2023 年にウェブサイトをゼロから作成する方法 (詳細なチュートリアル)
公開: 2023-07-07オンラインでの存在にはさまざまな形があります。 その1つは自分のウェブサイトを持つことです。 ビジネスであれ、個人ブランドであれ、ウェブサイトを開設すると、オンラインでの存在感を高めることができます。 ウェブサイトをできるだけ早く立ち上げて実行できるように、ウェブサイトを最初から作成する方法を説明します。 必要なすべての重要な手順を提供します。 合計 13 のステップを実行します。 この投稿は、独自の Web サイトの構築を計画する際に、明確な行動計画を立てるのに役立ちます。
さあ、始めましょう。
- 1コーディング方法を知る必要がありますか?
- 2ステップ 1: CMS または Web サイトビルダー?
- 3ステップ 2: ホスティングプロバイダーを選択する
- 3.1ホスティングの種類
- 3.2私たちの推奨: SiteGround
- 4ステップ 3: ドメインを選択する
- 4.1.COM _
- 4.2記憶に残るようにする
- 4.3ドメインを登録する
- 5ステップ 4: WordPress.org をインストールする
- 5.1自動インストール
- 6ステップ 5: Web サイトの構造を計画する
- 6.1考慮すべきページ
- 7ステップ 6: テーマの選択
- 7.1テーマの種類
- 7.2私たちの主な推奨事項: Divi
- 8ステップ 7: プラグインをインストールする
- 8.1必須のプラグイン
- 8.2オプションのプラグイン
- 9ステップ 8: 最初のページを作成する
- 9.1新しいページの追加
- 9.2既成レイアウトの選択
- 9.3コンテンツと画像の変更
- 9.4保存と公開
- 10ステップ 10: 追加のページを作成する
- 11ステップ 11: Web サイトのナビゲーションを作成する
- 11.1ホームページの選択
- 11.2プライマリメニューの作成
- 12ステップ 12: その他の考慮事項
- 12.1ヘッダーとフッターの作成
- 12.2テンプレートの作成
- 12.3 SEOの最適化
- 12.4モバイル向けの最適化
- 13ステップ 13: ウェブサイトのメンテナンス
- 13.1定期的に更新する
- 13.2データの測定
- 14最終的な考え
コーディング方法を知る必要がありますか?
Web サイトに関しては、コーディング方法を知ることがかつては不可欠でした。 基本的な Web 開発の経験があることを強くお勧めしますが、必須ではありません。 世の中の多くのツールは、Web サイト構築の視覚的なエクスペリエンスを実現することに重点を置いています。 それがこの投稿で取り上げるアプローチです。 このチュートリアルに従って Web サイトを最初から作成するのに技術的な専門知識は必要ありません。
ステップ 1: CMS またはウェブサイトビルダー?

独自の Web サイトを構築する場合、主に次の 2 つのオプションがあります。
- コンテンツ管理システム
- ウェブサイトビルダー
WordPress などのコンテンツ管理システムを使用すると、ホスティングを含む Web サイトのあらゆる側面を制御できます。 無料であることもよくあります。 これら 2 つのオプションを組み合わせることで、コンテンツ管理システムが最も人気のあるオプションになります。
一方、ウェブサイトビルダーは、あなたをホスティングプラットフォームに閉じ込めます。 制御力が大幅に低下し、Web サイトビルダーを使い続けることが多くなり、ソフトウェアに失望した場合に「行き詰まって」しまう可能性があります。
私たちの選択:この実践的なチュートリアルでは、WordPress.org を選択します。 無料で、適度な学習曲線があり、Web サイトを活性化するためのオプションが多数あります。
ステップ 2: ホスティングプロバイダーを選択する
ホスティングプロバイダーの選択は、Web サイトを作成する際に行う必要がある次に重要な決定です。 主催プランがたくさんあるので、木を見て森を見るのは難しいかもしれません。 できるだけ簡単に説明できるよう努めます。
ホスティングの種類
ホスティング オプションは Web サイトのトラフィックに応じて異なります。 トラフィックが少ない場合は共有ホスティングが機能しますが、ストレージとリソースは共有されます。 マネージド WordPress ホスティングは、セキュリティと技術的な問題に対処できるため、ほとんどの場合に適しています。 堅牢なソリューションが必要な場合は、同様の機能を備えた専用ホスティングの安価な代替手段である VPS ホスティングを検討できます。 適切な WordPress ホスティングを選択するための詳細なガイダンスについては、タイプと選択に関する包括的な記事を参照してください。
私たちの推奨: SiteGround

トラフィックがあまり多くないと予想されるシンプルな Web サイトを構築すると仮定します。 この場合、(今のところ)共有ホスティング プランがその役割を果たします。 ホスティング オプションはいつでもスケールアップできます。 ホスティングとして私たちが推奨するのは SiteGround です。 Trustpilot では 5 点中 4.4 のスコアを獲得しており、十分に評価されています。 同社のプラットフォームとホスティング ソリューションは、クライアントとそのニーズを優先します。
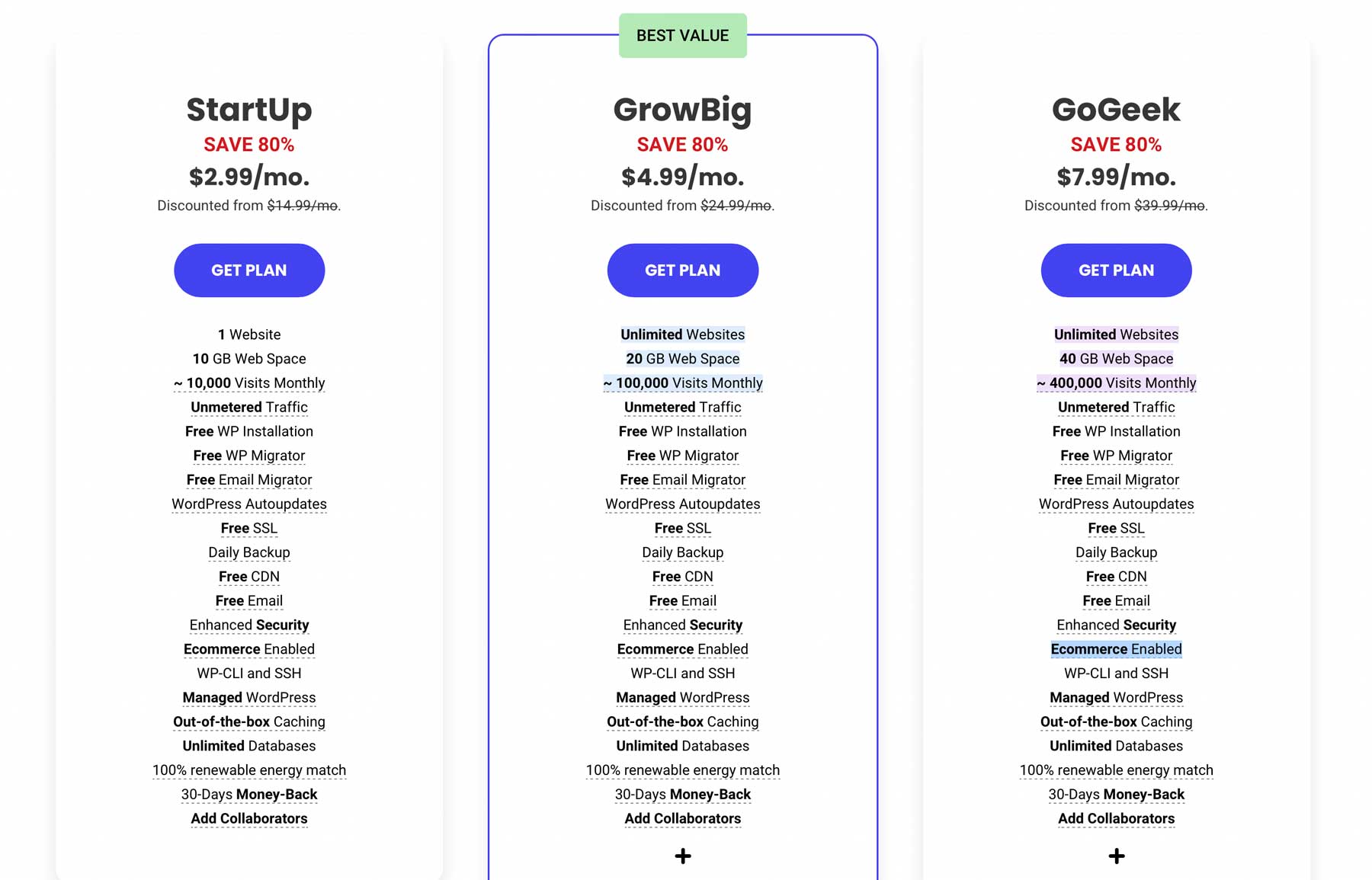
価格設定

SiteGround は 3 つのプランを提供しています。StartUp は月額 14.99 ドル、GrowBig は月額 24.99 ドル、GoGeek は月額 39.99 ドルです。 このチュートリアルでは、GoGeek プランを選択します。これにより、40 GB の Web スペース、月間アクセス数 400,000、および開始するための優れた機能が多数提供されます。
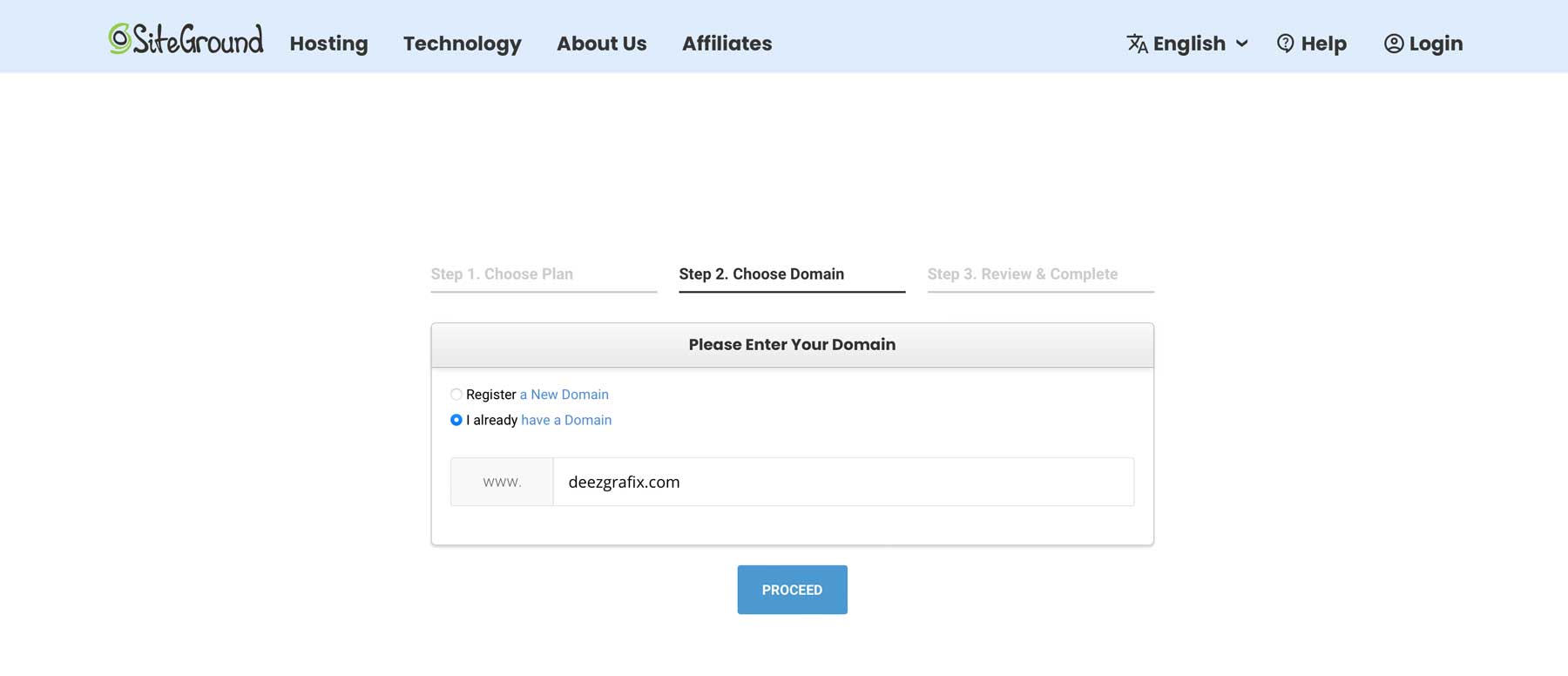
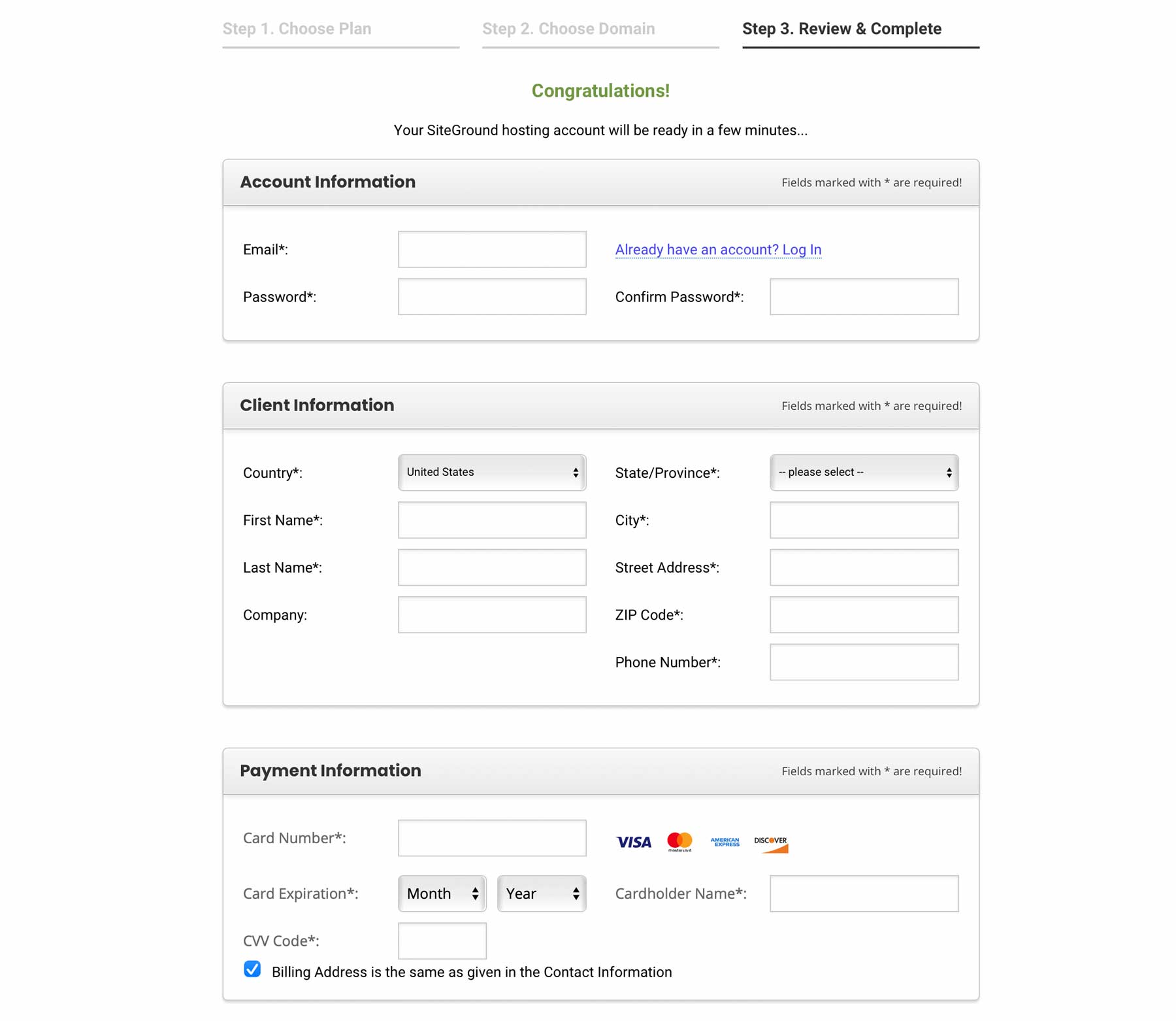
SiteGround アカウントの作成
次のステップはアカウントを作成することです。 まずプラン (私たちの場合は GoGeek プラン) を選択し、手順に従って新しいドメインを登録するか、現在のドメインを追加します。

最後に、電子メールとパスワードなどのアカウント情報、クライアント情報、支払い情報、ホスティング期間 (月ごとまたは年ごと) を追加します。

ステップ 3: ドメインを選択する
ホスティング プロバイダーを選択したら、ドメインを選択して続行できます (ドメインをまだ所有していない場合)。
.COM
最も人気のある URL は、.com で終わります。 それは私たちの脳に根ざしています。 デフォルトでは、私たちは他のドメインよりもドットコム ドメインを信頼する傾向があり、これがブランドにプラスの影響を与えます。
思い出に残るようにする
ドットコム ドメインを使用するかどうかに関係なく、ドメインを覚えやすいものにすることが重要です。 特に長期的には、訪問者や顧客がオンラインで見つけにくくなるのは望ましくありません。
ドメインを登録する
多くのドメイン レジストラが利用可能ですが、適切なドメイン レジストラを選択することが重要です。 最良のドメイン レジストラーには Namecheap や SiteGround などがありますが、どちらが自分に適しているかを判断するために必ず調査を行ってください。
ステップ 4: WordPress.org をインストールする
ホスティングとドメインを準備したら、Web サイトに WordPress をインストールします。 他の選択肢よりも WordPress を選択する理由はたくさんあります。 まず、これが最も人気のある CMS であるのには理由があります。 直感的でオープンソースであり、完全なカスタマイズが可能です。 テーマやプラグインのオプションも無限にあります。 また、Web サイトで WordPress.org を使用するために 10 円も支払う必要がないのも悪くありません。
自動インストール
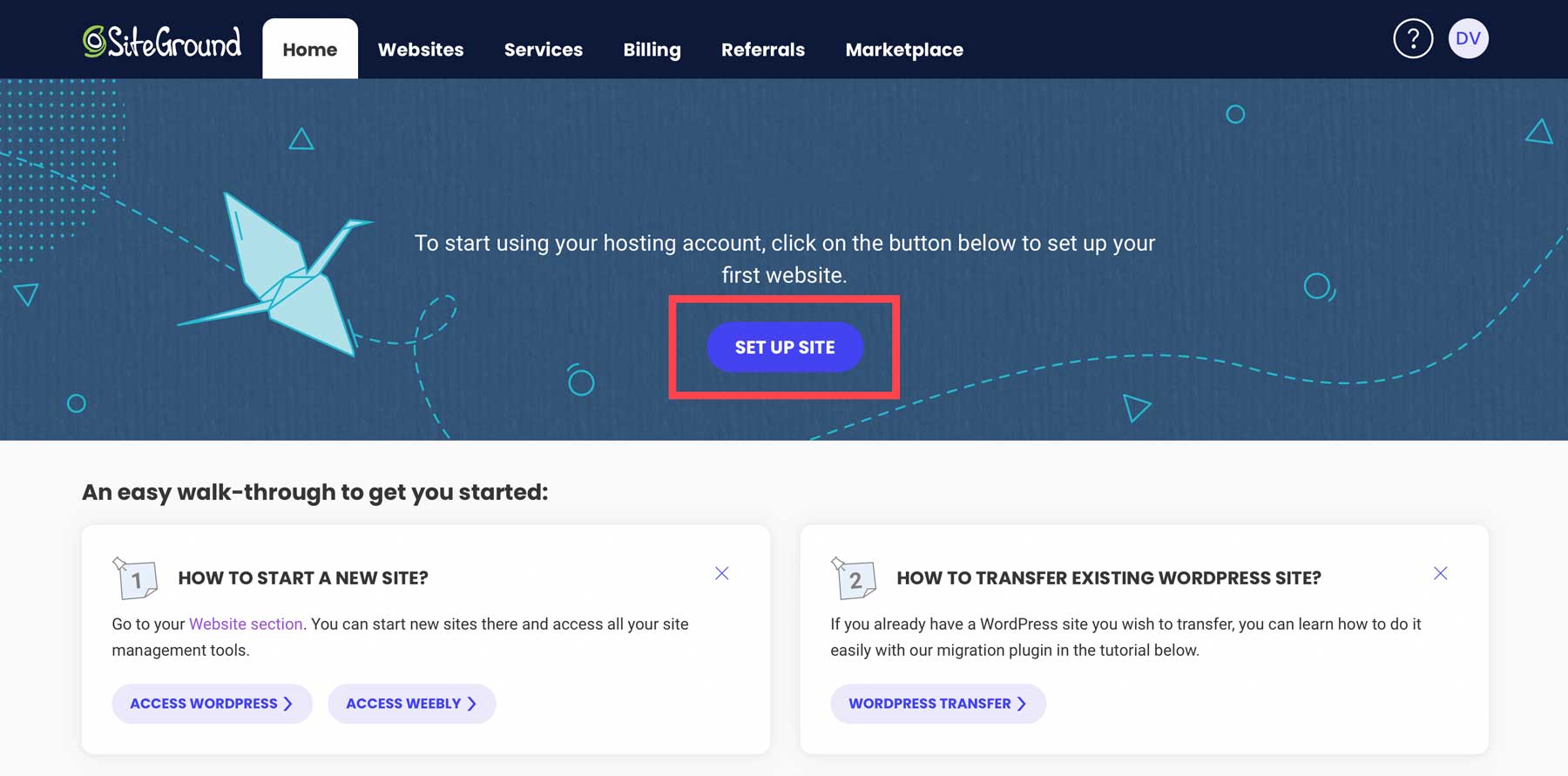
SiteGround ドメインに WordPress をセットアップするには、SiteGround アカウントのホームページに移動し、 [サイトのセットアップ]をクリックします。

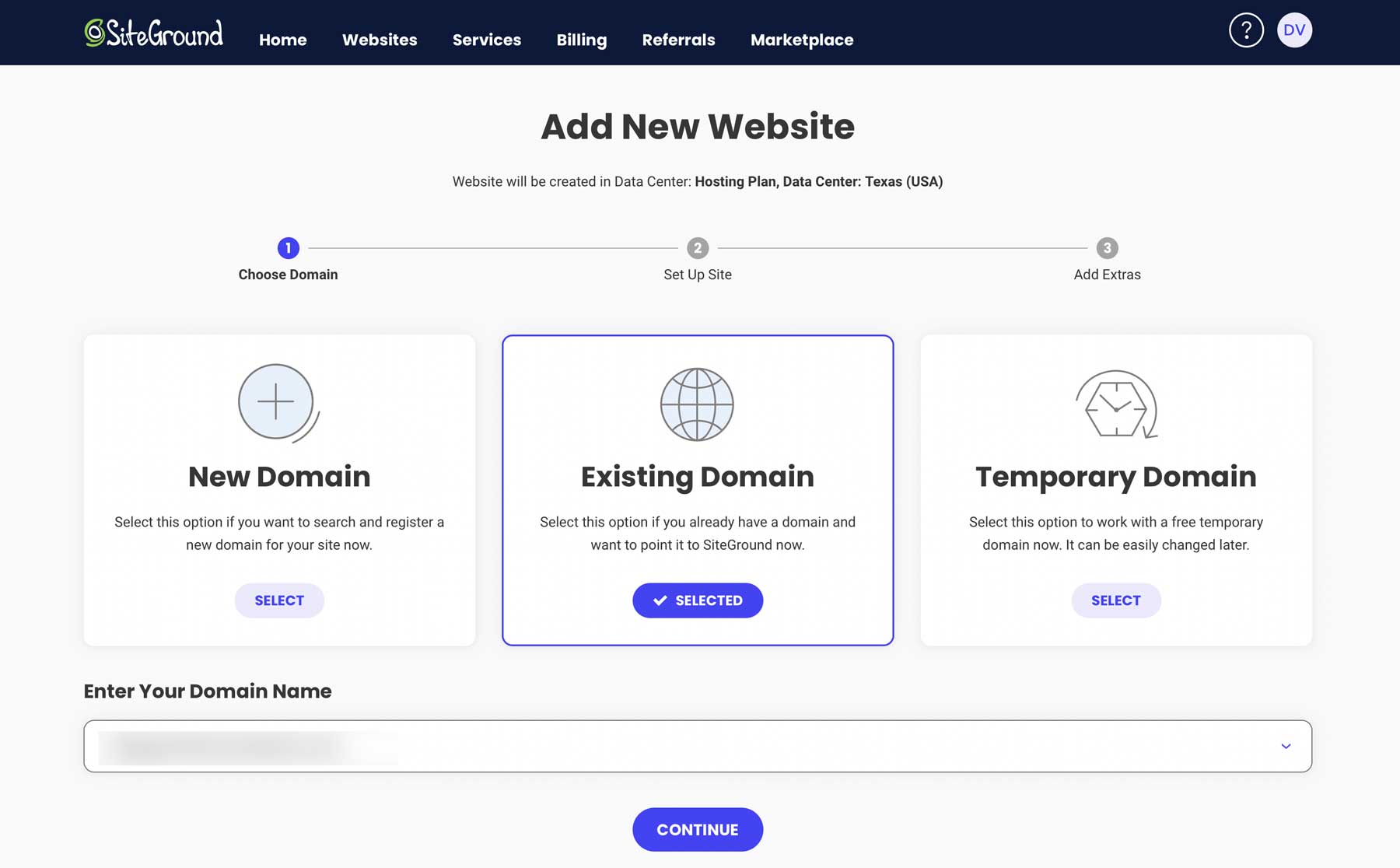
サイトの新規ドメイン、既存ドメイン、または一時ドメインを選択し、 [続行]をクリックします。

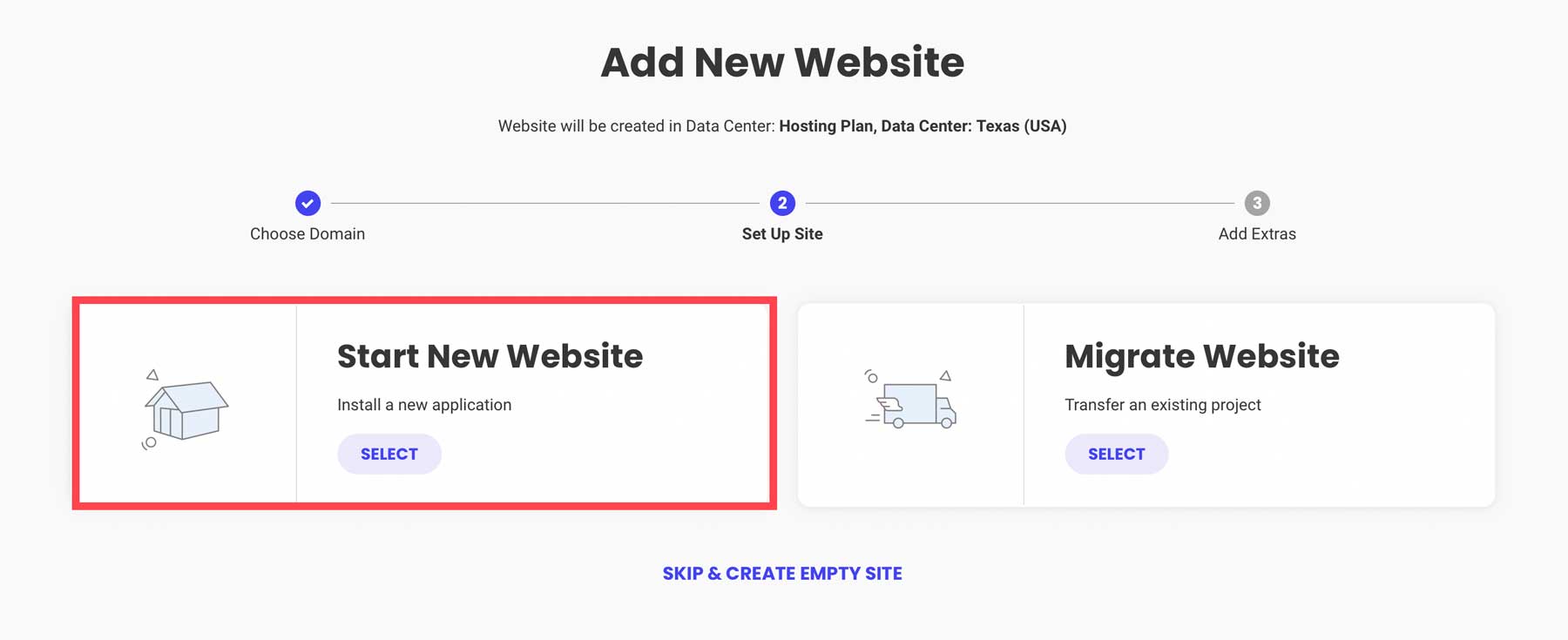
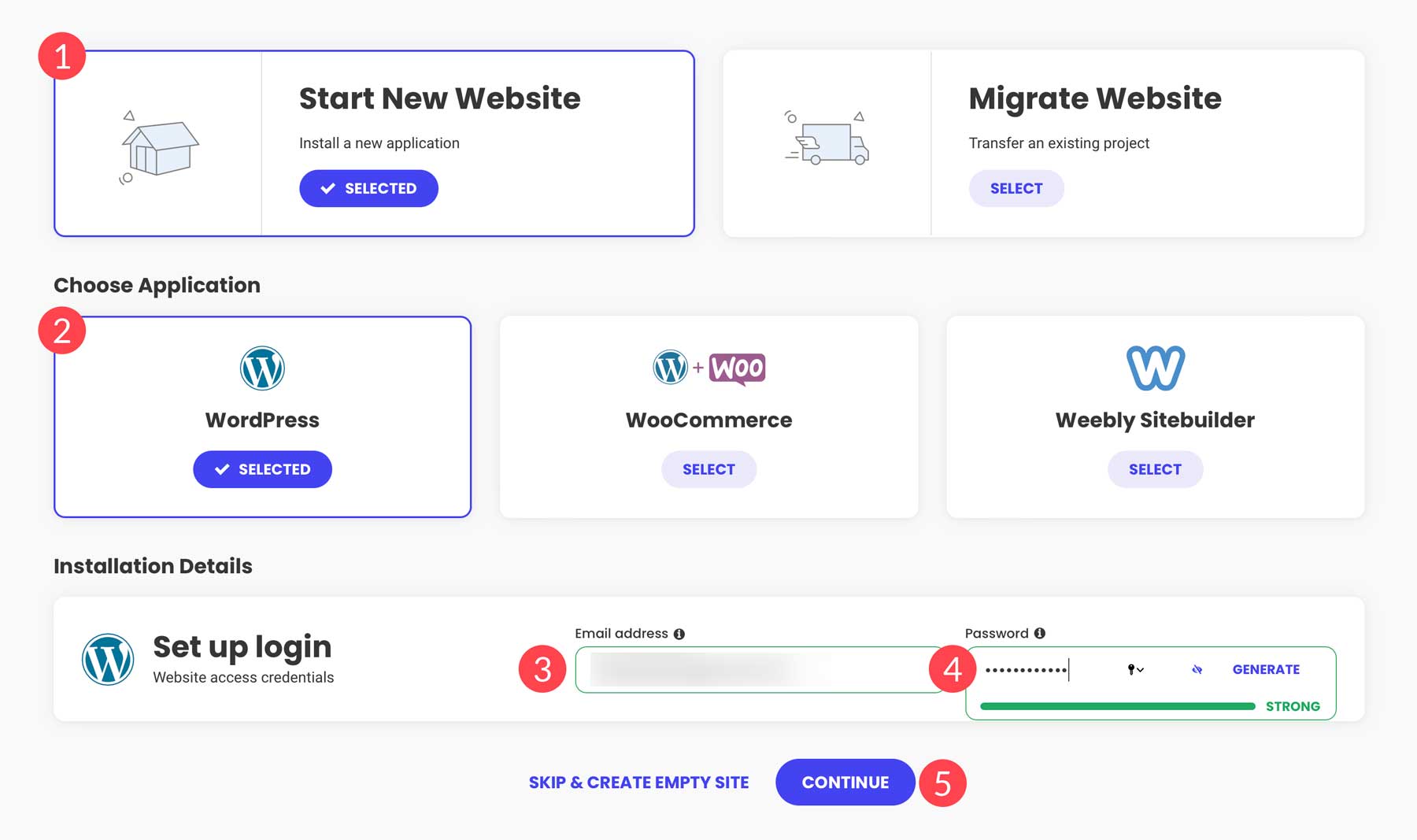
次に、 [新しい Web サイトを開始する]を選択します。

次に、 [WordPress]を選択し、電子メール アドレスを入力し、パスワードを作成します。 次に、 「続行」をクリックします。

ステップ 5: Web サイトの構造を計画する
この時点で、Web サイトの環境は、Web サイトの形状を検討し始める準備が整いました。 Web サイトをどのように見せたいのか、どのような機能が必要なのかを検討することが重要です。 概要資料で十分でしょうか? パンフレットタイプのウェブサイトに基本的なページが必要ですか? 電子商取引機能は必要ですか? このチュートリアルでは、パンフレット Web サイトを構築するという目標から外れます。
検討すべきページ
パンフレット Web サイトを構築している場合、不可欠なページがいくつかあります。
- 家
- だいたい
- コンタクト
さらに、Web サイトの目的によっては、次のような専用のページをさらに追加することになる場合があります。
- サービス
- ポートフォリオ
- ブログ
Web サイトの構造に正しい、または間違っているというものはありません。 あなた、あなたのウェブサイト、そしてあなたのウェブサイトの目標に適したオプションを見つける必要があります。
ステップ 6: テーマを選択する
WordPress 環境の準備ができたら、作業を開始します。 WordPress を使用する場合、テーマを設定することができます。 このテーマは Web サイトの基礎を形成します。 Web サイトに追加したい機能に基づいて、適切なテーマを選択することが重要なステップとなります。
テーマの種類
WordPress では、さまざまなテーマを選択できます。 最も人気のあるテーマは多目的であり、通常はビジュアル ビルダーが含まれています。 その理由は、その柔軟性にあります。 eコマース Web サイトやポートフォリオ Web サイト向けに特別に調整されたテーマもあります。 探しているテーマの種類に応じて、おすすめのさまざまなリストをチェックできます。
私たちの主な推奨事項: ディビ

このチュートリアルの今後の (実践的な) ステップで扱うテーマを選択します。 構築するウェブサイトには独自の Divi を使用することをお勧めします。 Divi は多目的テーマで、Web サイトの構築を非常に直感的にできるコード不要のデザインの Visual Builder が含まれています。 Divi には幅広い機能、200 を超えるカスタマイズ可能な要素、および 2,200 を超えるプロがデザインしたレイアウトから選択できます。 作成しようとしている Web サイトの種類が何であれ、その特定のビジネス専用のレイアウト パックが存在する可能性が高くなります。
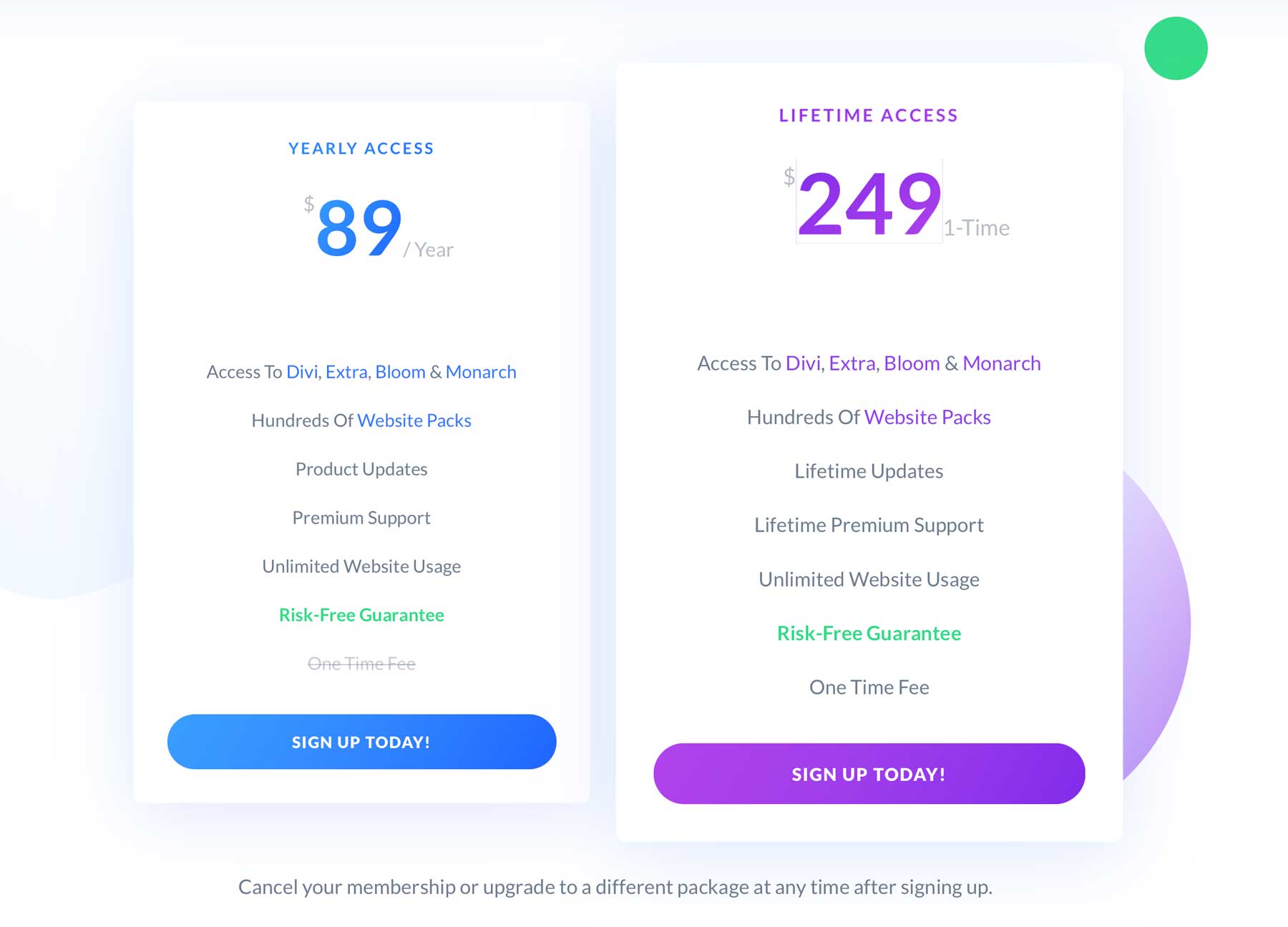
価格設定

Divi では、年間と生涯の 2 つのメンバーシップ オプションを提供しています。 年間 89 ドルで年間メンバーシップを取得することも、249 ドルの 1 回限りの料金で永久メンバーシップを取得することもできます。
ディビ会員になる
Divi メンバーになるには、参加ページに移動してください。 または、今日の 10% オフの割引をご利用ください。
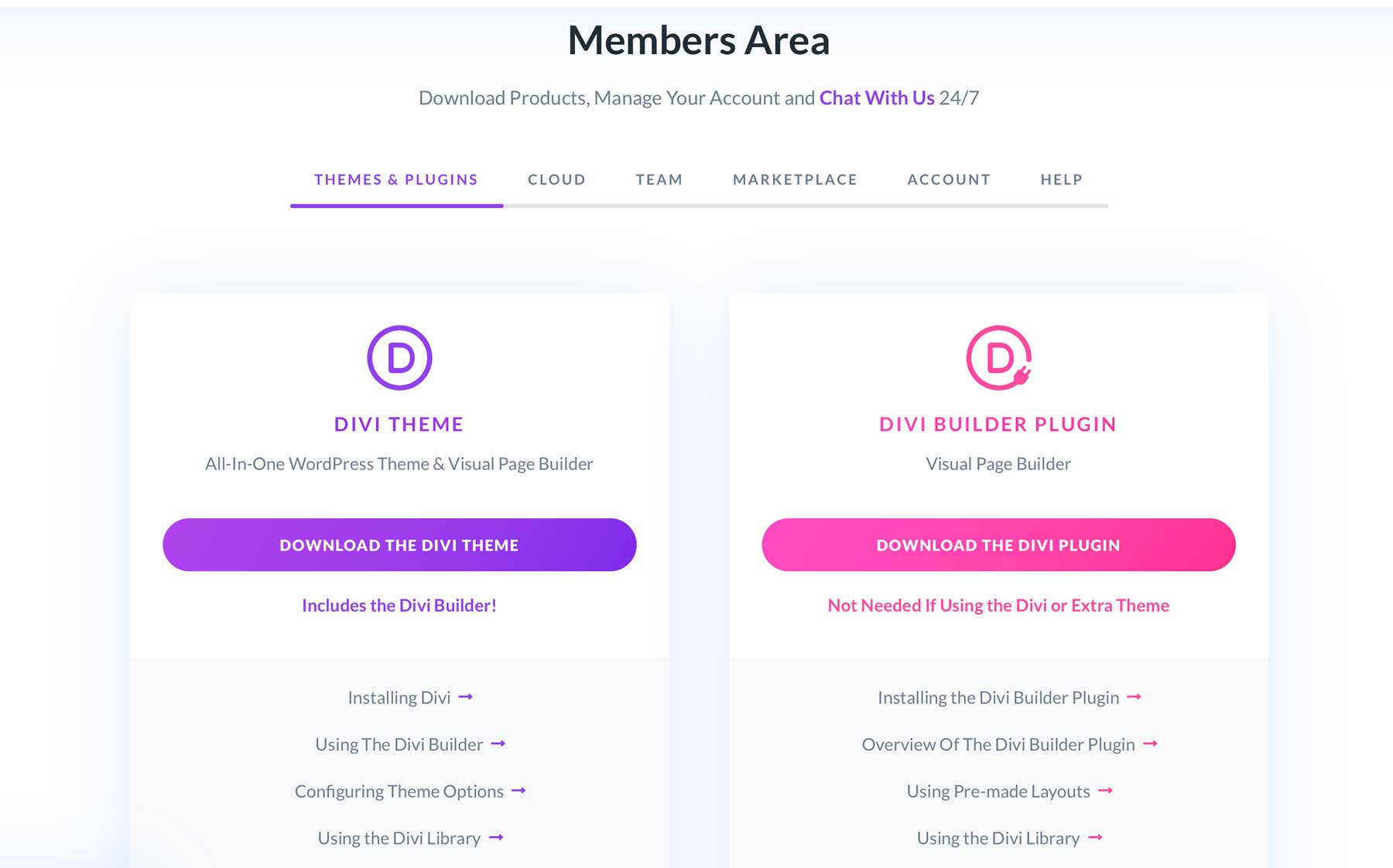
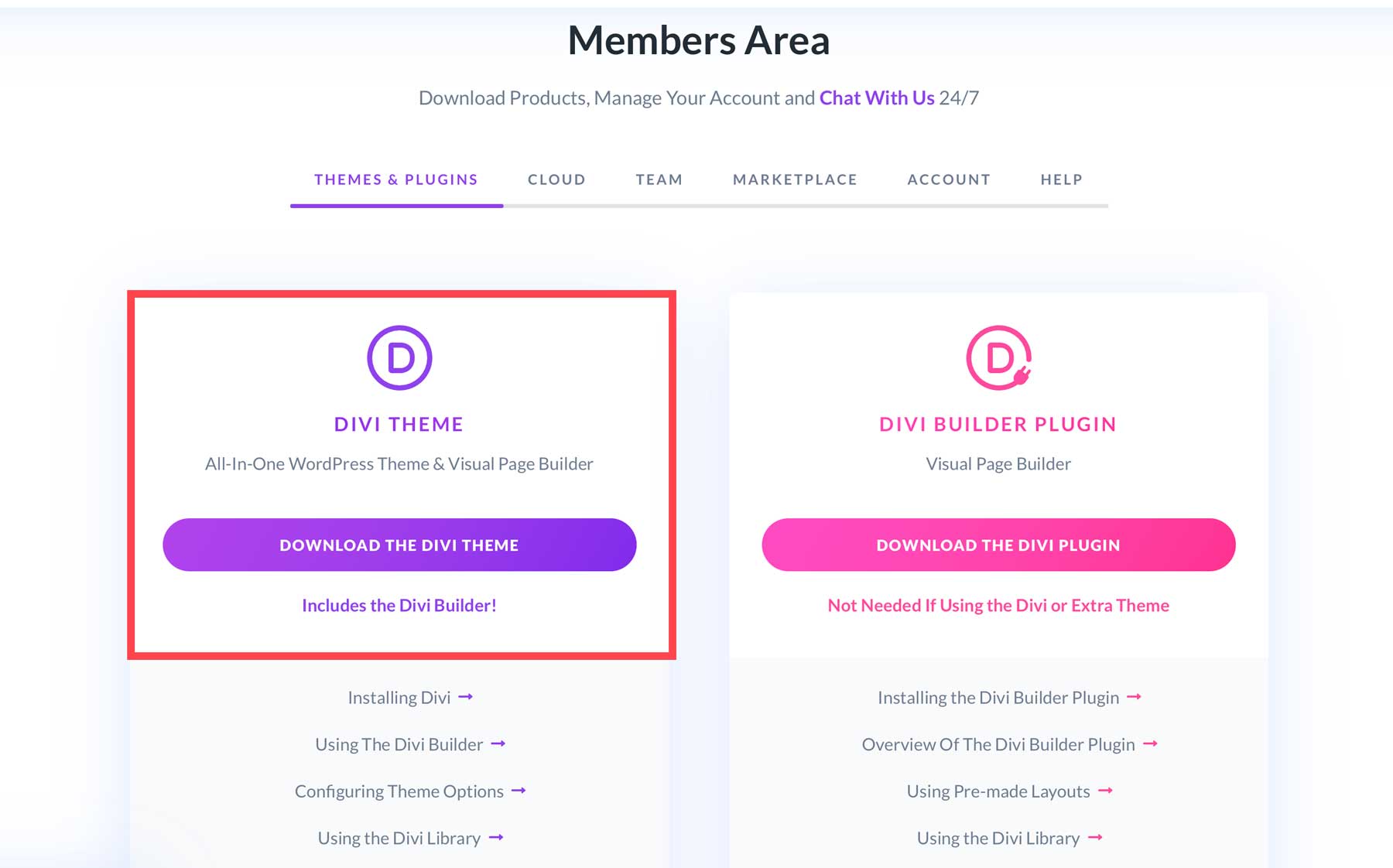
メンバーシップにサインアップすると、メンバーのエリアに移動できるようになります。

ディビをダウンロード
ここでは、Divi テーマ ファイルをダウンロードする機能が見つかります。

WordPress ウェブサイトに Divi をインストールする
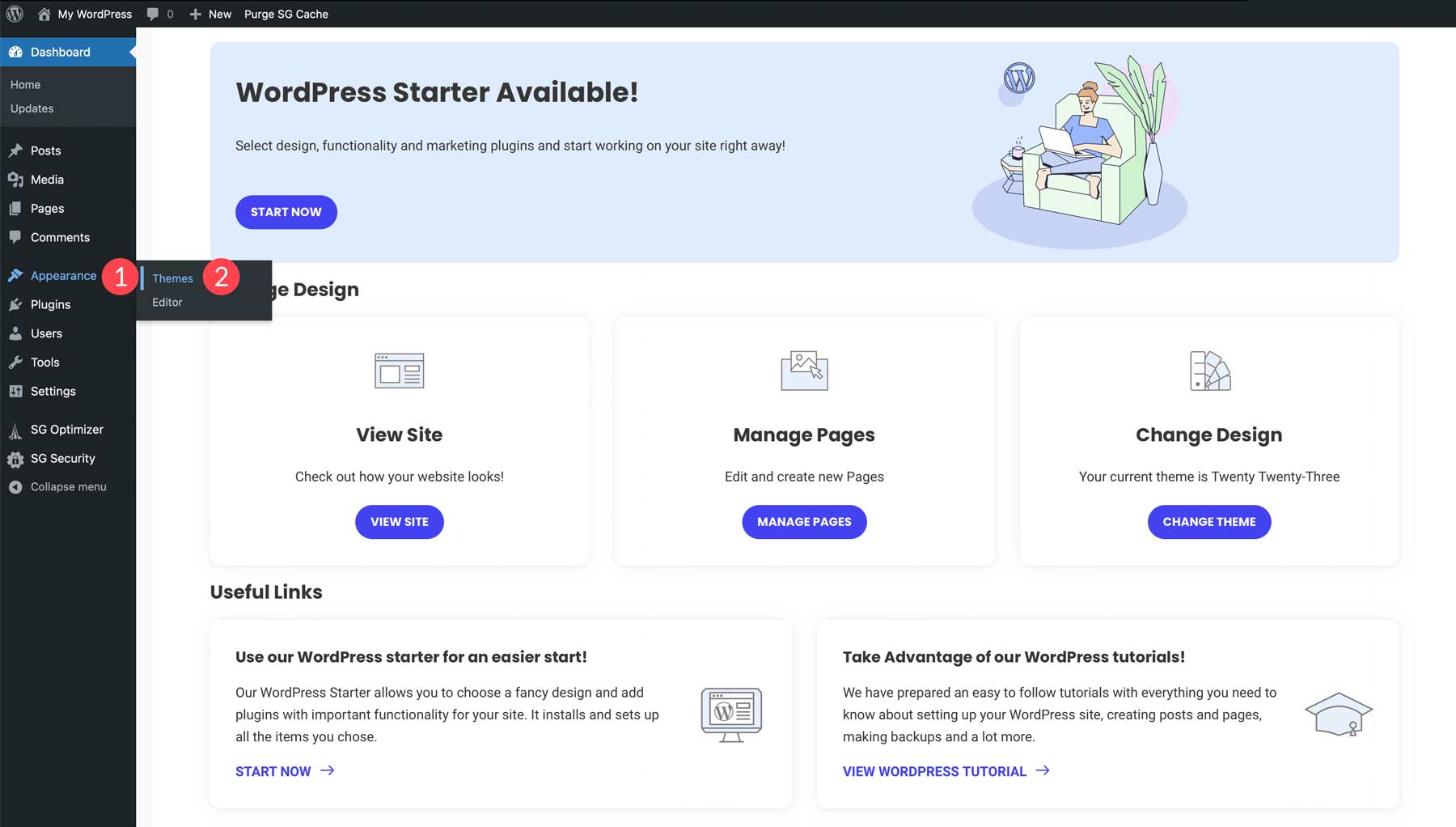
Divi をダウンロードしたら、WordPress ダッシュボードに移動し、左側のサイドバーの[外観]メニュー項目にカーソルを合わせて、 [テーマ]をクリックします。

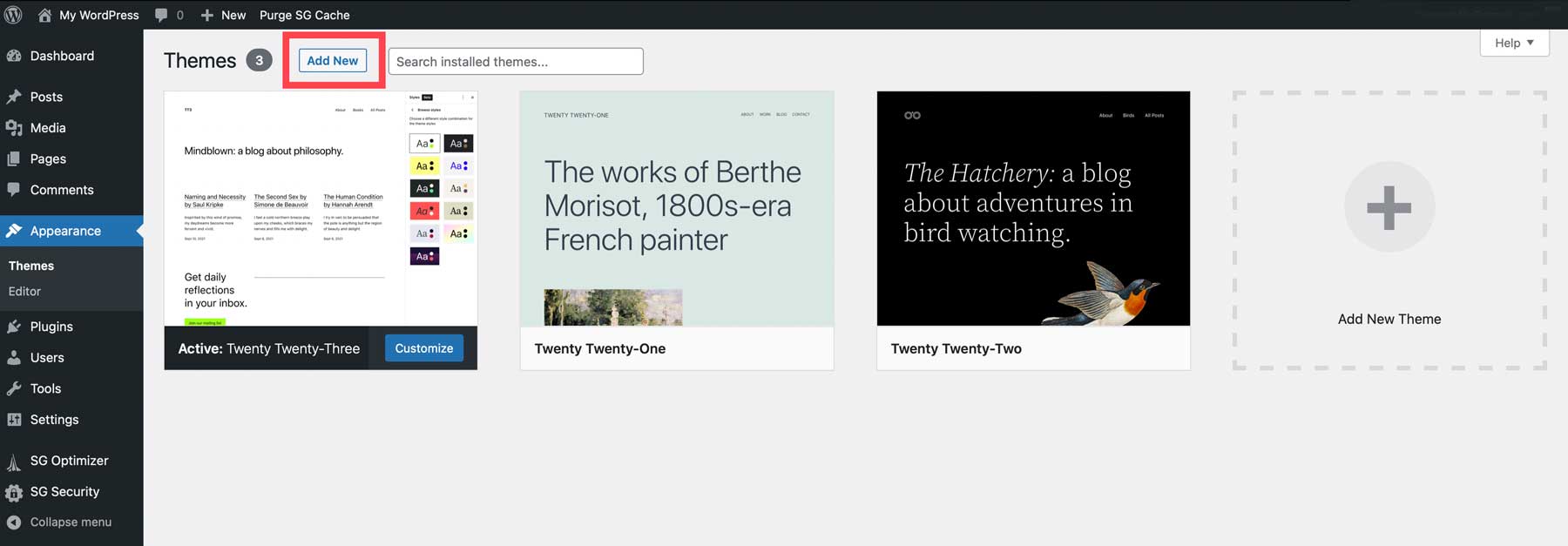
ページの上部に、 [新規追加]というボタンがあることに気づくでしょう。 このボタンをクリックしてください。

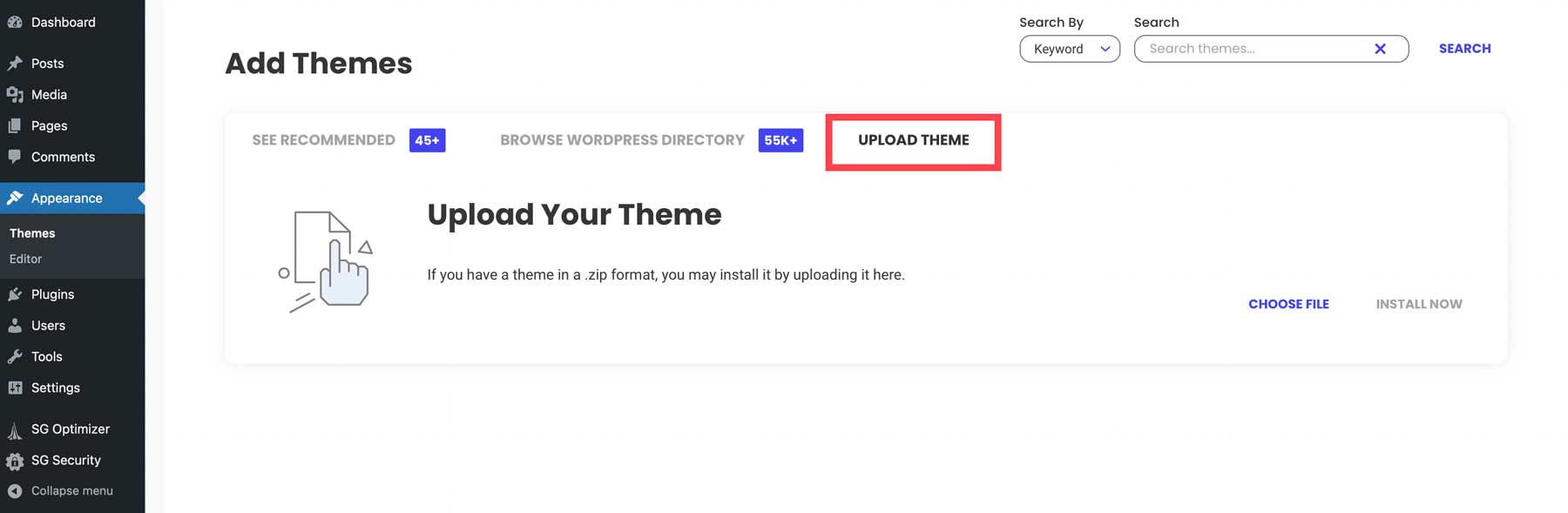
次に、 「テーマのアップロード」をクリックします。

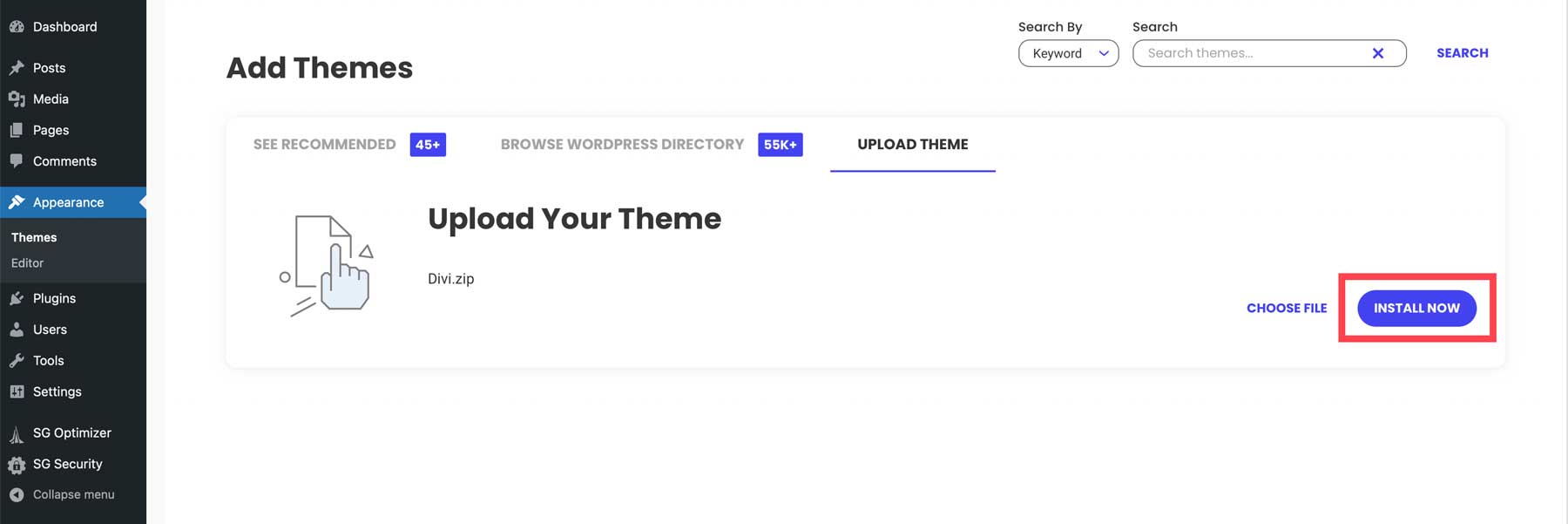
このチュートリアルの前の部分でダウンロードした Divi 圧縮フォルダーを検索し、 「今すぐインストール」をクリックします。


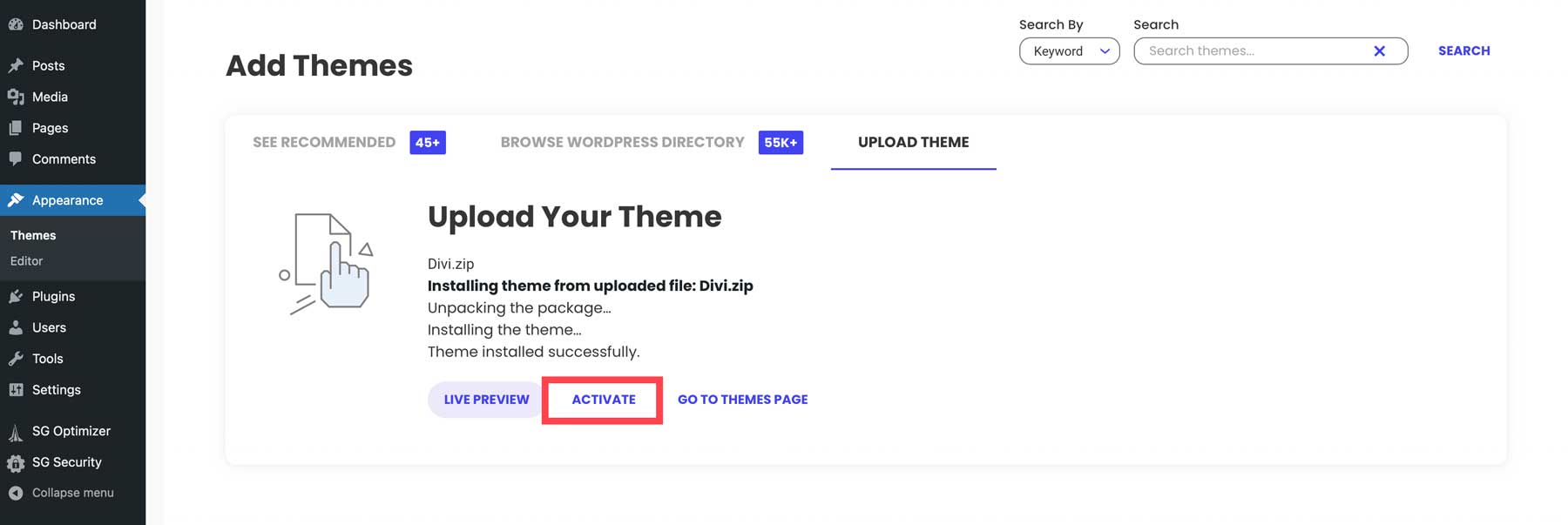
これに成功すると、テーマも有効化できるようになります。

Divi を使用する準備ができました。
DiviテーマオプションにAPIキーを追加
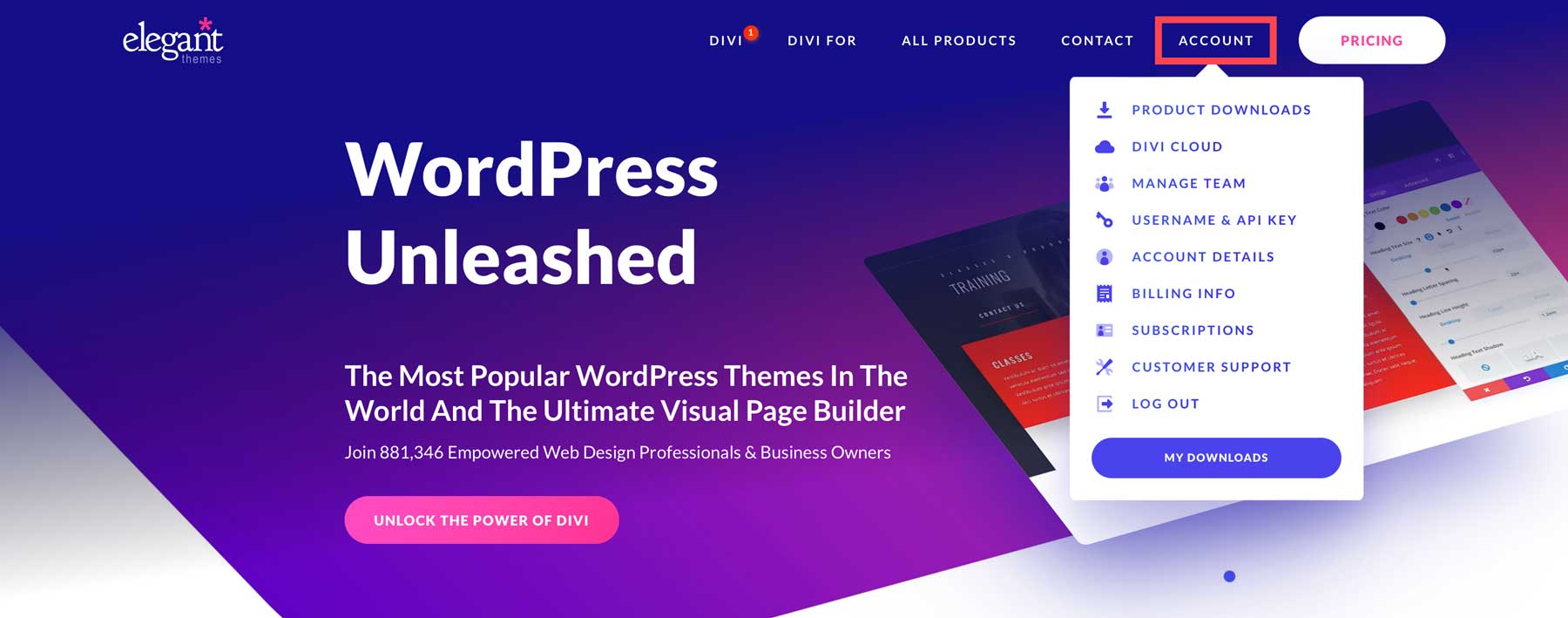
Divi が提供するすべての無料レイアウトにアクセスするには、API キーを Divi テーマ オプションに追加する必要があります。 メンバーエリアに移動すると、API キーを検索 (および作成) できます。 そこに移動したら、 「アカウント」の上にマウスを置きます。

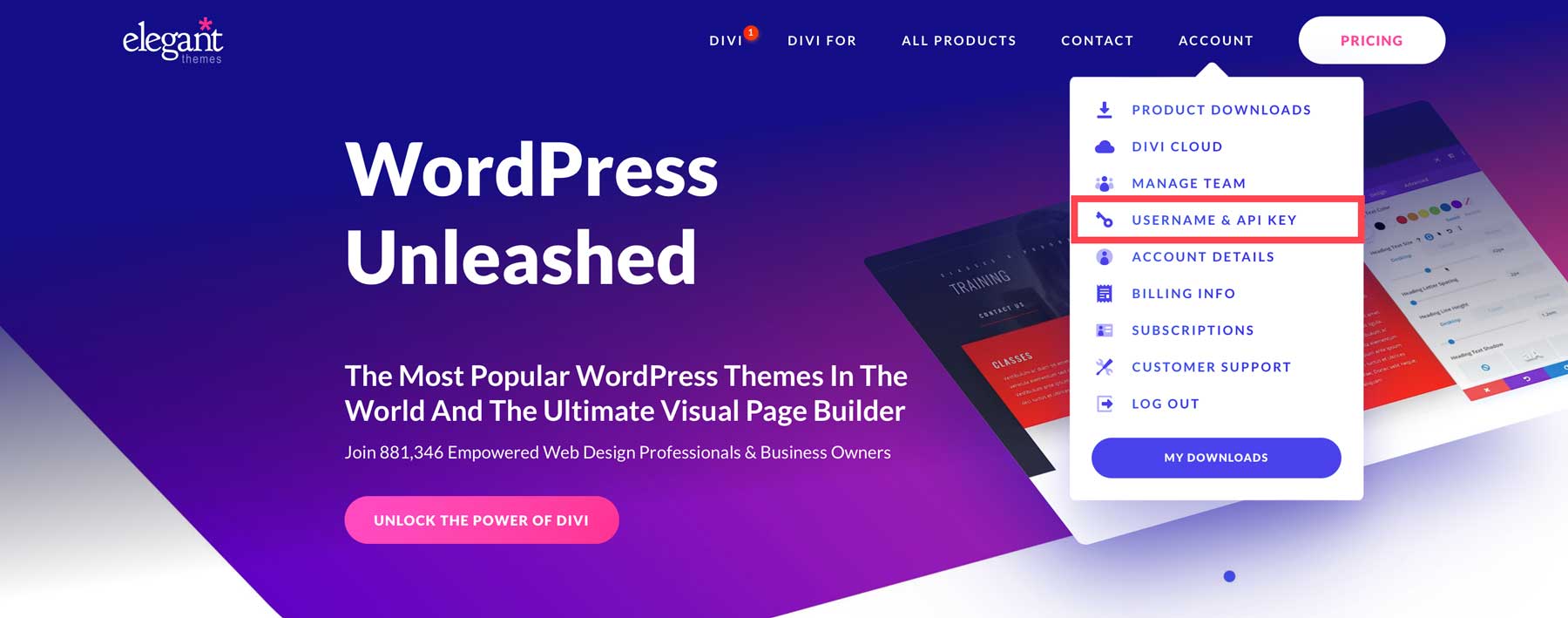
次に、 「ユーザー名とAPIキー」をクリックします。

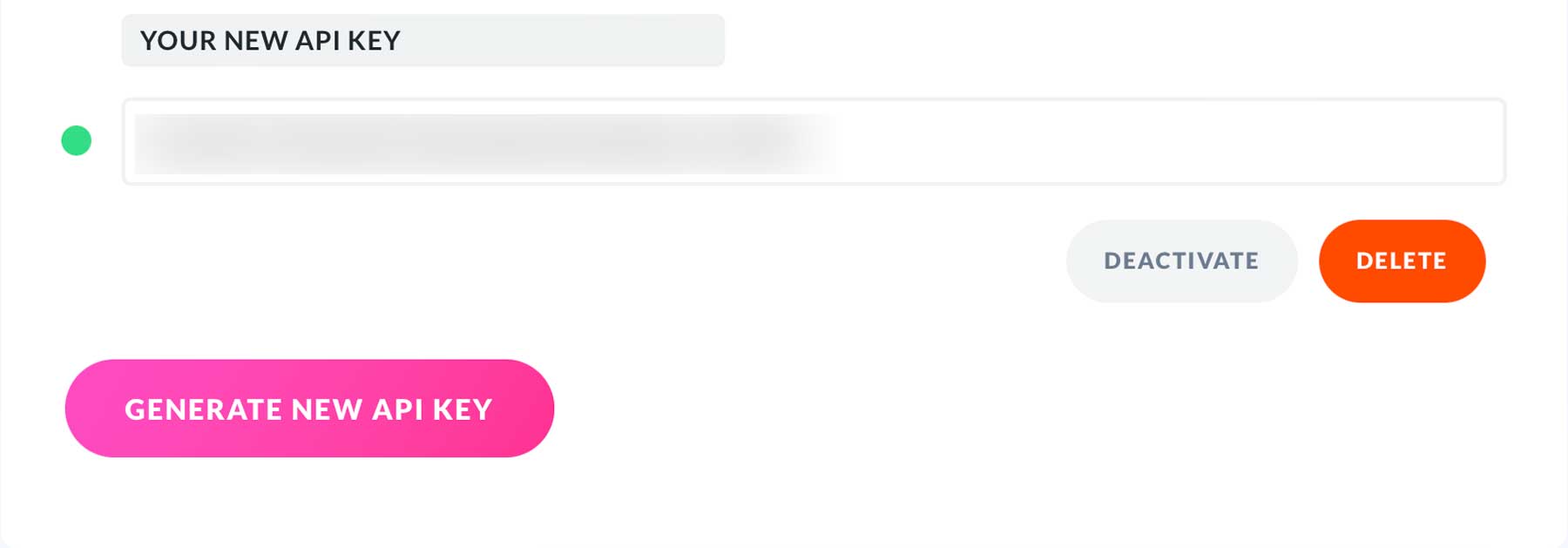
API キー領域で新しい API キーを作成およびコピーできます。

API キーを Divi テーマ オプションに追加するには、ユーザー名と API キーの両方が必要です。
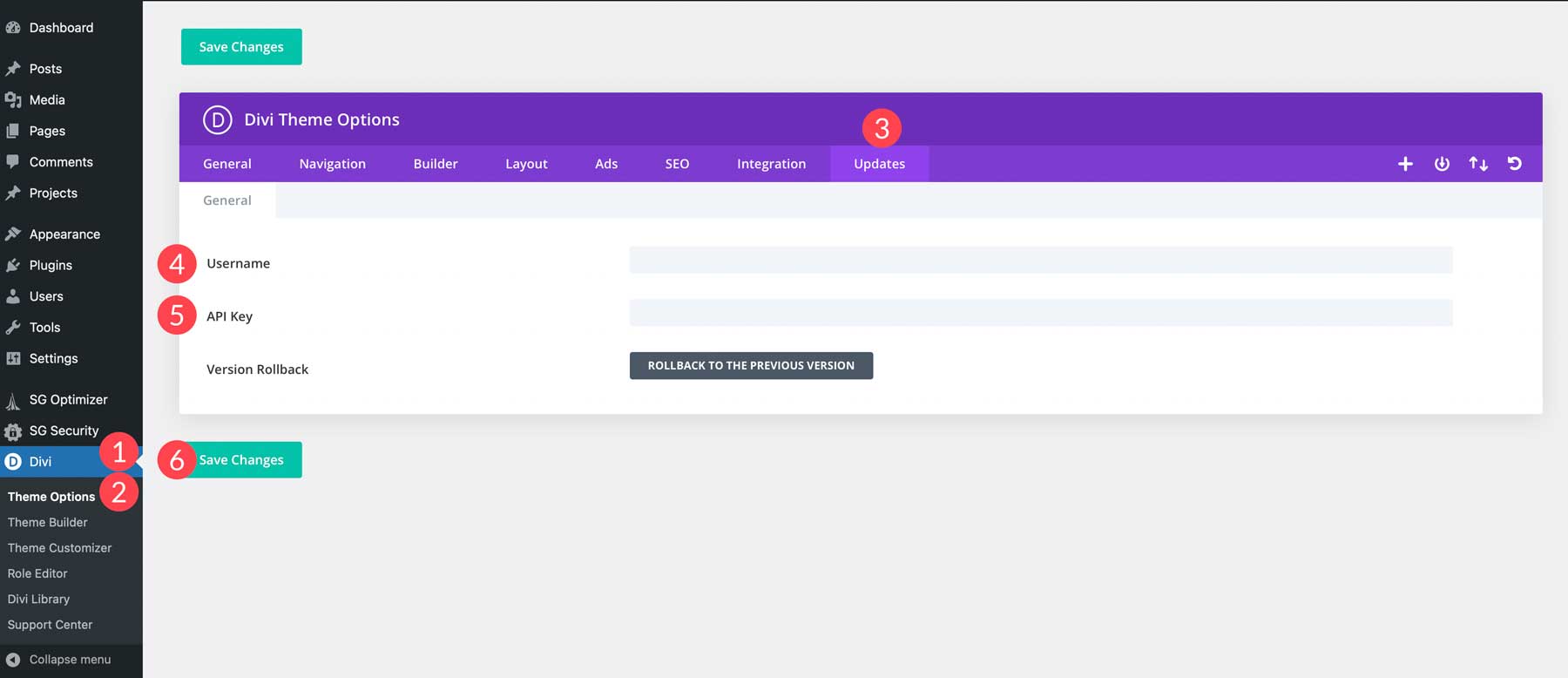
次に、WordPress ダッシュボードに移動します。 左側のサイドバーの「Divi」メニュー項目にマウスを移動し (1)、「テーマオプション」をクリックします (2)。 「アップデート」タブに移動します(3)。 そこにユーザー名 (4) と API キー (5) を追加できます。 変更を必ず保存してください (6)。

ステップ 7: プラグインをインストールする
WordPress のもう 1 つの優れた点は、プラグインをインストールできることです。 さまざまなニーズに対応するために、文字通り何千ものプラグインが存在します。 あなたのウェブサイトでどのプラグインを検討すべきかを見てみましょう。
必須のプラグイン
すべての WordPress Web サイトには、成功するために必要な必須のプラグインがいくつかあります。 SEO、セキュリティ、その他の優れた WordPress プラグインをインストールして、サイトを最高の状態に保つことができます。
SEO

WordPress はすぐに SEO に適していますが、検索エンジンのランキング ページ (SERP) でより高い順位を獲得したい場合は、少し助けが必要です。 ありがたいことに、Rank Math のような優れた SEO プラグインがいくつかあり、潜在的な顧客がサイトを簡単に見つけられるようにすることができます。
安全

考慮すべきもう 1 つの重要な側面は、iThemes Security のような信頼性の高いセキュリティ プラグインです。 マルウェア、ボット、DDoS 攻撃に対する保護を確保することが重要です。 インターネットの 44% 以上が WordPress で構築されているため、WordPress は悪意のある攻撃者の主な標的となっています。
オプションのプラグイン
SEO およびセキュリティ プラグインの他に、いくつかのオプションのプラグインを使用して Web サイトを強化できます。 チャット、ニュースレター、ソーシャル メディア、またはその他のオプションのプラグインを検討して、Web サイトを見込み客獲得の強力なサイトにしましょう。
チャット

ウェブサイトの成功には顧客エンゲージメントが不可欠です。 顧客にアクセスしやすくするために、Tidio などの優れたチャット プラグインのインストールを検討する必要があります。 カスタマー エクスペリエンスを自動化する必要がある場合でも、Web サイトにライブ エージェントを提供する必要がある場合でも、チャット プラグインは訪問者が求める回答を提供する優れた方法です。
ニュースレター

リードを増やして顧客ベースを拡大したい場合は、Bloom のようなニュースレター プラグインが最適です。 これは、顧客ベースを拡大し、顧客に有益な情報を提供し、サイトのエンゲージメントを追跡するための優れた方法です。
ソーシャルメディア

ソーシャル メディア フィードを WordPress Web サイトに接続することは、Web サイトとソーシャル メディア アカウントの可視性を高める優れた方法です。 Monarch などの優れたソーシャル メディア プラグインを使用すると、Facebook や YouTube などからソーシャル メディア フィードを埋め込むことができます。
もっと

バックアップ、高速化、Web サイトの機能強化のためのソリューションが必要な場合でも、優れた WordPress プラグインは目標の達成に役立ちます。 WordPress ウェブサイトを最高のものにするためにどのプラグインを使用できるかについて詳しく知るには、31 のベスト WordPress プラグインの投稿をご覧ください。
ステップ 8: 最初のページを作成する
この時点で、Web サイトで紹介するページの作成を自信を持って開始できます。 Web サイトの構築に慣れていない場合、この部分は圧倒されるかもしれません。 ウェブサイトの作成は簡単ですが、場合によっては情報過多につながる可能性があります。 必要に応じて、新鮮な気持ちで情報を処理し、立ち返ることができます。
新しいページを追加
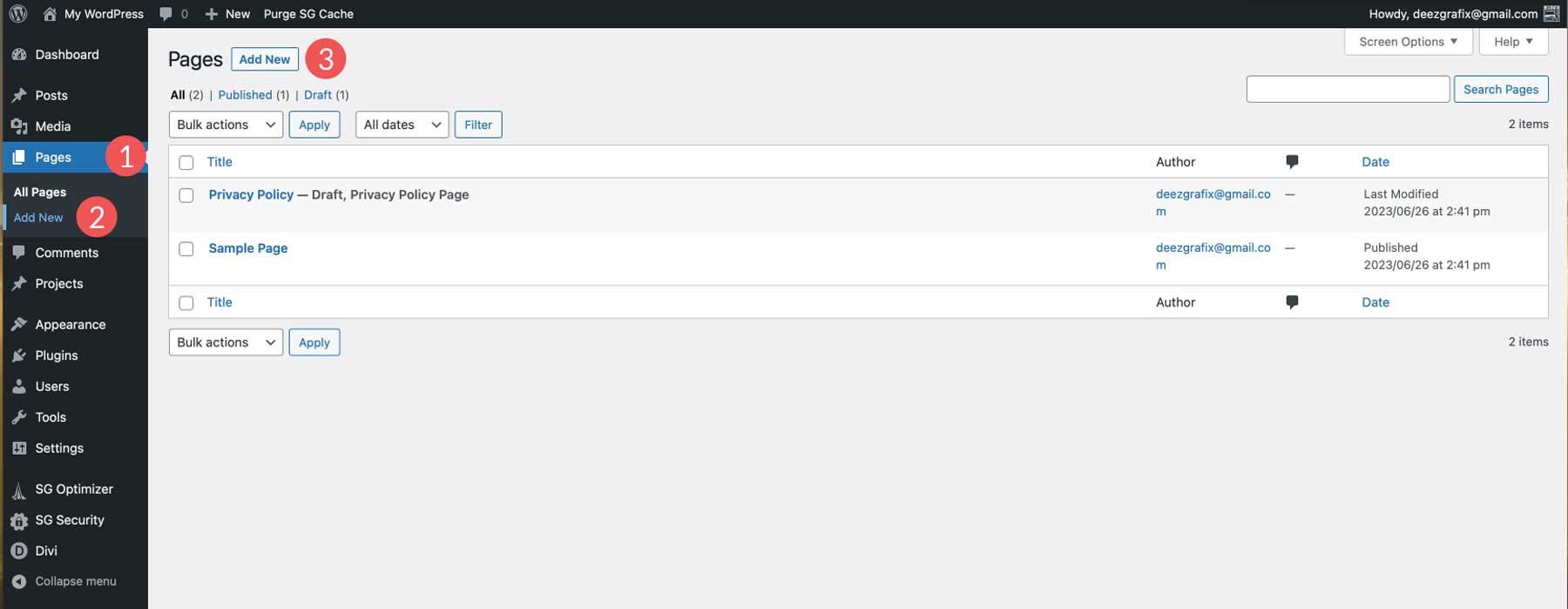
WordPress ダッシュボードに移動します。 そこに移動したら、 「ページ」の上にマウスを置き、 「新規追加」をクリックします。

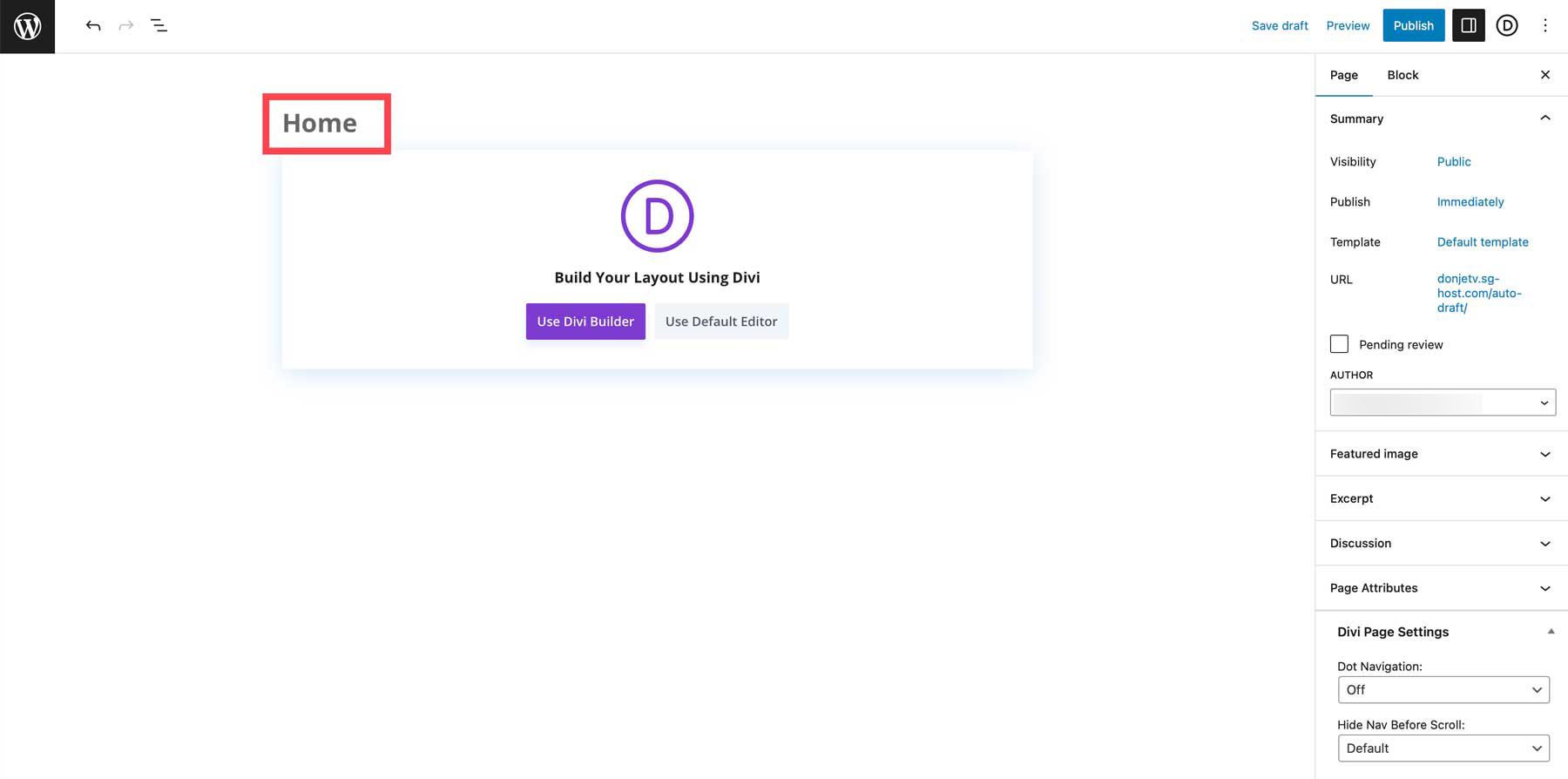
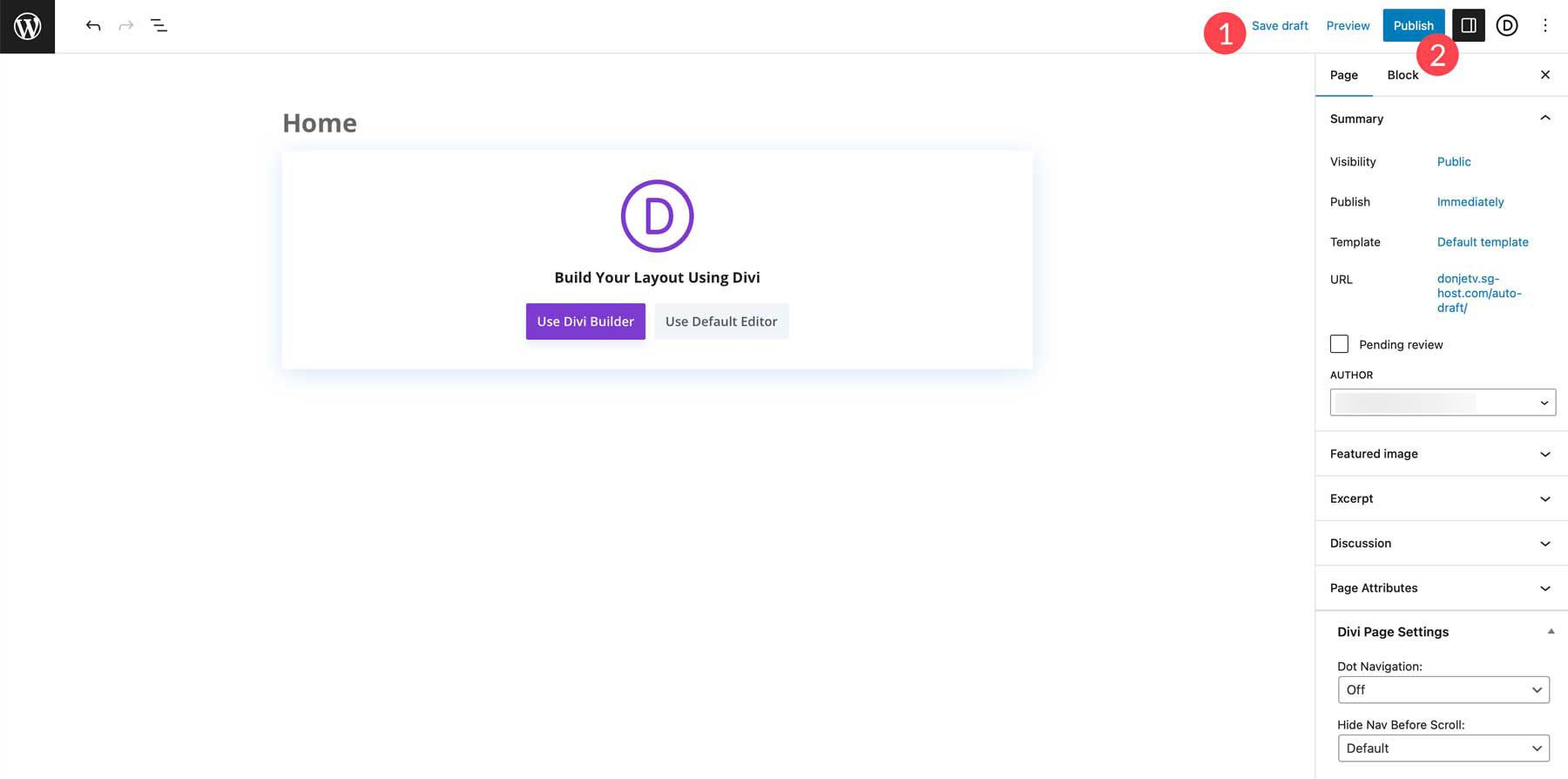
ページにタイトルを付けます。 この場合、それをHomeと呼びます。

ページを下書きとして保存することも、公開して作業を開始することもできます。

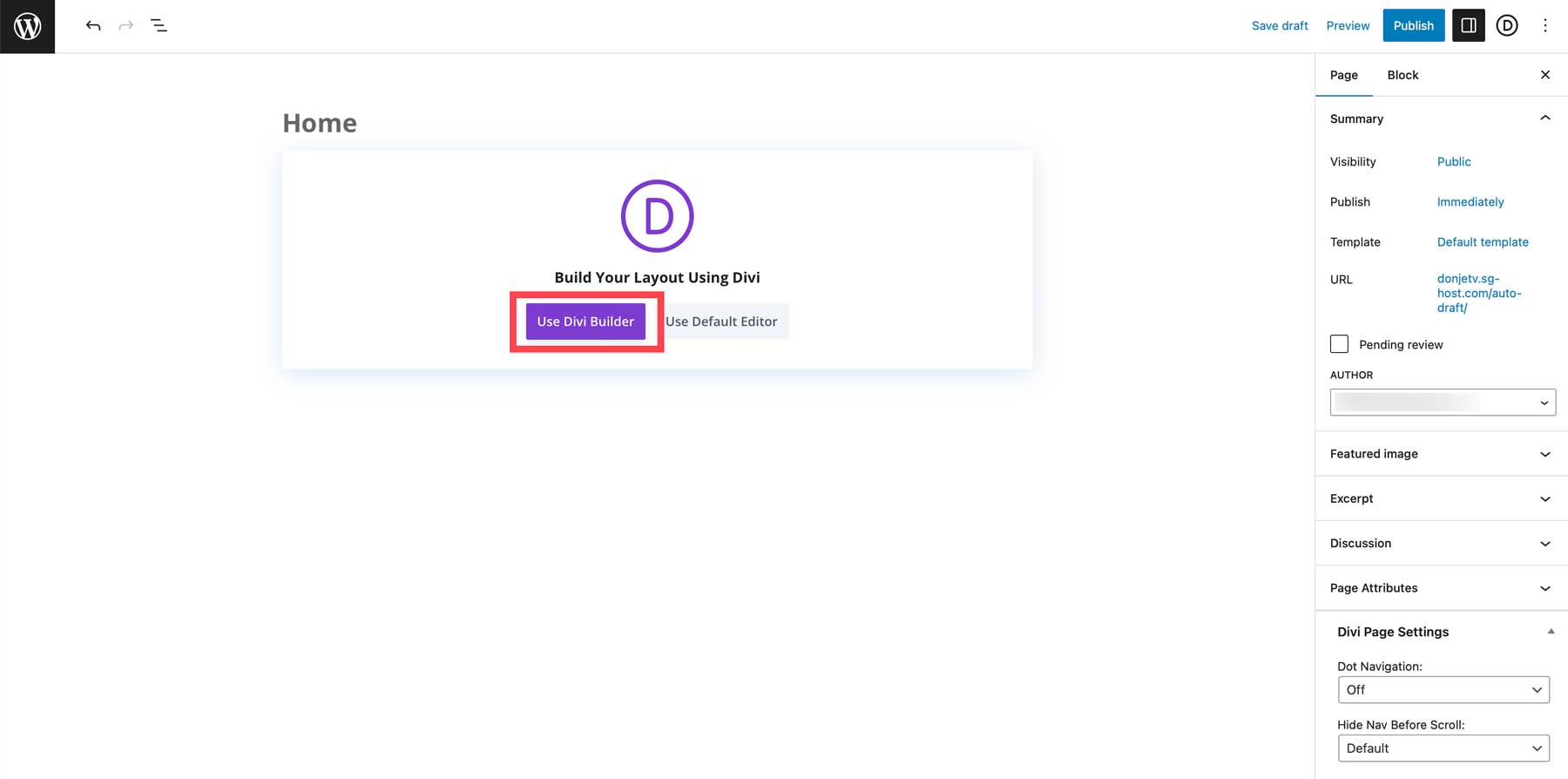
準備ができたら、 「Use Divi Builder」をクリックして Divi に切り替えます。

既製のレイアウトを選択
Divi は直感的なツールであり、基本を学べばどんなページでも最初から作成できます。 しかし、プロセスをスピードアップするために、Divi は 2,200 以上のレイアウトを含む 100 以上の Web サイト パックを提供しています。 非常に多くのオプションが用意されているため、Web サイトのニーズに合った Web サイト パックが見つかります。 新しいレイアウト パックを毎週リリースします。

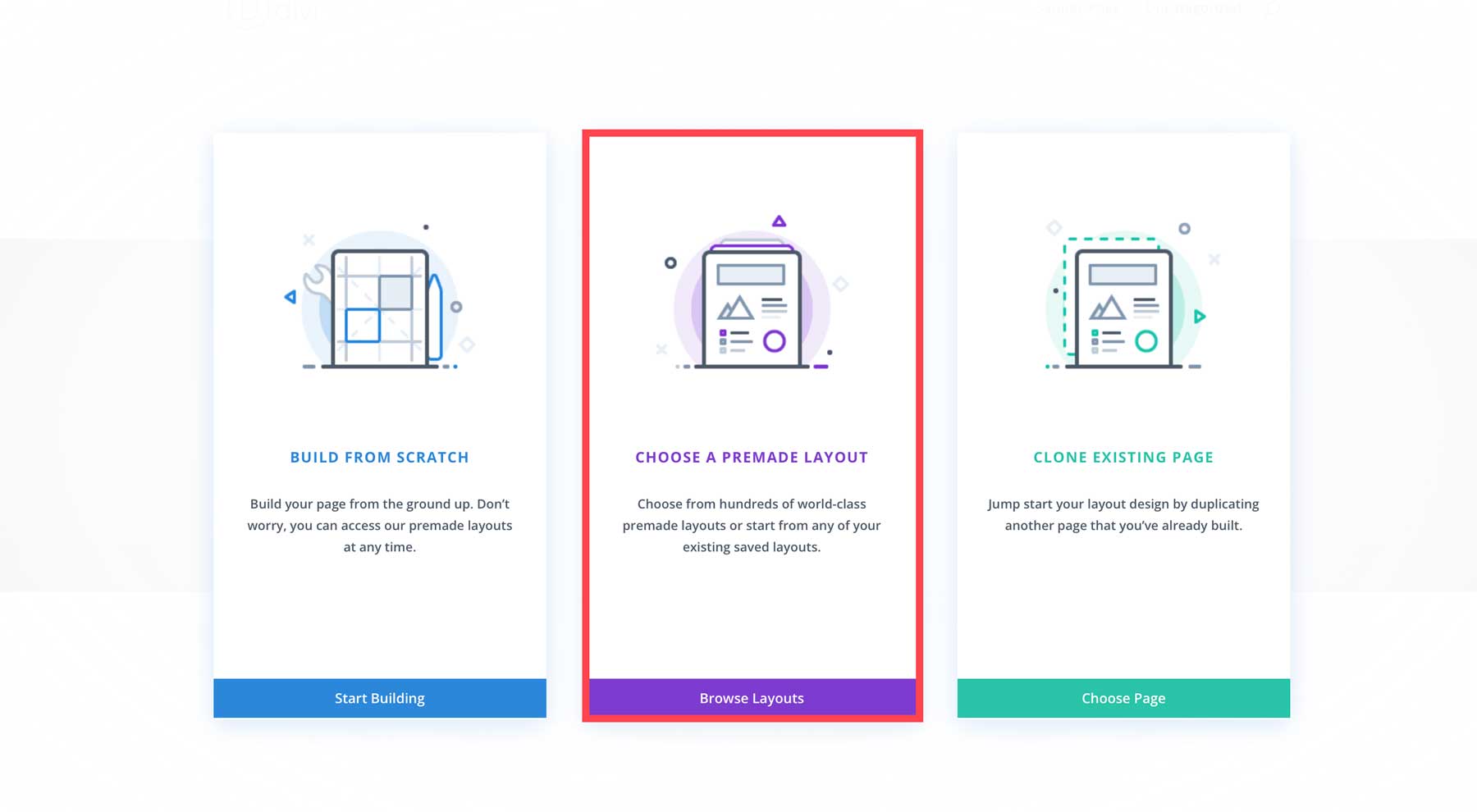
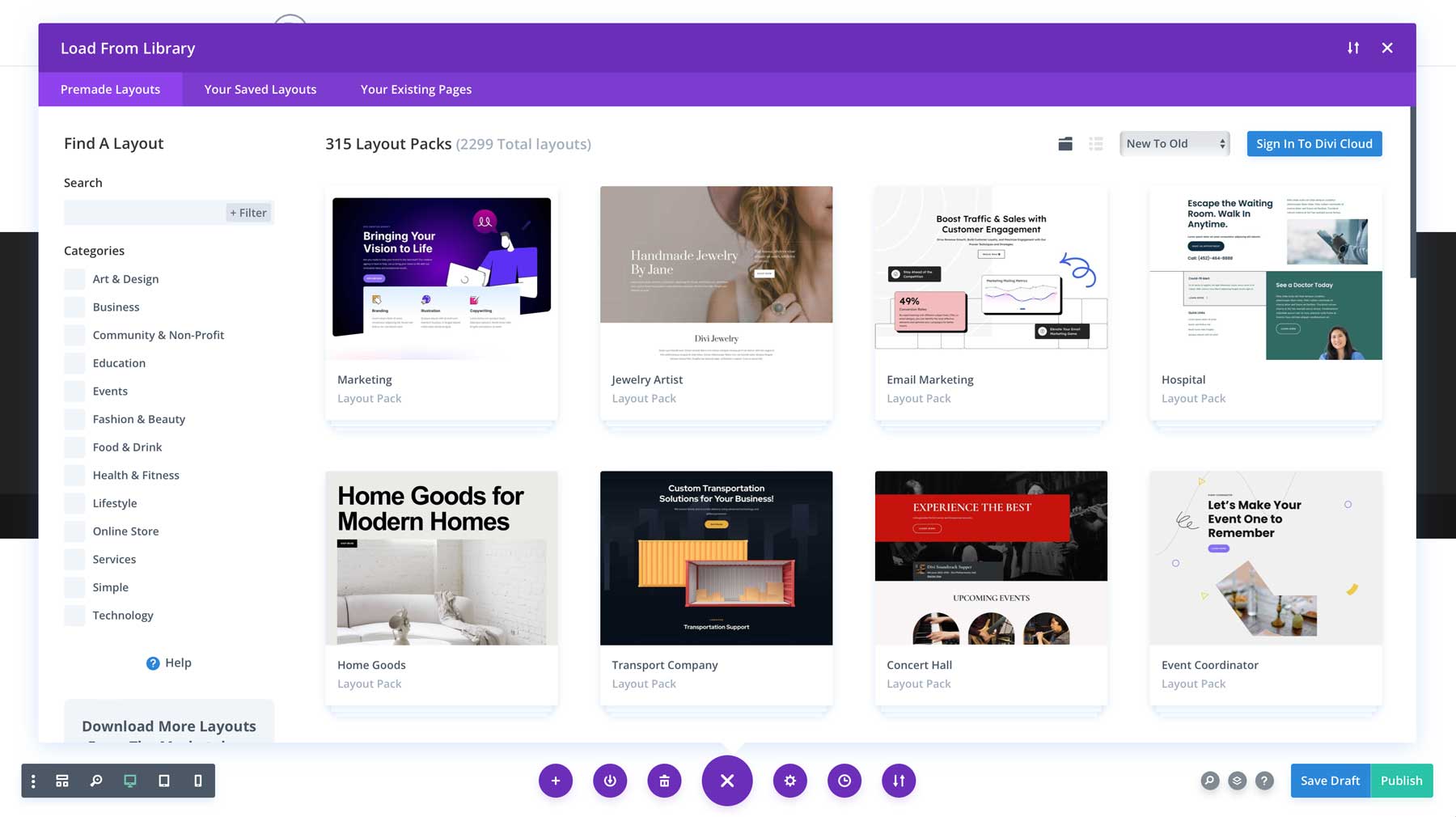
レイアウトをページにアップロードするには、中央のオプション [レイアウトの参照]を選択します。

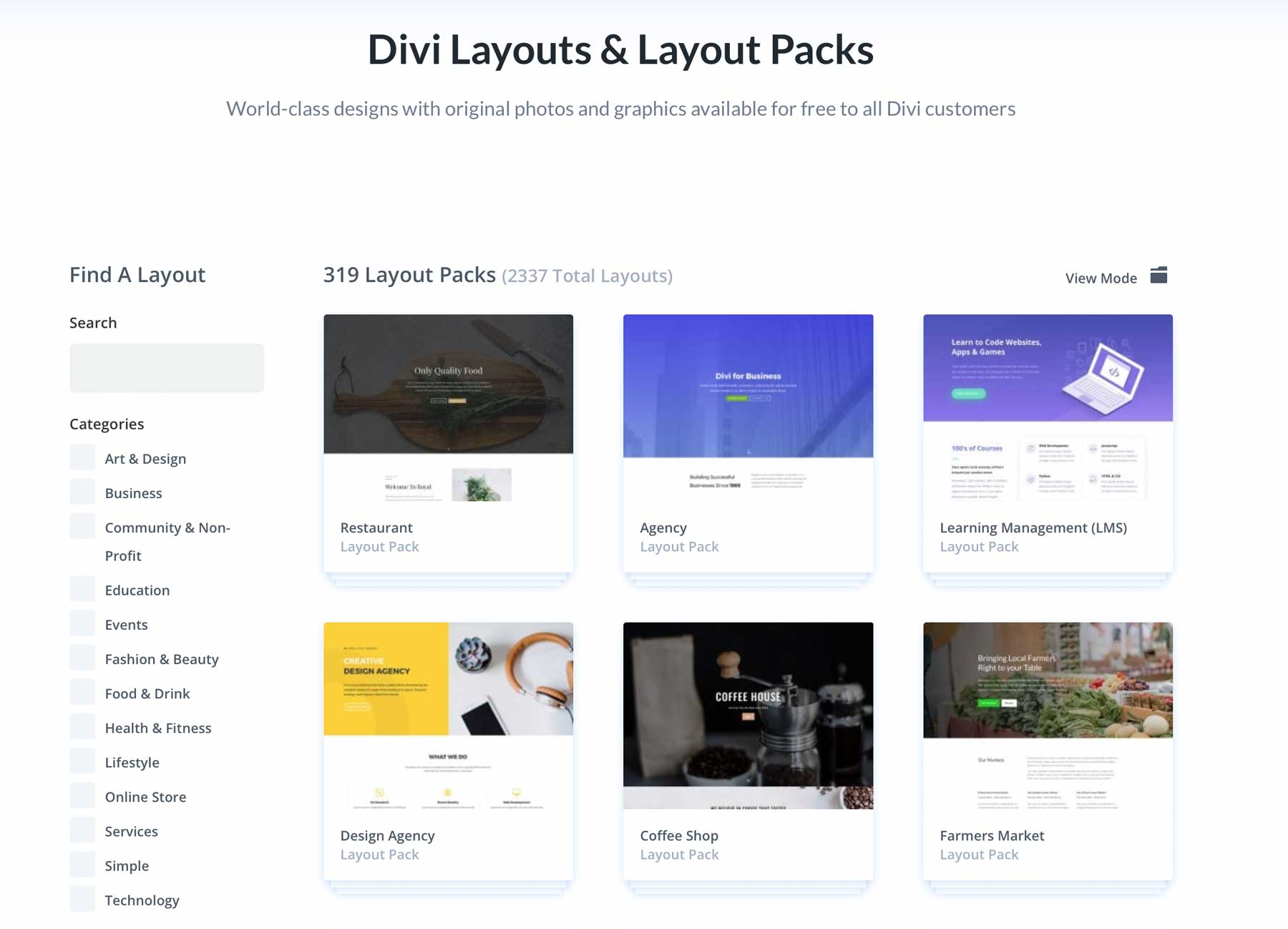
レイアウト パックとレイアウトのライブラリが展開されるのを見てください。

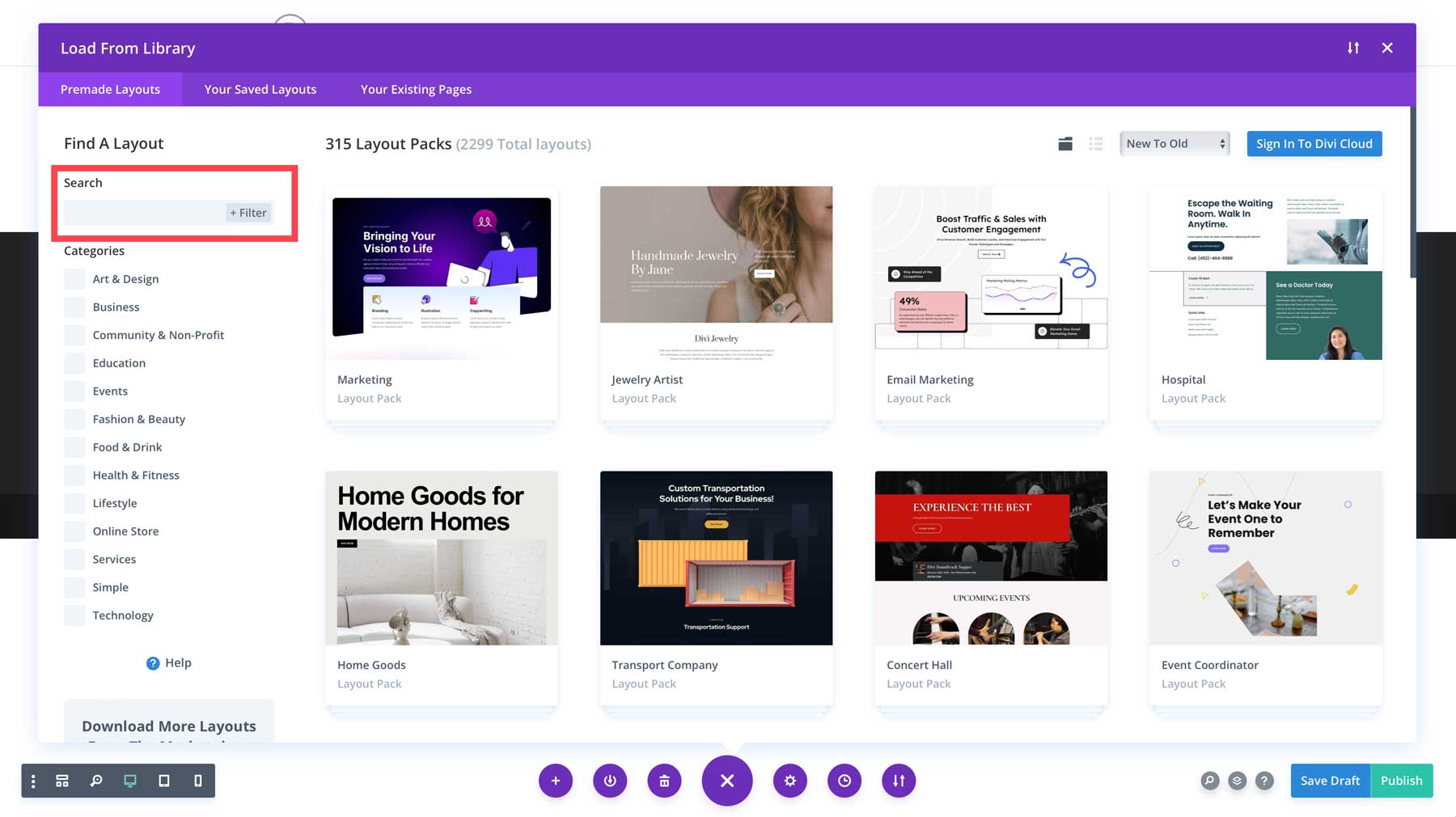
特定のレイアウト パックを探している場合は、左側のサイドバーの検索バーを使用できます。

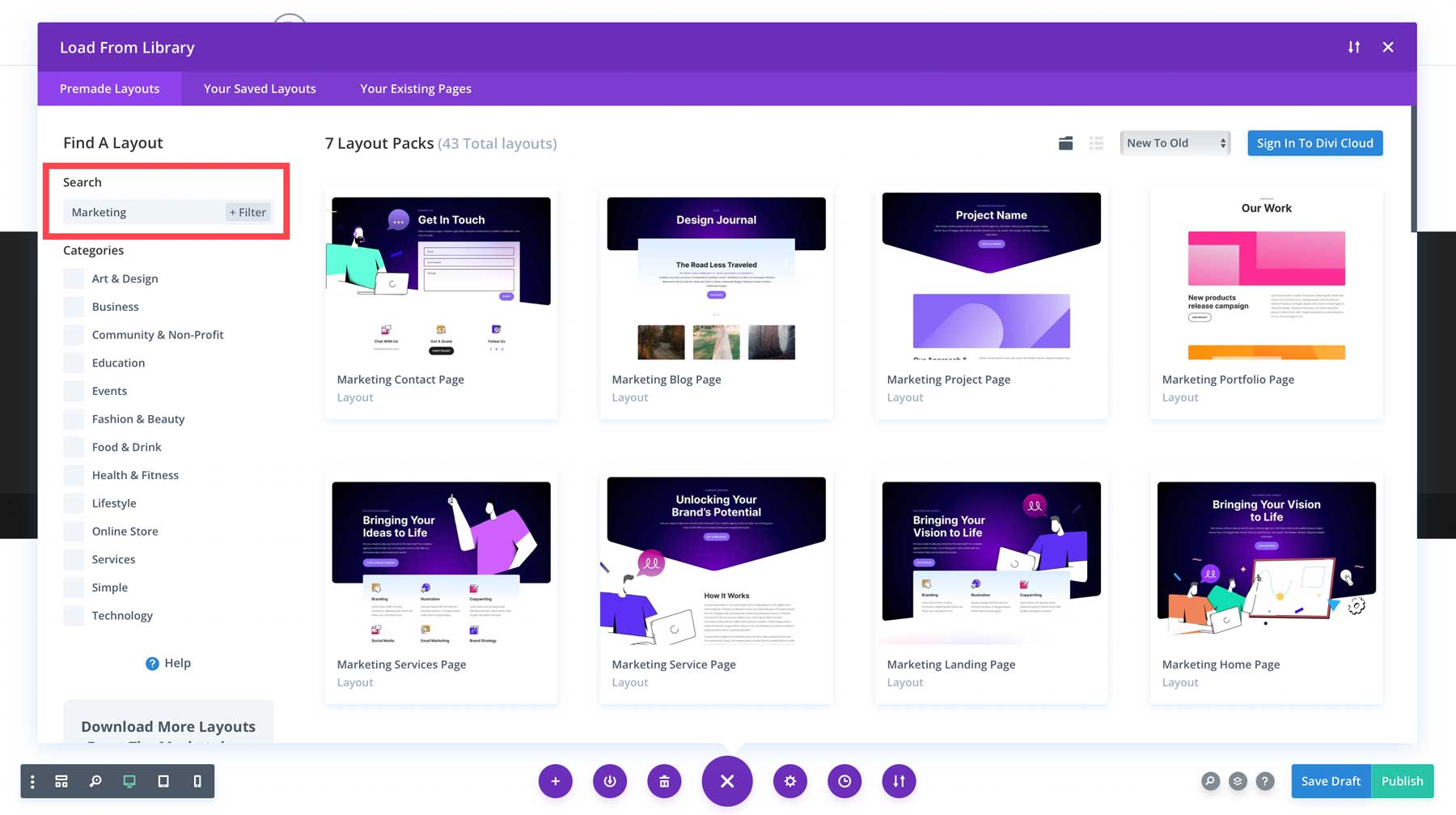
このチュートリアルでは、Marketing Layout Pack のホームページ レイアウトを使用します。 検索バーに「Marketing」と入力するだけです。

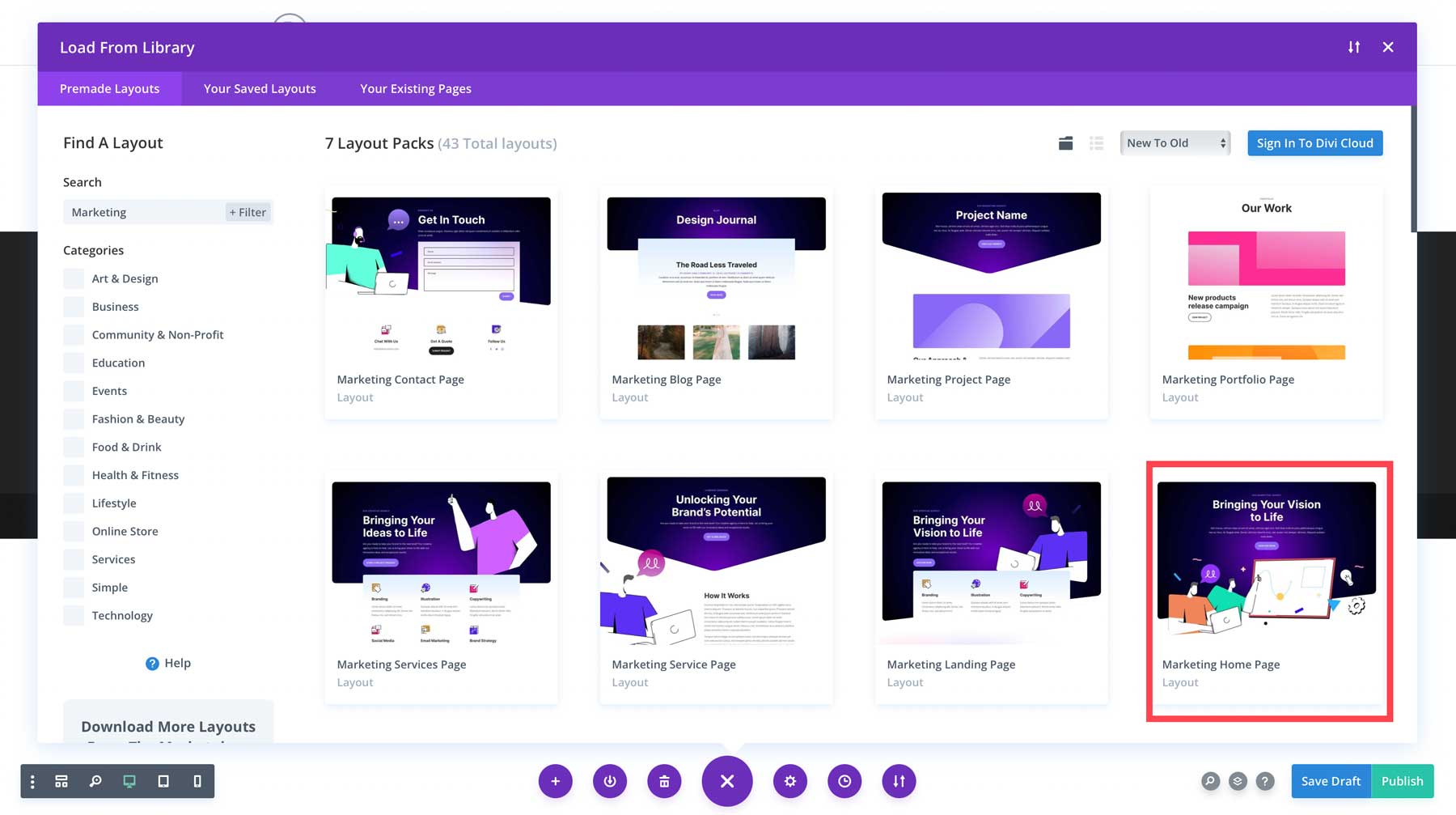
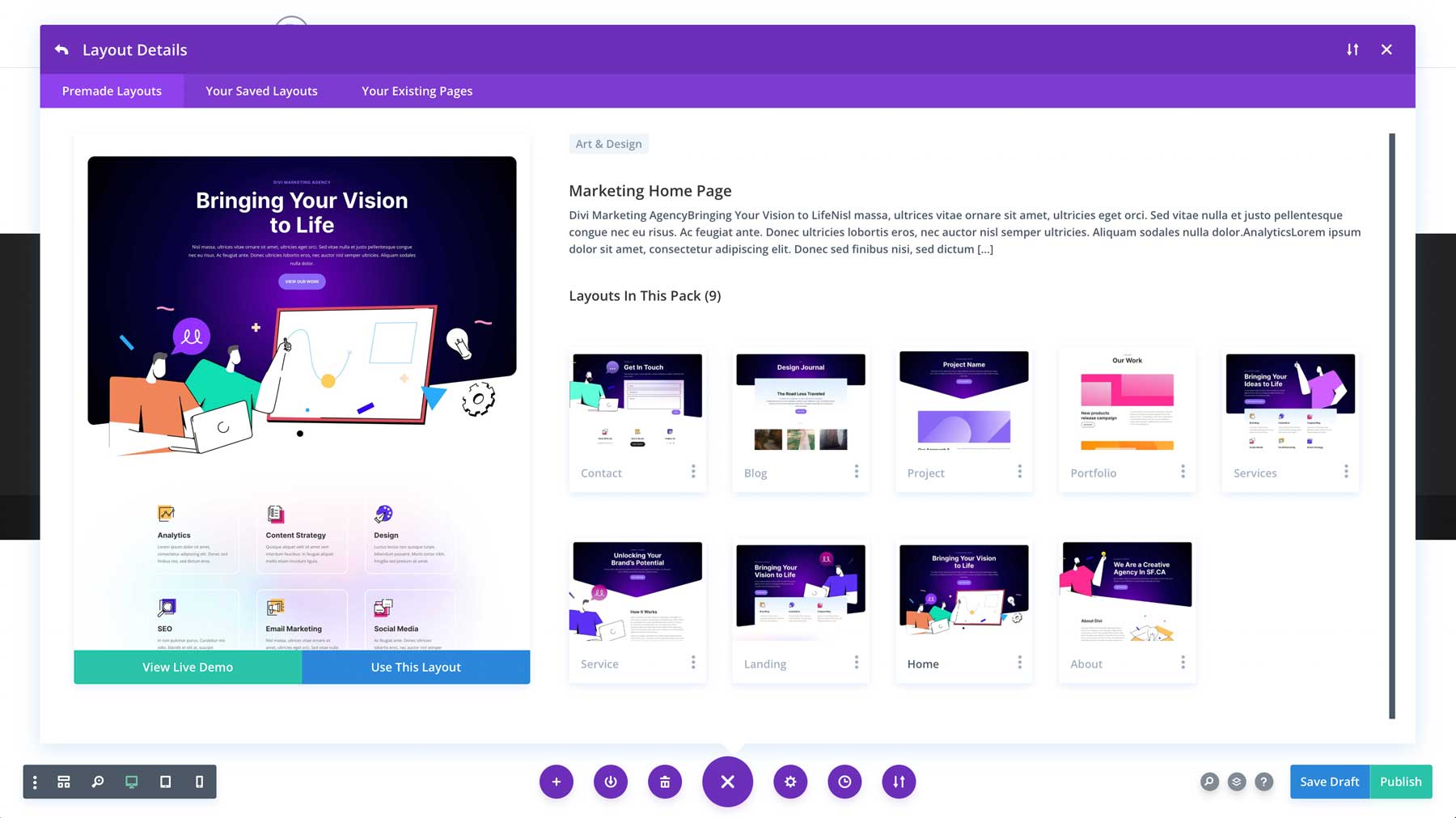
次に、マーケティング ホームページを選択します。

これにより、レイアウト パック全体のプレビューが表示されます。

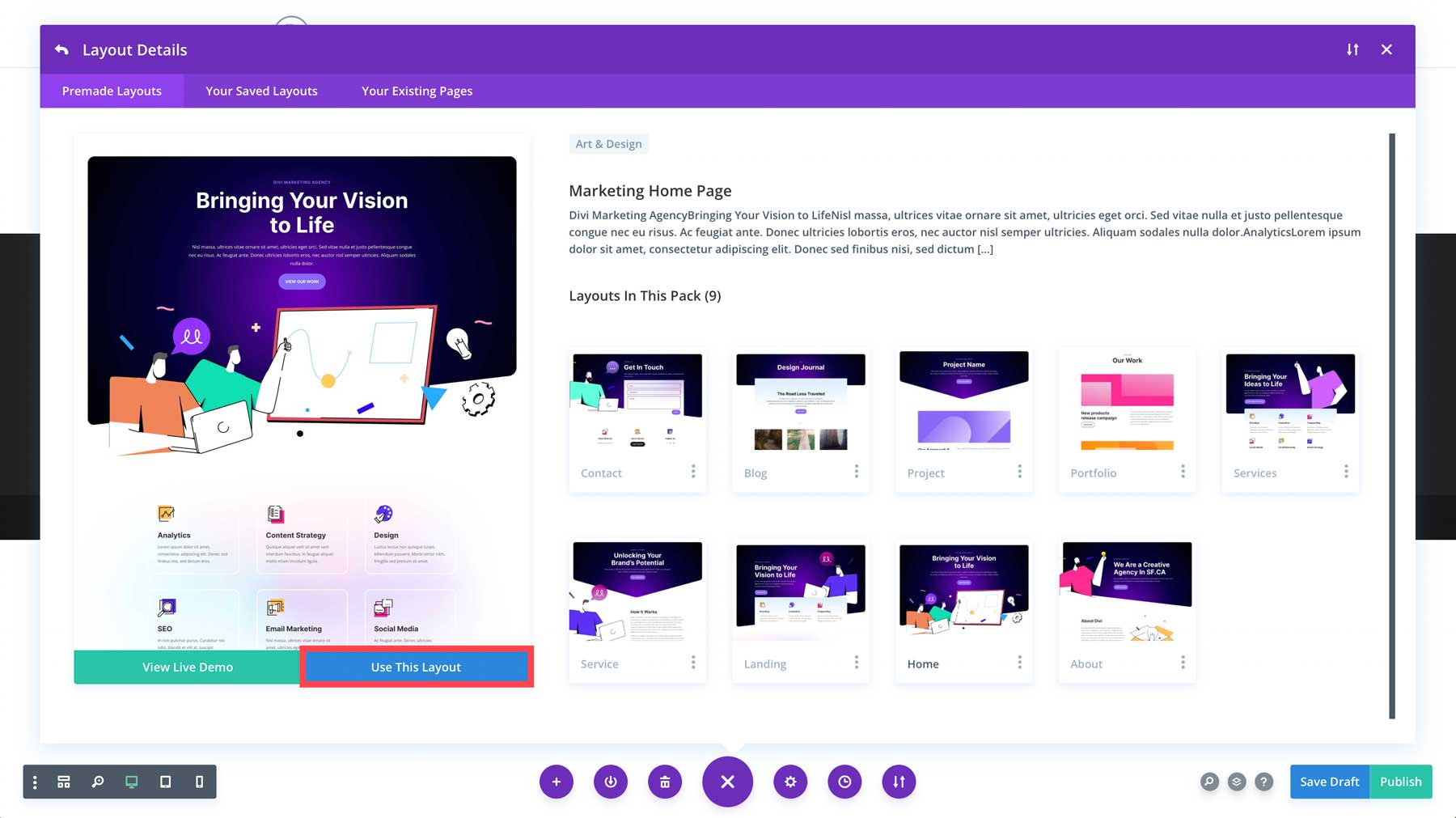
ホームページをアップロードするには、「このレイアウトを使用」という青いボタンをクリックします。

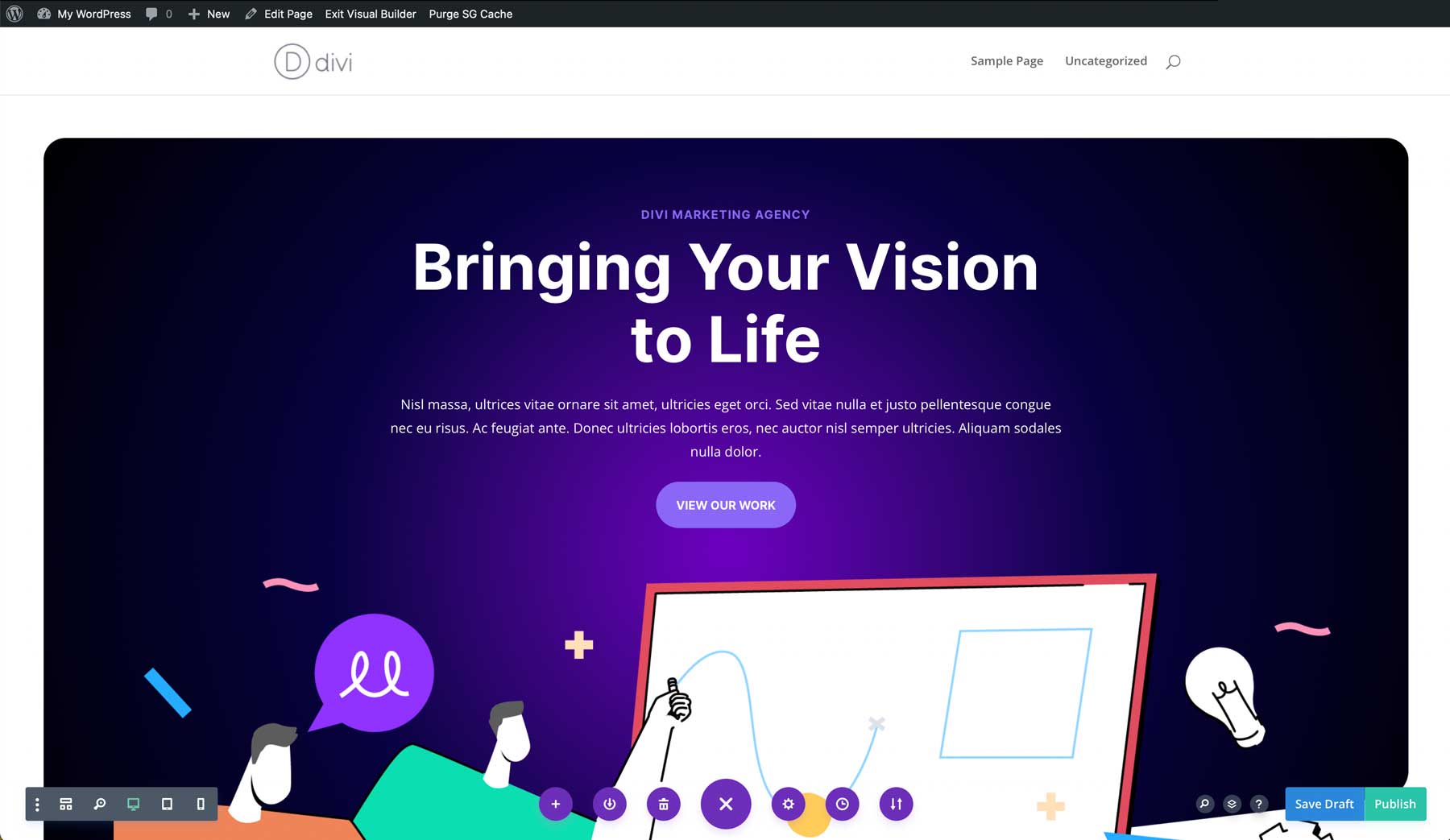
すぐにページがレイアウトに置き換えられます。

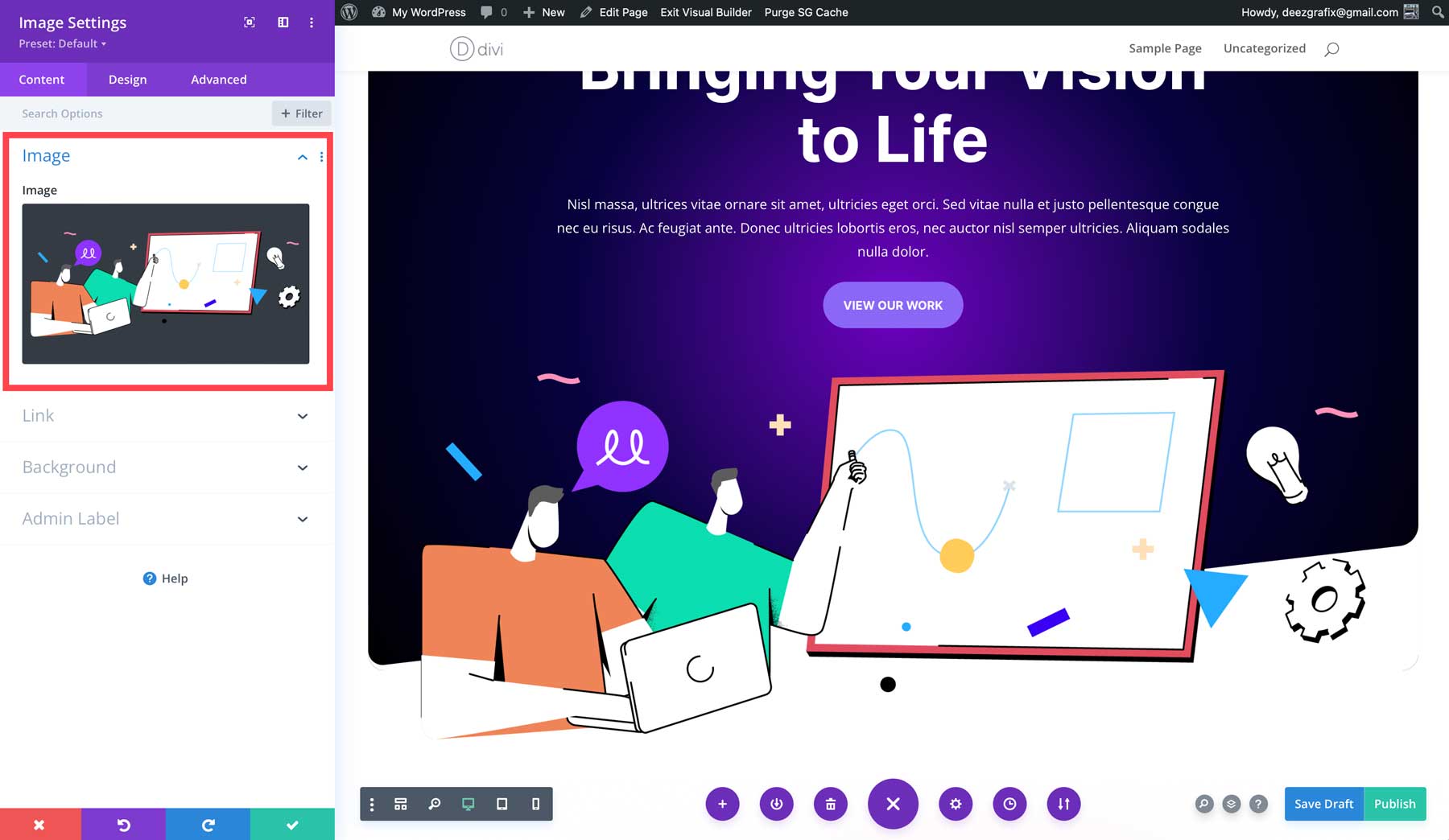
コンテンツと画像を変更する
レイアウトは優れた出発点ですが、Web サイトのニーズに合わせて微調整する必要があります。 これならどこまでも自由に進められます。 Divi は、新しいセクション、行、列、モジュールなどを追加できるビジュアル ビルダーです。 また、設計プロセスをスピードアップする多くの効率化機能も備えています。
このチュートリアルでは、内容のみを変更してシンプルにしておきます。
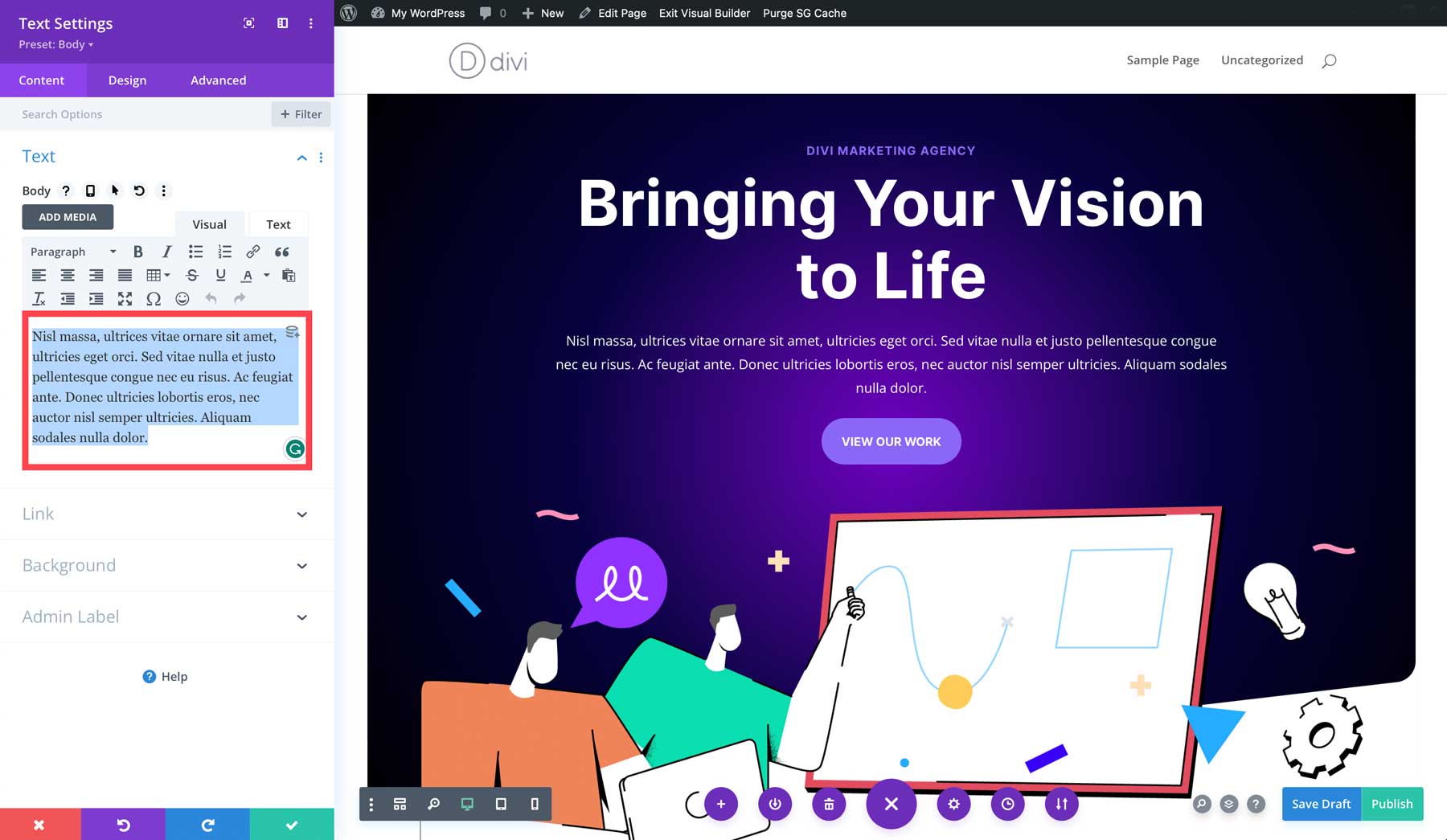
コピーの変更
コピーを含む個々のモジュールを開き、コンテンツ ボックスを使用してコピーを変更できます。 簡単!

画像の変更
同様に、必要に応じて、使用されているすべての画像を変更できます。 読み込み速度が遅くならないように、アップロードする前に必ず画像を最適化してください。

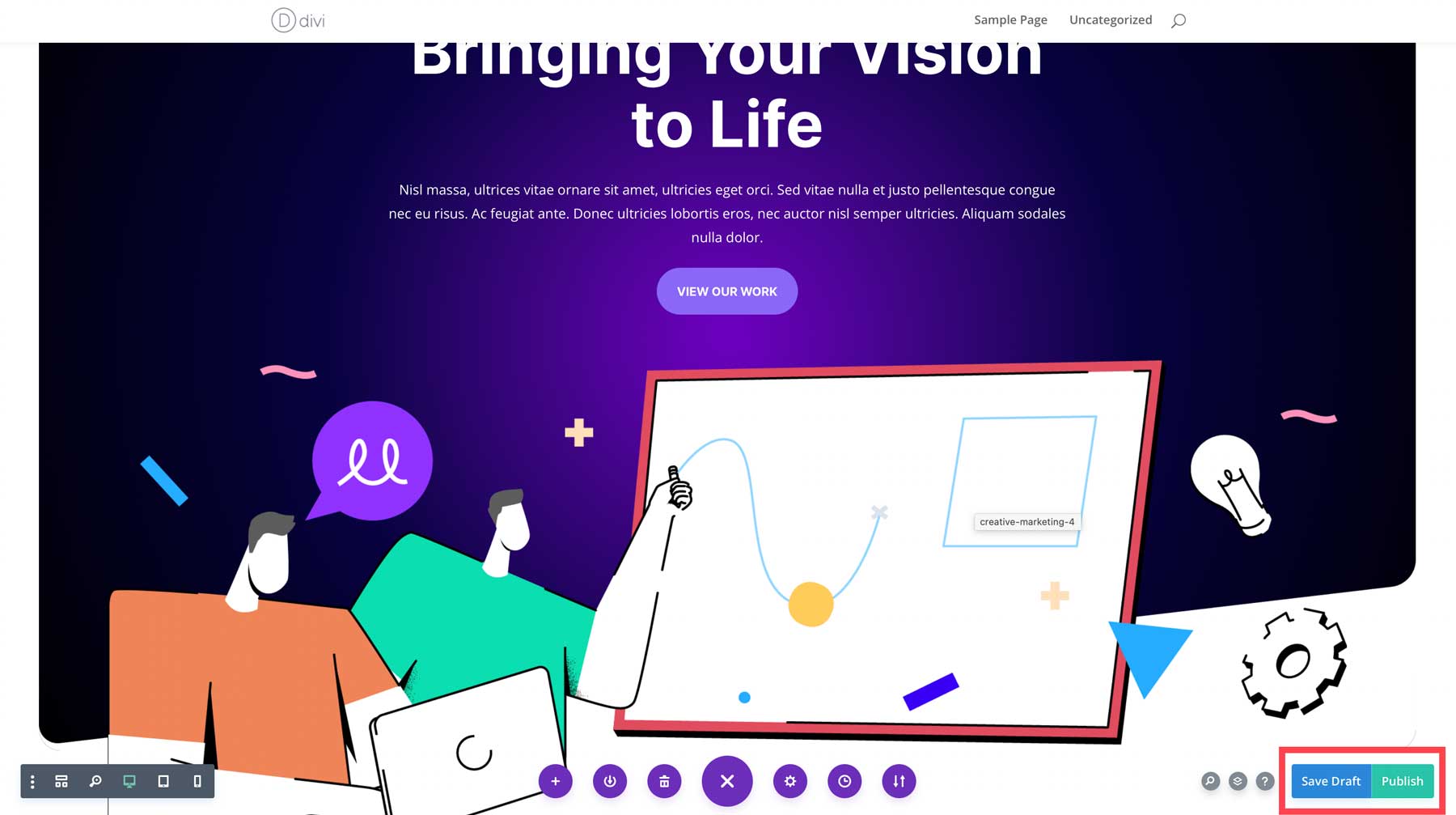
保存して公開
ページに必要な変更を適用したら、保存して公開できます。

ステップ 10: 追加のページを作成する
Web サイトの構造に応じて、必要なページごとに上記の手順を繰り返すことができます。 Web サイトをできるだけ早く公開したい場合は、まず概要資料を作成し、それから残りのページをゆっくりと構築することを検討してください。
ステップ 11: Web サイトのナビゲーションを作成する
Web サイトにページがあるのは素晴らしいことですが、ユーザーが目的のページにアクセスできない場合は問題です。 そのため、Web サイトのナビゲーションには特に注意を払う必要があります。 ナビゲーションは通常、Web サイトのヘッダー領域とフッター領域にあります。 WordPress には、既存のページからメニューを動的に作成するための専用のスポットがあります。
ホームページを選択
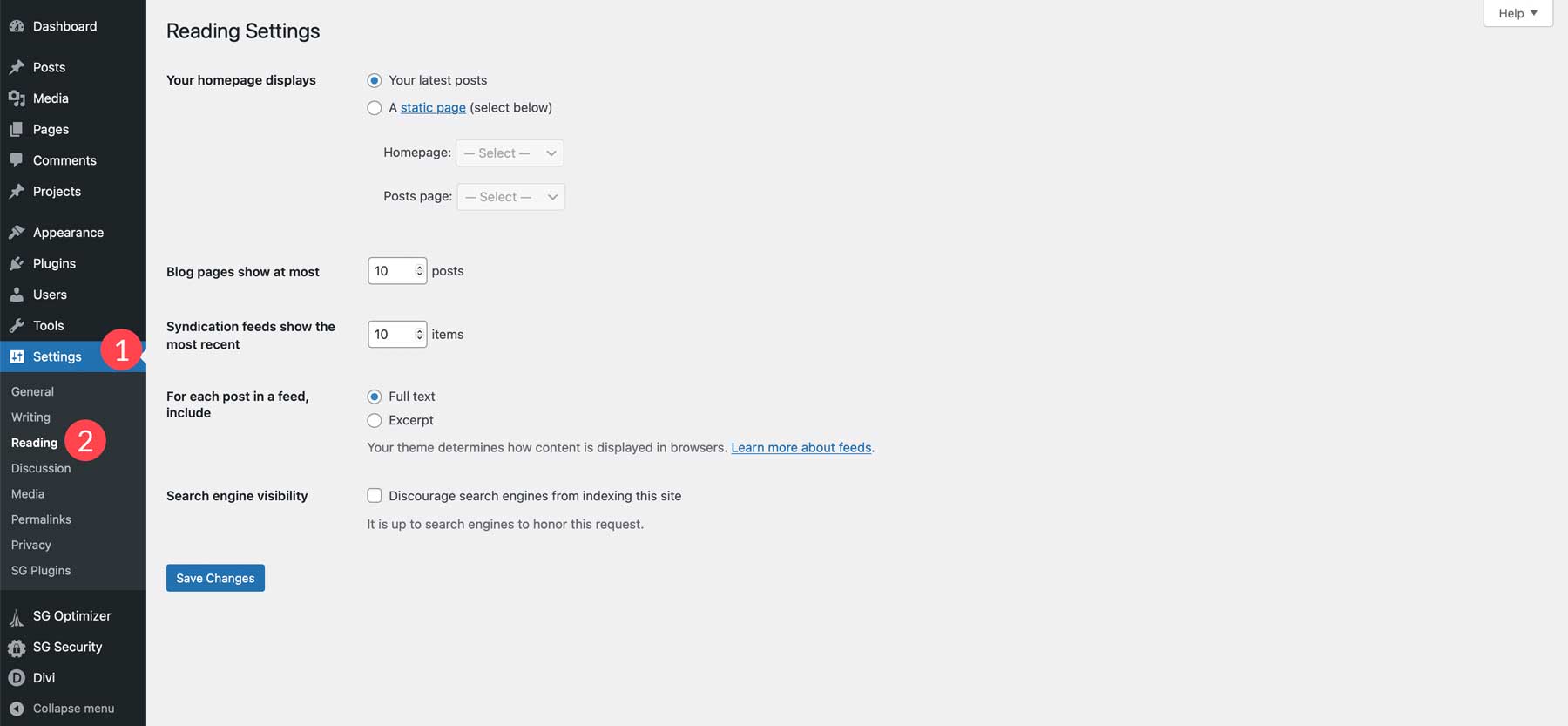
メニューを作成する前に、まずホームページを設定しましょう。 ユーザーがメイン URL を入力すると、このページにアクセスします。 デフォルトでは、WordPress Web サイトのホームページは[最新の投稿]に設定されています。 これを変更するには、WordPress ダッシュボードに移動し、左側のメニューの[設定]にカーソルを置き、 [読み取り]をクリックして続行します。

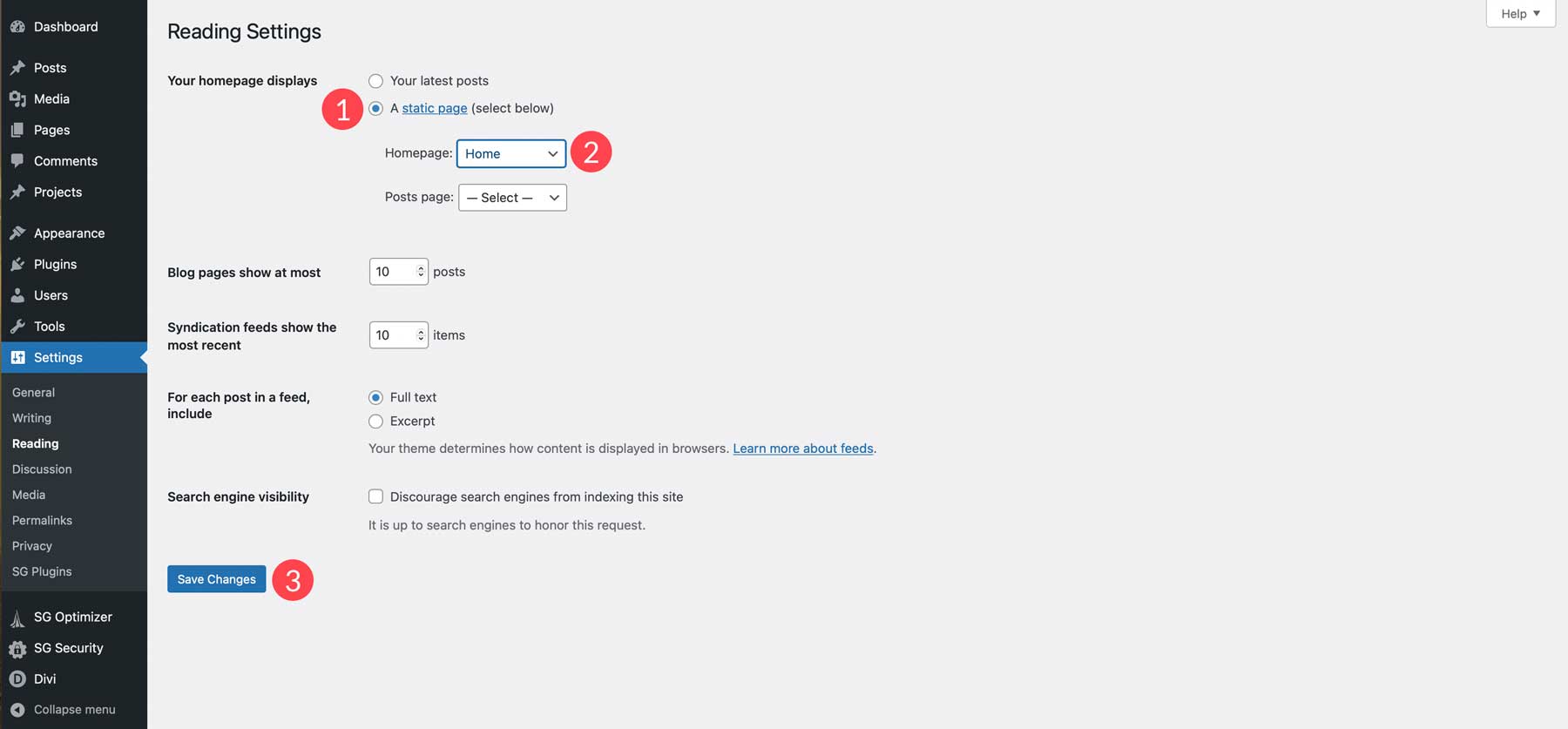
そこに到達したら、最初のオプションで[静的ページ]を選択し、ページを参照してホームページを見つけます。 変更内容は必ず保存してください。

プライマリメニューの作成
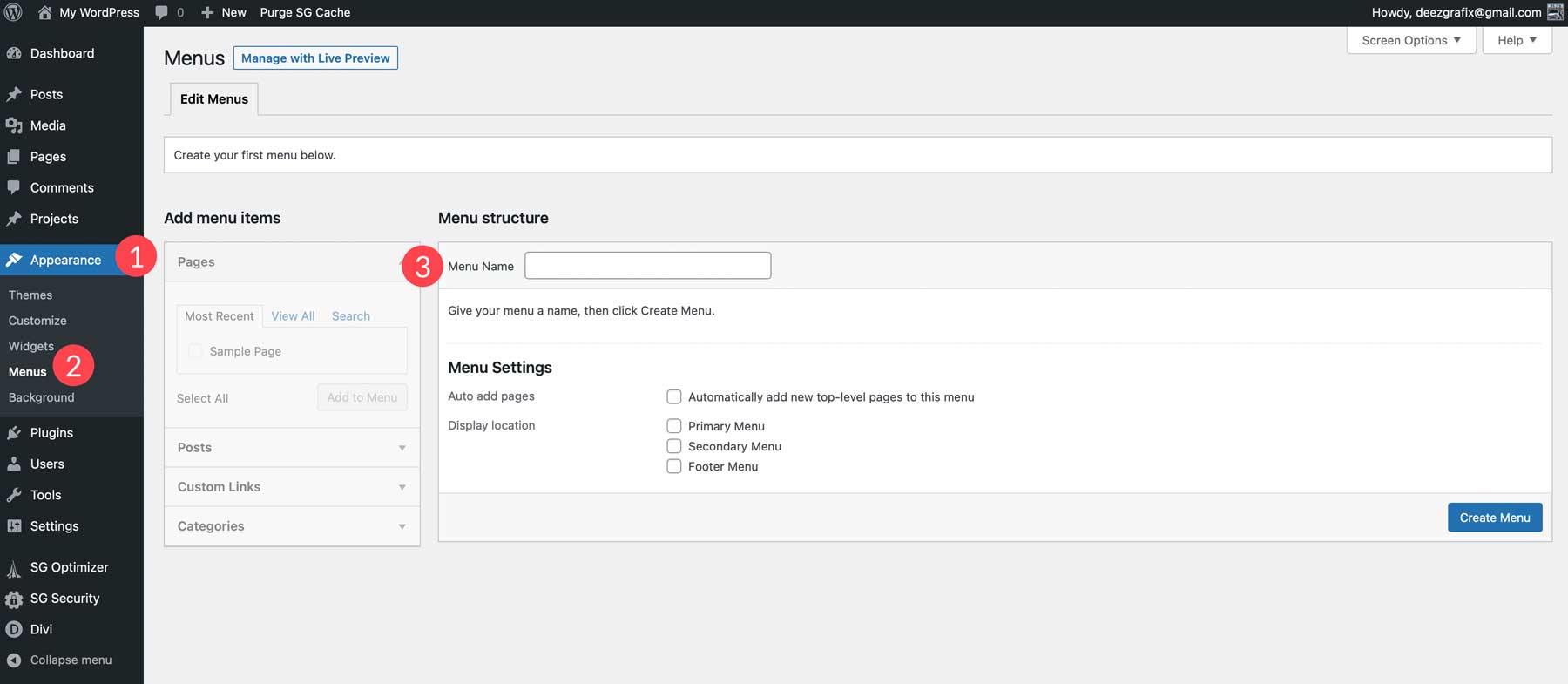
次に、プライマリ メニューを作成します。 WordPress ダッシュボードに移動し、左側のサイドバーの[外観]メニュー項目にカーソルを合わせて、 [メニュー]を選択します。
「新しいメニューを追加」をクリックし、メニューに名前を付けます。

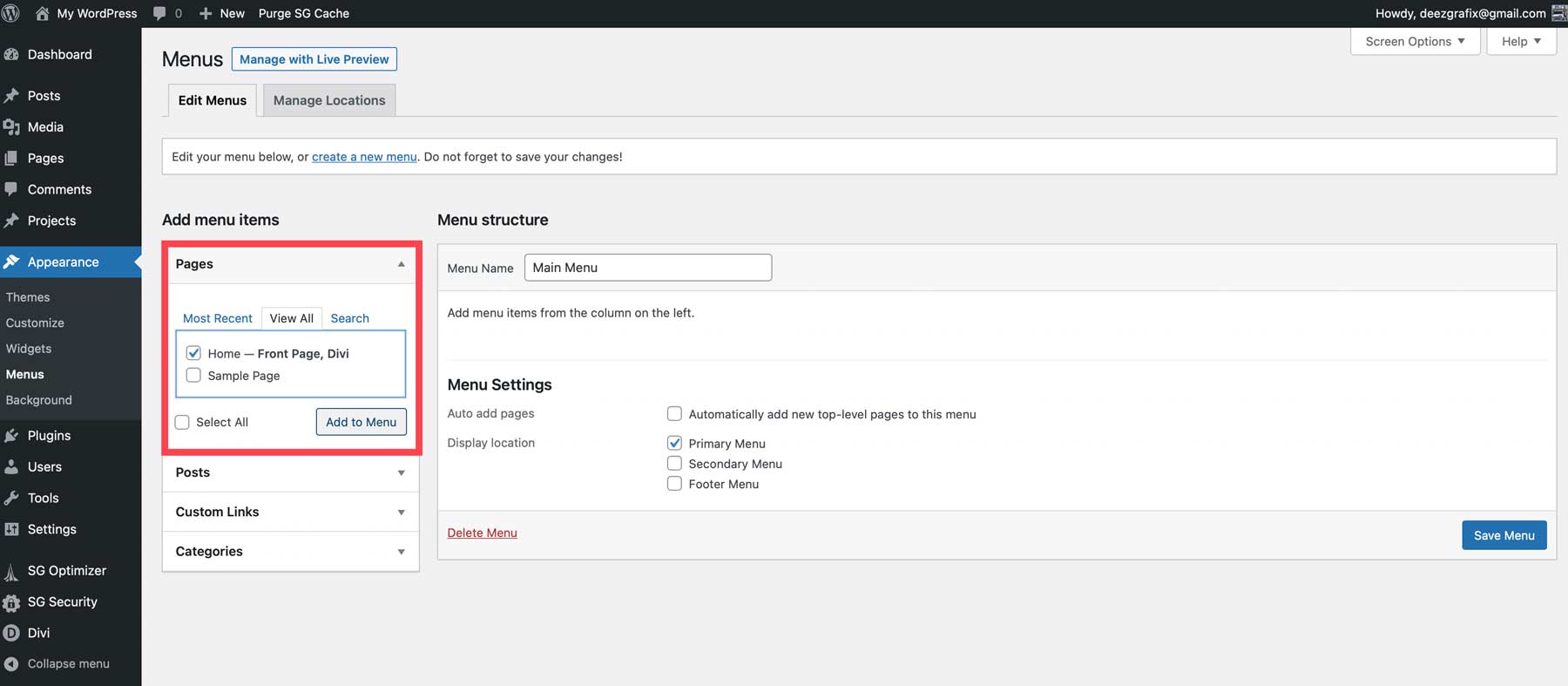
続けて、ナビゲーションに必要なページを追加します。

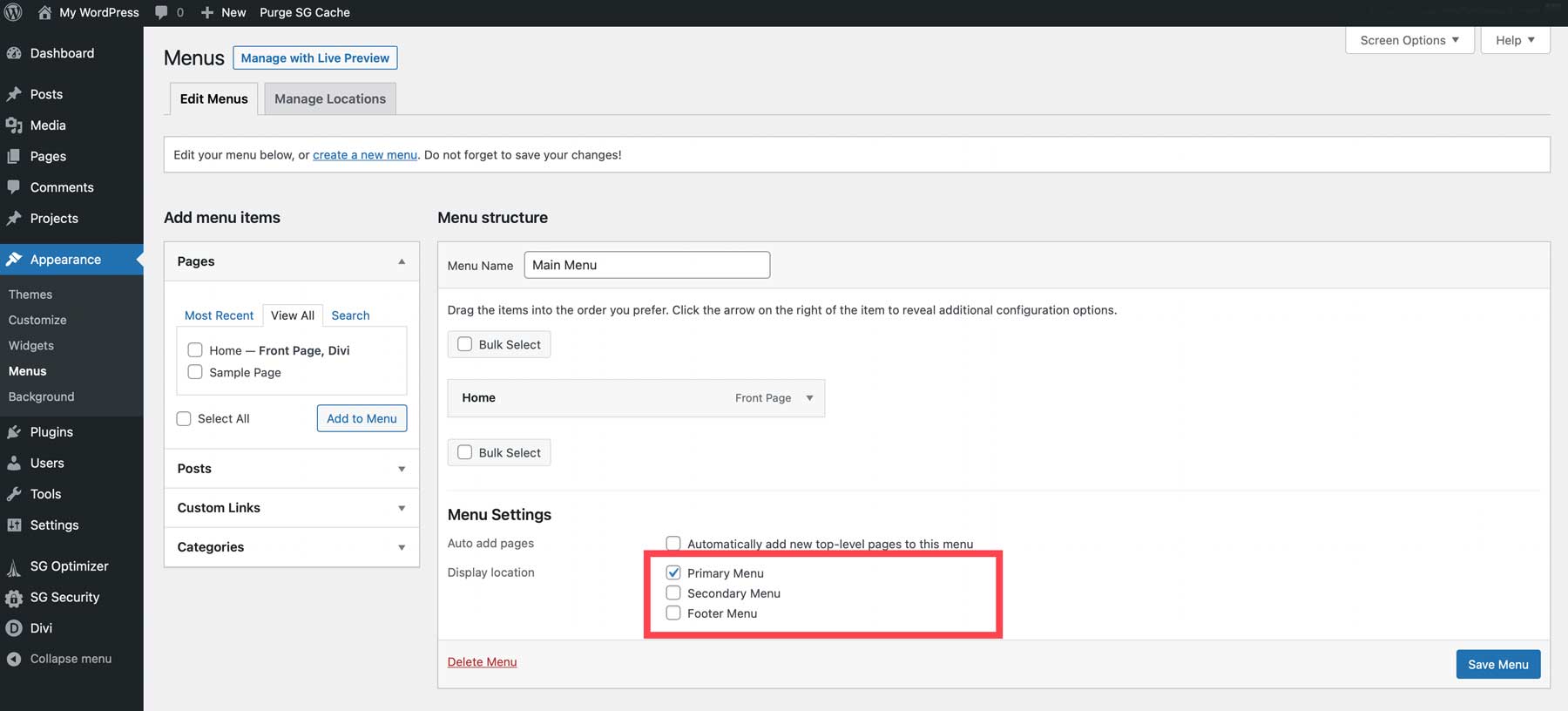
それが完了したら、メニューをPrimary Menuとして設定します。

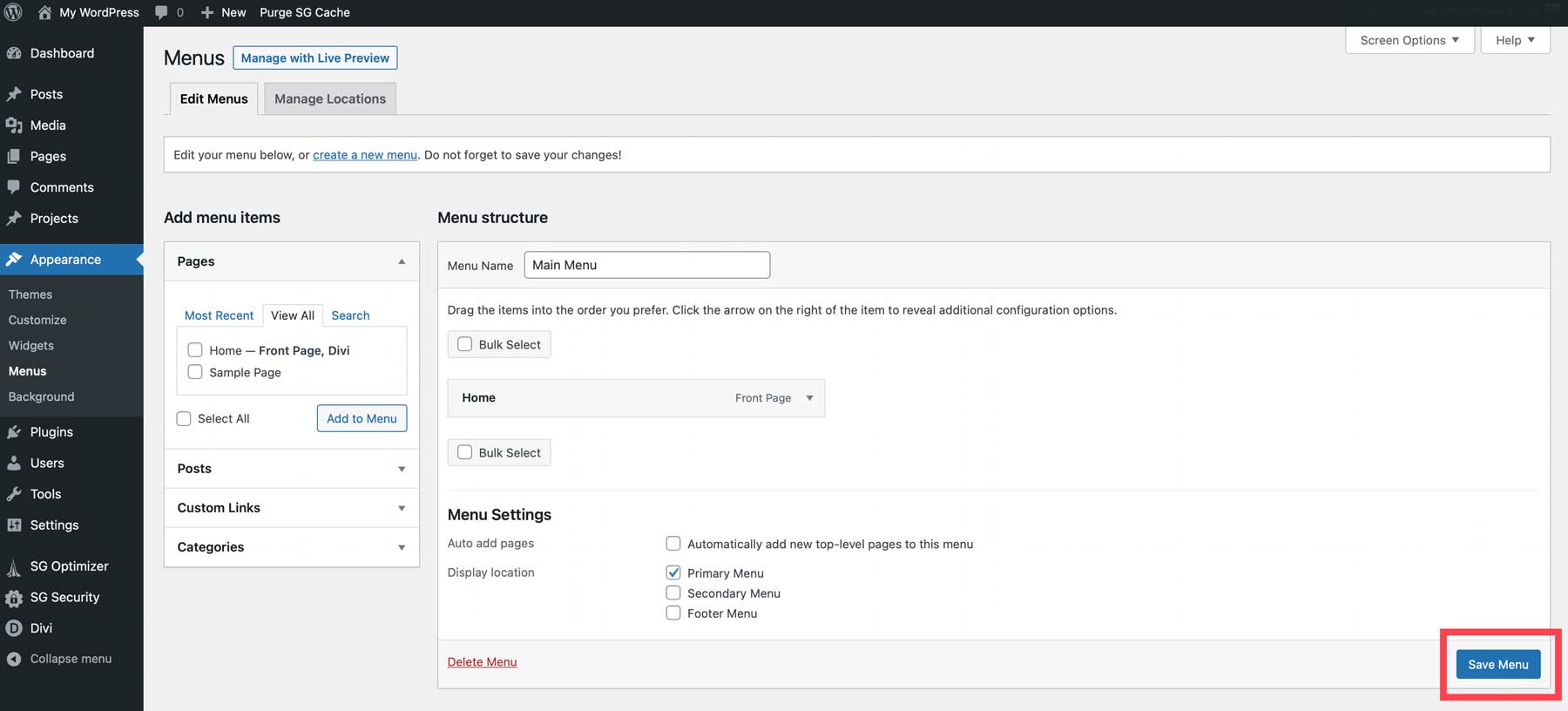
そしてメニューを保存します。 このプライマリ メニューは、Web サイトのヘッダーに自動的に反映されるようになります。

ステップ 12: その他の考慮事項
ウェブサイトが本当に完成することはありません。 改善や更新すべき点は常にあります。 Web サイトをさらに微調整したい場合は、以下の項目のいくつかを検討するとよいでしょう。
ヘッダーとフッターの作成
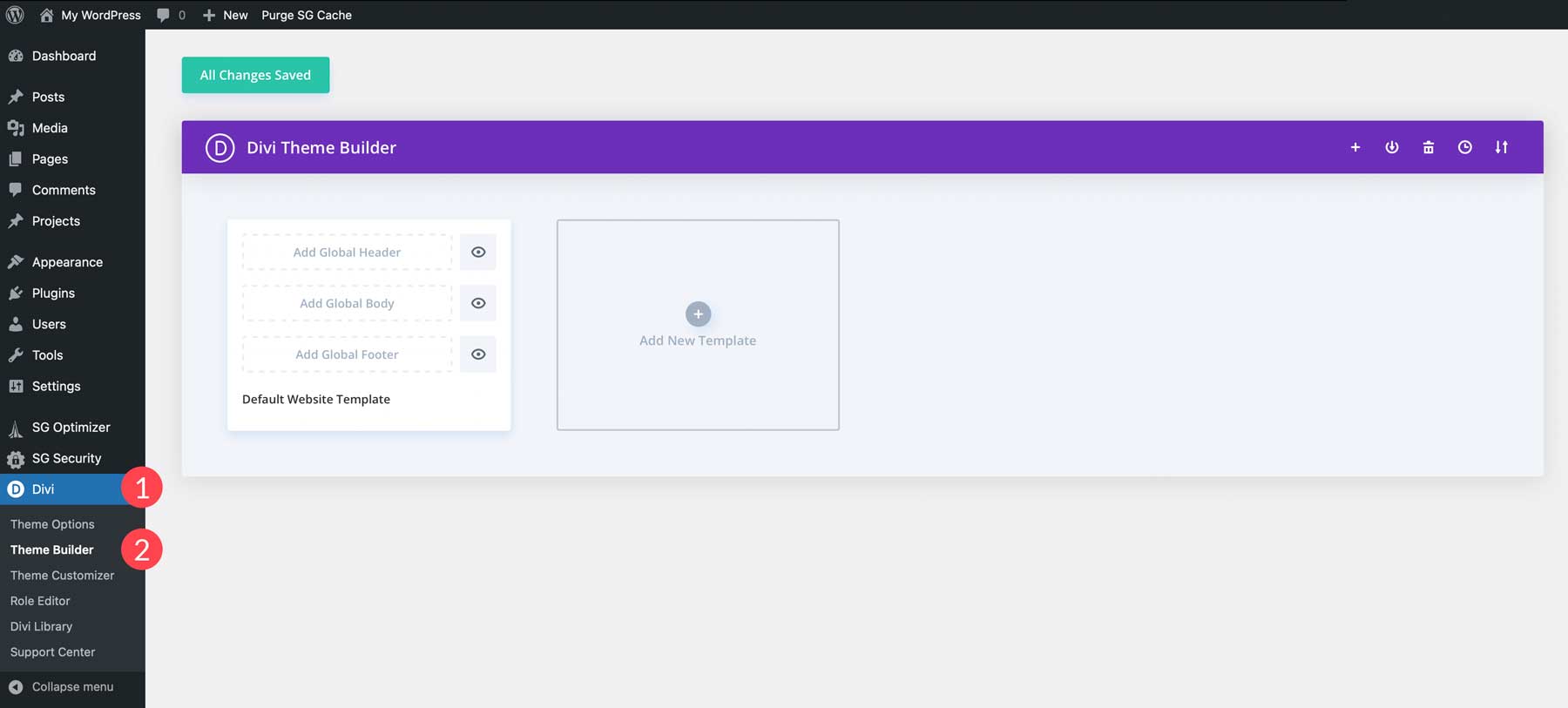
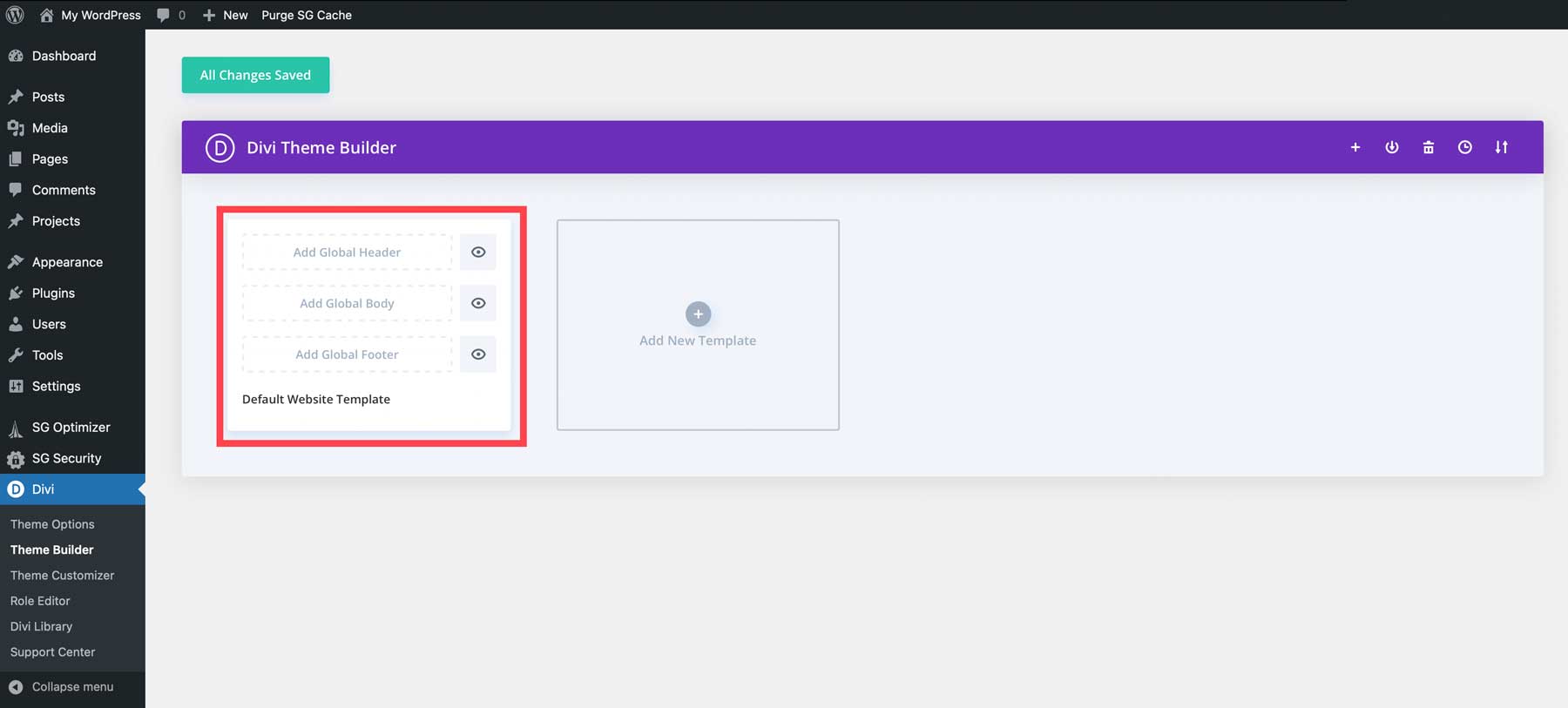
Divi Web サイトでヘッダーとフッターを作成するには、いくつかの方法があります。 [外観] > [カスタマイザー]で WordPress テーマ カスタマイザーを使用して、Divi のデフォルトのヘッダーとフッターをスタイル設定したり、テーマ ビルダーを使用してそれらを作成したりできます。 ドラッグ アンド ドロップのビジュアル ビルダーを使用してカスタム ヘッダーとフッターを作成できるため、Divi のテーマ ビルダーを使用することを強くお勧めします。 テーマビルダーにアクセスするには、 [Divi] > [テーマビルダー]に移動します。

「グローバルヘッダーの追加」をクリックしてヘッダーを追加します。

Div の Visual Builder を使用して、任意のヘッダー レイアウトを作成できます。
テンプレートの作成
Divi は究極のフルサイト編集テーマです。 ヘッダーとフッターの作成に加えて、投稿、製品、カテゴリなどのレイアウトを作成できます。 Divi のテーマ ビルダーを使用すると、創造性を発揮したり、事前にデザインされた投稿レイアウトの 1 つをブログに適用したりして、希望する Web サイトを作成する究極の自由が得られます。
SEOを最適化する
WordPress はすでに SEO に適していますが、SEO プラグインと優れた SEO ツールを使用すると、可視性が高まります。 キーワードの調査、優れた SEO コピーの作成、内部リンクの活用について学びます。 これらの手順を実行すれば、すぐに SEO の専門家になれるでしょう。
モバイル向けに最適化する
すべてのデバイスで視覚的に魅力的な Web サイトを作成することが重要です。 Google のモバイル ファースト アルゴリズムでは、小さな画面に適した Web サイトが優先されます。 ありがたいことに、Divi はモバイルファーストのデザインに特化しているため、非常に有利です。
ステップ 13: ウェブサイトのメンテナンス
ウェブサイトを成功させるには、それを維持し続ける必要があります。
定期的に更新する
セキュリティ対策のためであっても、Web サイトを定期的に更新することにはメリットがあります。 更新する場合は、必ずステージング サイトを使用してください。 これは、WordPress、テーマ、またはプラグインを更新する際の競合を回避するのに役立ちます。
データの測定
Google Analytics などのツールを通じて、Web サイトがもたらすデータを測定することも検討してください。 これは、Web サイトに設定した目標に応じて、Web サイトの効果を追跡するのに役立ちます。
最終的な考え
以上、Webサイトの作り方に関する記事でした! 人生のすべてのことと同様に、練習すればするほど、それはより簡単になります。 Web サイト作成プロセスのさまざまな部分を試してみることが、通常、最も多くのことを学ぶ方法になるためです。 ご質問やご提案がございましたら、下のコメントセクションにお気軽にコメントしてください。
Darko 1981 / Shutterstock.com 経由の注目の画像
