WordPressプラグインを使って無料で製品比較表を作成するにはどうすればよいですか?
公開: 2022-05-04目次
製品比較表は、2つ以上のサービス/製品に関する情報を視覚化および構造化するのに役立ちます。 これらは、リソースの使いやすさに大きく貢献し、顧客が購入をより迅速に決定できるように支援します。 これまでのところ、WordPress比較テーブルプラグインは、最も短時間でテーブルを作成するための最も効果的な方法です。 それらの機能は、価格プラン、メンバーシップ、スケジュール、競争スコアなどを比較するためにも機能します。
製品比較表を使用する理由
- 主な機能または長所/短所の視覚的な比較(オンラインストア、サービスWebサイトなどにとって重要)
- 各オプションの違い(機能、価格、1つのメンバーシップのサービス数)のクイック表示
- より高価なオプションを選択するように促します(「最良の取引」または「最も人気のある」としてタグ付けすることにより)
無料で製品と価格の比較表を作成する
ElementorまたはGutenbergで作業していて、無料の製品比較表WordPressプラグインを検索している場合は、さらに読んでください。
Elementor用の無料のWordPress比較テーブルプラグイン
Stratum for Elementorは、MotoPressで提供できる製品比較テーブルを追加するための最良のソリューションです。
もともと、StratumはElementor用の24以上の高度なウィジェットのフリーミアムライブラリです。 
層のハイライト:
- 24以上の多目的Elementorウィジェット
- 個人のブログと大規模なビジネスリソースの両方にユニバーサル
- StratumPROの拡張機能
- 高度な設計ツールチェーン
- Elementorテンプレートライブラリの統合
- ウィジェットは、現在のテーマの視覚的なスタイルを継承します
- 他のアドオンと完全に互換性があります
ストラタムデモ。
アドオンの無料バージョンでは、価格表ウィジェットを含む、このリストのほとんどの要素へのアクセスが許可されます。 この要素は、ElementorPROの価格表ウィジェットと同じです。 ただし、有料版とは異なり、Stratumを使用すると、ユーザーは見栄えの良い価格表を無料で作成できます。
Stratum価格表の重要な要素:
- 複数のテキストセクション(字幕と無制限のリストアイテム
- 高度にカスタマイズ可能なCTAボタン(URL付き)
- 通常のホバースタイリング設定
関連項目:Stratumウィジェット:Elementor価格表ウィジェット
それでは、Stratumを使用してElementorで料金プランの比較表を作成する方法を学びましょう。
ただし、最初に、ElementorプラグインとStratumプラグインの両方をインストールしてアクティブ化するようにしてください。
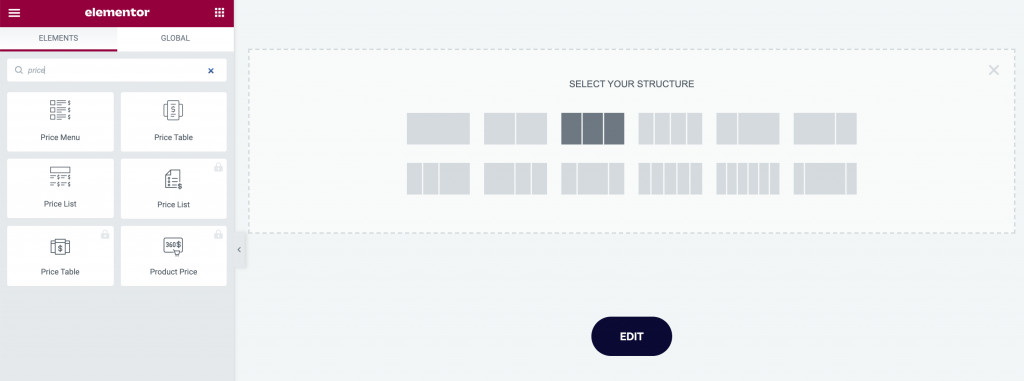
ステップ1:構造を選択する
価格表に関しては、通常、複数列のセクションを選択することから始めます。 列の数は、比較する製品/サービス/プランの数によって異なります。
最も一般的な構造は、等しい列を持つ3列のテーブルです。 
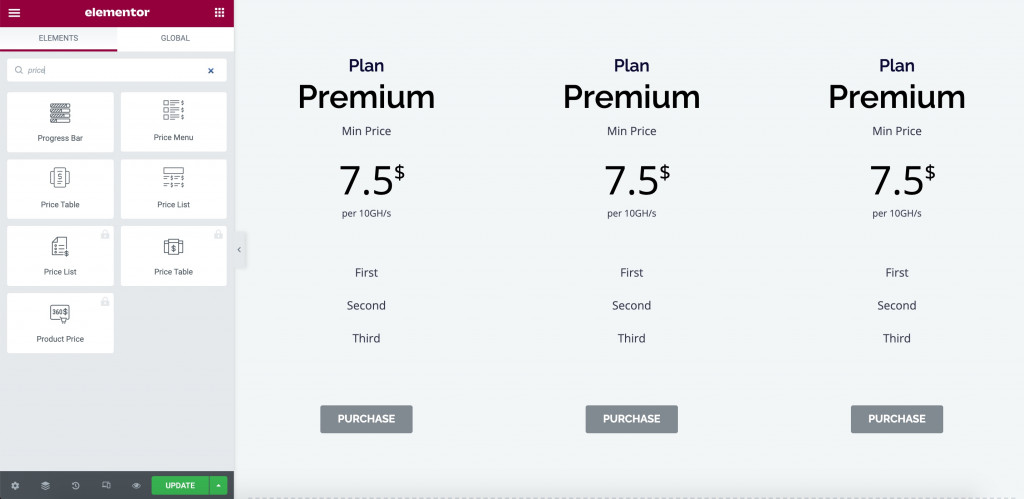
ステップ2:ウィジェットをページに挿入する
希望するレイアウトを選択したら、StratumウィジェットのリストでPriceTableウィジェットを見つけます。 次に、ウィジェットを各列にドラッグする必要があります。
ウィジェットには、視覚的な表現を向上させるためのデフォルトのコンテンツが付属しています。 
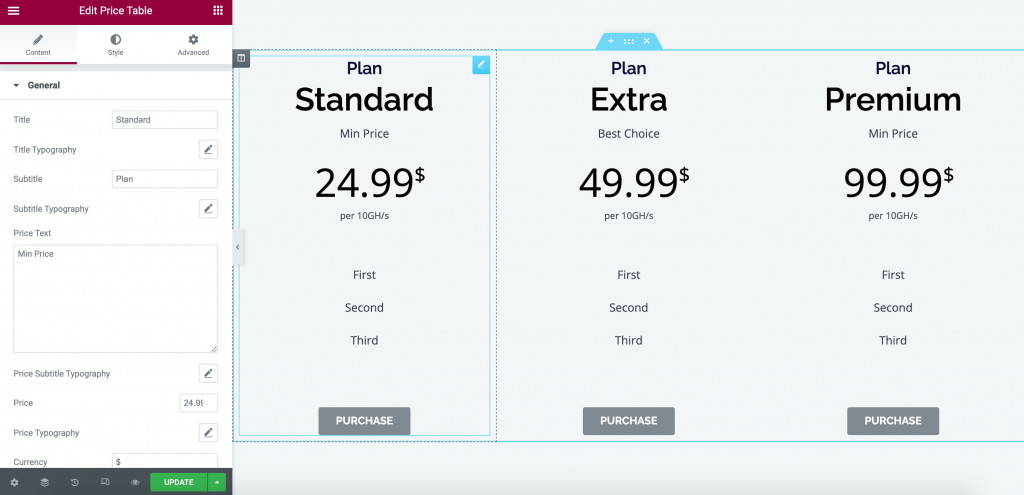
ステップ3:コンテンツをカスタマイズする
コンテンツ設定は、このウィジェットの中核です。 価格表では、次のように配置できます。
- タイトルとサブタイトル
- 価格テキストと価格サブタイトル
- 価格値
- 通貨と通貨の調整
- 価格の説明
- リストアイテム(無制限)
- ページにリンクするボタン
すべてのテキストコンテンツは、タイポグラフィ(フォント、サイズ、スタイル、装飾など)の設定を提供し、行の高さ、文字の間隔、および単語の間隔をカスタマイズする機能を備えています。

リストセクションでは、無制限の数の機能を挿入できます。 必要に応じて、それらすべてに個別のアイテムアイコンを追加できます。 
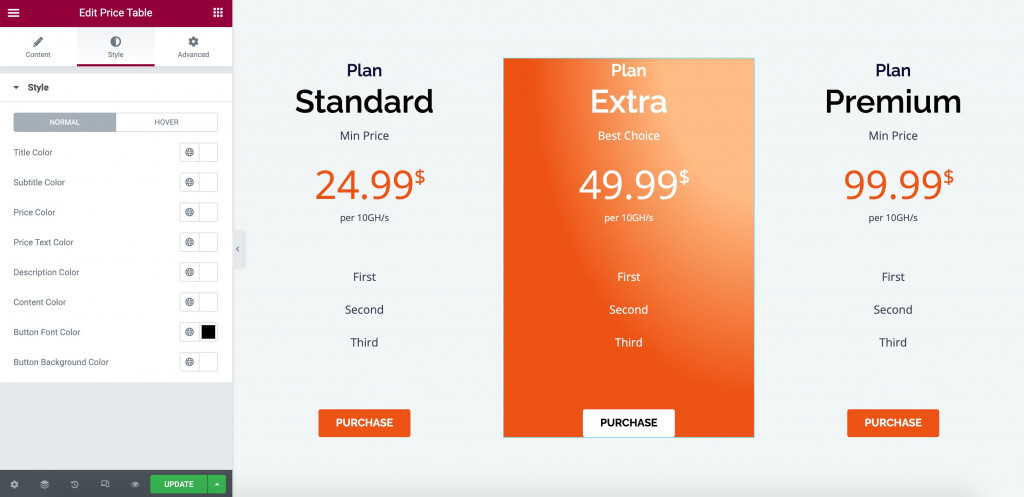
ステップ4:スタイリングをカスタマイズする
スタイリング設定では、各テキストセクションとボタンに合わせて個々の色を調整できます。 
ステップ5:詳細設定を使用する
最後に、[詳細設定]タブを使用して、マージンとパディングの設定、モーションエフェクトの適用、背景の選択、境界線の適用などを行います。
ちなみに、各列を個別に編集する代わりに、ウィジェットのデザイン全体を次の列に複製します。 これらの列のデザインを同じにするための時間と労力を節約できます。
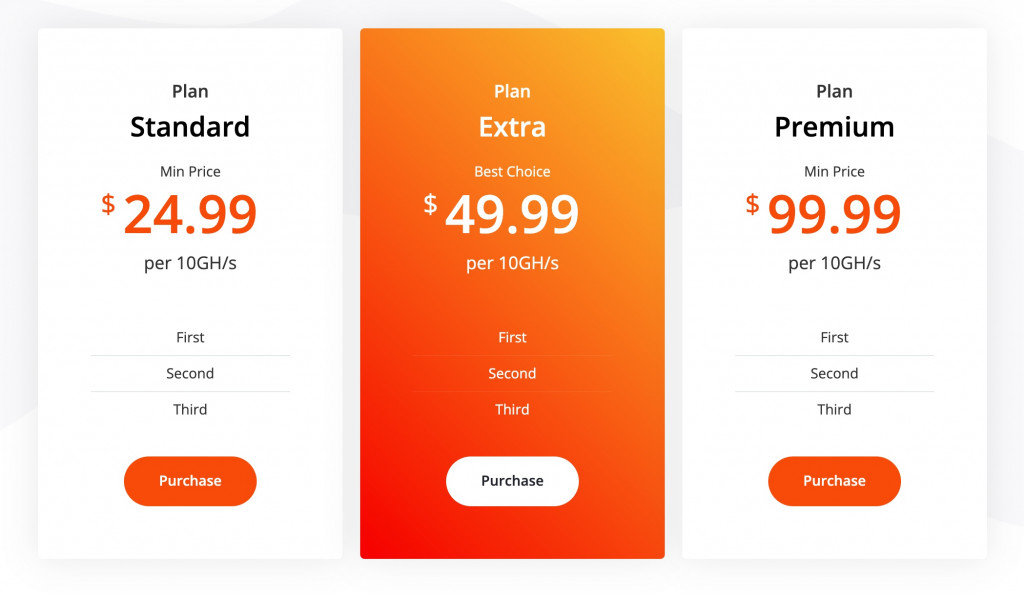
したがって、微調整を行うと、WordPress製品の比較表は次のようになります。 
Stratum PROのPSユーザーは、AdvancedTableウィジェットを利用できます。 StratumTableウィジェットがWebサイトでどのように表示されるかを次に示します。 
このAdvancedTableElementorウィジェットの詳細についてはリンクをご覧ください。
Gutenberg用の無料のWordPress比較テーブルプラグイン
Gutenbergの部分では、Getwidを使用します。これはGutenberg用の40以上の多目的ブロックの無料ライブラリです。
コアGutenbergブロックと比較して、Getwid要素は機能とスタイルの点でより高度です。 カスタム機能を備えたユニークなブロックがたくさんあります。 
Getwidのハイライト:
- 40以上の多目的ブロック
- 35以上のビルド済みテンプレート
- ビジネス指向のブロック
- 各ブロック内の複数の設定によるインライン編集
- あらゆるWPテーマとの完璧な相互作用
- スマート構成設定
- ステップバイステップのビデオチュートリアル
GetwidDEMOを表示します。
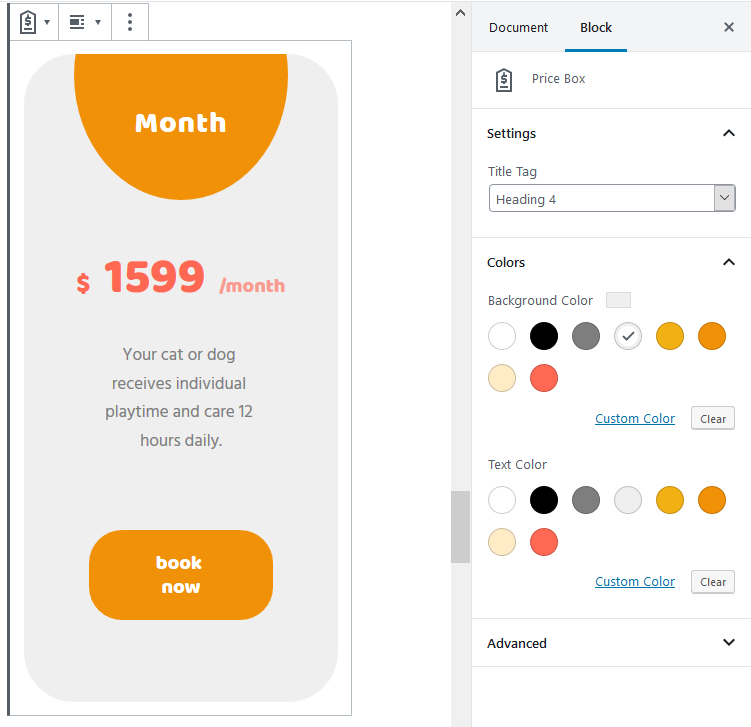
Getwid価格ボックスブロック
価格表ウィジェットの代わりに、Getwidは、価格設定と比較表を表示するためのほぼ同一の価格ボックスブロックを提供します。
ブロック設定には、見出しなどのコンテンツとスタイルの設定が含まれます。実生活モードでブロックを編集できます。 
グーテンベルクの価格ボックスについて詳しくは、こちらをご覧ください。
GetwidAdvancedTableブロック
次のAdvancedTableブロックで、GetwidはWordPressカスタムテーブルプラグイン全体を補完できます。
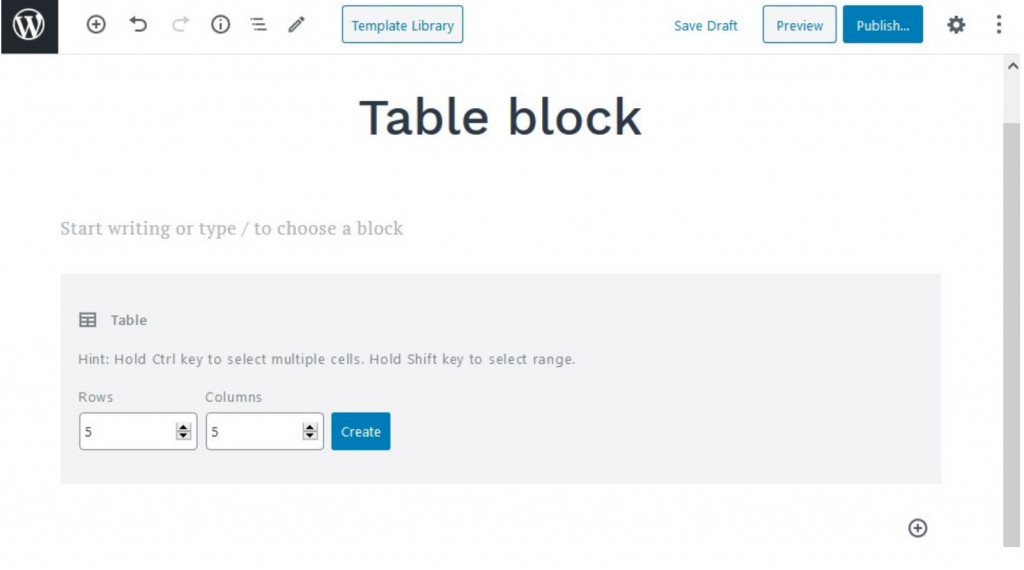
ブロックを挿入するには、Gutenbergエディターに移動して「+」をクリックします。 Getwidブロックのリストから高度なテーブルを見つけ、クリックして挿入します。
必要な行数と列数を選択します。
Ctrlキーを押したままにすると、複数のセルを選択できます。 Shiftキーを押しながら、範囲を選択します。 
次に、テーブル設定に移動し、レイアウトとコンテンツをカスタマイズします。
- テーブルレイアウトを選択します:デフォルト、自動、または固定。
- デフォルトのテーブル境界を残すか削除します。
- テーブルのヘッダーとフッターを挿入します。
- グローバルな背景色とテキストの色を設定します(各セルにカスタム色を適用する機能を使用)。
- 水平方向と垂直方向の配置を選択します。
- コンテンツの配置を選択します。
- テキストと背景色をカスタマイズします。
- テーブルの境界線を追加およびカスタマイズします(オプション)。
- 選択したセルにパディングを適用します。
完了!
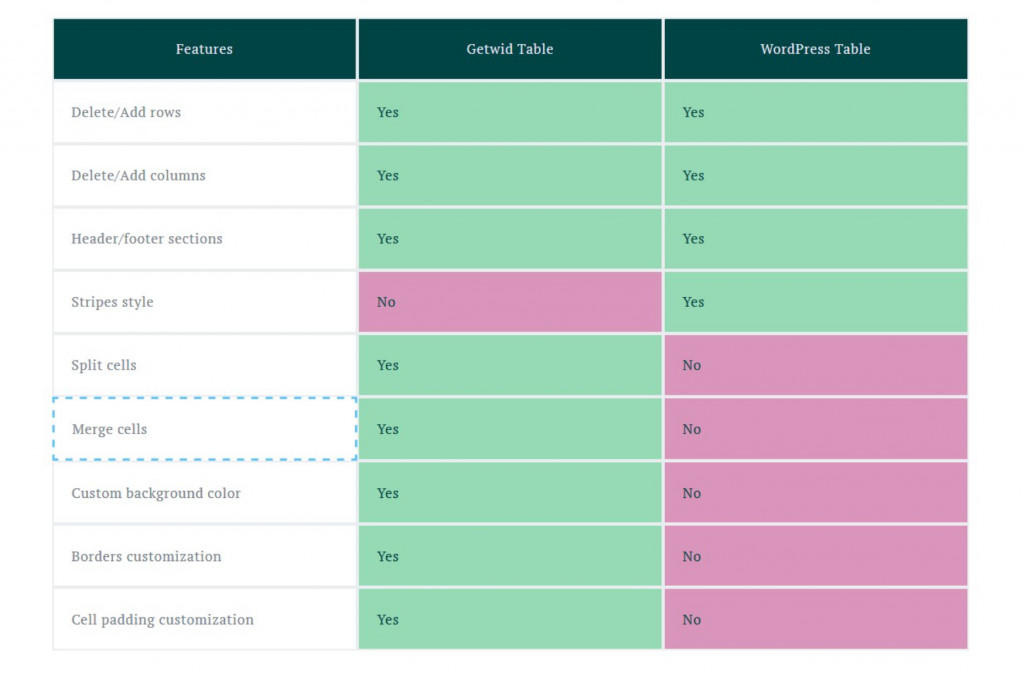
Getwidが複製する可能性のある多くの製品比較表の例の1つを次に示します。 
WordPress比較テーブルプラグインの最終的な単語
これで、WordPressで無料で比較テーブルを作成する方法がわかりました。 ご覧のとおり、StratumとGetwidはどちらも、プレミアムのような機能を無料で提供します。 プラグインは、リアルタイムのカスタマイズを確実にするための最も簡単な学習曲線と視覚的なインターフェースを備えています。
