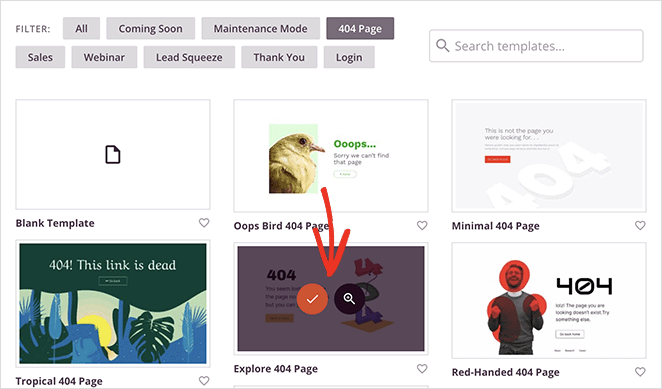
プラグインを有効にしたら、WordPress ダッシュボードからSeedProd » Landing Pagesに移動します。 次に、[404 ページ] セクションで、[404 ページの設定] ボタンをクリックします。

次の画面で、既製の 404 ページ テンプレートを選択できます。 SeedProd はテンプレートを自動的にフィルタリングして、利用可能なすべての 404 ページ デザインを表示します。
虫めがねをクリックしてデザインをプレビューするか、チェックマーク アイコンをクリックして特定のテンプレートを選択します。

'Fist Bump' 404 ページ テンプレートを使用していますが、任意のデザインを選択するか、テンプレートを最初から作成することができます。
ステップ 3. WordPress 404 ページをカスタマイズする
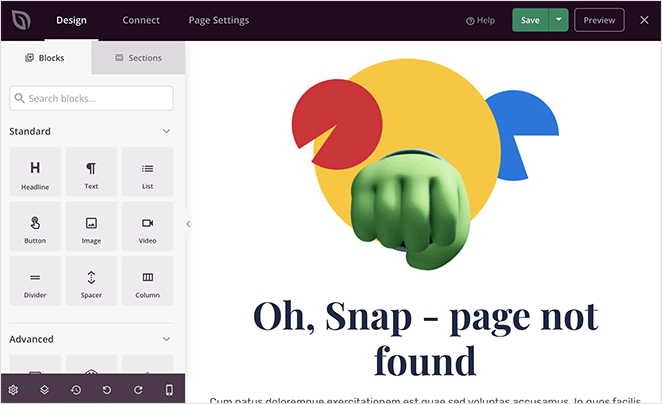
テンプレートを選択すると、404 ページをカスタマイズできるドラッグ アンド ドロップ ページ ビルダーが表示されます。

左側に、デザインに追加できるブロックとセクションが表示されます。 右側には、ページのライブ プレビューが表示されます。
SeedProd の 404 テンプレートのほとんどには、すでにいくつかの WordPress ブロックがあり、デザインのコアを形成しています。 それらをカスタマイズするには、レイアウト内のブロックをクリックして強調表示し、左側のパネルの設定を使用して変更を加えます。

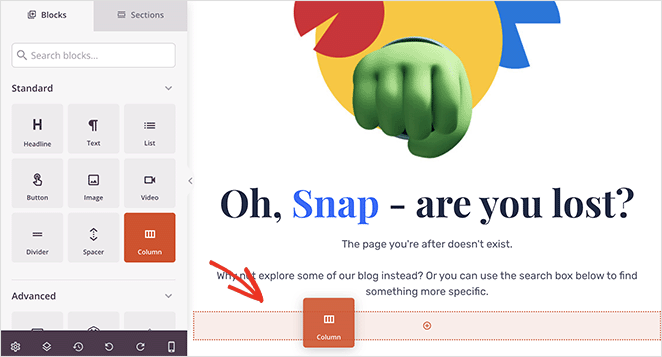
デザインに新しいブロックを追加するには、左側のメニューでブロックを見つけてページにドラッグします。 そこから、上で説明したプロセスを使用してブロックをカスタマイズできます。
訪問者が 404 ページにたどり着いたとき、そこにたどり着いた方法と次に何をすべきかを理解するための支援が必要になる場合があります。 そのことを念頭に置いて、探しているものが見つからないことを説明し、次に取るべきいくつかのアクションを提案するテキストを追加することをお勧めします。
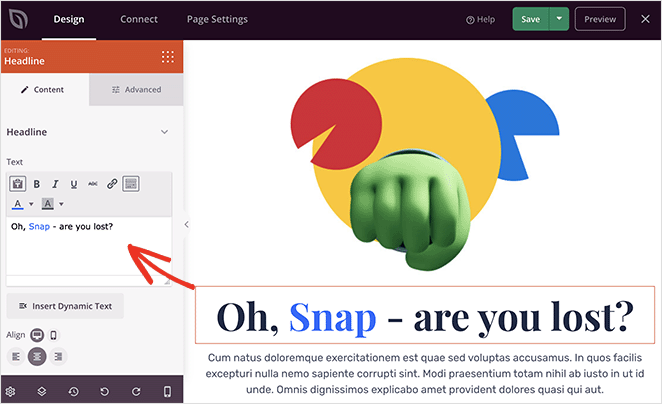
テンプレートには既に見出しとテキスト ブロックがあるため、それらをクリックしてカスタム メッセージでコンテンツを更新できます。
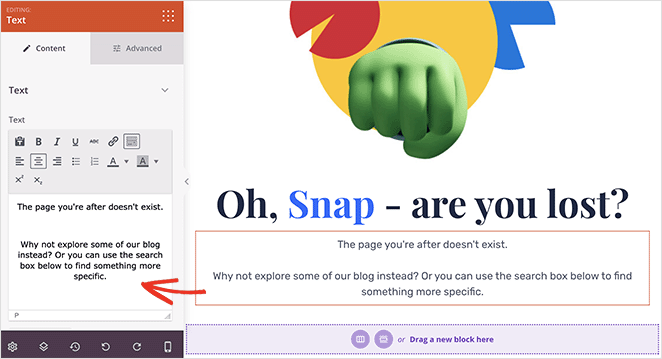
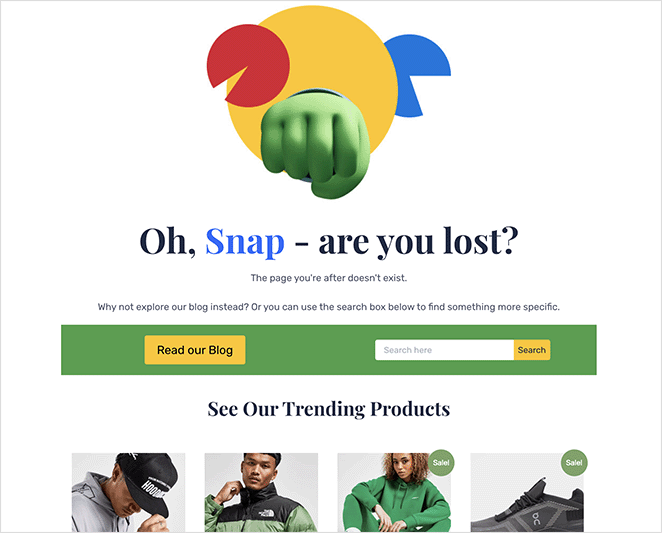
たとえば、次の画像では、ブログにアクセスするか、検索ボックスを使用してより具体的なものを見つけることを提案するメッセージを追加しました。

それでは、ブログにアクセスするためのボタンから始めて、これら 2 つの機能を 404 ページに追加する方法を見てみましょう。
まず、左側のパネルで列ブロックを見つけて、レイアウトにドラッグします。

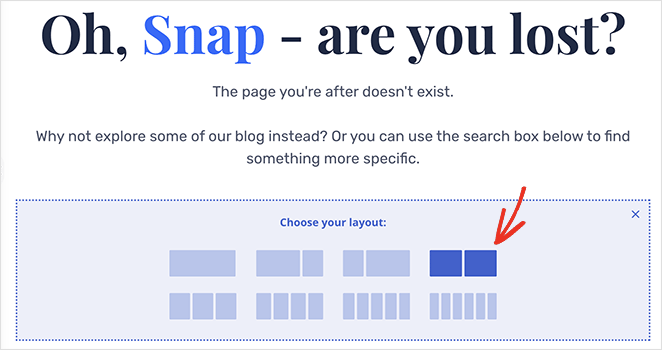
そこから、2 列のレイアウト オプションを選択します。 これは、ページに新しい要素を並べて配置する場所です。この場合、ボタンと検索バーです。

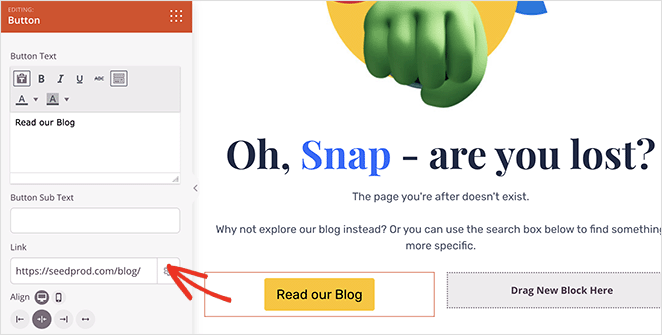
これで、 Buttonブロックを最初の列にドラッグできます。 ブロック設定では、ボタンのテキストを変更し、ブログ ページの URL を追加できます。

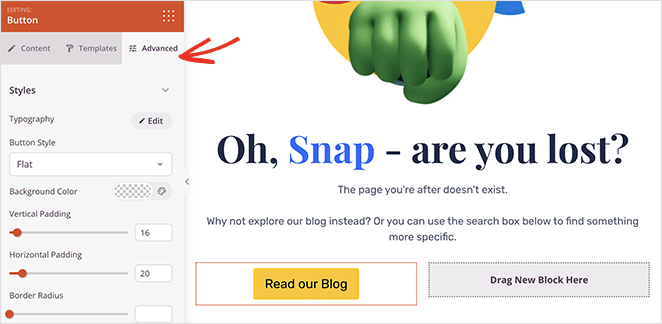
それが完了したら、 [詳細設定]タブをクリックして、ボタンの色、スタイル、間隔などの詳細設定を変更します。


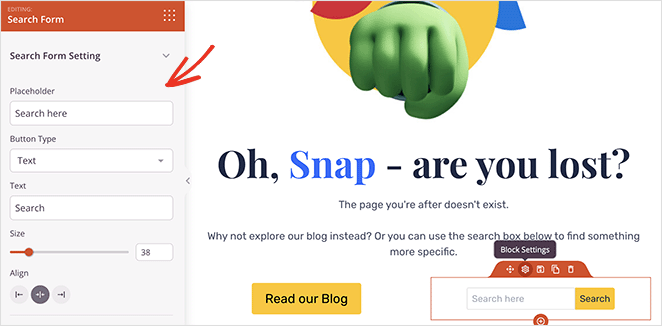
2 列目に検索ボックスを追加するには、検索フォームブロックを探し、前と同じプロセスに従います。

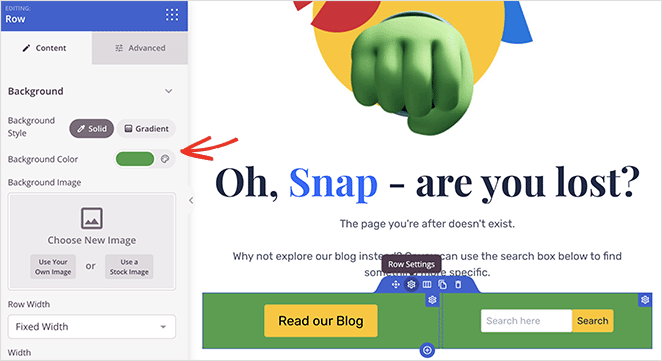
行の背景色を変更して、アクション アイテムを目立たせることもできます。

404 ページのコンテンツを改善するその他の方法を次に示します。
- MonsterInsights と SeedProd の Shortcode ブロックを使用して、人気のある投稿を 404 ページに自動的に表示します。
- 人気の WooCommerce 製品を表示して e コマースの売り上げを伸ばす
- お問い合わせフォーム ブロックを使用して、404 ページの訪問者からフィードバックを収集します
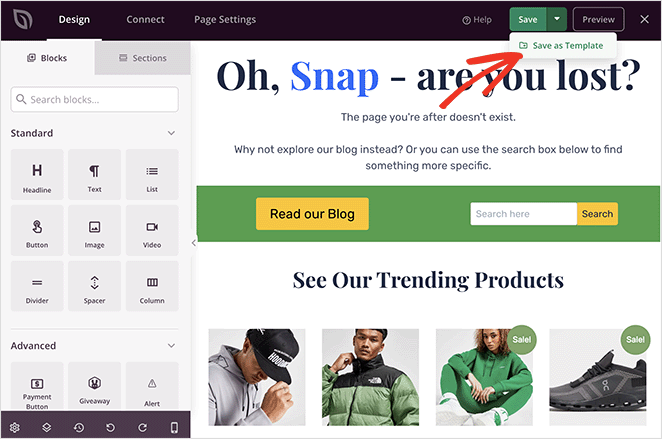
新しいページの外観に満足したら、右上隅にある[保存]ボタンをクリックし、ドロップダウンで[テンプレートとして保存]オプションを選択します。

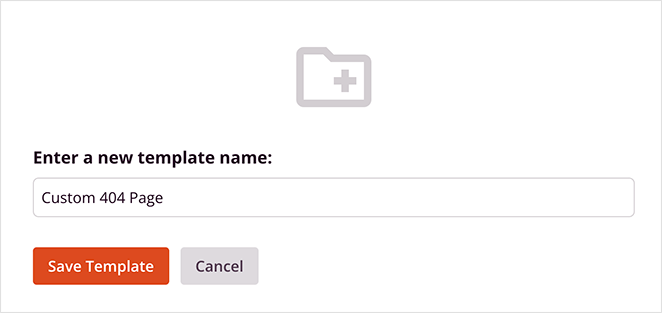
カスタム 404 ページ テンプレートに名前を付けて、 [テンプレートを保存]ボタンをクリックし、エディターに戻ることができます。

ステップ 4. WordPress 404 ページを有効にします。
カスタム 404 ページのデザインが整ったら、エディターの「X」アイコンをクリックして、WordPress 管理ダッシュボードに戻ることができます。 そうすると、すぐにページをアクティブにするかどうかを尋ねるポップアップが表示されます。

先に進み、 [はい、アクティブ化します]ボタンをクリックします。
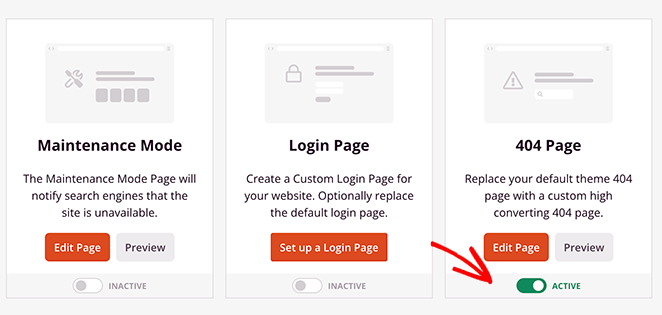
このボタンをクリックすると、ランディング ページのダッシュボードに戻り、404 ページ モードが有効になっていることがわかります。

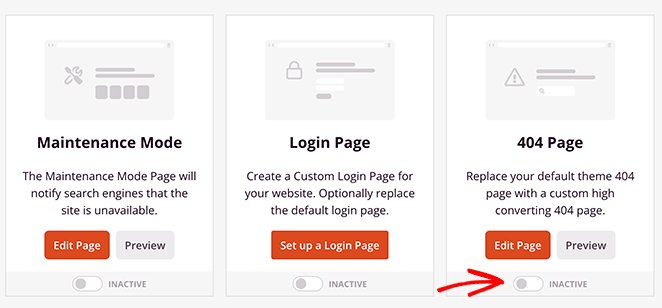
カスタム 404 ページを無効にしたい場合は、トグルを非アクティブの位置に切り替えるだけです。

カスタム WordPress 404 ページ デザインの最終的な外観は次のとおりです。

見込み客獲得のために 404 エラー ページを最適化する方法
ほとんどの企業は、404 エラー ページを使用して、探しているページが見つからないことを訪問者に伝えます。 すでに説明したように、それだけを行う 404 ページは退屈で非生産的です。
代わりに、リード生成のためにページを最適化することをお勧めします。
こうすることで、潜在的な顧客を失う代わりに、行動を起こしてコンバージョンを促すことができます。 ただし、そのためには視覚的に魅力的なページが必要です。
ページを目立たせるために、適切な色と要素を使用することから始めます。 また、リードを生成し、コンバージョンを促進するために最適化する必要があります.
これを行うにはいくつかの方法があるため、最も効果的な方法を見てみましょう。
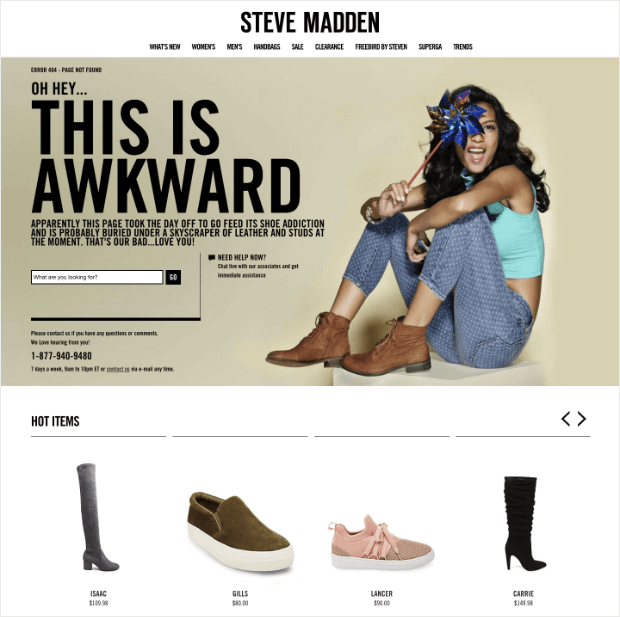
1. 製品を表示する
404 エラー ページでより多くのリードを生成する最も効果的な方法の 1 つは、製品を紹介することです。 探しているページが存在しないことを訪問者に伝える代わりに、それを使用して製品に関する詳細情報を提供します。
商品の高品質でプロフェッショナルな画像を追加して、それらにリンクします。
Steve Madden は、この手法を使用して、404 エラー ページをコンバージョンを積極的に促進するデザインに変換します。

この手法を使用すると、訪問者が必要なものを正確に見つけることができなくても、Web サイトをさらに探索するように促すことができます。
2. キーワードを使用する
404 ページからリードを生成するもう 1 つの効果的な方法は、ターゲットを絞ったキーワードを使用することです。 あらゆるビジネスにとって最高のリードはオーガニック検索から得られ、検索ランキングを改善しない限り、良いオーガニック トラフィックを獲得することはできません。
関連するキーワードを 404 エラー ページに追加すると、SEO ランキングの向上に役立ちます。
これをより効果的に行うための例を見てみましょう。
たとえば、コンテンツ マーケティング ビジネスを運営しているとします。 その場合、404 エラー ページで、次のように記述できます。
「あなたのビジネスのための見込み客を生み出すコンテンツを作成したいですか? これがあなたがそれを行うのを助けることができる方法です.
ホームページへのリンクまたは強力なランディング ページを追加して、訪問者が約束した内容を取得できるようにします。
訪問者は、サイトを終了するのではなく、Web サイトを探索してサービスを理解できるようになりました。 そして、彼らがそれを気に入れば、改宗するかもしれません。
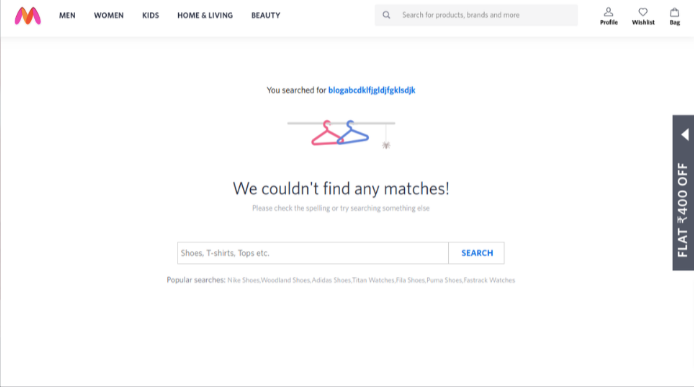
3. ビジネスに関する情報を追加する
404 ページを変換するもう 1 つの優れた方法は、ビジネス情報を追加することです。
訪問者は 404 エラーに遭遇するかもしれませんが、残念なメッセージで訪問者を失いたくはありません。 ビジネス情報を追加することは、彼らの関心を再燃させ、再び関与させる優れた方法です。
ファッション ブランドの Myntra は、このテクニックを見事に使用しています。

エラー メッセージを表示するだけでなく、ユーザーがさまざまなサイト セクションを探索するのにも役立ちます。 訪問者として、メニュー バーの定義されたカテゴリの下でそのコレクションをチェックしたり、プロファイルにアクセスしたり、ウィッシュ リストをチェックしたり、カートに移動したり、製品を検索したりすることもできます。
さらに良いことに、画面の右側に割引バーが表示されます。 そのため、行き止まりに遭遇する代わりに、訪問者はコレクションをチェックして、大幅な割引で製品を購入できます。
4. 関連する CTA ボタンを追加する
関連するコール トゥ アクション (CTA) ボタンを 404 ページに追加することは、顧客に連絡して問題を解決するように求める賢い方法です。
これは、カスタマー サポート ボタン、お問い合わせフォーム、お問い合わせボタン、電話ボタン、または役立つと思われるものであれば何でもかまいません。 訪問者はこれらのボタンを使用して、簡単に苦情を申し立てたり、電話をかけたり、質問したり、ソーシャル メディアであなたをフォローしたり、状況を緩和するために何でもしたりできます。
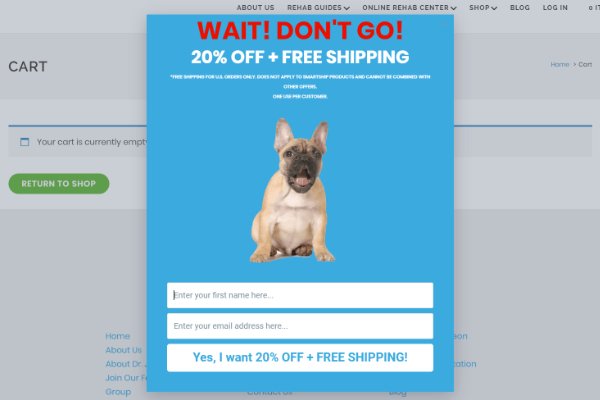
5. Exit Intent ポップアップを追加する
離脱意図ポップアップは、訪問者が Web サイトで不快な体験をするのを防ぐもう 1 つの効果的な方法です。 訪問者が離れる直前に画面に表示される終了ポップアップを設計します。

割引コードの表示、価格の提示、新着のお知らせなどに使用できます。 これは、今後サイトを再訪することをお勧めします。
人々は割引やオファーが大好きです。 そのため、出口ポップアップにそれらを表示することで、訪問者を再エンゲージし、確実なリードを生み出し、売り上げを伸ばすことができます.
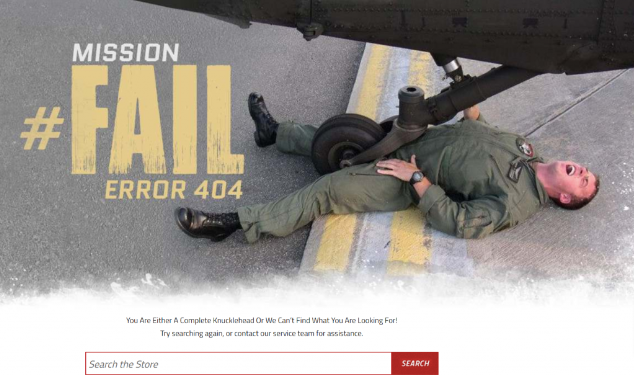
6. 面白くする
404 エラー ページ自体に到達するのは非常にイライラします。 ページがつまらないとさらに面倒です。
代わりに、経験をもっと楽しくエキサイティングなものに変えてください。 たとえば、メッセージをより記憶に残るものにし、訪問者を笑顔にするユーモアを試すことができます。

404 ページを楽しくするもう 1 つの方法は、オンスクリーン ゲームを追加することです。 注目を集め、ユーザーをサイトに長く留めておくための賢い方法です。
オーバー・トゥ・ユー
カスタム 404 ページは、どの Web サイトにも不可欠な要素です。
ユーザーエクスペリエンスが向上するだけでなく、ビジネスのリードを生み出すのにも役立ちます. この記事のヒントとチュートリアルに従うことで、訪問者がサイトにとどまり、行動を起こすように促す 404 ページを作成する方法を学ぶことができます。
では、自分に合ったカスタム ページを作成できるのに、一般的な 404 エラー メッセージで妥協する必要はありません。
このガイドがお役に立てば幸いです。 先に進む前に、子テーマをインストールせずにゼロから WordPress テーマを作成する方法に関するこのガイドもお楽しみください。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。