夢のウェディング Web サイトを作成する方法 (5 つの簡単なステップ)
公開: 2024-10-10結婚式は一生に一度のイベントですから、その貴重な思い出を記念品として残しておきたいと思うのは当然です。しかし、最善の方法は何でしょうか?結婚式のウェブサイトです。
結婚式のウェブサイトの作成方法がわからない場合は、この投稿が最適です。ここには、Divi と WordPress を使用した段階的なプロセスがリストされています。これは強力な組み合わせであり、完全に機能する結婚式 Web サイトを作成するために必要なツールは 2 つだけです。
- 1結婚式のウェブサイトを持つメリット
- 2結婚式のウェブサイトを作成するために必要なもの
- 3 5 つのステップでウェディング サイトを作成する方法
- 3.1 1. ドメイン名と WordPress ホスティングを取得する
- 3.2 2. WordPress テーマをインストールする
- 3.3 3. ウェディング Web サイトを構築する
- 3.4 4. ウェディング Web サイトをカスタマイズする
- 3.5 5. ウェディング サイトの RSVP フォームを変更する
- ウェディング Web サイトの機能を強化する4 つのツール (オプション)
- ウェディング Web サイトの作成に関する5 つのよくある質問
結婚式のウェブサイトを持つメリット
結婚式はあなただけにとって大切なものではありません。ご家族やご友人にとっても貴重なイベントです。結婚式のウェブサイトを開設することで、愛する人たちにとって次のことが簡単になります。
- 一元化された情報ハブ: Web サイトでは、イベントの日程、会場の場所、ドレスコード、旅行や滞在先の宿泊施設など、必要な詳細をすべて 1 か所で提供し、近くにいる人に事前に知らせることができます。
- RSVP 管理:結婚式 Web サイトを通じて RSVP を管理すると、あなたとゲストのプロセスが簡素化されます。参加者は出席をすぐに確認でき、回答、食事制限、ゲストリストを 1 か所で追跡できます。
- レジストリとギフト情報:ゲストがギフトを簡単に見つけて購入できるように、Web サイトにギフトレジストリへのリンクを含めることができます。また、金銭的な贈り物やハネムーン基金への寄付に統合された支払いオプションを提供することもできます。
- Forever Memory Hub:あなたのストーリー、写真、楽しい逸話を結婚式 Web サイトで共有します。これは、愛する人がいつでも思い出を更新できる頼りになるリソースになります。
結婚式のウェブサイトを作成するために必要なもの
効果的な結婚式の Web サイトを作成するには、しっかりとした基礎から始める必要があります。必要なツールは次のとおりです。
- SiteGround:結婚式の Web サイトに生きた空間を提供する、信頼性が高く安全な Web ホスティング。すべての Web サイト データを SiteGround ホスティングに保存します。
- WordPress:結婚式のストーリーに取り組むためのオールインワンのコンテンツ管理システム。 WordPress は安全で信頼でき、無料で使用できます。
- Divi:美しい結婚式のテンプレートを備えた強力な WordPress テーマで、手間をかけずに完全な結婚式の Web サイトを作成できます。
5 つのステップでウェディング サイトを作成する方法
Web サイトの作成というと高度に技術的に聞こえるかもしれませんが、場合によっては実際にそうなのです。しかし、適切なツールを使えば非常に簡単です。以下に示すプロセスは、安全で素晴らしい結婚式の Web サイトを 1 時間以内に作成する最も簡単な方法です。
1. ドメイン名と WordPress ホスティングを取得する
結婚式のウェブサイトにはデジタル ホームが必要です。これを行うには、ドメイン名、コンテンツ管理システム、および Web ホスティングを選択する必要があります。
コンテンツ管理システムを選択する

WordPress は最も人気があり、安全で初心者に優しいコンテンツ管理システムであり、すべての Web サイトのほぼ 40% で使用されています。 WordPress には次の 2 つの大きな利点があるため、WordPress の使用を気に入っていただけるでしょう。
- Web サイトのコンテンツを管理するための一元的なダッシュボード。
- Web サイトに機能を追加するためのプラグインとテーマのライブラリ。
一番いいところは? WordPress は無料で使用できます。また、拡張性に柔軟性がある WordPress の使用をお勧めします。サイトをさらに成長させたい場合は、e コマース機能やブログ機能も備えています。
ドメイン名を選択してください
結婚式のウェブサイトに最適なドメイン名を選択するにはどうすればよいですか?すでにブレインストーミングを行っていない限り、カップルの名前を使用するのが最善のアイデアです。
たとえば、ジョンがセラと結婚する場合、ファーストネームの組み合わせがカップルの結婚式の Web サイトに最適なドメイン名になります。このドメイン名は、NameCheap を通じて手頃な価格で登録できます。
技術的なセットアップを回避して費用を節約したい場合は、SiteGround でドメインを取得してください。
WordPress ホスティングを入手

結婚式の Web サイトに、Web ホスティングを利用できるデジタル スペースを追加します。 SiteGround は、結婚式の Web サイトに最適な、安全で信頼性の高いホスティングです。その理由は次のとおりです。
- SiteGround を使用すると、無料の Web サイト ドメイン (初年度) を取得できます。これは、DNS レコードの設定などの技術的な設定を気にすることなく、1 つのダッシュボードで集中管理できることも意味します。
- SiteGround は、WordPress に最適化された Web ホスティングを提供します。これは、優れたパフォーマンスと 1 つのダッシュボードでのコンテンツ管理の容易さを意味します。
- SiteGround を使用すると、 WordPress が数秒で自動インストールされるため、手動でダウンロードしてインストールする必要はありません。
したがって、ドメイン名と WordPress を個別に登録する必要はありません。SiteGround ではそれらが 1 か所にまとめられています。
SiteGround を取得する
2.WordPressテーマをインストールする
WordPress テーマがカスタマイズ可能で使いやすく、Divi などの素晴らしい結婚式 Web サイトを作成するために必要な機能を備えていることを確認してください。
Divi は、素晴らしい結婚式サイト テンプレートと強力なツール、 Divi Quick SitesおよびDivi AI を備えた初心者に優しい WordPress テーマで、完全に機能する最新の Web サイトを 1 時間以内に作成できます。以下の理由から、結婚式の Web サイトに最適です。
- フルサイトのウェディング テンプレート:ホーム、概要、連絡先、出欠確認ページなど、専門的にデザインされた完全なウェディング サイト テンプレートを入手できます。コンテンツを調整して自分のものにするだけです。また、他の無料の Wedding Engagement レイアウト パックもチェックしてください。
- 組み込みの連絡先フォーム: Divi には、連絡先ページと RSVP ページを作成するための組み込みの連絡先フォーム モジュールがあります。この機能を追加するために追加のプラグインは必要ありません。
- 内蔵カウントダウンタイマー:結婚式の日までの期待を高めるためにカウントダウンタイマーを表示したいですか? Divi にはそのためのカウントダウンタイマーが組み込まれています。
- 地図の統合: Divi の地図統合を使用して会場の場所を追加すると、ゲストが会場の住所を簡単に見つけられるようになります。
- ギャラリー レイアウト: Divi には、写真を魅力的に表示するためのグリッド、スライダー、石積みの見事なギャラリー レイアウトが含まれています。
- 組み込みの条件オプション: Divi を使用すると、コンテンツ要素とページ全体に条件を設定して、少数の人にのみ表示できます。たとえば、RSVP を行った人にのみイベントの日付と場所を表示したい場合は、そのページで条件を設定できます。
基本的に、結婚式のウェブサイトを構築するために必要なものはすべて Divi にあります。自分が優れたストーリーテラーではないと感じて、Web サイトのコンテンツについて心配していませんか?ライティング アシスタントの Divi AI に任せて、魅力的な Web サイトのコピーを数秒で作成できるようにします。 Divi AI に何を書いてほしいかを伝えるだけで (片言でも構いません)、あなたのストーリーを完璧に語ってくれるのを見てください。
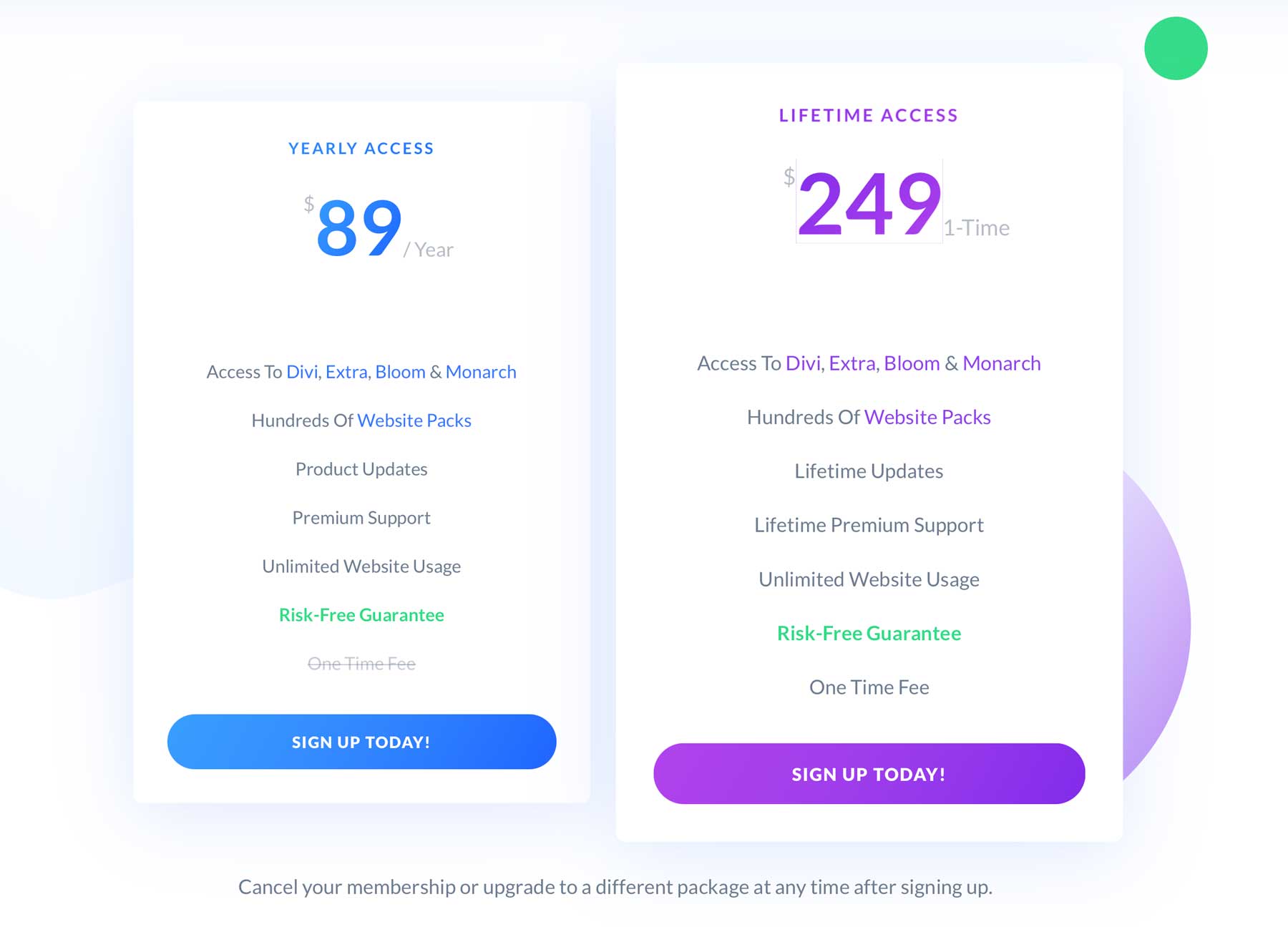
Divi の価格 (年間および生涯)
Divi メンバーシップの料金は年間 89 ドルです。これには、 Diviテーマ、 BloomおよびMonarchプレミアム プラグイン、 Extraテーマ、Elegant Themes のプレミアム サポートが含まれます。 Divi を一生手に入れたい場合は、 250 ドルの 1 回限りの支払いで入手できます。

素晴らしいニュースです。今すぐ Divi にサインアップして10% 割引を受けると、さらに節約できます。
ディビを入手
WordPress ダッシュボードに Divi をインストールするのは非常に簡単です。まず、Divi を購入し、zip フォルダーをダウンロードし、WordPress にアップロードしてインストールし、Divi ライセンスをアクティブ化します。心配しないでください。ここでは、Divi を完全にアクティブ化するための段階的なチュートリアルを示します。
3. 結婚式のウェブサイトを構築する
Divi を WordPress ダッシュボードにインストールしてアクティブ化したら、 Divi クイック サイトとスターター サイトを使用して完全な結婚式 Web サイトを 5 分以内に構築できます。
Divi Quick Sites は、ニーズに合わせて必要なすべてのページを備えた素晴らしい Web サイトを 5 分以内にデザインします。サイトには、事前にデザインされたホーム、概要、サービス、連絡先、ギャラリー、テーマ ビルダー テンプレート、グローバル スタイル、ブランド設定のプリセットが含まれます。基本的に、すべてが事前に完了しているため、コンテンツを調整して画像を追加するだけで済みます。
ディビを入手
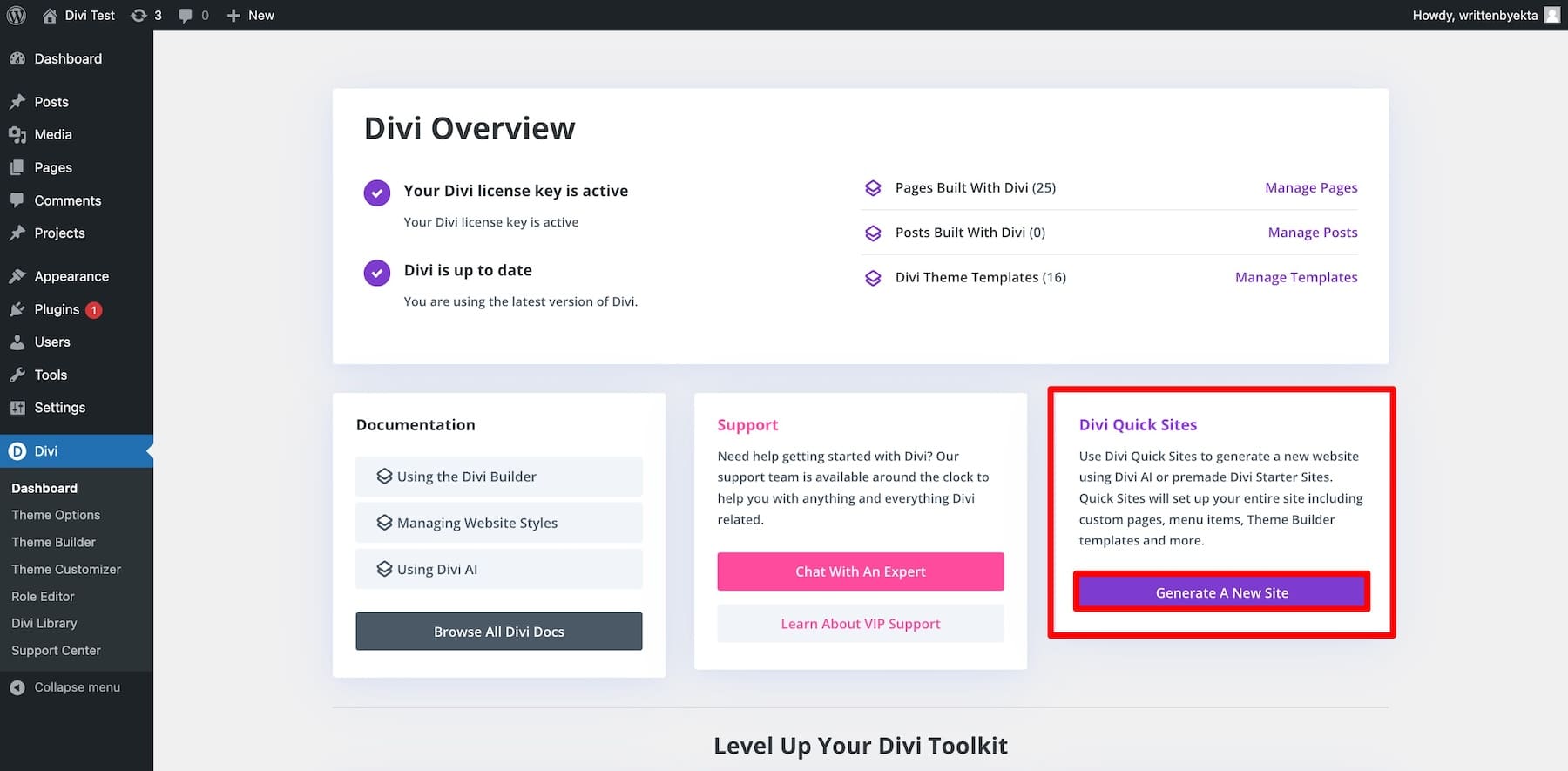
Divi Quick Sites を使用して結婚式の Web サイトを作成しましょう。 Divi ダッシュボードから [Divi Quick Sites] を選択し、 [Generate a New Site] をクリックします。

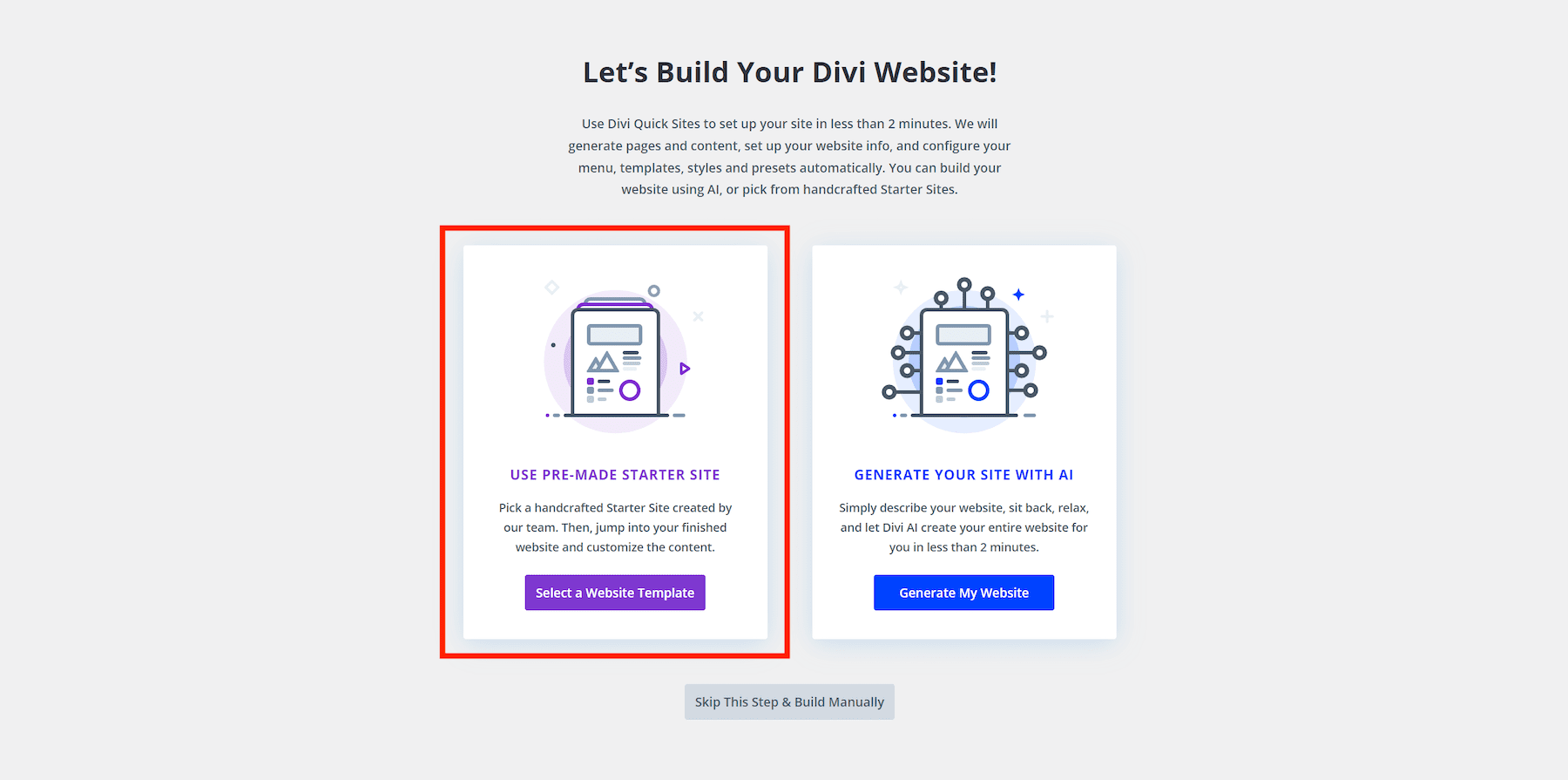
次の 2 つのオプションから選択するように求められます。
- 既製のスターター サイトを使用する:ページからブランディングまですべてが含まれている、事前にデザインされたウェディング スターター サイトを選択すると、いくつかの調整を行うだけでサイトを立ち上げる準備が整います。
- Divi AI で生成:ニーズに基づいて Web サイトを生成するように Divi AI に指示します。関連するページと機能を含む結婚式 Web サイトを生成します。
スターター サイトを使用してレストラン サイトを作成する
結婚式サイトを生成するには、スターター サイト方法を選択します。これは、物事のブランディング面をよく知っている Divi の専門家によってデザインされた結婚式サイトが提供されるためです。サイトはすぐに使用できるようになりますが、いつでも好みに合わせて調整できます。
[事前に作成されたスターター サイトを使用する]を選択し、 [Web サイト テンプレートの選択] をクリックします。

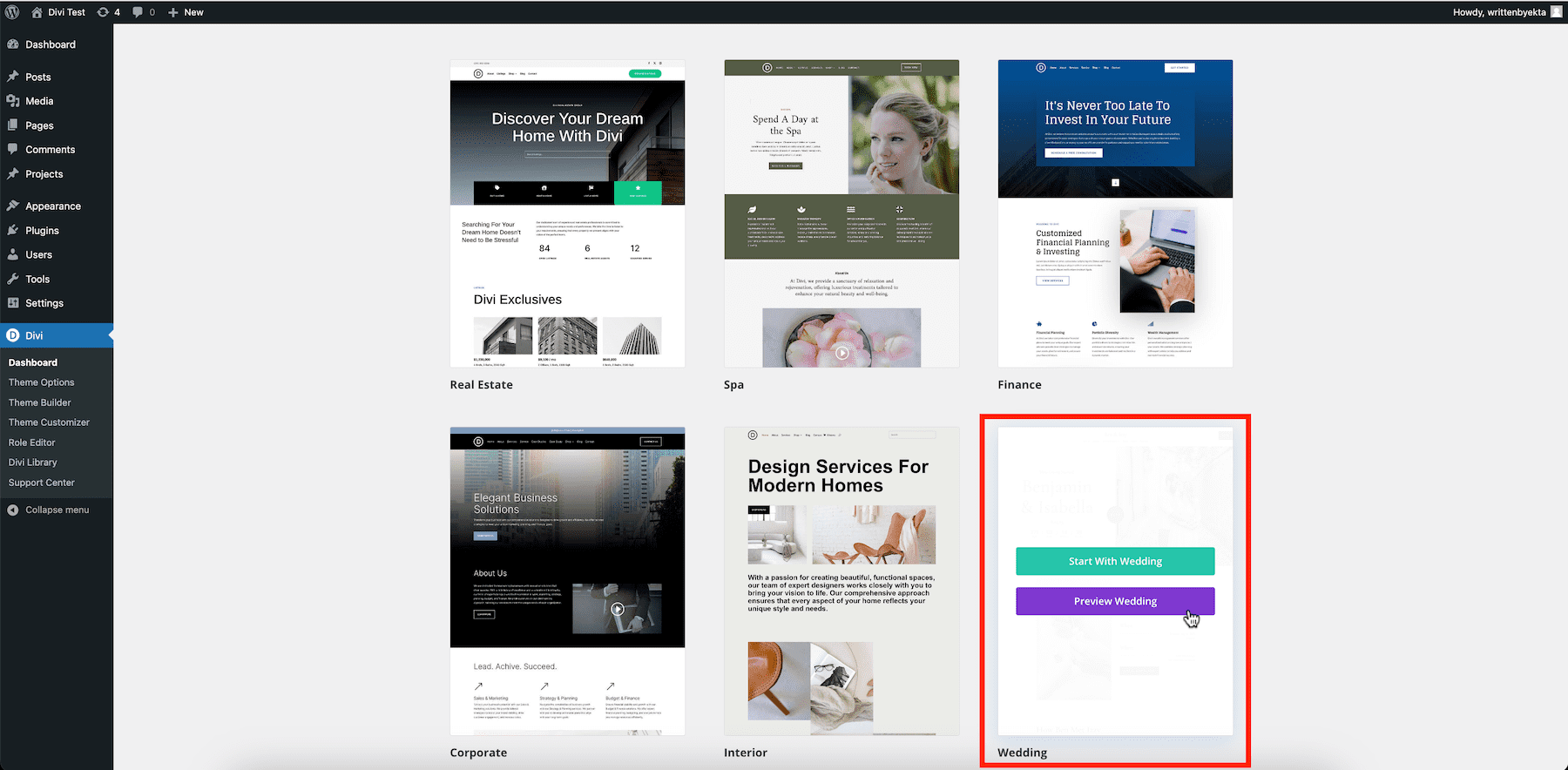
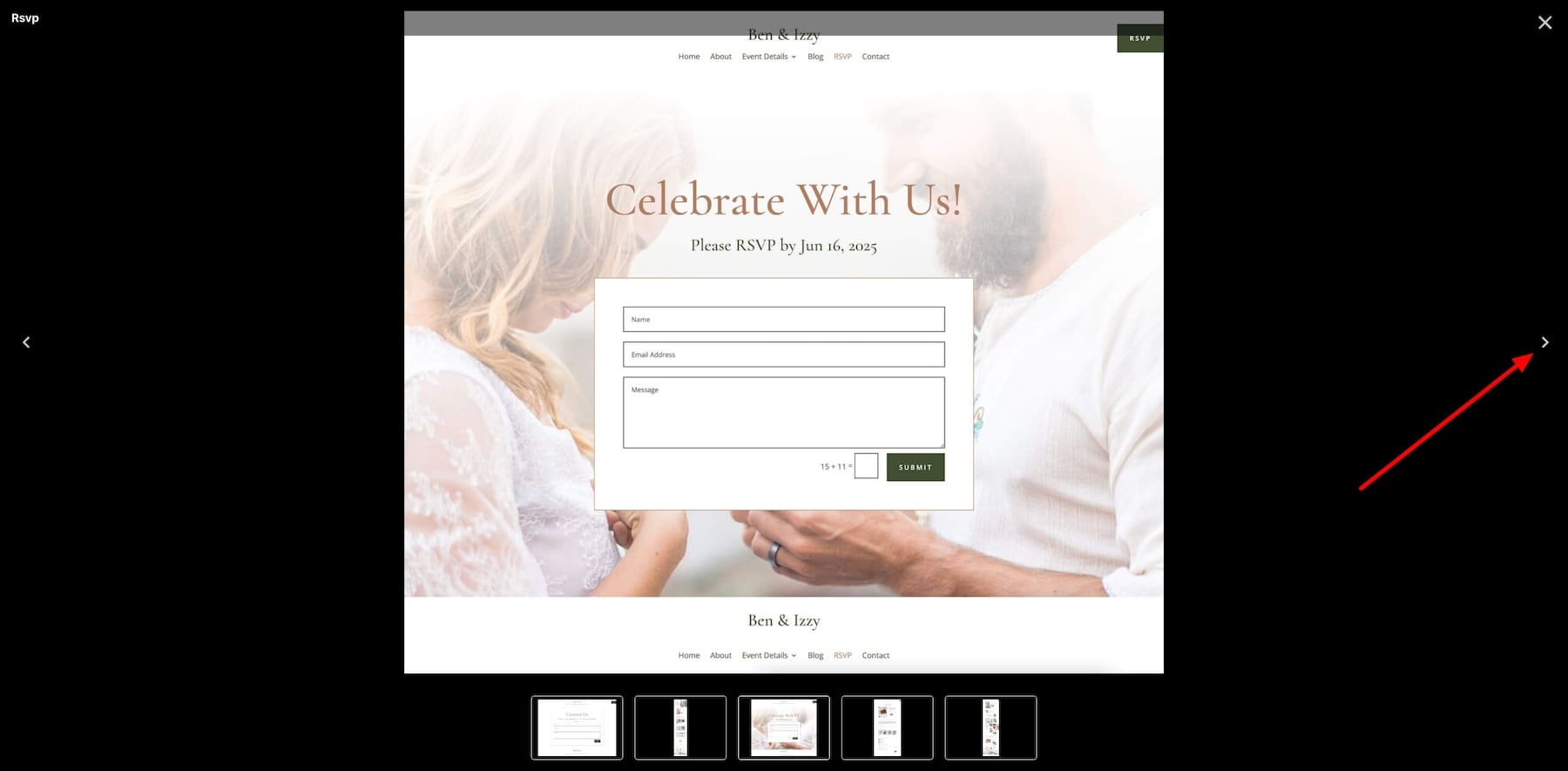
次のウィンドウでWedding Starter Site を選択して、サイトをモデル化します。 Divi Quick Sites はこのサイトのスタイルを再現します。サイトがどのように表示されるかを確認したい場合は、各ページをプレビューしてください。プレビューするには、Wedding Starter サイトにマウスを置き、 [Preview Wedding] をクリックします。

スライダー ボタンを使用して、サイトに含まれるさまざまなページを表示します。 Wedding Starter サイトには、ホーム、概要、連絡先、出欠確認、ブログ、ショップのページが含まれています。

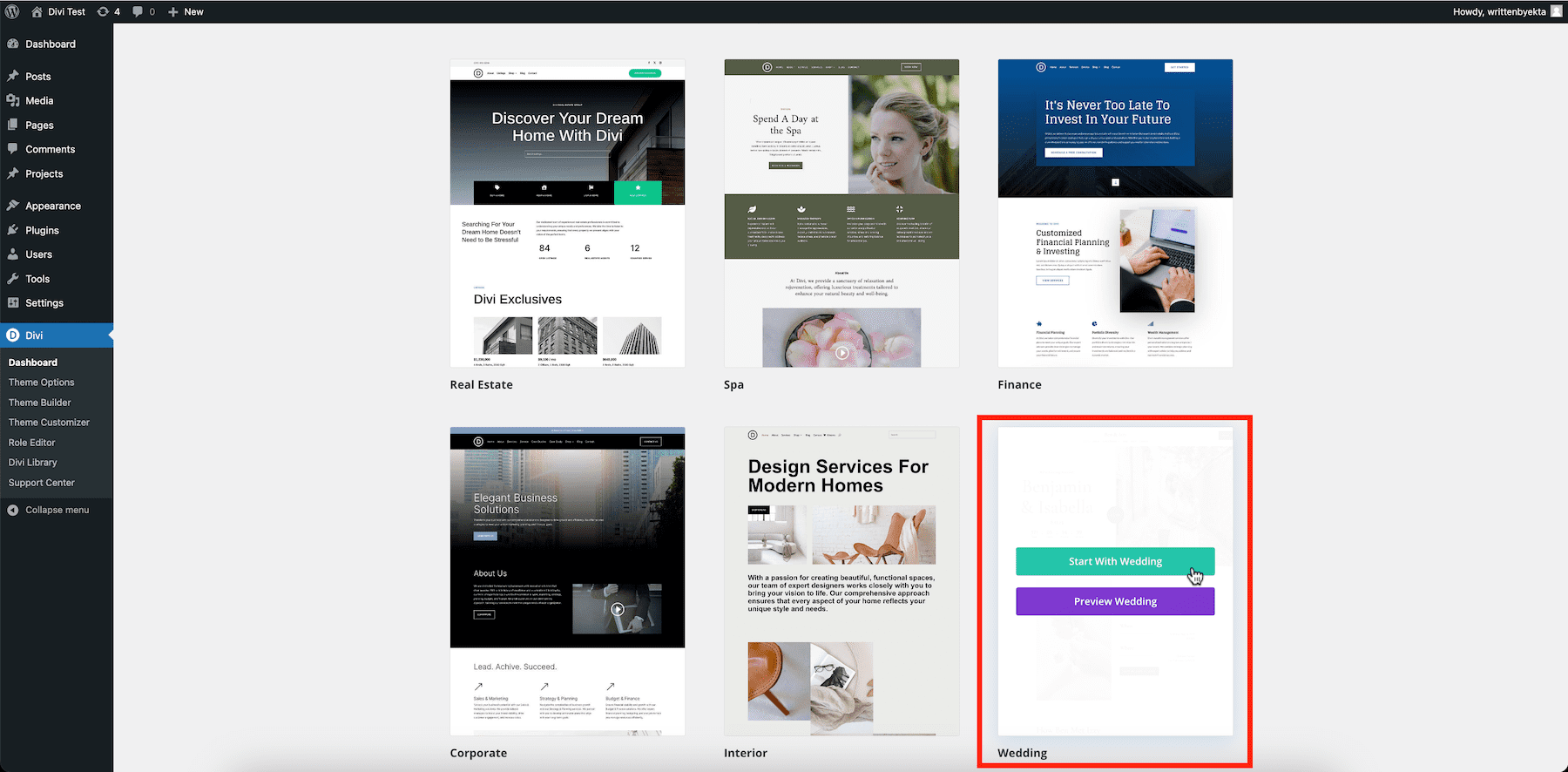
Wedding Starter Site を使用して構築を開始するには、Wedding にもう一度カーソルを置き、 [Start with Wedding] をクリックします。

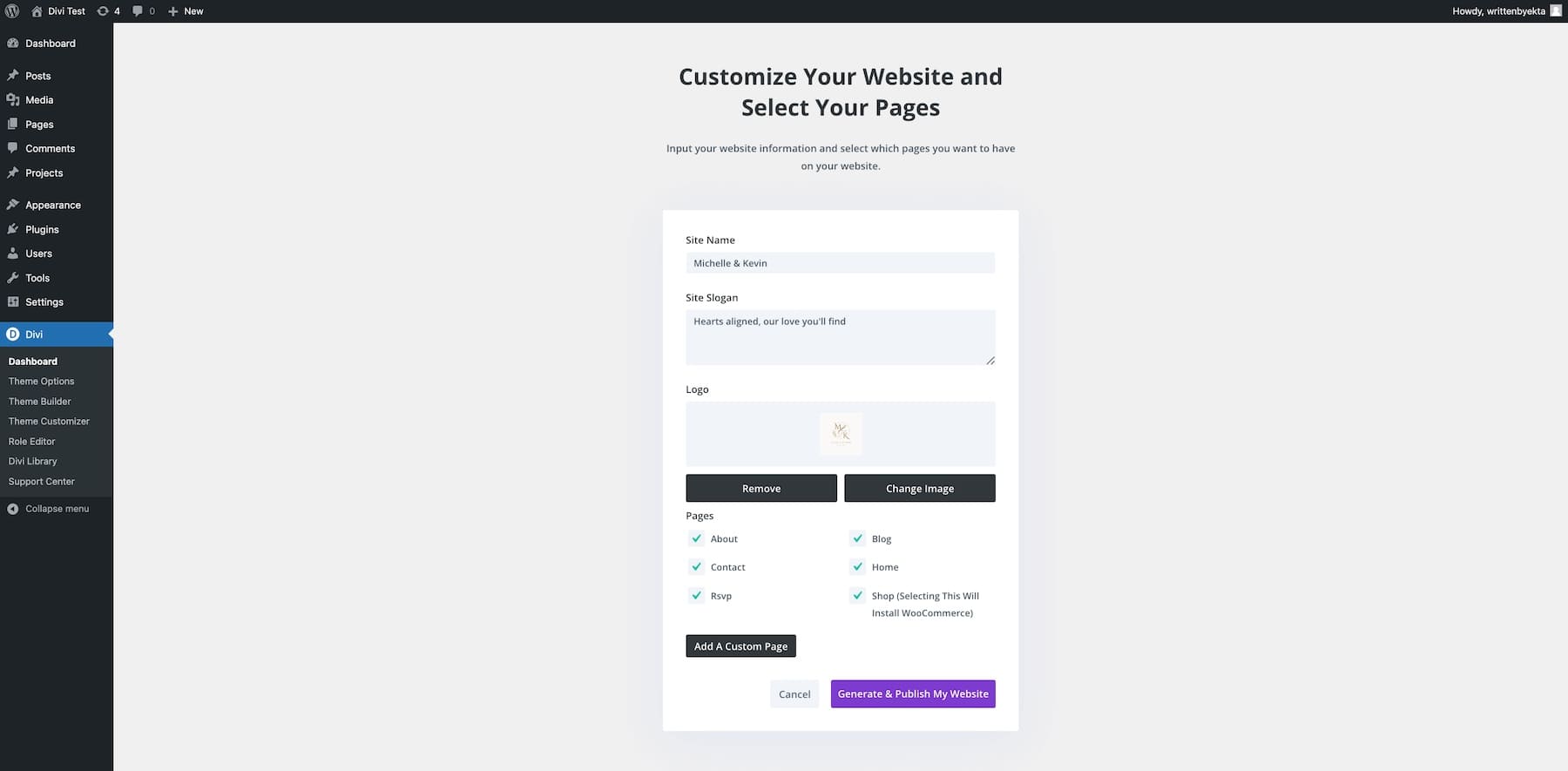
Divi Quick Sites では、ニーズに合った結婚式の Web サイトを構築するために必要な詳細を入力するよう求められます。
- サイト名(ドメイン名) とサイトのスローガンを入力します。
- サイトロゴをアップロードすると、Divi Quick Sitesがサイト全体のデフォルトヘッダーにロゴを追加できるようになります。 (Adobe Express を使用して無料でデザインできます。)
- サイトに含めるページを選択します。オンライン ストアを開始する予定はないため、 [ショップ] のチェックを外します。
- 別のページを追加するには、 「カスタム ページの追加」ボタンを選択します。

これを完了したら、「Web サイトを生成して公開」をクリックします。サイトは 2 ~ 3 分で生成されます。
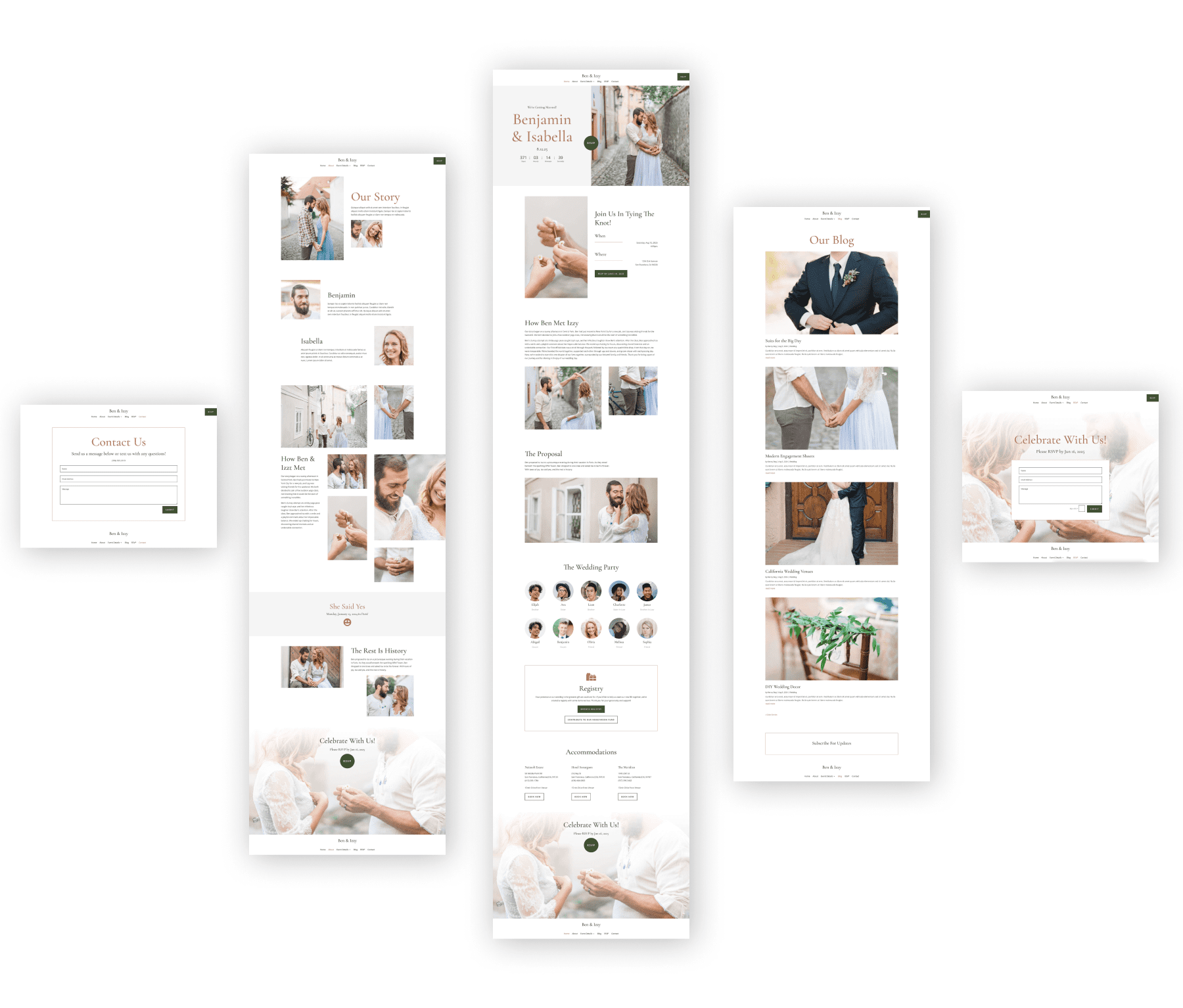
これでサイトの準備が完了しました。結婚式のサイトは次のようになります。

これで、私たちの結婚式のサイトの準備が整いました。必要なのは、コンテンツと画像を追加することだけです。これは、Divi Builder を使用してすばやく簡単に行うことができます。
Divi AI を使用して数分でウェディング Web サイトを作成
スターター サイトを使用したくないが、まったく別の Web サイトを作成したい場合は、 [AI を使用してサイトを生成]オプションを選択します。
Wedding Starter サイトに手順を追加したのと同じように、Web サイトの詳細を入力して、サイトをどのように見せたいかを Divi AI に知らせます。完了したら、 「Generate & Publish My Website」をクリックすると、Divi AI が 2 分以内に Web サイトをデザインするのを確認できます。
Divi AI を入手
4. 結婚式のウェブサイトをカスタマイズする
結婚式の会場には、個性的なタッチが必要です。これには、Web サイトのコンテンツの調整、画像、ブランドカラー、フォントの追加、ページと要素のスタイルの変更が含まれます。

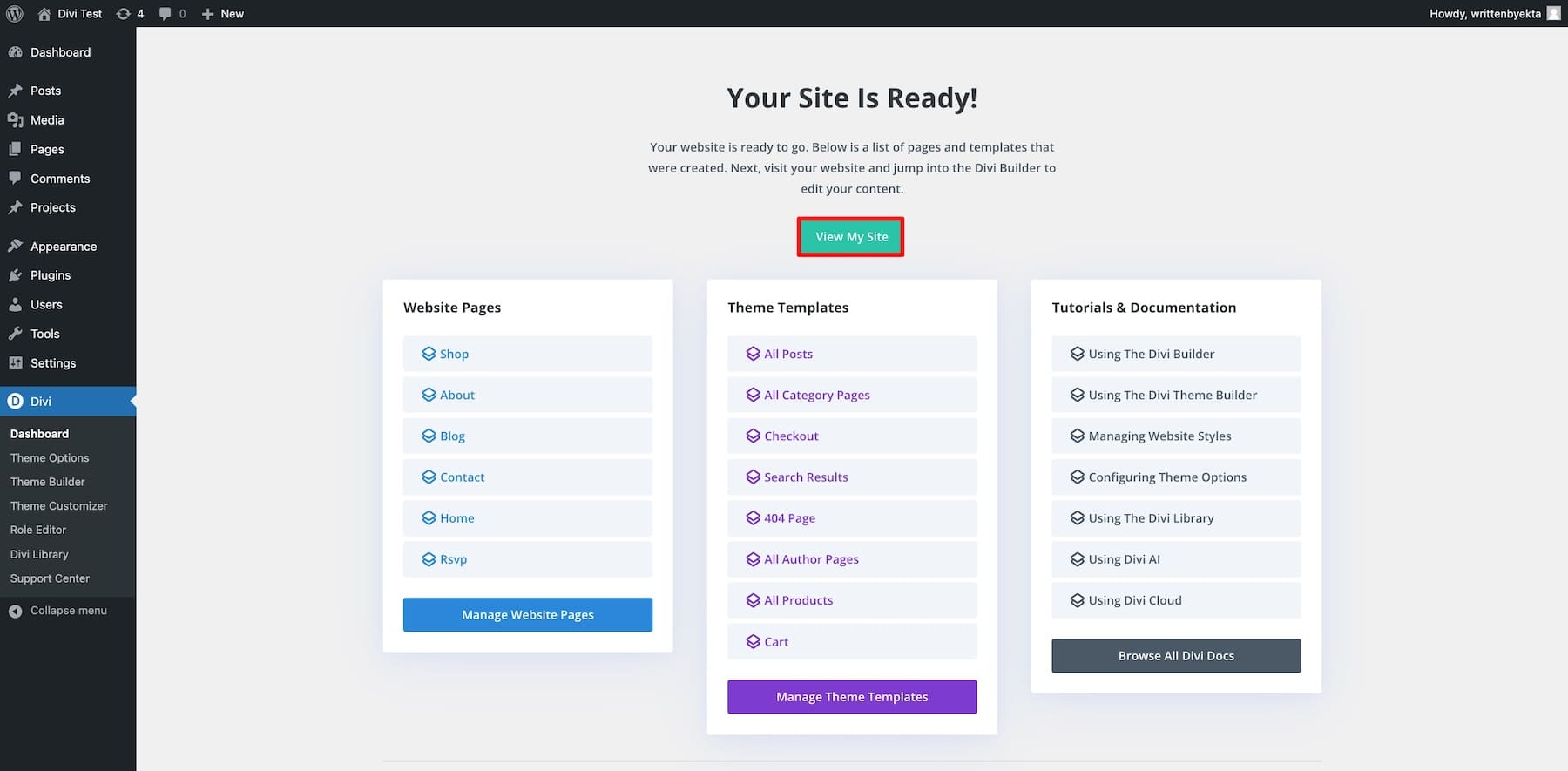
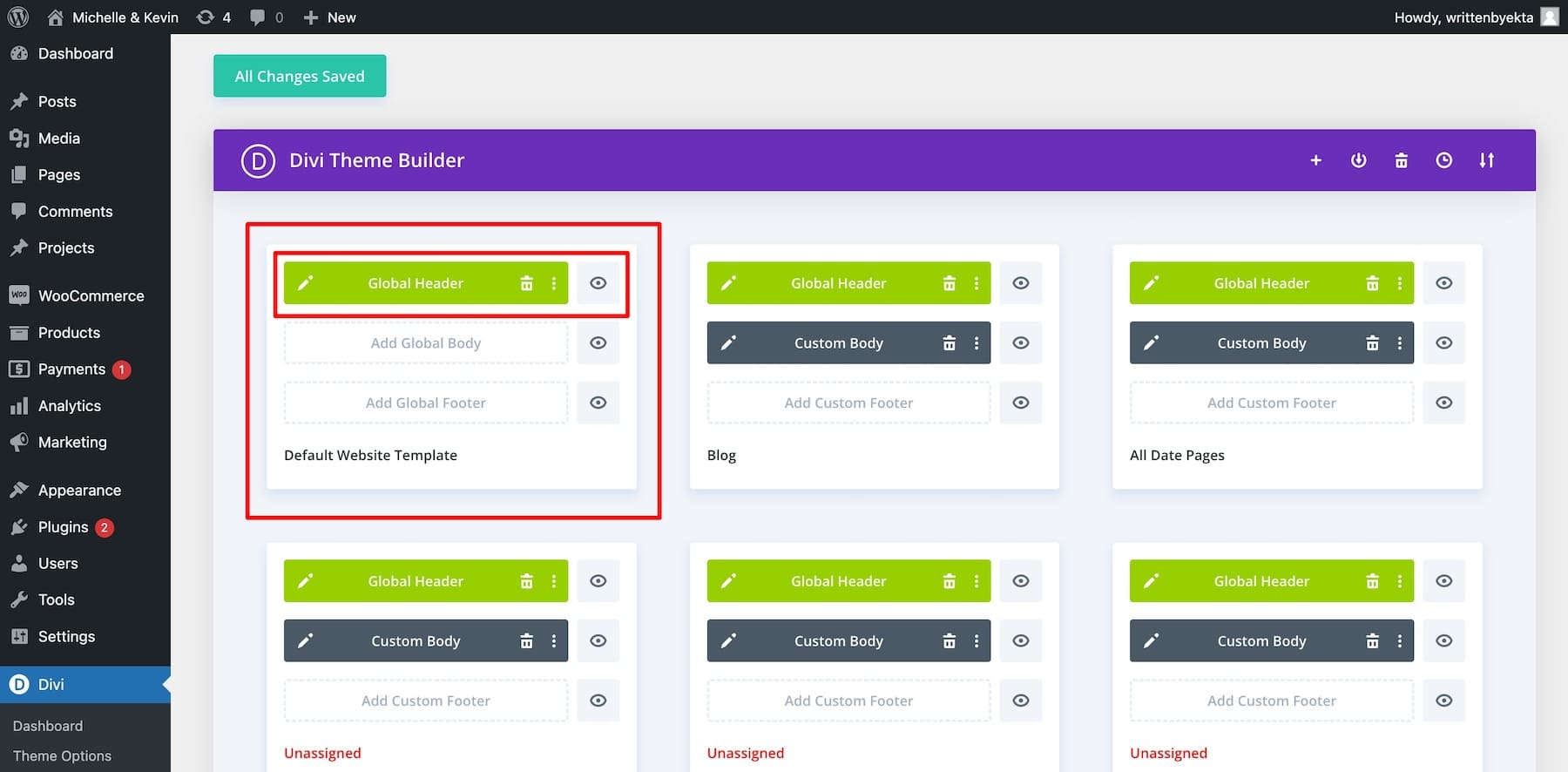
これは「サイトの準備ができました」ページで、Divi クイック サイトが生成したすべてのページとテンプレートにアクセスできます。サイトを表示するには、 [私のサイトを表示] をクリックします。

ウェディング サイト ページの編集
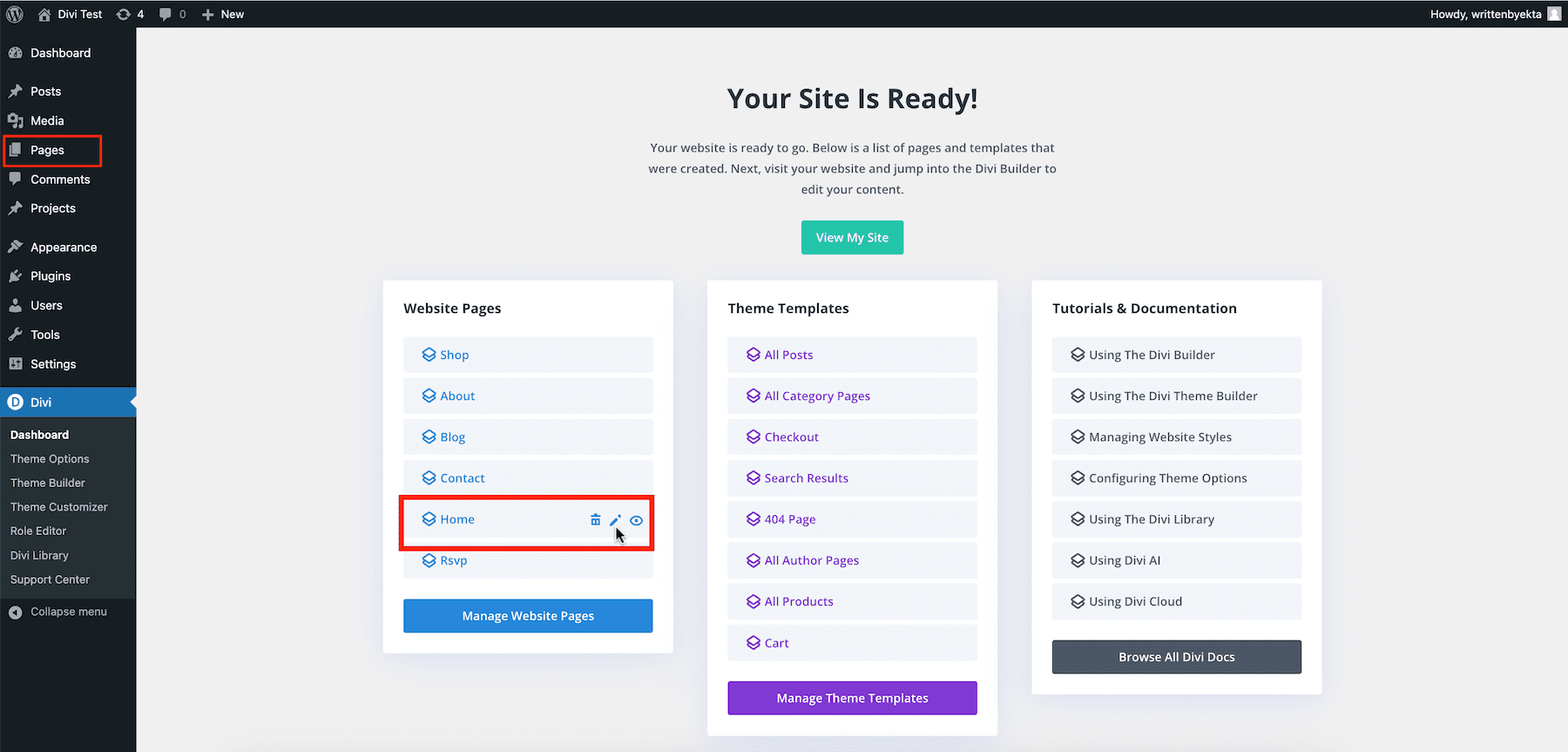
まずは個々のページの編集から始めましょう。ホーム ページを編集するには、そのページにカーソルを置き、鉛筆アイコンをクリックします。 WordPress サイドバーから[ページ] > [ホーム]に移動することもできます。

あなたは現在、Divi Builder を使用して結婚式サイトのホームページを編集しています。Divi Builder は、カーソルを移動するのと同じくらい簡単に Web ページのデザインと編集を可能にする、ドラッグ アンド ドロップのビジュアル ページ エディターです。要素を編集するには、要素の上にマウスを置き、歯車 (設定) アイコンをクリックします。これにより編集ウィンドウが開き、 [コンテンツ]、[デザイン] 、および[詳細]タブのすべての設定が表示されます。

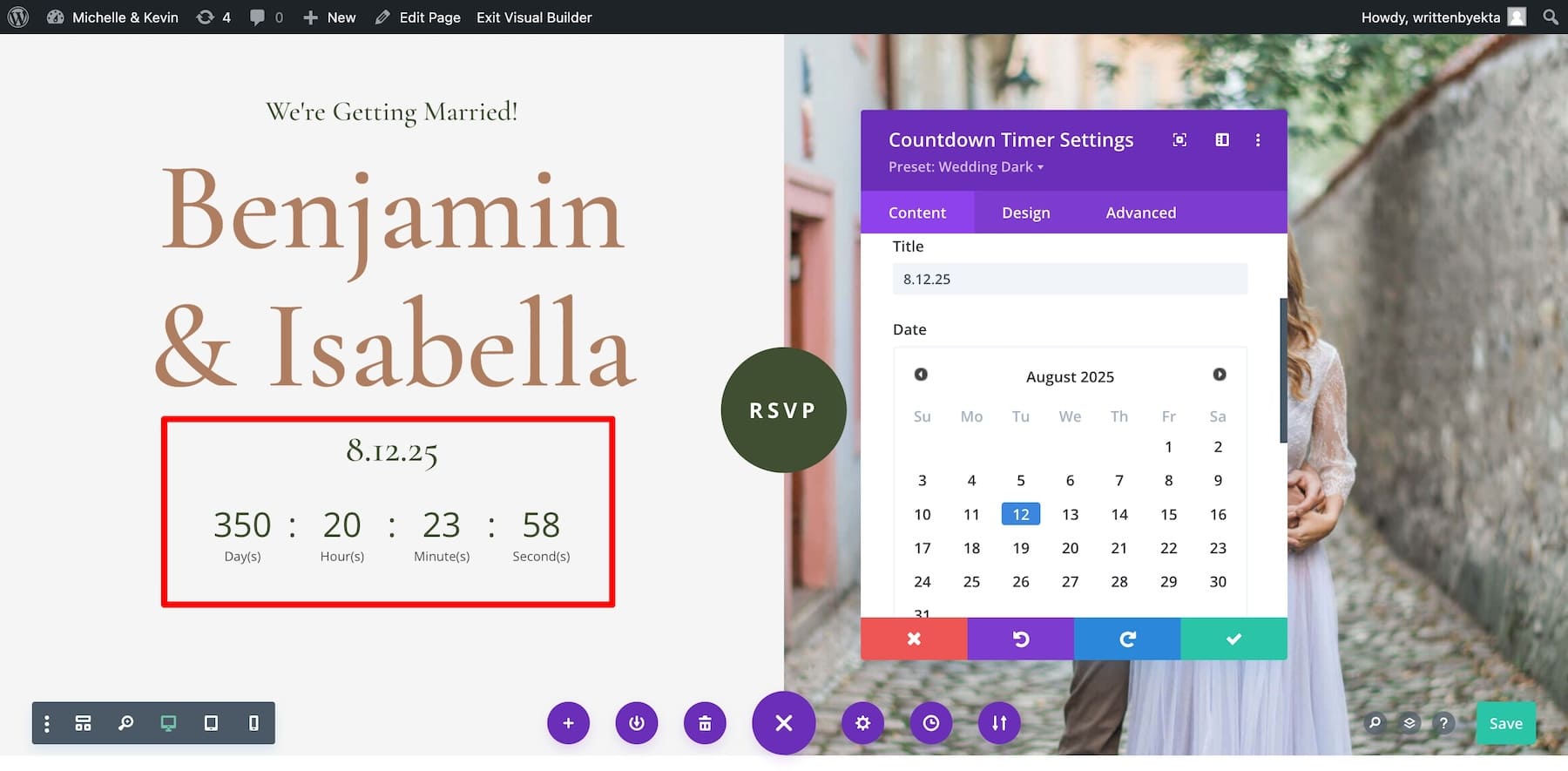
ホームページにはカウントダウン タイマーが組み込まれているため、別のプラグインをインストールする必要はありません。設定を変更するだけで、ページが調整されます。編集するには、カウントダウン タイマーの上にマウスを置き、設定をクリックします。

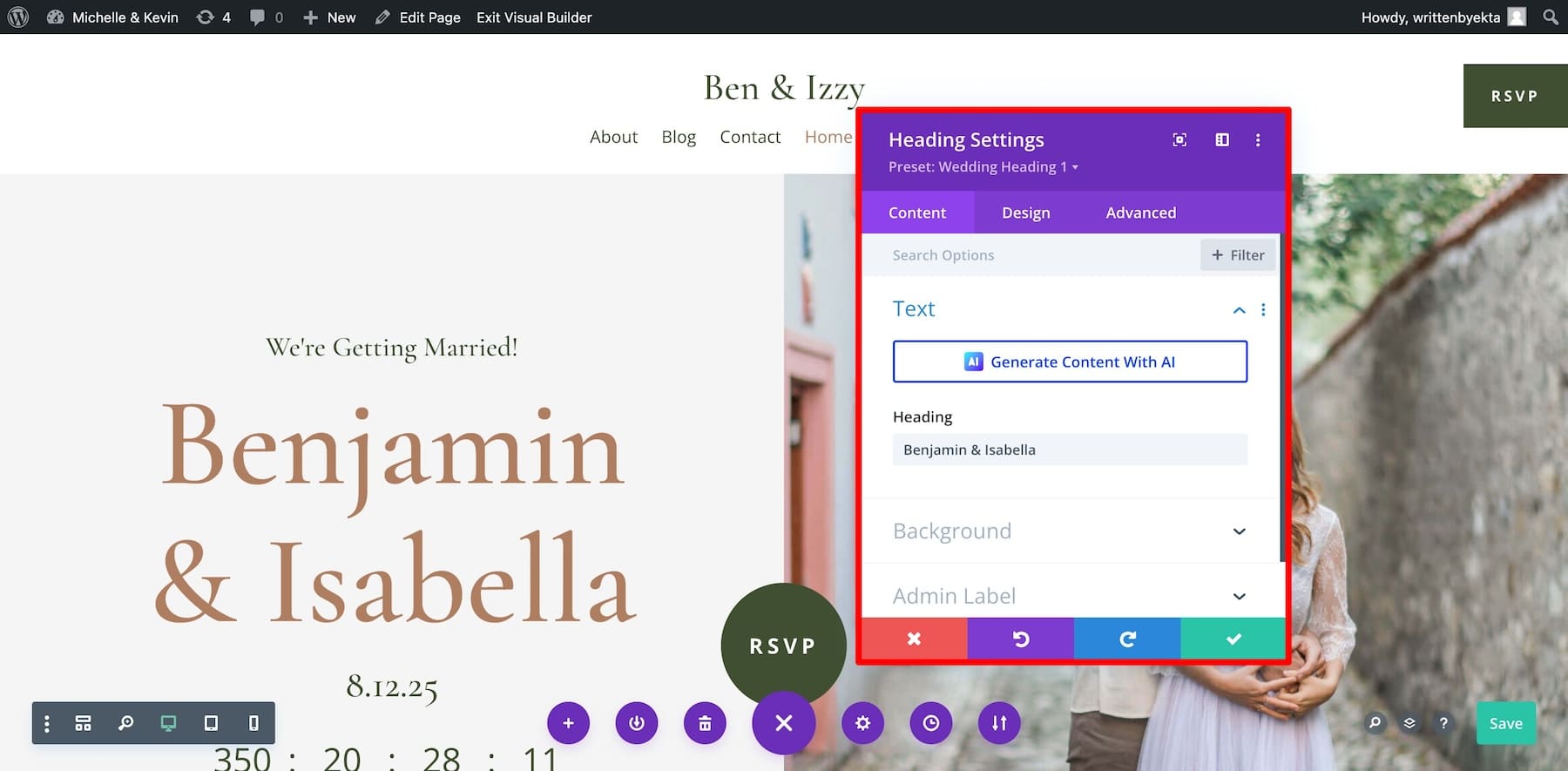
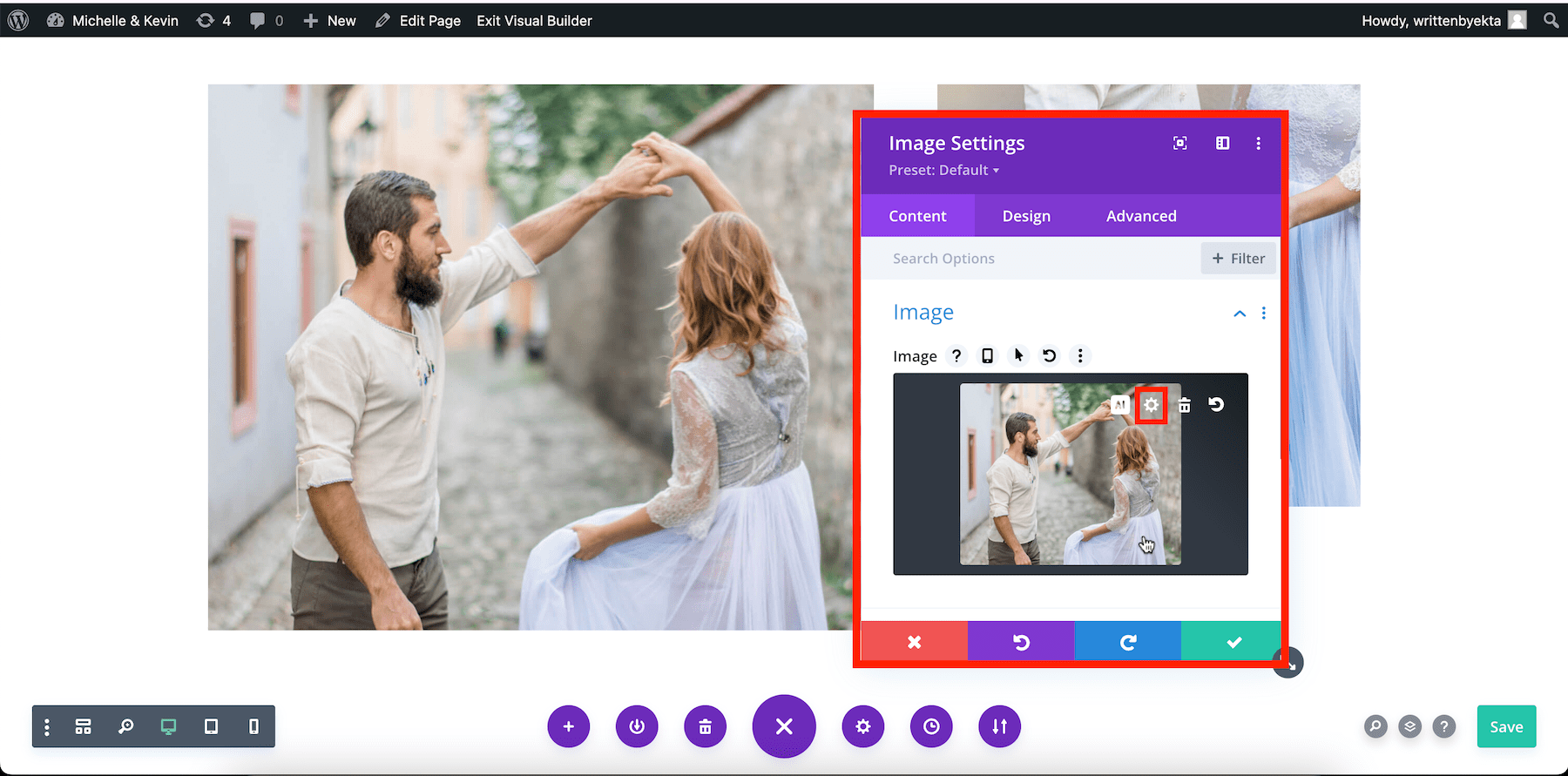
タイトルを付け、結婚式の日時を選択し、緑色のチェックボタンをクリックして保存します。次に、画像をアップロードします。画像モジュールを編集するには、画像モジュールの上にマウスを置き、「設定」をクリックします。

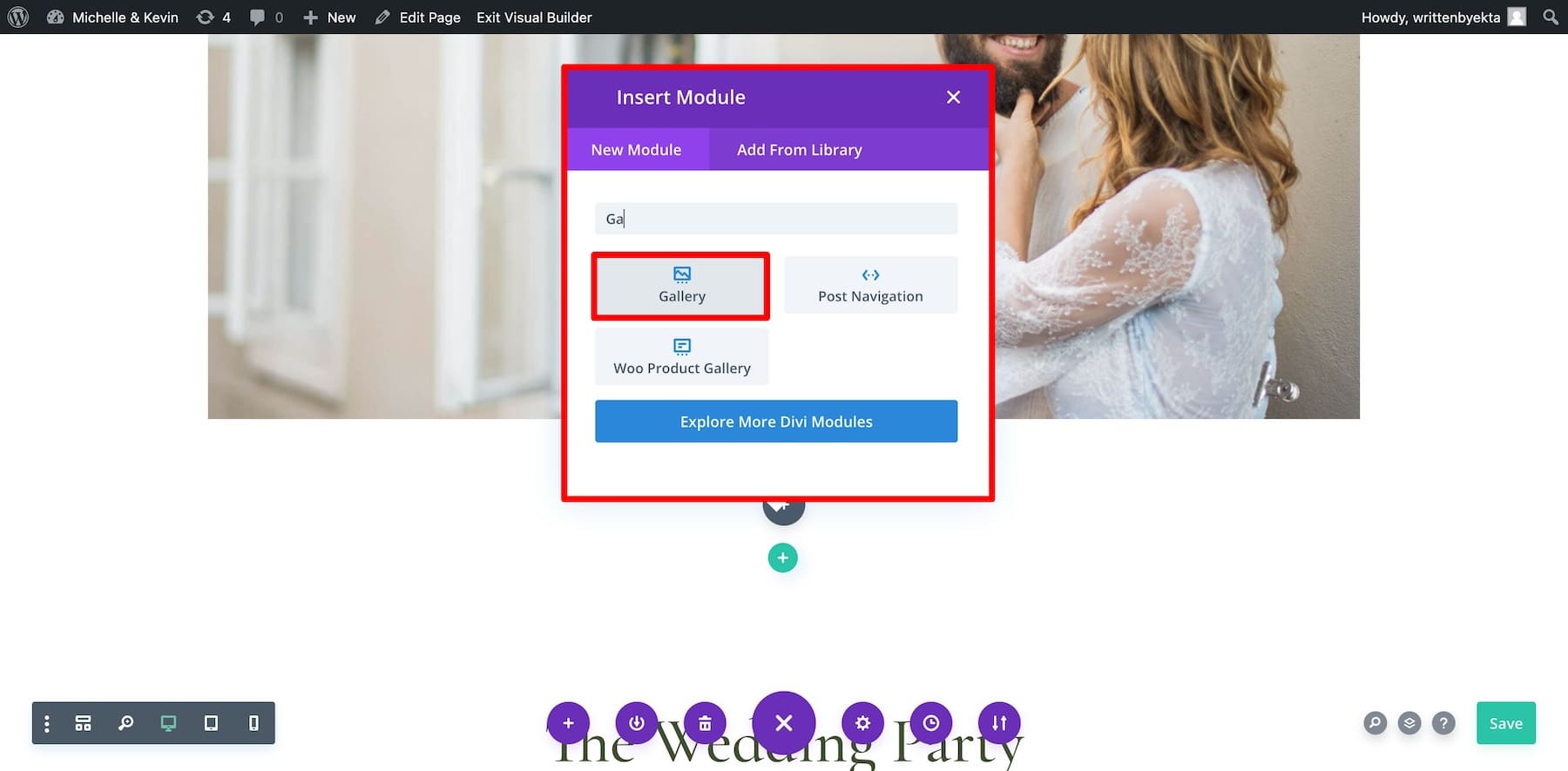
画像内の小さな設定アイコンをクリックします。 WordPress ライブラリが開き、独自の写真をアップロードできます。すべてのサイト画像に対して同じことを行います。さらに表示したい場合は、ギャラリーコンテンツ モジュールを追加して、スライダーとグリッド レイアウトで画像を表示します。

次に、サイトのコンテンツを編集しましょう。ストーリーテリングについて心配する必要はありません。これは Divi AI に任せてください。 Divi AI にストーリーを伝えて指示を与えるだけで、数秒でサイトのコンテンツが生成されます。それだけでなく、キーワードを追加したり短くしたりするなど、生成されたテキストを改良するよう Divi AI に依頼することもできます。
Divi AI を入手
各ページで同じプロセスに従います。各要素の設定オプションを確認して、リンク、ボタン、その他の要素を更新します。 Divi Builder でページを編集する方法については、Divi でこのビデオをご覧ください。
結婚式のサイトにブランドのフォントとカラーを追加する
次に、Divi のグローバル フォントとカラーを更新して、ブランドのカラーまたはフォントを追加します。 Wedding Starter サイトには専門家が選択した組み合わせがすでに含まれているため、このステップはオプションであるため、どうしても必要な場合はこれを実行してください。
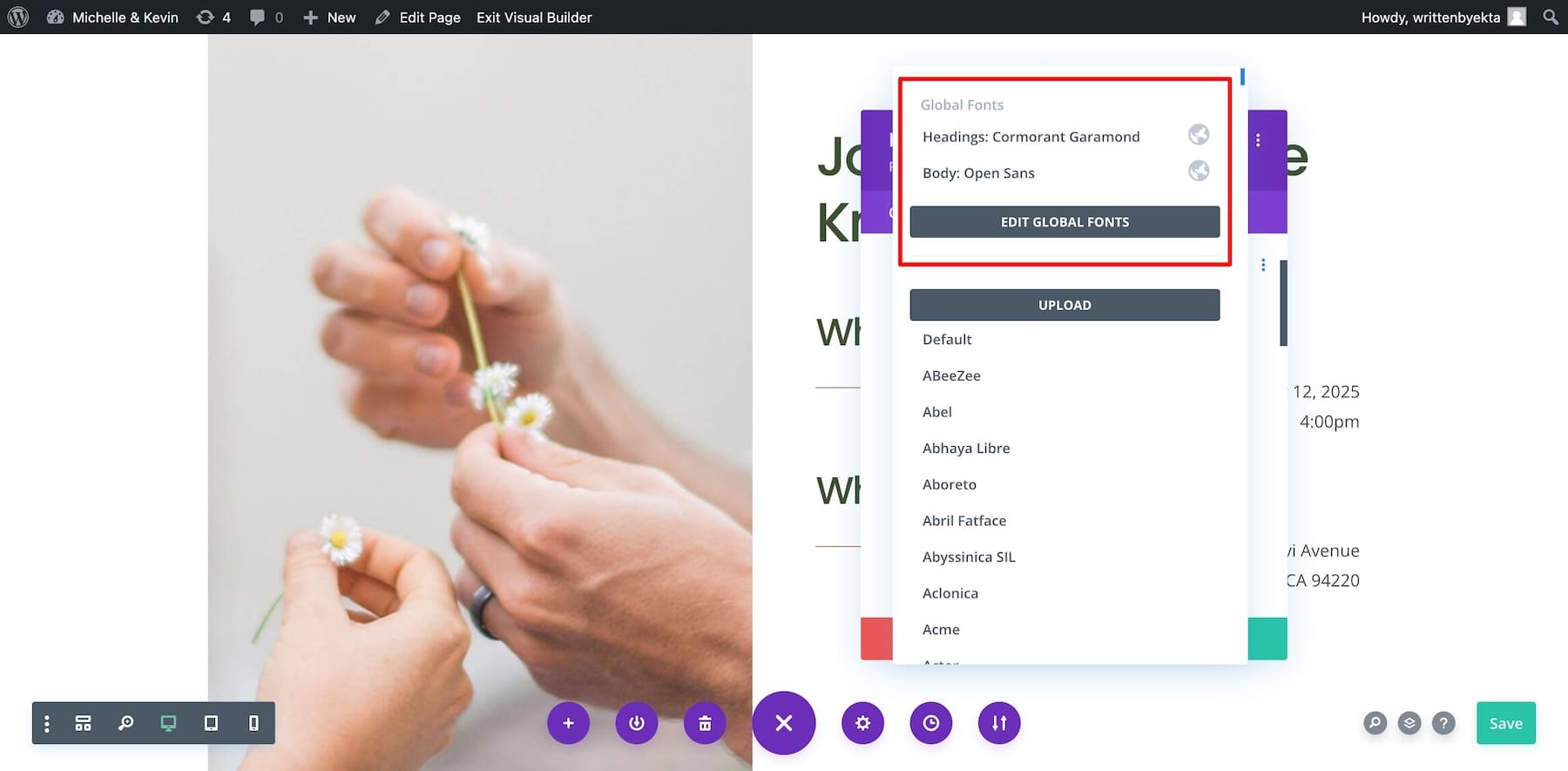
グローバル フォントを編集するには、任意のテキスト要素の設定をクリックします。 「デザイン」に切り替え、 「テキスト」まで下にスクロールして、 「フォント」をクリックします。 Divi フォントから選択することも、独自のフォントをアップロードすることもできます。

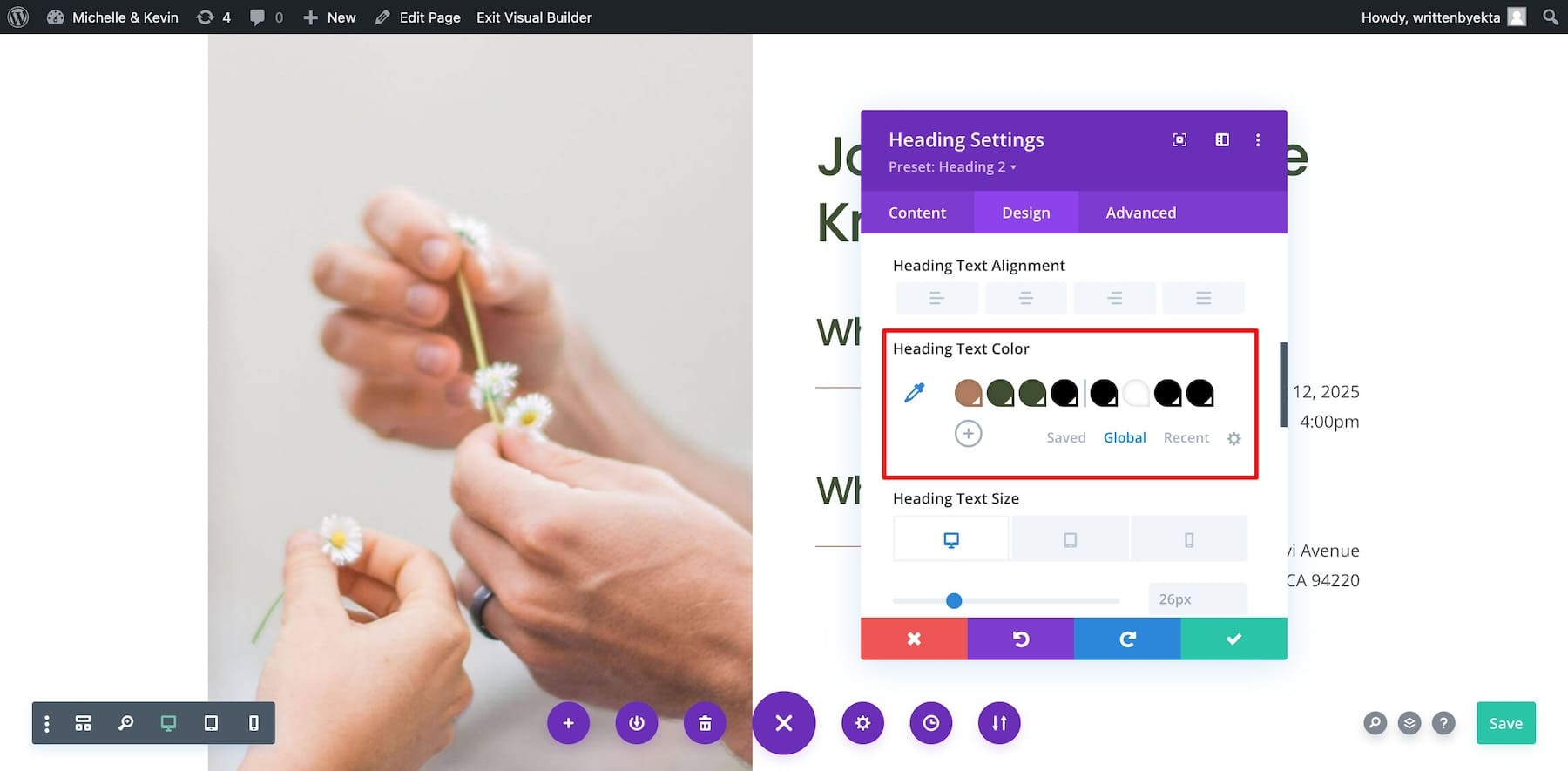
グローバル カラーを編集するには、見出しテキストの色まで下にスクロールし、[保存済み] から[グローバル]に切り替えます。

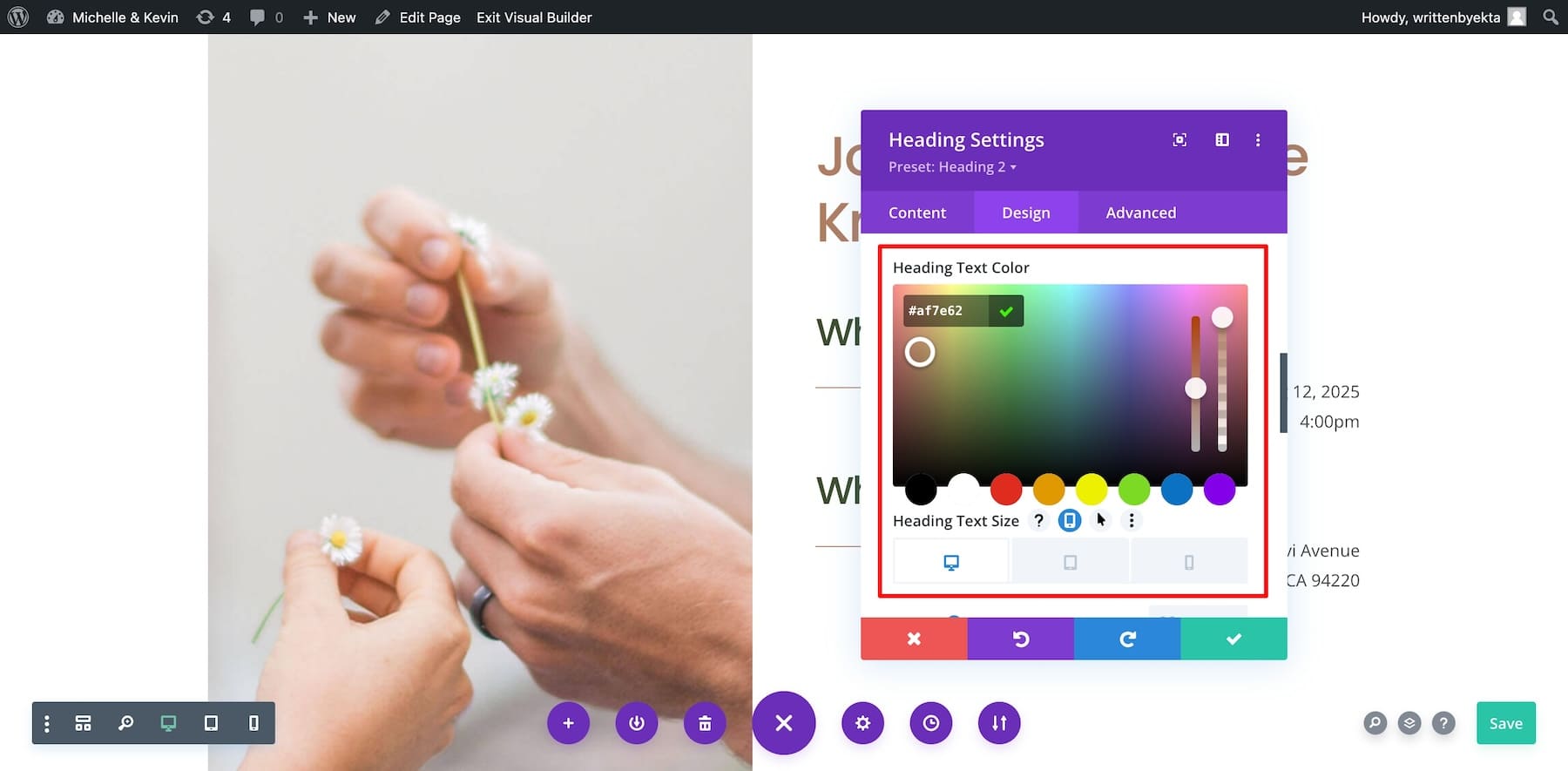
各色の小さなドロップダウン矢印をクリックし、カラー パネルから選択します。 16 進コードを記述して正確な色を取得することもできます。

同様に、すべての色を調整します。最後のグローバル カラーの横にあるプラス アイコンをクリックすると、さらに色を追加できます。
保存された要素設定の変更
Divi Quick Sites を使用してブランド サイトを生成する場合、各要素 (テキスト、画像など) には事前定義されたスタイルがあります。この事前定義されたスタイルは、グローバル プリセットと呼ばれます。
要素のグローバル プリセットを変更すると、その要素が使用されているすべての場所に変更が反映されます。簡単に言えば、すべてのページで特定の要素を手動で編集する必要はありません。1 つを編集するだけで、残りは Divi Builder が処理します。
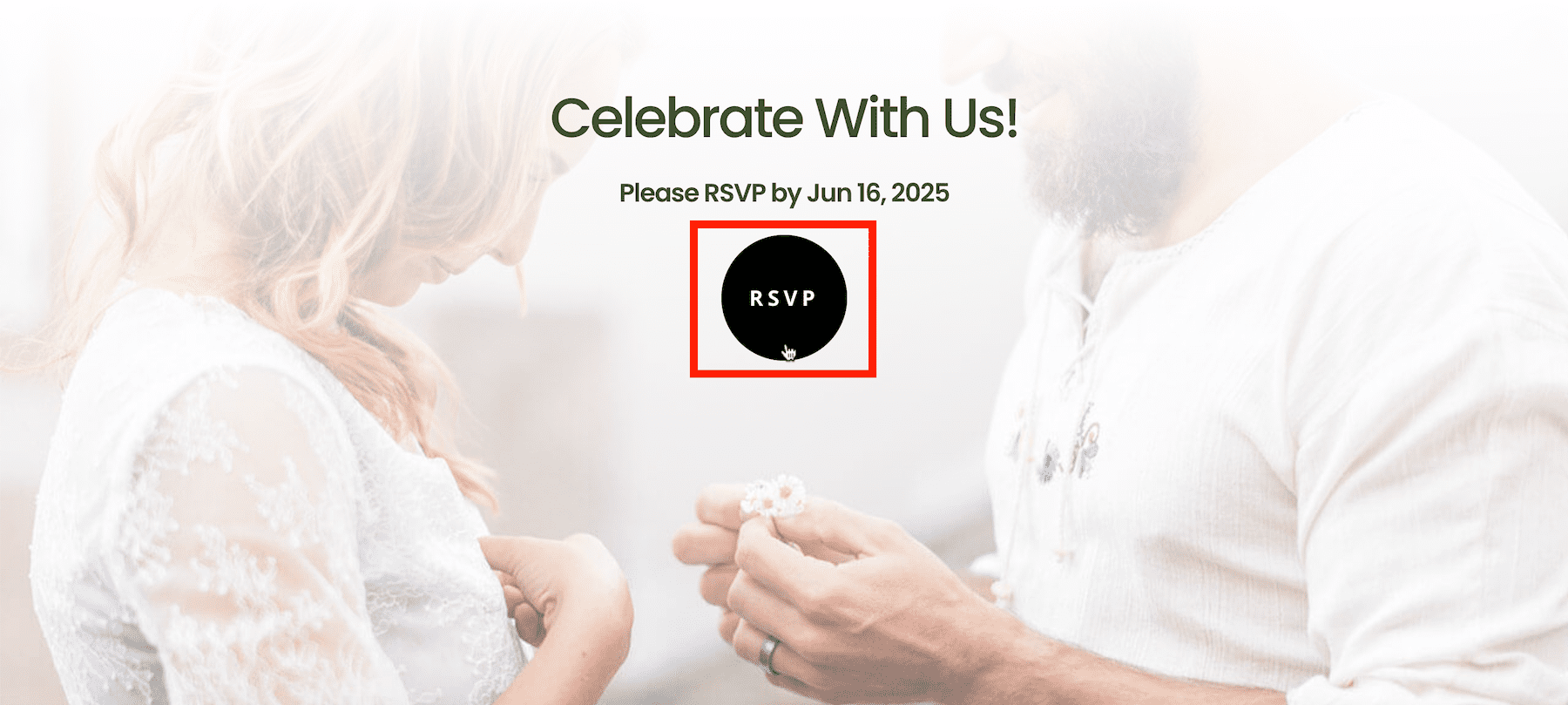
たとえば、[RSVP] ボタンはサイト全体で共通です。カーソルを合わせると黒くなります。したがって、[RSVP] ボタンを一度変更すると、他のインスタンスも更新されます。

プリセットの編集は、他の要素を変更するのと同じです。まず、要素のプリセットを選択し、変更を加えます。要素のプリセットを編集する方法は次のとおりです。
ページレイアウトの編集
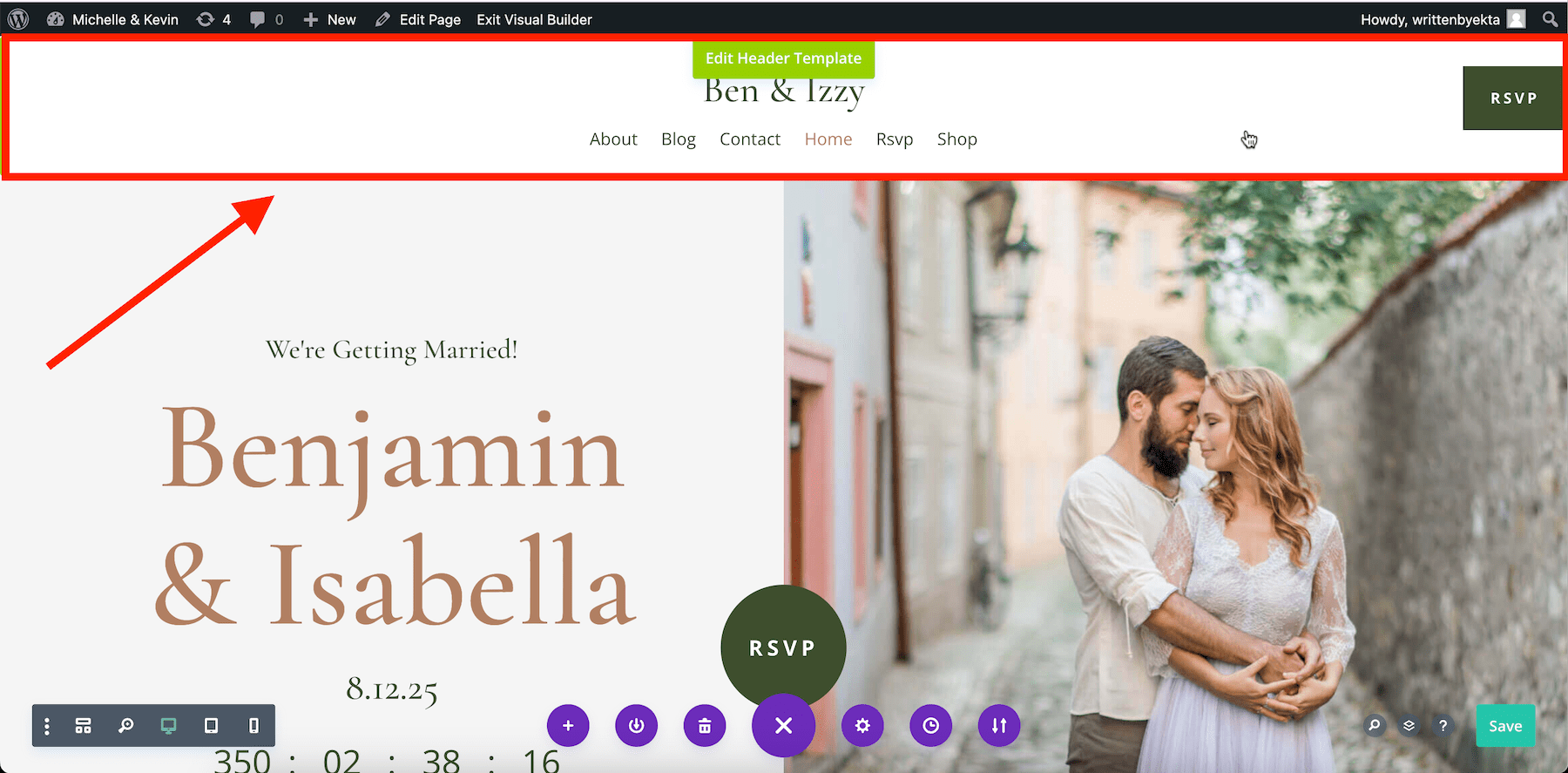
同様に、結婚式 Web サイトの各ページ (単一のブログ投稿レイアウト、ブログ ページ、デフォルトのサイト レイアウトなど) には、 テーマ ビルダー テンプレートと呼ばれる事前定義されたスタイルがあります。たとえば、現在のヘッダーは各ページのデフォルトです。

RSVP ページのリンクを RSVP ボタンに追加するとします。ヘッダー テンプレートを編集するには、 [ヘッダー テンプレートの編集] をクリックするか、デフォルトのテーマ ビルダー テンプレートを変更します。

グローバルヘッダーの鉛筆アイコンをクリックすると、Divi Builder に移動し、他の要素と同じように変更できます。歯車アイコンをクリックすると設定が開き、 [リンク]セクションに RSVP ページのリンクを追加できます。
![[RSVP] ボタンのリンク セクションを更新する](/uploads/article/55150/WXnnFIA7mIaSpcgg.jpg)
グローバル プリセットと同様、テーマ ビルダー テンプレートはサイト全体に適用されるため、各ページを手動で更新する必要はありません。 Divi Builder を使用すると、グローバル要素を更新することでサイト全体を簡単にカスタマイズできるため、時間を大幅に節約できます。
サイトのすべての要素を確認し、結婚式のストーリーが正しく伝えられていることが確認できたら、最終チェックを行ってサイトを立ち上げます。ここでは、スターター サイトで生成された Web サイトを変更するためのより詳細なチュートリアルを示します。
5. 結婚式サイトの RSVP フォームを変更する
確認済みのゲストをリストに収集し、事前に人数を把握するには、RSVP ページがアクティブになっている必要があります。 Divi テーマにはDivi Contact Formモジュールが付属しており、RSVP ページを機能させるには十分ですが、WPForms や Divi Events Calendar などの高度な RSVP 予約プラグインをチェックすることもできます。
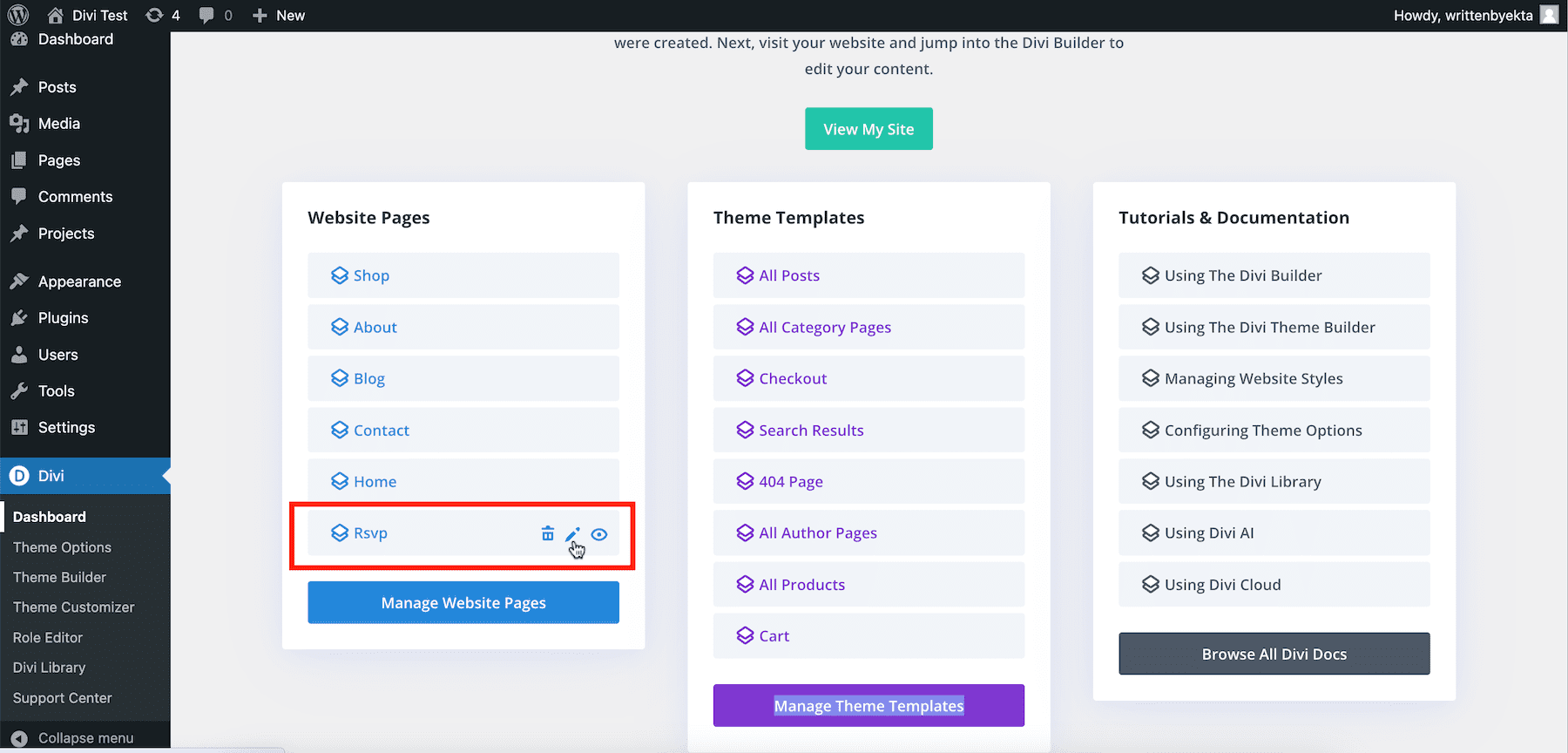
このステップでは、RSVP ページをアクティブにするために Divi Contact Form を設定します。 「サイトの準備が完了しました」ページで、「出欠確認」ページの鉛筆アイコンをクリックします。

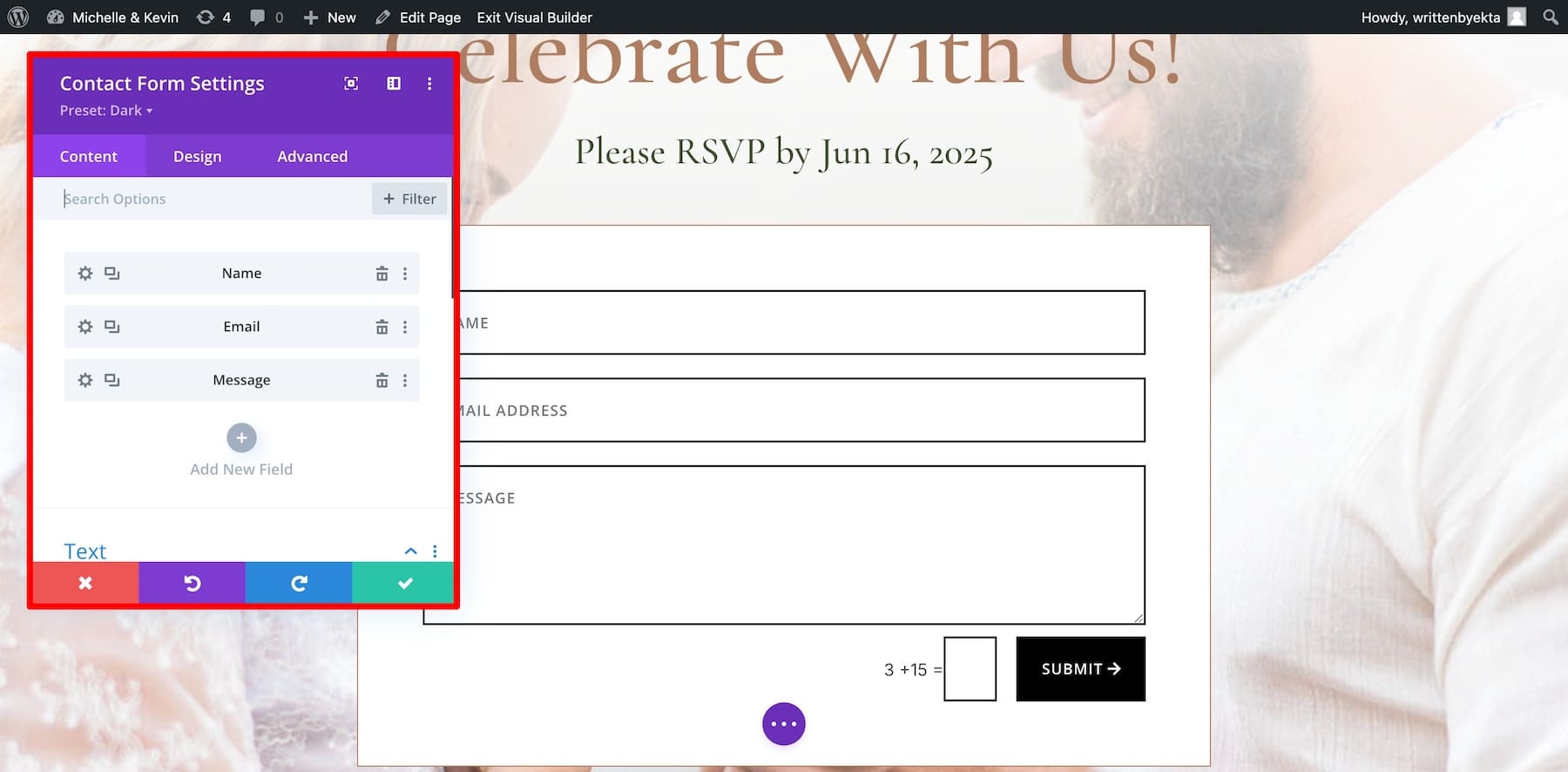
このページにはすでに Divi Contact Form が含まれているため、フォームの設定を行うだけで済みます。その上にマウスを移動し、「設定」をクリックします。

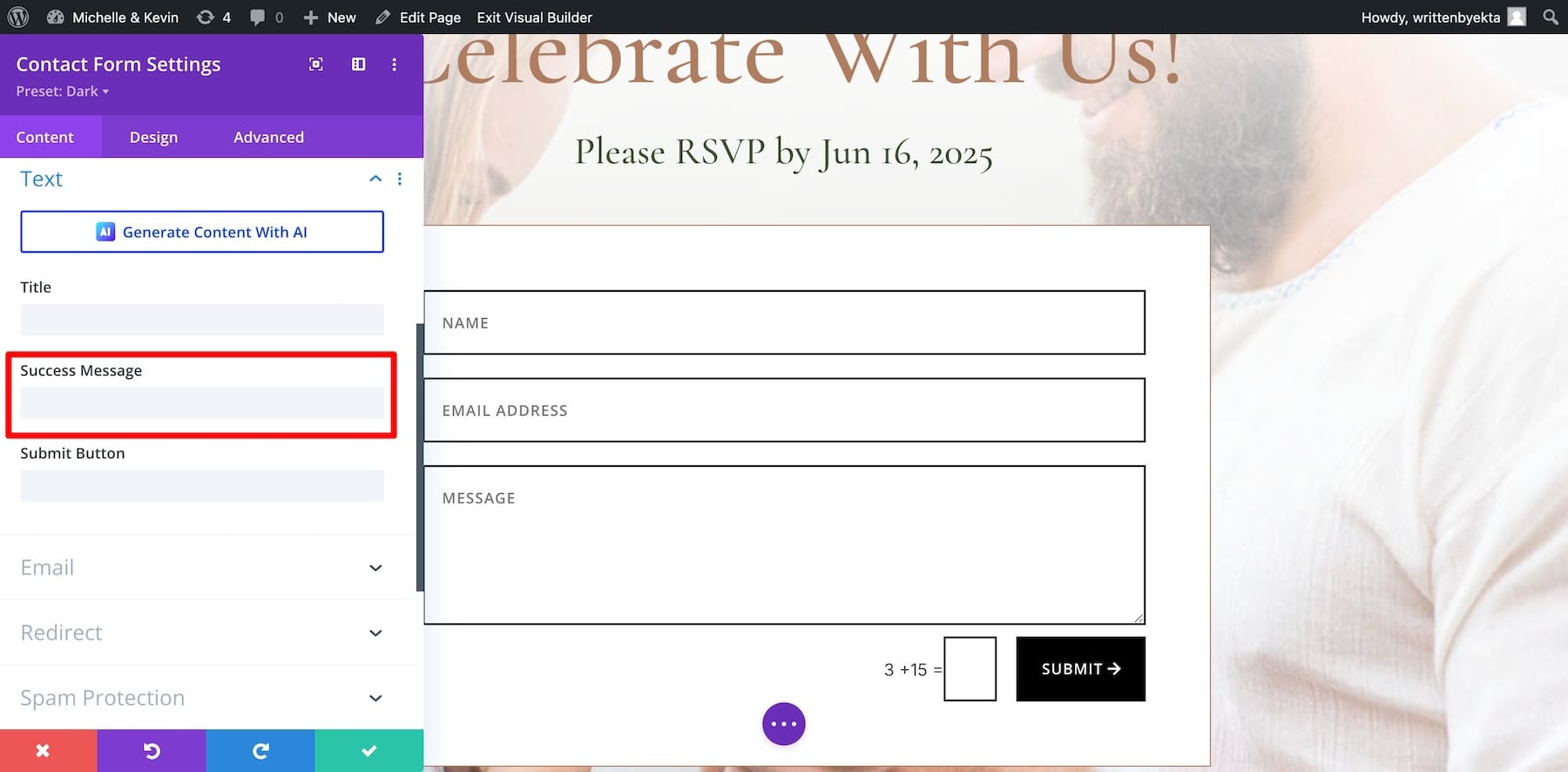
フォームには、名前、電子メール、およびメッセージのフィールドが含まれています。さらにフィールドを追加する場合は、 「新しいフィールドの追加」をクリックします。 [テキスト]まで下にスクロールして、成功メッセージを編集します。心のこもった成功メッセージを書きましょう。サポートが必要な場合は、Divi AI を使用してください。

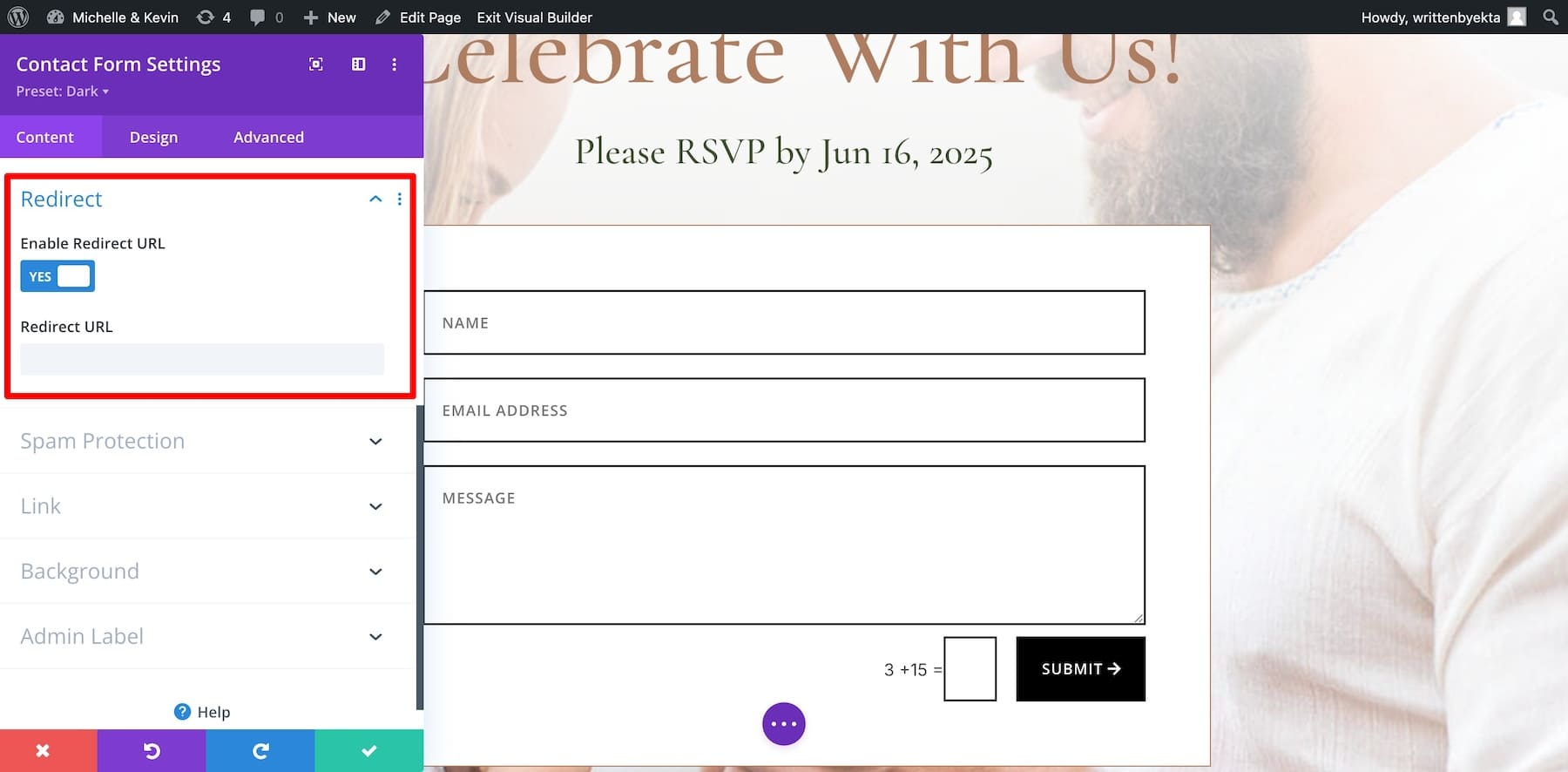
承認された出席者に対してのみ、成功メッセージにイベントの詳細を含めることができます。こうすることで、正しい従業員数を確保できます。成功メッセージを使用したくない場合は、別のお礼ページにリダイレクトします。そこに、ハネムーン寄付金を集めるための PayPal またはレジストリのリンクを含めることもできます。

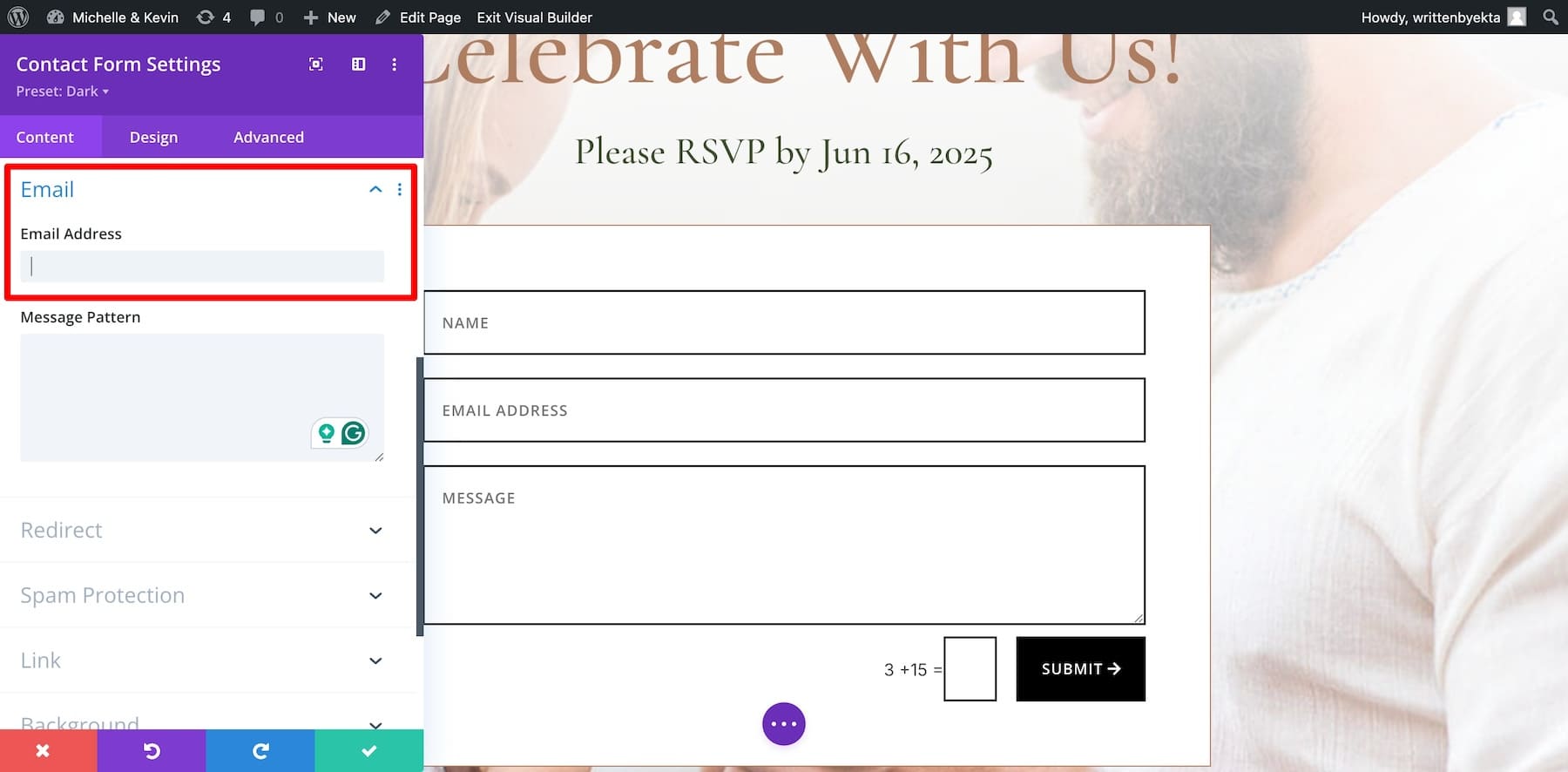
次に、確認されたメッセージリクエストを受信する場所を設定しましょう。 「電子メール」セクションに移動します。デフォルトでは、Divi は確認済みメッセージを WordPress 管理者のメールアドレスに送信しますが、別のアドレスで受信したい場合は、ここに新しいメールアドレスを入力してください。

次に、フォームの外観を調整するには、 [デザイン]タブに移動します。 Divi コンタクトフォームのカスタマイズに関するより詳細なチュートリアルは次のとおりです。
RSVP フォームを設定したら、結婚式の Web サイトの準備が整いました。最終的なサイトを表示するには、 「サイトの準備ができました」ページから「自分のサイトを表示」をクリックします。
ウェディング Web サイトの機能を強化するツール (オプション)
ここでは、結婚式 Web サイトの機能を強化するのに役立つ追加ツールをいくつか紹介します。これらのツールは必須ではありません。Webサイトを最大限に活用するのに役立つだけです。
- Divi Marketplace: 結婚式の Web サイトの見栄えを良くし、スムーズに動作するテーマとプラグインを提供し、サイトをカスタマイズするためのより多くのオプションを提供します。
- Monarch: 結婚式の Web サイトにソーシャル メディア ボタンを追加して、ゲストが結婚式の詳細を他の人と簡単に共有できるようにします。 Divi テーマを使用すると Monarch を無料で入手できます。
- ブルーム: 結婚式の Web サイトで電子メールのサインアップ フォームを作成し、RSVP を収集し、ゲストに最新情報を送信するのに役立ちます。 Divi テーマを使用すると、Bloom を無料で入手できます。
- Divi AI: スマートな提案を提供することで、結婚式 Web サイトの作成とデザインを支援し、思い出に残る結婚式のストーリーを簡単に作成できるようにします。
- EWWW: 結婚式 Web サイト上の画像を圧縮してページの読み込みを高速化します。これは特にフォト ギャラリーに役立ちます。
- Cloudflare: サイトのデータ (ゲスト情報) をスパム攻撃から安全に保ちます。
