ウェブサイトのバナーを作成する方法 (3 つの簡単な方法)
公開: 2023-07-07WordPress ウェブサイトのバナーを簡単に作成する方法をお探しですか?
バナーは、Web サイトが提供する製品、サービス、またはニュース更新を強調表示できます。 ユーザーエンゲージメントを高め、クリックスルー率を高め、訪問者の行動を促すことができます。
この記事では、WordPress ウェブサイトのバナーを簡単に作成する方法を説明します。

ウェブサイトのバナーとは何ですか?
バナーは、WordPress Web サイトの上部、下部、または側面に広がるグラフィック表示です。 多くの場合、特定の製品、サービス、イベントを宣伝するために、ブランド名やロゴ、その他の視覚要素が含まれます。
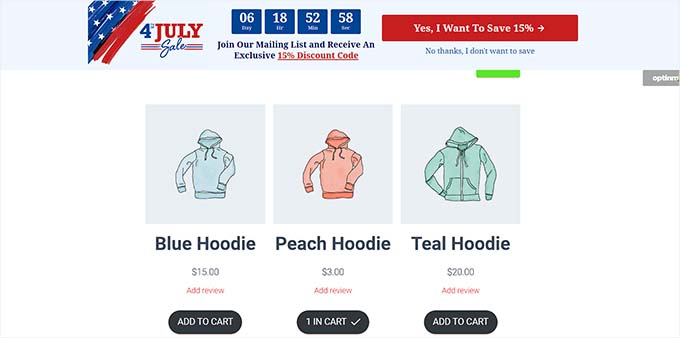
たとえば、オンライン ストアがセールを発表したばかりの場合、ページの上部にバナーを表示して、新規訪問者にプロモーションについて伝え、購入を促すことができます。

適切にデザインされたバナーは強い印象を与え、訪問者をサイトの残りの部分を探索するように誘います。 さらに、バナーは、アフィリエイト製品の宣伝、ブランド認知度の向上、訪問者にニュースレターへの登録を奨励することで電子メール リストを構築し、サイトの他のページへのトラフィックを誘導するためにも使用できます。
バナーを使用してソーシャル メディア アカウントを宣伝し、訪問者にページのフォローや「いいね!」を促すこともできます。
ウェブサイトのバナーの最適なサイズはどれくらいですか?
理想的な Web サイトのバナーのサイズは、WordPress ブログのレイアウトと特定のマーケティング目標によって異なります。
たとえば、画面の上部に長方形の薄いバナーを表示したい場合は、970 x 90 の大きいリーダーボード サイズを使用できます。
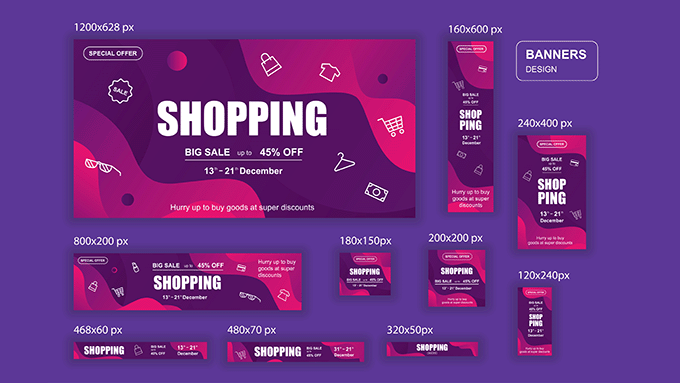
その他の一般的で最もよく使用されるバナー サイズには次のようなものがあります。
- 中バナー:300×250
- リーダーボード: 728 x 90
- ワイド超高層ビル:160×600
- 半ページ: 300 x 600
- 大リーダーボード: 970 x 90
- 看板:970×250
- 大きな長方形: 326 x 280
- 縦バナー:120×240
- フルバナー: 468 x 60
- ハーフバナー:234×60

サイドバーにイベントのバナーを表示したい場合は、ワイド スカイスクレイパー バナーまたはハーフページ バナー サイズを使用できます。 同様に、中サイズのバナーを使用してページに正方形のバナーを表示することもできます。
広告バナーの表示を検討している場合は、WordPress で最もパフォーマンスの高い Google AdSense バナーのサイズとフォーマットに関する初心者向けガイドをご覧ください。
そうは言っても、WordPress Web サイトにバナーを簡単に作成する方法を見てみましょう。 このチュートリアルでは、バナーを作成する 3 つの方法を説明します。以下のリンクを使用して、選択した方法にジャンプできます。
- 方法 1: OptinMonster を使用して Web サイトのバナーを作成する (推奨)
- 方法 2: Canva を使用して Web サイトのバナーを作成する (無料)
- 方法 3: Thrive Leads を使用して Web サイトのバナーを作成する
方法 1: OptinMonster を使用して Web サイトのバナーを作成する (推奨)
OptinMonster は、Web サイト用のフローティング バーやポップアップ バナーを簡単に作成できる、市場で最高の WordPress バナー プラグインです。
これは、Web サイト訪問者を購読者や顧客に変えるのに役立つ、コンバージョンの最適化と見込み客獲得の最適なツールです。
さらに、OptinMonster のバナー テンプレートの多くには、Web サイト訪問者の名前、電子メール アドレス、電話番号を収集できるオプトイン フィールドがあります。
ステップ 1: OptinMonster を Web サイトにインストールする
まず、OptinMonster アカウントにサインアップする必要があります。 これを行うには、OptinMonster Web サイトにアクセスし、「Get OptinMonster Now」ボタンをクリックしてアカウントをセットアップするだけです。

その後、WordPress ウェブサイトに無料の OptinMonster プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者ガイドを参照してください。
アクティブ化すると、WordPress 管理パネルで OptinMonster セットアップ ウィザードが開きます。
ここから、「既存のアカウントに接続」ボタンをクリックして、WordPress サイトを OptinMonster アカウントに接続する必要があります。

これにより、コンピュータ画面に新しいウィンドウが開きます。
ここから先に進むには、「WordPress に接続」ボタンをクリックする必要があります。

ステップ 2: バナーを作成およびカスタマイズする
WordPress アカウントを OptinMonster に接続したので、WordPress 管理者サイドバーからOptinMonster » キャンペーンページに移動します。
ここから、[最初のキャンペーンを作成] ボタンをクリックして、Web サイトのバナー デザインの作成を開始する必要があります。

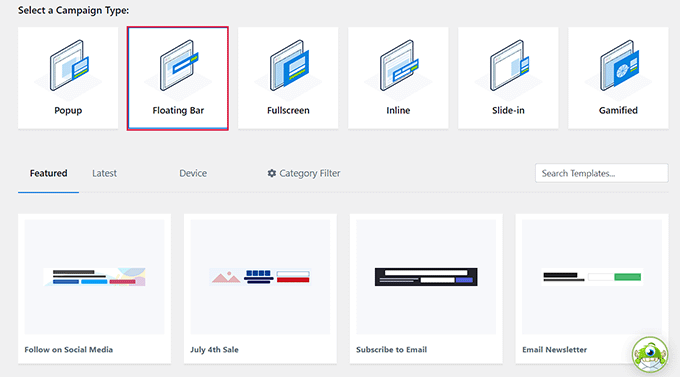
これにより、「テンプレート」ページに移動し、キャンペーン タイプを選択することから始めることができます。
たとえば、バナーを画面上部にバーとして表示したい場合は、「フローティング バー」キャンペーンを選択できます。 同様に、「ポップアップ」キャンペーン タイプを選択して、バナーをポップアップとして表示することができます。
その後、選択したキャンペーンのテンプレートも選択する必要があります。

このチュートリアルでは、「フローティング バー」キャンペーン タイプのテンプレートを選択します。
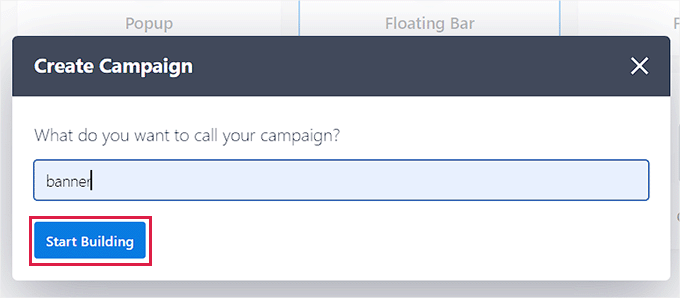
次に、作成するキャンペーンの名前を指定するように求められます。
選択した名前を入力し、「構築開始」ボタンをクリックするだけで先に進みます。

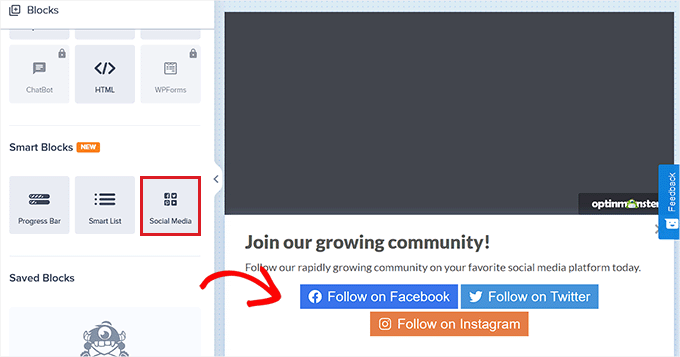
これにより、画面上に OptinMonster ドラッグ アンド ドロップ インターフェイスが起動し、バナーのカスタマイズを開始できます。 ここから、左側のサイドバーから選択したフィールドをバナーにドラッグ アンド ドロップできます。
たとえば、バナーにソーシャル メディア アイコンを追加してフォロワーを増やしたい場合は、左側のサイドバーからソーシャル メディア ブロックをドラッグ アンド ドロップします。

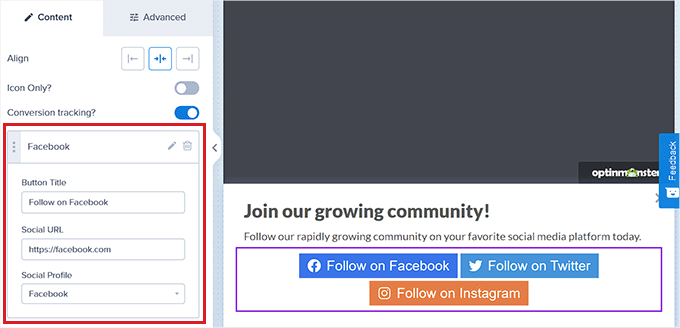
その後、ブロックをクリックするだけで、左側の列の設定が開きます。
ここから、ボタンのタイトルを変更したり、ソーシャル メディア URL を追加したり、ドロップダウン メニューからソーシャル メディア プラットフォームを変更したりすることもできます。
他のブロックを追加して、Web サイトのバナー デザインにビデオ、画像、テキスト、または CTA を表示することもできます。

その後、バナーの位置を選択する必要があります。
デフォルトでは、スクロールを開始すると、Web サイト画面の下部に OptinMonster フローティング バーが表示されます。
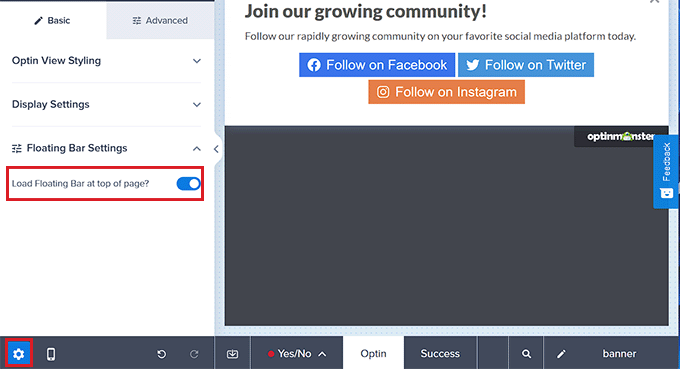
ただし、左側のサイドバーの下部にある「設定」アイコンをクリックすると、この設定を簡単に変更できます。
これにより、左側の列の設定が開きます。そこで、[フローティング バーの設定] タブを展開する必要があります。 ここからは、「ページの上部にフローティング バーを読み込みますか?」を切り替えるだけです。 上部にバナーを表示するように切り替えます。

ステップ 3: バナーにトリガーを追加する
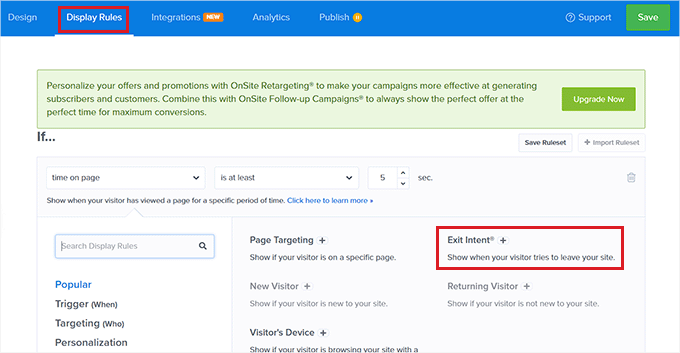
バナーのデザインが完了したら、上部にある [表示ルール] タブに切り替えます。 ここから、バナー表示のルールを追加できます。
バナーに特定の表示トリガーを追加する場合のみ、このタブに切り替える必要があることに注意してください。 それ以外の場合は、次のステップに進んでください。
たとえば、ユーザーがサイトを離れようとしているときにバナーを表示したい場合は、「Exit Intent」オプションを選択する必要があります。

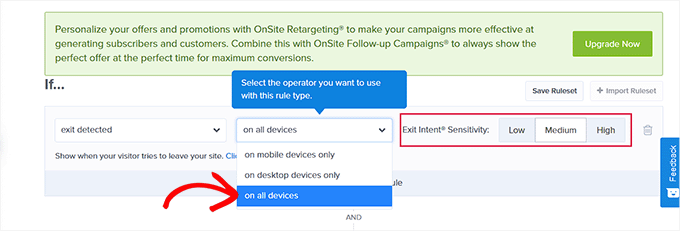
それが完了したら、中央のドロップダウンメニューから「すべてのデバイス上」オプションを選択するだけです。 この表示ルールをモバイル デバイスのみに使用する場合は、そのオプションを選択することもできます。
その後、好みに応じて終了インテント感度を選択し、「次のステップ」ボタンをクリックします。

新しい画面が表示されます。 ここでは、[キャンペーン ビューを表示] ドロップダウン メニューで [オプトイン] オプションが選択されていることを確認する必要があります。
それが完了したら、「次のステップ」ボタンをクリックするだけです。
![[その後] ドロップダウン メニューから [Optin] オプションを選択します。 Select the Optin option from the Then dropdown menu](/uploads/article/49840/JrA8LgGaghvSrOpK.png)
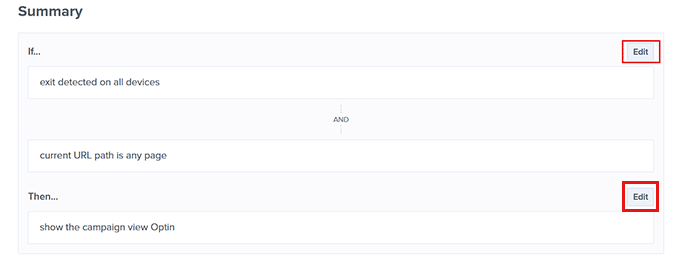
バナーの表示ルールが画面に表示されます。
ここで何かを変更したい場合は、「編集」ボタンをクリックして修正します。

ステップ 4: バナーを公開する
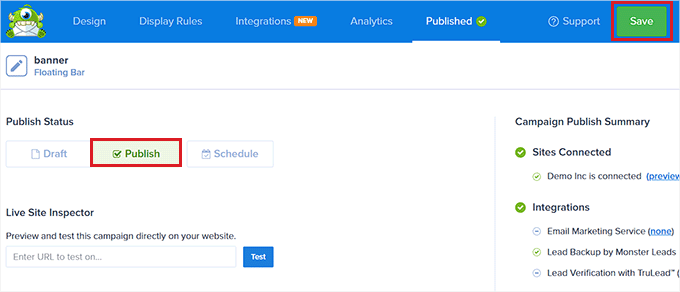
上部の「公開」タブに切り替えて、画面右上隅の「保存」ボタンをクリックします。
その後、「公開」ボタンをクリックするだけで、Web サイトにバナーが表示されます。

Web サイトにアクセスして、画面上部にバナーを表示します。
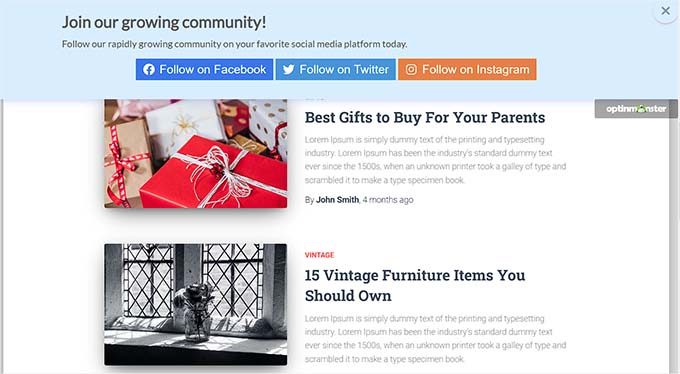
デモサイトではこんな感じでした。

方法 2: Canva を使用して Web サイトのバナーを作成する (無料)
ウェブサイトのバナーを無料で作成したい場合は、この方法が最適です。
Canva は、バナー、ロゴ、ポスター、本の表紙など、あらゆる種類のグラフィックを作成できる人気の Web ベース ツールです。 ウェブサイトのバナーデザインの作成に使用できる無料版も提供しています。
ステップ 1: Canva アカウントを作成する
まず、Canva Web サイトにアクセスし、「サインアップ」ボタンをクリックしてアカウントを作成する必要があります。
すでに Canva アカウントをお持ちの場合は、ログインするだけです。

アカウントを作成すると、Canva アカウントのホームページが表示されます。
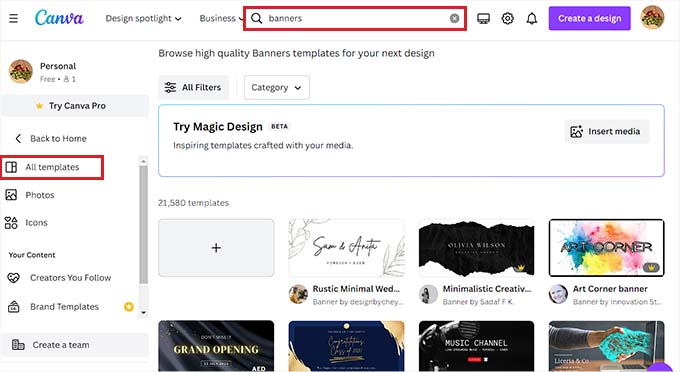
ここから、左側の列から [テンプレート] タブに切り替え、上部の検索ボックスを使用してバナー テンプレートを検索する必要があります。
これにより、Canva で利用可能なすべてのバナー テンプレートが表示されます。 ただし、これらのテンプレートの一部は有料機能であるため、ロックされている場合があります。

ステップ 2: Web サイトのバナーをデザインする
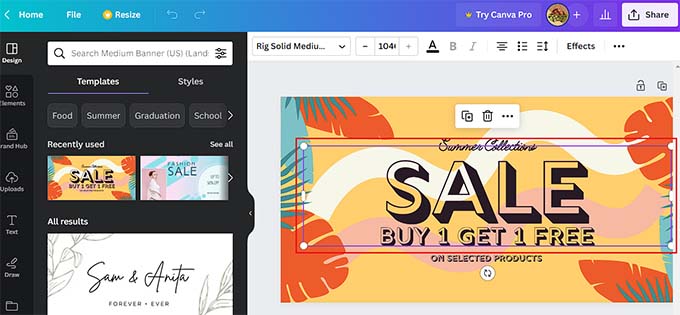
テンプレートを選択すると、Canva のデザインインターフェイスが画面上に起動します。
ここから、好みに応じてバナー テンプレートをカスタマイズできます。 ブロックをクリックして独自のテキストを追加することで、テンプレート内の既存のコンテンツを変更できます。

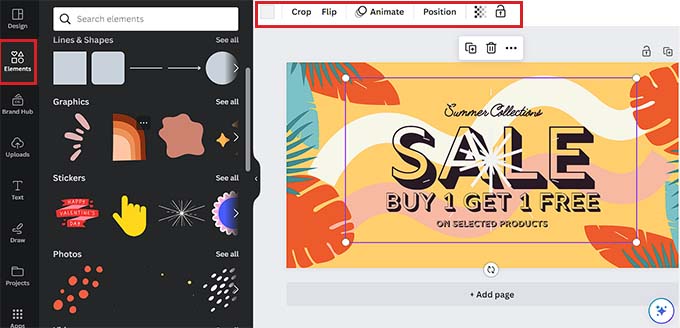
左側の列の「要素」タブに切り替えると、ステッカー、写真、ビデオなどのさまざまなグラフィック要素を追加することもできます。
要素を追加すると、上部のメニューからアニメーション、位置、透明度をさらに変更できます。
左側の列から [アップロード] タブに切り替えて、自分のコンピュータからメディア ファイルをアップロードすることもできます。

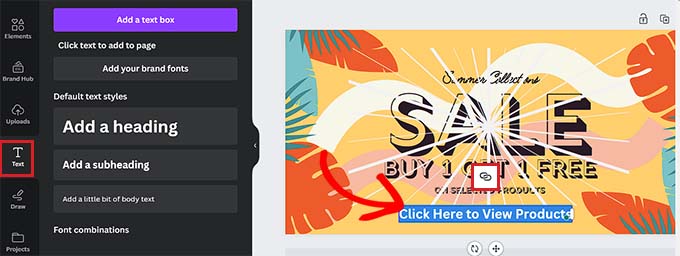
バナーにテキストを追加するには、左側の列から [テキストボックス] タブに切り替えるだけです。
そこに到達したら、デフォルトのテキスト スタイルまたはさまざまなフォントの組み合わせを使用して、バナーにコンテンツを追加できます。
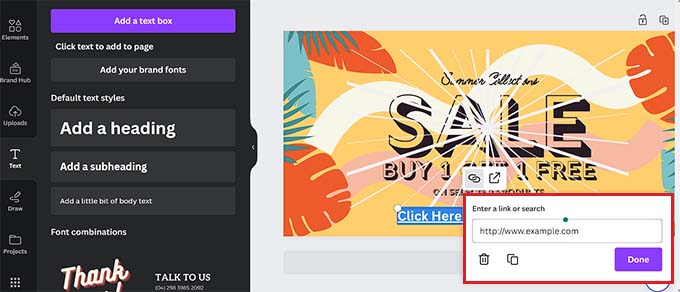
マウスを使用してテキストを選択すると、リンクを含む行動喚起を追加することもできます。 これにより、テキストの上部にリンク アイコンが表示されます。

そのアイコンをクリックし、追加するリンクをコピーして貼り付けるだけです。

その後、「完了」ボタンをクリックして保存します。

ステップ 3: バナーの埋め込みコードを取得する
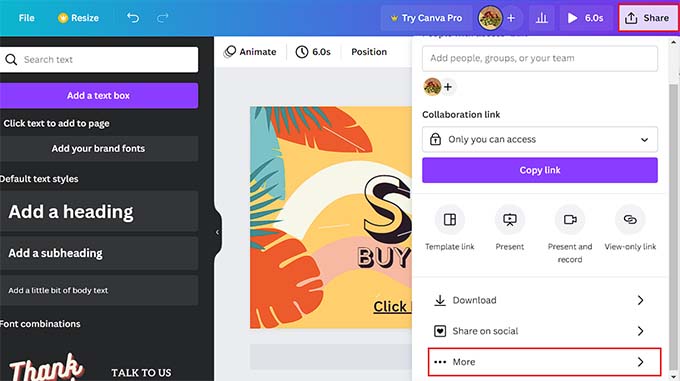
バナーのカスタマイズに満足したら、画面の右上隅にある「共有」ボタンをクリックするだけです。
これにより、プロンプトメニューが開き、下部にある「その他」オプションを選択する必要があります。

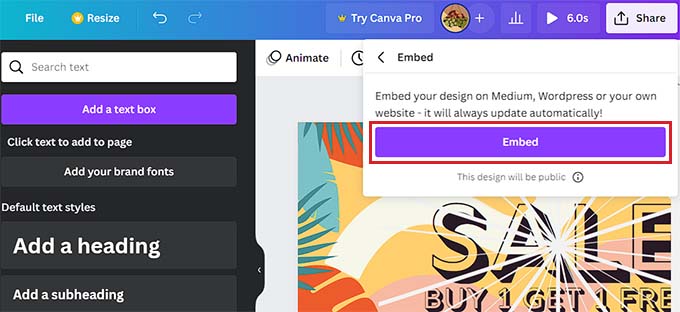
これにより、「すべてのオプション」メニューが表示され、「埋め込み」オプションを選択する必要があります。
これを実行すると、画面に新しいプロンプトが表示されます。 ここからは、「埋め込み」ボタンをクリックするだけです。

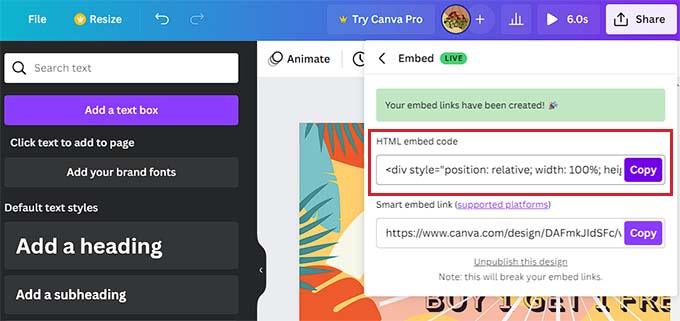
Canva は HTML 埋め込みコードを作成します。
画面に表示されたら、[HTML 埋め込みコード] オプションの下にある [コピー] ボタンをクリックします。

ステップ 4: WordPress に HTML 埋め込みコードを追加する
好みに応じて、WordPress ページ、投稿、またはサイドバーにバナーを表示できるようになりました。 このチュートリアルでは、WordPress ページにバナーを表示します。
まず、バナーを追加するページまたは投稿を開く必要があります。
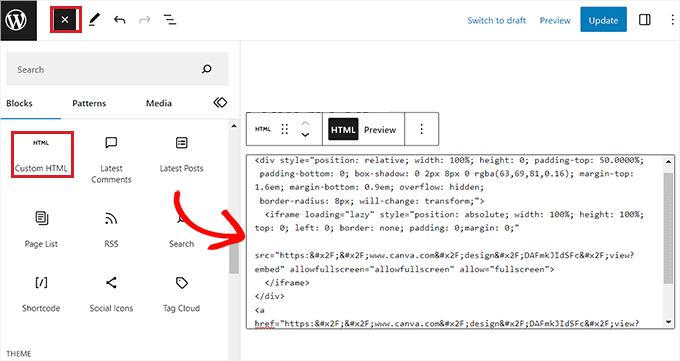
そこに到達したら、画面の左上隅にある「+」ボタンをクリックして、カスタム HTML ブロックを見つけてページに追加します。
それが完了したら、コピーした埋め込みコードをブロックに貼り付けるだけです。

最後に、「更新」または「公開」ボタンをクリックして変更を保存します。
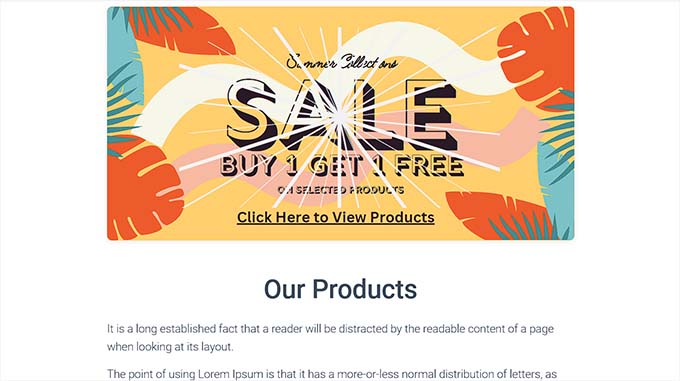
次に、Web サイトにアクセスして、WordPress バナーが動作していることを確認します。

方法 3: Thrive Leads を使用して Web サイトのバナーを作成する
Thrive Leads を使用して Web サイトのバナーを作成することもできます。 これは、114,000 以上の Web サイトで使用されている人気の WordPress ポップアップ プラグインです。
Thrive Leads を使用すると、WordPress サイトで見込み客を獲得し、メール リストを増やすのに役立つバナーをデザインできます。
ステップ 1: WordPress ウェブサイトに Thrive Leads をインストールする
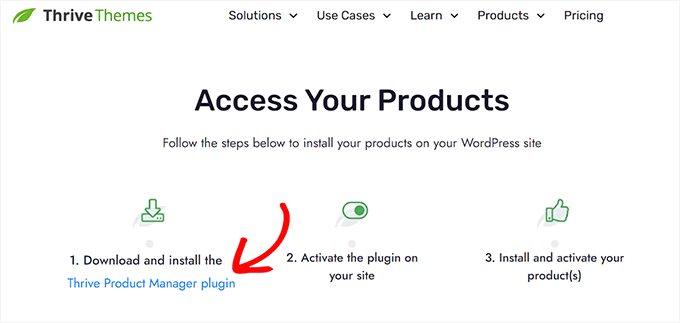
まず、Thrive Themes Web サイトにアクセスし、アカウントにサインアップする必要があります。 それが完了したら、メンバー ダッシュボードに移動します。
ここから、「Thrive Product Manager プラグインをダウンロードしてインストールする」リンクをクリックしてください。

次に、WordPress Web サイトにアクセスして、Thrive Product Manager プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
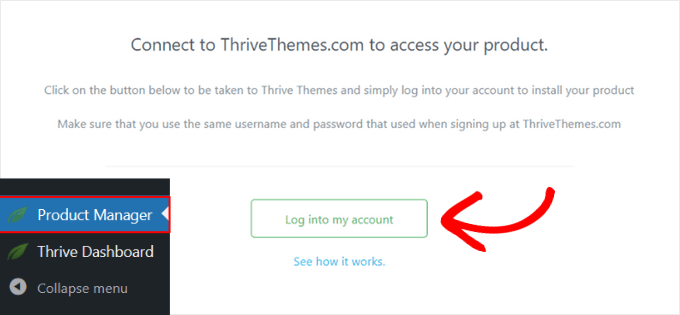
アクティブ化したら、WordPress 管理者ダッシュボードから [プロダクト マネージャー]タブに移動し、[アカウントにログイン] ボタンをクリックします。

ログイン認証情報を入力すると、Thrive Product Manager ダッシュボードが表示されます。
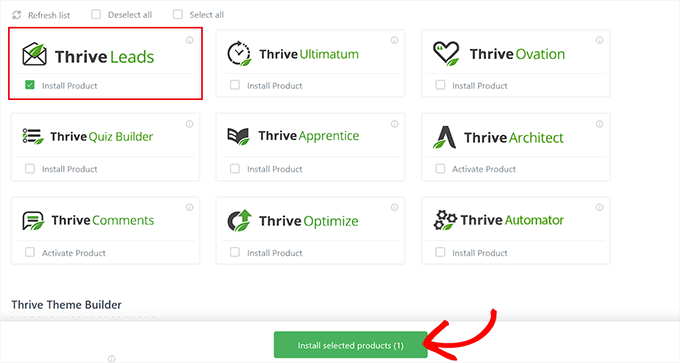
ここから、サイトにインストールして使用する製品を選択できます。 「Thrive Leads」プラグインを選択し、「選択した製品をインストール」ボタンをクリックするだけです。

ステップ 2: Web サイトのバナーを作成する
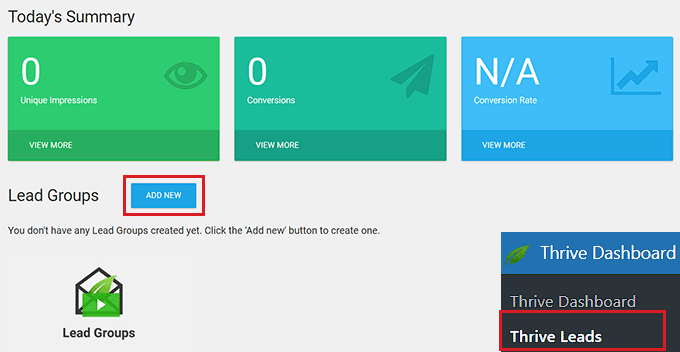
プラグインのインストール後、WordPress 管理サイドバーからThrive ダッシュボード » Thrive Leadsページにアクセスする必要があります。
そこに移動したら、「リードグループ」オプションの横にある「新規追加」ボタンをクリックするだけです。

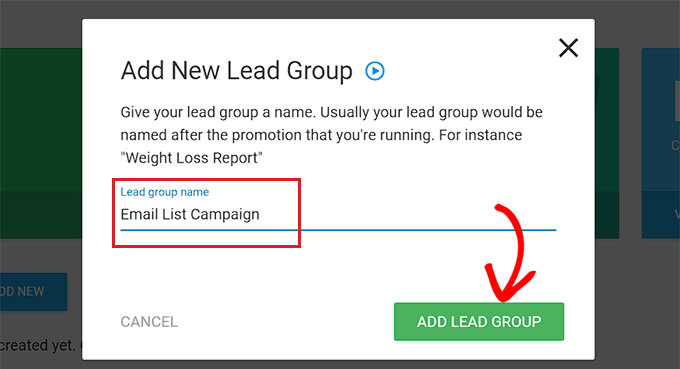
これにより、画面に「新しいリード グループの追加」ポップアップが表示され、作成するリード グループの名前を入力する必要があります。
リードグループには、識別しやすい名前を付けるようにしてください。
たとえば、メール リストを作成するバナーを作成している場合は、リード グループに「メール リスト キャンペーン」という名前を付けることができます。

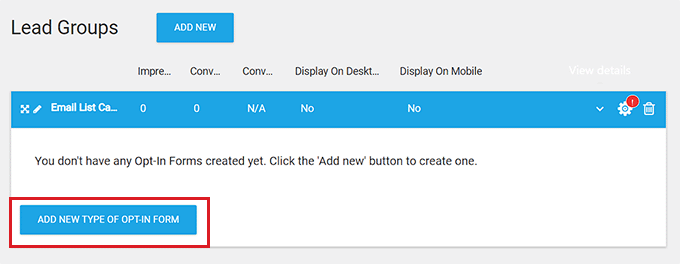
その後、作成したリードグループが画面に追加されます。 ここから、「新しいタイプのオプトイン フォームを追加」ボタンをクリックする必要があります。
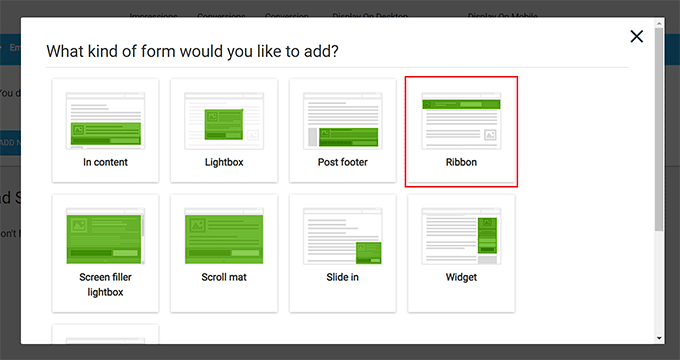
これにより、新しいプロンプトが開き、作成するバナーの種類を選択する必要があります。

スライドイン、リボン、ウィジェット、コンテンツ内、ライトボックス、またはスクロール マット バナーを好みに応じて作成できます。
これらのバナーは、電子メール アドレス、電話番号などを含むデータをユーザーから収集するため、フォームのようなものになります。
このチュートリアルでは、サイトのリボン バナーを作成します。

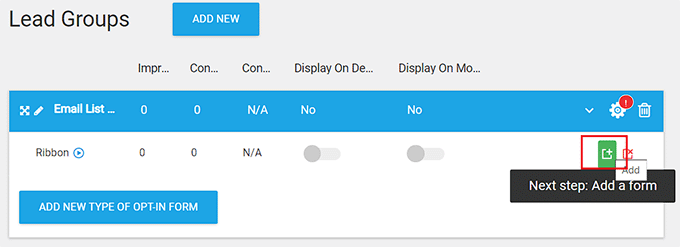
Web サイトのバナー デザイン タイプを選択すると、プロンプトは自動的に画面から消えます。
ここで、リード グループ ダッシュボードを開くには、リード グループ タブの右隅にある [追加] ボタンをクリックする必要があります。

これにより、リード グループ ダッシュボードに移動します。キャンペーンの開始後に、グループのすべてのフォームとリード レポートが表示されます。
たとえば、電子メール アドレスを取得するバナーを作成する場合、バナーを通じて収集したすべてのユーザー情報がここに表示されます。

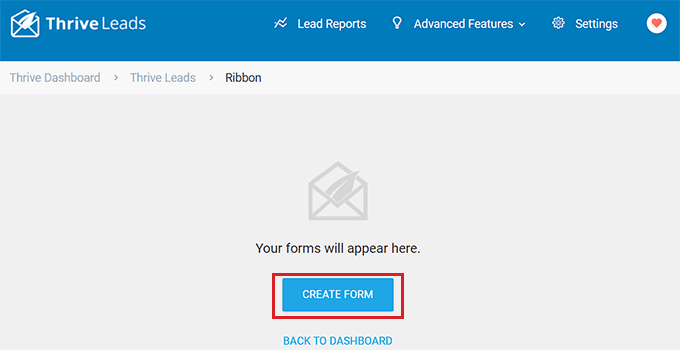
現時点では、「フォームの作成」ボタンをクリックするだけでバナーの作成を開始できます。
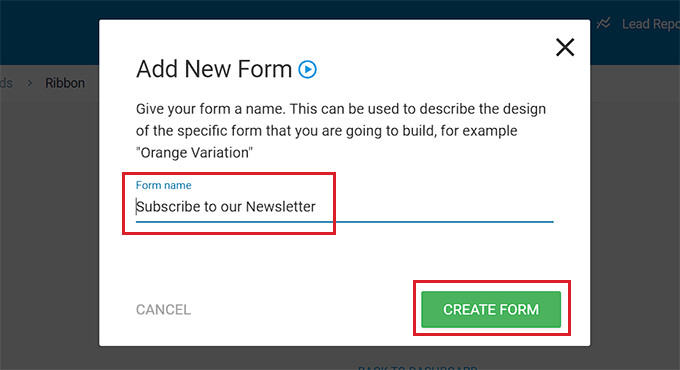
これにより、新しいプロンプトが開き、フォームの名前を指定して [フォームの作成] ボタンをクリックする必要があります。

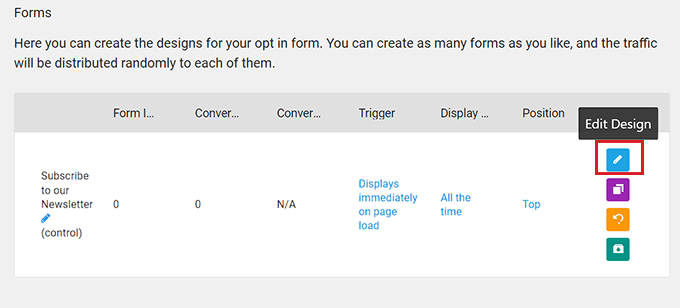
フォームが作成されると、リード グループ ダッシュボードに表示されます。
ここから、右隅にある [デザインの編集] ボタンをクリックして、バナーの作成を開始する必要があります。

ステップ 3: Web サイトのバナーをカスタマイズする
Thrive ビジュアル エディターが画面上の新しいタブで起動します。
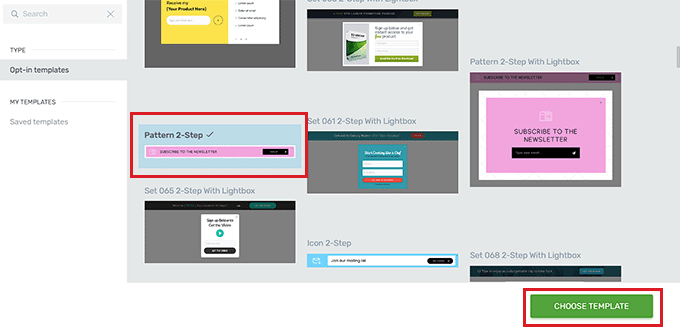
ここから、「Thrive Leads Library」プロンプトからバナーのテンプレートを選択することから始めることができます。
事前に作成されたテンプレートの 1 つをそのまま使用することも、ビジュアル エディターを使用してさらにカスタマイズすることもできます。 選択したら、[テンプレートを選択] ボタンをクリックして次に進みます。

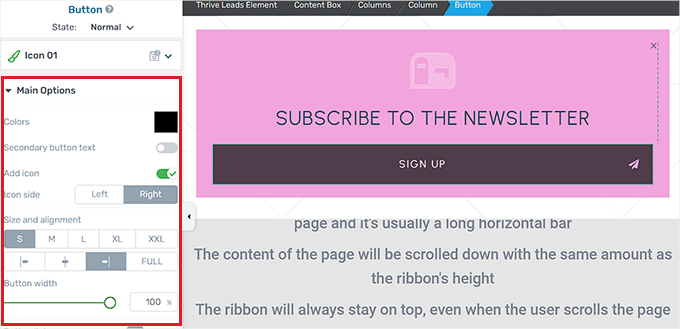
リボン バナーのテンプレートを追加した後、各要素をクリックすることで、その中の要素を簡単にカスタマイズできます。 これにより、左側のサイドバーに要素の設定が開きます。
たとえば、テンプレートのボタンの色を変更する場合は、ボタンをクリックするだけでサイドバーの設定が開きます。

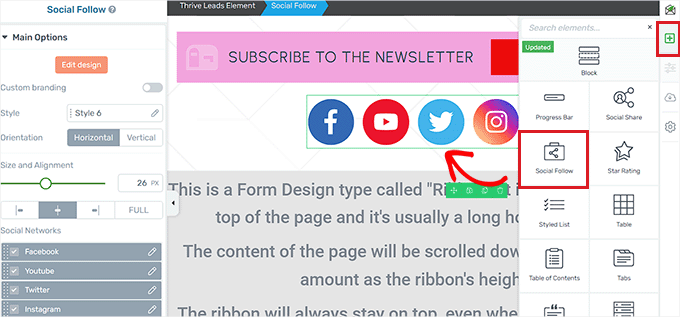
バナーにまったく新しい要素を追加する場合は、画面の右隅にある「+」アイコンをクリックして追加することもできます。
これにより、右側に [要素の追加] サイドバーが開き、選択した要素をバナーにドラッグ アンド ドロップできます。
たとえば、バナーにソーシャル メディア アカウント ボタンを追加したい場合は、右側のサイドバーからソーシャル フォロー要素をドラッグ アンド ドロップする必要があります。

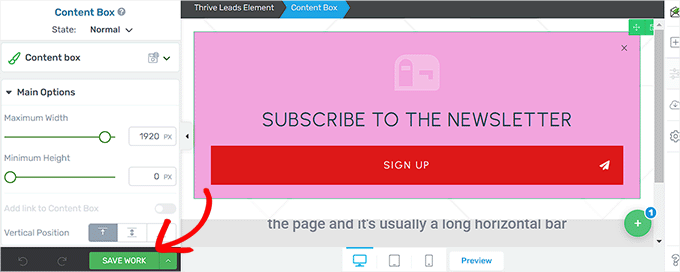
バナーに満足したら、左下隅にある [作業を保存] ボタンをクリックして変更を保存します。
その後、リード グループ ダッシュボードに戻る必要があります。

ステップ 4: バナー設定を構成する
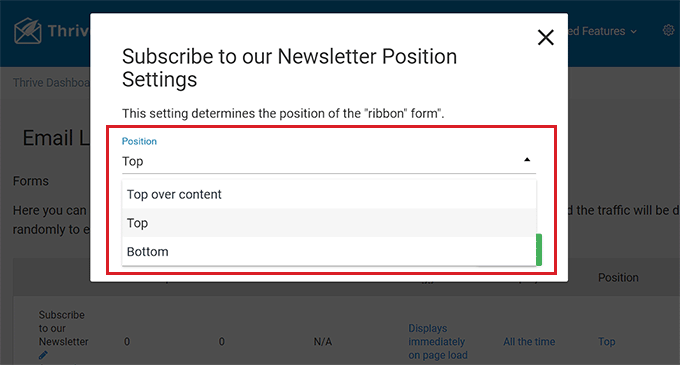
ダッシュボードに戻ったら、フォーム行の「位置」オプションをクリックして、バナーの位置を変更できます。
これにより、「位置設定」プロンプトが開き、ドロップダウン メニューから希望のバナー位置を選択できます。
その後、「保存」ボタンをクリックします。

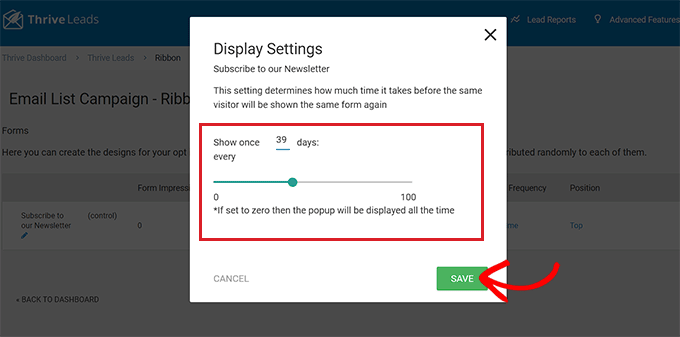
次に、バナーの表示頻度を設定するには、フォーム行の [表示頻度] オプションをクリックします。
これにより、「表示設定」プロンプトが開き、スライダーを使用してバナーを画面に表示する回数を決定できます。
数値を 0 のままにすると、バナーは常に表示されます。 選択したら、「保存」ボタンをクリックして設定を保存します。

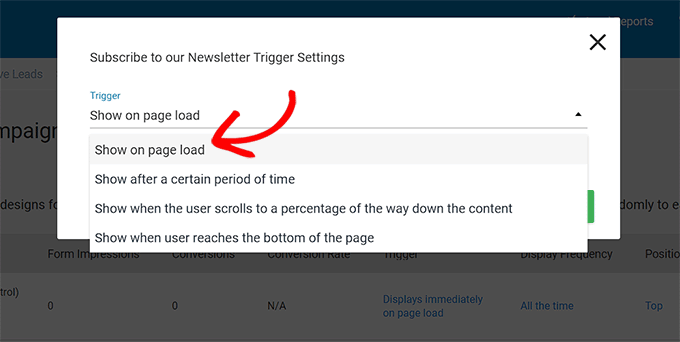
バナー表示に特定のトリガーを追加したい場合は、フォーム行の「トリガー」オプションをクリックする必要があります。
これにより、[トリガー設定] プロンプトが表示され、ドロップダウン メニューからバナーのトリガー (一定の時間が経過したときやユーザーがページの下部に到達したときなど) を選択できます。
完了したら、「保存」ボタンをクリックして設定を保存します。

ステップ 5: バナーを公開する
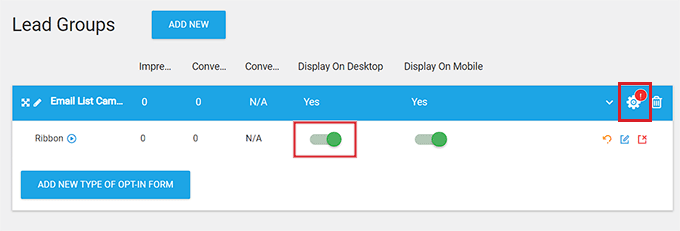
バナー設定を構成したら、上部のリンクをクリックしてリード グループ ダッシュボードを終了し、Thrive Leads ダッシュボードに戻る必要があります。
そこに移動したら、[リード グループ] タブを展開し、[デスクトップに表示] スイッチを [オン] に切り替えます。 モバイル デバイスにもバナーを表示したい場合は、[モバイル デバイスに表示] スイッチを [オン] に切り替えることができます。

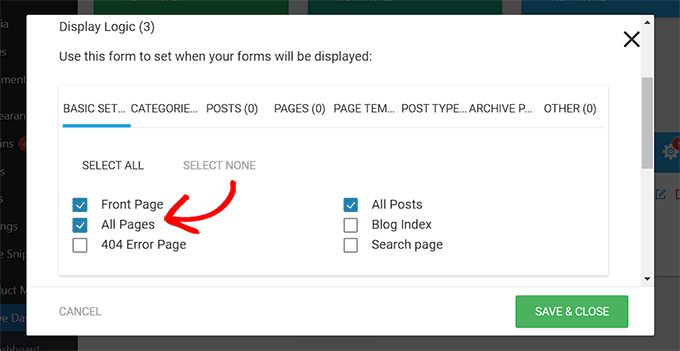
その後、[リード グループ] タブの右上隅にある歯車アイコンをクリックして、表示設定を開きます。
ここで、バナーを表示する Web サイトのページを選択できます。 たとえば、すべてのページと投稿の上部にバナーを表示したい場合は、これらのオプションの横にあるボックスをチェックします。
最後に、「保存して閉じる」ボタンをクリックして変更を保存します。

これで、Web サイトにアクセスして、ページの上部に表示されるバナーを確認できます。
これはデモ Web サイトでは次のように見えました。

この記事が、WordPress の Web サイトバナーを簡単に作成する方法を学ぶのに役立つことを願っています。 WordPress Web サイトの色をカスタマイズする方法に関する初心者向けガイドや、最高の Web デザイン ソフトウェアのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
