AIを使ってWordPressウェブサイトを作る方法
公開: 2023-08-22人工知能は急速にツールとなり、Web デザインを含む多くの分野で機能セットに追加されています。 デジタル デザインとマーケティングでは、多くの確立されたツールが製品に AI 機能を追加しています。 WordPress でも同じことが言えます。 最も人気のあるウェブサイトビルダーの 1 つであるため、WordPress 用の AI プラグインがさらに増えているのも不思議ではありません。 このガイドでは、次回の WordPress ビルドに AI を導入する方法を説明します。 まず、WordPress ウェブサイトを作成するために AI を使用する理由を説明しましょう。
- 1 AI を使用して WordPress ウェブサイトを作成する理由
- 2 AI を使用して WordPress ウェブサイトを構築する方法
- 2.1外部 AI ツールを使用して WordPress Web サイトを構築する
- 2.2 AI プラグインを使用して WordPress ウェブサイトを構築する
- 2.3 AI ページビルダーを使用して WordPress ウェブサイトを構築する (推奨)
- 3 AI を使用して WordPress ウェブサイトを作成する方法 (ステップバイステップ)
- 3.1 1. AI を使用して Web サイトを計画する (ChatGPT)
- 3.2 2. WordPress ウェブサイトをセットアップする
- 3.3 3. WordPress テーマと AI ページ ビルダー (Divi + Divi AI) をインストールする
- 3.4 4. Divi AI のサイトタイトルとキャッチフレーズを追加する
- 3.5 5. Divi AI で最初のページを作成する
- 3.6 6. Divi AI を使用してウェブサイトのコピーの作成を開始する
- 3.7 7. Divi AI で画像を生成する
- 3.8 8. Divi AI を使用したコピーの改訂、校正、および改善
- 4 AI によるウェブサイトの改善
- 5結論
AI を使用して WordPress ウェブサイトを作成する理由
さまざまな理由から、AI を使用して WordPress ウェブサイトを作成したいと思うでしょう。 これらの利点には次のようなものがあります。
- 効率の向上: AI は、単純なタスクと高度なタスクの両方をより迅速に完了できるように支援します。 自動化からコンテンツ生成まで、WordPress ウェブサイトを AI で支援することで、より多くのことを実現できます。
- イノベーションを常に把握する: AI を使用すると、WordPress ウェブサイトで新機能を実験し、エコシステムにおける技術進歩の最前線に立つことができます。 これらの新しい洞察と追加により、トラフィックや売上などを増加させることができます。
- 人件費とリソースのコストを削減: AI を効果的に使用すると、コストを節約できます。 コピーに AI を使用すると、コピーライターを雇う必要がなくなります。 AI デザイン ツールでレイアウトを生成すると、UI デザイナーを雇う手間を省くことができます。 これらのコスト削減は、ビジネスの他の部分に再投資できます。
- セキュリティを強化する:セキュリティ プラグインは AI の力を利用して、WordPress Web サイトをより適切に保護します。 特許取得済みの AI スキャン エンジンを備えた Quttera Web Malware Scanner のようなプラグインは、機械学習を使用して、Web サイト内の未知の隠れた WordPress マルウェアを検索します。
- 検索でのプレゼンスを向上させる:多くの SEO プラグインは、ツールセットに AI 機能を追加しています。 したがって、検索エンジンでのパフォーマンスを向上できる Web サイトを作成することで、WordPress サイトでこれらの改善を利用できます。 これにより、ウェブサイトのランキングが向上し、閲覧数が増える可能性があります。
これを念頭に置くと、WordPress ウェブサイトの構築に AI を使用することが賢明な行動であることは明らかです。
AI を使用して WordPress ウェブサイトを構築する方法
ウェブサイトの構築と強化に使用できる AI ツールはたくさんあります。 WixADI や Hostinger AI など、WordPress 以外の一部の AI ウェブサイト構築プラットフォームでは、最初から AI を使用してサイト全体を生成できます。 しかし、多くの場合、オールインワンの Web サイトビルダーには WordPress の制御性と柔軟性が欠けています。 Web サイト構築に最適な CMS であるのには理由があります。
そうは言っても、WordPress ユーザーは AI を WordPress に統合するためのより合理的な方法を探しています。 ありがたいことに、AI を活用した WordPress プラグイン、テーマ、ページ ビルダーは刻々と成長しています。 このタイプの統合により、AI と WordPress の間のギャップが埋められ、WordPress でのサイトの構築がこれまでより簡単になります。
これらすべての AI ツールを自由に使えることを考慮して、AI を使用して WordPress ウェブサイトを構築する方法をいくつか紹介します。
外部 AI ツールを使用して WordPress ウェブサイトを構築する
WordPress 以外にも、Web サイトの構築に使用できる AI ツールが無数にあります。 ChatGPT などの AI ライティング ソフトウェアやチャットボットを使用すると、WordPress などの Web サイトに必要なほぼすべてのテキストやコードを生成できます。 これを使用して、Web サイトの完全なアウトラインを作成し、ページと投稿のコピーを生成し、WordPress プラグインや必要なその他のカスタム機能を作成するコードを作成できます。 ページまたはテンプレートの HTML ドキュメント全体を作成することもできます。 Jasper や Surfer SEO のような、より強力な AI ライターが SEO コンテンツに役立ちます。

同じ AI ライターの多くを使用して、サイトの既存のコピーを改善することもできます。 また、Grammarly をブラウザ拡張機能として使用すると、WordPress エディター内でテキストを校正および最適化することができます。
デザイン面では、サイト用に美しい AI 画像を生成するために誰でも使用できる AI アート ジェネレーター (MidJourney など) があります。 また、グラフィック デザイナーの場合は、WordPress サイトに必要な写真編集やグラフィック デザインに AI を活用したデザイン ツールを活用できます。
AI プラグインを使用して WordPress ウェブサイトを構築する
多くの WordPress プラグインがソフトウェアに AI を組み込み始めています。 これらにより、ユーザーは WordPress 内でコンテンツ生成やその他の AI 自動化タスクに AI を使用できるようになります。 AI プラグインが非常に優れているのは、サイトのデザインを処理する人気の WordPress テーマと連携し、AI にコンテンツの生成と既存のデザインの強化を任せることです。 たとえば、AI Engine は OpenAI と ChatGPT のパワーを WordPress ダッシュボードにもたらします。

一部の AI プラグインは、新しいコンテンツを生成するというよりも、既存のサイトを強化することを目的としています。 たとえば、RankMath のような SEO プラグインは SEO コンテンツの作成を効率化し、Uncanny Automator のような自動化プラグインは多くの WordPress タスクを自動化して管理できます。
詳細については、開始に役立つ最高の WordPress AI プラグインのリストをご覧ください。
AI ページビルダーを使用して WordPress ウェブサイトを構築する (推奨)
WordPress ページビルダーは、WordPress で Web サイトをデザインする方法を変えました。 WordPress にも、フロントエンドでサイト全体を編集できるブロックエディターがあります。 Divi、Elementor、その他の優れたページ ビルダーが提供するドラッグ アンド ドロップのビジュアル編集エクスペリエンスに勝るものはないようです。
これまでのところ、先頭に立っている 2 つの AI ページ ビルダーは、Divi と Elementor です。 Elementor は、ページ ビルダーに AI 統合を初めて追加し、ユーザーが使いやすいインターフェイスでテキスト、画像、カスタム コードなどを生成できるようにしました。

当社の WordPress テーマおよびページビルダープラグインである Divi は、最近 Divi AI をリリースしました。 ビルダー内で強力な AI アシスタントとして機能する Divi AI は、サイトの既存のコンテンツを学習しながら、最先端の生成 AI を使用してコンテキストに応じてテキストと画像を生成します。

AI ページ ビルダーの使用は、デザインと AI コンテンツ生成の両方を行うオールインワン ソリューションであるため、AI を使用して WordPress ウェブサイトを構築する最良の方法の 1 つです。
WordPress で使用できる AI ツール、プラグイン、ページ ビルダーはさまざまありますが、外部 AI ツールとネイティブ AI WordPress ソリューションを組み合わせて使用することには利点があります。 このようにして、WordPress サイトを構築する際に両方の長所を活用できます。
AI を使用して WordPress ウェブサイトを作成する方法 (ステップバイステップ)
このチュートリアルでは、AI を使用して WordPress ウェブサイトを構築する方法を詳しく説明します。 そのために、ChatGPT を使用して計画プロセスを支援します。 次に、WordPress が起動して実行されたら、Divi AI を使用して、AI がいかに簡単かつ効率的に WordPress ウェブサイトを構築できるかを実証します。
始めましょう。
1. AI を使用して Web サイトを計画する (ChatGPT)
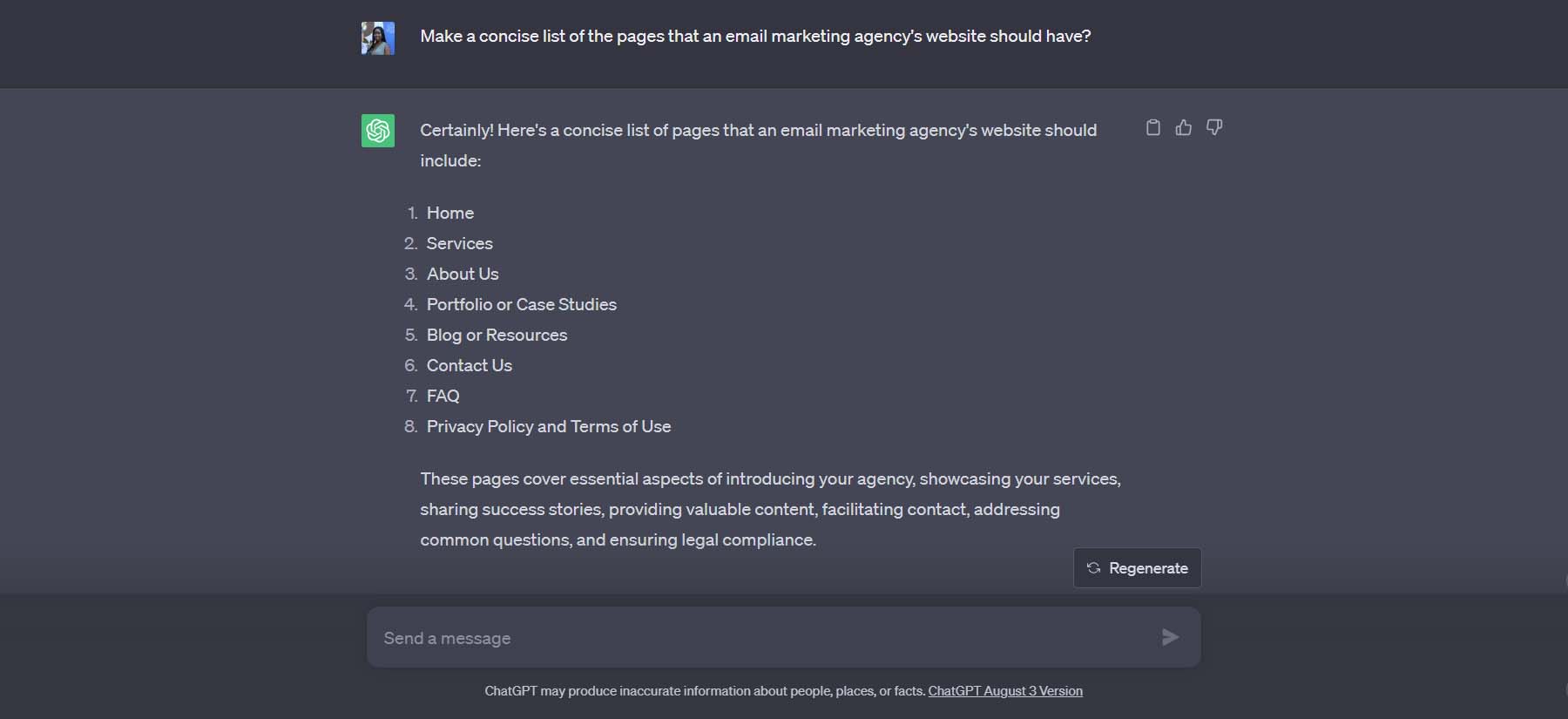
ChatGPT で簡単なアウトラインを作成することから、Web サイトの構築を開始します。 これを行うには、 ChatGPT に移動します。 次に、 「電子メール マーケティング代理店の Web サイトに含めるべきページの簡潔なリストを作成しますか?」というプロンプトを入力します。 。

ChatGPT は、最初のプロンプトで Web サイト用に作成できる 8 ページのリストを提供します。 さらに一歩進んで、ChatGPT に各ページに含まれる内容の概要を要求することもできます。

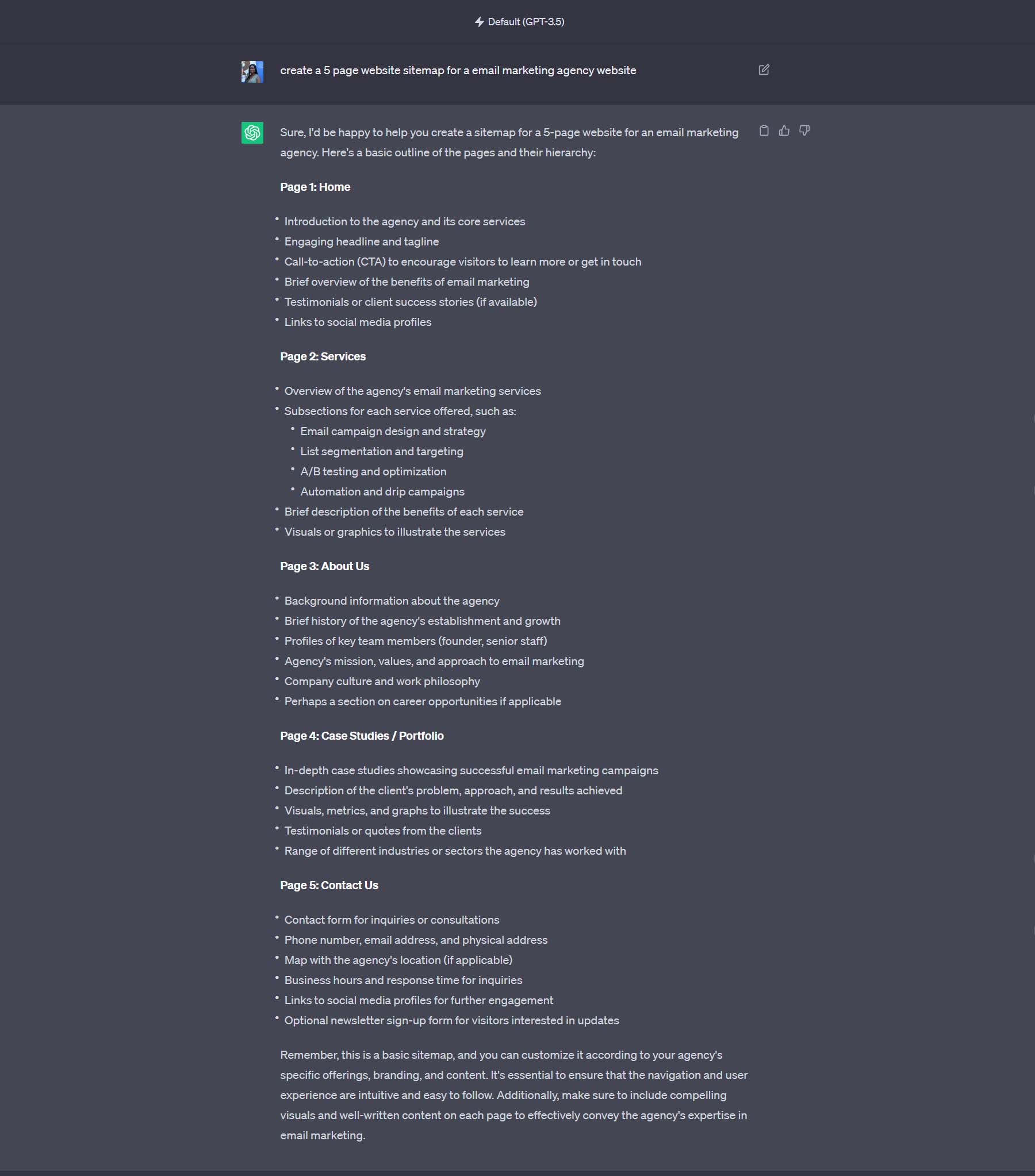
各ページのコンテンツと機能を計画する際に、ChatGPT の AI がどれほど詳細な情報を得ることができたかに注目してください。 これらは、ページの構築、モジュールの選択、各ページのコンテンツの作成時に有利に使用できます。 架空の電子メール マーケティング代理店用に、次のページからなる 5 ページの Web サイトを作成します。
- 家
- 私たちについて
- サービス
- ポートフォリオと
- お問い合わせ
概要を確認したら、Web サイトの構築フェーズに移ります。
2. WordPress ウェブサイトをセットアップする
AI を活用した WordPress Web デザインの新しくエキサイティングな世界に入る前に、いくつかの前提条件を満たす必要があります。 まず、サイトのドメイン名を登録する必要があります。 優れたドメイン名プロバイダーは NameCheap ですが、選択できるドメイン名プロバイダーは数多くあります。
次に、ホスティングプロバイダーを選択する必要があります。 これは重要なので、賢明に選択してください。 Siteground、Presable、または Cloudways をお勧めします。 ただし、私たちの最高の WordPress ホスティング オプションのリストは、あなたの Web サイトに適したものを見つけるのにも最適です。
WordPress Web サイトを構築するための最後の前提条件は、WordPress をインストールすることです。 WordPress のインストールに関する決定版ガイドでは、WordPress のインストールを成功させるためのいくつかの方法を説明します。
ドメイン名、安全な Web ホスト、WordPress がインストールされたので、AI の助けを借りて Web サイトの構築を開始できます。
3. WordPress テーマと AI ページ ビルダー (Divi + Divi AI) をインストールします。
WordPress がインストールされたので、テーマをインストールする準備が整いました。 このチュートリアルでは、Divi AI を備えた強力な AI ページ ビルダーを含む Divi テーマを使用します。 (注: Divi ビルダーと Divi AI は、WordPress テーマでも使用できるプラグインとしても利用できます。)
Divi と Divi AI の概要

Divi は、利用可能な WordPress テーマの中で最も人気のあるテーマの 1 つです。 その AI 機能である Divi AI は、ビジュアル ビルダー内で動作し、高度なプロンプト オプション、コピー編集、画像生成を WordPress Web サイトにもたらします。 Divi AI の重要な機能の 1 つは、Web ページ上にすでに存在するコピーを理解する機能です。 これにより、Web サイトの AI コンテンツをコンテキストを考慮して作成できるようになります。 Divi AI は、モジュール、セクション、ページ内に何が書かれているかを理解し、その理解を利用して Web ページの領域に適合する新しいコピーを作成するのに十分な賢さを備えています。
Divi AI ロードマップでは、コード生成、完全なレイアウト生成、画像編集などが間もなく実現されることが約束されています。 魔法が繰り広げられるのを楽しみにしていてください! そこで、Divi と Divi AI を使用して AI で WordPress ウェブサイトを作成する方法を説明します。
Divi + Divi AI のインストール
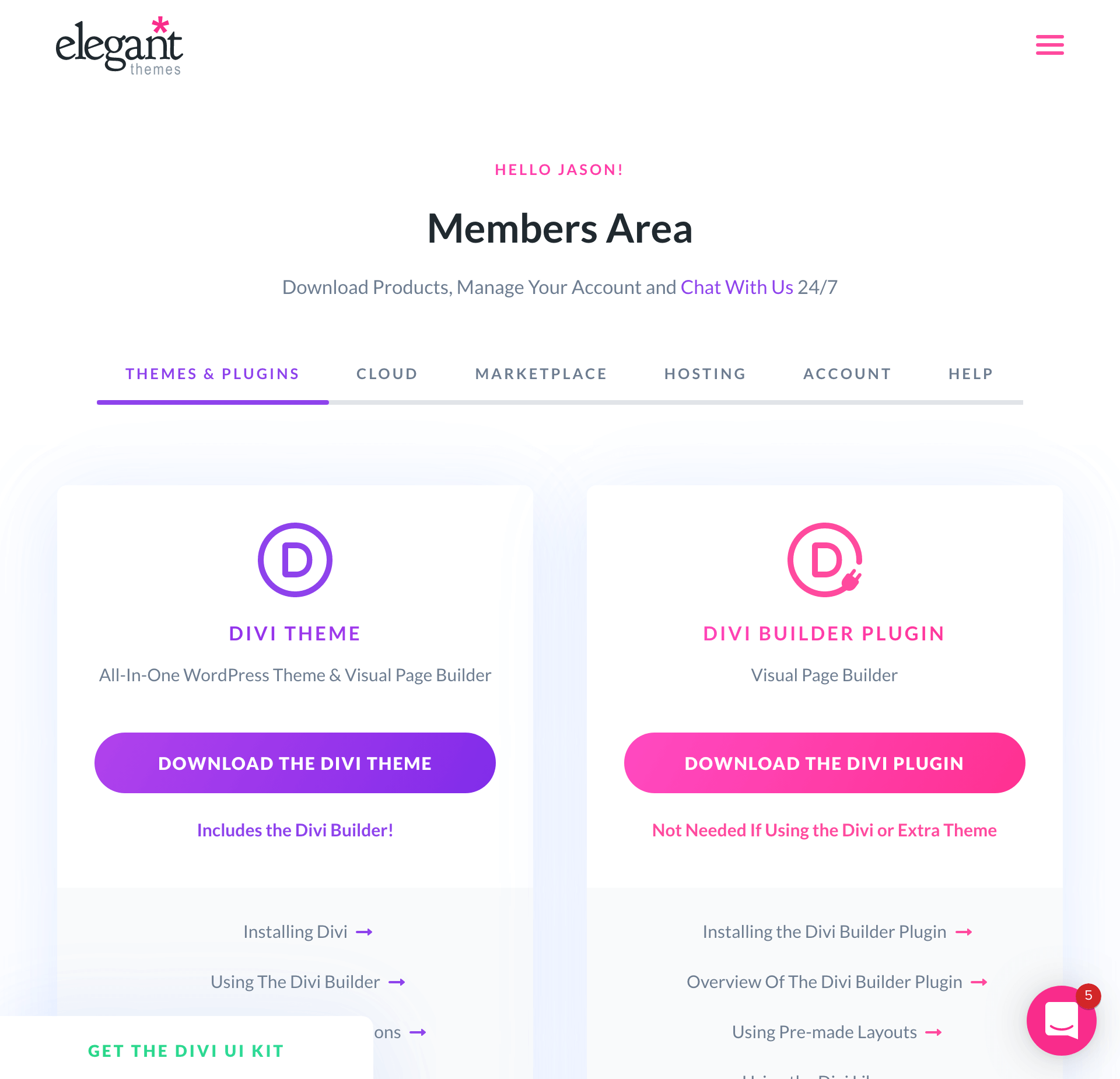
Divi を使用するには、メンバーシップに登録する必要があります。 その後、メンバーエリアからテーマまたはプラグインをダウンロードできます。

Divi AI はすでに Divi に統合されているため、他に何もダウンロードする必要はありません。 Divi AI は試用期間が限られていますが、無料で使用できますが、その期間が来たら簡単にアップグレードできます。
Divi をダウンロードしたら、他の WordPress テーマと同じように WordPress ダッシュボードにインストールできます。 詳細については、このガイドに従ってください。 Divi がインストールされたら、Web サイトの作成と Web サイトのコンテンツの作成を開始できます。
4. Divi AI のサイトタイトルとキャッチフレーズを追加する
WordPress でサイトのタイトルとキャッチフレーズを設定することは、Divi AI をトレーニングするための重要な最初のステップです。 これを行うことで、Divi AI にウェブサイトに関するより多くのコンテキストを提供することになります。 これは、WordPress ウェブサイトの構築中にコンテンツの作成や画像の生成などを行う際に、Divi AI に適切な情報を提供するのに役立ちます。
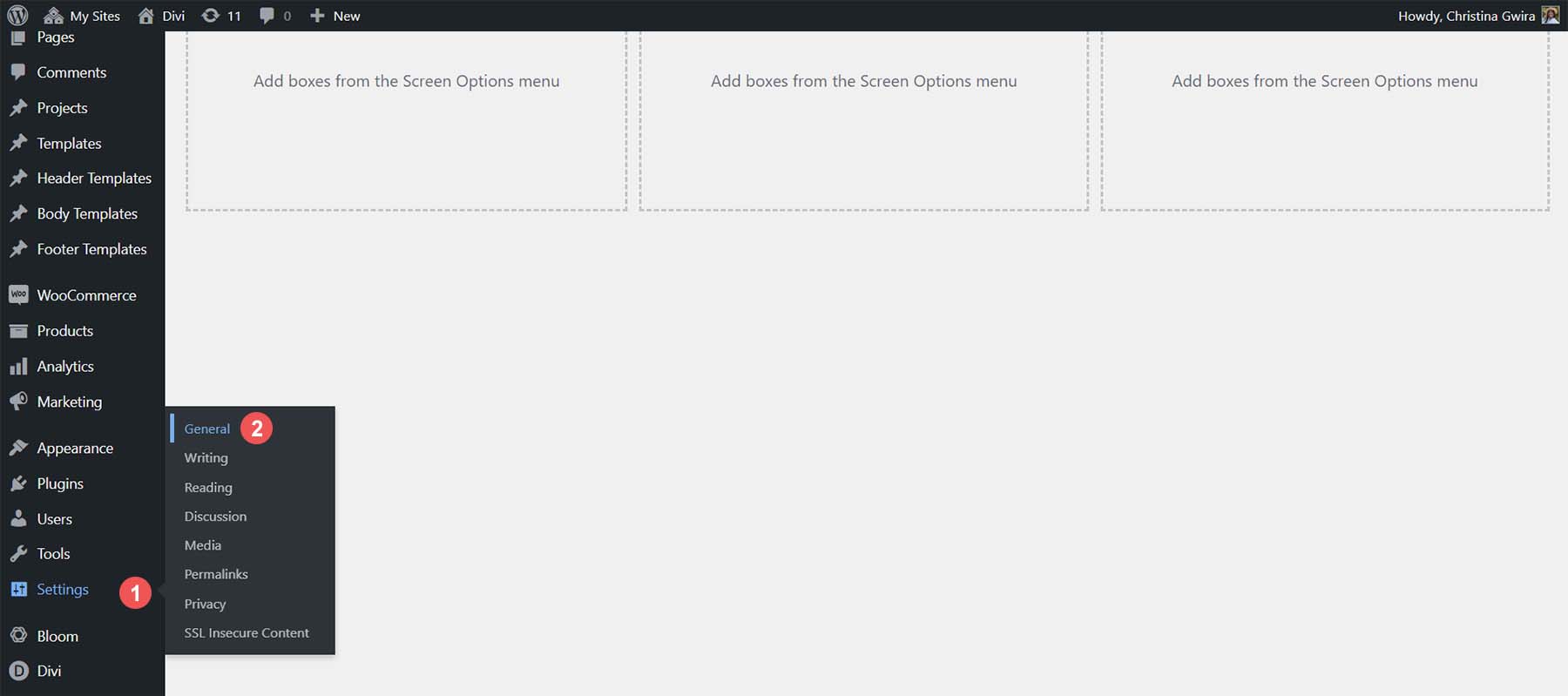
まず、サイト名とキャッチフレーズを割り当てましょう。 WordPress ダッシュボードで、 [設定] メニュー項目 にマウスを置きます。 次に、フライアウト メニューから [一般] をクリックします。

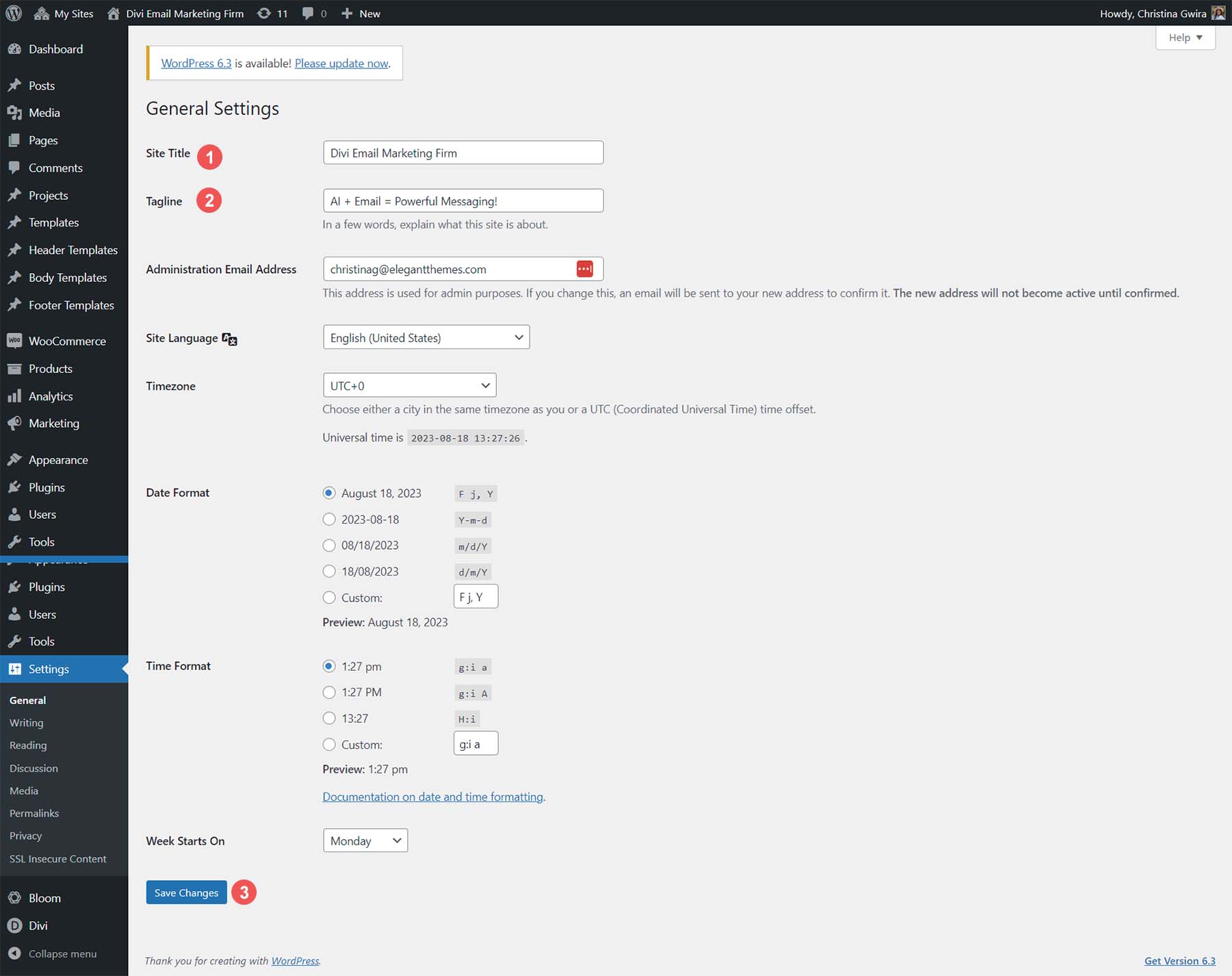
そこから、サイトにタイトルとキャッチフレーズを付けます。 ここでサイトの言語を追加したり、管理者の電子メールを設定したりすることもできます。 完了したら、画面の下部にある青い「変更を保存」ボタンをクリックします。

これを準備したら、Web サイトのページの構築を開始できます。
5. Divi AI で最初のページを作成する
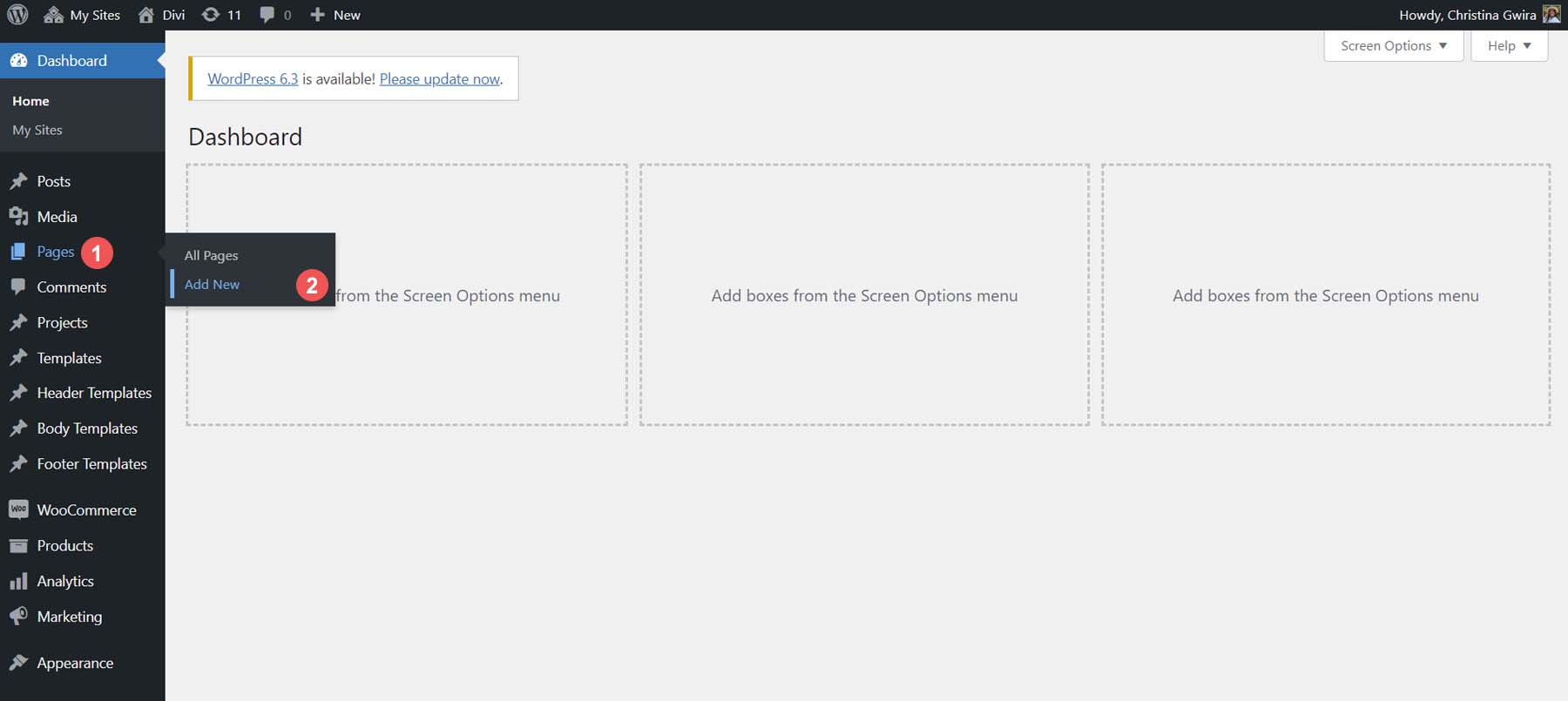
ChatGPT からページ名を取得したので、Web サイトの空白ページの作成を開始します。 「ページ」メニューにマウスを置きます。 次に、 「新規テキストの追加」リンク をクリックします。


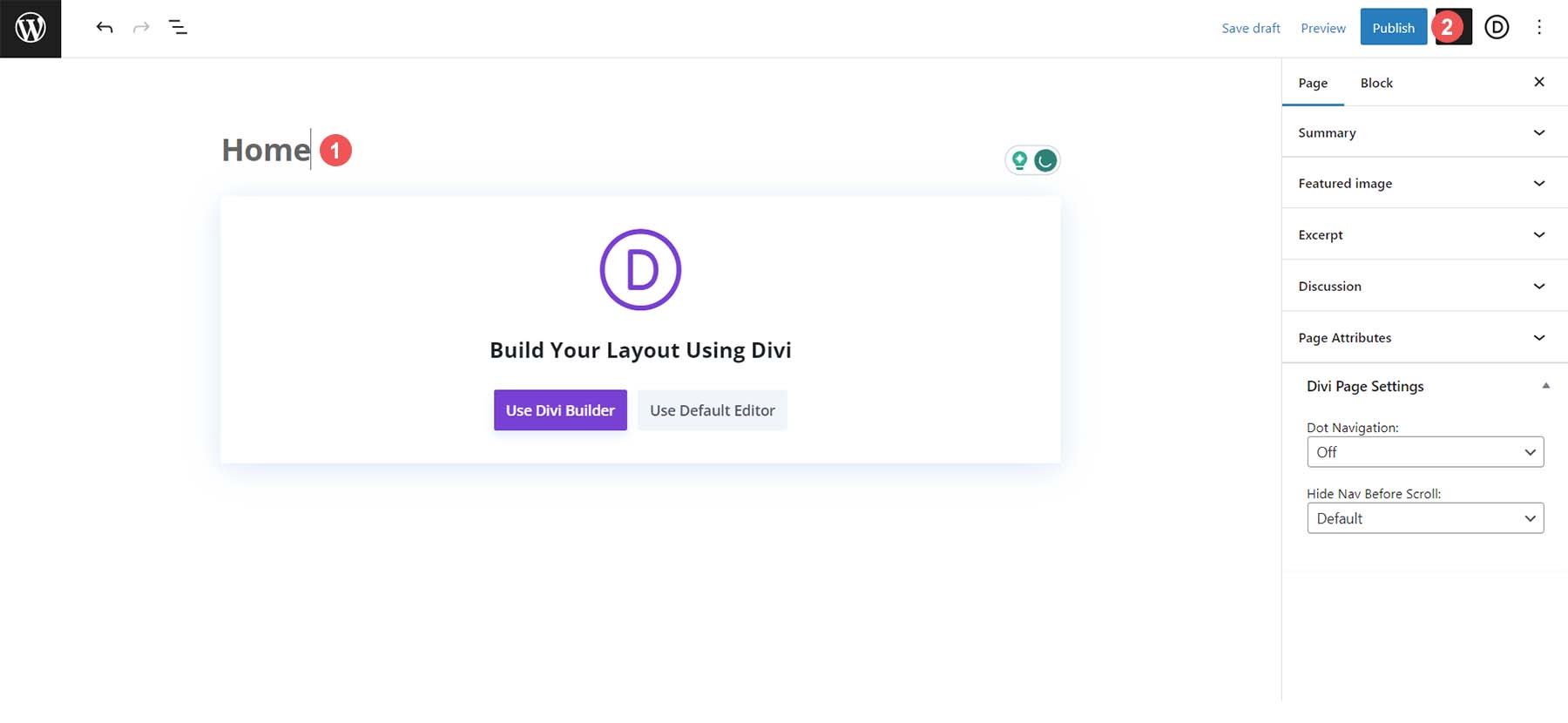
次に、ページの名前を入力します。この場合は、 「Home」です。 最後に、画面右上の青い「公開」ボタンをクリックします。

Web サイトのサイトマップ内の他のページに対してこのプロセスを繰り返します。
レイアウト ライブラリからレイアウトをインストールする
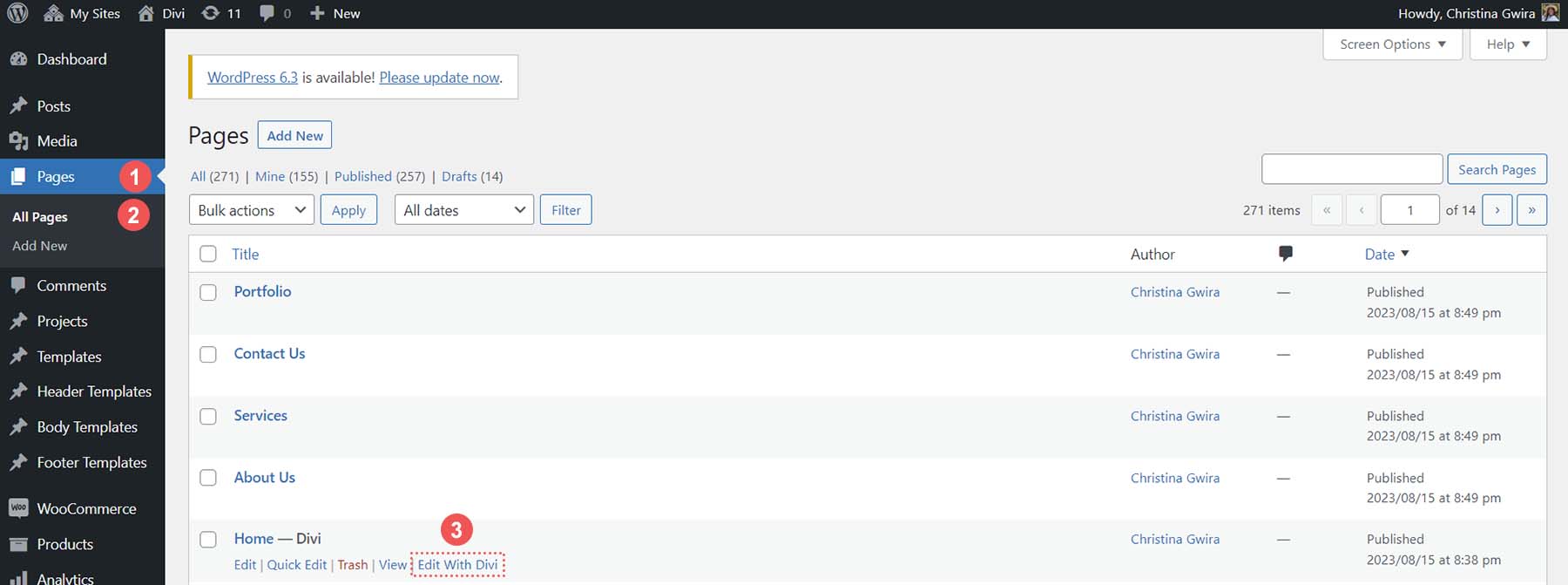
すべてのページが作成されたので、最初の事前作成された Divi レイアウトをホームページに追加する準備が整いました。 再度作成したホームページに移動し、 [ページ] メニュー項目の上にマウスを置きます。 次に、 「すべてのページ」リンクをクリックします。 当社の Web サイトの新しいページのリストが表示されます。 ホームページの行の上にカーソルを置くと、テキスト リンク メニューが表示されます。 「Divi で編集」テキストリンクをクリックして、 Divi Builder をアクティブにします。

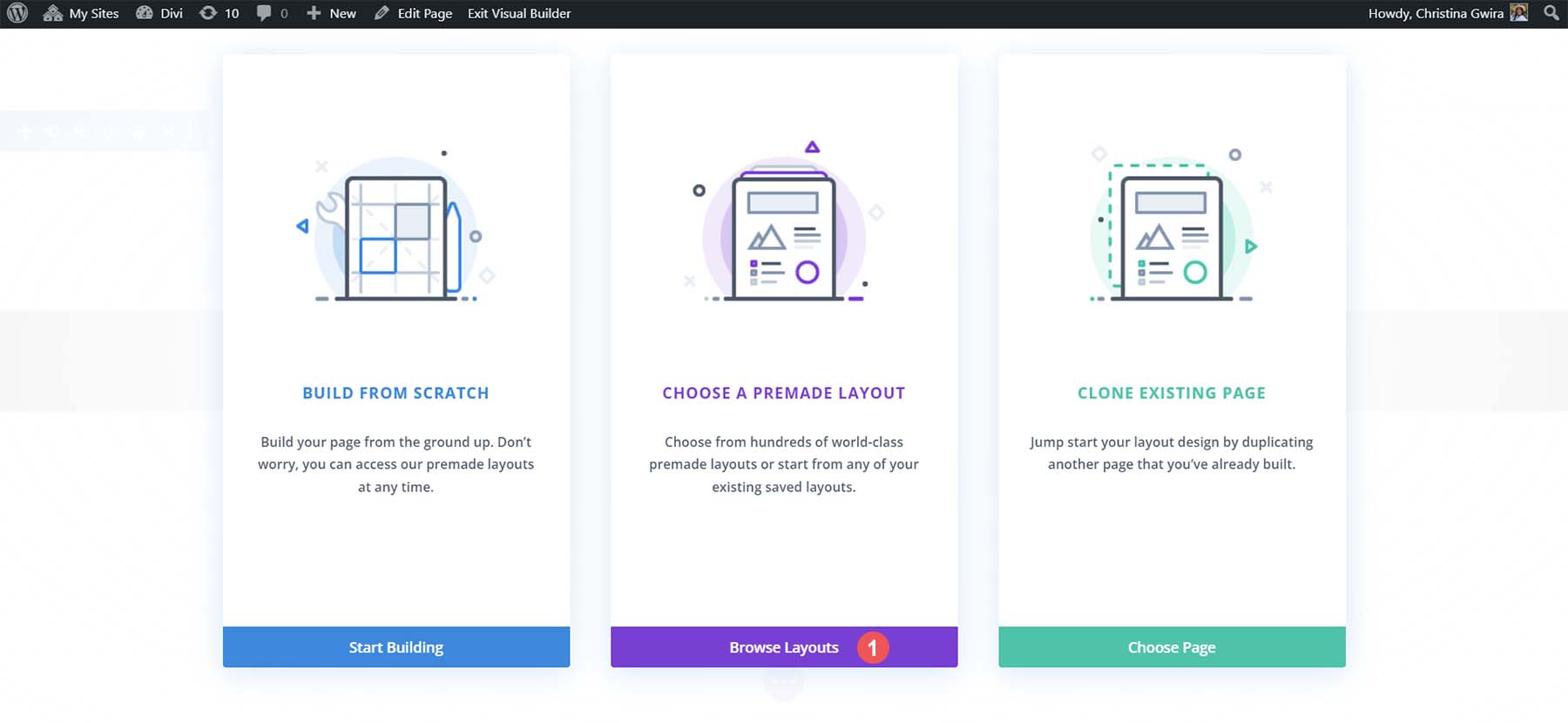
ここでは 3 つのオプションが提示されています。 [レイアウトの参照] という紫色のボタンをクリックして、2 番目のオプションである [事前作成されたレイアウトの選択] を選択します。

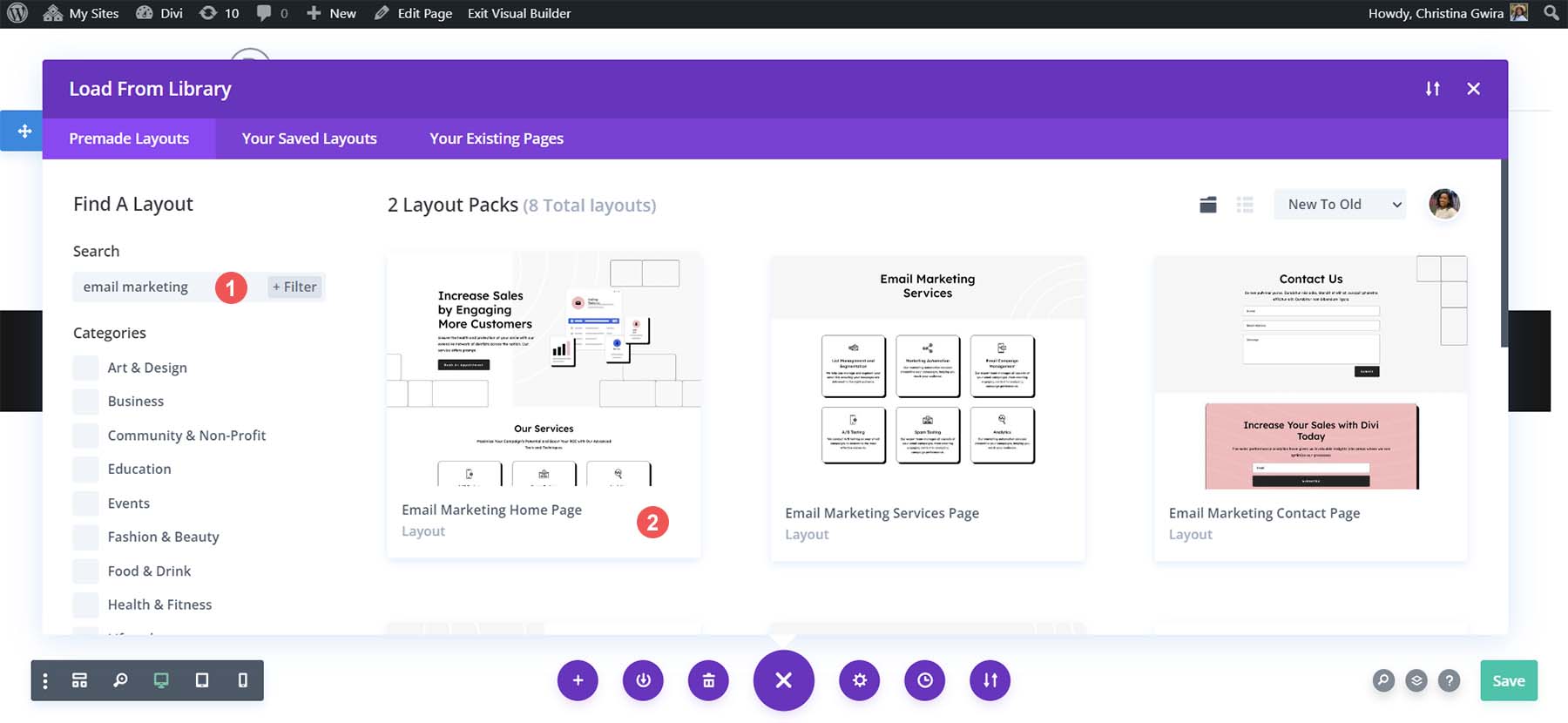
Divi には、WordPress 用の強力な AI ツールであることに加えて、さまざまな分野で使用できる既製のテンプレートとレイアウトの増え続けるコレクションが付属しています。 検索ボックスに、検索語「電子メール マーケティング」を入力します。 次に、電子メール マーケティング ホーム ページ レイアウトを選択してインストールします。

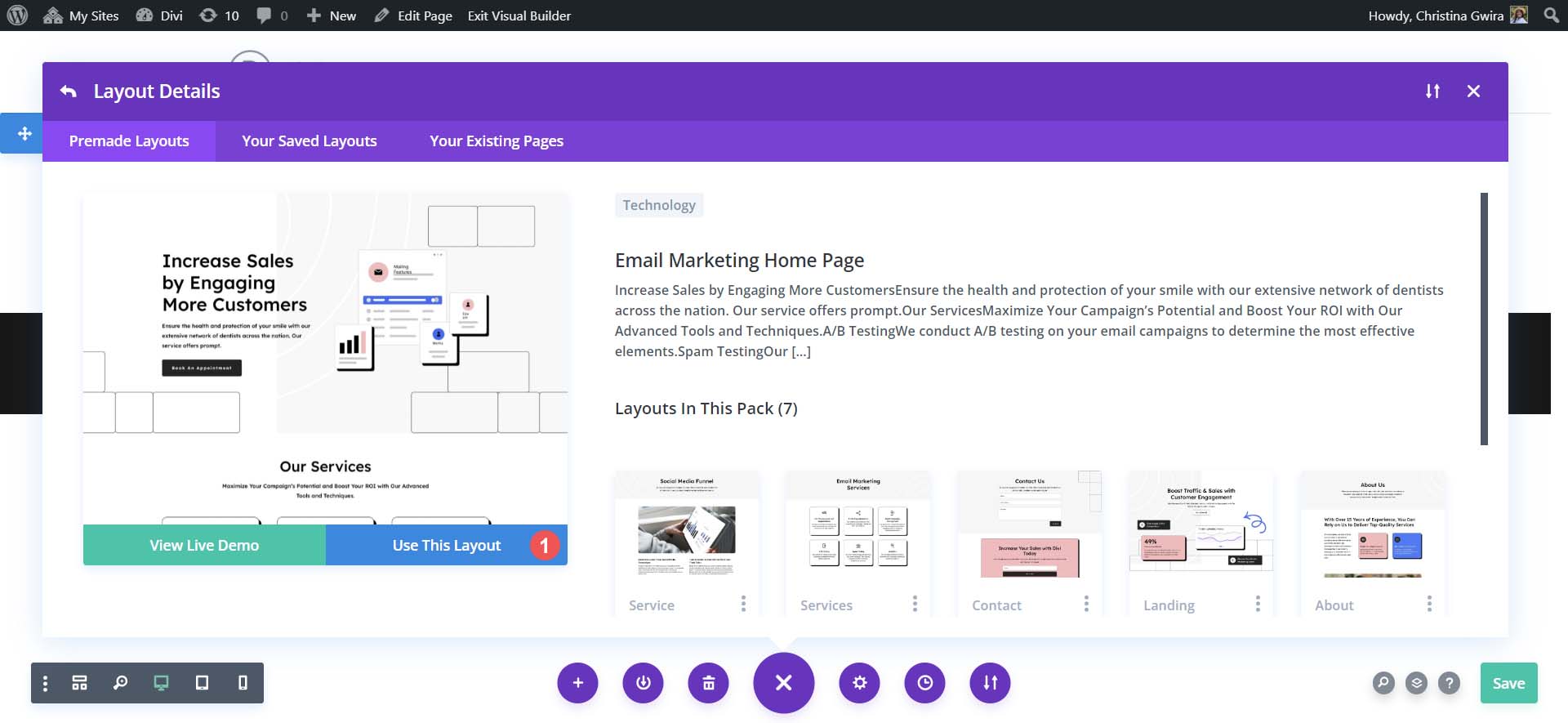
最後に、青色の [このレイアウトを使用する] ボタンを選択して、インストール プロセスを開始します。 ポップアップ表示される「プリセットのインポート」モーダルボックスの選択を解除します。

レイアウトのインストール プロセスを完了するには、右下隅にある緑色の [保存] ボタンをクリックしてページを保存します。

Divi が無料で提供する事前に作成されたレイアウトを使用して、Web サイトの他のページに対してこのプロセスを繰り返し、代理店向けの洗練されたプロフェッショナルな Web サイトを作成できます。
6. Divi AI でウェブサイトのコピーの作成を開始する
レイアウトにはデザインが含まれていますが、含まれるコピーは定型的で反復的です。 ただし、AI を使用してより良いコンテンツを作成するための良い出発点となります。 まず、ホームページのさまざまなセクションに新しいタイトルを作成します。 まず、ヒーローセクションから始めましょう。

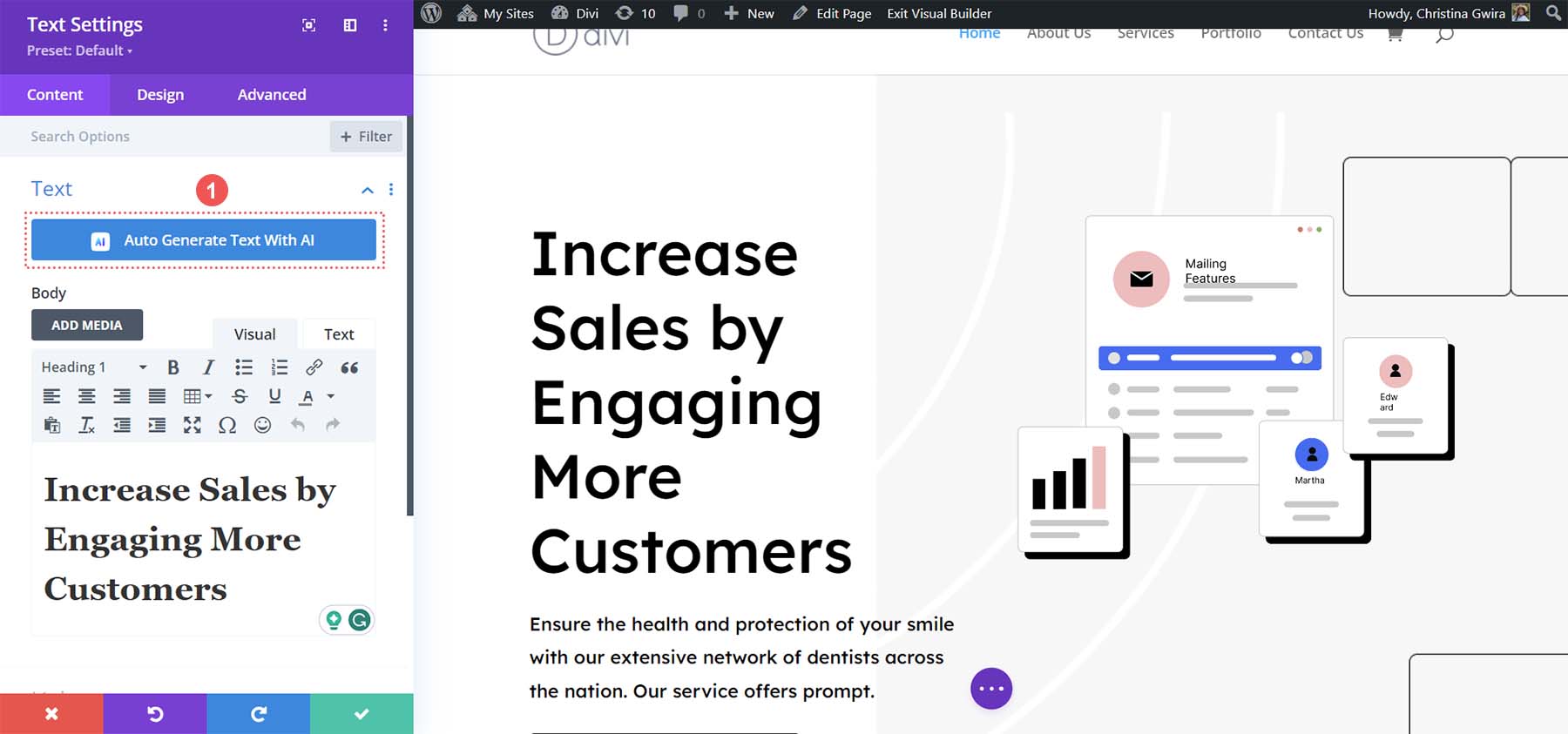
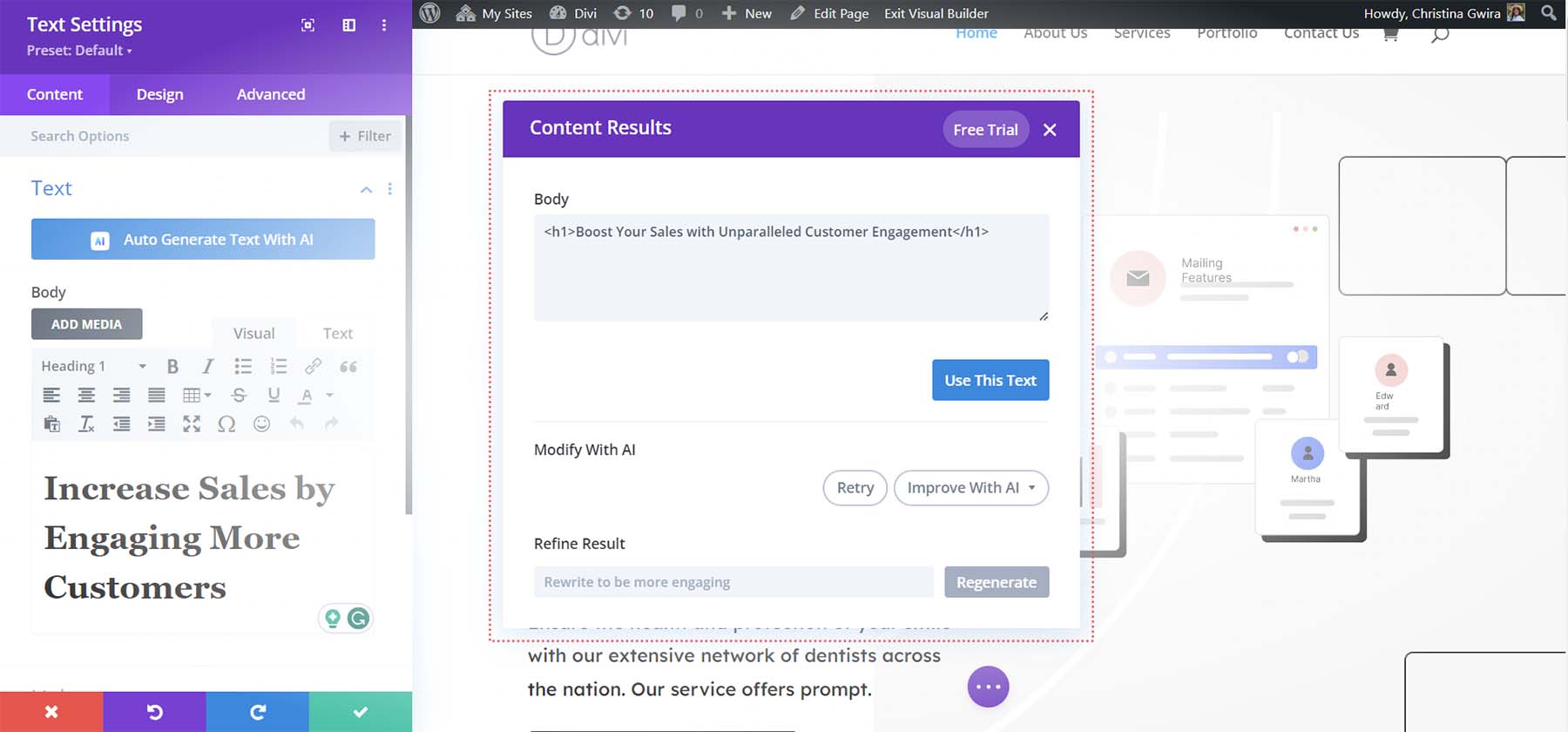
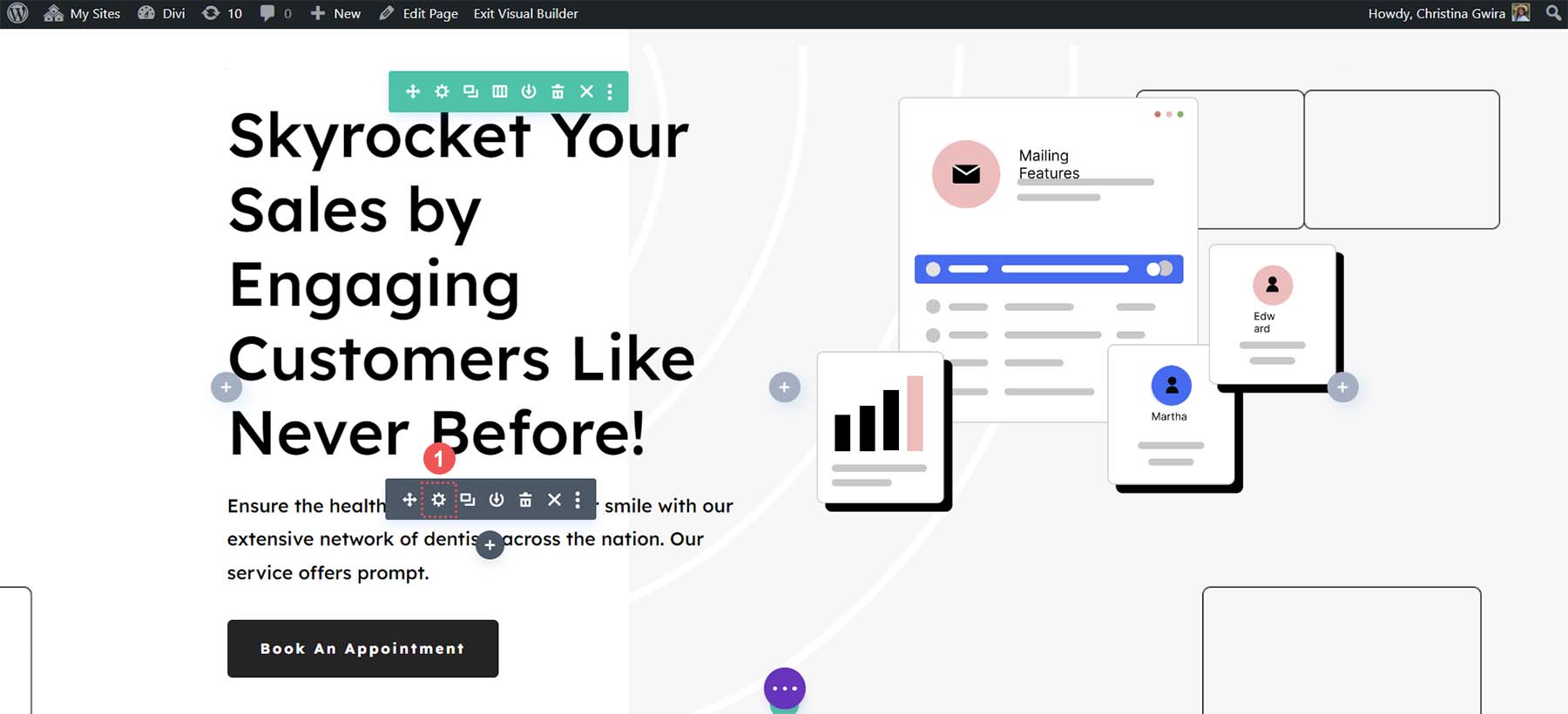
Divi AI を使って、カジュアルで現実的なトーンで別の見出しを作成しましょう。 まず、ヒーローセクションのタイトルを含むテキストモジュールの歯車アイコンをクリックします。

次に、新しい青い [AI を使用してテキストを自動生成] ボタン をクリックし、ビジュアル ビルダー内で Divi AI をアクティブにします。

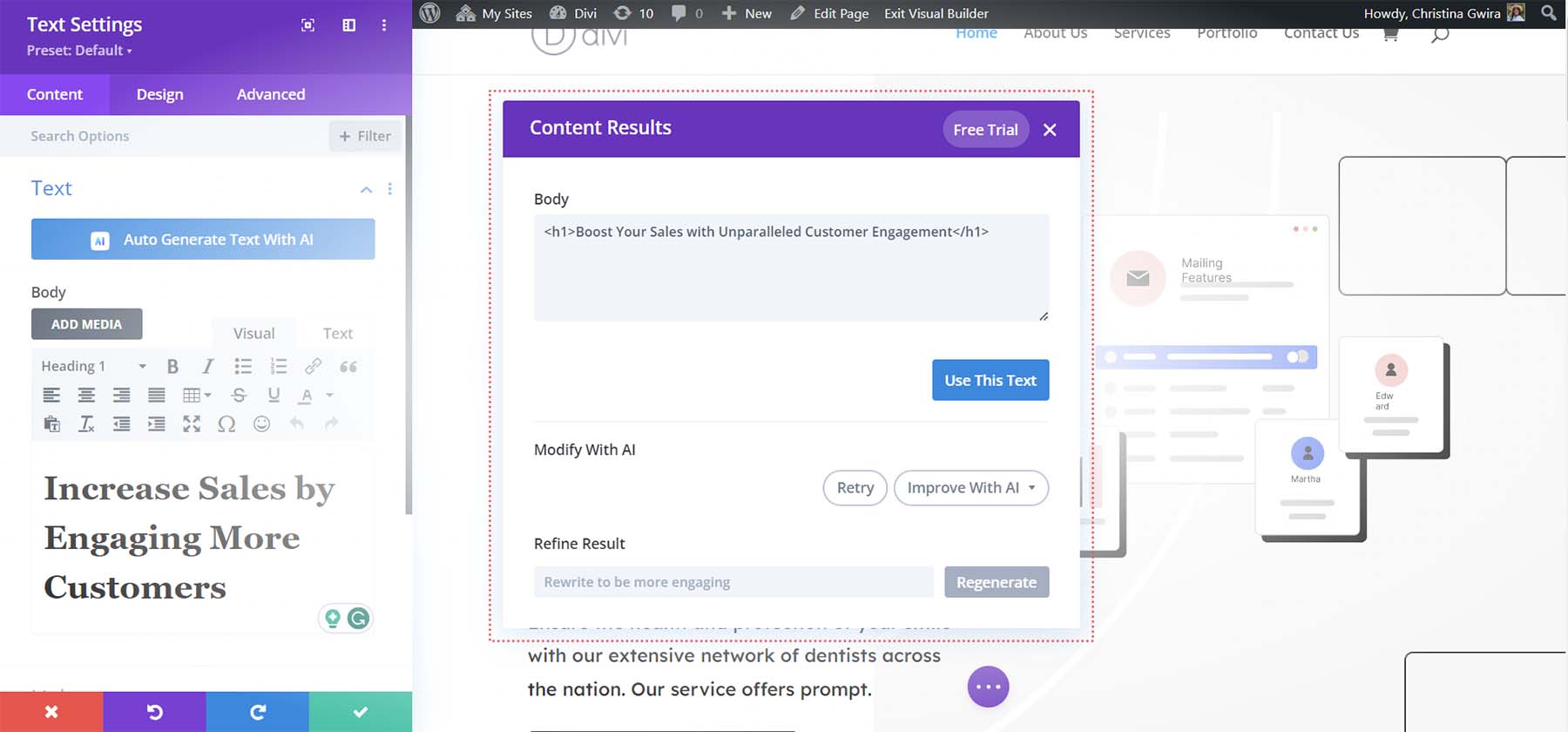
Divi AI はすぐに、ヒーロー セクションのタイトルに別のオプションを提供します。

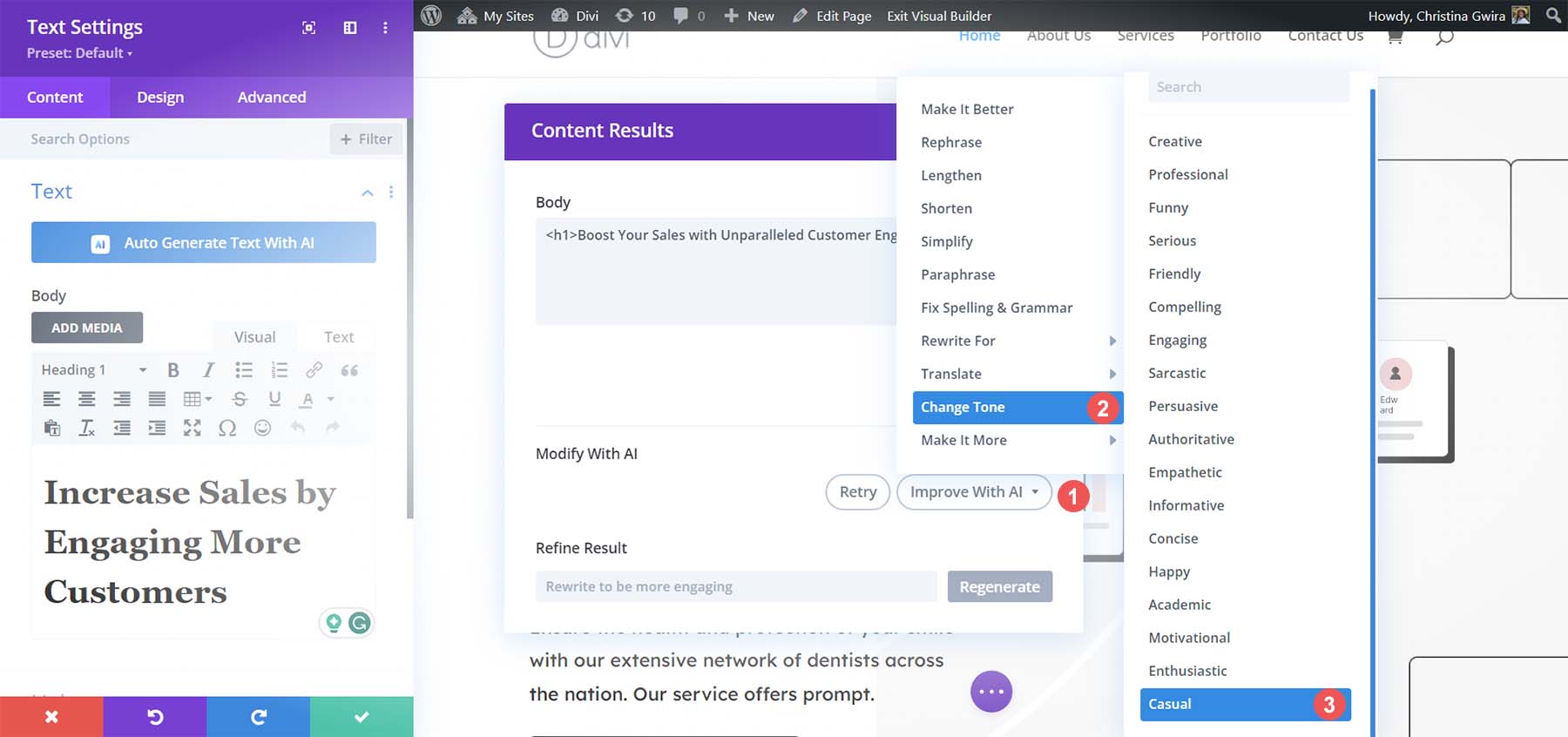
これは良い選択肢ですが、Divi AI で強化できるかどうか見てみましょう。 これを行うには、[Divi AI] モーダル ボックスから[AI による改善]をクリックします。 新しいヒーローの見出しで何ができるかについて、多くの選択肢が提示されています。 [トーンの変更] をクリックし、表示されるオプションのリストから[カジュアル トーン] を選択しましょう。

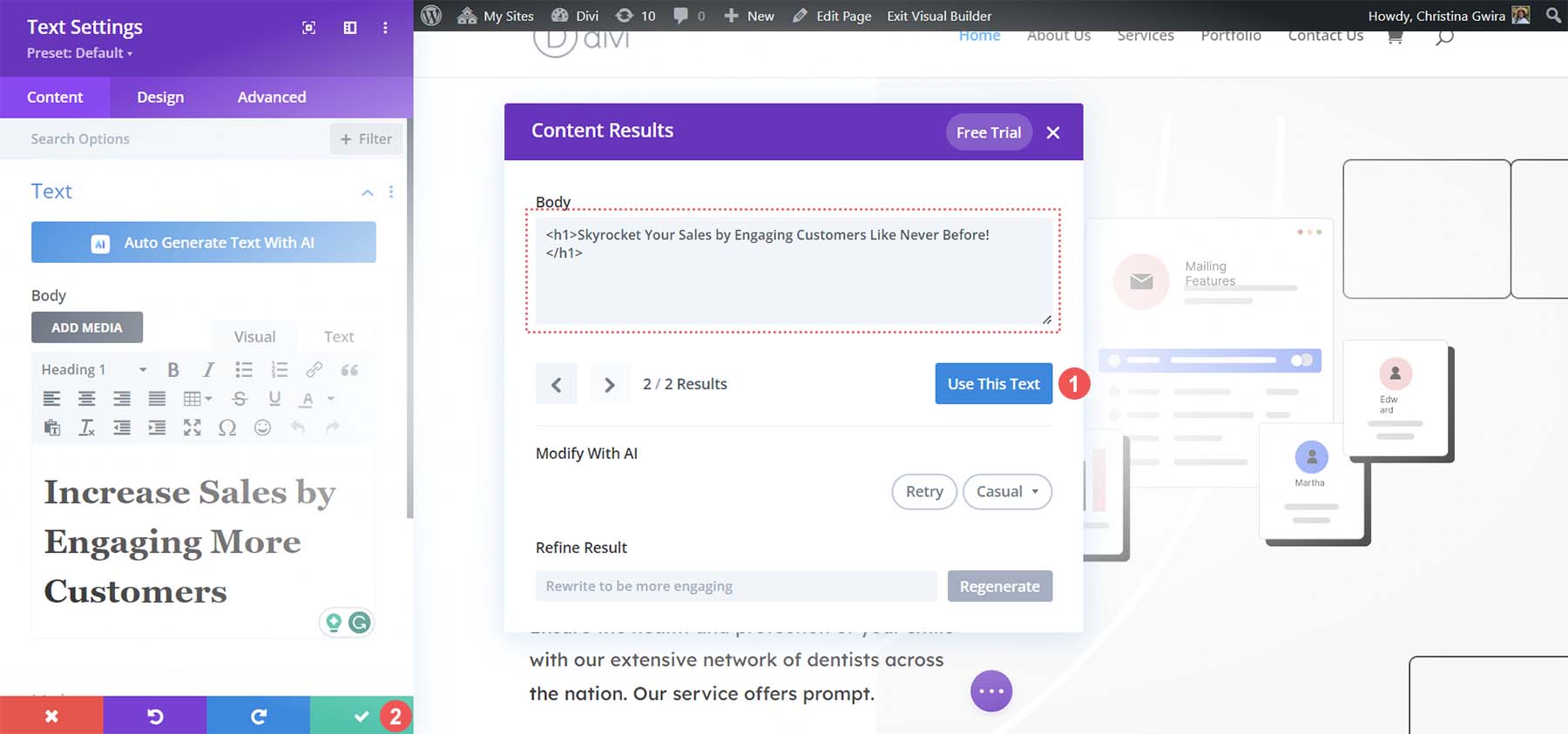
新しいヒーローの見出しは次のようになります。

両方のタイトルを比較すると、この新しいバージョンは、時代遅れで型にはまった感じがした最初のバージョンとは異なり、より歓迎的な雰囲気を持っていることがわかります。 次に、ページ上の他のタイトルでも同じプロセスを実行してみましょう。 新しいコピーを保存するには、青い [このテキストを使用] ボタン をクリックします。 次に、緑色のチェックマークの「保存」ボタン をクリックします。

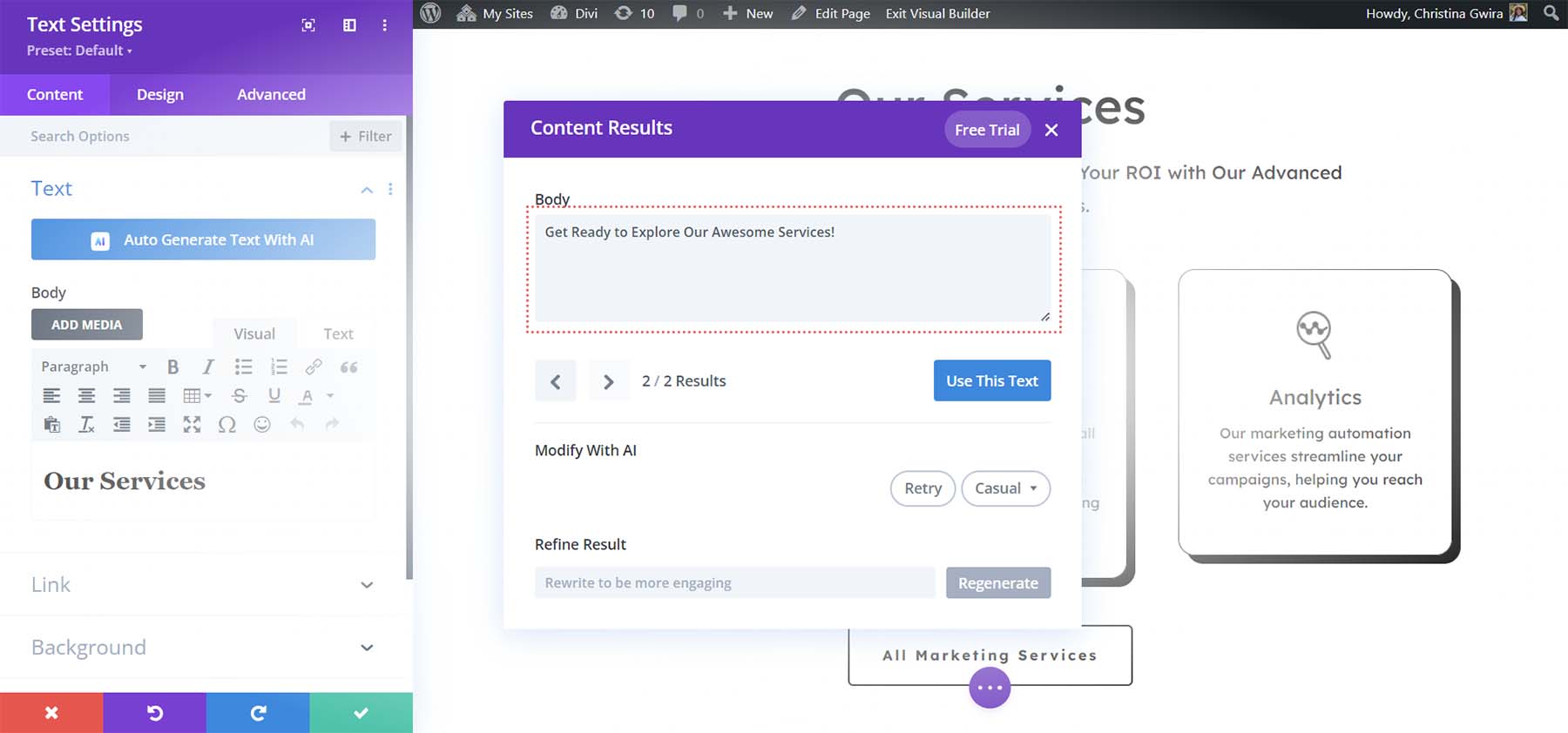
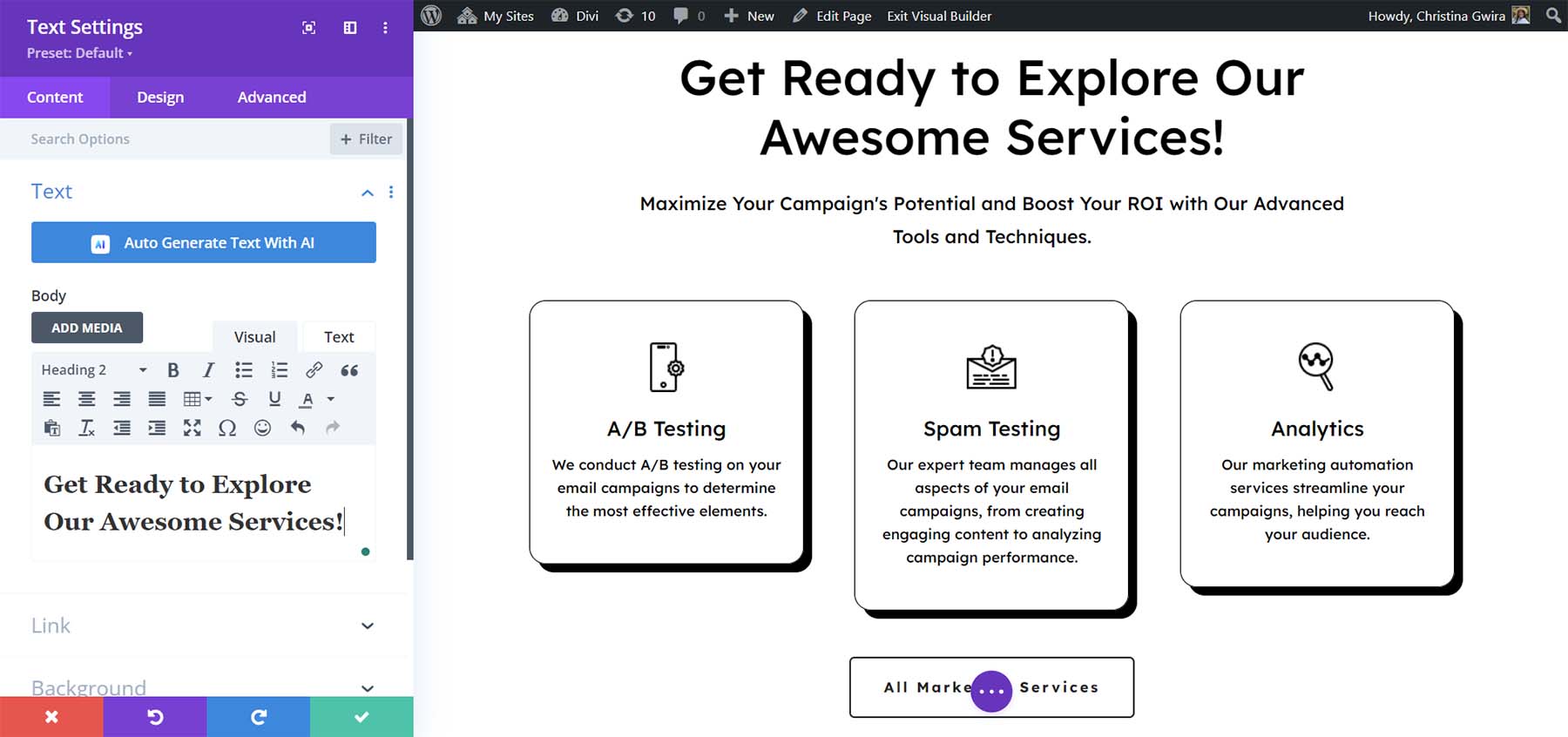
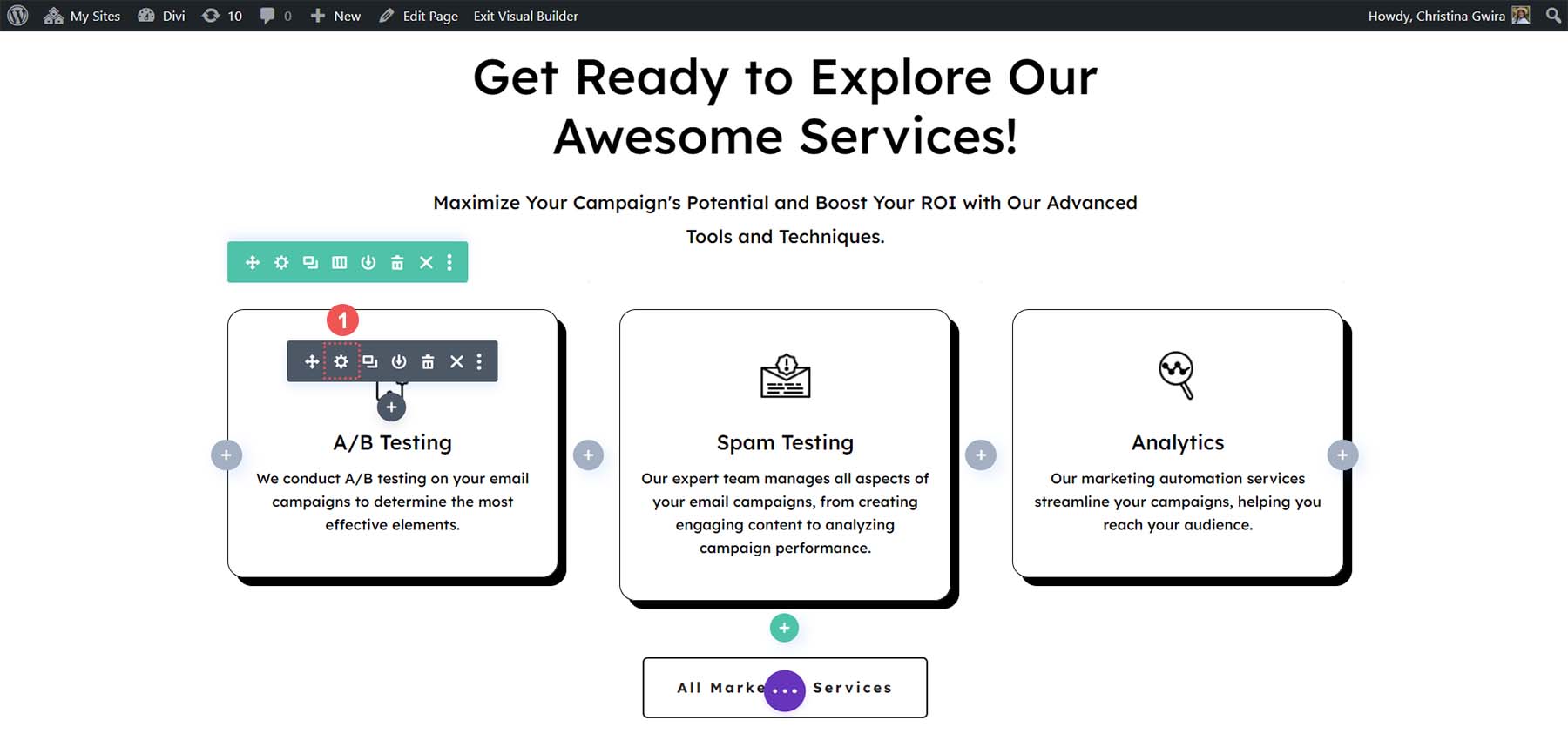
ページ上の残りのタイトルにも同じカジュアルなトーンを使用します。 「 Our Services 」というタイトルの次のセクションでは、Divi AI を使用してコンテキストと活気をさらに追加しました。

このセクションのタイトルは「素晴らしいサービスを探索する準備をしましょう!」になりました。

すべてのタイトルを更新したら、ページのコンテンツに進みましょう。
本文コンテンツの作成
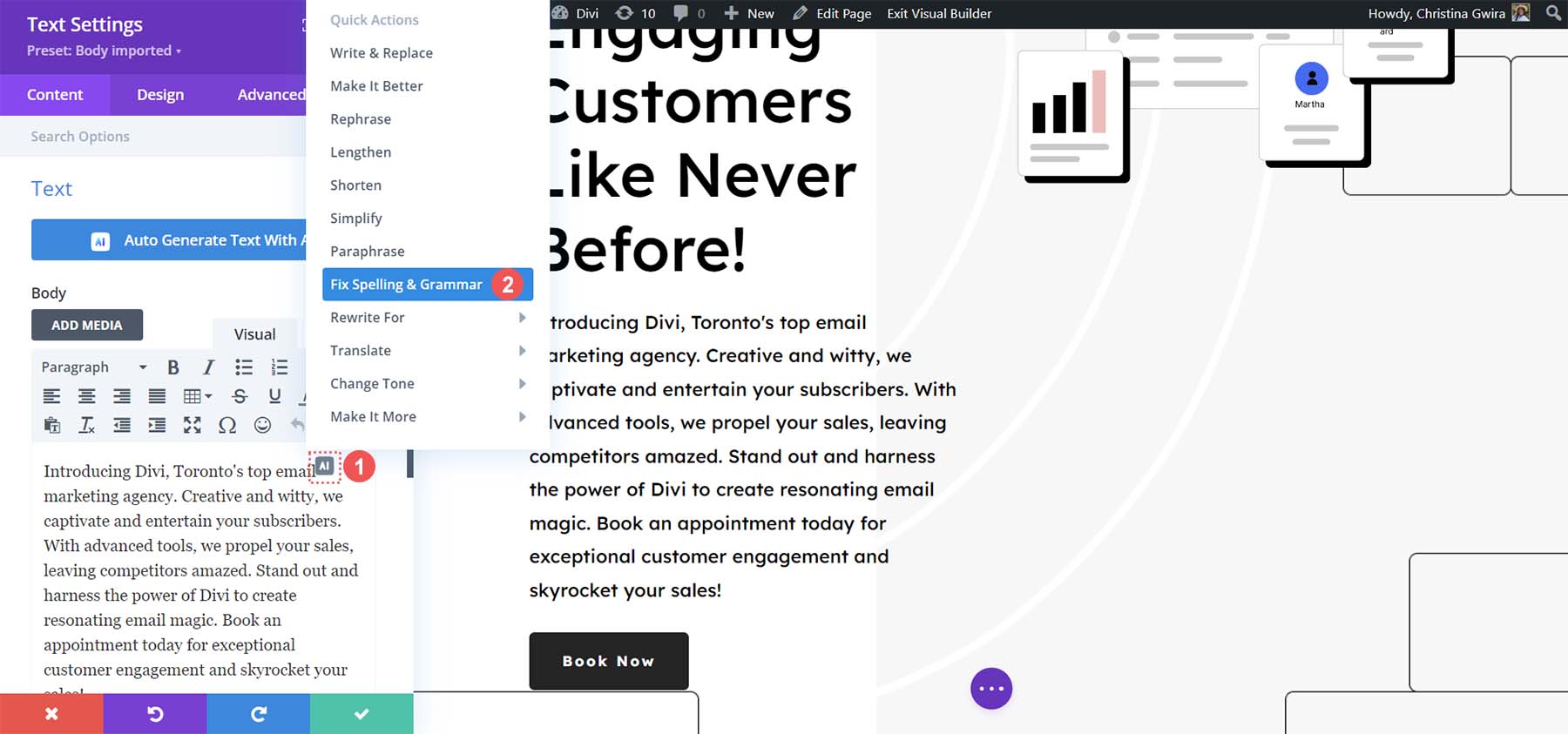
Divi AI でコンテンツを作成するには、ページのさまざまなテキスト モジュール内のテキストを編集します。 また、Divi AI の強力なコンテキスト機能を使用して、AI を使用してテキストを生成する際に他のモジュールに基づいてテキストを構築できるようにします。 新しいページタイトルの下の文章から始めます。 タイトルの下にあるヒーローセクション内のテキストモジュールの歯車アイコンをクリックします。

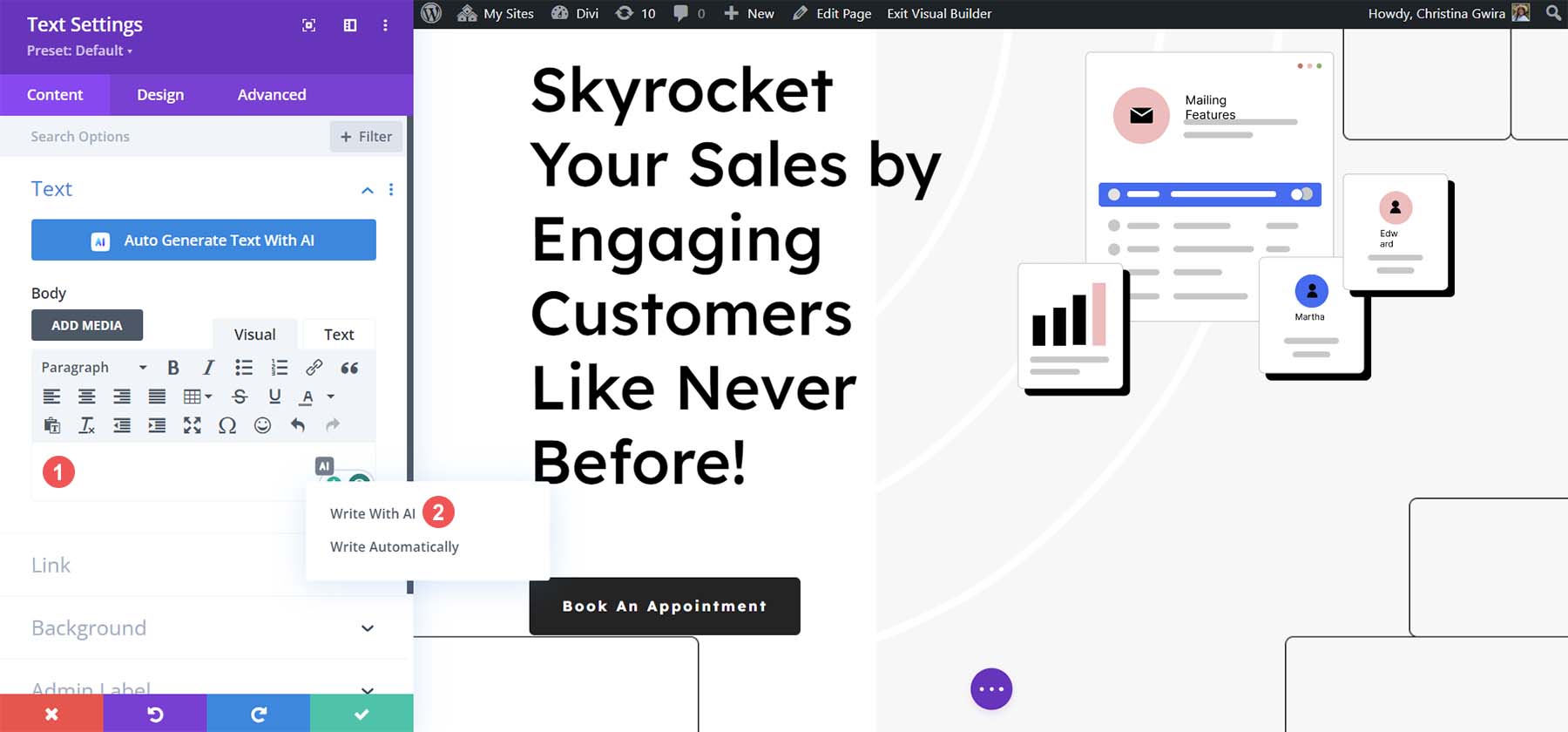
次に、テキスト モジュール内にある現在のテキストを削除します。 最後に、 Divi AI アイコンをクリックして、 AI を使用して書き込みオプションを提供します。

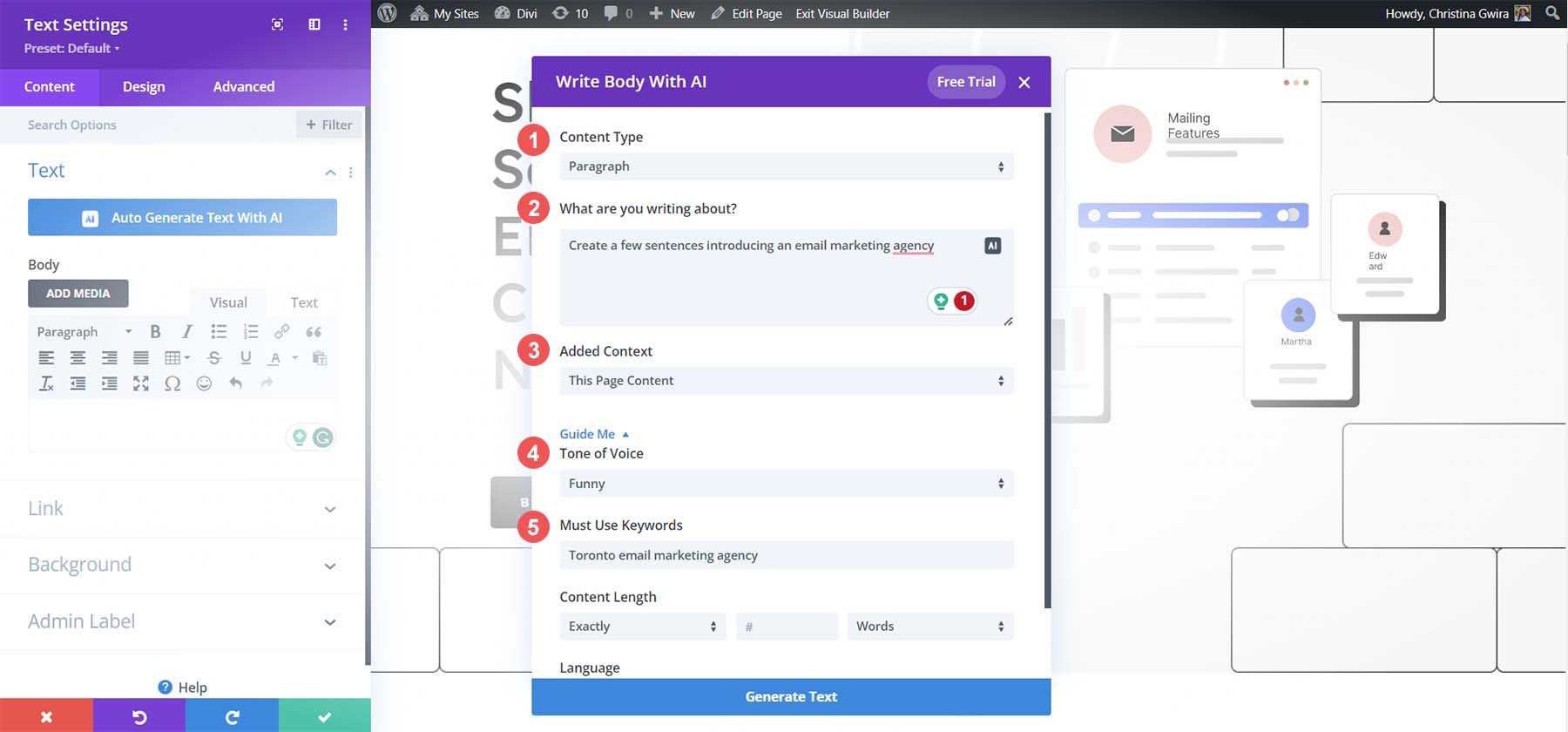
ここで、AI にリード テキストのコンテンツを作成させるために使用できるいくつかのオプションが表示されます。
- コンテンツ タイプ:テキストの段落を作成していることを Divi AI に知らせます
- 何について書いているのですか? : 「メール マーケティング代理店を紹介する文章をいくつか作成してください」というプロンプトを追加しました。
- 追加されたコンテキスト:このページのコンテンツは、この段落テキストを生成する方法について Divi の AI にアドバイスするために使用されます。
- 声のトーン:このリード テキストは、セクション タイトルのカジュアルなトーンに合わせて面白いものにしたいと考えています。
- キーワードを使用する必要があります: SEO はコピーライティングの重要なステップであるため、都市でのランキングに役立つロングテール キーワードを追加しました。

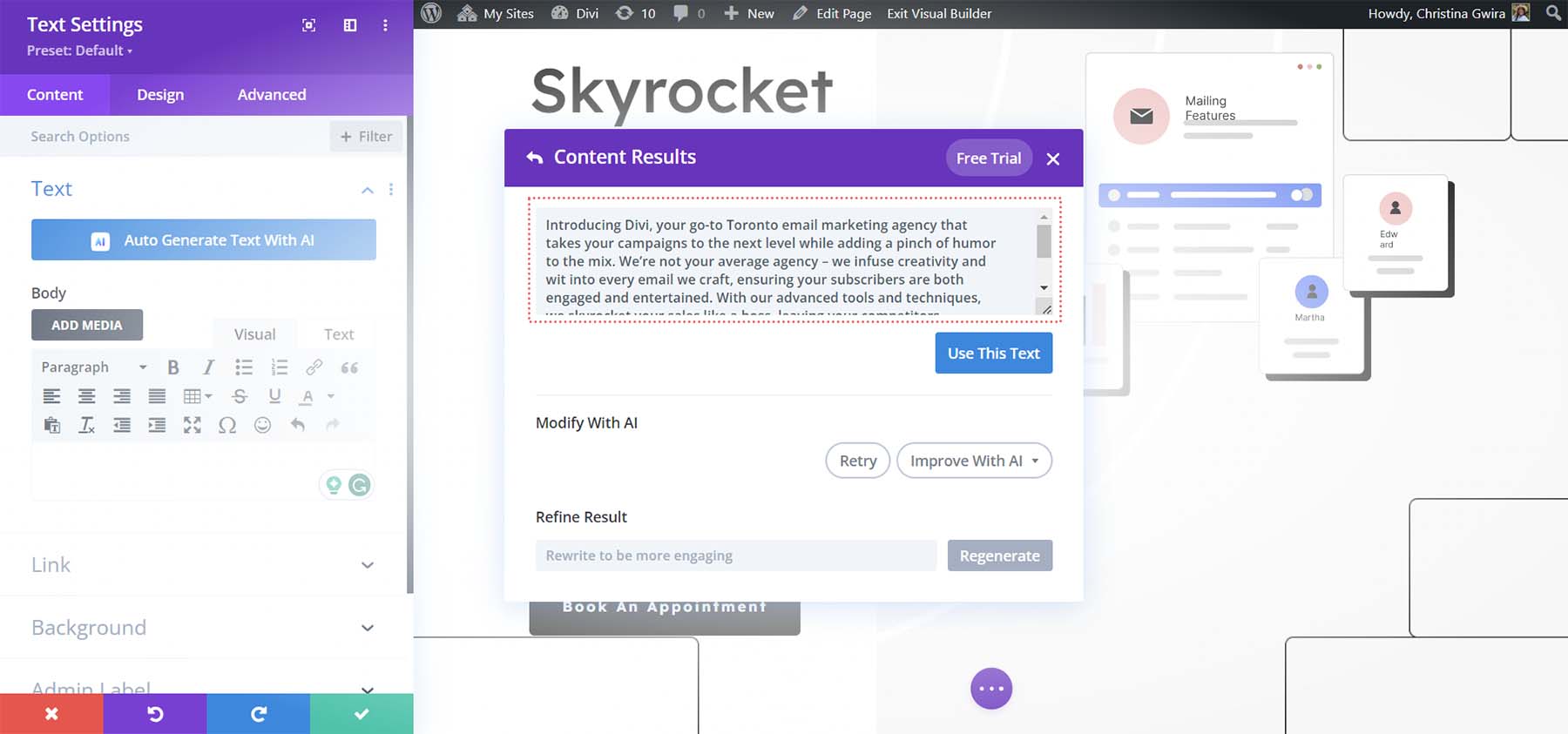
これらを入力したら、 「テキストを生成」をクリックします。 ここで、Divi AI がホームページ用に作成した段落が表示されます。

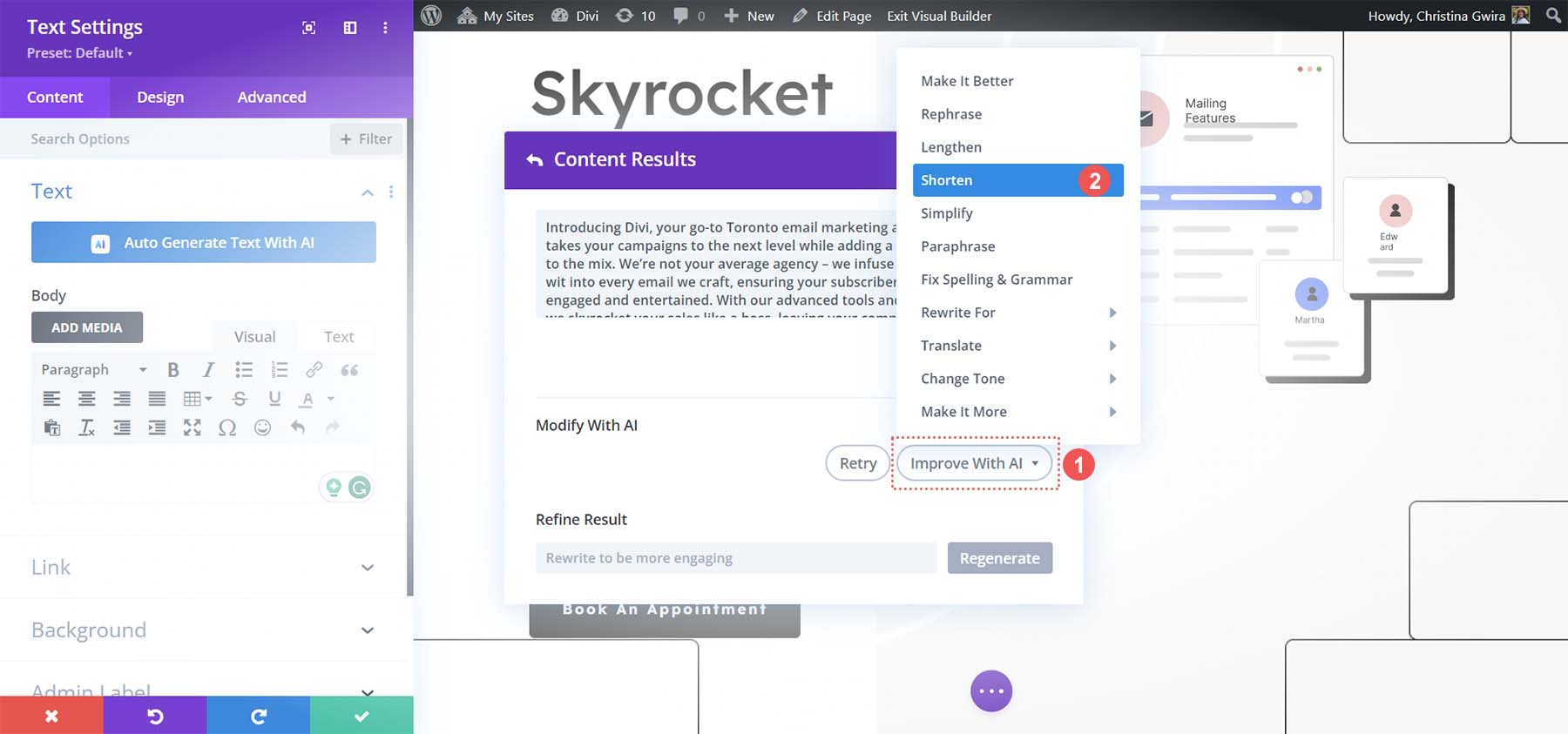
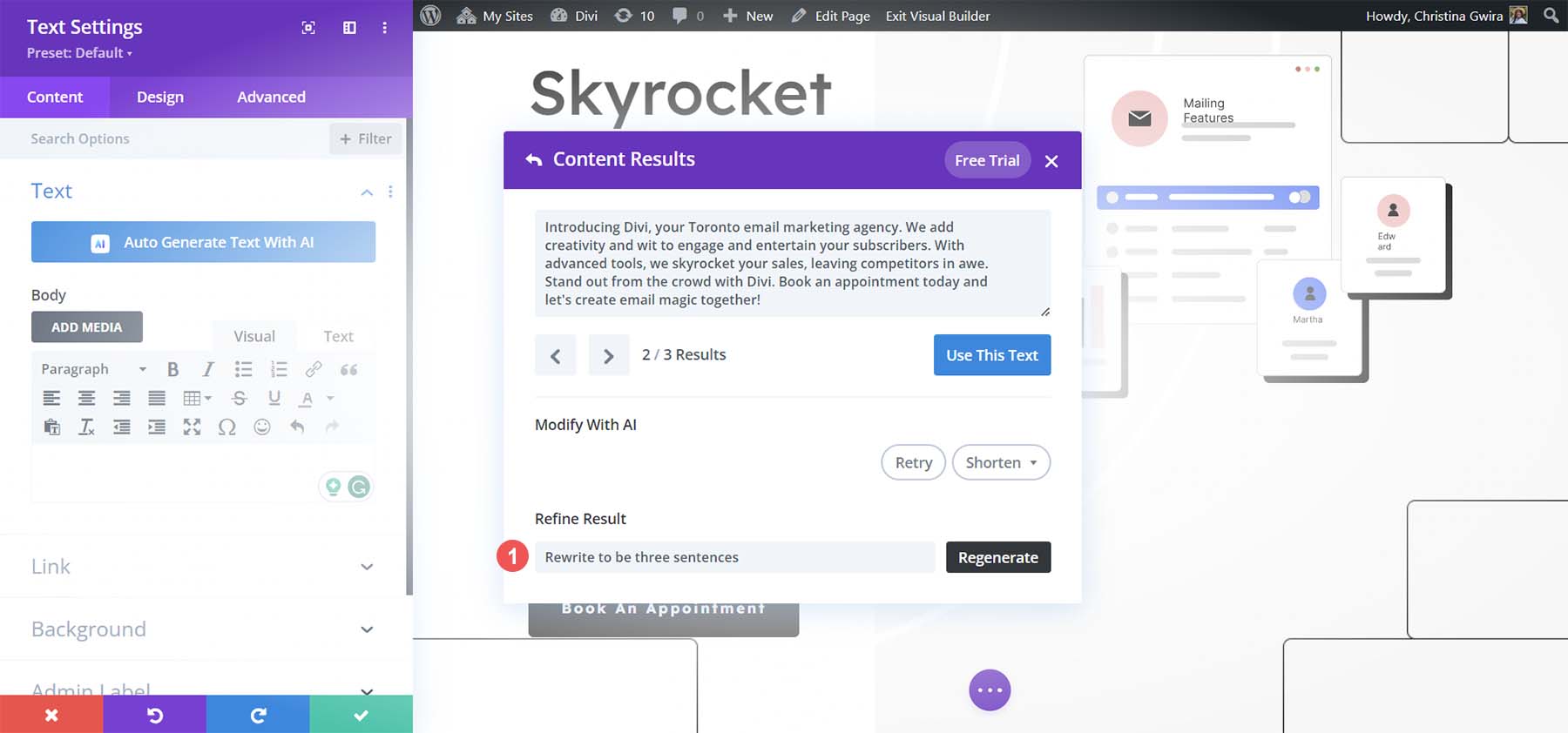
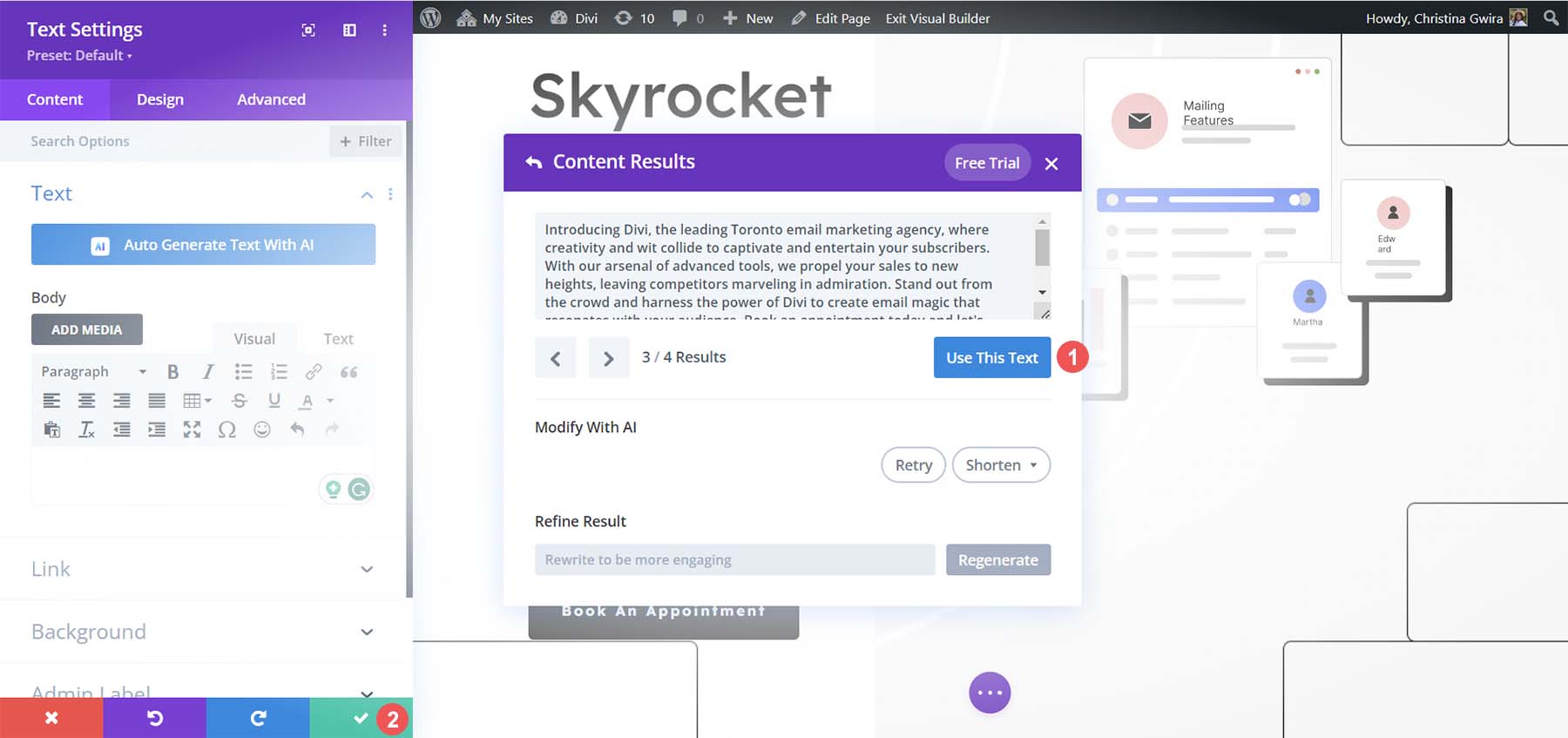
これは素晴らしい初稿ですが、少し長いです。 そこで、Divi AI を使用してこの段落を改善します。 まず、 [AI による改善] をクリックします。 次に、 「短縮」をクリックします。

Divi AI がどのように段落を削減し、より簡潔にしたのかに注目してください。

新しい導入段落を配置したら、青色の [このテキストを使用] ボタンをクリックして作業を保存し、次に緑色のチェック マーク ボタンをクリックしてテキスト モジュールを保存します。

同様のプロセスを使用して、ページ全体のさまざまなテキスト モジュールを更新します。 Divi AI には、コピーをさらに最適化するために実行できるクイック アクションが多数あります。
7. Divi AI で画像を生成する
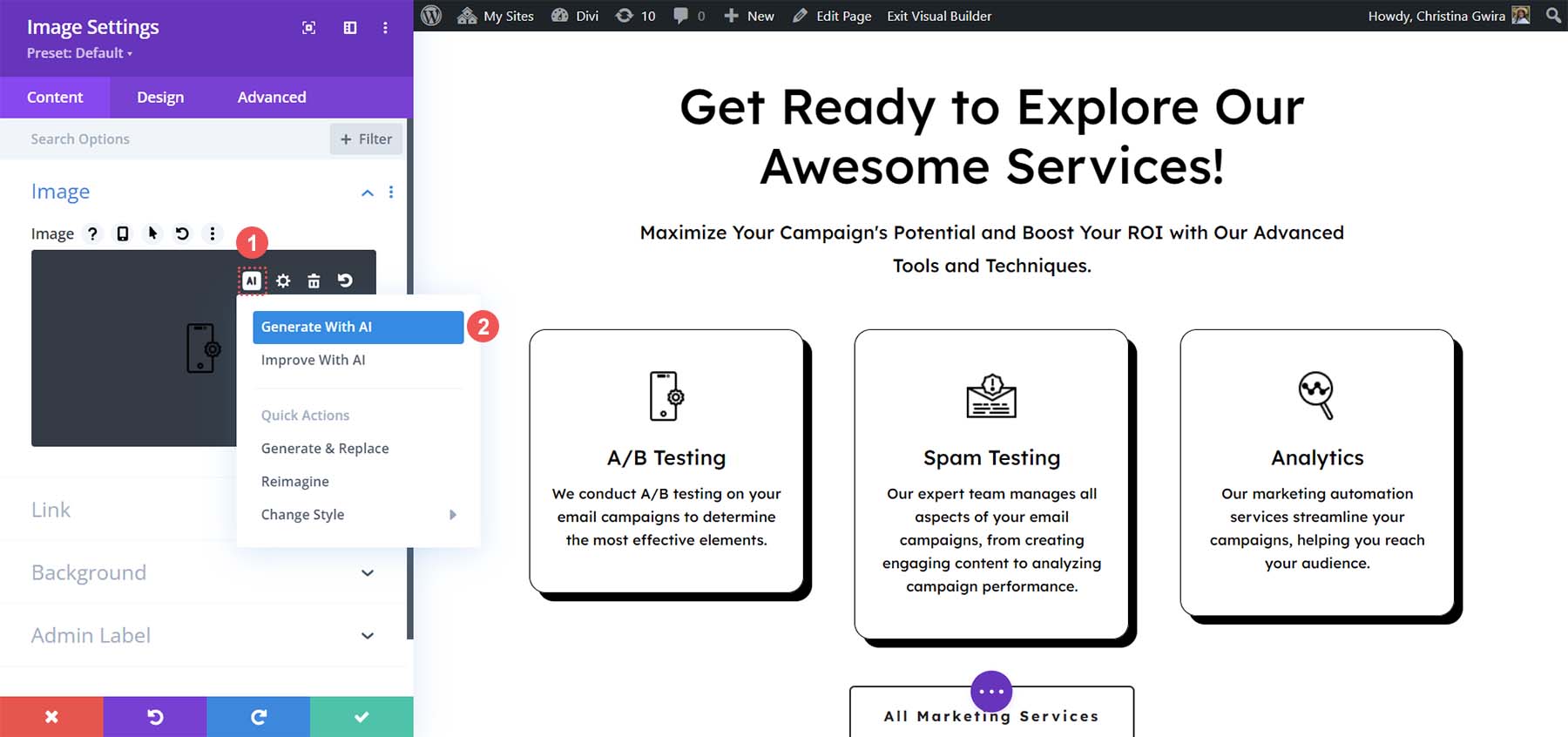
Divi AI はコピーだけで機能するわけではありません。 画像加工もできる! ホームページのサービスセクション内で使用されるアイコンを更新する予定です。 まず、最初の画像モジュールの歯車アイコンをクリックします。

次に、 Divi AI アイコン をクリックします。 次に、 [AI を使用して生成] をクリックします。 ここからが楽しい始まりです。

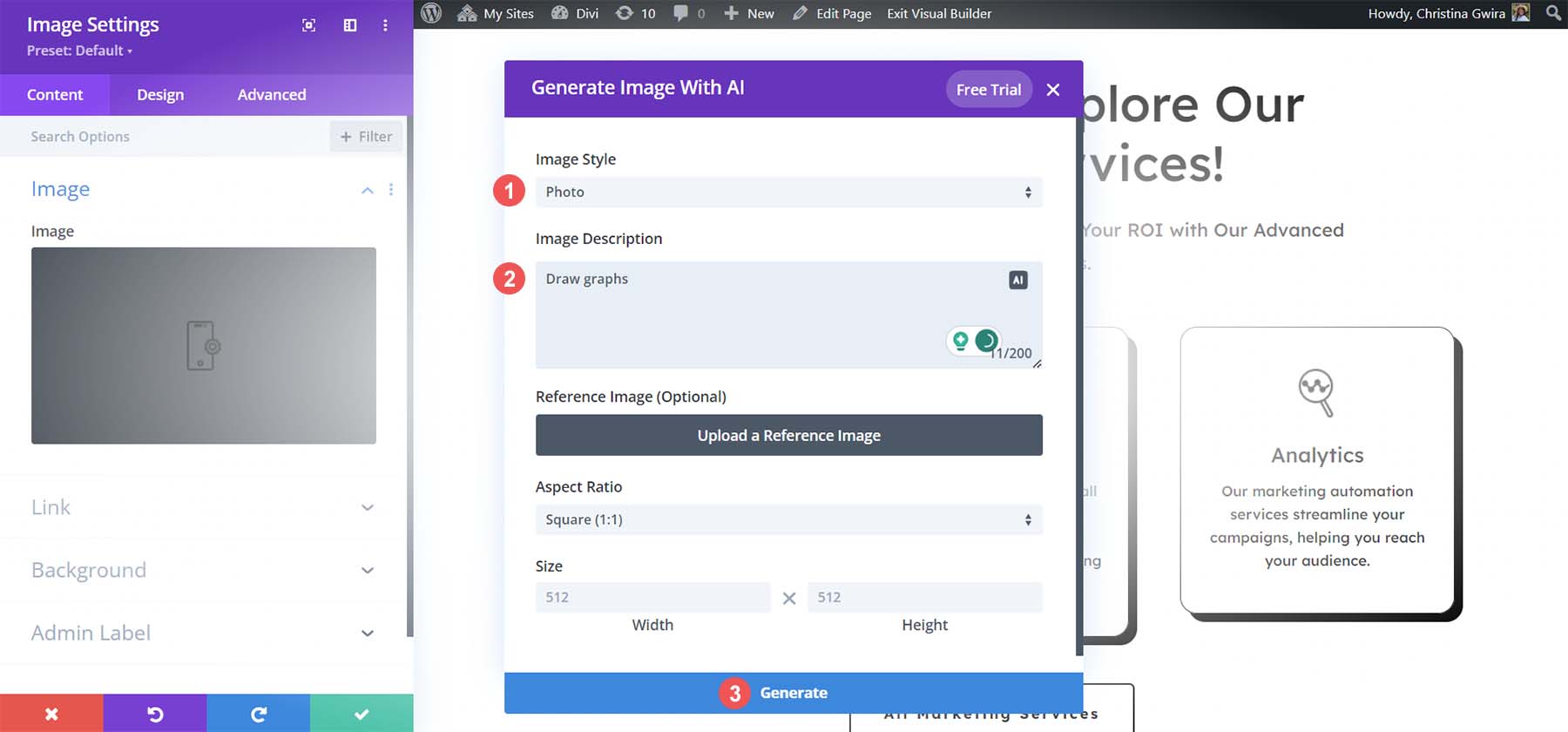
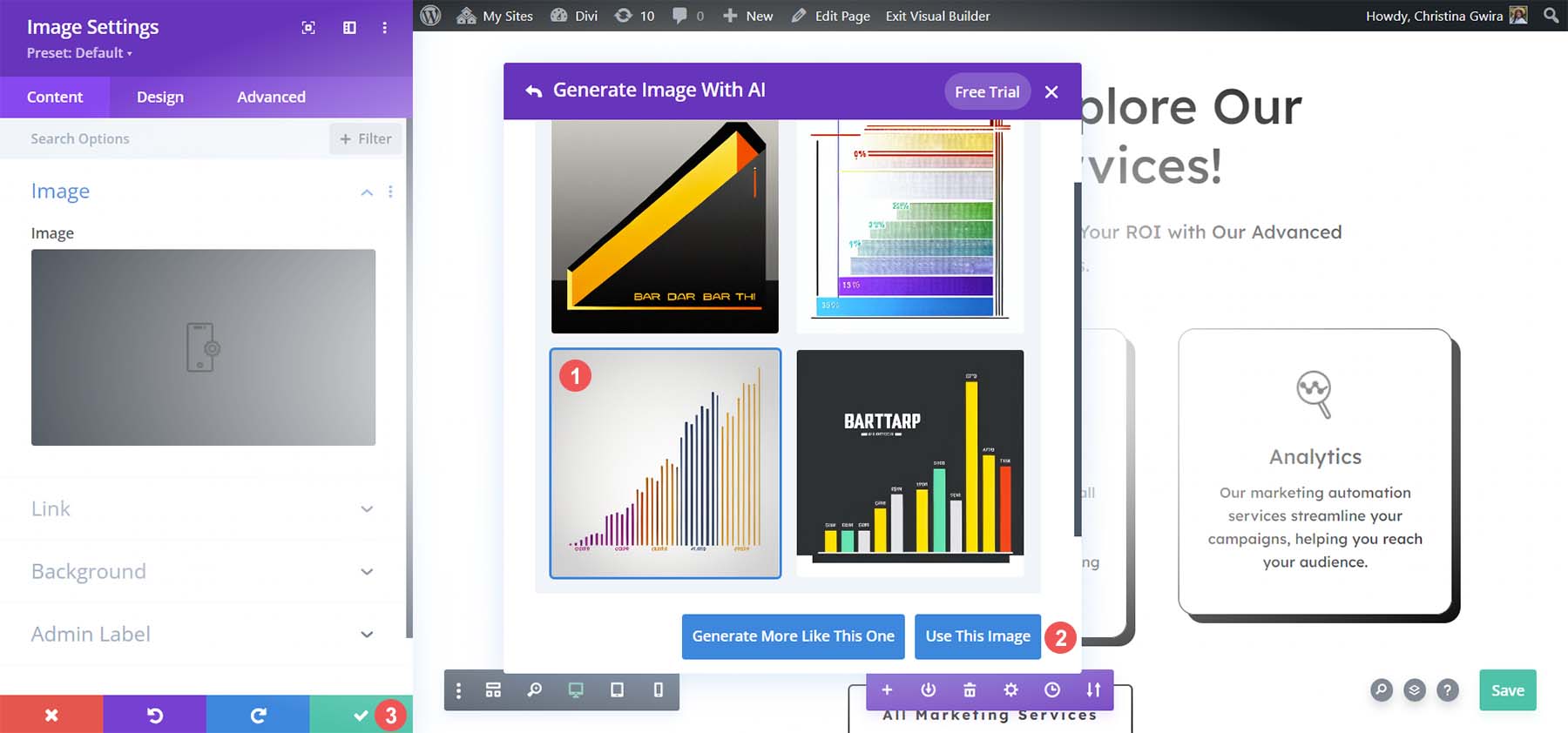
Divi AI にさまざまなプロンプトを入力して、Web ページ用の素晴らしい新しい画像を作成できるようになりました。 画像スタイルを photo に設定します。 Divi AI には、使用できる画像スタイルが 10 種類以上あります。 次に、画像の説明を追加します。 参照写真を追加し、画像のアスペクト比や特定のピクセル サイズを設定することもできます。 これらはすべてデフォルトのままにしました。 最後に、 「生成」をクリックします。

Divi AI は 4 つのオプションを生成します。 最も共感したオプションをクリックしてください。 選択内容に満足できない場合は、 [さらに類似したものを生成] ボタン をクリックします。 満足したら、青色の「この画像を使用」をクリックします。 最後に、緑色のチェックマーク ボタンをクリックして、AI によって生成された新しい画像を入力します。

これをページ上の他の画像モジュールで行い、さまざまなスタイル、サイズ、プロンプトを組み合わせて Web サイト用のユニークなアート作品を作成して楽しんでください。
8. Divi AI を使用したコピーの改訂、校正、改善
今回は、ChatGPT を通じて AI を使用して Web サイトをページからコンテンツまで計画する方法について説明しました。 また、Divi AI を使用してコピーを作成し、Web ページ用の新しいデジタル アートワークを作成する方法も確認しました。 さまざまなプロンプトやクイックアクションなどを組み合わせて、Web サイトの他のページでもこのプロセスを続けます。 ウェブサイトが完成したら、Divi AI を使用してページ コンテンツのスペルと文法の校正とチェックを行うことができます。

さらに、記事やブログ投稿などの長い形式のコンテンツを作成する場合は、人間の読者による事実確認と校正が不可欠です。
AI でウェブサイトを改善する
WordPress Web サイトのページの作成が完了しました。Web サイト構築プロセスで AI を使用した後に、やるべきことと考慮すべきことがまだいくつかあります。
- プラグインで機能を追加: WordPress のパワーは、プラグインの網羅的なライブラリにあります。 予約プラグインからセキュリティ プラグインまで、WordPress にはすべてが備わっています。Web サイトに追加機能を導入するためにどのプラグインを使用する必要があるかを調べてください。 また、Web サイトの日常的な運営に人工知能を組み込む、AI を活用した WordPress プラグインの追加を検討してください。
- 検索エンジン向けに Web サイトを最適化する:コンテンツの最適化、メタ ディスクリプションの作成など、オンサイト SEO タスクを実行すると良いでしょう。 これにより、Web ページが Google、Bing、その他の検索エンジンで見つけられるようになります。 これを支援するために使用できる AI SEO ツールや、このプロセスを容易にする WordPress プラグインが多数あります。
- 生成された画像の品質を確認する: AI の手は面白いミームかもしれませんが、ブランドを傷つける可能性があります。 AI によって生成された画像を取得したら、その品質を再チェックし、ブランドの価値と一致していることを確認します。
- AI が生成したコピーの校正とファクト チェック: ChatGPT のような大手企業でも、ChatGPT が提供する情報の正確性と有効性をめぐって、それなりの論争を経験しています。 Web サイトを公開する前に、Web サイトを注意深く読み、見落としている可能性のあるスペルや文法の間違いもチェックしてください。
- 既製およびオリジナルのアセットとコンテンツを AI と組み合わせるようにしてください。AIは、コンテンツの作成、アートの作成、Web サイトの構築に役立つツールです。 AI を活用する最善の方法は、AI を人間が作成したオリジナルのコンテンツと組み合わせることです。
これらのことを念頭に置いて、AI を活用した美しい WordPress ウェブサイトを構築しようとしています。
結論
AI を使用して WordPress ウェブサイトを構築することは、すぐに一般的になるでしょう。 現時点では、WordPress Web サイトを完全にゼロから構築できるツールはありませんが、独自の AI 技術スタックを作成してそれを行うことはできます。 プランニング、コピー、画像など、Web サイト構築のすべての側面には、そのプロセスを支援する強力な AI ツールが備わっています。 したがって、これらのツールが次の WordPress Web サイトの構築にどのように役立つかを検討することは悪い考えではありません。 AI を使用して WordPress ウェブサイトを構築するにはどうすればよいでしょうか? 見逃していたと思われる手順はありましたか? 以下のコメントセクションでお知らせください。
Divi と Divi AI について詳しくは、Divi AI ページと入門チュートリアルをご覧ください。
