WordPress ウェブサイトの作り方: 初心者向けステップバイステップガイド
公開: 2018-10-15最初はそうは思えないかもしれませんが、 Web サイトをゼロから作成する方法を知ることは、今日の中小企業経営者にとって必須のスキルです。 その理由は次のとおりです。
- Web 開発者とデザイナーのコストを排除することで、大幅に節約できます。
- プログラマーを必要とせずに、Web サイトの市場トレンドに迅速に適応します。
- 開発者の長時間にわたる相談を避け、DIY スキルに頼って競争に打ち勝ちましょう。
さらに、当社の DIY アプローチ (コーディングは必要ありません) により、年間約 $33 で WordPress ウェブサイトをセットアップでき、真の予算の節約になります。
次のガイドでは、実際に作業を完了するためのすべての手順を説明します。
WordPress ウェブサイトを段階的に構築する方法
WordPress ウェブサイトの作り方 – 鳥瞰図
ここで紹介するプロセスには 8 つのステップしかありません。 最終的にプロフェッショナルな外観の WordPress ウェブサイトを完成させるために必要なのはこれだけです。
この旅は、プラットフォームの選択、完璧なドメイン名の選択、信頼できるホスティング サービスの選択から始まります。 次に、WordPress のセットアップ、テーマとプラグインによるサイトのカスタマイズについて詳しく説明します。 最後に、魅力的なコンテンツの追加を開始する方法について説明して締めくくります。 最終的には、独自のサイトを立ち上げるための準備が整います。
目次:
- ステップ 1: ウェブサイトのプラットフォームとして WordPress を選ぶ理由
- ステップ 2: Web サイトの名前を選択し、ドメインとホスティングを購入する方法
- ステップ 3: WordPress をインストールし、インターフェースに慣れる
- ステップ 4: ウェブサイトのテーマ/デザインを選択する
- ステップ 5: ウェブサイトの機能を拡張するプラグインを入手する
- ステップ 6: 基本ページを作成する
- ステップ 7: ブログの開始を検討する
- ステップ 8: サイトのナビゲーションを調整する
- ボーナス: WordPress ウェブサイトの構築に関するよくある質問
電子書籍を読みたいですか? 完全なガイドはこちらからダウンロードしてください:「WordPress でウェブサイトを作成する方法」PDF
ステップ 1: ウェブサイトのプラットフォームとして WordPress を選択する
実を言うと、新しいサイトを構築するときに使用できる Web サイト プラットフォームは数多くあります。通常はコンテンツ管理システム (CMS) と呼ばれます。
CMS の考え方は、コーディングの知識がなくてもサイトのコンテンツを編集できるように、いくつかの使いやすいツールを提供することです。 ほとんどの場合、ユーザーの観点から見ると、これらの CMS は Facebook や Google ドキュメントの使い慣れたインターフェイスによく似ています。 基本的には、新しいページやドキュメントを作成し、Web 上で公開します。
しかし、技術的なことは十分です。 先ほども述べたように、世の中には多くの CMS があり、Wikipedia にリストされているとおり、実際には 100 以上あります。 ただし幸いなことに、最適なものを選択するのは簡単です。 山の頂上には王が 1 人だけいます。それが WordPress です。
WordPress はすべての Web サイトの 43.1% 以上で使用されています (データによれば)。 繰り返しますが、 Web サイトはこれだけです。 別の言い方をすれば、あなたがアクセスする Web サイトのおよそ 3 分の 1 が WordPress で構築されているということになります。
プロのヒント。 新しい WordPress Web サイトをセットアップするための最も早く実践的な方法は次のとおりです。

WordPress で実際のライブ Web サイト (ビジネスやプロジェクトを表すための Web サイト) を構築しようとしている場合、進捗を開始する最も早い方法は、Bluehost にサインアップし、登録プロセス中にボックスにチェックを入れることです。実際に WordPress をインストールするのは彼らです。 そうすれば、手を汚す必要さえなく、すぐにコンテンツやデザインの作業を始めることができます。 さらに、ドメイン名を 1 年間無料で取得できます。 すべて月額 2.75 ドルです。
Bluehost で WordPress サイトを構築する
これは、Bluehost を通じて 1 秒前に提示されたものと非常によく似た構成です。 ここでの主な違いは、DreamHost のツールがもう少し初心者に優しく、ドラッグ アンド ドロップ インターフェイスを通じて WordPress ウェブサイトを作成できることです。
DreamHost Web サイトビルダーをチェックしてください
もう 1 つの同様のソリューション – 繰り返しますが、WordPress をインストールし、初期設定をすべて完了させるのは Hostinger です。 さらに、Hostinger のオファーでは、月額 2.99 ドルという低価格で、1 つのアカウントに最大 100 個の Web サイトをセットアップすることもできます。
Hostinger で WordPress サイトをセットアップするWordPress を使用してウェブサイトを構築することが正しい理由は次のとおりです
- それはオープンソースです
- それは無料です
- ウェブサイト構築とオンラインストアのための究極の DIY ソリューションです
- 非常に多用途 – あらゆる種類の Web サイトを実行できます
- 高速で最適化され、安全です
- SEO対応です
- ソーシャルメディアでのプロモーションが容易になります
ここで、重要な違いが 1 つあります。ここで話している「WordPress」は、「WordPress、ソフトウェア」のことです。 WordPress.org にアクセスすると見つかります。

WordPress にはもう 1 つの種類、「商用サービスの WordPress」もあり、WordPress.com にアクセスすると見つかります。 ここでは 2 つの違いについて説明します。 ただし、今のところは、 WordPress.orgにあることを覚えておいてください。これは、プラットフォームのより多用途で安価なバージョンであるためです。 これはすべて次のステップで明らかになります。
アクションメモ。 この時点では、実行する必要がある実行可能なタスクはありません。 ステップ 1 は、次のステップで WordPress サイトを作成するために使用するツールに慣れることです。
ステップ 2: ウェブサイトの名前を選択し、ドメインとホスティングを購入する
Web サイトの作り方を学ぶとき、おそらく名前を決めるのがプロセス全体の中で最も楽しい部分です。
結局のところ、ここでは完全な自由があります。 Web サイトには文字通り任意の名前を付けることができます。
しかし! 将来の成功に向けて準備するために、理解する必要があることがまだいくつかあります。
まず、Web 上には (この記事の執筆時点で) 20 億近く (!) の Web サイトが存在します[1] 。 つまり、オリジナルを維持することは非常に困難な場合があります。
ウェブサイトの名前 (したがってドメイン名) を、組織の名前 (最も明白な方法) または自分の専門分野に関連するフレーズのいずれかを中心に構築することは非常に良い考えですが、より良い言葉を追加することをお勧めします。ブランド性。
つまり、適切なドメイン名は次のとおりである必要があります。
- ブランド性 – 市場に他にはないユニークなサウンド
- 覚えやすい
- 短い - 覚えやすいです
- 入力しやすく、混同しにくい – サイト名の綴りをどうするか人々に戸惑わせたくありません。
- ニッチ関連のキーワードを含めます。たとえば、ピザに関する何かを行う場合、サイト名のどこかに「ピザ」が含まれていると便利です。 それはピザ以外の業界でも同様です。
興味のあるドメイン名が利用可能かどうかを確認するために使用できる簡単なツールを次に示します。
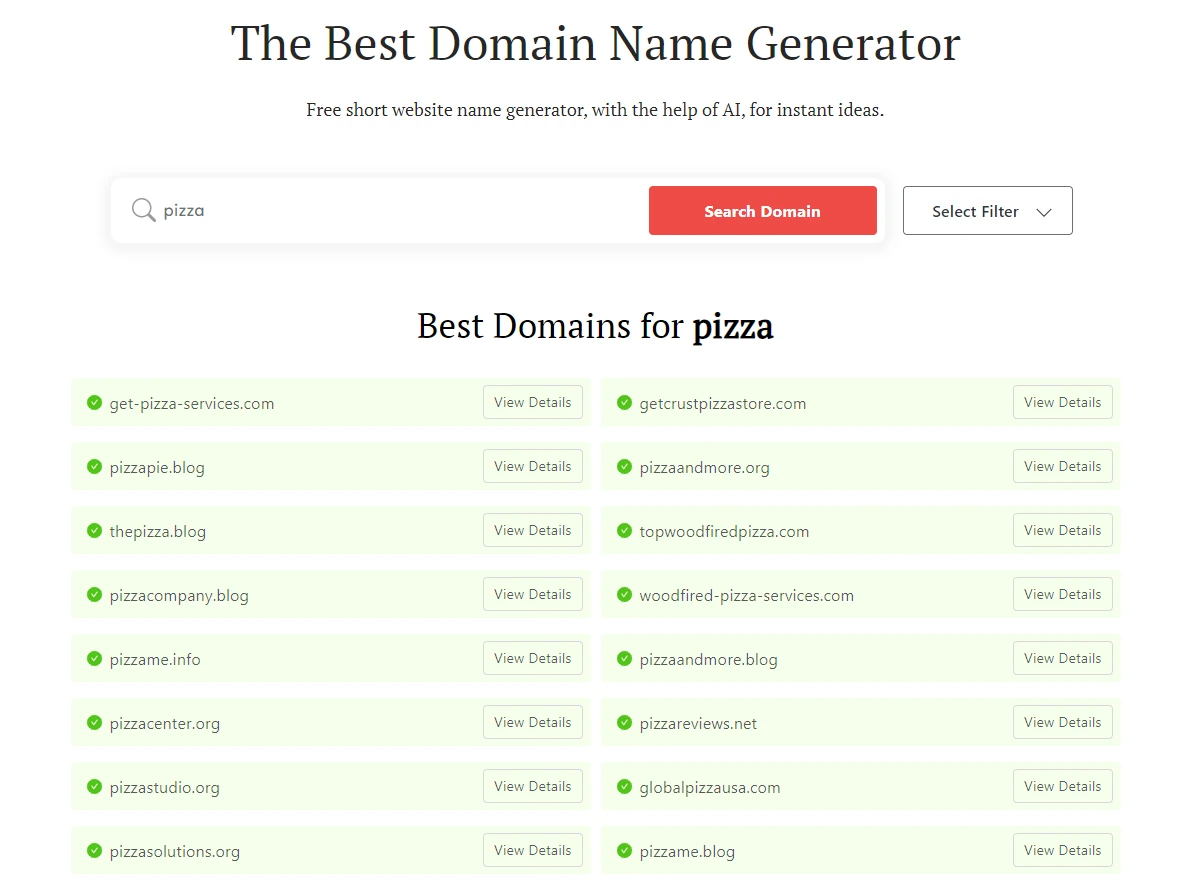
どのドメインを取得したいかわからない場合は、すぐに当社のNo. 1 ジェネレーター – DomainWheel を使用して、それがどのように役立つかを確認してください。
まず、Web サイトを適切に定義するシード キーワードを入力します。

DomainWheel はいくつかの提案を返します。 そこから絞り込んで、最適なドメイン名を見つけることができます。
希望するドメイン名がわかったら、次のステップは、そのドメイン名を登録し、ホスティング パッケージを一度に購入することです。 次にそれを処理しましょう。
a) ドメイン名を購入してホスティングする
注記。 ホスティング パッケージの購入など、最初は怖く聞こえるかもしれませんが、実際には心配する必要はありません。 ここで紹介するプロセスは簡略化されており、技術的な難しい作業は必要ありません。
新しいドメイン名を登録できる会社は、数百とは言わないまでも数十社あります。 それから、ホスティング パッケージを販売できる会社もたくさんあります…
しかし、自分たちで物事を複雑にするのはやめて、すべてを 1 つの会社から一度に入手しましょう。
Bluehostを使用します。 その理由は次のとおりです。
- Bluehost は、WordPress 用に最適化された評判の良いウェブホストであり、ウェブサイトが問題なく動作することを保証します。
- 公式 WordPress.org Web サイトで推奨されている数少ない会社の 1 つです
- 安いです (月額 2.75 ドルから)
- 使いやすくて初心者にも優しい
- ドメイン名を無料で取得できます
これから何が起こるかというと、次のとおりです。
- Bluehost にアクセスして、Web サイトのホスティング プランを選択します。
- カスタム ドメイン名も Bluehost に登録します (無料のドメイン名です)。
- Bluehost に、新しいホスティング設定にクリーン バージョンの WordPress をインストールして設定するように指示します。
- 100% 稼働する WordPress ウェブサイトを完成させましょう!
始めましょう – Web サイトの作成方法は次のとおりです。
まず、ここをクリックしてBluehostにアクセスします。 ページに移動したら、「プランを選択」ボタンをクリックします。
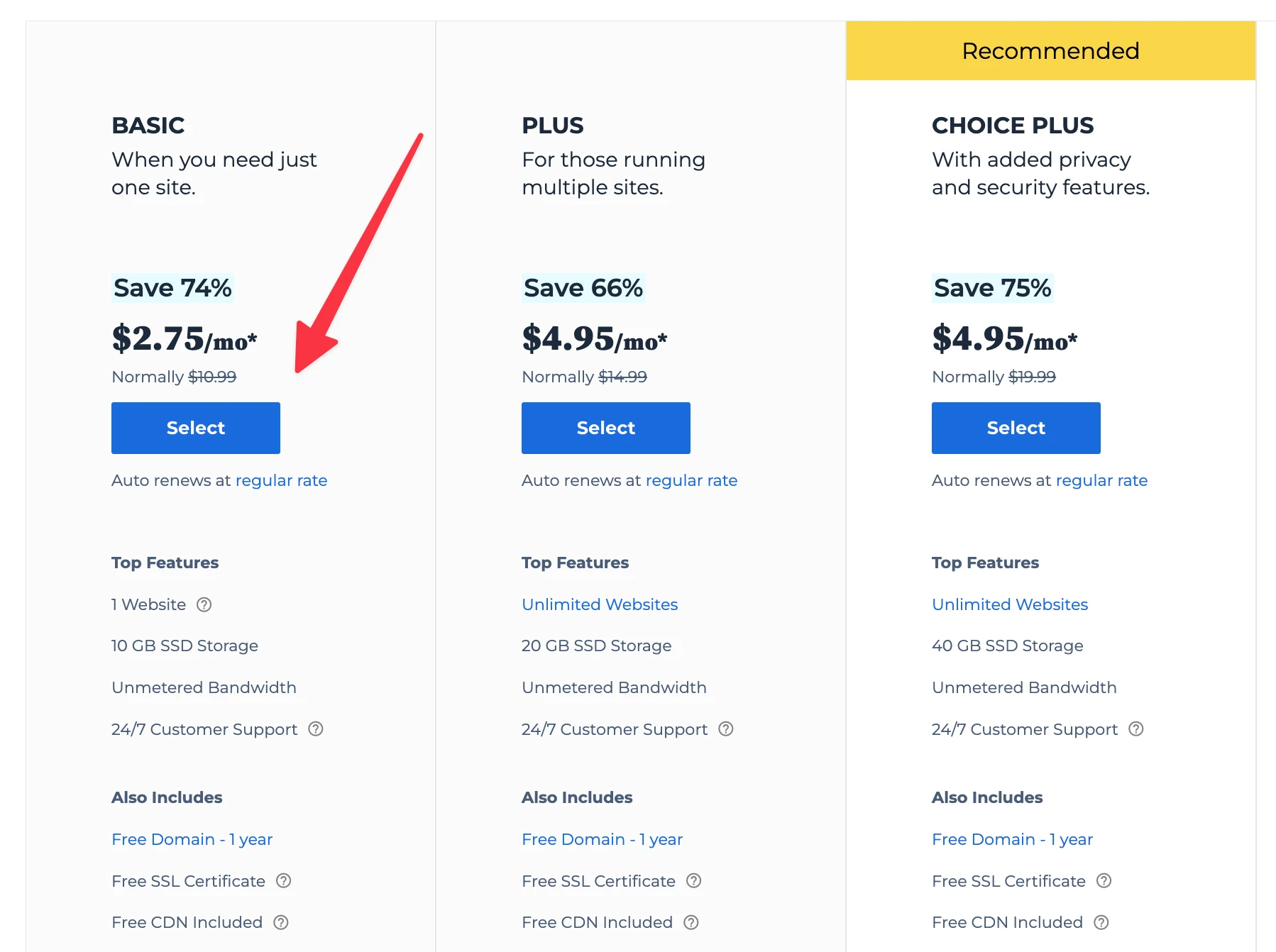
新しいサイトを立ち上げる場合、ほとんどの場合、ベーシックと呼ばれる最も安いプランで十分です。 月額わずか 2.75 ドルです。

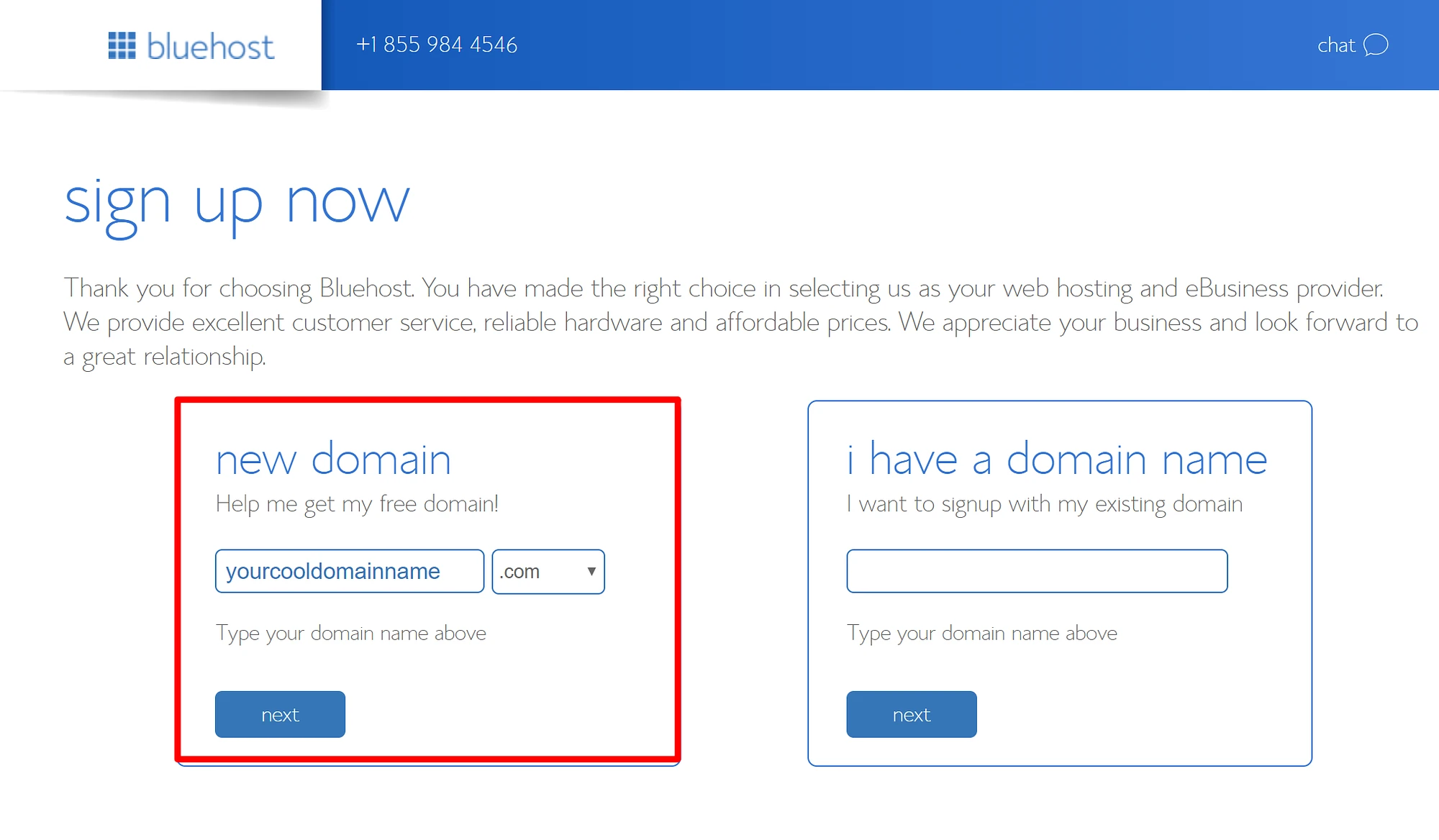
次のステップでは、サイト用に取得することに決めたドメイン名を入力します。

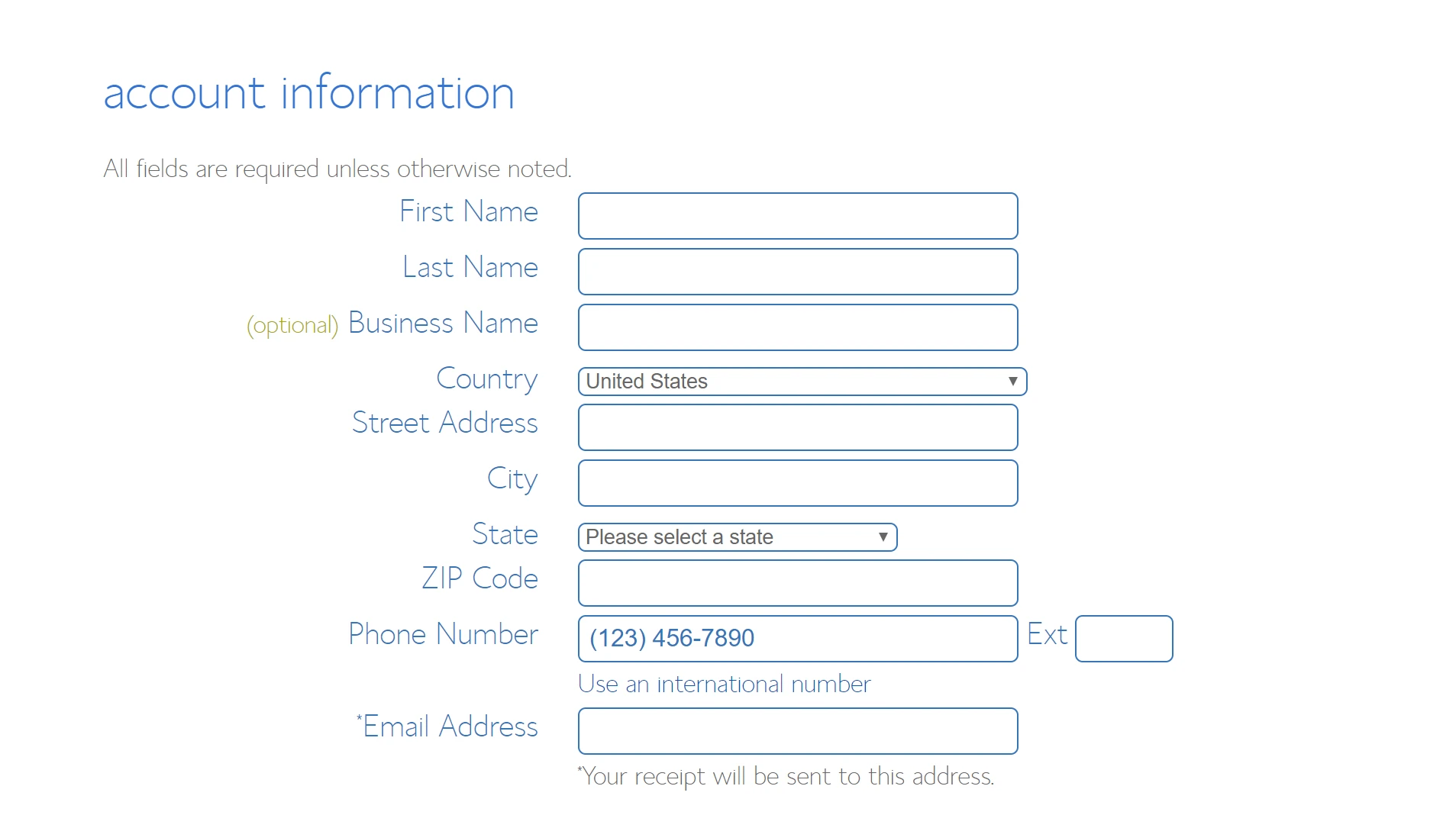
次に、個人データを提供します。

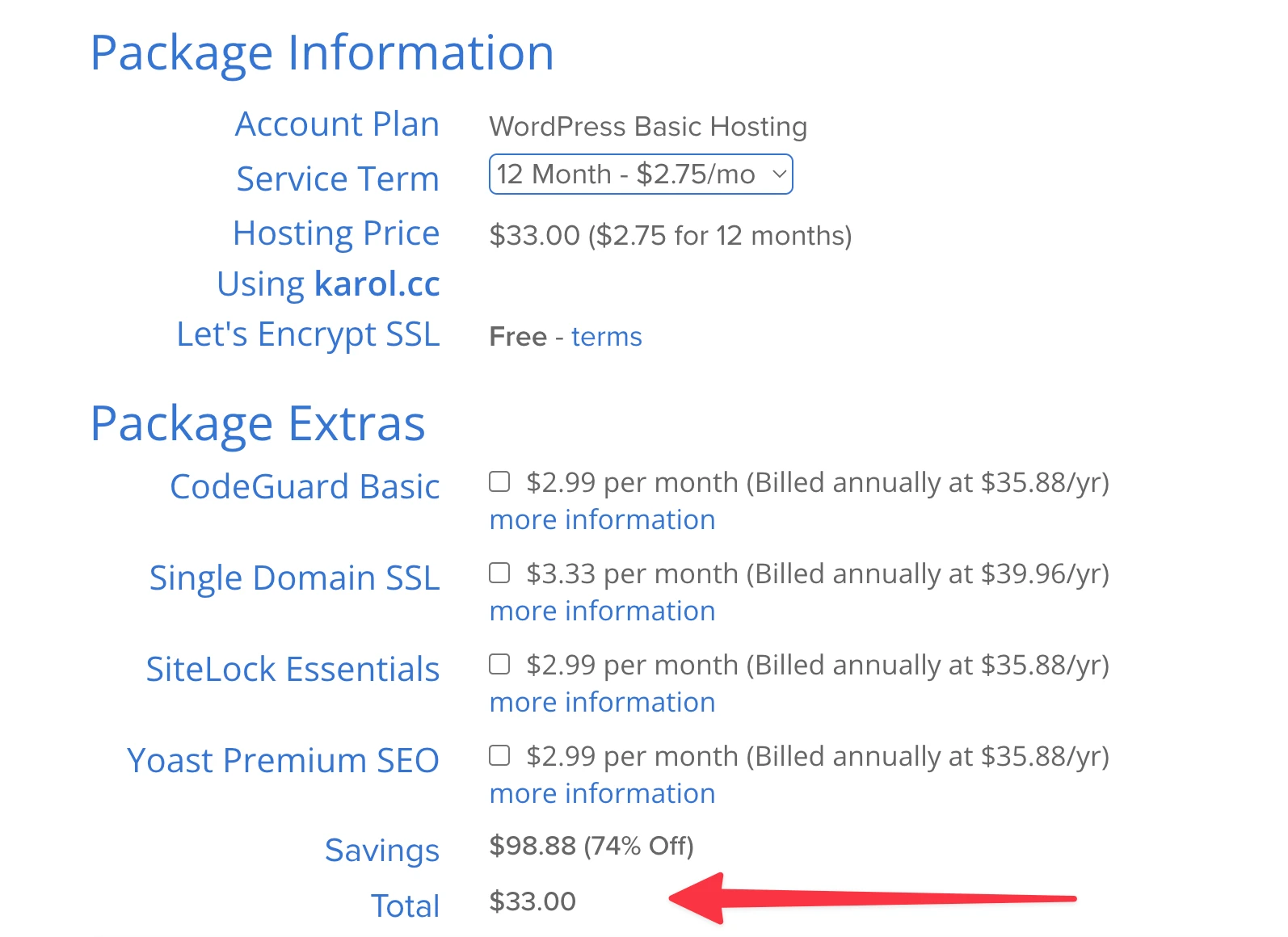
続行する前に、選択したホスティング設定のパラメータを確認してください。 これは、 「パッケージ情報」というラベルのセクションにあります。

注記; ホスティング パッケージを少なくとも 12 か月間購入すると、最低価格が適用されます。
この段階で「送信」をクリックして購入を完了します。
ステップ 3: WordPress をインストールし、インターフェースに慣れる
適切な Web ホストにサインアップしていれば、WordPress のインストールは最も簡単な作業の 1 つです。 大手ホスティング会社は、実際にインストール プロセスを処理したり、文字通り 1 分で完了する便利なワンクリック インストール オプションを提供したりします。
以下で説明するプロセスは、Bluehost のインターフェースに基づいています。 これは、WordPress に最も推奨されるホストであり、WordPress のインストールを非常に簡単にするホストでもあります。 ただし、別のホストを使用することを選択した場合は、他のプラットフォームに WordPress をインストールする方法について考えられるすべてのシナリオを説明したこの別のガイドを参照してください。
さて、興味深い内容に移りましょう。 したがって、WordPress のインストールの最も良い点は、実際に自分でインストールする必要がないことです。 つまり、他の人に無料でやってもらえるのに、なぜそんなことをするのでしょう! その方法は次のとおりです。
Bluehost へのサインアップ プロセスが完了するとすぐに、顧客プロファイルにログインしてサイトでの作業を開始する方法の詳細が記載された電子メールが Bluehost スタッフから届いているはずです。
ログインすると、Bluehost はホスティング設定に WordPress をインストールするプロセスを案内する使いやすいウィザードを表示します。
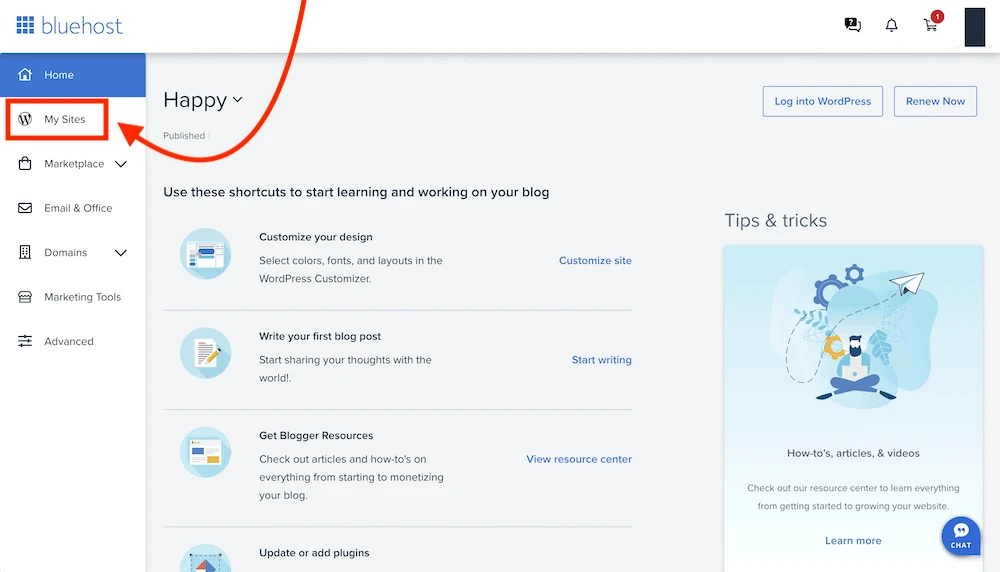
開始するには、 [個人用サイト]に移動します。

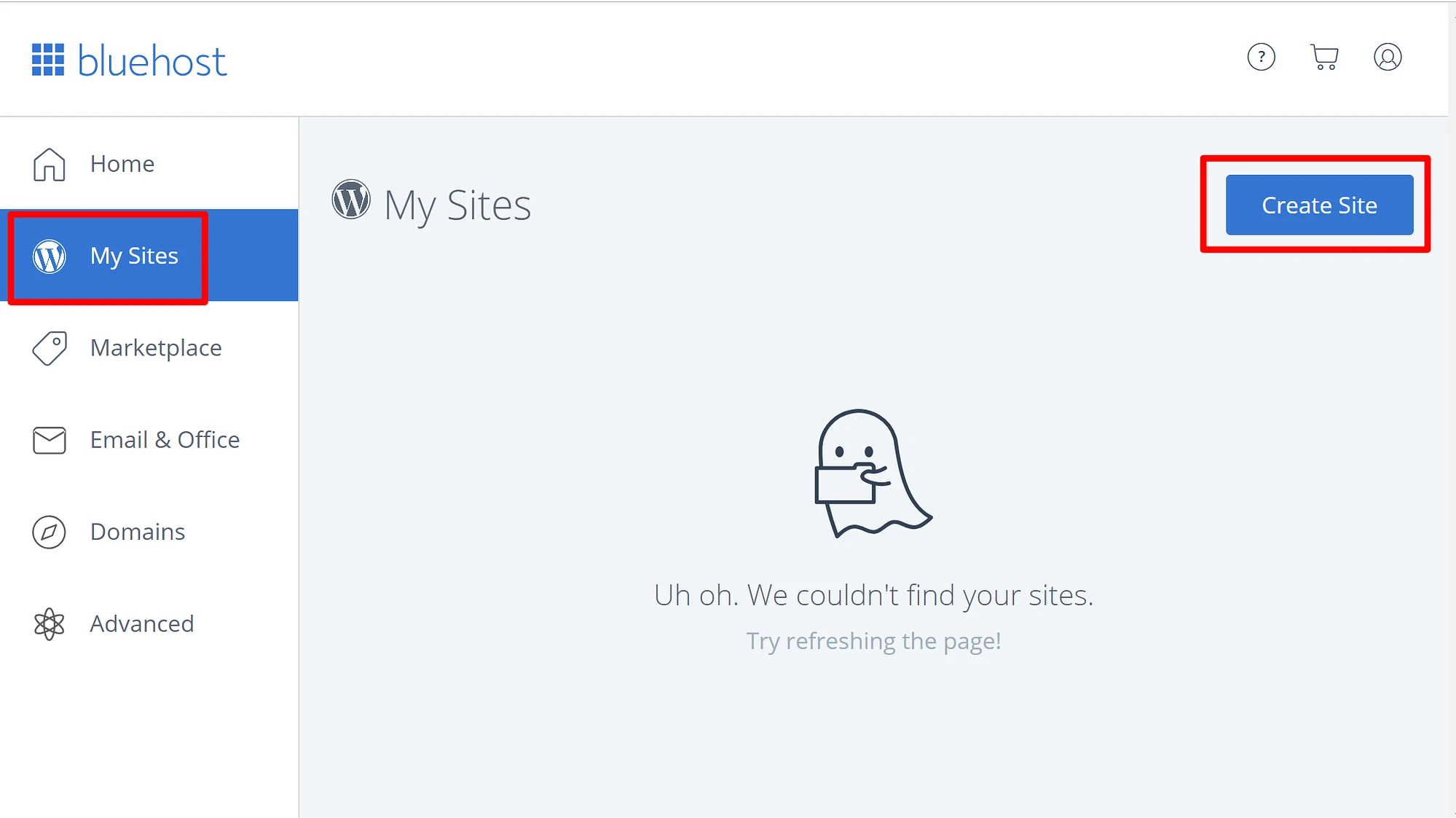
そこから、 [サイトの追加]をクリックし、 [新しいサイトの作成]をクリックするだけです。

Bluehost が WordPress をインストールするために必要なのは、新しいサイトの名前と、WordPress の管理時に使用するユーザー名とパスワードだけです。 ウィザードを完了すると、サイトがインストールされ、準備が整います。
メインダッシュボードにログインします
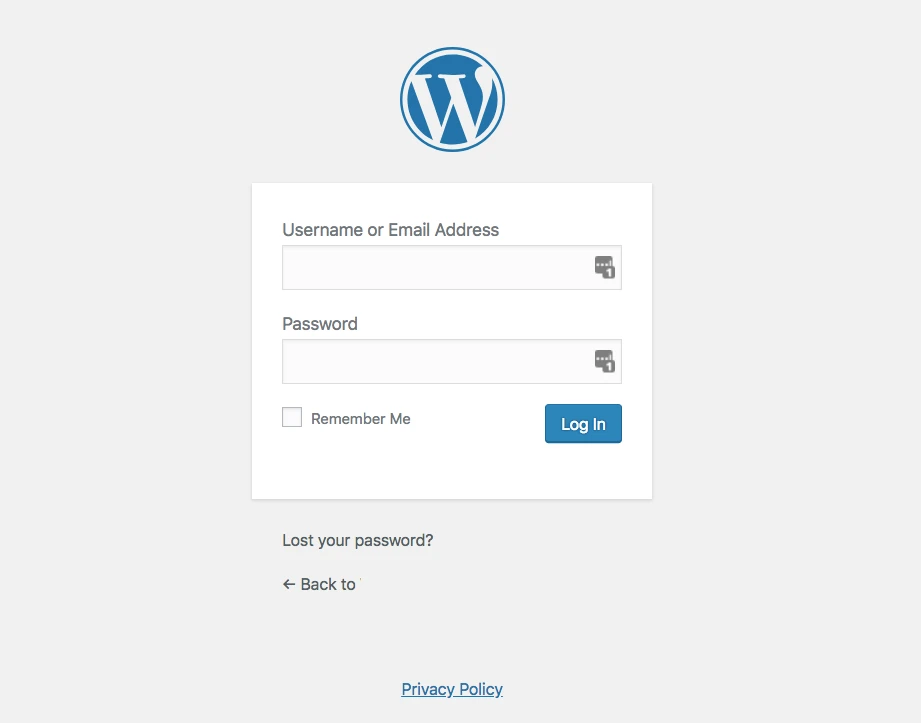
www.YOURDOMAIN.com/wp-admin/にアクセスすると、WordPress ユーザー パネルにログインできるようになりました。
これが表示されます:

前のステップで Bluehost に設定したアクセス資格情報を使用します (上記の「WordPress インストールのスクリーンショット」)。
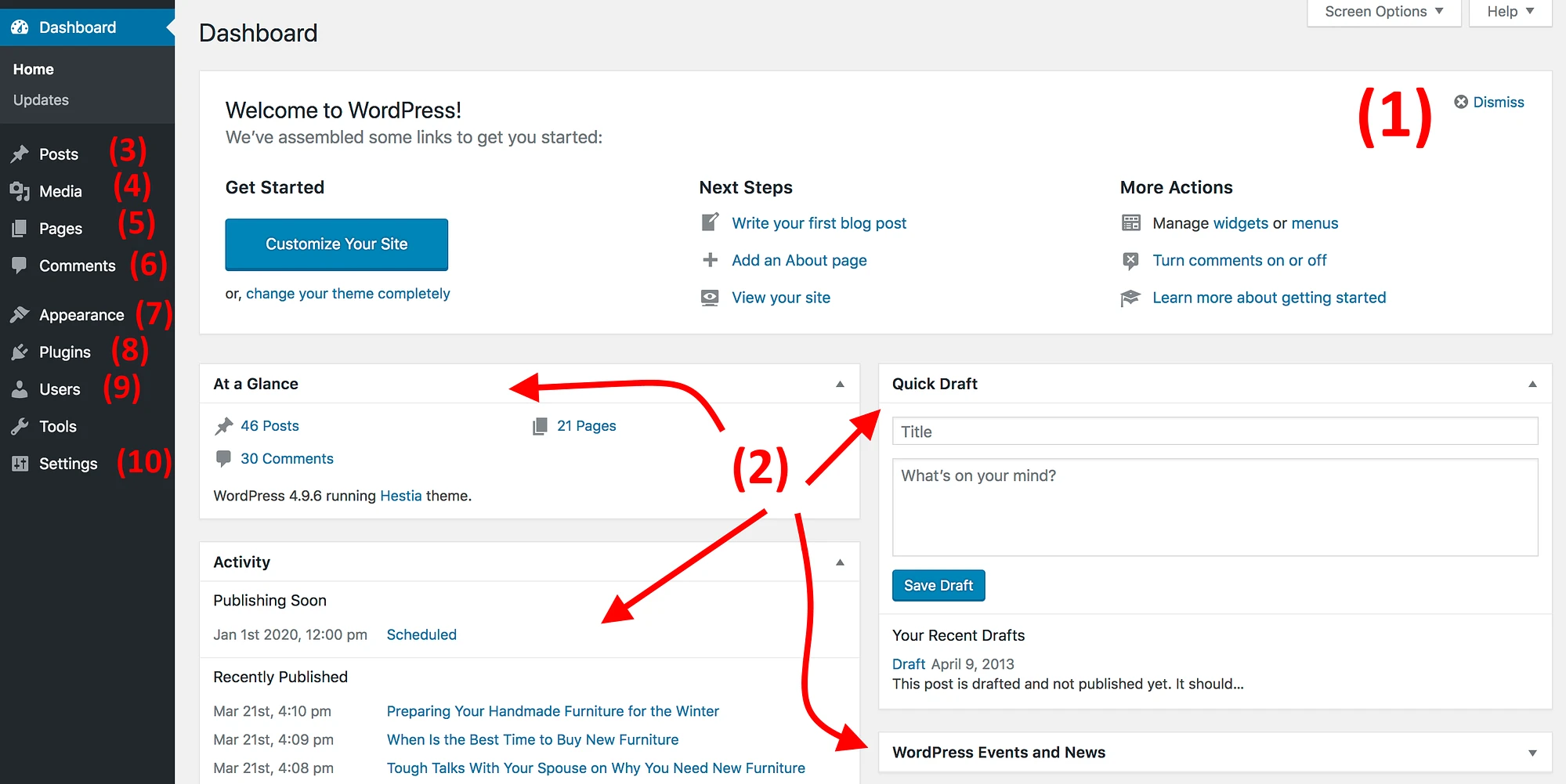
ログインに成功すると、WordPress のメイン インターフェイスが完全に表示されます。

- (1)ウェルカム メッセージ – クイック ショートカット リンクとしてリストされている管理パネルの最も重要な領域の一部 – これらは通常、Web サイトの作成方法へのショートカットです。
- (2)サイトの現在のステータスとそこで何が起こっているか。
- (3)投稿 – ここにアクセスしてブログ投稿を作成します。
- (4)メディア – ここで画像やその他のメディア ファイルをアップロード/管理します。
- (5)ページ – ここに移動してサブページを作成します。
- (6)コメント – ここでコメントを管理できます。
- (7)外観 – ここでサイトのデザインを変更したり、現在のデザインで特定のものの表示方法をカスタマイズしたりできます。
- (8)プラグイン – ここで新しいプラグインをインストールします。
- (9)ユーザー – Web サイトの管理パネルにアクセスできるユーザー アカウントを管理します。
- (10)設定 – 主な設定。
この段階では、将来のエクスペリエンスを向上させるために、基本的な WordPress の基本的な設定をいくつか行うことをお勧めします。 どうぞ:
a) ウェブサイトのタイトルとキャッチフレーズを設定します
「設定」→「一般」に移動し、 「サイトのタイトル」フィールドと「キャッチフレーズ」フィールドを希望する内容に設定します。
サイトのタイトルとキャッチフレーズは、サイト内のさまざまな場所に表示される場合があります。 一部の WordPress テーマでは、ホームページと SEO の説明にそれらのテーマが表示されます。これは、Google が Web サイトを結果ページに掲載するときに使用します。
キャッチフレーズはオプションです。サイトにキャッチフレーズがない場合は、空白のままにすることができます。 ただし、これは常に Web デザイン プロセスの一部であるため、適切なものを用意しておくと便利です。
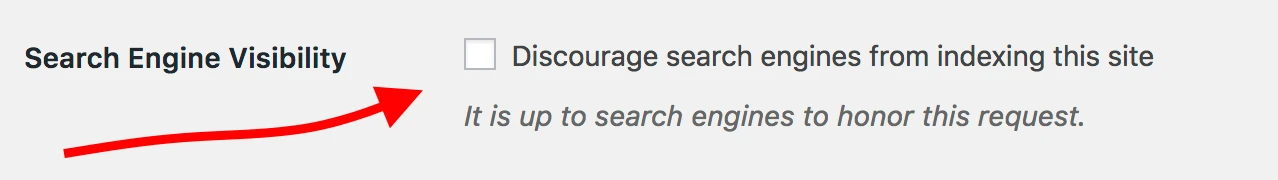
b) サイトを公開する
Google が自分の Web サイトを見つけてインデックスに登録できるようにしたいと思います。 そうであることを確認するには、 [設定] → [読書]に移動し、[検索エンジンを禁止する…] というラベルの付いたボックスがオフになっていることを確認します。

c) タイムゾーンを設定する
タイムゾーンを正しく設定すると、新しいページや投稿の公開がより予測しやすくなります。
通常、タイム ゾーンは、自分がいる場所、または対象ユーザーがいる場所のいずれかに設定する必要があります。 どちらかがより理にかなっています。
タイムゾーンは「設定」→「一般」で設定できます。
️️️これらは、ウェブ上での可視性の観点からサイトを正しく設定するために必須のABC でした。
以下の追加の DEF はオプションですが、それでも同様に考慮することをお勧めします。
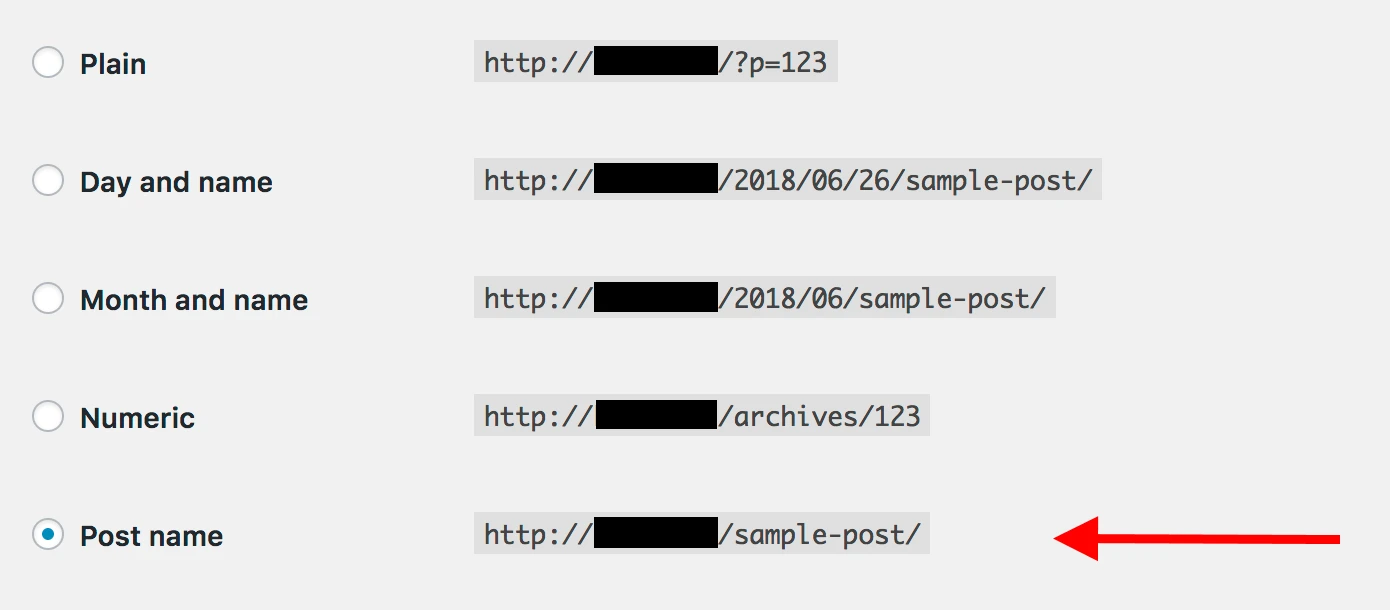
d) パーマリンクを設定する
パーマリンクは、個々の Web ページのアドレス (別名 URL) がサイト内でどのように構造化されるかを定義します。
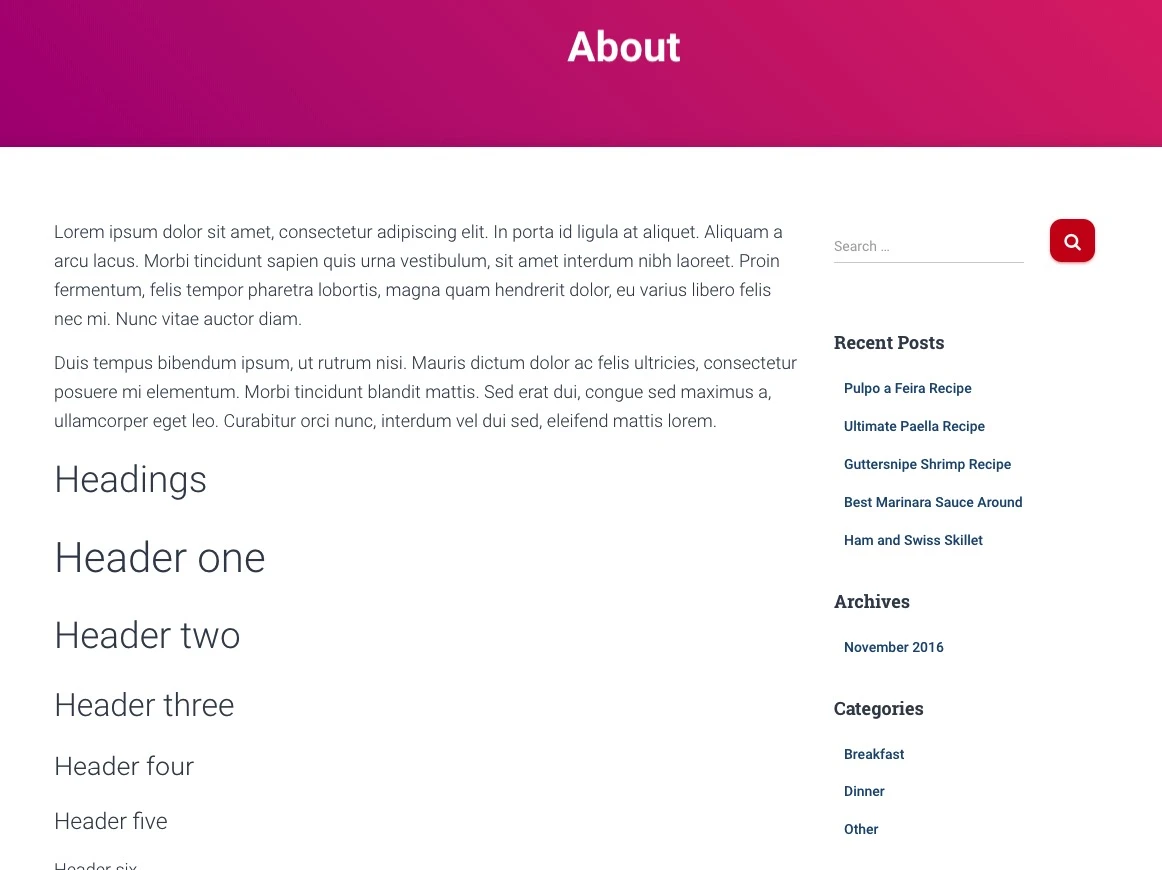
最も最適化された構造は、URL にページのタイトルを含めることです。 たとえば、「about」ページ (このページについては後で詳しく説明します) は、 YOURSITE.com/aboutのような単純なページで利用できるはずです。 パーマリンクを正しく設定すると、それを実現できます。
パーマリンクを設定するには、WP ダッシュボードのメイン サイドバーから[設定] → [パーマリンク]に移動します。
そこに到達したら、次の設定を選択します。

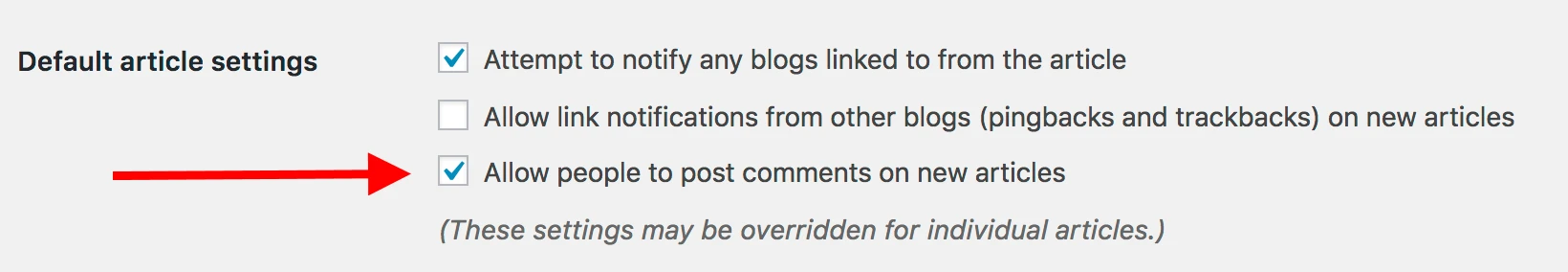
e) コメントを許可または無効にする
ウェブサイトへのコメントを受け入れるかどうかはあなた次第です。
一方で、読者が記事やページの下に意見や質問を残せるようにすることは、Web サイトの周りにコミュニティを構築するのに最適です。 しかしその一方で、スパムへの対処や荒らし行為の防止にも多忙を極めることになります。 連絡先ページを主要なコミュニケーション チャネルとして残しておく方がよい場合もあります。
コメントを許可するか無効にするかは、 [設定] → [ディスカッション]で行うことができます。

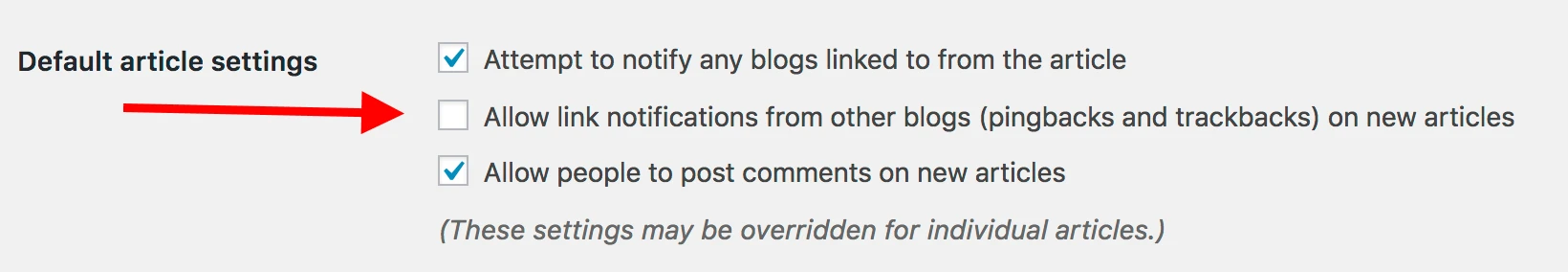
f) ピンバックとトラックバックを無効にする
なぜこの設定が WordPress に残っているのかわかりません。 これは主に、ピンバックやトラックバックが流行していた時代の名残です。
ただし、今の時代に Web サイトの作成方法を学びたい場合は、 「設定」→「ディスカッション」で次の設定の選択を解除するだけで、Web サイトを非アクティブ化できます。

基本的な設定が終わったら、次は楽しいことに取り組んでいきます。
ステップ 4: ウェブサイトのテーマ/デザインを選択する
WordPress の優れた点は、テーマと呼ばれる交換可能なデザインで動作することです。
つまり、ワンクリックで WordPress ウェブサイトの外観を変更できます。
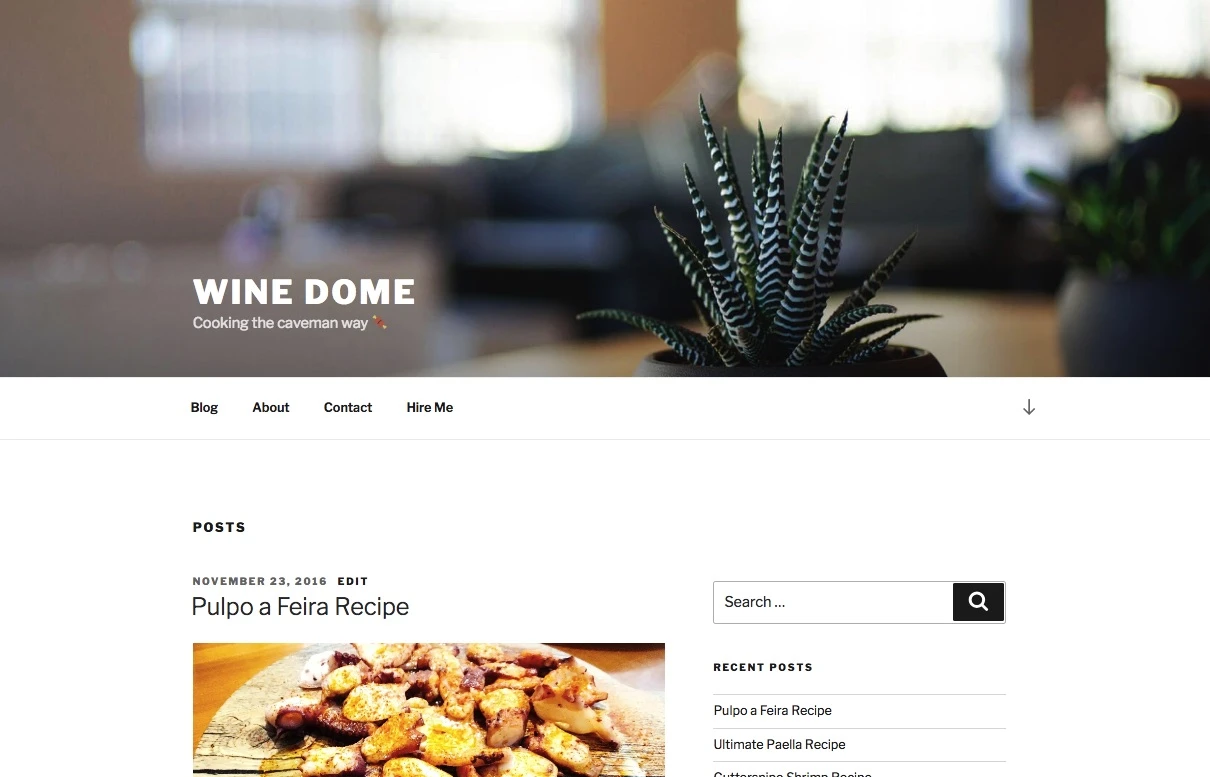
たとえば、インストール直後の WordPress Web サイトはデフォルトで次のようになります。

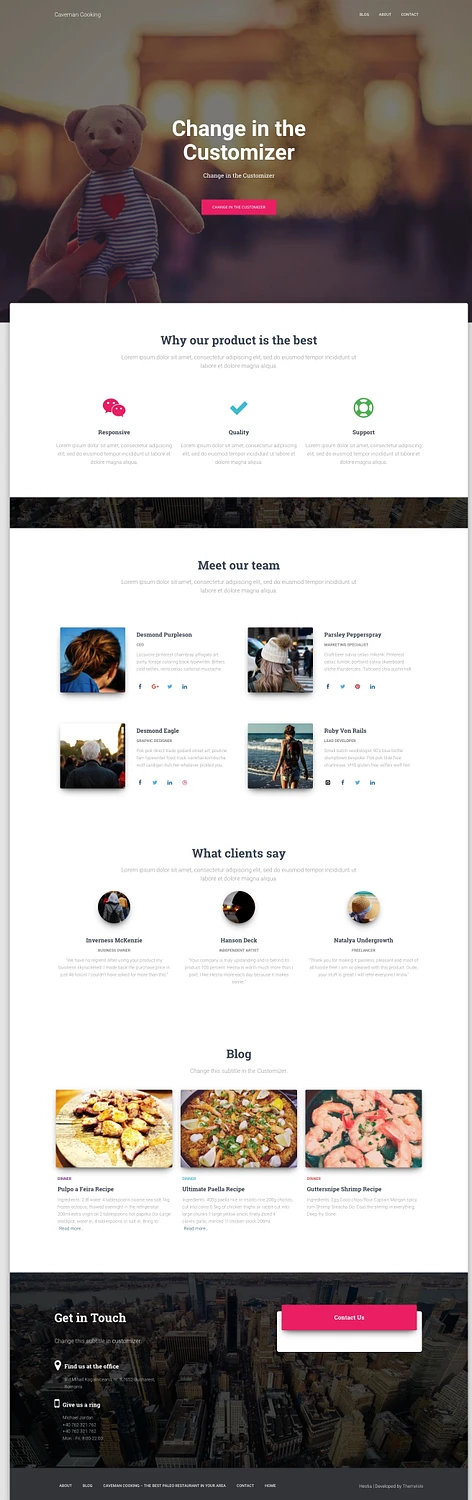
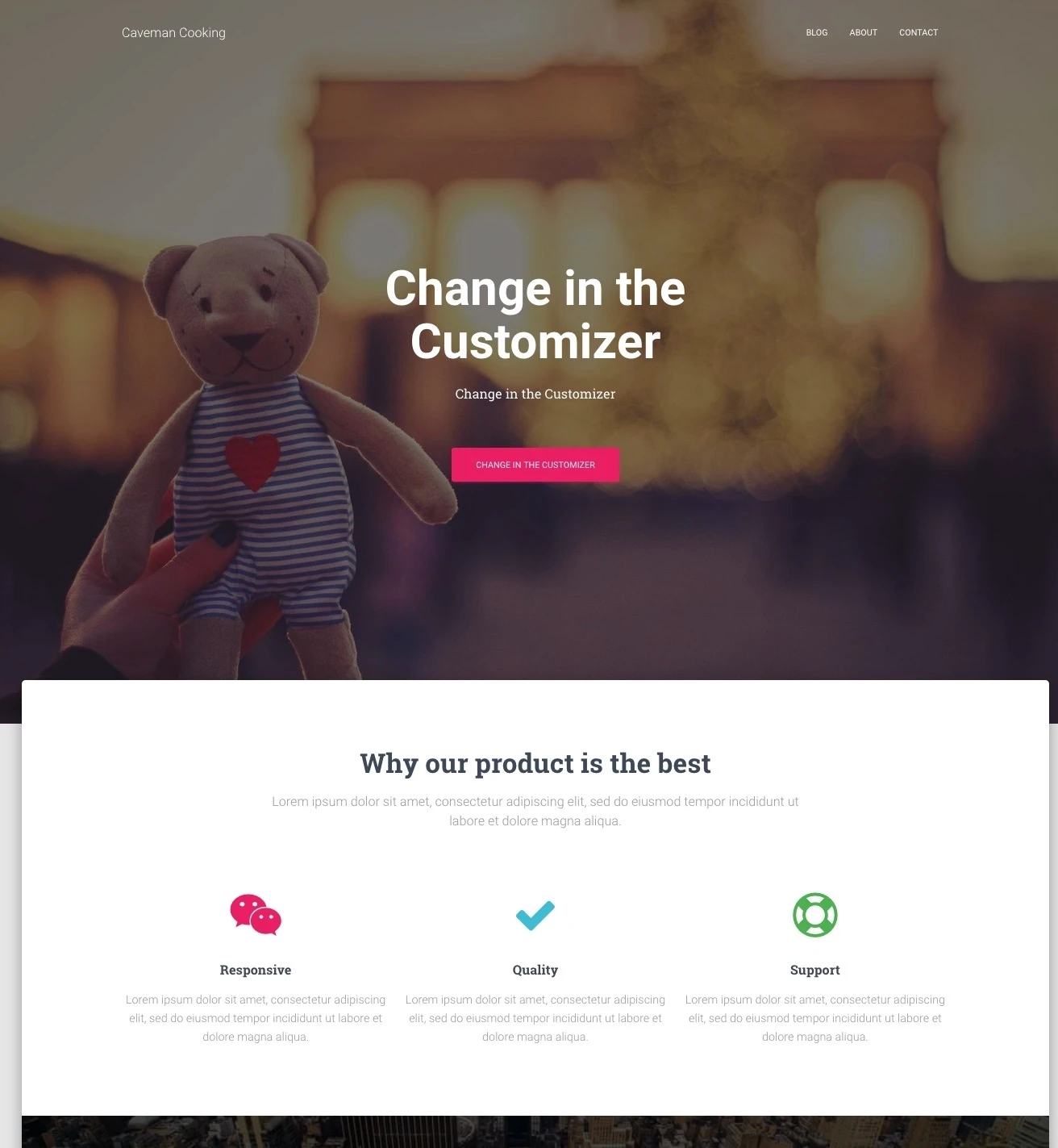
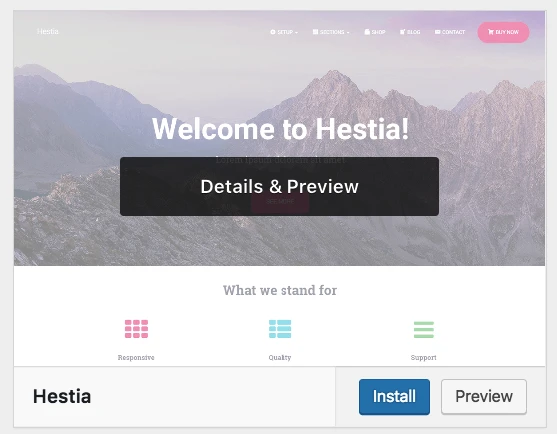
たとえば、Hestia という人気の無料テーマを使用すると、数回クリックするだけで次のようになります。

その方法は次のとおりです。
a) 好きなテーマを選択してください
先ほども述べたように、WordPress テーマは、Web サイトの外観を定義するすぐに使えるデザイン パッケージです。 これらをすぐにインストールし、将来必要に応じて変更することができます。
Web サイトのデザインは、サイトの目的に基づいて選択する必要があります。高品質の製品の販売、ブロガーとしてオンラインでの存在感を示す、ビジネスのオンライン移行、シンプルな Web サイトのセットアップ、e コマース ストアや e コマース Web サイト、または電子メール マーケティングなどです。 。
ここで重要なのは、テーマはサイトのコンテンツを変更するのではなく、プレゼンテーションを変更するだけであるということです。
WordPress テーマは膨大にあります。 WordPress.org の公式ディレクトリを覗いてみると、そこには何百ものテーマがあります。
しかし、それは氷山の一角にすぎません。 Web 上のサードパーティ サイトにはさらに多くの無料テーマがあり、独立したテーマ ストア (ThemeIsle や aThemes など) やテーマ マーケットプレイス (ThemeForest など) によって配布される有料テーマの別の世界もあります。
有料テーマは無数にありますが、ほとんどのユーザーにとって、最初は無料テーマが最適です。 最高の無料テーマのいくつかで驚くべきことは、見返りを求めずに、どれだけ多くの印象的な機能を提供しているかということです。
では、自分に合ったテーマを選択するにはどうすればよいでしょうか? これをさらに詳しく調べたい場合は、次のヒントを参照してください。 ただし、一般的には、これにあまり時間をかける必要はなく、代わりに単純な方法を実行します。
今日選択したテーマが最終決定である必要はないので、それが可能です。 後でいつでも戻ってきて、数分で変更できます。
したがって、安全な策を講じて、今日市場で最も人気のある無料テーマの 1 つを使用して、WordPress テーマがどのように機能するかを説明します。 そのテーマとは前述のヘスティアです。
注記。 次のセクションでは例として Hestia を使用しますが、使用できる無料のテーマはこれだけではありません。 ここでは、ビジネス Web サイトからブログ、旅行、食べ物、個人サイトなど、さまざまな目的に合わせたテーマのまとめを紹介します。 これらのテーマのいずれかを使用できます。 手順は同じです。
b) テーマをインストールする
選択したテーマが WordPress.org の公式ディレクトリで入手できる場合、インストールするために必要なのはテーマの名前だけです。 はい。 それでおしまい。
テーマのインストール方法は次のとおりです。
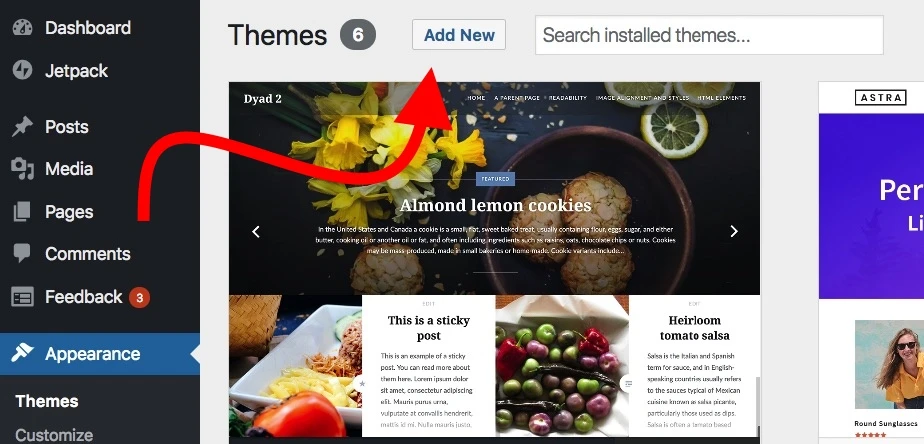
WordPress ダッシュボードから「外観」→「テーマ」に移動し、「新規追加」をクリックします。

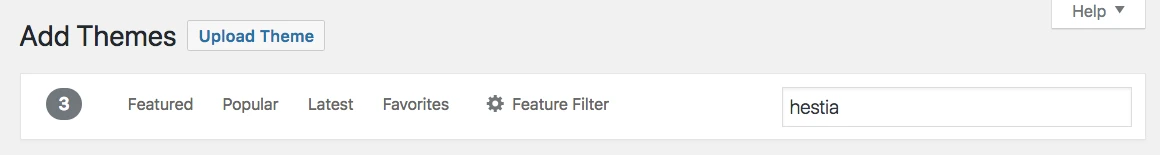
そこから、次のように、インストールするテーマの名前を入力します。

検索フィールドの下のリストに表示されます。 希望のテーマの下にある「インストール」ボタンをクリックするだけです。

1 秒後にテーマがインストールされます。 サイトで完全に有効にするには、「インストール」ボタンの代わりに表示される「有効化」ボタンをクリックします。
Hestia は、新規ユーザーに優れたオンボーディングを提供するテーマの 1 つです。 テーマの内容を確認するには、ようこそプロンプトでボタンをクリックします。

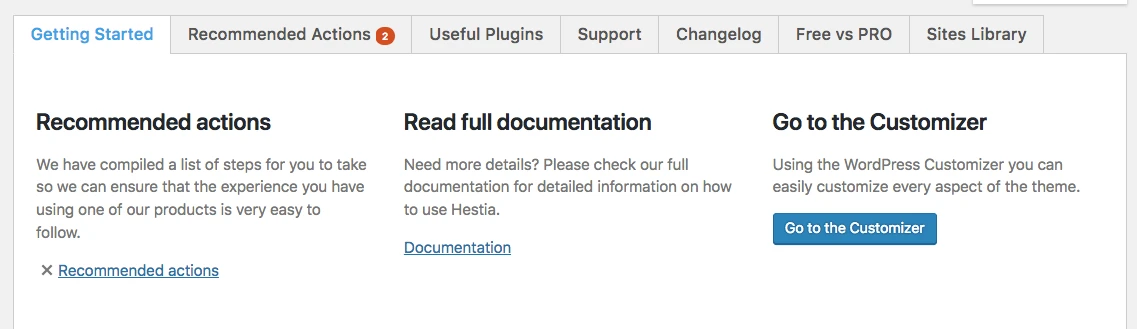
メインの Hestia パネルが表示され、そこからテーマについて学び、いくつかの追加機能や統合を使用してすぐに使える機能を拡張できます。 今すぐそうしましょう。
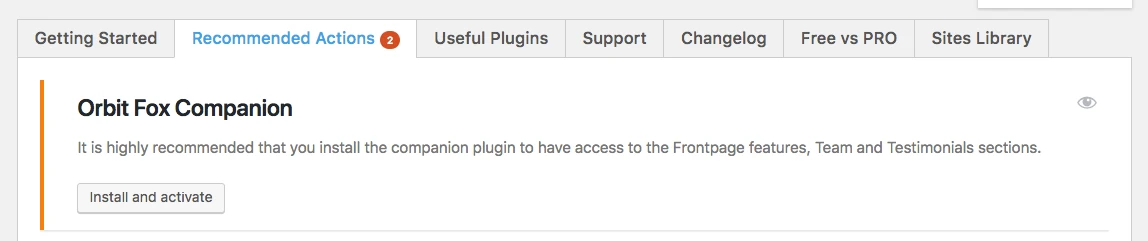
まず、「推奨されるアクション」リンクをクリックして、利用可能なアクションを確認します。

そこで提案された選択肢のうち、とりあえずは「Orbit Fox Companion」だけでいきましょう。 「インストールして有効化」ボタンをクリックするだけです。

注記。 Orbit Fox Companion はプラグインです。 WordPress プラグインについては、ウェブサイトの作成方法に関するこのガイドの後半でさらに詳しく説明します。
Orbit Fox は、サイトの外観をアップグレードするいくつかの優れた機能を提供するため、Hestia に追加するのに最適です。 たとえば、ホームページ用のいくつかの便利な新しいモジュール、サブページ (「概要」や「連絡先」など) を構築するときに役立つテンプレート ディレクトリ、およびカスタム メニュー アイコンを入手できます。
この段階では、新しいテーマがサイトでアクティブになります。 YOURDOMAIN.comにアクセスするだけで、実際の動作を確認できます。
ただし、そこで見られるものは、テーマの可能性からは程遠いものです。 ここでは、デザイン、メニュー、その他の要素を調整して、サイトが希望どおりに見えるようにします。 その方法は次のとおりです。
c) テーマをカスタマイズする
テーマのすぐに使える外観はすでに非常に優れているかもしれませんが、基本的なカスタマイズをいくつか行って、ニーズに合わせて調整する必要があります。 最初は学習曲線が必要なように見えますが、特に時間の経過とともに、非常に直感的に操作できるようになります。
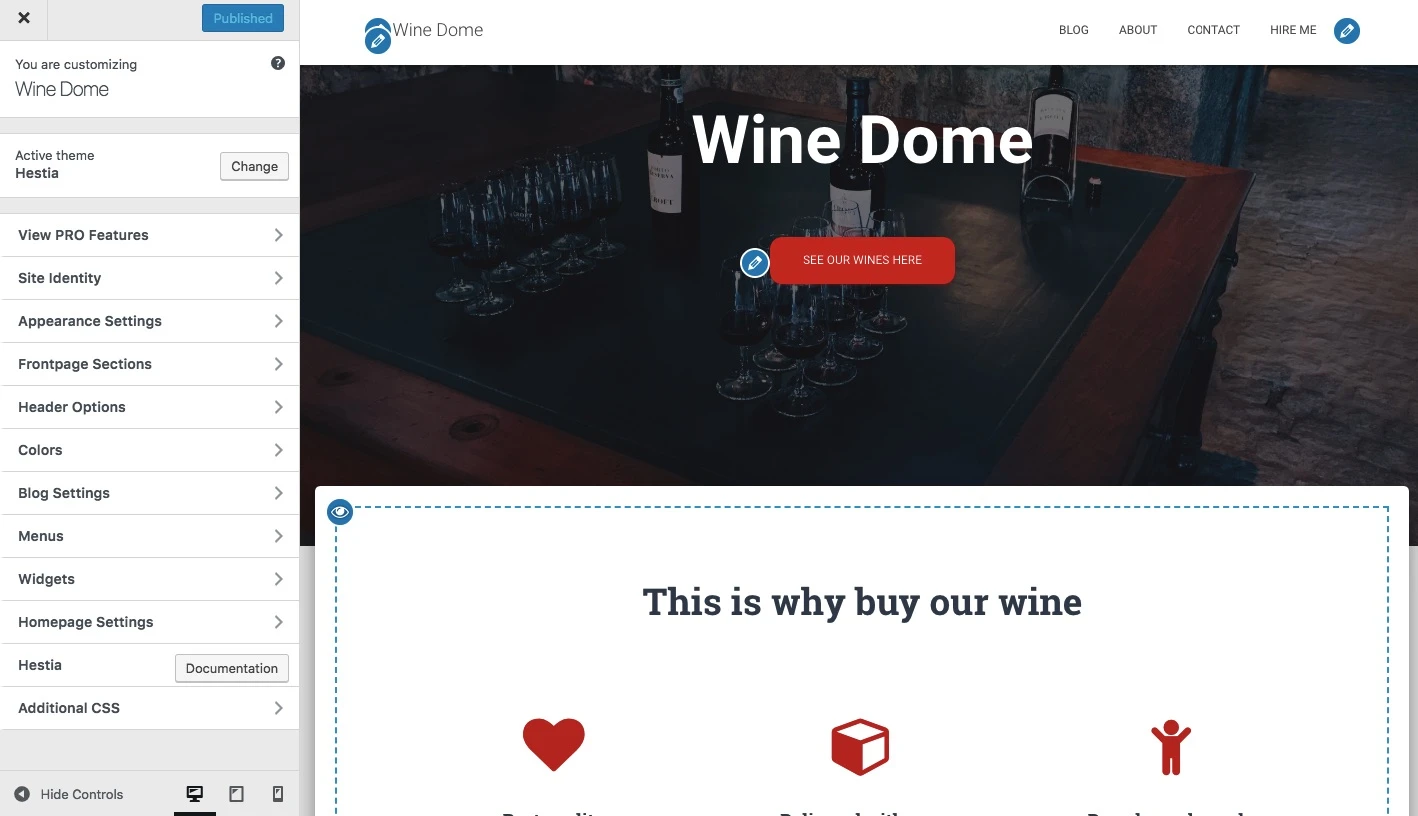
まず、 「外観」→「カスタマイズ」に移動します。 メインの WordPress カスタマイザー インターフェイスが表示されます。

そこから、さまざまな項目を微調整できます。 最も代表的なものであるホームページから始めます。
ホームページのセットアップ。
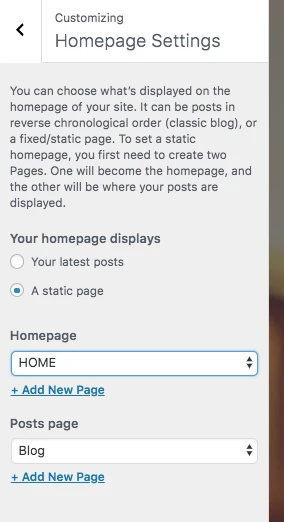
以下をせよ:
- サイドバーで「ホームページ設定」に移動します。
- ホームページの表示設定で「固定ページ」オプションを選択します。
- 「新規追加」をクリックして、ホームページとして機能する新しいページを作成します。
- ページの名前を入力し(「HOME」が良いと思います)、「追加」をクリックします。

これにより、サイトの最新記事のデフォルトのリストが完全にカスタムのホームページに置き換えられます。 デフォルトでは、新しいユーザーフレンドリーなホームページにいくつかのクールな要素が表示されます。 これらは、ラップトップ、スマートフォン、その他のモバイルデバイスの両方で見栄えがします。

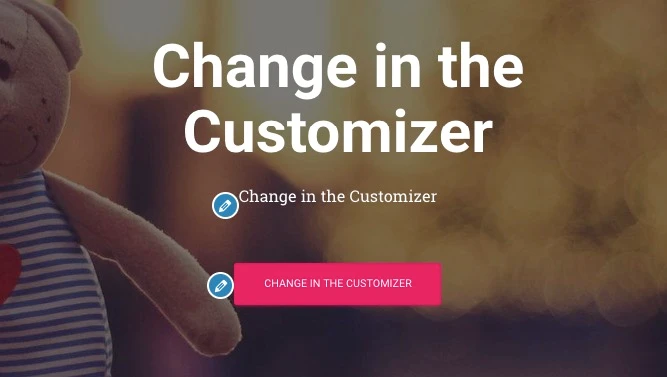
まず、ページのメイン見出しを変更しましょう。 そこにあなたのビジネスの名前、またはサイト全体のタイトルとして機能するものを入れることをお勧めします。
変更を加えるには、見出しの横にある鉛筆アイコンをクリックします。

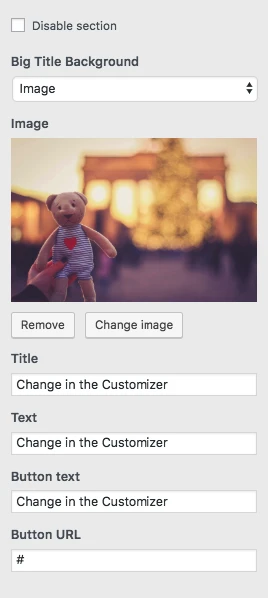
これを実行すると、左側にカスタマイズ パネルが表示されます。

それを通じて、次のことが可能になります。
- 背景画像を変更 – ビジネスに関連したものにします
- タイトルを変更します
- タイトルの下のテキストを変更します。必要に応じて、これを完全に削除できます。
- ボタンのテキストを変更します – 通常は製品または最も重要なページにつながります (これについては後ほど詳しく説明します)
その下で、他の利用可能なホームページ ブロックを調整できます。 これは、人気のある Web サイトビルダー (Wix、Squarespace、Weebly など) が提供するメカニズムと同様に機能します。 デフォルトでは、これらすべてが取得されます (カスタマイザー サイドバーから「フロントページ セクション」に移動してこのリストを参照してください)。

- 「機能」セクションは、会社が提供するものや Web サイトの目的を説明するのに最適な場所です。おそらくその「目的」が一番重要です。 ウェブサイトの作り方を学ぶ際に留意すべきことが 1 つあります。

- Aboutセクションは、あなたのストーリーについて話すのに最適な場所です。
- ビジネスでより多くの人が働いており、その人たちを強調したい場合に使用できる「チーム」セクション。

- リボンは、主要な行動喚起を言及できるもう 1 つの場所です。
- お客様の声セクションは、以前の顧客があなたのビジネスについて何を言ったかを紹介したい場合に最適です。

- [連絡先]セクションでは、連絡先情報を表示し、連絡を取るのに最適な方法を他の人に知らせることができます。
他にもいくつかのセクションが利用可能です。 これらを参照して、自分のビジネスや特定の状況で使用するのに適したものを選択するのが最善です。
ホームページの調整が完了したら、上部にあるメインの「公開」ボタンをクリックすることを忘れないでください。

タイポグラフィを調整します。
次にやるべきことは、サイトのタイポグラフィ、つまりサイト全体で使用されるフォントに注意することです。
これを行うには、WordPress カスタマイザーのサイドバーから[外観設定] → [タイポグラフィ]に移動します。 そこでフォントを選択すると、すぐにサイトに表示されます。

色。
新しいテーマは、デフォルトの配色を定義するいくつかの原色を使用します。 この設定は WordPress カスタマイザーで変更できます。 メインサイドバーの「色」をクリックするだけです。

アクセント カラーは通常、ボタン、リンク、その他サイトのデザインの他の部分から目立つようにするすべてのものに使用される色です。
…
上記を実行すると、あなたの Web サイトが本当に自分のものであるかのように感じられるようになります。 あなたのブランドに合わせて必要な調整とカスタマイズをすべて行ったことになります。
注記。 WordPress カスタマイザーには、実験できる設定が他にもたくさんあります。 そのほとんどは、サイトのユーザー エクスペリエンスを向上させるように設計されています。 たとえば、次のことができます。
- Web サイトのニーズに応じてデフォルトのレイアウトを選択します。サイドバーを左側に置くか、右側に置くか、またはどこにも置かないようにします。
- ブログリストをどのように表示したいか、
- サイト全体のメインの背景画像が必要かどうか、
- ボタンの形状など。
ステップ 5: ウェブサイトの機能を拡張するプラグインを入手する
WordPress サイトにとってのプラグインは、iPhone にとってのアプリと同様です。
言い換えれば、必要な機能をいくつか追加することで、サイトの標準機能を拡張します。 基本的に、自分で Web サイトを作成する方法を考えているときに、プラグインを使用すると、コーディングの知識がなくても優れた機能を利用できるようになります。
入手を検討すべきプラグインは次のとおりです。何よりも素晴らしいことに、それらはすべて無料です。
- Yoast SEO – 検索エンジンの最適化を調整し、サイトを検索エンジン全般にアクセスしやすくするのに役立ちます。
- Google Analytics for WordPress – これは、Web サイトと Web 上で最も人気のあるトラフィック分析ソリューションを統合します。
- Wordfence Security – WordPress サイトのセキュリティを向上させます。
- UpdraftPlus – Web サイトの自動バックアップを行います。
- Optimole – 画像を最適化します。
- WPForms – インタラクティブな問い合わせフォームを Web サイトに追加できます。訪問者はこれを使用してあなたに直接連絡できます。サイト上に電子メールをプレーンテキストで表示するよりもはるかに優れています。
- 史上最も人気のある WordPress プラグインのこのリストにも目を通してください。 そこでも面白いものが見つかるかもしれません。
プラグインのインストールは簡単です。 私たちが扱っているのが無料のプラグインの場合、必要なのはプラグインの名前だけです。
WordPress ダッシュボードに移動し、 「プラグイン」→「新規追加」に移動します。 そこから、検索フィールドに必要なプラグインの名前を入力し、「インストール」と「有効化」をクリックします。
ここでは、WordPress プラグインのインストールに関するステップバイステップのチュートリアルを示します。
ステップ 6: 基本ページを作成する
目的や目標に関係なく、すべての Web サイトに必要なページがいくつかあります。
その前に、そもそもページを作成する方法について説明します。
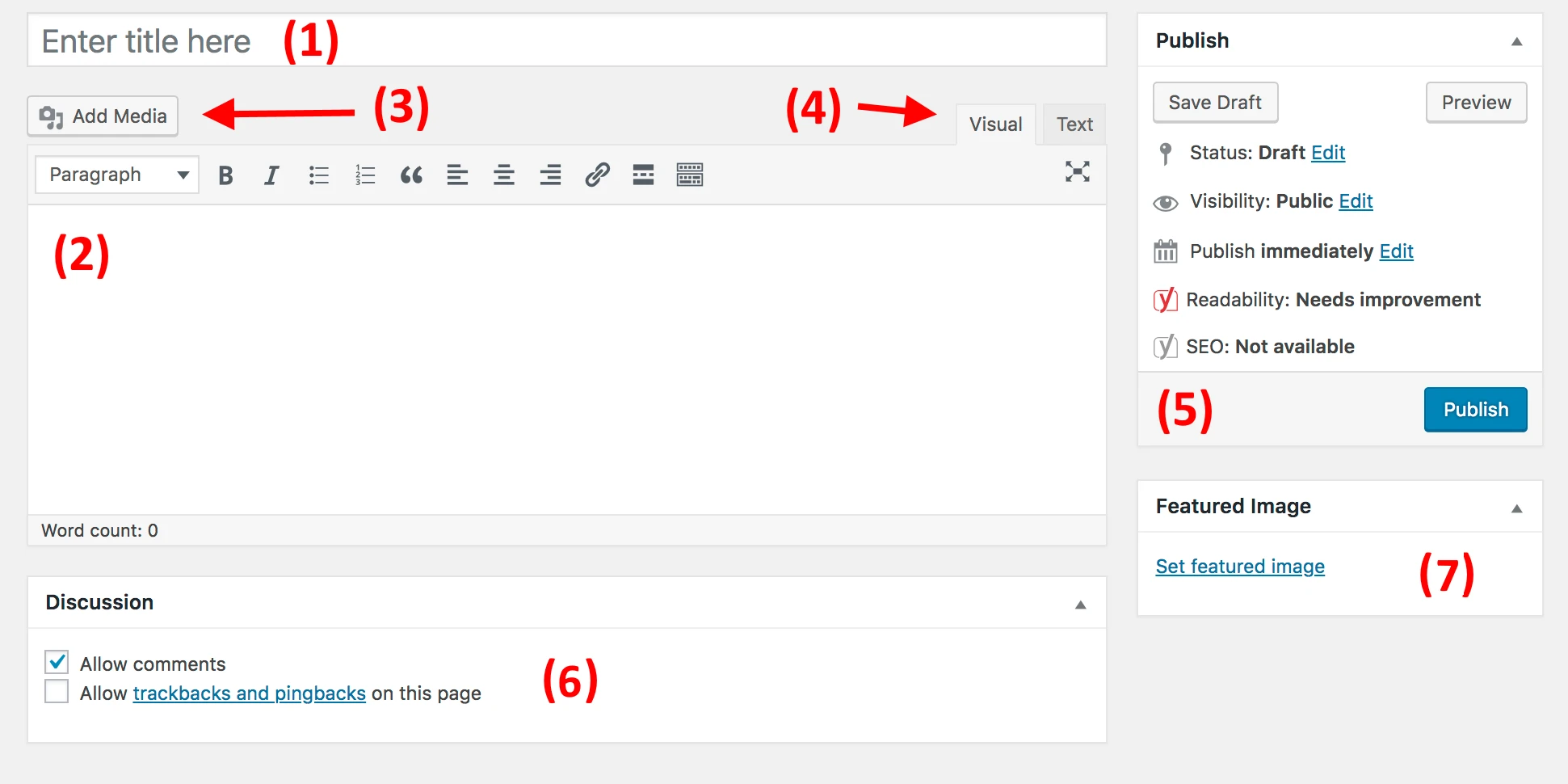
これを行うには、WordPress ダッシュボードに移動し、 「ページ」→「新規追加」を選択します。 次の画面が表示されます。

- (1)ページの見出しの場所。
- (2)本文セクション – ページのメインコンテンツ。 インターフェイスは MS Word に非常に似ています。 基本的なテキスト書式設定機能 (太字、斜体、テキストの左/右/中央揃え、リストの作成など) をすべて利用できます。
- (3)このボタンをクリックすると画像を追加できます。
- (4)テキストエディタとビジュアルエディタを切り替えます。 前者は、HTML コードに少なくとも漠然と慣れている場合にのみ使用してください。
- (5) 「公開」セクション。 ここにメインの「公開」ボタンがあります。
- (6)ディスカッション。 コメントを許可するかどうかを決定します。 「トラックバックとピンバック」の設定はチェックを外したままにしても問題ありません。
- (7)注目の画像。 ほとんどの WordPress テーマは、その注目の画像を取得して、ページの横の目立つ場所に表示します。
ページのコンテンツの編集が完了したら、「公開」をクリックします。
さて、ハウツーの説明は終わりましたが、作成を検討すべきページは次のとおりです。
- について– これは本当に重要なことなので、これまでに数回言及しました。 About ページでは、あなたの Web サイトがどのようなものなのか、そしてなぜ人々が注目すべきなのかについてのストーリーを伝えることができます。 この 1 ページは基本的に、Web サイトの作成方法を学びたい人にとって必須の内容です。
- 連絡先– ここでは、いくつかの連絡先情報と優れた連絡先フォームを表示できます。これを通じて、人々はあなたに直接連絡を取ることができます (前述の WPForms プラグインを介してこのようなフォームを取得できます)。
- プライバシー ポリシー– このページは今日の Web において非常に重要な要素となっています。 WordPress のプライバシー ポリシー ページについて詳しくは、こちらをご覧ください。
- ポートフォリオ– 過去の作品を紹介する場所です。
- ストア– e コマース サイトから何かを販売したい場合に重要です。 これを機能させるには、WordPress に最適な電子商取引ソリューションである人気のある WooCommerce プラグインも必要です。
- FAQ – 新しい Web サイトの範囲で、潜在的なユーザーに対して追加情報が必要な場合。
これらの作業が完了したら、サイトに含める価値のある貴重なページのリストを確認することもできます。 Web サイトに必須の要素についての初心者向けガイドとして扱うことができます。
ステップ 7: ブログの開始を検討する
ブログ (およびコンテンツを通じたマーケティング – 一般に「コンテンツ マーケティング」) は、Web サイトだけでなく、その Web サイトを通じて販売したい製品を宣伝する最も効果的な方法の 1 つです。
そして、これを言っているのは私だけではありません。 ブログがオンライン マーケティングの優れたツールであることを証明する生データがあり、マーケティング担当者の 55% がブログがインバウンド マーケティングの最優先事項であると述べています[2] 。
ブログの運営は単純な概念です。 あなたが行うことは、Web サイトのトピックに関連した記事を定期的に公開することです。
技術的な観点から見ると、WordPress には最初からブログ ツールが組み込まれています。 実際、WordPress はブログ プラットフォームとして始まりました。
新しいブログ投稿を作成するには、(WordPress ダッシュボードから) [投稿] → [新規追加]に移動するだけです。
ブログ投稿を作成するプロセス自体は、新しいページを作成する場合とほぼ同じように機能します。 編集パネルはほぼ同じに見えます (下のスクリーンショット)、オプションもほとんど同じです。
いくつかの違いの 1 つは、投稿をカテゴリやタグに割り当てることもできることです。
ブログ投稿の作業が完了したら、「公開」をクリックします。
投稿に簡単にアクセスできるようにするには、投稿のメイン ブログ リストとして機能するページの 1 つを指定する必要があります。
- これを行うには、まず、 「ページ」→「新規追加」に移動し、空のページを作成します。 わかりやすくするために、これを「ブログ」と呼びます。
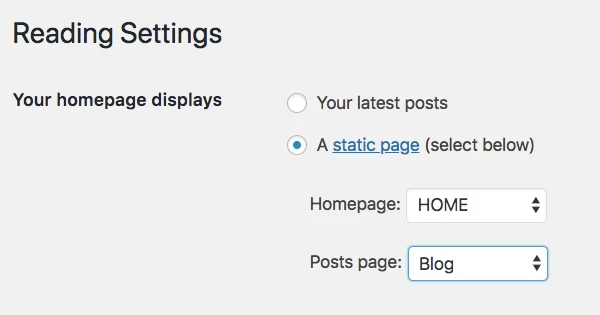
- 次に、 「設定」→「閲覧」に移動し、次のように新しく作成したブログページを「投稿ページ」として選択します。

この段階で、新しいページに移動して、最近のブログ投稿をすべて表示できます。 ブログに大量のコンテンツを作成する場合は、読者が安全に閲覧できるように SSL 証明書を検討してください。
もちろん、ブログを始める上で難しいのは、定期的にブログ投稿を書き、人々が読む魅力的なものにすることです。 ここでは、素晴らしい WordPress ブログを構築する方法をステップバイステップで説明します。
ステップ 8: サイトのナビゲーションを調整する
主要なページがすべてオンラインになったので (おそらくブログも開始しました)、サイトのナビゲーションを調整して、訪問者が全体的に利用しやすいようにする良い機会になりました。
ここでは 2 つの要素に焦点を当てます。
a) メニュー
メニューは訪問者がサイト内を移動するための主要な手段であるため、Web サイトの作成方法を考える際に非常に重要です。
テーマに応じて、メニュー設定に関していくつかのオプションから選択できます。 通常できることは次のとおりです (ヘスティアの例)。
まず、WordPress ダッシュボードで「外観」→「メニュー」に移動します。
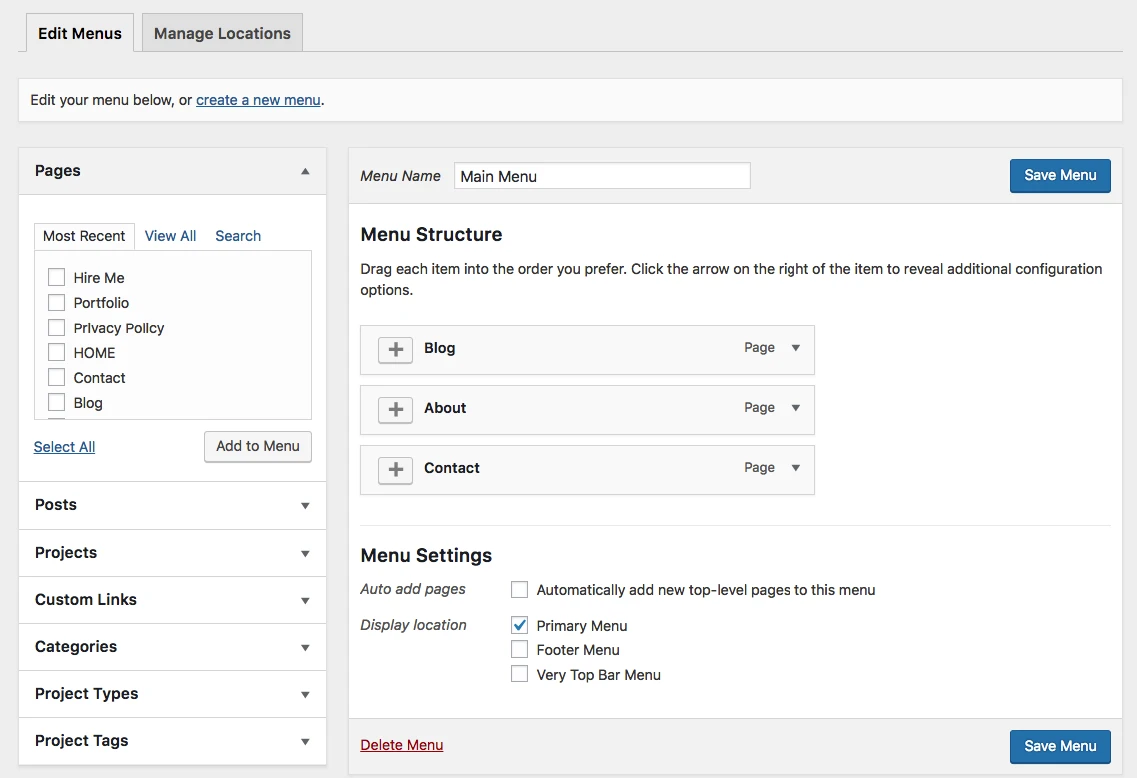
次のデフォルトのパネルが表示されます。

左側には、メニューに追加するために選択できるすべてのページがあります。 右側には、メニュー構造自体とそのすべての設定が表示されます。
まず、いくつかの重要なページを選択し、メニューに追加しましょう。 良いアイデアは、About、Contact、および重要だと思われる他の 1 ~ 2 ページを選択し、メニューに追加することです。
このパネル全体の優れた点は、メニュー項目をドラッグ アンド ドロップして順序を変更できることです。
完了したら、下部にあるメニューの場所を選択します。 通常、「プライマリ メニュー」というラベルの付いた場所を選択すると、Web サイトの上部セクションにメニューが表示されます。 おそらくこれがメインメニューに必要なものです。 「メニューを保存」をクリックして設定を保存します。
注記。 追加メニューも作成できます。 上のスクリーンショットに表示されている「新しいメニューの作成」リンクをクリックするだけです。 これにより、同じメニュー作成パネルが表示されます。 各メニューは異なる場所に表示する必要があります。 したがって、この新しいメニューには、「フッター メニュー」として割り当てることができます。
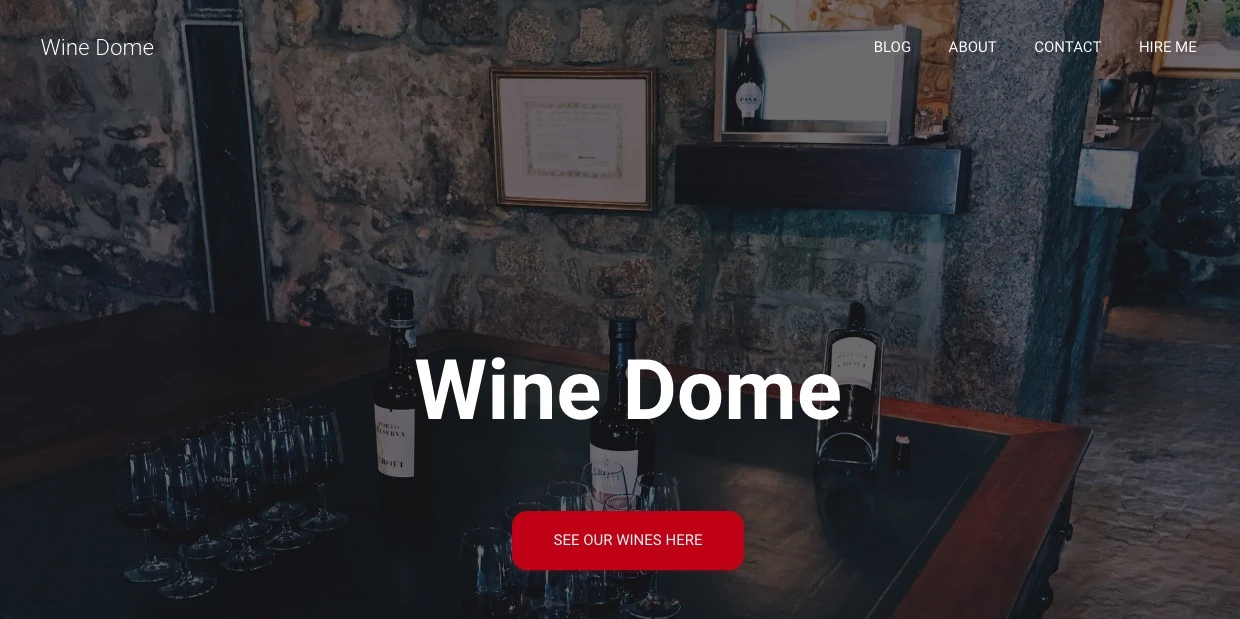
ここでサイトにアクセスすると、メニューが表示されます。

b) ウィジェット
ウィジェットは WordPress の昔ながらの機能です。 簡単に言えば、ウィジェットは、Web サイトのさまざまな場所に表示できるコンテンツの小さなブロックです。
これらのブロックは通常、サイトのサイドバーまたはフッターに配置されます。
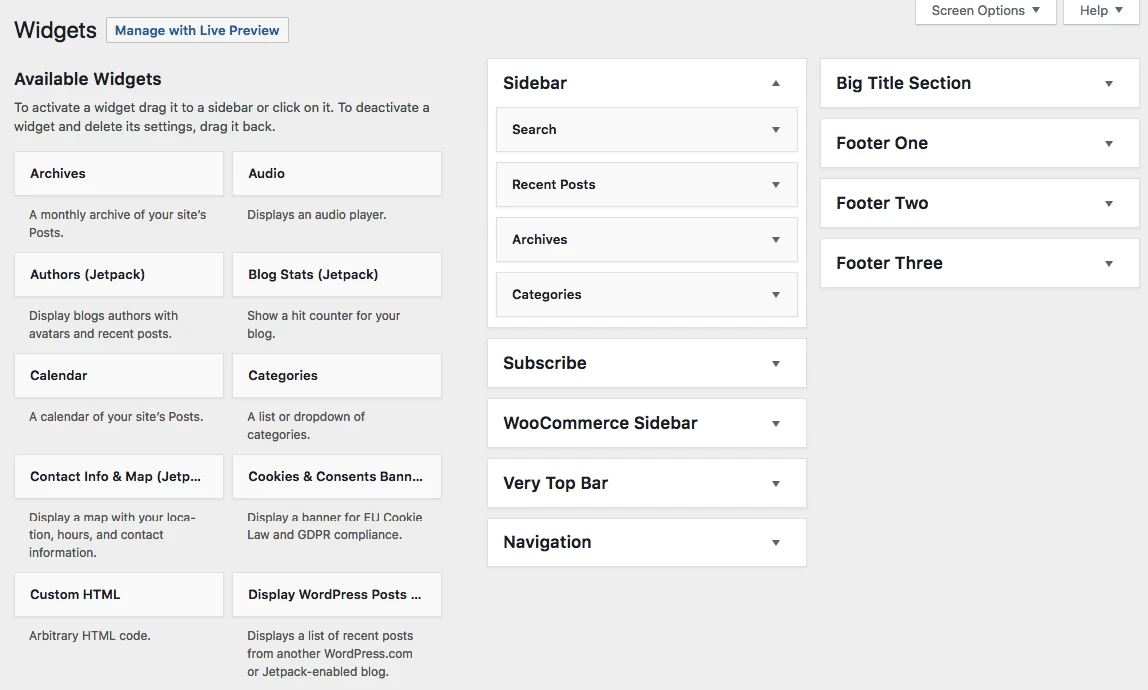
これがどのように見えるかを確認し、ウィジェットを設定するには、WordPress ダッシュボードで[外観] → [ウィジェット]に移動します。 次の画面が表示されます。

Hestia テーマには、サイドバーやフッター以外にも多くのウィジェット領域が用意されていますが、今はそれらの追加の配置には焦点を当てません。
ウィジェット領域にウィジェットを追加するには、左側からウィジェットをつかんで、右側の選択したウィジェット領域にドラッグ アンド ドロップします。
たとえば、ご覧のとおり、私のサイトでは、サイドバーに検索、最近の投稿、アーカイブ、カテゴリがあります (上のスクリーンショット)。 たとえば、About ページにアクセスすると、これらのウィジェットは次のように表示されます。

ウィジェットとナビゲーションが完了すると、サイトは基本的に世界中に公開される準備が整います。
WordPress ウェブサイトの作り方に関する FAQ
ワードプレスとは何ですか?
WordPress は、Web サイトを簡単に作成および管理できる無料のオープンソースのコンテンツ管理システム (CMS) です。 ウェブサイト作成用の最も人気のあるプラットフォームの 1 つで、個人のブログから本格的なビジネス サイトまであらゆるものをサポートしています。
WordPressでウェブサイトを構築するにはどれくらいの費用がかかりますか?
WordPress ウェブサイトの構築にかかる費用は、ニーズによって異なります。 WordPress ソフトウェア自体は無料ですが、ウェブホスティングの料金を支払う必要があり、通常は月額約 3 ドルから始まります。 プレミアムテーマまたはプラグインの購入を選択することもできますが、これによりコストが増加する可能性があります。
WordPress を使用するためのコーディング方法を知る必要がありますか?
いいえ、WordPress を使用するためにコーディング方法を知る必要はありません。 コーディングの知識はサイトのカスタマイズや問題の解決には役立ちますが、基本的な Web サイトやブログの構築には必要ありません。
WordPress をインストールするにはどうすればよいですか?
ほとんどの Web ホスティング プロバイダーは、ダッシュボード上でワンクリックで WordPress をインストールできるようにしています。 Bluehost もそのような企業の 1 つです。 彼らは、サイトで作業を開始するために必要なものをすべて提供することで知られています。 ホスティング プランを購入したら、ホスティング コントロール パネルで WordPress アイコンを探します。
WordPress テーマとは何ですか? どこで見つけられますか?
WordPress テーマは、Web サイトの外観を定義するテンプレートとスタイルシートのコレクションです。 無料テーマとプレミアムテーマは、WordPress テーマディレクトリ、または当社のようなサードパーティ Web サイトで見つけることができます。 市場でテスト済みの WordPress テーマのコレクションを自由に閲覧してください。
WordPress プラグインとは何ですか? どこで見つけられますか?
プラグインは、WordPress Web サイトの機能を拡張するソフトウェア アドオンです。 新しい機能をサイトに追加できます。 無料およびプレミアムのプラグインは、WordPress プラグイン ディレクトリ、または当社のようなサードパーティの Web サイトで見つけることができます。 WordPress サイトを強化するための非常に役立つ方法については、当社のプラグイン製品をチェックしてください。
WordPress ウェブサイトを SEO 対応にするにはどうすればよいですか?
WordPress は、そのままの状態ですでに SEO に非常に適しています。 ただし、Yoast SEO や Rank Math などの SEO プラグインを使用すると、SEO 機能を強化できます。 これらのプラグインは、検索エンジン向けにコンテンツを最適化するのに役立ちます。
WordPressを使ってECサイトを作ることはできますか?
はい、WordPress を使用して e コマース Web サイトを作成できます。 WooCommerce は、オンライン ストアのセットアップに必要なすべての重要な機能を追加する、最も人気のある e コマース プラグインです。
結論
それでおしまい! ウェブサイトの開設方法を学びました。
ここで紹介するプロセスの素晴らしい点は、すべてを自分で行うことができ、誰かを雇う必要がないことです。
プラットフォームとして WordPress を使用して Web サイトを作成することは、最も予算に優しいソリューションです。
Web サイトを公開した後の操作 (Web サイトを宣伝する方法、Web サイトを収益化する方法、Web サイトのトラフィックを増やす方法など) について詳しく知りたい場合は、ブログにある他のガイドをお読みください。
ウェブサイトを一から構築する方法について質問がある場合は、以下のコメント欄で質問してください。
「WordPress でウェブサイトを作成する方法」PDF
私たちはこれまでに学んだことを、WordPress (PDF) でウェブサイトを最初から最後まで作成する方法についての40 ページの電子ブックに凝縮しました。 午後もあればすべてを消化できます。
電子ブックに関する重要な詳細:
- 無料です (オプトインも何もありません)
- インタラクティブな PDF 形式で提供されます (すべてのリンクが機能し、目次を使用して電子ブック内をすばやく移動できます)。
- 印刷用に最適化されています (プリンターのインクを消耗する不要な色はありません)
WordPressでWebサイトを作る方法(PDF)
️️️

無料ガイド
スピードアップのための 4 つの重要なステップ
あなたの WordPress ウェブサイト
4 部構成のミニ シリーズの簡単な手順に従ってください。
ロード時間が 50 ~ 80% 短縮されます。
出入り自由[2] https://www.hubspot.com/marketing-statistics
* この投稿にはアフィリエイト リンクが含まれています。つまり、製品リンクのいずれかをクリックして製品を購入すると、少額の手数料が発生します。 ただし、標準金額をお支払いいただくため、追加料金が発生することはありませんので、ご安心ください。