2023 年に WordPress ウェブサイトを作成する方法 (初心者ガイド)
公開: 2023-07-20WordPress は、Web サイトを簡単に作成および管理できる人気のコンテンツ管理システム (CMS) です。 ブロガー、フリーランサー、ビジネスオーナーのいずれであっても、WordPress は最小限の学習曲線と複数のカスタマイズ方法を提供し、思い通りの Web サイトを作成できます。 この記事では、ドメインの購入とホスティングからサイトのデザインと立ち上げまで、WordPress ウェブサイトの作成方法を説明します。 それでは、詳しく見ていきましょう。
- 1 WordPressとは何ですか?
- 2なぜWordPressを選ぶのか?
- 3始めるために必要なもの
- 3.1ドメイン名の購入
- 3.2ホスティングの購入
- 3.3 WordPress 構造の計画
- 4 WordPress ウェブサイトの作り方
- 4.1ステップ 1: WordPress をインストールする
- 4.2ステップ 2: WordPress テーマを選択する
- 4.3ステップ 3: ページを追加する
- 4.4ステップ 4: ナビゲーションを設定する
- 4.5ステップ 5: 最初のページを作成する
- 4.6ステップ 6: ヘッダーとフッターを変更する (必要な場合)
- 4.7ステップ 7: プラグインのインストール
- 4.8ステップ 8: ライブ配信!
- WordPress ウェブサイトの作り方に関する5 つの最終的な考え
- 6よくある質問 (FAQ)
ワードプレスとは何ですか?

もともと 1990 年代にブログ プラットフォームとして作成された WordPress は、会員制サイト、フォーラム、学習管理システム (LMS)、e コマース サイトなどを含む、さまざまな種類の Web サイトの構築に使用できる多用途 CMS に進化しました。 ユーザーフレンドリーなインターフェイス、広範なテーマとプラグインのオプション、多機能性を備えた WordPress は、Web サイトを活気づけるために必要なコントロールをユーザーに提供します。 初心者でも技術に精通した Web 開発者でも、WordPress はオンライン プレゼンスを作成および維持するためのユーザーフレンドリーでスケーラブルなソリューションを提供します。
WordPress を選ぶ理由
WordPress は、その多用途性、カスタマイズ オプション、ユーザーフレンドリーなインターフェイスに加えて、多くのファンを抱えています。 インターネットの 44% 以上がインターネット上に構築されており、何百もの評判の良い開発者がほぼ毎日ヒントやコツを提供しています。 さらに、WordPress は無料で使用できます。 とはいえ、ホスティング、プラグイン、ドメインなどの隠れたコストがかかります。 さらに、WordPress の新規ユーザーには、WordPress の学習に必要なサポートが提供されます。
始めるために必要なもの
新しい WordPress Web サイトを作成する場合、ドメイン、Web ホスティング、サイトの構造の決定など、プロセスを開始するためにいくつかのことが必要になります。 成功するために必要な手順を詳しく見てみましょう。
ドメイン名を購入する

画像提供:VZ_Art | シャッターストック
Web サイトの場所やそのコンテンツを検討する前に、完璧なドメイン名を決定する必要があります。ブランドに忠実であることが望ましいため、ビジネスに最適なドメイン名を必ず調査してください。
さらに、 .comかその他のものか、どのトップレベル ドメイン (TLD) 拡張子を使用するかを検討してください。 ほとんどの人にとって、その認識性と信頼性の点で.com が最も合理的です。 TLD は、SEO などのいくつかの理由から、選択プロセスの重要な部分です。
ドメイン名を決定したら、それを購入する必要があります。 これは、ホスティング プロバイダーを通じて行うか、Namecheap などの優れたドメイン名レジストラーを使用して行うことができます。 このプロセスは難しいものではなく、重要な最初のステップです。 ただし、Web サイトのホストを切り替えると問題が複雑になる可能性があるため、一般的にはホスティング プロバイダーからドメインを購入しないことをお勧めします。 したがって、ドメインに対するより優れた制御を維持するために、この 2 つを分離しておくことをお勧めします。
ホスティングを購入する
もう 1 つの重要なステップは、Web サイト用の WordPress ホスティング プランを購入することです。 最終的な決定を下す前に、情報を準備しておくとよいでしょう。 まず、利用可能なさまざまなホスティング タイプについて学び、独自の状況にどれが最適かを判断します。
次に、どのホストがニーズに最も適しているかを決定します。 予算に合った、最も多くの機能を備えたものを選択するとよいでしょう。 優れたホスティング プロバイダーは、少なくとも 99% の稼働時間を保証し、セキュリティ パッチとアップデートに配慮し、SSL、電子メール、バックアップ、ステージング サイト、優れたセキュリティなどの特典を提供します。

これらの機能をすべて備えた堅実なオプションは SiteGround です。 ホスティング プランは WordPress に最適化されており、素晴らしいサポートや手頃な価格などの特典が含まれています。 初心者にとって、SiteGround の StartUp プランは優れた出発点です。 10 GB のストレージ、SSL、CDN、ビジネス電子メール、移行、ステージングなどの特典を備え、月額 15 ドル未満で開始するために必要なものがすべて揃っています。 さらに、私たち自身のテストに基づくと、これは入手可能な中で最速の WordPress ホスティングでもあります。
WordPress の構造を計画する

画像提供: aliaksei kruhlenia | シャッターストック
Web サイトの構築に着手する前に、サイトの構造を計画することが重要です。 概要ページ、サービスまたは製品ページ、ブログ、連絡先情報、その他の関連ページなど、含めるページを検討してください。 事前にページを計画しておくことで、訪問者によく整理されてナビゲートしやすい Web サイトを提供できます。
さらに、テキスト、画像、ビデオ、ソーシャル メディア フィードなどのその他の要素など、各ページに必要なコンテンツを考慮してください。 コンテンツのアウトラインを作成することで、優れた SEO コピーを作成したり、ビデオ、画像、その他の要素を作成したりできます。 時間をかけて適切な方法でこれを行うと、検索エンジン ランキング ページ (SERP) での位置を向上させることができ、訪問者にシームレスなユーザー エクスペリエンスを提供できます。
WordPress ウェブサイトの作り方
WordPress ウェブサイトの構築を開始するには、多くの手順が必要です。 プラットフォームのインストールから運用開始まで、すべてのステップを段階的に説明し、成功への大きなチャンスを提供します。
私たちのYoutubeチャンネルを購読してください
ステップ 1: WordPress をインストールする
傑作を作成するための最初のステップは、WordPress をインストールすることです。 これはいくつかの方法で実現できます。 VPS または専用ホスティング プロバイダーを選択した場合は、WordPress を自分でインストールする必要がある可能性があります。 マネージドホスティング会社を選択した場合、WordPress をインストールする手順はまったく異なります。 たとえば、SiteGround を使用すると、数回クリックするだけで WordPress をインストールできます。 これは、このチュートリアルで使用する予定の方法です。 他のインストール方法に関するヒントをお探しの場合は、詳細な投稿「WordPress のインストール方法」をご覧ください。
SiteGround は、WordPress をインストールする簡単な方法を提供します。 アカウントを設定すると、アカウント ダッシュボードに移動します。 「新しい Web サイトを開始」ボタンをクリックしてインストールします。

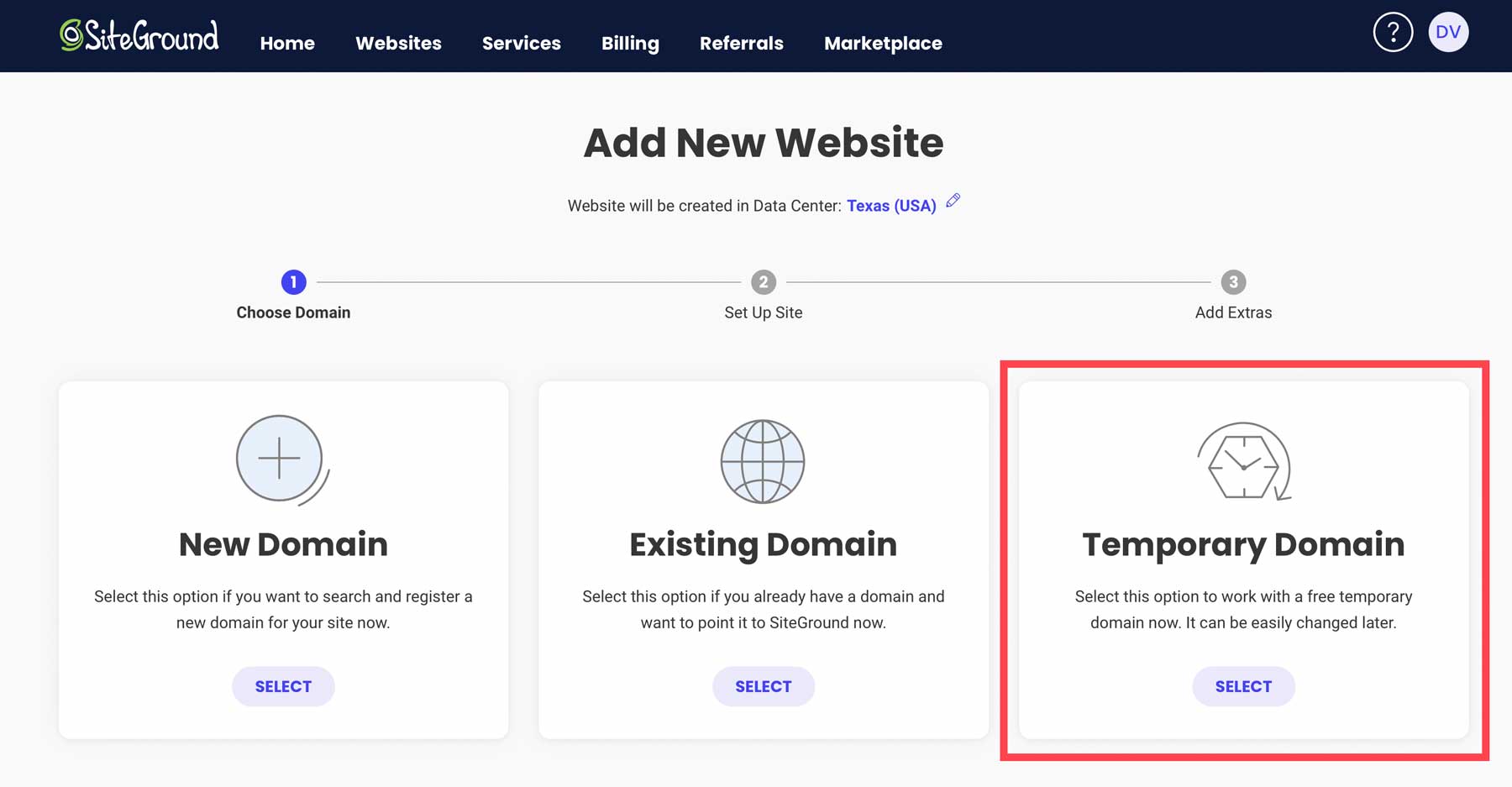
次に、WordPress を新規、既存、または一時的なドメインのいずれにインストールするかを選択します。 新しいサイトを一時ドメインに構築して、公開する前に設計して完成させることができます。

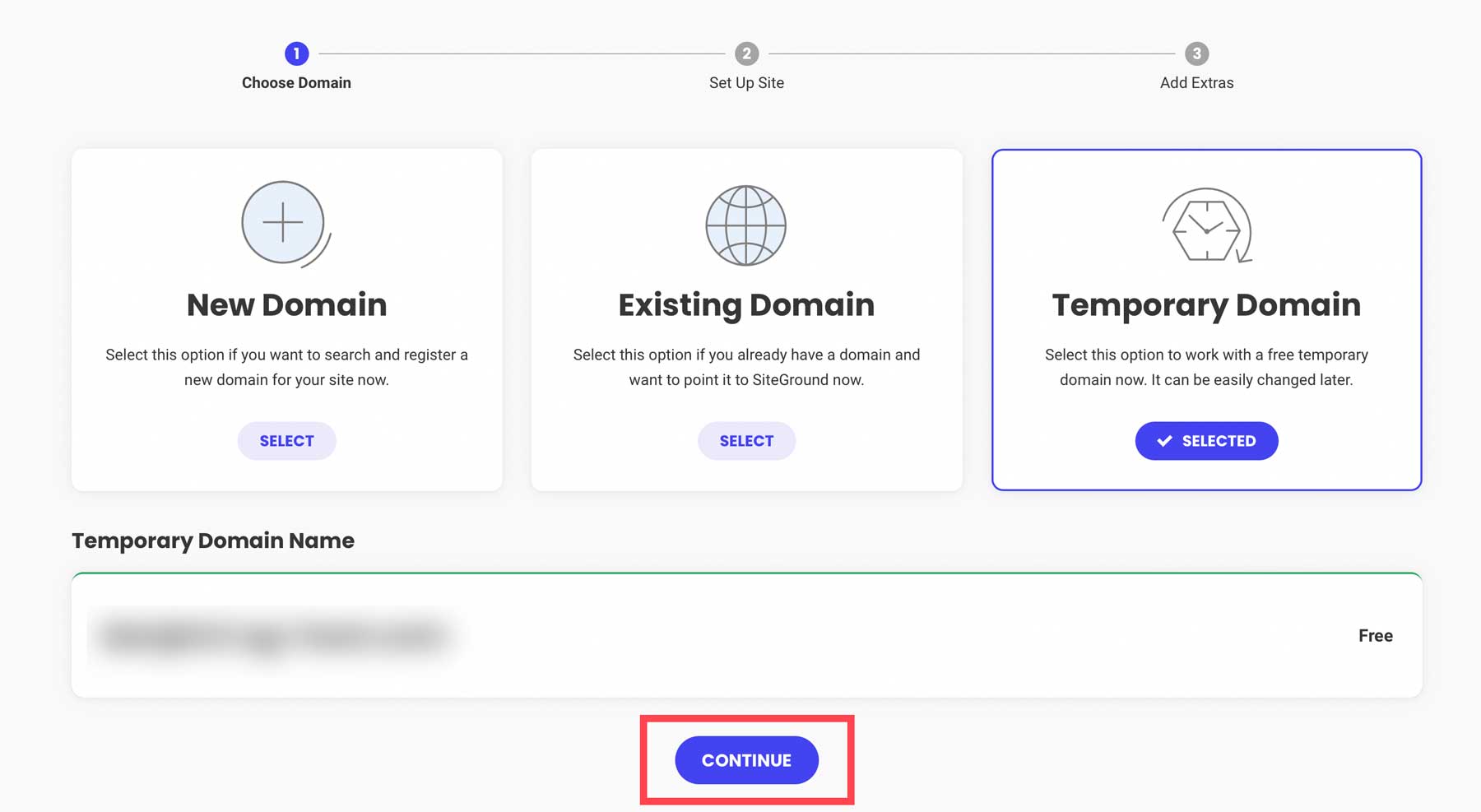
画面が更新されると、Web サイトに一時的なドメインが割り当てられていることがわかります。 [続行]ボタンをクリックして続行します。

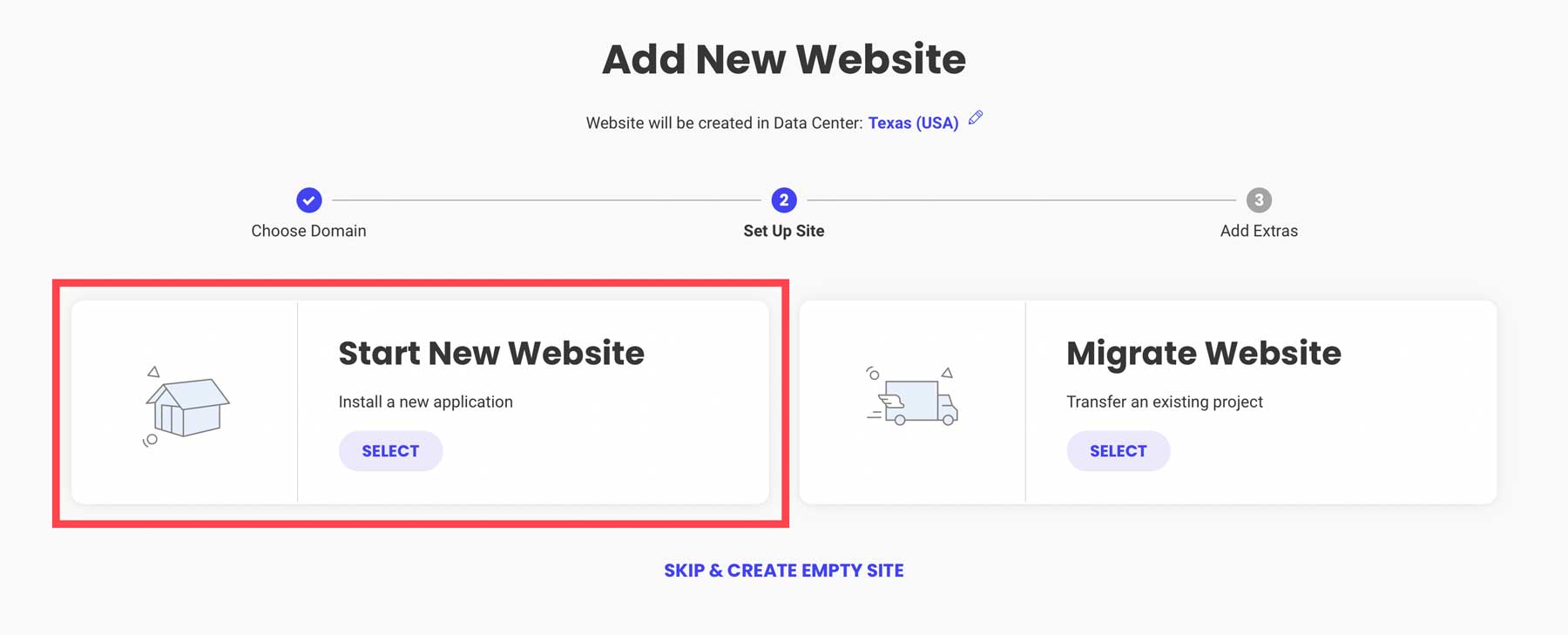
次に、 [新しい Web サイトを開始]をクリックします。

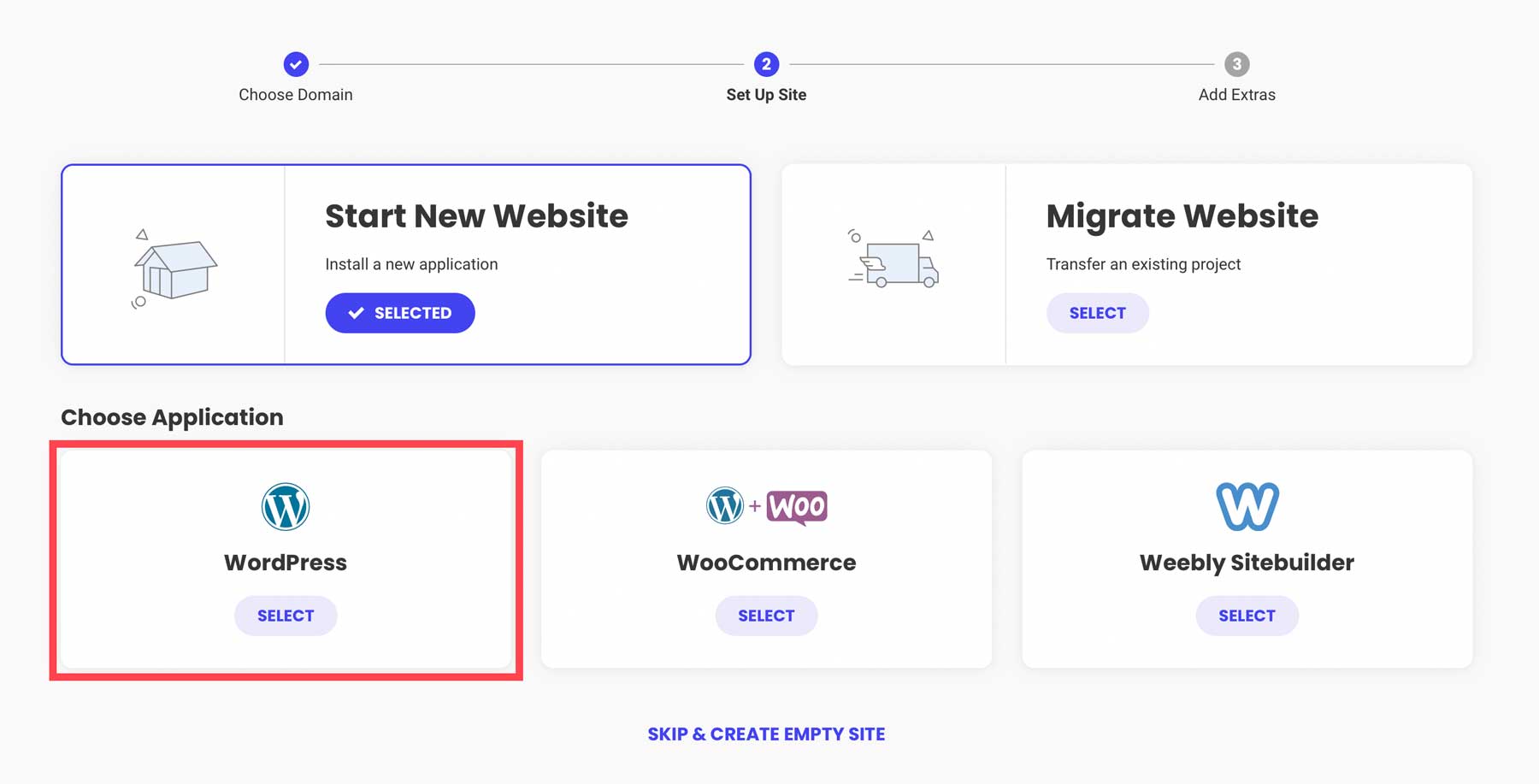
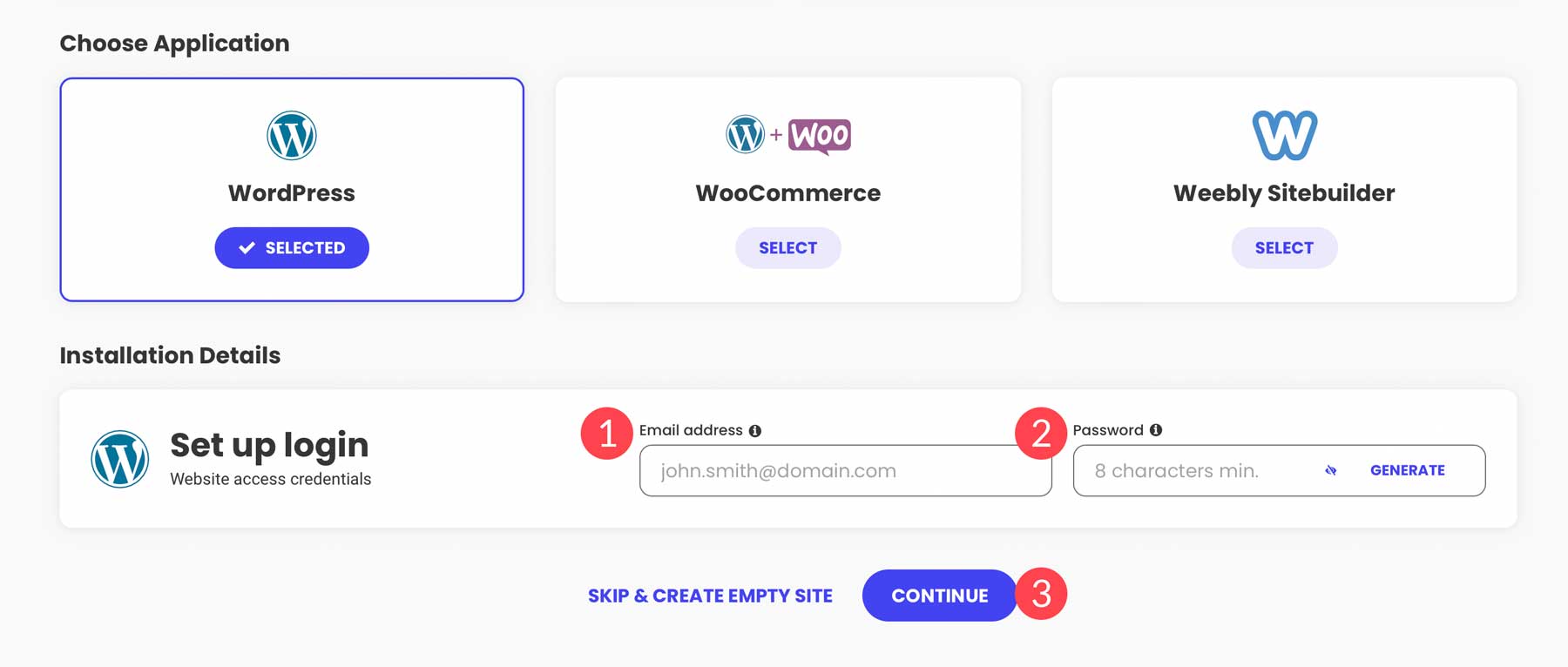
次に、アプリケーションとしてWordPressを選択します。

インストールの詳細については、電子メール アドレスを入力し、パスワードを作成 (または強力なパスワードを生成) して、 [続行]をクリックします。 WordPress 管理ダッシュボードにログインする方法なので、ログイン情報を必ず保存してください。

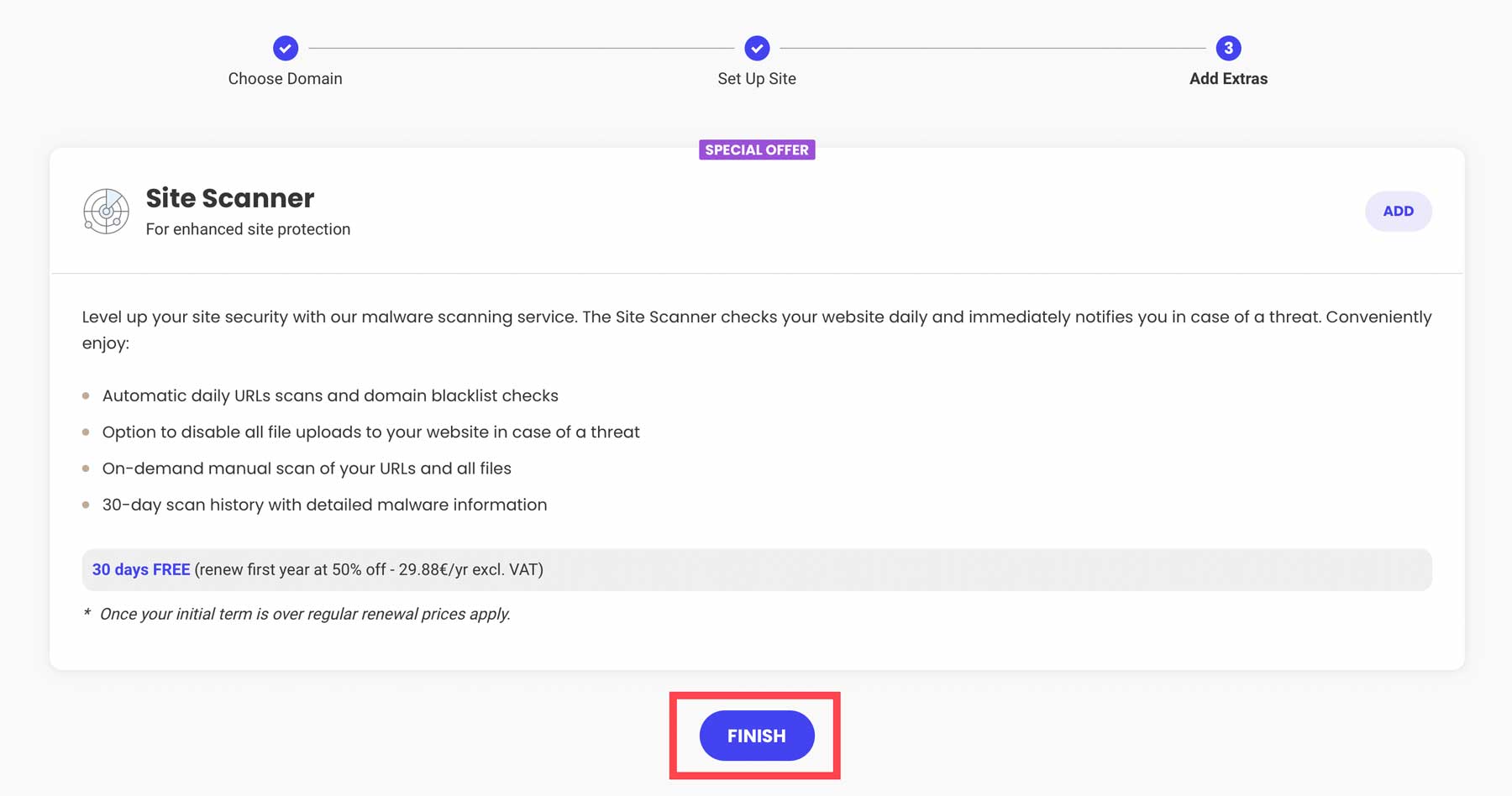
完了ボタンをクリックしてWordPressをインストールします。

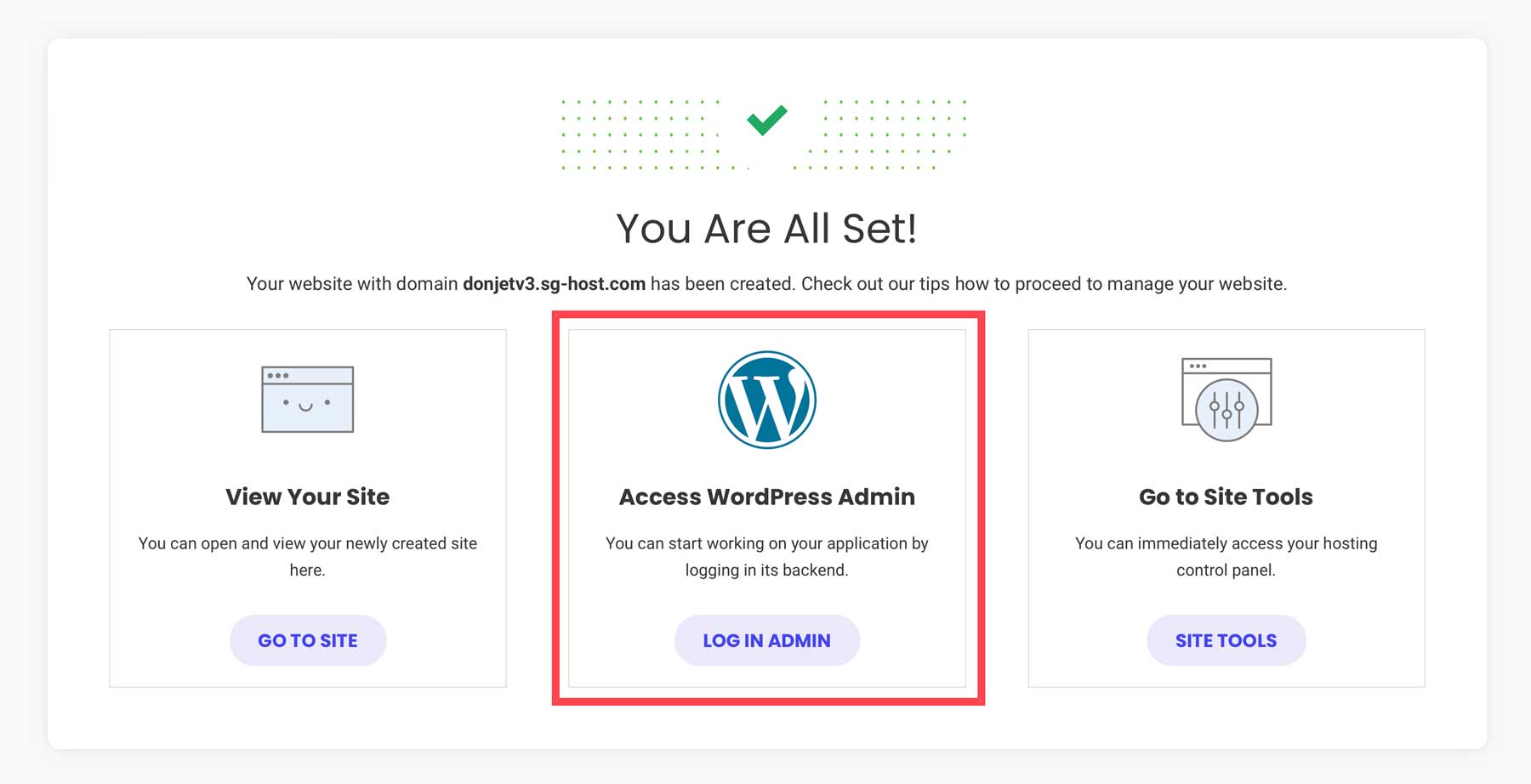
画面が更新されると、ブラウザでサイトを表示するか、WordPress 管理パネルにログインするか、SiteGround のサイト ツール ダッシュボードに移動するかの 3 つのオプションがあります。 「管理者ログイン」ボタンをクリックして管理者パネルを表示します。

ステップ 2: WordPress テーマを選択する
WordPress テーマを使用すると、訪問者に対する Web サイトの見え方を変更できます。 ブランドやスタイルに合わせて、色、レイアウト、フォント、その他のデザイン要素をカスタマイズできます。 利用可能なテーマには、無料テーマとプレミアム テーマの 2 種類があります。 無料のテーマは WordPress ディレクトリから入手できます。 プレミアム テーマは、Divi のメーカーなどのサードパーティ開発者によって提供され、通常、コードなしのページ ビルダー、完全なサイト編集機能、既製のレイアウトなどの優れた機能を提供します。
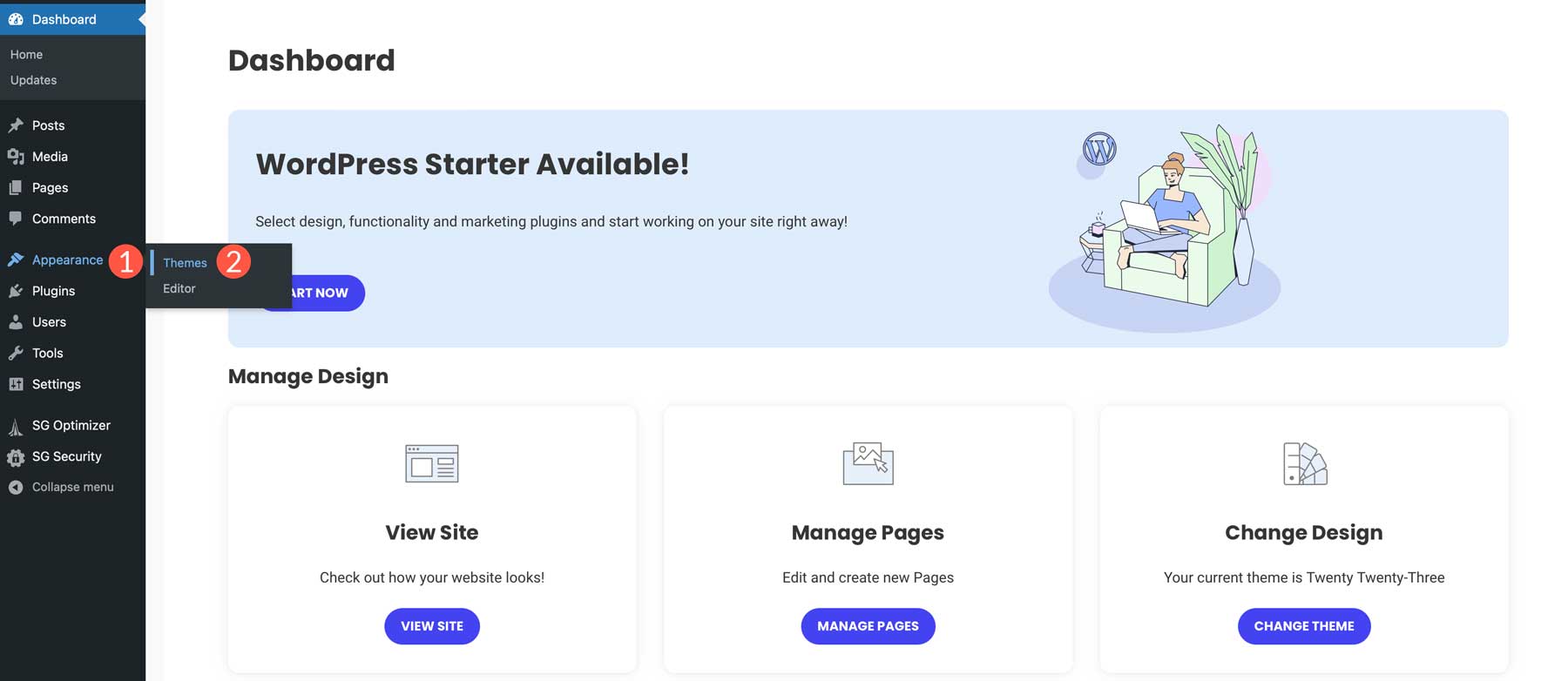
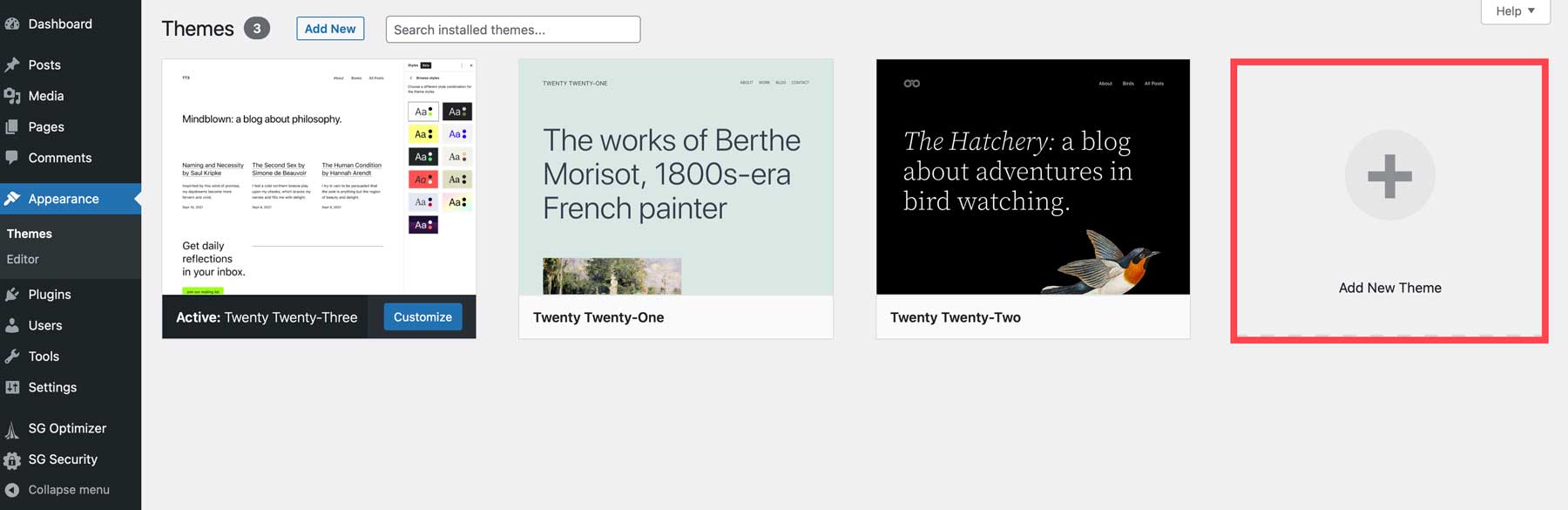
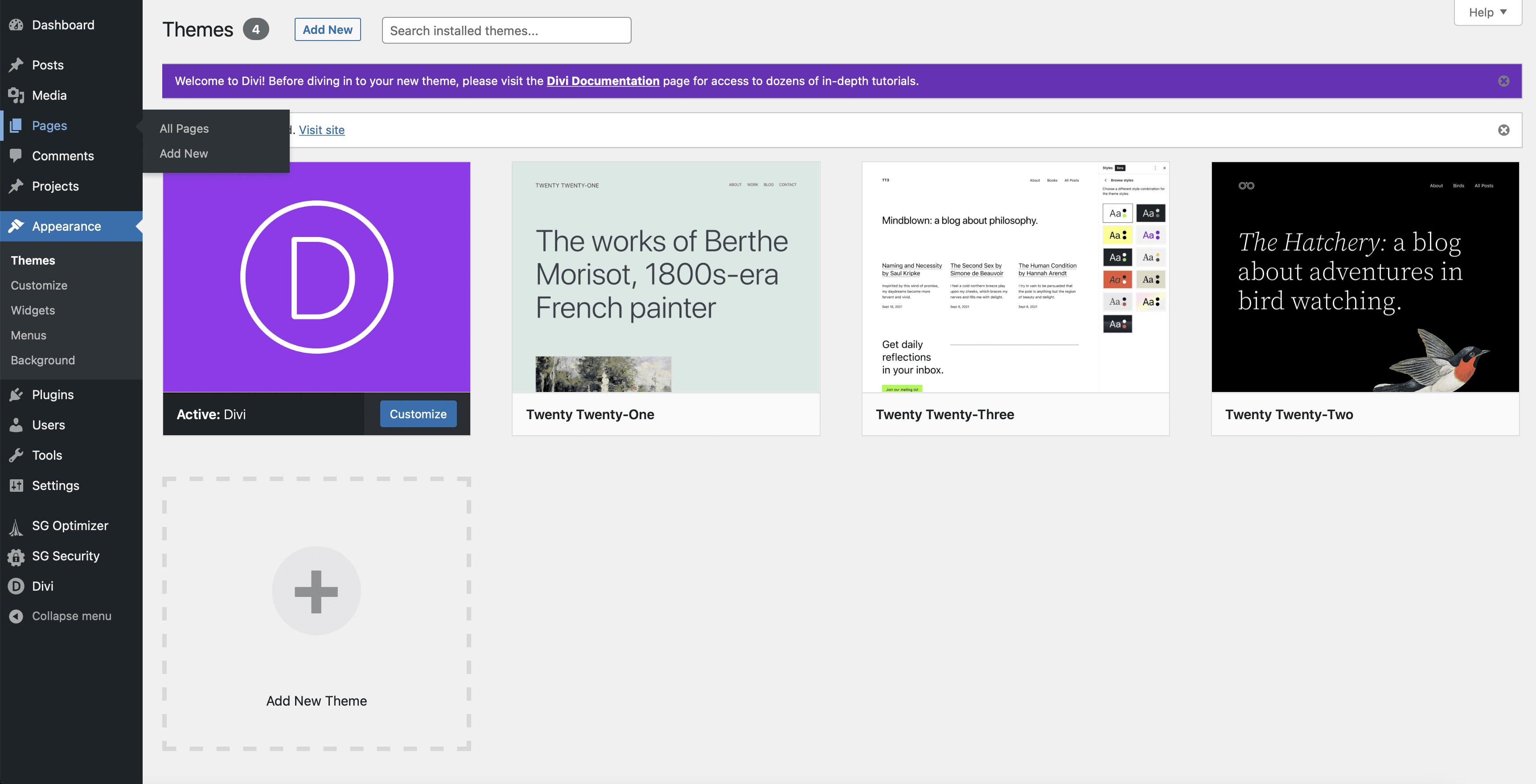
利用可能な無料のテーマを表示するには、 「外観」>「テーマ」に移動します。

新しいテーマを追加するには、「新しいテーマの追加」ボタンをクリックします。

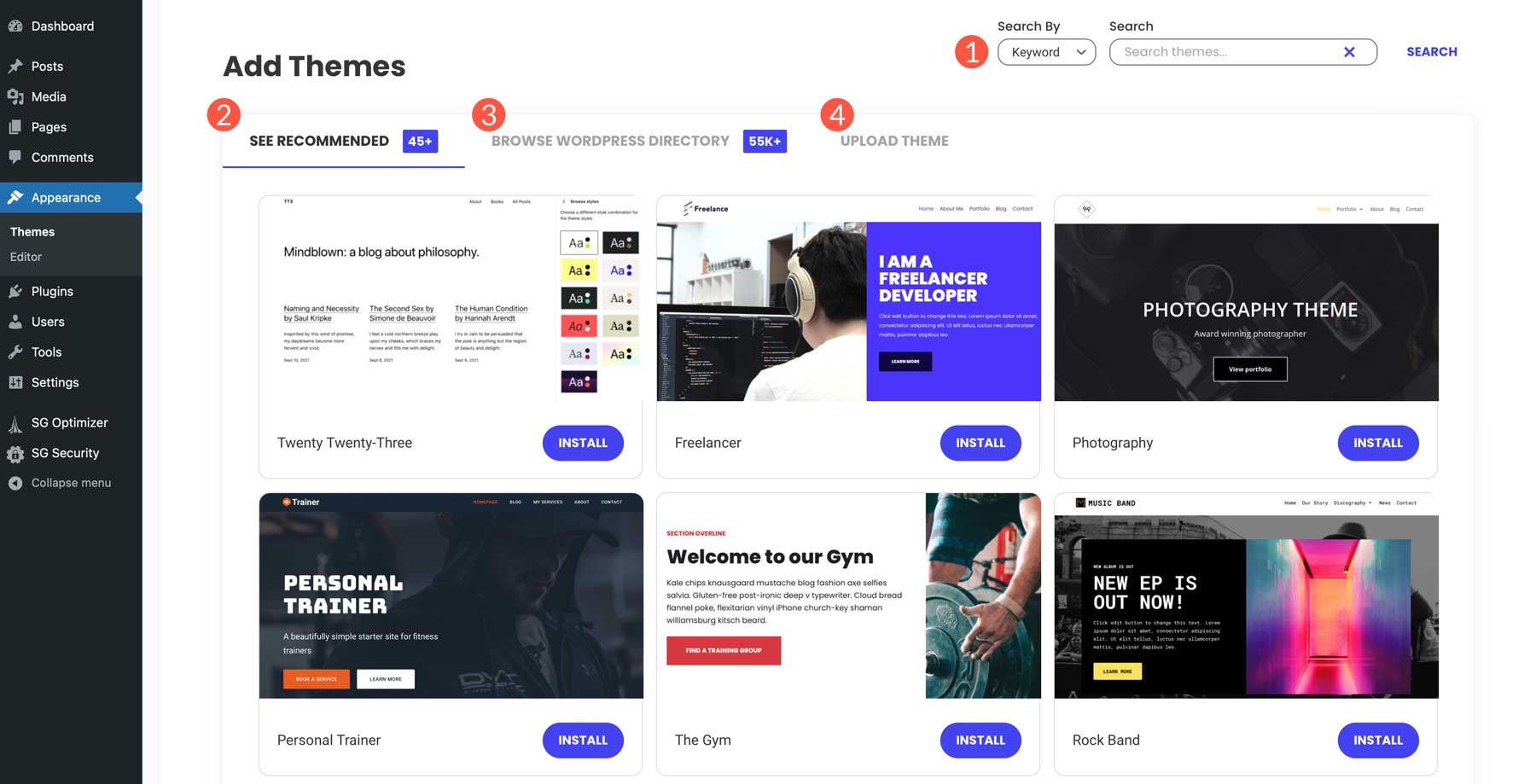
ここから、テーマを検索 (1)、SiteGround の推奨事項のいずれかを使用 (2)、WordPress ディレクトリを参照 (3)、プレミアム テーマをアップロード (4) することができます。

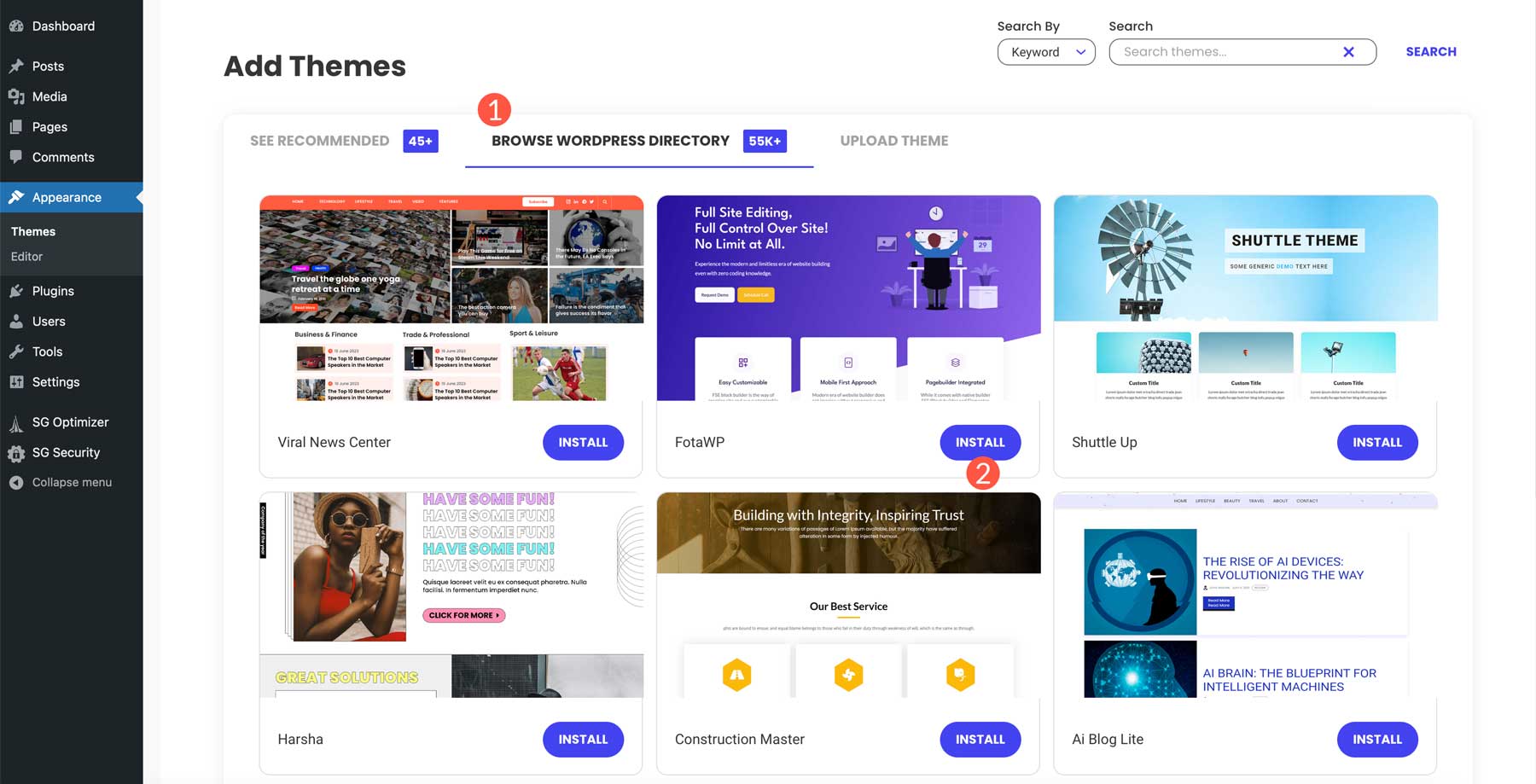
無料のテーマから始める場合は、 「WordPress ディレクトリを参照」をクリックし、利用可能なオプションを熟読し、選択したら「インストール」ボタンをクリックします。

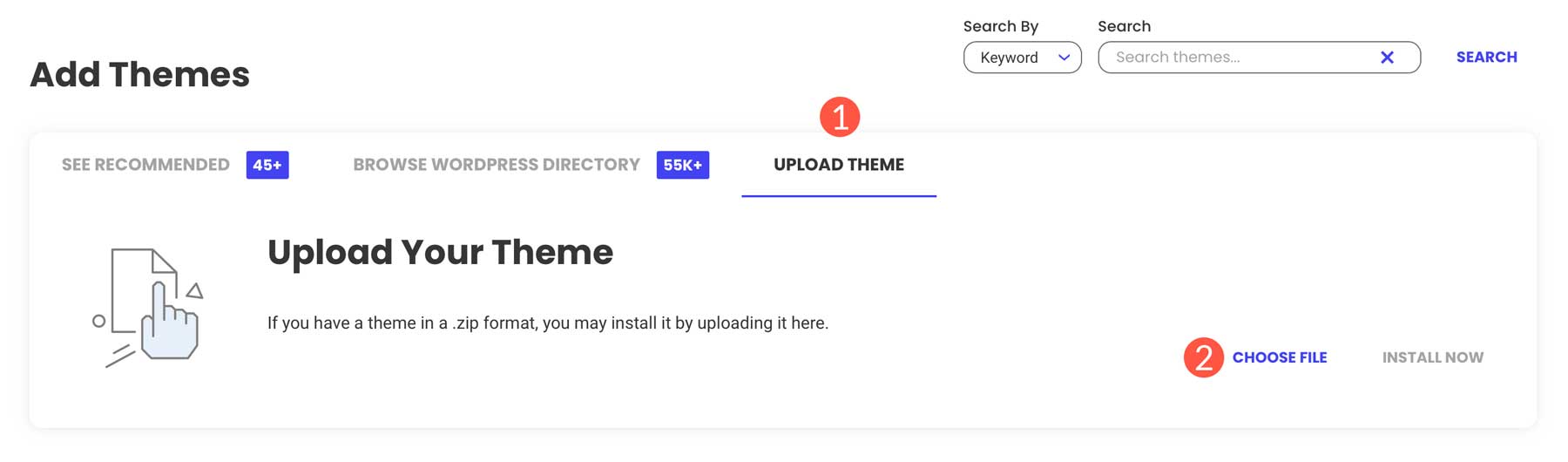
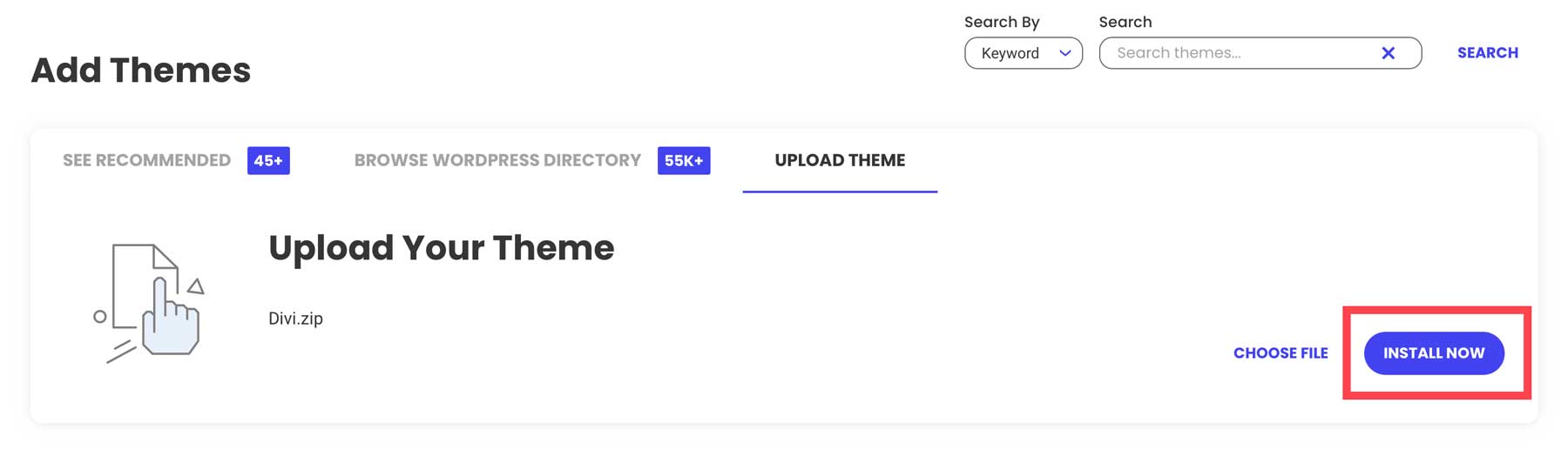
このチュートリアルでは、お気に入りのプレミアムテーマである Divi を使用します。 「テーマのアップロード」タブをクリックしてテーマをアップロードし、 「ファイルを選択」をクリックして圧縮された WordPress テーマ ファイルをアップロードします。

最後に、 「今すぐインストール」をクリックして WordPress テーマをインストールします。

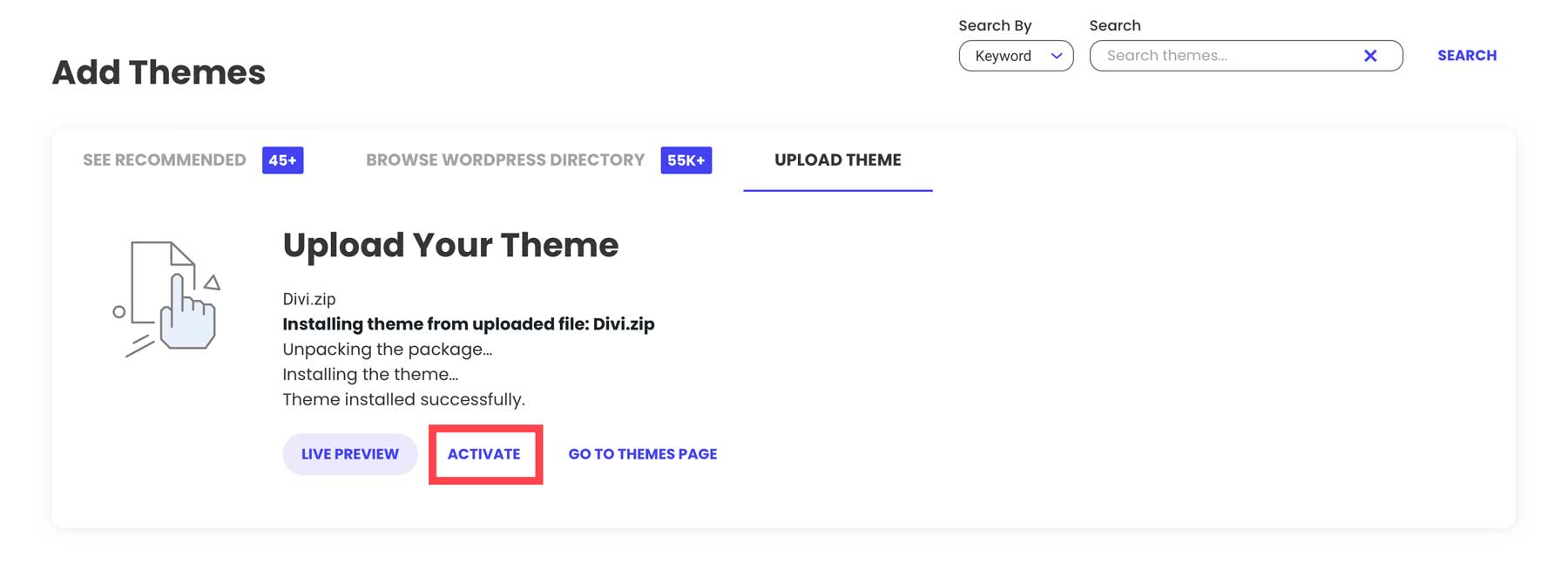
アクティブ化ボタンをクリックして、テーマをサイト上で公開します。

ステップ 3: ページを追加する
テーマがインストールされアクティブ化されたので、ページを作成します。 サイトのホーム、概要、サービス、ブログ、お問い合わせページを作成します。 これは、ほとんどのスターター サイトの基本的な設定です。 コンテンツは追加しません。 次のステップでは、ナビゲーションを作成するためのページ構造を設定するだけです。
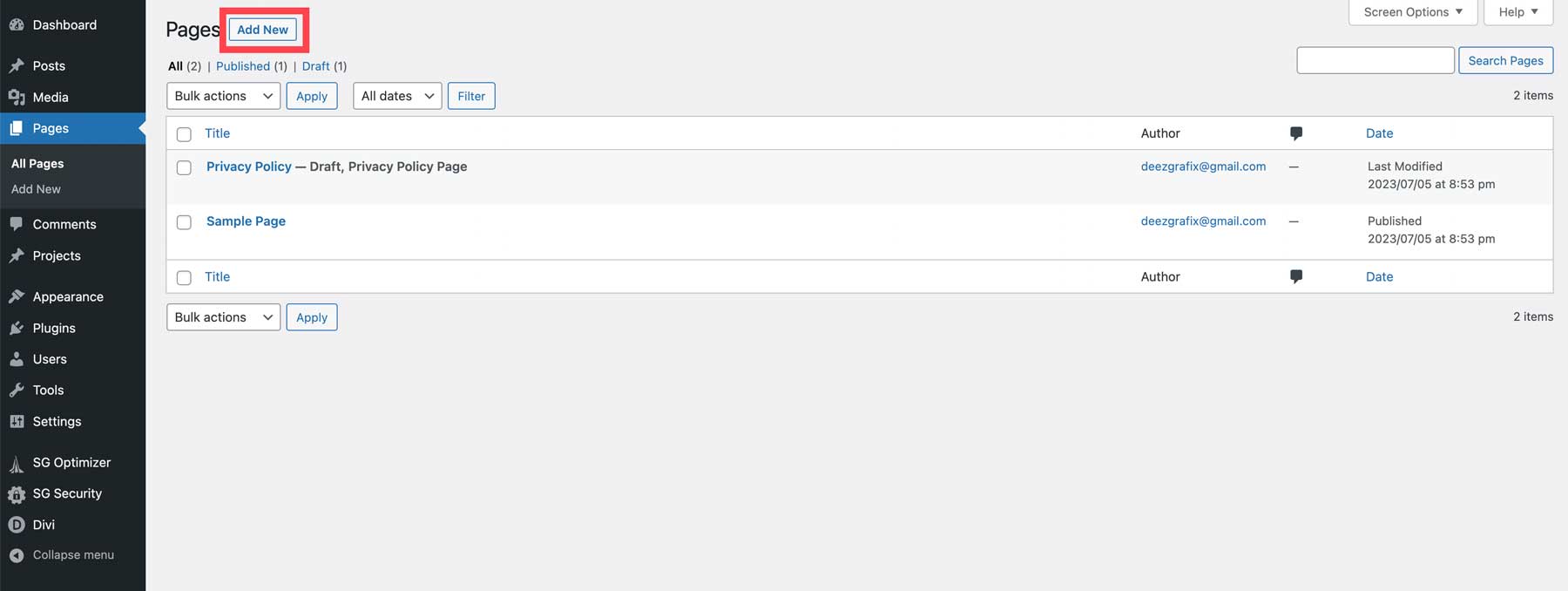
最初のページの作成は簡単です。 WordPress ダッシュボードで[ページ] > [新規追加]に移動します。

すべての新しい WordPress インストールには、プライバシー ポリシーとサンプル ページの 2 つのページが標準で付属しています。 これらはそのままにして、サイトに新しいホームページを追加します。 新しいページを追加するには、ページの左上にある「新規追加」ボタンをクリックします。

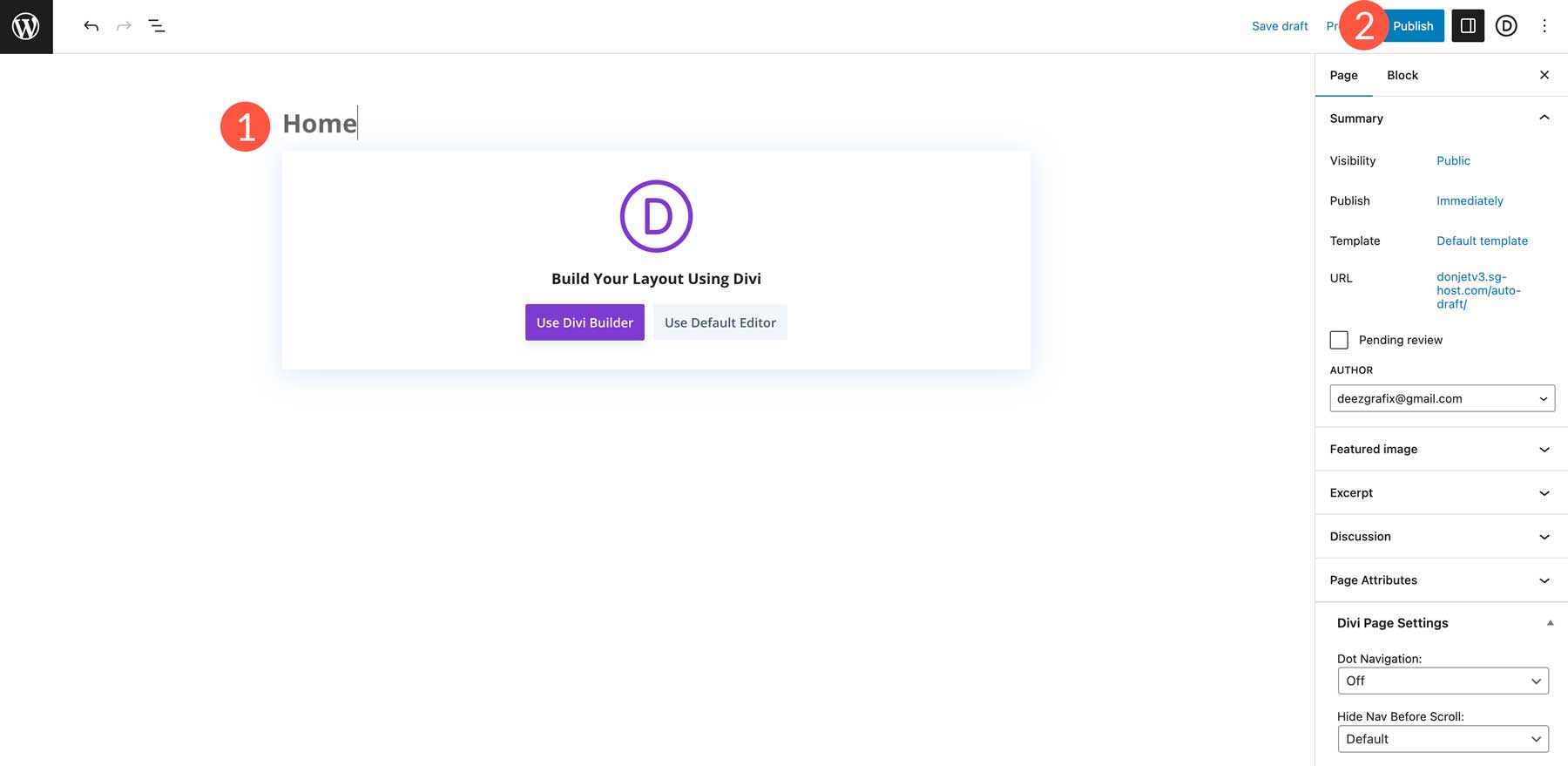
次に、ページにタイトルを付け (1)、[公開] をクリックして (2) ページを作成します。

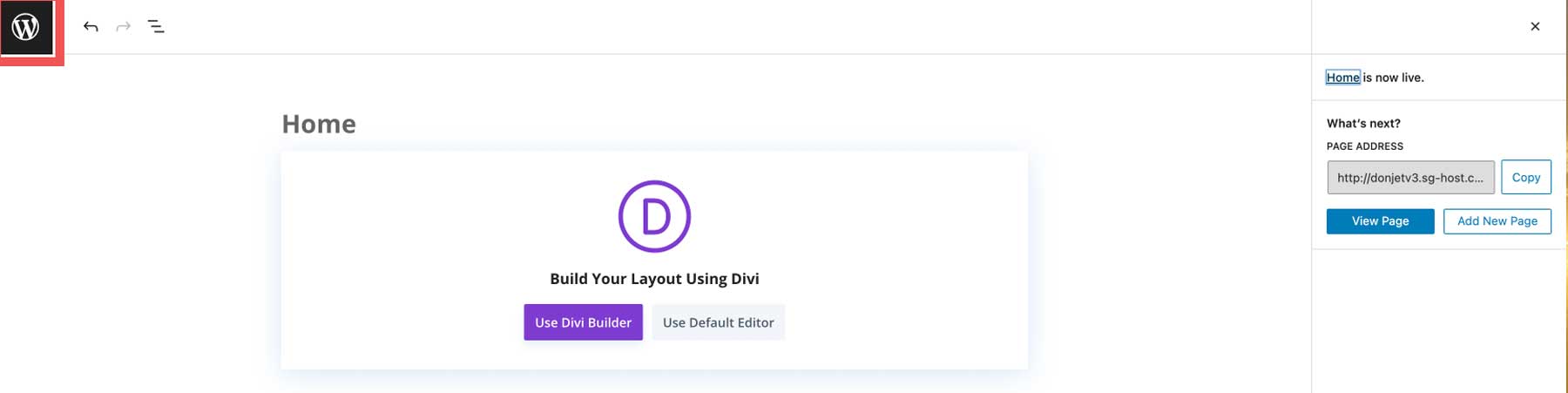
ページの左上にあるWordPress ロゴをクリックして、WordPress のページ セクションに戻ります。

さらにページを追加するには、すべてのページが作成されるまで上記のプロセスを繰り返します。
ステップ 4: ナビゲーションを設定する
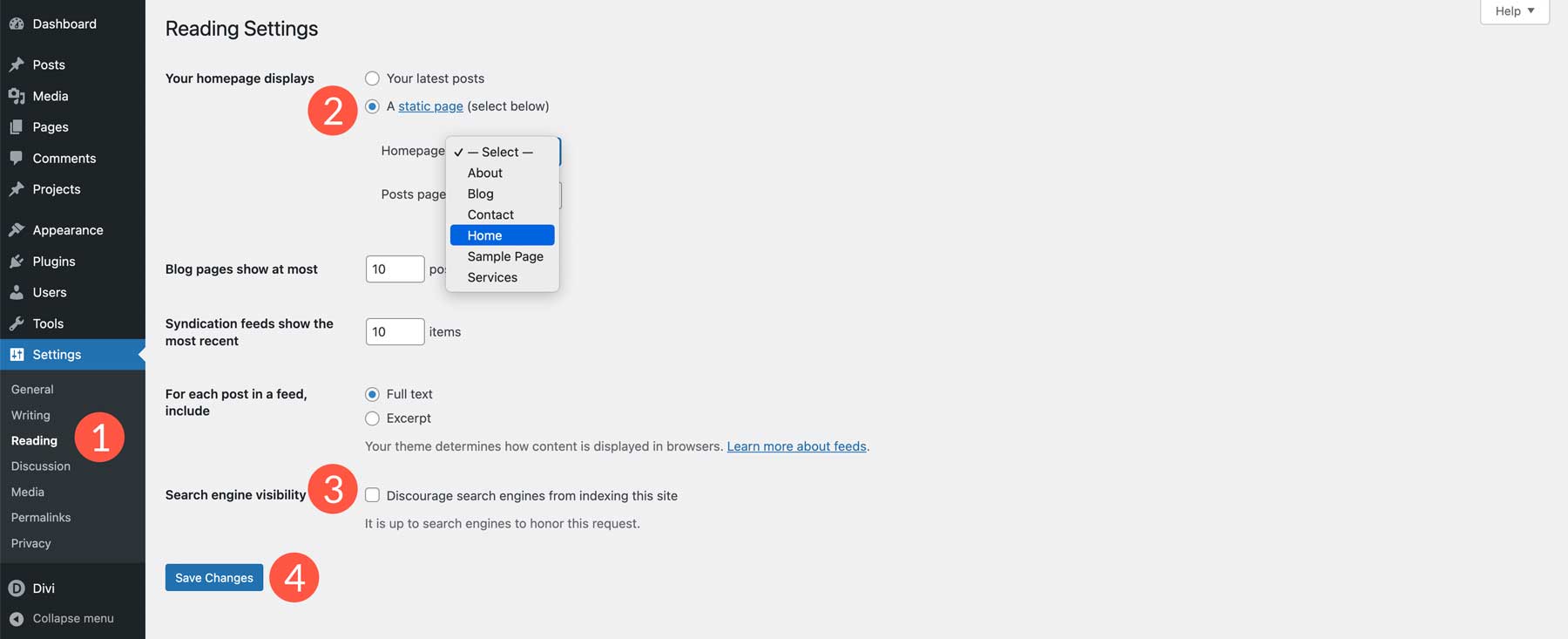
次のステップは、サイトのナビゲーションを設定することです。 まずはWordPress設定でホームページを設定しましょう。 [設定] > [閲覧]に移動し (1)、静的ページ ラジオをクリックしてホームページを選択し (2)、検索エンジンによるサイトのインデックス作成を防止するチェックボックスにチェックを入れて (3)、変更を保存します (4)。

注: Web サイトの構築中はインデックス作成を避けることをお勧めします。 サイトがゴールデンタイムの準備が整う前に、不要なトラフィックがあなたを発見するのを防ぎます。
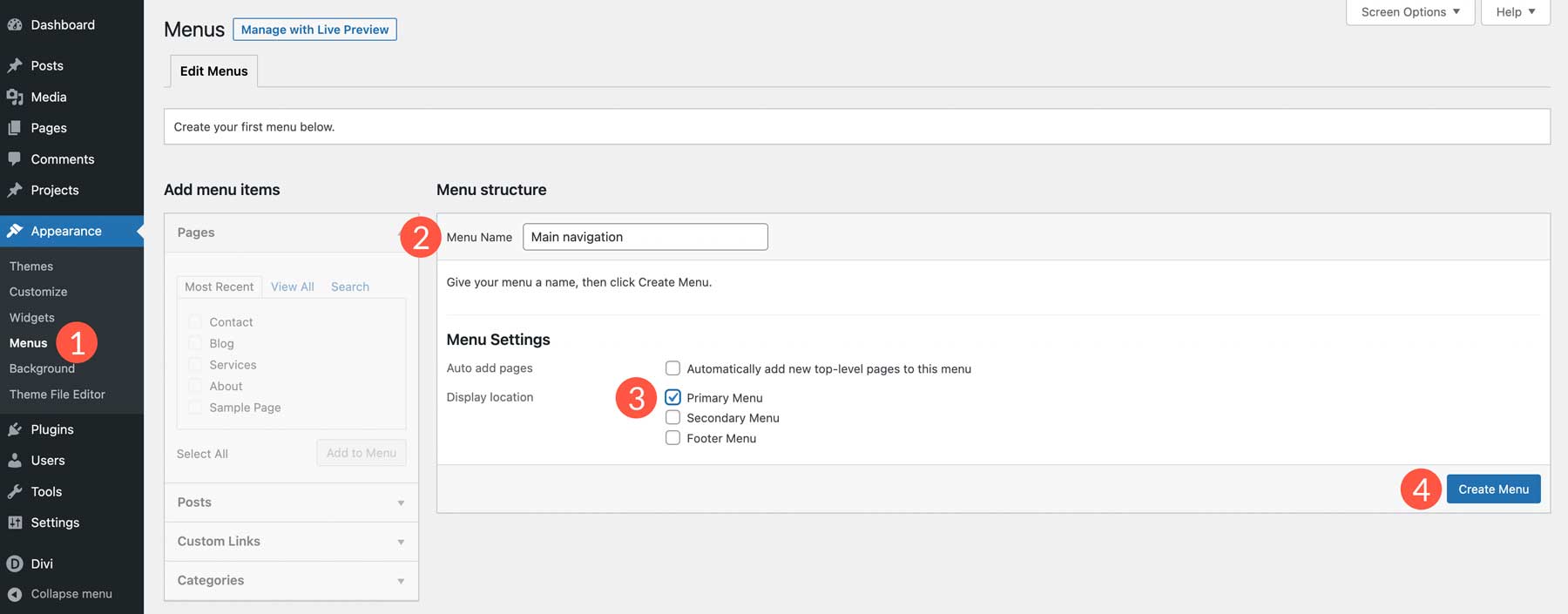
次に、サイトのメイン ナビゲーションを設定します。 [外観] > [メニュー] (1) に進みます。 メニューに名前を付け (2)、「Primary Menu」チェックボックスにチェックを入れて (3)、「メニューの作成」をクリックします (4)。

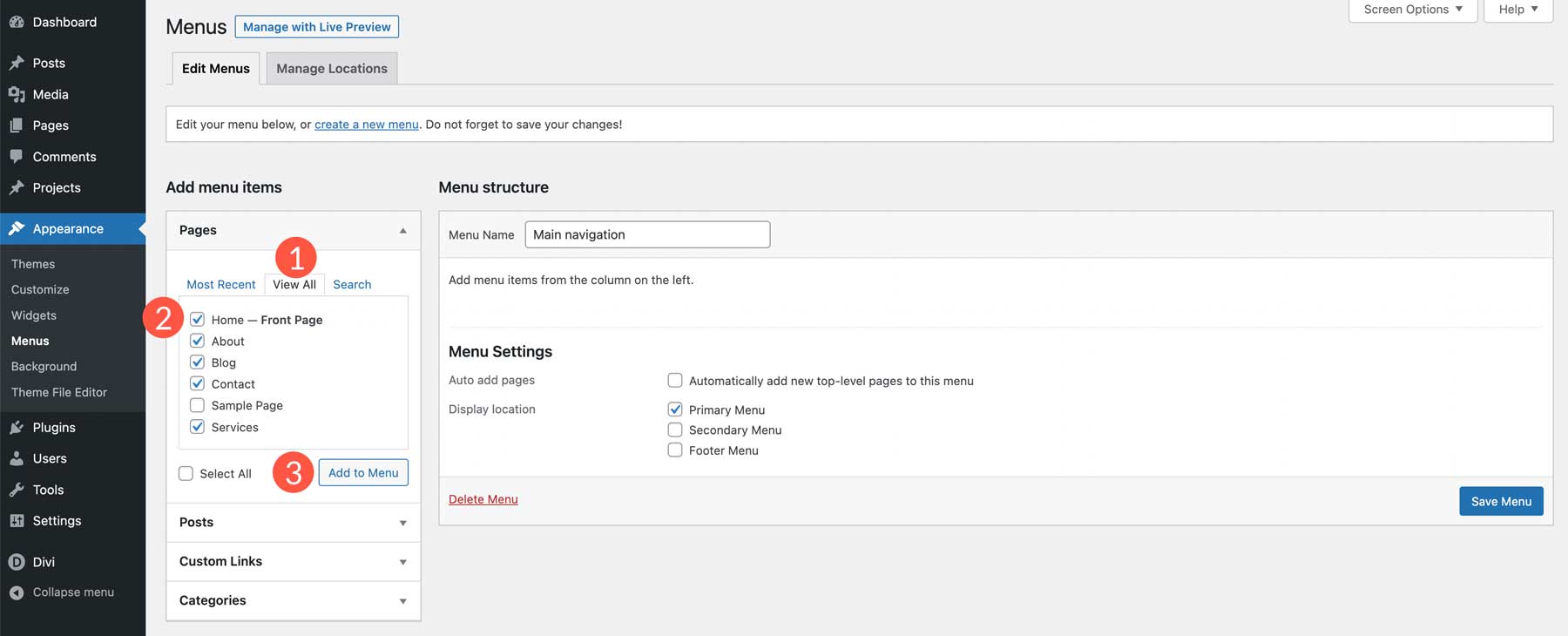
次に、 「すべて表示」タブをクリックし (1)、作成したばかりのページを選択し (2)、 「メニューに追加」をクリックします (3)。

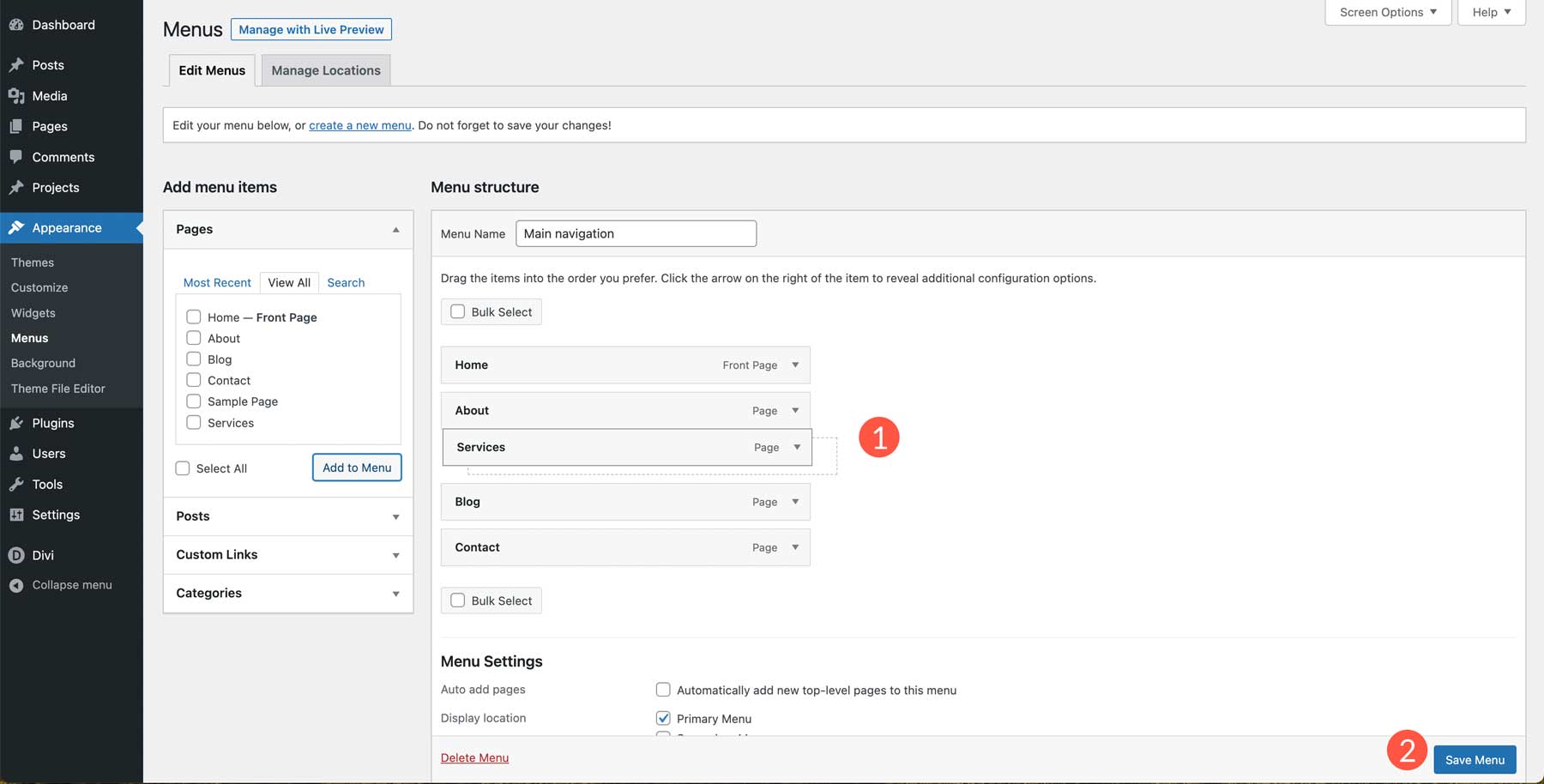
ページを追加したら、クリックしてドラッグして順序を変更できます (1)。 配置に満足したら、メニューの保存ボタン (2) をクリックします。

ステップ 5: 最初のページを作成する
ホームページの作成は、WordPress ウェブサイトの作成方法を学ぶ際の次の、そしておそらく最も重要なステップです。 ホームページは、あなたのビジネスのアイデンティティを知る窓として機能します。 あなたのビジネスの内容とそれをサポートするコンテンツを反映する必要があります。
一般的なルールとして、ホームページには、新規訪問者が参照する必要がある次の情報をすべて含める必要があります。
- あなたのロゴ
- ナビゲーション
- 見出し
- 小見出し
- 画像
- 行動喚起(CTA)
- テキストコンテンツ (少なくとも 300 ワード)
- フッター
- 社会的証明 (オプション)
- ビデオコンテンツ(オプション)
- 目を引くデザイン(必須)
ページを作成するときに、コンテンツを追加するにはいくつかの方法があります。 WordPress のデフォルトのエディタである Gutenberg や、Divi Builder などのページビルダーを使用できます。 テーマとして Divi を選択したため、リアルタイムでデザインを表示できるコード不要のフロントエンド ビルダーである Divi の Visual Builder を使用して、ホームページに要素を追加できます。 Divi は、2,300 以上の個別ページを含む 320 以上のフル レイアウト パックを提供しており、WordPress ウェブサイトの構築を簡単にします。

Divi を使用して WordPress ページを構築する
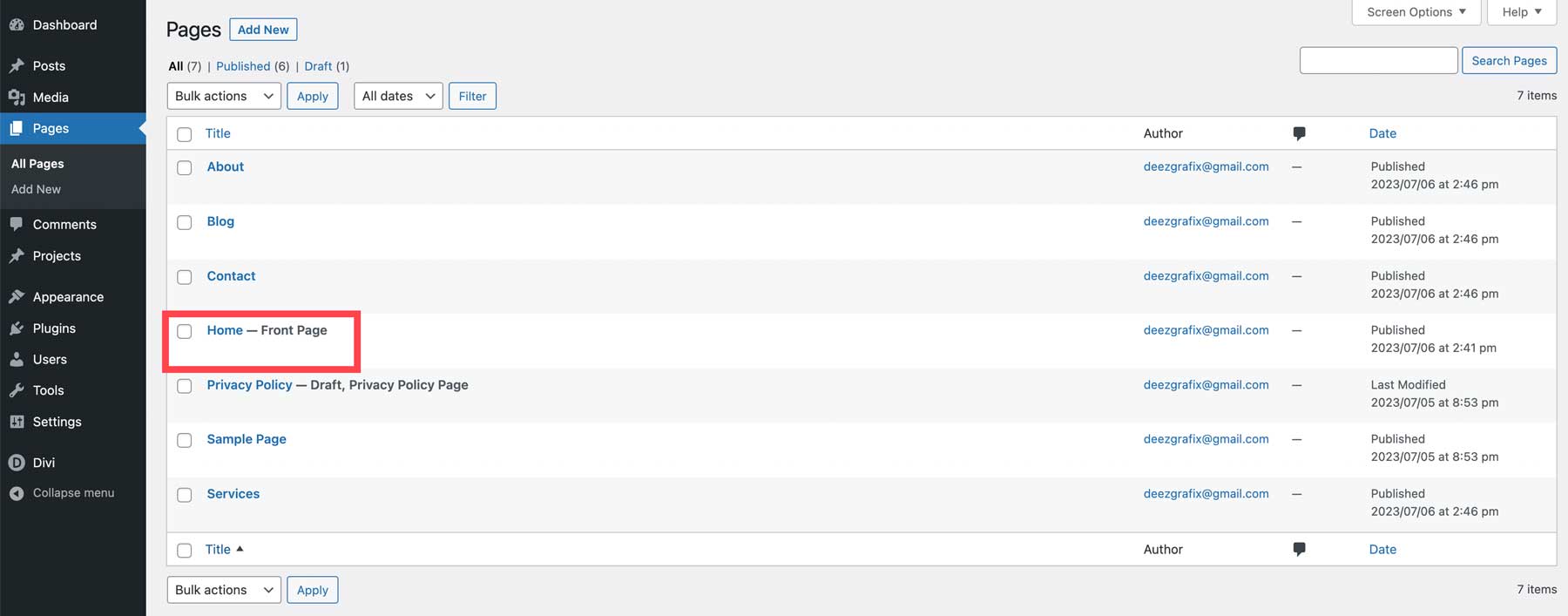
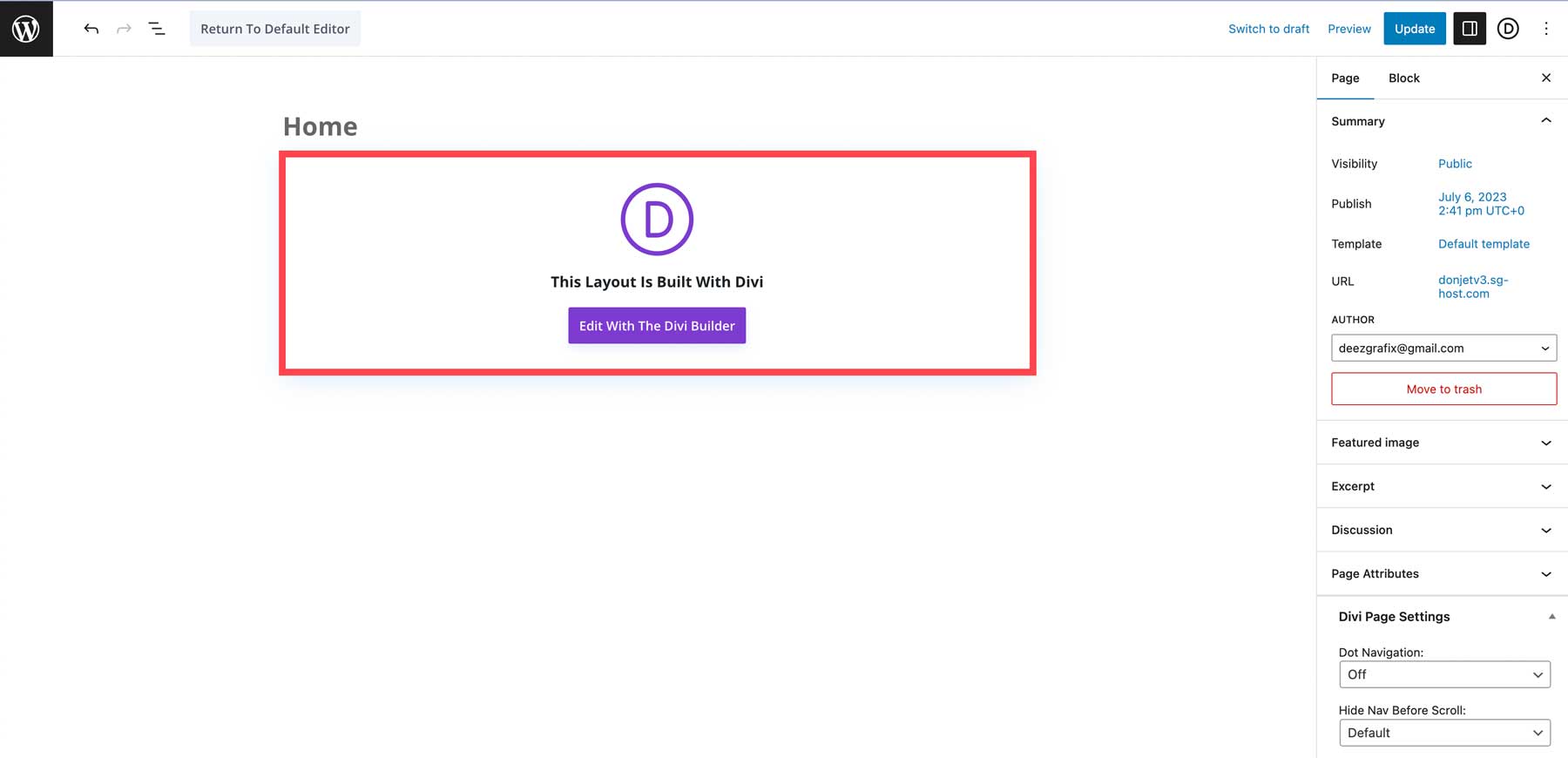
その簡単さを示すために、Divi を使用してホームページにレイアウトをインポートする手順を説明します。 WordPress ダッシュボードの「ページ」に戻ります。 次に、サイトのページ内の「ホーム」をクリックします。

次に、 「Divi Builderで編集」をクリックします。

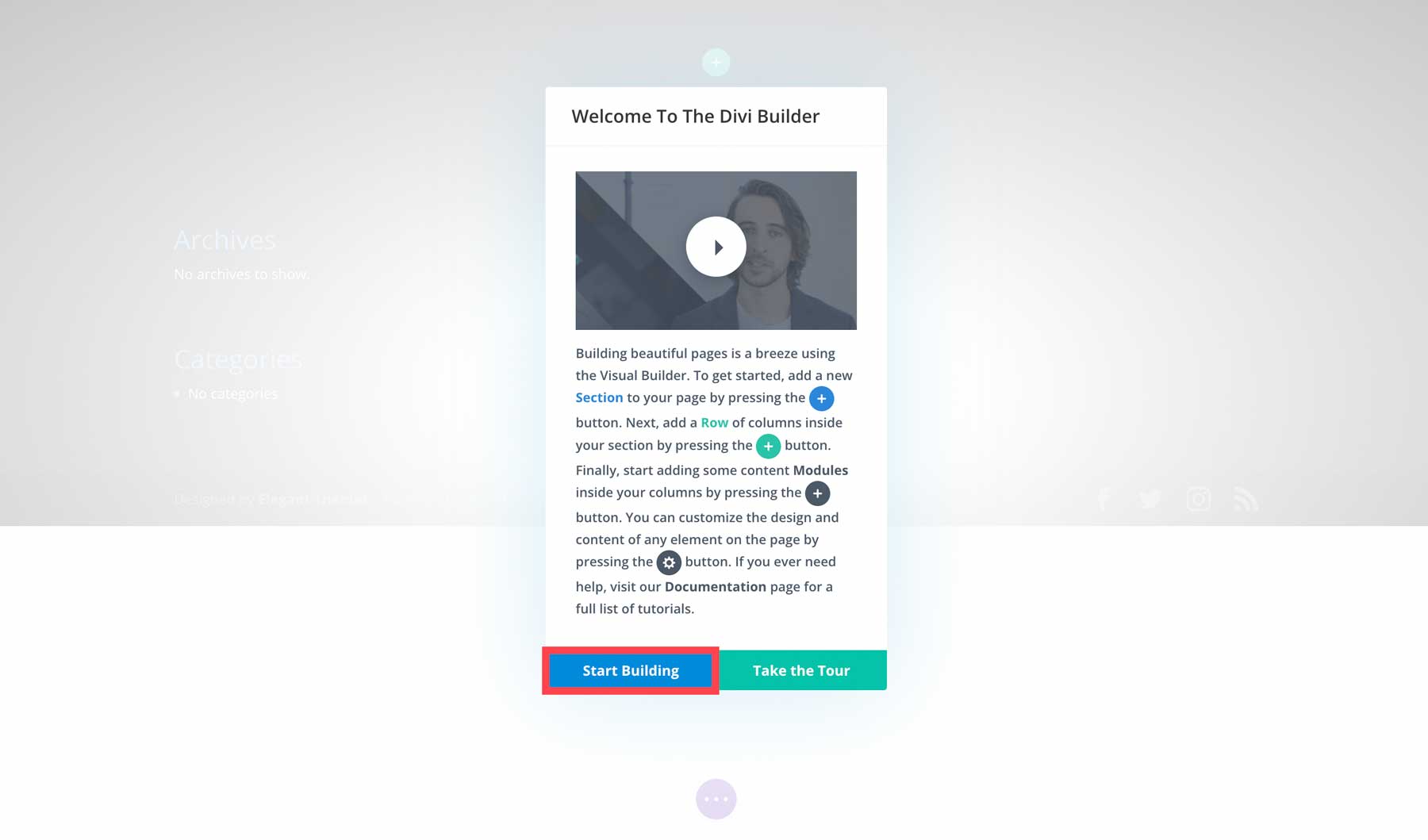
画面が更新されたら、ビジュアル ビルダーを参照したり、ページの構築を開始したりできます。 [構築の開始]を選択します。

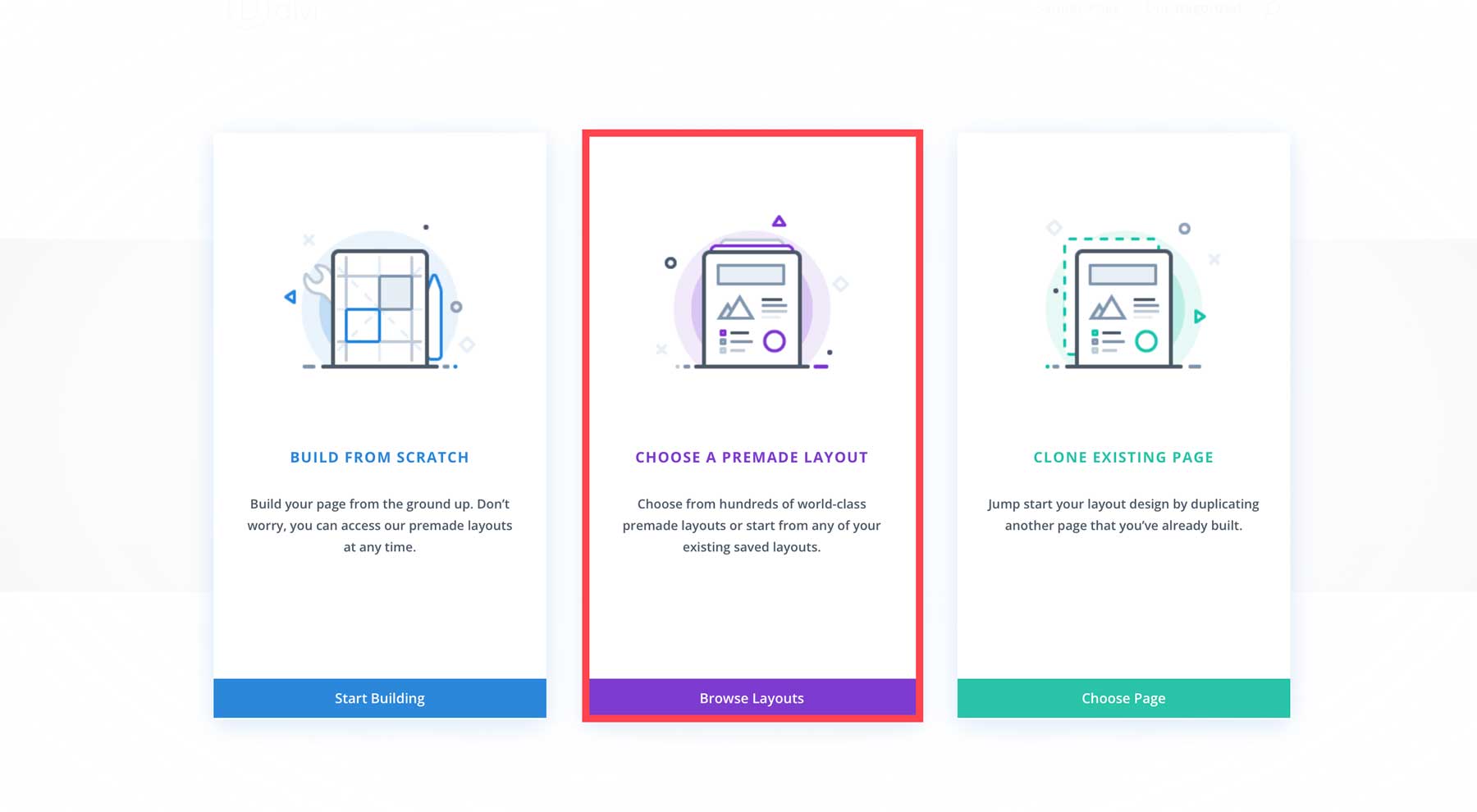
次に、 「既製のレイアウトを選択する」を選択します。

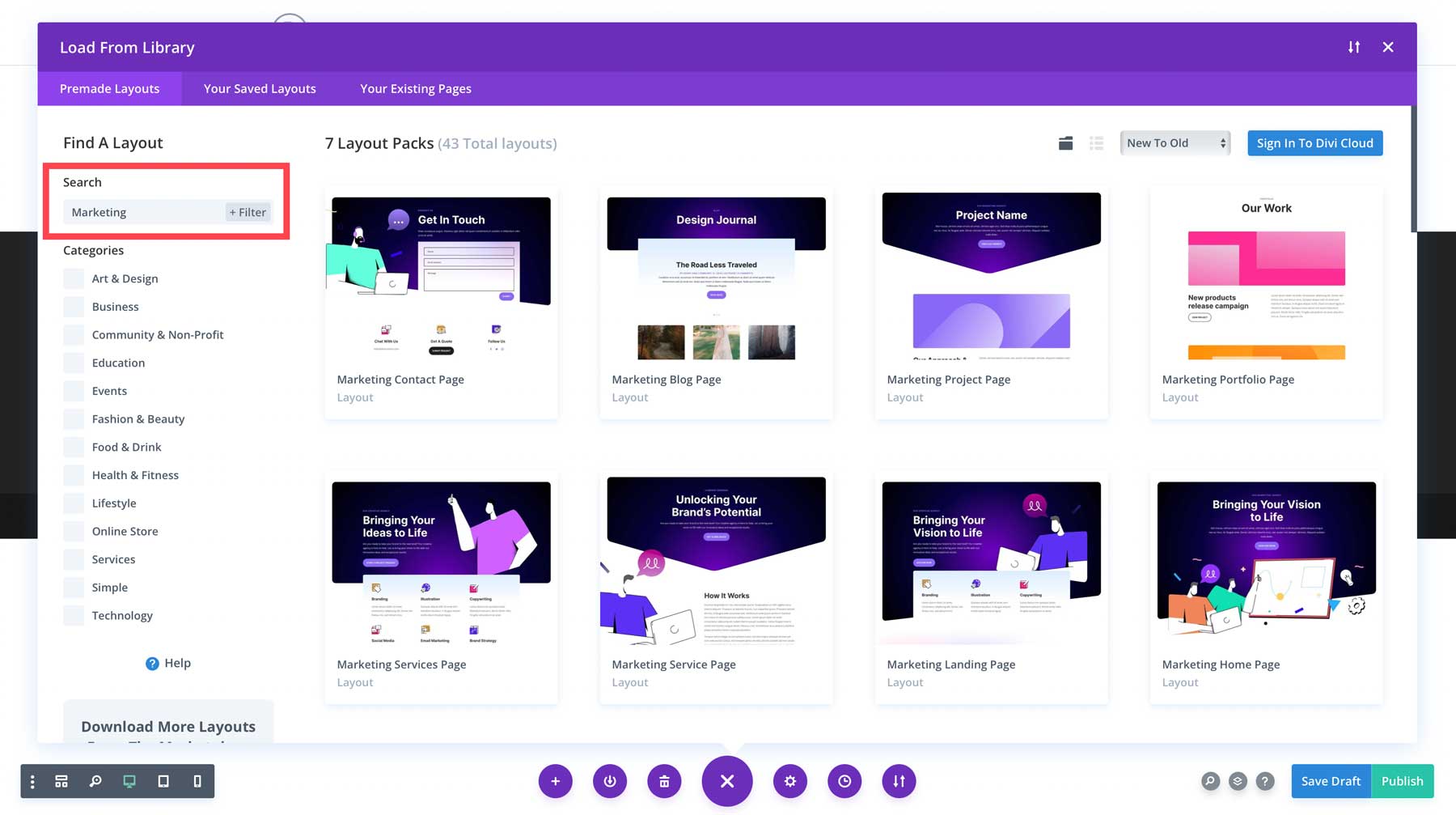
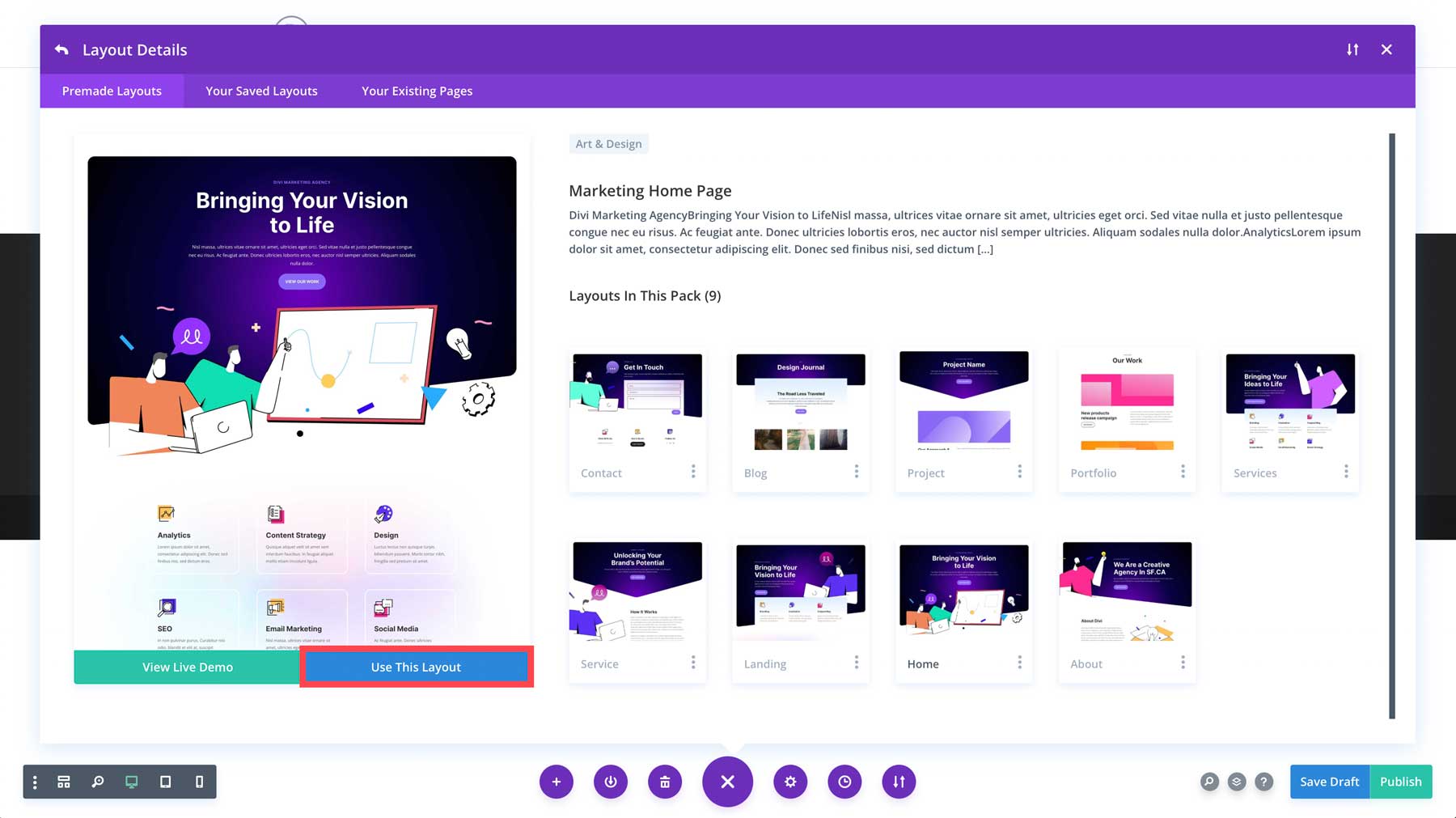
マーケティング レイアウト パック (またはここで選択した別のパック) を選択します。

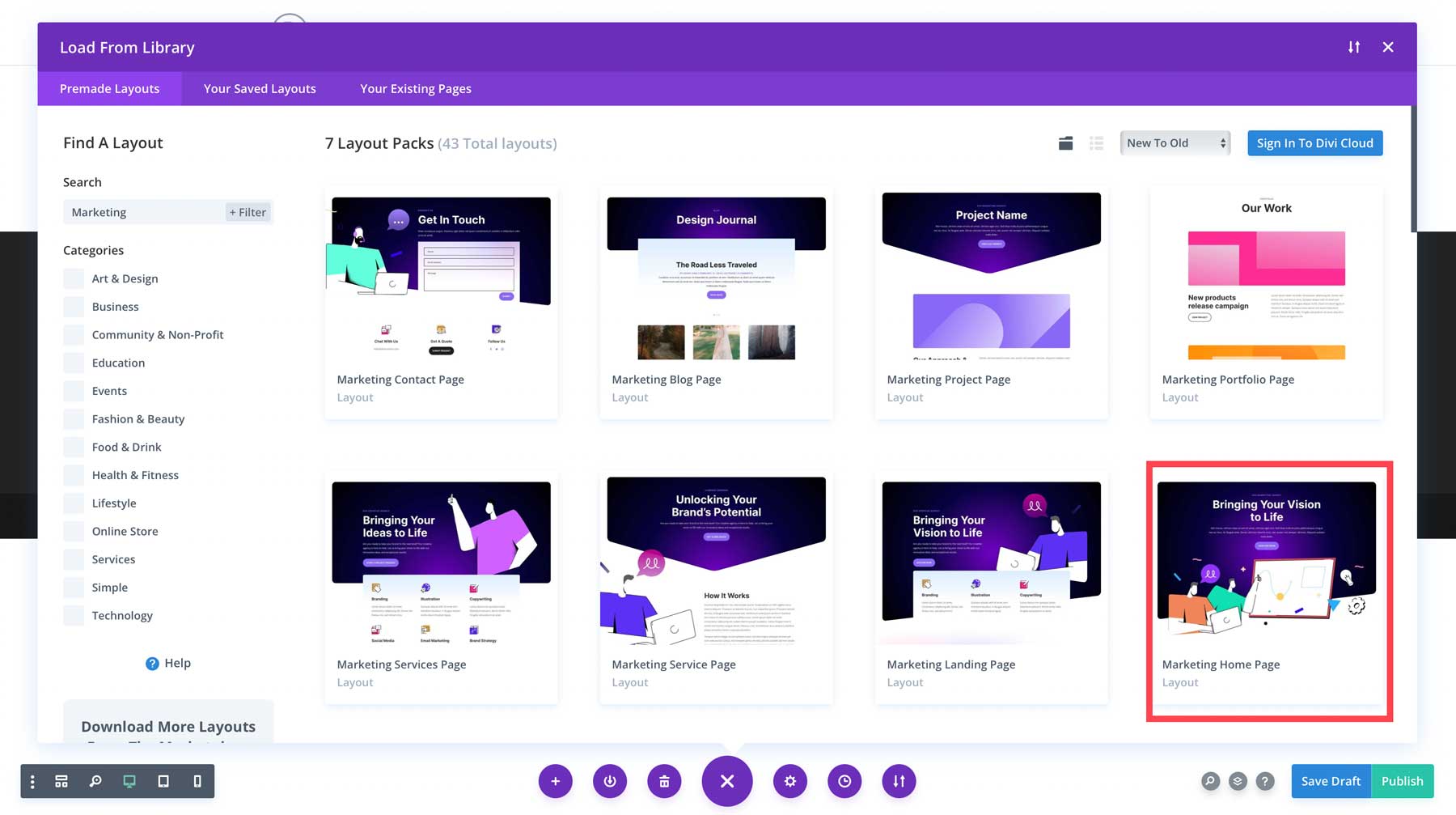
次に家のレイアウトを選択します。

最後に、 「このレイアウトを使用する」を選択してデザインをホームページに挿入します。

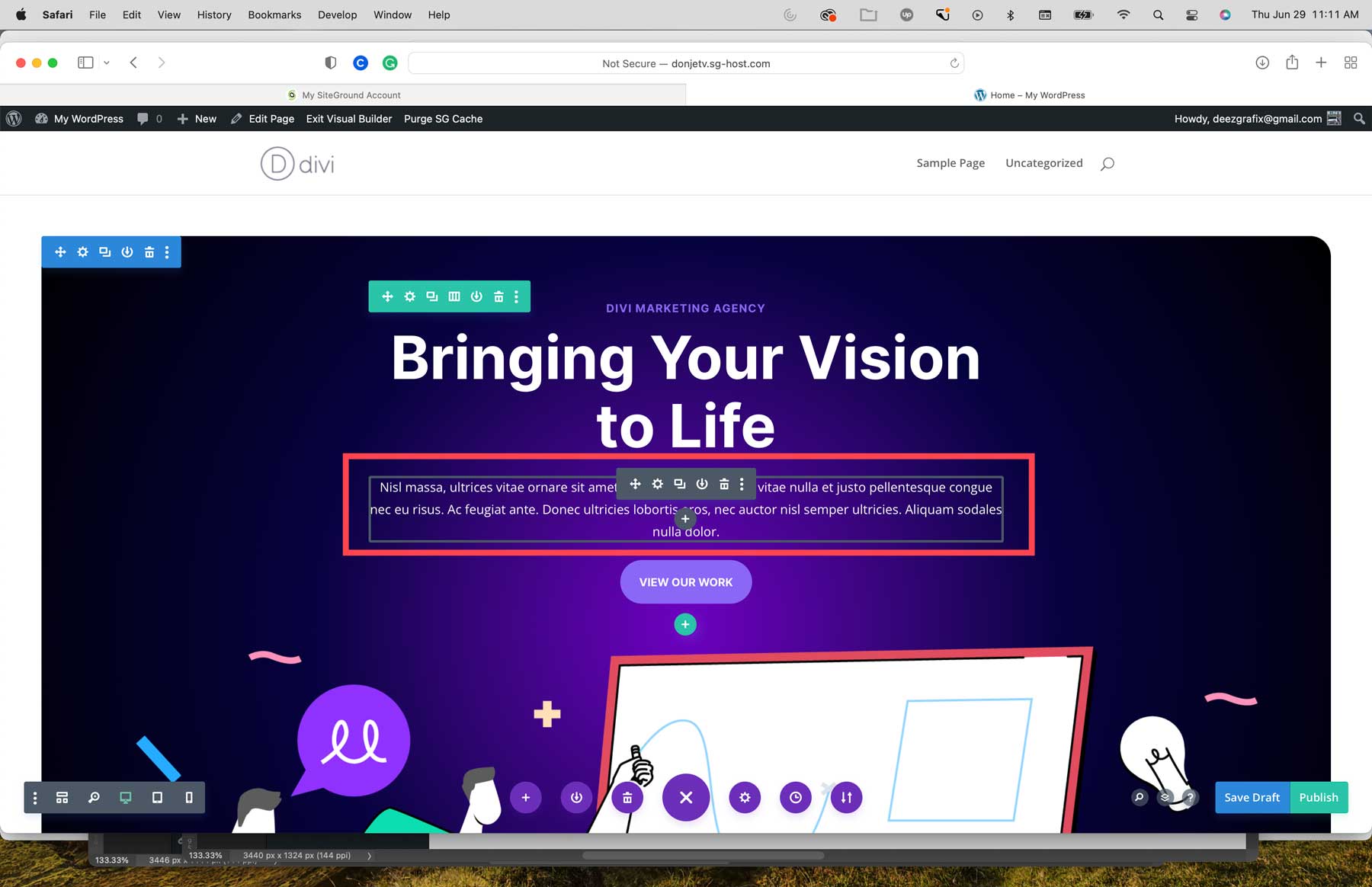
そこから、任意のモジュールの上にカーソルを置くと、設定が表示されます。 歯車アイコンをクリックしてモジュールを編集します。

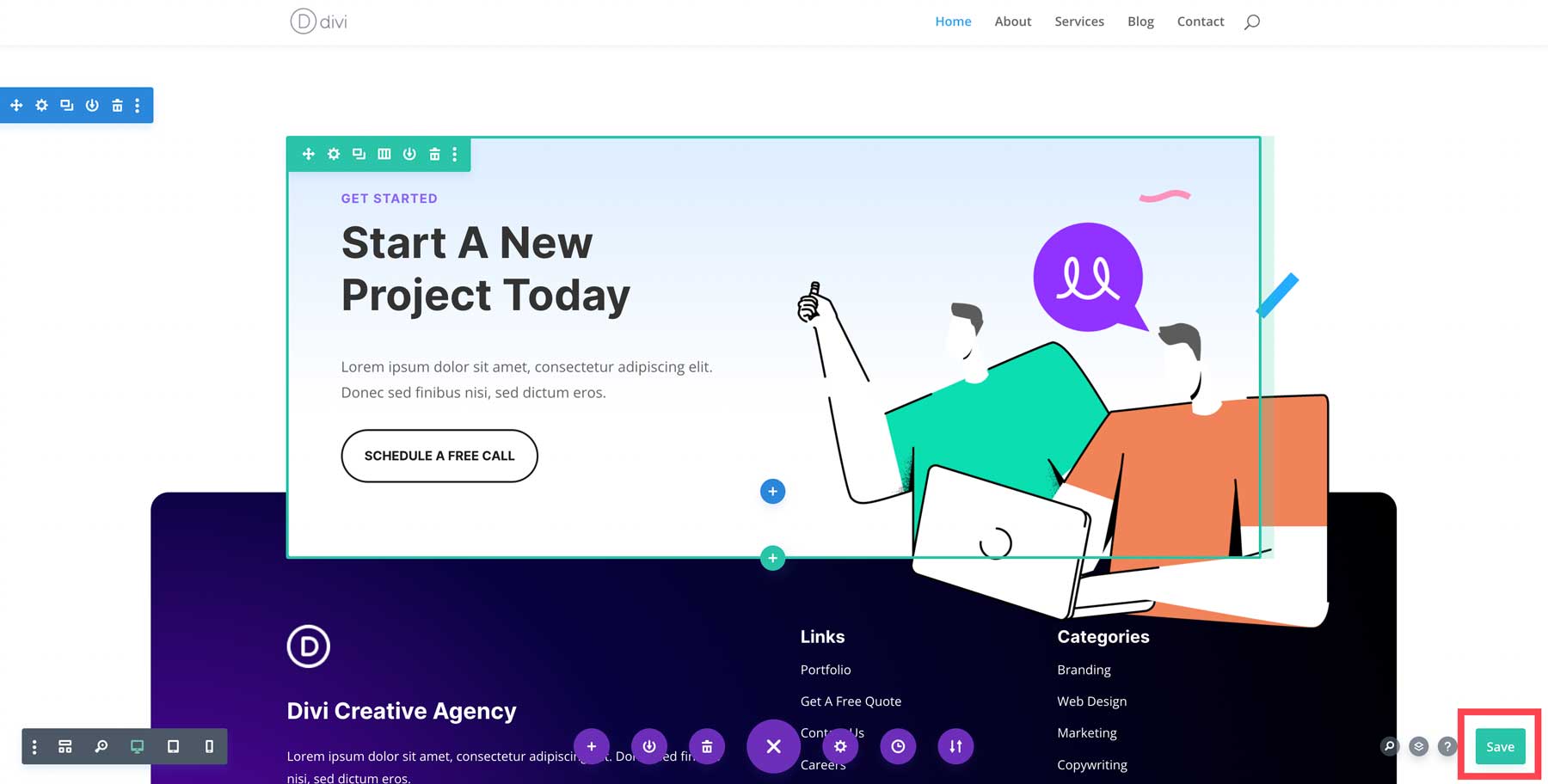
すべてのテキスト モジュールを編集し、ストック画像とビデオを置き換えたら、右下にある緑色の保存ボタンをクリックしてページを保存できます。

Divi について知っておくべきことをすべて知りたい場合は、広範なドキュメントをチェックしてください。 ウェブサイトの構築に役立つ 70 を超える Divi チュートリアルが含まれています。
Gutenberg を使用して WordPress ページを構築する
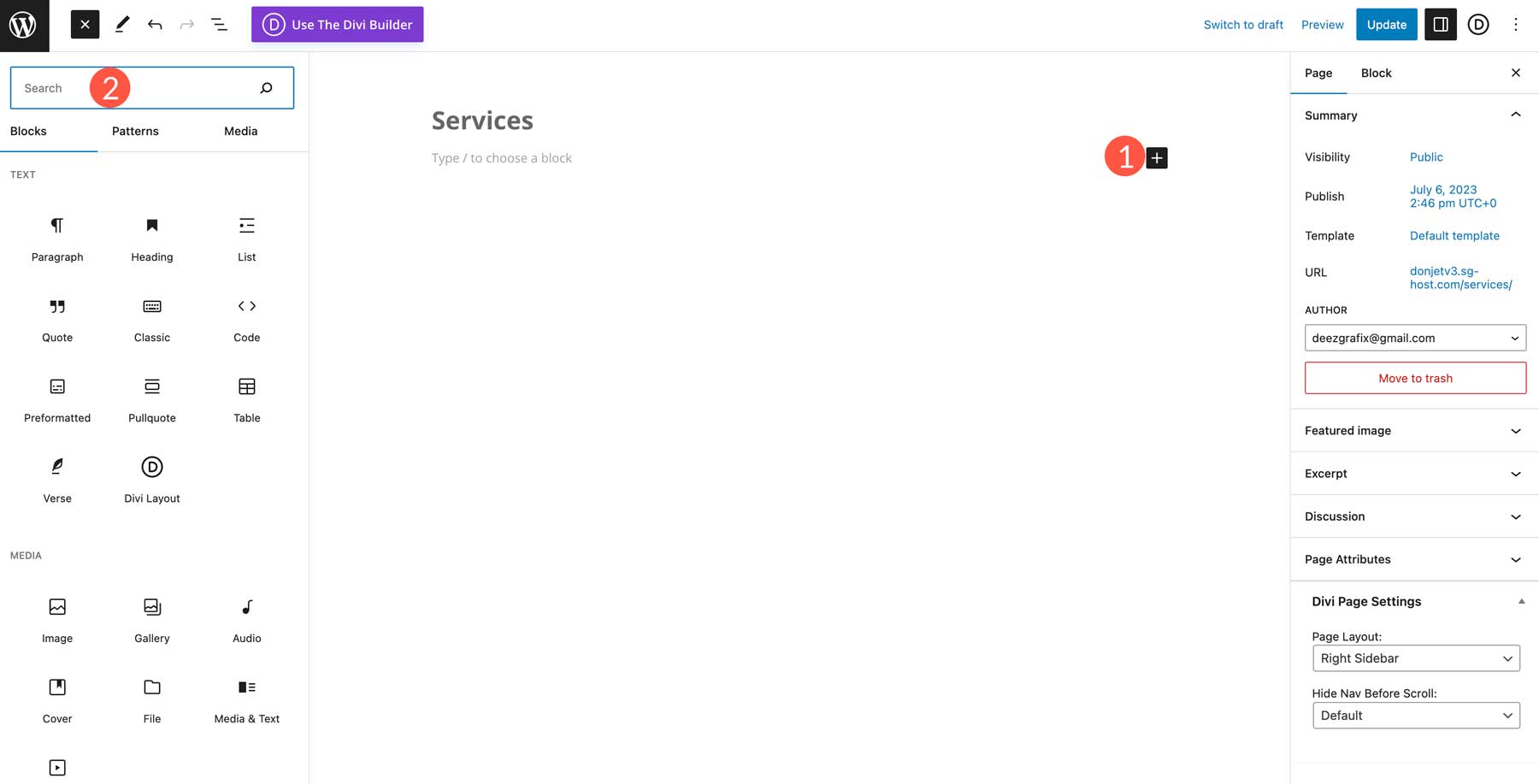
WordPress のネイティブ Gutenberg エディターの使用は非常に簡単です。 コンテンツを追加するには、行、テキスト、画像、ビデオ、ソーシャル アイコンなどのさまざまなブロックから選択してページを構築できます。 まず+ アイコンをクリックしてページにブロックを追加します。

単一のブロックに加えて、Web サイト全体で使用する再利用可能なブロックまたはブロック パターンを作成できます。
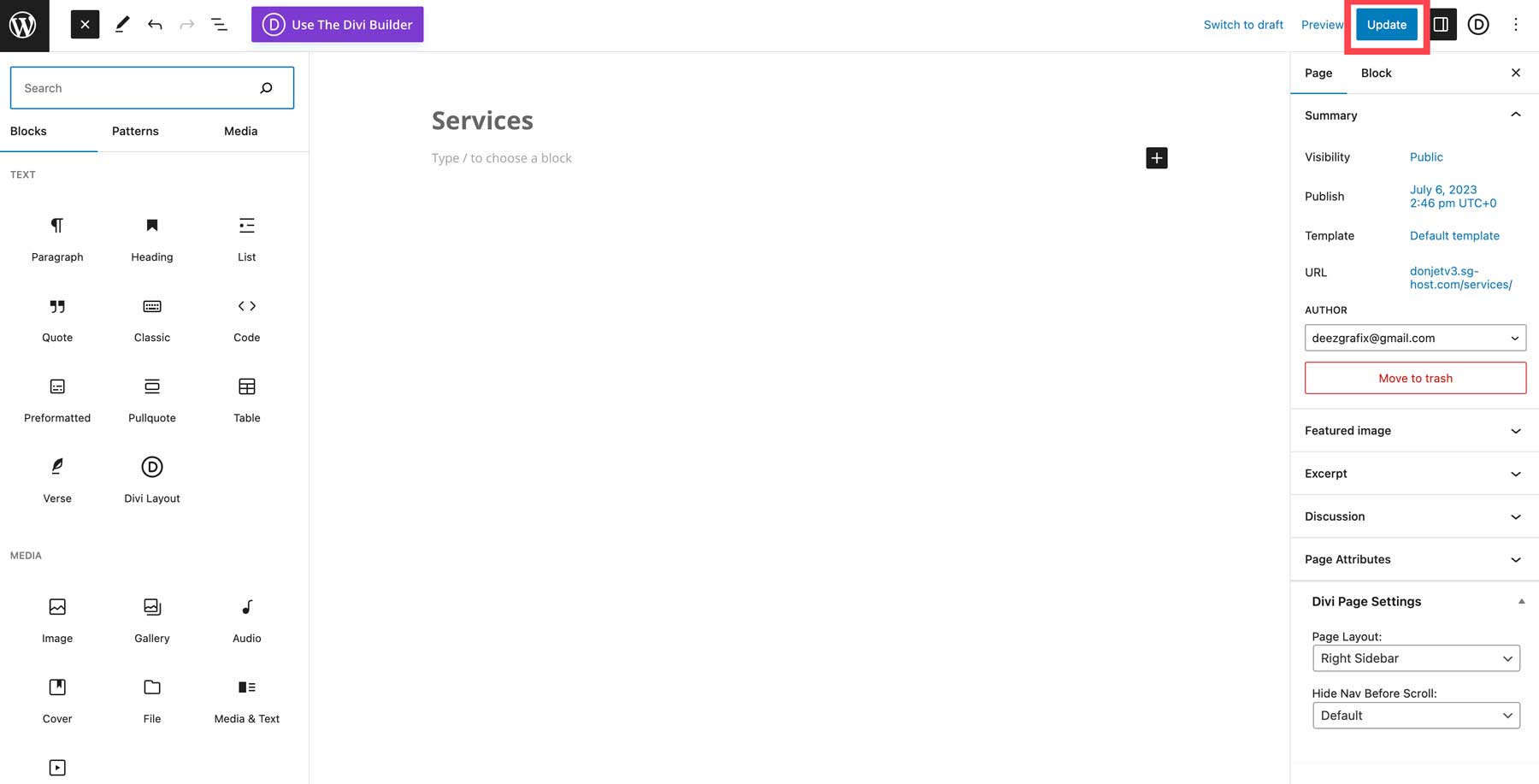
すべてのコンテンツをページに追加したら、更新ボタンをクリックして公開できます。

ページのチェックリスト: 公開前に行うべきこと
ページを公開する前に、次のような重要な点を考慮する必要があります。
- ページの応答性を確認する:ページ上のすべてのコンテンツがすべての画面サイズに対して最適化されていることを確認します。
- プレースホルダーのコンテンツを探します。プレースホルダーのテキストと画像がすべて置き換えられていることを確認してください。
- alt タグを使用する:ページ上のすべての画像に alt タグを含める必要があります。
- スペルミスをチェックする:統合されたブラウザーのスペルチェックや Grammarly などのサービスを使用して、コンテンツのスペルが正しく、適切に流れていることを確認します。
- SEO の構成: SEO のベスト プラクティスが使用されていることを確認します。 キーワードが割り当てられていることを確認し、メタ ボックス (タイトル、URL、メタ説明) を入力します。
ステップ 6: ヘッダーとフッターを変更する (必要な場合)
フルサイト編集テーマを使用する場合は、サイトのヘッダーとフッターをカスタマイズできます。 たとえば、Divi のテーマ ビルダーを使用して、任意の数のカスタム テンプレートを作成できます。 あるいは、GeneratePress などのブロック テーマを使用すると、サイト全体の編集を通じてサイトの永続的なセクションを編集できます。
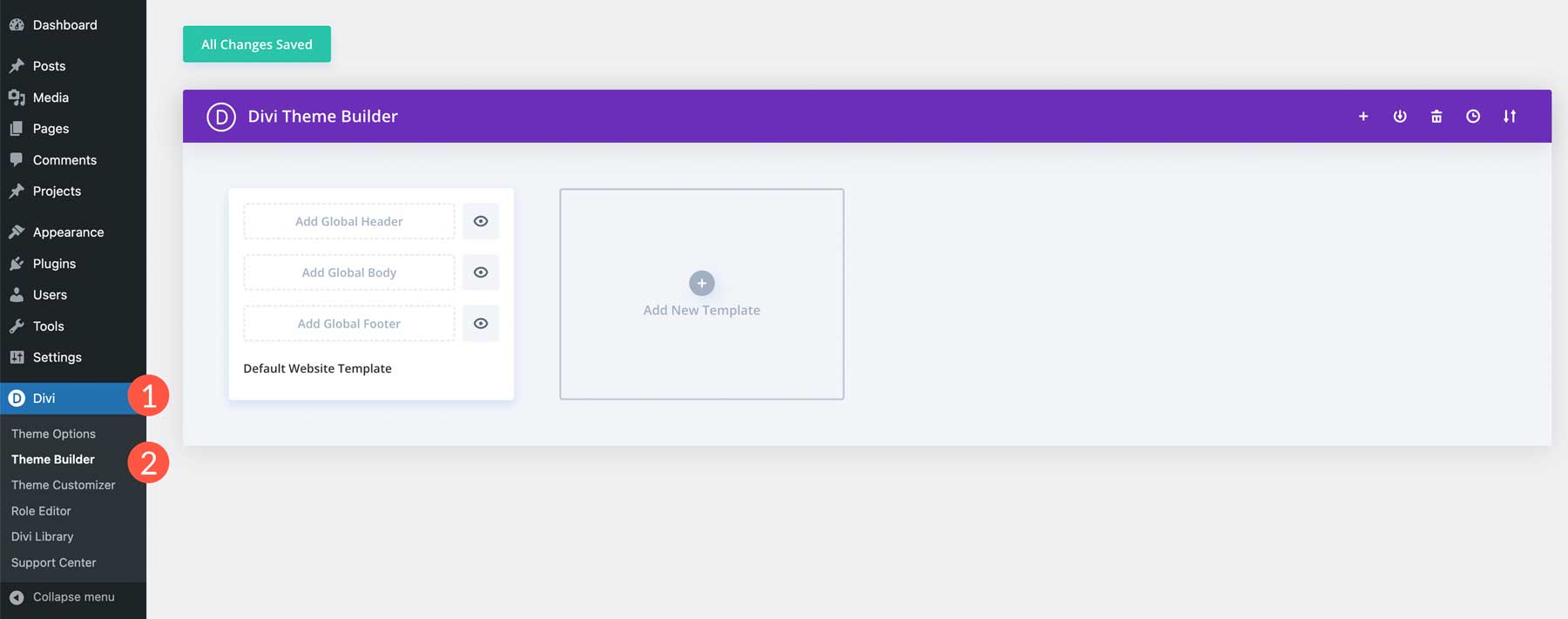
Divi で新しいヘッダーまたはフッターを作成するには、 [Divi] > [テーマ ビルダー]に移動します。

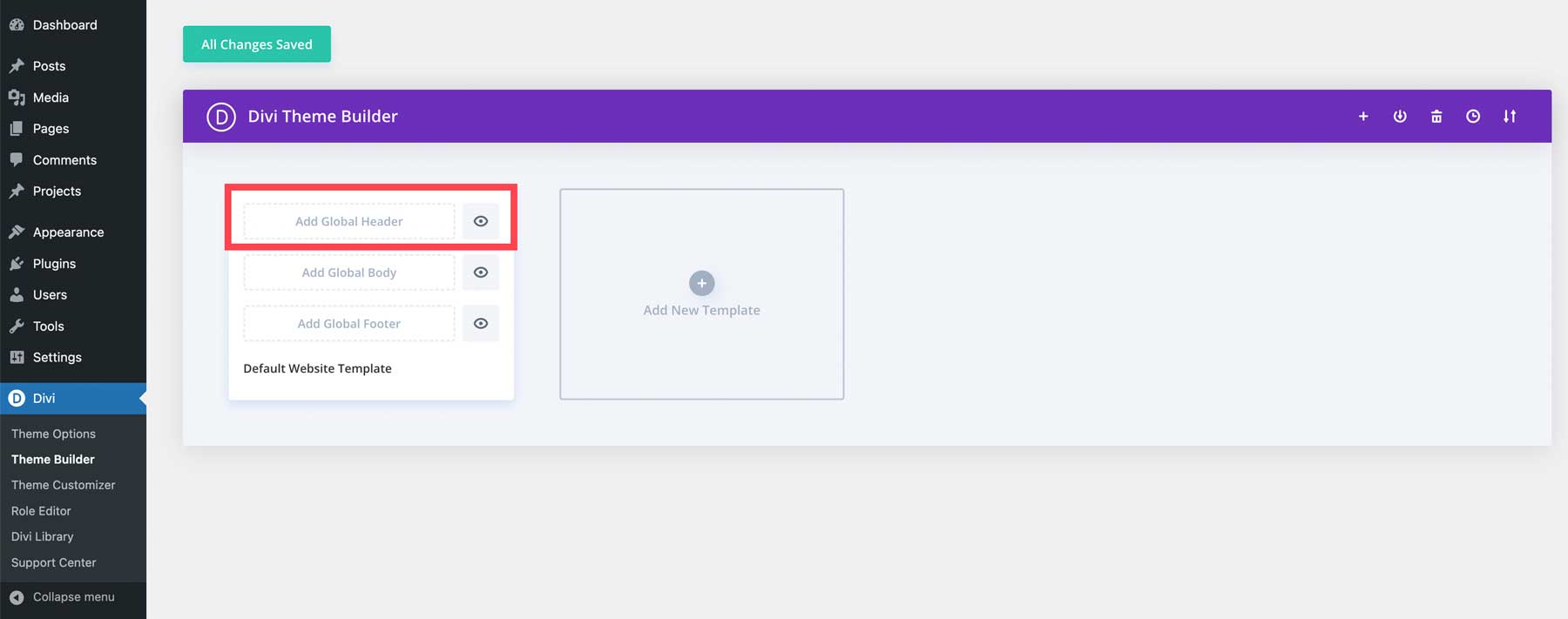
次に、 「グローバルヘッダーの追加」をクリックします。

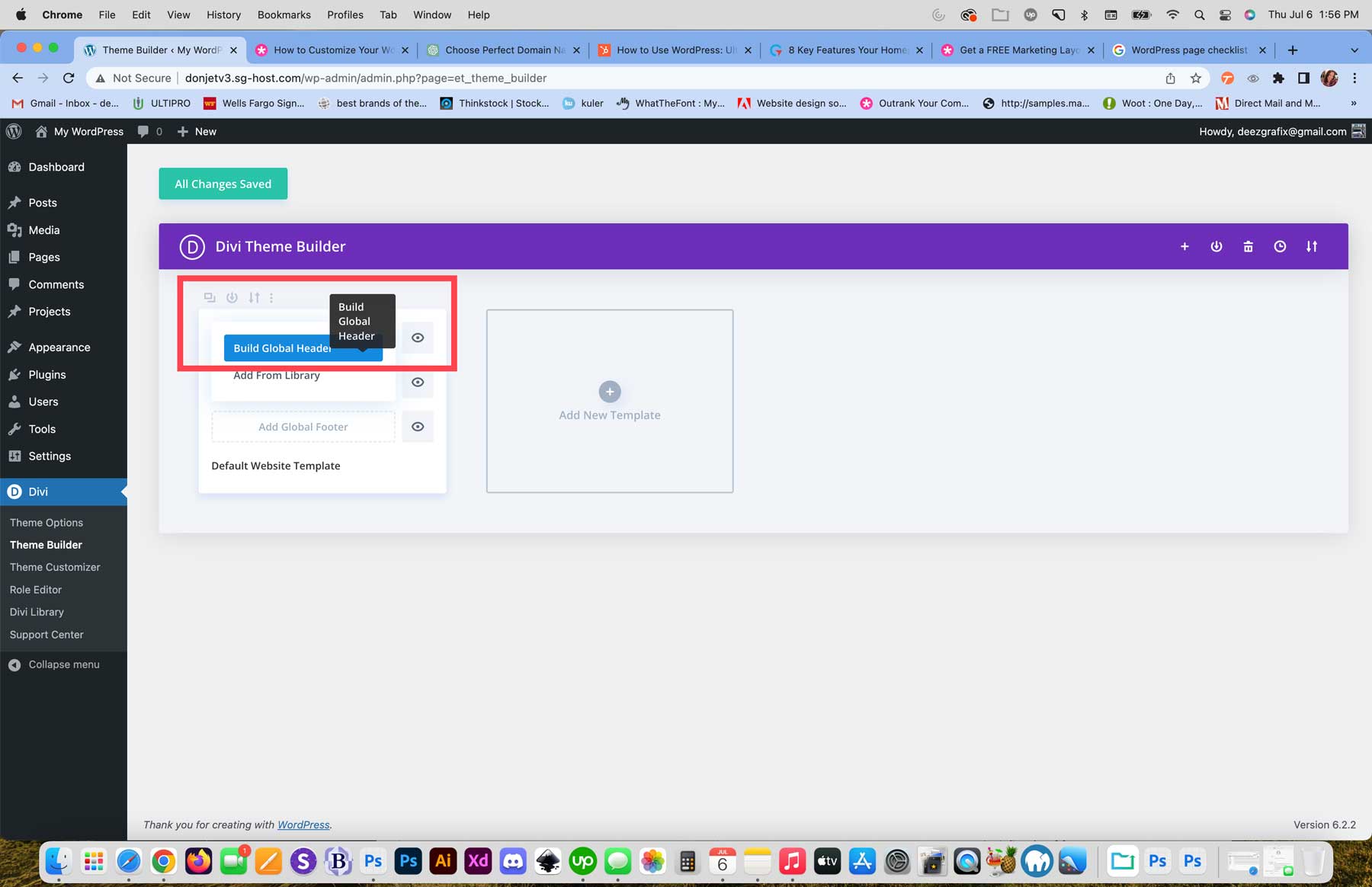
最後に、 「Build Global Header」を選択してビジュアルビルダーを起動します。

既製のヘッダーおよびフッター パックを使用するか、Divi の 200 モジュールの 1 つを使用して、Web サイトのヘッダー (またはフッター) を簡単に作成できます。
ステップ 7: プラグインをインストールする
コンテンツが配置されたので、どのプラグインを使用するかを決定する必要があります。 一般に、SEO、セキュリティ、キャッシュなどのさまざまな側面を支援するために、サイトに組み込む必要がある重要な WordPress プラグインがいくつかあります。 ソーシャル メディア、アフィリエイト マーケティング、ライブ チャットなどの他のオプションのプラグインも検討する価値があります。 WordPress は非常に人気があるため、プラグインの選択肢は何千もあります。 これは初心者にとっては圧倒されるかもしれないので、WordPress ウェブサイトに必要ないくつかの必須プラグインの内訳をここに示します。
- SEO: RankMath などの優れた SEO プラグインを選択すると、ページ上とページ外の両方で SEO を簡単に設定して、検索ページで上位にランクされるチャンスを得ることができます。
- セキュリティ:悪意のある攻撃者やマルウェアからサイトを保護することは、最優先事項の 1 つです。 安心のためにサイトにセキュリティ プラグインを組み込んでください。
- 最適化:サイトの速度を維持するには、サイトに速度最適化プラグインを追加する必要があります。 サイトのデータベースの肥大化を防ぐために、データベース最適化プラグインも検討する必要があります。 データベースをクリーンアップすると、サイトは長期間にわたってスムーズに動作し続けます。
- キャッシュ:共有、VPS、または専用ホスティング プロバイダーを使用している場合は、独自のキャッシュ ソリューションをインストールする必要がある場合があります。 これらのキャッシュ プラグインは最高の中の最高のものであると考えられており、サイトのファイルが高速に提供され、直帰率が低くなり、顧客エンゲージメントが向上します。
検討すべきオプションのプラグイン
必須のプラグインに加えて、ソーシャル メディア、広告、ライブ チャットなどの追加機能を追加するために多数のプラグインが利用可能です。 ここでは、使用を検討できる追加のプラグインをいくつか紹介します。 構築する予定の Web サイトの種類によっては、これらの一部を修正する必要がある場合があります。 そうは言っても、将来何かを追加する必要がある場合に備えて、そこに何があるかを知っておくことは良いことです。
- チャット:ウェブサイトにチャット プラグインを組み込むことは、顧客とのつながりを維持するための優れた方法です。 さらに、電子メールを送信するよりもはるかに個人的なものになります。
- アフィリエイト マーケティング: Web サイトを収益マシンに変えたいという願望がある場合、アフィリエイト マーケティング プラグインを追加することがまさに必要なことかもしれません。
- 広告:現金を集めるもう 1 つの方法は、広告プラグインを組み込むことです。 バナー広告を作成し、Google から広告をインポートし、進捗状況を追跡してオンライン販売を促進できます。
- ソーシャル メディア:ソーシャル プルーフは、すべての Web サイト所有者が考慮すべき重要なマーケティング戦略です。 訪問者にソーシャル プラットフォームを垣間見せることで、SEO を強化し、エンゲージメントを高め、視聴者との信頼を築くことができます。 優れたソーシャル メディア プラグインは、これらすべてを提供します。
ステップ 8: ライブ配信を開始します!
WordPress Web サイト作成の最後の、そして最もエキサイティングなステップは、Web サイトを公開することです。 この時点で、ナビゲーションを作成し、SEO を構成し、コンテンツを追加しました。 この最後のステップでは、さらにいくつかの緩い端を結びます。 これを念頭に置いて、何かを見逃さないようにするための便利なチェックリストを作成しました。
- コンテンツレビューを実施する:すべてのコンテンツが正確で、スペルミスがないことを確認し、すべてのリンクをチェックします。
- 最適化:すべての画像が 200 kb 未満であることを確認し、サイトが高速に読み込まれるようにキャッシュと変更を有効にします。 GTMetrix レポートを実行して、サイトのパフォーマンスがどの程度優れているかを確認します。
- SEO と分析: Google 分析を設定し、サイトに統合し、すべての投稿とページをチェックして、キーワード、タイトル、URL、メタディスクリプションが適切に構成されていることを確認します。 SEO プラグインを使用して、HTML サイトマップを生成します。
- セキュリティ:すべてのプラグイン、テーマ、WordPress コアを更新します。
- すべてのフォームをチェックする:すべてのフォームをテストして、電子メールの到達性を確認します。 問題が発生した場合は、SMTP プラグインをインストールして構成します。
- ドメインを接続する:ドメインを新しい Web サイトにポイントし、SSL をインストールします。
- 検索エンジンの表示設定: [設定] > [読み取り]に戻り、 [検索エンジンがこのサイトのインデックスを作成しないようにする] チェックボックスをオフにします。
- サイトをバックアップする:サイトを公開する前に、ホストまたは Updraft などのプラグインを使用して Web サイトのバックアップを作成します。 災害が発生した場合、信頼できるサイトの最新のイテレーションがあることを確認する必要があります。
WordPress ウェブサイトの作り方に関する最終的な考え
WordPress ウェブサイトの作成は怖いものではありません。 上記の手順に従って、ビジョンを実現します。 慎重に計画し、思慮深いコンテンツを作成し、適切なホストと提携し、必要なプラグインを組み込むことで、WordPress Web サイトは検索エンジン用に最適化され、脅威に対して安全になり、訪問者にとって魅力的なものになります。
特定の層に合わせた WordPress Web サイトを作成したい場合は、夢の専門 Web サイトの作成に役立つ便利なチュートリアルをいくつかチェックしてください。
- Diviで会員サイトを構築する方法
- WordPress マルチサイト インストールを作成するための完全ガイド
- Divi を使用して学習管理 (LMS) ウェブサイトを作成する
よくある質問 (FAQ)
最後に、WordPress ウェブサイトの作成に関するよくある質問のいくつかに答えてみましょう。 一つ見逃してしまいましたか? 以下に質問を残してください。お答えします。
WordPress ウェブサイトを作成するにはどうすればよいですか?
WordPress ウェブサイトを無料で作成できますか?
ワードプレスとは何ですか?
Web サイトの作成に WordPress を使用する必要があるのはなぜですか?
初心者でもWordPressでWebサイトを構築できますか?
WordPress にはコーディング経験が必要ですか?
WordPressを使ってどのようなWebサイトが作成できるのでしょうか?
WordPress について詳しくはどこで学べますか?
WordPress Web サイトをどこでホストすればよいですか?
自分のウェブサイトにはどの WordPress テーマを使用すればよいですか?
インストールすべき上位のプラグインは何ですか?
Wix と WordPress ではどちらが優れていますか?
Darko 1981 / Shutterstock.com 経由の注目の画像
