10分以内にゼロからウェブサイトを作成する方法!
公開: 2022-04-26あなたの最初のウェブサイトを構築することを探していますが、それを作る方法を学ぶ時間がありませんか?
この記事では、わずか10分で独自のWebサイトを作成する方法を紹介します。 きっと感動するウェブサイト。
必要なものすべてを提供するWebサイトを作成できるように、わかりやすくわかりやすいヒントを提供します。
ウェブホストの選択からお問い合わせフォームの設定の変更まで、プロセス全体をカバーしています。
このプロセス全体が約10分間だけ実行されると言った場合、多かれ少なかれ、私たちを信じますか?
想像してみろ。 わずか10分で、視聴者を驚かせる独自のWordPressWebサイトを構築できます。
ウェブサイトの作り方–シンプルな8ステップのプロセス
次の手順で基本を共有します。
- ステップ1-SiteGroundで私たちの友人からホスティングサービスを取得します
- ステップ2–WordPressをインストールしてセットアップする
- ステップ3–SSL証明書を追加する
- ステップ4–WordPressWebサイトにログインします
- ステップ5–WordPressテーマをインストールする
- ステップ6–インポートするスターターサイトを選択します
- ステップ7–カスタマイザーとElementorを使用する
- ステップ8–お問い合わせフォームのメールを設定する
この記事での私の目標は、Webサイトをデザインして、各側面をすべて制御できるようにすることです。
では、始めましょう。
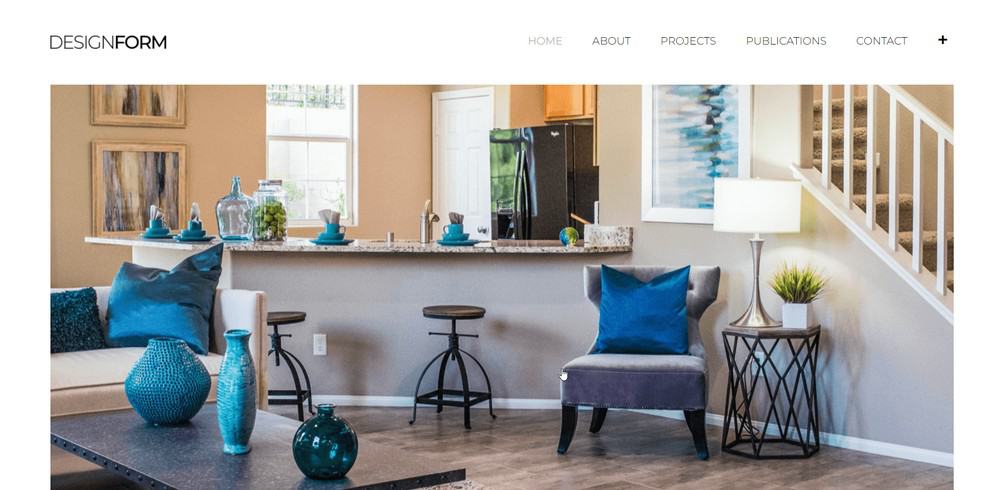
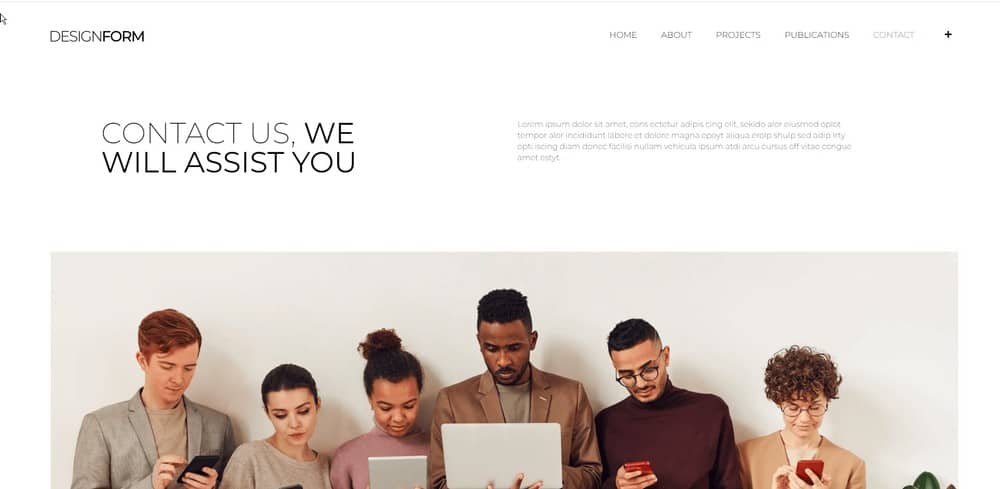
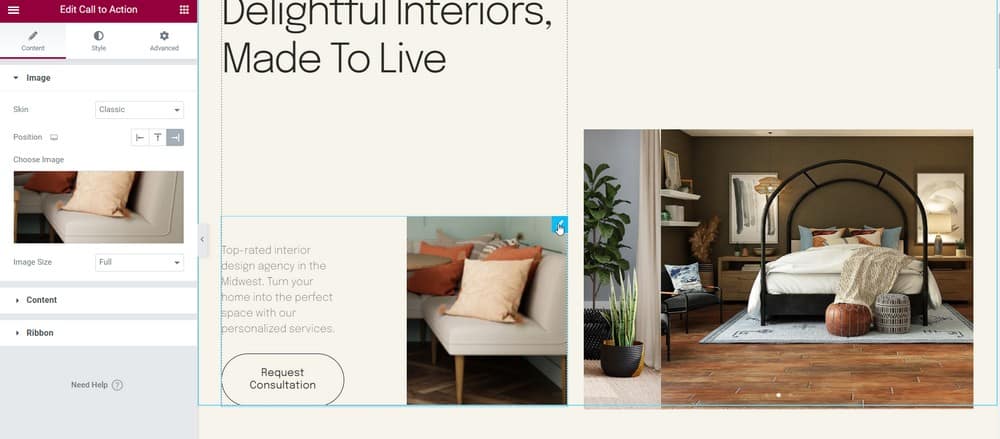
まず、このウェブサイトを見てください。 印象的ですよね。
ページの全体的な外観を確認してください。 美学はあらゆるタイプのビジネスまたは専門のウェブサイトに最適です。

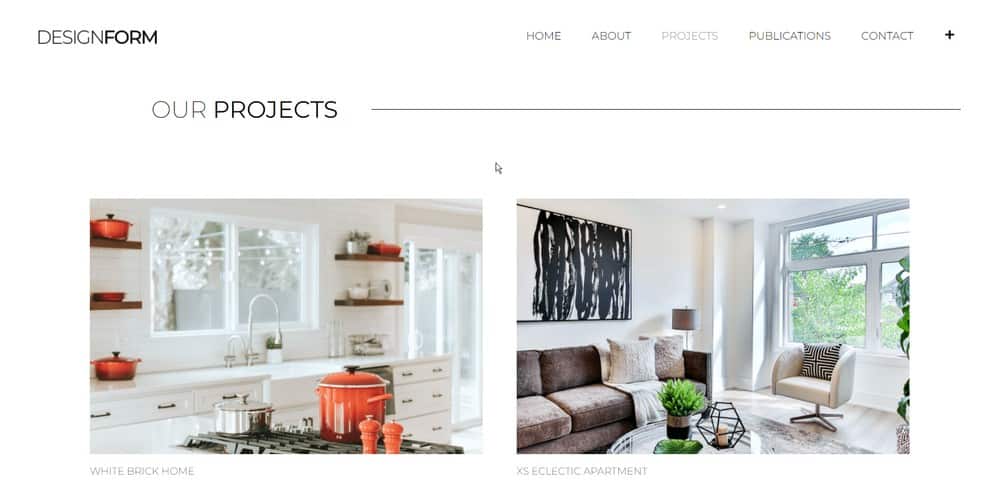
これはオプションのポートフォリオページです。 ここでは、過去に行われたビジネスまたはプロのプロジェクトの画像やコンテンツを表示できます。

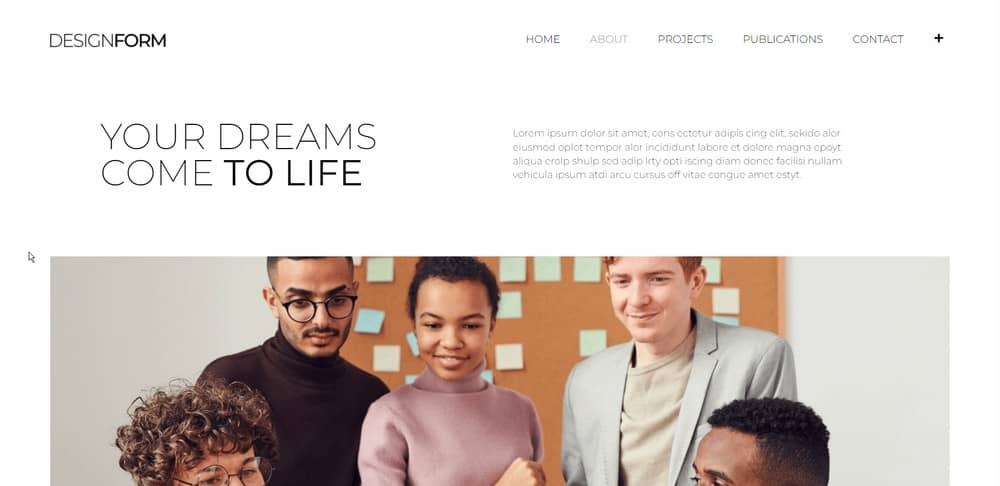
これはAboutページです。 大きな「ヒーロー」の画像に注目してください。
チームの写真をそこに置くことができれば、それは素晴らしいことです。 おそらく、人々の後ろにオフィスや会社のロゴが入ったショットですか?

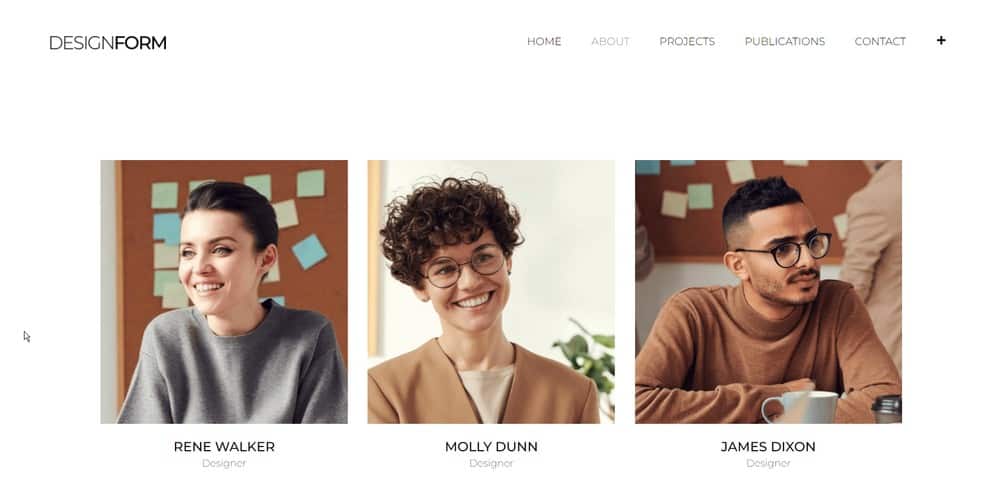
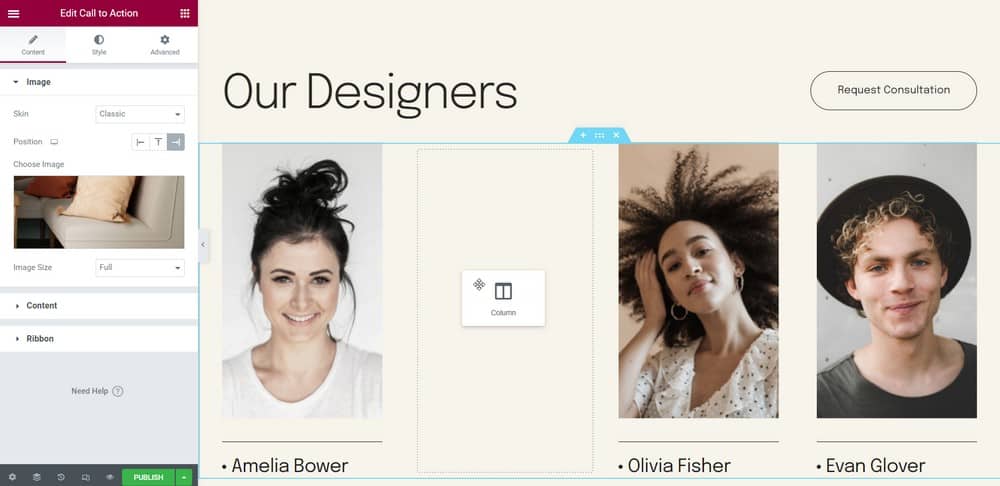
そして、まだAboutページで、ここに私たちは通常あなたのチームに人々を配置します。 それは会社の個々のメンバーについて話します。

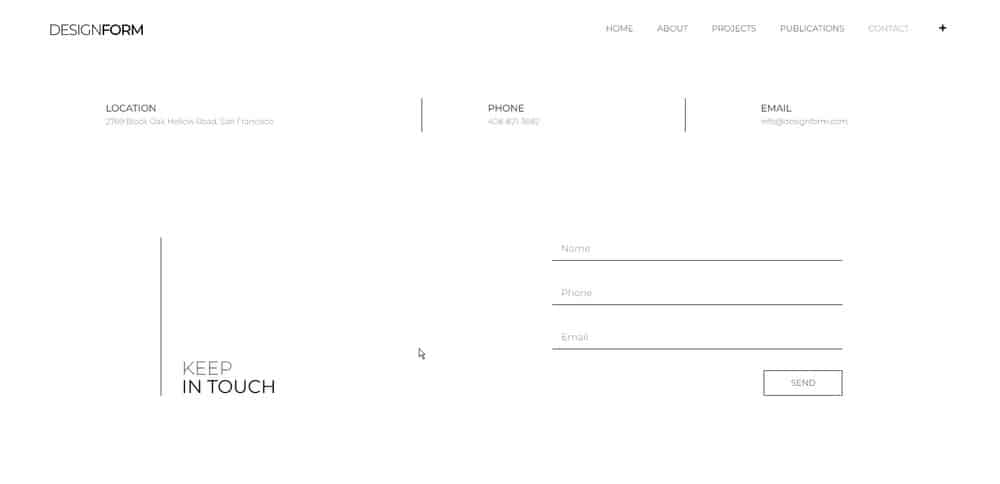
次に、お問い合わせページです。 それはあなたの聴衆があなたの連絡先情報について学ぶ場所です。
ここに住所、連絡先番号、メールアドレス、そしておそらくソーシャルメディアのリンクも入力する必要があります。
連絡先ページに地図と運転ルートを追加することもできます。 それは完全にあなた次第です。

それでも、連絡先ページには、顧客があなたと連絡を取りたい場合に記入するフォームがあります。

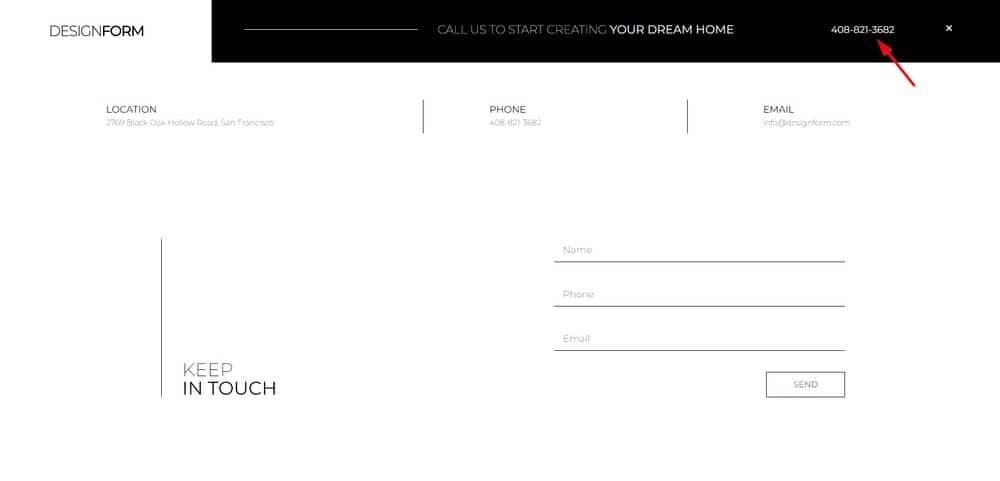
ここの画面の右上に表示されているナビゲーション領域に、電話番号を表示することもできます。
これにより、人々はあなたのWebサイトにアクセスしているときに、簡単にそれを確認できます。

これが素晴らしいニュースです。 これはすべて、思ったよりも短時間で簡単に実行および編集できます。
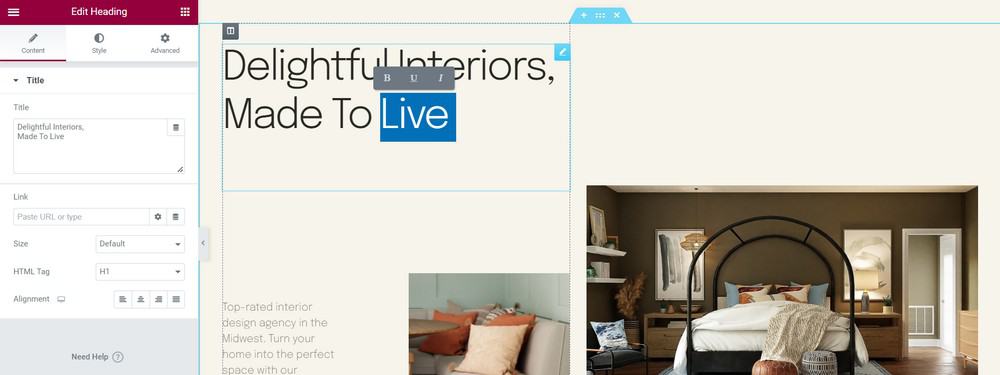
エディターに移動し、変更するテキストを強調表示するだけで完了です。

同じことがあなたの画像にも当てはまります。 画像をクリックするだけで変更できます。

アイテムを並べ替えることもできます。 目的の場所にドラッグアンドドロップするだけです。

それでは、チュートリアルを始めましょう。
最初のウェブサイトを構築したい場合は、ホスティングアカウントが必要になります。
ステップ1-適切なホスティングを取得する
あなたがあなたのウェブサイトのために最初に必要とするものはホスティングアカウントです。 ホスティングは、インターネット上で貸し出すスペースのようなものです。
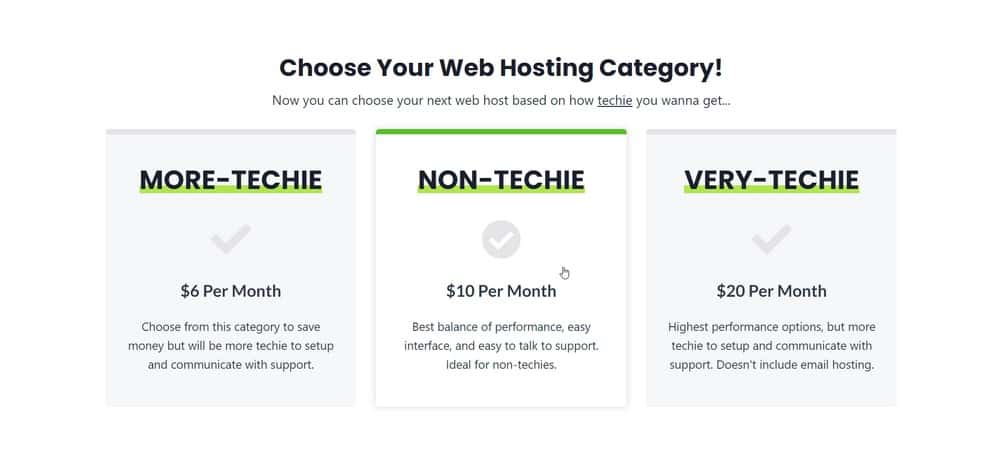
WPCrafterに移動し、Webホスティング会社を選択します。 このリストでは、技術者以外のオプションを使用します。

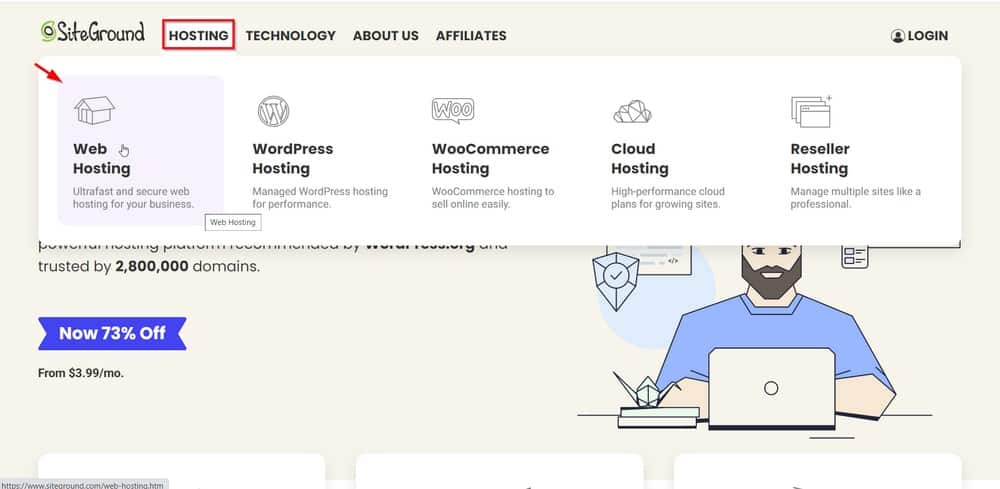
このチュートリアルでは、SiteGroundWebHostingを使用します。 彼らのページに移動し、Webホスティングを選択します。

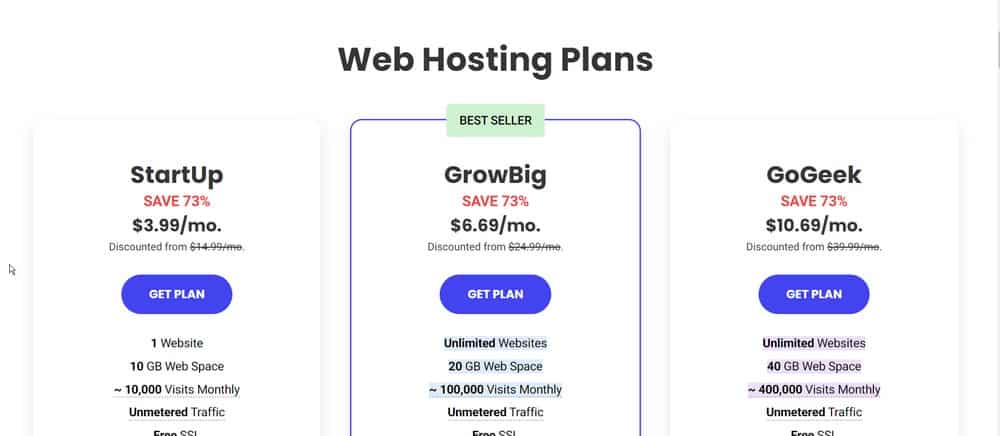
3つのプランから選択できます。 無制限のウェブサイトが含まれているため、通常は真ん中のものを選びます。

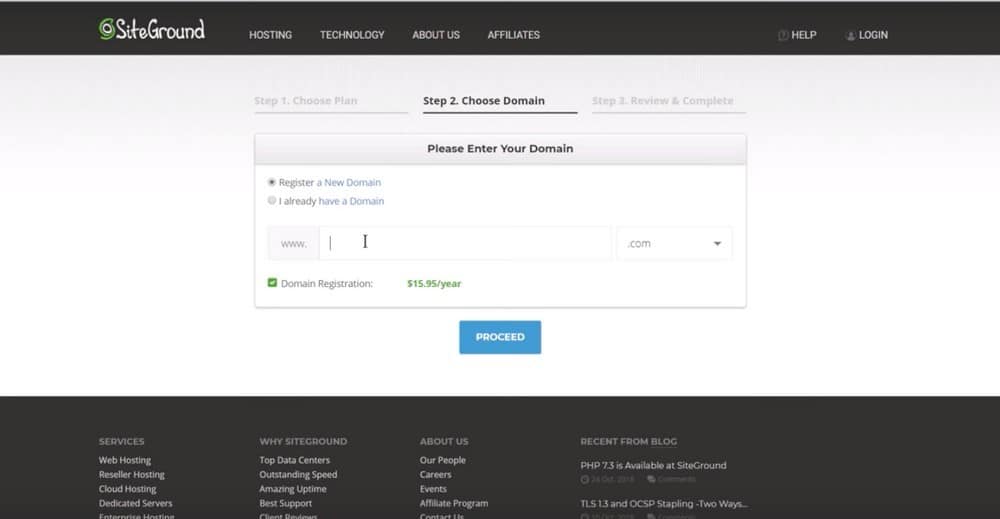
ドメイン名を入力する必要がある別のページに移動します。

SiteGroundは、選択したドメイン名が利用可能かどうかを確認します。
利用可能な場合は、次のページに「おめでとうございます」と表示されます。
次に、必要な情報の入力に進みます。
ステップ2–WordPressをインストールする
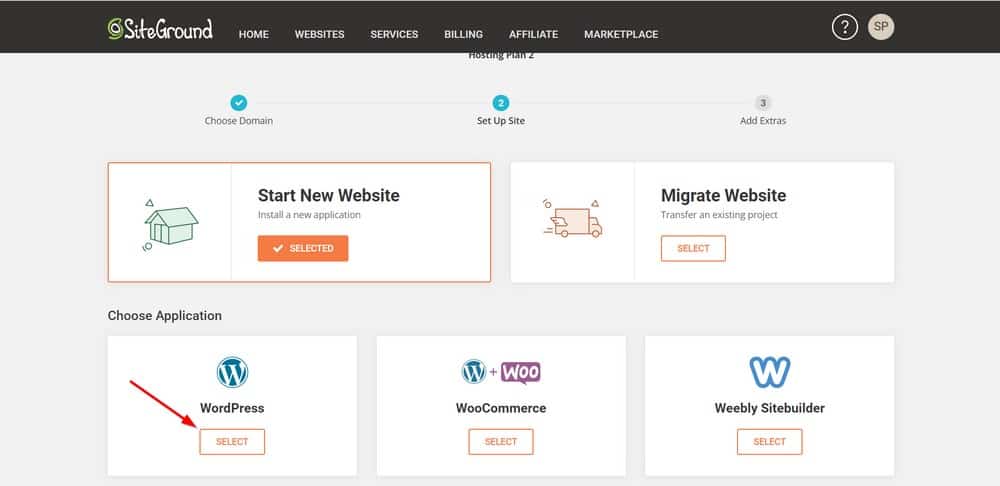
SiteGroundホスティングアカウントを作成すると、WordPressWebサイトを設定するオプションが表示されます。
新しいウェブサイトを開始するか、古いウェブサイトを転送することができます。 または、現時点でそれを実行したくない場合は、プロセスをスキップできます。
ここから、WordPressWebサイトのセットアップを開始します。 必要なフィールドに入力します。

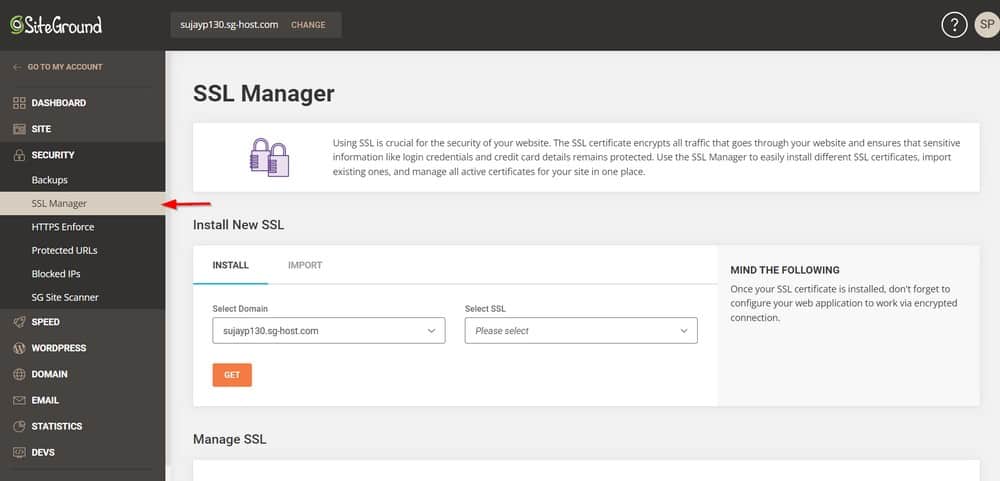
ステップ3–SSL証明書のインストール
セキュリティ証明書は、SiteGroundホスティングアカウントにすでに含まれています。
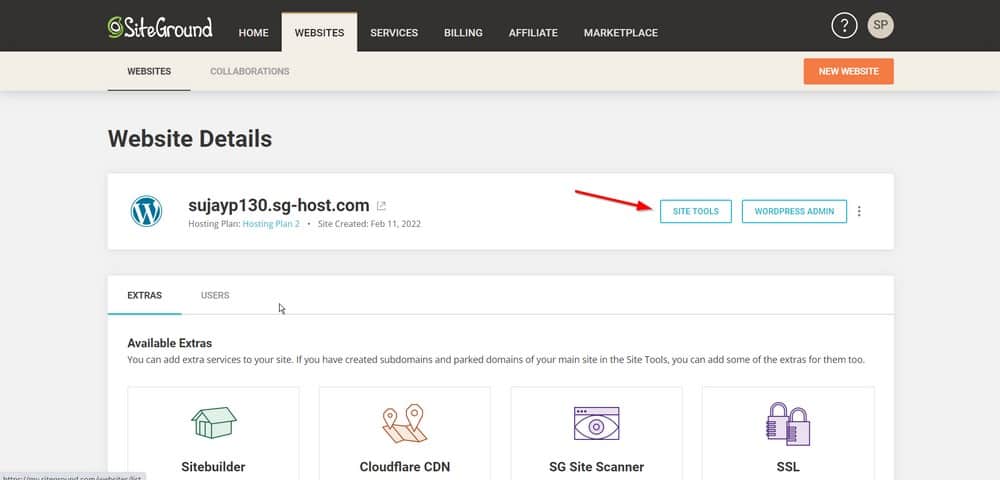
インストールするには、「 Webサイト」をクリックしてから「サイトツール」をクリックするだけです。

次に、[セキュリティ] >[ SSLマネージャー]に移動します

次に、SSL証明書をインストールするドメインを選択し、[取得]をクリックします。

![[取得]をクリックしてSSL証明書をインストールします](/uploads/article/38695/DLMQGWVA8nYQdIJr.jpeg)
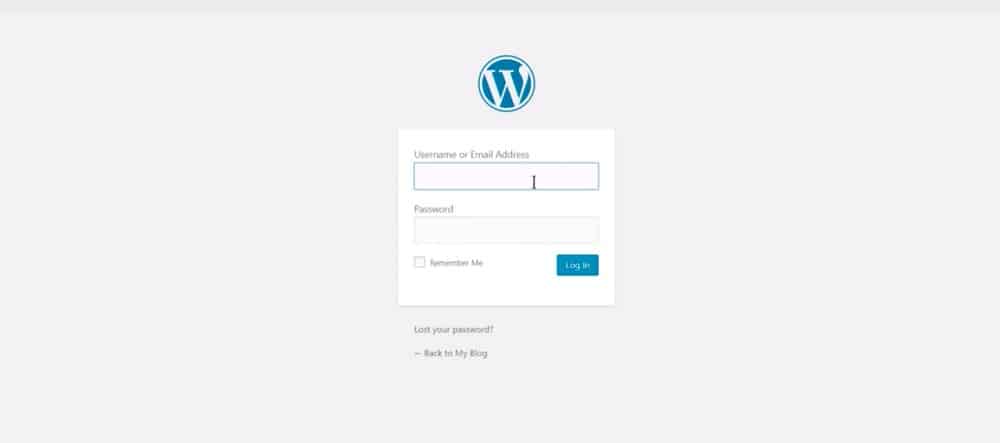
ステップ4–WordPressWebサイトにログインする
次に、[マイアカウント]に戻り、[管理パネルに移動]をクリックします。
これにより、Webサイトのログインフォームが開きます。 作成したログイン情報を使用して、WordPressWebサイトにアクセスします。

ログインすると、WordPressWebサイトが正式に公開されます。
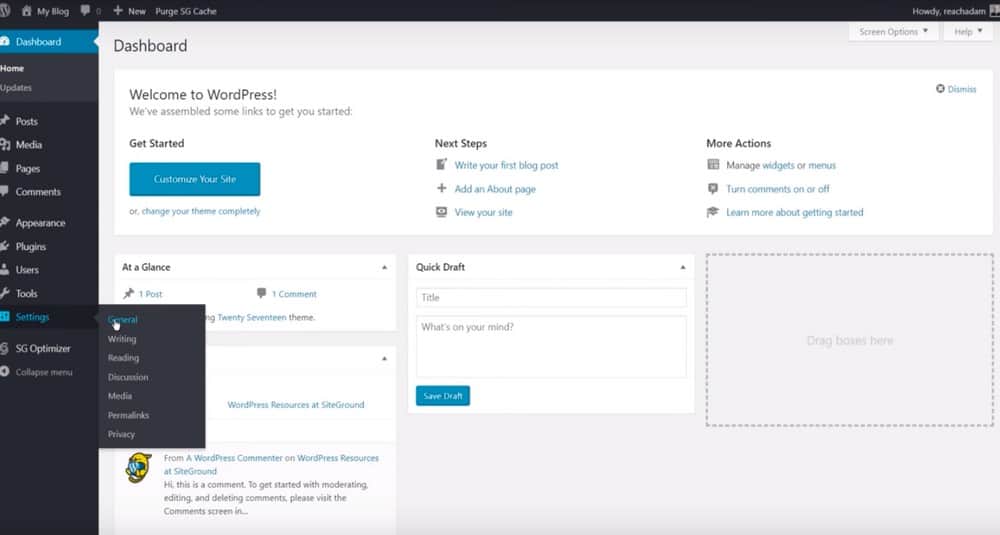
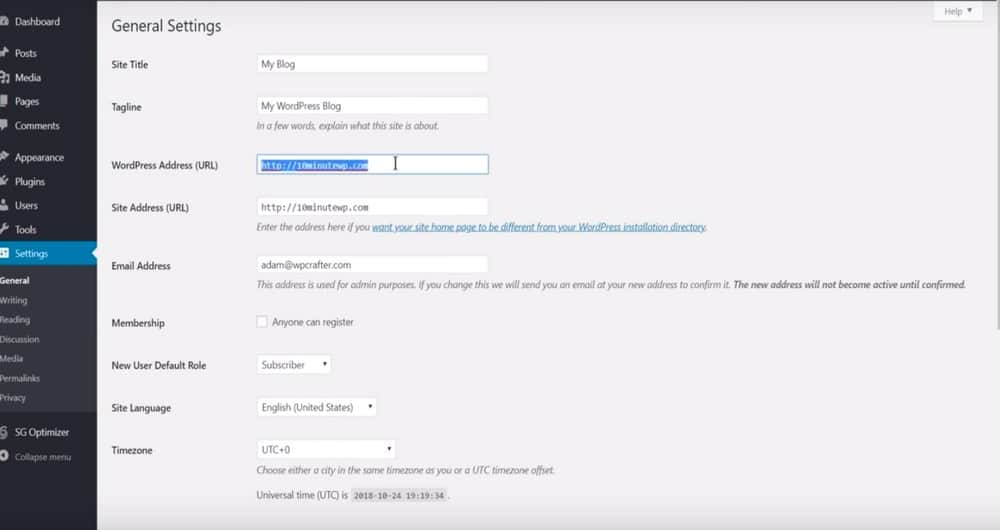
インストールしたセキュリティ証明書を使用するには、 [設定] >[一般]に移動します。

WordPressアドレスとサイトアドレスフィールドであなたのURLを見てください。 これはほんの少しの変更です。
Sをスリップするだけで、HTTPSと表示されます。 WordPressアドレス(URL)とサイトアドレス(URL)の2つのフィールドでこれを行います。

変更を保存すれば、問題ありません。
WordPressは再度ログインするように促します。
ただし、ここでわずかな変更に注意してください。 URLにHTTPSが追加されました。 グーグルはちょっとそれを最近要求します。
では、それはどういう意味ですか?
あなたのウェブサイトへのすべてのトラフィックは暗号化されます。 それはまたあなたのウェブサイトのSEOを助けるでしょう。
ステップ5–WordPressテーマをインストールする
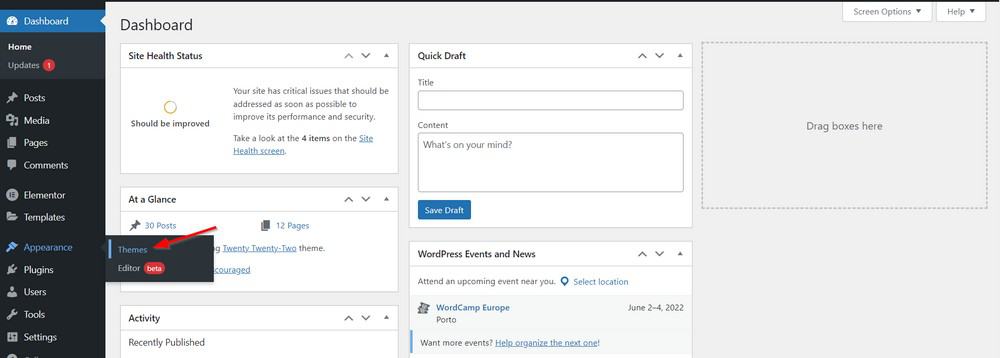
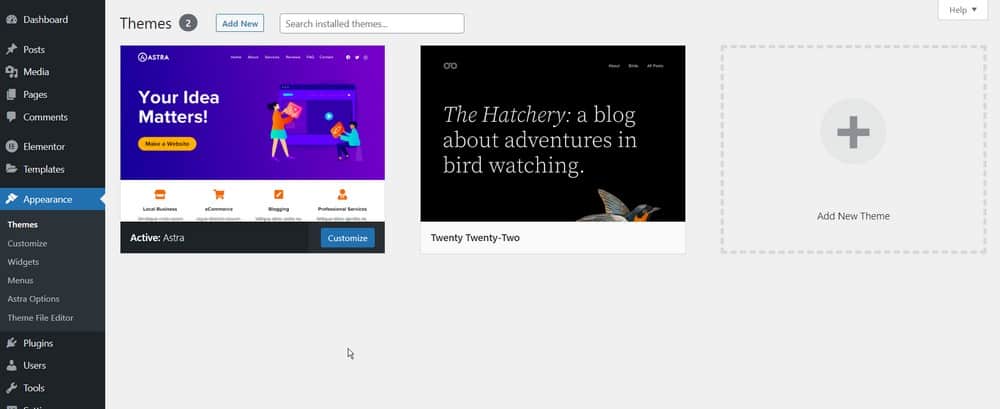
次のステップは、WordPressテーマをインストールすることです。 [外観]>[テーマ]に移動しましょう。

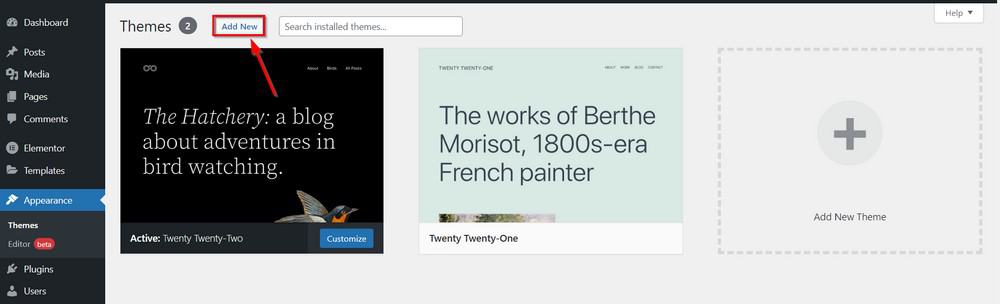
[新規追加]をクリックします。

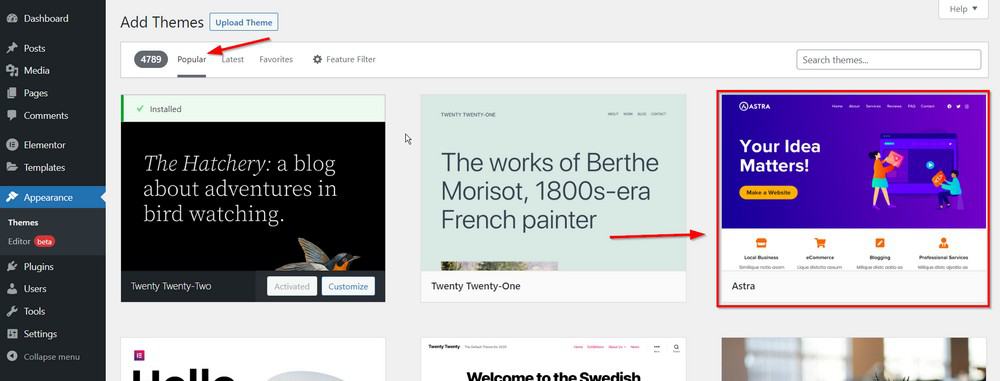
このチュートリアルの人気のあるテーマに行きましょう。

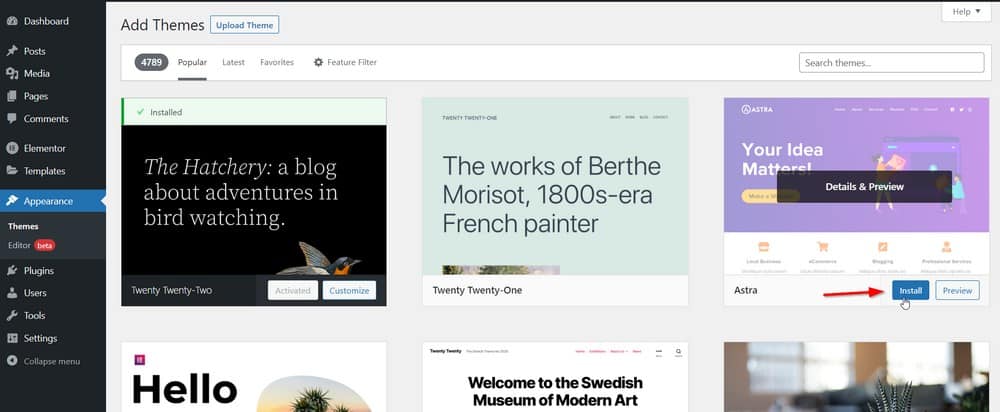
次に、ポインタをAstraに合わせ、[インストール]、[アクティブ化]の順にクリックします。

テーマがアクティブになると、[外観]メニューの下に[ Astraオプション]が表示されます。

ステップ6–インポートするスターターサイトを選択する
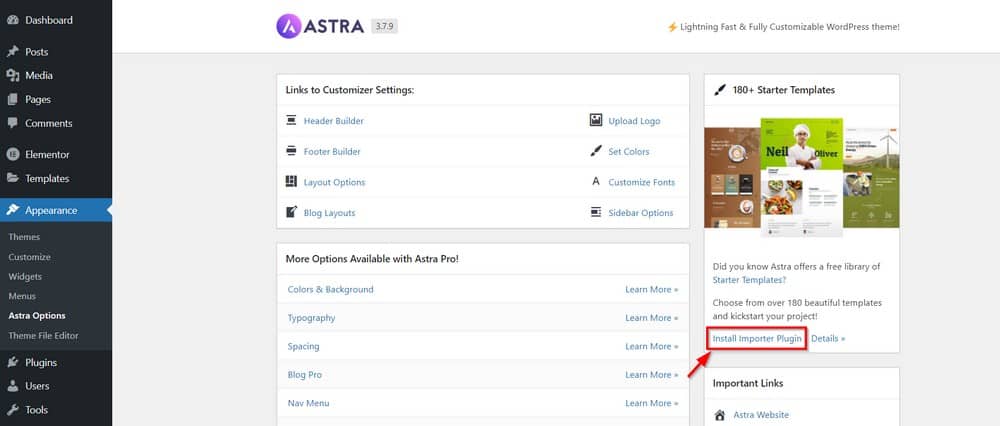
スターターサイトをインポートしましょう。 [外観]>[ Astraオプション]をクリックして、Astraテーマのオプションに移動します。
先に進み、「 ImporterPluginのインストール」をクリックします。 それが終わったら、「ライブラリのダウンロード」をクリックします。

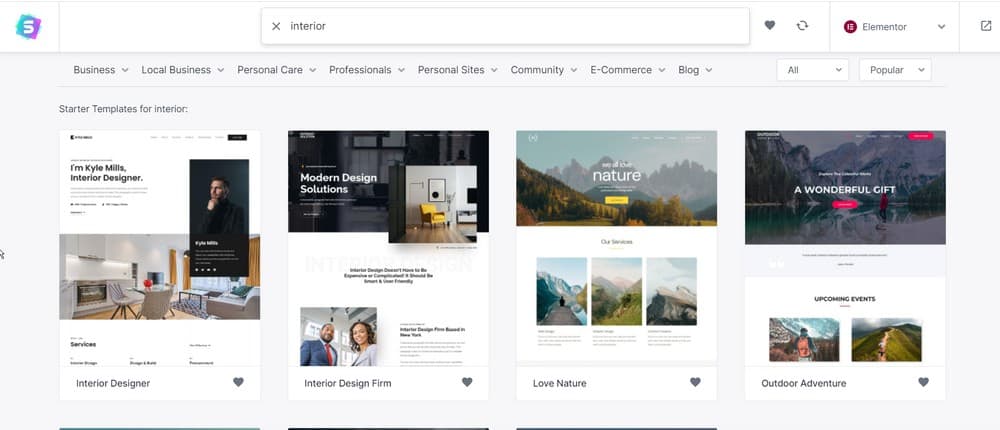
次に、新しいページに移動します。 Elementorをクリックします。 それはあなたが様々なウェブサイトのデザインから選ぶことを可能にするあなたのページビルダーです。
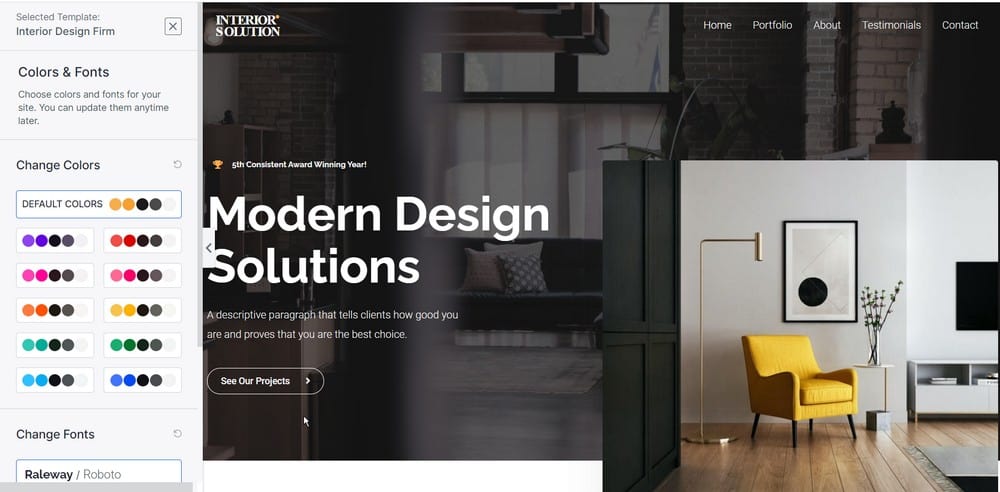
このチュートリアルでは、ModernDesignSolutionsを選択しました。

インポートするテンプレートをクリックして、セットアップを実行します。
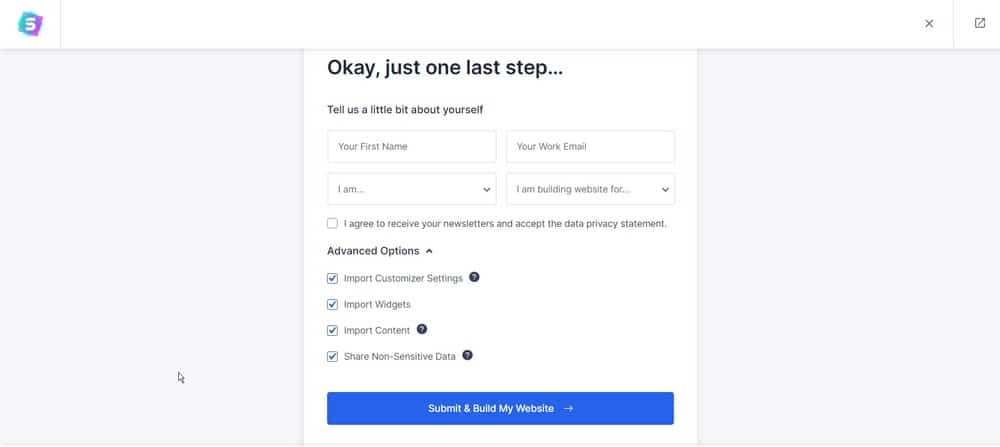
この設定により、ロゴ、ブランドカラー、フォントを定義して、インストールに進むことができます。

完了したら、最後のステップは、このセットアップ内でインポートするすべての要素を選択して、先に進むことです。
すべてをインポートしましょう。

Astra Webサイトにアクセスして、WordPressWebサイトの外観を変更するための記事やチュートリアルの完全な情報を入手できます。
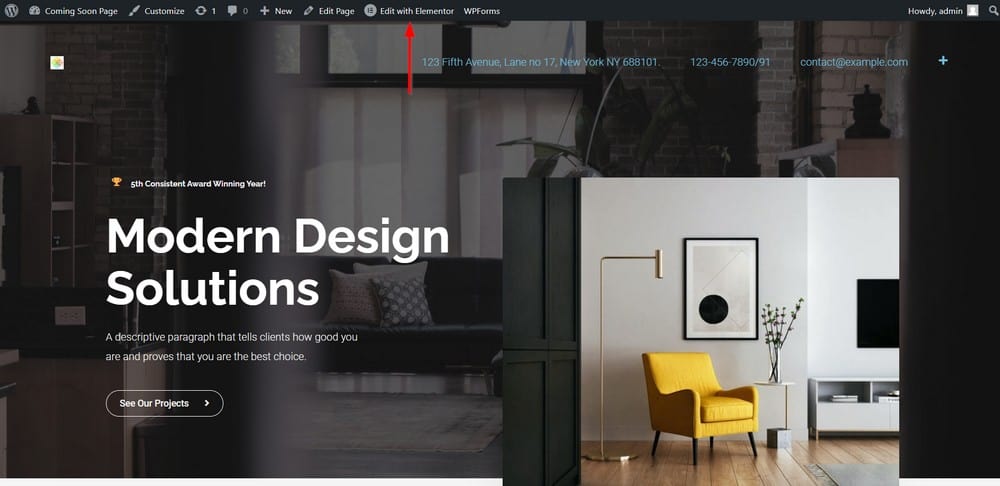
ステップ7–Elementorを使用してWordPressWebページを編集する
Elementorは、これらの美しいデザインを作成するのに役立つページ作成ツールの名前です。

これがElementorの完全なチュートリアルビデオです。
ステップ8–お問い合わせフォームを設定する
すべての新しいWPFormエントリが送信される場所に電子メールアドレスを設定しましょう。
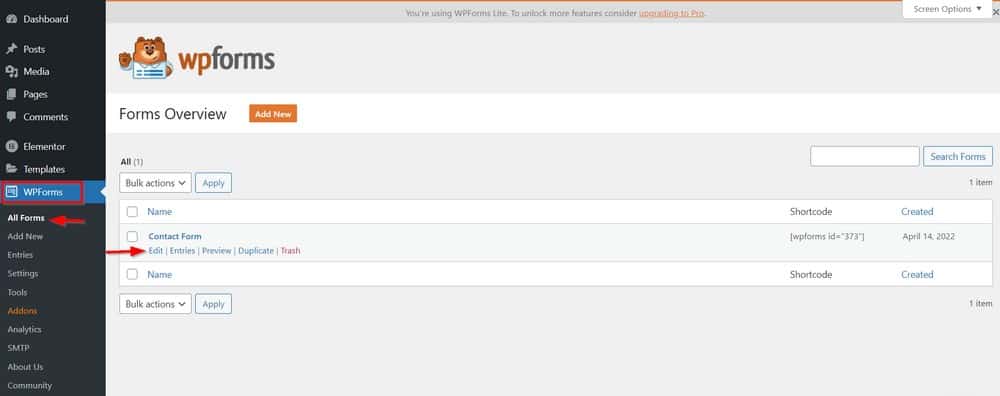
WPForms >AllFormsに移動します。 次に、エントリを送信するフォームの[編集]をクリックします。

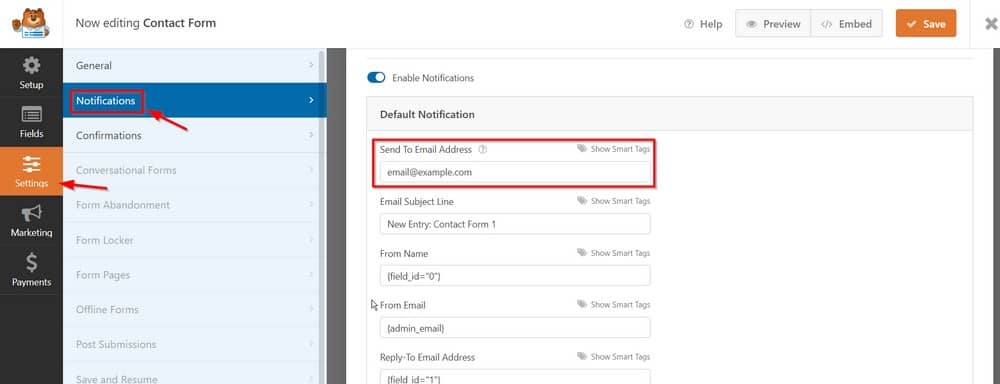
次に、[設定] >[通知]をクリックします。

Send To Email Addressは、Eメールアドレスを入力する場所です。 このページでは、メールの形式や件名などをカスタマイズすることもできます。
これでほぼ完了です。 わずか約10分で完全なWordPressウェブサイト。
新しいウェブサイトを作成しておめでとうございます!
最終的な考え
Webサイトの構築の基本を理解したので、次は独自のプロジェクトを開始します。
美しく機能的なWebサイトを作成するために、コーディングの専門家である必要はありません。
ここで概説されている手順を実行するだけで、すぐに実行できます。
途中でサポートが必要な場合は、私のYouTubeチャンネルのチュートリアルに従って、このブログの他の投稿を確認してください。
最後に、サイトが完成したら、他の人が見つけられるように必ず宣伝してください。 少しの努力で、あなたはすぐにあなたが誇りに思うことができるウェブサイトを手に入れるでしょう!
どのくらい早く最初のウェブサイトを構築できましたか? 美しく機能的なウェブサイトをすばやく作成するために学んだ秘訣は何ですか?
コメント欄であなたの考えを聞いてみたいです!
