AIを使ってWordPressウェブサイトを作る方法
公開: 2024-12-09
AI を使用して WordPress ウェブサイトを構築したいですか?
シンプルなドラッグ アンド ドロップ Web サイト ビルダーを使用する場合でも、Web サイトの構築には時間がかかり、経験が必要です。さまざまなセクション、レイアウト、ページ、サイト要素をデザインする必要があります。サイトの外観とは別に、視聴者向けに機能を開発およびカスタマイズする必要があります。
AI WordPress サイト開発を使用すると、これまではほぼ不可能だった完全な Web サイトを数分で作成できます。その結果、サイトビルダーや開発者の助けを借りずに、わずかな価格でプロフェッショナルでユニークな Web サイトを作成できます。
ItIsWP では、さまざまな AI サイト構築ツールを実験およびテストして、どれが最も効率的であるかを確認してきました。私たちは、スタンドアロンの AI サイト構築ツール、AI 機能を備えたウェブサイト ビルダー、AI 構築機能を提供するホスティング サービスをテストしました。
当社は、お客様にとって最適な AI サイト構築ツールを確実に見つけるために、使いやすさ、コスト、カスタマイズ、統合に重点を置いています。
この記事では、 AI を使用して WordPress サイトを構築する3 つの簡単な方法を詳しく説明します。ご自身で簡単に実行できるように、各方法を段階的に説明します。
AI を使用して WordPress サイトを構築する利点
AI が多くの業界で急速に普及している主な理由は、精度、速度、コスト、使いやすさです。 AI を活用したサイト構築でもそれは変わりません。ほとんどの AI サイト ビルダーでは、構築したいサイトを説明するだけで、残りの作業は自動的に行われます。多くの場合、カスタム テーマ、ページ、画像、コンテンツをサイトに追加するのにわずか数分しかかかりません。
これに加えて、AI サイト構築は、開発者を雇ったり、高価なサイト ビルダーを雇う必要がないため、より手頃な価格になります。これにより、メンテナンスとサイト構築のコストが削減され、その資金を他のビジネス分野に振り向けることができます。
AI WordPress サイト構築を使用するその他の理由は次のとおりです。
- 事前にデザインされたテンプレートと AI による提案により、初心者でもセットアップが迅速かつ簡単になります。
- 彼らはあなたの好みを分析し、あなたのブランドやニッチに合わせたパーソナライズされたデザインの提案を提供します。
- AI は訪問者の行動を分析することで、サイトのレイアウトとナビゲーションを最適化し、ユーザー エンゲージメントを向上させます。
- AI は SEO のベスト プラクティスをサイト構造に統合し、技術的な知識を必要とせずに検索エンジンのランキングを向上させます。
- AI ツールはブログ投稿、製品説明、さらにはランディング ページ全体を生成できるため、時間と労力を節約できます。
AI を使用して WordPress を作成することには多くの利点がありますが、創造性が制限される可能性があります。サイトが汎用的なものになり、ユーザー エクスペリエンスが低下する可能性があります。だからこそ、今日紹介する方法を使用すると、AI による構築プロセスが完了した後にサイトをさらにカスタマイズできるようになります。
ということで、以下の方法でWordPressでAIサイトを作成していきます。
- AI サイトを構築するための SeedProd
- Divi が AI サイトを構築
- Bluehost が AI サイトを構築
注:上記の方法を使用して AI Web サイトを構築する際、一貫性を確保するために同じプロンプトを使用します。これにより、作成された各 AI ウェブサイトの品質をすばやく比較できるようになります。
このプロンプトを作成するために、構築したいサイトのタイプを ChatGPT に伝えると、詳細な説明が作成されます。このようにして、最初から最後まで完全な AI サイトを作成できました。
以下で使用した ChatGPT プロンプトを確認してください。
サイト名:テスト AI サイト
サイトの説明: AI を活用した Web サイトビルダー専用の包括的なレビューおよびテスト プラットフォーム。このサイトでは、最新の AI サイト ビルダーの詳細な評価、機能比較、ユーザー エクスペリエンスに関する洞察、パフォーマンス ベンチマークを提供し、ユーザーが Web サイト作成のニーズに対して十分な情報に基づいた意思決定を行えるように支援します。
SeedProd を使用して完全な AI Web サイトを構築する

SeedProd は、WordPress 向けの最高の使いやすいランディング ページ、サイト、テーマ ビルダーです。
300 を超えるテンプレートが付属しており、ドラッグ アンド ドロップ ビルダーですばやくカスタマイズして、ビジョンを実現できます。近日中に組み込み機能、メンテナンス機能、ワンクリックでセットアップできる 404 ページが追加されます。
これに加えて、カスタム ページ セクションを保存し、SeedProd プロパティ全体でスマート セクションを使用して一貫性を確保することもできます。
最新の SeedProd レビューをここでチェックしてください。
しかし、SeedProd を使用するとページやサイト全体を構築するのは簡単ですが、最近、これらのプロセスをより便利にする AI 機能が導入されました。
その方法を紹介しましょう。
ステップ 1: SeedProd をインストールする
SeedProd は、シンプルだが詳細なランディング ページ、メンテナンス ページ、近日公開ページなどの作成に役立つプラグインの無料版を提供します。

ただし、AI サイト構築機能を使用するには、プロ版が必要です。これは、プロ版でのみ利用できるインポート/エクスポート機能を使用する必要があるためです。
プロ プランを取得するには、SeedProd の公式 Web サイトにアクセスしてプランを購入します。
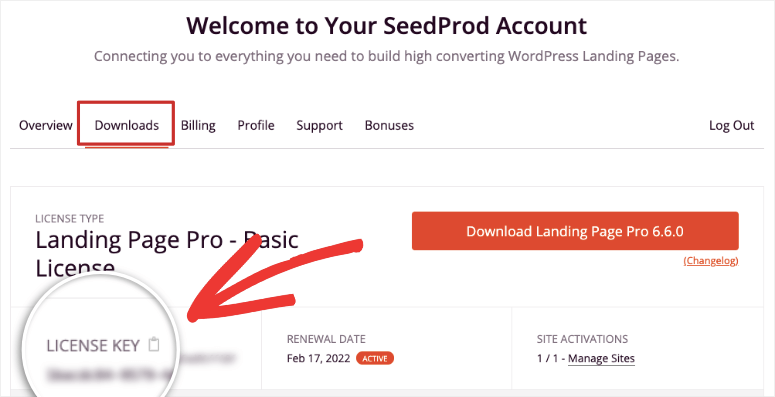
次に、SeedProd アカウントにログインし、 [ダウンロード]に移動します。ここで、プラグイン ZIP ファイルをコンピューターに保存します。このページで、ライセンス キーもコピーします。後でプロバージョンをアクティブ化するために必要になります。

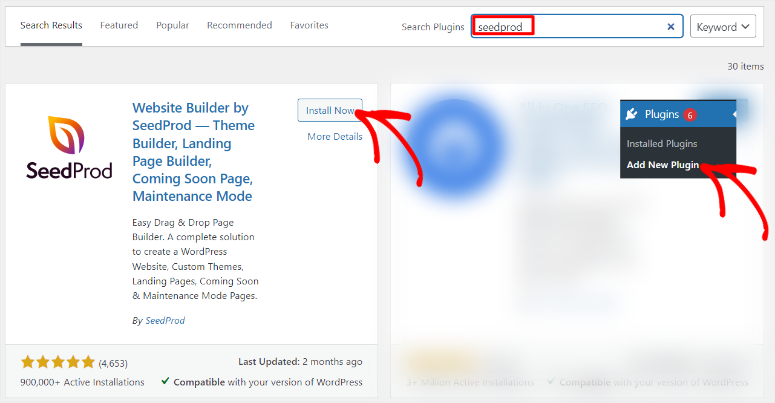
この後、WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加 » プラグインのアップロードに移動します。次に、他のプラグインと同様に SeedProd をインストールしてアクティブ化します。
問題が発生した場合は、プラグインのインストール方法に関するこの記事を確認してください。
完了すると、「SeedProd」というラベルの新しいメニュー オプションが表示され、インストールが成功したことが示されます。
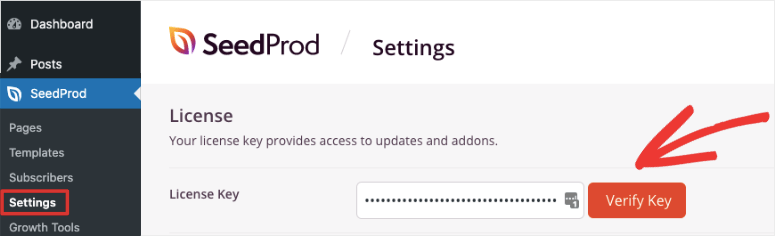
次に、 SeedProd » 設定に移動し、「ライセンス キー」テキスト バーを見つけます。先ほどコピーしたコードを貼り付け、 「Verify Key」を押します。

それでおしまい。 SeedProd のプレミアム バージョンが完全にインストールされ、アクティブ化されました。
ステップ 2: SeedProd AI アカウントを作成する
SeedProd サブスクリプションとは別に、無料の SeedProd AI アカウントも必要です。
SeedProd を使用すると、AI を使用して無料で 2 つの Web サイトを作成できます。したがって、SeedProd にコミットする準備ができていない場合でも、すぐにアカウントを作成してテストすることができます。ただし、前述したように、無料の SeedProd AI アカウントで作成したテーマ ファイルを転送するには、プロ バージョンでのみ利用できるインポート/エクスポート機能が必要です。
そこで、AI.SeedProd.com にアクセスして無料アカウントを開設してください。

アカウントを作成するために入力する必要があるのは、電子メールと名前だけです。それでおしまい。 SeedProd AI を無料で使用する準備ができました。

ステップ 3: SeedProd AI を使用して無料の Web サイトを作成する
この後、ダッシュボードにログインし、「Create Site with AI」に移動してプロンプト ボックスを開きます。

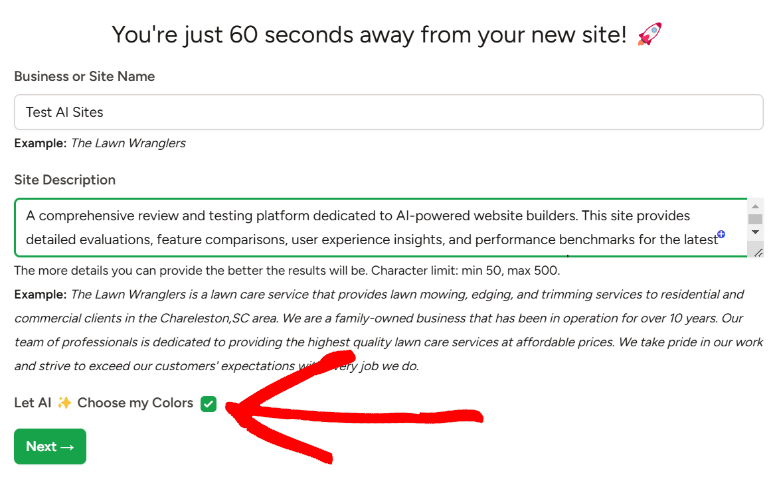
次に表示されるポップアップ ウィンドウで、表示されるバーに「会社名」または「サイト名」を入力します。
この下に「サイトの説明」を追加して、AI に Web サイトの作成を促します。この後、色を選択できますが、AI でサイトの作成プロセスを完全に自動化するために、[ Choose My Colors]はオンのままにしておきます。

一貫性を確保するために、各メソッドに同じプロンプト (上記) を使用することに注意してください。
この後、「次へ」をクリックして AI 生成プロセスを開始します。

SeedProd によると、WordPress AI サイトの生成には 60 秒もかかりません。サイトの生成には 32 秒かかったので、これは当てはまります。
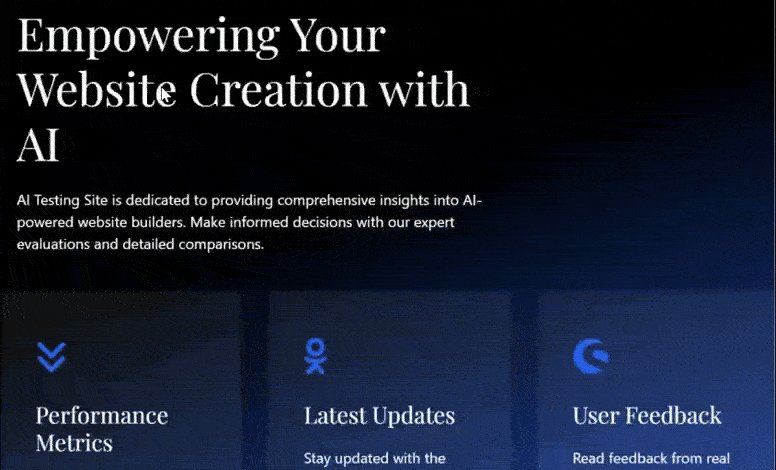
次に、作成されたサイト リンクをクリックして、新しいタブにライブ Web サイトを表示します。

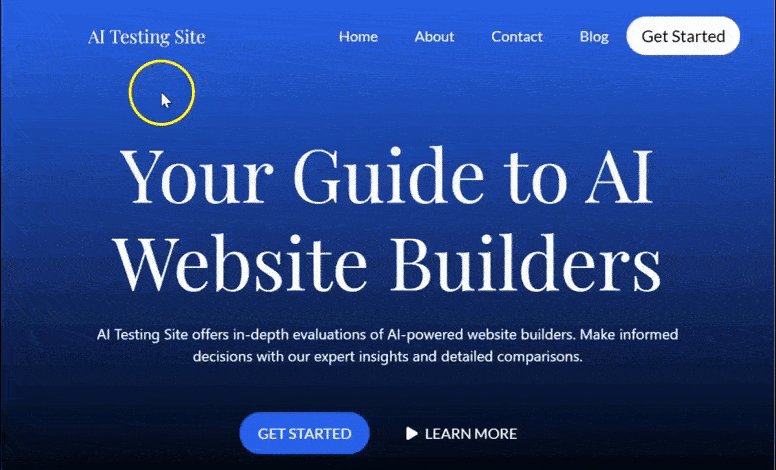
この結果には非常に感銘を受けたと言わざるを得ません。
まず、SeedProd AI が Web サイトのメインカラーとして美しいハイテクブルーを使用していることに気づきました。私たちはテクノロジー Web サイトを作成するつもりだったので、これは私たちにとってブランドです。サイトのデザインもミニマリストで、テクノロジー Web サイトで人気のデザインでした。
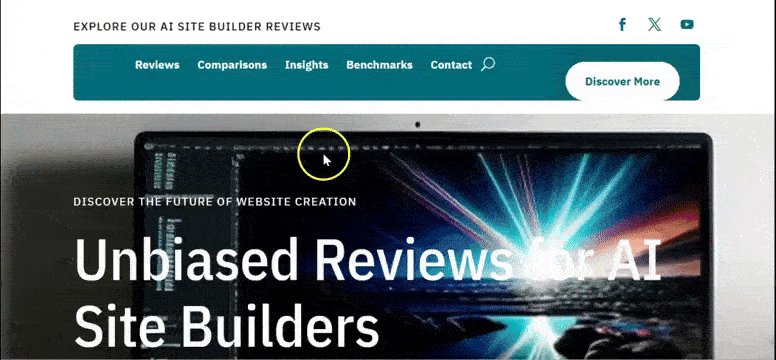
さらに詳しく見てみると、[ホーム]、[概要]、[連絡先]、[ブログ]、[開始] ボタンを含むヘッダーが作成されていることがわかります。
この下に、SeedProd AI によって Web サイトに迅速かつ直接的なサイト説明が入力され、ユーザーはサイトの目的を正確に知ることができます。
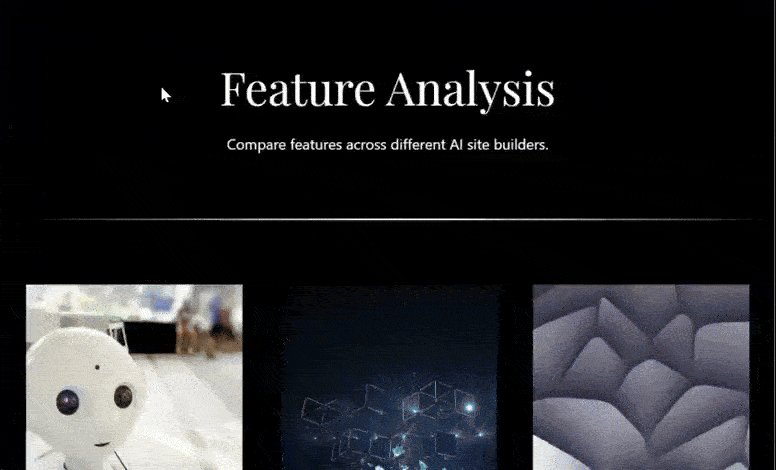
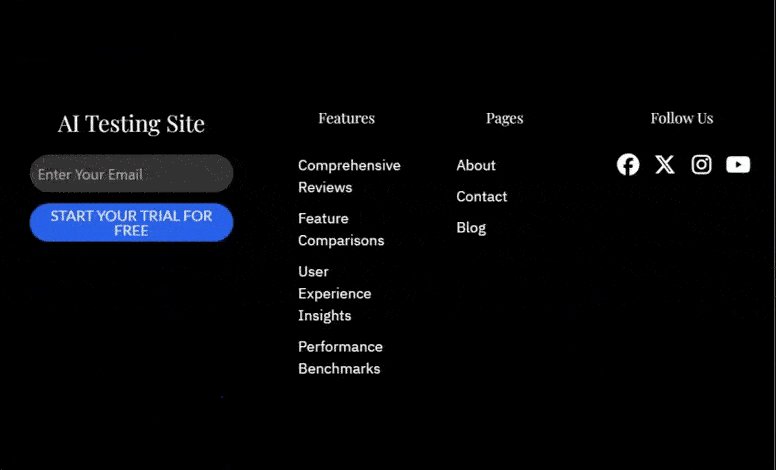
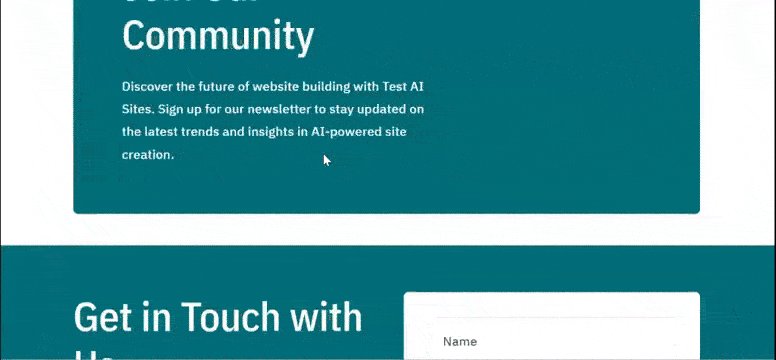
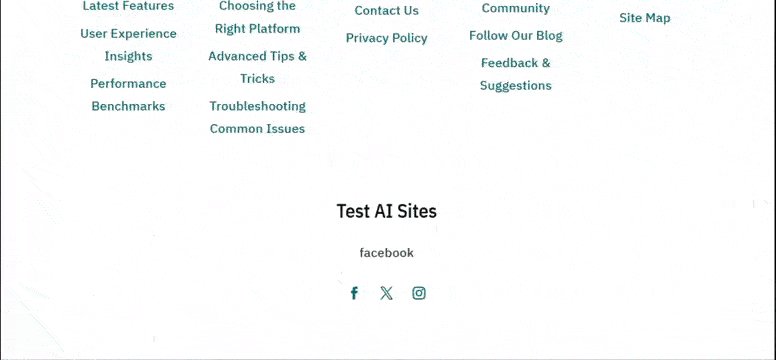
サイトをスクロールすると、各セクションが目を引く AI 画像とコンテンツで美しくデザインされていることがわかります。次に、ページの下部にあるフッターには、AI によって生成されたすべてのページへのリンク、オプトイン フォーム、およびソーシャル メディア アイコンが含まれています。

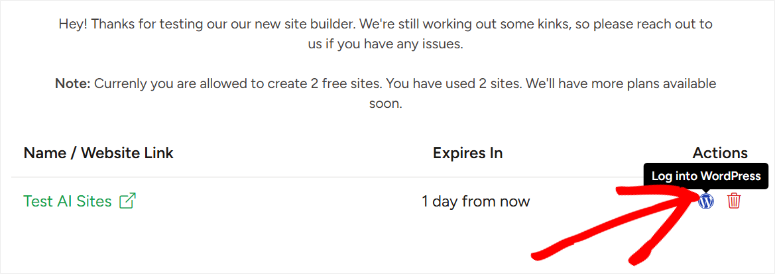
サイトの準備ができたら、SeedProd AI ダッシュボードに戻り、新しく作成したサイトの横にある WordPress アイコンをクリックします。これにより、作成したばかりの AI サイトの WordPress ダッシュボードにリダイレクトされます。

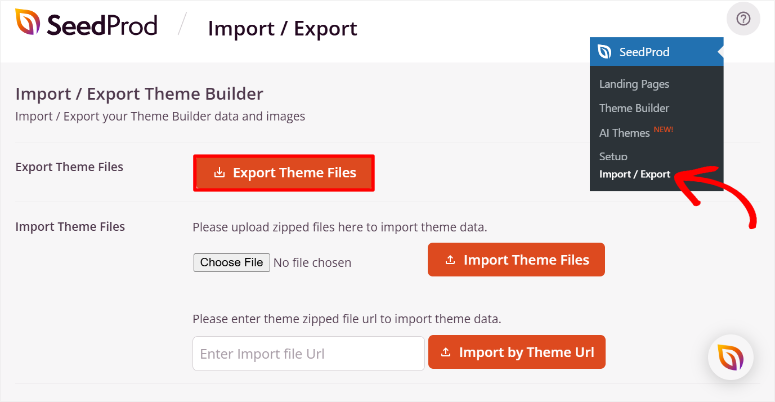
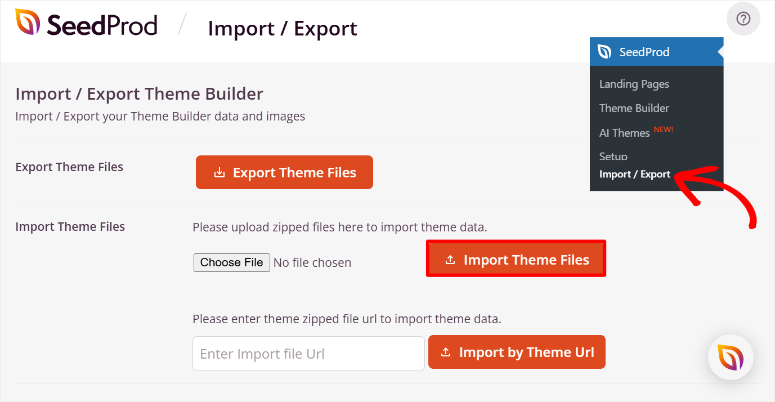
ここで、 SeedProd » Import / Exportに移動します。 [テーマ ファイルをエクスポート] ボタンを使用して、サイト ファイルを PC に保存します。

次に、WordPress ダッシュボードに移動し、もう一度SeedProd » Import / Exportに移動します。今回は、 [テーマ ファイルのインポート]ボタンを使用して、前にダウンロードしたテーマ ファイルをアップロードします。

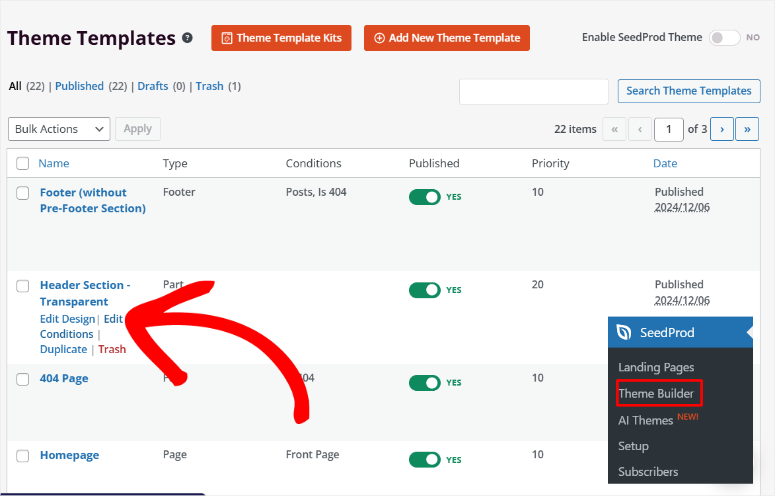
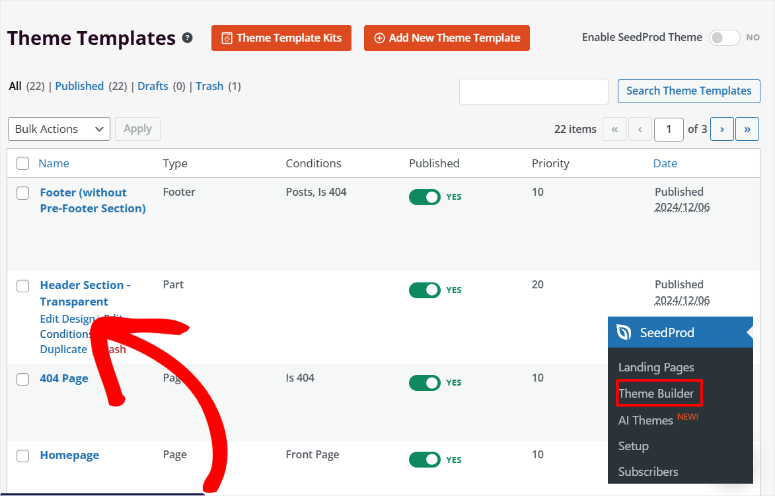
次に、WordPress ダッシュボードのSeedProd » Theme Builderに移動します。
このページには、SeedProd AI によって作成され、すでに追加されているすべてのテーマ セクションが表示されます。 [名前]、[タイプ]、[条件]、[公開ステータス]、[優先度]、および [日付] セクションが表示されます。 SeedProd AI がサイトに表示したくないテーマ セクションを作成した場合は、 [公開]トグル ボタンを使用してオフに切り替えます。
ただし、特定の状況でのみセクションを表示したい場合は、セクション名の上にマウスを置き、[条件の編集] を選択します。

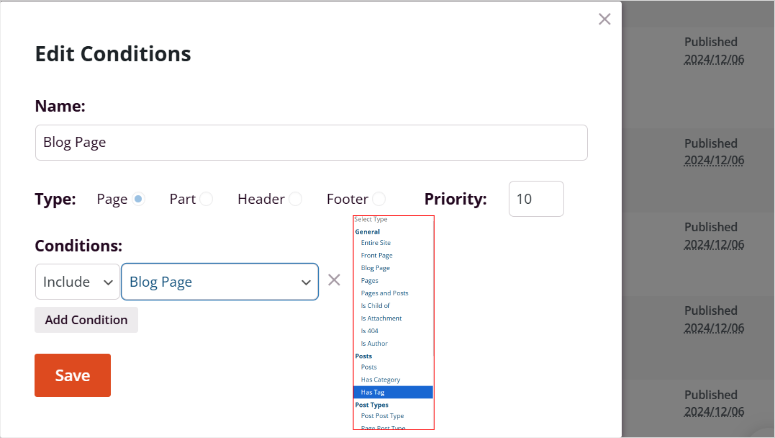
次に、「条件の編集」ポップアップで、セクションの名前、タイプ、優先度を変更できます。
完了したら、 [条件]セクションに移動し、ドロップダウン メニューを使用してセクションが表示されるタイミングを設定します。最初のドロップダウンで、「含める」、「除外する」、「カスタム」の中から選択します。次に、次のドロップダウンで、条件を適用する場所を選択します。投稿、投稿タイプ、ページ、サイト全体などから選択できます。

この後、ページ上部にある[SeedProd テーマを有効にする]切り替えボタンを使用して、新しい AI WordPress サイトをアクティブにします。

よくやった! SeedProd を使用して AI サイトを作成できるようになりました。次に、カスタマイズする方法を見てみましょう。
ステップ 4: SeedProd AI WordPress Web サイトをカスタマイズする
前述したように、Seedprod は最もシンプルで高度なドラッグ アンド ドロップ ページおよびテーマ ビルダーです。つまり、コーディングの経験がなくても使用でき、美しいウェブサイトを作成できます。 AI wordPress Web サイトを作成したので、ビジュアル ビルダーと AI 機能の両方を使用してカスタマイズして、真にユニークなものにすることができます。
WordPress サイトをカスタマイズする場合、主に 2 つの方法があります。まず、テーマをカスタマイズして全体的な変更を加えることができます。これはサイト全体に変更を加え、サイトの一貫性を確保するための優れた方法です。
特定のページに影響を与える特定のページをカスタマイズすることもできます。
このアプローチは、サイトの残りの部分を変更せずに、独自のデザインやコンテンツのニーズに合わせて個々のページを調整する場合に最適です。どちらのオプションでも、希望通りの外観と機能を柔軟に実現できます。
まずは、SeedProd を使用してテーマ ファイルをカスタマイズしましょう。
これを行うには、 SeedProd » Theme Builderに移動して、すべてのページ セクションにアクセスします。次に、パーソナライズしたいテーマセクションにマウスを置き、「デザインの編集」を選択します。この後、セクションのみが配置されたドラッグ アンド ドロップ ビルダーにリダイレクトされます。
このチュートリアルでは、ヘッダー セクションをカスタマイズするため、これがビジュアル ビルダーに表示されるテーマの唯一の部分です。

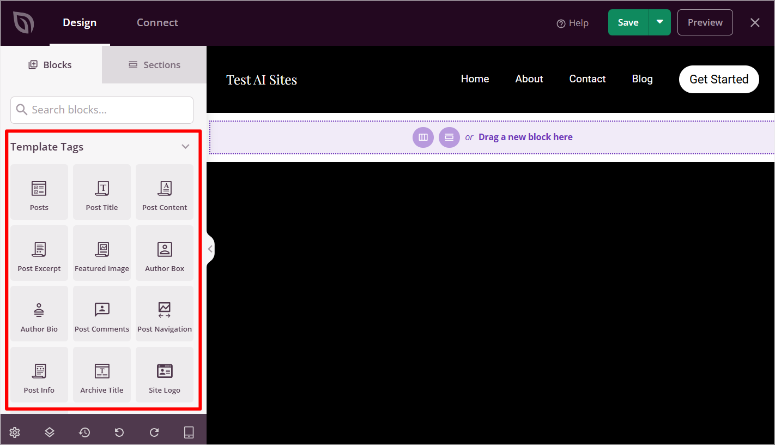
ビジュアル テーマ ビルダー ページにアクセスすると、まず左側にブロックとセクション、左側にプレビュー ウィンドウがあることに気づくでしょう。編集しているテーマセクションに応じて、最初にブロックセクションの下に「テンプレートタグ」が表示されます。
ヘッダー テーマ セクションの場合、これにはサイトのロゴ、投稿、注目の画像などが含まれます。次に、その下に、見出し、テキスト、リスト ボタンなどを含む標準ブロックが表示されます。この下に、Advanced、WooCommerce、Easy Digital Download、および Saved Blocks が表示されます。

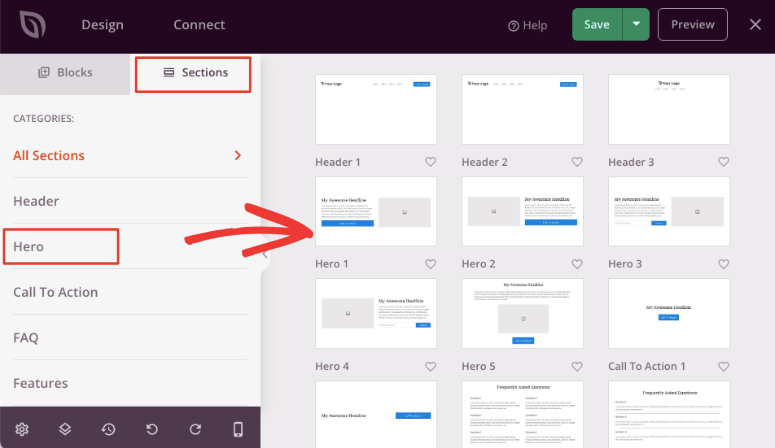
「ブロック」の横に、サイト構築を容易にするためにグループ化されたブロックであるセクションが表示されます。 CTA、ヘッダー、フッター、FAQ などのセクションが表示されます。

プレビュー ウィンドウには、ライブ サイトと同様にテーマ セクションが表示されます。変更を加えるには、変更したいものを選択して左側の設定を開きます。
ブロックまたはテンプレート タグを追加するには、それらを左側から右側のプレビュー ウィンドウにドラッグ アンド ドロップします。
テキストや画像は手動またはAIを使用して編集および変更できます。以下では、SeedProd を使用してページをカスタマイズする手順を説明しながら、AI を使用してコンテンツと画像をカスタマイズする方法を説明します。
次に、SeedProd でページをカスタマイズする方法を見てみましょう。
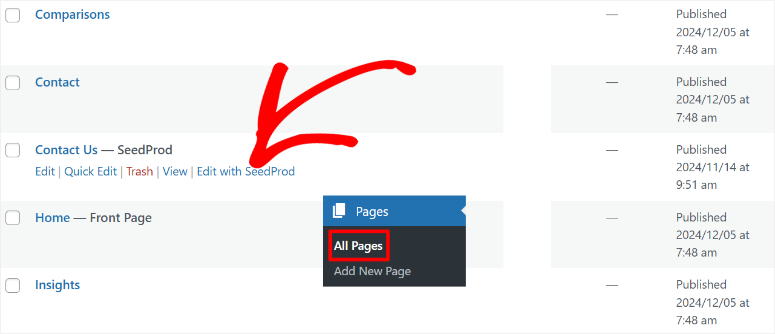
これを行うには、WordPress ダッシュボードで[ページ] » [すべてのページ]に移動します。ここには、SeedProd AI で構築されたすべての AI ページがあります。
次に、カスタマイズしたいページにカーソルを合わせて「編集」をクリックすると、デフォルトの WordPress ページエディターにリダイレクトされます。このチュートリアルでは、ホームページを編集します。
次に、デフォルトの WordPress ビルダーで、「SeedProd で編集」ボタンを選択します。

これにより、再び SeedProd ドラッグ アンド ドロップ ビルダーが表示されます。ただし、今回はすべてのホームページのコンテンツが配置され、すべてをカスタマイズできるようになります。
まずはAIを使ってコンテンツと画像をカスタマイズしてみましょう。
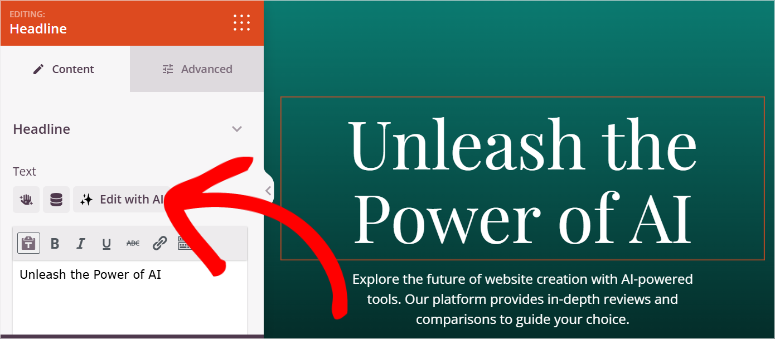
プレビュー ページでコンテンツ ブロックを選択して、左側の設定を開きます。オプションで「AI を使用して編集」を選択してポップアップ ウィンドウを開きます。

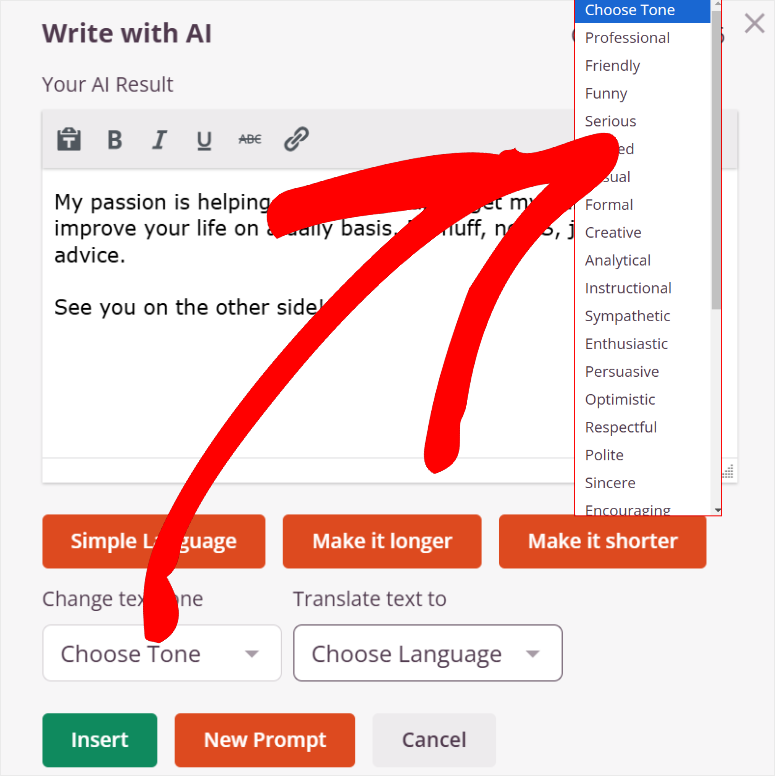
AI プロンプトを使用して、言語を単純にしたり、長くしたり、短くしたりできます。これに加えて、コンテンツを 50 以上の言語に翻訳し、20 以上のトーンから 1 つを選択できます。ボタンをクリックするだけでこれらすべてを行うことができます。

ブロック内のコンテンツを完全に変更したい場合はどうすればよいでしょうか?
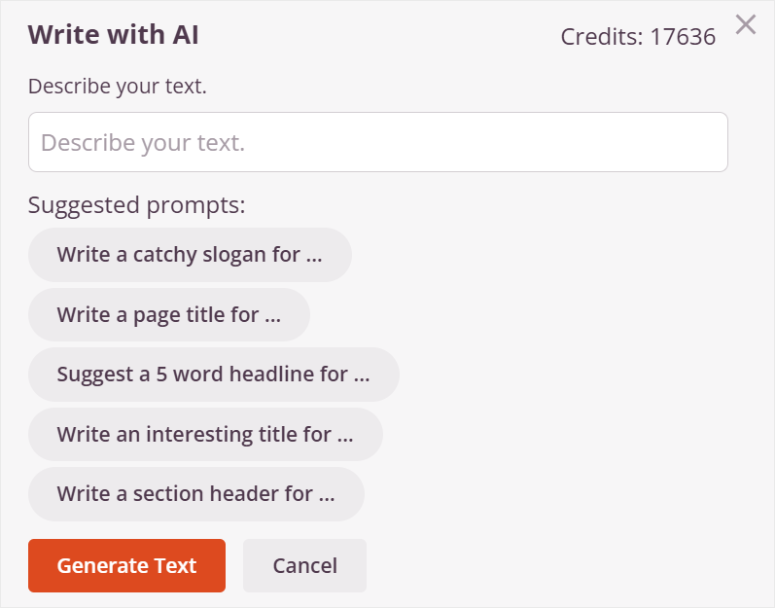
これを行うには、ポップアップ ウィンドウで [新しいプロンプト] を選択します。次に、次のポップアップ ウィンドウで、必要なテキストを説明するか、表示される提案されたプロンプトを使用します。
この後、次のポップアップ ウィンドウでコンテンツを長くしたり、短くしたり、シンプルにしたりすることもできます。

AI画像を生成する場合はどうなるでしょうか?
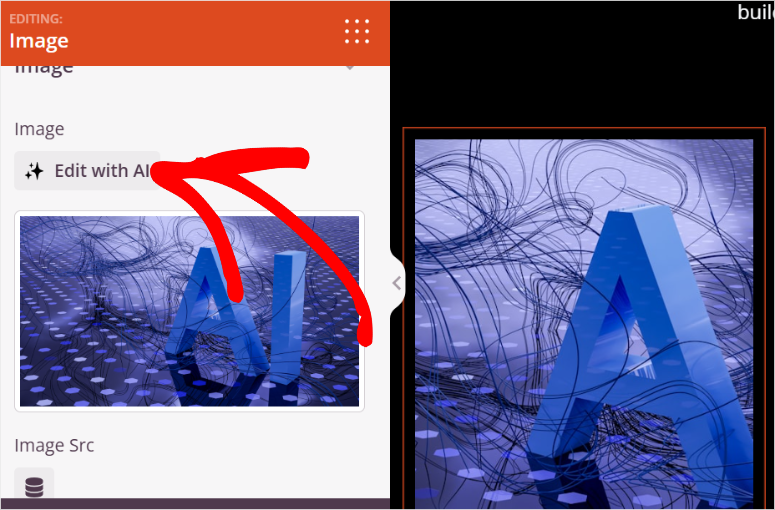
これを行うには、画像ブロックを追加するか、サイト構築中に事前に追加された AI 画像ブロックの 1 つを選択します。次に、設定で [AI を使用して編集] を選択してポップアップ ウィンドウを開きます。

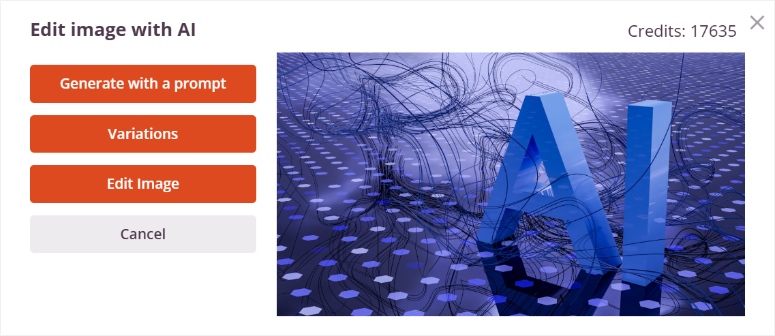
ここでは、「プロンプト付きで生成」、「バリエーション」、または「画像の編集」を選択できます。

SeedProd を使用して AI 画像を追加する方法について詳しくは、この記事をご覧ください。
変更に満足したら、上部にある「保存」をクリックして変更を有効にします。
それでおしまい! WordPress を使用して完全な AI サイトを作成し、テーマ ファイルと個々のページをカスタマイズできるようになりました。
Divi を使用して完全な AI サイトを構築する

Divi は、シンプルなドラッグ アンド ドロップ ビルダーで Web サイトを構築できるエレガントなテーマ製品です。ニーズに合わせてさらにカスタマイズできる 370 を超えるフルサイト キットを使用すると、構築が簡単になります。
その結果、Divi はコーディングの経験がなくても、あらゆるタイプの Web サイトを構築するのに役立ちます。しかし現在では、AI をサイト構築プロセスに統合し、ワンクリックで Web サイトを作成できる機能を提供しています。
最新のDiviレビューはこちらからご覧ください。
その後、Divi ドラッグ アンド ドロップ ビルダーを使用してサイトをカスタマイズできます。その方法を紹介しましょう。
ステップ 1: Divi を WordPress にインストールする
現在、Divi Page Builder をスタンドアロンのプラグインとして入手できます。これはビジュアル ビルダーにのみ付属しています。これは、AI を使用して個々のページまたはサイト全体をデザインするのに役立ちます。ここでは、AI を使用してカスタム テーマを備えたサイト全体を作成する方法を説明したいと思います。

したがって、このチュートリアルでは Divi テーマ & ページ ビルダー プランを使用します。
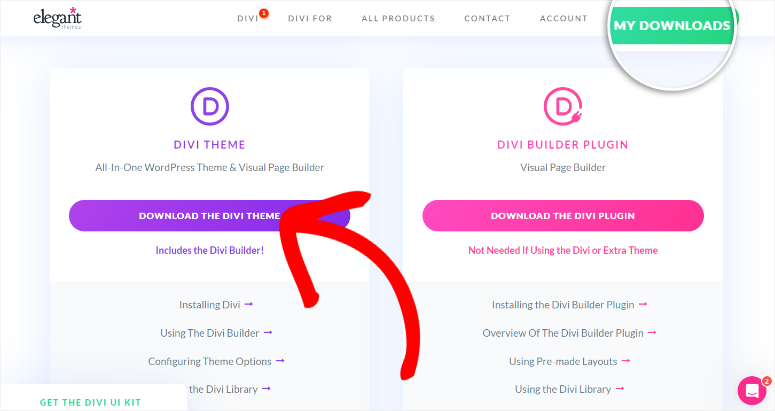
まずは Divi の公式 Web サイトにアクセスし、プランを購入してください。次に、Divi ダッシュボードに移動し、 [アカウント] » [製品ダウンロード]を選択します。
ここで、テーマの ZIP ファイルを PC にダウンロードします。

次に、WordPress ダッシュボードに移動し、 [外観] » [テーマのアップロード]に移動します。他の場合と同様に、Divi テーマとページ ビルダーをインストールしてアクティブ化します。
ページビルダーのみを購入した場合は、プラグインとしてインストールすることになることに注意してください。
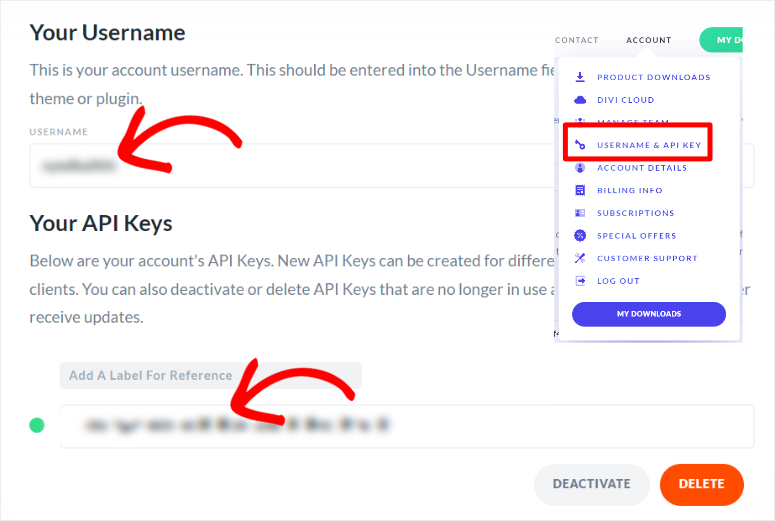
インストール後、Divi は WordPress に接続するためにアカウントにログインするように求めます。これにより、Divi アカウントに新しいキーも作成されます。

以上で、Divi を使用する準備が整いました。
ステップ 2: AI を使用してサイトを構築する
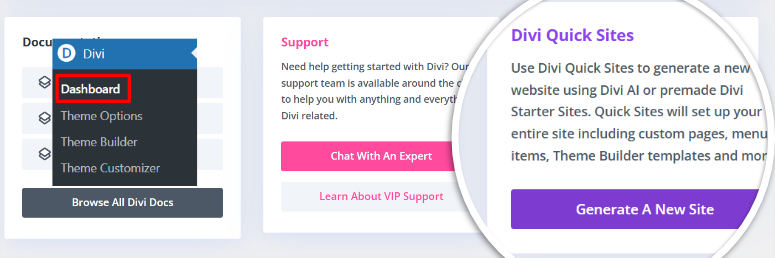
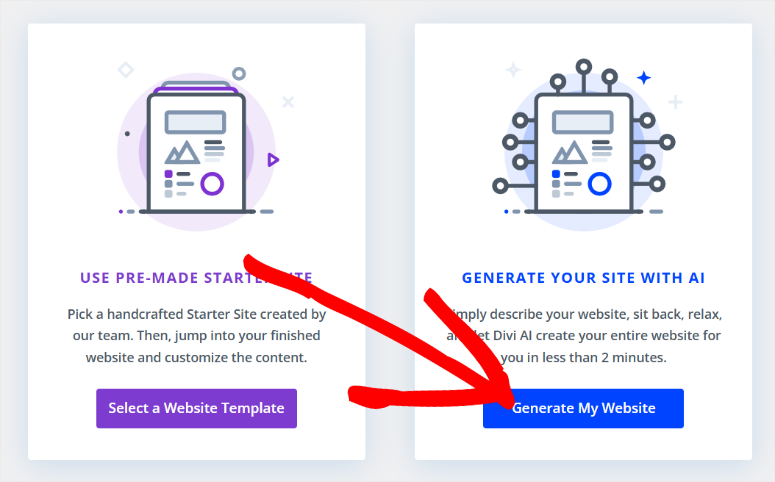
次に、 Divi » ダッシュボードに移動し、新しいサイトの生成を選択します。

次のページでは、Web サイト テンプレートを選択してサイトを構築するオプションがあります。」ただし、このチュートリアルでは、「Generate My Website」を選択します。

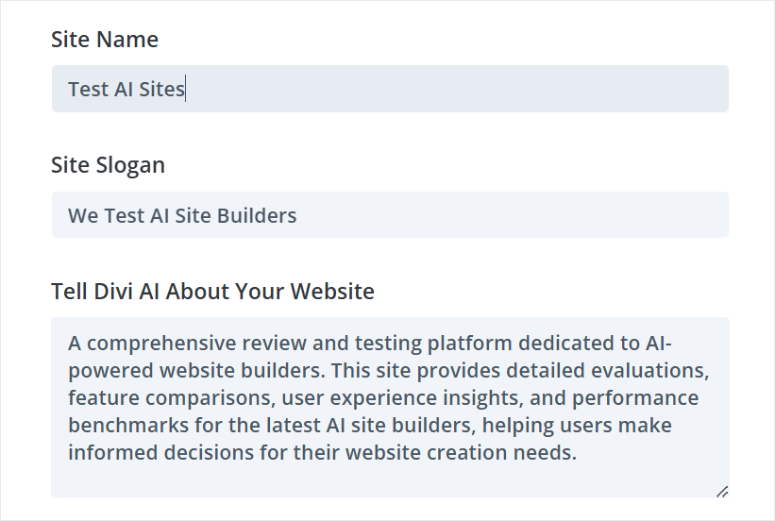
次に、次のポップアップで、サイト名とサイトのスローガンを入力し、Divi AI にサイトの説明を入力します。
ヒント: Divi AI にインポートするためのより適切な説明が必要な場合は、ChatGPT を使用することをお勧めします。構築したいサイトについて ChatGPT に伝えると、適切な説明が作成されます。
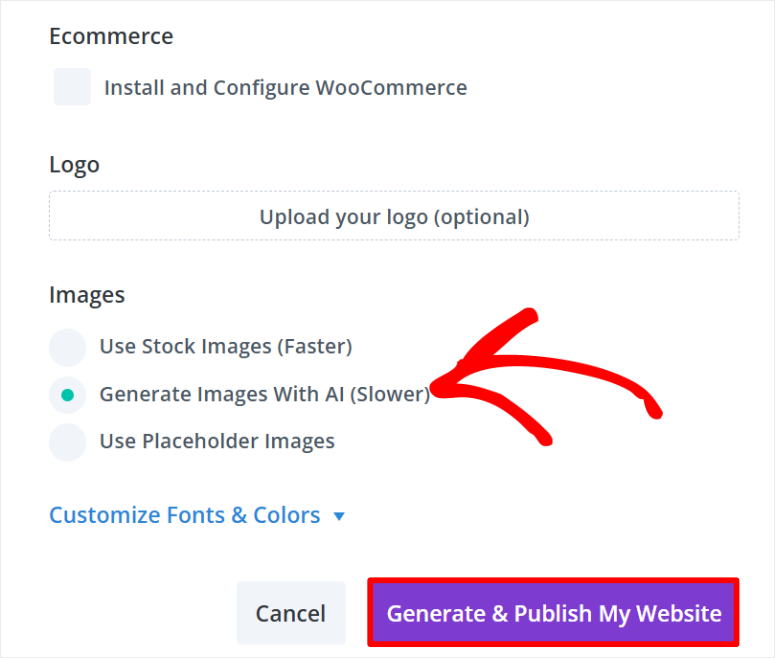
「Tell Divi AI about your Website」の下にサイトの説明を貼り付けた後、e コマース セクションまでスクロールします。ここで、AI eコマースストアを生成する場合は、「WooCommerce のインストールと設定」にチェックを入れます。

次に、[画像] に移動し、チェックボックスを使用して [ストック画像を使用する] を選択します。これにより、AI を使用してサイトがより速く構築されます。自分の写真を挿入する場合は、「プレースホルダー画像を使用する」チェックボックスをオンにします。
しかし、私たちのウェブサイトでは、「AI で画像を生成」を選択します。 AI 画像の生成にはより多くの処理能力が必要となるため、このオプションを使用すると Web サイトの構築に時間がかかります。
ただし、このチュートリアルの主な目的に沿って、Web サイトが完全に AI で構築されることが保証されます。

最後に、「Web サイトを生成して公開」をクリックします。
Divi AI がサイトを生成するまで数分かかります。完了すると、Divi はページをリロードし、新しい AI が作成した WordPress サイトを表示するオプションを提供します。

それはとても簡単です。
各サイトは、Divi AI について提供した説明に応じて異なります。たとえば、Divi は、AI サイトに与えた説明に従って、いくつかのページとページ セクションを作成しました。
YouTube ビデオが自動的に埋め込まれますが、これにはコーディングの経験が必要です。これに加えて、サービス、レビュー、ブログ、コミュニティ フォーラムのページを作成しました。
Divi AI は、お問い合わせフォーム、フッター メモ、ヘッダー、ソーシャル メディア アイコンなどのページ セクションもデザインしました。
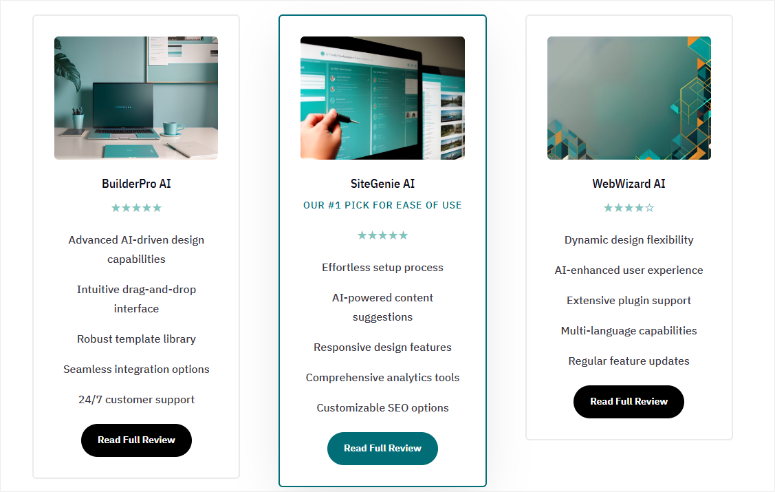
各リンクをクリックすると、ページ モジュール、コンテンツ、画像がすでに入力されている、十分に入力されたページに移動します。たとえば、Divi Ai は直接のレビュー、星の評価、引用、FAQ セクションなどを生成しました。

それでおしまい! Divi を使用して AI ウェブサイトを作成できるようになりました。これで、ページとテーマを好みに合わせてカスタマイズできます。

ステップ 3: AI WordPress サイトをカスタマイズする
SeedProd と同様に、Divi ではテーマ ファイルをカスタマイズして、グローバルおよびサイト全体の変更を追加できます。または、ページをカスタマイズして、個々のページに独自のデザインを追加することもできます。両方について説明しましょう。
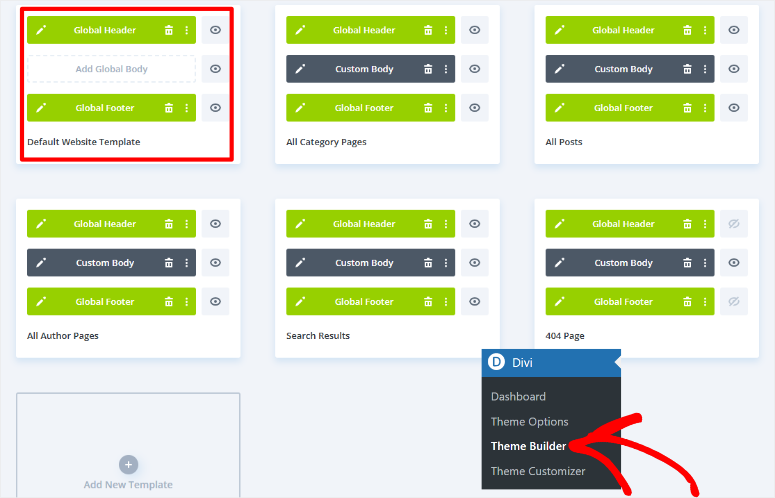
このサイト ビルダーを使用して AI 生成のテーマをカスタマイズするには、Divi »テーマ ビルダーに移動します。
ここでは、Divi テーマ ビルダーを使用して、ドラッグ アンド ドロップ インターフェイスでサイト全体のレイアウトをカスタマイズできます。このページにはテーマの各部分が適切に配置されているため、変更したいものをすばやく選択できます。
デフォルトの Web サイト テンプレート、すべてのカテゴリ ページ、すべての著者ページ、404 ページ、すべての投稿、および検索結果をカスタマイズできます。テーマにサイトセクションがない場合、Divi では [新しいテンプレートの追加] を選択してセクションを作成できます。

同じプロセスを使用して、これらのテーマ セクションを Divi でカスタマイズします。ただし、このチュートリアルでは、「デフォルトの Web サイト テンプレート」のグローバル ヘッダーをカスタマイズします。
これにより、AI サイトのすべてのページに同じヘッダーが表示されるようになります。
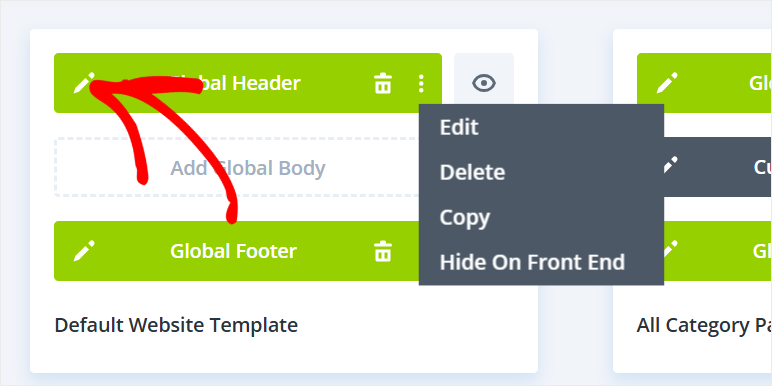
これを行うには、タブの上にマウスを移動すると、さまざまなセクションを新しい位置にドラッグ アンド ドロップできます。不要な場合は、ゴミ箱アイコンを選択してテーマ セクションを削除できます。
テーマ セクションをカスタマイズするには、鉛筆アイコンを選択してドラッグ アンド ドロップ ビルダーを開きます。

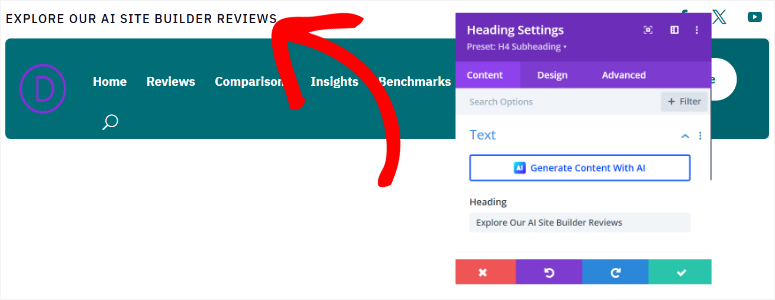
グローバル ヘッダーのみをカスタマイズしているため、ビジュアル ビルダーに表示されるのはそれだけであり、編集が容易になります。

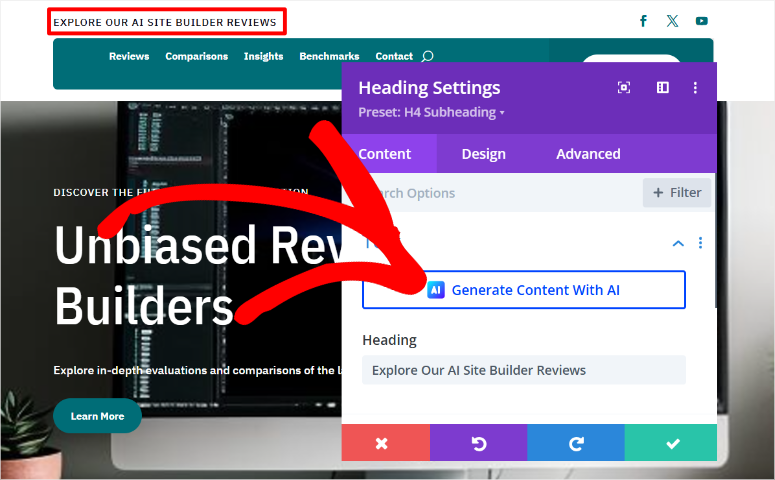
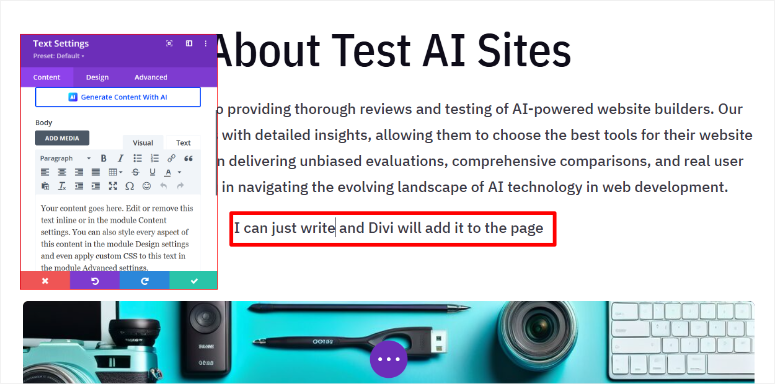
Divi を使用すると、テキストセクションを選択して必要な内容を入力することで、ページ上のコンテンツを編集できます。さらに、AI を使用して任意のコンテンツをカスタマイズできます。

テーマ セクションのモジュールをカスタマイズするには、モジュールを選択して設定ポップアップを開きます。ここでは、テキストの色、フォント スタイル、フォント サイズ、間隔などをカスタマイズできます。セクション内のテキストまたはボタンへのリンクを追加することもできます。
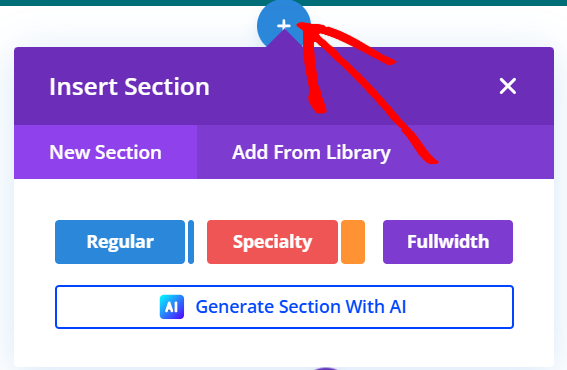
新しいセクションを追加するには、ヘッダー セクションの下にあるプラス (+)アイコンを選択します。ライブラリからセクションを追加することも、AI を使用してセクションを生成することもできます。

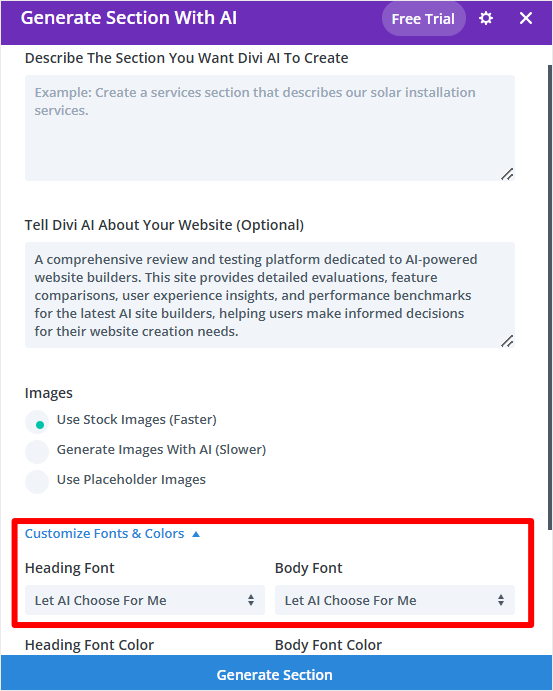
ここでも、Divi に詳細な説明を入力して、必要なセクションを生成します。しかし、Divi はすでに AI ウェブサイトを作成しているため、必要なものを学習し始めています。
したがって、この時点で、[フォントと色のカスタマイズ] に移動し、[AI が選択する] を選択します。

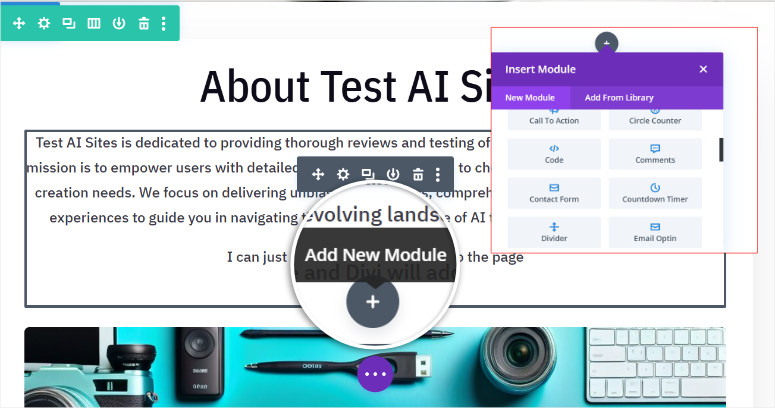
新しいセクションを作成したら、再びプラス (+) アイコンを使用してモジュールを追加できます。 Call to Action、ブログ、コメント、お問い合わせフォーム、カウントダウン タイマーなどのモジュールを追加できます。
テーマの変更に満足したら、ページの下部にある [保存] をクリックしてサイトに適用します。
次に、Divi でページをカスタマイズする方法を見てみましょう。
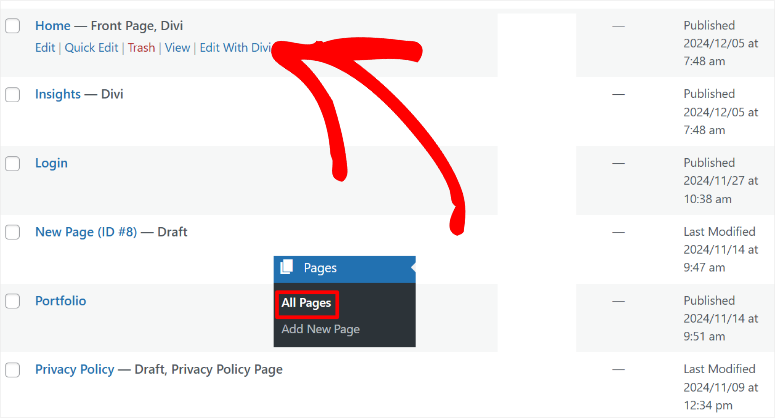
これを行うには、WordPress ダッシュボードで[ページ] » [すべてのページ]に移動します。ここには、サイト構築プロセス中に Divi AI によって生成されたすべてのページのリストがあります。
このチュートリアルのホームページを編集しましょう。これを行うには、ページのリストを調べて、「Home – Front Page」、「Divi」というラベルの付いたページを見つけます。
次に、カーソルを合わせて「Divi で編集」を選択し、ドラッグ アンド ドロップ ページ ビルダーを開きます。

一貫性を保つために、テーマ セクションをカスタマイズしたときと同じプロセスを使用してページを編集します。したがって、プラス (+) アイコンを使用して新しいモジュールを追加します。ページ上でモジュールを選択すると、設定ポップアップ ウィンドウを使用してそれらを編集できます。

ここでも、コンテンツを手動で追加することも、AI で生成することもできます。さらに、サイト構築中に作成された AI イメージを再生成できます。

詳細については、WordPress で AI 画像を作成する方法に関するこの記事をご覧ください。
ページの変更に満足したら、ページの下部にある [保存] ボタンを使用して変更を有効にします。
それでおしまい。 Divi を使用して AI を備えた完全な WordPress を作成できるようになりました。 Divi AI 機能とドラッグ アンド ドロップ ビルダーを組み合わせてカスタマイズすることもできます。
Bluehost を使用して完全な AI サイトを作成する

お気づきのとおり、上記の 2 つの方法は、AI Web サイトを作成する優れた方法です。ただし、追加コストがかかりたくない場合は、ホスティング会社を利用して AI サイトを構築することができます。つまり、ドメインとホスティングのコストのみが発生します。
最新のBluehostレビューをここでチェックしてください。
このチュートリアルでは、Bluehost を使用して AI サイトを作成します。
Bluehost は、最高かつ最も手頃な価格の WordPress ホスティング会社の 1 つです。さらに、Bluehost クーポンを使用すると、月額 1.99 ドルで入手できます。
良いニュースとしては、他の WordPress 会社も AI サイト構築機能を提供しており、私たちのリンクを使用すると素晴らしいオファーが得られることです。これらのホスティング会社には、Hostinger、GoDaddy、Squarespace、DreamHost、SiteGround などが含まれます。
では、Bluehost を使用して AI を備えた Web サイトを構築するにはどうすればよいでしょうか?
まず、Bluehost からホスティング プランを購入する必要があります。ドメインをお持ちでない場合でも、心配する必要はありません。 IsItWP クーポンを使用すると、無料のドメインも取得できます。次に、Bluehost 公式 Web サイトにアクセスして、自分に合ったプランを見つけてください。
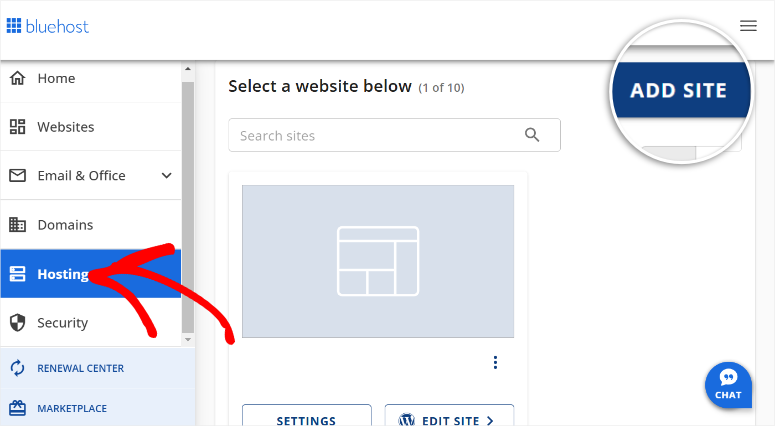
この後、Bluehost アカウントにログインし、ホスティング » サイトの追加に移動します。

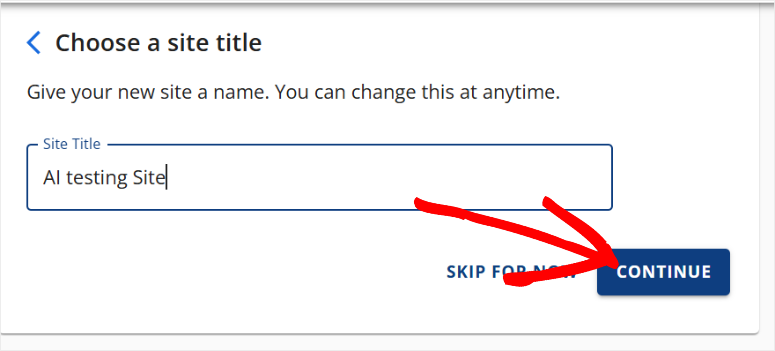
この後、ドメインを追加し、Web サイトのサイト タイトルを選択します。 [続行] をクリックして次のステップに進みます。

次に、ドメイン名を入力して「続行」をクリックすると、Bluehost に WordPress がインストールされます。

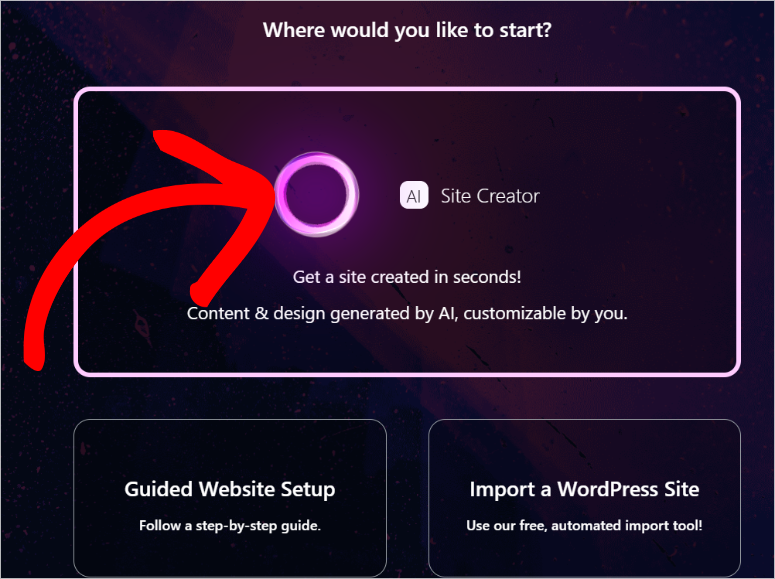
次の画面で [AI Site Creator] を選択して、Web サイトの生成プロセスを開始します。

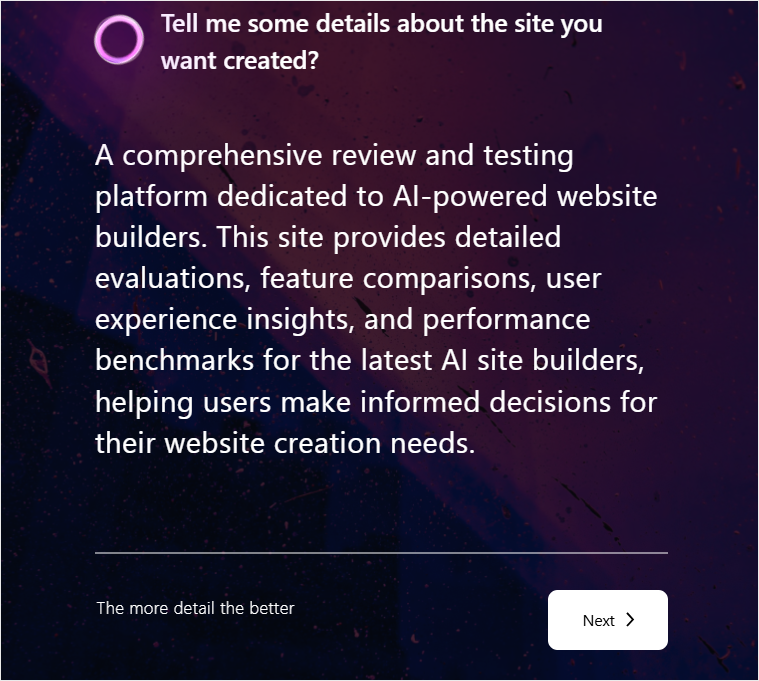
この Bluehost チュートリアルでも AI サイトの説明を使用します。

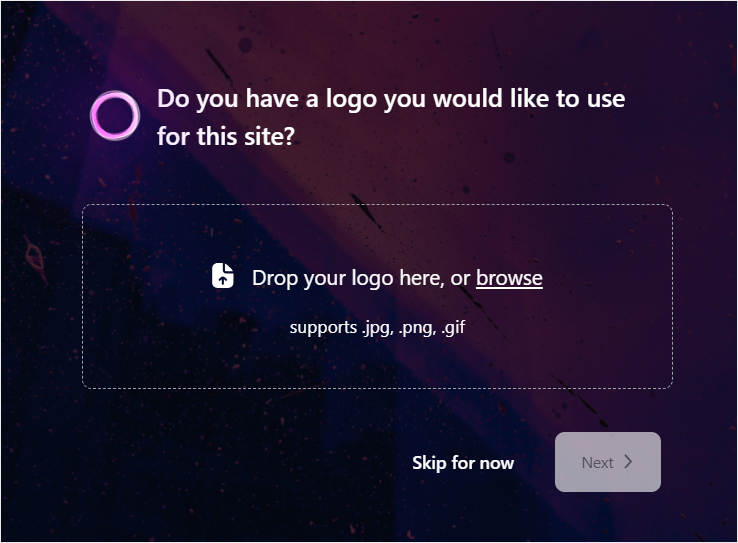
ロゴがある場合は、次のページでロゴをアップロードし、「次へ」を選択します。

次のページでは、テキストエリアに構築したいWebサイトについて説明します。もう一度、一貫性を確保するために上で使用した説明を使用します。完了したら、「次へ」をクリックして AI サイト構築プロセスを開始します。
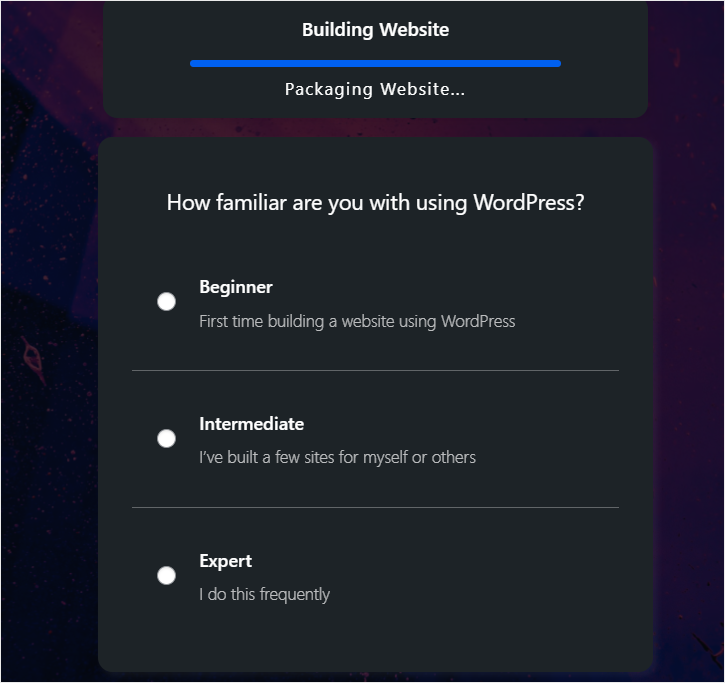
サイトはバックグラウンドで AI を使用して生成されているため、チェックボックスを使用して WordPress に精通していることを Bluehost に伝えます。初心者、中級者、エキスパートから選択できます。

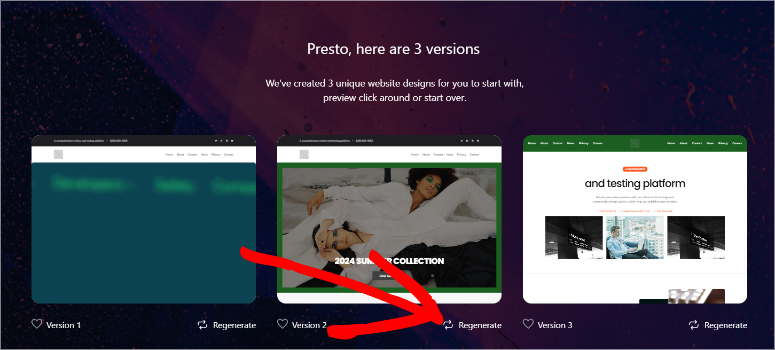
これで、Bluehost は、指定した説明を使用して AI Web サイトの 3 つのバージョンを生成します。いずれのオプションも気に入らない場合は、バージョンの下にある [再生成] ボタンを選択します。

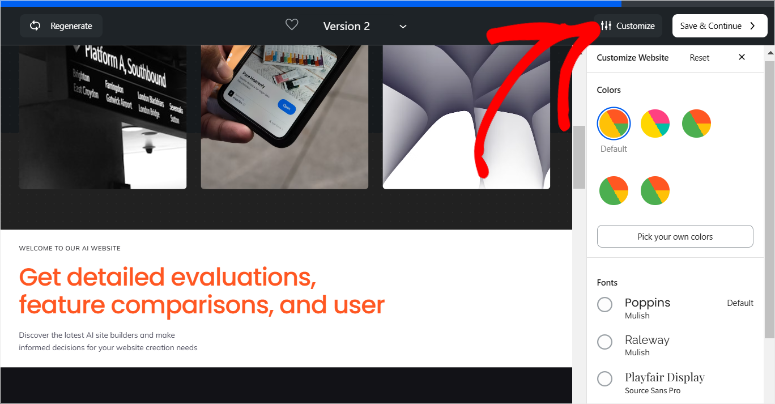
次に、プレビュー ウィンドウで、Bluehost AI が必要なものをすべて追加したかどうかを確認します。ページ上部の「カスタマイズ」を選択して、色とフォントを変更することもできます。

オプションを 1 つ選択したら、[保存して続行] をクリックしてサイト構築プロセスを完了します。

AIで生成したBluehostというサイトもなかなか素敵でした。ヘッダーには、ホーム、会社概要、サービス、お問い合わせ、デモ、および開始が含まれていました。ウェブサイト用の AI コンテンツを生成しました。ただし、上記の他の 2 つのオプションとは異なり、AI 画像ではなくストック画像が使用されていました。
下部にはソーシャルメディアアイコンとサイトページへのリンクも含まれていました。

Bluehost AI Web サイトに満足したら、[保存] をクリックして新しい WordPress ダッシュボードに進みます。
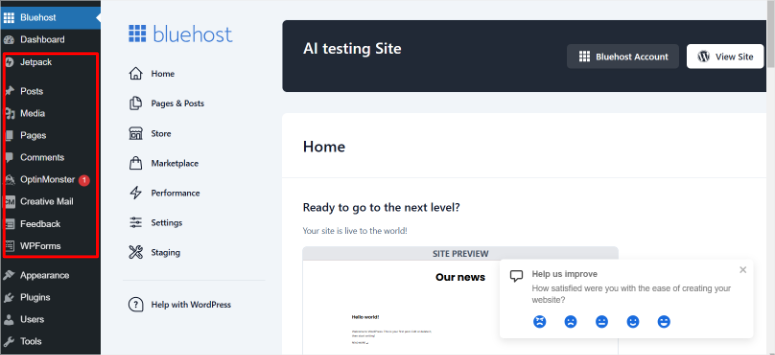
Bluehost では、WordPress をインストールすると、WPForms、OptinMonster、Jetpack、Yoast SEO などの重要なプラグインがプリロードされます。

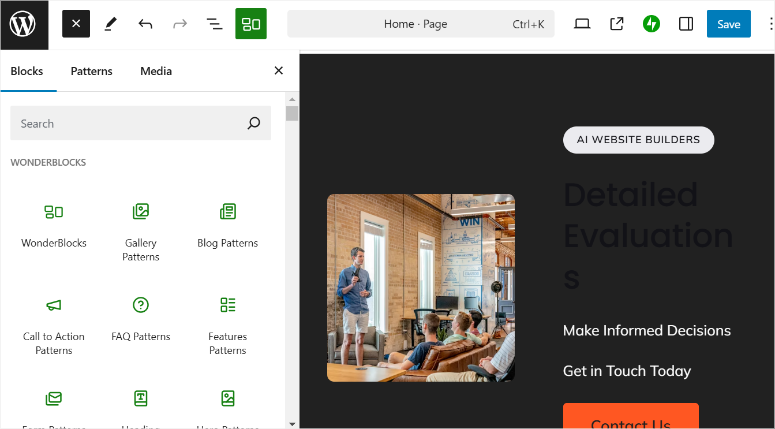
また、Wonder Blocks がプリロードされているので、ニーズに合わせて AI ページをカスタマイズできます。ただし、SeedProd、Divi、Thrive Architect などの他のページ ビルダーに精通している場合は、それらをインストールすることもできます。

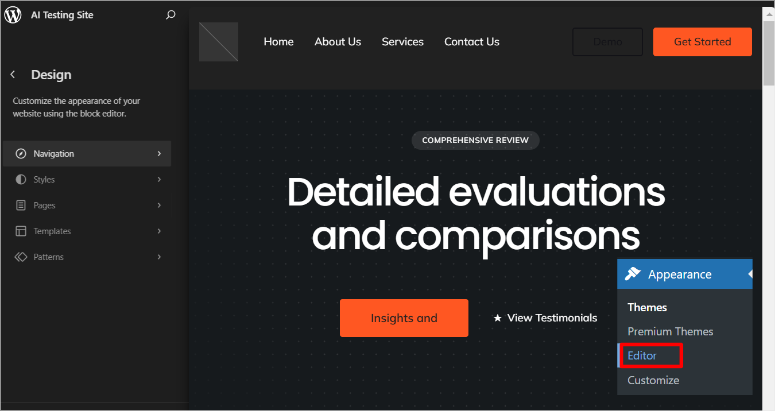
テーマを編集するには、 [外観] » [エディタ]に移動します。これにより、デフォルトの WordPress テーマ エディタが表示されます。ここでは、ナビゲーション、スタイル、ページ、テンプレート、パターンなどを変更できます。

おめでとう!これら 3 つの方法のいずれかを使用して、完全な AI サイトを構築できるようになりました。プロセスをスムーズにするために、簡単だと思うものを選択してください。ご不明な点がございましたら、以下の FAQ をご確認ください。
FAQ: AI を使用して WordPress サイトを作成する方法
AI を使用して完全な Web サイトを構築できますか?
はい、SeedProd、Divi などの AI 構築ツール、または Bluehost や Hostinger などのホスティング プラットフォームを使用して、完全な Web サイトを構築できます。これらのソリューションを使用すると、サイトの説明と設定を提供することで、完全に機能する AI Web サイトを迅速に生成できます。テーマ、ページ、画像、コンテンツを自動的に作成し、Web サイトをさらにカスタマイズするためのツールを提供することでプロセスを簡素化します。
AI によるウェブサイトの構築はどのくらいの速さで行われるのでしょうか?
AI による Web サイトの構築は驚くほど高速になります。たとえば、SeedProd を使用すると、簡単なプロンプトを入力するだけで、60 秒以内に完全な WordPress サイトを生成できます。この効率性により、完全に機能する Web サイトをほぼ瞬時に作成でき、従来の方法と比較して時間を大幅に節約できます。
ウェブサイト作成に最適な AI サイトは何ですか?
SeedProd は、AI を活用した WordPress ウェブサイトを作成するための最良のツールです。ドラッグ アンド ドロップ ビルダーにより、シンプルさと強力さを兼ね備えています。 300 を超えるカスタマイズ可能なテンプレートと高度な AI 機能を使用して、好みに合わせたサイトを数秒で生成できます。
AI で構築された WordPress サイトをカスタマイズできますか?
絶対に! SeedProd や Divi などのサイト ビルダーを使用すると、直感的なドラッグ アンド ドロップ エディターを使用して、AI で生成された WordPress サイトを完全にカスタマイズできます。テーマ、ページ レイアウト、コンテンツ ブロックを変更して、Web サイトがブランドや特定の要件に完全に適合するようにすることができます。
AI を使用して Web サイトを構築する方法を楽しんでいただけたでしょうか。 AI が他にどのように役立つかを確認するには、仕事を楽にするベスト WordPress AI プラグインに関するこの記事をご覧ください。
それに加えて、ここにはあなたが読むことに興味があるかもしれない他の記事があります。
- WordPress インポート エクスポート プラグイン ベスト 9
- WordPress で動的ランディング ページを作成する方法
- コードを使わずにカスタム WordPress テーマを簡単に作成する方法
最初の記事では、WordPress に最適なインポート/エクスポート プラグイン 9 個をリストします。次の投稿では、動的ランディング ページの作成方法について説明します。前回の記事では、カスタム WordPress テーマを作成する方法を説明しました。
