2024年にWordPressで新しいページを作る方法(簡単ガイド)
公開: 2024-08-02WordPress では、さまざまな方法で新しいページを追加できます。 いくつかの異なる方法について説明しますが、そのうちの 2 つは時間を大幅に節約します。 ブロックエディターとDiviを使って新しいページを作成する方法も紹介します。 どちらのビジュアル ビルダーも、従来の WordPress よりも簡単に新しいページを作成できます。
TL;DR
- ダッシュボードから新しいページを追加する簡単な方法があります。 次に、ブロック エディターを使用してページ設定を調整し、事前に構築されたパターンを使用してページを構築します。
- ただし、最初から構築したくない場合は、Divi を使用して、2 分以内にいくつかのページとサイト テンプレート (Web サイト全体) を作成できます。 事前に作成された Divi レイアウトを使用して新しいページを作成することもできます。
WordPress で新しいページを作成するのは簡単で、最初に学ぶべきことの 1 つです。 この投稿では。 新しいページを素早くデザインして公開の準備を整えるための最良の方法を含め、その方法を説明します。
- 1 WordPress で新しいページを追加する方法
- 2既製のデザイン要素を使用してページを作成する方法
- 2.1既製のパターンを使用した WordPress ページの構築
- 2.2 Divi を使用したページ、テンプレート、または Web サイト全体の自動生成
- 2.3 Divi の既成レイアウトを使用した WordPress ページの構築
- 3 Divi AI を使用してページレイアウトを構築する
- 4瞬時にページを作成できる Divi Quick Site を試してください
WordPress に新しいページを追加する方法
WordPress で新しいページを追加するには、数回クリックするだけです。 新しいページを作成して、タイトルと URL スラッグをすぐに付けることができます。 ページを手動で構築する場合はさらに時間がかかります。 この記事の後半では、ページのデザインを有利にスタートするためのいくつかの方法を紹介します。
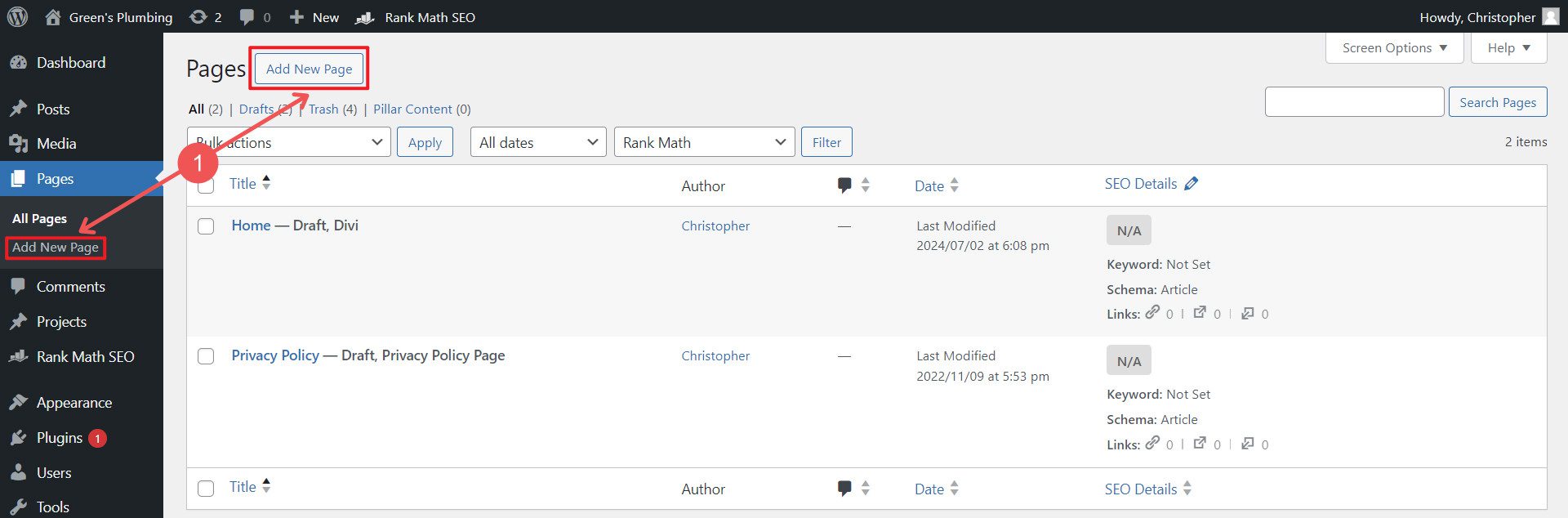
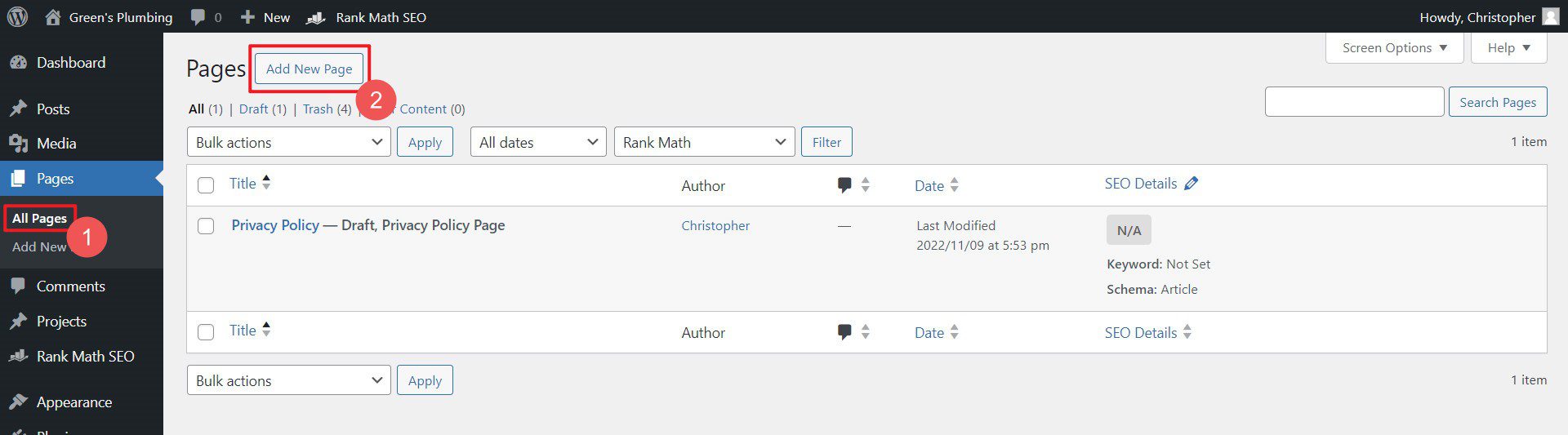
まず、サイドバーの WordPress ダッシュボードの「ページ」にカーソルを置き、「新しいページを追加」を選択します。 「ページ」をクリックし、上部近くの「新しいページを追加」ボタンをクリックした後にこれを行うこともできます。

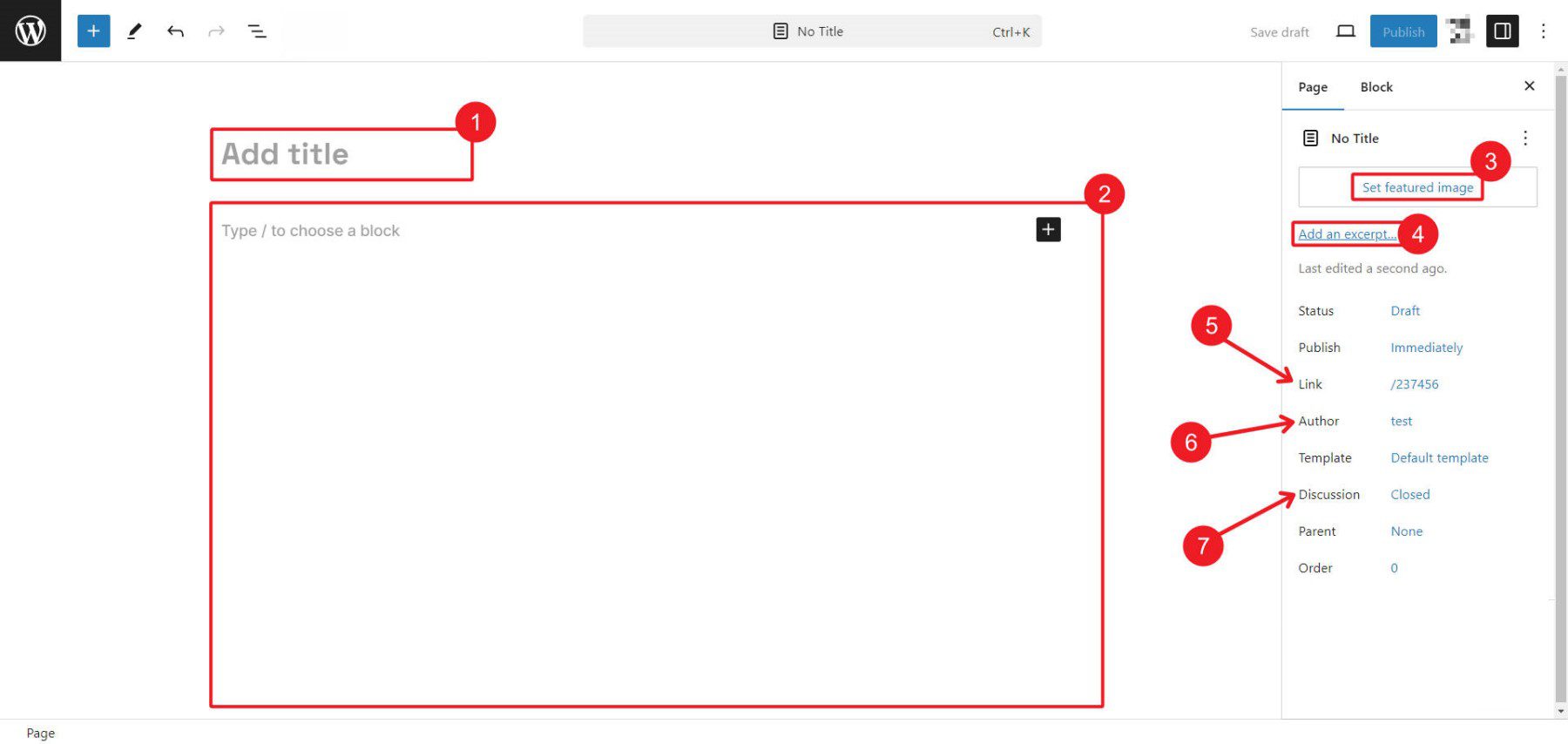
WordPress ブロック エディターが開き、空白のページが表示されます。 基本を理解すれば、ブロック エディタの使用は簡単です。 コンテンツ ブロックを追加してページ コンテンツを構築する前に、時間をかけてページ設定を行ってください。 タイトルの追加、URL スラッグの変更、作成者の選択、注目の画像、コメント セクション、ページの抜粋、その他の属性の設定など、いくつかの点を確認してください。

WordPress ページ設定のセットアップに役立つリソースをいくつか紹介します。
- アイキャッチ画像の設定方法
- Divi で抜粋を使用する方法
- コメントをオンまたはオフにする方法
ページのメタ フィールドと設定の編集が完了したら、下書きとして保存します。
これで、ページのデザインを開始する準備ができました。
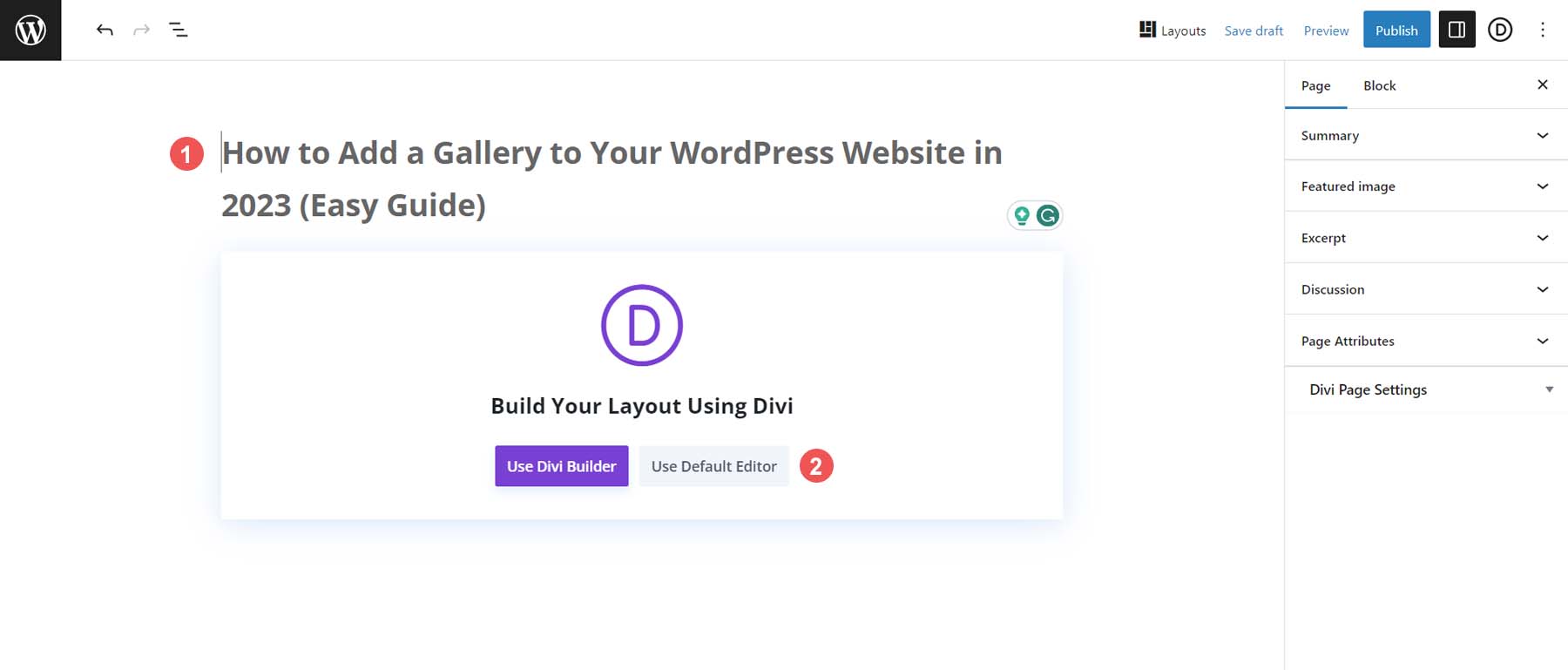
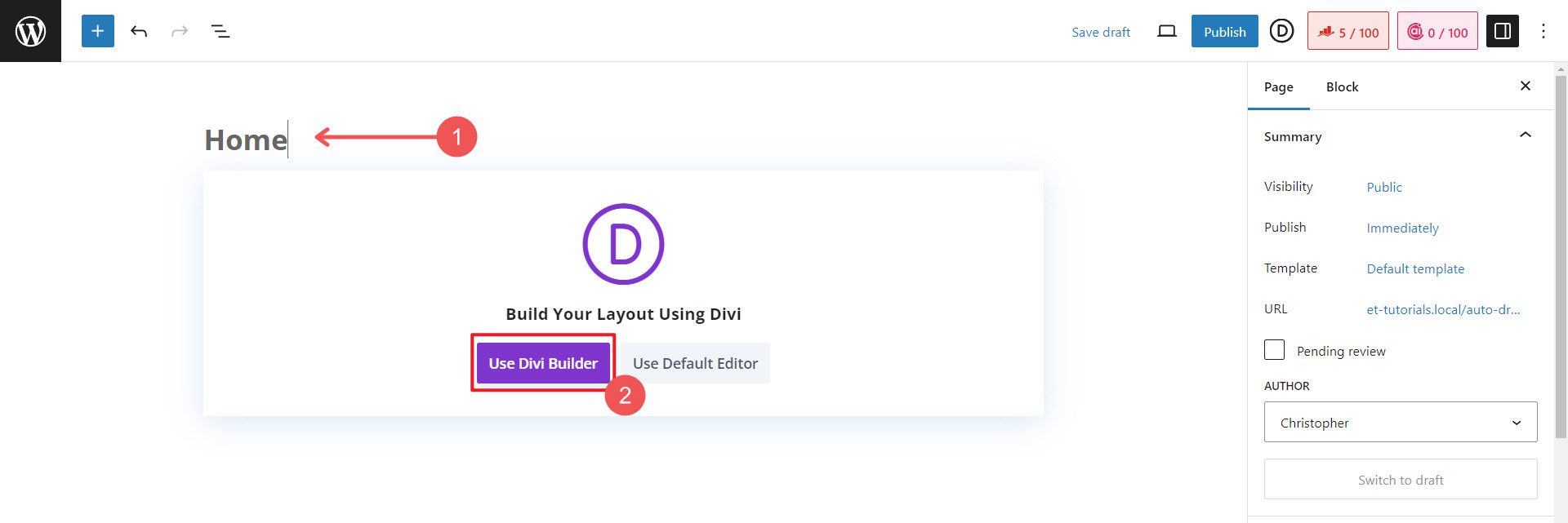
Divi を使用している場合は、Divi のビジュアル ビルダーを使用してページを構築するか、デフォルトのエディタを使用してページを構築するかを尋ねられます (Divi を使用していない場合は、ブロック エディタのみが表示されます)。

Divi テーマを使用して構築している場合は、「Use Divi Builder」を選択します
既製のデザイン要素を使用してページを構築する方法
既製のデザイン要素とページ レイアウトを使用すると、WordPress ユーザーがページを迅速に起動して実行できるようになります。 事前にデザインされたプロ仕様のテンプレート、レイアウト、コンテンツ セクションを使用してページを構築し、途中でカスタマイズする機能を維持しながら、デザイン プロセスをすぐに開始できます。
既製のパターンを使用して WordPress ページを構築する
ブロック エディターを使用している場合は、パターンと呼ばれる事前に作成されたコンテンツ ブロック (基本的にはページ コンテンツのセクション) のコレクションにアクセスできます。 Web サイト用の事前に構築されたパターンは、いくつかの場所で見つけることができます。 1 つ目はすでに WordPress Web サイトにあります。コア ブロック パターンは、WordPress をインストールするたびに読み込まれます。 もう 1 つは、WordPress.com や WordPress.org などのパターン ディレクトリにあります。 最後に、一部のプラグインは、使用できるパターン オプションをさらにロードします。
ステップバイステップガイド
まずは気に入ったパターンを見つけてみましょう。 Web サイト上にすでにあるコア ブロック パターンを調べたり、他の場所でよりユニークな (あまり使用されていない) パターンを探すこともできます。 ブロック テーマを使用している場合は、テーマに読み込まれているさらに多くのパターンにアクセスできる場合があります。
ステップ 1: パターンを見つける
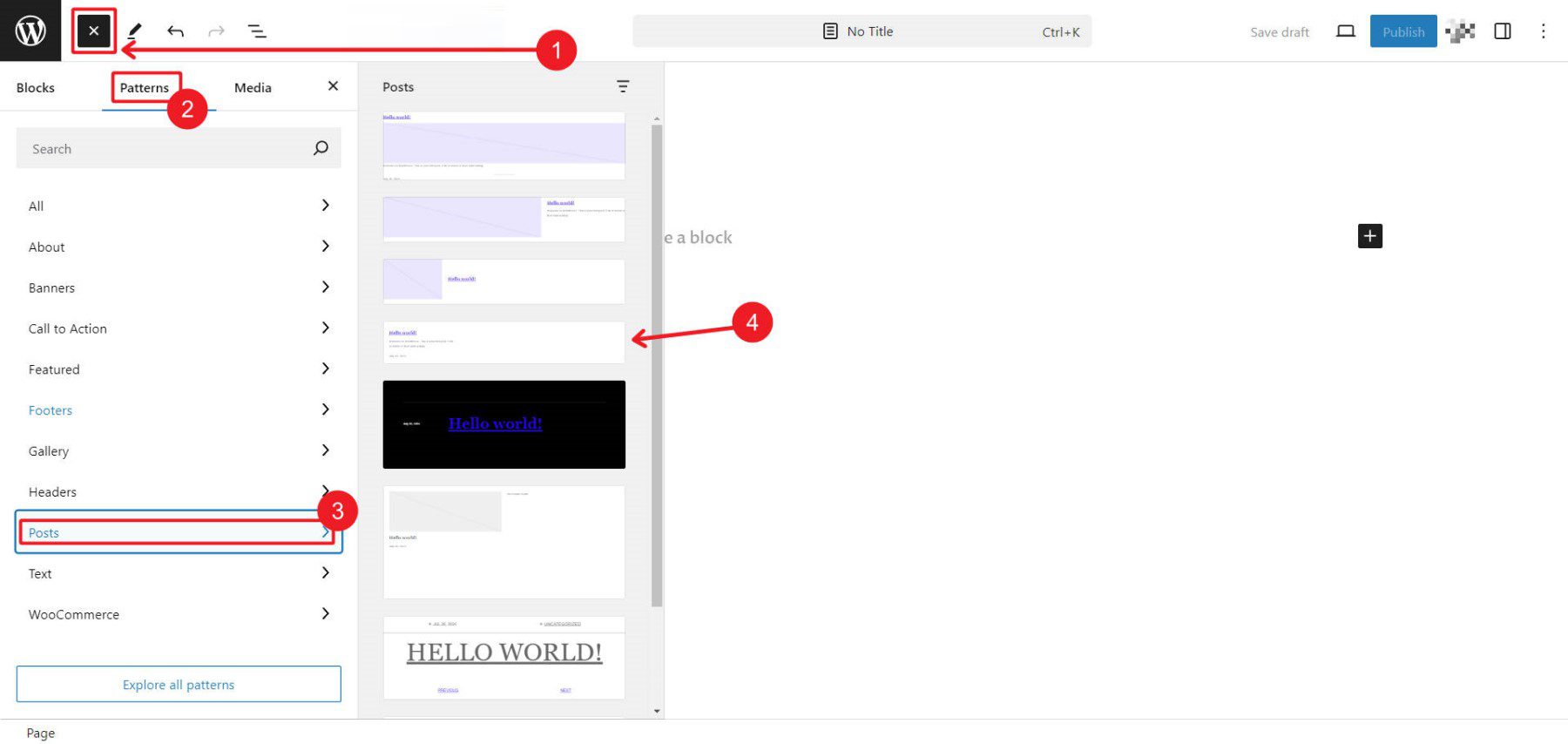
デフォルトのパターンまたはブロック テーマ用に構築されたパターンを見つけるには、ページに移動し、 [ブロック インサーター]をクリックし、タブを [ブロック] から[パターン]に切り替え、挿入するパターンのカテゴリを見つけて、使用可能なパターンを調べます。 見つかったら、クリックしてページに追加します。

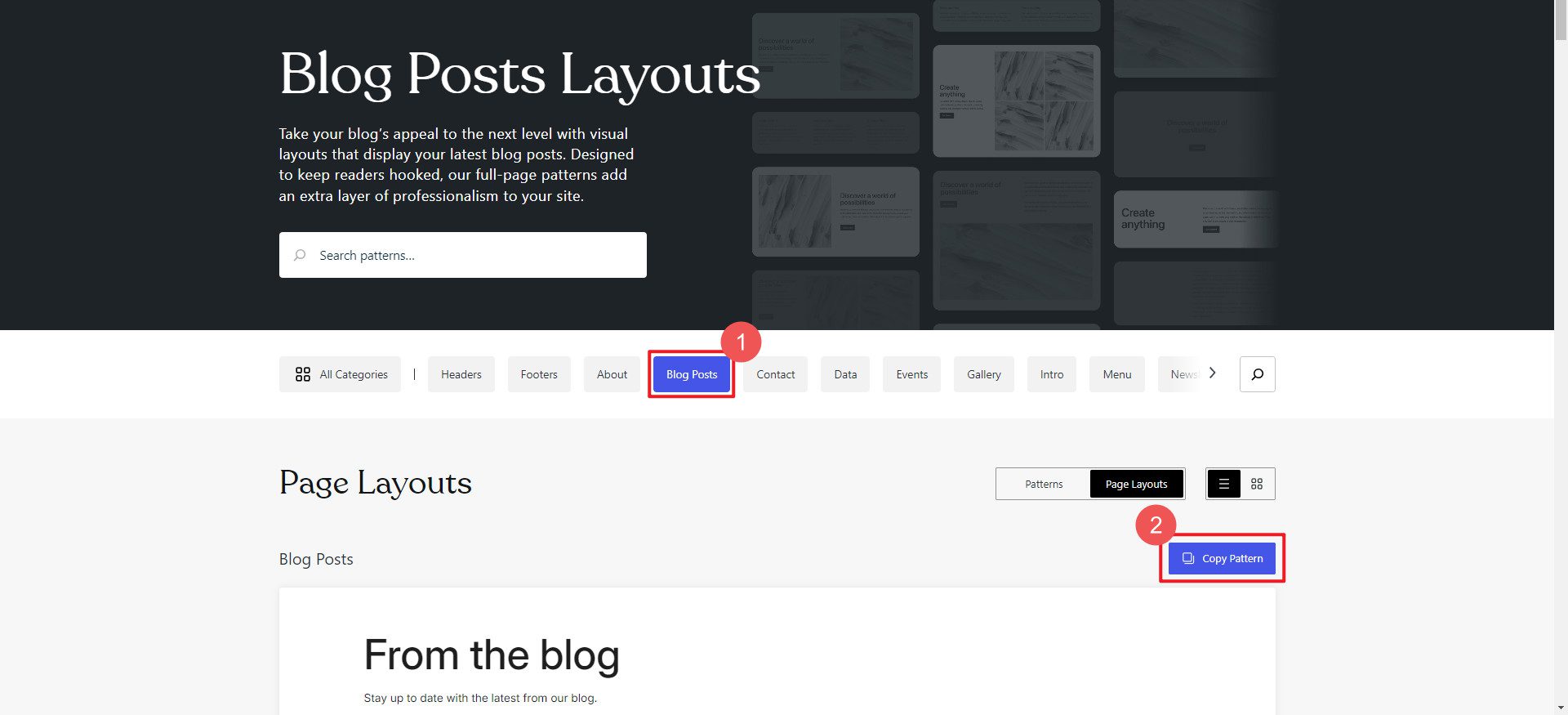
デフォルトのパターンでは不十分な場合は、公開されているパターンのリポジトリをいくつか検索できます。 WordPress.com で使用できるものを探します。 パターン カテゴリまたはキーワード検索によってパターンを検索します。 気に入ったものが見つかったら、それをクリックして[パターンをコピー]ボタンを見つけます。

ステップ 2: テンプレートまたはページにパターンを追加する
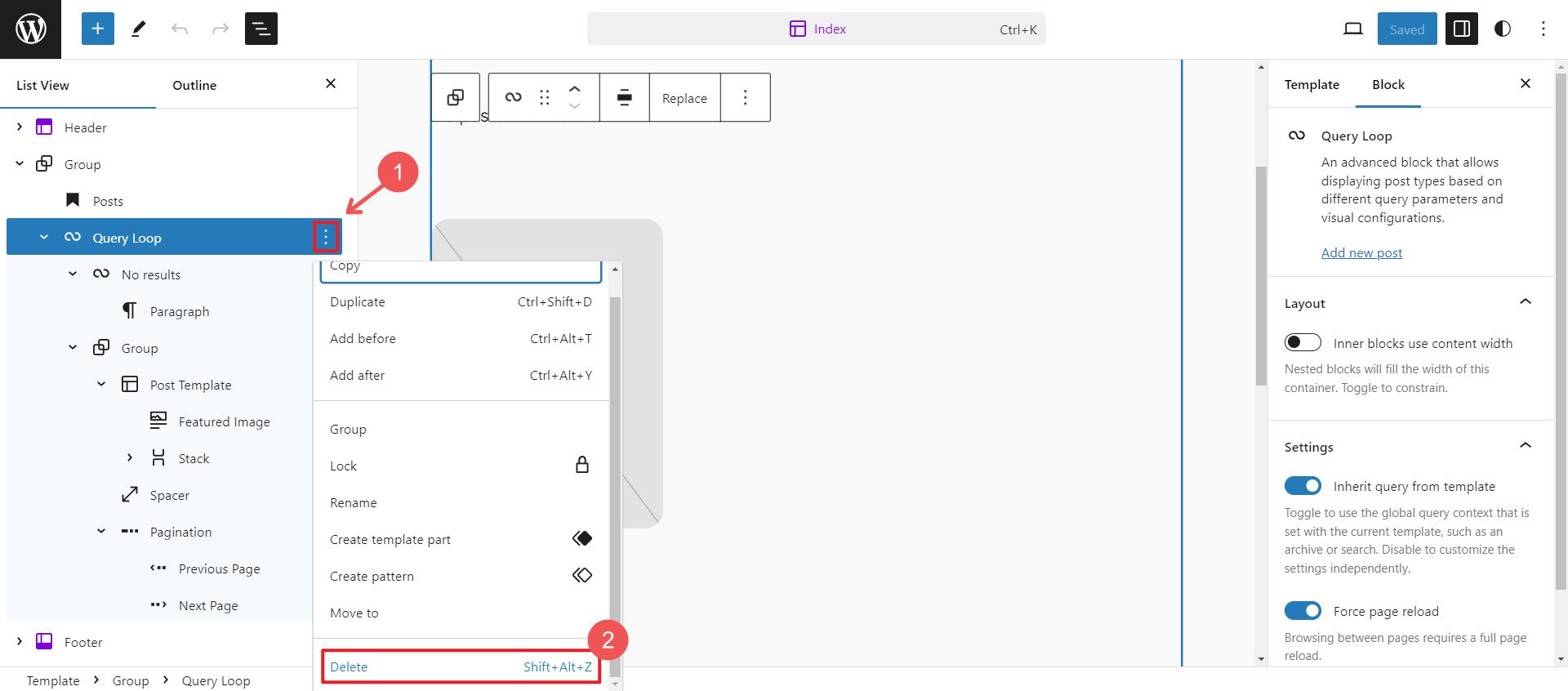
パターンを使用するページまたはテンプレートを見つけます。 この例では、テンプレートから投稿セクションを削除し、より好みのパターンに置き換えます。

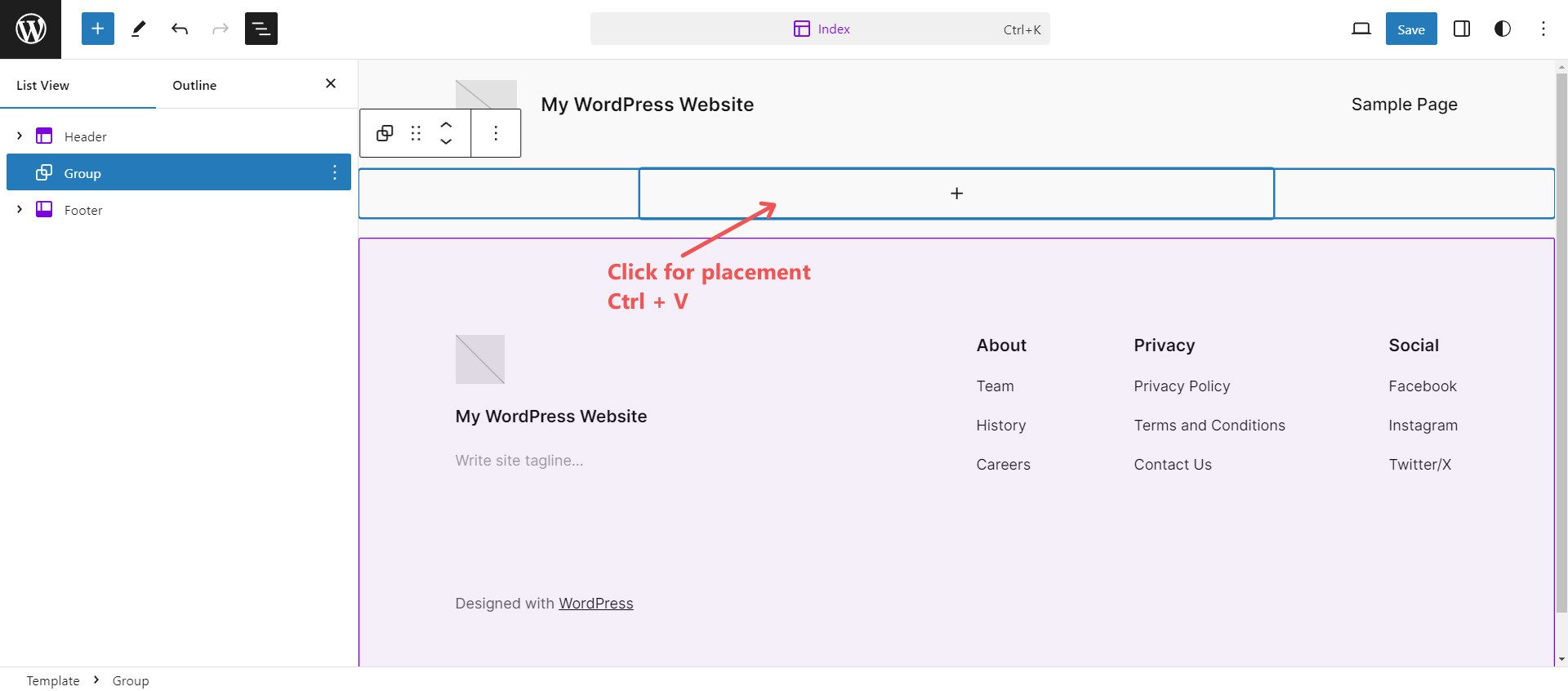
次に、事前に作成したパターンをコピーしたパターンに貼り付ける必要があります。 エディター内でパターンを挿入する場所をクリックし、Ctrl + V を押してパターンを貼り付けます。

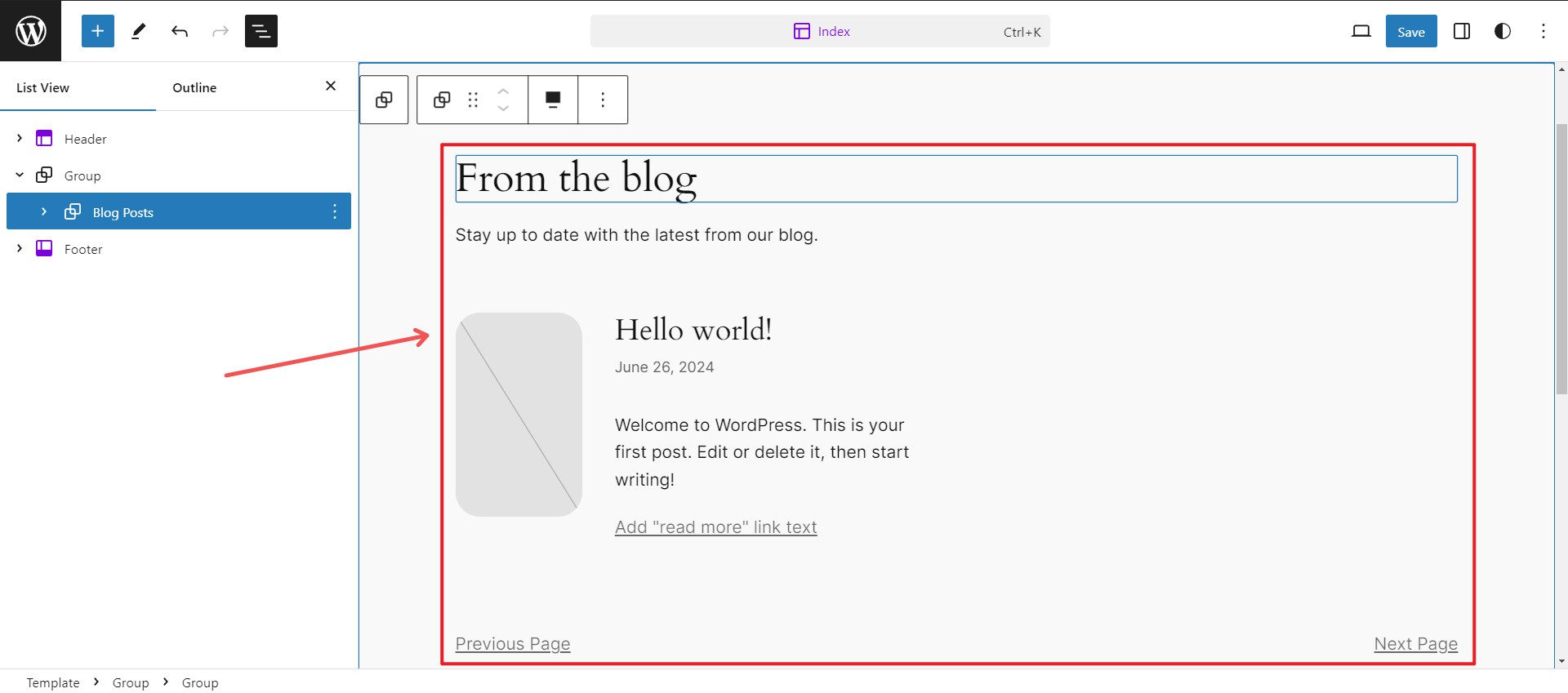
パターンがページにすぐに適用され、パターン内にあるすべての通常のブロック設定を使用して編集できるようになります。

好みのパターンを見つけるのは、予想よりも少し難しいです。 ここでは、何百もの無料テンプレート パックと、より一貫したレイアウト検索エクスペリエンスを提供する Divi について見ていきます。 さらに、より多くのオプションが必要な場合は、大量のサードパーティ製レイアウト パックがマーケットプレイスで入手可能です。
Divi を使用したページ、テンプレート、または Web サイト全体の自動生成
Divi を使用して個々のページ テンプレートをページにロードする方法を説明する前に、Divi クイック サイトがサイトのすべてのページとテーマ ビルダー テンプレートを 2 分で構築する方法を説明したいと思いました。 これは複数のページを同時に構築するため、Web サイト全体を作成する最も速い方法です。 また、Divi AI を使用している場合は、ページのコンテンツも作成してくれるため、各ページの完全にカスタマイズされたデザインに合わせてテキストのしっかりとした初稿を作成できます。

それは非常に簡単です。Quick Sites はスターター サイトまたは AI を使用して Web サイト全体を作成します。
ステップバイステップガイド
スターター サイトを選択し、必要なものをすべて瞬時に入手する方法を次に示します。
ステップ 1: Divi クイック サイトを開く
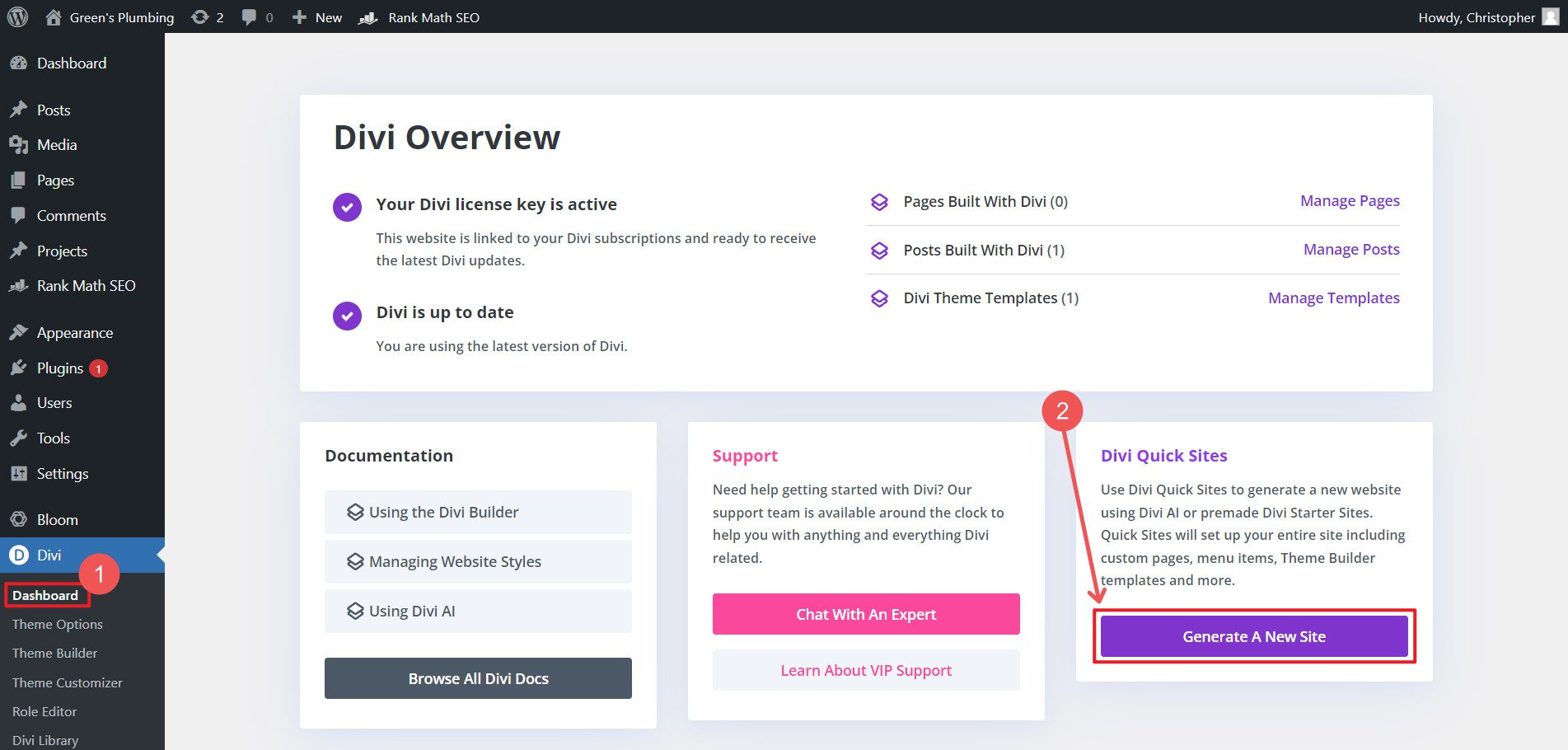
管理者ダッシュボードで、Divi の上にマウスを置き、「ダッシュボード」をクリックします。 Divi Quick Sitesの下にある「Generate A New Site」をクリックします。

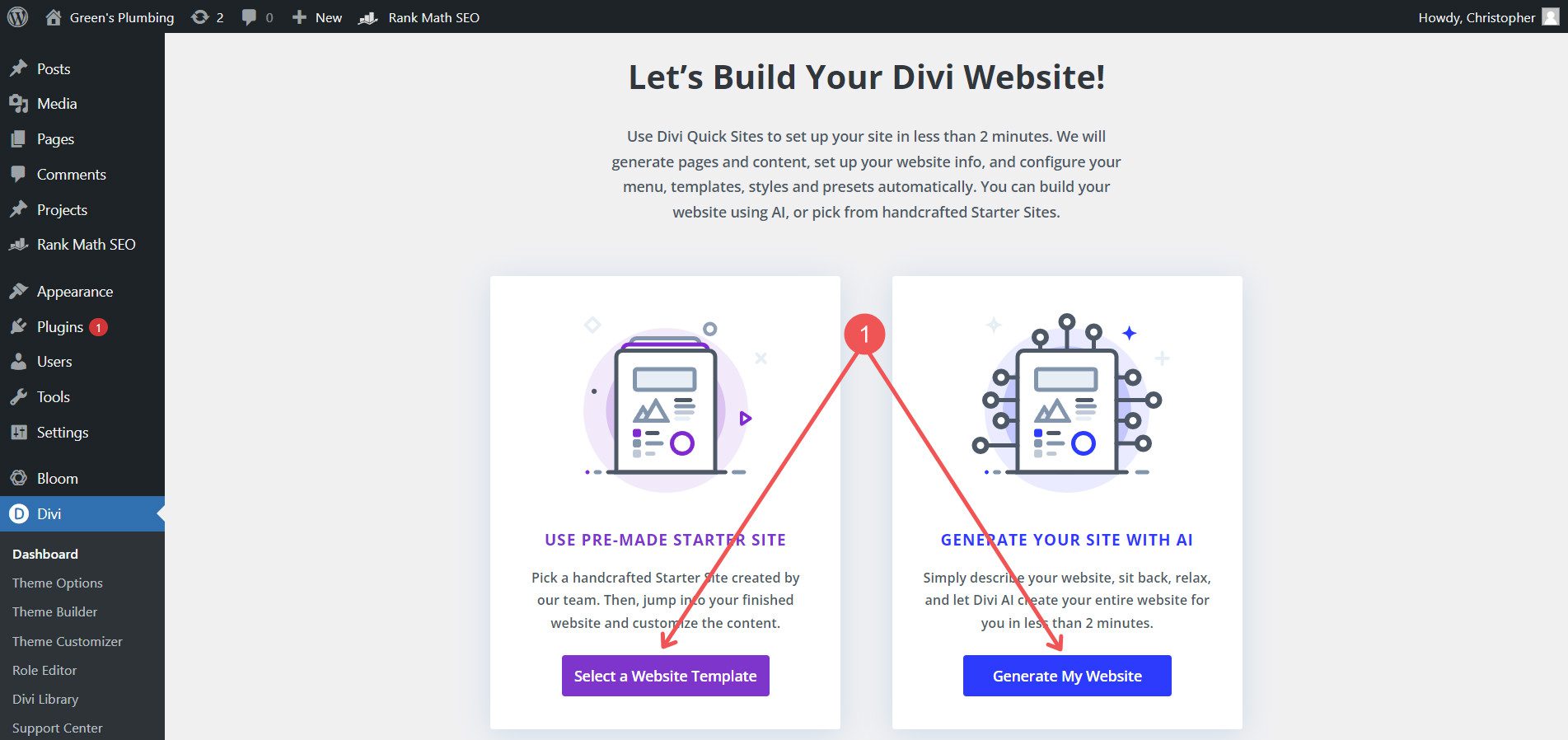
2 つのオプションがあります: 1) 事前に作成されたスターター サイトを使用するか、2) AI を使用してサイトを生成します。 スターター サイトは、完全に事前に設計された Web サイトです。 これには、事前にデザインされたページとテーマ ビルダー テンプレートが含まれます。 必要がないとわかっている特定のページを除外したり、追加のページのプレースホルダーを作成したりできます。 テーマ ビルダー テンプレートは、ブログ アーカイブ ページ、ヘッダー、フッター、および 404 ページをカバーします。

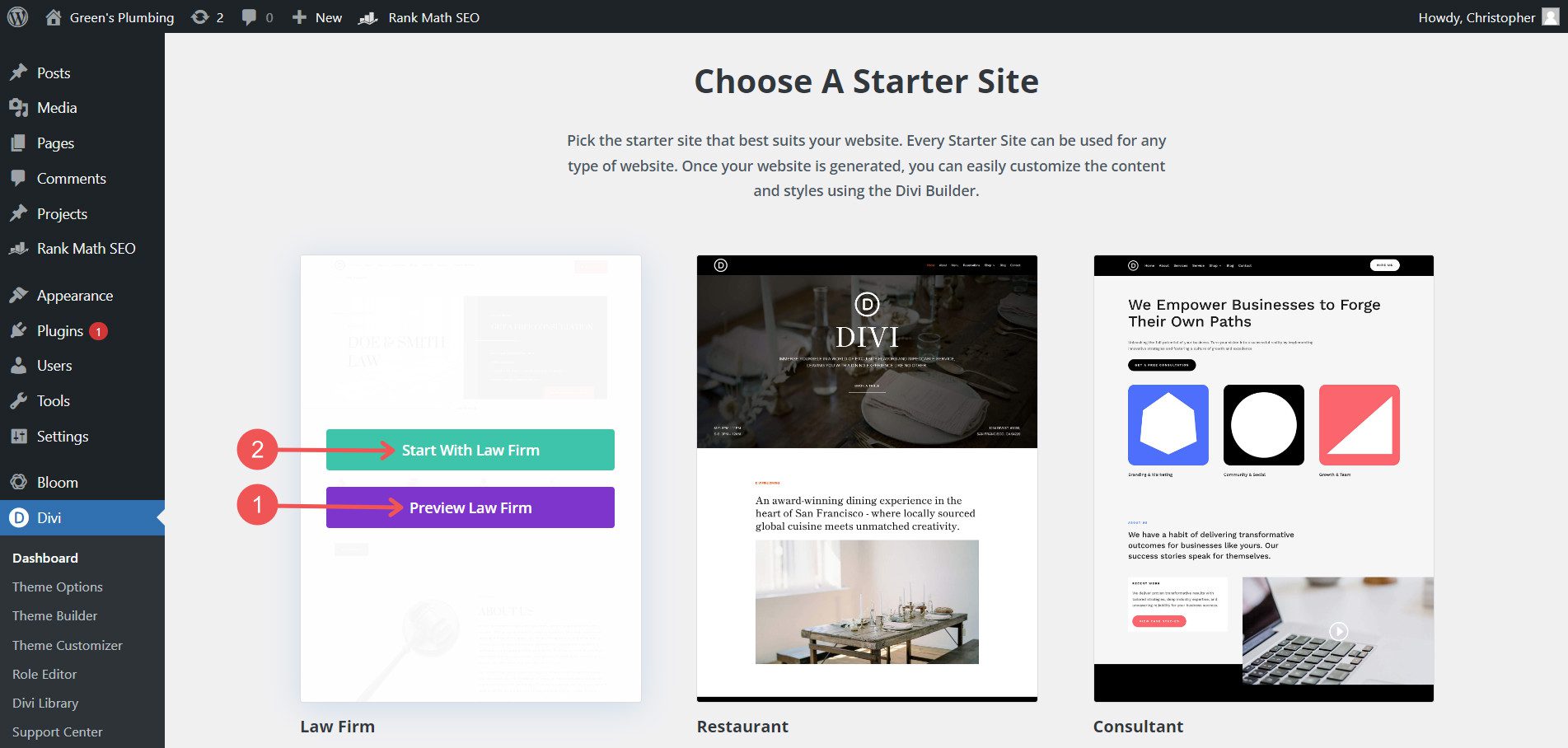
ステップ 2: スターター サイトを選択する
いくつかのスターター サイトから選択できます。 どれでもプレビューでき、必要なものが見つかったら、気に入ったセットの「開始」をクリックします。

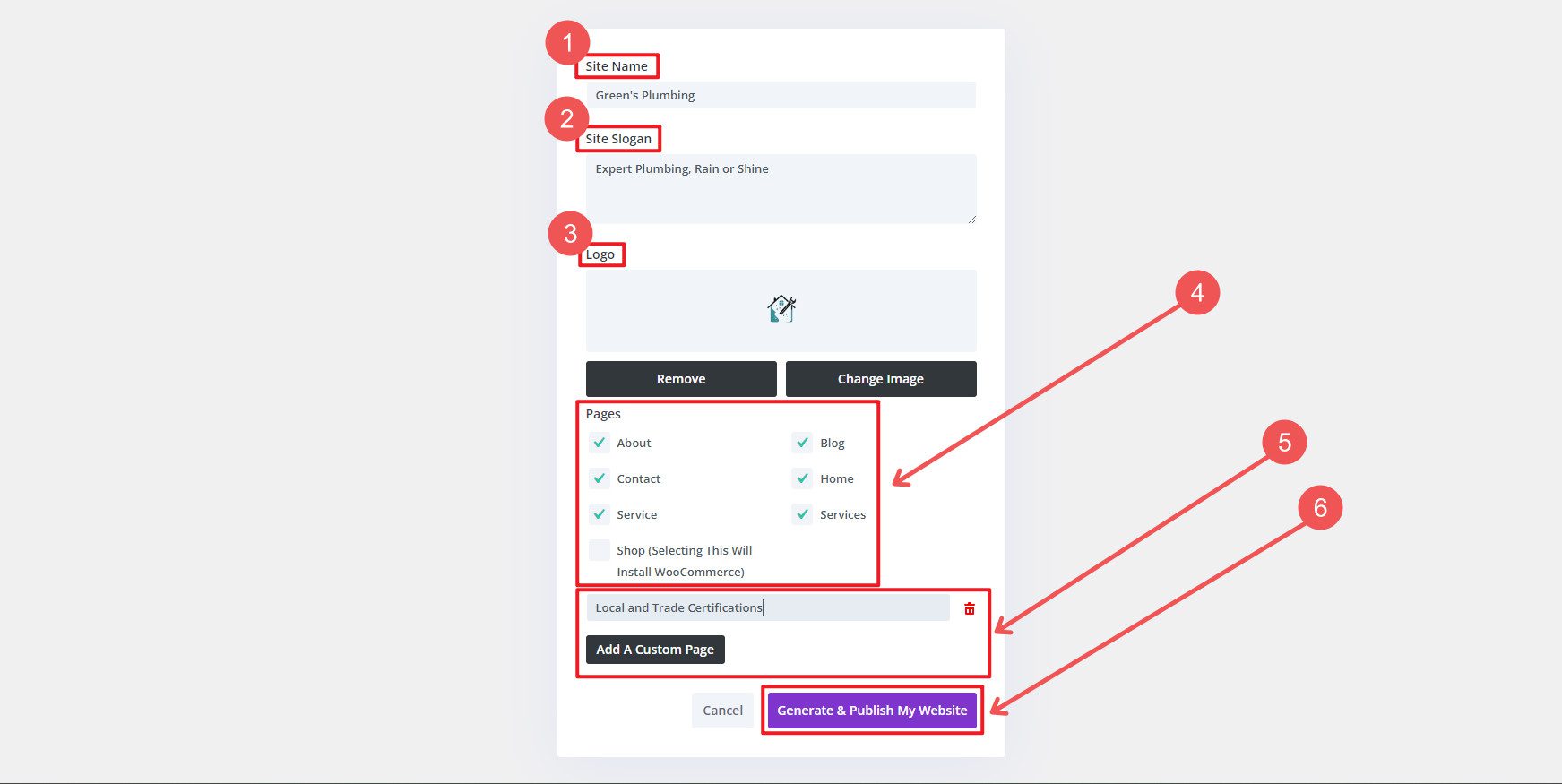
ステップ 3: サイト情報を追加する
Divi がサイト全体で使用するいくつかの情報の入力を求められます。 サイト名、サイトのスローガン、ロゴを入力します。 また、サイトでどのページを使用したいかを明記し、完全なビルドを持たない他のページも含めてください (後で作成する手間が省けます)。 ショップページが必要であることを選択すると、Divi が WooCommerce をロードします。 これは依存関係であるため、そうでない場合は自分で手動でインストールする必要があります。これにより、手順が節約されます。

少しだけ時間がかかります。 しかし、最終的には、既製のデザインを使用して多数の新しいページが作成されることになり、出発点としては最適です。

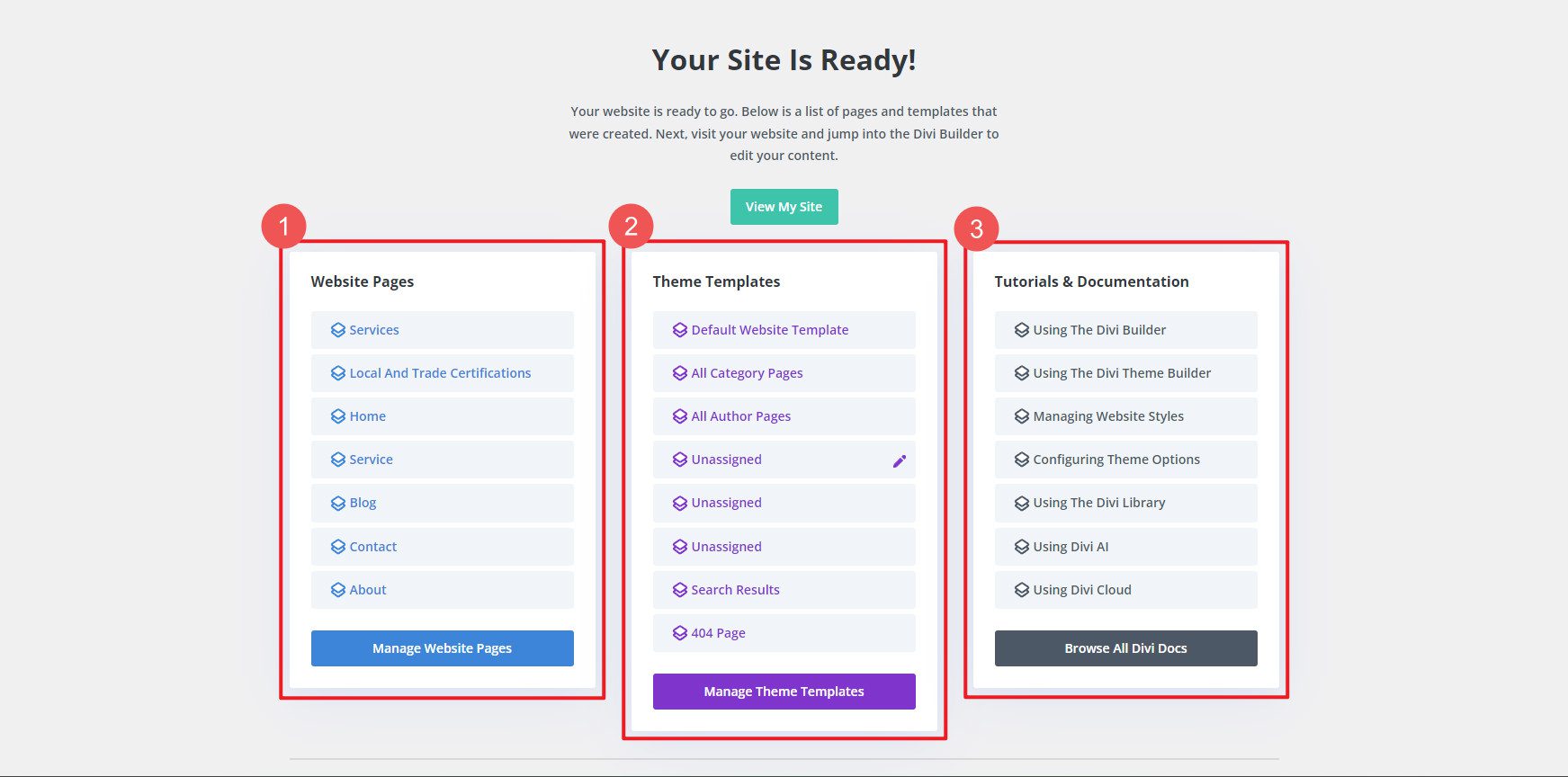
完了すると、何が行われたかのレポートが表示されます。 この例では、Divi Quick Sites は 7 つのページと 5 つのテーマ テンプレートを作成しました。 私なら数時間かかるところを、Divi Quick Site には数分しかかかりませんでした。

無料のレイアウト パックの Divi レイアウトを個別のページで使用する既存の方法も、引き続きオプションです。 それについては次に説明します。
Divi の既成レイアウトを使用して WordPress ページを構築する
Divi のスターター サイトと AI ウェブサイト ビルダーに加えて、Divi は、多数の業界をカバーするレイアウトと呼ばれる、事前に構築されたテンプレートの膨大なライブラリも提供しています。 これらのレイアウトは、空白の画面からデザインすることなく、プロフェッショナルな外観のページをすばやく作成するための開始点となります。 新しいページに Divi の既成レイアウトを使用する方法は次のとおりです。
ステップバイステップガイド
事前に作成された Divi レイアウトを使用して WordPress で新しいページを構築するには、Divi テーマがインストールされた WordPress サイトのみが必要です。
ステップ 1: Divi ライブラリにアクセスする
WordPress ダッシュボードで、 [ページ] > [新しいページの追加]に移動します。

ここでは、新しいページを作成し、それを Divi Builder で開き、レイアウトからページを構築することを選択できます。

ステップ 2: テンプレートを適用する
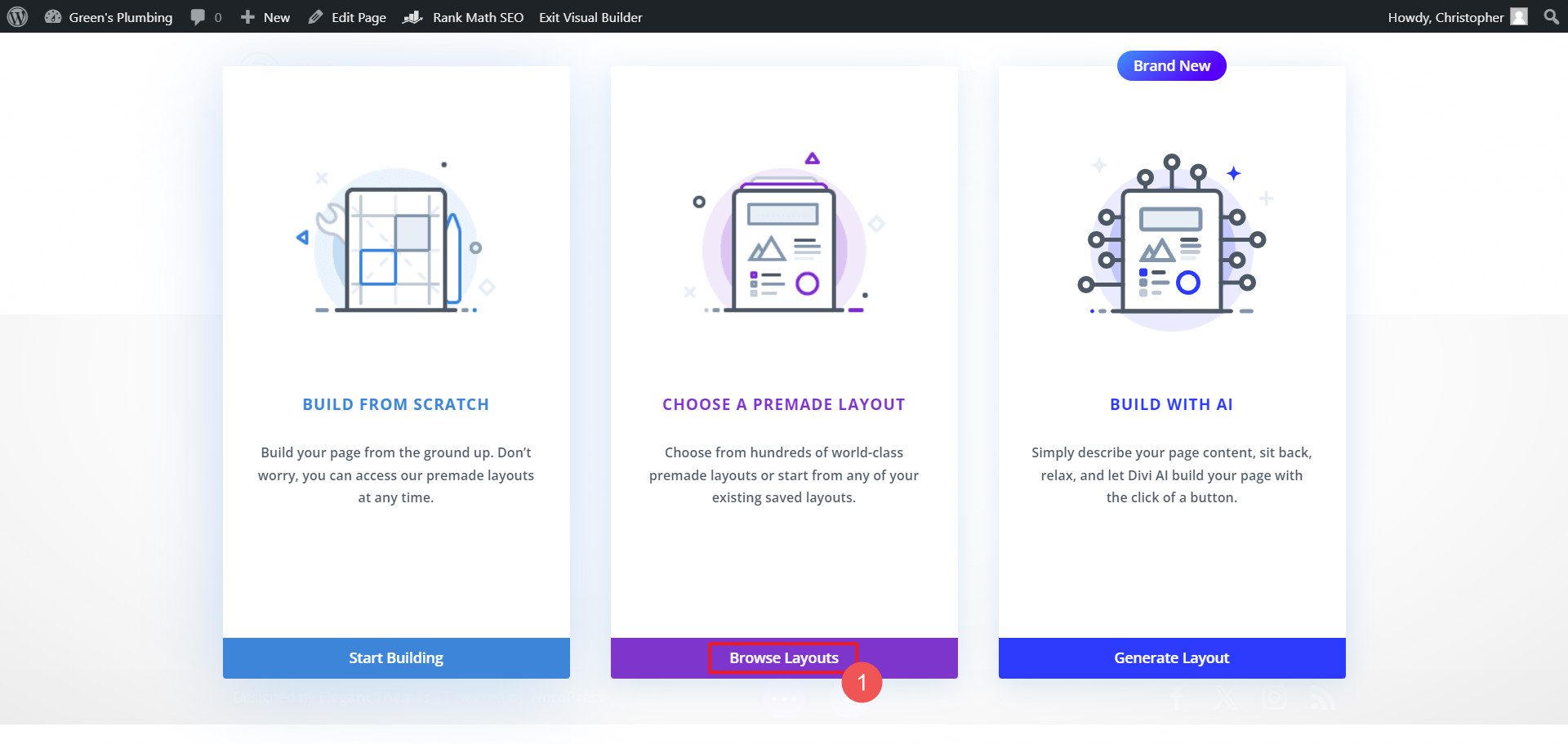
Divi Builderで、 「既製のレイアウトを選択」をクリックします。

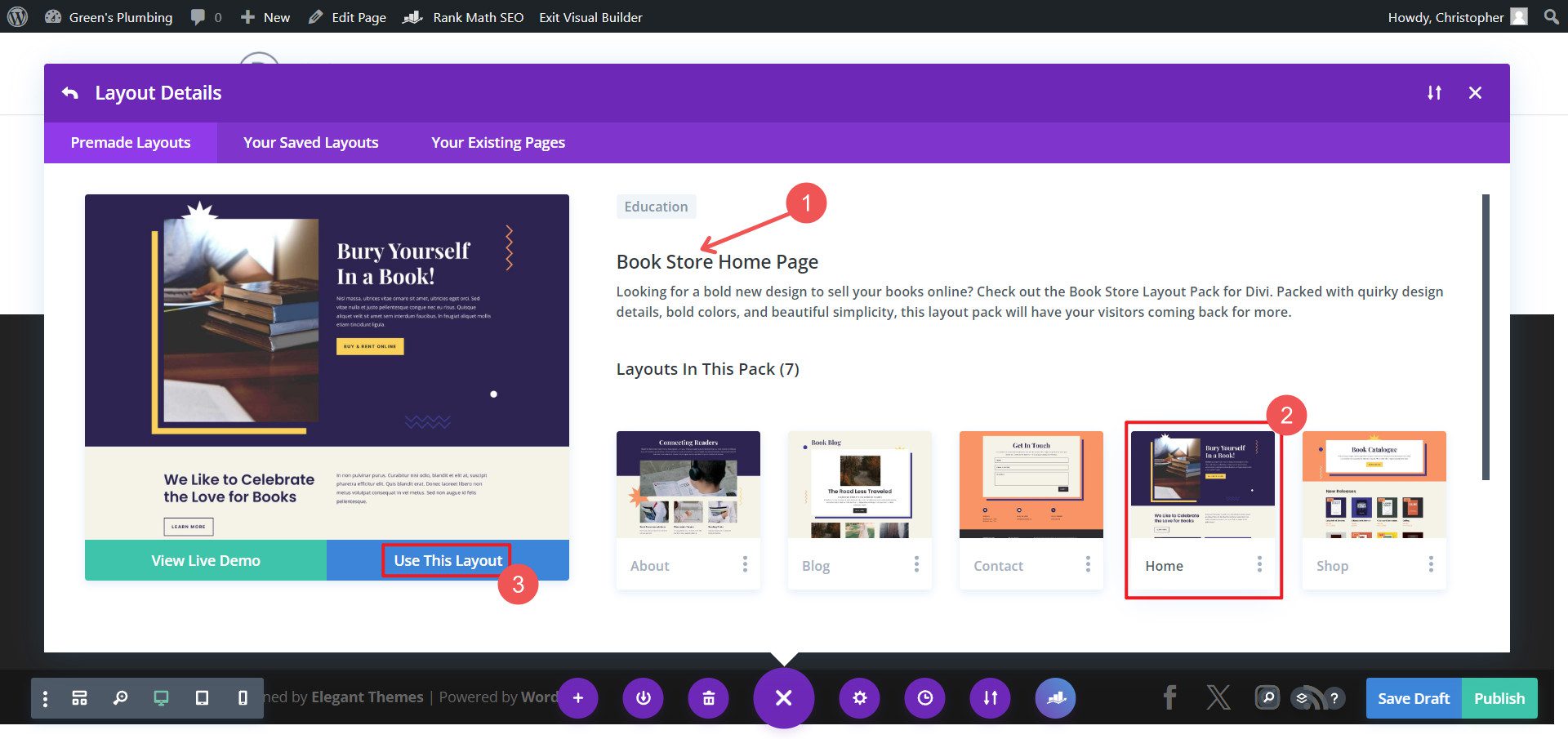
レイアウト ライブラリを参照するか、特定のレイアウト パックを検索します。 そのパックからページを選択し、このレイアウトを使用します。

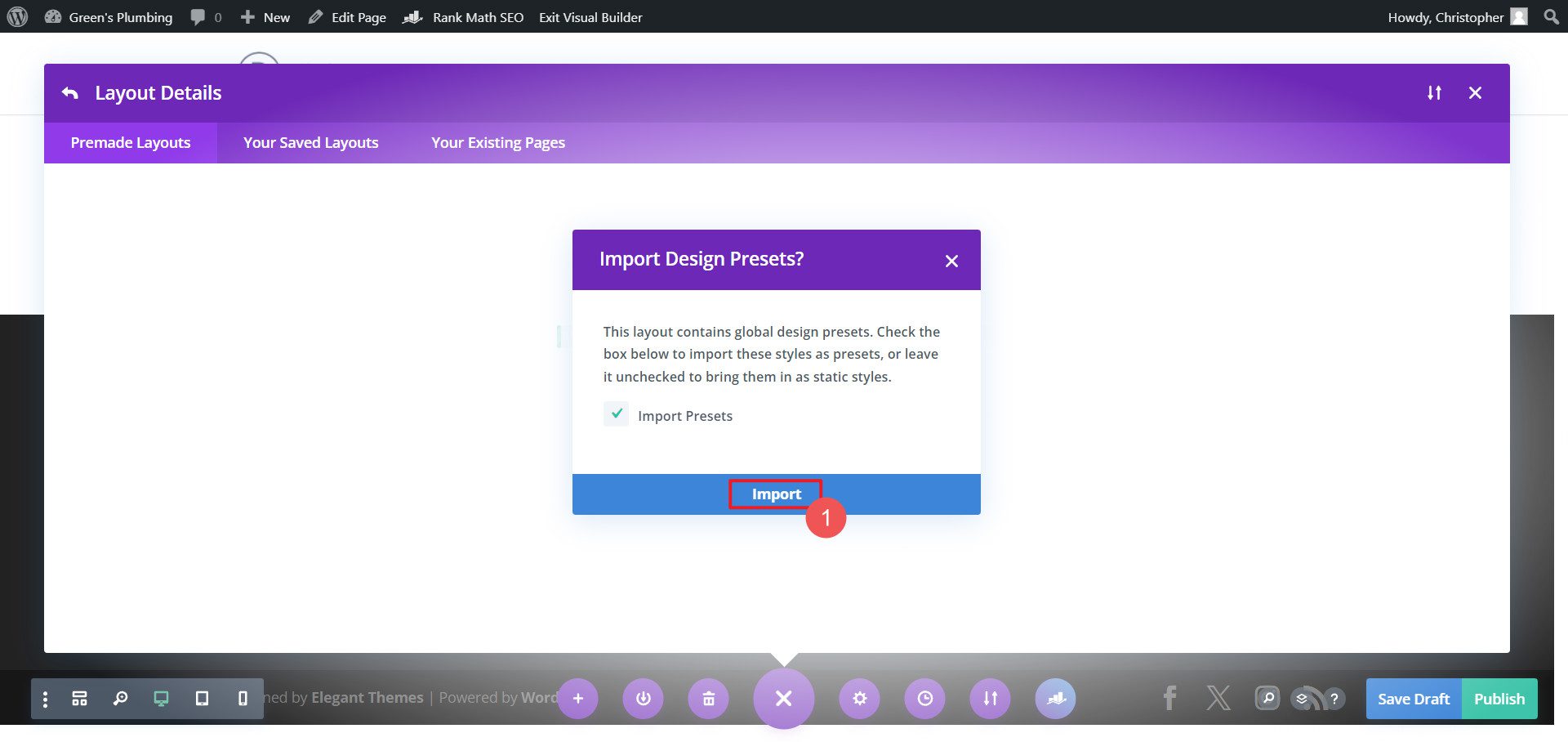
このレイアウト パックの他のデザインを他のページで使用している場合は、一貫したデザインを維持するためにプリセットをインポートすることを選択できます。 これらのグローバル プリセットをニーズに合わせて編集することもできます (これは、ニーズとブランドに合わせてテンプレートをカスタマイズする良い方法です)。

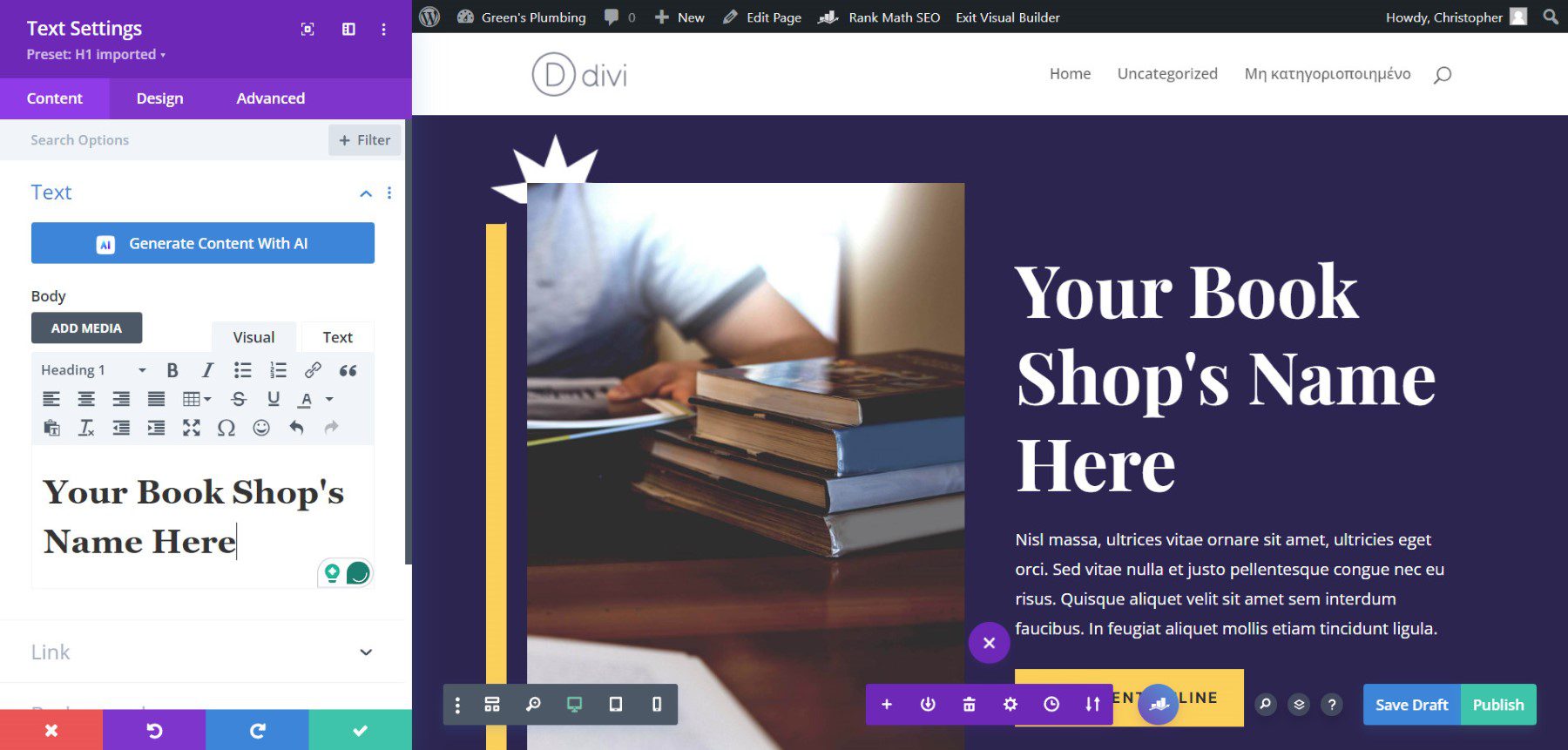
ステップ 4: テンプレートのカスタマイズ
- モジュールをクリックしてコンテンツ (テキスト、画像など) を編集します。
- 各モジュールの設定パネルを使用して、スタイル、色、フォントをカスタマイズします
- 必要に応じてセクションやモジュールを追加、削除、または再配置します。
- Divi の応答性の高いコントロールを利用して、すべてのデバイスでページが適切に表示されるようにします。

Divi AI を使用してページ レイアウトを構築する
もちろん、Divi AI のウェブサイト ビルダーを使用すると、ブランドに完全に一致するページを簡単に作成できます。 Divi AI は AI を使用して Web サイト全体を生成できるだけでなく、ページ レイアウトやセクションをその場で生成することもできます。 各ページには、素晴らしいデザイン、使用可能なテキスト コンテンツ、ブランド画像 (AI または Unsplash から)、その他のデザイン要素が含まれています。 さらに、Divi AI と Divi Builder の無数のデザインオプションを使用して、AI で生成されたコンテンツをカスタマイズすることもできます。 この種のカスタマイズを行うと、他の人が同じレイアウトを使用していても心配する必要はありません。
Divi AI を入手
瞬時にページを作成できる Divi Quick Sites を試してください
WordPress は初めてですか? Divi を使用してウェブサイト全体を簡単に作成できることをお楽しみください。 Divi Quick Sites は、スターター サイトまたはカスタム AI ビルド (Divi AI クレジットまたは有効な Divi AI サブスクリプションをまだお持ちの場合) を使用して、すべての Web ページとテンプレート (WooCommerce サイト用のものを含む) を構築します。
誰でも Divi AI を無料で試して、最大 4 つの AI Web サイトを生成できます (クレジットが他の Divi AI 機能で使用されていないことが前提です)。 Divi AI メンバーシップを取得すると、無制限のセクション、テキスト、画像、コード、レイアウトが利用できるほか、ウェブサイトの生成も可能になります。
