2024 年にレスポンシブ Web サイトを作成する方法 (コーディングなし)
公開: 2024-11-09あなたのウェブサイトはモバイルデバイスでうまく動作しませんか?レイアウトが悪い、または読み込み時間が遅いと、ユーザーがコンテンツにアクセスする前にサイトから離れてしまう可能性があります。今日のモバイルファーストの世界では、レスポンシブ Web サイトは単なるオプションではなく、必須となっています。
Web サイトを新しく始める場合でも、既存の Web サイトを改善する場合でも、より幅広い視聴者にリーチし、すべてのデバイスでのエンゲージメントを向上させるには、レスポンシブなサイトが不可欠です。レスポンシブな Web サイトは、プロフェッショナルに見えるだけでなく、あらゆるサイズの画面でシームレスに機能します。
Divi を使用すると、コーディングなしでレスポンシブな Web サイトを簡単に構築できます。このガイドでは、Divi を使用してレスポンシブ Web サイトを作成するための段階的なアプローチを提供します。これにより、ユーザー エクスペリエンスを強化し、すべてのデバイスに適応し、エンゲージメントを高めることができます。
今すぐ Divi で構築を始めましょう
- 1レスポンシブデザインとは何ですか?それがなぜ重要なのか
- 1.1レスポンシブ デザインの一般的な課題
- 2レスポンシブ Web サイトの構築に Divi を使用する理由
- 2.1 WordPress 用に構築
- 2.2コーディングは不要
- 2.3既製のレスポンシブ テンプレート
- 2.4強力なレスポンシブ デザイン ツール
- 3ステップバイステップガイド: Divi を使用してレスポンシブ Web サイトを構築する方法
- 3.1 1. ドメインと WordPress ホスティングを取得する
- 3.2 2. Divi テーマをインストールしてアクティブ化する
- 3.3 3. Divi Quick Sites を使用してレスポンシブ Web サイトを生成します (数分で)
- 3.4 4. Divi のレスポンシブプレビューでデザインを確認する
- 3.5 5: デバイスごとにコンテンツとデザインをカスタマイズする
- 3.6 6: (オプション): 高度な応答性のためのカスタム CSS の実装
- 3.7 7. レスポンシブ サイトをテストする
- 4 Divi を使用してレスポンシブ Web デザインを簡素化する
レスポンシブデザインとは何ですか?それがなぜ重要なのか
レスポンシブ デザインは、さまざまな画面サイズやデバイスに合わせて Web サイトのレイアウト、画像、コンテンツを自動的に調整する Web デザイン アプローチです。デスクトップ、タブレット、スマートフォンのいずれで表示しても、応答性の高い Web サイトにより、ユーザーはズーム、スクロール、サイズ変更をせずに最適なエクスペリエンスを楽しむことができます。
2024 年にはモバイル トラフィックが Web を支配するため、レスポンシブ デザインが不可欠です。レスポンシブな Web サイトは、すべてのデバイスでシームレスなユーザー エクスペリエンスを提供しながら、より幅広い視聴者にリーチするのに役立ちます。また、Google は検索結果でモバイル フレンドリーな Web サイトを優先するため、レスポンシブ デザインを採用することで視認性が向上し、貴重なトラフィックの損失を防ぐことができます。
レスポンシブ デザインの一般的な課題
- デバイス間で一貫性のないレイアウト:異なる画面サイズ間で視覚的に魅力的なデザインを維持するのは困難な場合があります。
- デバイス ブレークポイントの手動コーディング:従来のレスポンシブ デザインでは、多くの場合メディア クエリを手動でコーディングする必要がありますが、これは特にコーディング スキルのない人にとっては時間がかかり、複雑になる可能性があります。
- パフォーマンスの問題:画像やメディアが最適化されていないと、特にモバイル デバイスで読み込み時間が遅くなり、ユーザーがイライラして直帰率が増加する可能性があります。
- デバイス間でのテスト: Web サイトがすべてのデバイスで適切に表示されるようにするには、継続的なテストと調整が必要ですが、適切なツールがなければ難しい場合があります。
Divi を使用すると、これらの課題に簡単に取り組むことができます。 Divi は、事前に作成されたレイアウト、応答性の高い編集、リアルタイム プレビューを提供するため、コーディングや広範なテストを行わずに、美しくモバイル フレンドリーな Web サイトをデザインできます。
Divi でレスポンシブ Web サイトを構築しましょう
レスポンシブ Web サイトの構築に Divi を使用する理由

Divi は、レスポンシブな Web サイトを構築するために利用できる最も強力なツールの 1 つです。 Divi が Web デザイナーにとって最高の選択肢である理由は次のとおりです。
WordPress 用に構築
WordPress は Web サイトを構築するための最も人気のあるプラットフォームの 1 つですが、それには十分な理由があります。レスポンシブな Web サイトを作成する場合、柔軟性、使いやすさ、レスポンシブ デザイン専用に設計されたテーマとプラグインの広大なエコシステムにより、WordPress が理想的な選択肢となります。 
ただし、WordPress のレスポンシブ デザインの可能性を最大限に引き出すには、適切なテーマとツールが必要です。そこで Divi の出番です。WordPress が基盤を提供する一方で、Divi はレスポンシブ デザイン プロセスを簡素化し、Web サイトを次のレベルに引き上げます。魅力的でモバイル対応の Web サイトを簡単に作成できる柔軟性。
コーディングは不要
Divi のドラッグ アンド ドロップ ビルダーを使用すると、コーディングなしでプロフェッショナルで応答性の高い Web サイトをデザインできます。要素をページにドラッグするだけで視覚的にカスタマイズできるため、初心者でも経験豊富なデザイナーでもモバイル フレンドリーな Web サイトを簡単に作成できます。
ディビを始めましょう
既製のレスポンシブ テンプレート

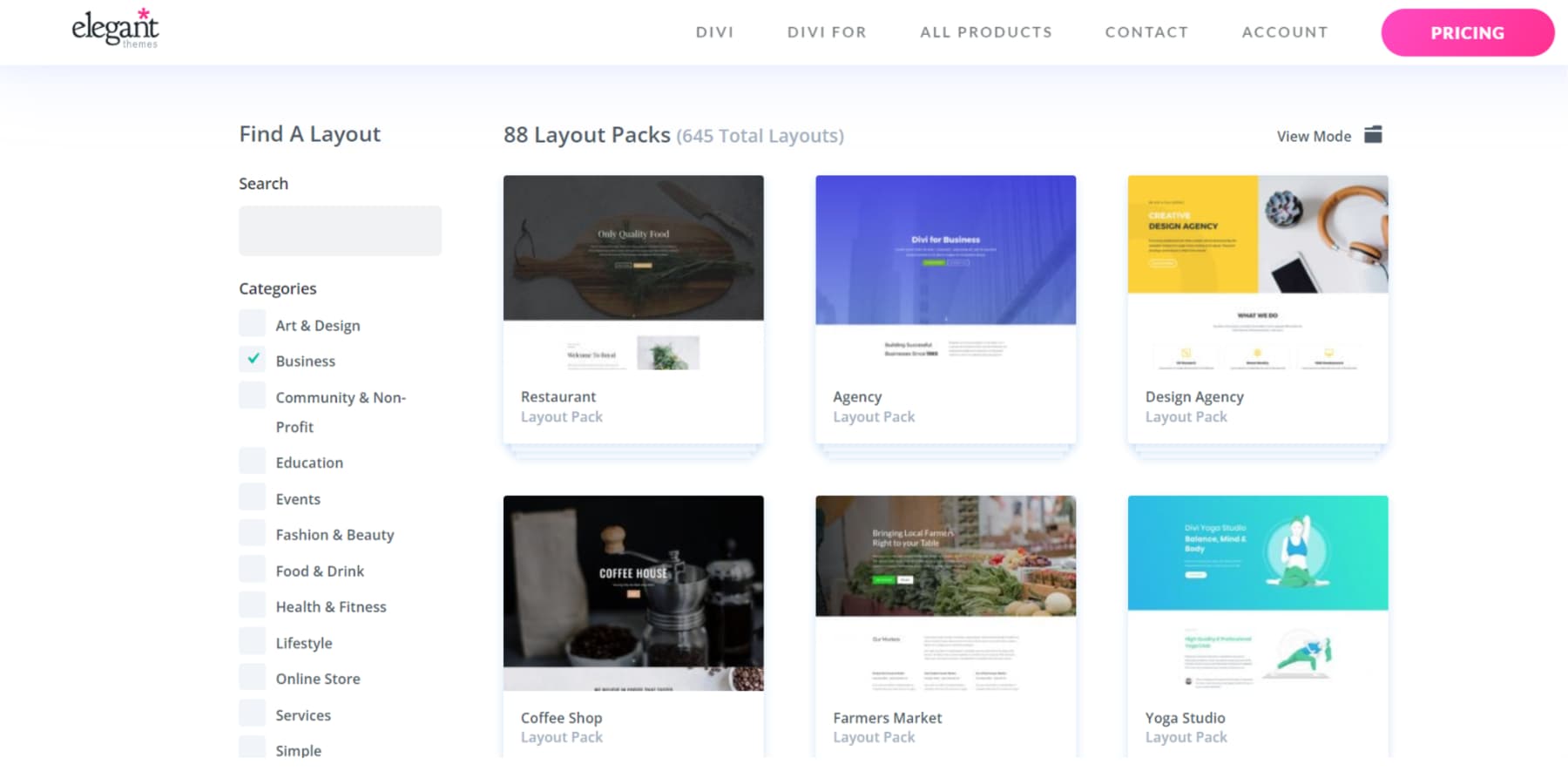
Divi は何千もの既製のレイアウトとレスポンシブ テンプレートを提供しており、モバイル デバイス向けにすでに最適化されたデザインでサイトの構築を始めることができます。これらのテンプレートを使用すると、時間と労力を節約でき、レイアウトを最初から作成する必要がなくなります。
強力なレスポンシブデザインツール
Divi が 2024 年のレスポンシブ デザインのオールインワン ソリューションとして傑出している理由は次のとおりです。
- レスポンシブ編集: Divi Builder 内で直接、さまざまなデバイス (デスクトップ、タブレット、モバイル) での Web サイトの外観をカスタマイズします。レイアウト、画像、コンテンツを調整して、すべての画面でシームレスなユーザー エクスペリエンスを実現します。
- レスポンシブ プレビュー:ビルダーを離れることなく、さまざまな画面サイズで Web サイトのデザインをプレビューします。リアルタイムで調整して、サイトがどこでも見栄えよく見えるようにします。
- カスタム CSS 入力:メディア クエリを使用して、特定のブレークポイントにカスタム CSS を追加します。これにより、さまざまなデバイス上で高度な制御とデザインの正確な調整が可能になります。
- グローバル要素とスタイル: Web サイト全体にグローバル設定を適用して一貫性を保ちながら、さまざまなデバイスに合わせて特定の要素をカスタマイズして、一貫性がありながら柔軟なデザインを維持します。
- 流動的なグリッドと列構造: Divi の流動的なグリッド システムを使用して、さまざまな画面サイズに自動的に調整されるレイアウトを作成し、コンテンツの視覚的な魅力と適切な構造を確保します。
- 調整可能なフォントとタイポグラフィ:さまざまなデバイスのフォントとタイポグラフィ設定をカスタマイズして、すべての画面サイズにわたって読みやすさと視覚的な階層を維持します。
- 組み込みのメディア クエリ: Divi には、メディア クエリを使用して微調整できる事前設定されたブレークポイントが含まれています。この機能により、Web サイトがさまざまな画面サイズにどのように適応するかを正確に制御できます。
全体として、Divi を使用すると、サイトの見た目が美しく、すべてのデバイスでシームレスに動作することが簡単になります。
ディビを始めましょう
ステップバイステップガイド: Divi を使用してレスポンシブ Web サイトを構築する方法
1. ドメインとWordPressホスティングを取得する
レスポンシブ サイトを構築するには、すべての Web サイトにドメインとホスティング プロバイダーが必要です。すでに持っている場合は、この手順をスキップできます。
ドメイン
ドメイン名は Web サイトの Web アドレス (elegantthemes.com など) であるため、ブランドを表し、人々が覚えやすいものを選択することが重要です。理想的には、ドメインは e コマース ビジネスの内容を明確に示す必要があります。
ドメイン名を決めたら、それを保護するための信頼できるドメイン レジストラーを探します。 Namecheap が一般的な選択肢です。また、SiteGround などのホスティング プロバイダーを通じて割引ドメインを利用することもできます。
訪問名格安
すでにドメインをお持ちの場合は、ネームサーバーを更新することで、そのドメインをホスティング プロバイダーにリンクできます。
WordPress ホスティング

Web サイトには信頼できるオンライン ホームが必要であり、そこでホスティングが役に立ちます。 WordPress を使用するので、一流の WordPress ホスティングプロバイダーを選択することが不可欠です。信頼性の高いホストは、優れた速度とセキュリティ パフォーマンスを確保しながら、サイト管理を簡素化します。
SiteGround では、WordPress ホスティング プランを月額 $3.99から提供しており、費用対効果の高い選択肢となっています。 SiteGround を使用した WordPress ホスティングのセットアップは簡単です。
Siteground を使ってみる
ドメインとホスティングの設定方法については、以下のビデオをご覧ください。
2. Divi テーマをインストールしてアクティブ化する
Divi は、Elegant Themes から購入できます。オプションとして、89 ドルの年間ライセンス、または249 ドルの 1 回限りの生涯ライセンスのオプションがあります。購入したら、次の簡単な手順に従って、テーマをダウンロードして WordPress サイトにインストールできます。
- WordPress ダッシュボードで[外観] > [テーマ]に移動します。
- 「新規追加」をクリックし、「テーマをアップロード」をクリックします。
- ダウンロードした Divi .zip ファイルを選択し、「今すぐインストール」をクリックします。
- インストールが完了したら、「アクティブ化」をクリックして Divi をアクティブなテーマにします。
詳細なウォークスルーと追加情報については、以下のビデオをご覧ください。
セットアップが完了したら、サイトの構築を開始する準備が整います。開始する前にプロセスに慣れておきたい場合は、Divi Builder の使用に関するチュートリアルをご覧ください。
ディビを始めましょう
3. Divi Quick Sites を使用してレスポンシブ Web サイトを生成します (数分で)
WordPress に Divi テーマをインストールしたら、レスポンシブな Web サイトの構築を簡単に開始できます。 Divi Quick Sites を使用すると、サイトが自動的に作成されるため、最初から始める必要はありません。
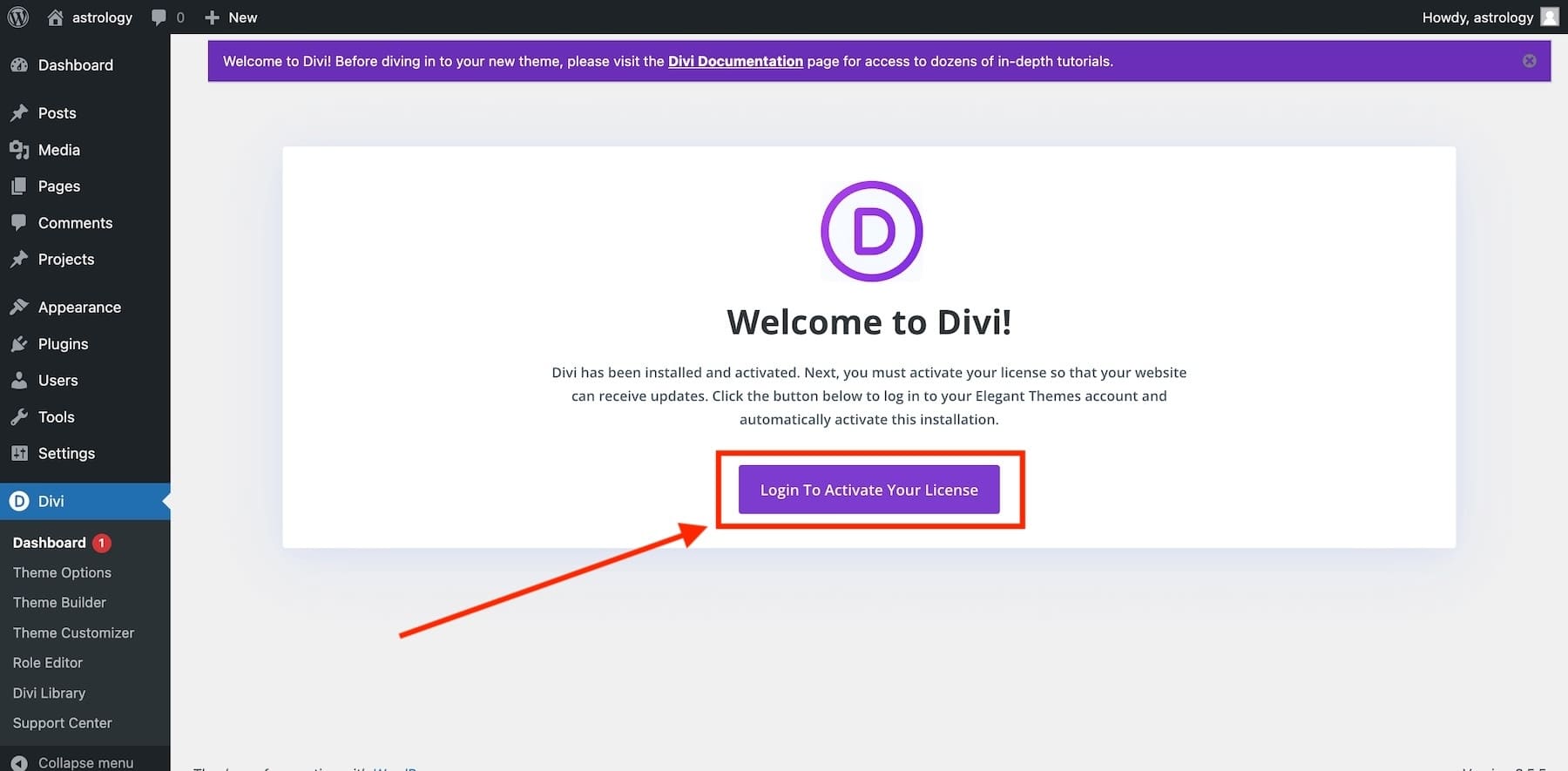
オンボーディングウィザードの起動
WordPress で Divi テーマを有効にすると、Divi のオンボーディング ウィザードを使用してセットアップが完了します。ボタンをクリックしてログインし、Divi ライセンスをアクティベートするだけです。

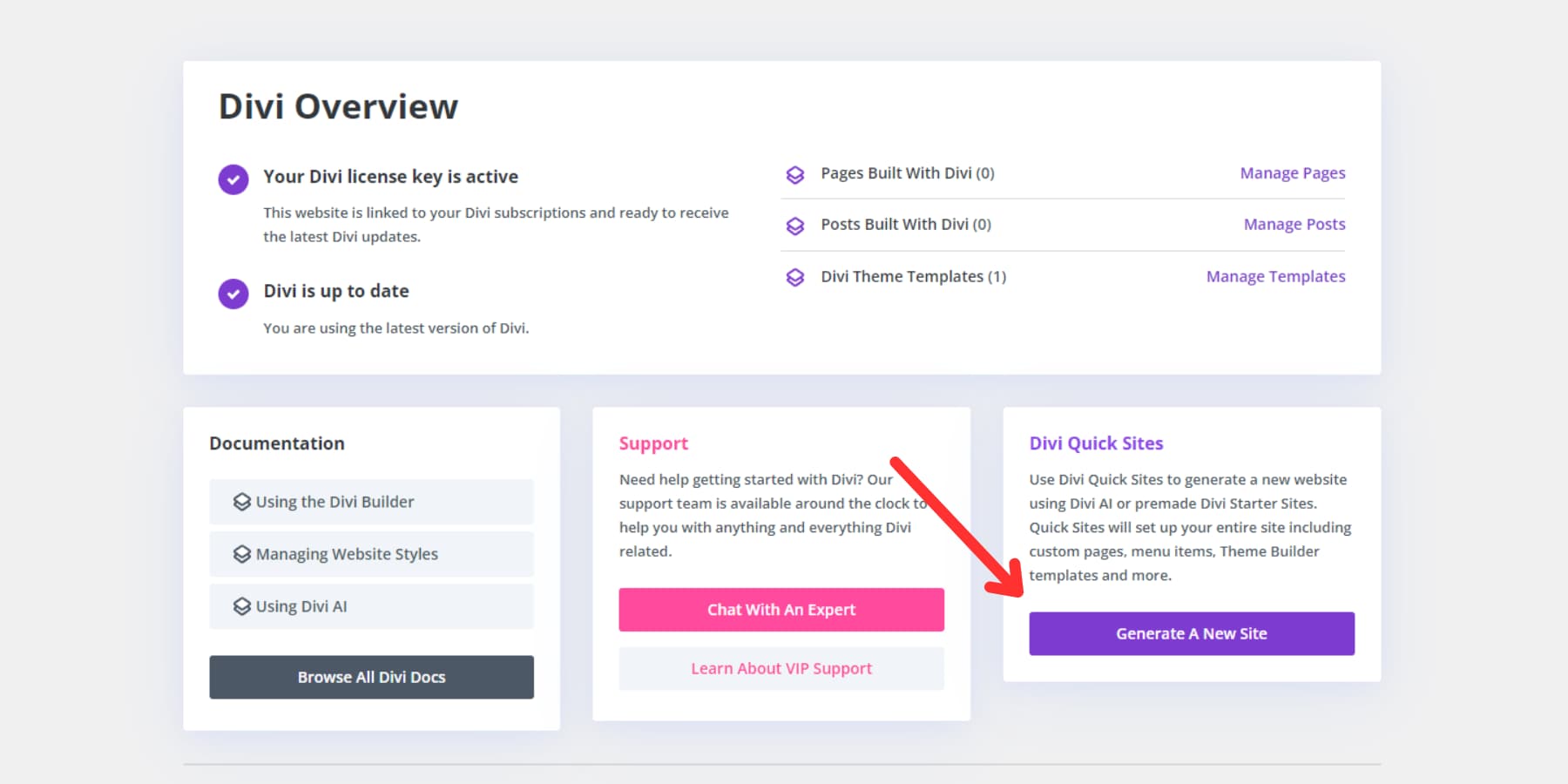
ログインすると、メインの Divi ダッシュボードが表示されます。ここから、サイトを管理したり、役立つドキュメントにアクセスしたり、サポートを求めたり、Divi Quick Sites で新しいサイトを作成したりできます。開始するには、ダッシュボードの [新しいサイトを生成] をクリックするだけです。

Divi クイック サイトにアクセス
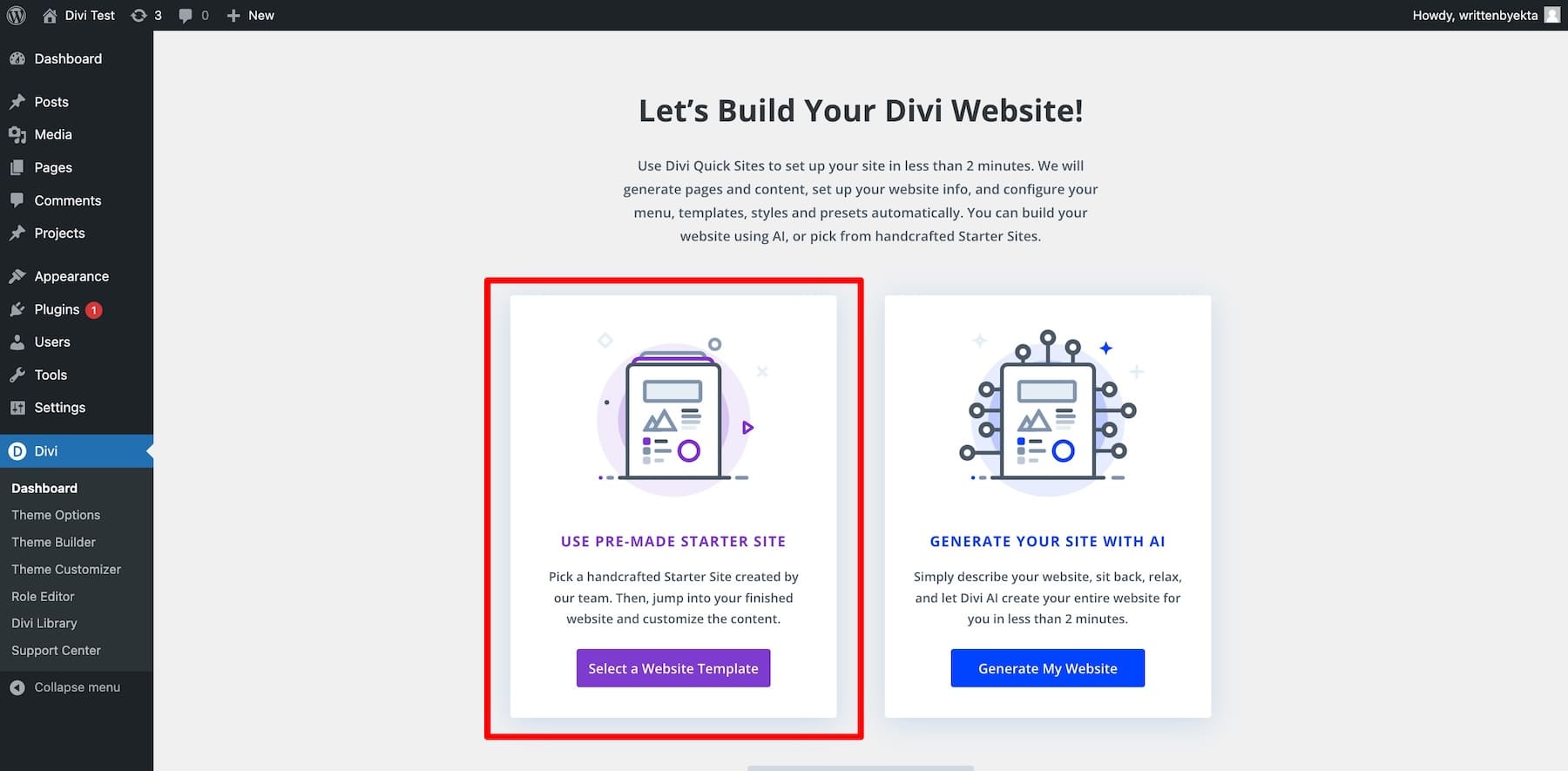
スターター サイト (または AI) を使用してレスポンシブ サイトを作成する
次に、事前にデザインされたスターター サイトまたは Divi の AI Web サイト ビルダーを使用して、レスポンシブ Web サイトを作成できます。 Divi は美しいスターター テンプレートを提供しています。開始するには、[Web サイト テンプレートを選択] をクリックするだけです。

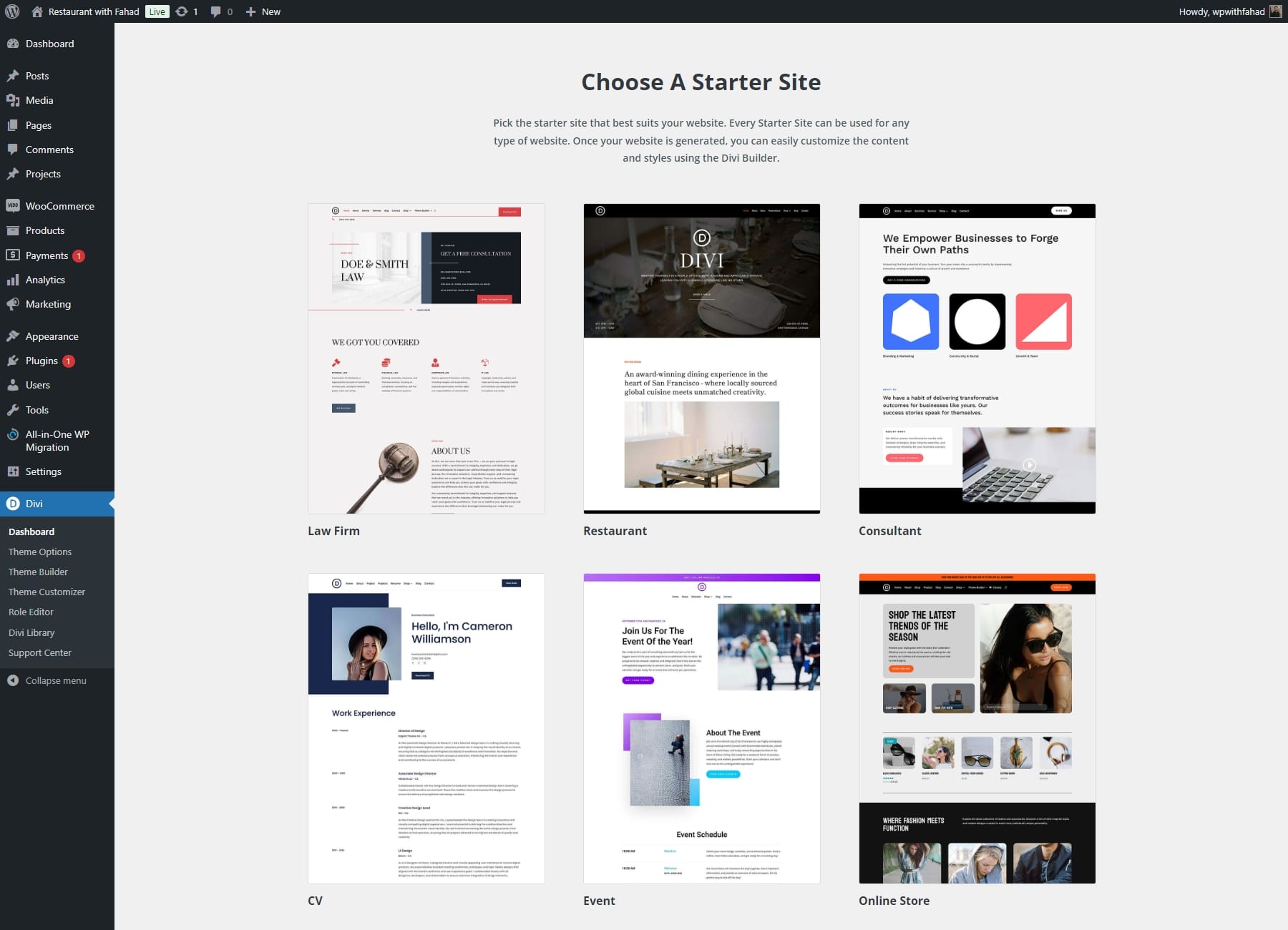
画面上にさまざまなレスポンシブ スターター サイト テンプレートが表示されます。ニーズに合ったものをお選びください。テンプレートの色、フォント、または画像がブランドと一致しなくても心配する必要はありません。これらは後で簡単にカスタマイズできます。

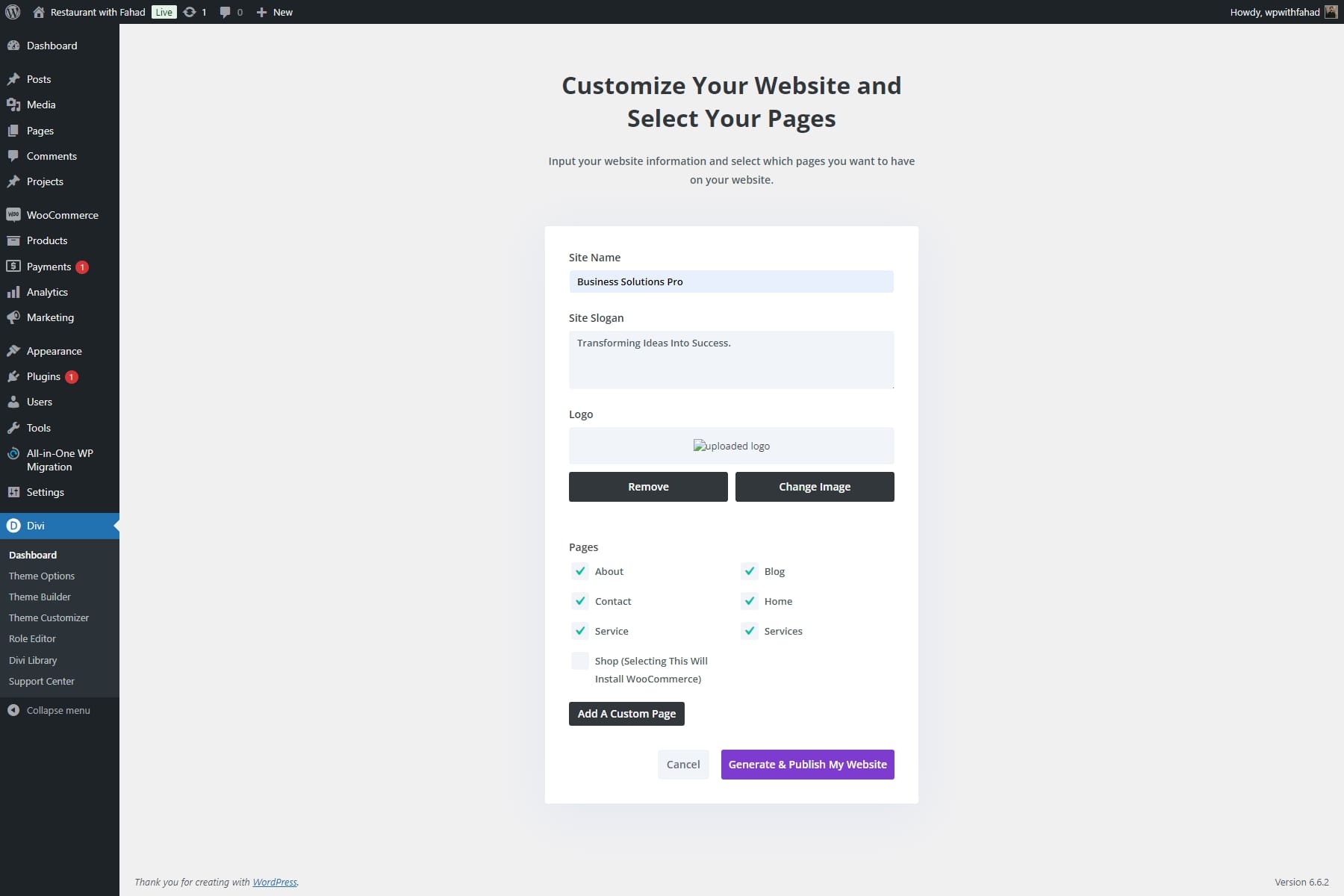
Divi Quick Sites は、サイト名、スローガン、ロゴなどの重要な詳細を収集することで、Web サイトのセットアップをガイドします。

- サイト名とスローガンを入力し、ロゴをアップロードします。
- ロゴがある場合は、それをアップロードすると、サイトに自動的に追加されます。
- スターター サイトから必要なページを選択するか、必要に応じてカスタム ページを作成します。
- すべてを設定したら、「Web サイトを生成して公開」をクリックしてプロセスを完了します。

注: [サービス] ページを選択すると、コンサルティング サービス (サービスの説明、価格設定など) を紹介するための既製のテンプレートがインストールされます。この場合、当社はオンライン ストアではなくクライアントとの相談に重点を置いているため、ショップ ページは省略できます。
ウェブサイトの詳細を入力すると、Divi Quick Sites は 2 分以内にサイトを構築します。入力に基づいて、ページ、テンプレート、スタイル、ナビゲーション バーなど、必要な要素がすべて自動的に生成されます。

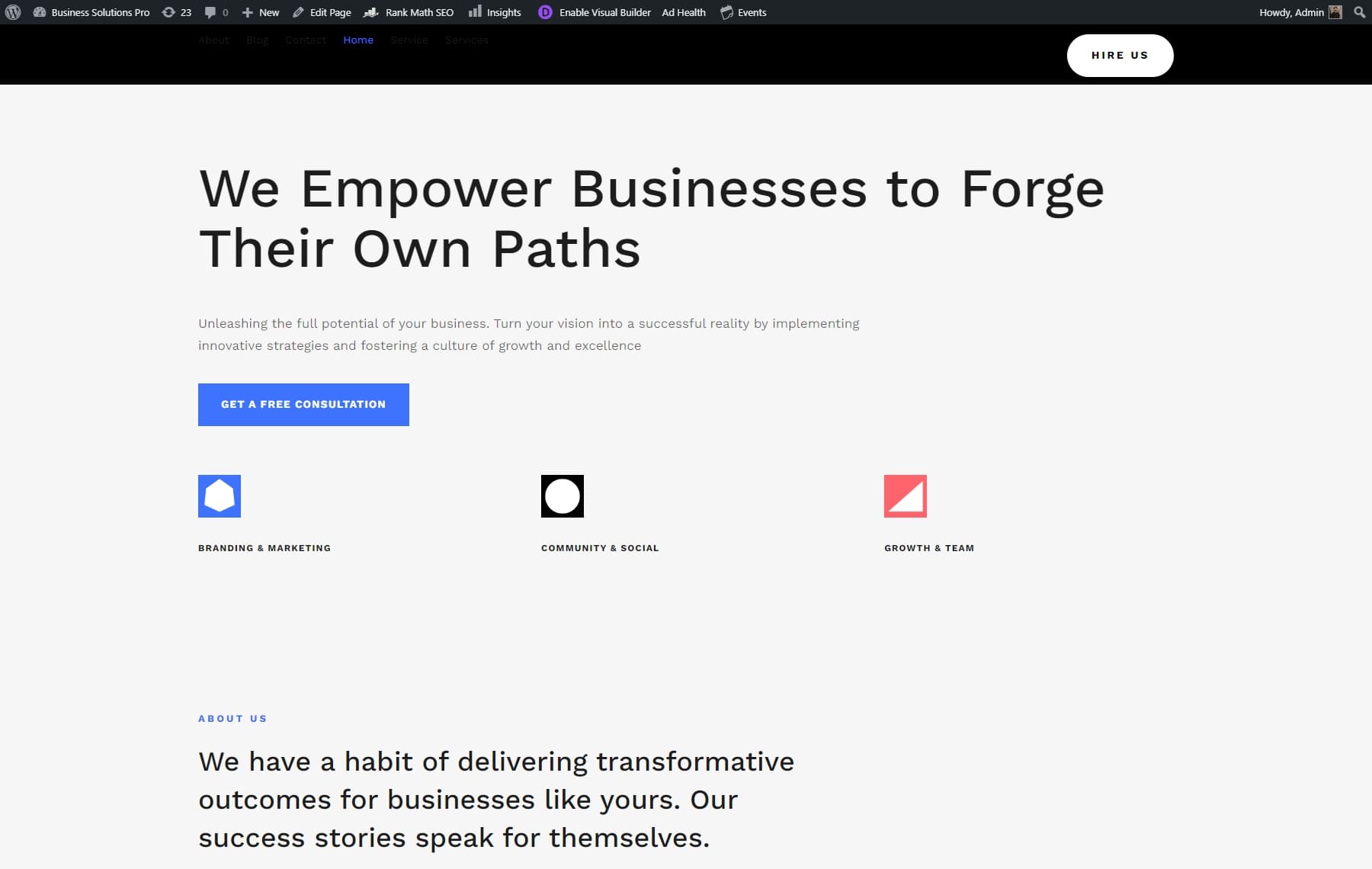
サイトが完成すると、「サイトの準備ができました!」という確認ページが表示されます。また、作成された Web サイト ページとテーマ テンプレートのリストと、新しく設立されたサイトで作業を始めるのに役立つチュートリアルやドキュメントへのリンクも表示されます。

Divi クイック サイトは応答性が高いように構築されていますが、自分のビジョンに完全にフィットするようにいくつかの個人的な調整を行うことが必要な場合があります。 Divi のビジュアル ビルダーを使用すると、デスクトップ、タブレット、モバイルのビューをリアルタイムで切り替えて、各デバイスでサイトがどのように表示されるかを正確に確認できます。好みに合わせてプレビューの寸法を変更することもできます。

4. Divi のレスポンシブプレビューでデザインを確認する
レスポンシブ テンプレートを選択したので、さまざまなデバイスでそれをプレビューします。 Divi に組み込まれたレスポンシブ編集ツールを使用すると、このプロセスが簡単になります。 Divi Builder からデスクトップ、タブレット、モバイルデバイスでの Web サイトの外観を直接調整できるため、すべてのプラットフォームでシームレスなユーザー エクスペリエンスが保証されます。
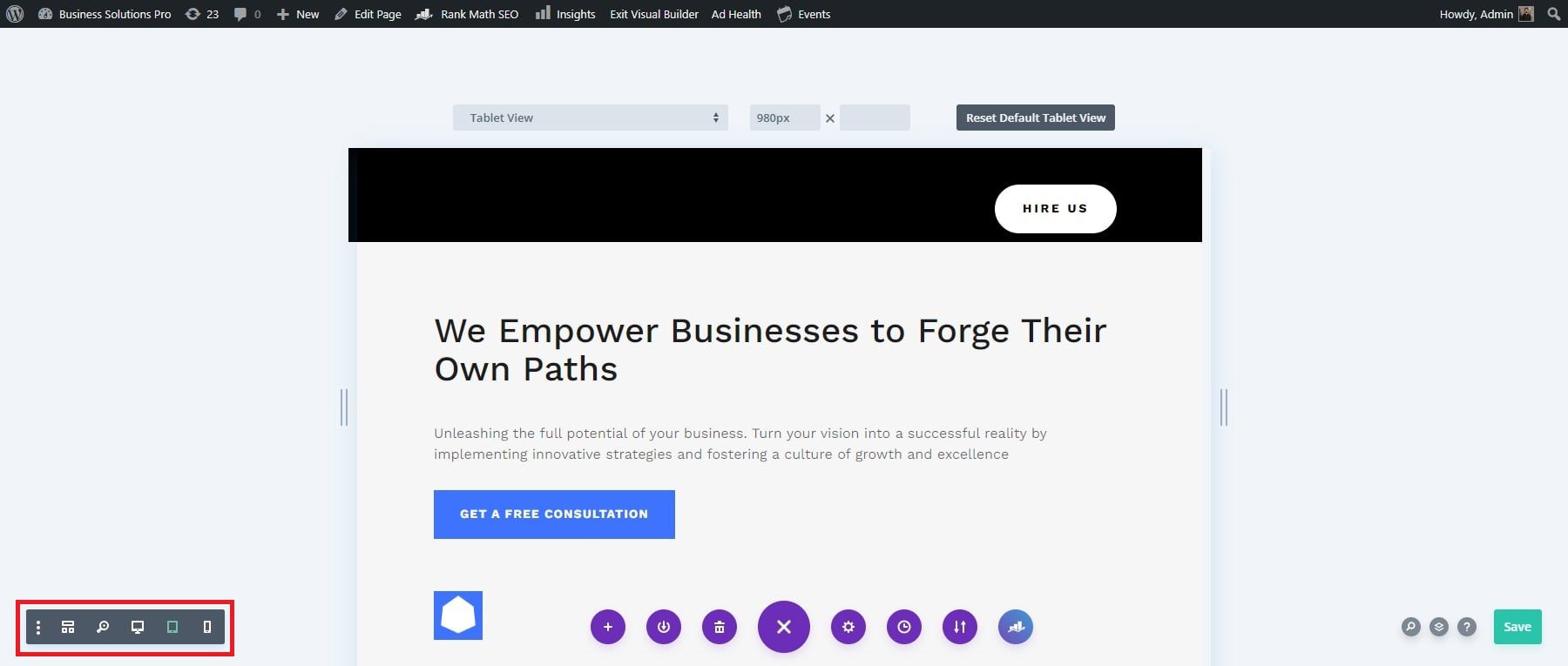
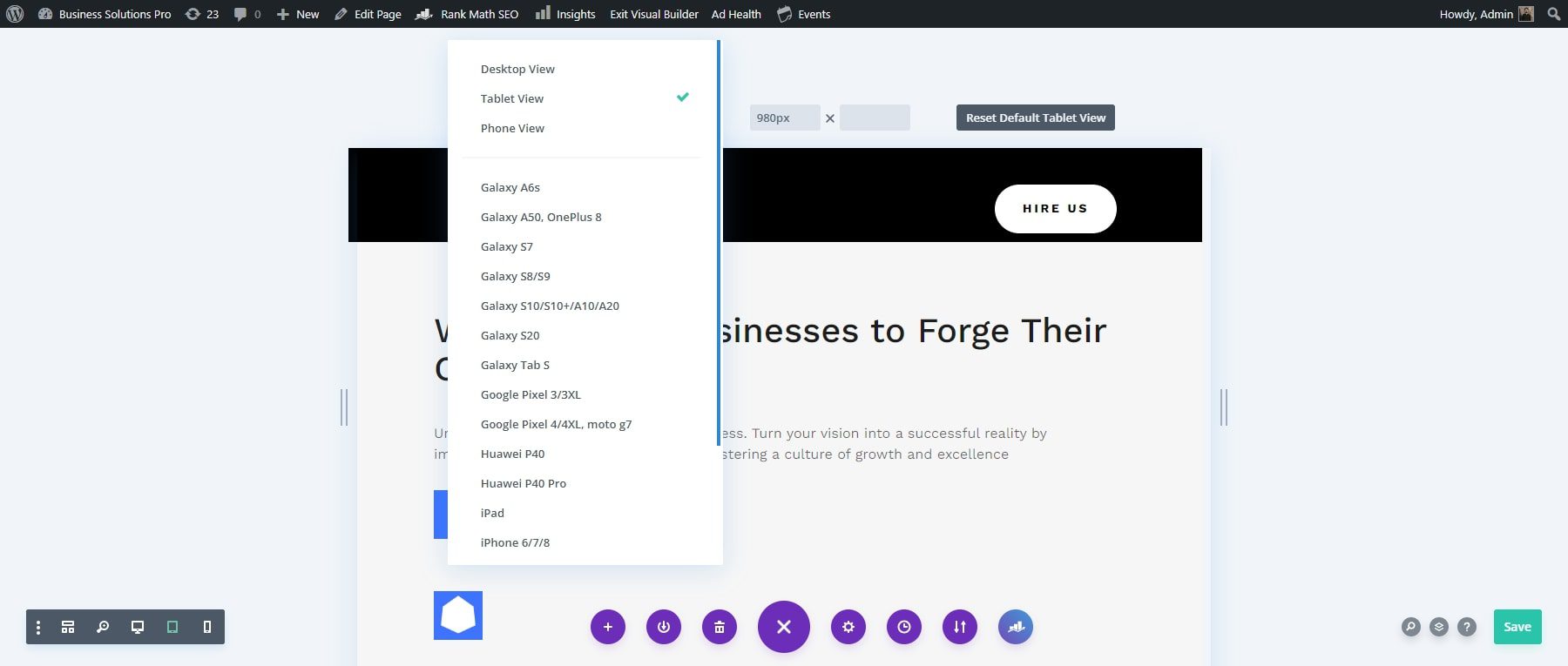
プリセットを表示して一般的なデバイスでサイトをプレビュー
一般的なデバイス プリセットを使用して、さまざまなデバイスでページがどのように表示されるかを確認できます。これらのオプションを表示するには、最初のドロップダウン メニューをクリックします。これにより、さまざまな Apple および Android デバイスの選択肢が表示されます。

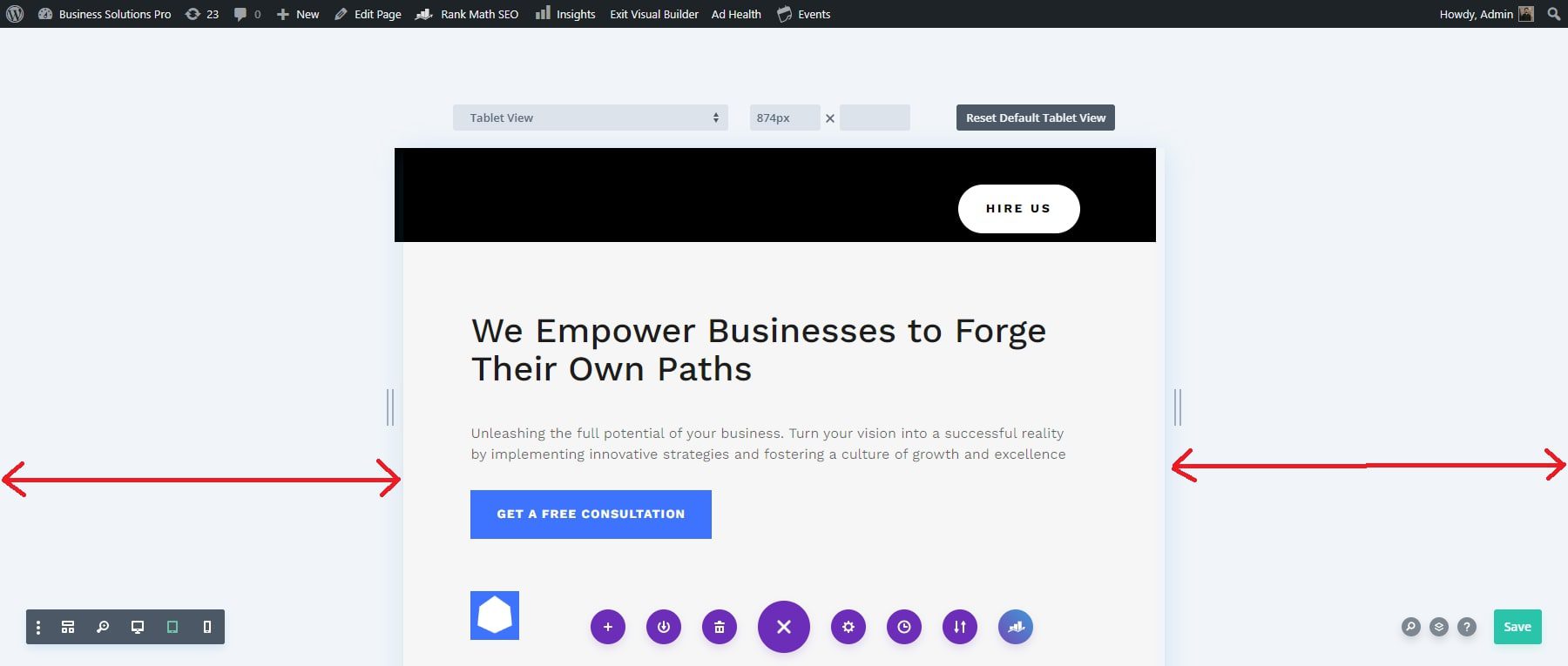
カスタマイズ可能な表示モードを使用してサイトをプレビューする
デフォルトおよびデバイスのプレビュー オプションに加えて、プレビューのカスタム幅を設定できます。 Divi は、簡単に調整できるクリックアンドドラッグによるサイズ変更機能も提供しています。サイズを変更するには、プレビュー領域の左側をクリックしてドラッグします。ドラッグすると、寸法フィールドの幅が自動的に更新されます。

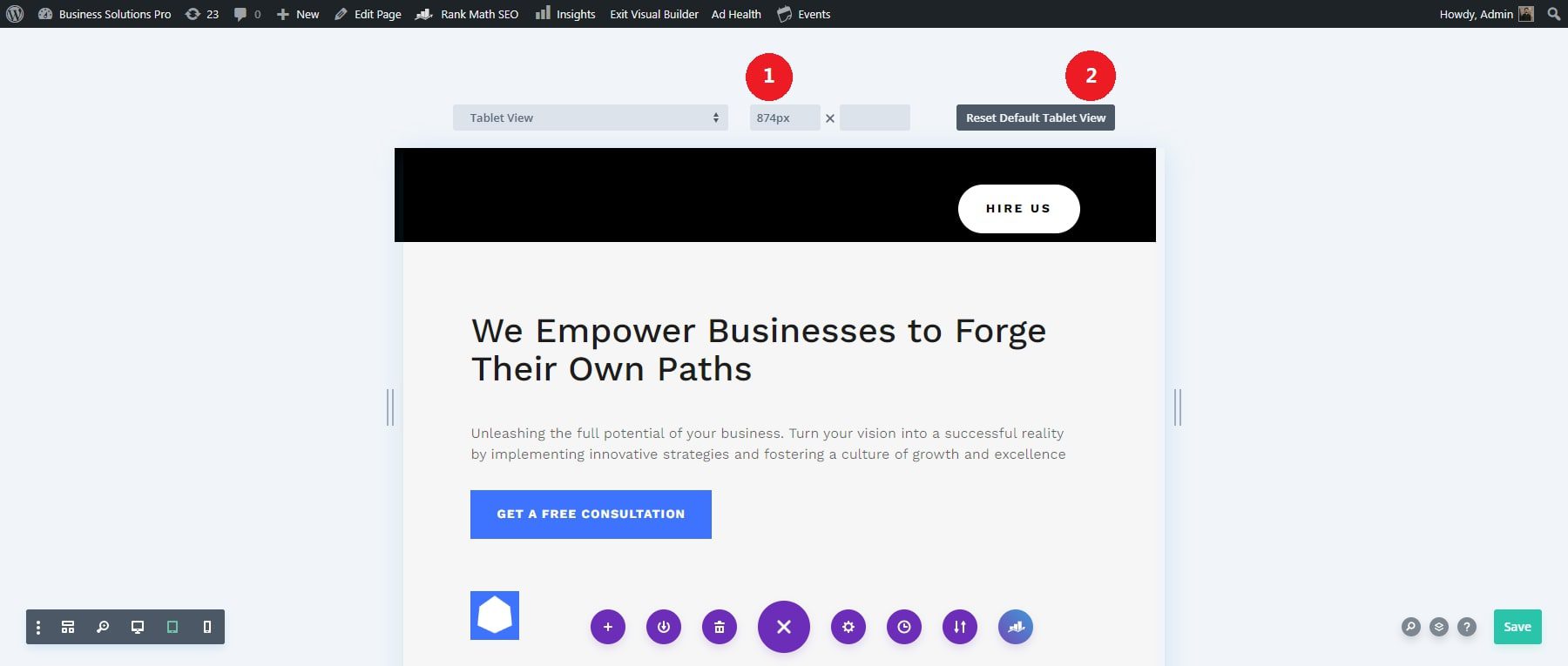
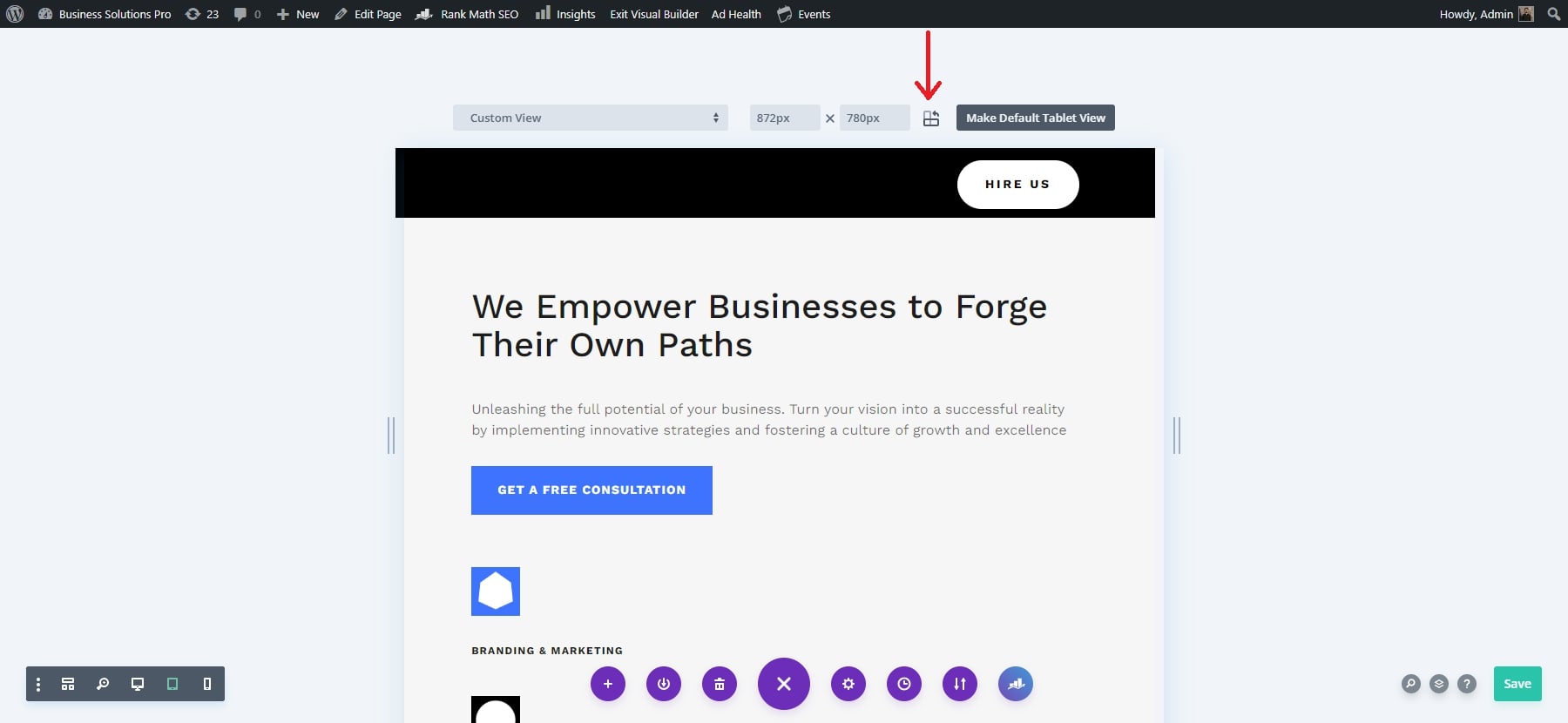
特定の幅と高さの寸法を手動で入力することで、レスポンシブ プレビューをカスタマイズできます。寸法フィールドをクリックして、希望の幅と高さを入力するだけです。
サイズを好みに設定したら、[デフォルトの電話ビューを作成] ボタンをクリックして、これをデフォルトのプレビュー幅として保存します。タブレット プレビューのサイズを設定するには、同じプロセスを実行し、[デフォルトのタブレット ビューを作成] ボタンをクリックして、変更を同時に確認します。

デザインをスクロールせずに見える範囲で確認する
Divi のレスポンシブ プレビュー システムには、スクロールせずに訪問者にページの上部がどのように表示されるかを確認できる「アバブ ザ フォールド」インジケーターが含まれています。この機能は、重要なコンテンツをデザインの上部に配置する場合に特に便利です。インジケーターは、選択したデバイスのプリセットに応じて調整されます。

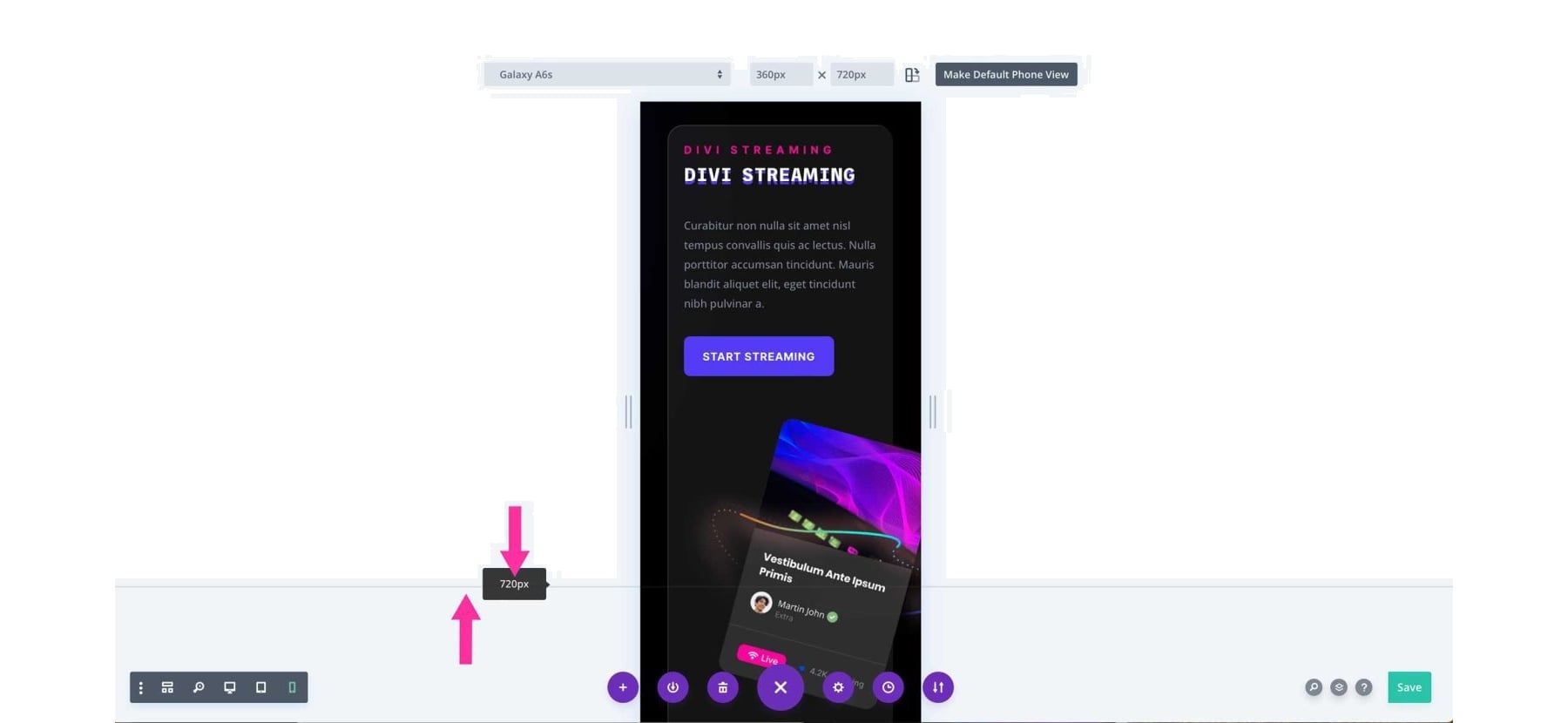
縦向きと横向きの表示モードを簡単に切り替える
Divi のレスポンシブ プレビュー システムを使用すると、デザインを縦向きと横向きで表示できます。この機能を使用するには、寸法フィールドの横にあるアイコンをクリックします。これにより、ページの向きが切り替わり、デバイスが縦か横かに応じてデザインがどのように表示されるかが表示されます。アクティブな方向は濃い色で強調表示されます。

5: デバイスごとにコンテンツとデザインをカスタマイズする
Divi Web サイトはすでに応答性が高いため、大規模なカスタマイズは必要ありません。ただし、各デバイス (デスクトップ、タブレット、携帯電話) のコンテンツとデザインを調整して、好みに合うようにすることが重要です。まずはテキストと画像に焦点を当てます。これにより、すべてのデバイスで Web サイトの外観とパフォーマンスが向上します。
テキストを最適化してデバイス間で読みやすくする
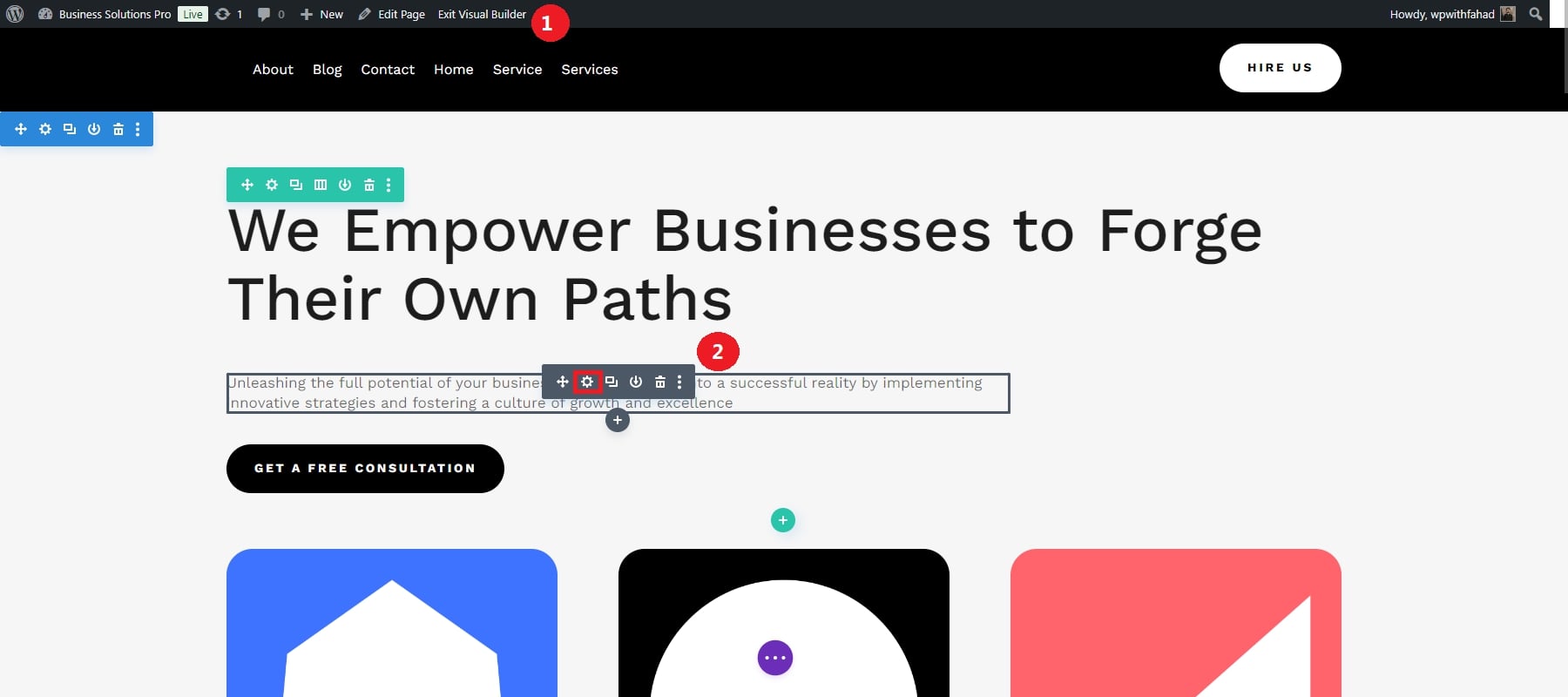
テキストの読みやすさはユーザーエクスペリエンスにとって重要です。 Divi はレスポンシブ タイポグラフィ設定を提供しており、デスクトップ、タブレット、モバイル デバイスのフォント サイズ、行の高さ、文字間隔を個別に調整できます。テキストを最適化するには、まず Visual Builder を有効にして、任意のテキスト モジュールをクリックします。

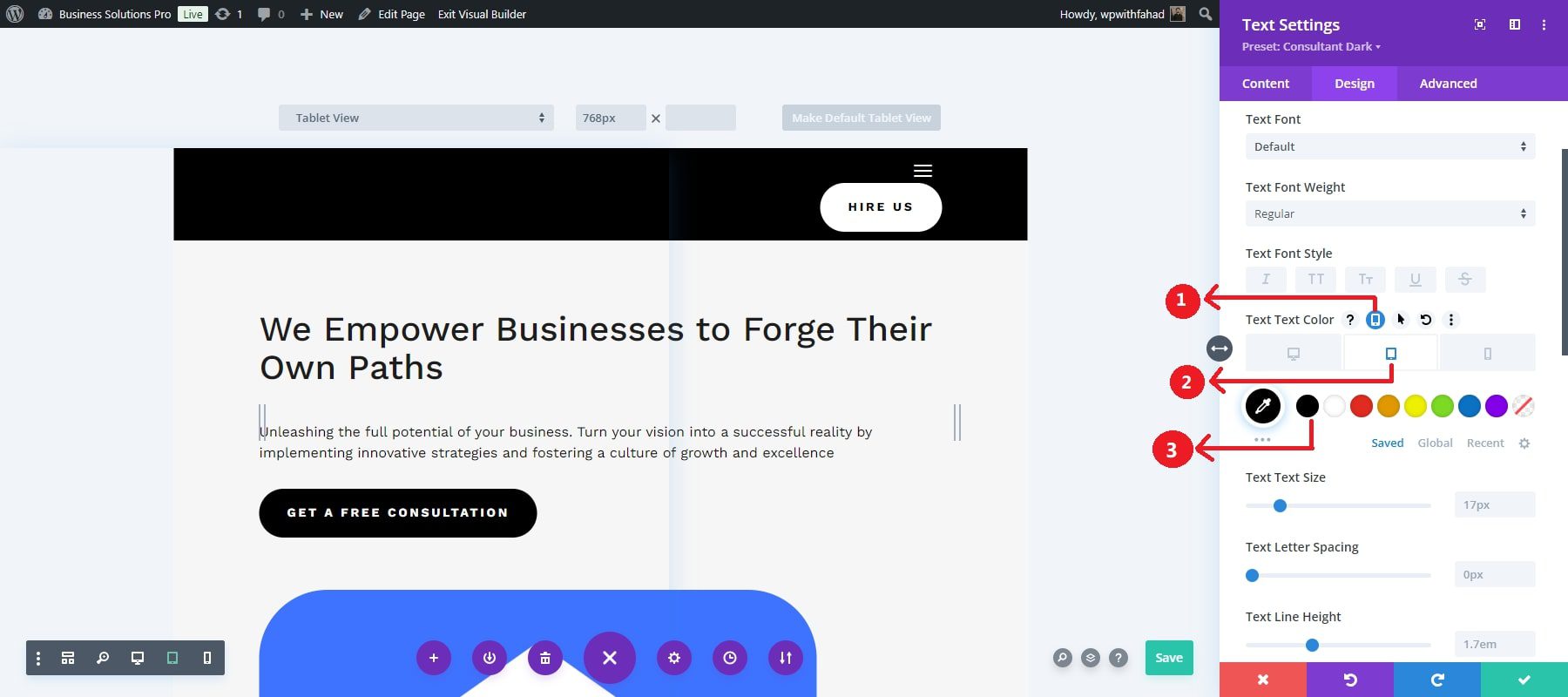
レスポンシブ オプションを使用して、テキストの色、テキスト サイズ、文字間隔、行の高さなど、さまざまなビューのさまざまなテキスト属性を調整します。まず、さまざまなビューにテキストの色を割り当ててから、他の属性に進むことができます。レスポンシブ オプションをクリックすると、さまざまなバージョンの色を設定できるようになります。タブレット版の文字色の設定例です。

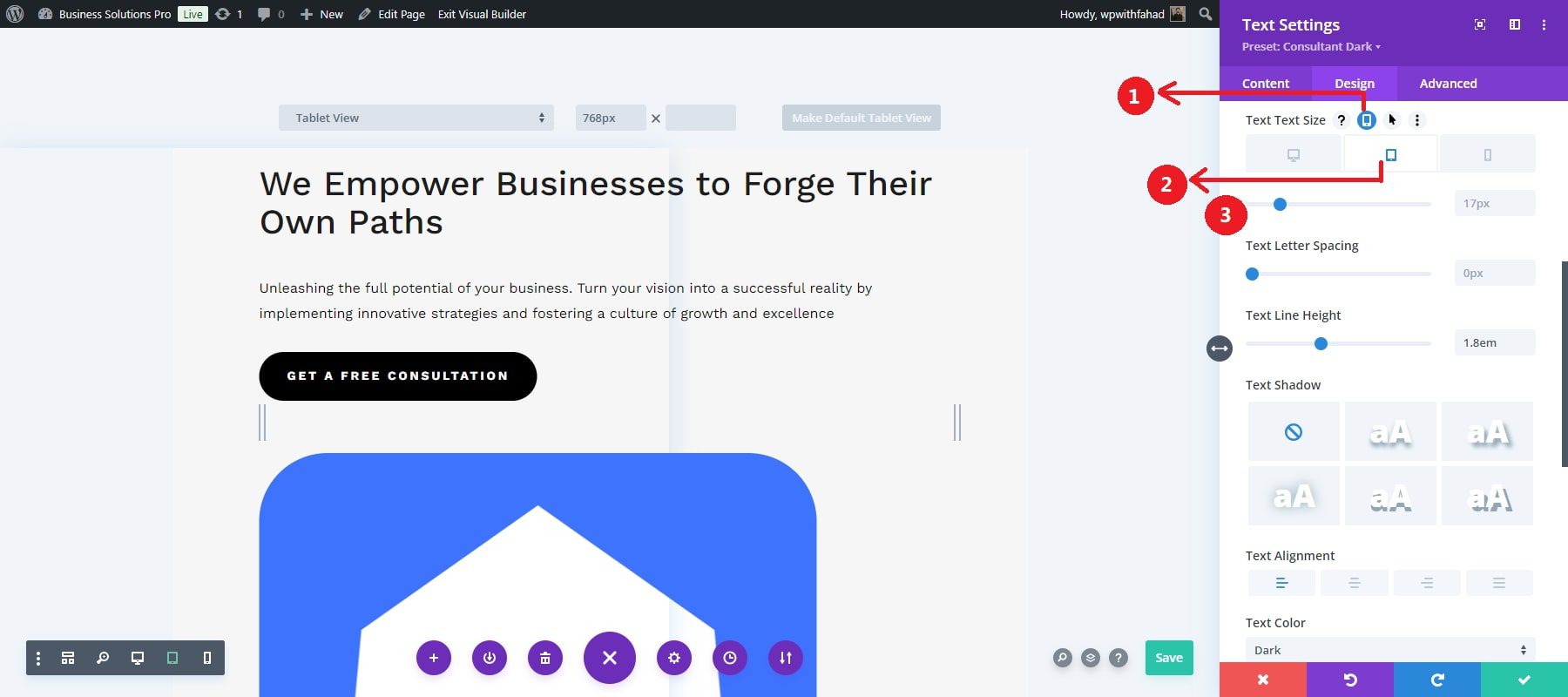
次に、文字サイズの設定に移ります。さまざまなビューのテキスト サイズに関する値を割り当てる前に、応答オプションをクリックします。文字の色と同様に、タブレット ビューの文字サイズの値を設定する例を次に示します。

文字間隔、行の高さ、その他の属性についてそれぞれこれを繰り返します。このレベルの制御により、デスクトップ バージョンでテキストが目立つようになり、携帯電話などの小さな画面にスムーズにフィットするように調整できるようになります。
テキスト モジュールと同様に、バージョンごとに Web サイトのタイトルを変更することで、Web サイトのタイトルをレスポンシブにすることもできます。より深く理解するには、以下のビデオをご覧ください。
画像のサイズ変更
Divi を使用すると、品質を損なったりデザインを損なうことなく、画像、ビデオ、その他のメディア要素をさまざまな画面サイズに合わせて調整できます。これにより、デバイスの種類に基づいてさまざまな画像サイズを提供できるため、モバイル デバイスでの Web サイトの読み込みが速くなり、より大きな画面で高解像度の画像を配信できるようになります。
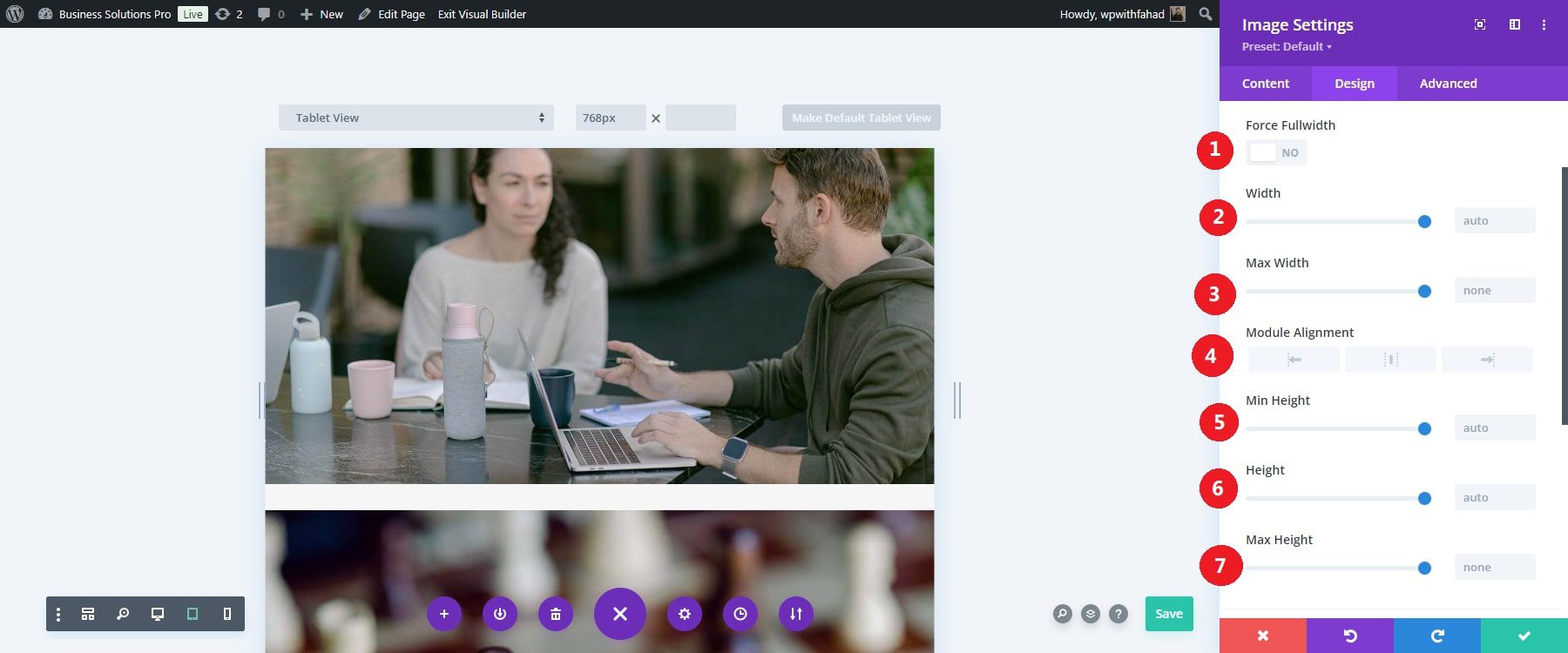
特定の画像モジュールのデザインタブでサイズを調整します。デフォルトでは、強制全幅セットとカスタマイズ可能な高さが設定されています。ただし、全幅セットを無効にして、画像の幅やモジュールの配置など、より多くの属性を操作することができます。

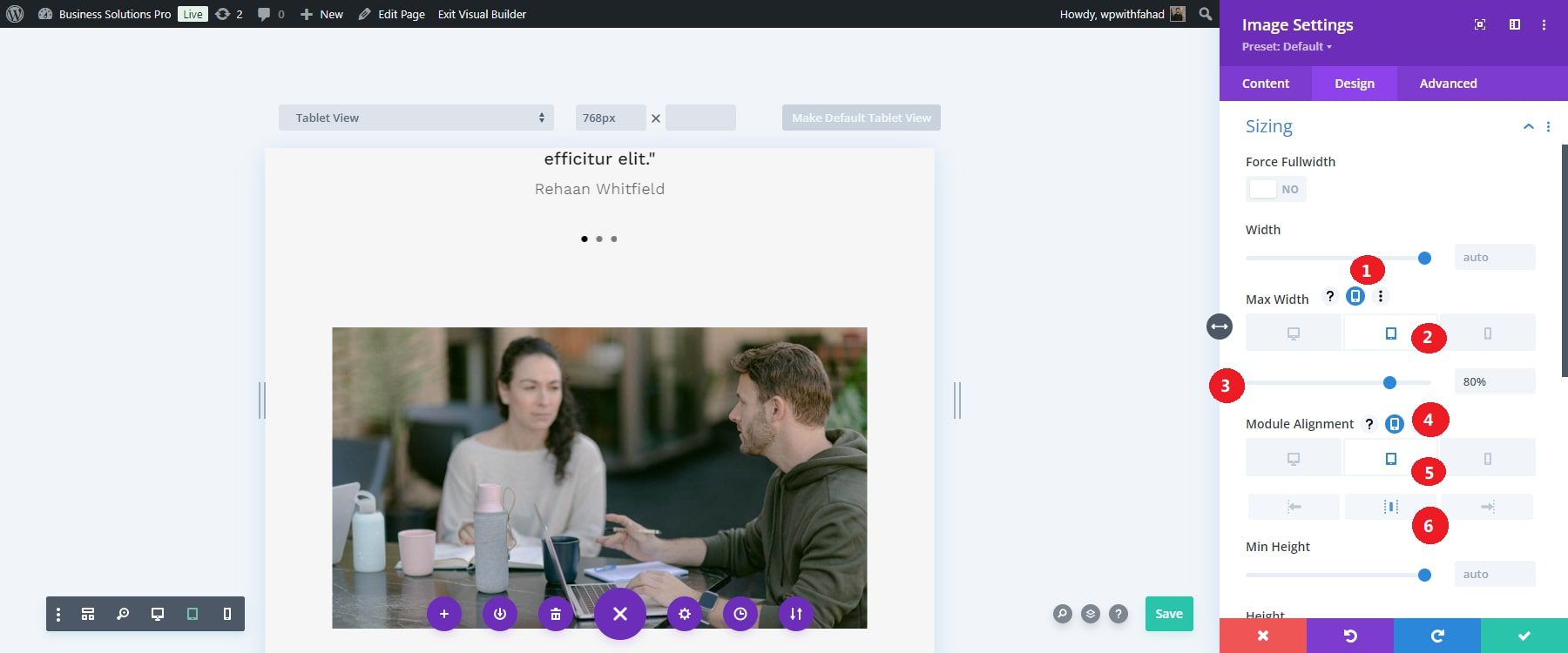
各画像属性に個別に焦点を当てます。この例では、タブレット版の最大幅を 80% に設定します。モジュールの配置は中央に設定されます。画像の幅を小さくして中央に配置すると、ホームページ上で占めるスペースが少なくなり、小型のデバイスで画像がより魅力的になります。

デバイスに最適化された画像を提供すると、視覚エクスペリエンスが向上し、読み込み時間が最小限に抑えられます。これは、インターネット接続が遅いモバイル ユーザーにとって特に重要です。
ディビを始めましょう
画像ファイルの圧縮を忘れないでください
動的なサイズ変更は応答性の向上に役立ちますが、品質を損なうことなくファイル サイズを縮小するには画像を圧縮する必要もあります。これは、特にモバイルデバイスでの Web サイトのパフォーマンスを向上させるために不可欠です。

Divi は、WordPress メディア ライブラリにアップロードされるときに画像を自動的に圧縮する Imagify などのプラグインと統合します。あるいは、Web サイトにアップロードする前に、TinyPNG などのツールを使用して画像を手動で圧縮することもできます。詳細については、最適な画像最適化プラグインのリストをご覧ください。
6: (オプション): 高度な応答性を実現するためのカスタム CSS の実装
Divi は Web サイトをレスポンシブにするための幅広い組み込みツールを提供していますが、さまざまなデバイスでの Web サイトの外観をより細かく制御したい場合があります。ここで、カスタム CSS とメディア クエリが役に立ちます。 Divi では、Web サイトのファイルを深く掘り下げることなくカスタム CSS を追加できる場所がいくつか提供されています。カスタム CSS は、個々の要素に適用することも、サイト全体にグローバルに適用することもできます。各 Divi モジュール (テキスト、画像、ボタン モジュールなど) にはカスタム CSS タブがあり、その特定のモジュールにのみ適用される CSS を追加できます。
カスタム CSS をレスポンシブ デザイン ブレークポイントに追加する
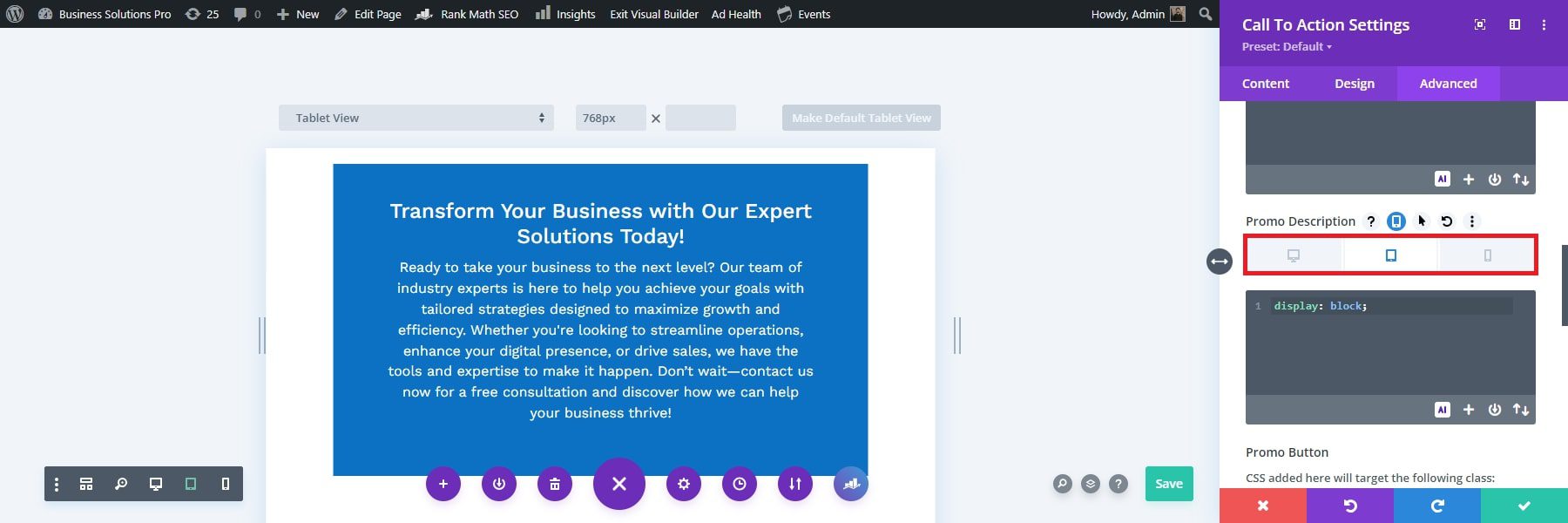
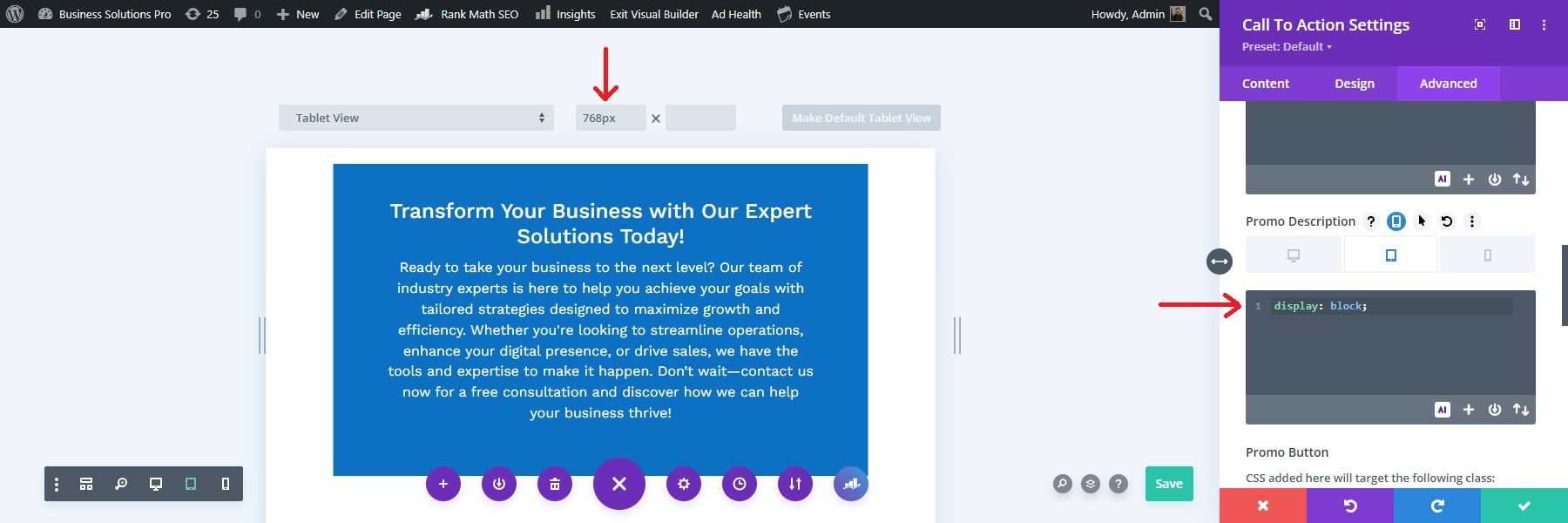
Divi を使用すると、さまざまなブレークポイントにカスタム CSS を簡単に追加できます。この例では、CTA モジュールで使用できるカスタム CSS ボックスの視覚的な例を示します。要素に移動し、タブレット アイコンを選択すると、CSS 入力ボックスの 3 つの主要なレスポンシブ デザイン ブレークポイントが表示されます。このアクションにより、3 つのレスポンシブ デザイン ビューのタブが表示されます。

タブを使用して各ビューにスタイルを適用し、さまざまなデバイスのディスプレイ (デスクトップ、タブレット、電話) に合わせて CSS を調整します。
たとえば、プロモーションの説明をデスクトップではなく、タブレットと携帯電話ではモジュールの全幅に広げたい場合は、[プロモーションの説明] 入力ボックスの下にあるタブレット タブを選択し、display: block; を追加します。
タブレット タブを選択すると、Divi Builder ビュー モードがタブレット ビュー モード (幅 768 ピクセル) に切り替わり、デザインがどのように表示されるかをリアルタイムでプレビューできます。

7. レスポンシブ サイトをテストする
Divi でレスポンシブ デザインを実装した後、すべての外観と機能が完璧であることを確認するには、さまざまなデバイスでサイトをプレビューしてテストすることが不可欠です。 Divi は、複数の画面サイズでデザインを表示できる組み込みツールを提供します。また、Google Chrome の Inspect Tool のような外部ツールを使用して、実際のデバイスやブラウザーでさらに詳細なテストを行うことができます。
Divi のレスポンシブ プレビューを活用する
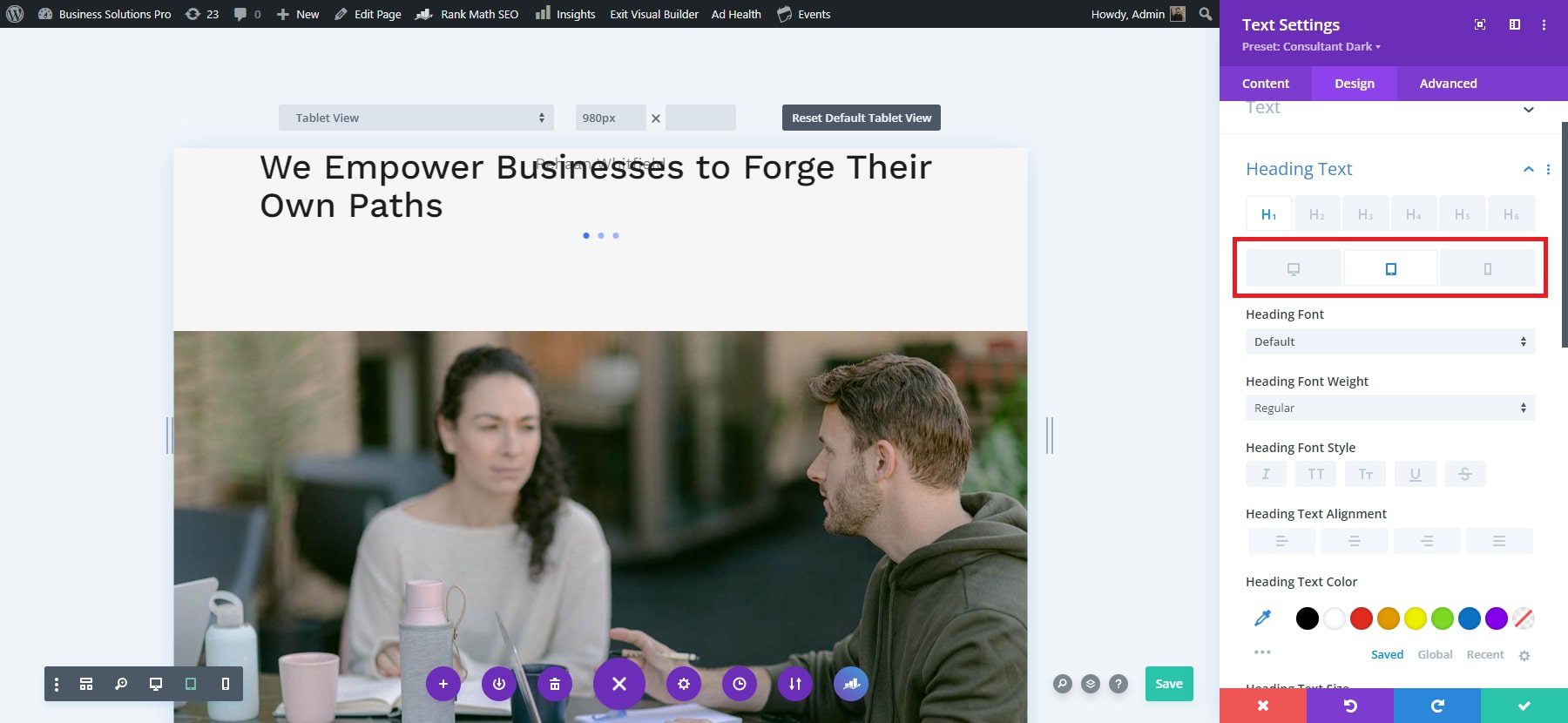
Divi レスポンシブ プレビュー システムには、ビジュアル ビルダーの任意のモジュール、列、行、またはセクションからアクセスできます。たとえば、テキスト モジュールで使用するには、モジュールをクリックし、[デザイン] タブに移動して、見出しのフォント設定までスクロールします。見出しフォント オプションの上にマウスを移動すると、レスポンシブ ビュー メニューが表示され、タブレットまたは携帯電話のアイコンをクリックして、対応するビューに切り替えます。

Chrome の検査ツールを使用してレスポンシブ テストを行う
Divi のレスポンシブ プレビュー モードでは、デザインがどのように適応するかをしっかりと理解できますが、Chrome の検査ツールでは、さまざまな画面サイズでサイトをより詳細に表示できます。アクセス方法は次のとおりです。
- Google Chrome でウェブサイトを開きます。
- ページ上の任意の場所を右クリックして「検査」を選択するか、ショートカット Ctrl+Shift+I (Windows) または Cmd+Option+I (Mac) を使用します。
- 検査ツールバーのモバイル デバイス アイコンをクリックして、レスポンシブ ビューに切り替えます。
- ドロップダウン メニューを使用して、iPhone X、iPad Pro、Android デバイスなどの事前構成されたデバイス オプションから選択します。
さらに多くのデバイスでテストするには、このツールのような外部ツールを使用して、さまざまなデバイスやブラウザーでサイトがどのように動作するかを確認できます。これらのテストにより、画面サイズやデバイスに関係なく、デザインが完全に応答することが確認されます。
Divi でレスポンシブ Web デザインを簡素化する
2024 年にレスポンシブな Web サイトを作成することは、すべてのデバイスでシームレスなユーザー エクスペリエンスを確保するために不可欠です。 Divi のようなツールを使用すると、デスクトップ、タブレット、携帯電話で見栄えの良い Web サイトをデザインすることが、これまで以上に簡単になりました。 Divi は、応答性の高いテンプレート、カスタマイズ オプション、サイトの外観と機能を微調整するための組み込みツールを使用してプロセスを簡素化します。
応答性と使いやすさを優先することで、Web サイトが今日の多様な Web 視聴者のニーズを確実に満たすことができます。
初めてのレスポンシブ Web サイトを作成する準備はできましたか? Divi を始めて、オンラインでの存在感を高めましょう。すべてのデバイスでシームレスなエクスペリエンスを提供する、完全に応答性の高い Web サイトの構築に役立つ、厳選されたプラグインとツールのセレクションをご覧ください。
ディビを始めましょう
| 言及された製品 | 開始価格 | 説明 | |
|---|---|---|---|
| ディビ | 年間 89 ドル | テーマとページビルダー | 訪問 |
| 敷地内 | 月額 2.99 ドル | ホスティングプロバイダーとドメインレジストラー | 訪問 |
| 名前安い | 年間 6.49 ドル | ドメインレジストラ | 訪問 |
| イマジファイ | 無料 | 画像最適化プラグイン | 訪問 |
