WordPressでオンライン申請フォームを作成する方法は? (かんたんガイド2022)
公開: 2022-11-22オンラインの WordPress 申し込みフォームを作成する方法を知りたいですか? それでは、最後までお付き合いください。
今日の求人応募は、応募者の書類だけに依存するものではありません。 資格は、仕事の性質によって異なる場合があります。 応募者の履歴書が雇用主の利益をカバーしていない場合があります。
したがって、雇用主は危機を回避するために、WordPress のアプリケーション フォームを Web サイトに追加します。 この記事では、WordPress で求人応募フォームを作成する方法について詳しく説明します。
WordPress アプリケーションを作成するための最適なツール 形
WordPress の応募フォームは、雇用主にとって有益であるだけでなく、関心のある候補者にも役立ちます。 雇用主のニーズを満たす特定の基準を追加できます。
これにより、雇用主と求職者の両方の時間を節約できます。
WordPress アプリケーションフォームの作成は簡単なことだと知っていましたか? あなたがする必要があるのは、最高のWordPress求人応募フォームプラグインEverest Formsをインストールすることだけです. 次に、いくつかの簡単な手順に従ってください。

Everest Forms は、あらゆるオンライン フォームを作成できる最高のオールラウンダー ドラッグ アンド ドロップ フォーム ビルダー プラグインです。 お問い合わせフォーム、アンケート、クイズ、寄付、そして最も重要な求人応募フォームなどのフォーム。 したがって、Everest Forms を使用すると、要件に応じて候補者のステータスを知ることができます。
この記事では、次の 2 つの方法を使用して求人応募フォームを作成する方法を紹介します。
- 求人応募フォームをゼロから作成します。
- 事前に作成されたテンプレートを使用して求人応募フォームを作成します。
それでは、これ以上時間を無駄にすることなく、この WordPress 求人応募フォーム プラグインがどのように機能するかを見てみましょう。
Everest Forms を使用して申請書を作成する方法
WordPress アプリケーション フォームをサイトに追加するには、次の手順に従う必要があります。
ステップ 1: Everest Forms と Everest Forms Pro をインストールしてアクティブ化する
最初に行う必要があるのは、WordPress ダッシュボードにEverest Formsをインストールしてアクティブ化することです。 詳細なガイドについては、プラグインのインストール方法に関する記事を参照してください。
また、YouTube ビデオで詳細情報を確認することもできます。
確かに、Everest Forms の無料版を使用して、WordPress サイト用の簡単な求人応募を作成できます。
ただし、時間を節約したい場合は、事前に作成されたテンプレートを使用することをお勧めします。 事前に作成されたテンプレートには、Everest Forms のプレミアム バージョンが付属しています。 したがって、Everest Forms Pro をインストールする必要があります。 そのためには、まず Everest Form の公式 Web サイトにアクセスしてください。
次に、このステップバイステップ ガイドに従って、Everest Forms Pro バージョンをインストールします。
オンライン申請フォーム テンプレートを簡単にロック解除し、スタイル カスタマイザー アドオンを自動的にインストールできるようになりました。
ステップ 2: 新しい求人を作成する WordPress 応募フォーム
すべての手順が完了したので、次は新しい求人応募フォームの作成方法を学習します。 上記のように、2 つの異なる方法を使用してフォームを作成する方法を示します。
求人応募フォームを最初から作成する
求人応募フォームをゼロから作成すると、少し時間がかかり、余分な労力が必要になる場合があります。 必要なすべてのフィールドを自分で追加するためです。 とはいえ、時間に余裕があれば、それほど難しくはないはずです。
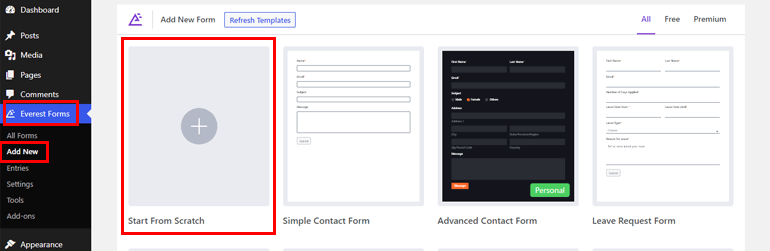
WordPress ダッシュボードからEverest Forms >> Add Newに移動するだけです。 次に、[最初から開始] をクリックします。 テンプレートオプションから。

その後、ドラッグ アンド ドロップ方式を使用して必要なフィールドの追加を開始します。 要件に応じて、WordPress アプリケーション フォームをさらにカスタマイズできます。 フォームをカスタマイズする詳細な手順が必要な場合は、WordPress でフォームをカスタマイズする方法をご覧ください。
事前に作成されたテンプレートを使用して求人応募を作成する
事前に作成されたテンプレートを使用すると、時間とエネルギーの両方を節約できます。 すべての必須フィールドはすでにそこにあるため、フォーム作成プロセスにこれ以上労力をかける必要はありません。
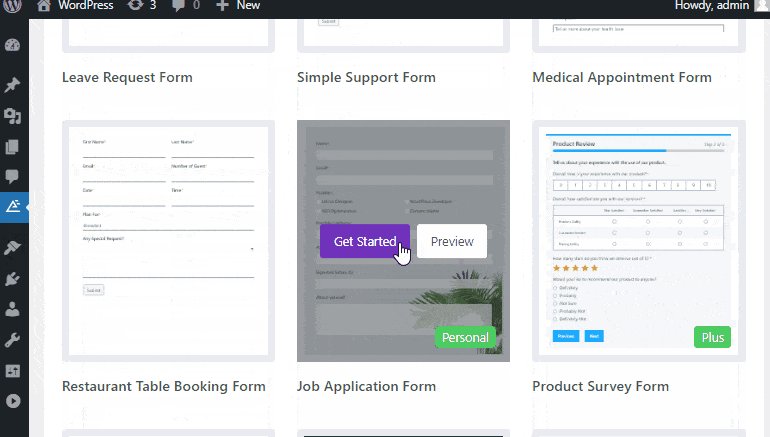
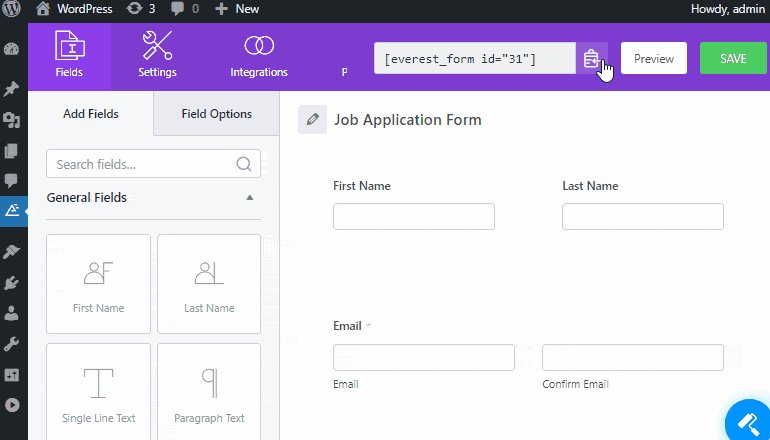
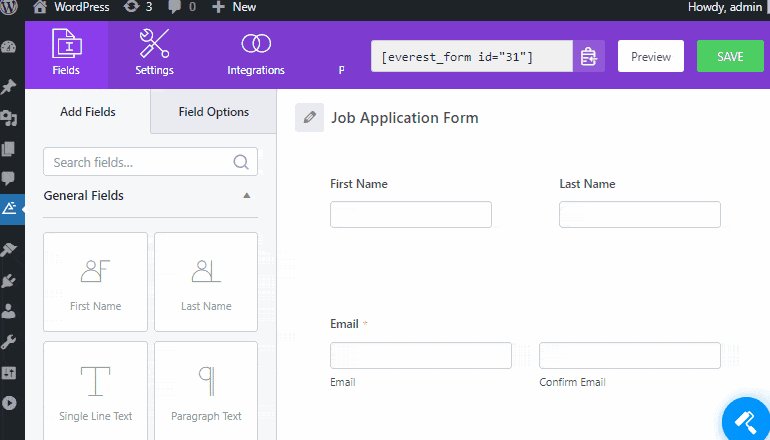
Everest Forms のプロ版を入手したので、 Everest Forms >> Add New に移動します。 さまざまなフォーム テンプレートが表示されます。下にスクロールしてJob Application Formを見つけます。
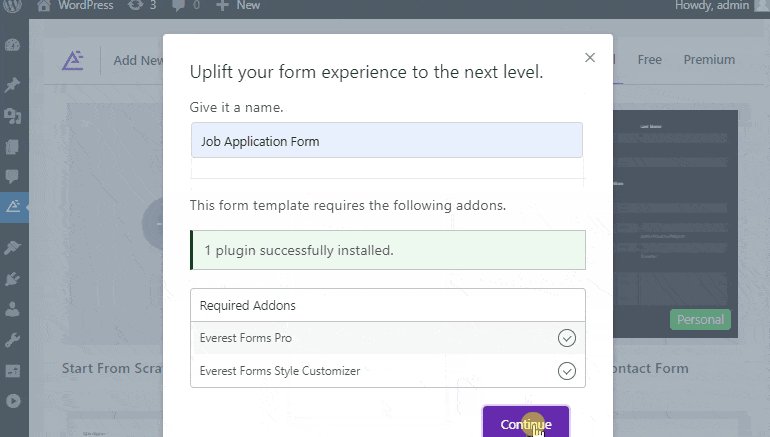
見つけたら、[ Get Started ] ボタンをクリックするだけで、無題のフォームに名前を付ける必要があります。 また、 Style Customizerアドオンが必要であることもわかります。
Everest Forms pro を購入すると、自動的に有効になりますのでご安心ください。 このアドオンを使用すると、フォームのすべてのコンポーネントをさらにカスタマイズできます。 [続行] をクリックして、求人応募フォームをカスタマイズします。

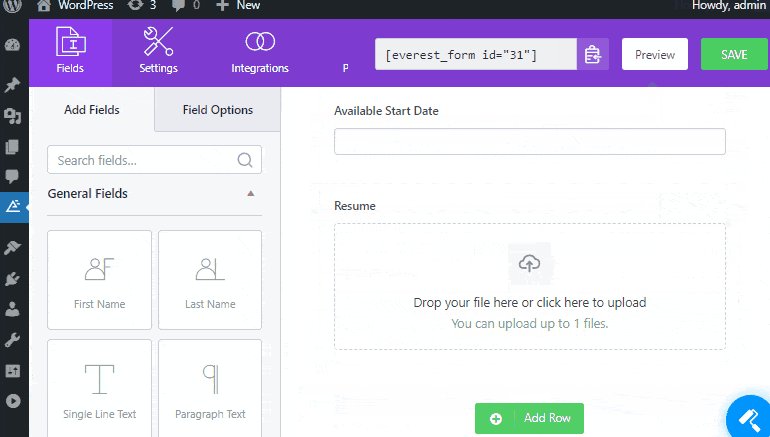
ステップ 3: WordPress アプリケーション フォームをカスタマイズする
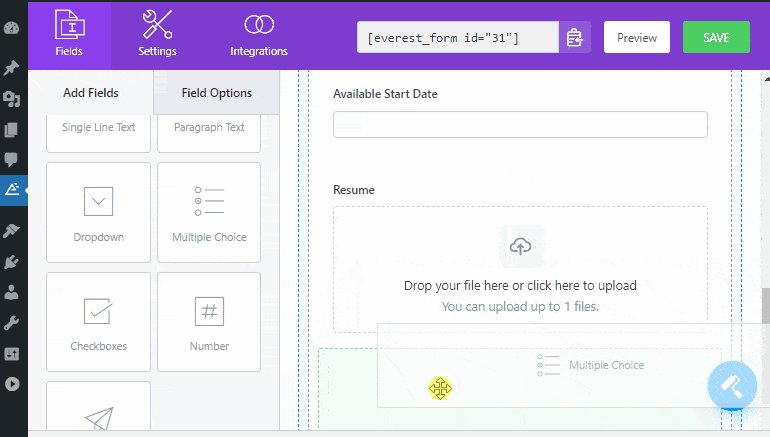
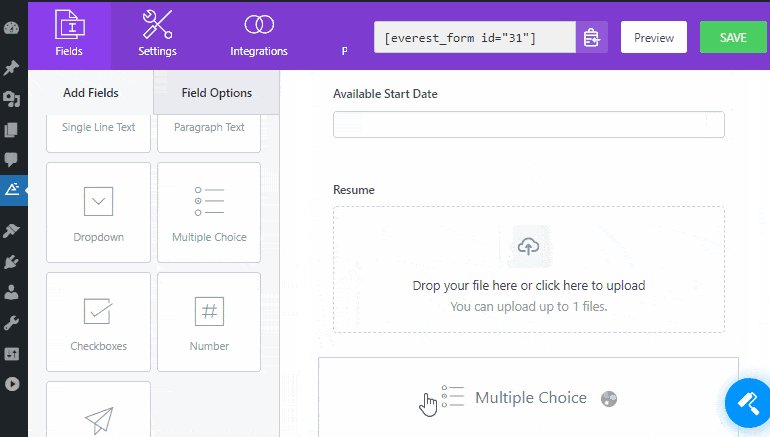
テンプレートを取得したので、さらにフィールドが必要になる場合があります。 その場合は、WordPress のアプリケーション フォームに目的のフィールドをドラッグ アンド ドロップするだけです。

ただし、余分なフィールドを削除するには、削除するフィールドに移動して削除アイコンをクリックします。
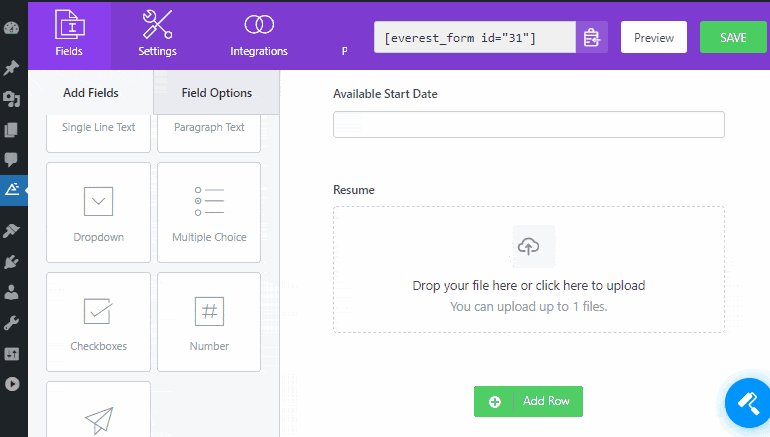
さまざまなフィールドを追加して、求人応募フォームを作成できます。 Everest Forms には 2 つの主要なフォーム フィールドがあります。
- 一般分野
- 先端分野
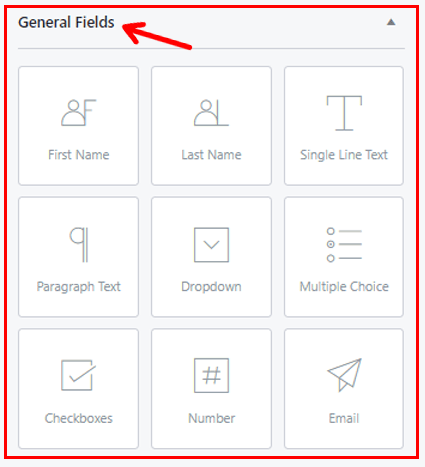
一般分野
一般的なフィールド以外にも、次のような求人応募フォームに適用することを検討できる一般的なフィールドが多数あります。
- 1 行テキスト フィールド:応募者から 1 行テキスト情報を取得するため。
- 段落テキスト フィールド:候補者に関する情報を段落形式で取得します。 応募者に関する長い情報を取得する場合は、このフィールドを使用できます。
- ドロップダウン:複数のオプションを追加できます。これにより、候補者は提供されたオプションから選択できます。
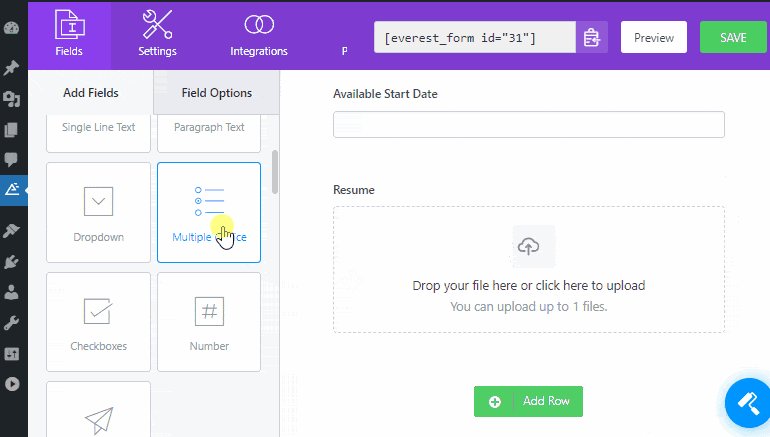
- 複数選択:複数の選択肢を追加して、申請者が任意のオプションを選択できるようにします。
- チェックボックス:複数の選択肢と同様に、チェックボックスを使用して複数の選択肢をチェックボックス形式で表示できます。 ただし、複数選択とは異なり、ユーザーはこのフィールドで複数のオプションを選択できます。

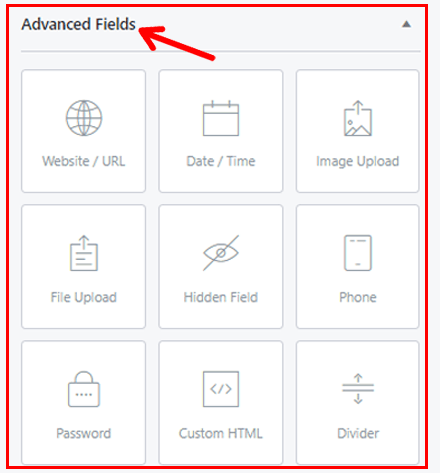
先端分野
Everest Forms の高度なフィールドには、次のフィールドが含まれます。
- Web サイト/URL:応募者が個人または会社のサイト URL を追加できるようにします。
- 日付/時間:求職者は、希望する日時を求人応募フォームに追加できます。
これら 2 つに加えて、次の追加フィールドにアクセスできます。
- 画像アップロード フィールド:これにより、候補者は jpg、gif、Png、BMP などの複数の形式で画像をアップロードできます。さらに、最大画像サイズ、ファイル アップロードの最大数制限などの追加設定を構成できます。
- ファイルのアップロード フィールド:申請者がファイルをアップロードできるようにします。 これにより、ラベルを変更することもできます。
ファイルアップロードフィールドを使用して、好みに応じて基準を設定することもできます。 同様に、許可されるファイル拡張子 (docs/pdf)、最大ファイル サイズ、および画像のアップロード制限の設定を構成します。
さらに、Everest Forms Pro では、アップロードされたファイルをGoogle ドライブと Dropbox に保存できます。 その上に、隠しフィールド、電話番号、パスワード、およびカスタム HTMLがあります。 申請書に活用できます。

注: Everest Forms アドオンをさらに追加すると、別のフィールドが表示されます。

条件付きロジックを有効にする
Everest Forms は、長くて複雑なフォームからあなたを救う条件付きロジックを提供します。 フィールドに対する応募者の回答に基づいて、フィールドを表示または非表示に設定できます。 したがって、条件付きロジックを有効にすると、申請者はフォーム入力プロセスを簡単に行うことができます。
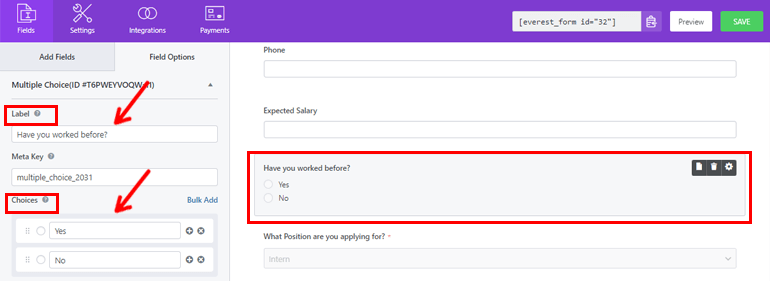
条件付きロジックを有効にするには、フォームの目的の領域に複数選択フィールドを追加します。 それをクリックして編集し、必要に応じてラベルを付けます。 例: (「以前に働いたことはありますか?」) を追加し、単純に選択肢 (「はい」と「いいえ」) を追加できます。

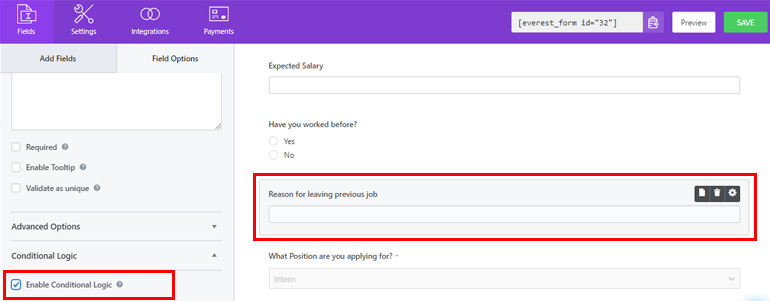
完了したら、そのすぐ下に単一行テキスト フィールドを追加できます。 その後、フィールドを編集するには、フィールドをクリックしてラベルを付けます (前職を辞める理由)。 最後に、下にスクロールして条件付きロジックを有効にすることができます。
最後に、[表示] をクリックします。

ステップ 4: フォーム設定の構成
このステップでは、フォーム設定を構成します。 このタブは、[ファイル] タブのすぐ隣にあります。 構成できるオプションは 3 つあります。
- 全般的
- Eメール
- ウェブフック
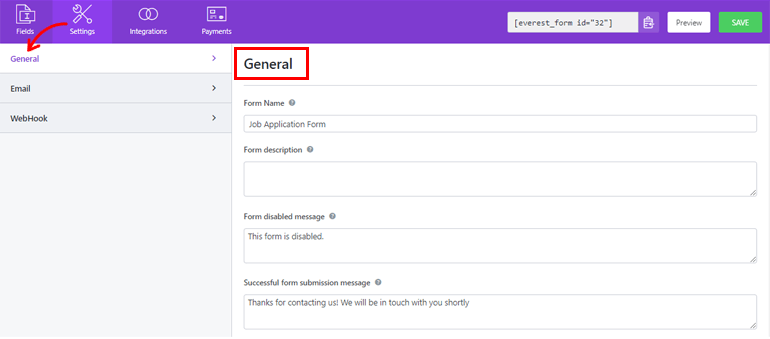
全般的
一般設定では、以下のように変更できます。
- フォーム名: フォームの名前を指定/編集します。
- フォームの説明: フォームの動機の簡単な説明を追加できます。
- フォーム無効化メッセージ: フォームを無効化するとメッセージが表示されます。
- フォーム送信成功メッセージ: フォーム送信が成功した後、申請者にテキストを表示します。
- リダイレクト先:申請者がフォームの送信後に事前設定された URL にリダイレクトされるようにします。 利用可能な 3 つのリダイレクト先オプションは次のとおりです。
- 同じページ: このオプションはデフォルトで選択されています。 フォームが送信された後、申請者は同じページに残ります。
- カスタム ページ:ドロップダウンからさまざまなページを選択できます。応募者は選択したページに移動します。
- 外部 URL: 外部 URLを挿入できます。 その後、申請者はフォーム送信後の URL にリダイレクトされます。
- レイアウト デザイン:既成のレイアウトを選択できます。 デフォルト レイアウトまたはクラシック レイアウトの 2 つのレイアウトから選択できます。
- フォーム クラス: フォームにクラスを追加します
- 送信ボタンのテキスト:送信ボタンに好みの名前を付けることができます。 たとえば、Submit という名前を付ける代わりに、Send、Apply などを使用できます。
- 送信ボタン処理テキスト:フォームの処理中にボタンにテキストを設定できます。
- 送信ボタン クラス:これにより、送信ボタンの CSS クラス名を追加できます。
Everest Forms のプロ版には多くの利点があります。 同様に、送信ボタンの条件付きロジックを有効にできます。 さらに、アンチスパム ハニー ポットを有効にして、フォームのスパムを防止することもできます。

さらに、データベースへのエントリの保存を無効にするには、 [エントリ情報の保存を無効にする] を有効にします。 必要に応じてすべての設定を構成したら、[保存] ボタンをクリックします。
Eメール
このオプションを使用すると、フォーム通知を構成できます。 これにより、応募者がフォームを送信するたびに通知を受け取ることができます。 さらに、申請者のフォームが関係部門に届いているかどうかを申請者に通知することもできます。
さらに先に進むには、 [設定] >> [メール]に移動し、[メール設定] をオンにします。 Everest Forms を使用すると、無制限の電子メール通知を設定できます。 そのような:
- 管理者の電子メール通知
- ユーザーの電子メール通知
- ウェブフック
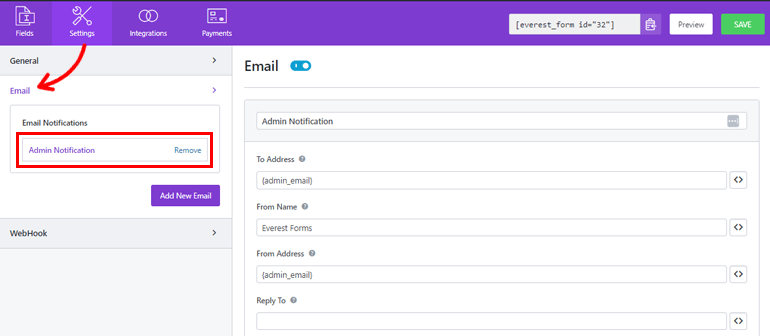
管理者の電子メール通知
設定するには、 [設定] >> [メール] >> [通知]に移動し、指定されたフィールドを変更します。
- To Address:ここに、メール通知を受け取りたいメールアドレスを追加します。 管理者のメールアドレスを追加するだけです。
- 送信者名:ここで、管理者はフォームの送信中に表示したい名前を追加できます。
名前フィールドが必須とマークされていることを確認してください。そうしないと、メール配信中に問題が発生する可能性があります。
- 差出人アドレス:フォームの送信元の電子メール アドレスを追加します。 管理者のメールアドレスをここに追加することもできます。
- 返信先:メールの返信先のメール アドレスを追加できます。 申請者のメールアドレスでもかまいません。 スマート タグを使用して、申請者の電子メール アドレスを自動的に取得することもできます。
- 電子メールの件名:このフィールドは、電子メールに件名を追加するためのものです。
- 電子メール メッセージ:このフィールドは、フォームと共に送信する電子メール メッセージを追加するためのものです。

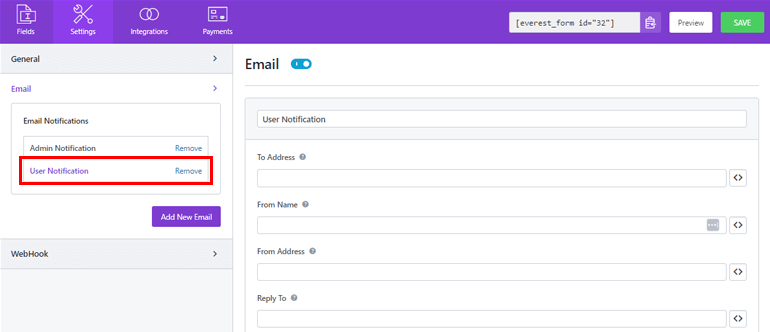
ユーザーの電子メール通知
ユーザー電子メール通知は、応募者への通知を設定します。 フォームを受け取った後に確認メールを送信すると、フォームを正常に受け取ったことを知らせることができます。
これを行うには、 [設定] >> [電子メール] に移動し、[新しい電子メールを追加] ボタンをクリックして名前を付けて開始します。 任意の名前を付けることができますが、ここでは「ユーザー通知」という名前にします。 次に、次の設定を構成します。
- To Address:この場合、スマート タグを使用して、フォームを送信した申請者の電子メール アドレスを取得できます。
- 送信者名:ビジネスまたは会社のサイト名を追加するだけです。
- 差出人アドレス:ここに、管理者の電子メール アドレスを追加します。
- 返信先:管理者のメールもここに追加します。

電子メールの件名と電子メール メッセージも以前と同様にここに追加できます。
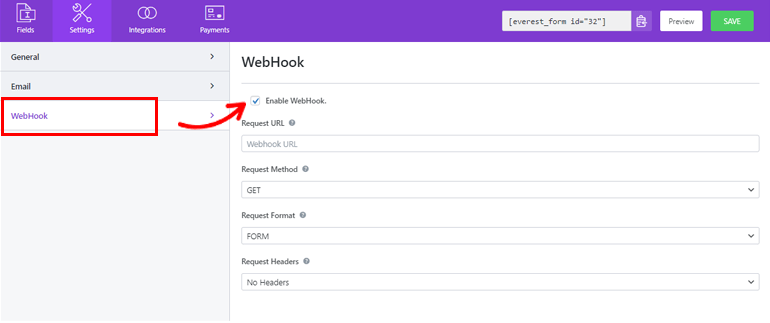
ウェブフック
Webhook を使用すると、フォームのデータを任意の外部 URL に送信できます。
Webhook 設定を構成するには、 [設定] >> [Webhook ] に移動し、[ WebHookを有効にする] をクリックします。 次に進み、次のフィールドを追加できます。
リクエスト URL:ここに、データを受け取りたい URL を追加します。 管理者のアドレスをここに追加するだけです。
リクエスト方法:データを送信する方法はいくつかあります。 それらは、GET、POST、PUT、PATCH、およびDELETE です。
リクエスト形式:ここでは、Webhook リクエストの形式を選択できます。 ドロップダウン メニューから FORM または JSON のいずれかを選択します。
リクエスト ヘッダー: Webhook リクエストと共に送信する必要がある場合は、ドロップダウン メニューから任意のヘッダーを選択できます。

ステップ 5: 求人応募フォームをウェブサイトに追加する
Everest Forms を使用して WordPress アプリケーション フォームを正常に作成できました。 ただし、WordPress Web サイトに表示しない限り、ユーザーには表示されません。
したがって、求人フォームをサイトに追加するには、2 つの方法を使用できます。1 つは、ショートコードを使用する方法です。
ショートコードを使用するには、 Everest Forms >> All Formsに移動します。 そこに、作成した WordPress アプリケーション フォームとそのショートコードが表示されます。 オンラインフォームのショートコードをコピーして、サイトに表示します
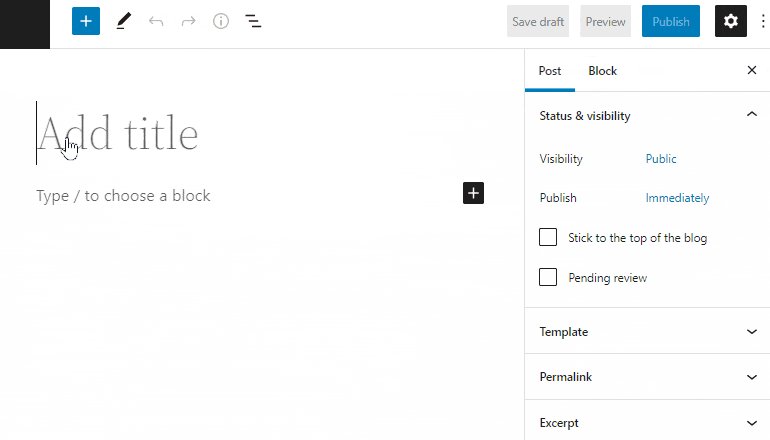
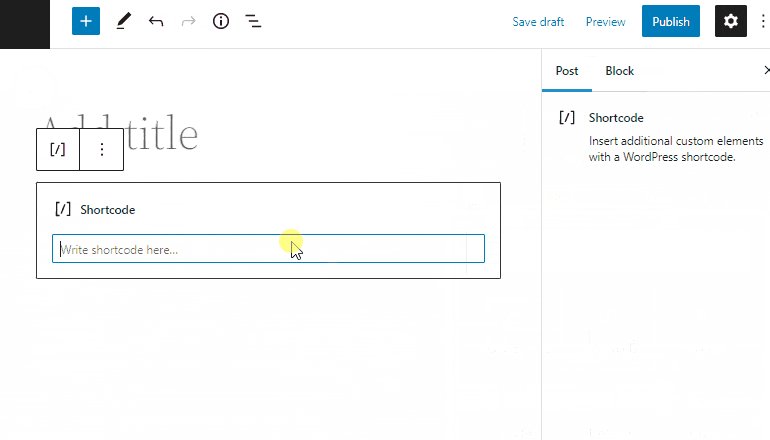
次に行う必要があるのは、新しいページまたは投稿を作成することです。Gutenberg エディターが表示されます。 ここで、ブロックの追加アイコンを押して、ショートコード ブロックを検索し、それをクリックしてブロックを追加します。
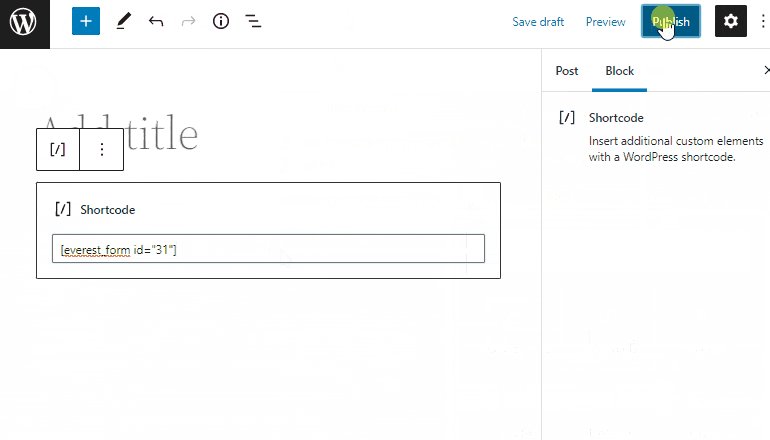
先ほどコピーしたショートコードをここに貼り付けて、[公開] ボタンをクリックします。 それだけです。求人応募フォームがサイトに表示されます。

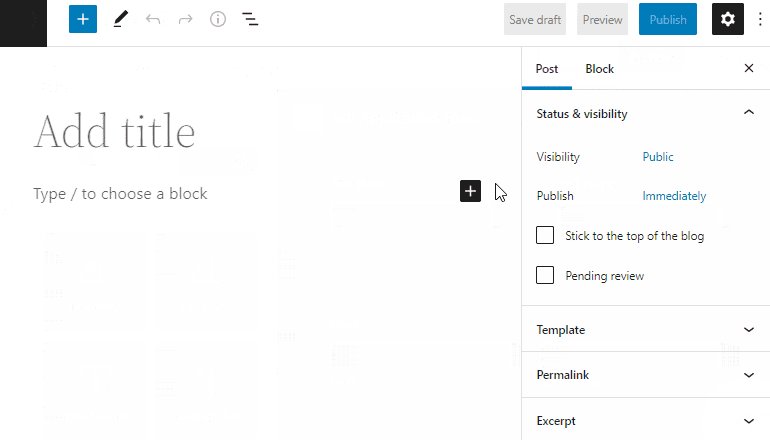
次のオプションは、 Everest Forms ブロックを使用することです。 または、[投稿/ページ] >> [新規追加] に移動します。
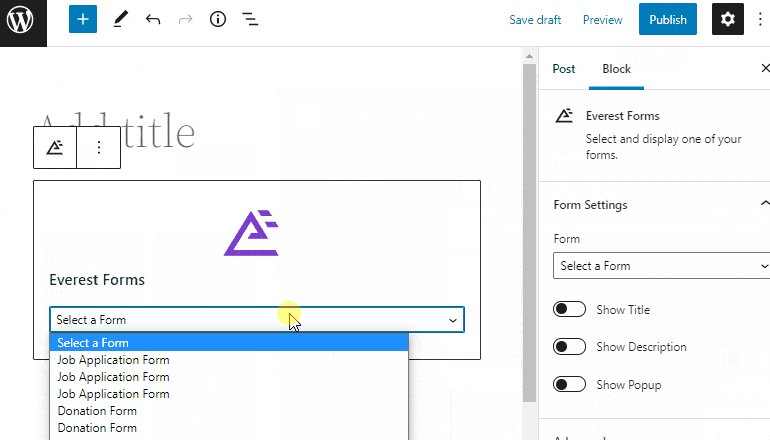
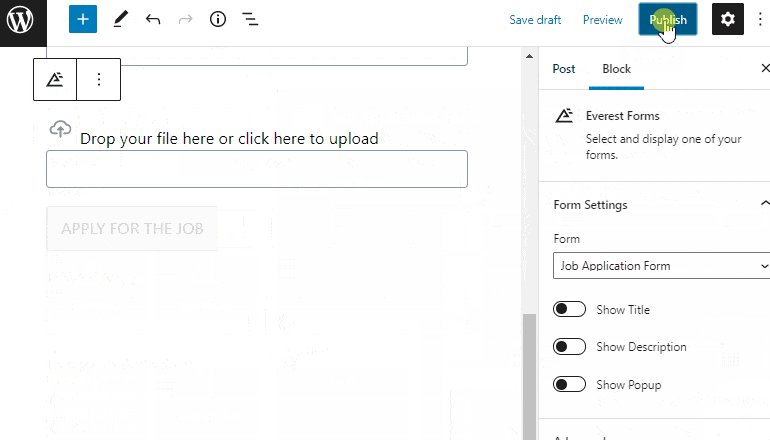
次に、「ブロックの追加(+) 」ボタンをクリックし、 Everest Forms ブロックを検索してクリックします。 完了したら、ドロップダウン メニューから WordPress の求人応募フォームを選択します。
最後に、右上の [公開] ボタンをクリックします。 これで、申請フォームが正常に作成され、申請者のために公開されました。

それをまとめます!
これで、WordPress でオンライン アプリケーション フォームを作成する方法に関するガイドのまとめです。 ここまでで、WordPress でオンライン アプリケーションを簡単に作成する方法を学習していただけたでしょうか。
オンライン求人応募フォームの作成に関しては、機能が半分しかないプラグインで満足しないでください。 ありがたいことに、Everest Forms のような機能豊富なフォーム ビルダー プラグインが用意されており、クリーンで整理されたフォームを作成できます。
Everest Forms を使用すると、関心のある候補者が仕事に応募するのが非常に簡単になるため、最適な人材を見つけることができます。 100000 人以上のユーザーがこのプラグインを信頼している理由を確認するには、Everest Forms のレビューにアクセスしてください。
また、興味がある場合は、WordPress で複数列のフォームを作成する方法に関する記事をご覧ください。
最後に、このブログが気に入ったら、ソーシャル サイトで自由に共有してください。 また、今後のアップデートについては、Facebook と Twitter でフォローすることを忘れないでください。
