Googleマップのオートコンプリートアドレスフォームを作成する方法
公開: 2021-09-28Googleマップのオートコンプリートアドレスフォームを作成する方法を学びたいですか?
ウェブサイトのフォームにオートコンプリートの住所フィールドを追加すると、ユーザーエクスペリエンスが向上し、時間が節約され、Googleマップの機能を使用して送信された住所が検証されます。
そのため、このチュートリアルでは、カスタムHTMLコードを操作せずに、Googleマップのオートコンプリートアドレスフォームを作成する方法についてのステップバイステップガイドを紹介します。
今すぐオートコンプリートアドレスフォームを作成する
先に進みたい場合の目次は次のとおりです。
- WPFormsプラグインをインストールします
- ジオロケーションアドオンを有効にする
- ジオロケーション設定を構成する
- Googleマップのオートコンプリートアドレスフォームを作成する
- フォームに住所フィールドを追加する
- アドレスオートコンプリート機能を有効にする
- GoogleマップのオートコンプリートアドレスフォームをWordPressWebサイトに追加します
Googleマップのオートコンプリートアドレスフォームを作成するにはどうすればよいですか?
Googleマップのアドレスオートコンプリート機能の使用方法を知りたいですか? 住所のオートコンプリートは、Googleマップの強力な機能の1つです。 WordPressのお問い合わせフォームにオートコンプリートを追加して、簡単に入力できるようにすることができます。

Googleマップの住所オートコンプリート機能をお問い合わせフォームに埋め込むには、事前のコーディング知識が必要です。 ただし、WPFormsなどのフォームビルダープラグインを使用する場合は、コーディングなしで数ステップでプロセスを実行できます。
WPForms Proには、事前に構築された住所オートコンプリート機能を備えた強力なGeolocationアドオンが含まれています。 この機能は、ユーザーが住所を入力して入力するときに、ユーザーの場所を自動検索して自動的に提案します。
さらに、Geolocationアドオンを使用すると、WordPressの連絡先フォームに地図を追加し、地図上のピンを調整することでユーザーが場所を追加できるようにすることができます。
WPFormsとGeolocationアドオンを使用してGoogleマップのオートコンプリートアドレスフォームを作成する方法を見てみましょう。
ステップ1:WPFormsプラグインをインストールする
最初に行う必要があるのは、WPFormsプラグインをインストールすることです。 WPFormsがインストールされたら、アクティブ化ボタンをクリックします。
WordPressを初めて使用する場合、またはプラグインのインストールプロセス中に問題が発生した場合は、WordPressプラグインのインストール方法に関するステップバイステップガイドを確認できます。
ステップ2:ジオロケーションアドオンを有効にする
WPFormsをインストールすると、 Geolocationアドオンをオンにできるようになります。
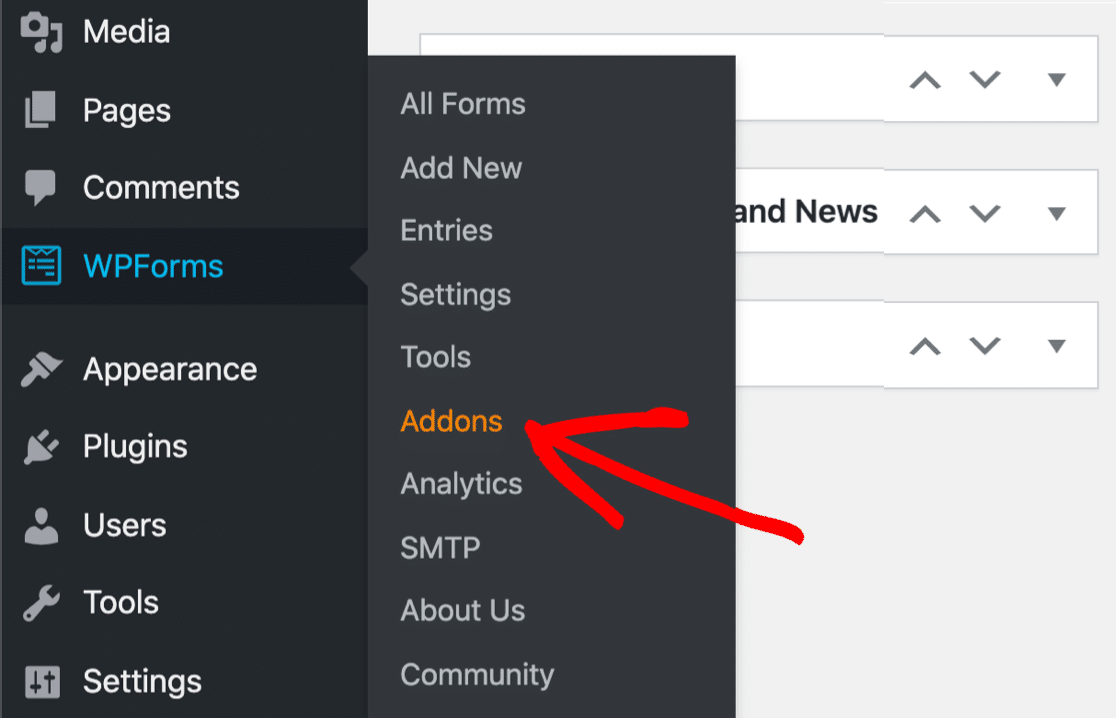
アドオンをアクティブ化するには、WordPressダッシュボードに移動し、[ WPForms ] » [アドオン]をクリックします。

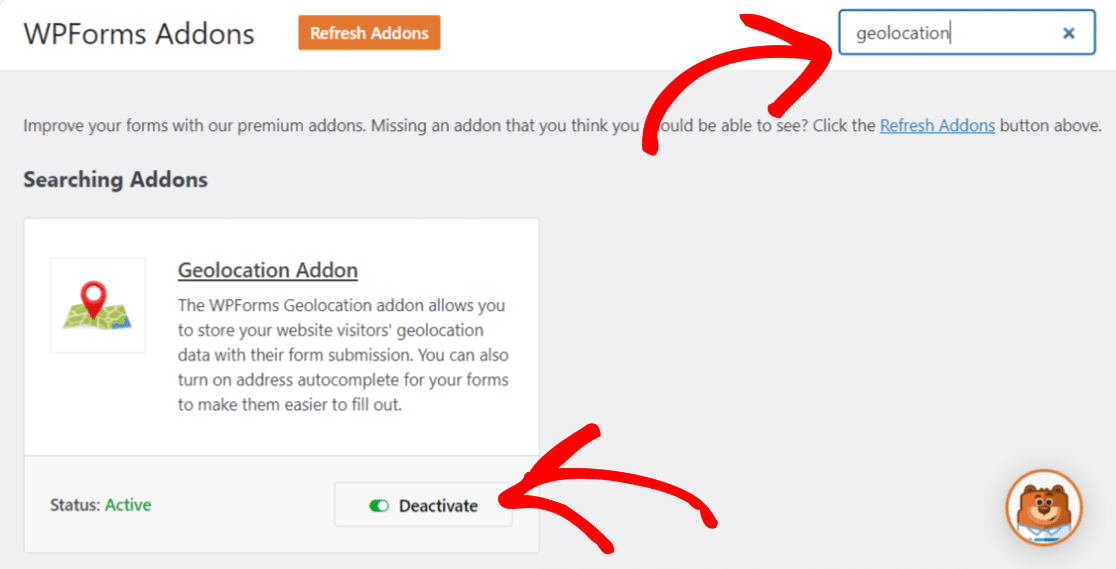
検索バーに「 Geolocation」と入力し、それを押してアクティブにします。

ステップ3:ジオロケーション設定を構成する
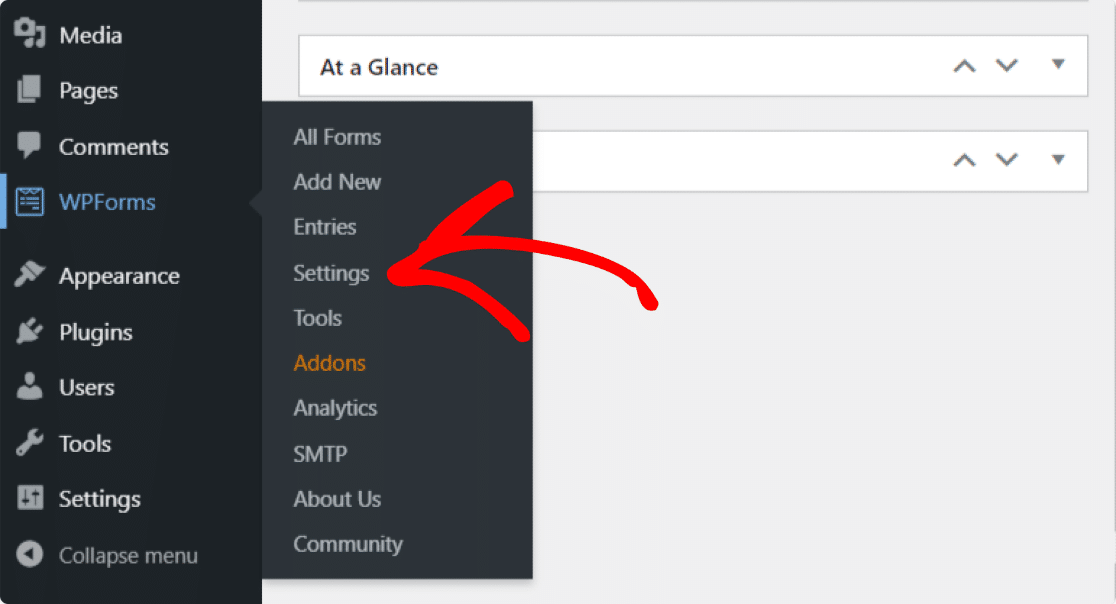
Geolocationアドオンを有効にしたら、その設定を構成する必要があります。 これを行うには、 WPForms»設定をクリックします。

WPForms設定ページで、上部のタブから[ジオロケーション]をクリックします。

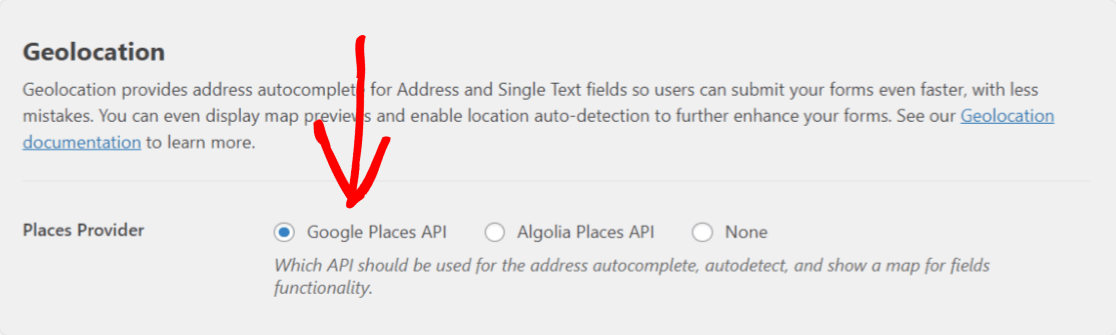
ここに、Geolocationアドオンを構成するためのさまざまなオプションが表示されます。
- プレイスプロバイダー:ジオロケーション情報を受け取りたいプロバイダーを選択するオプションがあります。 ここでは、プレイスプロバイダーとしてGoogle PlacesAPIを選択します。

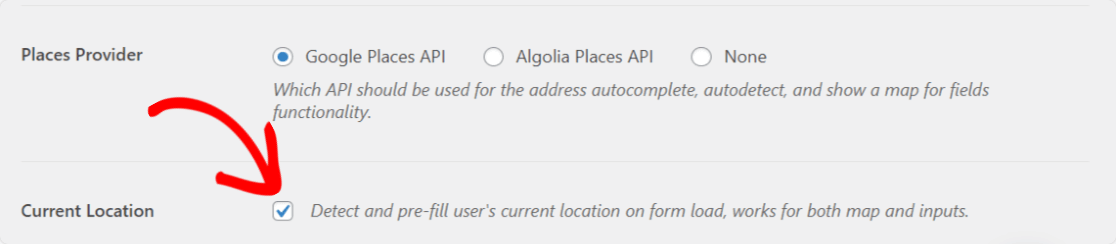
- 現在の場所:このオプションを有効にすると、ユーザーの場所をフォームに事前に入力できるようになります。

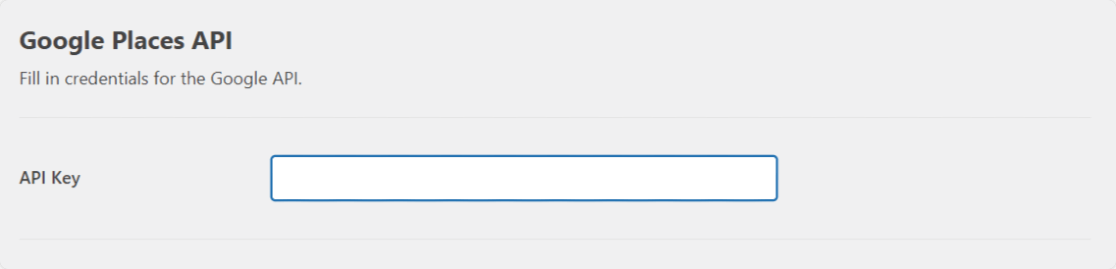
- Google Places API :オートコンプリートアドレス機能を有効にしてフォーム内にGoogleマップを表示するには、APIキーを生成し、それをWPFormsに接続する必要があります。

APIキーを生成する完全なプロセスを見てみましょう。
Google DeveloperConsoleからAPIキーを生成する
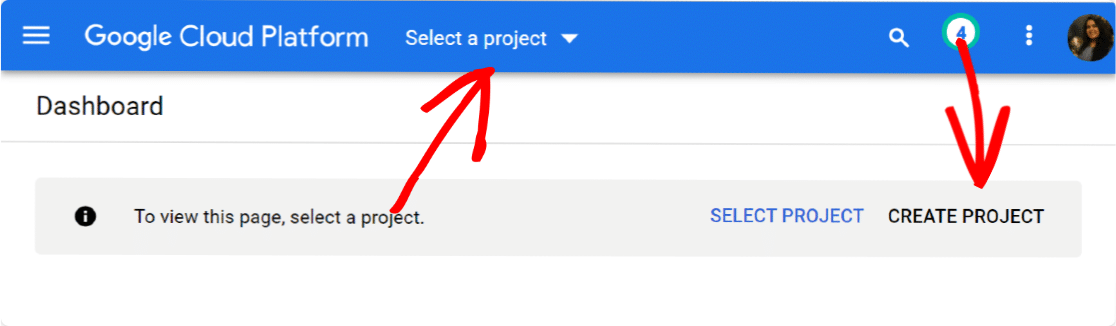
Google Developer Consoleに移動し、上部の[プロジェクトの選択]メニューからプロジェクトを選択します。 以前に作成したプロジェクトがない場合は、[新しいプロジェクト]をクリックして新しいプロジェクトを作成します。

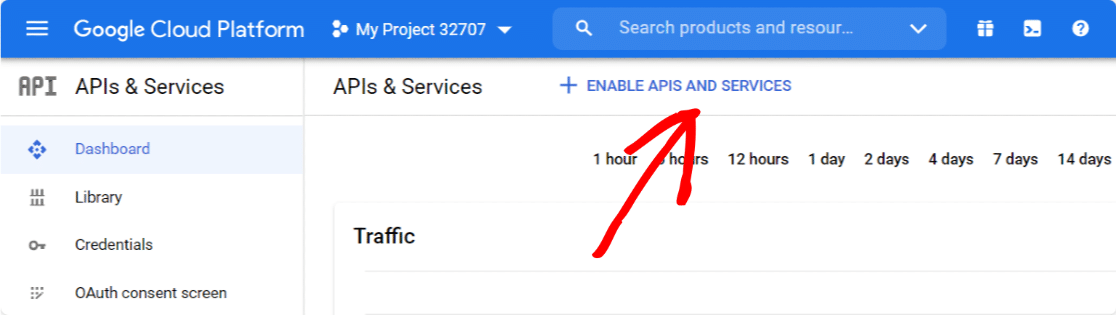
新しいプロジェクトを正常に作成したら、[ APIとサービスを有効にする]をクリックします。

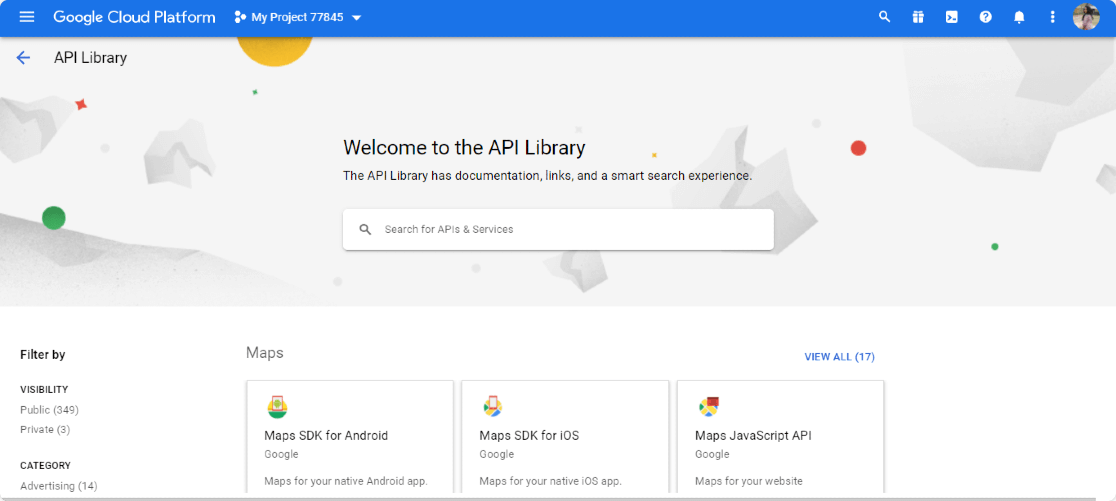
これにより、 GoogleAPIライブラリが開きます。

ここから、3つの3つのAPIを有効にする必要があります。
- ジオコーディングAPI
- Maps JavaScript API
- プレイスAPI
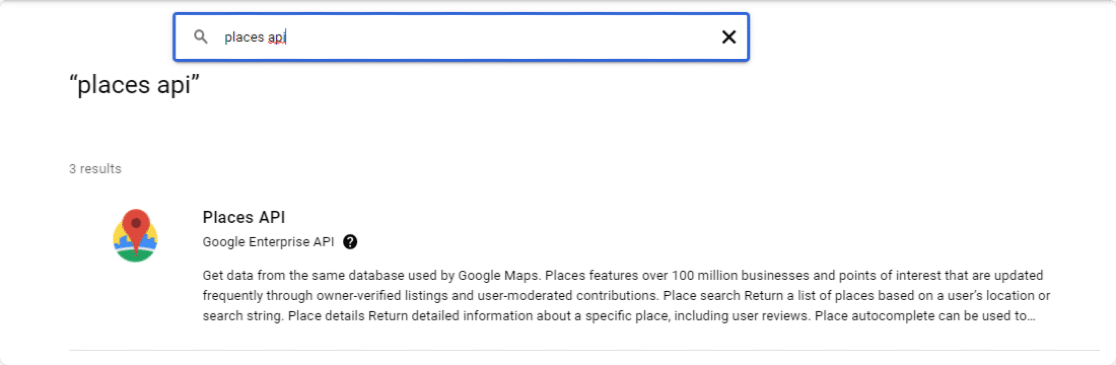
このAPIライブラリは、簡単な検索オプションを提供します。 検索ボックスにAPIの名前を入力し、APIに移動して、[有効にする]ボタンをクリックします。

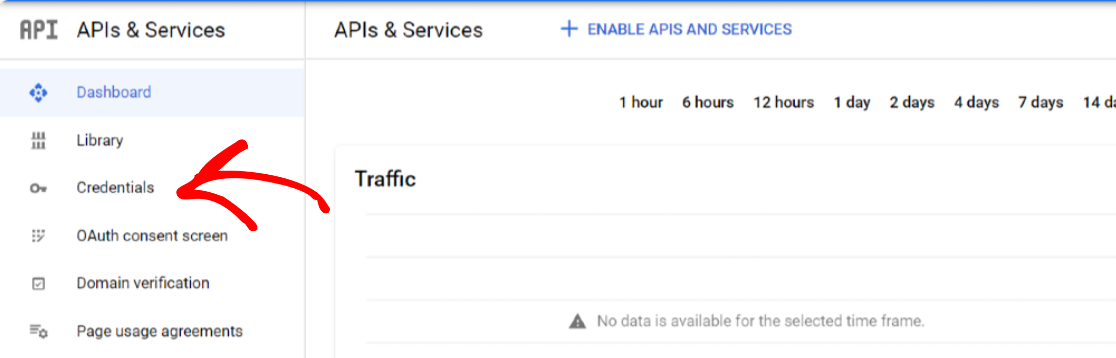
すべてのAPIを有効にしたら、Googleコンソールダッシュボードに戻り、[認証情報]タブに移動します。

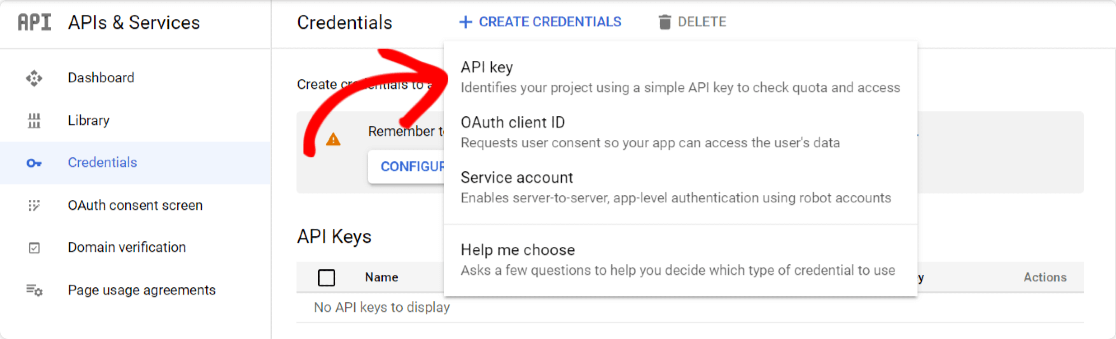
上部にある[資格情報の作成]ボタンをクリックして、 APIキーオプションを選択します。

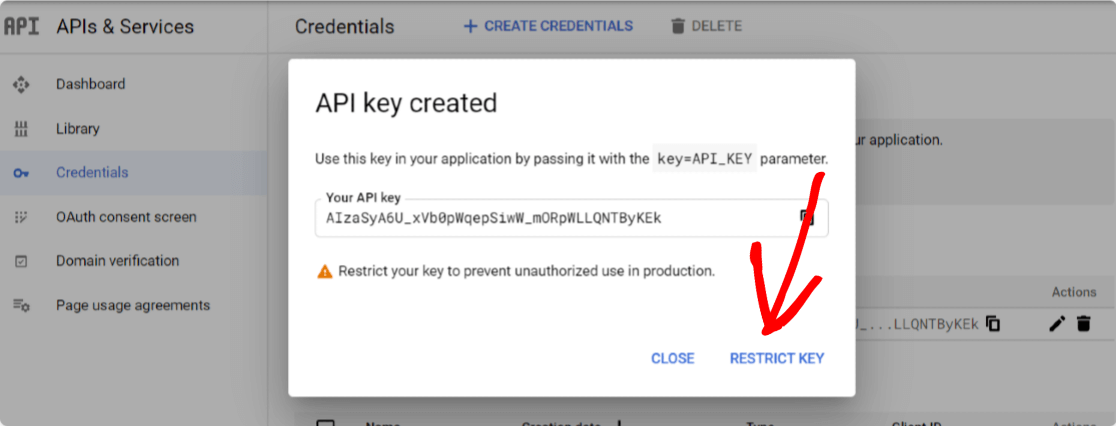
APIキーを含むポップアップが開きます。 ポップアップの右下隅にある[制限キー]オプションをクリックします。

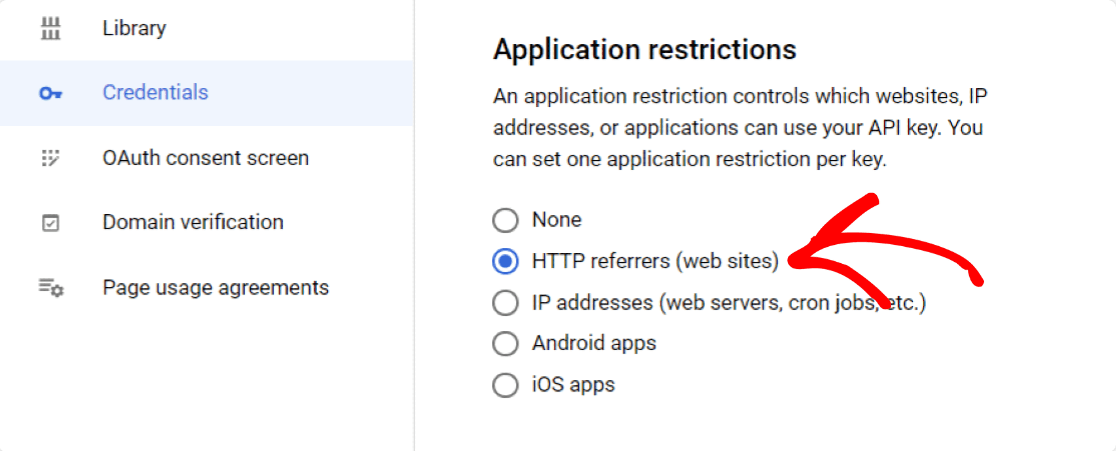
新しいページが開きます。ここで、次の設定を構成する必要があります。
- アプリケーションの制限:ここから、APIキーを使用できるWebサイト、IPアドレス、またはアプリケーションを選択できます。 ここで、HTTPリファラーオプションを選択して、キーをWebサイト内で使用できるようにする必要があります。


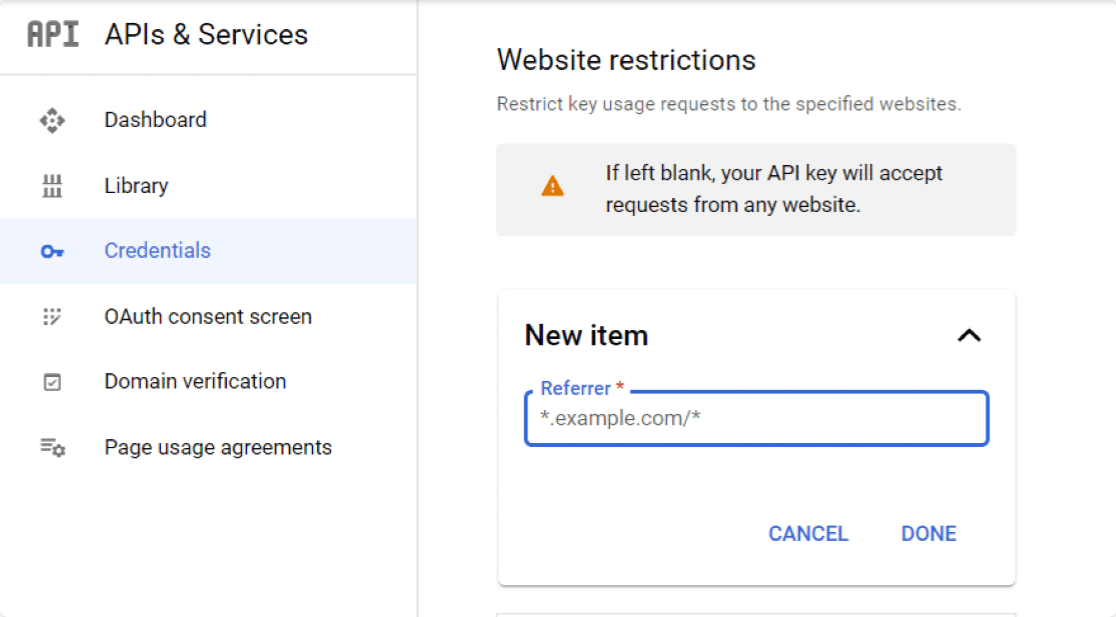
- Webサイトの制限: HTTPリファラーを選択すると、新しいオプションであるWebサイトの制限が表示されます。 ここで、指定したWebサイトでのみ使用されるAPIキーを制限するために、Webサイトのドメイン名を追加する必要があります。

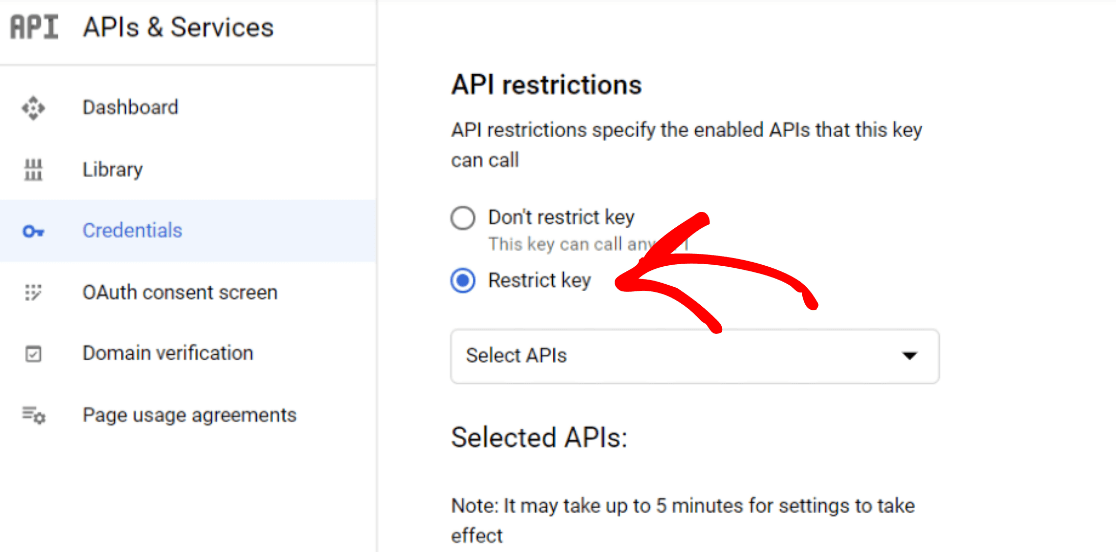
- APIの制限:アプリケーションとWebサイトでキーを制限した後、APIでキーを制限する必要があります。 これを行うには、[キーを制限する]オプションをクリックします。

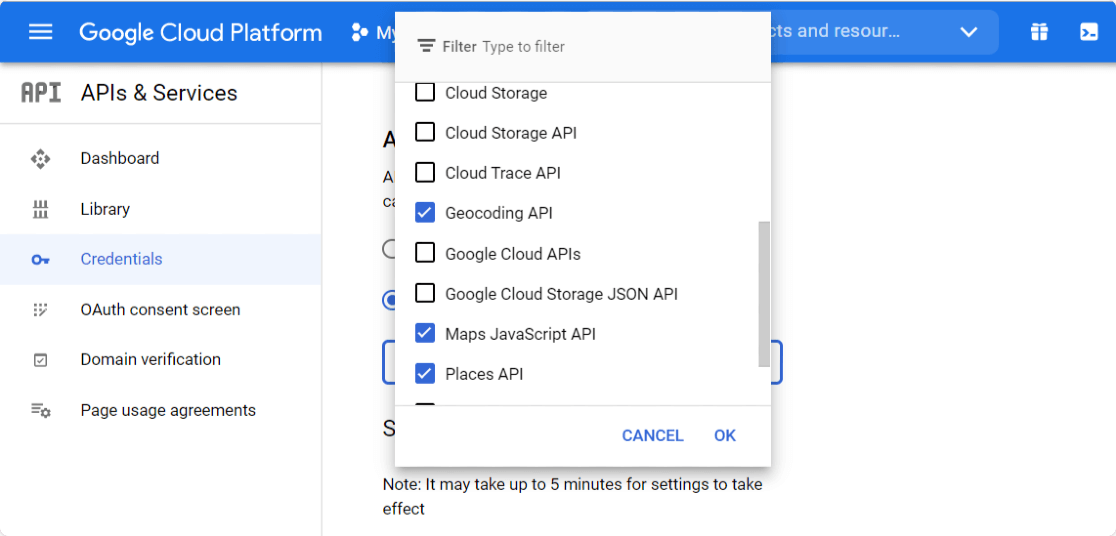
これにより、複数のAPIオプションを含むドロップダウンが開きます。 ドロップダウンから次のAPIを選択します。
- プレイスAPI
- Maps JavaScript API
- ジオコーディングAP

APIの選択が完了したら、[保存]ボタンをクリックして設定を保存します。
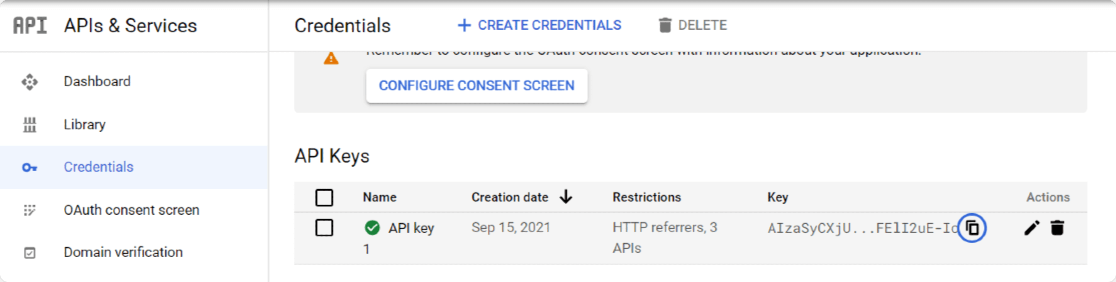
保存ボタンをクリックすると、[資格情報]ページにリダイレクトされます。 ページからキーをコピーして、WPForms設定に戻ります。

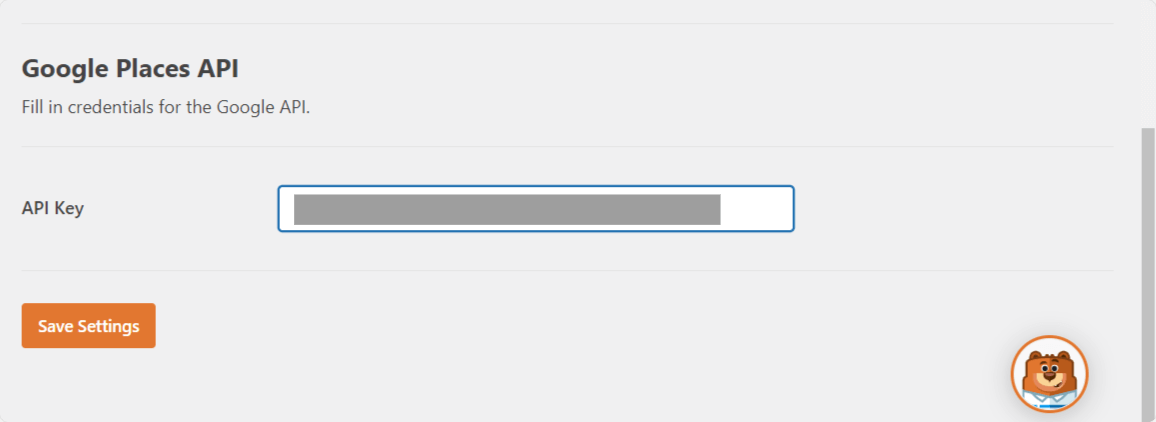
WPForms設定で、これをGoogle Places APIの下の[APIキー]フィールドに貼り付け、[設定を保存]ボタンをクリックします。

素晴らしい! それでは、フォームにオートコンプリートアドレス機能を追加しましょう。
ステップ4:Googleマップのオートコンプリートアドレスフォームを作成する
API設定が完了したので、次はGoogleマップのオートコンプリートアドレスフォームを作成します。
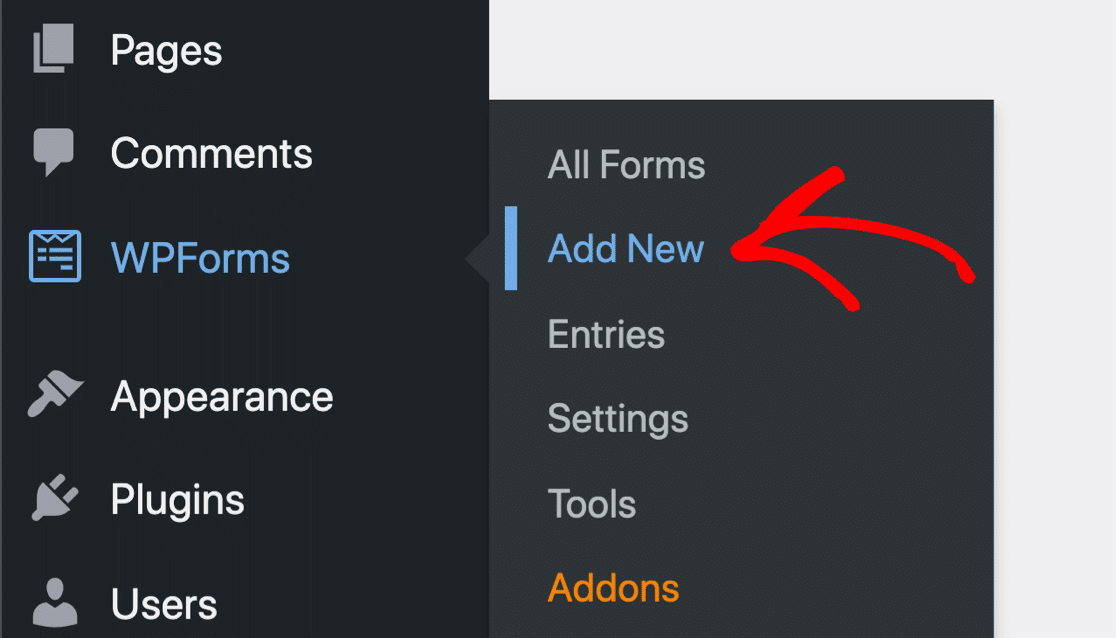
そのためには、まず、WPFormsを使用して新しいフォームを作成する必要があります。 WPForms»AddNewに移動して、新しいフォームを作成します。

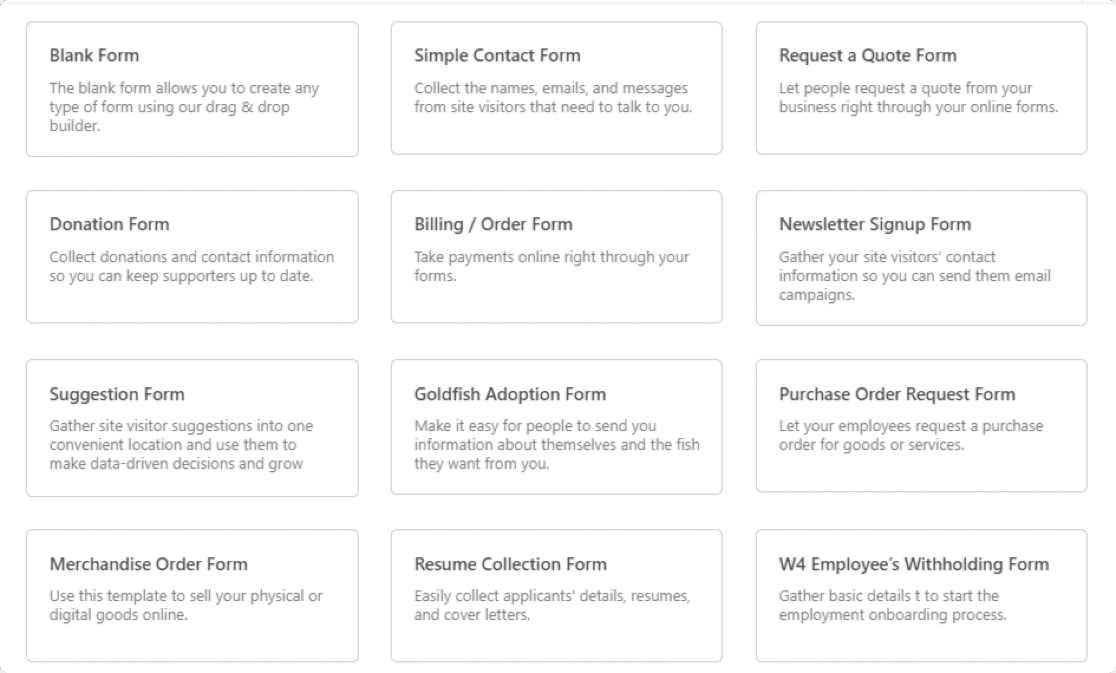
セットアップ画面で、フォームに名前を追加し、使用するテンプレートを選択します。 WPFormsには、 300以上の美しいフォームテンプレートで構成される巨大なビルド済みテンプレートライブラリが含まれています。

任意のテンプレートを選択して、Webサイトで使用できます。
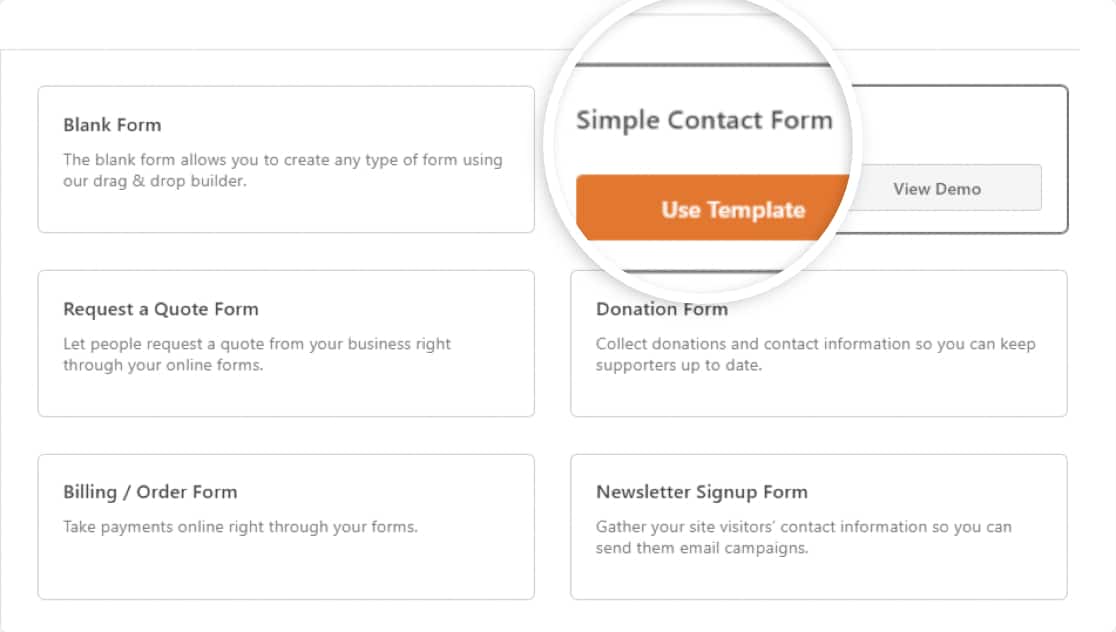
ここでは、 Simple ContactFormテンプレートを選択します。 テンプレートをクリックして、フォームビルダーダッシュボードにライブで表示します。

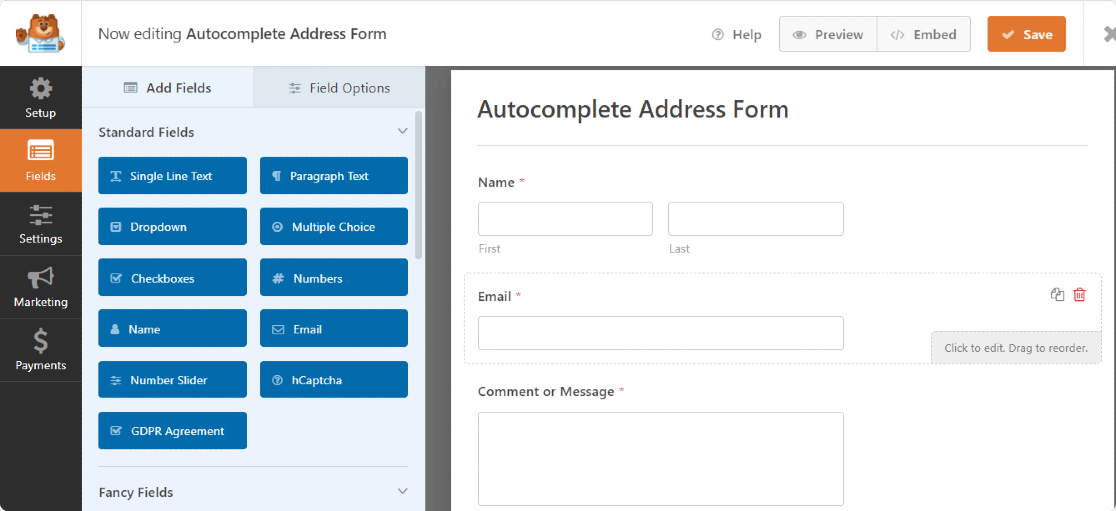
以下で、WPFormsフォームビルダーダッシュボードを確認できます。 このビルダーから、お問い合わせフォームにフィールドを追加できます。

ステップ5:フォームに住所フィールドを追加する
フォームの準備ができたので、アドレスフィールドを追加する必要があります。
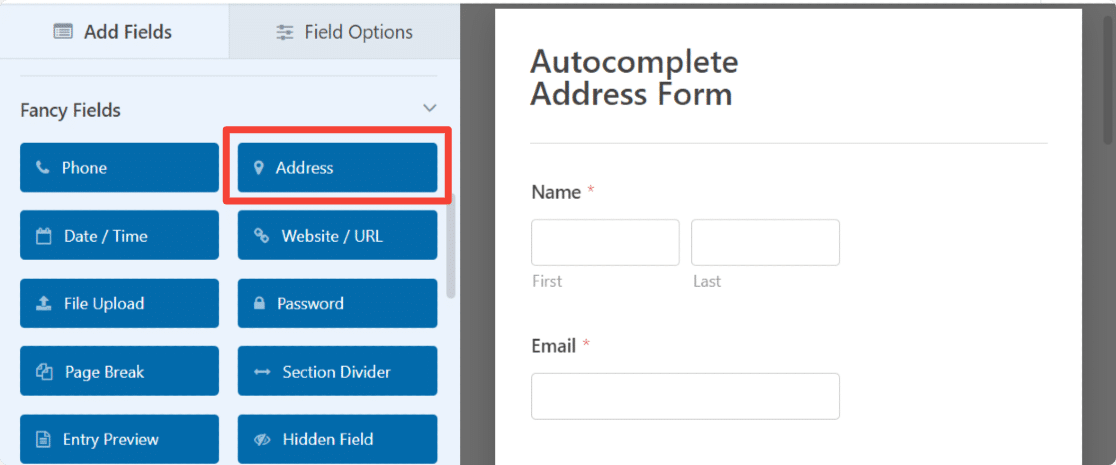
左側の[ファンシーフィールド]セクションで、[アドレスフィールド]をドラッグしてフォームに配置します。

[アドレス]フィールドには、簡単にするためにラベルとサブラベルのテキストが既に含まれています。 次のような柔軟性が得られます。
- ラベルテキストをカスタマイズする
- アドレスフィールドのスキーム形式を選択します
- フィールドサイズをカスタマイズする
- ラベルを隠す
- サブラベルを非表示にする
手順6:アドレスオートコンプリート機能を有効にする
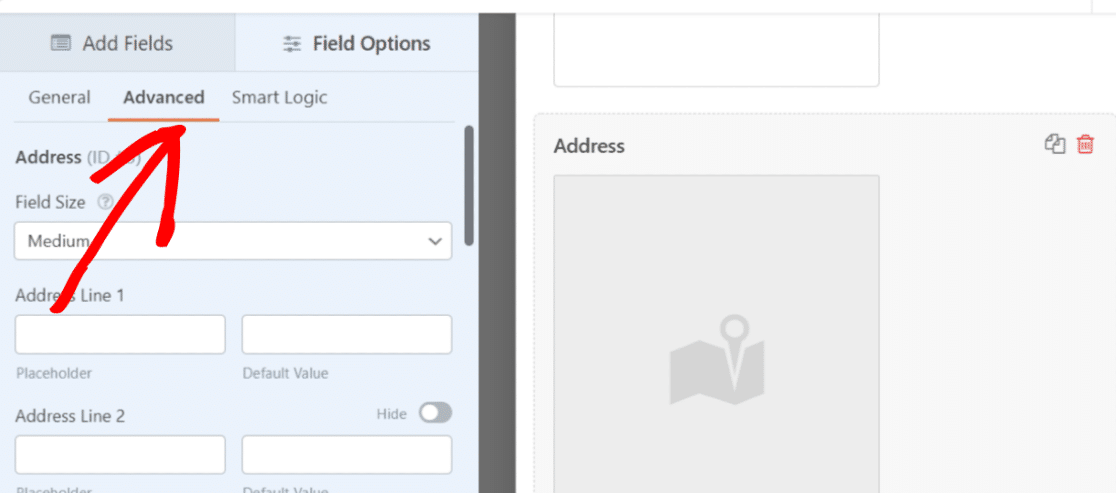
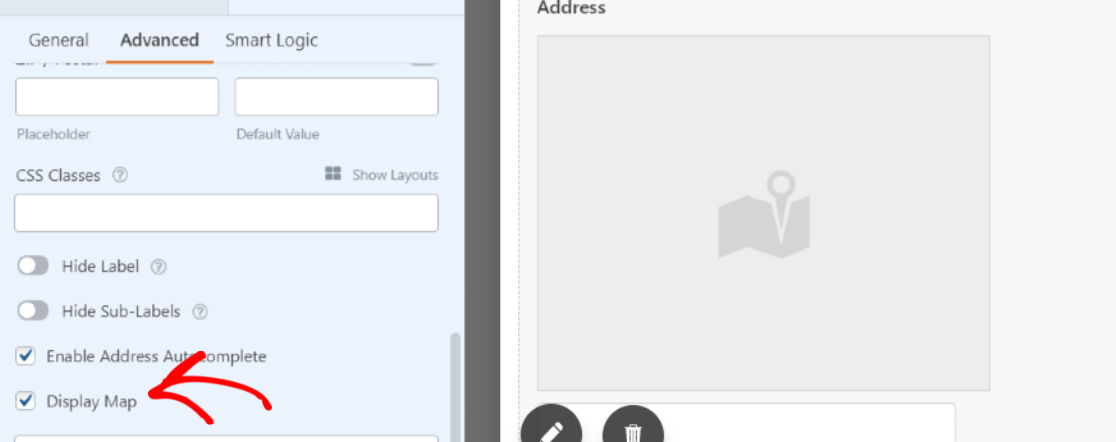
アドレスオートコンプリート機能を有効にするには、[アドレス]フィールドの[詳細設定]タブに移動します。

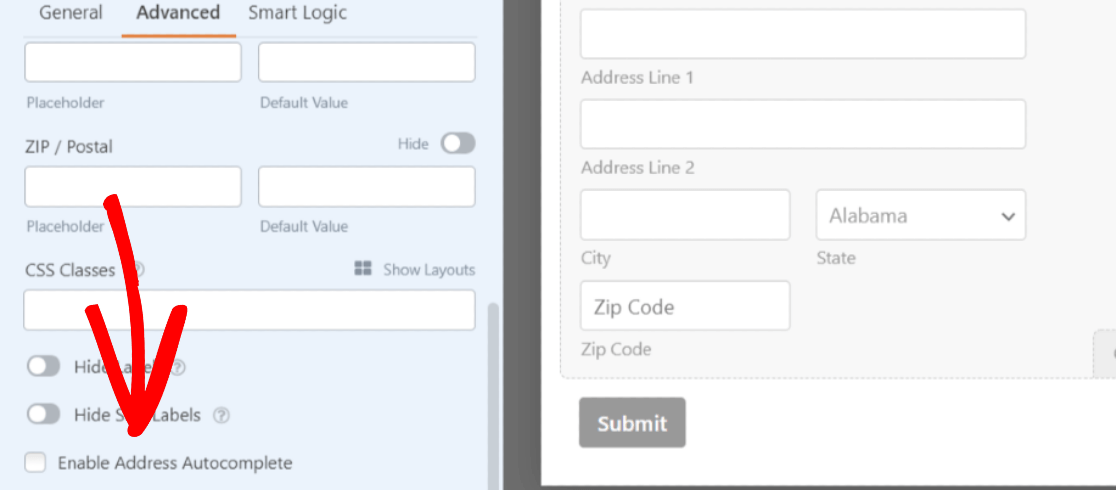
[アドレスオートコンプリートを有効にする]オプションのチェックボックスが表示されるまで下にスクロールします。

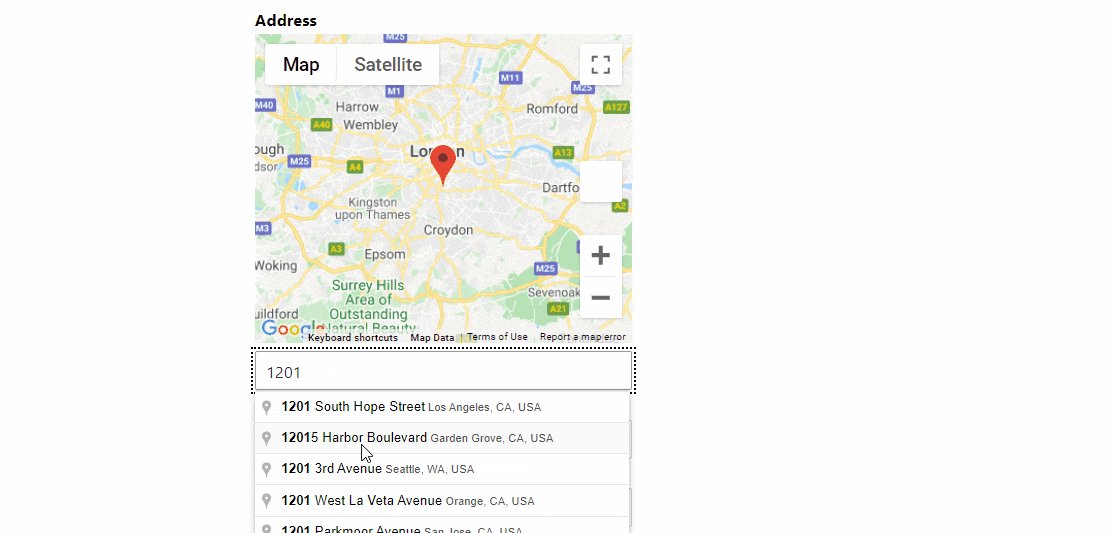
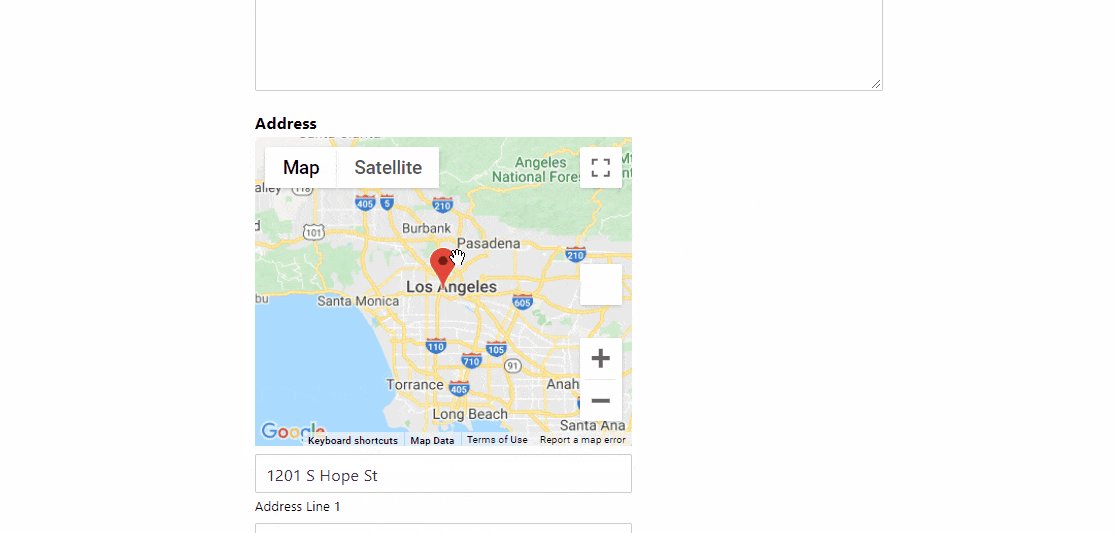
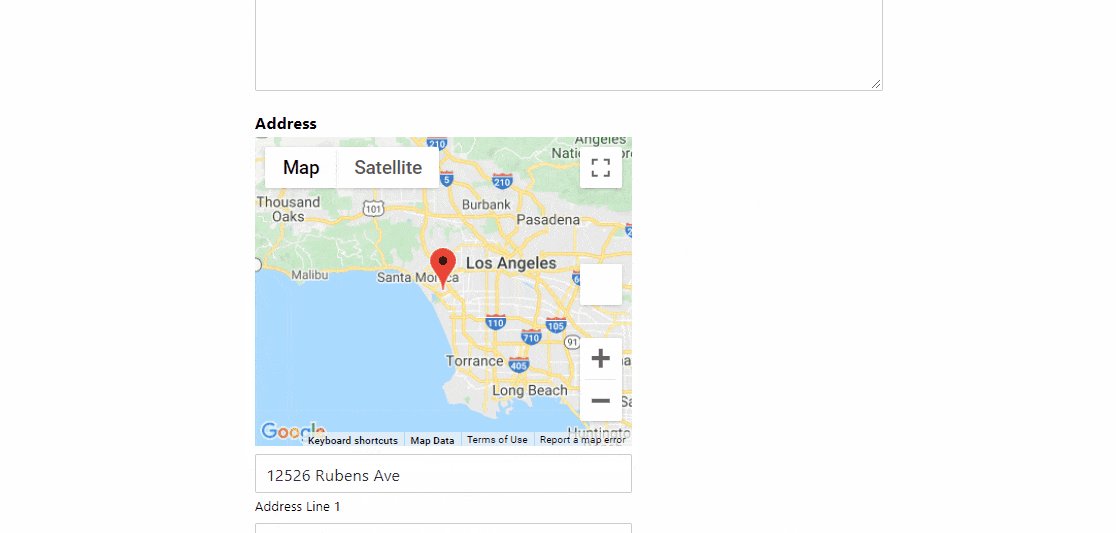
フォームでアドレスオートコンプリートを有効にするには、チェックボックスをオンにします。 これを許可すると、もう1つの機能である地図の表示が開きます。 連絡先と一緒に地図を表示する場合は、このオプションもチェックしてください。

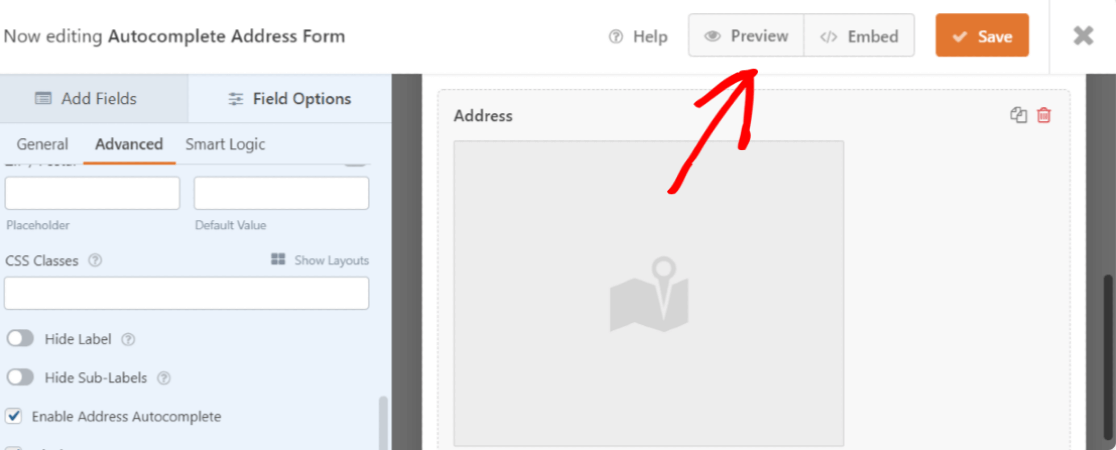
上部にある[保存]ボタンをクリックして、すべてを解決します。
ステップ7:GoogleマップのオートコンプリートアドレスフォームをWordPressWebサイトに追加する
オートコンプリートアドレスフォームの準備ができたので、次はそれをWebサイトに追加します。
WPFormsを使用すると、ページ、ブログ投稿、さらにはWebサイトのサイドバーウィジェットなど、複数の場所にフォームを追加できます。
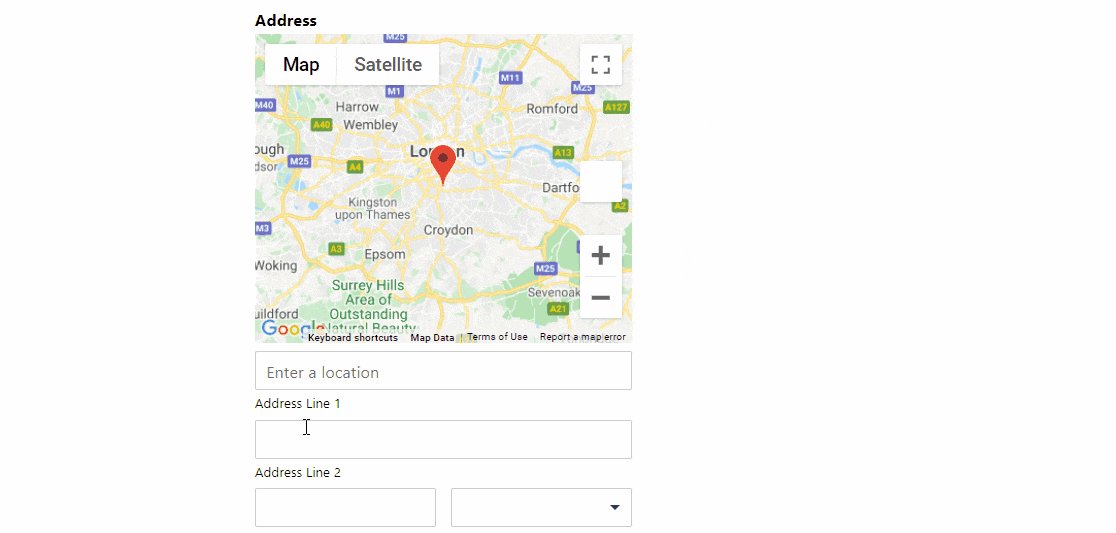
フォームをページに埋め込む前に、必要に応じて、フォームがライブページでどのように表示されるかを確認できます。 フォームをプレビューするには、上部の[プレビュー]ボタンをクリックします。

Googleマップのオートコンプリートアドレスフォームをページに追加しましょう。
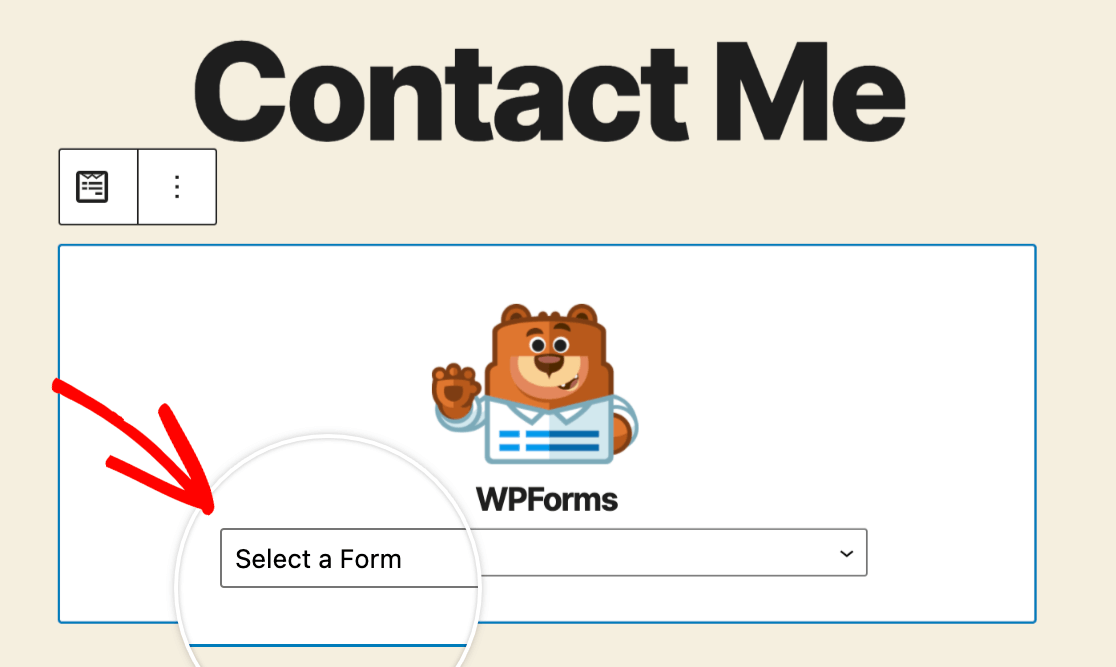
WordPress Webサイトで新しいページを作成するか、既存のページを開きます。 「+」アイコンをクリックして、ブロックエディタからWPFormsブロックを追加します。

フォームを選択してページを公開します。

素晴らしい仕事! これで、Googleマップのオートコンプリートアドレスフォームが正常に作成されました。
次に、WordPressフォームの変換を追跡します
そして、あなたはそれを持っています! WPForms Geolocationアドオンを使用すると、Webサイトの連絡先フォームでアドレスのオートコンプリート機能を簡単に有効にして、訪問者のエクスペリエンスを向上させることができます。
今すぐオートコンプリートアドレスフォームを作成する
グーグルマップのオートコンプリートアドレスフォームを作成した後、あなたはあなたのウェブサイトにトラフィックと見込み客をもたらしているソースを追跡することに興味があるかもしれません。 詳細については、WordPressでリードソースを追跡する方法に関する詳細なチュートリアルをご覧ください。
次に、スパムユーザーの登録を排除するための簡単なトリックを確認することに興味があるかもしれません。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
